только это немного не так выглядит в CSS
http://habrahabr.ru/blogs/typography/113136/
Прописывается @font-face с указанием src: URL (используется несколько файлов/типов шрифта, потому как не все браузеры “понимают” .ttf, например) :
@font-face {
font-family: ‘MyFontFamily’;
src: url(‘тут-URL-шрифта’) format(‘формат’),
url …;
}
А потом используется “как обычно”. Только название шрифта обязательно в кавычках:
selector { font-family: ‘MyFontFamily’; }
Если будете “писать по-русски” на сайте, выбирайте шрифты с кириллцей.
Бесплатные шрифты Google Web Fonts (В поле Script выбрать “Cyrillic”. Выдается линк на готовый к использованию файл .css с прописанными шрифтами и объясняют как пользоваться после выбора шрифтов и нажатия кнопки “Use” – в этом файле уже прописан @font-face)
Можете использовать свой/скачанный из интернет шрифт и [ссылка заблокирована по решению администрации проекта]: (Добавить один, или более шрифтов, выбрать “Expert”, потом в поле “Subsetting:” – “Custom Subsetting” и добавить галочки в английский, кирилицу, нужные символы, цифры – “Character Type” и то что дополнительно предполагается использовать) . Естественно, в исходном шрифте тоже должны быть кириллические символы.
“На выходе” получите сконвертированные в нужные форматы шрифты и примеры (с готовым CSS).
Подключение нового шрифта на сайт не самая простая задача. Где выбрать, скачать и как подключить шрифт на сайт в CSS? В этой статье мы покажем один из самых удобных способов установки и подключения шрифта на сайт.
Например, у нас есть шрифт Raleway.ttf и мы хотим использовать его во всех заголовках h1 нашего сайта. Для этого выполняем следующие действия:
В корневой папке сайта создаём папку fonts и копируем туда наш Raleway.ttf;
В самом низу файла стилей style.css прописываем правило:
А также в файле стилей задаём правило для всех заголовков:
Теперь все заголовки 1-го уровня на сайте отображаются с нужным нам шрифтом.
Если вы хотите подключить несколько шрифтов или их начертаний, то просто добавьте их под предыдущим:
Вы могли заметить, что есть разные форматы шрифтов – .ttf, .woff, .eot, .svg и другие. Еще существует формат для современных браузеров .woff2, но о нем мы расскажем в одной из следующих статей.
Обычно каждый шрифт подключается сразу в 3-х форматах. Это сделано, чтобы шрифт правильно отображался во всех браузерах в том числе и старых. Выглядит это так:
Здесь следует обратить внимание на порядок подключения — это важно!
Не будем вдаваться в подробности, просто запомните вид этой конструкции.
Если у вас есть шрифт только в одном формате, то воспользуйтесь различными конверторами шрифтов. Вот один из них.
Как подключить шрифт с помощью различных сервисов
Также можно воспользоваться сервисом fonts4web для подключения шрифтов:
- Находим нужный шрифт или выбираем из уже имеющихся;
- Скачиваем архив и добавляем его в папку fonts;

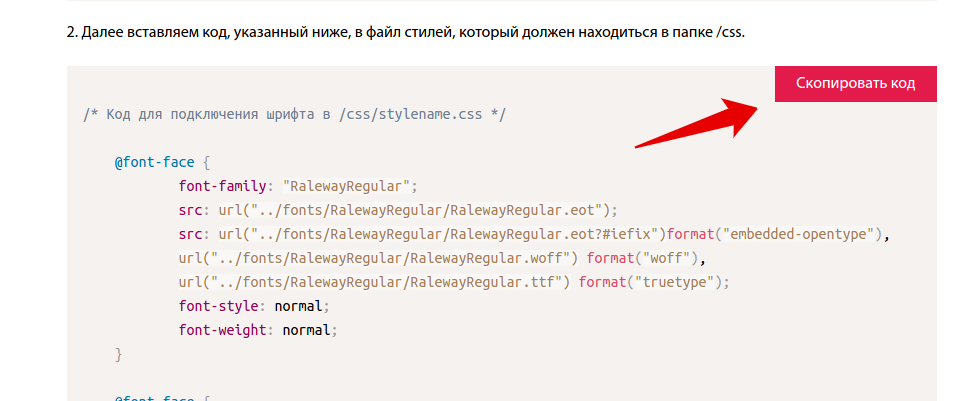
- Копируем уже готовый CSS-код для файла style.css;

Готово!
