
Привет! Меня зовут Иван, я руковожу горизонталью автоматизации тестирования в Skyeng. Часть моей работы — обучать ручных тестировщиков ремеслу автоматизации. И тема с поиском локаторов, по моему опыту, самая тяжкая для изучения. Здесь куча нюансов, которые надо учитывать. Но стоит разобраться, и локаторы начинают бросаться в глаза сами. Хороший автоматизатор должен идеально уметь находить читабельные и краткие локаторы на странице. Об этом и пойдет речь ниже.
Наливаем чай-кофе и погнали!
Что такое локатор
Локатор — обычный текст, которой идентифицирует себя как элемент DOM’а страницы. Простым языком: с помощью локатора на странице можно найти элементы. В случае CSS — локатор включает в себя набор уникальных атрибутов элемента, а в случае XPath — это путь по DOM’у к элементу.
Если вы изучали CSS ранее, то в конструкции ниже p будет являться локатором элемента, также и атрибут color: red может являться его локатором. Атрибут элемента это всё, что идёт после тега. Например, в теге <p class=”element” id=”value”> атрибутами являются class и id.
p: {
color: red;
}Сразу оговорка по терминологии, локатор = селектор.
Локатор — это название селектора на русском. Иногда встречаю в интернете, что селектор относится только к CSS, но это не совсем так. XPath-локатор тоже может быть, просто означает он путь к элементу в DOM’е. Давайте похоливарим в комментах, чем же всё-таки локатор отличается от селектора 😉
DOM страницы — это HTML-код, написанный человеком или сгенерированный фреймворком, который преобразуется браузером в DOM. То есть набор объектов, где каждый объект — это HTML-тег.

Есть очень много видов локаторов, но чаще всего в работе применяется лишь часть из них. Их можно искать по следующим видам:
-
имя элемента
-
id
-
классы
-
кастомные атрибуты
-
родители и дети элементов
-
ссылки
-
и так далее.
Полное строение элемента
Элемент состоит из имени, то есть самого HTML-тега. Например, div, span, input, button и другие. Внутри него перечислены атрибуты, которые отвечают за все возможные свойства элемента. Например, цвет, размер, действие, которое будет происходить по клику на элемент.

У элемента может быть родитель и ребёнок. Родитель может быть один, а детей может быть несколько. Если детей несколько, то они являются соседями и каждый из них образует свою ось. 1 ребёнок = 1 ось со своими особенностями и своими вложенными элементами. А — родитель, B D E F W X Y — дети A. У каждого элемента есть свои дети, свои дальнейшие ветки, это и называется оси.

Поиск локаторов в браузере
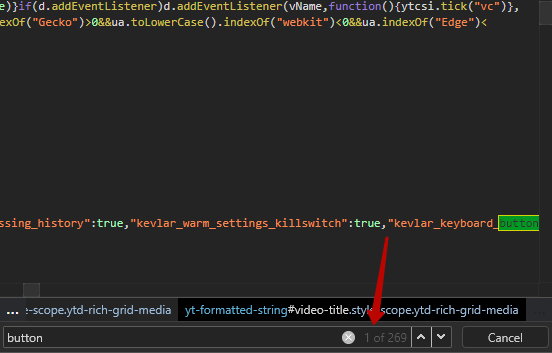
Для поиска элементов в DOM’е страницы нужны средства разработчиков в браузере. Рассмотрим их на примере Chrome. Они же называются DevTools (F12). Нас интересует вкладка Elements, именно там находятся все элементы. Чтобы найти локатор в поле Elements, нужно нажать Ctrl+F. Внизу появится небольшое поле поиска, с ним мы будем работать всё время.
Давайте попробуем найти элемент по названию HTML-тега. Искать просто: в строке поиска вводим название тега. Скорее всего этот локатор элемента будет не уникальным и по его значению найдутся много элементов. Для тестов важно, чтобы был только один элемент для взаимодействия. Если одному локатору будут соответствовать несколько элементов, то тест или будет взаимодействовать с первым из них, или просто упадёт с ошибкой. Элементы можно искать не только с помощью тегов (p, span, div и т.д.), но и с помощью атрибутов тега. Например, color=”red” и class=”button”. Подробнее об этом чуть ниже.

Микро-задание: попробуй открыть DevTools на этой страничке (F12) и найти (Ctrl + F) количество элементов с тегом button.
P.S. поздравляю, ты уже написал свой первый локатор! Дальше — больше 🙂
Уникальные локаторы
Где будем практиковаться? https://eu.battle.net/login/ru/ — простая и понятная форма авторизации.


Рассмотрим поиск на примере формы авторизации и регистрации. В коде страницы есть 2 поля («Почта» и «Пароль») и кнопка «Авторизация». Сравним, по каким атрибутам можно найти локатор и определим уникальные атрибуты.

