Как научиться искать баги — Серьезность и приоритет — Алгоритм действий — Лучшие практики — Шпаргалка
Типы багов:
- Функциональные
- Синтаксические
- Логические
- Производительности
- Ошибки вычислений
- Безопасности
- Уровня модуля
- Интеграционные баги
- Юзабилити-баги
- Потока управления
- Совместимости
Функциональные
Каждая программа должна работать корректно, то есть делать то что нужно. Как можно понять из названия, функциональные баги — это когда программа не делает нужное.
Могут быть самыми разнообразными, начиная с бага в простой нечасто используемой функции, типа неработающей кнопки “Связаться” где-то в углу, и до полной неработоспособности всего приложения или сайта.
Еще пример: функция кнопки “Сохранить” заключается в том, что она сохраняет внесенные изменения в документе. Если изменения при нажатии кнопки не сохраняются, это функциональный баг.
Поиском багов этого типа занимается функциональное тестирование — отдельная важная сфера в QA (мини-гайд по ссылке).
Синтаксические баги
Ошибка в коде программы. Вероятно, самая частая ошибка, статистически. Случается обычно по невнимательности. Заключается, например, в неправильном/пропущенном символе, неправильно прописанной команде, или пропущенной скобке.
Логические ошибки
Коварная ошибка, труднее выявляемая. Приложение выдает неправильный вывод, или вообще падает.
Логические дефекты это например бесконечные циклы или некорректные переходы, допущенные разработчиком по неопытности или незнанию синтаксиса, вызывающие сложно определяемые ошибки в user flow (“маршруте пользователя по приложению” в процессе пользования им).
Бесконечные циклы — больное место тестировщика, так же как утечки памяти, проблемы с типами данных во многих языках, с компилятором в С++ или сборщиком мусора в Java. Несоблюдение хороших практик в программировании и недостаток опыта у разработчиков добавляют задач QA-отделу.
Еще примеры: переменной присвоено некорректное значение; деление чисел вместо умножения, и т.п.
Подробнее о логических ошибках.
Проблемы производительности
Такие ошибки влияют на скорость, на стабильность, на время отклика, или на потребление ресурсов, из-за чего их находят довольно быстро. Чаще их находят сами разработчики, а не тестировщики. Очень распространенный тип багов.
Ошибки вычислений
Когда приложение выдает некорректное значение пользователю или другой программе.
- Когда в приложении применен некорректный, неподходящий алгоритм
- Несоответствие типа данных
Уязвимости в безопасности
Дефекты в системе безопасности, видимо, наиболее опасные из тех, с которыми сталкивается junior QA. Они “компроментируют” весь проект, всю компанию, и разумеется, QA-команду, если она их пропустила.
Баг в безопасности ставит продукт, компанию, и данные клиента под риск потери очень больших денег. Такие ошибки обходятся дороже всего, в плане денег и деловой репутации, что может быть еще хуже.
Самыми частыми, статистически, ошибками безопасности являются: ошибки шифрования; подверженность SQL-инъекциям; XSS-уязвимости; переполнения буфера; логические ошибки в подсистеме безопасности; некорректная аутентификация.
Баги уровня модуля
На уровне отдельного модуля. Принято, чтобы разработчики сами делали юнит-тестирование модулей (им это сделать проще, т.к. они лучше понимают свой код), но в принципе к этому могут привлекать и QA.
Итак, в процессе юнит-тестирования находят ошибки в модулях: чаще всего это (случайные) ошибки вычислений и ошибки в логике, обычно они заметные и легко вылавливаемые. Такие баги хорошо изолируются (потому что они влияют только на небольшую часть кода), и быстро устраняются.
Интеграционные баги
Это ошибки взаимодействия между несколькими подсистемами приложения. Из-за того, что подсистемы чаще написаны разными разработчиками, командами и даже компаниями, интеграционные баги бывают достаточно сложными.
Становятся заметны они, когда например два (или больше) модулей кода ошибочно взаимодействуют, из-за программной несовместимости между ними. Такие баги довольно сложно определить и пофиксить, разработчикам, как правило, приходится переписывать довольно большие объемы кода.
Статистически, это бывают ошибки переполнения памяти, и некорректные взаимодействия между подсистемой пользовательского интерфейса и базами данных.
Юзабилити-баги
Такие дефекты не позволяют пользователю легко и приятно работать с приложением. Например, это проблемы с разметкой контента, его недоступностью, или например чрезмерно усложненная процедура регистрации/входа. К тестированию юзабилити привлекают и разработчиков и тестировщиков, а также, конечно, UX-дизайнеров. Проверяется соблюдение соответствующих гайдлайнов (если они соблюдаются с самого начала, эти ошибки можно предотвратить).
Баги потока управления (Control Flow)
Ошибки Control Flow (потока управления, путей выполнения программы) мешают ей корректно переходить к выполнению следующих задач, то есть корректно “передавать управление”, что стопорит весь workflow компании. Обычно это “мертвый код” (отсутствует вход), или “бесконечный цикл” (отсутствует выход).
Пример: в опроснике пользователь нажимает “Сохранить”, предполагается переход к концу опросника/теста, а перехода к следующей странице не происходит.
Проблемы совместимости (Compatibility issues)
Приложение оказывается несовместимым с неким устройством, целым классом устройств какого-то производителя, или операционной системой. Такие ошибки обычно проявляются довольно поздно в цикле тестирования. Во избежание, проводят тестирование совместимости с наиболее распространенными устройствами (смартфонами) и ОС.
Итак, уже примерно знаем, ЧТО искать, постараемся понять, КАК искать.
Как научиться искать баги
“Быстрая проверка” на реальных устройствах и в браузерах
Трудно идет тестирование, если у тестировщика нет сформулированных требований к софту — потому что трудно написать тестовые сценарии. В такой ситуации можно “атаковать систему”, вводя неправильные значения во все возможные поля. Если баги есть, они обычно проявляются.
Или, оставлять некоторые поля пустыми, перегружать интерфейс запросами, вводить числа там где предполагается ввод букв и наоборот, превышать лимит символов, вводить запрещенные символы, многократно вводить неправильные пароли, и так далее.
Это техника экспресс-анализа системы, позволяющая опытному тестировщику быстро оценить устойчивость системы к багам и примерно количество их, анализируя сообщения об ошибках и характер проявляемых ошибок.
Даже если таким образом будет найдено сравнительно мало багов, логично предположить, что все-таки есть проблемы в основной части функциональности. Отсутствие багов при “экспресс-анализе” (“quick attack”) обычно показывает, что основная часть функциональности более-менее в порядке.
Такая “быстрая атака” должна выполняться в стандартном пользовательском окружении — как можно более близком к тем условиям, в которых будет работать конечный пользователь.
Внимание тестовому окружению
Обычно у тестировщиков есть время на подготовку сценариев, прописывание таймлайна и настройку процедур. А также на подготовку тестовой инфраструктуры, или тестового окружения.
Из-за проблем с плохо подготовленным тестовым окружением возникают задержки в получении результатов тестирования. Проявляются баги, вызванные именно тестовым окружением, а не самим софтом. Мало что так раздражает, как некорректно работающее окружение.
Например, тестировщик нашел и отрепортил баг, а когда разработчик проверил его, в коде проблем не нашел, потому что проблема была с окружением. От этого возникает задержка.
Проблемы с окружением часто вызывают нестабильность тестов: один и тот же тест при запуске каждый раз выдает разный результат. Это не позволяет воспроизвести баг.
Тщательное исследование
Перед началом тестирования нужно внимательно изучить приложение или тестируемый модуль.
Подготовить достаточно тестовых данных. Этот датасет должен включать и базы данных, если тестируется приложение, использующее базы данных (а это почти все приложения сейчас).
Полезно вставлять в код своих автотестов указатели (если язык это поддерживает), для облегчения поиска нужных блоков. А также точки останова (брейкпойнты, контрольные точки), останавливающие выполнение в какой-то точке, чтобы точнее определить “место бага”.
Принцип Парето
Согласно этому принципу, 20% усилий дают 80% результата.
А 80% усилий дают лишь 20% результата.
Применительно к QA-индустрии, принцип Парето гласит, что 80% багов сосредоточены в 20% модулей. (Необязательно такое точное соотношение, но в целом). По принципу Парето, большинство багов затаились в одном-двух модулях (или даже еще меньшей части кода).
Если всерьез взяться за эти модули и вычистить из них баги, можно считать работу на 80% сделанной.
Подробно о принципе Парето в тестировании.
Четкие цели
Тестировщик должен учитывать стандарты и лучшие практики и придерживаться их, это даст понимание, какие ошибки искать тщательнее и в первую очередь. Должен понимать логику действий конечного пользователя. Что пользователь ожидает от этого софта? Какой его user experience? Какой функциональности ожидает? На какие баги вообще не обратит внимания, а какие заставят отказаться от приложения?
Четче изложенные цели тестирования помогут писать хорошие тестовые сценарии и тест-кейсы. Если главная функция, “главная потребность пользователя” уточнена и дан приоритет, тестировщик может сначала протестировать эту функцию, а остальные отложить, или поручить стажерам.
Серьезность и приоритет
По серьезности (Severity)
- Блокирующий баг, так называемый “блокер”, который делает абсолютно невозможной дальнейшую работу с приложением. Срочно исправляют.
- Критический баг. “Критикал”. Некорректно работает все приложение, или его важнейший модуль. Тестирование остальных, менее существенных багов прекращается, все силы бросают на фикс такого бага. Сюда входит, например, кейс, когда приложение выдает ошибку сервера при попытке входа в приложение.
- Существенный. “Мажор”. Влияет на ключевую функцию, и приложение ведет себя с отклонением от прописанных требований. Например, email-провайдер не дает добавить больше одного адреса в поле получателя.
- Средней серьезности. “Минор”. Когда не очень важная функция не ведет себя соответственно требованиям. Например, ссылка в “Условиях использования” продукта ведет в никуда.
(Перечисленные выше баги коротко обозначаются S1, S2, S3, S4 по серьезности.)
- Низкой серьезности. “Тривиал”. Обычно это небольшие дефекты пользовательского интерфейса. Например, кнопки, которые должны быть одинаковыми, немножко отличаются по цвету и размеру.
По приоритету
Срочные. (Топ-приоритет, ургентный, безотлагательный). Должны быть устранены в 24 часа после получения репорта. Обычно это блокеры и критикалы. Но такой приоритет могут получить и дефекты с низкой серьезностью. Например, опечатка в названии компании на главной странице сайта никак не ухудшает функциональность, однако имеет сильнейшее негативное влияние на имидж компании, поэтому это срочный баг.
Приоритеты выставляются менеджером проекта:
Высокий приоритет. Это ошибки, которые должны быть устранены до релиза, согласно критериям завершения тестирования (exit-criteria). Например, это ошибка, несмотря на корректность всех введенных данных мешающая переходу со страницы входа на главную.
