Длительная работа в IT натаскивает видеть несовершенства в пользовательском софте. Иногда это откровенные баги, которые хорошо бы исправить. Но сообщить об этом затруднительно из-за непрофессиональной работы поддержки. Публикация таких обзоров багов действительно помогает привлечь внимание разработчиков. В этом обзоре будут рассмотрены проблемы на сайтах ОнлайнТрейд и Ростелеком, в мобильном приложении банка Рокетбанк и даже Хабра! Про Ростелеком вообще детектив получился.

Введение
В прошлом обзоре были рассмотрены баги на сайтах телеканала 2×2, ресторана MaMaMia, провайдера Ростелекома, моб приложениях РЖД, ВТБ и Сбербанк.
Хабра-эффект от статьи был очень положительным. В течение двух недель в приложении ВТБ починили загрузку скриншотов в чате поддержки, а на сайте Ростелекома убрали значение NULL из имени пользователя личного кабинета. Этим проблемам было 6 месяцев и больше года. А тут поправили за две недели. Отличный результат! Я даже подумываю начать собирать баги от пользователей для написания обзоров. Очевидно, что проблемных программ намного больше, чем я сам могу использовать, поэтому могу помочь кому-то привлечь внимание к проблемам.
Баги на сайтах
Магазин ОнлайнТрейд

На сайте ОнлайнТрейд половину верхнего сайта занимает окошко для быстрого поиска товаров. Это стандартный интерфейс для такого рода сайтов. Так сделано, чтобы максимально быстро погрузить потенциального пользователя в ассортимент доступных товаров. Но на этом сайте есть странный баг с поиском.
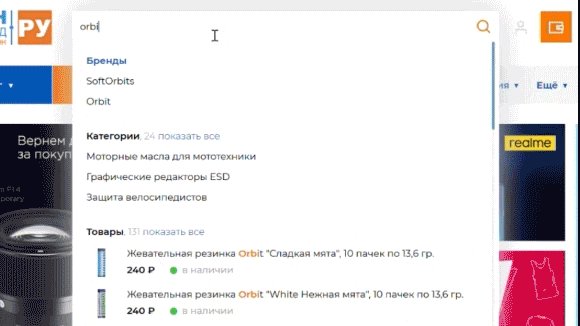
При вводе текста выводятся результаты быстрого поиска в виде «выпадающего» списка. До этого момента у меня происходит всё стандартно, но при выборе какого-нибудь пункта поисковые предложения сворачиваются.
Выглядит это так:

Проблема очень старая (для меня по крайней мере). Иногда переход таки выполняется, но в целом нормально пользоваться сайтом у меня не получается. Год назад поддержка ничего дельного не ответила. Сейчас я попробовал ещё раз сообщить о проблеме.
Первый же уточняющий вопрос навёл на определённые мысли:
Скажите, а как осуществляется клик по товару? Мышка, трекбол, трекпад? Или клавиатурой?
И правда. Позиционирование с тачпада ноутбука и компьютерной мыши отличается. Скорее всего, с моего устройства клик происходит мимо результатов поисковой выдачи, и они всегда сворачиваются. Случайные переходы по ссылкам, видимо, работали при случайном попадании на них.
Кстати, год назад проблема повторялась с другого ноутбука. Но оба фирмы ASUS. Нигде больше такого поведения не встречал. Поддержка тоже удивлена:
Нет, просто с этой проблемой обратились только вы, анализируем, в чем может быть причина.
Ну тут всё просто. Могу привести 3 фактора, приведших к такой ситуации:
- очень низкая вероятность, что пользователи магазина потребительских товаров начнут проявлять интерес к багу. Скорее просто сделают заказ с другого сайта. Сам так делал, когда торопился. В этом вся прелесть конкуренции;
- много пользователей пользуются компьютерными мышками, на которых проблема не воспроизводится;
- некачественная поддержка. Основной посыл моих обзоров – либо нет нормальной возможности сообщить о проблеме, либо информация не доходит до нужных отделов.
ЛК Ростелеком

В прошлом обзоре я приводил такую проблему в личном кабинете Ростелекома:

Где n -это NULL, специальное значение, которое используется для незаполненных полей в базе данных. Сейчас это значение не выводится. Т.е. в течение 2-х недель после публикации исправили недочёт, который существовал несколько лет. Проблему определённо заметили ответственные люди. Но это была разминка. Пора исправить действительно серьёзный баг, который вызывает головную боль.
Сейчас многие поглядывают за электронными сервисами родителей. Например, в Ростелеком можно объединить лицевые счета в одном личном кабинете. Я периодически настраиваю себе такое. Периодически, потому что работает это нестабильно. О чём, собственно, эта история.
Года 2 назад я завёл себе ещё один личный кабинет Ростелеком по новому адресу и решил объединить лицевые счета в одном месте. Для этого на сайте есть специальная кнопка с красивым описанием:
Для управления Вашими услугами или услугами Ваших близких, проживающих в любом регионе России, привяжите нужные лицевые счета Ростелеком.
Этот функционал уже тогда был и уже тогда не работал нормально. Кое-как с помощью поддержки мне подцепили второй лицевой счёт и несколько лет я не знал проблем.
Но недавно я имел неосторожность залогиниться в личном кабинете с данными от прикреплённого лицевого счёта, перепутал…, и он открепился!
А этот баг (или фича), с невозможностью настройки через личный кабинет, всё ещё существует. Нажимаем в личном кабинете на кнопочку «Привязать лицевой счёт» и начинаем наш квест.

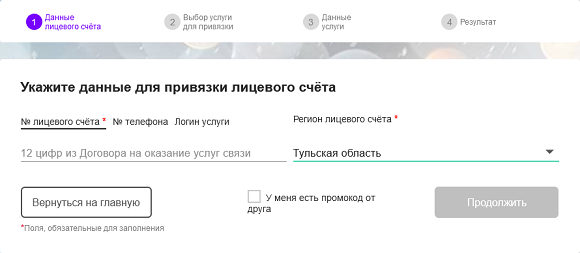
Нас встречает такая незамысловатая формочка. Мы видим, что шагов всего 4 (спойлер: до результата дело не дойдёт). Вводимые данные понятны, за исключением чекбокса «промокод от друга». Даже идей нет, что это и зачем здесь. Если от этого есть хоть какая-то польза, то формулировка явно неудачная. Вводим номер лицевого счёта и идём дальше.

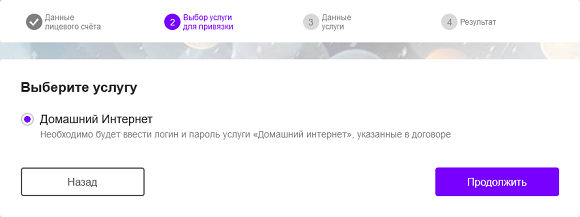
Не этой странице ни у кого не должно возникнуть затруднений. Продолжаем квест.

