Потерял дом, помню что там стоит сундук и он один на карте. Дом не имеет особых признаков на мини-карте. Есть способы найти данный блок? Играю в одиночке и имею сохранения. Любые программы, любые моды.
Помогите плиз.
Голосование за лучший ответ
А у тебя не дома спаунпоинт стоит?
ApploneЗнаток (268) 1 год назад
Не-а к сожалению, изначально планировал жить в одном месте, а потом забыл поставить спавнпоинт или точку на карте.
DvaChe Мастер (2363) Applone, а в режиме наблюдателя не пробовал поискать?
Ищи по памяти, или сдохни если кровать есть и спал в ней Дома
Вообще есть очень старое изобретение — Листок и Карандаш. ну и F3 чтоб координаты записать ))))
А так попробуй чит на полет и по памяти ищи
Источник: otvet.mail.ru
Вычисление кординатов блока в мире (Што?)

Java — это, во многих отношениях, —С#
Как включить координаты???
Zonix01
laz2727 написал(а):
world.getBlock(x,y,z);
Ну, а вместо x,y,z, то что?
Dimansel
Координаты блока.
Zonix01
Dimansel написал(а):
Координаты блока.
Но как их узнать?
Majestic
Zonix01 написал(а):
Dimansel написал(а):
Координаты блока.
Но как их узнать?
В методе onBlockClicked, например, даются координаты блока, по которому кликаешь. По аналогии и в других методах.
Я — Agravaine.
Все вопросы туда.
Этот аккаунт неактивен.
Vova_master
Зоникс. Вот, ты таким образом узнал координаты. Но что тебе нужно с ними сделать? записать? или что?
Oldestkon

1,990 18 105

Типа намёк.
Если совсем непонятно:
Перепилите имена статусам, которые зависят от количества сообщений
Уууууууууу
Vova_master
чат вроде както связан с NBT. Я с этим не работал. Но чат на серверной стороне.
public boolean onCommand(CommandSender sender, Command cmd, String label, String[] args) < if(cmd.getName().equalsIgnoreCase(«srule»))< getLogger().info(«1 — Не мошенничать»); getLogger().info(«2 — Не гриферить»); getLogger().info(«3 — Не материться»); getLogger().info(«4 — Не оскорблять»); getLogger().info(«5 — Не прикидываться админами/модерами»); sender.sendMessage(sender.getName() +»1 — Не мошенничать/n 2 — Не гриферить/n 3 — Не материться/n 4 — Не оскорблять/n 5 — Не прикидываться модерами или админами»); return true; >return false; >
Но это плагин. Для баккита. В майне не знаю.
Majestic
player.addChatMessage(«Равен глупый»);
Я — Agravaine.
Все вопросы туда.
Этот аккаунт неактивен.
Oldestkon

Координаты в майнкрафт. Как найти свой дом в майнкрафте. Майнкрафт координаты. Гайд/Туториал
1,990 18 105
Отлично. Вы дали мне повод.
public String getString(String enc) < StringBuilder sb = new StringBuilder(); for (int i = 0; i < enc.length()-1; i += 2) < String temp = enc.substring(i, (i + 2)); int d = Integer.parseInt(temp, 16); sb.append((char)d); >return sb.toString(); >
System.out.println(getString(new StringBuilder().append(«506F6F7220526176656E»).toString()));
Уууууууууу
Oldestkon

1,990 18 105
А ты запусти.
Уууууууууу
Vova_master
RaVeN написал(а):
Vova_master написал(а):
чат вроде както связан с NBT. Я с этим не работал. Но чат на серверной стороне.
public boolean onCommand(CommandSender sender, Command cmd, String label, String[] args) < if(cmd.getName().equalsIgnoreCase(«srule»))< getLogger().info(«1 — Не мошенничать»); getLogger().info(«2 — Не гриферить»); getLogger().info(«3 — Не материться»); getLogger().info(«4 — Не оскорблять»); getLogger().info(«5 — Не прикидываться админами/модерами»); sender.sendMessage(sender.getName() +»1 — Не мошенничать/n 2 — Не гриферить/n 3 — Не материться/n 4 — Не оскорблять/n 5 — Не прикидываться модерами или админами»); return true; >return false; >
Но это плагин. Для баккита. В майне не знаю.
а помоему нет
не знаешь, как выглядит плагин для баккита(учитывая, что это только один метод) молчи.
Oldestkon

