1) Открываете Вид-Просмотр ХТМЛ кода нужной страницы.
2) Находите в тексте объект, параметры которого требуется изменить, и смотрите какой у него класс.
3) Затем ищите этот класс в таблице стилей css.
4) И меняете как нужно параметры.
Если отдельного класса нет, то добавляете его в шаблон (через Панель управления), а в таблице стилей css добавляете с нужными параметрами.
Метод 2-й – от booroondook
1) Открываете в браузере нужную страницу сайта.
2) Сохраняете в браузере эту страницу в виде HTML-файла. Например, в IE выполняем команду “Файл – Сохранить как…” и указываем в опциях вариант “Web-страница полностью” – это вызовет также сопутствующее сохранение CSS-файла и ссылку на него в сохраненном HTML-файле.
3) Открываем сохраненный HTML-файл в Frontpage, переходим в режим “Split” (т.е. отображение в нижней части окна дизайна страницы, а в верхнем – исходного кода).
4) В полуокне дизайна становимся мышкой на нужный нам элемент – при этом в полуокне исходного кода курсор автоматически встанет в соответствующее место кода, а на панели тегов высветится соответствующий класс. При желании можно нажать на этот высвеченный класс – тогда в обоих полуокнах выделятся соответствующие участки.
5) Класс нам известен – теперь можно найти его в локальном CSS-файле (см. п.2 – файл был сохранен) и изменить нужным образом.
6) Возвращаемся в Frontpage, нажимаем там клавишу F5 (обновить представление) и сразу же видим и оцениваем изменения.
Если утомительно искать нужный класс в CSS, то есть
Метод 3-й – от Кински
1. Копируем название класса (с точкой или без).
2. Открываем таблицу стилей CSS
3. Вызываем окно поиска сочетанием клавиш ctrl+F
4. Вставляемый нужный класс в строку поиска
5. Нажимаем поиск и смотрим результат
В 9.01 Опере просмотр кода сделан подсвечивающимся. Текст чёрный, код синий, комментарии зелёные и скрипты коричневые. Очень удобно.
Пример:
Очень часто хотят поменять размер шрифта в сообщениях на форуме. Для этого откроем любую тему на форуме и скопируем кусочек текста. Открываем Просмотр ХТМЛ-кода и ищем этот кусочек. Затем смотрим какой у него класс – у текста сообщений class=”posttdmessage”.
Открываем таблицу стилей форума и находим в разделе /* Posts View */ класс posttdmessage.
.posttdmessage {padding:5px;font-size:8pt;}
Мы видим, что задан только отступ и размер шрифта. Мы можем поменять размер и добавить цвет. В итоге этот класс будет выглядеть как:
.posttdmessage {padding:5px;font-size:10pt;color:#CCCCCC;}
Цвет взят условно.
0 Пользователей и 1 Гость просматривают эту тему.
- 5 Ответов
- 3704 Просмотров
Всем привет.
На сайте есть два модуля, расположенных один под другим. Первый – модуль меню, второй – популярные материалы. Возникло желание сделать отображение второго модуля похожим на первый – шрифты и пр. Через FireBug посмотрел, что у верхнего модуля <ul class=”nav menu”>, а у второго – <ul class=”mostread”>.
Но при этом в папке с шаблоном не могу найти ни “nav menu”, ни “mostread”. Искал текст в файлах в папке всего сайта на Denwer-е Total Commander-ом и Notepad++. Единственное место, где нашел упоминание о mostread – это php-файл, в котором, насколько я понял, описано, как этот список формируется.
Как найти, где эти классы описаны?
Спасибо.
Где описаны стили для этих классов ? Они вообще могут быть нигде не описаны . Если это необходимо, возьмите и пропишите стили в CSS файле своего шаблона .
А что показывает FireBug ?
Где описаны стили для этих классов ? Они вообще могут быть нигде не описаны . Если это необходимо, возьмите и пропишите стили в CSS файле своего шаблона .
Тоже об этом думал, но зачем создавать классы и не определять для них стили? В пользу мысли о том, что стили все же не определены говорят результаты поисков текста в файлах. Точнее – отсутствие находок, если искать по классам – “mostread” или “nav menu“. Тем не менее, модули выглядят по-разному.
А что показывает FireBug ?
Через FireBug посмотрел, что у верхнего модуля <ul class=”nav menu”>, а у второго – <ul class=”mostread”>.
Да, забыл уточнить – шаблон Allrounder3 от Lernvid.com Немцы делали, насколько я помню. По крайней мере, большая часть вопросов на странице шаблона была на немецком. Правда, сейчас там сайт сильно изменился и шаблонов уже не найдешь…
UP
Раз модули выглядят по разному, а классы не определены – поищу, откуда наследуется стиль.
UP2
Разобрался, все нашел. Для модуля меню, для класса <div class=”module_menu”> расписана куча настроек, а для <div class=”module-outer”> – ничего. Поэтому его пункты и выглядят как обычные ссылки. Можно будет скопировать часть настроек из модуля меню для модуля, который мне нужен.
« Последнее редактирование: 11.04.2015, 22:53:24 от AlexP750 »
Записан
А что там искать ? Это всё показано в FireBug . Какие стили присваиваются классу и элементу .
Тоже об этом думал, но зачем создавать классы и не определять для них стили?
Для того, чтобы потом верстальщику проще было оформить внешний вид этих модулей, так как ему нужно .
Для того, чтобы потом верстальщику проще было оформить внешний вид этих модулей, так как ему нужно .
Ок, спасибо.
Разобрался, все нашел. Для модуля меню, для класса <div class=”module_menu”> расписана куча настроек, а для <div class=”module-outer”> – ничего. Поэтому его пункты и выглядят как обычные ссылки. Можно будет скопировать часть настроек из модуля меню для модуля, который мне нужен.
Здравствуйте, уважаемые читатели!
Наверняка вы уже сталкивались с ситуацией, когда вам нужно определить CSS класс или идентификатор элемента на странице чтобы приписать ему определённые CSS свойства и изменить его внешний вид.
Сегодня в двух словах расскажу вам о том как это можно быстро узнать.
На сегодняшний день практически во всех популярных браузерах есть возможность исследовать код элемента, просмотреть название его класса и идентификатора, и даже увидеть какие CSS свойства к нему применены.
Давайте рассмотрим как это сделать на примере формы обратной связи Contact Form 7.

Просмотр кода элемента в браузере MozillaFirefox
На мой взгляд, данный этот браузер лучше всего подходит для данной цели особенно если на него ещё установить расширение Fire Bug, но для начала нам и стандартного функционала хватит.
В этом браузере есть такая замечательная штука как инспектор элементов страницы, который отображает подсвеченный код нужного вам элемента на странице.
