
Идеи
Как проверить посещаемость сайта
Разбираемся с разными способами оценки трафика: своего и чужого
Трафик (посещаемость) показывает, сколько раз люди заходили на сайт за определённый период времени: день, неделю, месяц или год. Это основной показатель для оценки общей эффективности продвижения и популярности отдельных страниц, а также анализа конкурентов.
Рассказываю о 7 сервисах веб-аналитики, где можно узнать посещаемость своих и чужих сайтов.
Важный момент: абсолютные цифры по посещаемости малополезны. Лучше отслеживать показатели в динамике, изучать, как меняется трафик с течением времени.
Сервисы Google и Яндекса
Начнём с самых популярных ресурсов от лидеров рынка. Они подходят для подробной аналитики собственного сайта. Конкурентов оценить не получится — если только они сами не открывают доступ к счётчику, а это бывает редко.
Google Analytics
Сайт: https://analytics.google.com/analytics/web/.
Стоимость: бесплатно (есть также платная расширенная версия, которая стоит от $100 000 в год, но она пригодится только крупному бизнесу).
Google Analytics — мощная платформа веб-аналитики, которая может дать ответы почти на все вопросы:
- Какая посещаемость сайта сейчас и как она меняется с течением времени.
- Откуда приходят посетители, какие источники трафика более популярные.
- Кто основная целевая аудитория: возраст, пол, география и другие параметры.
- Как пользователи ведут себя на сайте: какие страницы смотрят больше всего, сколько конверсий совершают, как много времени проводят.
Помимо сайта, счётчик GA может анализировать мобильные приложения и YouTube-каналы, импортировать и принимать различные сторонние данные, например, офлайн-конверсии.
Всего в Analytics около 80 готовых отчётов и 500 различных параметров и показателей.
Особенности:
- Много возможностей для изучения customer journey map: взаимодействия с разными каналами, этапов принятия решений, длительности и сложности воронки продаж.
- Есть отчёты в реальном времени. Можно посмотреть, сколько человек на сайте прямо сейчас, откуда они пришли и где находятся, какими устройствами пользуются. В то же время данные в обычных отчётах могут обновляться довольно медленно.
- Обязательное семплирование, если за выбранный период было больше 500 тысяч сессий (сеансов). Чтобы снизить нагрузку, Google Analytics анализирует только часть данных, а это может существенно снижать точность результатов.
- Довольно сложный интерфейс и иерархия структуры аккаунта.
- Простые интеграции с другими продуктами Google: Ads, Search Console, Data Studio.