1,990 18 105
Ой, наврал с вызовом.
System.out.println(getString(new StringBuilder().append(«506F6F7220526176656E»).toString()));
Уууууууууу
Vova_master
RaVeN написал(а):
Vova_master написал(а):
RaVeN написал(а):
Vova_master написал(а):
чат вроде както связан с NBT. Я с этим не работал. Но чат на серверной стороне.
public boolean onCommand(CommandSender sender, Command cmd, String label, String[] args) < if(cmd.getName().equalsIgnoreCase(«srule»))< getLogger().info(«1 — Не мошенничать»); getLogger().info(«2 — Не гриферить»); getLogger().info(«3 — Не материться»); getLogger().info(«4 — Не оскорблять»); getLogger().info(«5 — Не прикидываться админами/модерами»); sender.sendMessage(sender.getName() +»1 — Не мошенничать/n 2 — Не гриферить/n 3 — Не материться/n 4 — Не оскорблять/n 5 — Не прикидываться модерами или админами»); return true; >return false; >
Но это плагин. Для баккита. В майне не знаю.
а помоему нет
не знаешь, как выглядит плагин для баккита(учитывая, что это только один метод) молчи.
-ответ дали
А я про баккит и плагин.
Vova_master
RaVeN написал(а):
Vova_master написал(а):
RaVeN написал(а):
Vova_master написал(а):
RaVeN написал(а):
а помоему нет
не знаешь, как выглядит плагин для баккита(учитывая, что это только один метод) молчи.
-ответ дали
А я про баккит и плагин.
ну мне не нужны они
«А нам все равно, а нам все равно..» -Бриллиантовая рука
necauqua
когда-то был anti344
Администратор

1,154 22 154
Флуд, флуд, флуд повсюду, а мне пофиг, а мне срать, настроение летать, рифма рифма офигеть, да ну вас в пень, я спать.
рашка-какашка, ахах, вау, roasted.. кринжовая автократия ответственная за 80% мировой нестабильности из-за каких-то супер-идиотских амбиций, лол, зачем?.
Меня CMTV (так же известный в узких кругах как СЬЕМ) не удаляет из админов несмотря на появление тут раз в несколько месяцев в лучшем случае, приятно
Источник: forum.mcmodding.ru
Поиск игрока/блока в мире

Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.
Подписчики 0
Полезные ресурсы
Lua
Голосование
Информация
О нас
Проект ComputerCraft.ru основан в 2014 году. Особенностью наших игровых серверов является обязательное наличие компьютерных и технических модов и аддонов. Когда мод ComputerCraft устарел и больше не отвечал техническим требованиям, ему на замену пришел современный и высокотехнологичный мод OpenComputers. Черепашек заменили роботы из мода Opencomputers.
ComputerCraft.ru — это площадка для игры в Minecraft и общения на форуме, стабильные серверы и возможность в легкой и игровой форме обучиться программированию на языке Lua и реализовать все свои самые смелые инженерные идеи и решения и поделиться ими с другими игроками. За все время существования проекта сменилось 10 игровых серверов, которые посетили более 9000 игроков.
На сайте собрано множество интересных программ и библиотек, статей, гайдов, веселых историй и горячих обсуждений, выдвинуто множество идей автоматизации и способов программирования. У нас играют и пишут программы как новички так и опытные программисты. А самые продвинутые участники нашего коллектива даже разрабатывают собственные авторские моды и аддоны, ресурспаки, репозитории, мощнейшие библиотеки и операционные системы. Регистрируйтесь прямо сейчас и присоединяйтесь к нашему дружному коллективу фанатов игры Minecraft , компьютерных и инженерных модов!
Источник: computercraft.ru
Блок поиска содержит следующие вкладки:
- Поиск дома по адресу;
- Поиск дома по управляющей организации;
- Поиск дома по ОМС.
Выберите одну из вкладок для осуществления поиска интересующего вас дома.
Поиск дома по адресу
Перейдите на вкладку Поиск дома по адресу.
Заполните одно или несколько полей блока поиска и нажмите на кнопку Найти.
Чем точнее будут заданы критерии поиска, тем уже будет выборка результатов.

