Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
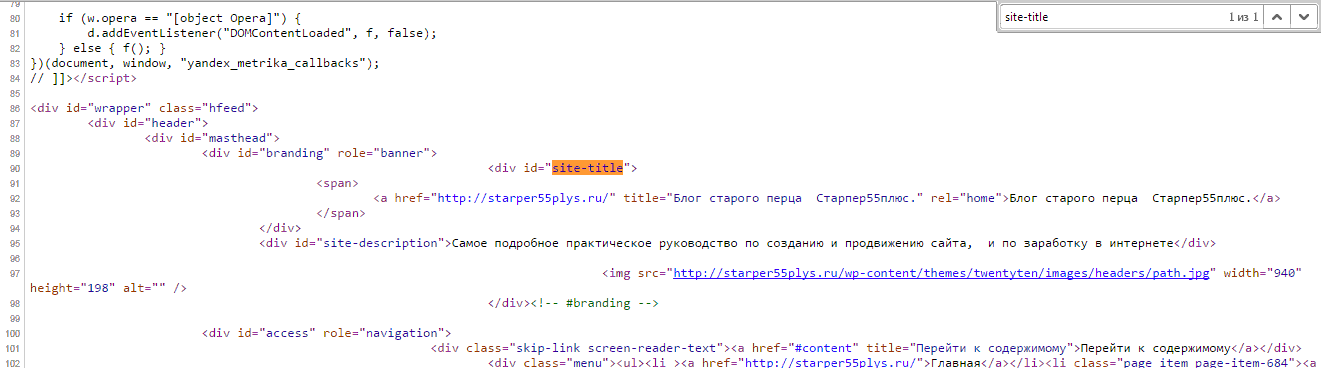
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.

Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
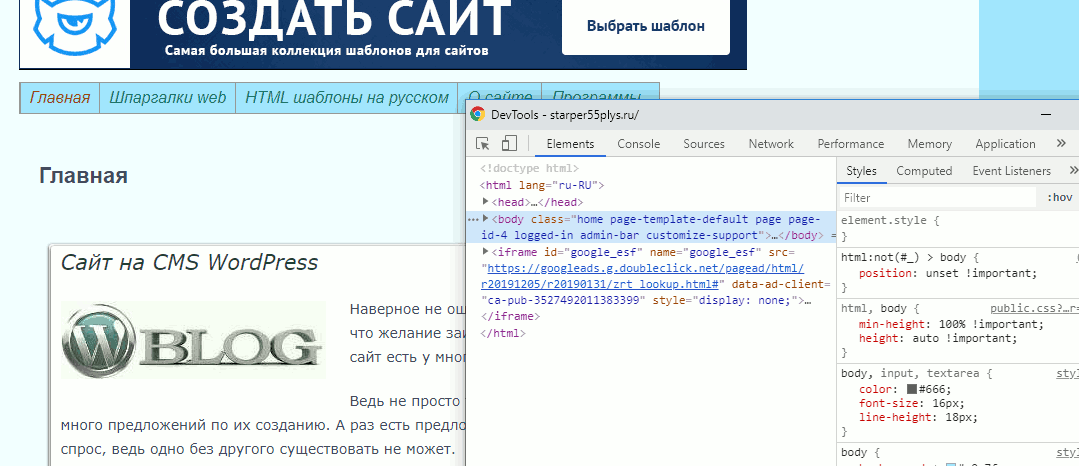
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав “Просмотреть код” или “Исследовать элемент”. В разных браузерах по разному.
Главное не выбирайте “Просмотреть код страницы”. Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.

Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
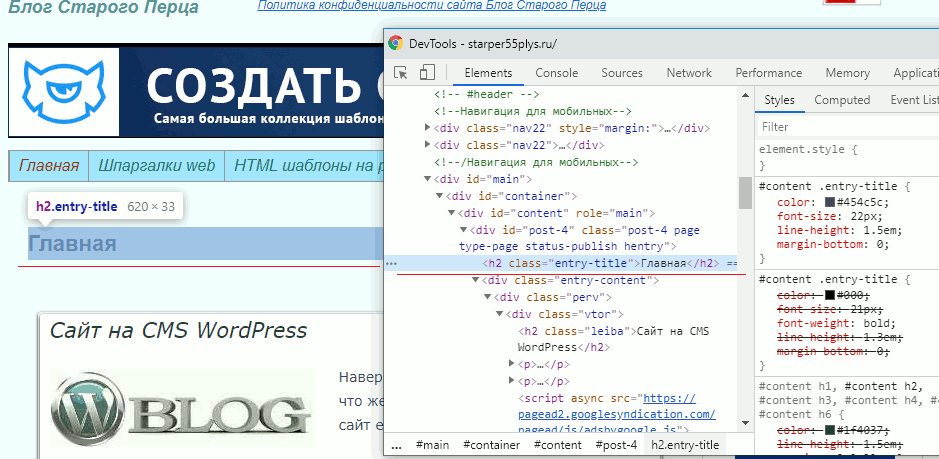
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.

Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.

Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить

Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Содержание статьи
- Панели поиска в браузерах
- Поиск текста в Google Chrome
- Поиск текста в Mozilla Firefox
- Поиск текста в Яндекс Браузере
Каждому юзеру приходится искать-либо на страницах сайтов. Это может быть не статья или новость целиком, а конкретный абзац или отрывок текста, где находится ключевое слово или фраза. Если на странице много текста, а нужен только кусок с искомым описанием, то юзаем поиск слов в браузере. Это функция, идентичная с поиском в Ворде, Экселе или PDF-редакторах.
Панели поиска в браузерах
В каждом браузере есть своя панель поиска. Чтобы вызвать ее, следует нажать Ctrl+F. Рассмотрим панели поиска таких браузеров как Хром, Firefox и Яндекс Браузер.
Поиск текста в Google Chrome
Открыть панель в Хроме можно другим способом, нажав на меню и выбрав функцию «Найти…».

Находясь на любой странице, набираем интересующее слово или фразу и нажимаем enter. Как видно на скриншоте, найденное слово подсвечено оранжевым. На панели указано количество найденных слов. С помощью стрелок осуществляется переход от одного результата к другому.

Поиск текста в Mozilla Firefox
В Firefox панель поиска более продвинутая и удобная. Обладает следующими опциями:
- подсветить все;
- с учетом регистра;
- только слова целиком.

«Подсветить все», как вы догадались, позволяет увидеть все нужные слова в документе.

Функция «С учетом регистра» придает поиску чувствительность к большим и маленьким буквам. Например, если вы напечатали слово «нефть», то есть слово с маленькой буквы, то в качестве совпадений варианты «Нефть» или «НЕФТЬ» учитываться не будут.

Поиск при помощи опции «Только слова целиком» отсеивает слова со склонениями и окончаниями. Вобъем персидское слово «нефт», чтобы проверить результат.

Поиск текста в Яндекс Браузере
Браузер Яндекса имеет аналогичную с Хромом панель поиска текста, однако обладает крутой лингвистической системой. Известно, что Яндекс как поисковик лучше любой другой системы понимает русский язык. Именно это преимущество дает пользователю возможность находить среди текста на странице нужный фрагмент или отдельные предложения с максимальным количеством вариантов. Алгоритм поиска текста учитывает падежи, склонения, число, род, часть речи.

Время на прочтение
8 мин
Количество просмотров 95K
Пару дней назад получил тестовое задание от компании на вакансию Front-end dev. Конечно же, задание состояло из нескольких пунктов. Но сейчас речь пойдет только об одном из них — организация поиска по странице. Т.е. банальный поиск по введенному в поле тексту (аналог Ctrl+F в браузере). Особенность задания была в том, что использование каких-либо JS фреймворков или библиотек запрещено. Все писать на родном native JavaScript.
(Для наглядности далее буду сопровождать всю статью скринами и кодом, чтоб мне и вам было понятнее, о чем речь в конкретный момент)
Поиск готового решения
Первая мысль: кто-то уже точно такое писал, надо нагуглить и скопипастить. Так я и сделал. За час я нашел два неплохих скрипта, которые по сути работали одинаково, но были написаны по-разному. Выбрал тот, в коде которого лучше разобрался и вставил к себе на старничку.
Если кому интересно, код брал тут.
Скрипт сразу заработал. Я думал, что вопрос решен, но как оказалось, не в обиду автору скрипта, в нем был огромный недостаток. Скрипт вел поиск по всему содержимому тега ... и, как вы уже наверное догадались, при поиске любого сочетания символов, которые напоминают тег или его атрибуты, ломалась вся страница HTML.
Почему скрипт работал некорректно?
Все просто. Скрипт работает следующим образом. Сперва в переменную записываем все содержимое тега body, затем ищем совпадения с регулярным выражением (задает пользователь при вводе в текстовое поле) и затем заменяем все совпадения на следующий код:
<span style="background-color: yellow;">...найденное совпадение...</span>
А затем заменяем текущий тег body на новый полученный. Разметка обновляется, меняются стили и на экране подсвечиваются желтым все найденные результаты.
Вы уже наверняка поняли, в чем проблема, но я все же объясню подробней. Представьте, что в поле поиска ввели слово «div». Как вы понимаете, внутри body есть множество других тегов, в том числе и div. И если мы всем к «div» применим стили, указанные выше, то это уже будет не блок, а непонятно что, так как конструкция ломается. В итоге после перезаписи разметки мы получим полностью сломанную веб-страницу. Выглядит это так.
Было до поиска:  Просмореть полностью
Просмореть полностью
Стало после поиска:  Просмореть полностью
Просмореть полностью
Как видите, страница полностью ломается. Короче говоря, скрипт оказался нерабочим, и я решил написать свой с нуля, чему и посвящается эта статья.
Итак пишем скрипт с нуля
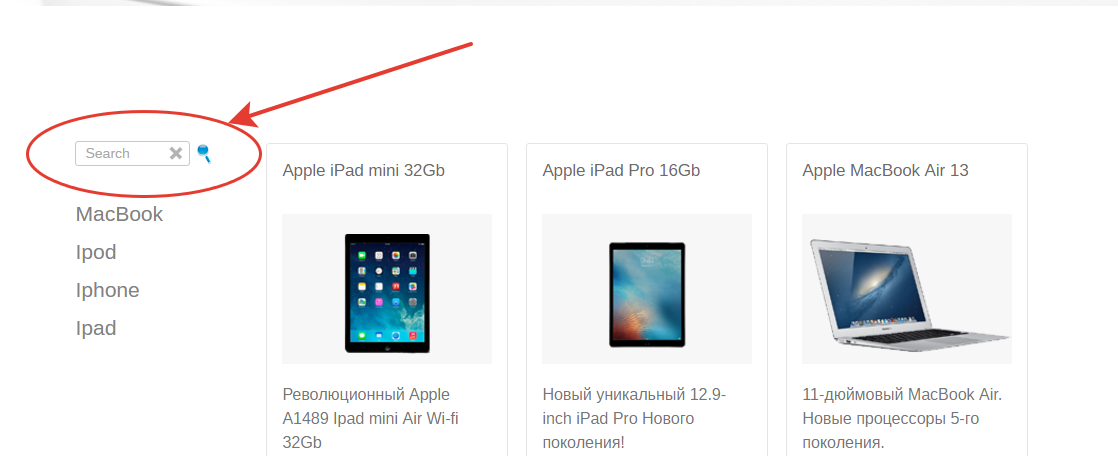
Как все у меня выглядит.

