I want to position a DIV in a specific coordinates ? How can I do that using Javascript ?
Curtis
101k65 gold badges269 silver badges351 bronze badges
asked Jul 23, 2011 at 19:59
Script its left and top properties as the number of pixels from the left edge and top edge respectively. It must have position: absolute;
var d = document.getElementById('yourDivId');
d.style.position = "absolute";
d.style.left = x_pos+'px';
d.style.top = y_pos+'px';
Or do it as a function so you can attach it to an event like onmousedown
function placeDiv(x_pos, y_pos) {
var d = document.getElementById('yourDivId');
d.style.position = "absolute";
d.style.left = x_pos+'px';
d.style.top = y_pos+'px';
}
allegutta
5,61710 gold badges37 silver badges56 bronze badges
answered Jul 23, 2011 at 20:01
Michael BerkowskiMichael Berkowski
266k46 gold badges442 silver badges389 bronze badges
5
You don’t have to use Javascript to do this.
Using plain-old css:
div.blah {
position:absolute;
top: 0; /*[wherever you want it]*/
left:0; /*[wherever you want it]*/
}
If you feel you must use javascript, or are trying to do this dynamically
Using JQuery, this affects all divs of class “blah”:
var blahclass = $('.blah');
blahclass.css('position', 'absolute');
blahclass.css('top', 0); //or wherever you want it
blahclass.css('left', 0); //or wherever you want it
Alternatively, if you must use regular old-javascript you can grab by id
var domElement = document.getElementById('myElement');// don't go to to DOM every time you need it. Instead store in a variable and manipulate.
domElement.style.position = "absolute";
domElement.style.top = 0; //or whatever
domElement.style.left = 0; // or whatever
answered Jul 23, 2011 at 20:01
davedave
12.3k10 gold badges42 silver badges58 bronze badges
2
well it depends if all you want is to position a div and then nothing else, you don’t need to use java script for that. You can achieve this by CSS only. What matters is relative to what container you want to position your div, if you want to position it relative to document body then your div must be positioned absolute and its container must not be positioned relatively or absolutely, in that case your div will be positioned relative to the container.
Otherwise with Jquery if you want to position an element relative to document you can use offset() method.
$(".mydiv").offset({ top: 10, left: 30 });
if relative to offset parent position the parent relative or absolute. then use following…
var pos = $('.parent').offset();
var top = pos.top + 'no of pixel you want to give the mydiv from top relative to parent';
var left = pos.left + 'no of pixel you want to give the mydiv from left relative to parent';
$('.mydiv').css({
position:'absolute',
top:top,
left:left
});
Preview
35.1k10 gold badges91 silver badges112 bronze badges
answered Jul 23, 2011 at 20:27
EhteshamEhtesham
2,9671 gold badge17 silver badges20 bronze badges
0
Here is a properly described article and also a sample with code.
JS coordinates
As per requirement. below is code which is posted at last in that article.
Need to call getOffset function and pass html element which returns its top and left values.
function getOffsetSum(elem) {
var top=0, left=0
while(elem) {
top = top + parseInt(elem.offsetTop)
left = left + parseInt(elem.offsetLeft)
elem = elem.offsetParent
}
return {top: top, left: left}
}
function getOffsetRect(elem) {
var box = elem.getBoundingClientRect()
var body = document.body
var docElem = document.documentElement
var scrollTop = window.pageYOffset || docElem.scrollTop || body.scrollTop
var scrollLeft = window.pageXOffset || docElem.scrollLeft || body.scrollLeft
var clientTop = docElem.clientTop || body.clientTop || 0
var clientLeft = docElem.clientLeft || body.clientLeft || 0
var top = box.top + scrollTop - clientTop
var left = box.left + scrollLeft - clientLeft
return { top: Math.round(top), left: Math.round(left) }
}
function getOffset(elem) {
if (elem.getBoundingClientRect) {
return getOffsetRect(elem)
} else {
return getOffsetSum(elem)
}
}
answered Feb 2, 2017 at 11:47
Sanket PatelSanket Patel
1,12014 silver badges25 bronze badges
You can also use position fixed css property.