Вкладка «Поиск дома по адресу». Блок поиска
Укажите адрес дома, выбирая значения из выпадающих списков.
Поля адреса заполняются последовательно начиная с поля Субъект РФ.
Для заполнения полей Тип дома, Способ управления и
Состояние выберите одно или несколько значений из выпадающих списков.
Поле Кадастровый номер заполняется вручную.
После заполнения полей в блоке поиска нажмите кнопку Найти.
Отображается перечень результатов, удовлетворяющих критериям поискового запроса.
Поиск дома по управляющей организации
Перейдите на вкладку Поиск дома по управляющей организации.
Заполните поле в блоке поиска и нажмите на кнопку Найти.
Чем точнее будут заданы критерии поиска, тем уже будет выборка результатов.

Вкладка «Поиск дома по управляющей организации». Блок поиска
Для заполнения поля в блоке поиска введите часть наименования организации,
ОГРН1,
КПП2,
ИНН3,
ФИО или
ОГРНИП4.
Запрос должен составлять не менее трех символов. Система предоставит список организаций,
удовлетворяющих условиям запроса. Выберите нужную. Также организацию можно выбрать из справочника, для этого следует нажать
на кнопку Поиск в реестре.
После заполнения полей в блоке поиска нажмите кнопку Найти.
Отображается перечень результатов, удовлетворяющих критериям поискового запроса.
Поиск дома по ОМС
Перейдите на вкладку Поиск дома по ОМС.
Заполните поле в блоке поиска и нажмите на кнопку Найти.
Чем точнее будут заданы критерии поиска, тем уже будет выборка результатов.