Та-дам! Ваш пароль от прикрепляемого лицевого счёта не подходит. Хотя у вас есть данные авторизации от двух лицевых счетов, можно в любой момент залогиниться с ними, дальше этой формочки никто не пройдёт. Всё, что вы видели ранее — не более, чем пара дизайнерских страничек. Функционала – ноль. Следующий мем вполне отражает эмоции в этот момент:

Штош… пишем в чат поддержки и засекаем время (это важно). Ниже будет приведена переписка с поддержкой. Не обошлось без флешбэков. Я – я. П- поддержка. Всякий служебный текст, типа многочисленных «Ожидайте», будет удалён для сокращения текста.
Я:… не прикрепляется лицевой счёт…
П: Здравствуйте! Сообщите, пожалуйста, лицевой счет и ФИО владельца договора на счет, который хотите присоединить.
Я: [ФИО].
П: Сообщите, пожалуйста, лицевой счет.
Я: [Счёт]
П: Спасибо за ожидание. Проверьте, пожалуйста, еще раз. Возможно, лицевой счет уже присоединился в личном кабинете.
Я: Нет. {мысли: А с чего он присоединится? Та бесполезная формочка что-то умеет делать?}
П: Спасибо за ожидание. Я еще раз уточнила информацию, лицевой счет уже присоединен в личном кабинете, пожалуйста, обновите страницу.
Я: [Скриншот] {мысли: Видимо, по методичке поддержки, сначала надо попытаться убедить пользователя, что он невменяемый.}
П: Спасибо за ожидание. Сообщите, пожалуйста, лицевой счет и ФИО владельца договора, именно того, лицевого счета, который не можете привязать в личном кабинете.
Я: [Повторил данные] {мысли: Где-то я уже видел этот вопрос…}
П: Спасибо за ожидание. Уточните, пожалуйста, паспортные данные владельца (серию и номер), чтобы я попробовала присоединить данный лицевой счет в личном кабинете.
Я: [Паспортные данные]
Тут меня выкидывает с сайта, и я больше не могу зайти в личный кабинет некоторое время:

Я представляю, как у оператора ничего не получается сделать, он врывается в серверную, вырывает жёсткий диск для ручного редактирования данных. После чего возвращает диск обратно.
Тем временем, доступ появляется к сайту, и я возвращаюсь в чат.
П: Приношу Вам извинения за доставленные неудобства. Напишите, пожалуйста, дату последнего платежа по данному лицевому счету.
Я: [данные из СМС]
П: Спасибо за ожидание. Лицевой счет N 1234567890 успешно присоединен.
Мы прошли квест за 45 минут. Хотя могли бы сделать это на сайте в один клик. Эту функцию на сайте надо либо удалить, либо доработать. Вообще, личный кабинет уже давно бесполезен. Там нельзя прикрепить счёт, нельзя сменить тариф, нельзя сменить режим оплаты и, наверняка, ещё много чего. Всё делается только по звонку или в чате (спасибо хоть на этом). Какой стыд приоритизировать такую поддержку. Даже банки уходят от этого.
Мобильные приложения
Рокетбанк

Рокетбанк – неплохой банк. Хорошая поддержка, что характерно для большинства интернет-банков. Но почему-то меня постоянно преследуют какие-нибудь баги.
Баг #1
При оплате квитанций ЖКУ по реквизитам (с помощью QR-кода) сходу не найдёшь кнопку подтверждения операции. А её просто нет. Чтобы она появилась, надо сделать несколько специальных движений:

Кнопка перевода денежных средств появится в правом верхнем углу. Для появления кнопки ещё можно стереть и заново ввести сумму. В банке о проблеме знают. Пока не исправили.
Баг #2
Другая проблема тоже связана с платежами по реквизитам. На изображении ниже я совместил 2 скриншота. На левом оплата квитанции по реквизитам. На правом – создание автоплатежа по той же самой квитанции.

А проблема в том, что в настройках автоплатежа нет кнопки с «запятой». Нельзя запланировать автоплатёж для вещественного числа. По-моему, это странное различие. Выглядит как баг. Банк уже в курсе моего пожелания (или бага), но за 2 месяца ничего не сделал.
Баг #3
Уже 2-й месяц подряд я захожу в автоплатежи (где-нибудь в конце месяца) и обнаруживаю, что один из них достиг нужной даты и завис. Это было в декабре, повторилось в январе. Вот на днях уверяли, что точно исправили, поэтому полный обзор не делаю. Но обязательно вернусь, если снова не заработает.
Хабр

Хабр – новостной сайт про информационные технологии, который уже много лет намеренно игнорирует тренд на популяризацию мобильных устройств для веб-серфинга. В мобильном приложении для iOS функционал сайта максимально урезан. Предложения не реализуются. Баги не исправляются. Вот некоторые из них:
Баг #1
Периодически в мобильном приложении всплывает предложение оставить отзыв в App Store. Любителей оставлять отзывы на что-либо обычно очень мало из общей массы пользователей. Особенно положительных отзывов. Как и в случае с товарами, люди склонны больше сообщать о проблемах. Так вот отказ от написания отзыва в приложении Хабр реализован очень интересно. Приложение вырубается. Это крэш или тролль – неизвестно. Но многие пользователи шутку не оценили и после десятка завершений приложения таки пишут отзывы, причём только негативные. Интересный маркетинг. В духе выражения «Дурная слава – тоже слава».
Вот несколько свежих отзывов об этом баге:
Ilyas Momynon: «Пока что сайт гораздо удобнее, а ещё приложение крашнулось после вопроса о том, нравится ли мне приложение и положительного ответа :D»
Neifmetus: «Уже 5-й раз на iPad выскакивает „оцените приложение“. 5-й раз хочу поделиться, чем не нравится – крэш. Хорошая защита от негативных отзывов, но если бы вы это раньше починили, я бы вам в вашу кастомную форму написала. А раз вы чинить не хотите – ловите мало звёзд в стор. Цветовая гамма у приложения неприятная и полоска с новостями и не доходит до края экрана — бесит»
Daemon100: «Хорошо, но приложение падает каждый раз на предложение „Нравится приложение?“ отвечаешь „Да“, а затем на предложение оставить отзыв в App Store отвечаешь „Нет“.»
И это только за последний месяц и только про этот баг.
Баг #2
Почитав отзывы в App Store, я встретил много знакомых багов и хотелок, которые поддерживаю. Но вот один баг с поиском я не встречал и решил его повторить. Выглядит так:

Действительно. При поиске по фразам на кириллице Хабр выдаёт всякую дичь.
Ну как так, Хабр!