Самый простой способ подключения шрифтов
Используя сервис Google Fonts:
- Заходим на сайт https://fonts.google.com;
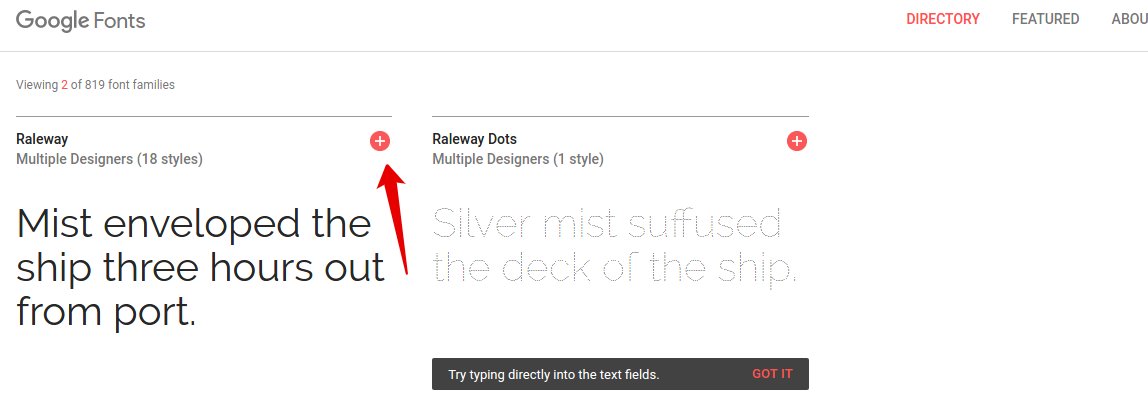
- Находим нужный шрифт или несколько:

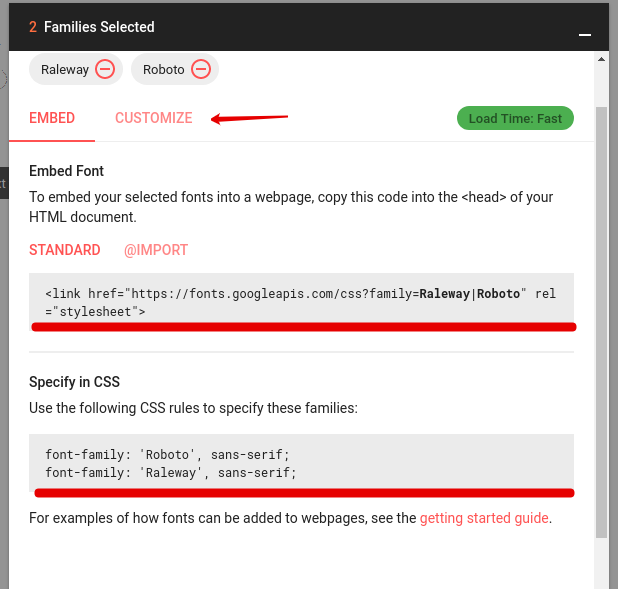
- Нажимаем на красный круг в правом верхнем углу в блоке шрифта;
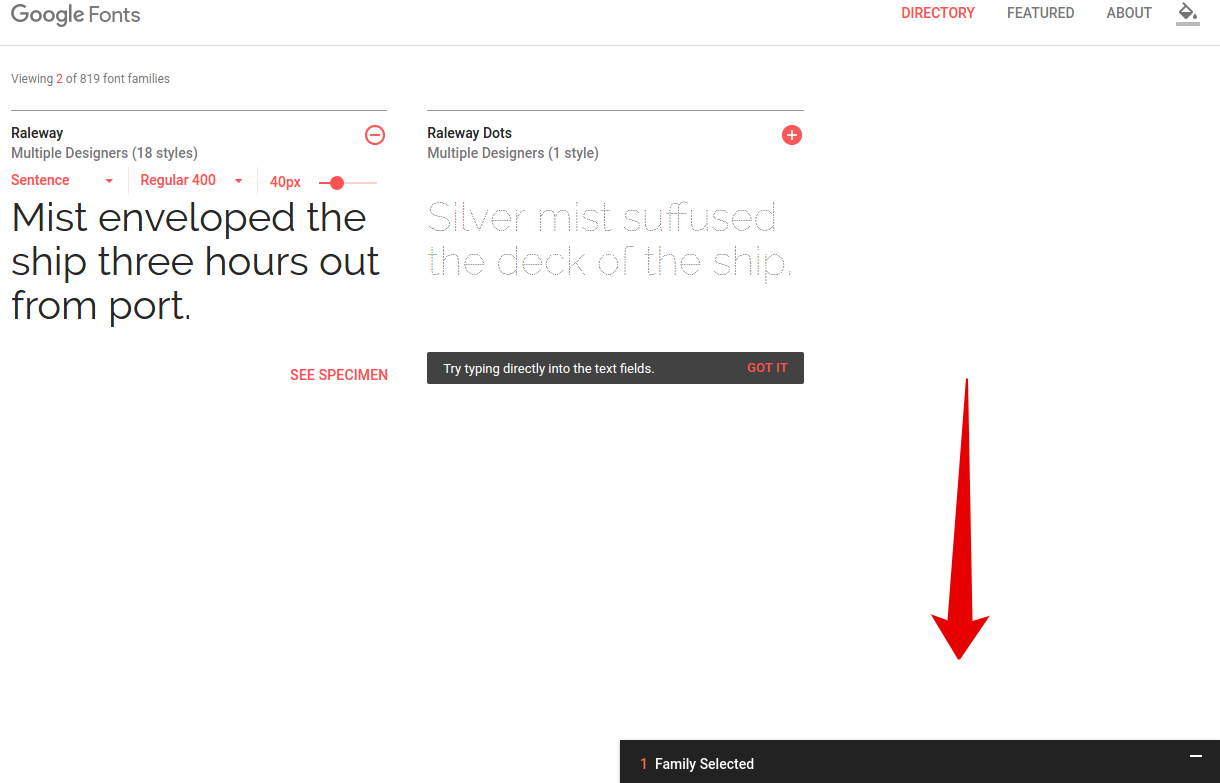
- Внизу нажимаем на появившееся чёрное поле:

- При желании кастомизируем шрифт;
- Копируем ссылку и вставляем ее в тег head:

Как подключить шрифт к шаблону Moguta.CMS
- Через хостинг загрузить необходимый шрифт в папку /mg-templates/mg-default/fonts;
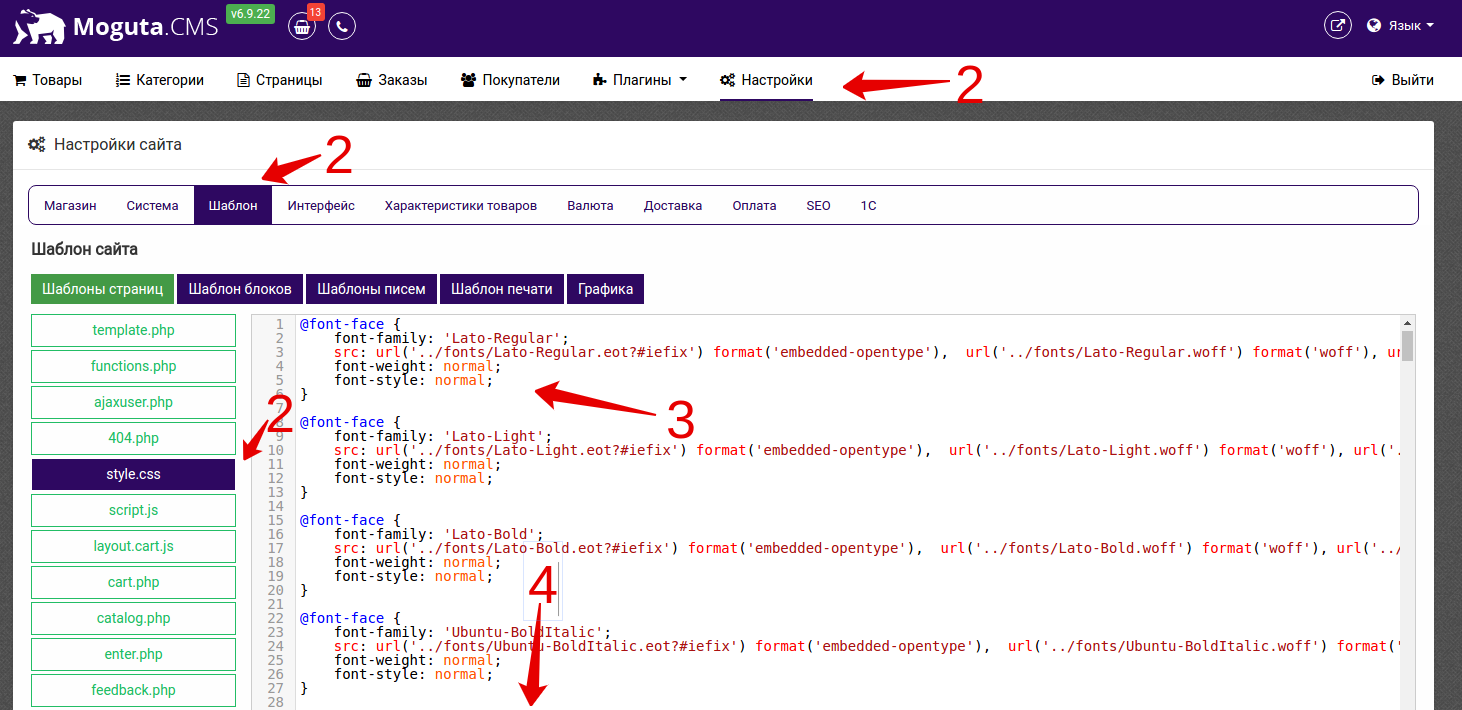
- Через административную панель открыть файл стилей;
- Прописать в самом верху новый шрифт;
- Ниже в файле стилей найти интересующий нас элемент и задать или изменить свойство font-family: *название нового шрифта*;