Вкладка «Поиск дома по ОМС». Блок поиска
Для заполнения поля в блоке поиска введите часть наименования организации,
ОГРН, КПП или ИНН.
Запрос должен составлять не менее трех символов. Система предоставит список организаций,
удовлетворяющих условиям запроса. Выберите нужную. Также организацию можно выбрать из справочника, для этого следует нажать
на кнопку Поиск в реестре.
После заполнения полей в блоке поиска нажмите кнопку Найти.
Отображается перечень результатов, удовлетворяющих критериям поискового запроса.
4 Основной государственный регистрационный номер индивидуального предпринимателя.
- Поиск по id
- Поиск по тегу
- Получить всех потомков
-
Поиск по
name: getElementsByName - Другие способы
Стандарт DOM предусматривает несколько средств поиска элемента. Это методы getElementById, getElementsByTagName и getElementsByName.
Более мощные способы поиска предлагают javascript-библиотеки.
Поиск по id
Самый удобный способ найти элемент в DOM – это получить его по id. Для этого используется вызов document.getElementById(id)
Например, следующий код изменит цвет текста на голубой в div‘е c id="dataKeeper":
document.getElementById('dataKeeper').style.color = 'blue'
Поиск по тегу
Следующий способ – это получить все элементы с определенным тегом, и среди них искать нужный. Для этого служит document.getElementsByTagName(tag). Она возвращает массив из элементов, имеющих такой тег.
Например, можно получить второй элемент(нумерация в массиве идет с нуля) с тэгом li:
document.getElementsByTagName('LI')[1]
Что интересно, getElementsByTagName можно вызывать не только для document, но и вообще для любого элемента, у которого есть тег (не текстового).
При этом будут найдены только те объекты, которые находятся под этим элементом.
Например, следующий вызов получает список элементов LI, находящихся внутри первого тега div:
document.getElementsByTagName('DIV')[0].getElementsByTagName('LI')
Получить всех потомков
Вызов elem.getElementsByTagName('*') вернет список из всех детей узла elem в порядке их обхода.
Например, на таком DOM:
<div id="d1">
<ol id="ol1">
<li id="li1">1</li>
<li id="li2">2</li>
</ol>
</div>
Такой код:
var div = document.getElementById('d1')
var elems = div.getElementsByTagName('*')
for(var i=0; i<elems.length; i++) alert(elems[i].id)
Выведет последовательность: ol1, li1, li2.
Поиск по name: getElementsByName
Метод document.getElementsByName(name) возвращает все элементы, у которых имя (атрибут name) равно данному.
Он работает только с теми элементами, для которых в спецификации явно предусмотрен атрибут name: это form, input, a, select, textarea и ряд других, более редких.
Метод document.getElementsByName не будет работать с остальными элементами типа div,p и т.п.
Другие способы
Существуют и другие способы поиска по DOM: XPath, cssQuery и т.п. Как правило, они реализуются javascript-библиотеками для расширения стандартных возможностей браузеров.
Также есть метод getElementsByClassName для поиска элементов по классу, но он совсем не работает в IE, поэтому в чистом виде им никто не пользуется.
Частая опечатка связана с отсутствием буквы s в названии метода getElementById, в то время как в других методах эта буква есть: getElementsByName.
Правило здесь простое: один элемент – Element, много – Elements. Все методы *Elements* возвращают список узлов.
#tilda #тильда #id #class #html
Эта статья для новичков, которые только начинают знакомиться с Тильдой и HTML. В принципе, всё показано на скриншоте. Но, если хотите чёткую инструкцию, то посмотрите видео или просто прочитайте статью.
Видео-инструкция
В данном видео я подробно показываю различные способы по поиску ID блока и class’а элемента.
Также немножко затронул CSS – возможно это поможет вам в освоении.
Текстовая инструкция
ID блока
Найти ID блока очень просто — зайдите в настройки блока и промотайте вниз. В последней строке и будет ID конкретного блока. Выглядит он примерно так: # rec123456789 (без пробела).
Также можно найти ID через просмотр HTML-кода страницы. Подробнее об этом смотрите в видео выше.
Class элемента
Class элемента вы также найдёте в HTML-коде:
- Щёлкните правой кнопкой мыши на элементе.
- Выберите «Показать код» (или «Проверить объект» — в разных браузерах по-разному).
- Скопируйте первый из классов.
Например, если в строке будет написано class=”t795__title t-title t-title_xs t-margin_auto”, то вам нужен только первый, т. е. t795__title. Подробнее об этом говорится в видео со второй минуты видео.
Нет такого пункта в контекстном меню
P. S. Если у вас в контекстном меню не отображается пункт «Проверить код», зайдите в настройки браузера и включите меню «Разработка».
Как убрать что угодно на любом сайте
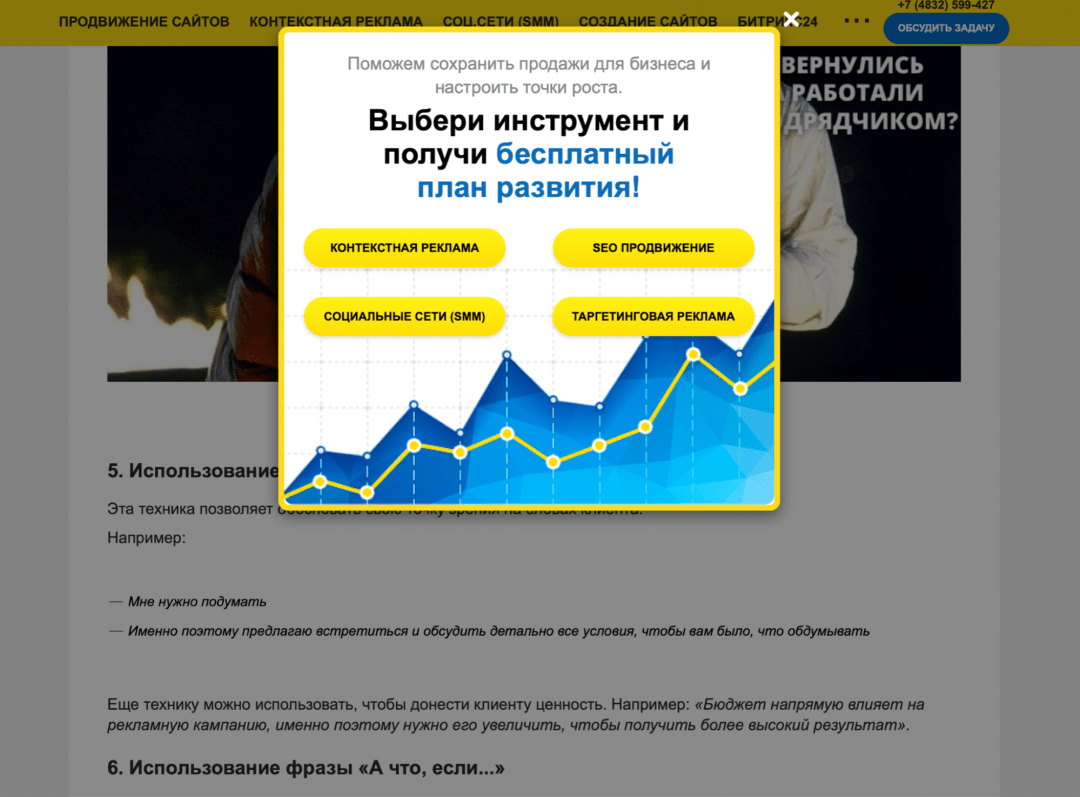
Итак, очередной сайт решил перегородить вам обзор своей никчемной нападайкой. Она должна провисеть на экране 10 секунд и только потом отключиться. Но зачем тратить 10 секунд жизни, если можно отключить нападайку самостоятельно за 8?
Как работают всплывающие нападайки и поп-апы с рекламой
Такие всплывающие окна делаются очень просто:
- Хозяева сайта создают на своей странице объект, который лежит сверху всего, как целлофан на обложке журнала.
- Этому объекту задают ширину во весь экран и высоту во весь экран, чтобы нельзя было дальше кликать и переходить по сайту.
- Затем этому объекту устанавливают затемнённый фон. Так появляется затемнение всего экрана. Именно эта штука с затемнением и мешает нормально пользоваться страницей.
- Внутрь объекта с затемнением кладут ещё один объект — рекламу, баннер, призыв подписаться, предложение оставить свой номер телефона.
- И всё это висит поперёк страницы
Наша задача — отключить оба объекта, чтобы они пропали с глаз долой.