Сейчас нас интересует форма с поиском. Обвел ее красной линией.
Давайте немного разберемся. Я это реализовал следующим образом (пока чистый HTML). Форма с тремя тегами.
Первый — для ввода текста;
Второй — для для отмены поиска (снять выделение);
Третий — для поиска (выделить найденные результаты).
<form>
<input type="text" value="" placeholder="Search" autofocus>
<input type="button" value=" " title="Отменить поиск">
<input type="submit" value=" " title="Начать поиск">
</form>
Итак, у нас есть поле для ввода и 2 кнопки. JavaScript буду писать в файле js.js. Предпложим, что его вы уже создали и подключили.
Первое, что сделаем: пропишем вызовы функции при нажатии на кнопку поиска и кнопку отмены. Выглядеть будет так:
<form>
<input class="place_for_search" type="text" id="text-to-find" value="" placeholder="Search" autofocus>
<input class="button_for_turn_back" type="button" onclick="javascript: FindOnPage('text-to-find',false); return false;" value=" " title="Отменить поиск">
<input class="button_for_search" type="submit" onclick="javascript: FindOnPage('text-to-find',true); return false;" value=" " title="Начать поиск">
</form>
Давайте немного поясню что тут и зачем нужно.
Полю с текстом даем id=«text-to-find» (по этому id будем обращатсья к элементу из js).
Кнопке отмены даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,false); return false;»
— Тип: button
— При нажатии вызывается функция FindOnPage(‘text-to-find’,false); и передает id поля с текстом, false
Кнопке поиска даем такие атрибуты: type=«button» onclick=«javascript: FindOnPage(‘text-to-find’,true); return false;»
— Тип: submit (не кнопка потому, что тут можно юзать Enter после ввода в поле, а так можете и button использовать)
— При нажатии вызывается функция FindOnPage(‘text-to-find’,true); и передает id поля с текстом, true
Вы наверняка заметили еще 1 атрибут: true/false. Его будем использовать для определения, на какую именно кнопку нажали (отменить поиск или начать поиск). Если жмем на отмену, то передаем false. Если жмем на поиск, то передаем true.
Окей, двигаемся дальше. Переходим к JavaScript
Будем считать, что вы уже создали и подключили js файл к DOM.
Прежде, чем начнем писать код, давайте отвлечемся и сперва обсудим, как все должно работать. Т.е. по сути пропишем план действий. Итак, нам надо, чтоб при вводе текста в поле шел поиск по странице, но нельзя затрагивать теги и атрибуты. Т.е. только текстовые объекты. Как этого достичь — уверен есть много способов. Но сейчас будем использовать регулярные выражения.
Итак, следующее регулярное выражение будет искать только текст след. вида: “>… текст…<“. Т.е. будет проходить поиск только текстовых объектов, в то время, как теги и атрибуты будут оставаться нетронутыми.
/>(.*?)</g
Так мы будем находить нужные части кода, которые будем парсить и искать совпадения с текстом, который ввел пользователь. Затем будем добавлять стили найденным объектам и после этого заменять html — код на новый.
Приступим. Сперва переменные, которые нам понадобятся.
var input,search,pr,result,result_arr, locale_HTML, result_store;
//input - принимаем текст, который ввел пользователь
//search - делаем из строки регулярное выражение
//pr - сохраняем в нее текущий <body></body>
//result - выборка текста из pr (т.е. отсекаем теги и атрибуты)
//result_arr - аналог pr, но со стилями для подсветки
//locale_HTML - оригинал <body></body> который менять не будем, используем для обнуления стилей
И сразу определим locale_HTML значение независимо от того, ищем мы что-то или нет. Это нужно, чтоб сразу сохранить оригинал страницы и иметь взможность обнулять стили.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
Ок, теперь уже стоит создать функцию, которая вызывается у нас из DOM. Сразу прикинем, что внутри у нас должны быть 2 функции, каждая из которых срабатывает в зависимости от нажатой кнопки. Ведь мы либо проводим поиск, либо обнуляем его. И контроллируется это атрибутом true/false, как вы помните. Так же надо понимать, что при повторном поиске прежние стили должны обнуляться. Таким образом получим следующее:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Ок, часть логики реализована, двигаемся дальше. Необходимо проверять полученное слово на количество символов. Ведь зачем нам искать 1 букву/символ. В общем, я решил эту возможность ограничить 3+ символа.
Итак, сперва приниамем значение, которое ввел пользователь, и, в зависимости от его длины, выполняем либо основную функцию поиска, либо функцию вывода предупреждения и обнуления. Выглядеть будет так:
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
//выполняем поиск
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Сейчас поясню этот участок кода. Единственное, что могло стать не ясно — вот эта строка:
function FindOnPageBack() { document.body.innerHTML = locale_HTML; }
Тут все просто: метод innerHTML возвращает html код объекта. В данном случае мы просто заменяем текущий body на оригинальный, который мы сохранили при загрузке всей страницы.