Для того чтобы узнать ID или CSS класс элемента достаточно выполнить несколько шагов:
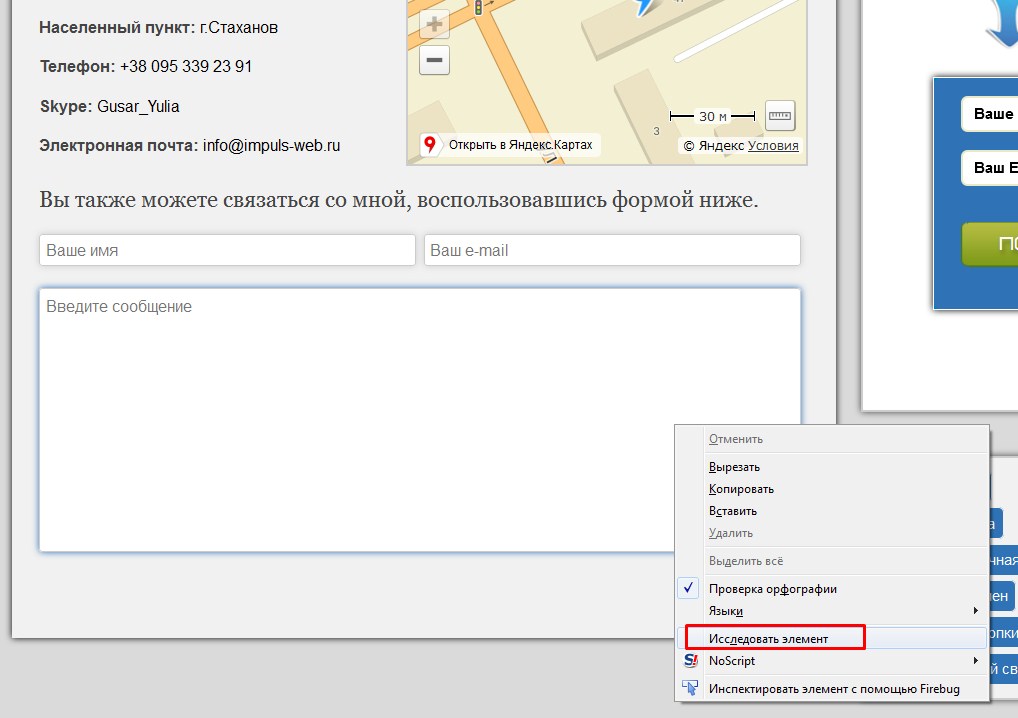
- 1.Щёлкаем правой кнопкой мышки по странице и в открывшемся меню выбираем пункт «Исследовать элемент» (в зависимости от версии браузера этот пункт может называться немного по другому)
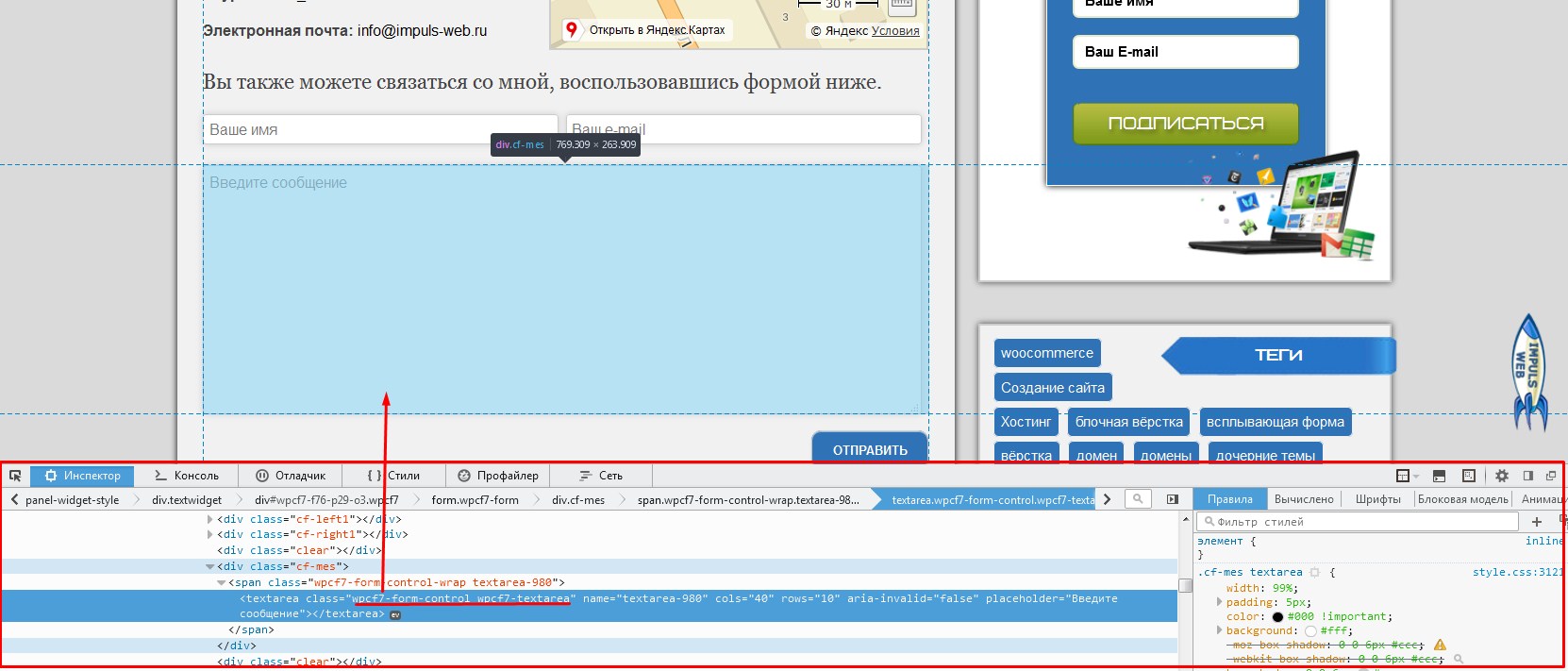
- 2.После этого у вас внизу экрана появится горизонтальная панель, в которой будет отображаться код страницы. Если вы будете наводить курсор мышки на разные участки этого кода, то у вас на странице будут подсвечиваться элементы, которые соответствуют данному коду. Таким образом, водя курсором мышки по коду и подсвечивая элементы можно вычислить нужный участок кода и скопировать его название класса или идентификатора.
- 3.Находим на нижней панели инспектора в левом верхнем углу значок со стрелочкой и нажимаем на него. Далее нам нужно щёлкнуть мышью по тому элементу на сайте, для которого мы хотим определить класс или ID и нам автоматически подсветится его код из которого мы можем скопировать то что нам нужно.
- 4.Для того чтобы скопировать название класса лучше всего щёлкнуть по нему 2 раза левой кнопкой мышки, а уже потом выделить и скопировать.
- 5.После того как инспектор стал вам не нужен вы можете закрыть эту панель щёлкнуть на крестик в верхнем правом углу.
Но можно сделать ещё проще!
В случае с формой Contact Form 7 для того чтобы узнать её идентификатор нам нужно в коде найти участок подобный тому что на скриншоте в красной рамке и там найти значение id=”идентификатор”, то что указано в кавычках и есть название идентификатора. Аналогично и с классом. Находим запись class=”название класса” и копируем то, что в кавычках.