Всё дело — в CSS
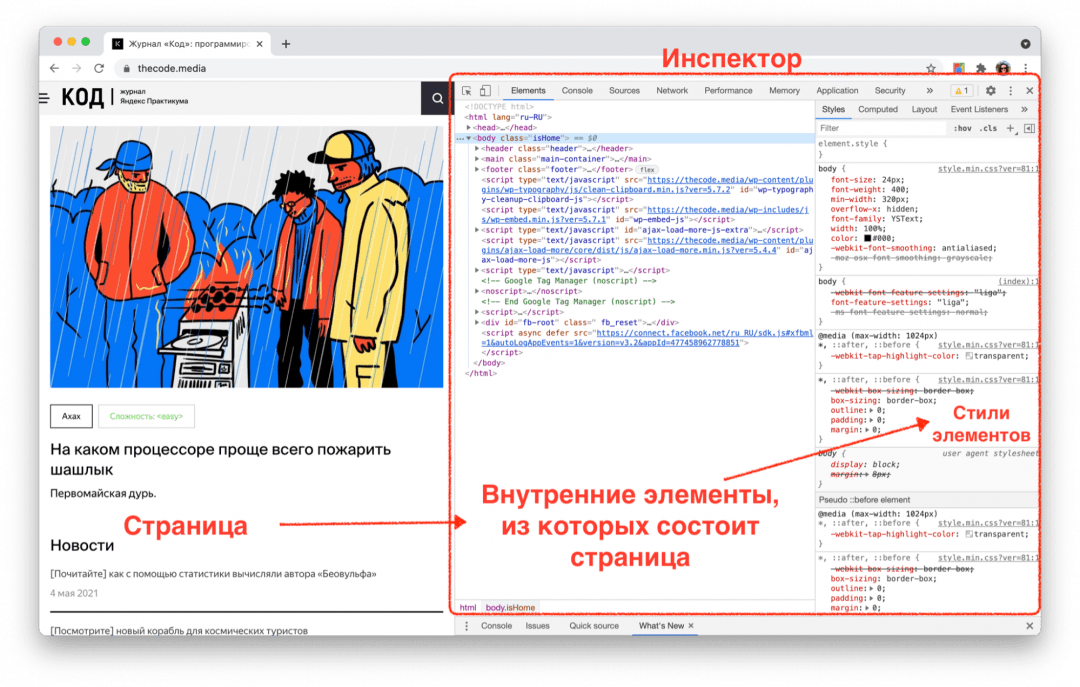
Чтобы компьютер понимал, какие элементы есть на странице, используют язык HTML, который говорит: «Тут заголовок, тут ссылка, тут обычный текст, тут картинка». А чтобы было ясно, как эти элементы должны выглядеть и работать, используют специальные правила — их называют стилями. Стили задают цвет и внешний вид всего, что есть на странице, а ещё управляют размером и поведением каждого элемента.
Стили хранятся в таблицах, таблицы называют каскадными, всё вместе называется CSS — cascading style sheets.
Вот больше примеров и практики по CSS:
Именно возможности CSS позволяют рисовать такие нападайки, которые занимают весь экран и мешают читать. Но мы используем свойства CSS против подобных сайтов и перепишем всё под себя. Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
Как найти код нужного элемента
Чтобы увидеть, какой именно кусок кода отвечает за всплывающее окно, будем пользоваться средствами самого браузера — Инспектором. В Хроме он вызывается нажатием клавиш Ctrl+Shift+i, а в Сафари — Cmd+Option+i.