Двигаемся дальше. Даем значения основным переменным.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
Итак, на данном этапе у нас уже есть основные переменные и значения. Теперь надо придать нужным участкам кода стили с выделенным фоном. Т.е. проверка выбранного текста на регулярное выражение (по сути мы выбранный регулярным выражением текст снова парсим регулярным выражением). Для этого надо из введенного текста сделать регулярное выражение (сделали), а затем выполнить метод, переданный в виде такста. Тут нам поможет метод eval().
В общем, после того, как мы заменим текст и получим результат со стилями, надо текущий html заменить на полученный. Делаем.
var input,search,pr,result,result_arr, locale_HTML, result_store;
locale_HTML = document.body.innerHTML; // сохраняем в переменную весь body (Исходный)
function FindOnPage(name, status) {
input = document.getElementById(name).value; //получаем значение из поля в html
if(input.length<3&&status==true) {
alert('Для поиска вы должны ввести три или более символов');
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
}
if(input.length>=3)
{
function FindOnPageGo() {
search = '/'+input+'/g'; //делаем из строки регуярное выражение
pr = document.body.innerHTML; // сохраняем в переменную весь body
result = pr.match(/>(.*?)</g); //отсекаем все теги и получаем только текст
result_arr = []; //в этом массиве будем хранить результат работы (подсветку)
for(var i=0; i<result.length;i++) {
result_arr[i] = result[i].replace(eval(search), '<span style="background-color:yellow;">'+input+'</span>'); //находим нужные элементы, задаем стиль и сохраняем в новый массив
}
for(var i=0; i<result.length;i++) {
pr=pr.replace(result[i],result_arr[i]) //заменяем в переменной с html текст на новый из новогом ассива
}
document.body.innerHTML = pr; //заменяем html код
}
}
function FindOnPageBack() { document.body.innerHTML = locale_HTML; } //обнуляем стили
if(status) { FindOnPageBack(); FindOnPageGo(); } //чистим прошлое и Выделяем найденное
if(!status) { FindOnPageBack(); } //Снимаем выделение
}
По сути все готово, и скрипт уже работает. Но добавим еще пару деталей для красоты.
1) Обрежем пробелы у текста, который вводит пользователь. Вставляем этот код:
input = numer.replace(/^s+/g,'');
input = numer.replace(/[ ]{1,}/g,' ');
После этой строки:
input = document.getElementById(name).value; //получаем значение из поля в html
2) Сделаем проверку на совпадения (если совпадений не найдено — сообщим об этом). Этот код вставляем внутрь функции function FindOnPageGo() после переменных.
var warning = true;
for(var i=0;i<result.length;i++) {
if(result[i].match(eval(search))!=null) {
warning = false;
}
}
if(warning == true) {
alert('Не найдено ни одного совпадения');
}
Посмотреть исходник можно тут.
Скачать исходник можно тут.
Теперь все. Конечно, можно добавить скролл к первому найденному результату, живой поиск ajax, да и вообще улучшать можно бесконечно. Сейчас это довольно примитивный поиск по сайту. Целью статьи было помочь новичкам, если возникет такой же вопрос как у меня. Ведь простого готового решения я не нашел.
P.S.: для корректной работы необходимо убрать переносы текста в html документе в тех местах, где есть обычный текст между тегами.
Например, вместо
<p> бла бла бла
</p>
Надо
<p> бла бла бла </p>
Это не принципиально, можно от этих переносов избаляться автоматически на сервисе, но может подскажете заодно, как это пофиксить, если поймете раньше меня.
Также, если кто писал подобное, но с живым поиском, поделитесь исходником, будет интересно разобрать.
Буду рад выслушать конструкнтиную критику, мнения, может, рекомендации.
На днях дописал немного код, сделал живой поиск по странице. Так, что вопрос снят. Код HTML не менялся. JS можете посмотреть тут.
Поиск ведется по тегам с классом «place_for_live_search». Так что для того, чтоб алгоритм парсил нужный контент, добавляем класс и готово.
Самый простой способ выполнить поиск на странице в браузере — комбинация клавиш, позволяющие быстро вызвать интересующий инструмент. С помощью такого метода можно в течение двух-трех секунд найти требуемый текст на странице или отыскать определенное слово. Это удобно, когда у пользователя перед глазами большой объем информации, а поиск необходимо осуществить в сжатые сроки.
Горячие клавиши для поиска на странице для браузеров
Лучший помощники в вопросе поиска в браузере — горячие клавиши. С их помощью можно быстро решить поставленную задачу, не прибегая к сбору требуемой информации через настройки или иными доступным способами. Рассмотрим решения для популярных веб-обозревателей.
Internet Explorer
Пользователи Internet Explorer могут выполнить поиск по тексту с помощью комбинации клавиш Ctrl+ F. В появившемся окне необходимо ввести интересующую фразу, букву или словосочетание.
Google Chrome
Зная комбинацию клавиш, можно осуществить быстрый поиск текста в браузере на странице. Это актуально для всех веб-проводников, в том числе Google Chrome. Чтобы найти какую-либо информацию на страничке, необходимо нажать комбинацию клавиш Ctrl+F.