Просмотр кода в GoogleChrome
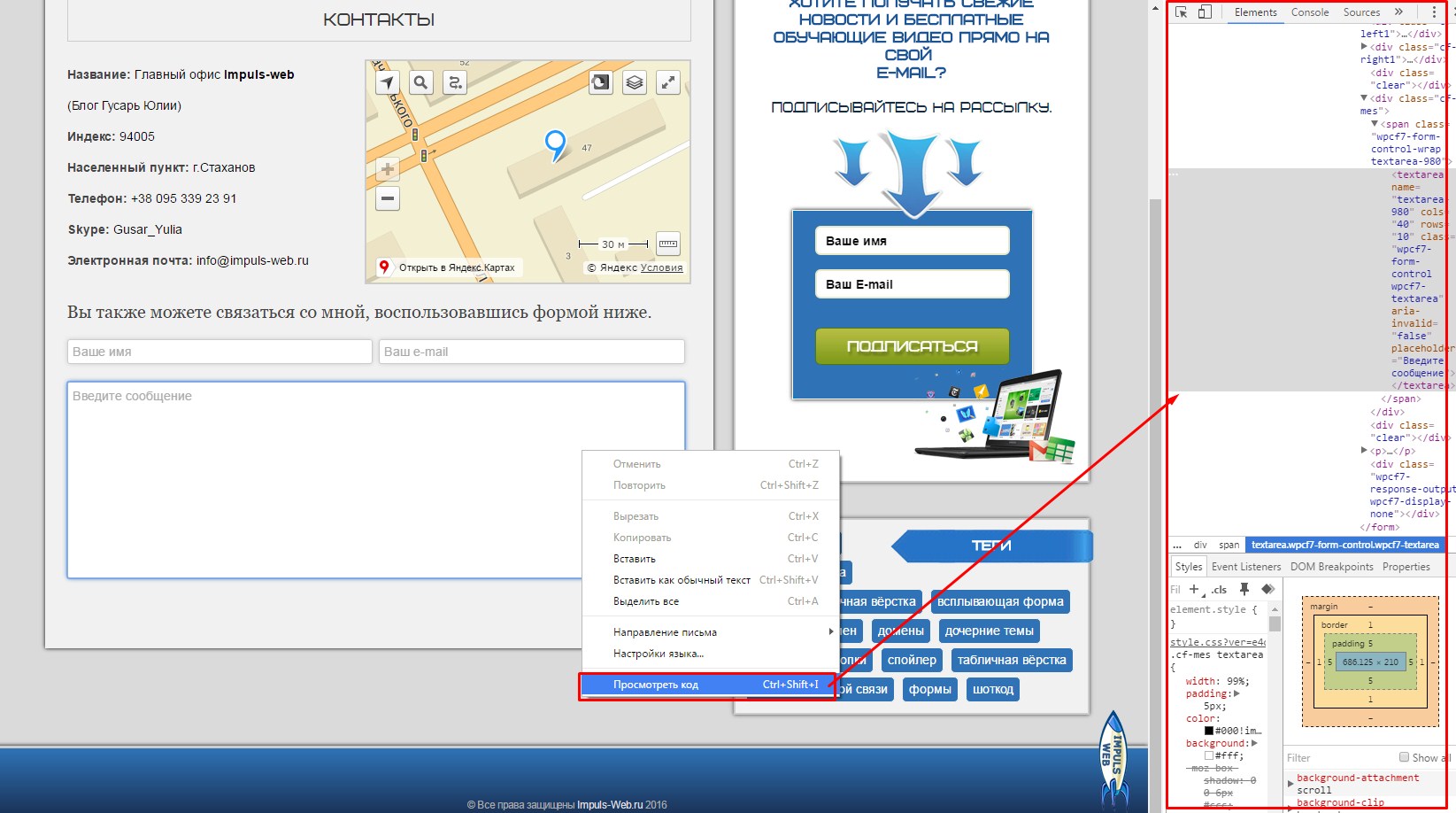
В браузере GoogleChrome также есть такой инструмент и его вызов осуществляется примерно также как и в Mozilla, только там панель с кодом отображается не горизонтально, а вертикально.
Как по мне, то горизонтальная панель намного удобнее, так как лучше просматривается код.
В верхнем левом углу там также есть стрелочка, нажав на которую можно выбрать элемент на странице для которого нужно подсветить код.
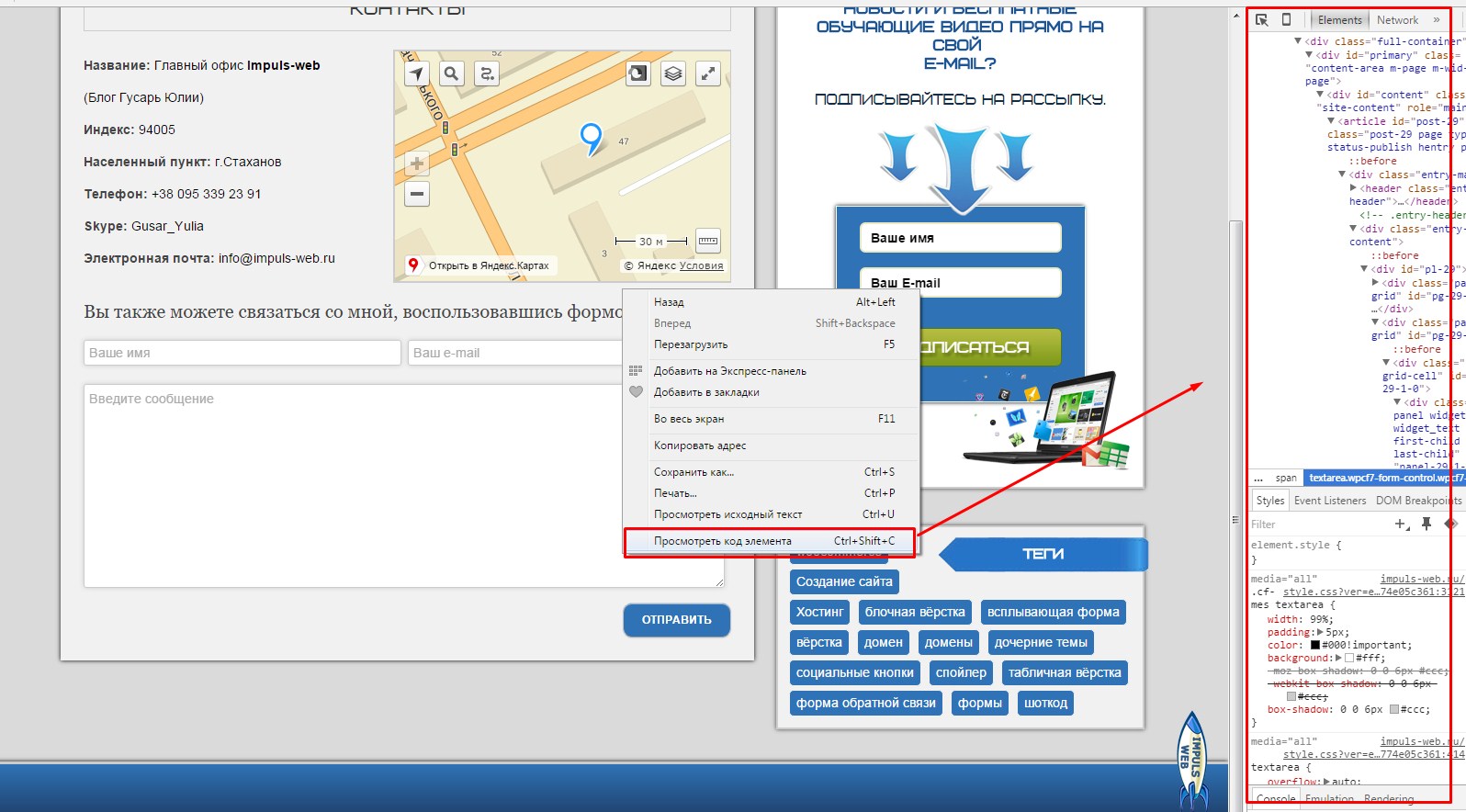
Определение ID в Opera
В этом браузере всё абсолютно так же как и в Chrome.
