Тег <div> – пустой контейнер, который определяет разделение или раздел. Он не влияет на контент или макет и используется для группировки HTML-элементов, которые должны быть написаны с помощью CSS или с помощью скриптов.
Мы рекомендуем использовать тег <div> только в случае, когда нецелесообразно использовать семантические элементы HTML5, такие как <nav> , <main> или <article>.
Тег <div> является блочным элементом, поэтому разрыв строки помещается до и после него.
Вы можете поместить любой элемент HTML в тег <div>, включая другой тег <div>.
Тег <div> не может быть дочерним элементом <p>, так как параграф будет разорван в месте включения тега <div> .
Для применения стилей внутри параграфа используется тег <span>.
Синтакс
Тег <div> – парный, состоит из двух частей, открывающего (<div>) и закрывающего (</div>) тегов.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Использование тега <div></title>
</head>
<body>
<h1> Тег <div> </h1>
<div style="background-color:#8ebf42">
<p> Мы использовали тег <div>, чтобы сгруппировать два параграфа и добавить фон к тексту, а для того, чтобы изменить цвет <span style="color:#1c87c9"> этого слова</span> мы использовали тег <span>.</p>
<p> Обратите внимание, что тег <div> является блочным элементом, до и после него добавляется разрыв строки.</p>
</div>
</body>
</html>Результат
При верстке HTML страниц с помощью слоев тег <div> является ее базовым фундаментом, так как именно этот тег определяет многочисленные структурные блоки веб-страницы.
Для корректного отображения блоков на странице необходимо их правильно расположить. Различают несколько способов расположения блоков в зависимости от целей и контента страницы. Давайте рассмотрим несколько из них.
Флексбокс¶
Спецификация CSS Flexible Box успешно пришла на замену верстке float-ами. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.flex-container {
display: flex;
align-items: center; /* Подставьте другое значение и посмотрите результат */
width: 90%;
height: 300px;
background-color: #1c87c9;
}
.flex-container > div {
width: 25%;
padding: 5px 0;
margin: 5px;
background-color: lightgrey;
text-align: center;
font-size: 35px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>Результат
CSS свойство float ¶
CSS свойство float определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. С помощью свойства float можно размещать элементы по горизонтали рядом друг с другом, что позволяет верстать типовые фрагменты веб-страниц, вроде врезок, горизонтальных меню, каталога товаров, колонок и др.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
<style>
.content {
overflow: auto;
border: 3px solid #666666;
}
.content div {
padding: 10px;
}
.content a {
color: darkblue;
}
.blue {
float: right;
width: 45%;
background: #1c87c9;
}
.green {
float: left;
width: 35%;
background: #8ebf42;
}
</style>
</head>
<body>
<div class="content">
<div class="blue">
<p>Параграф в блоке div.</p>
<a href="#">Гиперссылка в теге div.</a>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
</div>
<div class="green">
<p>Параграф в блоке div.</p>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 1</li>
</ol>
</div>
</div>
</body>
</html>Результат
Отрицательные отступы ¶
Использование отрицательных отступов (negative margins) открывает широкие возможности и позволяет сделать верстку более универсальной.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
<style>
.content div {
padding: 2%;
}
.content a {
color: darkblue;
}
.main-content {
width: 30%;
margin-left: 32%;
}
.blue {
width: 25%;
margin-top: -10%;
background: #1c87c9;
}
.green {
width: 20%;
margin: -35% auto auto 70%;
background: #8ebf42;
}
</style>
</head>
<body>
<div class="content">
<div class="main-content">
<a href="#">Гиперссылка в теге div.</a>
</div>
<div class="blue">
<p>Параграф в теге div.</p>
<a href="#">Гиперссылка в теге div.</a>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
</div>
<div class="green">
<p>Параграф в теге div.</p>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ol>
</div>
</div>
</body>
</html>Результат
Позиционирование Relative + absolute positioning¶
Комбинация разных типов позиционирования для вложенных элементов – один из удобных и практичных приемов верстки. Если для родительского элемента задать position: relative, а для дочернего position: absolute, то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.content { position: relative; height: 400px; border: 1px solid #666666;}
.content div { position: absolute; width: 35%; padding: 10px; }
.blue { right: 20px; bottom: 0; background: #1c87c9; }
.green { top: 10px; left: 15px; background: #8ebf42; }
</style>
</head>
<body>
<div class="content">
<div class="blue">
<p>Параграф в теге div.</p>
</div>
<div class="green">
<p>Параграф в теге div.</p>
</div>
</div>
</body>
</html>Результат
position: relative не влияет на позиционирование элементов в нормальном потоке, если вы не добавляете смещения.
Тег <div> поддерживает глобальные атрибуты и атрибуты событий.
The HTML division tag, called “div” for short, is a special element that lets you group similar sets of content together on a web page. You can use it as a generic container for associating similar content.
The div tag is one of the most used tags and doesn’t seem to be going anywhere despite the introduction of semantic elements (these elements let you use several tags as a container).
In this tutorial, I will show you the various things you can do with the div tag, how you can use multiple divs the same HTML file without getting confused, and how to style it.
When to Use the div Tag
The div tag is multi-purpose – you can use it to do several things on a web page. You’ll mostly use it in web layouts and CSS art, but it’s super flexible.
Ultimately, you’ll almost always to use it to style whatever it contains or manipulate such things with JavaScript.
1. Use div in Web Layouts
You’ll primarily use the div tag to group similar content together so you can style it easily. A great example of this is using div to group different sections of a webpage together. You can put together the header, nav, sections, and footer of a page in an individual div tag so they can be styled together.
Later in this tutorial, I will take you through how to make a web layout with multiple div tags without getting confused.
Div itself does not have a direct effect on the presentation of the content unless you style it.
2. Use div in CSS Art
With the div tag, you can make various shapes and draw anything because it is easy to style.
- How to make a square with the
divtag
To make a square with div tag, you first need to define an empty div tag and attach a class attribute to it in the HTML. In the CSS, select the div with the class attribute, then set an equal height and width for it.
<div class="square"></div>
body {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
background-color: #f1f1f1;
}
.square {
background-color: #2ecc71;
width: 200px;
height: 200px;
}
- How to make a circle with the
divtag
You can make a circle with the div tag by coding an empty div in the HTML, setting an equal height and width for it in the CSS, then a border-radius of 50%.
<div class="circle"></div>
body {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
background-color: #f1f1f1;
}
.circle {
background-color: #2ecc71;
width: 200px;
height: 200px;
border-radius: 50%;
}
- How to make the Nigerian flag with CSS
Making the Nigerian flag with the div tag is not that hard. The flag is a rectangular shape with the colors green, white, and green.