Связь с поиском ошибок в коде
Появление описанных проблем и ошибок имеет определённые причины. Это недочёты в процессе разработки программ, а также в организации работы сотрудников в целом. От написания кода до доставки приложения пользователю проходит несколько этапов.
Выявленные проблемы – это, в первую очередь, допущение отделов тестирования. В крупных компаниях это обычно большие команды, занимающиеся только тестированием. Но их эффективность может страдать от разных факторов.
Один из важных факторов, ухудшающий работу тестировщиков, – ошибки, которые можно было исправить ещё на этапе написания кода. Обработка найденных багов отнимает время нескольких людей. Но некоторые из них могли бы и не дойти до тестировщиков, что, в свою очередь, сэкономило время тестировщиков. Они бы потратили его на более продуктивное и высокоуровневое тестирование.
Так, наша команда разработчиков анализатора кода PVS-Studio продвигает методологию статического анализа. Это этап разработки программного обеспечения, который стоит перед передачей приложения в отдел тестирования. По нашему опыту, большинство ошибок являются недочётами этапа разработки. И их можно исправить на раннем этапе, сэкономив время и деньги.
К сожалению, в отличие от программ с открытым исходным кодом, тут у меня нет возможности самостоятельно проверить код на наличие ошибок. Но если код написан на C, C++, C# или Java, то этим командам было бы полезно зайти на сайт, скачать анализатор и прогнать его на своём коде. С помощью этого инструмента делается серьезный вклад в программы с открытым исходным кодом
Заключение
Работа с отзывами пользователей — одна из точек роста для программного продукта. Растёт продукт – растёт бизнес. Я думаю, многим компаниям стоит пересмотреть работу отделов тестирования и поддержки.
Как я уже сказал вначале, используемых мною приложений и сайтов очень мало от общего числа продуктов в этой индустрии. В принципе, это всё, что накопилось за последний год. Если вас беспокоят какие-то баги, то вы можете написать мне. Попробуем воспроизвести их и привлечь внимание разработчиков.
UPD 1: Хабр для iOS более не поддерживается, если кто не знал…
UPD 2: Проблему на сайте ОнлайнТрейд исправили после публикации.
Содержание
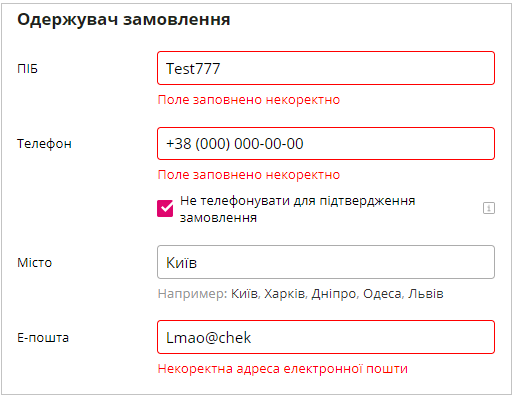
1.ПРОВЕРКА ПОЛЯ ЭЛЕКТРОННОЙ ПОЧТЫ
2.КНОПКИ ЛИБО ССЫЛКИ НЕ СРАБАТЫВАЮТ
3.КНОПКИ И ССЫЛКИ ОТКРЫВАЮТ НЕ ТУ ИНФОРМАЦИЮ
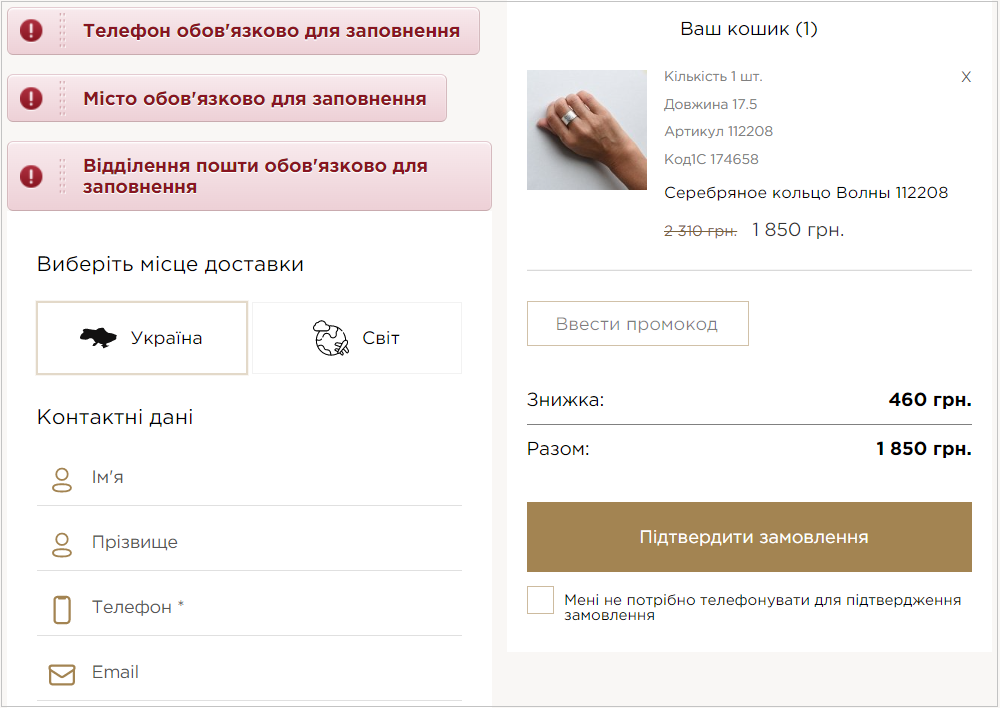
4.ПОЛЯ К ОБЯЗАТЕЛЬНОМУ ЗАПОЛНЕНИЮ
5.ИНФА НЕ ДОБАВЛЯЕТСЯ, НЕ ОБНОВЛЯЕТСЯ ИЛИ НЕ ПРИСУТСТВУЕТ ВООБЩЕ
6.ПРИ НЕВЕРНОМ ПАРОЛЕ — НЕТ ОПОВЕЩЕНИЯ ОБ ЭТОМ
7.ВЫБОРОЧНЫЙ ПОИСК
8.Ё ЗАБЫТАЯ
9.АККАУНТ ОТКАЗЫВАЕТСЯ УДАЛЯТСЯ
10.31 ЧИСЛО МЕСЯЦА
11.ПРИ НЕВЕРНЫХ ДАННЫХ — НЕТ ОПОВЕЩЕНИЯ
12.КЛАВИША ENTER
13.INTERNET EXPLORER
14.БАГ СО СТРЕЛКОЙ “НАЗАД” БРАУЗЕРА
15.СМЕЩЕНИЕ/НАЛОЖЕНИЕ ВЕРСТКИ
16.ПРОБЛЕМА С ОГРАНИЧЕНИЕ ПО КОЛИЧЕСТВУ СИМВОЛОВ
17.ГЛЮЧИТ СОРТИРОВКА ИЛИ ФИЛЬТРАЦИЯ ЧЕГО-ЛИБО
18.ПОЛОСЫ ПРОКРУТКИ И ИХ АНОМАЛИИ
19.ПРОБЛЕМЫ С ВАЛИДАЦИЕЙ ВАЖНОЙ ИНФОРМАЦИИ
20.НЕ ПОЛУЧАЕТСЯ ЗАРЕГИСТРИРОВАТЬ ВТОРОГО «НОВОГО ПОЛЬЗОВАТЕЛЯ»
21.БЕСКОНЕЧНАЯ ЗАГРУЗКА СТРАНИЦЫ И ДР.
22.СТРОКА ВВЕДЕНИЯ URL САЙТОВ
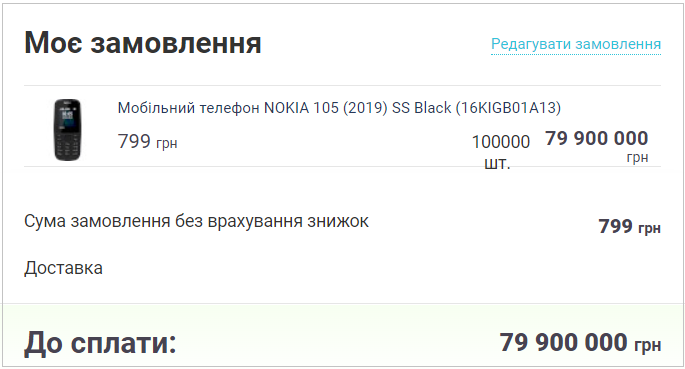
23.ИТОГОВАЯ КОНЕЧНАЯ ЦЕНА
24.ОТРИЦАТЕЛЬНЫЕ ЗНАЧЕНИЯ НА МЕСТЕ ЦЕНЫ ЛИБО КОЛ-ВА
25.КНОПКА НЕ ОТВЕЧАЕТ ФОРМЕ ЕЁ КАРТИНКИ
26.ОДНА РЕГИСТРАЦИЯ НА ОДИН EMAIL
27.НАСТРОЙКА ОДНОГО ПАРАМЕТРА СБРАСЫВАЕТ НЕСВЯЗАННЫЙ ДРУГОЙ ПАРАМЕТР
28.НЕВЕРНО ПОДОБРАННЫЕ ИЗОБРАЖЕНИЯ
29.БАГ ВО ВРЕМЯ ИЗМЕНЕНИЯ ВАЛЮТЫ
30.НЕВОЗМОЖНО СМЕНИТЬ ПАРОЛЬ
31.ОПЕЧАТКИ
-Самые распространенные баги веб-сайтов
Один из первых списков багов насчитывающий 400 ошибок, назывался «Тестирование ПО» авторства Кенера и датировался 1999 годом. Прошло немало лет и к сожалению большинство из них встречаются до сих пор!
Книга как раз из-за этого и не потеряла актуальность. Она остаётся моей личной рекомендацией к прочтению, хотя бы ради списка этих ошибок с выделенной отдельной главой специально под них.
Я же составил для тебя список наиболее часто попадающихся МНЕ ошибок.
Список привожу ниже. Надеюсь он принесет тебе немало пользы.
Для вас я сегодня предоставлю список ошибок которые чаще всего попадались именно мне. Нижележащий список наверняка вам пригодиться.
Самые распространенные баги веб-сайтов:

1. Проверка поля электронной почты
Судя по моему опыту из всех возможных полей данное поле крайне часто остаётся без внимания программистов. Это довольно частая ошибка.
А это поле достаточно полезно для того чтобы не зависать на этапе авторизации, не понимая что-же пошло не так. Как минимум, ради приличия, оно должно проверять наличие хоть какого-то сочетания букв с символом @.
При отсутствииприсутствии чего-либо в поле email — давать визуальное оповещение или подтверждение. Не нужно об этом забывать!
2. Кнопки либо ссылки не срабатывают
Еще одна популярная ошибка. В этот раз встречающаяся гораздо чаще чем представленная выше.Ссылки существуют на любом сайте и обычно в немалом количестве. Но вот данные на которые они ссылаются, имеют свойство менять расположение, изменятся и просто удалятся.
Кнопки имеют похожие проблемы. Нехорошо когда они не реагируют на нажатие, или перестают работать после каких-то действий пользователя.
3. Кнопки и ссылки открывают не ту информацию
Говоря о ссылках хотелось бы упомянуть случаи ссылки на то что не должна была направлять. Проблема тут в том что крайне просто упустить информацию о том что должно открываться по ссылке и не заметить тут ошибки вовсе. Не все внимательно читают в информацию которая описывает то что всё же должно их ждать по переходу по ссылке. Крайне важно не допускать перепутанных ссылок.
4. Поля к обязательному заполнению
Порой случается что специалист из-за невнимательности пропускает момент когда ему следовало указать важные для заполнения поля. Следовательно, если человек не вводит ту информацию, которая в нормальной ситуации обязательна для успешного заказа или регистрации/авторизации на сайте, может обойти данные ограничения и воспользоваться услугой/функцией которая не должна быть доступна.
5. Инфа не добавляется, не обновляется или не присутствует вообще
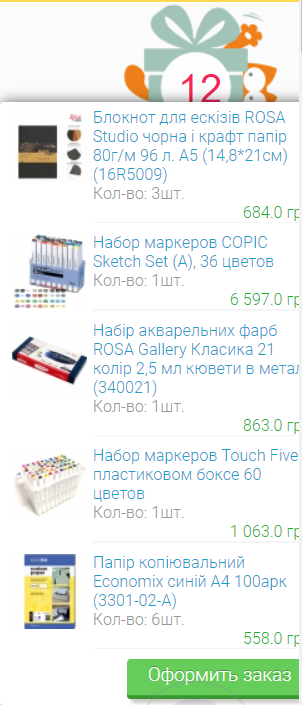
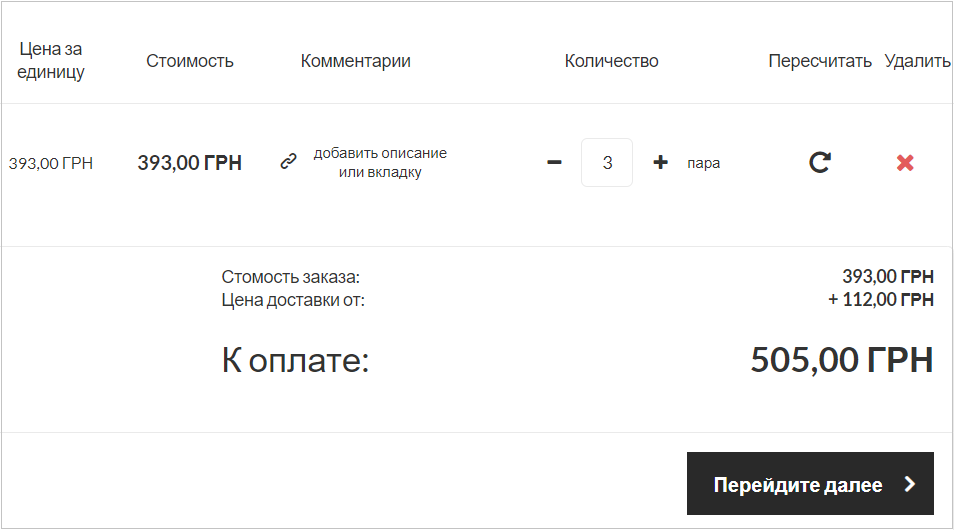
Пропажа цифр и их «застывание» с невозможностью обновить показатель не изменяясь при множественных попытках. Крайне неприятный баг с которым встречаются пользователи интернет магазинов и банкингов вовремя итогового подсчёта средств или подсчётом кол-ва набранного товара.
6. При неверном пароле — нет оповещения об этом
В идеале во время регистрации для пароля выделяется два поля. Это сделано для подтверждения того что юзер не набрал свой пароль наугад, а придумал и запомнил. Это исключает ошибки ввода на стороне пользователя.
Но человек работающий над сайтом может не создать нужду в повторном вводе «кодовой комбинации» и тем самым вызвать потенциальные проблемы. Программист также может проприсать проверку только второго, повторного пароля что тоже не очень хорошо. Следовательно, юзер в случае написания неправильного пароля, даже если в прошлый раз имелось место правильному вводу паролей в двух полях, может написать неправильный пароль второй раз. Программисту важно не допустить такой ситуации, и проверять пароль каждый раз.
7. Выборочный поиск
Онлайн-магазины имеют функцию поиска вещей по специальному коду. Это ускоряет процесс покупки и гораздо удобней нажатия кучи кнопок и провертывания списков товаров до нахождения интересующего товара. Этот код часто состоит из 5-6 цифр и позволяет сразу найти товар с этим номером через поисковую строку. Главное убедится чтобы товары искались не только по названию, но и при использовании спец.номера.
8. Ё забытая
Часто забытая или целенаправленно игнорируемая буква. Часто при ограничении разрешенных символов программисты случайно включают и букву Ё в «запрещенные» списки. Не забывайте об этой букве алфавита, хоть из-за её места расположения на клавиатуре порой хочется.
9. Аккаунт отказывается удалятся
Возможность удалить аккаунт — базовая и общепринятая функция сайтов. После создания учетной записи, пользователю должно быть позволено и удалить её. Функция должна присутствовать и не быть труднодоступной, спрятанной.
10. 31 число месяца
Важно не забывать о количестве дней в каждом месяце если при выборе даты не используется уже готовый выскакивающий календарь.При отдельном вводе дат в ячейки для заполнения следует перепроверять месяцы без 31 дня.
11. При неверных данных — нет оповещения
Тут всё понятно — при наличии невалидных данных в полях для заполнения программа не оповещает никак об этом пользователя. В этом случае эти данные могут не восприниматься и не приниматься сайтом, также важно чтобы об этом был предупрежден юзер в визуальной либо любой другой форме.
12. Клавиша enter
Не всегда при нажатии кнопки enter получается подтвердить введенную информацию. Вместо этого в лучшем случае ничего не произойдёт, в худшем — перенесет на другую не связанную страницу либо сломает что-то другим способом. При чём это свойственно именно клавише нажатой на клавиатуре, а не на интерфейсе сайта.
13. Internet Explorer
Печально известный браузер который кроме низкой скорости работы еще отличился кучей «жуков». Это относится в первую очередь ранним версиям и к версиям от 8 и до 11.
Браузер зачастую по стандарту ставится на Windows(не считая 10-тки с её новым браузером). Неопытные и ленивые люди использующие компьютеры не меняют его на более хорошие альтернативы. Из-за этого огромная часть трафика открывается именно им. С этим браузером имеется самое большое количество отличий во время просмотра сайта: верстка на тестируемых сайтах поломана, сжата, передвинута, скрыта и некоторые элементы не выполняют своих функций.
Самый крышесносящий баг с которым я встречался сам, был во время заполнения полей предназначенных для чисел.
Суть в том что при введении числа начинающегося с цифры 0, то подсчет итогов может выдать случайную цифру(например вместо 012 — 147). Это не связано ни с какими формулами, вычитаниями и сложениями деления на нуль. При чём если ввести цифру 9 или 8 то поле просто станет пустым. Это довольно странная и неприятная штука исключительно уникальна для Интернет Экпловера.
14. Баг со стрелкой “назад” браузера
При попытках вернутся назад для исправления написанной информации, но встречается с проблемой. Вместо простого перехода, происходит удаление информации или другие непредвиденные аномалии.
15. Смещение/наложение верстки
Пользователь пытается изменить место, которое занимает браузер на экране на меньшее или его монитор не является широкоформатным или имеет нераспространённое разрешение. Имея один из этих пунктов существует риск смещения верстка либо наложения одной информации на другую, усложняя либо полностью блокируя просмотр.
16. Проблема с ограничение по количеству символов
Бывает что ограничения по символам не прописаны на этапе ввода и юзеры печатают больше слов чем позволяется переслать на сервер. Нужно четко указывать ограничения, желательно с активным счётчиком букв/цифр. Это поможет избежать казусов с потерей данных и не отправленной инфой.
17. Глючит сортировка или фильтрация чего-либо
Функция сортировки не работает корректно, тормозит и неактивна.
Частая проблема плохих интернет-шопов
18. Полосы прокрутки и их аномалии
Они могут исчезнуть и не отображаться при изменении окна, использовании приборов с нестандартным и экзотическим разрешением(планшеты, телефоны, нэтбуки и т. д.). Это проблема адаптации под данные менее часто встречаемые платформы, недоработка.
19. Проблемы с валидацией важной информации
Отсутствие ограничений в полях для обязательной информации может обойтись кучей головной боли связанной с трудностями корректно ввести данные. Это может привести к случайному нажатию пробела перед или после важ. инфы и этого хватит для неподтверждения её. Либо при других настройках это скажется на том что будет не обязательно писать что-то похожее на корректную информацию — любые символы и те же пробелы будут восприняты на равных с валидными данными.
20. Не получается зарегистрировать второго «нового пользователя»
Как то раз когда зарегистрированный пользователь вышел с сайт(из логина), было невозможно создать новый аккаунт новому юзеру.
Проверено было на бирже бронирования билетов. Выход из профиля, пересылка на страницу с вводом авторизации, которая не позволяет новому человеку воспользоваться их сайтом. Недочет на лицо.
21. Бесконечная загрузка страницы и др.
Если программист плохо составит цикл это приводит к зацикливанию. Из-за нехватки памяти на это поочерёдно зависает страница, браузер и ОС.
Причиной может быть любой элемент сайта. Кнопки, ссылки, воспроизводимые или загружаемые файлы. Важен мониторинг потребления памяти браузером во время теста сайта, станицы, процесса. Это может помочь предотвратить эту западню бесконечного цикла.
22. Строка введения url сайтов
Бывает приставка http:// уже находится в поле и тот кто там это оставил заранее не побеспокоился о том что отображения этой приставки не будет совсем. И когда юзеры будут пробовать вводит юрл сайта начиная как обычно с http:// то это действие будет восприниматься некоректно. Но вот в случае начала ввода с www с последующим названием сайта, то это будет считаться полностью заполненным полем.
Так не должно происходит совсем. Пользователь в идеале должен иметь возможность начинать как с 3-ёх W так и с особой приставки. Всё же заботится о о таких мелочах важно чтобы не отпугивать посетителей странными штуками которые ведут к нелегитимному вводу url.
23. Итоговая конечная цена
Проблема несоответствия конечной цены по выбранным опциям также может лежать на совести неаккуратного программиста. Бонусы, распродажи, купоны, акции и скидки — не должны быть проигнорированы разработчиками сайтов.
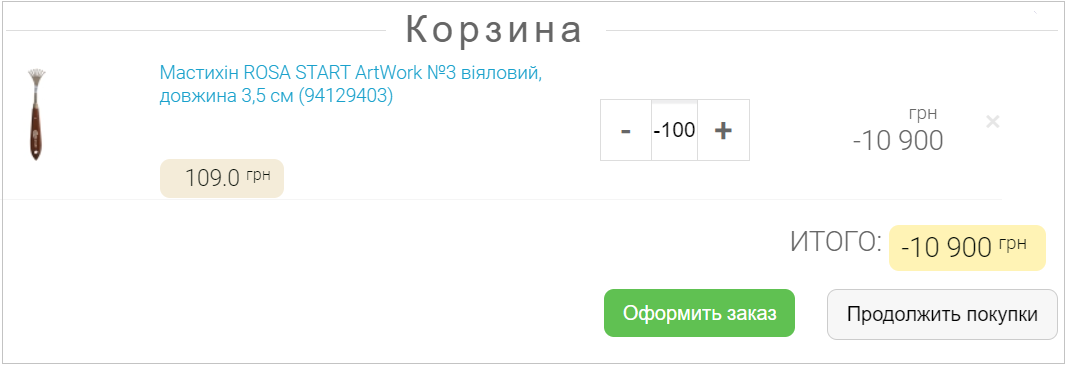
24. Отрицательные значения на месте цены либо кол-ва
Крайне запретить вводить отрицательные цифры в поля количества и цен. Иначе это приведёт ошибкам и при особенных курьезным случаям переводу денег с сайта вместо оплаты на сайте. Реальный случай на известном сайте Амазон подтверждает этот странный феномен.При вводе количества книжек со знаком минус, цены этих книг переводились на карточки покупателей.
25. Кнопка не отвечает форме её картинки
То изображение которое интегрируется с кнопкой должно визуально соответствовать с полем нажатия кнопки. Все должно быть интуитивно понятно пользователю, без секретов и случайных сюрпризов.
26. Одна регистрация на один email
Если удалить профиль и затем попытаться слово зарегистрироваться под той же почтой или именем что и в прошлый раз, должно всё получится успешно. Если случилась ошибка или тех отказ запроса – то значит программист совершил упущение. Это ненужное ограничение.
27. Настройка одного параметра сбрасывает несвязанный другой параметр
Нередкий случай в работе с фильтрами онлайн магазинов. Для удовлетворения потребностей использующих посетителей торговых площадок создаются множество фильтров. И вот, чтобы отсеять что-то кликаем на один фильтр и получаем результат. Но есть одно но: отменяются все предыдущие наши настройки сортировки. Это уже усложняет навигацию, а не обратное. Ну это было бы может терпимо, если бы такое действие иногда не включало совсем не связанный фильтр вместо нужного. Это уничтожает всю суть данной функции
28. Неверно подобранные изображения
При выборе определенного варианта товара, к примеру отличающегося цветом, то что отображается с картинкой должно совпадать с конечным товаром с которым она прикреплена. Но естественно не во всех случаях все на своих местах. Перепутанные либо отсутствующие картинки для определенных вариаций. Когда покупатель видит список разновидностей окраски предмета, он ожидает логичные соответствия описания и картинки. Одна фотография на все цвета — залог несостоявшейся покупки.
29. Баг во время изменения валюты
Если в общей цене бронирования или при смене одной валюты на другую, не меняются цифры следует внимательно перепроверить валюту.
30. Невозможно сменить пароль
Очень проблематичная штука — изменение пароля. То не вышлет на почту новый пароль, то не сохраняется новый пароль а то и вообще после изменения пароля сайт может не принимать новый пароль «помня» еще прошлый.
31. Опечатки
Нет такого человека кто бы никогда не ошибался в написании слова. Я не исключение. Бывает нажмешь сразу на две кнопки вместо одной, бывает перепутаешь порядок букв, где-то может не зарегистрироваться нажатие и т. д.