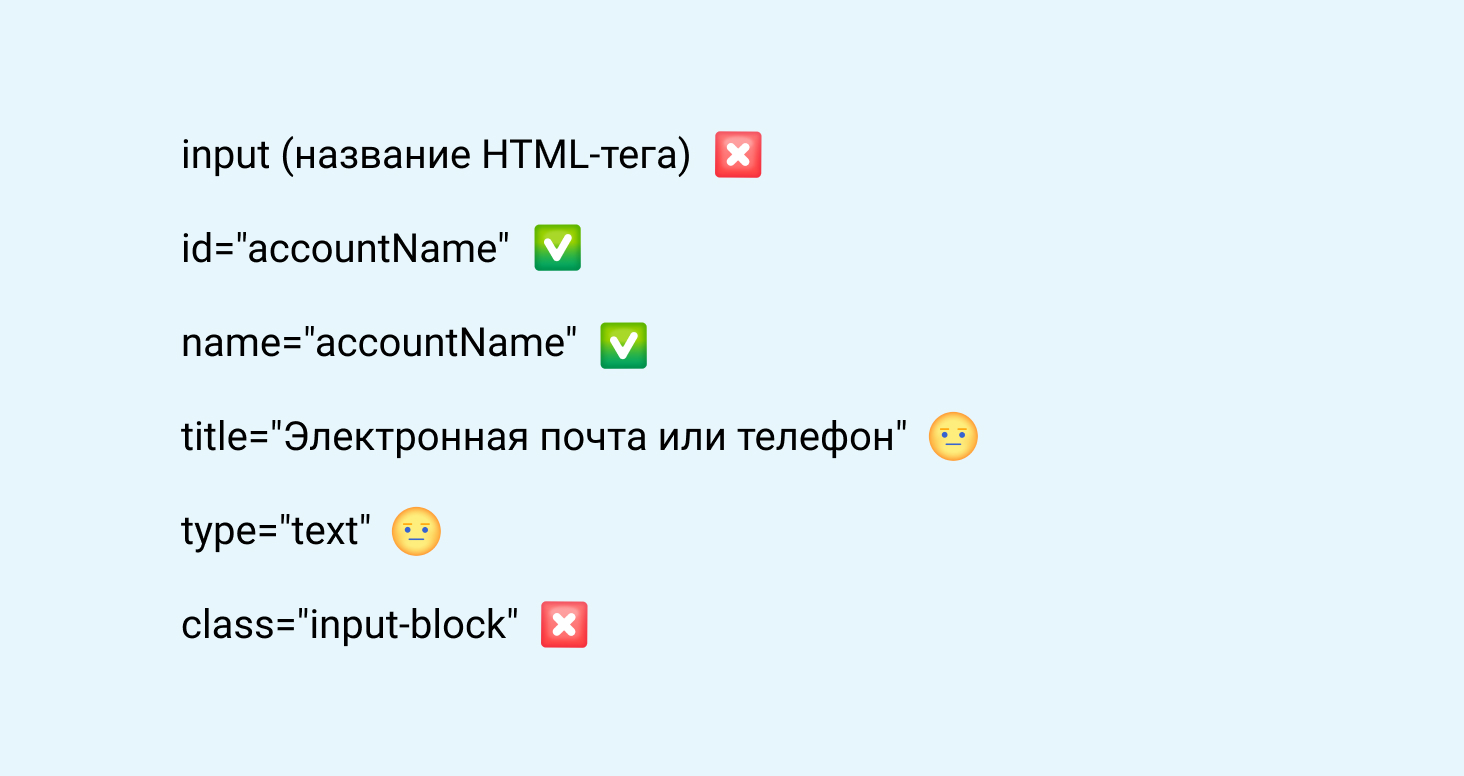
Подробно разберём, как можно найти локатор поля Почта:

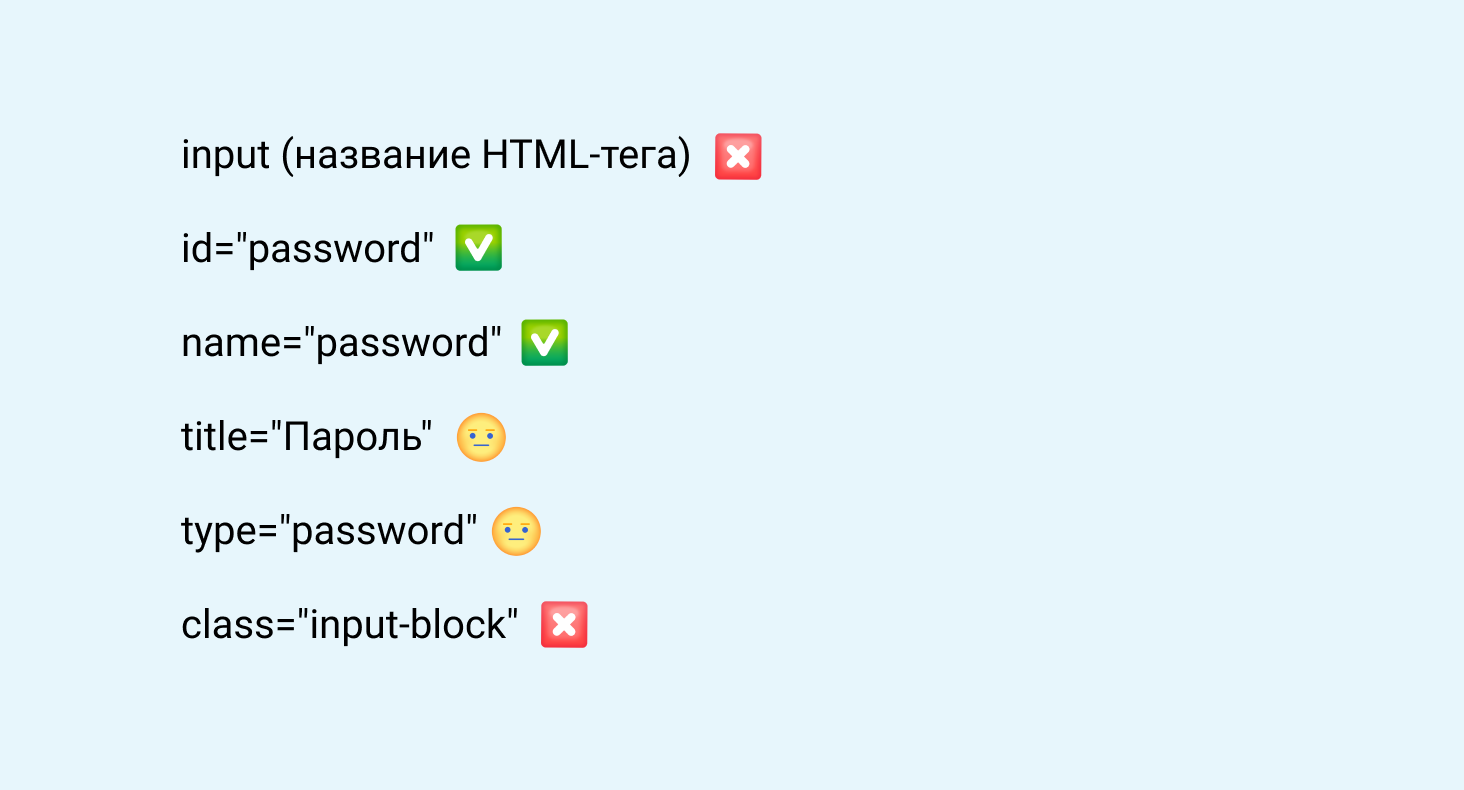
Разберём, как можно найти локатор поля Пароль:

Разберём, как можно найти локатор поля Авторизация:

Начнём с разбора не уникальных локаторов. Если по локатору находятся 2 и более элементов на HTML-странице, такой локатор можно назвать неуникальным. Тест при обнаружении большого количества элементов по данному локатору упадёт или возьмёт первый. Ненадежно, точно не наш бро.
Уникальный, но non-suitable локатор. Если мы в DevTools введем вышеуказанные названия, то найдется элемент. И здесь мы опускаемся до следующего уровня написания локаторов — уровня понятности, читаемости и надёжности локатора.
-
title=”Электронная почта или телефон” — считается плохим паттерном писать локаторы с русским текстом. Тем более в примере текст в title еще и длинный, это визуально громоздко. На текст завязываться можно в крайнем случае, но нужно быть готовым к тому, что тексты часто меняются, любая правка может сломать автотесты.
-
title=”Пароль” — аналогично ^
-
type=”text” — представь, ты открываешь среду разработки и видишь локатор “тип=текст”. Совсем не ясно, к какому элементу относится локатор. Со смысловой точки зрения, это неудачный локатор, потому что он не передаёт смысл локатора.
-
type=”password” — этот атрибут говорит о том, что у поля тип «password» и все символы, которые мы вводим заменяются на звёздочки/точки. При добавлении еще одного поля с type=”password” (например, поле «Подтвердите пароль») локатор сразу станет неактуальным. Стараемся думать наперёд.
Уникальные локаторы. Они найдут только один элемент, они осмысленные, иногда читабельные и краткие. Как раз уникальные атрибуты — это class, id, name и подобные. Они точно наши бро!
Небольшой итог
Хороший локатор — краткий, читабельный и осмысленный. Например, у поля «Пароль» хорошо иметь в локаторе слово password.
Возникает вопрос, почему class=”btn-block btn btn-primary submit-button btn-block” был вынесен в категорию уникальных? Такие локаторы встречаются повсеместно, и именно их мы берём за основу и приводим к красивому виду.
Поиск элементов с помощью CSS
id и class — самые важные атрибуты, с помощью которых мы будем искать бóльшую часть элементов на странице. Есть очень много тонкостей по работе с ними, постараемся рассмотреть все из них.
Кнопка «Авторизация» имеет несколько классов в одном:
-
btn-block
-
btn
-
btn-primary
-
submit-button
-
btn-block
Каждый из этих классов определяет свой визуал кнопки. Например, btn-primary определяет цвет кнопки, submit-button увеличивает её размер (это лишь догадки, основное значение знают только Blizzard). Несколько классов внутри атрибута class разделяются пробелом.
Наличие более одного класса внутри атрибута говорит о том, что он комбинированный. Бывают и комбинированные атрибуты кроме классов. Но классы необязательно будут уникальны для одного элемента. В данном случае у кнопки «Авторизация» такие атрибуты:
class="btn-block btn btn-primary submit-button btn-block"
Но если добавить туда кнопку «Регистрация», то может отличаться лишь один класс. Например, он будет выглядеть следующим образом:
class="btn-block btn btn-primary registration-button btn-block"
Сразу заметно, что отличается всего лишь один класс — submit-button сменился на registration-button. Остальные свойства могут иметь и другие кнопки.
Читабельность локатора
Допустим, мы ищем элемент по полному классу. Это хороший и действенный способ. Почти всегда элемент будет уникальным, но очень нечитабельным и громоздким, как в случае с кнопкой «Авторизация».
class с помощью CSS можно записать следующим образом:
-
.locator (точка — сокращенная запись class’а)
-
или выделяем название и значение класса в квадратные скобочки: [class=”value”]
Полный класс элемента кнопки «Авторизация» состоит из 5 классов: btn-block btn btn-primary submit-button btn-block, а выглядеть полный локатор будет так:
[class=”btn-block btn btn-primary submit-button btn-block”]
Разделение происходит с помощью пробела внутри. Для класса его сокращенной формой является точка, поэтому можно записать локатор так:
btn-block.btn.btn-primary.submit-button.btn-block
Да, стало короче, но всё равно есть смысловая перегрузка. Сокращаем дальше.
Отдельно здесь стоит добавить про поиск по подстроке. Запись [class=”локатор”] ищет только всю строку класса элемента. Если мы напишем [class=”btn-block”] или любой другой класс, то кнопка «Авторизация» не будет найдена. Но если мы запишем локатор полностью [class=”btn-block btn btn-primary submit-button btn-block”], то кнопка найдётся.
Из данной ситуации помогает найти выход символ звёздочки. Он ищет ПОДстроку в строке, то есть часть локатора может найти элемент.
Краткость локатора
Про подстроку
Можно почитать на википедии, там приведён доступный пример для общего понимания поиска по подстроке. Также поиск по подстроке можно сравнить с методом includes из JS
Локатор кнопки«Авторизация» [class=”btn-block btn btn-primary submit-button btn-block”] можно записать следующим образом:
-
[class*=”btn-block”]
-
[class*=”submit-button”]
-
[class*=”btn-block btn”]
-
[class*=”btn btn-primary”]
-
[class*=”primary submit”] (конец одного класса и начала другого, но только в том случае, если они написаны подряд, друг за другом)
-
можно даже сократить название подкласса: не длинное submit-button, а просто submit, например, [class*=”submit”]. Можно даже сократить слово submit — [class*=”sub”].
Важно понимать, это будет работать, если классы идут только последовательно. Если мы укажем [class*=”btn-block submit-button”], то локатор работать не будет, потому что между btn-block и submit-button идут несколько классов: btn и btn-primary. Но это можно обойти, разделив локатор на 2 разных. Например, 2 класса слитно — [class*=”btn-block”][class*=”submit-button”]. Это работает и часто пригождается, когда нужно уточнить, в каком именно элементе мы ищем определенный класс.
Также можно комбинировать краткую запись с помощью точки и тега элемента:
-
.submit-button = [class*=”submit-button”]
-
.btn = [class*=”btn”]
-
.btn-block = [class*=”btn-block”]
-
button[class*=”submit-button”] = button.submit-button
-
button[class*=”btn”] = button.btn
-
button[class*=”btn”][class*=“submit-button”] = button.btn.submit-button
-
button[class*=”submit”]
