var elements = document.querySelector('.list-group-item'); <li class="list-group-item">
<a href="">link</a>
<div class="filmname">
filmname
</div>
</li>Как на чистом JavaScript найти дочерний элемент по имени класса, когда в выборке имеем доступ только к родителю
![]()
Raz Galstyan
8,0381 золотой знак19 серебряных знаков50 бронзовых знаков
задан 19 окт 2017 в 19:48
Например так:
var parent = document.querySelector('.list-group-item');
var child = parent.querySelector('.filmname');
console.log(child); <li class="list-group-item">
<a href="">link</a>
<div class="filmname">
filmname
</div>
</li>![]()
ответ дан 19 окт 2017 в 19:56
Александр КазаковАлександр Казаков
1,6281 золотой знак18 серебряных знаков38 бронзовых знаков
5
Можно получить все дочерние элементы из пропорции childNodes. А затем пройтись по ним и узнать у кого есть определенный класс.
var elements = document.querySelector('.list-group-item');
var notes = null;
for (var i = 0; i < elements.childNodes.length; i++) {
if (elements.childNodes[i].className == "filmname") {
notes = elements.childNodes[i];
break;
}
}
console.log(notes);<li class="list-group-item">
<a href="">link</a>
<div class="filmname">
filmname
</div>
</li>![]()
ΝNL993
3,2872 золотых знака9 серебряных знаков26 бронзовых знаков
ответ дан 19 окт 2017 в 19:56
![]()
Raz GalstyanRaz Galstyan
8,0381 золотой знак19 серебряных знаков50 бронзовых знаков
3
I believe this would answer your question best
document.querySelector('* > span.four')
This will match the first child element (of any parent) it finds that is a span and also has a class “four” set to it
However since in your example you also had a parent element which you are able to retrieve by id, you could also use this instead
document.querySelector('#test > span.four')
If you have a parent element saved in a variable like in your example, and you wish to search the subtree of that element, using :scope, as Billizzard has mentioned already, is probably your best choice
doc.querySelector(':scope > span.four');
Little extra: If the child element you are looking for isn’t a direct child descendent, but somewhere further down the subtree, you can actually just omit the > like so
document.querySelector('#test span.four')
JavaScript Document
Определение и применение
JavaScript метод document.getElementsByClassName() возвращает массивоподобный (итерируемый) объект (NodeList) всех дочерних элементов, которые соответствуют указанному имени классу, или классам (глобальный атрибут class которых соответствует указанной строке). Объект NodeList автоматически будет обновляться при изменении документа, элементы внутри объекта располагаются в том же порядке, в каком они присутствуют в документе.
Обращаю Ваше внимание на то, что объект NodeList представляет коллекцию узлов, которые могут быть доступны по индексным номерам (индекс начинается с 0). Вы можете использовать свойство length объекта NodeList для определения количества элементов с указанным именем класса. Если искомые элементы
отсутствуют, то значение length будет соответствовать значению 0.
Метод getElementsByClassName() также определен в объекте Element, по этой причине он может быть вызван на любом элементе, не только на объекте document. Элемент на котором он вызывается будет использован в качестве корневого элемента для поиска.