Средний приоритет. Должны быть устранены до релиза или сразу после релиза. Это например дефект, не нарушающий требования, но некорректно отображающий контент в одном из браузеров.
Низкий приоритет. Их можно не фиксить, и критериям завершения это не противоречит, но такие дефекты надо устранить до финального релиза. Обычно это опечатки, небольшие дефекты в дизайне (например выравнивание текста), не очень заметные ошибки в размере элементов, и прочие “косметические” дефекты.
(Перечисленные выше баги обозначаются P1, P2, P3 от высокого к низкому.)
Также баги классифицируют по частоте проявления, от высокой до очень низкой (4 степени).
Подробнее о серьезности и приоритете, а также о глобальном приоритете и частоте багов.
Стандартный порядок действий при обнаружении бага
- Проверить дополнительные (связанные) вещи
Обычно баги “по одному не ходят”, то есть где-то поблизости есть аналогичные, или связанные с уже найденными.
- Зафиксировать текущее состояние приложения
Состояние приложения и состояние окружения. Это поможет примерно определить причину бага — внутренняя или внешняя, и воспроизвести баг.
- Проверить, может баг уже есть в репортах
Чтобы не делать уже сделанную кем-то работу.
- Репорт
Теперь надо написать классный баг-репорт, не затягивая время — это сокращает цикл фидбека между написанием кода и валидацией.
Статусы багов (в жизненном цикле)
- Открыт (добавлен в репорт)
- В работе (принят к исправлению)
- Исправлен (и передан на перепроверку)
- Закрыт (уже не воспроизводится)
также дополнительно:
- Отклонен (ошибка в репорте)
- Отсрочен (как неприоритетный)
- Переоткрыт (после двух предыдущих статусов)
Подробнее о системах контроля багов — здесь
Лучшие практики
- Сначала хорошо исследовать и понять приложение (модуль)
- Создать специальные тест-кейсы, а именно функциональные тест-кейсы, посвященные критически важным функциям
- Подготовить достаточно тестовых данных
- Запустить тесты снова, в другом тестовом окружении
- Сравнивать полученные результаты с ожидаемыми
- Проанализировать тестовый сет, используя старые тестовые данные
- Выполнить стандартные тест-кейсы, которые ранее показывали себя надежными. Например, если тестировалось поле ввода для стандартного текста, ввести HTML-теги и проверить, что получится
- После завершения большей части тестов, если есть усталость, отдохнуть, занявшись обезьяньим тестированием (monkey testing)
Тестирование на реальных девайсах и в реальных окружениях
Тестирование в реальных окружениях является хорошей практикой в QA, а в тестировании мобильных приложений — обязательной практикой. Реальное окружение быстрее “апгрейдит” тестировщика. Но оно требует закупки/аренды довольно-таки внушительного парка устройств. Вообще, тестирование всех возможных комбинаций браузер/ОС/девайс — отдельная головная боль. Здесь помогают облачные платформы.
***
Шпаргалка QA Trainee/Junior
Серьезность бага
- Blocker
- Critical
- Major
- Minor
- Trivial
Приоритет
- Top
- High
- Normal
- Low
Типы багов
- Функциональные
- Синтаксические
- Логические
- Производительности
- Ошибки вычислений
- Безопасности
- Уровня модуля
- Интеграционные баги
- Юзабилити-баги
- Потока управления
- Совместимости
Частота бага
- Высокая
- Средняя
- Низкая
- Очень низкая
Статус бага
- Открыт
- В работе
- Исправлен
- Закрыт
- Отклонен
- Отсрочен
- Переоткрыт
Что делает тестировщик, когда находит баг
- Проверяет связанные или аналогичные вещи
- Фиксирует текущее состояние приложения и тестового окружения
- Проверяет, нет ли этого бага в репорте
- Пишет репорт
***
Пять технических и пять нетехнических навыков хорошего QA
Регрессионное тестирование: подборка инструментов
Эмуляторы и симуляторы: в чем разница
Длительная работа в IT натаскивает видеть несовершенства в пользовательском софте. Иногда это откровенные баги, которые хорошо бы исправить. Но сообщить об этом затруднительно из-за непрофессиональной работы поддержки. Публикация таких обзоров багов действительно помогает привлечь внимание разработчиков. В этом обзоре будут рассмотрены проблемы на сайтах ОнлайнТрейд и Ростелеком, в мобильном приложении банка Рокетбанк и даже Хабра! Про Ростелеком вообще детектив получился.
Введение
В прошлом обзоре были рассмотрены баги на сайтах телеканала 2×2, ресторана MaMaMia, провайдера Ростелекома, моб приложениях РЖД, ВТБ и Сбербанк.
Хабра-эффект от статьи был очень положительным. В течение двух недель в приложении ВТБ починили загрузку скриншотов в чате поддержки, а на сайте Ростелекома убрали значение NULL из имени пользователя личного кабинета. Этим проблемам было 6 месяцев и больше года. А тут поправили за две недели. Отличный результат! Я даже подумываю начать собирать баги от пользователей для написания обзоров. Очевидно, что проблемных программ намного больше, чем я сам могу использовать, поэтому могу помочь кому-то привлечь внимание к проблемам.
Баги на сайтах
Магазин ОнлайнТрейд
На сайте ОнлайнТрейд половину верхнего сайта занимает окошко для быстрого поиска товаров. Это стандартный интерфейс для такого рода сайтов. Так сделано, чтобы максимально быстро погрузить потенциального пользователя в ассортимент доступных товаров. Но на этом сайте есть странный баг с поиском.
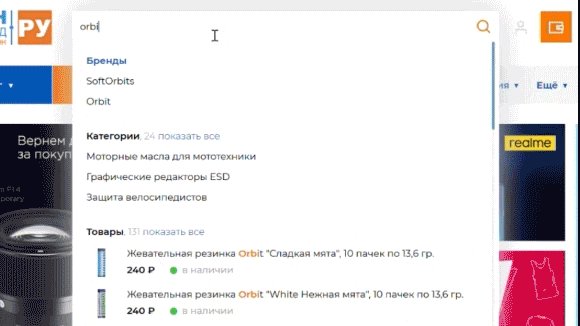
При вводе текста выводятся результаты быстрого поиска в виде «выпадающего» списка. До этого момента у меня происходит всё стандартно, но при выборе какого-нибудь пункта поисковые предложения сворачиваются.
Выглядит это так:
Проблема очень старая (для меня по крайней мере). Иногда переход таки выполняется, но в целом нормально пользоваться сайтом у меня не получается. Год назад поддержка ничего дельного не ответила. Сейчас я попробовал ещё раз сообщить о проблеме.
Первый же уточняющий вопрос навёл на определённые мысли:
Скажите, а как осуществляется клик по товару? Мышка, трекбол, трекпад? Или клавиатурой?
И правда. Позиционирование с тачпада ноутбука и компьютерной мыши отличается. Скорее всего, с моего устройства клик происходит мимо результатов поисковой выдачи, и они всегда сворачиваются. Случайные переходы по ссылкам, видимо, работали при случайном попадании на них.
Кстати, год назад проблема повторялась с другого ноутбука. Но оба фирмы ASUS. Нигде больше такого поведения не встречал. Поддержка тоже удивлена:
Нет, просто с этой проблемой обратились только вы, анализируем, в чем может быть причина.
Ну тут всё просто. Могу привести 3 фактора, приведших к такой ситуации:
- очень низкая вероятность, что пользователи магазина потребительских товаров начнут проявлять интерес к багу. Скорее просто сделают заказ с другого сайта. Сам так делал, когда торопился. В этом вся прелесть конкуренции;
- много пользователей пользуются компьютерными мышками, на которых проблема не воспроизводится;
- некачественная поддержка. Основной посыл моих обзоров – либо нет нормальной возможности сообщить о проблеме, либо информация не доходит до нужных отделов.
ЛК Ростелеком
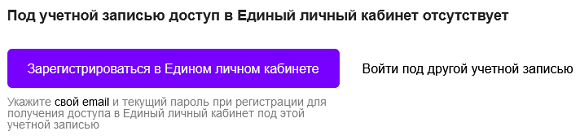
В прошлом обзоре я приводил такую проблему в личном кабинете Ростелекома:
Где n -это NULL, специальное значение, которое используется для незаполненных полей в базе данных. Сейчас это значение не выводится. Т.е. в течение 2-х недель после публикации исправили недочёт, который существовал несколько лет. Проблему определённо заметили ответственные люди. Но это была разминка. Пора исправить действительно серьёзный баг, который вызывает головную боль.
Сейчас многие поглядывают за электронными сервисами родителей. Например, в Ростелеком можно объединить лицевые счета в одном личном кабинете. Я периодически настраиваю себе такое. Периодически, потому что работает это нестабильно. О чём, собственно, эта история.
Года 2 назад я завёл себе ещё один личный кабинет Ростелеком по новому адресу и решил объединить лицевые счета в одном месте. Для этого на сайте есть специальная кнопка с красивым описанием:
Для управления Вашими услугами или услугами Ваших близких, проживающих в любом регионе России, привяжите нужные лицевые счета Ростелеком.
Этот функционал уже тогда был и уже тогда не работал нормально. Кое-как с помощью поддержки мне подцепили второй лицевой счёт и несколько лет я не знал проблем.
Но недавно я имел неосторожность залогиниться в личном кабинете с данными от прикреплённого лицевого счёта, перепутал…, и он открепился!
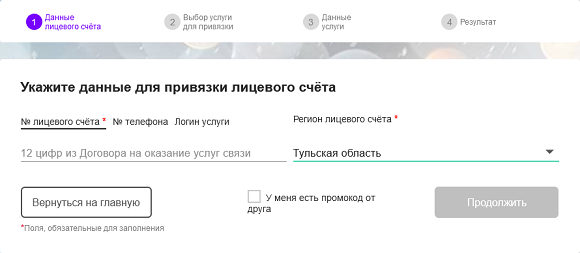
А этот баг (или фича), с невозможностью настройки через личный кабинет, всё ещё существует. Нажимаем в личном кабинете на кнопочку «Привязать лицевой счёт» и начинаем наш квест.
Нас встречает такая незамысловатая формочка. Мы видим, что шагов всего 4 (спойлер: до результата дело не дойдёт). Вводимые данные понятны, за исключением чекбокса «промокод от друга». Даже идей нет, что это и зачем здесь. Если от этого есть хоть какая-то польза, то формулировка явно неудачная. Вводим номер лицевого счёта и идём дальше.
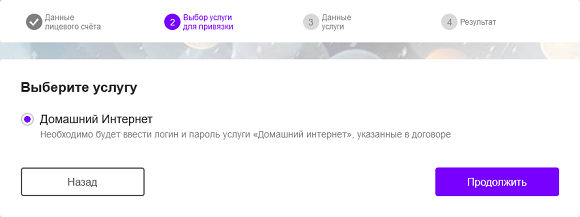
Не этой странице ни у кого не должно возникнуть затруднений. Продолжаем квест.