Если у вас старая версия Opera, то отображение данной панели может быть горизонтальным.
Это связано с тем, что раньше Opera «косила» под Mozilla а теперь под GoogleChrome.
Теперь, когда вы знаете как называется CSS класс или ID нужного элемента, можно прописать для него CSS свойства.
Перед тем как вносить изменения в файлы темы позаботьтесь о том чтобы у вас была их резервная копия. Это никогда не будет лишним!
Если вы используете класс, то в файле style.css вашей темы или страницы (в зависимости от того на каком движке ваш сайт) вы пишете следующее:
.cf-mes {
color: red;
}
Вместо cf-mes будет название вашего класса, а фигурных скобках вместо color: red;
пишете нужные вам стили.
Если вы используете идентификатор, то вместо точки перед названием ставите решетку (это важное отличие!):
#cf-mes {
color: red;
}
Обращаю ваше внимание на то, что CSS классы в коде могут повторяться, а идентификаторы нет!
То есть если вы меняете свойства для определённого класса, то эти свойства применятся для всех элементов для которых задан такой же класс. Поэтому здесь нужно действовать осторожно.
Также обратите внимание, что к одному элементу может быть приписано несколько классов через пробел. В CSS файл для изменения свойств вы должны вписывать только один такой класс. Если напишете несколько классов через пробел, то браузер вас не поймёт.

Видео инструкция
Вы так же можете посмотреть видео инструкцию по определению класса и идентификатора элемента
Вот, собственно говоря, и весь секрет быстрого и точного определения классов и идентификаторов. Надеюсь, что помогла вам с решением этой проблемы. Если статья была для вас полезной, то не забудьте поделиться ею в соцсетях.
С уважением Юлия Гусарь
#1
Castiel
-
- Модераторы
-
- 3 519 сообщений
Активный участник
- ГородНижний Новгород
Отправлено 26 Март 2014 – 21:44
Как быстро найти класс, в котором нужно производить изменения на примере браузера Google Chrome.
Для начала заходим на сайт, смотрим то, что хотим изменить. Например надпись “Связаться с нами”
Для этого щелкаем правой кнопкой мыши прямо по фразе “Связаться с нами”,
Жмем в выпадающем списке “Просмотр кода элемента”:
У вас появляется код вашего сайта (слева широкая колонка) и стили вашего сайта (справа узкая колонка):
Курсор уже установлен на том блоке, по которому вы кликнули. При наведении мышкой на код одновременно начинает подсвечиваться область где данный блок располагается(прозрачным синим цветом) , так смотрим правильно ли мы выбрали блок.
В данном случае слова находяться в блоке <h4> </h4> и имеют класс указаный справа:
Вам нужно добавить параметр color:#FFF; , посмотреть как он будет выглядеть. Сделать это можно прямо в браузере изменяя стили соответствующего класса.:
После того как подобрали нужный цвет копируем его название, далее заходим в бэк-офис, открываем шаблон main.css , быстрым поиском ищем нужный стиль и меняем его.(На вашем сайте я уже изменил код)
Далее, чтобы изменить фон , опять кликаем по нужной области правой кнопкой. Далее ищем правильный блок(пробегаемся мышкой по коду и смотрим подсветку браузера) , после того как нашли смотрим на имя стиля, далее процедура аналогично первой, только используется уже параметр background.
Есть 3 варианта установки фона.
Простое указание цвета: background:#000; , где #000 – нужный вам цвет.
Указание картинки(при загрузке сайта, пока картинка не загрузилась фон по умолчанию белый): Background:url(‘Ссылка на нужное изображение’) no-repeat;
Где url – ссылка на изображение , no-repeat – картинка поставится только 1 раз(делается для больших изображений, чтобы они не дублировались) , нужно указывать вместо “no-repeat” – “repeat” если вы используете паттерн(маленькое изображение, которое нужно растеражировать по всей области).
Указание картинки и цвета пока картинка загружается Background:url(‘Ссылка на нужное изображение’) #000 no-repeat; Где все тоже самое , что и в двух предыдущих случаях.
Продемонстрирую на подвале как найти нужный класс, и что в нем изменить , чтобы серый заменить на шоколадный:
Кликаем правой кнопкой прямо по подвалу в любое пустое место, жмем просмотр кода элемента:
Далее смотрим сразу в стили, видим что там уже прописан параметр background и видим имя класса, остается дело за малым(Изменить значение параметра background на нужное вам)
После этого копируем имя класса , быстрым поиском ищем в main.css нужный нам блок и вносим в него изменения.(вам я их уже внес)
Думаю после данной инструкции для вас не составит труда изменить остальные пункты по аналогии и в дальнейшем более быстро изменять цвета там где нужно вам.
- Наверх
#2
Виталий702
Отправлено 05 Май 2015 – 11:44
5 БАЛЛОВ!!!!!!!!!!
- Наверх
#3
Бастет
Бастет
-
- Пользователи
-
- 2 сообщений
Новичок
Отправлено 24 Май 2016 – 14:31

Как быстро найти класс, в котором нужно производить изменения на примере браузера Google Chrome.
Для начала заходим на сайт, смотрим то, что хотим изменить. Например надпись “Связаться с нами”
Для этого щелкаем правой кнопкой мыши прямо по фразе “Связаться с нами”,
Жмем в выпадающем списке “Просмотр кода элемента”:
У вас появляется код вашего сайта (слева широкая колонка) и стили вашего сайта (справа узкая колонка):
Курсор уже установлен на том блоке, по которому вы кликнули. При наведении мышкой на код одновременно начинает подсвечиваться область где данный блок располагается(прозрачным синим цветом) , так смотрим правильно ли мы выбрали блок.
В данном случае слова находяться в блоке <h4> </h4> и имеют класс указаный справа:
Вам нужно добавить параметр color:#FFF; , посмотреть как он будет выглядеть. Сделать это можно прямо в браузере изменяя стили соответствующего класса.:
После того как подобрали нужный цвет копируем его название, далее заходим в бэк-офис, открываем шаблон main.css , быстрым поиском ищем нужный стиль и меняем его.(На вашем сайте я уже изменил код)
Далее, чтобы изменить фон , опять кликаем по нужной области правой кнопкой. Далее ищем правильный блок(пробегаемся мышкой по коду и смотрим подсветку браузера) , после того как нашли смотрим на имя стиля, далее процедура аналогично первой, только используется уже параметр background.
Есть 3 варианта установки фона.