Как добавить ссылку с Google Fonts в шаблон Moguta CMS
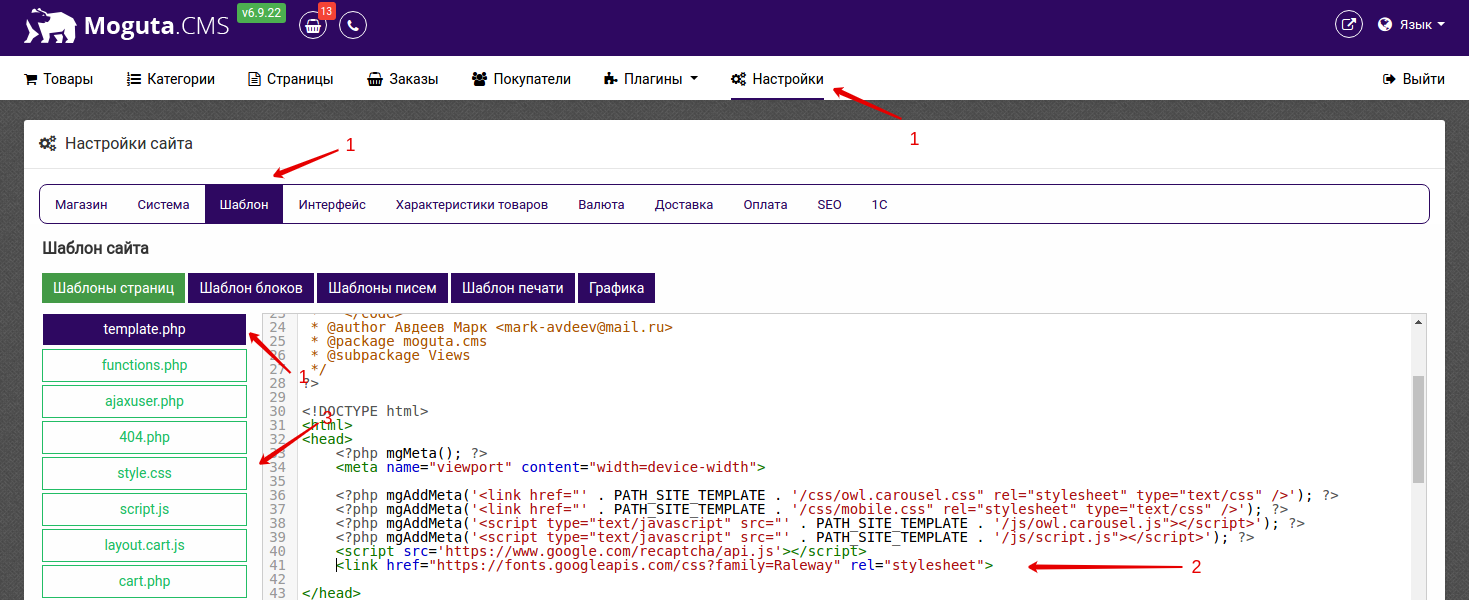
- Заходим Настройки—>Шаблон—>template.php;
- Перед закрывающим тегом head вставляем ссылку сгенерированную гуглом;
- Затем в файле стилей задаём новый шрифт к нужному элементу:

Теперь вы знаете как подключить шрифт на сайт в CSS и не только. Мы с радостью ответим на все ваши вопросы в группе или комментариях.
Создайте свои интернет-магазин в два клика!
“подключить шрифт к сайту“. Подключаем шрифты к сайту. Сколько вариантов существует подключений шрифтов на сайте. Примеры использования подключенных шрифтов на сайте
Подключение шрифта к сайту №1
Для того, чтобы подключить шрифт на сайте вам понадобится:
У вас должен быть файл шрифта – они бывают нескольких видов – я на сайте использую “ttf” и “otf” его нужно найти и скачать.
Скачиваем(например) какой-то из шрифтов.
Размещаем шрифт в папке и прописываем путь к файлу, о путях к шрифту на сайте.
Далее нам понадобится – .
Прописываем font-family.
Используем src не путать с атрибутом src. В “url” прописываем путь до файла шрифтов. Используем для примера подключения шрифта – шрифт mistral.
{ font-family:
ИМЯ ШРИФТА
; src: url(//dwweb.ru/путь_до файла/название_файла.ttf); }
После подключения шрифта, чтобы он заработал нужно создать какой то селектор например класс в нём опять используем “font-family” и прописываем то имя, что использовали выше строкой:
.mistral{
font-family: "ИМЯ ШРИФТА";
здесь много других стилей...
}
Как вы знаете, что существует “3 способа css”, но для подключения шрифта могут использоваться только 2. Один из них – это использование тега style. В него помещаем весь код.
Html:
С css разобрались перейдем к html.