Та-дам! Ваш пароль от прикрепляемого лицевого счёта не подходит. Хотя у вас есть данные авторизации от двух лицевых счетов, можно в любой момент залогиниться с ними, дальше этой формочки никто не пройдёт. Всё, что вы видели ранее — не более, чем пара дизайнерских страничек. Функционала – ноль. Следующий мем вполне отражает эмоции в этот момент:
Штош… пишем в чат поддержки и засекаем время (это важно). Ниже будет приведена переписка с поддержкой. Не обошлось без флешбэков. Я – я. П- поддержка. Всякий служебный текст, типа многочисленных «Ожидайте», будет удалён для сокращения текста.
Я:… не прикрепляется лицевой счёт…
П: Здравствуйте! Сообщите, пожалуйста, лицевой счет и ФИО владельца договора на счет, который хотите присоединить.
Я: [ФИО].
П: Сообщите, пожалуйста, лицевой счет.
Я: [Счёт]
П: Спасибо за ожидание. Проверьте, пожалуйста, еще раз. Возможно, лицевой счет уже присоединился в личном кабинете.
Я: Нет. {мысли: А с чего он присоединится? Та бесполезная формочка что-то умеет делать?}
П: Спасибо за ожидание. Я еще раз уточнила информацию, лицевой счет уже присоединен в личном кабинете, пожалуйста, обновите страницу.
Я: [Скриншот] {мысли: Видимо, по методичке поддержки, сначала надо попытаться убедить пользователя, что он невменяемый.}
П: Спасибо за ожидание. Сообщите, пожалуйста, лицевой счет и ФИО владельца договора, именно того, лицевого счета, который не можете привязать в личном кабинете.
Я: [Повторил данные] {мысли: Где-то я уже видел этот вопрос…}
П: Спасибо за ожидание. Уточните, пожалуйста, паспортные данные владельца (серию и номер), чтобы я попробовала присоединить данный лицевой счет в личном кабинете.
Я: [Паспортные данные]
Тут меня выкидывает с сайта, и я больше не могу зайти в личный кабинет некоторое время:
Я представляю, как у оператора ничего не получается сделать, он врывается в серверную, вырывает жёсткий диск для ручного редактирования данных. После чего возвращает диск обратно.
Тем временем, доступ появляется к сайту, и я возвращаюсь в чат.
П: Приношу Вам извинения за доставленные неудобства. Напишите, пожалуйста, дату последнего платежа по данному лицевому счету.
Я: [данные из СМС]
П: Спасибо за ожидание. Лицевой счет N 1234567890 успешно присоединен.
Мы прошли квест за 45 минут. Хотя могли бы сделать это на сайте в один клик. Эту функцию на сайте надо либо удалить, либо доработать. Вообще, личный кабинет уже давно бесполезен. Там нельзя прикрепить счёт, нельзя сменить тариф, нельзя сменить режим оплаты и, наверняка, ещё много чего. Всё делается только по звонку или в чате (спасибо хоть на этом). Какой стыд приоритизировать такую поддержку. Даже банки уходят от этого.
Мобильные приложения
Рокетбанк
Рокетбанк – неплохой банк. Хорошая поддержка, что характерно для большинства интернет-банков. Но почему-то меня постоянно преследуют какие-нибудь баги.
Баг #1
При оплате квитанций ЖКУ по реквизитам (с помощью QR-кода) сходу не найдёшь кнопку подтверждения операции. А её просто нет. Чтобы она появилась, надо сделать несколько специальных движений:
Кнопка перевода денежных средств появится в правом верхнем углу. Для появления кнопки ещё можно стереть и заново ввести сумму. В банке о проблеме знают. Пока не исправили.
Баг #2
Другая проблема тоже связана с платежами по реквизитам. На изображении ниже я совместил 2 скриншота. На левом оплата квитанции по реквизитам. На правом – создание автоплатежа по той же самой квитанции.
А проблема в том, что в настройках автоплатежа нет кнопки с «запятой». Нельзя запланировать автоплатёж для вещественного числа. По-моему, это странное различие. Выглядит как баг. Банк уже в курсе моего пожелания (или бага), но за 2 месяца ничего не сделал.
Баг #3
Уже 2-й месяц подряд я захожу в автоплатежи (где-нибудь в конце месяца) и обнаруживаю, что один из них достиг нужной даты и завис. Это было в декабре, повторилось в январе. Вот на днях уверяли, что точно исправили, поэтому полный обзор не делаю. Но обязательно вернусь, если снова не заработает.
Хабр
Хабр – новостной сайт про информационные технологии, который уже много лет намеренно игнорирует тренд на популяризацию мобильных устройств для веб-серфинга. В мобильном приложении для iOS функционал сайта максимально урезан. Предложения не реализуются. Баги не исправляются. Вот некоторые из них:
Баг #1
Периодически в мобильном приложении всплывает предложение оставить отзыв в App Store. Любителей оставлять отзывы на что-либо обычно очень мало из общей массы пользователей. Особенно положительных отзывов. Как и в случае с товарами, люди склонны больше сообщать о проблемах. Так вот отказ от написания отзыва в приложении Хабр реализован очень интересно. Приложение вырубается. Это крэш или тролль – неизвестно. Но многие пользователи шутку не оценили и после десятка завершений приложения таки пишут отзывы, причём только негативные. Интересный маркетинг. В духе выражения «Дурная слава – тоже слава».
Вот несколько свежих отзывов об этом баге:
Ilyas Momynon: «Пока что сайт гораздо удобнее, а ещё приложение крашнулось после вопроса о том, нравится ли мне приложение и положительного ответа :D»
Neifmetus: «Уже 5-й раз на iPad выскакивает „оцените приложение“. 5-й раз хочу поделиться, чем не нравится – крэш. Хорошая защита от негативных отзывов, но если бы вы это раньше починили, я бы вам в вашу кастомную форму написала. А раз вы чинить не хотите – ловите мало звёзд в стор. Цветовая гамма у приложения неприятная и полоска с новостями и не доходит до края экрана — бесит»
Daemon100: «Хорошо, но приложение падает каждый раз на предложение „Нравится приложение?“ отвечаешь „Да“, а затем на предложение оставить отзыв в App Store отвечаешь „Нет“.»
И это только за последний месяц и только про этот баг.
Баг #2
Почитав отзывы в App Store, я встретил много знакомых багов и хотелок, которые поддерживаю. Но вот один баг с поиском я не встречал и решил его повторить. Выглядит так:
Действительно. При поиске по фразам на кириллице Хабр выдаёт всякую дичь.
Ну как так, Хабр!
Связь с поиском ошибок в коде
Появление описанных проблем и ошибок имеет определённые причины. Это недочёты в процессе разработки программ, а также в организации работы сотрудников в целом. От написания кода до доставки приложения пользователю проходит несколько этапов.
Выявленные проблемы – это, в первую очередь, допущение отделов тестирования. В крупных компаниях это обычно большие команды, занимающиеся только тестированием. Но их эффективность может страдать от разных факторов.
Один из важных факторов, ухудшающий работу тестировщиков, – ошибки, которые можно было исправить ещё на этапе написания кода. Обработка найденных багов отнимает время нескольких людей. Но некоторые из них могли бы и не дойти до тестировщиков, что, в свою очередь, сэкономило время тестировщиков. Они бы потратили его на более продуктивное и высокоуровневое тестирование.
Так, наша команда разработчиков анализатора кода PVS-Studio продвигает методологию статического анализа. Это этап разработки программного обеспечения, который стоит перед передачей приложения в отдел тестирования. По нашему опыту, большинство ошибок являются недочётами этапа разработки. И их можно исправить на раннем этапе, сэкономив время и деньги.
К сожалению, в отличие от программ с открытым исходным кодом, тут у меня нет возможности самостоятельно проверить код на наличие ошибок. Но если код написан на C, C++, C# или Java, то этим командам было бы полезно зайти на сайт, скачать анализатор и прогнать его на своём коде. С помощью этого инструмента делается серьезный вклад в программы с открытым исходным кодом
Заключение
Работа с отзывами пользователей — одна из точек роста для программного продукта. Растёт продукт – растёт бизнес. Я думаю, многим компаниям стоит пересмотреть работу отделов тестирования и поддержки.
Как я уже сказал вначале, используемых мною приложений и сайтов очень мало от общего числа продуктов в этой индустрии. В принципе, это всё, что накопилось за последний год. Если вас беспокоят какие-то баги, то вы можете написать мне. Попробуем воспроизвести их и привлечь внимание разработчиков.
UPD 1: Хабр для iOS более не поддерживается, если кто не знал…
UPD 2: Проблему на сайте ОнлайнТрейд исправили после публикации.
Приготовьте отладчик! Пишем приложение с ошибками, затем учимся их находить и дебажить
https://gbcdn.mrgcdn.ru/uploads/post/2735/og_image/ce05da5c8c8f97a3bf7713b7cbaf3802.png
Иногда в приложении встречаются ошибки, которые нельзя увидеть даже после запуска. Например, код компилируется, проект запускается, но результат далёк от желаемого: приложение падает или вдруг появляется какая-то ошибка (баг). В таких случаях приходится «запасаться логами», «брать в руки отладчик» и искать ошибки.
Часто процесс поиска и исправления бага состоит из трёх шагов:
- Воспроизведение ошибки — вы понимаете, какие действия нужно сделать в приложении, чтобы повторить ошибку.
- Поиск места ошибки — определяете класс и метод, в котором ошибка происходит.
- Исправление ошибки.
Если приложение не падает и чтение логов ничего не даёт, то найти точное место ошибки в коде помогает дебаггер (отладчик) — инструмент среды разработки.