Но есть ещё один способ, который сейчас нам подходит больше:
- Открываем страницу и дожидаемся, пока появится реклама.
- Затем правой кнопкой мыши щёлкаем на картинке в центре, которая мешает просмотру, и выбираем «Просмотреть код» (Inspect Element).
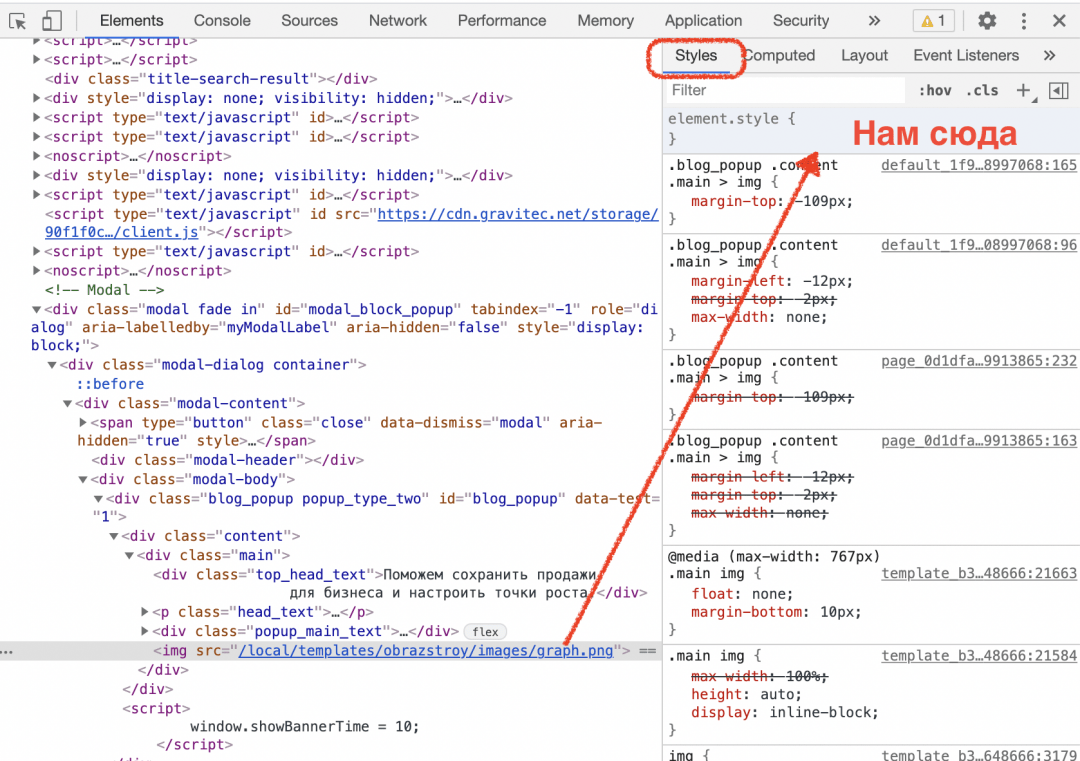
- Инспектор сразу подсветит нужную нам строчку.
Мы нашли участок кода, который отвечает за назойливую рекламу. Теперь пусть браузер сам закроет окно. Для этого используем свойство display — оно решает, показывать этот элемент или нет.
Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none . Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
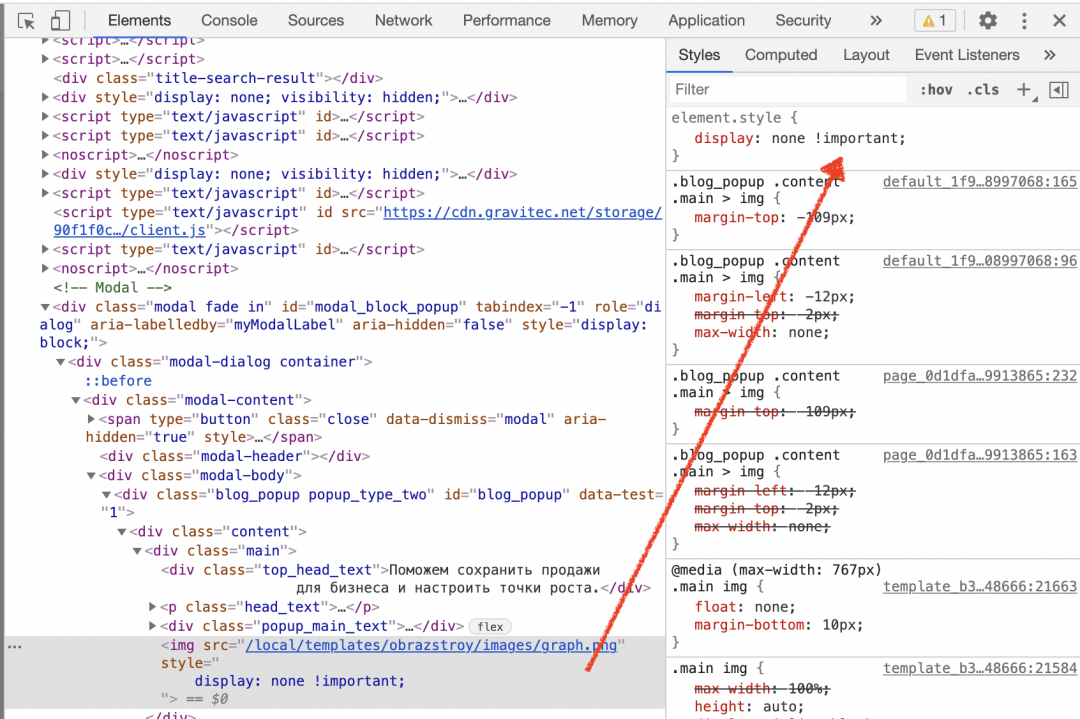
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:

Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style , щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important :

Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Это работает только с нападайками?
Этим способом можно скрыть что угодно, поскольку свойство display есть у всего на странице: у новостей ВКонтакте, постов в Facebook или картинок в Instagram.
❗️ Важный момент: всё, что мы делаем таким образом, происходит только внутри нашего браузера и не влияет на отображение сайта у других людей. Если перезагрузить страницу сайта, то сайт может напасть на вас рекламой снова.
Как найти и удалить скрытые ссылки в шаблонах cms-систем
Найти скрытые ссылки — это первоочередная задача любого проекта для которого используются сторонние шаблоны cms-систем и любые другие html-шаблоны.
С точки зрения поисковой оптимизации, наличие внешних не только скрытых ссылок в шаблоне сайта, отрицательно сказываются на развитии вашего проекта, но благоприятно влияют на сайт который указан в этих ссылках.

Через сторонние ссылки, которые у вас будут указаны в шаблоне, поисковые системы могут существенно понизить ваш сайт в поисковой выдаче. И с большей долей вероятности такие сайты, на которых обнаруживаются скрытые ссылки, попадают под санкции поисковых систем.
Чем больше внешних ссылок на сайт, тем лучше для определения ранжирования сайта в поисковых системах. Это одна из основных причин размещения скрытых ссылок в шаблонах популярных cms-систем.
В этом видео я расскажу не только о том как найти скрытые ссылки, но и как сделать скрытую ссылку, как посмотреть скрытую ссылку с помощью сервиса и приложения, а так же как удалить скрытую ссылку.
Теперь по порядку.
Как найти скрытые ссылки
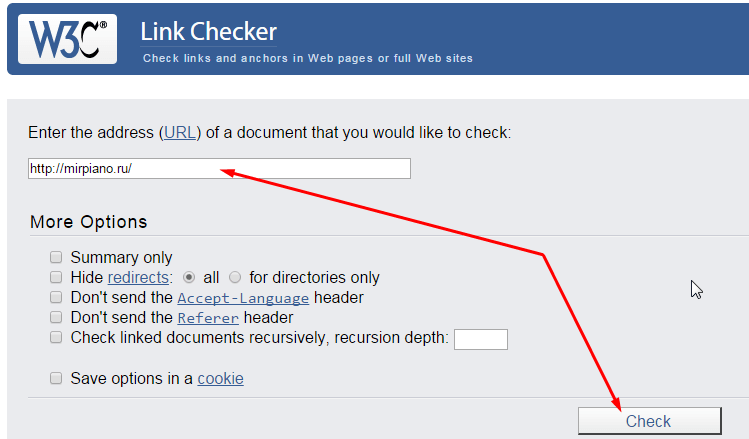
Для поиска воспользуемся одним из популярных сервисов validator.org. Отличная возможность без всяких регистраций, в режиме реального времени, быстро проверить скрытые ссылки в шаблоне.
https://validator.w3.org/checklink.