Потребуется какой-то тег(пусть это будет div) в который помещаем наш класс
<div class=”mistral”>Здесь проверяем подключенный шрифт</div>
Соберем весь код вместе:
Код подключения шрифта к сайту :
Css
<style>@font-face { font-family: mistral; src: url(//dwweb.ru/__a-data/__all_for_scripts/__fonts/mistral.ttf); }
.mistral{
font-family: "mistral";
width: 100%;
height: 195px;
text-align: center;
font-size: 34px;
color: white;
background: red;
line-height: 200px;
margin: 20px 0;
}</style>
Пример подключенного шрифта на сайте:
Размещаем выше приведенный код подключения шрифта к сайту прямо здесь:
Здесь проверяем подключенный шрифт
Подключить несколько шрифтов
Вопрос из интернета : как “Подключить несколько шрифтов“.
Ответ – “Подключить несколько шрифтов“:
Какая разница подключить 1, 2, 1000 шрифтов к сайту – очень странный вопрос…
Пример подключения шрифта к сайту
Для следующего примера подключения шрифта на сайте используем вот этот шрифт – его подключим, как второй подключенный шрифт к сайту!
Для того, чтобы подключить второй, третий, и так до бесконечности новый шрифт к сайту вам понадобится:
Все то, что я проделывал с подключением шрифта в первом пункте – только возьмем другой скрипт, ссылку на который вы уже видели выше.
Что меняем?
В коде меняем :
Путь до нового подключаемого шрифта.
Естественно, что меняем имя шрифта в “font-family” – в двух местах – обратите на это внимание!
Меняем класс.
И меняем его в теге.
Соберем весь код:
Код подключения шрифта к сайту:
Css:
<style>
@font-face{font-family: Bad Script; src: url(/__a-data/__all_for_scripts/__fonts/BadScript-Regular.ttf); }
.BadScriptclass {
font-family: Bad Script;
width: 100%;
height: 182px;
text-align: center;
font-size: 30px;
color: white;
background: red;
line-height: 193px;
margin: 10px 0;
}
</style>
Html
<div class="badscriptclass">Пример подключенного шрифта</div>
Пример подключения шрифта на сайте
Далее… вам остается взять данный код и подключить его прямо здесь:
Пример подключенного шрифта
Подключить шрифт к сайту “внешний источник”(link)
Еще один вариант подключения шрифта к сайту – использовать внешний источник. Для примера возьмем популярный для использования в таком подключении шрифтов :
https://fonts.google.com/
Для того, чтобы подключить шрифты из “внешнего источника” вам понадобится:
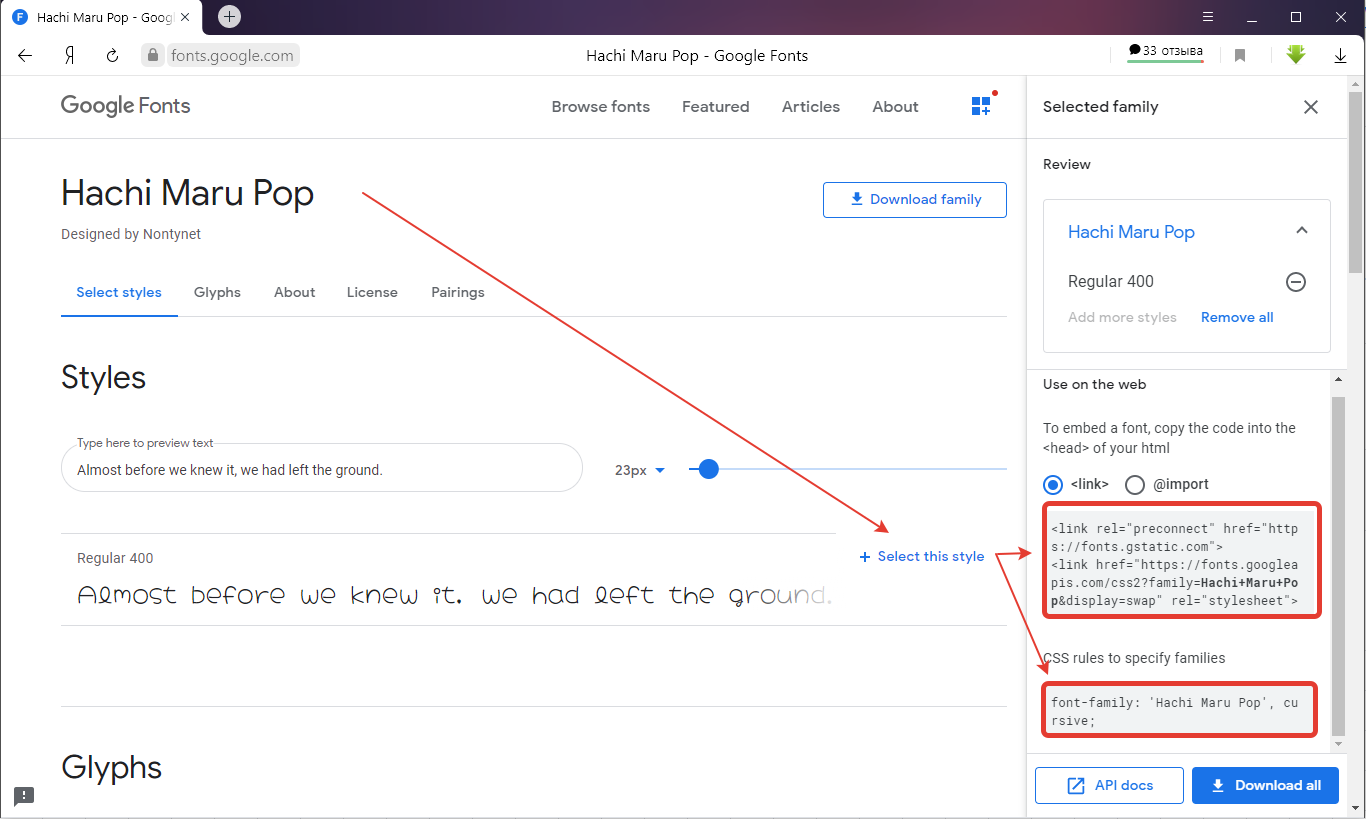
Заходим на сайт fonts.google.com… находим нужный шрифт для подключения.