Поддержка браузерами
JavaScript синтаксис:
// поиск элементов с определенным классом document.getElementsByClassName( name ) // поиск элементов с определенными классами document.getElementsByClassName( name1 name2 nameX ) name (-s) - String
Спецификация
Document Object Model (DOM) Level 1
Значения параметров
| Параметр | Описание |
|---|---|
| name (-s) | Строковое значение, представляющее имя класса элемента или список искомых имен классов. При указании нескольких значений классов необходимо разделить имена классов пробелами. Обратите внимание, что при использовании нескольких значений для выбора элемента он должен содержать все перечисленные через пробел классы. Обязательный параметр. |
Пример использования
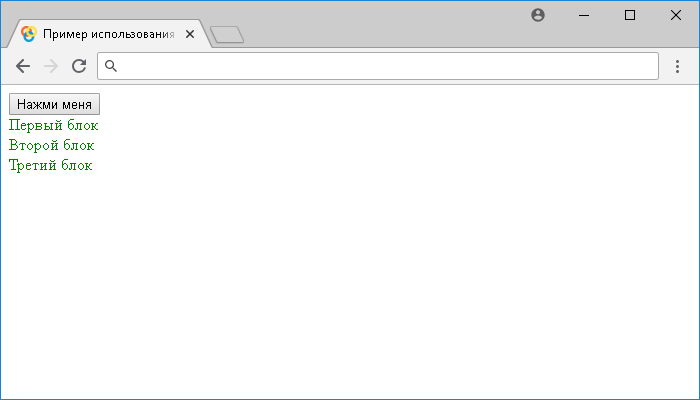
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода document.getElementsByClassName() (перебор элементов в цикле)</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <div class = "block">Первый блок</div> <div class = "block">Второй блок</div> <div class = "block">Третий блок</div> <script> function myFunc() { let blocks = document.getElementsByClassName( "block" ); // находим элементы с классом block for( let i = 0; i < blocks.length; i++){ // проходим циклом по всем элементам массивоподобного объекта blocks[i].style.color = "green"; // устанавливаем зеленый цвет текста каждому элементу } } </script> </body> </html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая с использованием JavaScript метода document.getElementsByClassName() выбирает все элементы с определенным глобальным атрибутом class и инициализируем переменную этим значением (массивоподобный объект). После этого мы проходим циклом по всем элементам этого массивоподобного объекта (объект NodeList) и устанавливаем зеленый цвет текста каждому элементу.
Результат нашего примера:

В следующем примере мы рассмотрим как найти элемент с конкретным классом, с конкретными классами, элемент с конкретным классом, осуществляя при этом поиск внутри другого элемента, а не всего документа:
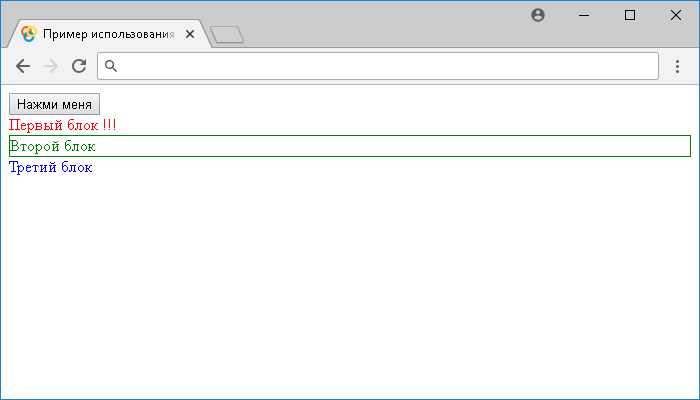
<!DOCTYPE html> <html> <head> <title>Использование JavaScript метода document.getElementsByClassName()</title> </head> <body> <button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick --> <div class = "first">Первый блок<span class = "test"></span></div> <div class = "second block">Второй блок</div> <div class = "third block">Третий блок</div> <script> function myFunc() { let first = document.getElementsByClassName( "first" ), // находим элементы с классом first second = document.getElementsByClassName( "second" ), // находим элементы с классом second third = document.getElementsByClassName( "third" ); // находим элементы с классом third let extra = document.getElementsByClassName( "second block" ), // находим элементы с классами second и block first[0].style.color = "red"; // изменяем цвет текста у первого элемента коллекции second[0].style.color = "green"; // изменяем цвет текста у первого элемента коллекции third[0].style.color = "blue"; // изменяем цвет текста у первого элемента коллекции extra[0].style.border = "1px solid green"; // устанавливаем сплошную границу зеленого цвета у первого элемента коллекции first[0].getElementsByClassName( "test" )[0].innerHTML=" !!!"; // находим внутри первого элемента коллекции элементы с классом test и изменяем их текстовое содержимое } </script> </body> </html>
В этом примере мы с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент <button>) вызываем функцию myFunc(), которая:
- С использованием JavaScript метода document.getElementsByClassName() выбирает все элементы с определенным глобальным атрибутом class и инициализирует три переменные этими значениями (массивоподобные объекты).