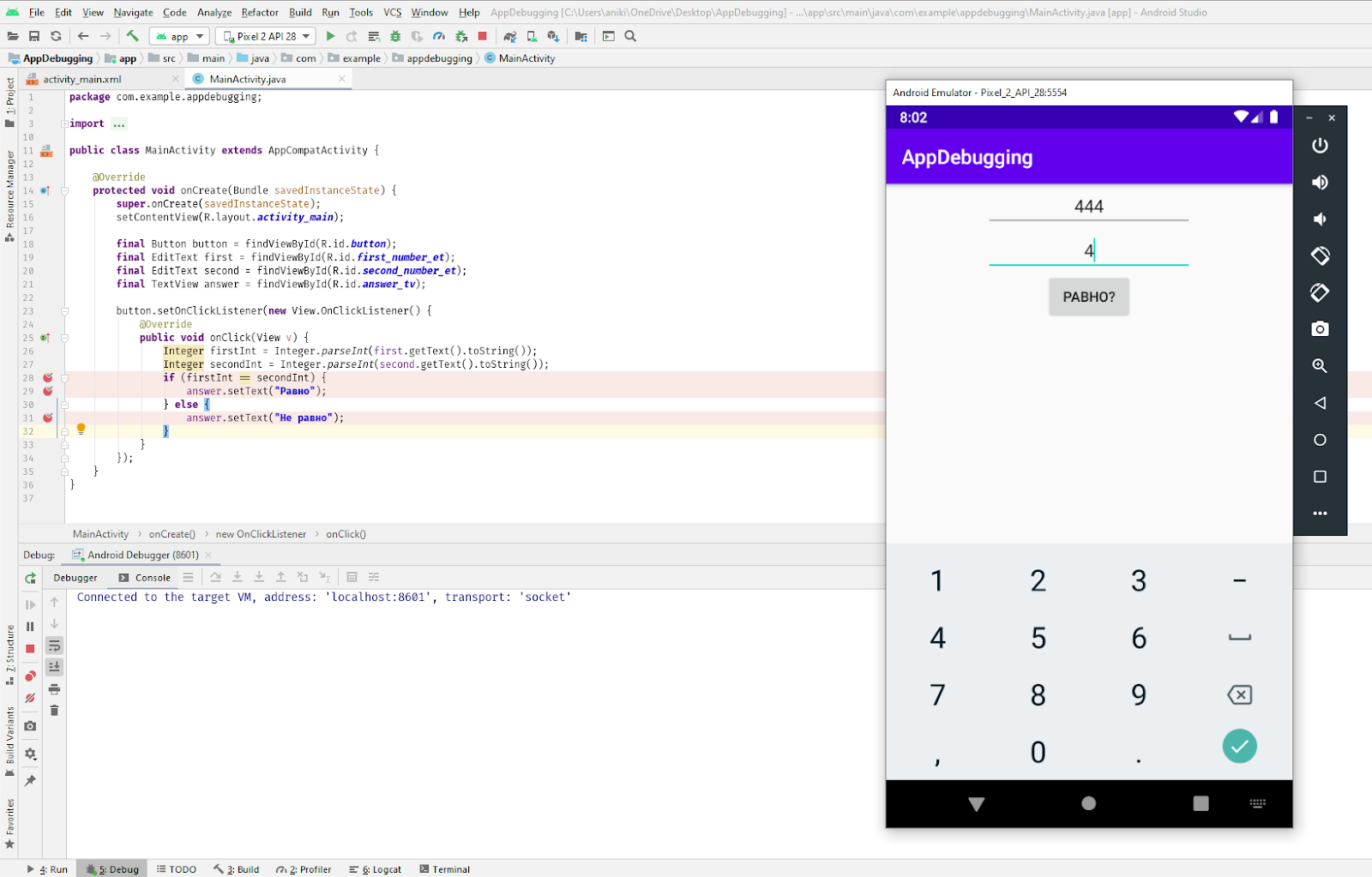
Чтобы посмотреть на логи и воспользоваться дебаггером, давайте напишем простое тестовое (и заведомо неправильное) приложение, которое даст нам все возможности для поиска ошибок.
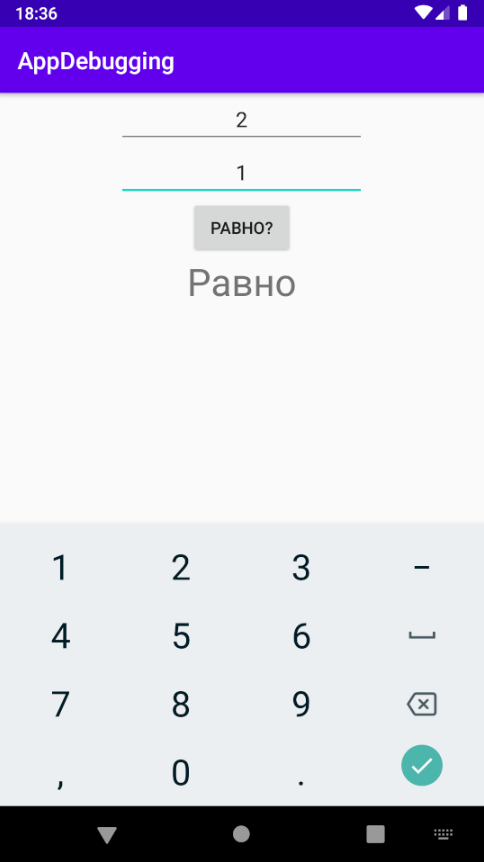
Это будет приложение, которое сравнивает два числа. Если числа равны, то будет выводиться результат «Равно», и наоборот. Начнём с простых шагов:
- Открываем Android Studio.
- Создаём проект с шаблоном Empty Activity.
- Выбираем язык Java, так как его, как правило, знают больше людей, чем Kotlin.
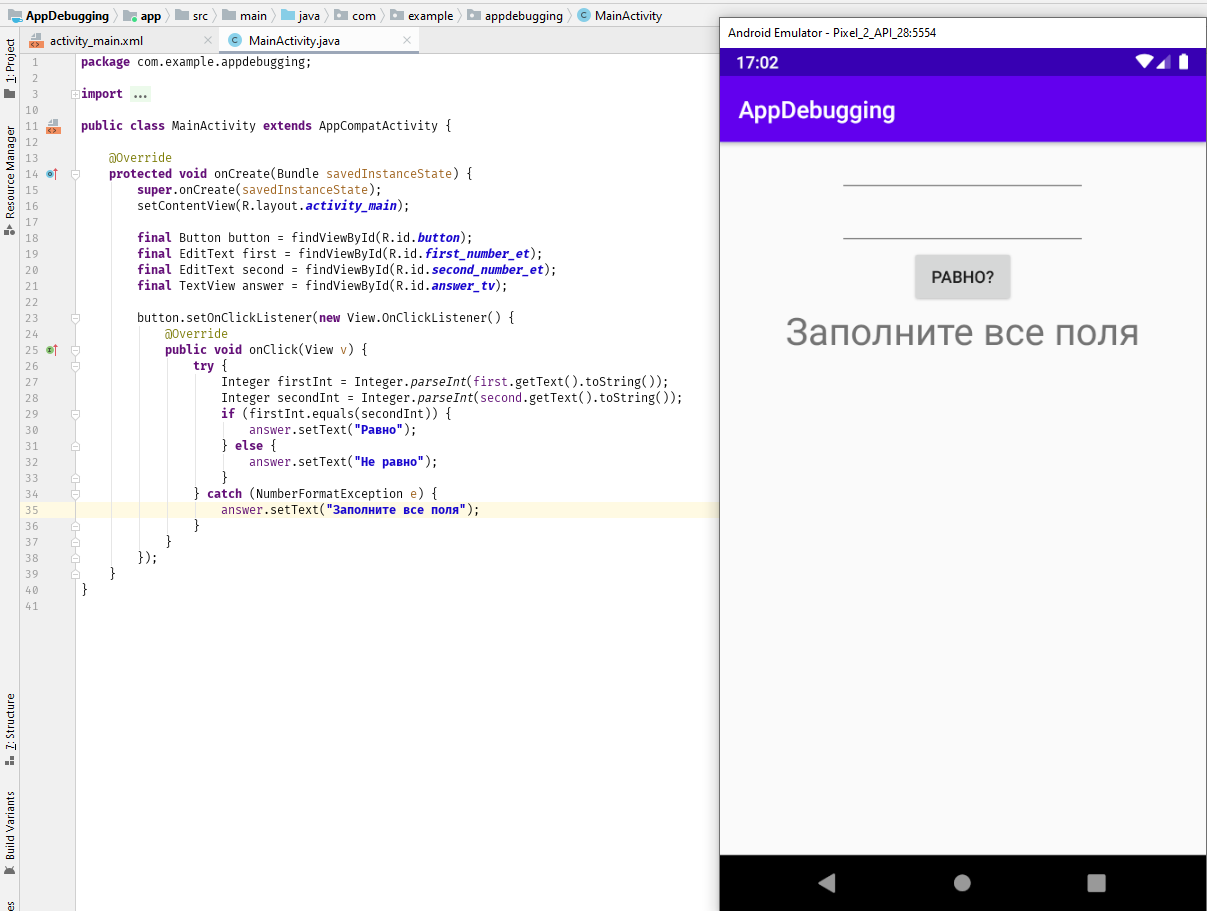
Нам автоматически откроются две вкладки: activity_main.xml и MainActivity.java. Сначала нарисуем макет: просто замените всё, что есть в activity_main.xml, на код ниже:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <EditText android:id="@+id/first_number_et" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:gravity="center" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <EditText android:id="@+id/second_number_et" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:gravity="center" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/first_number_et" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Равно?" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/second_number_et" /> <TextView android:id="@+id/answer_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="" android:textSize="32sp" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/button" /> </androidx.constraintlayout.widget.ConstraintLayout>
Можете запустить проект и посмотреть, что получилось:
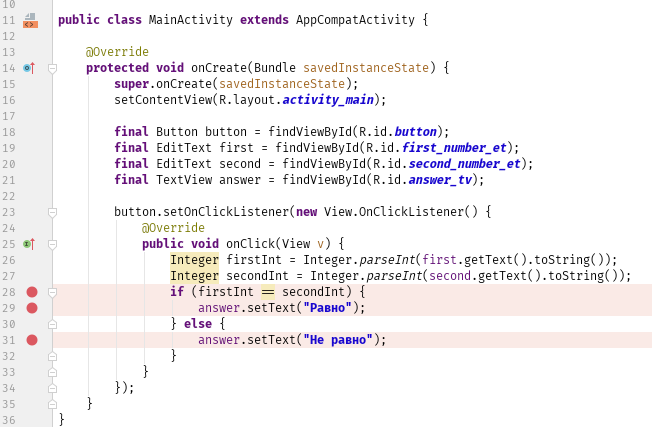
Теперь оживим наше приложение. Скопируйте в MainActivity этот код:
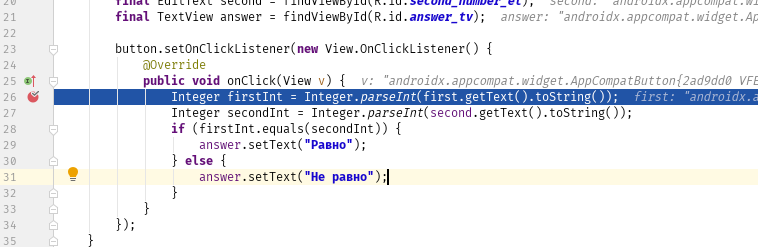
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final Button button = (Button) findViewById(R.id.button); final EditText first = (EditText) findViewById(R.id.first_number_et); final EditText second = (EditText) findViewById(R.id.second_number_et); final TextView answer = (TextView) findViewById(R.id.answer_tv); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Integer firstInt = Integer.parseInt(first.getText().toString()); Integer secondInt = Integer.parseInt(second.getText().toString()); if (firstInt == secondInt) { answer.setText("Равно"); } else { answer.setText("Равно"); } } }); } }
В этом коде всё просто:
- Находим поля ввода, поле с текстом и кнопку.