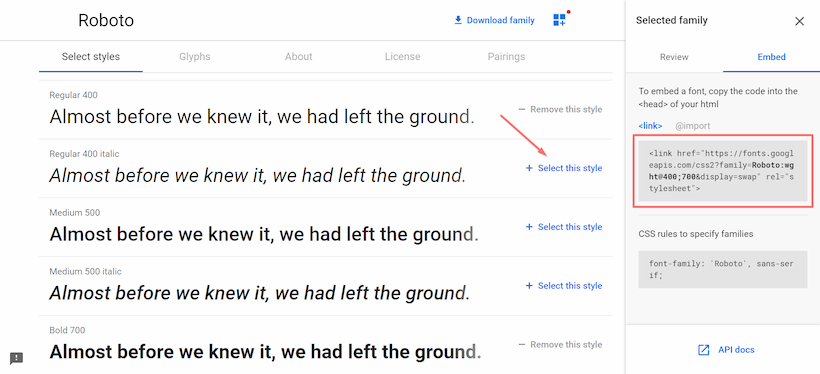
Ищем строку “Select this style” – “выбрать этот стиль”, нас интересует 2 позиции:
Строка с тегом “link”.
И имя шрифта “Hachi Maru Pop”
Нажмите, чтобы открыть в новом окне.

Далее берем всю теорию из первого пункта и пишем стили и блок с классом…
Соберем весь код:
Код подключения шрифта к сайту из внешнего источника(link)
Css:
<link href="https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap" rel="stylesheet">
<style>
.newcyr, .new {
font-family: "Hachi Maru Pop", cursive;
width: 90%;
height: 60px;
text-align: center;
color: white;
background: red;
line-height: 60px;
margin: 10px 0;
padding: 5%;
}
.newcyr{font-size: 19px;}
.new {font-size: 16px;}
</style
Html:
<div class="new">An example of a connected font from an external source.</div>
<div class="newcyr">Пример подключенного шрифта из внешнего источника.</div>
Пример подключения шрифта к сайту из внешнего источника(link)
Опять берем выше приведенный код и размещаем его пярмо здесь:
An example of a connected font from an external source.
Пример подключенного шрифта из внешнего источника.
Подключить шрифт к сайту “внешний источник”(import).
Для того, чтобы использовать внешний источник для подключения шрифта – можно использовать “import”.
Для того, чтобы подключить шрифт к сайту из внешнего источника с помощью “import” вам понадобится:
Теория из предыдущего пункта…
Проделываем абсолютно всё аналогично… лишь с разницей, что выбираем import.
Не буду все это повторять заново – соберем код:
Код подключения шрифта к сайту из внешнего источника(import)
Css:
<style>
@import url("https://fonts.googleapis.com/css2?family=Lobster&family=Raleway:ital,wght@0,300;0,800;0,900;1,700;1,800;1,900&display=swap");
.example_2{
font-family: "Lobster";
width: 90%;
height: 60px;
text-align: center;
color: white;
background: red;
line-height: 60px;
margin: 10px 0;
padding: 5%;
font-size: 25px;
}
</style>
Html:
<div class="example_2">Пример подключенного шрифта из внешнего источника.</div>
Пример подключения шрифта к сайту из внешнего источника(import )
Снова берем выше приведенный код и размещаем его пярмо здесь:
Пример подключенного шрифта из внешнего источника.
Пути к подключенному шрифту на сайте.
Абсолютный путь подключения шрифта:
Относительный путь подключения шрифта:
Никогда не использовал и вам не рекомендую!
Какая-то порнуха, которую еще и запоминать надо!
Поэтому на эту тему у меня нет страницы!