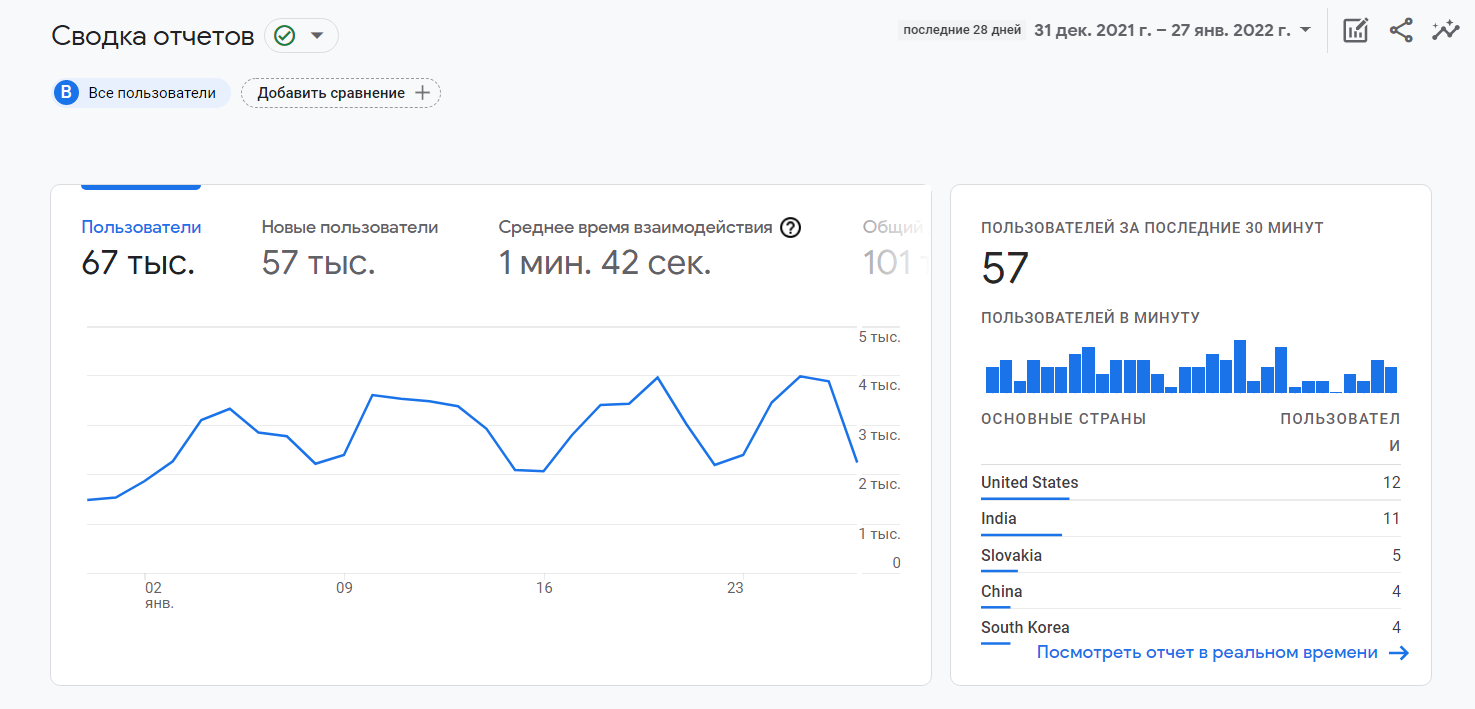
Так выглядит сводка отчётов в GA
Яндекс.Метрика
Сайт: https://metrika.yandex.ru/.
Стоимость: бесплатно.
Яндекс.Метрика — функциональный сервис для оценки посещаемости сайтов и анализа поведения пользователей, главный конкурент GA на российском рынке. С его помощью можно, например:
- Узнать, какие источники трафика привлекают больше посетителей.
- Отследить достижения целей: клики по кнопкам, посещения страниц, отправки форм и другие.
- Изучить распределение по возрасту, полу, географии, устройствам, браузерам и другим параметрам.
- Определить самые популярные страницы входа, — с которых чаще всего начинают посещать сайт, — и страницы выхода, — где его чаще покидают. А также узнать, сколько времени на нём проводят посетители, как много страниц в среднем просматривают.
- Посчитать прибыль с каждого клиента и канала, если передать данные из рекламных систем и CRM, то есть настроить сквозную аналитику.
В Яндекс.Метрике 60+ готовых отчётов и 600+ различных группировок и метрик (параметров и показателей).
Особенности:
- Есть Яндекс.Вебвизор, который позволяет смотреть на сайт буквально глазами посетителя. Он записывает на видео все взаимодействия: скроллы, клики, переходы на другие страницы. Ретроспектива — 2 недели.
- Метрика проще и удобнее, чем Google Analytics.
- Есть специальные отчёты по контенту, которые позволяют проанализировать качество чтения — очень удобный инструмент для блогов и медиа.
- Нет семплирования на больших объёмах как у Google Analytics. Но если нужно, оба сервиса дают возможность выгрузить сырые данные.
- 250+ различных интеграций: не только с продуктами Яндекса (Datalens, Маркет, Директ), но и со сторонними инструментами, например, Google Рекламой и Facebook* Ads.
Пример отчёта по источникам трафика в Яндекс.Метрике
Альтернативные системы веб-аналитики
Продолжаем разбирать сервисы для аналитики собственного сайта. В этом разделе — альтернатива привычным Яндекс.Метрике и Google Analytics.
Open Web Analytics
Сайт: https://www.openwebanalytics.com/.
Стоимость: бесплатно.
Open Web Analytics — достаточно функциональная альтернатива продуктам Google и Яндекса. Возможности:
- Статистика по всем базовым показателям посещаемости: уникальным и повторным посетителям, визитам и просмотрам страниц, а также отказам и времени на сайте.
- Тепловые карты для анализа кликабельности различных элементов на странице.
- Сбор данных об аудитории: гео, возраст, устройства и другие.