To make it, define 3 div tags and attach different classes, then style them appropriately in the CSS.
<div class="naija-flag">
<div class="first-green"></div>
<div class="white"></div>
<div class="second-green"></div>
</div>
.naija-flag {
display: flex;
}
.first-green {
height: 100px;
width: 60px;
background-color: green;
}
.white {
height: 100px;
width: 60px;
background-color: white;
}
.second-green {
height: 100px;
width: 60px;
background-color: green;
}
As we discussed above, the div tag is very easy to style. It’s one of the reasons why many developers use it to group similar content.
The div tag accepts almost all CSS properties without a problem. Let’s look at a few examples of that now.
1. How to Apply Font Properties with div
You can apply the CSS properties such as font-size, font-family, font-weight, and font-style on content grouped together with the div tag:
<div class="font-properties">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate quo
ullam modi alias assumenda, itaque libero? Quas quidem sint illo.
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Necessitatibus
ipsam eaque rem dicta, quos quas ipsum.
</p>
</div>
body {
max-width: 900px;
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
height: 100vh;
background-color: #f1f1f1;
}
.font-properties {
font-family: cursive, sans-serif;
font-size: 1.3rem;
font-weight: bolder;
font-style: italic;
}
2. How to Apply Color with the Div Tag
You can apply the CSS color and background-color properties on content grouped together with the div tag:
<div class="color-properties">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate quo
ullam modi alias assumenda, itaque libero? Quas quidem sint illo.
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Necessitatibus
ipsam eaque rem dicta, quos quas ipsum.
</p>
</div>
.color-properties {
color: white;
background-color: #2ecc71;
}
3. How to Style Texts with the Div Tag
You can apply the CSS text-transform and text-decoration properties on a div tag like this:
<div class="text-properties">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate quo
ullam modi alias assumenda, itaque libero? Quas quidem sint illo.
</p>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Necessitatibus
ipsam eaque rem dicta, quos quas ipsum.
</p>
</div>
.text-properties {
text-transform: uppercase;
text-decoration: underline;
}
4. How to Create a Shadow Effect with the Div Tag
You can create a shadow effect with the div tag with the box-shadow property:
<div class="box-shadow">
<p>
Before paying to learn programming, checkout freeCodeCamp.org
<br />
The HTML, CSS, and JavaScript curricula would take you from zero to hero
in web development.
</p>
<p>
There is a Python curriculum that will get you a considerable knowledge
in Python <br />
And an upcoming Data Science curriculum.
</p>
</div>
.box-shadow {
font-family: cursive, sans-serif;
background-color: #2ecc71;
color: white;
padding: 10px;
border-radius: 4px;
box-shadow: 2px 2px 20px 23px #7fecad;
}
What’s happening in the CSS above?
I was able to create the shadow effect with the CSS box-shadow property.
- The first value (2px) represents the offset on the x-axis (offset-x)
- The second (another 2px) represents the offset on the y-axis (offset-y)
- The next 20px is for the blur-radius, that is, how blurry you want the shadow to be.
- The 23px value is the spread radius (how far you want the shadow to spread)
- The last value is the shadow color – in this case, #7fecad.
The output looks like this:
How to Use Multiple Div Elements without Getting Confused
Div tags are commonly used to group similar content together. In older and even some newer web pages, you’ll find divs all around, despite the fact that semantic tags are recommended for accessibility and better SEO.
Since div tags are still very common, I recommend applying class and id attributes to them so you can manipulate individual div elements with those attributes.
I will walk you through how to put this into practice by making a basic web layout.
The first section you’ll want to make is the header, containing the logo and navbar:
<div class="header">
<h2 class="logo">freeCodeCamp</h2>
<ul class="nav">
<li><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Serices</a></li>
<li><a href="">Contact</a></li>
</ul>
</div>
Before styling the navbar, I made some CSS resets to make things align correctly and display nicely:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.hero,
.about,
.services,
.contact {
max-width: 1000px;
margin: 0 auto;
margin-bottom: 20px;
}
In the code snippet above:
- I removed the default margin and padding
- I set a maximum width for the main sections so they don’t go all across for better UX
- I set a margin at the bottom of each section to give them some space
- I set a margin 0 at the top and bottom, auto on the left and right to center them.
To style the navbar appropriately, I will grab the container div tag with its class attribute, header. I’ll give it a display of flex, alongside some other properties to lay it out nicely. I will also grab the div wrapped around the navbar (ul element) by its class and lay it out with Flexbox.
.header {
padding: 0 70px;
display: flex;
align-content: center;
justify-content: space-between;
margin-top: 20px;
margin-bottom: 20px;
}
.nav {
display: flex;
align-content: center;
justify-content: center;
gap: 60px;
list-style-type: none;
}
.nav li a {
text-decoration: none;
color: black;
font-size: 1.2rem;
}
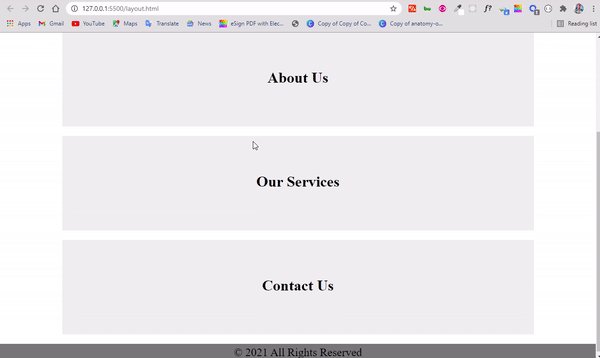
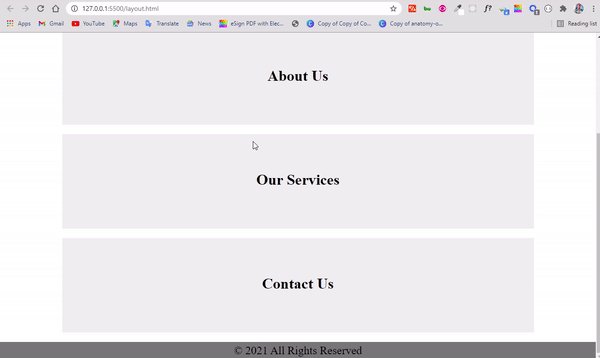
For the remaining sections apart from the footer, the HTML and stylings are generic:
<div class="hero">
<h1>Hero Section</h1>
</div>
<div class="about">
<h1>About Us</h1>
</div>
<div class="services">
<h1>Our Services</h1>
</div>
<div class="contact">
<h1>Contact Us</h1>
</div>
<div class="footer">
<p>© 2021 All Rights Reserved</p>
</div>
.hero {
background-color: #eee;
height: 200px;
}
.hero h1 {
display: flex;
align-items: center;
justify-content: center;
line-height: 6;
}
.about {
background-color: #eee;
height: 200px;
}
.about h1 {
display: flex;
align-items: center;
justify-content: center;
line-height: 6;
}
.services {
background-color: #eee;
height: 200px;
}
.services h1 {
display: flex;
align-items: center;
justify-content: center;
line-height: 6;
}
.contact {
background-color: #eee;
height: 200px;
}
.contact h1 {
display: flex;
align-items: center;
justify-content: center;
line-height: 6;
}
.footer {
background-color: #777;
height: 40px;
}
.footer p {
margin: 0 auto;
line-height: 1.7;
}
I gave the individual sections a greyish background color and a height of 200px. I positioned the h1 tags inside in their centers with Flexbox and applied a line height of 1.5 to each of them.