Лучше всего несколько раз проверять написанное это занимает немного времени и само корректирование ошибок делается в пару движений.
Если вам необходимо выявить баги, а времени на это совсем нет — в рамках услуги технической поддержки сайта мы поможем решить вам эту проблему.
 Прежде чем перейти к обсуждению особенностей тестирования интернет-магазинов, нужно ответить на простой вопрос: чем вообще интернет-магазин отличается от любого другого сайта? Вряд ли мы ошибемся, если скажем, что основное отличие кроется в заложенной задаче. Задача интернет-магазина (как и любого магазина вообще) – продать товар. Сделать это будет тем проще, чем меньше усилий покупателю придется приложить во время покупки. Процесс «Пришел-Купил-Получил» должен быть краток и интуитивно понятен – и тогда интернет-магазин будет успешно реализовывать свои товары.
Прежде чем перейти к обсуждению особенностей тестирования интернет-магазинов, нужно ответить на простой вопрос: чем вообще интернет-магазин отличается от любого другого сайта? Вряд ли мы ошибемся, если скажем, что основное отличие кроется в заложенной задаче. Задача интернет-магазина (как и любого магазина вообще) – продать товар. Сделать это будет тем проще, чем меньше усилий покупателю придется приложить во время покупки. Процесс «Пришел-Купил-Получил» должен быть краток и интуитивно понятен – и тогда интернет-магазин будет успешно реализовывать свои товары.
К сожалению, на практике все обстоит далеко не так просто. Шанс допустить ошибки при разработке интернет-магазина довольно велик, ведь разработчику нужно учесть множество разнообразных факторов, начиная от особенностей целевой аудитории и заканчивая тонкими нюансами в организации страниц и форм. С какими же багами мы можем столкнуться при тестировании интернет-магазинов?
Баги верстки
Мы живем в мобильном мире, в котором люди хотят иметь возможность покупать товары, используя не только ПК. Разнообразие и массовая доступность мобильных устройств любого класса и типа сделали свое дело. Покупатели приобретают товары с любого смартфона или планшета (как с самых простых, так и с последних моделей Apple) и в любой точке планеты (начиная от поезда метро по пути на работу и заканчивая «левым склоном горы Фудзияма»). Интернет-магазин должен быть кроссбраузерным и кроссплатформенным – то есть, выглядеть идеально в любом браузере, при любом разрешении экрана и на любом устройстве.
Баги верстки не отличаются большим разнообразием и чаще всего затрагивают какие-либо мелкие элементы. Тем не менее они могут заставить покупателя отказаться от покупки на сайте. Поэтому тестирование верстки интернет-магазина имеет одну существенную особенность: в нем должны учитываться точки принятия решений (контрольные точки, на которых покупатель решает, продолжать ли ему процесс покупки или нет).
 С простым, но критичным багом мы столкнулись при тестировании интернет-магазина элитной косметики и парфюмерии. Баг был связан с неверным позиционированием элементов. При открытии страницы товара на мобильном устройстве кнопка «Купить» «уезжала» за пределы экрана. Покупатель не видел возможности купить товар! Для совершения покупки необходимо было прокрутить страницу вправо, тогда как привычное действие в таком случае – сдвинуть ее вверх. Покупатель инстинктивно сдвигал страницу, но по-прежнему не видел нужную кнопку. После поправки этого бага количество покупок, совершаемых с мобильных устройств, увеличилось на 15%.
С простым, но критичным багом мы столкнулись при тестировании интернет-магазина элитной косметики и парфюмерии. Баг был связан с неверным позиционированием элементов. При открытии страницы товара на мобильном устройстве кнопка «Купить» «уезжала» за пределы экрана. Покупатель не видел возможности купить товар! Для совершения покупки необходимо было прокрутить страницу вправо, тогда как привычное действие в таком случае – сдвинуть ее вверх. Покупатель инстинктивно сдвигал страницу, но по-прежнему не видел нужную кнопку. После поправки этого бага количество покупок, совершаемых с мобильных устройств, увеличилось на 15%.
Баги юзабилити
Что произойдет, если покупатель, зайдя в магазин и выбрав нужный товар, не сможет понять, как этот товар купить? Скорее всего, он в этом случае не станет разбираться в тонкостях интерфейса, а просто сделает покупки в соседнем магазине с понятной навигацией и четкими картинками. Не исключено, что наиболее эмоциональные покупатели вообще откажутся от услуг продавца.
Существуют исследования по выявлению основных причин отказов от покупки. Оказывается, покупатели чаще всего идут на такой шаг в следующих случаях:
- для совершения покупки требуется регистрация;
- платежная форма кажется небезопасной;
- процесс оформления заказа сложен, неочевиден или занимает много времени;
- присутствует большое количество полей для заполнения;
- появляется оповещение о платной доставке, о которой пользователь не был уведомлен в процессе оформления.
Все эти «тонкие места» должны попадать в фокус пристального внимания тестировщика – в них кроется неиссякаемый источник багов. Приведем пример того, как небольшой, легко поправимый баг способен привести к плачевному результату.
При тестировании интернет-магазина по продаже лабораторного оборудования мы столкнулись с тем, что покупатель при регистрации обязан был заполнить довольно большую форму. Эта форма содержала обязательное поле «адрес доставки» и необязательное поле «телефон». На практике покупатель фактически только выбирал товар, далее менеджер магазина звонил по указанному телефону, выяснял все детали, выставлял счет, узнавал адрес доставки и т. д. Получалось, что при регистрации покупатель не только был обязан заполнять лишние поля, но он также имел возможность не заполнить самое основное поле – «телефон», которое в форме регистрации не было обязательным! Это был «epic fail»! Сколько именно покупателей потерял магазин по этой причине – не знает никто.
 Карточки товаров являются самыми посещаемыми страницами интернет-магазинов. Именно здесь расположена исчерпывающая информация о продукте, которая помогает людям принять решение о покупке. Это особенно актуально в том случае, если интернет-магазин предлагает нестандартную продукцию.
Карточки товаров являются самыми посещаемыми страницами интернет-магазинов. Именно здесь расположена исчерпывающая информация о продукте, которая помогает людям принять решение о покупке. Это особенно актуально в том случае, если интернет-магазин предлагает нестандартную продукцию.
Несколько лет назад при тестировании интернет-магазина, предлагающего сравнительно новый на российском рынке товар – корейскую косметику, мы столкнулись с довольно большим процентом отказов от покупки по причине недостаточно развернутого описания продукта! По сути, покупатель должен был определить корректность своего выбора на основании лишь названия и цены товара. После добавления развернутых описаний продукции продажи магазина возросли более чем в полтора раза!
Тестировщик – всегда тестировщик, даже если в данный момент он выступает в роли простого покупателя. Один из моих «любимых» багов юзабилити был обнаружен как раз в такой ситуации. Речь пойдет не совсем об интернет-магазине, но о близком по функционалу сервисе покупки билетов на поезд через Интернет.
При покупке детского билета необходимо было указать номер свидетельства о рождении. Проблема заключалась в том, что в поле для ввода можно было ввести буквы только латинского алфавита, тогда как номер свидетельства о рождении (РФ) содержит русские буквы. На сайте не было никаких подсказок по поводу того, как поступать в данном случае. Покупателю каждый раз приходилось дозваниваться в саппорт и задавать этот вопрос.
Баги функционала
Каждому очевидно, что покупатель должен получать положительные эмоции от процесса покупки. В немалой степени этому способствует очевидность «поведения» страниц магазина: оно не должно выходить за пределы привычного для покупателя сценария, быть интуитивно понятным и предсказуемым. Любая неожиданность или непонимание могут привести к отказу от покупки. Чем больше и сложнее интернет-магазин, тем выше вероятность возникновения ошибок.
Пожалуй, самый известный баг Амазона, входящий также в список самых смешных багов, был связан с некорректным вводом количества товара. На заре функционирования магазина новые версии ПО выпускались часто и быстро. Времени на тестирование было мало, что приводило к многочисленным багам. В итоге, в один из моментов стало возможным заказать отрицательное количество книг. Но и это еще не все! Сумма заказа переводилась на банковскую карту покупателя, а магазин нес убытки!
Связанные с количеством товара баги встречались и в нашей практике. При тестировании магазина товаров для женской аудитории мы столкнулись с ситуацией, когда также можно было заказать отрицательное количество товара. В нашем случае деньги с карты покупателя не списывались, а покупка успешно оформлялась на указанное цифрами количество товара.
Баги нагрузки
 Казалось бы, заказчиков и разработчиков ПО для интернет-магазина не может не заботить вопрос: «Способен ли магазин выдержать наплыв посетителей?». К сожалению, эта проблема очевидна не для всех, и в ряде случаев тестированию производительности не уделяется должного внимания.
Казалось бы, заказчиков и разработчиков ПО для интернет-магазина не может не заботить вопрос: «Способен ли магазин выдержать наплыв посетителей?». К сожалению, эта проблема очевидна не для всех, и в ряде случаев тестированию производительности не уделяется должного внимания.
Мы проводили тестирование интернет-магазина по продаже химических реактивов. Основными покупателями были НИИ и государственные лаборатории, совершающие регулярные однотипные небольшие заказы. Магазин работал стабильно, нагрузка была ровной и однородной, ничто не предвещало беды. И вдруг в какой-то момент сайт «лег» под наплывом покупателей. Оказалось, что в конце года поступило финансирование из госбюджета, и учреждения должны были провести целевое расходование денег за короткое время.
Подведем итоги
Владелец интернет-магазина часто даже не подозревает, как его детище воспринимается посетителями. И даже мелкие и, казалось бы, незначительные баги могут принести интернет-магазину существенные убытки из-за оттока потенциальных покупателей.
Как этого избежать? Необходимо использовать чек-листы во время тестов, составлять перечни наиболее частых багов, анализировать риски и тщательно проверять все «тонкие места», в которых покупатель может принимать решение о прекращении или продолжении покупки. И именно тестировщики – те специалисты, которые во время своей работы выявляют явные и скрытые проблемы, помогая сделать процесс покупки более удобным, прозрачным и очевидным.
Интернет-магазин — это сложная система со множеством функций, поэтому во время разработки сайта есть риск допустить ошибки. В дальнейшем эти ошибки ухудшат удобство сайта и могут негативно повлиять на продажи. В этой статье мы расскажем про баги в работе интернет-магазина, которые следует проверить на вашем сайте.
Содержание статьи
-
Некорректное отображение баннеров
-
Нарушенная верстка
-
Назойливые всплывающие окна
-
Отсутствие автопроверки
-
Неработающая синхронизация остатков
-
Нет обязательных полей оформления заказа
-
Сумма заказа не пересчитывается
-
Отрицательное количество товара
-
Не работает кнопка «Купить»
-
Вывод
Сайт интернет-магазина — это сложная система со множеством функций, поэтому во время разработки сайта есть риск допустить ошибки. В дальнейшем эти ошибки ухудшат удобство сайта и могут негативно повлиять на продажи. В этой статье мы расскажем про баги в работе интернет-магазина, которые следует проверить на вашем сайте.
Некорректное отображение баннеров
Пользователи заходят на сайт с разных браузеров и устройств. Обязанность интернет-магазина обеспечить корректное отображение сайта на любых платформах. Если сайт не адаптирован для мобильных устройств, то клиенты будут пользоваться им не благодаря дизайну, а вопреки. Сайт с некорректным отображением баннеров, скорее всего, отпугнет покупателей и они будут искать новый интернет-магазин. Убедитесь, что изображения на вашем сайте адаптируются под разные размеры экранов.