- Анализ страниц входа и выхода, источников трафика, поисковых запросов, конверсий.
- Изучение истории взаимодействия с сайтом — похоже на отчёт «Посетители и клиенты» Яндекс.Метрики.
- Оценка эффективности электронной коммерции: дохода, транзакций, количества визитов и дней до совершения покупки.
Не сотни, а десятки показателей и отчётов — сложно запутаться, как это бывает в Метрике и GA.
Особенности:
- OWA — платформа с открытым исходным кодом. Это позволяет запускать её под своим доменом, расширять и адаптировать для любого проекта — при наличии технических навыков или с помощью специалистов.
- Легкое подключение к сайту на WordPress или Mediawiki — для этих CMS есть официальные плагины.
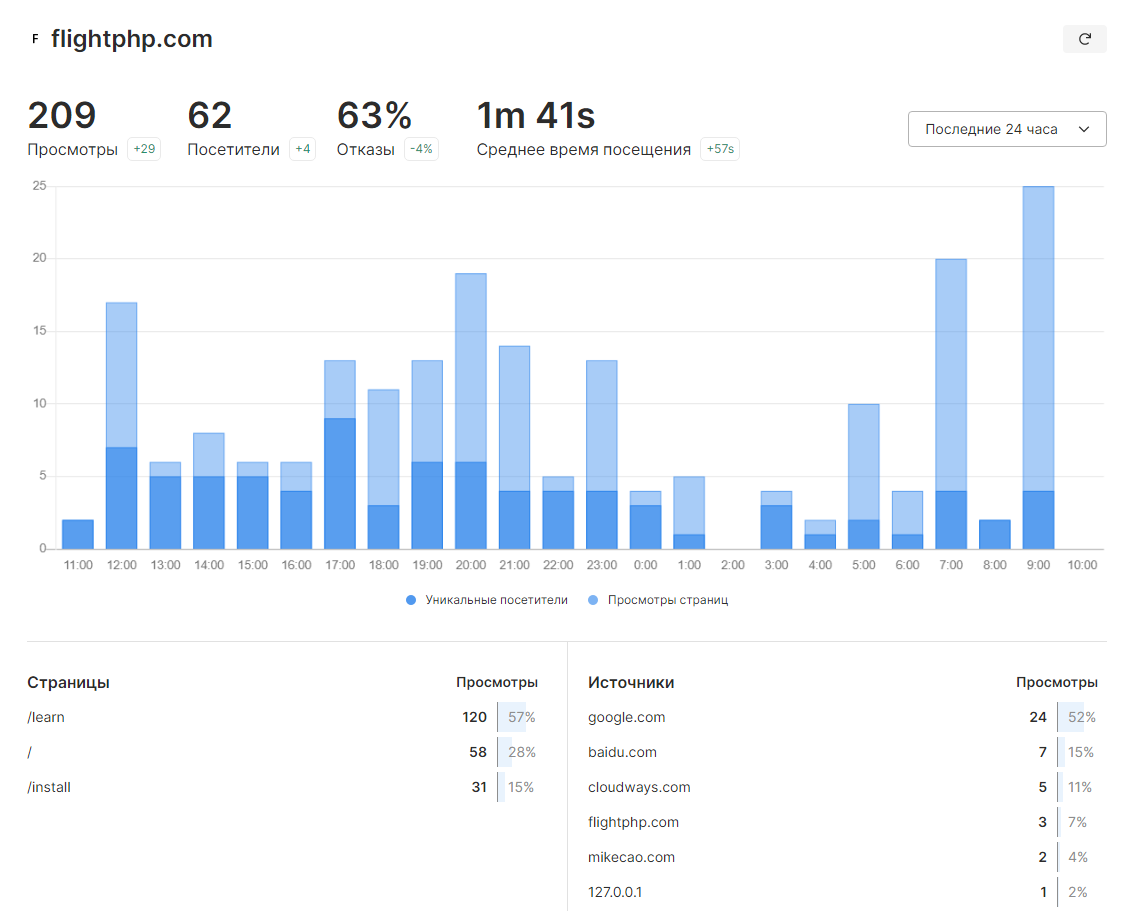
Фрагмент дашборда Open Web Analytics
Umami
Сайт: https://umami.is/.
Стоимость: бесплатно.