Finally, I gave the footer a deeper grey background color to make it distinct, and centered the content in it with a line height of 1.7.
The resulting layout looks like this:
Conclusion
The HTML div tag is commonly used among web developers everywhere.
Just keep in mind that you should usually use semantic HTML in place of the div tag unless none of them (the semantic tags) really match the content to group together. This is because semantic tags are better for accessibility and SEO.
In short, the div tag remains useful and isn’t going anywhere anytime soon, so feel free to use it when necessary.
Thank you for reading and have a nice time.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
The accepted solution works great, but IMO lacks an explanation as to why it works. The example below is boiled down to the basics and separates the important CSS from the non-relevant styling CSS. As a bonus, I’ve also included a detailed explanation of how CSS positioning works.
TLDR; if you only want the code, scroll down to The Result.
The Problem
There are two separate, sibling, elements and the goal is to position the second element (with an id of infoi), so it appears within the previous element (the one with a class of navi). The HTML structure cannot be changed.
Proposed Solution
To achieve the desired result we’re going to move, or position, the second element, which we’ll call #infoi so it appears within the first element, which we’ll call .navi. Specifically, we want #infoi to be positioned in the top-right corner of .navi.
CSS Position Required Knowledge
CSS has several properties for positioning elements. By default, all elements are position: static. This means the element will be positioned according to its order in the HTML structure, with few exceptions.
The other position values are relative, absolute, sticky, and fixed. By setting an element’s position to one of these other values it’s now possible to use a combination of the following four properties to position the element:
toprightbottomleft
In other words, by setting position: absolute, we can add top: 100px to position the element 100 pixels from the top of the page. Conversely, if we set bottom: 100px the element would be positioned 100 pixels from the bottom of the page.
Here’s where many CSS newcomers get lost – position: absolute has a frame of reference. In the example above, the frame of reference is the body element. position: absolute with top: 100px means the element is positioned 100 pixels from the top of the body element.
The position frame of reference, or position context, can be altered by setting the position of a parent element to any value other than position: static. That is, we can create a new position context by giving a parent element:
position: relative;position: absolute;position: sticky;position: fixed;
For example, if a <div class="parent"> element is given position: relative, any child elements use the <div class="parent"> as their position context. If a child element were given position: absolute and top: 100px, the element would be positioned 100 pixels from the top of the <div class="parent"> element, because the <div class="parent"> is now the position context.
The other factor to be aware of is stack order – or how elements are stacked in the z-direction. The must-know here is the stack order of elements are, by default, defined by the reverse of their order in the HTML structure. Consider the following example:
<body>
<div>Bottom</div>
<div>Top</div>
</body>
In this example, if the two <div> elements were positioned in the same place on the page, the <div>Top</div> element would cover the <div>Bottom</div> element. Since <div>Top</div> comes after <div>Bottom</div> in the HTML structure it has a higher stacking order.
The stacking order can be changed with CSS using the z-index or order properties.
We can ignore the stacking order in this issue as the natural HTML structure of the elements means the element we want to appear on top comes after the other element.
So, back to the problem at hand – we’ll use position context to solve this issue.
The Solution
As stated above, our goal is to position the #infoi element so it appears within the .navi element. To do this, we’ll wrap the .navi and #infoi elements in a new element <div class="wrapper"> so we can create a new position context.
<div class="wrapper">
<div class="navi"></div>
<div id="infoi"></div>
</div>
Then create a new position context by giving .wrapper a position: relative.
.wrapper {
position: relative;
}
With this new position context, we can position #infoi within .wrapper. First, give #infoi a position: absolute, allowing us to position #infoi absolutely in .wrapper.
Then add top: 0 and right: 0 to position the #infoi element in the top-right corner. Remember, because the #infoi element is using .wrapper as its position context, it will be in the top-right of the .wrapper element.
#infoi {
position: absolute;
top: 0;
right: 0;
}
Because .wrapper is merely a container for .navi, positioning #infoi in the top-right corner of .wrapper gives the effect of being positioned in the top-right corner of .navi.
And there we have it, #infoi now appears to be in the top-right corner of .navi.
The Result
The example below is boiled down to the basics, and contains some minimal styling.
An Alternate (Grid) Solution
Here’s an alternate solution using CSS Grid to position the .navi element with the #infoi element in the far right. I’ve used the verbose grid properties to make it as clear as possible.
An Alternate (No Wrapper) Solution
In the case we can’t edit any HTML, meaning we can’t add a wrapper element, we can still achieve the desired effect.
Instead of using position: absolute on the #infoi element, we’ll use position: relative. This allows us to reposition the #infoi element from its default position below the .navi element. With position: relative we can use a negative top value to move it up from its default position, and a left value of 100% minus a few pixels, using left: calc(100% - 52px), to position it near the right-side.
Время на прочтение
6 мин
Количество просмотров 87K
Всем добра!
Данную тему мы уже раскрывали на вебинаре, который проводил наш преподаватель, но решили дополнить чуть текстом (да и многим, как оказалось, так удобнее). В общем представляем статью на тему «Селекторы CSS», которую Павел Попов прорабатывал в рамках нашего курса «Автоматизация в тестировании».
Поехали.
Каждый курс или статья для начинающих автоматизаторов рассказывает об удобном и универсальном средстве поиска элементов Web-страницы, как XPath. Данный вид локаторов на элемент был создан в 1999 году для указания на элементы в XML файлах. С помощью встроенных функций XPath стал очень популярным инструментом поиска элементов на Web-странице. Если HTML код вашего приложения выглядит как-то так:
…
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”>Нажми меня</button>
</div>
</div>
</div>
</form>
…и вы не можете найти достойный XPath для кнопки “Нажми меня”, не стоит сразу бежать в сторону разработчика с просьбой о помощи. Есть отличная возможность воспользоваться CSS селектором, он будет выглядеть так:
.button_submitДобро пожаловать в мир CSS.