Нарушенная верстка
Можно столкнуться с ситуацией, когда некоторые элементы сайта сложно или даже невозможно использовать из-за нарушенной верстки. Например, кнопка «сползла» со своего привычного места и ее нельзя нажать или часть текста ушла за пределы экрана. Такие моменты очень вредят юзабилити сайта и отталкивают покупателей, поэтому их нужно исправлять как можно скорее.

Назойливые всплывающие окна
Всплывающие окна — полезный инструмент, который можно встретить в большинстве интернет-магазинов. Но при их использовании довольно легко допустить ошибки. Основная проблема всплывающих окон — перекрытие контента сайта и невозможность от них избавиться. Pop-up может закрыть доступ к использованию функций сайта и для исправления ситуации клиенту придется обновлять страницу, если нет другой возможности закрыть окно. В нашей другой статье мы уже рассказали как сделать так, чтобы всплывающие окна не раздражали пользователей и были эффективны.
Отсутствие автопроверки
Во время оформления заказа, пользователь может случайно или намеренно допустить ошибки в заполнении полей, чтобы создать фейковый заказ. Для избежания ошибок должна быть автопроверка полей, как минимум имени, номера телефона и электронной почты. Например, для имени проверка на отсутствие цифр, для телефона — на корректность кода оператора, для почты — на присутствие почтового домена. Наличие автопроверки сэкономит время менеджеров на обработку заказов и будет защищать магазин от спама.