- Вешаем на кнопку слушатель нажатий.
- По нажатию на кнопку получаем числа из полей ввода и сравниваем их.
- В зависимости от результата выводим «Равно» или «Не равно».
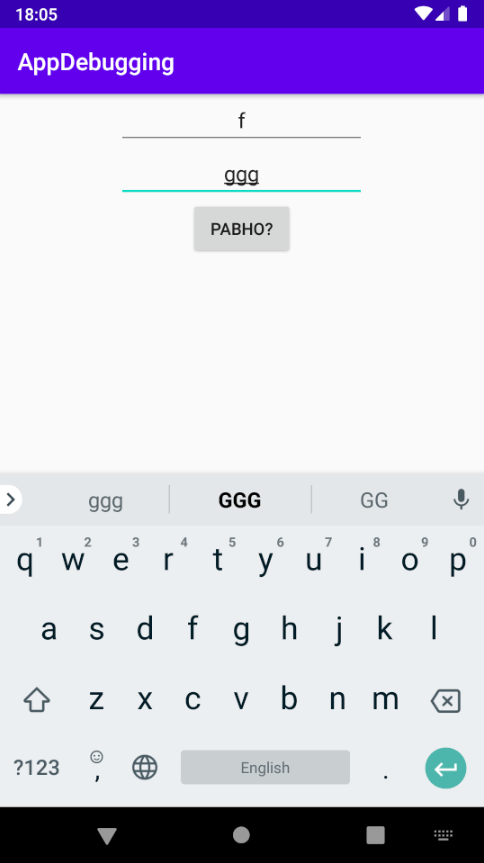
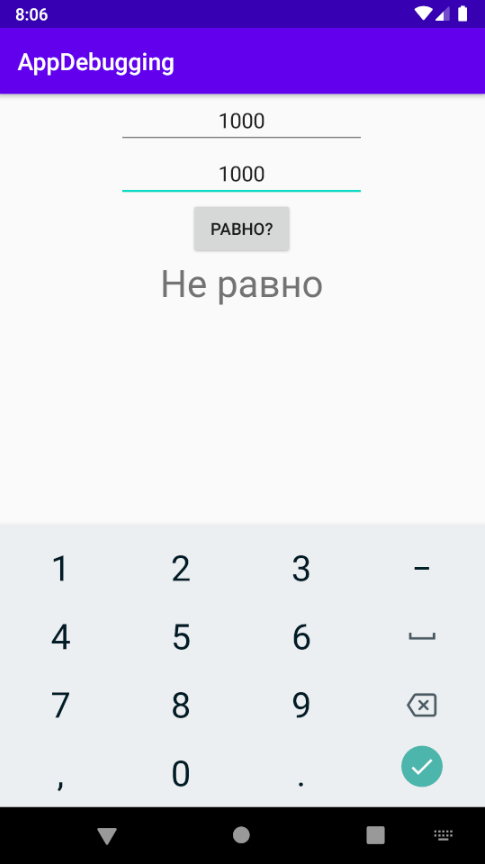
Запустим приложение и введём буквы вместо чисел:
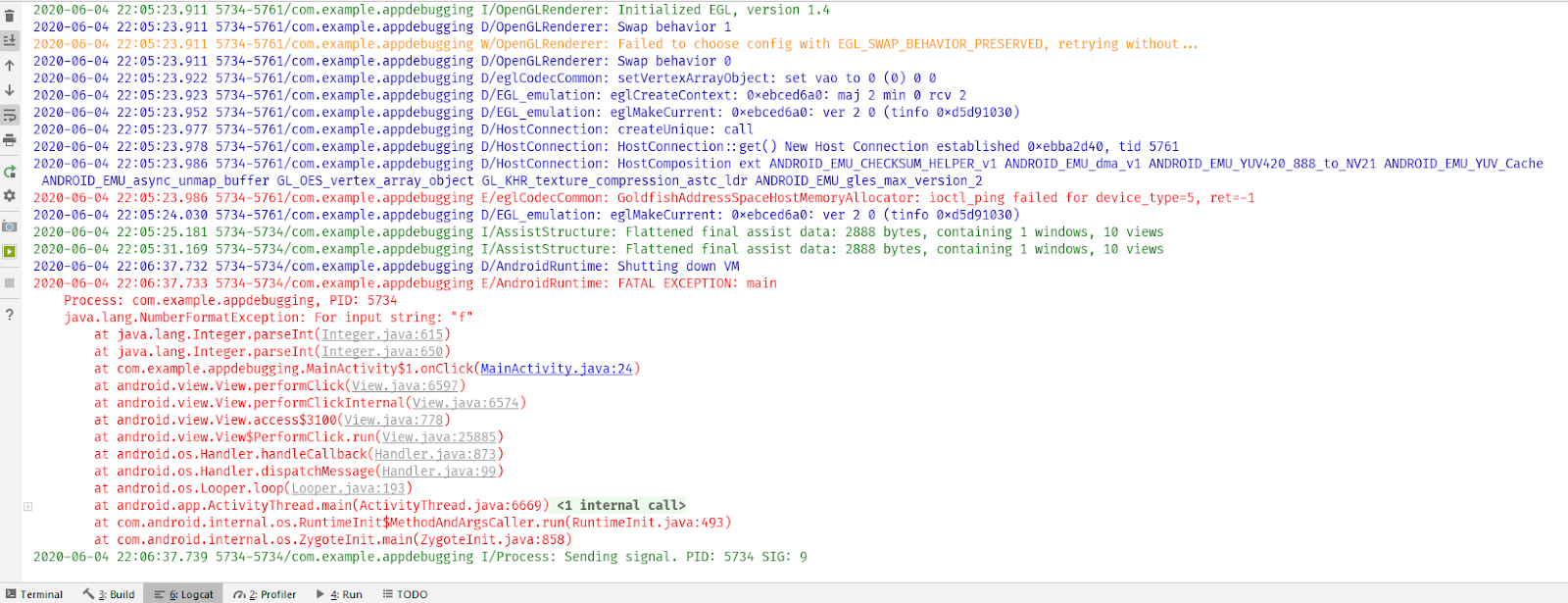
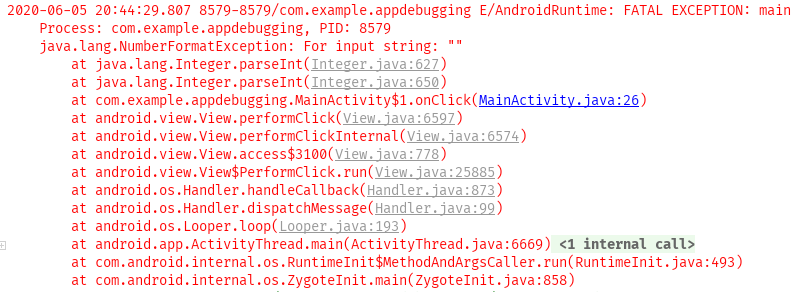
Нажмём на кнопку, и приложение упадёт! Время читать логи. Открываем внизу слева вкладку «6: Logcat» и видим:
Читать логи просто: нужно найти красный текст и прочитать сообщение системы. В нашем случае это java.lang.NumberFormatException: For input string: “f”. Указан тип ошибки NumberFormatException, который говорит, что возникла какая-то проблема с форматированием числа. И дополнение: For input string: “f”. Введено “f”. Уже можно догадаться, что программа ждёт число, а мы передаём ей символ. Далее в красном тексте видно и ссылку на проблемную строку: at com.example.appdebugging.MainActivity$1.onClick(MainActivity.java:26). Проблема в методе onClick класса MainActivity, строка 24. Можно просто кликнуть по ссылке и перейти на указанную строку:
int firstInt = Integer.parseInt(first.getText().toString());
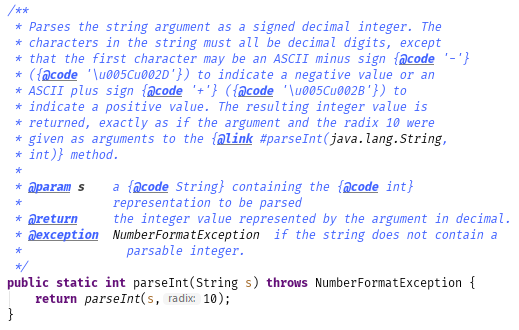
Конечно, метод parseInt может принимать только числовые значения, но никак не буквенные! Даже в его описании это сказано — и мы можем увидеть, какой тип ошибки этот метод выбрасывает (NumberFormatException).
Здесь мы привели один из примеров. Типов ошибок может быть огромное количество, все мы рассматривать не будем. Но все ошибки в Logcat’е указываются по похожему принципу:
- красный текст;
- тип ошибки — в нашем случае это NumberFormatException;
- пояснение — у нас это For input string: “f”;
- ссылка на строку, на которой произошла ошибка — здесь видим MainActivity.java:26.
Исправим эту ошибку и обезопасим себя от некорректного ввода. Добавим в наши поля ввода android:inputType=”number”, а остальной код оставим без изменений:
... <EditText android:id="@+id/first_number_et" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:gravity="center" android:inputType="number" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <EditText android:id="@+id/second_number_et" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:gravity="center" android:inputType="number" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toBottomOf="@+id/first_number_et" /> ...