Umami позиционируется как более простая и конфиденциальная альтернатива Google Analytics. С помощью счётчика можно отслеживать:
- Динамику просмотров и посетителей.
- Средние значения по отказам и времени на сайте.
- Статистику по источникам, браузерам, ОС, странам, языкам.
- События, например, клики по кнопкам.
Решение для тех, кому не нужны сложные функции, достаточно просто изучать посещаемость и несколько других базовых показателей.
Особенности:
- Счётчик весит всего 2 КБ и работает даже на устаревших браузерах вроде Internet Explorer.
- Umami не использует файлы cookie, не собирает личную информацию и анонимизирует все собранные данные.
- Открытый исходный код, размещение на своём домене, без ограничений по количеству сайтов и поддоменов.

Так выглядит первый экран дашборда Umami
Платформы для анализа сайтов конкурентов
Теперь про сервисы, с помощью которых можно проверить посещаемость чужого сайта, даже если нет доступа к счётчику. Они собирают и обрабатывают данные от разных источников, например:
- инструментов поисковых систем,
- мобильных устройств со специальным ПО,
- интернет-провайдеров,
- владельцев сайтов, которые добровольно дают доступ к Google Analytics.
Важно: цифры от таких платформ, как правило, приблизительные и могут существенно отличаться от реальных.
Similarweb
Сайт: https://www.similarweb.com/.
Стоимость: бесплатно (ещё есть премиум, который обещает больше инсайтов, его стоимость по запросу).
Similarweb — пожалуй, самый популярное и мощное решение для изучения конкурентных сайтов и исследования рынка в целом. С помощью этого сервиса можно узнать, например:
- Сколько было посещений (визитов) за последние три месяца.
- Какие базовые показатели качества: глубина просмотра, время на сайте, процент отказов.
- Какое распределение по странам и источникам трафика, в том числе какие соцсети дают больше посещаемости.
- Как много исходящих и входящих ссылок.
- Какие запросы приводят поисковый трафик.
Можно указать несколько сайтов и сравнить их по посещаемости, вовлечённости и источникам трафика.
Особенности:
- OWOX проводили исследование на выборке 550 сайтов и выяснили, что в среднем отклонение по количеству уникальных посетителей составляет 25%.