Неработающая синхронизация остатков
Синхронизация остатков важна по двум причинам. Во-первых, для ведения учета предпринимателем и управления интернет-магазином. Во-вторых, для того, чтобы покупатели не разочаровывались, когда заказывают товар, которого по факту нет. На сайтах, где синхронизация не работает, покупатель может добавить в корзину неограниченное количество товаров. При работающей синхронизации, пользователь получит уведомление, что столько товара нет в наличии, а количество скинется до доступного значения или единицы.

Нет обязательных полей оформления заказа
Для оформления заказа интернет-магазину нужно три обязательных поля: имя, номер телефона и адрес доставки клиента. Этой информации будет достаточно, чтобы отправить товар покупателю. Но некоторые магазины забывают добавлять обязательные поля или же делают это частично. В итоге клиент может оформить заказ, например, не указав свое имя.

Сумма заказа не пересчитывается
Когда покупатель добавил товар в корзину и уже начал оформление заказа — он может передумать. Например, убрать одну из позиций в заказе или увеличить количество товара. В ответ на эти действия, сайт должен автоматически пересчитать сумму заказа. Если этого не происходит, то это введет клиента в заблуждение и может возникнуть неприятная ситуация.

Отрицательное количество товара
В некоторых интернет-магазинах можно добавить в корзину и купить отрицательное количество товара. Говорят, что от этого бага в свое время страдал даже Amazon, но это не повод держать его у себя для достижения успеха.

Не работает кнопка «Купить»
Кнопка «Купить» едва ли не самая важная в интернет-магазине и если после ее нажатия ничего не происходит, то это серьезная проблема. Кнопка не должна работать через раз или добавлять товар только после обновления страницы. Товар должен добавляться в корзину с первого раза, а сайт — уведомлять об этом покупателя.
Вывод
Мы перечислили основные баги с которыми могут столкнуться клиенты интернет-магазина, но их может быть еще больше. Для того, чтобы на сайте не было багов или они быстро устранялись — лучше всего открыть интернет-магазин на платформе, где техподдержкой будут заниматься специалисты. Напоминаем, что на период войны запустить сайт на Хорошопе можно абсолютно бесплатно и платить только абонплату.
Запустить свой интернет-магазин