<!-- html code -->
<div class="box" id="myElement"></div>
/* css code */
.box {
position: fixed;
}
// js code
document.getElementById('myElement').style.top = 0; //or whatever
document.getElementById('myElement').style.left = 0; // or whatever
answered Apr 15, 2015 at 6:14
Pankaj BishtPankaj Bisht
9461 gold badge8 silver badges27 bronze badges
To set the content of a div you can use the following:
document.getElementById(id).style.top = "0px";
document.getElementById(id).style.left = "0px";
Exists other good alternatives in jQuery
answered Sep 13, 2021 at 17:21
I cribbed this and added the ‘px’;
Works very well.
function getOffset(el) {
el = el.getBoundingClientRect();
return {
left: (el.right + window.scrollX ) +'px',
top: (el.top + window.scrollY ) +'px'
}
}
to call: //Gets it to the right side
el.style.top = getOffset(othis).top ;
el.style.left = getOffset(othis).left ;
answered Nov 2, 2017 at 0:10
GreggoGreggo
511 silver badge2 bronze badges
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
Given an HTML document, The task is to position an <div> at specific coordinates on the web page using JavaScript. we’re going to discuss a few techniques.
Approach:
- First setting the style.position property of the element.
- Then set the style.top, style.left properties of the element, which we want to position.
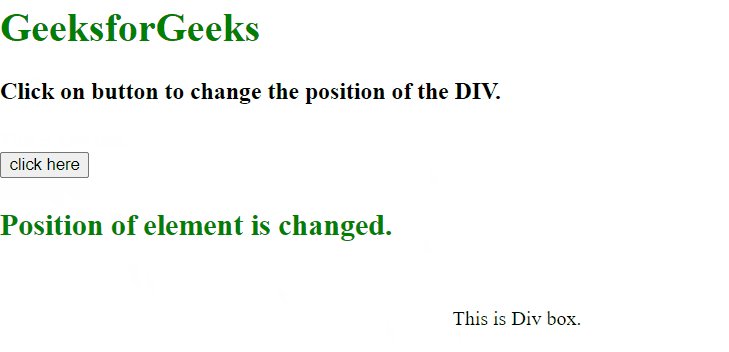
Example 1: In this example, the DIV is positioned at the end of the document.
html
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style="font-size: 19px;
font-weight: bold;">
</p>
<div id="GFG_DIV">
This is Div box.
</div>
<br>
<button onClick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN" style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById(
"GFG_UP");
var el_down =
document.getElementById(
"GFG_DOWN");
el_up.innerHTML =
"Click on button to change"+
" the position of the DIV.";
function GFG_Fun() {
var x = 370;
var y = 250;
var el = document.getElementById('GFG_DIV');
el.style.position = "absolute";
el.style.left = x + 'px';
el.style.top = y + 'px';
el_down.innerHTML =
"Position of element is changed.";
}
</script>
Output:
Position a div at specific coordinates
Example 2: In this example, the DIV is positioned at the top-left corner of the document.
html
<style>
#GFG_DIV {
background: green;
height: 50px;
width: 80px;
margin: 0 auto;
color: white;
}
</style>
id="body">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<p id="GFG_UP" style="font-size: 19px;
font-weight: bold;">
</p>
<div id="GFG_DIV">
This is Div box.
</div>
<br>
<button onClick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN" style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
el_up.innerHTML =
"Click on button to change the position of the DIV.";
function GFG_Fun() {
var x = 0;
var y = 0;
var el = document.getElementById('GFG_DIV');
el.style.position = "absolute";
el.style.left = x + 'px';
el.style.top = y + 'px';
el_down.innerHTML = "Position of element is changed.";
}
</script>
Output:
Position a div at specific coordinates
Last Updated :
19 Jan, 2023
Like Article
Save Article
I need to draw a plan of the hall on a site. The hall is drawn in a third-party program. The program gives me a plan of the hall in the form of coordinates of each place:
Row Place X Y Widht Height
1 1 10 10 35 35
The plan in a editor looks like:
I have the following code to draw in the View:
@foreach (var plan in Model.HallPlans)
{
<div class="place" style="left:@(plan.X)px; top:@(plan.Y)px; height: @(plan.Height)px; width:@(plan.Width)px">@plan.Seat</div>
}
This code generate the following:
I want to reduce the size of div block, for example twice. If I divide Height and Width by 2 then it looks like:
The size of first three rows such as I wanted, but wide place in four row looks not properly(not till the end of the row.). How to correct?. And, How can I reduce the space between div ?