Mozilla Firefox
Для поиска какой-либо информации на странице жмите комбинацию клавиш Ctrl+F. В нижней части веб-обозревателя появляется поисковая строка. В нее можно ввести фразу или предложение, которое будет подсвечено в тексте на странице. Если необходимо найти ссылку через панель быстрого поиска, нужно войти в упомянутую панель, прописать символ в виде одиночной кавычки и нажать комбинацию клавиш Ctrl+G.
Opera
Теперь рассмотрим особенности поиска на странице в браузере Опера (сочетание клавиш). Для нахождения нужной информации необходимо нажать на Ctrl+F. Чтобы найти следующее значение, используется комбинация клавиш Ctrl+G, а предыдущее — Ctrl+Shift+G.

Yandex
Для поиска какой-либо информации через браузер Яндекс, необходимо нажать комбинацию клавиш Ctrl+F. После этого появляется окно, с помощью которого осуществляется поиск слова или фразы. При вводе система находит все слова с одинаковым или похожим корнем. Чтобы увидеть точные совпадения по запросу, нужно поставить отметку в поле «Точное совпадение».
Safari
Теперь рассмотрим, как открыть в браузере Сафари поиск по словам на странице. Для решения задачи жмите на комбинацию клавиш Command+F. В этом случае появляется окно, в которое нужно ввести искомое слово или словосочетание. Для перехода к следующему вхождению жмите на кнопку Далее с левой стороны.

Промежуточный вывод
Как видно из рассмотренной выше информации, в большинстве веб-проводников комбинации клавиш для вызова поиска идентична. После появления поискового окна необходимо прописать слово или нужную фразу, а далее перемещаться между подсвеченными элементами. Принципы управления немного отличаются в зависимости от программы, но в целом ситуация похожа для всех программ.
Как найти слова или фразы через настройки в разных браузерах?
Если под рукой нет информации по комбинациям клавиш, нужно знать, как включить поиск в браузере по словам через меню. Здесь также имеются свои особенности для каждого из веб-проводников.
Google Chrome
Чтобы осуществить поиск какого-либо слова или фразы на странице, можно использовать комбинацию клавиш (об этом мы говорили выше) или воспользоваться функцией меню. Для поиска на странице сделайте такие шаги:
- откройте Гугл Хром;
- жмите значок Еще (три точки справа вверху);
- выберите раздел Найти;

- введите запрос и жмите на Ввод;
- совпадения отображаются желтой заливкой (в случае прокрутки страницы эта особенность сохраняется).

Если нужно в браузере открыть строку поиска, найти картинку или фразу, сделайте такие шаги:
- откройте веб-проводник;
- выделите фразу, слово или картинку;
- жмите на выделенную область правой кнопкой мышки;
- осуществите поиск по умолчанию (выберите Найти в Гугл или Найти это изображение).