Еще Канер в своей книге «Тестирование ПО» составил список из 400 ошибок. Однако это было в 1999.
Но многие из них еще актуальны.
Я настоятельно рекомендую тебе их прочитать. Они идут отдельной главой в конце книги.
Я же составил для тебя список наиболее часто попадающихся МНЕ ошибок.
Список привожу ниже. Надеюсь он принесет тебе немало пользы.
Список Часто Встречающихся Веб Багов:
-- Проверка поля email Это поле пожалуй самое популярное поле по пропуску проверки данных что мне встречалось. Программисты упорно пропускают проверку правильных и неправильных данных в это поле. Минимально оно проверяет введено ли туда хоть что нибудь, и уже радостно считает что все хорошо. Или если знак @ в поле введено - значит там точно написал емаил. Чего заморачиваться то?
-- Кнопкассылка не работает Эта ошибка по количеству куда чаще существует чем предыдущая. Ссылок на сайтах встречается много и данные на которые они ссылаются часто изменяются, удаляются, переезжают на другой адрес. С кнопками сложнее. Они либо не работают - и это плохо. Либо перестают работать после каких то действий пользователя.
-- Кнопкассылка открывает совсем другую информацию Раз уж речь пошла про ссылки. Почему бы не упомянуть неверную инфу по ссылке. Ее легко пропустить если не вчитываться в то что ссылка открывает и не знать на что на самом деле ссылка должна ссылаться.
-- Обязательные поля Иногда программист забывает установить какие поля являются обязательными. Поэтому иногда можно зарегистрироваться или сделать заказ без указания важных данных.
-- Отсутствует, пропадает или не обновляется информация которая должна быть Цифра может обновиться один раз и застыть так не изменяясь. Так бывает с итоговым подсчетом средств или количеством набранного товара.
-- Нет оповещения, что подтверждение пароля не верно При регистрации пароль пишется дважды, чтобы исключить ошибки пользователя. Программист может прописать лишь один раз проверить пароль с повторным паролем и дальше дать добро на регистрацию. Однако пользователь может передумать и записать другой пароль, даже если первый раз эти два поля он заполнил верно, второй раз он тоже может сделать ошибку. Однако программист не считает что нужно проверять это больше одного раза.
-- Избирательный поиск Для удобства поиска товаров в интернет-магазине каждому товару присваивают номер, введя который в поиск сайта можно сразу же найти товар. Обычно это 5-6 цифр. Поиск может находить товар по названию, но пропускать этот самый номер - номерной атрибут
-- Буква Ё О ней забывают, а иногда программист ограничивая разрешенный набор ввода символов для поля случайно выкидывает и букву Ё. Не забудь это проверить
-- Не удаляется аккаунт Если ты можешь зарегистрироваться, у тебя должна быть возможность удалить свой аккаунт и эта функция не должна быть упрятана далеко.
-- 31 число месяца Не везде выбор даты выбирается с помощью всплывающего календаря. Иногда день, месяц и год вводятся раздельно.(Дата рождения например). Проверяй месяц в котором нет 31-ого дня. (февраль, апрель, июнь, сентябрь, ноябрь)
-- Нет оповещения о неправильных, не валидных данных в полях (Нет красной рамки, нет вплывающего окна). Хотя программа считает поле неправильно заполненным и не дает отправить данные, но она не показывает какое поле неправильно заполнено.
-- Кнопка enter Иногда подтверждение введенной информации в поле кнопкой "enter" на клавиатуре (а не кнопкой на сайте) приводит к ошибке или перевод на пустуюдругую не очевидную страницу.
-- Internet Explorer Этот браузер один сплошной баг. Особенно версии 8,9, 10,11. Ранние версии тоже глючные, но они встречаются сейчас гораздо меньше. Этот браузер стоит по умолчанию при установке Windows на компьютер. А большинство пользователей не знает, не умеет или им лень ставить другой браузер. Поэтому большая доля трафика открывается именно этим браузером. Именно этот браузер сильно отличается от других в отображении сайта. Именно в нем верстка тестируемого сайта сдвинута, поломана и вообще поля и кнопки реагируют непредсказуемо. Мой самый странный баг в Internet Explorer был связан с заполнением числовых полей. Если в поле вписать число начинающееся с цифры 0 (например 0100), то в подсчете итогов была совсем иная цифра(для 0100 итог был 64) и какой то связи, формулы я не нашел. А если второй цифрой после 0 была 8 или 9 то поле вообще считалось пустым, незаполненным. Такое повторялось только в Internet Explorer. В других браузерах было все в порядке.
-- Стрелка "назад" в браузере Пользователь может попытаться вернуться назад чтобы исправить какую то информацию. А предыдущая информация не отображаетсястирается
-- Смещение или наложение верстки При изменении размеров браузера или используя машины с маленьким разрешением (нетбуки, планшеты, телефоны) смещается верстка или одна информация накладывает на другую что затрудняет чтение.
-- Вводится больше текста чем отправляется Некоторые поля не ограничены максимальным числом символов. Из-за этого текст может быть больше чем размер отправляемого браузером пакета. Из-за этого выскакивает ошибка, либо сообщение обрезается и доставляется на сервер не полностью.
-- Не работает определенная сортировка записейфильтры Определенная сортировка не сортирует записи. Ничего не происходит когда ее выбираешь. Встречается в интернет-магазинах.
-- Проблемы с горизонтальными и вертикальными полосами прокрутки Либо полосы не появляются при изменении размеров окна. Либо при использовании компьютеров, планшетов с маленьким разрешением - различные меню и навигация сайта просто не подстраивается под меньшие размеры экрана и не показываются полосы прокрутки.
-- Никак не валидируются важные поля, вроде телефона или логина, никнейма Существуют обязательные поля ввод данных в которые необходимо ограничивать. Но программист этого не делает. Чаще он даже не удаляет пробелы из этих полей и выходит так что поле вроде бы заполнено, но при этом может состоять из одних пробелов (сложно отличить - заполнено или нет)
-- Не регистрируется следующий "новый пользователь" У меня был случай когда после выхода залогированного пользователя я не мог зарегистрировать новый аккаунт. В одной из бирж бронирования авиабилетов. Если выбираешь выход из профиля и попадаешь на страницу с которой можно зарегистрировать нового пользователя - грех это не попробовать.
-- Бесконечный цикл загрузки Неверно составленный цикл программистом может привести к зацикливанию. Жрется память и сначала зависает браузер, а потом и операционная система. Вызвать это может все что угодно - кнопка, ссылка, загружаемый файл. Не забывай следить за памятью которую жрет браузер и каждая страницапроцесс.
-- Поле для ввода url сайта Иногда программист уже ставит "http://" вначале по умолчанию, но в поле это не отображается. И если пользователь вводит url сайта с "http://" вначале тогда поле считается некорректно заполненным. А если пользователь введет просто www и дальше сайт - то поле будет считаться правильно заполненным. Хотя такая реакция сайта неправильна - пользователь может вводить сайт как с http вначале так и без него. Он не должен впасть в ступор от того, что поле считает его url неправильным.
-- Итоговая цена Не всегда итоговая цена соответствует всем выбранным параметрам. Программист может забыть вписать бонусы, акций и срок этих бонусовакций.
-- Отрицательное значение в поле (цены, количества) Можно ввести отрицательную сумму. А иногда и перевести себе на счет эту сумму =) Так было с сайтом Амазон. "На заре Amazon, покупатели могли заказать отрицательное количество книг, и обозначенная сумма поступала на их кредитные карты."
-- Кнопка меньше Кнопки-Картинки Картинка используется как кнопка. И должна она прокликиваться по все картинке если не указано обратного.
-- Нельзя зарегистрироваться на тот же email После удаления аккаунта нельзя зарегистрироваться на тот же логин или email Такого ограничения быть не должно.
-- Изменение одного параметра обнуляет другой параметр Обычно это в фильтрах интернет-магазинов. Там необходимо много фильтров чтобы удобнее находить нужные товары. Однако иногда изменение одного параметра обнуляет другой. Или манипуляция с одними данными затрагивает или обнуляет данные в других полях. Хотя такая зависимость ни чем не обусловлена и нигде не указывается. Например: Заполнив все поля нажал кнопку "добавить строку" и потом ее удалил - результат: Все ранее заполненные данные обнуляются.
-- Неправильно подобраны картинки В некоторых интернет-магазинах есть возможность выбрать цвет товара, например платья и при этом отобразиться и картинка платья с выбранным цветом. Некоторые товары могут иметь неправильно подобранные картинки под каждый цвет. Например содержать отличный цвет от указываемого или вообще на каждый выбор стоять картинки одного цвета.
-- Ошибка смены валюты В общей стоимости бронирования при смене валюты цифра может не поменяться. Перепроверяй валюту.
-- Нельзя сменить пароль Много проблем таит в себе смена пароля. Или новый пароль не высылается на почту. Или просто невозможно сохранить новый пароль.
-- Опечатки Конечно же опечатки. Я их совершаю постоянно. Где то одну клавишу быстрее чем другую нажмешь, а где то вообще забудешь нажать. Так или иначе опечатки не редкость, но от них лучше избавляться. Тем более что их исправление ничего сложного не затрагивает.