Принято считать, что в CSS селекторах все завязано на классы. Это не совсем так, но если Web приложение использует “оптимизатор” или “обфускатор” HTML кода, и выглядит вот так:
<form class=“afhfsdh__”>
<div>
<div class=“hfgeyq fjjs qurlzn”>
<div class=“fjdfmzn fjafjd”>
<button type=“submit” class=“ajffalf wjf_fjaap”></button>
</div>
</div>
</div>
</form>
…(все названия css классов уменьшены с помощью оптимизатора)
, то получить короткий CSS селектор не удастся — как правило, после каждого нового билда css классы меняются на новые. Но все равно, CSS селектор может оказаться проще и в этом случае: css: form button[type=‘submit’], вместо XPath: //form//button[@type=‘submit’]
Допустим, что оптимизаторы HTML у нас не установлены и разработчики не планируют его использовать на проекте (проверьте этот факт!).
Как вы могли уже догадаться, символ. используется вместо слова class и будет искать вхождение данного класса в любом элементе, в независимости от количества классов у этого элемента.
Смотрите:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css для элемента button: .button_submit, при этом класс .wrapper_button указывать необязательно, но если он нужен для указания на наш класс, мы можем его добавить сразу после указания первого css класса: css: .button_submit.wrapper_button. Порядок классов роли не играет, поэтому их можно поменять местами:
.wrapper_button.button_submit .Следующим незаменимым помощником в поиске HTML элементов являются Теги. Написать css селектор, указывающий на тег button очень просто, тем более, что он уже был написан в этом предложении. CSS селектор для button –
css: button.И ничего больше указывать вам не требуется, если ваша цель — это привязка к тегу. Совмещая теги и классы получаем::
button.button_submitи это также является css селектором к нашему элементу.
Помимо тегов, атрибуты также помогают уникально идентифицировать элемент на странице. Часто разработчики создают дополнительные атрибуты вместо добавления новых “айдишников”, например, могут создавать дополнительные атрибуты data-id или auto-id у каждого элемента, с которым планируется дальнейшее действие. К примеру, разработчики могут добавить атрибут data-id к нашей кнопке button. Тогда к атрибутам с помощью css селектора можно обратиться через фигурные скобки: [data-id=‘submit’]. Дополнительно, вы можете не указывать значение атрибута после знака равно [data-id]. Такой селектор найдет вам все элементы, у которого существует атрибут data-id с любым значением внутри. Вы также можете указать атрибут class для поиска нашей кнопки: [class=‘button_submit’], но в CSS, как вы уже знаете, можно полениться и написать так: .button_submit. Соединять все вместе также достаточно просто:
button[type=‘submit’].button_submit
тег атрибут классНо это большая удача, если нам удается находить элемент, используя селектор с указанием только одного элемента, как, например, использовать атрибут [data-id] который однозначно находит один элемент на странице. Очень часто нам приходится использовать предков элемента, чтобы найти потомка. И это в CSS тоже возможно сделать достаточно просто:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css:form > div > div > div > button.button_submit
и знак > позволяет найти элемент исключительно у предка внутри. Но писать все элементы ненужно, так как в CSS есть возможность поиска во всех потомках, этот символ — пробел “ “. Используя данный указатель мы можем быстро найти элемент внутри формы:
Было: css: form > div > div > div > button.button_submit
Стало: css: form button,button_submit
Удобно также находить следующего “родственника” через предыдущего. Дополним наш пример еще одним span:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<div class=“content”></div>
<span data-id=“link”>Ссылка</span> <!-- элемент с атрибутом data-id -->
<button type=“submit” class=“button_submit wrapper_button”> <!-- искомая кнопка --></button>
</div>
</div>
</div>
</form>
[data-id=‘link’] + button найдет button, у которого выше на один уровень есть родственник с атрибутом data-id=”link”. Этим указателем можно пользоваться, когда у предыдущего элемента есть id или уникальный атрибут, а у элемента, который находится следующим после нужного, таких идентификаторов нет. Итак, с помощью символа + css селектор найдет следующего родственника.
NOTE:
div + span[data-id=‘link’] + buttonДополнительно вы можете собирать “паровозик” из следующих элементов с использованием указателя +, но не советую это делать из-за возможного изменения местонахождения элементов.
Не стоит упускать вариант поиска по части атрибута. Делается это просто: button[class*=‘submit’] — из длинного названия класса button_submit мы берем только правую часть submit и добавляем к знаку = символ *. Также можно найти по слову cell из значения класса: div[class*=‘cell’].
Есть еще одна особенность css селекторов, которая позволит найти вам все ссылки или расширения файлов, это ^= и $= , но такая задача стоит не так часто, как поиск по вхождению значения у атрибута.
a[href^=“https:”] — найдет все ссылки, которые начинаются с https,
a[href$=“.pdf”] — найдет все ссылки, которые заканчиваются на .pdf.
Немного о том, как найти потомков с одним и тем же тегом у предка. Начнем, как всегда, с примера:
<div class=“tiles”>
<div class=“tile”>…</div>
<div class=“tile”>…</div>
</div>
Как найти второй div class=“tile” у div class=“tiles”? Варианта два:
div > div:nth-of-type(2) div > div:nth-child(2)Но в чем различие между этими двумя селекторами? Дополним пример:
<div class=“tiles”>
<a class=“link”>…</a> <!—1—>
<div class=“tile”>…</div><!—2—>
<div class=“tile”>…</div><!—3—>
</div>
css 1 вариант: div > div:nth-of-type(2)
css 2 вариант: div > div:nth-child(2)
Теперь эти селекторы ведут на два разных элемента. Прежде чем идти далее, попробуйте догадаться, какой селектор ведет на какой элемент?
Разгадка:
первый селектор будет указывать на строчку номер 2, тогда как второй селектор будет указывать на строчку номер 3. nth-child ищет второй div, который является потомком родителя . Второй
<div>
у элемента
<div class=“tiles”>
это третья строка. В свою очередь nth-of-type ищет второй элемент у родителя
<div class=“tiles”>
, который должен являться тегом
div
, это строка номер два.