Краткую запись (через точку) предпочтительнее использовать, чем полную (в квадратных скобках).
Лаконичность локатора
Мы можем определить кнопку «Авторизация» по классу submit-button. Это не самый лаконичный локатор, но дословно означает действие отправки данных на сервер с формы авторизации. Но что делать, если у кнопки нет контекста? Например, классы кнопки Авторизации будут выглядеть так: [class=”btn-block btn btn-primary btn-block”]. Если нет контекста из слова submit (отправка), то можно очень быстро потеряться и сразу не ясно, к какому элементу относится этот локатор. В данном случае нам поможет название текущего элемента или его родителя.
Для наглядности рассмотрим весь блок с кнопкой «Авторизация».
Как вариант — к локатору можно добавить сам тег button. Например, button[class*=”btn”] (сократил класс для наглядности). В таком случае можно взять тег или класс родителя за основу, а именно div или [class=”control-group submit no-cancel”]. Если нужно указать родителя, то эта связь пишется через пробел. Через пробел можно обращаться на любой уровень вложенности, например, из form сразу прыгнуть к button. Полный путь будет выглядеть так: form div button.
С полученными знаниями можно расширить пул локаторов:
-
form button
-
form [type=”submit”]
-
#password-form #submit (решётка — сокращённая форма id, точка — сокращённая форма class)
-
и еще много-много локаторов, которые можно найти комбинаторикой, главное, чтобы по итогу локатор выглядел кратко и лаконично, передавал суть элемента
А как с ID
С ID работает всё точно также, только краткая запись ID — это решётка, например, <form id=”password-form”> можно записать как form#password-form, по такому же принципу, как и с классом
Поиск по кастомным атрибутам
Кастомные атрибуты тоже заслуживают упоминания. У элемента могут быть не только классы и айдишники, но и еще бесконечно множество атрибутов. В исключительных случаях можно искать элементы по этим атрибутам, но только в случае их приличного вида. Например, в случае кнопки «Авторизация» указаны несколько необычных атрибутов, которые вряд ли можно использовать за основу для её поиска:
-
data-loading-text
-
tabindex=”0″
Очень хорошей практикой на проекте является обвешивание интерактивных элементов кастомным атрибутом data-qa или data-qa-id. Например, <button id=”css-1232” data-qa=”login-button”>. Если поменяют локатор, то этот атрибут останется и тесты будут стабильными долгое время. Добавлять эти атрибуты могут фронтенд-разработчики или автоматизаторы, если имеют доступ к коду фронтенда и возможность пушить в него правки.
Локаторы можно и нужно комбинировать! Элементы, состоящие из нескольких классов, айди и других атрибутов, можно объединять в один локатор. Например, возьмем элемент формы, который находится выше кнопки «Авторизация»: form#password-form[method=”post”][class*=”username”]
Итоги поиска локаторов с помощью CSS
-
классы и id можно писать сокращенно с помощью точки и решетки
-
<button class=”login”>: .login = [class=”login”] = [class*=”log”] = button.login = button[class=”login”]
-
<button id=”size”>: #size = [id=”size”] = [id*=”ze”] = button#size = button[id=”size”]
-
всё, что не class, и не id в сокращённом виде пишем в [] (квадратных скобках), например, [name=”phone”], [data-qa-id=”regButton”]
-
если тег лежит внутри другого тега, то переходим к нему через пробел (независимо от степени вложенности), например, <span> -> <button> -> <a> = span a = button a = span button a
Поиск элементов с помощью XPath
XPath в корне отличается от CSS как идеей, так и реализацией. XPath — это полноценный язык для поиска элементов в дереве, причём неважно каком, будь это XML или XHTML. Можно использовать XPath в веб-страницах, нативной мобильной вёрстке и других инструментах.
Я изучал XPath больше месяца с нуля. Проблема была в том, что я никак не понимал принцип его работы — мы ходим от элемента к элементу, но не ясно, как это происходит, как писать красивые пути, какие преимущества у такого подхода. Неделями изучал документацию, статьи на блогах (к сожалению, тогда еще не было человекопонятных статей на Хабре) и видео в ютубе. Мне очень помогло одно видео, где автор объяснял базовые принципы XPath, после чего меня осенило и в голове сложилась картинка. Поэтому хочу поделиться с вами этой информацией, чтобы сократить время на изучение тонны материала. Изучение XPath самостоятельно полезно, но я бы с огромным удовольствием потратил полтора месяца на вещи поважнее.
Предположим, у нас есть следующая структура документа:
<div class="popup">
<div id="payment-popup">
<button name="regButton">
<span href="/doReg">Кнопка</span>
</button>
</div>
</div>XPath — это путь от элемента к элементу. Можно представить, что структура тегов — это дерево каталогов, как в любой ОС. Например, в данном случае теги можно представить в виде папок: div -> div -> button -> span. В терминале по ним можно переключаться через команду cd, а именно: cd div/div/button/span
div/div/button/span — это и есть путь к элементу с помощью XPath, только первый элемент ищут по всему дереву элементов, поэтому пишут // в начале строки. В данном случае это будет выглядеть так: //div/div/button/span. 2 слэша можно использовать не только в начале — они обозначают то, что мы ищем элемент где-то внутри. Например, //div//span — элемент будет найден, мы пропустили второй div и button.
Главная отличительная особенность XPath — возможность проходить не только от родителя к детям, но и от детей к родителям. Например, есть структура:
<div class=”popup”>
<div id=”payment-popup”>
<button name=”regButton”>
<span href=”/doReg” />
</button>
<button name=”loginButton”>
<span href=”/doLogin” />
</button>
</div>
</div>
Мы можем перейти от кнопки doLogin в кнопку doReg вот так:
//*[@href=”/doLogin”]/../..//*[@href=”/doReg”]
Чтобы перейти на уровень выше, как и терминале ОС, нужно написать 2 точки, как показано в примере. С помощью 2 точек мы поднимаемся с уровня span сначала до button, а с button до общего div.
Главный вопрос, который может возникнуть, а где это может пригодиться? Практически всюду, где есть одинаковые блоки, которые отличаются по какому-то одному признаку. Возьмем страницу RDR2 в Epic Games. На середине страницы сейчас перечислены 3 издания:

В DevTools отчётливо видно, что блоки идентичные. Отличия только в названии издания, описании и цене.

Есть задача: нажмите на кнопку «Купить сейчас» у издания Red Dead Online. Для этого надо завязаться на текст издания, подняться до первого общего элемента у названия издания и кнопки и опуститься до кнопки «Купить сейчас».
//*[contains(text(), “Red Dead Online”)]/ancestor::*[contains(@data-component, "OfferCard")]//*[contains(@data-component, "Purchase")]
Лайфхак: как найти первый общий элемент у двух элементов?
Нажимаем на любом элементе ПКМ -> Посмотреть код, открывается вкладка Elements. Наводим курсором на текущий элемент и он выделяется синим цветом. Просто тащим курсор наверх, пока визуально не найдём элемент, который объединяет 2 элемента — в нашем случае текст и кнопку «Купить сейчас».

В XPath, как и в CSS, можно искать по элементам и по атрибутам в элементе. Например:
<div class=”popup”>
<div id=”payment-popup”>
<button name=”regButton”>
<span href=”/doReg” />
</button>
<button name=”loginButton”>
<span href=”/doLogin” />
</button>
</div>
</div>Можно найти кнопку регистрации:
-
//*[@href=”/doReg”] или //span[@href=”/doReg”] -
//*[@name=”regButton”] или //button[@name=”regButton”]
Как мы можем заметить — звёздочка заменяет название элемента. Где стоит звёздочка, означает, что элемент может называться как угодно. Главное, чтобы внутри него был заданный атрибут. Если мы хотим указать конкретный элемент, то подставляем его вместо звёздочки. Например, путь //span[@href=”/doReg”] — сразу говорит нам, что в элементе span мы ищем @href=”/doReg”, но если нам не важен элемент, то тогда span заменяем на звёздочку //*[@href=”/doReg”].
Атрибуты всегда пишутся со знаком @ в начале, это тоже особенность языка.
Еще следует упомянуть переходы по смежным осям. В примере выше есть 2 разные оси — 2 button: элементы одинаковые, но отвечают за разные кнопки. Это можно сделать с помощью зарезервированных слов: following-sibling и preceding-sibling.
Например, нам нужно достать кнопку Войти, зная кнопку Регистрация: //*[@name=”regButton”]/following-sibling::*[@name=”loginButton”]. Если нужно найти кнопку Регистрации зная кнопку Войти, то делается это точно также, только ищем в осях, идущих до кнопки Регистрации: //*[@name=”loginButton”]/preceding-sibling::*[@name=”regButton”]. Переходы между осями или дереву (вверх-вниз) всегда происходит через 2 точки, если мы пишем полное название направления, например, following-sibling::, ancestor::
Не всегда есть возможность искать элементы по полному названию класса, так как оно может являться достаточно большим и нечитабельным. В CSS мы это делали с помощью символа звёздочки. Здесь звёздочку заменяет слово contains и работает точно также, как и в CSS. Например, ищем кнопку Войти: //*[contains(@name, “Login”)]. Как мы видим, contains — это что-то вроде функции в XPath. 1 параметр — атрибут, в котором ищем часть текста, 2 — сам текст.
Последней функцией, которую мы рассмотрим, будет text(). Она позволяет искать элемент по тексту, который в нём находится. Например, есть HTML-разметка:
<button>
<span>Кнопка Войти</span>
</button>
<button>
<span>Кнопка Регистрация</span>
</button>Чтобы найти текст по точному совпадению, нужно писать следующий путь: //*[text()=”Кнопка Войти”]. Но если мы захотим искать по 1 слову, то на помощь приходит комбинация со словом contains, а именно: //*[contains(text(), “Войти”)].
Коротко про «Гибкие локаторы»
Термин «гибкий локатор» применяется к поиску локаторов через CSS и с XPath. Называется он гибким, потому что независимо от текста внутри — локатор не изменится. Для примера снова возьмём страничку с игрой RDR2. На ней есть 3 издания. Сами локаторы не меняются, меняется только текст (название, описание, цена). Общий шаблон локатора будет выглядеть так: //*[contains(text(), “Название издания”)]/ancestor::*[contains(@data-component, “OfferCard”)]//*[contains(@data-component, “Purchase”)]. Текст уже можем в него передавать любой, какой захотим. Так вот именно этот локатор будет называться гибким — его тело остаётся неизменным, а меняются лишь параметры внутри него. В автоматизации мы очень часто пользуемся гибкими локаторами.
Выводы
Мы разобрали 2 основных способа поиска элементов на странице, с помощью CSS и XPath. Небольшое сравнение этих методов:
|
Плюсы CSS |
Минусы CSS |
|
– краткий – читабельный – простой для освоения и полностью граничит с изучением базового CSS – что-то вроде мифа — он работает быстрее, то есть быстрее ищет элемент на странице, но на фоне мощности современных процессоров эта разница во времени неощутима и составляет пару миллисекунд |