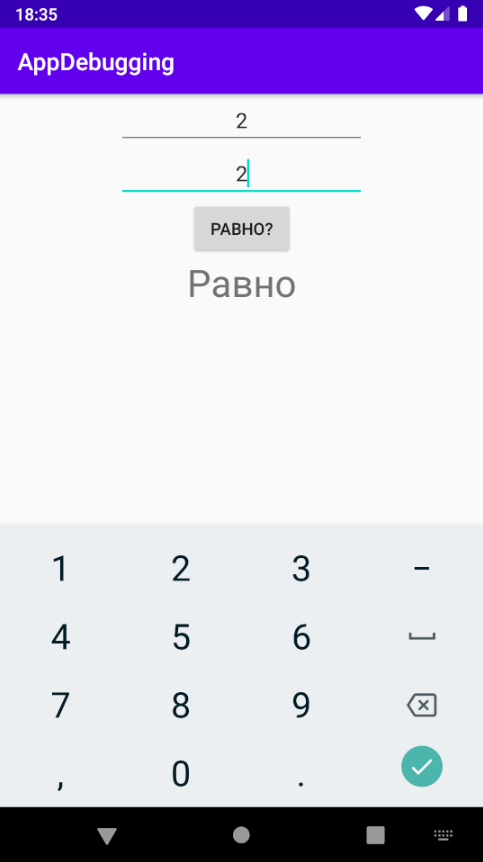
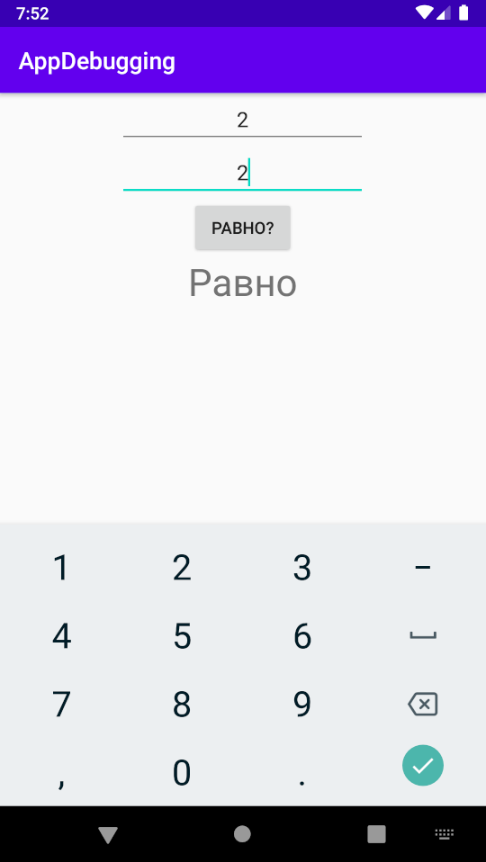
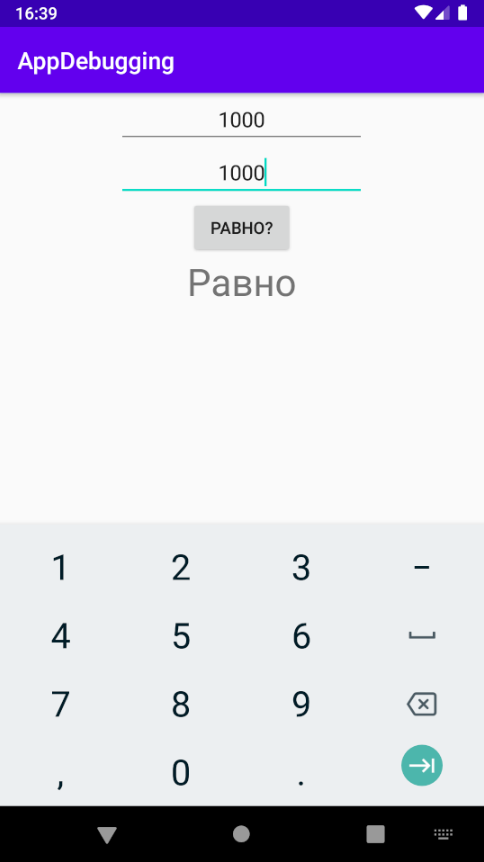
Теперь можем вводить только числа. Проверим, как работает равенство: введём одинаковые числа в оба поля. Всё в порядке:
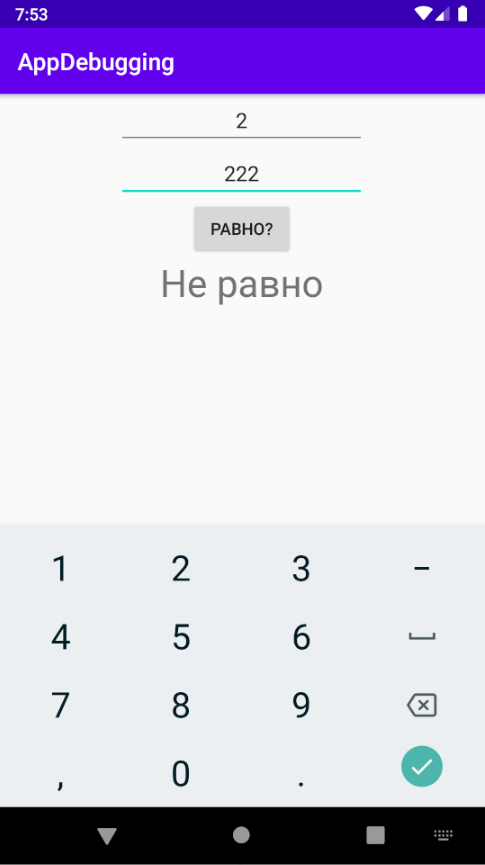
На равенство проверили. Введём разные числа:
Тоже равно. То есть приложение работает, ничего не падает, но результат не совсем тот, который требуется. Наверняка вы и без дебаггинга догадались, в чём ошибка, потому что приложение очень простое, всего несколько строк кода. Но такие же проблемы возникают в приложениях и на миллион строк. Поэтому пройдём по уже известным нам этапам дебаггинга:
- Воспроизведём ошибку: да, ошибка воспроизводится стабильно с любыми двумя разными числами.
- Подумаем, где может быть ошибка: наверняка там, где сравниваются числа. Туда и будем смотреть.
- Исправим ошибку: сначала найдём её с помощью дебаггера, а когда поймём, в чём проблема, — будем исправлять.
И здесь на помощь приходит отладчик. Для начала поставим точки останова сразу в трёх местах:
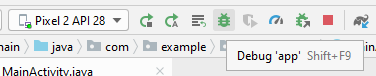
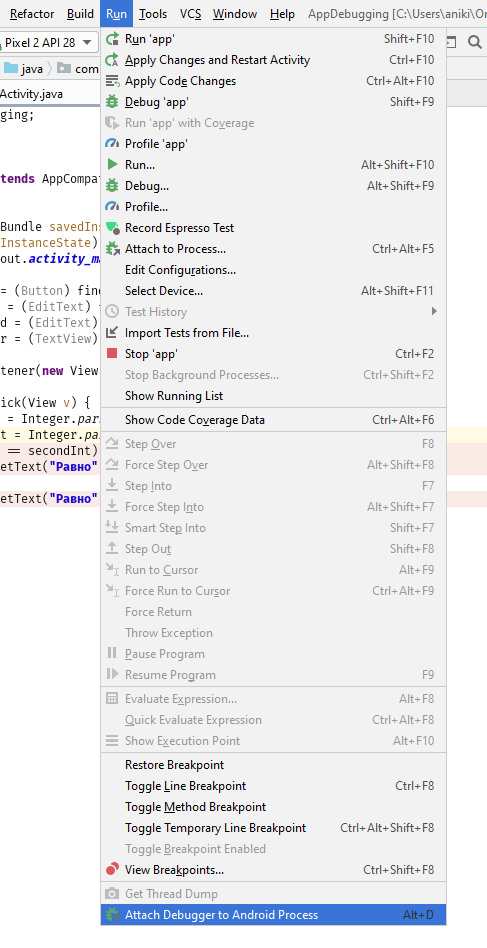
Чтобы поставить или снять точку останова, достаточно кликнуть левой кнопкой мыши справа от номера строки или поставить курсор на нужную строку, а затем нажать CTRL+F8. Почему мы хотим остановить программу именно там? Чтобы посмотреть, правильные ли числа сравниваются, а затем определить, в какую ветку в нашем ветвлении заходит программа дальше. Запускаем программу с помощью сочетания клавиш SHIFT+F9 или нажимаем на кнопку с жучком:

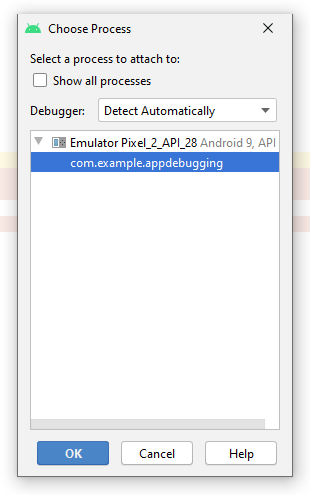
Появится дополнительное окно, в котором нужно выбрать ваш девайс и приложение:
Вы в режиме дебага. Обратите внимание на две вещи:
- Точки останова теперь помечены галочками. Это значит, что вы находитесь на экране, где стоят эти точки, и что дебаггер готов к работе.
- Открылось окно дебага внизу: вкладка «5: Debug». В нём будет отображаться необходимая вам информация.