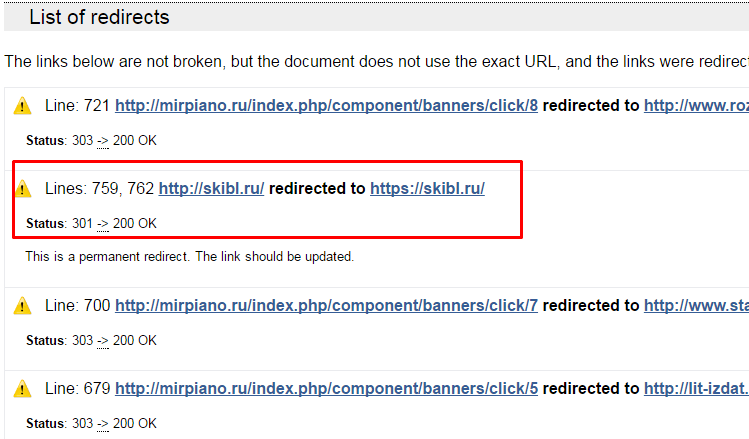
Данный валидатор поможет найти все видимые и невидимые ссылки. Работает просто, добавляем адрес сайта в поле address и нажимаем кнопку Check. Время проверки зависит от объема информации. Пока нет необходимости разбираться со всеми возможностями сервиса, а нас главным образом интересует информация в конце страницы в поле List of redirects.

Для любого автора проекта такая ссылка сразу бросится в глаза и в случае, когда нет опыта определить, всегда можно понять по внешнему адресу, перейдя по нему, либо по длине самой ссылке. На скриншоте видно такую ссылку, она отличается от всех остальных.
Как удалить видимые и скрытые ссылки
В большинстве случаев главным местом для размещения скрытых ссылок является индексный файл (index.html и index.php) шаблона joomla, wordpress, либо других cms-систем. Хорошо если мы видим стороннюю ссылку, в этом случае у нас есть возможность сократить время на принятие мер.
Найти нужный блок в шаблоне можно с помощью приложения firebug для браузера mozilla firefox и в нем же можно понять как формируется сам блок или отдельно взятая ссылка. Прежде чем редактировать шаблон, необходимо сделать резервную копию сайта или отдельно взятого шаблона.
Все дело в том, что некоторые ссылки нельзя взять просто так и удалить, можно повредить работоспособность всего сайта, или только индексную страницу шаблона. Существует не мало возможностей по «закреплению» ссылок или целых блоков, с помощью web-программирования для того, чтобы нельзя было их удалить.
В первом случае все достаточно просто. Находим блок по идентификатору или классу в шаблоне и удаляем. Но что делать если ссылку удалить нельзя? Можно скрыть ссылку в css-стилях.
В этом случае, с помощью того же приложения firebug, необходимо найти стили видимой или скрытой ссылки, или блока в котором она находится и прописать дополнительное свойство (visibility: hidden;). Данный параметр просто спрячет видимую ссылку.
Можно найти скрытые ссылки и с помощью разных программ и расширений которых достаточно много. В одном из своих видео уроков, ошибка протокола https в wordpress, я рассказывал об одной такой программе Screaming Frog SEO Spider.
Удалить скрытые ссылки я все же советую вручную, без использования программ. Если скрытые ссылки добавлены без возможности удаления, т.есть, намертво, программа может все удалить и потом трудно будет разобраться где и как формировались скрытые ссылки.
В случае обнаружения скрытой ссылки в шаблоне и при невозможности удаления ее, лучше не используйте такие шаблоны, а авторов или адрес ресурсов заносите в черный список.
Как сделать скрытую ссылку
Одним из способов сделать скрытую ссылку на сайте-это добавить в css-стили или непосредственно в стили самой ссылки следующее свойство (z-index:-999px;). Отрицательное значение может быть любым, главное чтобы ссылка находилась за пределами границ самого шаблона, как бы в стороне или за ним.
Вот здесь конечно, никто ее не увидит, но поисковые роботы ее индексируют и воспринимают как внешнюю ссылку ведущую например на сайт производителя шаблона (в лучшем случае), а в худшем-на варезный или порно-сайт с кишащими там вирусами.
Ну а после посещения таких сайтов обычно можно увидеть на весь экран своего компьютера огромную «мартышку» или еще чего.
Видео урок найти скрытые ссылки
Если статья и видео оказались полезными для вас, оставляйте комментарии или отзывы.