– может переходить только от родителя к ребёнку, но не наоборот — вверх подниматься нельзя – более ограниченный набор функций для поиска элементов, например, нельзя искать элемент по тексту, который в нём находится – CSS заточен только под веб-страницы |
|
Плюсы XPath |
Минусы XPath |
|
– полноценный язык для поиска элементов не только в вебе, но и в других средах и документах – позволяет перемещаться по дереву вниз и вверх – гибко работает с осями элементов – есть очень много функций, которые помогают в поиске локаторов, например, поиску по тексту в элементе или аналог normalize-space, который убирает пробелы у строки по бокам |
– громоздкий – нечитабельный – сложен в освоении – работает дольше, чем поиск по CSS, хоть и незначительно |
В тестах лучше использовать CSS, но это не всегда реально. Именно поэтому в таких случаях приходит на помощь XPath.
Полезные ссылки
CSS:
-
https://flukeout.github.io/ — практика в поиске локаторов.
-
https://code.tutsplus.com/ru/tutorials/the-30-css-selectors-you-must-memorize–net-16048 — полезно узнать про различные виды селекторов. Мы используем не все, но всегда бывает ситуация, когда раз в жизни придётся использовать тот или иной локатор.
-
https://appletree.or.kr/quick_reference_cards/CSS/CSS%20selectors%20cheatsheet.pdf — локаторы наглядно.
-
https://learn.javascript.ru/css-selectors — оформление в виде документации.
XPath:
-
https://topswagcode.com/xpath/ — практика в поиске локаторов.
-
https://www.w3schools.com/xml/xpath_nodes.asp — подробнее про ноды.
-
https://www.w3schools.com/xml/xpath_syntax.asp — синтаксис.
-
https://www.w3schools.com/xml/xpath_axes.asp — оси.
-
https://soltau.ru/index.php/themes/dev/item/413-kratkoe-rukovodstvo-po-xpath — более подробная информация с примерами на русском.
Without using any open source framework (jQuery, etc.) :), in JavaScript, what’s the most efficient way to search for attributes in any controls. (Any old/new browsers)
This is the pattern I’m kind of following. Is there any better way or any better getElementByAttribute() method? Thanks!
e.g
<input type="button" id="b1" value="Continue" a1="something" />
<input type="text" id="t1" a1="something1" />
<script>
var attrToFind = "something;something1";
var elems = document.all ? document.all : document.getElementByTagName("*");
//assume elems work always
for(var i = 0 ; i < elems.length; i++)
{
var att = elems[i].getAttribute("a1");
if (typeof att == "string")
{
if (att.indexOf(attrToFind) > -1)
... //search which attr you find, create array, save value, etc.
}
}
</script>
asked Sep 10, 2009 at 22:22
Rachit PatelRachit Patel
2091 gold badge5 silver badges14 bronze badges
1
There is. Given that browser supports other means to collect elements, such as document.querySelectorAll (css expression) or document.evaluate (xpath expression), these “specialized” methods are usually more efficient.
document.querySelectorAll('*[foo="bar"]');
document.evaluate("//*[@foo='bar']", document, null, XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null);
answered Sep 10, 2009 at 23:06
kangaxkangax
38.8k13 gold badges96 silver badges134 bronze badges
2
Accessing an HTMLCollection (returned by getElement[s]By* functions) is slow in comparison to accessing arrays because an HTMLCollection must match the document at all times (it is live).
For this reason, it’s best to create an array from the HTMLCollection and iterate over that.
This is a bit more optimized for speed:
var attrToFind = "something;something1",
elems = document.all ? document.all : document.getElementByTagName('*'),
i, attr;
// Works in Firefox; not sure about other browsers and engines.
elems = Array.prototype.slice.call(elems);
i = elems.length;
while(i --> 0) {
attr = elems[i].getAttribute('a1');
// Are you sure you want indexOf?
// att === attrToFind may be faster, as it requires one less comparison.
if(typeof att !== 'string' || att.indexOf(attrToFind) < 0) {
continue;
}
// Do stuff.
}
answered Sep 11, 2009 at 0:27
![]()
stragerstrager
88.5k26 gold badges134 silver badges176 bronze badges
3
This is maybe the solution you’ll need:
function $$$$(obj) {
var attrToFind = obj;
var elements = document.getElementsByTagName('*');
var attrResults = [];
var x = 0;
while (x < elements.length) {
var attr = elements[x].getAttribute('a1');
if (attr !== null) {
if (attr.indexOf(attrToFind) > -1) {
attrResults.push(elements[x]);
}
}
x++
}
return attrResults;
}
Run function:
$$$$('something');
Result is an Array with all elements with the class ‘something’.
Maybe somebody can refactor my code, so that is working also with more than 1 parameter.
I hope I could help you.
answered Apr 23, 2012 at 15:32