Простое указание цвета: background:#000; , где #000 – нужный вам цвет.
Указание картинки(при загрузке сайта, пока картинка не загрузилась фон по умолчанию белый): Background:url(‘Ссылка на нужное изображение’) no-repeat;
Где url – ссылка на изображение , no-repeat – картинка поставится только 1 раз(делается для больших изображений, чтобы они не дублировались) , нужно указывать вместо “no-repeat” – “repeat” если вы используете паттерн(маленькое изображение, которое нужно растеражировать по всей области).
Указание картинки и цвета пока картинка загружается Background:url(‘Ссылка на нужное изображение’) #000 no-repeat; Где все тоже самое , что и в двух предыдущих случаях.
Продемонстрирую на подвале как найти нужный класс, и что в нем изменить , чтобы серый заменить на шоколадный:
Кликаем правой кнопкой прямо по подвалу в любое пустое место, жмем просмотр кода элемента:
Далее смотрим сразу в стили, видим что там уже прописан параметр background и видим имя класса, остается дело за малым(Изменить значение параметра background на нужное вам)
После этого копируем имя класса , быстрым поиском ищем в main.css нужный нам блок и вносим в него изменения.(вам я их уже внес)
Думаю после данной инструкции для вас не составит труда изменить остальные пункты по аналогии и в дальнейшем более быстро изменять цвета там где нужно вам.
Здравствуйте, очень полезная инструкция, особенно для новичков. Но я не могу найти в бэк-офисе шаблон main.css. Помогите пожалуйста. Номер SL-386742. Спасибо.
- Наверх
#4
Юля123
Отправлено 24 Май 2016 – 14:41

Здравствуйте, очень полезная инструкция, особенно для новичков. Но я не могу найти в бэк-офисе шаблон main.css. Помогите пожалуйста. Номер SL-386742. Спасибо.
Здравствуйте, у Вас этот файл называется style.css
- Наверх
#5
Бастет
Бастет
-
- Пользователи
-
- 2 сообщений
Новичок
Отправлено 24 Май 2016 – 14:44

Здравствуйте, у Вас этот файл называется style.css
Спасибо Буду пробовать внеси изменения.
- Наверх
#6
belozerie
belozerie
-
- Пользователи
-
- 1 сообщений
Новичок
Отправлено 29 Апрель 2017 – 21:47
я тоже не могу найти main.css. помогите пожалуйста SL-413496
- Наверх
#7
Firefly
Firefly
-
- Модераторы
-
- 3 808 сообщений
Активный участник
Отправлено 30 Апрель 2017 – 10:28

я тоже не могу найти main.css. помогите пожалуйста SL-413496
Здравствуйте.
Шаблон main.css расположен у Вас в блоке Сайт – Редактор шаблонов – Стили – main.css
Если у Вас возникают трудности с поиском кода, то уточните, что именно требуется найти.
Прикрепленные изображения
- Наверх
#8
gel
Отправлено 18 Июнь 2017 – 16:41
Здравствуйте!
Что такое “После этого копируем имя класса , быстрым поиском ищем в main.css нужный нам блок и вносим в него изменения”? Что такое “Быстрый поиск”? Спасибо заранее за ответ.
- Наверх
#9
Mr.Nito
Mr.Nito
-
- Модераторы
-
- 1 364 сообщений
Активный участник
Отправлено 18 Июнь 2017 – 19:38

Здравствуйте!
Что такое “После этого копируем имя класса , быстрым поиском ищем в main.css нужный нам блок и вносим в него изменения”? Что такое “Быстрый поиск”? Спасибо заранее за ответ.
Быстрый поиск это поиск по странице, в данном случае по определённому шаблону.
Нужно установить курсор в поле с кодом шаблона – нажать сочетание клавиш Ctrl + F и ввести в появившееся окно искомый код из браузера.
Скриншоты в приложении
- Наверх
На этом уроке мы изучим основные виды селекторов, и научимся их использовать на практике.
селектор {
свойство: значение;
свойство: значение;
...
}
Селекторы — это один из фундаментальных механизмов CSS. Именно они определяют то, к каким элементам будут применены стили, указанные в фигурных скобках.
Пример CSS правила:
p {
text-align: center;
font-size: 20px;
}
В этом CSS правиле, p — это селектор, в данном случае — это селектор элемента. Это CSS правило устанавливает стили (CSS свойства, описанные в нём) для всех элементов p на странице.
В CSS очень много различных типов селекторов. Используя один из них или комбинацию из нескольких можно очень точно применить стили к нужным элементам.
Базовые селекторы
К базовым селекторам можно отнести селектор по классу, тегу, идентификатору, атрибуту и универсальный селектор.
Селектор по элементу (тегу)
Селектор по элементу предназначен для выбора элементов по имени тега.
Синтаксис: имяТега
Пример задания правила для всех элементов p на странице:
/* селектор p выберет все элементы p на странице */ p { padding-bottom: 15px; }
Селектор по классу
Селектор по классу предназначен для выбора элементов по классу (значению атрибута class).
Синтаксис: .имяКласса
Пример задания правила для всех элементов, имеющих класс center:
/* селектор .center выберет все элементы, имеющие класс center */ .center { text-align: center; }
Селектор по идентификатору (id)
Селектор по идентификатору предназначен для выбора элемента по идентификатору (значению атрибута id).
Синтаксис: #имяИдентификатора
Пример задания правила для элемента, имеющего в качестве значения атрибута id значение footer:
/* селектор #footer выберет элемент, имеющий идентификатор footer */ #footer { height: 50px; margin-top: 20px; }
Универсальный селектор
Универсальный селектор (селектор звёздочка) предназначен для выбора всех элементов.
Синтаксис: *
Пример задания правила для всех элементов на странице:
/* селектор * выберет все элементы на странице */
* {
margin: 0;
padding: 0;
}
CSS селекторы по атрибуту
Селекторы по атрибуту предназначены для выбора элементов по имени атрибута и (или) его значению.
Типы селекторов по атрибуту:
[attr]– по имени атрибута;[attr=value]– по имени и значению атрибута;[attr^=value]– по имени и значению, с которого оно должно начинаться;[attr|=value]– по имени атрибута и его значению, которое равноvalueили начинается соvalue-;[attr$=value]– по имени атрибута и значению, на которое оно должно заканчиваться;[attr*=value]– по указанному атрибуту и значению, которое должно содержатьvalue;[attr~=value]– по имени атрибута и значению, которое содержитvalueотделённое от других с помощью пробела.