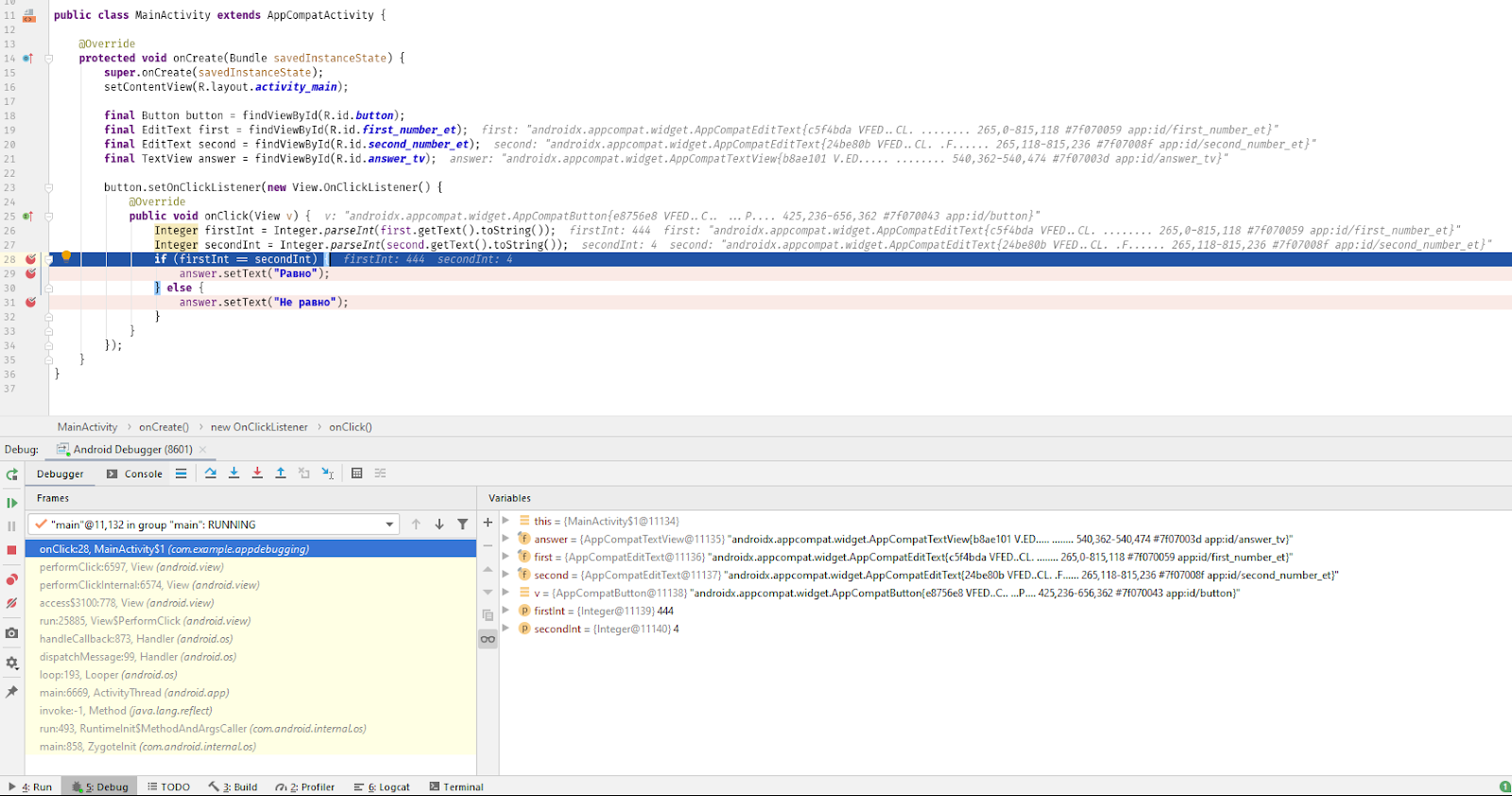
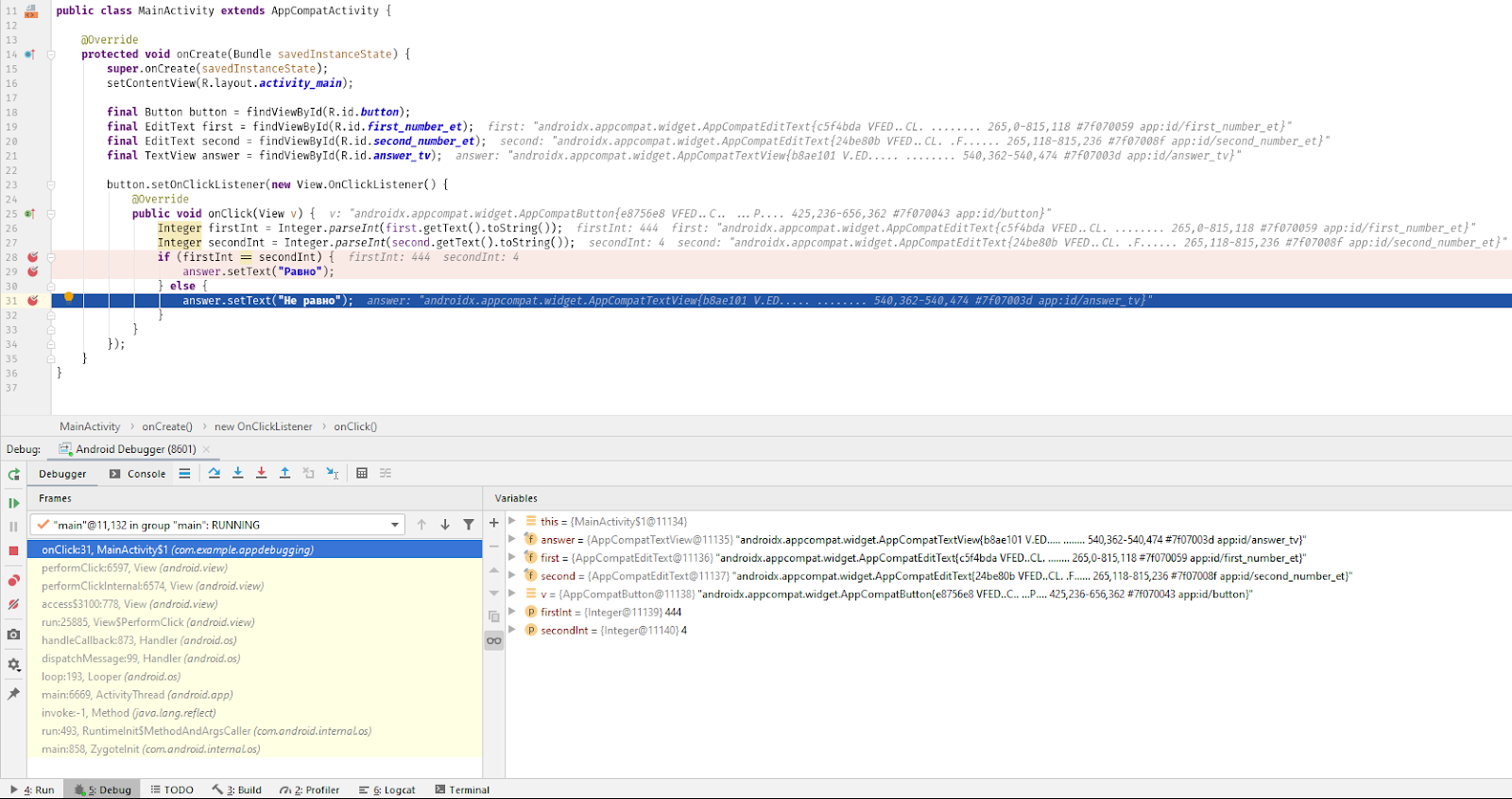
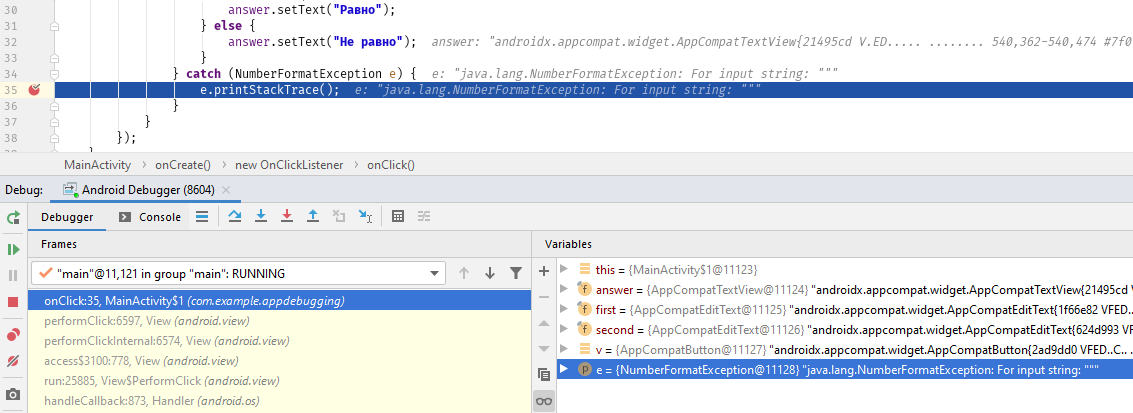
Введём неравные числа и нажмём кнопку «РАВНО?». Программа остановилась на первой точке:
Давайте разбираться:
- Сразу подсвечивается синим строка, где программа остановлена: в окне кода на 28-й строке и в левом окне отладчика (там даже можно увидеть, какой метод вызван, — onClick).
- В правом, основном окне отладчика, всё гораздо интереснее. Здесь можно увидеть инстансы наших вью (answer, first, second), в конце которых серым текстом даже отображаются их id. Но интереснее всего посмотреть на firstInt и secondInt. Там записаны значения, которые мы сейчас будем сравнивать.
Как видим, значения именно такие, какие мы и ввели. Значит, проблема не в получении чисел из полей. Давайте двигаться дальше — нам нужно посмотреть, в правильную ли ветку мы заходим. Для этого можно нажать F8 (перейти на следующую строку выполнения кода). А если следующая точка останова далеко или в другом классе, можно нажать F9 — программа просто возобновит работу и остановится на следующей точке. В интерфейсе эти кнопки находятся здесь:
Остановить дебаггер, если он больше не нужен, можно через CTRL+F2 или кнопку «Стоп»:
В нашем случае неважно, какую кнопку нажимать (F9 или F8). Мы сразу переходим к следующей точке останова программы:
Ветка правильная, то есть логика программы верна, числа firstInt и secondInt не изменились. Зато мы сразу видим, что подпись некорректная! Вот в чём была ошибка. Исправим подпись и проверим программу ещё раз.
Мы уже починили два бага: падение приложения с помощью логов и некорректную логику (с помощью отладчика). Хеппи пас (happy path) пройден. То есть основная функциональность при корректных данных работает. Но нам надо проверить не только хеппи пас — пользователь может ввести что угодно. И программа может нормально работать в большинстве случаев, но вести себя странно в специфических состояниях. Давайте введём числа побольше и посмотрим, что будет:
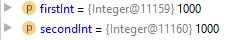
Не сработало — программа хочет сказать, что 1000 не равна 1000, но это абсурд. Запускаем приложение в режиме отладки. Точка останова уже есть. Смотрим в отладчик:
Числа одинаковые, что могло пойти не так? Обращаем внимание на тип переменной — Integer. Так вот в чём проблема! Это не примитивный тип данных, а ссылочный. Ссылочные типы нельзя сравнивать через ==, потому что будут сравниваться ссылки объектов, а не они сами. Но для Integer в Java есть нюанс: Integer может кешироваться до 127, и если мы вводим по единице в оба поля числа до 127, то фактически сравниваем просто int. А если вводим больше, то получаем два разных объекта. Адреса у объектов не совпадают, а именно так Java сравнивает их.
Есть два решения проблемы:
- Изменить тип Integer на примитив int.
- Сравнивать как объекты.
Не рекомендуется менять тип этих полей в реальном приложении: числа могут приходить извне, и тип лучше оставлять прежним. Изменим то, как мы сравниваем числа:
if (firstInt.equals(secondInt)) { answer.setText("Равно"); } else { answer.setText("Не равно"); }
Проверяем:
Всё работает. Наконец-то! Хотя… Давайте посмотрим, что будет, если пользователь ничего не введёт, но нажмёт на кнопку? Приложение опять упало… Смотрим в логи:
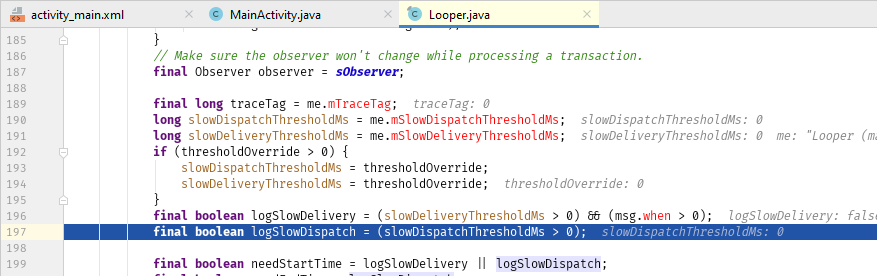
Опять NumberFormatException, при этом строка пустая. Давайте поставим точку останова на 26-й строке и заглянем с помощью отладчика глубже.