Есть правило, которое позволяет упростить работу с селекторами в ситуации, когда вам нужно найти конкретный элемент: использовать nth-of-type везде, где это возможно. Если вы разобрались с примером выше, рекомендую вам всегда обращать внимание на количество одинаковых элементов у предка, используя nth-child, и тогда вам будет неважно, куда поместят ссылку
<a>
: наверху, между
<div>
или внизу блока, всегда селектор div:nth-child(2) будет все равно указывать на нужный элемент – второй элемент div внутри блока.
Была опущена еще одна функция поиска элемента по id. Вы уже знаете, что поиск по любому из атрибутов осуществляется с использованием указания квадратных скобок [attribute=“value”] и для нашего случая мы можем найти элемент так [id=“value”]. А что если есть существует более быстрый способ поиска по id элемента?
#value. “#” - указатель, что поиск осуществляется по id.Используя все приобретенные навыки попробуйте написать селектор для кнопки
<button>
Отправить
…
<div>
<div class=“tile_wrapper tile content”>
<div class=“row row_content”>
<div class=“outline description__on”></div>
<div class=“outline description__off button_send hover_mouse”>
<button class=“outline button_send”>Отправить</button>
</div>
</div>
</div>
</div>
Будем рады увидеть ваши комментарии и варианты в комментариях тут или обсудить это на очередном открытом уроке, который пройдёт у нас 13-го марта.
Спасибо!
На этом уроке мы изучим основные виды селекторов, и научимся их использовать на практике.
Что такое CSS селекторы
селектор {
свойство: значение;
свойство: значение;
...
}
Селекторы — это один из фундаментальных механизмов CSS. Именно они определяют то, к каким элементам будут применены стили, указанные в фигурных скобках.
Пример CSS правила:
p {
text-align: center;
font-size: 20px;
}
В этом CSS правиле, p — это селектор, в данном случае — это селектор элемента. Это CSS правило устанавливает стили (CSS свойства, описанные в нём) для всех элементов p на странице.
В CSS очень много различных типов селекторов. Используя один из них или комбинацию из нескольких можно очень точно применить стили к нужным элементам.
Базовые селекторы
К базовым селекторам можно отнести селектор по классу, тегу, идентификатору, атрибуту и универсальный селектор.
Селектор по элементу (тегу)
Селектор по элементу предназначен для выбора элементов по имени тега.
Синтаксис: имяТега
Пример задания правила для всех элементов p на странице:
/* селектор p выберет все элементы p на странице */ p { padding-bottom: 15px; }
Селектор по классу
Селектор по классу предназначен для выбора элементов по классу (значению атрибута class).
Синтаксис: .имяКласса
Пример задания правила для всех элементов, имеющих класс center:
/* селектор .center выберет все элементы, имеющие класс center */ .center { text-align: center; }
Селектор по идентификатору (id)
Селектор по идентификатору предназначен для выбора элемента по идентификатору (значению атрибута id).
Синтаксис: #имяИдентификатора
Пример задания правила для элемента, имеющего в качестве значения атрибута id значение footer:
/* селектор #footer выберет элемент, имеющий идентификатор footer */ #footer { height: 50px; margin-top: 20px; }
Универсальный селектор
Универсальный селектор (селектор звёздочка) предназначен для выбора всех элементов.
Синтаксис: *
Пример задания правила для всех элементов на странице:
/* селектор * выберет все элементы на странице */
* {
margin: 0;
padding: 0;
}
CSS селекторы по атрибуту
Селекторы по атрибуту предназначены для выбора элементов по имени атрибута и (или) его значению.
Типы селекторов по атрибуту:
[attr]– по имени атрибута;[attr=value]– по имени и значению атрибута;[attr^=value]– по имени и значению, с которого оно должно начинаться;[attr|=value]– по имени атрибута и его значению, которое равноvalueили начинается соvalue-;[attr$=value]– по имени атрибута и значению, на которое оно должно заканчиваться;[attr*=value]– по указанному атрибуту и значению, которое должно содержатьvalue;[attr~=value]– по имени атрибута и значению, которое содержитvalueотделённое от других с помощью пробела.
[attr]
Пример задания правила для всех элементов на странице, имеющих атрибут target:
/* селектор [target] выберет все элементы на странице, имеющих атрибут target */ [target] { background-color: red; }
[attr=value]
Пример задания правила для всех элементов на странице, имеющих атрибут rel со значением nofollow:
/* селектор [rel="nofollow"] выберет все элементы на странице, имеющих атрибут rel со значением nofollow */ [rel="nofollow"] { background-color: green; }
[attr^=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого начинается с col:
/* селектор [class^="col"] выберет все элементы на странице, имеющих атрибут class, значение которого начинается с col */ [class^="col"] { background-color: yellow; }
[attr|=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого равно test или начинается с test- (т.е. с обязательным дефисом, после которого идёт остальное содержимое значения):
/* селектор [class|="test"] выберет все элементы на странице, имеющих атрибут class, значение которого равно test или начинается с test- */ [class|="test"] { background-color: orange; }
[attr$=value]
Пример задания правила для всех элементов на странице, имеющих атрибут class, значение которого заканчивается на color:
/* селектор [class$="color"] выберет все элементы на странице, имеющих атрибут class, значение которого заканчивается на color */ [class$="color"] { background-color: yellow; }
[attr*=value]
Пример задания правила для всех элементов на странице, имеющих атрибут href, значение которого содержит подстроку youtu.be (например будет выбран элемент, если атрибут href у него равен https://youtu.be/TEOSuiNfUMA):
/* селектор [href*="youtu.be"] выберет все элементы на странице, имеющих атрибут href, значение которого содержит youtu.be */ [href*="youtu.be"] { background-color: green; }
[attr~=value]
Пример задания правила для всех элементов на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела (например будет выбран элемент, если у него атрибут data-content равен hot-news news news-football):
/* селектор [data-content~="news"] выберет все элементы на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела */ [data-content~="news"] { background-color: brown; }
Псевдоклассы
Псевдоклассы предназначены для более точного выбора элементов в зависимости от их динамического состояния или расположения. С помощью них можно, например, установить стили элементу при поднесении к нему курсора или стилизовать элемент в зависимости от того какой он имеет порядковый номер.
Псевдоклассы — это дополнение к основному селектору, которое позволяет выбрать элемент в зависимости от его особого состояния. Добавляется он к селектору c помощью символа :, т.е. так селектор:псевдокласс.
Псевдоклассы для выбора элементов в зависимости от их состояния
К этой группе псевдоклассов можно отнести псевдоклассы: :link, :visited, :hover, :active и :focus.
Псевдоклассы :link и :visited предназначены исключительно для ссылок (элементов a с атрибутом href).