Принципиально не хочу этого знать!
Но Вы можете делать, что вам вздумается…
Нестандартные шрифты: как подключить и оптимизировать
Время на прочтение
8 мин
Количество просмотров 47K
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Выбираем формат шрифта
Все слышали про TTF и OTF. Но это форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров.
Во всех остальных ситуациях можно выбрать WOFF и WOFF2 — форматы, которые отличаются высокой степенью сжатия. WOFF2 вообще можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
Подключение шрифтов с помощью Google Fonts
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в <head> ссылку, которую сгенерирует Google Fonts во вкладке Embed.

Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
body {
font-family: "Roboto", "Arial", sans-serif;
}Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным. Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы. Если выбираете этот способ, стоит обратить внимание на оптимизацию.
Подключение шрифтов с помощью правила @font-face
Есть альтернативный способ, при котором файлы со шрифтами хранятся вместе с остальными ресурсами сайта. Для них принято заводить отдельную директорию в корне проекта — например, fonts. В неё следует поместить файлы для каждого начертания в нужных форматах — в большинстве случаев, если не требуется поддержка старых браузеров, подойдут .woff и .woff2, о которых мы говорили ранее. Шрифты можно скачать на различных ресурсах. При этом всегда нужно обращать внимание на лицензию — некоторые шрифты могут быть недоступны для коммерческого использования.
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило @font-face. В самом базовом варианте оно будет включать:
-
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
-
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты. Также с помощью функции
localможно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано. -
Начертания: жирное, курсивное и так далее. Для каждого начертания нужно отдельное правило
@font-face.
Базовый вариант правила:
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 400;
/* Браузер сначала попробует найти шрифт локально */
src: local("Roboto"),
/* Если не получилось, загрузит woff2 */
url("/fonts/roboto.woff2") format("woff2"),
/* Если браузер не поддерживает woff2, загрузит woff */
url("/fonts/roboto.woff") format("woff");
}
/* Теперь можно использовать шрифт */
body {
font-family: "Roboto", "Arial", sans-serif;
}Для улучшения производительности правило @font-face лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
В разных браузерах логика рендеринга текста во время загрузки шрифта отличается. Например, Chrome и Firefox в течение трёх секунд не отрисовывают ничего, затем используют веб-безопасный шрифт, а после окончания загрузки текст перерисовывается. IE поступает похоже, но при этом не ждёт три секунды. Подобное поведение в разных браузерах можно унифицировать, используя свойство font‑display.
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
-
auto— поведение по умолчанию, зависит от браузера. -
block— текст не отображается в течение короткого периода (3 секунды), затем отрисовывается запасной шрифт, если основной ещё не загрузился. Как только загрузка завершается, текст перерисовывается снова. -
swap— сразу же отрисовывается запасной шрифт, после загрузки шрифта — повторный рендеринг. -
fallback— в течение очень короткого периода (100 миллисекунд) не отображается ничего, затем браузер использует запасной шрифт и ждёт 3 секунды — если шрифт всё ещё не загрузился, остаётся запасной шрифт. Далее не важно, загрузился шрифт или нет, замена не произойдёт. Если шрифт загрузится, то он применится только при обновлении страницы. -
optional— текст не отображается в течение 100 миллисекунд, а затем отрисовывается запасным шрифтом. Даже если шрифт загрузится после этого, замена произойдёт только при обновлении страницы.
Оптимальное значение — swap, его можно использовать в большинстве случаев, оно удобно для пользователей. При подключении шрифта с помощью Google Fonts это значение установлено по умолчанию. Если же есть необходимость избежать мелькания текста (например, для вдумчивого чтения), подойдёт optional.
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в <head> ссылку на шрифт и задать атрибуту rel значение preload:
<link rel="preload" href="/fonts/roboto.woff2" as="font">Также необходимо добавить тип ресурса, в данном случае — font. Предзагружать можно и другие ресурсы — CSS-файлы, изображения и так далее.
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в <head> при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы:
/* latin */
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 400;
font-display: swap;
src: local("Roboto"),
local("Roboto-Regular"),
url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu4mxK.woff2)
format("woff2");
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA,
U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193,
U+2212, U+2215, U+FEFF, U+FFFD;
}
/* cyrillic */
@font-face {
font-family: "Roboto";
font-style: normal;
font-weight: 400;
font-display: swap;
src: local("Roboto"),
local("Roboto-Regular"),
url(https://fonts.gstatic.com/s/roboto/v20/KFOmCnqEu92Fr1Mu5mxKOzY.woff2)
format("woff2");
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Полезности
-
HTML шорты: посторонние шрифты. Про подключение шрифтов и методы оптимизации.
-
Статья о font-display. В ней кроме прочего приведена наглядная схема того, как работают все значения свойства.
-
Исчерпывающее руководство по стратегиям загрузки веб-шрифтов. Подробный разбор плюсов и минусов методов подключения и оптимизации шрифтов.