PS. some css:
div.place {
display: block;
text-indent: -9999px;
margin: 0 0 1px 1px;
position:absolute;
float: left;
border-radius: 2px 2px 2px 2px;
-moz-border-radius: 2px 2px 2px 2px;
}
Thanks and sorry for my english.
28.12.2019JavaScript, Веб-технологии
В заданном HTML-документе задача состоит в том, чтобы расположить <div> в определенных координатах на веб-странице с помощью JavaScript. мы собираемся обсудить несколько методов.
Подходить:
- Сначала установите свойство style.position для элемента.
- Затем установите свойства style.top, style.left элемента, который мы хотим позиционировать.
Пример 1: В этом примере DIV располагается в конце документа.
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript
| Position a DIV in a specific coordinates.
</title>
<style>
#GFG_DIV {
background: green;
height: 100px;
width: 200px;
margin: 0 auto;
color: white;
}
</style>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size: 19px;
font-weight: bold;">
</p>
<div id="GFG_DIV">
This is Div box.
</div>
<br>
<button onClick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"
style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById(
"GFG_UP");
var el_down =
document.getElementById(
"GFG_DOWN");
el_up.innerHTML =
"Click on button to change"+
" the position of the DIV.";
function GFG_Fun() {
var x = 370;
var y = 250;
var el = document.getElementById('GFG_DIV');
el.style.position = "absolute";
el.style.left = x + 'px';
el.style.top = y + 'px';
el_down.innerHTML =
"Position of element is changed.";
}
</script>
</body>
</html>
Выход:
Пример 2. В этом примере DIV расположен в верхнем левом углу документа.
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript |
Position a DIV in a specific coordinates.
</title>
<style>
#GFG_DIV {
background: green;
height: 50px;
width: 80px;
margin: 0 auto;
color: white;
}
</style>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size: 19px;
font-weight: bold;">
</p>
<div id="GFG_DIV">
This is Div box.
</div>
<br>
<button onClick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"
style="color: green;
font-size: 24px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
el_up.innerHTML =
"Click on button to change the position of the DIV.";
function GFG_Fun() {
var x = 0;
var y = 0;
var el = document.getElementById('GFG_DIV');
el.style.position = "absolute";
el.style.left = x + 'px';
el.style.top = y + 'px';
el_down.innerHTML = "Position of element is changed.";
}
</script>
</body>
</html>
Выход:
Рекомендуемые посты:
- JavaScript | Координаты мыши
- HTML | DOM Геолокация координаты Свойство
- Как получить координаты щелчка мышью на элементе холста?
- Как получить относительные координаты клика на целевом элементе, используя JQuery?
- Как определить, содержит ли массив определенное значение в PHP?
- Как найти элемент с определенным идентификатором, используя jQuery?
- Как получить конкретное количество дочерних элементов с помощью CSS?
- Как получить текст конкретного тега опции, используя jQuery?
- Как вставить строку по определенному индексу в JavaScript?
- Как перезагрузить страницу после определенных секунд в jQuery?
- Как удалить пространство для желоба для конкретного div в Bootstrap?
- Удаление вхождений определенного символа из конца строки в PHP
- Как вставить элемент в массив по определенному индексу в JavaScript?
- p5.js | Position () Функция
- Как разместить div в нижней части его контейнера с помощью CSS?
Как разместить div в определенных координатах?
0.00 (0%) 0 votes
При разметке HTML-страницы можно
использовать два принципиально разных способа позиционирования элемента поверх
остальных элементов:
-
position: fixed –
позиционирование относительно окна браузера, не зависящее от прокрутки
документа; -
position: absolute –
позиционирование относительно документа (зависит от величины прокрутки).