От автора: статья является выдержкой из нашей книги CSS мастер за авторством Tiffany B. Brown. Книгу можно купить в магазинах по всему миру или приобрести цифровую версию. Селекторы атрибутов ссылаются на элементы по их атрибутам. Это может быть просто атрибут ([type]) или атрибут со значением ([type=checkbox] или [for=”email”]).
Также можно проверять наличие атрибута и вхождение подстроки в селекторы атрибутов. Например, значения атрибута можно перечислить через пробел, или же можно ссылаться на элемент, чье значение атрибута начинается на tel:. В атрибутах можно даже указывать значения с тире, например, en-US.
Некоторые из атрибутов, с которыми мы сегодня познакомимся, довольно старые. Значения с тире и значения через пробел в селекторах атрибутов были прописаны в CSS2. В спецификации Selectors Level 3 появилось несколько мощных селекторов, с помощью которых можно искать элементы по части значения атрибута.
В этой главе мы сосредоточимся на новых и малоизвестных селекторах атрибутов. Давайте начнем.
Проверка наличия атрибута
Искать элементы по точному значению атрибута – обычное дело. Стили для сброса обычно используют селекторы типа [type=text] и [type=email]. Но мы можем проверять атрибуты с несколькими значениями, разделенными пробелом. Для этого нужно воспользоваться селектором [att~=val].
Селектор атрибута со значениями, разделенными пробелом ищет элементы с атрибутом att и рядом значений, одно из которых val. Это может быть любой атрибут, принимающий значения, разделенные пробелом, в том числе class или data=*.
А вот несколько атрибутов, разделенных пробелом – редкость. Их иногда используют с атрибутом rel и микроформатами для описания связи между людьми и документами. Внешнюю ссылку можно записать следующим образом:
|
<a href=“//example.com/” rel=“external friend”>Bob</a> |
Для поиска этой ссылки и всех похожих можно использовать селектор атрибута с условием присутствия:
|
[rel~=friend] { font–size: 2em; background: #eee; padding: 4px; text–decoration: none; border–bottom: 3px solid #ccc; } [rel~=friend]:link, [rel~=friend]:visited { color: #34444C; } [rel~=friend]:hover{ background: #ffeb3b; border–color: #ffc107; } |
Результат показан на скриншоте ниже.

Поиск по значениям атрибута с дефисом
Одна из интереснейших задач, которую можно выполнять с помощью селекторов атрибутов, заключается в поиске элементов с помощью значений атрибутов с дефисом. Для этого необходимо использовать запись [attr|=val]. Этот селектор ищет элементы по атрибуту, в котором значение будет содержать дефис, а префикс будет равен val.
На первый взгляд селектор бесполезен. Однако его можно использовать с языками и кодами языков, en-US или es-MX.
Скажем, у нас есть сайт, нацеленный на англоязычную аудиторию. Наш сайт поддерживает две региональные вариации английского: британскую и американскую. Коды этих вариаций будут en-GB и en-US. В теге html мы задали язык, например, <html lang=»en-US»>.
Наш сайт учит людей, говорящих на английском, французскому, испанскому и португальскому. На сайте много разметки подобного рода:
|
<p lang=“fr-FR”><q>Tout le monde.</q></p> <p><q>All the world.</q>, or <q>Everyone</q></p> |
Давайте сделаем французский текст курсивным и добавим подходящие кавычки (« и ») с обеих сторон:
|
[lang|=“fr”] { font–style: italic; } [lang|=“fr”] q:before{ content: ‘0AB’; /* Левая кавычка */ } [lang|=“fr”] q:after{ content: ‘0BB’; /* Правая кавычка */ } |
Чем хорош этот селектор, так это тем, что он будет находить элементы, даже если атрибут равен префиксу. Стили выше применятся к
. Можно сузить область поиска для этих селекторов, например, добавив элемент p к атрибуту lang: p[lang|=»fr»].
Селектор создан для работы с языковыми кодами, но не ограничивается только ими. Его можно использовать с любым значением атрибута с тире. Разберем следующую разметку:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<article class=“articlepromo”> <h3>U.S. ratifies Kyoto Protocol</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ....</p> </article> <article class=“articlepromo-entertainment”> <h3>Kardashian–Wests welcome South to the world</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ....</p> </article> <article class=“articlepromo-sports”> <h3>New York Knicks win NBA title</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ....</p> </article> <article class=“articlepromo-business”> <h3>Google Buys EverythingOnTheInternet.com</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing ....</p> </article> |
Это превью статей или тизеры. Их связывают одинаковые визуальные характеристики и поведение, а также префикс articlepromo. Для поиска этих классов также можно использовать селектор атрибута с дефисом:
|
[class|=“articlepromo”] { border–top: 5px solid #4caf50; color: #555; line–height: 1.3; padding–top: .5em; } [class|=“articlepromo”] h3 { color: #000; font–size: 1.2em; margin:0; } [class|=“articlepromo”] p { margin: 0 0 1em; } |
Отделите каждый раздел рамкой определенного цвета и получите что-то похожее на скриншот ниже.