- С использованием JavaScript метода document.getElementsByClassName() выбирает все элементы, которые имеют два класса (“second” и “block”) и инициализирует переменную этим значением. Обратите внимание, что элемент должен иметь именно два класса, а не один из искомых.
- После этого в зависимости от переменной устанавливаем первому элементу коллекции свой цвет текста, первому элементу в переменной extra устанавливаем сплошную границу зеленого цвета.
- И в заключении мы вызываем метод .getElementsByClassName() на первом элементе коллекции, содержащейся в переменной first и находим элемент с классом test внутри этого элемента, которому с помощью метода innerHTML() устанавливаем новое текстовое содержимое.
Результат нашего примера:

getElementsByClassName метод Document интерфейс возвращает массив-подобный объект всех дочерних элементов , которые имеют все из данного имени класса (ов).
При вызове на document объекта, полный документ ищется, включая корневой узел. Вы также можете вызвать getElementsByClassName() для любого элемента; он вернет только элементы, которые являются потомками указанного корневого элемента с указанным именем (именами) класса.
Предупреждение: это HTMLCollection . Изменения в DOM будут отражаться в массиве по мере их появления. Если элемент, выбранный этим массивом, больше не подходит для селектора, он будет автоматически удален. Помните об этом в целях повторения.
Syntax
getElementsByClassName(names)
Parameters
- names – это строка, представляющая имя (имена) класса для сопоставления; несколько имен классов разделяются пробелом
-
getElementsByClassNameможно вызвать для любого элемента, а не только дляdocument. Элемент, по которому он вызывается, будет использоваться как корень поиска.
Return value
- Живая
HTMLCollectionнайденных элементов.
Examples
Получите все элементы,которые имеют класс “тест”:
document.getElementsByClassName('test')
Получите все элементы,которые имеют оба класса-“красный” и “тестовый”:
document.getElementsByClassName('red test')
Получить все элементы,имеющие класс ‘test’,внутри элемента,имеющего ID ‘main’:
document.getElementById('main').getElementsByClassName('test')
Получите первый элемент с классом ‘test’ или undefined если нет соответствующего элемента:
document.getElementsByClassName('test')[0]
Мы также можем использовать методы Array.prototype для любой HTMLCollection , передав HTMLCollection в качестве значения this метода . Здесь мы найдем все элементы div, у которых есть класс test:
var testElements = document.getElementsByClassName('test'); var testDivs = Array.prototype.filter.call(testElements, function(testElement){ return testElement.nodeName === 'DIV'; });
Получить первый элемент,класс которого-“тест”.
Это наиболее часто используемый метод работы.
<html> <body> <div id="parent-id"> <p>hello world 1</p> <p class="test">hello world 2</p> <p>hello world 3</p> <p>hello world 4</p> </div> <script> var parentDOM = document.getElementById("parent-id"); var test = parentDOM.getElementsByClassName("test"); console.log(test); var testTarget = parentDOM.getElementsByClassName("test")[0]; console.log(testTarget); </script> </body> </html>
Пример с несколькими классами
document.getElementsByClassName работает очень похоже на document.querySelector и document.querySelectorAll . Выбираются только элементы со ВСЕМИ указанными именами классов.
HTML
<span class="orange fruit">Orange Fruit</span> <span class="orange juice">Orange Juice</span> <span class="apple juice">Apple Juice</span> <span class="foo bar">Something Random</span> <textarea id="resultArea" style="width:98%;height:7em"></textarea>
JavaScript
var allOrangeJuiceByClass = document.getElementsByClassName('orange juice'); var result = "document.getElementsByClassName('orange juice')"; for (var i=0; i < allOrangeJuiceByClass.length; i++) { result += "n " + allOrangeJuiceByClass[i].textContent; } var allOrangeJuiceQuery = document.querySelectorAll('.orange.juice'); result += "nndocument.querySelectorAll('.orange.juice')"; for (var i=0; i < allOrangeJuiceQuery.length; i++) { result += "n " + allOrangeJuiceQuery[i].textContent; } document.getElementById("resultArea").value = result;
Result
Specifications
| Specification |
|---|
| DOM Standard # ref-for-dom-document-getelementsbyclassname① |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
getElementsByClassName |
1 |
12 |
3 |
9 |
9.5 |
3.1 |
1 |
18 |
4 |
10.1 |
2 |
1.0 |
Web APIs
-
Document.getAnimations()
Метод getAnimations()интерфейса Document возвращает массив всех объектов,действующих в данный момент,целевые элементы которых являются потомками None.