Применение этих инструментов позволяет быстро отыскать требуемые сведения.
Обратите внимание, что искать можно таким образом и в обычной вкладе и перейдя в режим инкогнито в Хроме.
Mozilla Firefox
Чтобы в браузере найти слово или фразу, можно задействовать комбинацию клавиш (об этом упоминалось выше) или использовать функционал меню. Для поиска текста сделайте следующее:
- жмите на три горизонтальные полоски;
- кликните на ссылку Найти на этой странице;
- введите поисковую фразу в появившееся поле (система сразу подсвечивает искомые варианты);
- выберите одно из доступных действий — Х (Закрыть поисковую панель), Следующее или Предыдущее (стрелки), Подсветить все (указываются интересующие вхождения), С учетом регистра (поиск становится чувствительным к регистру) или Только слова целиком (указывается те варианты, которые полностью соответствуют заданным).
Если браузер не находит ни одного варианта, он выдает ответ Фраза не найдена.
Выше мы рассмотрели, как найти нужный текст на странице в браузере Mozilla Firefox. Но бывают ситуации, когда требуется отыскать только ссылку на странице. В таком случае сделайте следующее:
- наберите символ одиночной кавычки, которая открывает панель быстрого поиска ссылок;
- укажите нужную фразу в поле Быстрый поиск (выбирается первая ссылка, содержащая нужную фразу);
- жмите комбинацию клавиш Ctrl+G для подсветки очередной ссылки с поисковой фразы.
Чтобы закрыть указанную панель, выждите некоторое время, а после жмите на кнопку Esc на клавиатуре или жмите на любое место в браузере.
Возможности Firefox позволяют осуществлять поиск на странице в браузере по мере набора фразы. Здесь комбинация клавиш не предусмотрена, но можно использовать внутренние возможности веб-проводника. Для начала нужно включить эту функцию. Сделайте следующее:
- жмите на три горизонтальные полоски и выберите Настройки;
- войдите в панель Общие;
- перейдите к Просмотру сайтов;
- поставьте отметку в поле Искать текст на странице по мере набора;
- закройте страничку.
Теперь рассмотрим, как искать в браузере по словам в процессе ввода. Для этого:
- наберите поисковую фразу при просмотре сайта;
- обратите внимание, что первое совпадение выделится;
- жмите Ctrl+G для получения следующего совпадения.
Закрытие строки поиска происходит по рассмотренному выше принципу — путем нажатия F3 или комбинации клавиш Ctrl+G.
Opera
Если нужно что-то найти на странице, которая открыта в Опере, можно воспользоваться комбинацией клавиш или кликнуть на значок «О» слева вверху. Во втором случае появится список разделов, в котором необходимо выбрать Найти. Появится поле, куда нужно ввести слово или фразу для поиска. По мере ввода система сразу осуществляет поиск, показывает число совпадений и подсвечивает их. Для перемещения между выявленными словами необходимо нажимать стрелочки влево или вправо.
Yandex
Иногда бывают ситуации, когда нужен поиск по буквам, словам или фразам в браузере Yandex. В таком случае также можно воспользоваться комбинацией клавиш или встроенными возможностями. Сделайте такие шаги:
- жмите на три горизонтальные полоски;
- войдите в раздел Дополнительно;
- выберите Найти.

В появившемся поле введите информацию, которую нужно отыскать. Если не устанавливать дополнительные настройки, система находит грамматические формы искомого слова. Для получения точного совпадения нужно поставить отметку в соответствующем поле. Браузер Яндекс может переключать раскладку поискового запроса в автоматическом режиме. Если он не выполняет этих действий, сделайте следующее:
- жмите на три горизонтальные полоски;
- войдите в Настройки;

- перейдите в Инструменты;
- жмите на Поиск на странице;
- проверьте факт включения интересующей опции (поиск набранного запроса в другой раскладке, если поиск не дал результатов).