-
Оптимизация шрифтов. В статье разобраны разные методы: использование сабсетов шрифтов в зависимости от языка, HTTP-кеширование, Font Loading API и так далее.
-
Доклад Вадима Макеева про шрифты.
-
Subsetting Fonts with Glyphhanger. Статья о том, как использовать инструмент для создания сабсетов.
На текущий момент шрифты – это одна из главных особенностей сайтов. Шрифты бывают как платными, так и бесплатными.
При создании сайотов дизайнеры тратят большое количество времени, чтобы подобрать шрифты.
В этой статье мы разберём сначала системные бесплатные шрифты, а потом научимся подключать шрифты из файлов.
Веб безопасные шрифты
Шрифт можно указать с помощью CSS свойства “font-family”. Если перевести дословно название этого свойства, то получится “семейство шрифтов”. В значении этого свойства необходимо указать название шрифта. К примеру:
<span style="font-family: Arial;">Тише, мыши, кот на крыше.</span>На странице с таким кодом будет показан текст, написанный шрифтом Arial
Тише, мыши, кот на крыше.
Но текст будет написан этим шрифтом только в том случае, если этот шрифт есть у пользователя, который просматривает сайт. Если этого шрифта нет в его системе, то будет выбран стандартный. Поэтому если вы не хотите подключать файлы шрифтов в CSS, то стоит указать в качестве шрифта один из так называемых “веб безопасных шрифтов”. Эти безопасные шрифты точно будут отображаться на любой системе. Вот список их названий и примеры:
Arial: Тише, мыши, кот на крыше. Arial: Тише, мыши, кот на крыше. Verdana: Тише, мыши, кот на крыше. Georgia: Тише, мыши, кот на крыше. Impact: Тише, мыши, кот на крыше. Arial Black: Тише, мыши, кот на крыше. Comic Sans MS: Тише, мыши, кот на крыше. Trebuchet MS: Тише, мыши, кот на крыше. Courier New: Тише, мыши, кот на крыше. Times New Roman: Тише, мыши, кот на крыше.
В разных операционных системах шрифты могут выглядеть по-разному из-за авторских прав. К примеру, шрифта “Times New Roman” нет на операционной системе Linux (а на этой системе работает большинство мобильных устройств). В таких случаях система будет подставлять шрифт, который похож на требуемый, но не идентичен ему.
Можно указать несколько шрифтов через запятую. Тогда если в системе нет шрифта, то будет взят следующий из списка.
<span style="font-family: Arial, Verdana;">Тише, мыши, кот на крыше.</span>Можно не указывать название шрифта напрямую, а сказать какого именно типа нужен шрифт. Система сама подберёт шрифт под нужный тип:
- serif – шрифт с засечками на концах букв. К примеру, Times New Roman
- sans-serif – шрифт без засечек. К примеру, Arial
- cursive – курсивный шрифт
- fantasy – декоративный шрифт
- monospace – моноширинный шрифт (все буквы одинаковой ширины)
Эти типы указываются в значении свойства font-family так же, как и названия шрифтов. Обычно сначала указывают названия шрифтов, а в конце списка один или несколько из этих типов. Это делается на тот случай, если вообще ни один из перечисленных шрифт не был найден в системе:
<span style="font-family: Arial, serif;">Тише, мыши, кот на крыше.</span>Шрифты в подключаемых файлах (font-face)
Чтобы специфический шрифт сайта попал к пользователю, файл со шрифтом необходимо передать. Делается эта загрузка благодаря CSS правилу @font-face. Чтобы загрузить файл шрифта, необходимо сначала положить его к себе на сайт или узнать ссылку на него на других сайтах. После того как будет получена ссылка на файл шрифта, на HTML странице можно подключить его и задать этот шрифт тексту через свойство font-family. Приведём пример HTML кода вместе со стилями:
<style>
@font-face {
font-family: 'Montserrat';
src: url('/montserrat.ttf');
}
</style>
<span style="font-family: Montserrat;">Тише, мыши, кот на крыше.</span>В правиле @font-face:
- font-family – указывается название шрифта. Это название необходимо использовать далее в CSS правилах.
- url(‘ … ‘) – указывается абсолютная или относительная ссылка на файл шрифта. У файлов шрифтов есть разные расширения: ttf, eot, woff, woff2. Некоторые браузеры умеют понимать одни файлы, другие нет. Поэтому часто указывается несколько файлов шрифтов с разными расширениями.
Шрифты замедляют загрузку страницы. Ведь CSS правила читаются последовательно. И пока не закончится загрузка файлов шрифтов, указанных в @font-face, то страница не начнёт отображаться. Поэтому если хотите ускорить загрузку своего сайта, то подключайте их в самом конце страницы. Либо используйте веб безопасные шрифты. С другой стороны, достаточно загрузить шрифт один раз – потом он попадает в кеш.