Чтобы были
понятнее эти различия, приведу такой пример. Пусть у нас имеется вот такой
документ:
<!DOCTYPE html> <html> <head> <title>Уроки по JavaScript</title> <style> #wnd {z-index: 999; position: fixed; width: 200px; overflow: hidden;background: #CC0000;color: #eee; left: 100px;top: 50px;text-align: center; } </style> </head> <body> <h1>Позиционирование элементов на странице</h1> <div id="wnd"><p>Элемент с позиционированием fixed</div> <ul style="font-size: 20px"> <li>offsetParent<li>offsetLeft<li>offsetTop <li>offsetWidth<li>offsetHeight<li>clientTop <li>clientLeft<li>clientWidth<li>clientHeight <li>scrollWidth<li>scrollHeight<li>scrollLeft <li>scrollTop<li>innerHeight<li>innerWidth </ul> <script> </script> </body> </html>
Если мы его
отобразим в окне браузера, то увидим красное окно (элемент div) поверх всей
страницы с положением, не зависящем от скроллинга. Но, если заменить стиль на:
то при прокрутке
элемент начинает также смещаться вместе со всей страницей. Фактически, мы здесь
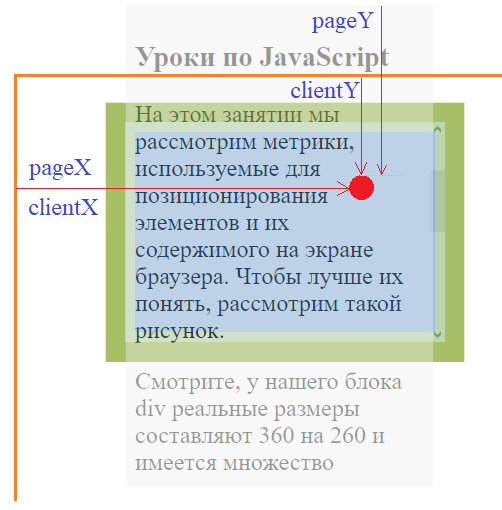
имеем следующую картину (см. рисунок). В режиме fixed координаты left и top верхнего левого
угла элемента div отсчитываются
от границ клиентской области окна браузера (обозначим эти параметры через clientX, clientY). В режиме absolute отсчет идет от
начала документа – параметры pageX, pageY.
Теперь поставим
перед собой такую задачу: нужно с помощью скрипта расположить наш блок div точно по центру
окна браузера. Если мы запишем такую программу:
let wnd = document.getElementById("wnd"); let centerX = document.documentElement.clientWidth/2; let centerY = document.documentElement.clientHeight/2; wnd.style.left = centerX + "px"; wnd.style.top = centerY + "px";
То по центру
будет верхний левый угол, а не сам блок. Здесь из значений centerX, centerY нужно еще
вычесть половину ширины и высоты блока div. Эти величины
возьмем из свойств offsetWidth/offsetHeight нашего
элемента, получим:
wnd.style.left = centerX-wnd.offsetWidth/2 + "px"; wnd.style.top = centerY-wnd.offsetHeight/2 + "px";
Все, теперь блок
встал точно по центру окна. Так вот, если мы теперь захотим узнать все
координаты и размеры блока div, то всю эту информацию можно получить с
помощью метода
let coords = elem.getBoundingClientRect();
Например, добавим строчки:
let coords = wnd.getBoundingClientRect(); console.log(coords);
И обновим
документ. В консоле увидим параметры:
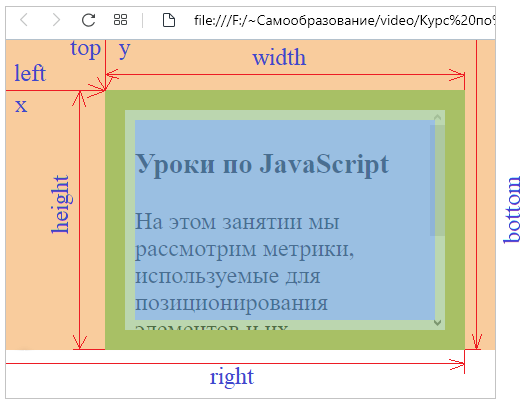
x/y, top/left, width/height, bottom/right
Все они
представлены на рисунке ниже. Причем,
right
= left+width
bottom
= top+height
Использовать эти
методы бывает очень удобно для получения актуальных значений координат и
размеров какого-либо элемента-тега в HTML-документе.