Safari
В этом браузере доступна опция умного поиска. Достаточно ввести одну или несколько букв в специальном поле, чтобы система отыскала нужные фрагменты.
Итоги
Владея рассмотренными знаниями, можно скачать любой браузер и выполнить поиск нужного слова на странице. Наиболее удобный путь — использование комбинации клавиш, но при желании всегда можно использовать внутренние возможности веб-проводника.
Отличного Вам дня!
Вы часами пытались найти строку кода на своем сайте WordPress? Это может быть неприятно, если после тщательного ручного поиска вы не добьетесь успеха. Попробуйте некоторые из бесплатных инструментов, которые сделают задачу проще и точнее.
Иногда случается, что вы добавили код настройки и теперь не можете его отследить. Другая возможность заключается в том, что вы внесли много изменений на свой сайт. Это может включать в себя фрагмент кода с ошибками, который не является ошибочным, но может давать нежелательный результат. После нескольких дней добавления этого кода, когда вы поймете, что результат не такой, как ожидалось, вы можете захотеть его изменить. Затем вам нужно будет отследить источник и исправить его. Теперь вы не можете найти строку кода на своем веб-сайте. Ручной поиск может работать, а может и не работать постоянно. В этой статье, здесь Templatetoaster WordPress сайте застройщика, мы рассмотрим несколько простых в использовании методов для автоматизации процесса, чтобы найти строку кода в веб – сайте.
Ручные методы поиска строк кода
1. Найдите строку кода на веб-сайте с помощью PHP / текстового редактора.
Вы можете использовать любой текстовый редактор, например Notepad ++, чтобы использовать расширенные функции поиска. Notepad ++ – лучший и самый популярный редактор файлов PHP, работающий как для Windows, так и для Mac. После того, как вы скачали файлы PHP WordPress, вы можете использовать Notepad ++, чтобы найти строку кода в файле веб-сайта.
Если вам известен файл, в котором отображается ошибка, вы можете просто загрузить этот файл и найти в нем код. Вы также можете искать строки кода в своем каталоге WordPress, используя расширенные функции поиска редактора.
2. Найдите строку кода на веб-сайте в системах Unix / Linux / MacOS
Команда grep позволяет искать текстовые шаблоны в файле. Используйте вариант использования приведенной ниже команды, чтобы найти строку кода в файлах вашего веб-сайта для сервера Linux / Unix. Прежде всего, вам необходимо войти на сервер через терминал с помощью Putty или Bitvise. Перейдите в каталог установки WordPress и выполните команду ниже:
grep $search-term file.phpПримечание: вам может потребоваться ssh-доступ к веб-серверу, если вы не являетесь администратором.
3. Поиск по строке кода на веб-сайте на компьютерах с Windows
В Windows вы можете установить Cygwin, а затем использовать grep для поиска определенного текста или текста, соответствующего регулярным выражениям. Вы также можете использовать команду findstr для поиска файлов, содержащих строки кода, которые точно соответствуют указанной строке или соответствуют регулярному выражению.
Автоматические инструменты для поиска строк кода
Утилиты и инструменты, такие как Agent Ransack, позволяют найти строку кода в файлах веб-сайта. Сначала вам нужно загрузить файлы кода веб-сайта на локальный компьютер, а затем запустить инструмент для загруженных файлов.
Агент Рэнсак
Agent Ransack – это инструмент для быстрого и эффективного поиска файлов с определенным текстом. Это позволяет искать в содержимом файлов код или текст. Агент Ransack отображает текстовые результаты, и вы можете просматривать результаты, не открывая каждый файл. Agent Ransack также предоставляет мастер для построения регулярных выражений, которые создают более сложные поисковые запросы.
С помощью Agent Ransack вы можете указать выражение имени файла для поиска, строку кода для поиска и каталог для поиска. Вы также можете искать двоичные файлы, но не файлы .zip или другие архивы.
Agent Ransack или FileLocator Lite (для корпоративных сред) – это «облегченная» версия инструмента FileLocator Pro, которая хорошо работает для новичков. Для опытных программистов, которым требуется расширенный поиск большего количества файлов, FileLocator Pro предоставляет дополнительные функции.
Альтернативные варианты для Agent Ransack
Давайте теперь рассмотрим некоторые другие популярные и бесплатные альтернативы Agent Ransack для Windows, Linux, Mac, BSD, Self-Hosted и других сред. Вы можете попробовать эти утилиты для поиска строк кода в файлах вашего сайта.
1. DocFetcher
Портативное настольное приложение для поиска с открытым исходным кодом. Вы можете использовать этот инструмент для поиска содержимого файлов, чтобы найти строку кода на веб-сайте, который вы ищете.
2. FileSearchy
Это служебная программа для поиска файлов, обеспечивающая эффективный поиск по содержимому файла. Он выделяет найденный текст в содержимом файла.
3. Восстановить
Позволяет искать содержимое ваших файлов, как поисковая система. Вы можете быстро искать в больших объемах данных с помощью поискового индекса. Regain незаметно просматривает файлы или веб-страницы, извлекая весь текст и добавляя его в индекс интеллектуального поиска. Вы можете сразу же получить результаты поиска по своей неотслеживаемой строке кода.
4. AstroGrep
Утилита поиска файлов с графическим интерфейсом пользователя Microsoft Windows, которую можно использовать для поиска совпадений регулярного выражения в исходном коде. Вы можете использовать это, чтобы найти совпадающие строки кода в файлах вашего веб-сайта.
5. SearchMonkey
Это поисковая система в реальном времени для отображения совпадений регулярных выражений в содержимом файлов и в нескольких каталогах.
6. SearchMyFiles
Это точный вариант поиска Windows, который позволяет легко искать файлы по содержимому файла, которое может быть текстовым или двоичным.
Строки поиска на HTML-сайтах