Данный селектор можно использовать с id. Например, [id|=global] подходит под #global-footer, #global-menu и т.д.
Не стоит использовать что-то просто потому, что вы можете. Селектор атрибута со значением с дефисом идеально подходит для стилизации различных языков. Для всего остального проще использовать классы. Классы снижают незапланированные риски в больших проектах. Классы обязательны, если вам нужно поддерживать IE8, так как IE8 не поддерживает селекторы атрибутов с дефисом.
Поиск значений атрибутов по подстроке
Выбирать элементы можно также, когда значения атрибута совпадают по определенной подстроке. Три набора символов позволяют искать элементы по разным условиям: находится ли подстрока в начале, конце или где-то еще в значении атрибута.
^= ищет элементы, когда подстрока находится в начале строки.
$= ищет элементы, когда подстрока находится в конце строки.
*= ищет элементы, когда подстрока представлена в любом месте строки.
Когда может помочь этот селектор? Вспомните о ссылках tel: и mailto:. Они ведут себя не так, как другие ссылки, поэтому и стилизовать их нужно по-другому, чтобы дать пользователю подсказку. Возьмем ссылку Call this business:
|
<a href=“tel:+14045555555”>Call this business</a> |
Найти эту и другие ссылки tel: можно с помощью ^=: [href^=»tel:»]. Добавим стили:
|
[href^=“tel:”] { background: #2196f3 url(../images/phone-icon.svg) 10px center / 20px auto no-repeat; border–radius: 100px; padding: .5em 1em .5em 2em; } |
Результат показан на изображении ниже.

Для поиска элементов, чье значение атрибута заканчивается на подстроку, замените ^ на $. Если по какой-то странной причина – подчеркну, странной – мы захотим искать элемент по четырем последним цифрам телефона (5555), необходимо использовать код:
|
[href$=“5555”] { background: #e91e63; } |
Намного удобнее искать элементы, заканчивающиеся на один суффикс. Например, можно одновременно найти <aside class=»sports-sidebar»> и <aside class=»arts-sidebar»> с помощью [class$=sidebar].
Однако $= не найдет класс sports-sidebar-a. Тут нам понадобится *=. И селектор изменится на [class*=sidebar].
В CSS3 и CSS4 новые селекторы по большей части не работают с атрибутами. Это псевдоклассы или псевдоэлементы. Их мы обсудим в следующих главах.
Автор: Tiffany Brown
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
For Single Test Input Div on page,
Firstly, get data attribute string and break into array with the help of split function.
attrName = 'data-party-registration-source-type-id';
dataArray = $('['+attrName+']').attr(attrName).split(",");
Then, trim array value to remove any white space and praseInt to convert character into int.
trimmedDataArray = $.map(dataArray, function(value) {
return parseInt(value.trim());
});
testVal = 3;
isExist = $.inArray( testVal, trimmedDataArray );
If, “isExist” = -1 (not found)
Else, (found)
For Multiple Test Input Div on page,
Use above code in with each function
attrName = 'data-party-registration-source-type-id';
testValArray = [3,4,5,6];
$('['+attrName+']').each(function(index){
dataArray = '';
dataArray = $(this).attr(attrName).split(",");
trimmedDataArray = $.map(dataArray, function(value) {
return parseInt(value.trim()); // for words use, return value.trim();
});
testVal = testValArray[index];
isExist = $.inArray( testVal, trimmedDataArray );
//your code
});
Ищем пустой alt

У вас есть сайт с большим количеством страниц, и бывает что нужно найти на сайте не заполненные атрибуты “alt”.
Открываем нотепад++, (ниже можно скачать рабочую портабельную версию) жмём кнопку “Поиск” и далее “Найти в файлах”, вставляем в окно поиска пустой: alt=”” . На компьютере обычно хранятся копии Ваших сайтов, находим такую папку с сайтом и жмём кнопку “Найти всё”, и через какое то время появится окошко с найдеными пустыми “alt”.



В этом окне можно увидеть и легко найти страницы сайта для исправления (для просмотра картинку можно увеличить). Здесь есть название страницы и номер строки с не заполненным атрибутом
Если ничего не нашлось, то может на сайте всё впорядке.
Но можно сделать проверку: на любой странице сайта специально убрать заполнение “alt”, и ещё раз проверить, найдёт или нет
Если не найдёт , значит что то не правильно сделали, обычно находит.
Скачать Notepad++ 6.7.6 Portable с сайта:
скачать zip архив 22 мб
Скачать Notepad++ 6.7.6 Portable по ссылке:
скачать zip архив 22 мб
Оценить статью