Псевдоклассы :hover, :active и :focus могут применяться не только к ссылкам, но и к другим элементам.
Псевдокласс :link
Псевдокласс :link предназначен для выбора не посещённых ссылок.
Пример задания правила для всех элементов a с классом external, которые пользователь ещё не посетил:
/* селектор a.external:link выберет все элементы a с классом external пользователь по которым ещё не переходил */
a.external:link {
color: red;
}
Псевдокласс :visited
Псевдокласс :visited предназначен для выбора посещённых ссылок.
Пример задания правила для всех элементов a, расположенных в .aside, пользователь которые уже посетил:
/* селектор .side a:visited выберет все элементы a, находящиеся в .aside, пользователь которые уже посетил */
.aside a:visited {
color: #000;
}
Псевдокласс :active
Псевдокласс :active предназначен для выбора элементов в момент когда они активируются пользователем. Например, когда пользователь нажал левой кнопкой мышкой на ссылку, но её ещё не отпустил. В основном данный класс применяется для ссылок (a) и кнопок (button), но может также использоваться и для других элементов.
Пример задания CSS правила для всех элементов a когда они активируются пользователем:
/* селектор a:active выберет все элементы a, находящиеся в активном состоянии */
a:active {
background-color: yellow;
}
Псевдокласс :hover
Псевдокласс :hover предназначен для выбора элементов при поднесении к ним курсора (при наведении на них).
Пример задания CSS правила для всех элементов .btn-warning при поднесении к ним курсора:
/* селектор .btn-warning:hover выберет все элементы .btn-warning при поднесении к ним курсора */
.btn-warning:hover {
color: #fff;
background-color: #ff8f00;
}
При задании CSS-правил для ссылок с использованием псведоклассов :link, :visited, :hover и :active, их следует распологать в следеующем порядке:
a:link { ... }
a:visited { ... }
a:hover { ... }
a:active { ... }
Если CSS-правила расположить в другом порядке, то часть из них могут не работать.
Псевдокласс :focus
Предназначен для выбора элемента, который в данный момент находится в фокусе. Например, данное состояние может активироваться когда мы кликаем мышью в текстовое поле или переходим в него с помощью клавиши tab на клавиатуре.
Пример задания CSS правила для элемента input[type="text"] при нахождении его в фокусе:
/* селектор input[type="text"] найдет элемент input с атрибутом type="text" при нахождении его в фокусе */
input[type="text"]:focus {
background-color: #ffe082;
}
По расположению среди соседей
При выборе элементов можно дополнительно с помощью псевдоклассов задать условие (фильтр) по их расположению (порядковому номеру) в родителе.
Псевдоклассы, предназначенные для этого: :first-child, :last-child, :only-child, :nth-child(выражение), :nth-last-child(выражение).
Псевдокласс :first-child
Псевдокласс :first-child применяется для выбора элементов, которые являются первыми дочерними элементами своего родителя.
Пример задания CSS правила для элементов li являющимися первыми дочерними элементами своего родителя:
/* селектор li:first-child выберет элементы li, которые являются первыми элементами своего родителя */
li:first-child {
font-weight: bold;
}
Псевдокласс :last-child
Псевдокласс :last-child применяется для выбора элементов, которые являются последними дочерними элементами своего родителя.
Пример задания CSS правила для элементов .alert-warning, которые являются последними дочерними элементами своего родителя:
/* селектор .alert-warning:last-child выберет элементы .alert-warning которые являются последними элементами своего родителя */
.alert-warning:last-child {
font-weight: bold;
}
Псевдокласс :only-child
Псевдокласс :only-child используется для выбора элементов, если они являются единственными дочерними элементами внутри родительского контейнера.
Например:
h2:only-child {
...
}
Селектор h2:only-child выберет все элементы h2, если они являются единственными дочерними элементами своего родителя.
Действие аналогичное :only-child можно выполнить с помощью псевдоклассов :first-child и :last-child. Например селектор h2:only-child можно ещё реализовать так: h2:last-child:first-child.
Псевдокласс :nth-child(выражение)
Псевдокласс :nth-child() применяется для выбора элементов по их порядковому номеру в родителе. В качестве выражения можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
/* селектор .li:nth-child(2) выберет элементы li, которые явлются вторыми элементами своего родителя */ .li:nth-child(2) { ... } /* селектор .li:nth-child(odd) выберет элементы li, которые явлются нечётными элементами (1, 3, 5, ...) своего родителя */ .li:nth-child(odd) { ... } /* селектор .li:nth-child(even) выберет элементы li, которые явлются чётными элементами (2, 4, 6, ...) своего родителя */ .li:nth-child(even) { ... } /* селектор .li:nth-child(2n+1) выберет элементы li, которые имеют порядковые номера 1, 3, 5, 7, ... внутри своего родителя */ .li:nth-child(2n+1) { ... }
Формула имеет следующую запись: An + B. A и B – это числа, а n — счетчик, принимающий целые значения, начиная с 0 (т.е. 0, 1, 2, 3 …).
Например, формула вида 3n + 2 будет определять элементы с порядковыми номерами (2, 5, 8, …). Т.е. 3 * 0 + 2, 3 * 1 + 2, 3 * 2 + 2, …
А например, формула вида 5n будет определять элементы с порядковыми номерами (0, 5, 10, …). Т.е. 5 * 0, 5 * 1, 5 * 2, …
Псевдокласс :nth-last-child(выражение)
Псевдокласс :nth-last-child() выполняет те же действия что и :nth-child() за исключением того, что отсчет элементов в родителе вёдется не с начала, а с конца. В псведоклассе :nth-last-child(выражение) в качестве выражения можно использовать те же вещи, т.е. число, формулу, или ключевые слова odd или even
По расположению среди соседей с учётом типа элемента
В CSS имеются псевдоклассы аналогичные :first-child, :last-child и т.д. Они отличаются от них только тем, что выполняют это с учётом типа элемента.
Список псевдоклассов, предназначенных для этого: :first-of-type, :last-of-type, :only-of-type, :nth-of-type(выражение), :nth-last-of-type(выражение).
Псевдокласс :first-of-type
Данный псевдокласс очень похож на :first-child, но в отличие от него он выбирает не просто первый элемент, а первый элемент своего родителя с учётом его типа.
Например, выберем все элементы p, которые являются первыми элементами указанного типа у своего родителя:
p:first-of-type {
...
}
HTML:
<section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section> <section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section>
При использовании селектора p:first-child, ни один элемент p не был выбран, т.к. ни один из них не является первым дочерним элементом своего родителя.
Псевдокласс :last-of-type
Данный псевдокласс предназначен для выбора элементов, которые являются последними дочерними элементами данного типа своего родителя.