-
Document.getElementById()
Метод документа getElementById()возвращает объект,свойство которого соответствует указанной строке.
-
Document.getElementsByName()
Метод getElementsByName()объекта Document возвращает коллекцию NodeList с заданным атрибутом в виде живой коллекции NodeList,то есть она автоматически
-
Document.getElementsByTagName()
Метод getElementsByTagName интерфейса Document возвращает HTMLCollection с заданным именем.Ищется весь документ,включая корневой узел.
<Элемент объекта
пример
Измените текст первого пункта списка с классом = «ребенок» (index 0) в виде списка с классом = «пример»:
var list = document.getElementsByClassName(“example”)[0];
list.getElementsByClassName(“child”)[0].innerHTML = “Milk”;
Перед изменением текста:
- Coffee
- Tea
После изменения текста:
- Milk
- Tea
Попробуй сам ”
Больше “Try it Yourself” примеры ниже.
Определение и использование
getElementsByClassName() метод возвращает коллекцию дочерних элементов Элемент с именем указанного класса, в качестве объекта NodeList.
Объект NodeList представляет коллекцию узлов. Узлы могут быть доступны с помощью индексов. Индекс начинается с 0.
Совет: Вы можете использовать длину свойство объекта NodeList , чтобы определить количество дочерних узлов с указанным именем класса, то вы можете перебрать все узлы и извлекать информацию , которую Вы хотите.
Поддержка браузеров
Числа в таблице определяет первую версию браузера, который полностью поддерживает метод.
| метод | |||||
|---|---|---|---|---|---|
| getElementsByClassName() | 4,0 | 9,0 | 3.0 | 3,1 | 9,5 |
Синтаксис
element .getElementsByClassName( classname )
Значения параметров
| параметр | Тип | Описание |
|---|---|---|
| classname | String | Необходимые. Имя класса дочерних элементов, которые вы хотите получить.
Для поиска нескольких имен классов, разделив их пробелами, как “child color” . |
Технические подробности
| DOM Версия: | Базовый уровень 1 Элемент объекта |
|---|---|
| Возвращаемое значение: | Нодлист объект, представляющий коллекцию дочерних элементов элементов с именем указанного класса. Элементы в возвращаемых коллекциях сортируются, как они появляются в исходном коде. |

Еще примеры
пример
Изменение цвета фона второго элемента с классом = «ребенок» внутри <div> элемент:
var x =
document.getElementById(“myDIV”);
x.getElementsByClassName(“child”)[1].style.backgroundColor
= “red”;
Попробуй сам ”
пример
Узнайте, как много элементов с классом = «ребенком» есть внутри <div> элемент (используя свойство длины объекта NodeList):
var x =
document.getElementById(“myDIV”).getElementsByClassName(“child”).length;
В результате х будет:
3
Попробуй сам ”
пример
Изменение цвета фона первого элемента как с “child” и “color” класса внутри элемента с классом = «пример»:
var x = document.getElementsByClassName(“example”)[1];
x.getElementsByClassName(“child color”)[0].style.backgroundColor = “red”;
Попробуй сам ”
пример
Изменение цвета фона всех элементов с классом = «ребенок» внутри <div> элемент:
var x = document.getElementById(“myDIV”);
var y =
x.getElementsByClassName(“child”);
var i;
for (i = 0; i < y.length; i++)
{
y[i].style.backgroundColor = “red”;
}
Попробуй сам ”
Похожие страницы
Учебник CSS: CSS селекторы
CSS Reference: CSS .class Selector
HTML DOM Ссылка: документ. getElementsByClassName()
HTML DOM Ссылка: className Property
HTML DOM Ссылка: classList Property
HTML DOM Ссылка: HTML DOM Style Object
<Элемент объекта
