Включите отображение линеек
Найдите в верхнем меню пункт «Просмотр«. Поставьте галочку напротив элемента «Линейки»

В рабочем пространстве программы появятся линейки сверху и слева

Подготовьте две направляющие
Линейки помогают вытягивать направляющие, чтобы ориентироваться в документах, шаблонах и макетах.
Направляющие не меняют своего положения при переключении слоёв и не влияют на графическое содержимое слоёв. Линейки остаются только в рабочих файлах программы Photoshop. При сохранении файла они не будут видны.
Из горизонтальной линейки вытяните горизонтальную направляющую
Для этого наведите курсор мыши на любое место над верхней линейкой (на самой линейке). Зажмите ЛКМ и тяните вниз. Вы увидите как начнёт выползать горизонтальная направляющая яркого цвета.

Из вертикальной линейки вытяните вертикальную направляющую
Для этого наведите курсор мыши на любое место над левой линейкой. Зажмите ЛКМ и тяните вправо. Вы увидите как начнёт выползать вертикальная направляющая яркого цвета.

Медленно перетягивайте направляющую левой кнопкой мыши по направлению к центру
Посмотрите на числах на линейке и заранее прикиньте какое значение будет средним. Если у вас по ширине 1800 пикселей, то середина вертикальной направляющей будет проходить на 900 пикселей по горизонтали.

Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора

Две направляющие пересекутся точно в центре слоя и документа. Так вы узнаете где в документе Photoshop середина листа (слоя).
ВАЖНО не путать два понятия: «середина листа» и «середина содержимого листа«. По сути, сам по себе лист константен и неизменен. Он всегда имеет какие-нибудь размеры. Но в процессе работы мы постоянно меняем содержимое слоёв разными размерами. Содержимое может быть меньше слоя, а может быть и больше. Эти вещи нужно всегда учитывать в процессе создания своих шедевров.
Середина листа влияет на общую композицию итогового изображения, а середина содержимого указывает на местоположение самого содержимого на итоговой композиции.
Зачем нужно знать середину?
Если говорить проще, то:
- середина листа нужна для того, чтобы центровать обтравленные фото товаров для интернет-магазинов. (чтобы пользователь всегда смотрел в одно место на эране и не отвлекался)
- середина содержимого листа нужна для пропорционального равномерного подгона картинки товара под всё поле изображения (чтобы товар полностью влезал во всю картинку)
Поделись страницей. Расскажи обо мне.
Содержание
- Выравнивание в фотошопе по центру и краям. Как найти центр изображения в фотошопе
- Вариант 1 — относительно всего холста.
- Вариант 2 — в отдельно взятом фрагменте изображения
- Опции выравнивания
- Опции распределения
Выравнивание в фотошопе по центру и краям. Как найти центр изображения в фотошопе
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:

Вариант 1 — относительно всего холста.
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).

Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:

Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:

Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1. Увеличить историю.
По умолчанию в фотошопе стоит 20 возвратов, это очень неудобно, потому что иногда нам нужно вернуться на большее количество шагов назад. Поэтому, нажмите Ctrl+K и измените 20 на столько сколько нужно, например на 100
2. Как найти центр любого документа
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отображение линеек (Ctrl+R или меню Просмотр -> Линейки) и направляющих (Ctrl+H или меню Просмотр -> Вспомогательные элементы). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите левую клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.

3. Чтобы провести прямую линию, кликаем в точке А, затем нажимаем Shift и кликаем в точке Б.

4. Как найти единственно нужный слой из большого количества слоев.
Часто при выполнении коллажей в PSD-файле находится очень много слоев. И даже если они все подписаны и хорошо сгруппированы между собой, чтобы найти единственно нужный слой приходится изрядно повозиться — нужно выделить какой-то элемент, а на каком он слое неизвестно.
a)Bыбираем V (инструмент Перемещение). Нажимаем Ctrl и кликаем на нужный объект. Таким образом мы попадем на нужный нам слой.
Б) Поставить галочку вверху, на панели настроек, в параметре Автовыбор — Слой
Теперь достаточно просто кликнуть по объекту, а слой выберет сам фотошоп.
5. Если поставить здесь же поставить галочку
галочку в параметре «Показать управляющие элементы»
то будет автоматически включится режим Свободной трансформации.

6. Как поменять фон вокруг документа.
В фотошопе вокруг изображения всегда серый фон. Его можно заменить на любой другой! Для этого выберите нужный цвет в окне основногоцветы, активируйте инструмент Заливка, зажмите Shift и кликните по серому фону.

7. Как получить цвет из другого документа или программы
Фотошоп позволяет при помощи стандартной пипетки (I) получить нужный цвет с рабочего стола или из других программ, например браузера.
Для этого необходимо уменьшить окно Фотошопа до минимального размера, чтобы на экране был виден нужный цвет. Затем вызвать инструмент Пипетка (I), кликнуть по документу в рабочей области фотошопа, и, не отпуская левой клавиши мыши, навести пипетку на любую нужную область экрана, за пределами редактора

8. При работе с инструментом Кисть для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне с изображением, и палитра отобразится прямо под курсором.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:

Вариант 1 — относительно всего холста.
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).

Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:

Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:

Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.

Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:

Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.

Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.

Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.


Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.

— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.


После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.


Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:

Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
— по нижнему краю
— по левому краю
— центры по горизонтали
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:

Теперь в окне документа остались видимыми всего три блока:

Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Источник
Центр фото в фотошопе
Автор: Накрошаев Олег. Дата публикации: 28 января 2017. Категория: Видеоуроки.
Центр фото в фотошопе
Продолжаем рубрику “Совет по фотошопу за 1 минуту“.
Что это?
Это видео длительностью всего лишь одну минуту, в ходе которого Вы получите быстрый практический совет по работе в фотошопе.
Этот видеоурок является продолжением серии 1-но минутных роликов, которые я анонсировал некоторое время назад.
О чем же будет очередной ролик из серии практических советов по фотошоп?
При создании своих работ, да и в ходе обработки фотографии часто требуется найти центр изображения.
Казалось бы самый простой способ сделать это – посмотреть размер изображения в пикселях, потом вызвать линейки (Ctrl+R) и отложить половину размера по горизонтали и вертикали с помощью вертикальной и горизонтальной направляющих.
Попробуйте это проделать на своем снимке и Вы поймете, что это очень непросто!
Но, оказывается, есть очень простой и быстрый метод нахождения центра картинки.
Как это сделать смотрите в видеоуроке.
Урок сделан в версии фотошопа CS6, но может быть выполнен в любой версии фотошопа.
Урок сможет выполнить пользователь практически с любым уровнем владения Photoshop.
Приятного просмотра!

Смотреть другие видеоуроки по работе с фотошопом
Если у Вас не очень быстрый Интернет, нажмите на “Play“, а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
- Автор – Накрошаев Олег
- Продолжительность видеоурока – 1 минута
- Размер картинки – 1280х720
- Формат видео – MP4
- Размер архива – 4,1 Мб
Транскрибация урока:
Довольно часто, при работе с фотографией, необходимо найти её центр. Можно, конечно, вызвать «Линейки» – «Ctrl – R», потом посмотреть, какой у вас размер фотографии.
По ширине 3808 пикселей, пополам разделить, это будет 1904, вытащить направляющую и мучительно искать 1904 пикселей – это очень долго и затруднительно.
Есть более простой способ: разблокируем фоновый слой, перетаскиваем замочек на мусорную корзину, вызываем «Свободное трансформирование» – «Ctrl – T», вытаскиваем вертикальную линейку и подводим её к центру нашей фотографии. В центре есть вот такое перекрестие.
Тоже самое делаем и с горизонтальной линейкой. Нажимаем «Esc», отменили «Свободное трансформирование» и у нас получился центр нашей картинки.
Спасибо за внимание! С вами был Накрошаев Олег и сайт Photoshopsunduchok.
СКАЧАТЬ УРОК “ЦЕНТР ФОТО В ФОТОШОПЕ“:
Высказывайте свое мнение и задавайте вопросы в комментариях ниже.
Если Вы не хотите пропустить интересные видео уроки, подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Печать
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как найти центр изображения в фотошопе
Категории >> Графика и дизайн >> Adobe Photoshop

В этом уроке я расскажу как найти центр изображения в фотошопе.
Будем рассматривать два способа как определить центр фотографии, с помощью трансформирования, направляющих и привязки.
Видео
Cкачать видео
Источники
- http://psdmaster.ru/
Сводка
- Авторы: Владимир Трофименко
- Дата создания: 2015-04-27 12:31
- Теги: центр изображения, как найти центр в фотошопе, как определить центр в фотошопе
- Количество просмотров: 12230
- Оценить статью:
- Всего оценок: 0
- Рейтинг: 13
- Поделиться:



Комментарии
Updated: 11/06/2021 by

Centering an image in a project can be pleasing to the eye. If the content is perfectly centered, it can make for a more professional and clean appearance. In Photoshop, there are several approaches to centering an image, and we walk you through the two main ways below.
How to Center an image using the Move tool
- Open a project in Adobe Photoshop.
- Paste your desired image in Photoshop. For this example, we use the Computer Hope logo.
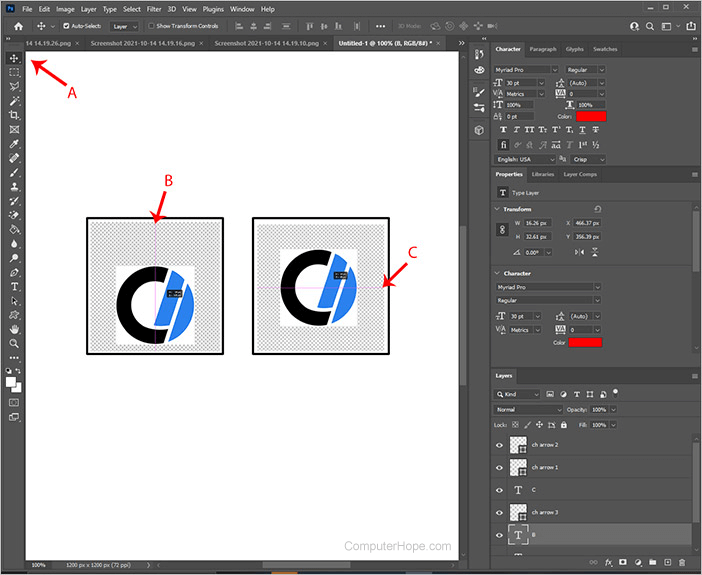
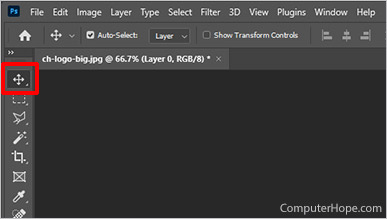
- To center the image, click the Move tool (A) in the tool bar on the left side of the program window, then click the image. If you click-and-drag the image, you can move it around with your mouse. As you move the image around, a vertical pink line is displayed when the image is centered vertically (B) on the project canvas. A horizontal pink line is also displayed when the image is centered horizontally (C) on the project’s canvas.

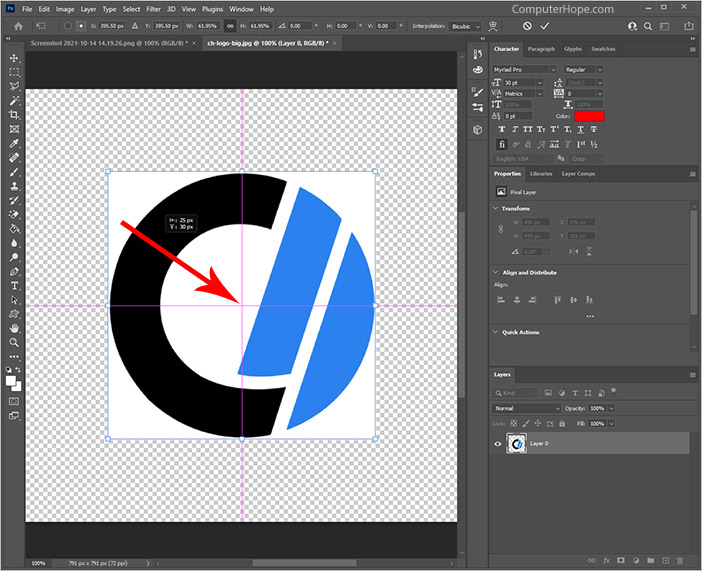
- Click-and-drag the image until you see the vertical and horizontal pink lines forming a cross, as shown in the image below. This lets you know the image is perfectly centered in the project’s canvas.

How to center an image using alignment tools
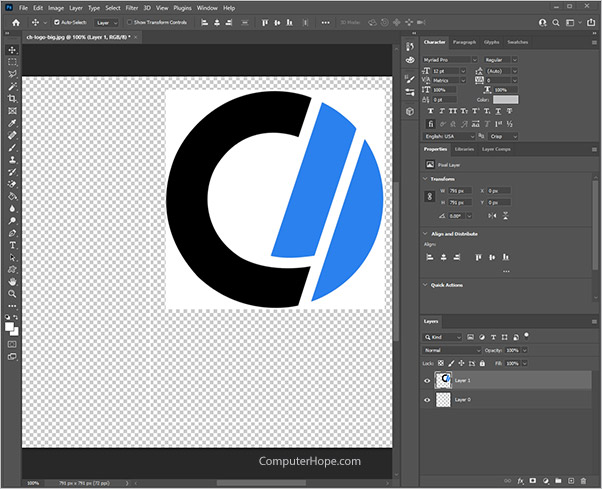
In the Move tool options at the top of the screen, there are alignment tools that assist you with aligning the image. For this example, the image is initially pasted in Photoshop off-center on the canvas. With the steps below, we show you how to center the image on the canvas.

- Open a project in Adobe Photoshop.
- Paste or create the image you want to center.
- Click the Move tool in the tool bar on the left side of the program window.

- Press the keyboard shortcut Ctrl+A to select all layers.
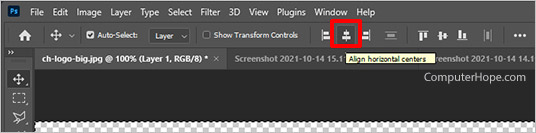
- Click the Align horizontal centers button in the menu bar. This moves the image horizontally, centering it left to right.


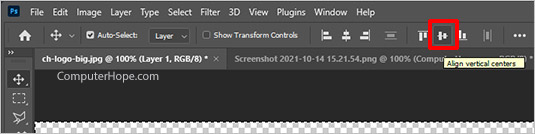
- Click the Align vertical centers button. This moves the image vertically, centering it up and down.


Your image is now centered on the Photoshop canvas.
Tip
If your images aren’t centering to the canvas by default, click the meatballs menu next to the alignment tools. Ensure the Align To: drop-down is set to Canvas.