Пример записи:
li:last-of-type {
...
}
Псевдокласс :only-of-type
Псевдокласс :only-of-type применяется для выбора элементов, если каждый из них являются единственным дочерним элементом данного типа внутри своего родителя. В отличие от :only-child псведокласс :only-of-type работает аналогично, но с учётом типом элемента.
Пример:
p:only-of-type {
...
}
В этом примере стили будут применены к элементам p, которые являются единственным элементом p внутри своего родителя.
Псевдокласс :nth-of-type(выражение)
Данный псевдокласс предназначен для выбора элементов по их порядковому номеру в родителе с учетом их типа.
Псевдокласс :nth-of-type(выражение) похож на :nth-child(выражение) с разницей лишь а том, что он учитывает тип элемента. В качестве выражения также можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
<section> <h2>...</h2> <p>...</p> <!-- Селектор p:nth-child(2) выберет этот элемент --> <p>...</p> <!-- Селектор p:nth-of-type(2) выберет этот элемент --> </section>
Селектор p:nth-child(2) выберет второй по счёту элемент, если он является p, а селектор p:nth-of-type(2) веберет второй дочерний элемент p среди дочерних p.
Псевдокласс :nth-last-of-type(выражение)
Псевдокласс :nth-last-of-type(выражение) аналогичен классу :nth-of-type(выражение) с разницей в том, что отсчёт дочерних элементов ведётся с конца.
Псевдоклассы для элементов форм
К этой группе можно отнести псевдоклассы :enabled, :disabled и :checked.
Псевдоклассы этой группы, а также :hover, :active и :focus ещё называют событийными селекторами, т.к. они позволяют применить стили при наступлении определённых событий.
Псевдокласс :checked
Псевдокласс :checked предназначен для выбора элементов radio, checkbox и option внутри select, которые находятся во включенном состоянии.
Пример:
<div class="form-group"> <input type="checkbox" id="answer-1"> <label for="answer-1">Я знаю что такое :checked</label> </div>
CSS:
input:checked + label {
background-color: yellow;
}
В этом примере фон элемента label при отмеченном checkbox выделяется цветом. Выбор включенного чекбокса выполняется с помощью псевдокласса :checked.
Псевдокласс :enabled
Псевдокласс :enabled предназначен для выбора включенных элементов формы, с которыми пользователь может взаимодействовать, например, нажать на него или внести текст.
Пример, в котором установим для всех включенных элементов input фон:
input:enabled {
background-color: yellow;
}
Псевдокласс :disabled
Элементы формы могут кроме включенного состояния находиться ещё в отключенном.
Псевдокласс :disabled предназначен для выбора отключенных элементов формы, т.е. элементов с которыми пользователь в данный момент не может взаимодействовать.
Например, выберем все отключенные элементы input:
input:disabled {
...
}
Остальные псевдоклассы
Псевдокласс :not(селектор)
Псевдокласс :not() предназначен для выбора элементов, которые не содержат указанный селектор.
Например:
/* Селектор .aside > div:not(:first-child) выберет все элементы div кроме первого непосредственно расположенные в .aside */
.aside > div:not(:first-child) { ... }
В качестве селектора можно указывать селекторы по тегам, классам, атрибутам, использовать псевдоклассы, т.е. всё кроме псведокласса :not(), несколько сгруппированных селекторов, псевдоэлементы, дочерние и вложенные селекторы:
/* такие конструкция работать не будет */
:not(:not(...)) { ... }
div:not(.alert.alert-warning) { ... }
.item:not(::before) { ... }
.slider .slider__item:not(.active img) { ... }
td:not(.row + td) { ... }
При необходимости можно использовать несколько псевдоклассов :not().
Например:
/* применим стили ко всем элементам div, расположенных непосредственно в .message, за исключением .alert-warning и .alert-danger */
.message > div:not(.alert-warning):not(.alert-danger) { ... }
Пример CSS селектора для выбора элементов, которые не содержат некоторый класс:
// этот селектор выберет все элементы p, которые не содержат класс alert
p:not(.alert) {
...
}
Псевдокласс :empty
Псевдокласс :empty предназначен для выбора пустых элементов (т.е. элементов, у которых нет дочерних узлов, в том числе текстовых).
Пример:
div:empty {
...
}
Селектор div:empty выберет все пустые элементы div на странице.
Псевдокласс :root
Псевдокласс :root предназначен для выбора корневого элемента документа. В HTML документе данным элементом является <html>. В отличие от селектора по тегу html данный псевдокласс имеет более высокий приоритет.
Применять :root можно например для объявления CSS переменных:
:root {
--text-info: hotpink;
--text-warning: hotpink;
--aside-padding: 10px 15px;
}
Псевдокласс :target
Псевдокласс :target предназначен для выбора элемента, идентификатор которого соответствует хэшу в URL-адресе.
Например:
<h2 id="header-1">...</h2> <h2 id="header-2">...</h2>
CSS-правило:
:target {
color: red;
}
В этом примере стили будут применены к элементу с id="header-1", если хэш URL страницы будет равен #header-1. Если же хэш будет равен #header-2, то псевдокласс :target соответственно выберет элемент с id="header-2" и стили уже будут применены к нему.
Группировка селекторов
Для задания правил нескольким селекторам одновременно их необходимо перечислить через запятую.
Синтаксис: селектор1, селектор2, …
Пример задания правила для всех элементов h3 и h4 на странице:
/* селектор h3, h4 выберет все элементы на странице, имеющих тег h3 и h4 */
h3, h4 {
font-size: 20px;
margin-top: 15px;
margin-bottom: 10px;
}
Комбинирование селекторов
В CSS селекторы можно комбинировать. Осуществляется это очень просто, посредством последовательного их записывания, без использования пробела.
Пример селектора для выбора элементов, которые имеют одновременно два класса:
.modal.open {
...
}
Пример селектора для выбора элементов, которые имеют указанный класс, атрибут, и является первым дочерним элементом в своём родителе:
.btn[data-toggle="collapse"]:first-child { ... }
Селекторы отношений
В HTML документе каждый элемент всегда связан с другими элементами.