Веб-сайт может содержать код HTML, Javascript и CSS. Возможно, вы захотите найти строку кода в исходном коде своего веб-сайта. Каждый браузер позволяет вам просматривать источник просматриваемого веб-сайта. Вы можете щелкнуть правой кнопкой мыши «Просмотр источника страницы», чтобы открыть исходный код страницы. Вы можете найти строку кода в исходном коде с помощью инструментов, предоставляемых браузером.
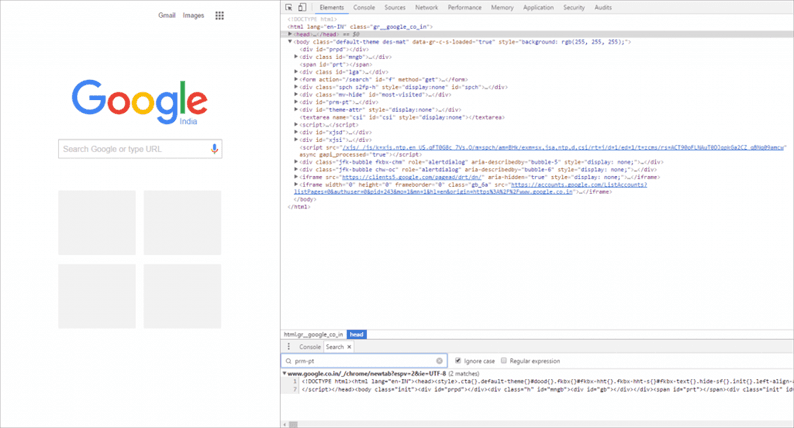
Вы также можете выполнять поиск по всем ресурсам веб-сайта, таким как HTML, CSS, JavaScript и т.д. В случае браузера Chrome вы можете использовать инструменты разработчика для выполнения поиска. На любой панели откройте панель поиска (Win: Ctrl + Shift + f, Mac: Cmd + Opt + f). Введите строку кода или имя класса для поиска на текущей HTML-странице. Все результаты поиска с номерами строк будут отображены на панели.
Плагины WordPress для поиска строки кода на веб-сайте
Иногда при создании веб-сайта вы можете застрять, пытаясь выяснить, какой шаблон используется на конкретной странице. Вы можете поискать строки кода на страницах своего веб-сайта. Могут быть фрагменты неотслеживаемого текста, исходный код которых невозможно. Есть несколько доступных плагинов WordPress, которые помогут вам с этими проблемами.
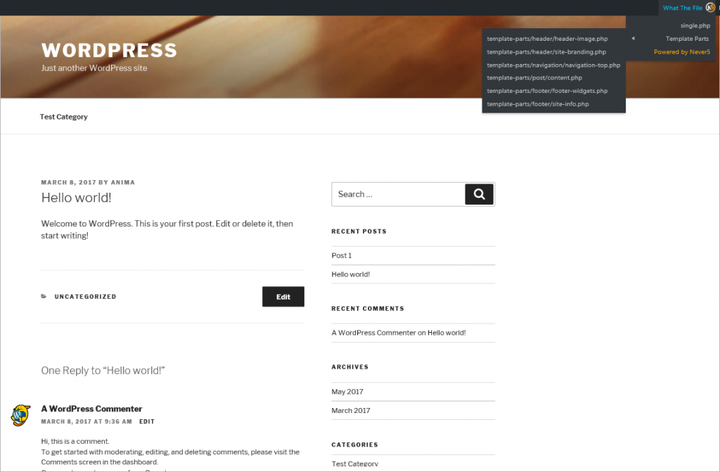
1. Что за файл

Плагин «What The File» позволяет добавить на панель инструментов параметр, отображающий файл и шаблоны, используемые для отображения просматриваемой в данный момент страницы. Вы можете напрямую просматривать, находить строку кода на веб-сайте и редактировать файл через редактор темы. Затем вы можете искать строки кода внутри этих файлов.

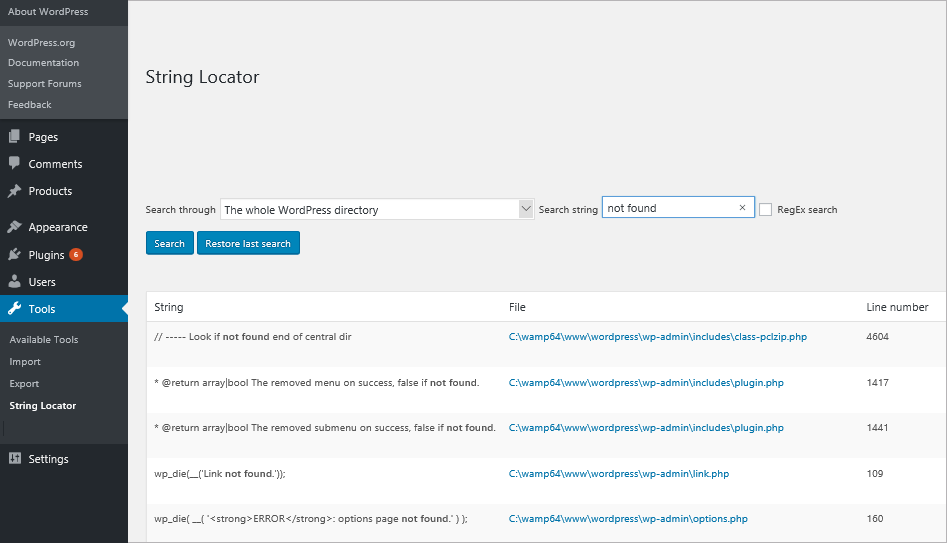
2. Локатор строк

При работе с темами и плагинами вы можете увидеть фрагмент текста, который выглядит так, как будто он жестко закодирован в файлах. Возможно, вам придется изменить его, но вы не можете найти строку кода в файлах темы. С помощью плагина «String Locator» вы можете искать темы, плагины или основные файлы WordPress. Плагин представляет результаты в виде списка файлов, совпадающего текста и строки файла, который соответствовал поиску.

Вывод
Поиск, ручной или автоматический, не всегда может дать вам наилучшие результаты. Вы можете бесконечно пытаться найти строку кода на веб-сайте вручную, но это приведет к разочарованию только в том случае, если поисковый контент большой. Автоматические инструменты, утилиты и плагины WordPress помогут значительно сократить усилия, но при этом будут более точными. Инструмент TemplateToaster для создания веб-сайтов также прост в использовании. TemplateToaster, программа для веб-дизайна, поддерживает все плагины WordPress и помогает создавать расширенные темы и шаблоны страниц. Он не требует кодирования и автоматически генерирует код. С помощью конструктора веб- сайтов TemplateToaster и конструктора тем WordPress вам больше не нужно будет самостоятельно создавать, искать и устранять неполадки любого кода настройки.
Источник записи: https://blog.templatetoaster.com