[attr]
Пример задания правила для всех элементов на странице, имеющих атрибут target:
/* селектор [target] выберет все элементы на странице, имеющих атрибут target */ [target] { background-color: red; }
[attr=value]
Пример задания правила для всех элементов на странице, имеющих атрибут rel со значением nofollow:
/* селектор [rel="nofollow"] выберет все элементы на странице, имеющих атрибут rel со значением nofollow */ [rel="nofollow"] { background-color: green; }
[attr^=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого начинается с col:
/* селектор [class^="col"] выберет все элементы на странице, имеющих атрибут class, значение которого начинается с col */ [class^="col"] { background-color: yellow; }
[attr|=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого равно test или начинается с test- (т.е. с обязательным дефисом, после которого идёт остальное содержимое значения):
/* селектор [class|="test"] выберет все элементы на странице, имеющих атрибут class, значение которого равно test или начинается с test- */ [class|="test"] { background-color: orange; }
[attr$=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого заканчивается на color:
/* селектор [class$="color"] выберет все элементы на странице, имеющих атрибут class, значение которого заканчивается на color */ [class$="color"] { background-color: yellow; }
[attr*=value]
Пример задания правила для всех элементов на странице, имеющих атрибут href, значение которого содержит подстроку youtu.be (например будет выбран элемент, если атрибут href у него равен https://youtu.be/TEOSuiNfUMA):
/* селектор [href*="youtu.be"] выберет все элементы на странице, имеющих атрибут href, значение которого содержит youtu.be */ [href*="youtu.be"] { background-color: green; }
[attr~=value]
Пример задания правила для всех элементов на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела (например будет выбран элемент, если у него атрибут data-content равен hot-news news news-football):
/* селектор [data-content~="news"] выберет все элементы на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела */ [data-content~="news"] { background-color: brown; }
Псевдоклассы
Псевдоклассы предназначены для более точного выбора элементов в зависимости от их динамического состояния или расположения. С помощью них можно, например, установить стили элементу при поднесении к нему курсора или стилизовать элемент в зависимости от того какой он имеет порядковый номер.
Псевдоклассы — это дополнение к основному селектору, которое позволяет выбрать элемент в зависимости от его особого состояния. Добавляется он к селектору c помощью символа :, т.е. так селектор:псевдокласс.
Псевдоклассы для выбора элементов в зависимости от их состояния
К этой группе псевдоклассов можно отнести псевдоклассы: :link, :visited, :hover, :active и :focus.
Псевдоклассы :link и :visited предназначены исключительно для ссылок (элементов a с атрибутом href).
Псевдоклассы :hover, :active и :focus могут применяться не только к ссылкам, но и к другим элементам.
Псевдокласс :link
Псевдокласс :link предназначен для выбора не посещённых ссылок.
Пример задания правила для всех элементов a с классом external, которые пользователь ещё не посетил:
/* селектор a.external:link выберет все элементы a с классом external пользователь по которым ещё не переходил */
a.external:link {
color: red;
}
Псевдокласс :visited
Псевдокласс :visited предназначен для выбора посещённых ссылок.
Пример задания правила для всех элементов a, расположенных в .aside, пользователь которые уже посетил:
/* селектор .side a:visited выберет все элементы a, находящиеся в .aside, пользователь которые уже посетил */
.aside a:visited {
color: #000;
}
Псевдокласс :active
Псевдокласс :active предназначен для выбора элементов в момент когда они активируются пользователем. Например, когда пользователь нажал левой кнопкой мышкой на ссылку, но её ещё не отпустил. В основном данный класс применяется для ссылок (a) и кнопок (button), но может также использоваться и для других элементов.
Пример задания CSS правила для всех элементов a когда они активируются пользователем:
/* селектор a:active выберет все элементы a, находящиеся в активном состоянии */
a:active {
background-color: yellow;
}
Псевдокласс :hover
Псевдокласс :hover предназначен для выбора элементов при поднесении к ним курсора (при наведении на них).
Пример задания CSS правила для всех элементов .btn-warning при поднесении к ним курсора:
/* селектор .btn-warning:hover выберет все элементы .btn-warning при поднесении к ним курсора */
.btn-warning:hover {
color: #fff;
background-color: #ff8f00;
}
При задании CSS-правил для ссылок с использованием псведоклассов :link, :visited, :hover и :active, их следует распологать в следеующем порядке:
a:link { ... }
a:visited { ... }
a:hover { ... }
a:active { ... }
Если CSS-правила расположить в другом порядке, то часть из них могут не работать.
Псевдокласс :focus
Предназначен для выбора элемента, который в данный момент находится в фокусе. Например, данное состояние может активироваться когда мы кликаем мышью в текстовое поле или переходим в него с помощью клавиши tab на клавиатуре.
Пример задания CSS правила для элемента input[type="text"] при нахождении его в фокусе:
/* селектор input[type="text"] найдет элемент input с атрибутом type="text" при нахождении его в фокусе */
input[type="text"]:focus {
background-color: #ffe082;
}
По расположению среди соседей
При выборе элементов можно дополнительно с помощью псевдоклассов задать условие (фильтр) по их расположению (порядковому номеру) в родителе.
Псевдоклассы, предназначенные для этого: :first-child, :last-child, :only-child, :nth-child(выражение), :nth-last-child(выражение).
Псевдокласс :first-child
Псевдокласс :first-child применяется для выбора элементов, которые являются первыми дочерними элементами своего родителя.
Пример задания CSS правила для элементов li являющимися первыми дочерними элементами своего родителя:
/* селектор li:first-child выберет элементы li, которые являются первыми элементами своего родителя */
li:first-child {
font-weight: bold;
}
Псевдокласс :last-child
Псевдокласс :last-child применяется для выбора элементов, которые являются последними дочерними элементами своего родителя.
Пример задания CSS правила для элементов .alert-warning, которые являются последними дочерними элементами своего родителя:
/* селектор .alert-warning:last-child выберет элементы .alert-warning которые являются последними элементами своего родителя */
.alert-warning:last-child {
font-weight: bold;
}
Псевдокласс :only-child
Псевдокласс :only-child используется для выбора элементов, если они являются единственными дочерними элементами внутри родительского контейнера.
Например:
h2:only-child {
...
}
Селектор h2:only-child выберет все элементы h2, если они являются единственными дочерними элементами своего родителя.
Действие аналогичное :only-child можно выполнить с помощью псевдоклассов :first-child и :last-child. Например селектор h2:only-child можно ещё реализовать так: h2:last-child:first-child.
Псевдокласс :nth-child(выражение)
Псевдокласс :nth-child() применяется для выбора элементов по их порядковому номеру в родителе. В качестве выражения можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
/* селектор .li:nth-child(2) выберет элементы li, которые явлются вторыми элементами своего родителя */ .li:nth-child(2) { ... } /* селектор .li:nth-child(odd) выберет элементы li, которые явлются нечётными элементами (1, 3, 5, ...) своего родителя */ .li:nth-child(odd) { ... } /* селектор .li:nth-child(even) выберет элементы li, которые явлются чётными элементами (2, 4, 6, ...) своего родителя */ .li:nth-child(even) { ... } /* селектор .li:nth-child(2n+1) выберет элементы li, которые имеют порядковые номера 1, 3, 5, 7, ... внутри своего родителя */ .li:nth-child(2n+1) { ... }
Формула имеет следующую запись: An + B. A и B – это числа, а n — счетчик, принимающий целые значения, начиная с 0 (т.е. 0, 1, 2, 3 …).