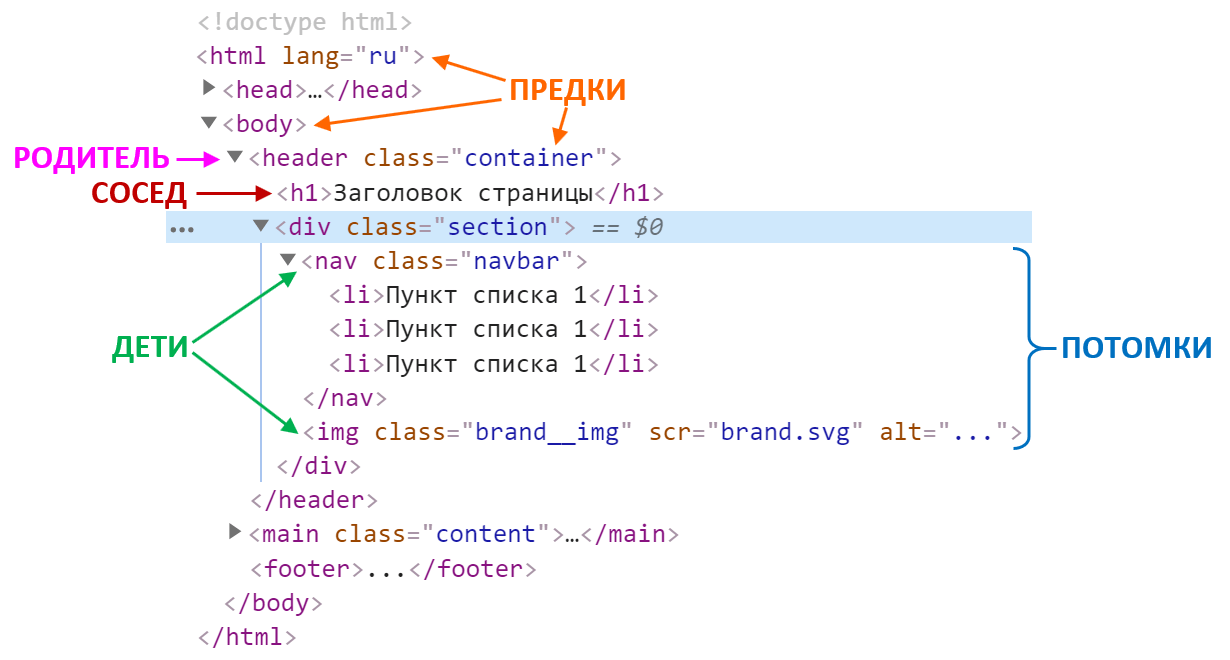
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.
В CSS имеется 4 вида селекторов отношений.
Первые два из них X Y и X > Y относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два X + Y и X ~ Y являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак > (больше), знак + и ~ (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор X Y (предок потомки) предназначен для выбора элементов Y, находящихся в X.
Другими словами, селектор X Y предназначен для выбора элементов Y, являющихся потомками элементов определяемым селектором X.
Селекторы X Y называют контекстными или вложенными.
Например, селектор дочерних элементов div p выберет все элементы p, расположенные в div.
Селектор X > Y
Селектор X > Y (родитель > дети) предназначен для выбора элементов, определяемым селектором Y непосредственно расположенных в элементе, определяемым селектором X.
По другому можно сказать, что селектор X > Y предназначен для выбора Y, у которых родителем является элемент, определяемым X.
Например, комбинация селекторов li > ul выберет все элементы ul, которые непосредственно расположены в li.
Селектор X + Y
Селектор X + Y предназначен для выбора элементов Y, каждый из которых расположен сразу же после X. Элементы определяемым селектором X и Y должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов input + label выберет все элементы label, которые расположены сразу же за элементом input, и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор X ~ Y предназначен для выбора элементов Y, которые расположены после X. При этом элементы, определяемые селектором X и Y, должны являться по отношению друг к другу соседями (сиблингами).
Например, p ~ span выберет все элементы span, расположенные после элемента p на том же уровне вложенности.
Приоритет селекторов
Когда в CSS имеется несколько правил, устанавливающих одно и тоже CSS свойство некоторому элементу, приоритетным из них является то, в котором селектор имеет большую специфичность (вес).
Специфичность селекторов удобно представлять в виде 4 чисел: 0,0,0,0.
При этом сравнение селекторов по весу нужно выполнять слева направо. Если первая цифра одного селектора больше, чем у другого, то он является более специфичным и к элементу будет применяться CSS-свойство, заданное в нём. Если цифры равны, то выполняем сравнение следующих цифр селекторов и т.д.
Если у сравниваемых селекторов все цифры равны, то будет применяться тот, который ниже из них расположен по коду.
Как считать эти цифры? Каждый селектор в зависимости от типа имеет вес:
- универсальный селектор (не добавляет вес) –
0,0,0,0; - селекторы по тегу, псевдоэлемент добавляют единичку к четвёртой цифре –
0,0,0,1; - селекторы по классу и по атрибуту, псевдоклассы добавляют единичку ко третьей цифре –
0,0,1,0; - селектор по идентификатору добавляют единичку ко второй цифре –
0,1,0,0;
Стили, расположенные в атрибуте style элемента, являются более специфичными по сравнению с селекторами. Вес этих стилей определяется единицей в первой цифре – 1,0,0,0.
Например:
*–0,0,0,0;li–0,0,0,1;li::before–0,0,0,2;ul > li–0,0,0,2;div input+label–0,0,0,3;h1 + div[data-target]–0,0,1,2;.btn.show–0,0,2,0;ul li a.item–0,0,1,3;#aside div.show–0,1,1,1;style="..."–1,0,0,0;
Повысить важность определённого CSS свойства можно с помощью ключевого слова !important. В этом случае будет использоваться именно данное CSS-свойство.
Например:
<div class="alert-warning" style="background-color: #ffc107;"> ... </div>
В CSS:
.alert-warning {
background-color: #ffa000 !important;
}
В этом примере элементу будет установлен тот фон к которому добавлено слово !important. !important перебивает любой вес.
Интересный случай, когда нужно определить какое значение CSS-свойства будет применено к элементу, если !important добавлено к нескольким из них.
В этом случае будет применено то значение CSS-свойства c !important у которого больше вес селектора.
К примеру, если добавить !important к CSS-свойству расположенному в style, то получим максимальную возможную специфичность, которую уже никак не перебьёшь.
Например:
<p id="message" style="font-size: 20px !important;">...</p>
CSS:
p#message {
font-size: 16px !important;
}
В этом примере к элементу #message будет применено CSS-свойство font-size со значением 20px, т.к. хоть у каждого из них имеется состояние !importants, но специфичность style (1,0,0,0) больше чем у селектора p#message (0,1,0,1).
Каких селекторов нет в CSS
В CSS нет селектора для получения родительского элемента. Этот селектор может появиться в новой спецификации CSS, но в CSS3 так выбрать элемент нельзя.