Здесь вы можете
заметить два дублирующих свойства: top = y и left = x. Зачем нужны x и y? Дело в том,
что при отрицательных значениях width или height значения x и y будут
соответствовать нижнему правому углу, а top и left продолжат
указывать на верхний левый. Правда такие моменты редко используются на
практике, да и некоторые браузеры не возвращают величины x/y (например, IE и Edge).
Также следует
иметь в виду, что параметры right и bottom не имеют ничего
общего с аналогичными параметрами в CSS. Они только называются
одинаково, но их значения совершенно разные.
Если мы
прокрутим страницу так, чтобы элемент ушел из области видимости, то получим
отрицательные значения координат по высоте. Что, в общем-то логично, так как
координаты отсчитываются от верхней и левой границ клиентского окна браузера.
Далее,
рассмотрим метод документа
let elem = document.elementFromPoint(x, y);
который
возвращает самый глубокий в иерархии элемент, на который указывает координата (x,y). Это бывает
полезно, когда мы хотим узнать, что находится в данной позиции HTML-страницы. Для
примера возьмем прежний документ и удалим ранее написанный скрипт. У нас блок div окажется поверх
пунктов списка. Теперь возьмем координату (101, 110) так, чтобы мы указывали и
на блок div и на список.
Вызовем метод elementFromPoint с этими
значениями и посмотрим, что он нам вернет:
let wnd = document.getElementById("wnd"); let elem = document.elementFromPoint(102, 110); console.log(elem);
Получили элемент
div. Но что тогда
означает фраза «самый глубокий в иерархии элемент»? Разве мы не должны были бы
получить элемент списка, так как он находится глубже на странице? Не совсем
так: список и div являются
сестринскими элементами, то есть, у них один родитель. В этом случае
возвращается тот, что находится выше. А вот если мы поместим координату над
списком:
let elem = document.elementFromPoint(102, 120);
то как раз и
получим самый глубокий элемент, то есть, тег <li>, а не тег <ul>, который
является родительским по отношению к li. Вот так следует понимать работу
этого метода.
Этот метод
возвращает элементы находящиеся в области видимости окна браузера, то есть,
когда координаты x/y находятся в клиентской области. В
других случаях, например, при отрицательных значениях координат, мы получим
значение null.
Вычисление координат относительно документа
Часто в практике
программирования требуется получить координаты какого-либо элемента относительно
HTML-документа, а не
окна браузера. Как это можно сделать? Ранее рассмотренный метод
elem.getBoundingClientRect()
возвращает
координаты относительно окна (clientX, clientY). Значит, чтобы получить
координаты относительно документа к ним нужно прибавить значения прокрутки
документа по вертикали и горизонтали:
-
pageY
= clientY + высота вертикально прокрученной части документа. -
pageX
= clientX + ширина горизонтально прокрученной части документа.
Вспоминая
предыдущее занятие, величины прокрутки можно взять из свойств объекта window:
window.pageYOffset и window.pageXOffset
В результате,
можно реализовать следующую функцию для вычисления координат элемента
относительно документа:
let wnd = document.getElementById("wnd"); console.log( getCoordFromDocument(wnd) ); function getCoordFromDocument(elem) { let coords = elem.getBoundingClientRect(); return { top: coords.top + window.pageYOffset, left: coords.left + window.pageXOffset }; }
Если мы теперь
будем прокручивать страницу, то значения координат будут оставаться
неизменными, т.к. их значение отсчитывается от начала документа.
Итак, мы с вами
рассмотрели способы позиционирования элементов в окне браузера и научились
определять и задавать их координаты положения в HTML-документе.