Нажмём F8 — и перейдём в глубины операционной системы:
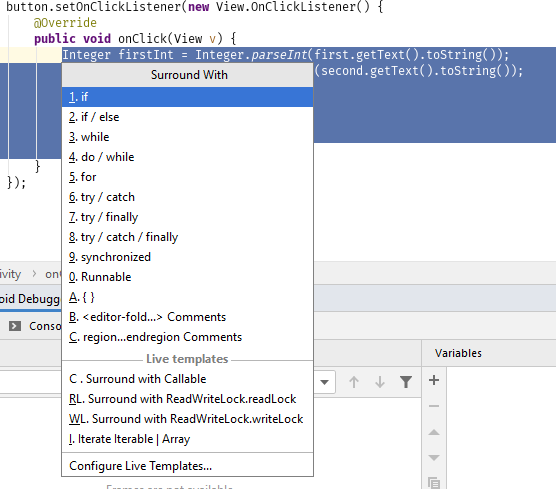
Интересно! Давайте обернём код в try/catch и посмотрим ошибке в лицо. Если что, поправим приложение. Выделяем код внутри метода onClick() и нажимаем Ctrl+Alt+T:
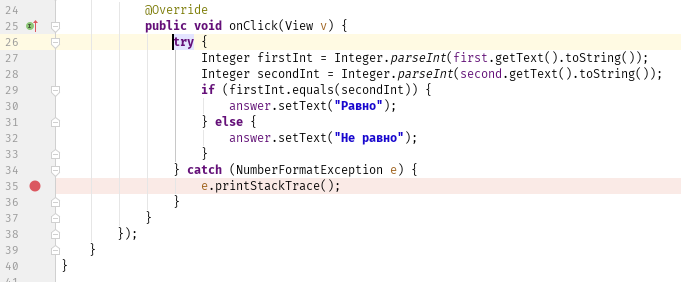
Выбираем try / catch, среда разработки сама допишет код. Поставим точку останова. Получим:
Запускаем приложение и ловим ошибку:
Действительно, как и в логах, — NumberFormatException. Метод parseInt выбрасывает исключение, если в него передать пустую строку. Как обрабатывать такую проблему — решать исключительно вам. Два самых простых способа:
- Проверять получаемые строки first.getText().toString() и second.getText().toString() на пустые значения. И если хоть одно значение пустое — говорить об этом пользователю и не вызывать метод parseInt.
- Или использовать уже готовую конструкцию try / catch:
Теперь-то точно всё в порядке! Хотя профессиональным тестировщикам это приложение никто не отдавал: поищете ещё ошибки? 🙂
Перед тем как начать поиск, вспомним что такое баги. Баги и дефекты обнаруживаются тестировщиком при сравнении ожидаемого и реального результата работы программы. Багом может быть любая ошибка, которая вызывает неправильную или непредсказуемую работу приложения.
Что должен знать тестировщик?
В процессе тестирования специалисту приходится работать с большими объемами информации. QA-инженер старается удержать в голове различные варианты проверок. Структурно их можно заключить в следующие вопросы:
- Что необходимо протестировать?
Ответом на этот вопрос должна быть четко сформулированная цель и назначение программы. В случае если тестировщик знаком с продуктом поверхностно, процент пропущенных дефектов сильно возрастет. Определите области, которые будут протестированы, а также основные пользовательские сценарии.
- Как может использоваться приложение?
Это взаимосвязь глобальной цели приложения и его более мелких задач. После того как мы удостоверились, что основная функциональность работает, переходим к менее стандартным сценариям.
- Как сломать программу?
Провести тестирование программы с негативной точки зрения. Сюда входит ввод неверных данных и вызов исключительных ситуаций. Сценарии в этом случае направлены на проверку устойчивости системы.
- Кто будет использовать приложение?
В этом случае речь идет о пользователях, для которых предназначена разработка. Зачастую тестировщики проверяют продукт, ничего не зная о тех людях, которые будут использовать приложение.
Как взаимодействуют с приложением разные пользователи?
Попробуйте описать портреты разных пользователей и их взаимодействие с приложением в зависимости от определенных параметров. Такими параметрами могут быть сфера занятости, интересы, особенности поведения, черты характера и привычки.
Сценарии тестирования, построенные на основе этих данных, помогут оптимизировать продукт под потребности потенциальных пользователей.
Персонализирование – это мощный инструмент, который позволяет осознанно перенять чувства и привычки разных людей. Применение такого инструмента в тестировании помогает обнаруживать различные по типу дефекты и прийти к нестандартным сценариям. В то время как отсутствие персонализации может привести к потере контакта между приложением и потенциальными пользователями.
Приведем пример из шести универсальных персонажей, которые могут использовать приложение.
Менеджер
Менеджер – занятой человек, он работает с приложением между встречами. Он нетерпелив и иногда не сосредоточен, так как все делает в спешке.
Для менеджера будут приоритетными горячие клавиши, максимально быстрое заполнение полей, отсутствие ошибок при быстром завершении, автосохранение, скорость загрузки.
Ищем баги в процессе заполнения форм, скорости их отправки, адресов, по которым идет отправка, проверяем точно ли описаны этапы заполнения и требования к итоговому варианту.
Хипстер
Хипстер любит исследовать новые функциональные возможности и области приложения, которые находятся за пределами главного экрана. Он заядлый исследователь.
Хипстера будут интересовать новые функции, недавно добавленные в приложение, непопулярные области приложения, нестандартный ввод данных, доступ к приложению из необычных браузеров, операционных систем, устройств.
Баги стоит искать в кроссплатформенности, адаптивности, проверке введенных данных, взаимодействии старой и новой функциональности приложения.
Осторожный
Осторожный пользователь предпочитает рутинные операции, которые должны хорошо работать. Его процессы будут повторяться в каждой сессии.
В этом случае для пользователя будут важны популярные функции приложения. Он также обратит внимание на любые изменения интерфейса, заполнит все поля в форме наиболее полно, будет многословен в полях для комментариев и терпеливо подождет ответа приложения.
Поиск багов стоит начать с наиболее используемых функций, затем следует проверить ограничения по количеству символов в полях форм, убедиться в работоспособности всех элементов интерфейса, а также в том, что при долгой загрузке приложение остается работоспособным.
Проказник
Проказник любит ломать вещи. Он знает о проблемах безопасности и любит исследовать, чтобы убедиться в том, что приложение может защитить его данные.
Его заинтересуют SQL и JavaScript-инъекции, манипулирование URL-адресами, получение доступа к личной информации, нарушение ограничений на поля ввода и генерация сообщений об ошибках.
Ищем баги в доступе к секретной информации, проверяем работоспособность всех уведомлений об ошибках и ограничений.
Путешественник
Путешественник сейчас на другом конце света. Он использует приложение редко и в основном в нерабочее время.
Путешественник будет получать доступ к приложению из разных мест и часовых поясов. Он попытается использовать различные браузеры и устройства, а также медленный и ненадежный интернет.
Проверяем наличие дефектов в кроссплатформенности и адаптивности, возможности использования различных раскладок клавиатуры, ограничений на ввод символов иностранных языков, а также стабильности работы приложения при плохом подключении к сети.
Взрослый
Взрослый относится к старшему поколению и имеет небольшие знания в области вычислительной техники. Имеет определенные трудности с пониманием работы приложения.
Взрослый пользователь будет медленно прокручивать экран и подолгу оставаться на одной странице, часто использовать кнопки «Назад» и «Отменить».
Здесь необходимо искать баги в настройках шрифта, яркости и других элементах интерфейса. Проверяем, срабатывают ли окна онлайн-помощи, работает ли приложение с устаревшими технологиями, включая старые версии браузеров и операционных систем.
В заключение
Как мы видим, даже тестировщик без опыта работы сможет справиться с поиском некоторых багов. Попробуйте протестировать знакомый сайт или приложение, а если понравится – обязательно подавайте заявку на курсы по тестированию.
Изучайте теорию, практикуйтесь в тест-дизайне. Чтобы стать QA-инженером, важно желание разбираться в том, как этот продукт работает сейчас и как он должен работать в принципе.
Если же вы уверены в своих силах, перед собеседованием на должность тестировщика обязательно подготовьтесь к задачкам на логику.
Успехов!
QA инженеры занимаются поисками багов и находят их в большом количестве в то время как другие люди находят их в разы меньше. Но в чём же их отличие. В этой статье указан советы, следуя которым вы сможете искать баги лучше.
Сфокусируйтесь на одном деле
Сосредоточьтесь на мысли «где-то тут спрятались баги, и я их непременно отыщу». Баги всегда есть, и вы их найдёте.
Ничего не пропускайте
Даже если обнаруженный вами баг кажется незначительным не стоит его пропускать, а лучше сразу задокументировать. Если у вас есть мысли как лучше сделать, то сразу задокументируйте это пока ещё не забыли. Так вы пополните список найденных вами багов.
Выделите время только для работы
Выделите по часу в день – когда вы возьмете кофе/какао/чаёк оденете наушники и сосредоточьтесь на поиске багов.
Также важно помнить, что это нужно делать постоянно.
Учите теорию
Огромное количество полезной информации уже давно есть в книгах и на просторах интернета.
Вам следует уделить должное внимание этой информации ведь то что ещё 10 лет назад можно было узнать в процессе работы сейчас обязательно спросят на собеседовании.
Не тестируйте одно и тоже
Не следует ограничивать себя чем-то одним. Тестируйте сайты автосалонов, интернет магазинов, мобильные приложения и т.д.
Так вы быстрее поймете какие баги встречаются часто и как их находить.
Обращайтесь с тестировщиками
Обращайтесь к специалистам, они могут поделятся с вами опытом нахождения багов. Причём не обязательно контактировать с людьми – смотрите ролики на YouTube с выступлениями тестировщиков, читайте блоги и т.д.
Вся эта информация поможет вам постоянно обновлять базу данных, из которой в голове формируется интуиция, которая в будущем вам очень поможет в работе.
Не делайте одно и тоже
Отметьте проверенное и сфокусируйтесь на поэтапном тестировании того что ещё не проверили. Периодически переключайтесь между областями проекта и методами проведения тестов. Если вы уже давно занимаетесь тестированием скажем 2-3 года тогда-то подумайте о том, чтобы заняться нагрузочным тестированием или тест дизайном. Дайте вашему сознанию посмотреть на ваши обычные задачи под другим углом.
Автоматизируйте
Многие тестировщики каждый день повторяют одни и те же рутинные действия. Если это про вас, то или же вы уже давно подумываете над тем чтобы что-то автоматизировать из вашей ежедневной работы – сделайте это.
Мы зацикливаемся на повторяющихся действиях именно из-за ним мы и теряя концентрацию. А для того чтобы находить баги вы должны быть сосредоточены. Старайтесь всегда поддерживать концентрацию ни на что, не отвлекаясь.
Ищите подсказки у пользователей и разработчиков
Читайте отзыв о вашем продукте и спрашивайте о проблемах у команды поддержки пользователей. Часто серьезные проблемы вы находите во время общения с другими людьми. И то что вам расскажет об особенностях реализации и новых фичах сам программист – поможет вам лучше понять где ещё могут скрываться ошибки. Рассказы пользователей о том, как они используют систему – это тоже повод для пересмотра своего тест плана.
Специалисты AskerWeb вам всегда рады! Обращайтесь по номеру +375291593474 или переходите на наш сайт Askerweb.by.
#баг, #искать баги, #баги #поискамибагов , #тестировании, #тестов, #тестируйте