Например, формула вида 3n + 2 будет определять элементы с порядковыми номерами (2, 5, 8, …). Т.е. 3 * 0 + 2, 3 * 1 + 2, 3 * 2 + 2, …
А например, формула вида 5n будет определять элементы с порядковыми номерами (0, 5, 10, …). Т.е. 5 * 0, 5 * 1, 5 * 2, …
Псевдокласс :nth-last-child(выражение)
Псевдокласс :nth-last-child() выполняет те же действия что и :nth-child() за исключением того, что отсчет элементов в родителе вёдется не с начала, а с конца. В псведоклассе :nth-last-child(выражение) в качестве выражения можно использовать те же вещи, т.е. число, формулу, или ключевые слова odd или even
По расположению среди соседей с учётом типа элемента
В CSS имеются псевдоклассы аналогичные :first-child, :last-child и т.д. Они отличаются от них только тем, что выполняют это с учётом типа элемента.
Список псевдоклассов, предназначенных для этого: :first-of-type, :last-of-type, :only-of-type, :nth-of-type(выражение), :nth-last-of-type(выражение).
Псевдокласс :first-of-type
Данный псевдокласс очень похож на :first-child, но в отличие от него он выбирает не просто первый элемент, а первый элемент своего родителя с учётом его типа.
Например, выберем все элементы p, которые являются первыми элементами указанного типа у своего родителя:
p:first-of-type {
...
}
HTML:
<section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section> <section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section>
При использовании селектора p:first-child, ни один элемент p не был выбран, т.к. ни один из них не является первым дочерним элементом своего родителя.
Псевдокласс :last-of-type
Данный псевдокласс предназначен для выбора элементов, которые являются последними дочерними элементами данного типа своего родителя.
Пример записи:
li:last-of-type {
...
}
Псевдокласс :only-of-type
Псевдокласс :only-of-type применяется для выбора элементов, если каждый из них являются единственным дочерним элементом данного типа внутри своего родителя. В отличие от :only-child псведокласс :only-of-type работает аналогично, но с учётом типом элемента.
Пример:
p:only-of-type {
...
}
В этом примере стили будут применены к элементам p, которые являются единственным элементом p внутри своего родителя.
Псевдокласс :nth-of-type(выражение)
Данный псевдокласс предназначен для выбора элементов по их порядковому номеру в родителе с учетом их типа.
Псевдокласс :nth-of-type(выражение) похож на :nth-child(выражение) с разницей лишь а том, что он учитывает тип элемента. В качестве выражения также можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
<section> <h2>...</h2> <p>...</p> <!-- Селектор p:nth-child(2) выберет этот элемент --> <p>...</p> <!-- Селектор p:nth-of-type(2) выберет этот элемент --> </section>
Селектор p:nth-child(2) выберет второй по счёту элемент, если он является p, а селектор p:nth-of-type(2) веберет второй дочерний элемент p среди дочерних p.
Псевдокласс :nth-last-of-type(выражение)
Псевдокласс :nth-last-of-type(выражение) аналогичен классу :nth-of-type(выражение) с разницей в том, что отсчёт дочерних элементов ведётся с конца.
Псевдоклассы для элементов форм
К этой группе можно отнести псевдоклассы :enabled, :disabled и :checked.
Псевдоклассы этой группы, а также :hover, :active и :focus ещё называют событийными селекторами, т.к. они позволяют применить стили при наступлении определённых событий.
Псевдокласс :checked
Псевдокласс :checked предназначен для выбора элементов radio, checkbox и option внутри select, которые находятся во включенном состоянии.
Пример:
<div class="form-group"> <input type="checkbox" id="answer-1"> <label for="answer-1">Я знаю что такое :checked</label> </div>
CSS:
input:checked + label {
background-color: yellow;
}
В этом примере фон элемента label при отмеченном checkbox выделяется цветом. Выбор включенного чекбокса выполняется с помощью псевдокласса :checked.
Псевдокласс :enabled
Псевдокласс :enabled предназначен для выбора включенных элементов формы, с которыми пользователь может взаимодействовать, например, нажать на него или внести текст.
Пример, в котором установим для всех включенных элементов input фон:
input:enabled {
background-color: yellow;
}
Псевдокласс :disabled
Элементы формы могут кроме включенного состояния находиться ещё в отключенном.
Псевдокласс :disabled предназначен для выбора отключенных элементов формы, т.е. элементов с которыми пользователь в данный момент не может взаимодействовать.
Например, выберем все отключенные элементы input:
input:disabled {
...
}
Остальные псевдоклассы
Псевдокласс :not(селектор)
Псевдокласс :not() предназначен для выбора элементов, которые не содержат указанный селектор.
Например:
/* Селектор .aside > div:not(:first-child) выберет все элементы div кроме первого непосредственно расположенные в .aside */
.aside > div:not(:first-child) { ... }
В качестве селектора можно указывать селекторы по тегам, классам, атрибутам, использовать псевдоклассы, т.е. всё кроме псведокласса :not(), несколько сгруппированных селекторов, псевдоэлементы, дочерние и вложенные селекторы:
/* такие конструкция работать не будет */
:not(:not(...)) { ... }
div:not(.alert.alert-warning) { ... }
.item:not(::before) { ... }
.slider .slider__item:not(.active img) { ... }
td:not(.row + td) { ... }
При необходимости можно использовать несколько псевдоклассов :not().
Например:
/* применим стили ко всем элементам div, расположенных непосредственно в .message, за исключением .alert-warning и .alert-danger */
.message > div:not(.alert-warning):not(.alert-danger) { ... }
Пример CSS селектора для выбора элементов, которые не содержат некоторый класс:
// этот селектор выберет все элементы p, которые не содержат класс alert
p:not(.alert) {
...
}
Псевдокласс :empty
Псевдокласс :empty предназначен для выбора пустых элементов (т.е. элементов, у которых нет дочерних узлов, в том числе текстовых).
Пример:
div:empty {
...
}
Селектор div:empty выберет все пустые элементы div на странице.
Псевдокласс :root
Псевдокласс :root предназначен для выбора корневого элемента документа. В HTML документе данным элементом является <html>. В отличие от селектора по тегу html данный псевдокласс имеет более высокий приоритет.
Применять :root можно например для объявления CSS переменных:
:root {
--text-info: hotpink;
--text-warning: hotpink;
--aside-padding: 10px 15px;
}
Псевдокласс :target
Псевдокласс :target предназначен для выбора элемента, идентификатор которого соответствует хэшу в URL-адресе.
Например:
<h2 id="header-1">...</h2> <h2 id="header-2">...</h2>
CSS-правило:
:target {
color: red;
}
В этом примере стили будут применены к элементу с id="header-1", если хэш URL страницы будет равен #header-1. Если же хэш будет равен #header-2, то псевдокласс :target соответственно выберет элемент с id="header-2" и стили уже будут применены к нему.
Группировка селекторов
Для задания правил нескольким селекторам одновременно их необходимо перечислить через запятую.
Синтаксис: селектор1, селектор2, …
Пример задания правила для всех элементов h3 и h4 на странице:
/* селектор h3, h4 выберет все элементы на странице, имеющих тег h3 и h4 */
h3, h4 {
font-size: 20px;
margin-top: 15px;
margin-bottom: 10px;
}
Комбинирование селекторов
В CSS селекторы можно комбинировать. Осуществляется это очень просто, посредством последовательного их записывания, без использования пробела.
Пример селектора для выбора элементов, которые имеют одновременно два класса:
.modal.open {
...