- Помимо сайтов, есть рейтинги мобильных приложений, браузеров, поисковых систем.
- Если сайт молодой, с маленькой посещаемостью, вряд ли по нему будет информация.

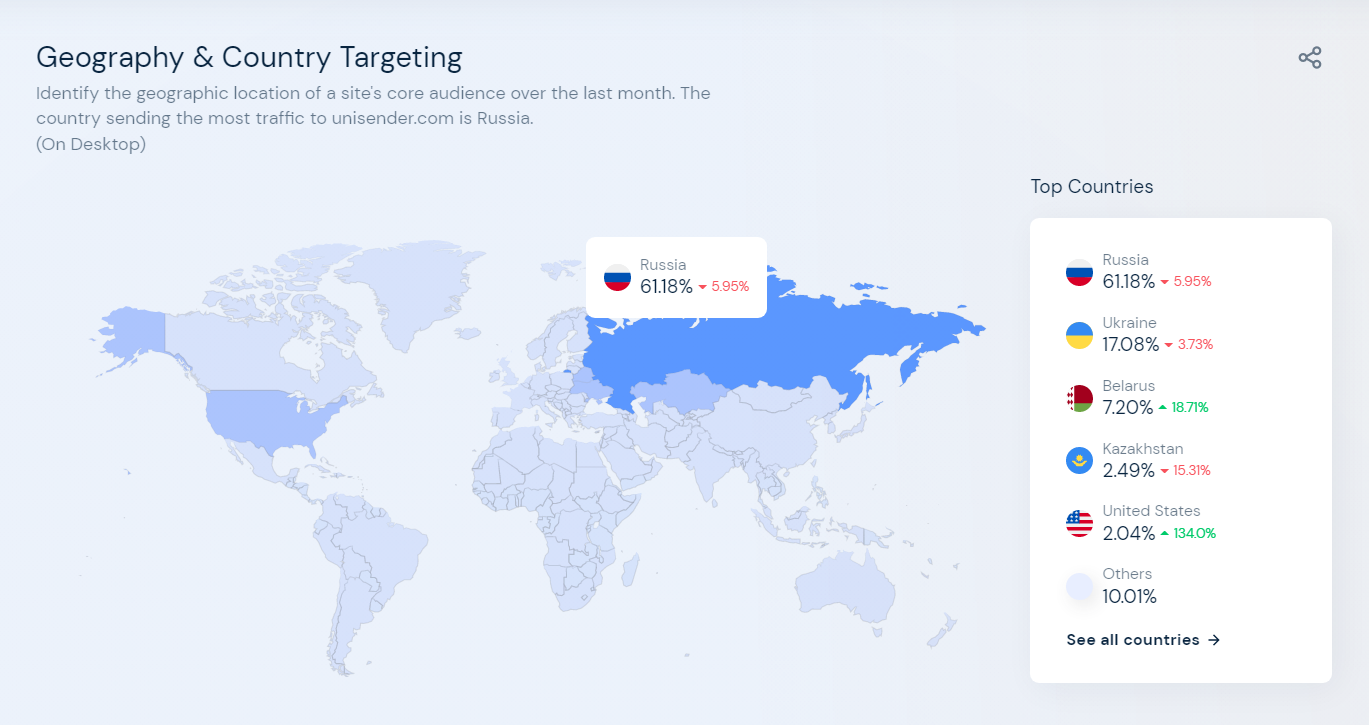
Один из отчётов Similarweb на примере unisender.com
Serpstat
Сайт: https://serpstat.com/ru/.
Стоимость: бесплатно с ограничением 10 запросов в день, подписка от $55 в месяц.
Serpstat — сервис для анализа конкурентов и подбора ключевых фраз. Возможности:
- Оценка потенциального количества трафика с Яндекса и Google.
- Сравнение доменов по ключевым фразам, позициям, конкуренции в контекстной рекламе, видимости в поисковой выдаче.
- Поиск страниц, которые генерируют конкурентам больше всего трафика.
- Анализ ссылок, аудит сайта, мониторинг позиций, проверка рекламных объявлений и другие функции для SEO и PPC.
Всего на платформе 30+ различных инструментов.
Особенности:
- Более специализированный сервис по сравнению с Similarweb, так как анализирует только посещаемость с поиска, каналы SEO и PPC. Но у многих проектов трафик из Яндекса и Google составляет значительную долю.
Пример отчёта по страницам-лидерам в Serpstat
Semrush
Сайт: https://ru.semrush.com/.
Стоимость: бесплатно с серьёзными ограничениями, подписка от $119 в месяц.
Semrush — платформа для комплексного интернет-маркетинга. Инструментарий:
- Анализ эффективности любого сайта: динамика по посетителям, визитам, средней продолжительности визита, глубине просмотра, доле отказов.
- Сравнение нескольких доменов по объёму трафика, показателям вовлечённости, распределению посетителей с ПК и мобильных устройств.
- Обзор источников трафика и топовых страниц по посещаемости.
- Прогноз бюджета на органическое и платное продвижение.
- Определение параметров аудитории: пол, возраст, география.
- Ещё мониторинг позиций, поиск идей для статей, подбор ключевых слов, технический аудит сайта и другие решения для SEO, PPC и контент-маркетинга.
Всего Semrush предлагает более 50 инструментов и отчётов.
Особенности:
- Точность зависит от посещаемости. Чем больше трафика, тем точнее результат анализа.
- Небольшое исследование на VC показывает, что Semrush учитывает только поисковый трафик и при этом игнорирует Яндекс. И реальная статистика по российским сайтам может сильно отличаться.