}
Пример селектора для выбора элементов, которые имеют указанный класс, атрибут, и является первым дочерним элементом в своём родителе:
.btn[data-toggle="collapse"]:first-child { ... }
Селекторы отношений
В HTML документе каждый элемент всегда связан с другими элементами.
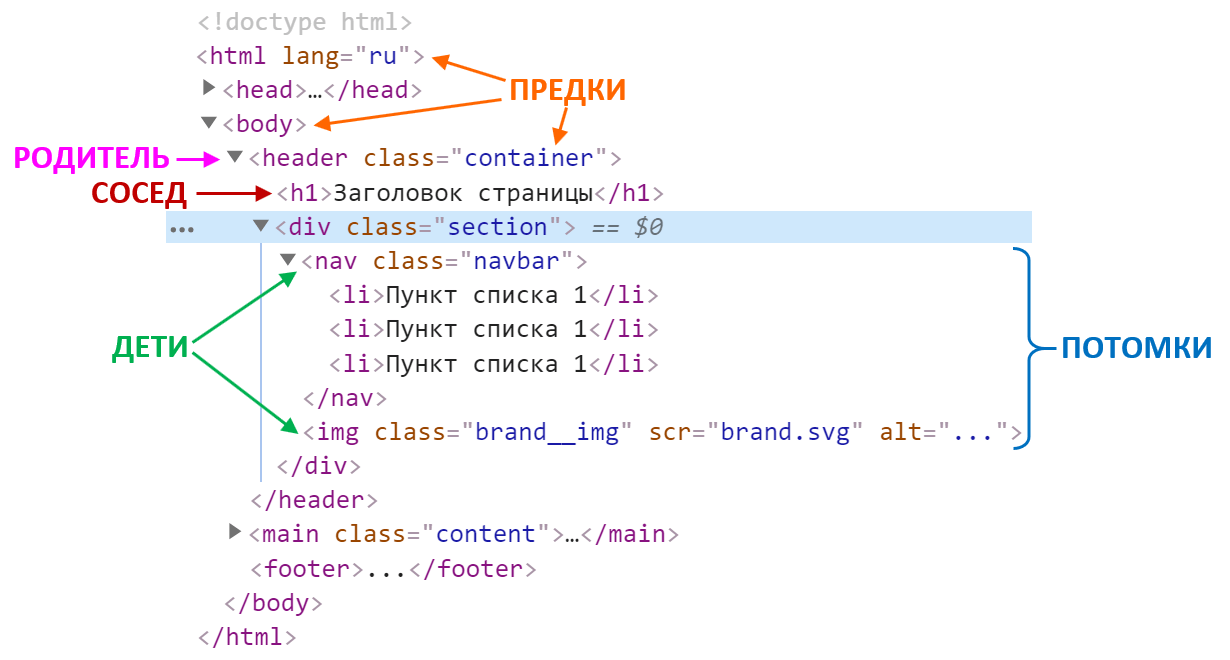
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.
В CSS имеется 4 вида селекторов отношений.
Первые два из них X Y и X > Y относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два X + Y и X ~ Y являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак > (больше), знак + и ~ (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор X Y (предок потомки) предназначен для выбора элементов Y, находящихся в X.
Другими словами, селектор X Y предназначен для выбора элементов Y, являющихся потомками элементов определяемым селектором X.
Селекторы X Y называют контекстными или вложенными.
Например, селектор дочерних элементов div p выберет все элементы p, расположенные в div.
Селектор X > Y
Селектор X > Y (родитель > дети) предназначен для выбора элементов, определяемым селектором Y непосредственно расположенных в элементе, определяемым селектором X.
По другому можно сказать, что селектор X > Y предназначен для выбора Y, у которых родителем является элемент, определяемым X.
Например, комбинация селекторов li > ul выберет все элементы ul, которые непосредственно расположены в li.
Селектор X + Y
Селектор X + Y предназначен для выбора элементов Y, каждый из которых расположен сразу же после X. Элементы определяемым селектором X и Y должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов input + label выберет все элементы label, которые расположены сразу же за элементом input, и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор X ~ Y предназначен для выбора элементов Y, которые расположены после X. При этом элементы, определяемые селектором X и Y, должны являться по отношению друг к другу соседями (сиблингами).
Например, p ~ span выберет все элементы span, расположенные после элемента p на том же уровне вложенности.
Приоритет селекторов
Когда в CSS имеется несколько правил, устанавливающих одно и тоже CSS свойство некоторому элементу, приоритетным из них является то, в котором селектор имеет большую специфичность (вес).
Специфичность селекторов удобно представлять в виде 4 чисел: 0,0,0,0.
При этом сравнение селекторов по весу нужно выполнять слева направо. Если первая цифра одного селектора больше, чем у другого, то он является более специфичным и к элементу будет применяться CSS-свойство, заданное в нём. Если цифры равны, то выполняем сравнение следующих цифр селекторов и т.д.
Если у сравниваемых селекторов все цифры равны, то будет применяться тот, который ниже из них расположен по коду.
Как считать эти цифры? Каждый селектор в зависимости от типа имеет вес:
- универсальный селектор (не добавляет вес) –
0,0,0,0; - селекторы по тегу, псевдоэлемент добавляют единичку к четвёртой цифре –
0,0,0,1; - селекторы по классу и по атрибуту, псевдоклассы добавляют единичку ко третьей цифре –
0,0,1,0; - селектор по идентификатору добавляют единичку ко второй цифре –
0,1,0,0;
Стили, расположенные в атрибуте style элемента, являются более специфичными по сравнению с селекторами. Вес этих стилей определяется единицей в первой цифре – 1,0,0,0.
Например:
*–0,0,0,0;li–0,0,0,1;li::before–0,0,0,2;ul > li–0,0,0,2;div input+label–0,0,0,3;h1 + div[data-target]–0,0,1,2;.btn.show–0,0,2,0;ul li a.item–0,0,1,3;#aside div.show–0,1,1,1;style="..."–1,0,0,0;
Повысить важность определённого CSS свойства можно с помощью ключевого слова !important. В этом случае будет использоваться именно данное CSS-свойство.
Например:
<div class="alert-warning" style="background-color: #ffc107;"> ... </div>
В CSS:
.alert-warning {
background-color: #ffa000 !important;
}
В этом примере элементу будет установлен тот фон к которому добавлено слово !important. !important перебивает любой вес.
Интересный случай, когда нужно определить какое значение CSS-свойства будет применено к элементу, если !important добавлено к нескольким из них.
В этом случае будет применено то значение CSS-свойства c !important у которого больше вес селектора.
К примеру, если добавить !important к CSS-свойству расположенному в style, то получим максимальную возможную специфичность, которую уже никак не перебьёшь.
Например:
<p id="message" style="font-size: 20px !important;">...</p>
CSS:
p#message {
font-size: 16px !important;
}
В этом примере к элементу #message будет применено CSS-свойство font-size со значением 20px, т.к. хоть у каждого из них имеется состояние !importants, но специфичность style (1,0,0,0) больше чем у селектора p#message (0,1,0,1).
Каких селекторов нет в CSS
В CSS нет селектора для получения родительского элемента. Этот селектор может появиться в новой спецификации CSS, но в CSS3 так выбрать элемент нельзя.