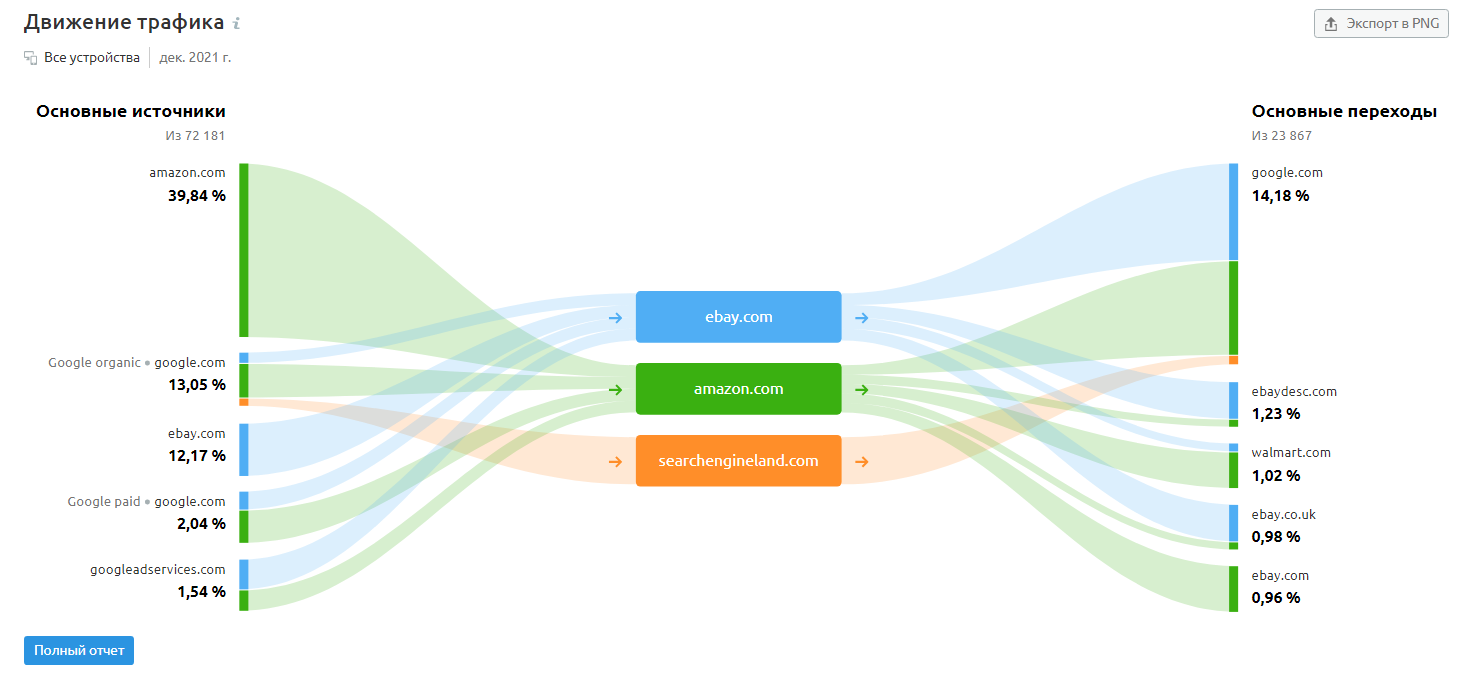
Пример отчёта «Движение трафика», который сравнивает сайты по источникам
Как узнать посещаемость сайта
- Самый точный и глубокий способ — изучить отчёты Яндекс.Метрики, Google Analytics или альтернативных систем, например, Open Web Analytics или Umami. Подходит, если сайт принадлежит вам или клиенту.
- Самый быстрый и простой способ — проверить сайт через Similarweb, Serpstat или Semrush. Подходит, если ресурс чужой, например, принадлежит конкуренту.
Особенности:
- Есть счётчик веб-аналитики — нужно только запросить доступ и авторизоваться. Если нет, то установить на все страницы сайта. Сразу после этого он начнёт собирать данные. Узнать посещаемость сайта до установки счётчика не получится. Проверить чужой ресурс — тоже, если владелец сам не открыл доступ всем желающим.
- С помощью платформ для анализа конкурентов нельзя узнать точные цифры по посещаемости. Погрешность может составлять 30% и больше. Особенно у Serpstat и Semrush, которые считают только поисковый трафик. Чем выше посещаемость, тем точнее оценка.
Какой сервис использовать, чтобы…
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Как установить метрику на сайт инструкция по шагам с примерами. Коротко инструкция выглядит так:
- Переходим по адресу https://metrika.yandex.ru/ (если у Вас есть аккаунт на Яндексе)
- Нажимаем желтую кнопку
Добавить счётчик
- Указываем название (любое понятное для Вас)
- Вставляем адрес сайта (можно с https://, www или без – это неважно)
- Ставим галочку ☑️ Я принимаю условия Пользовательского соглашения
- Кликаем на кнопку
Создать счётчик
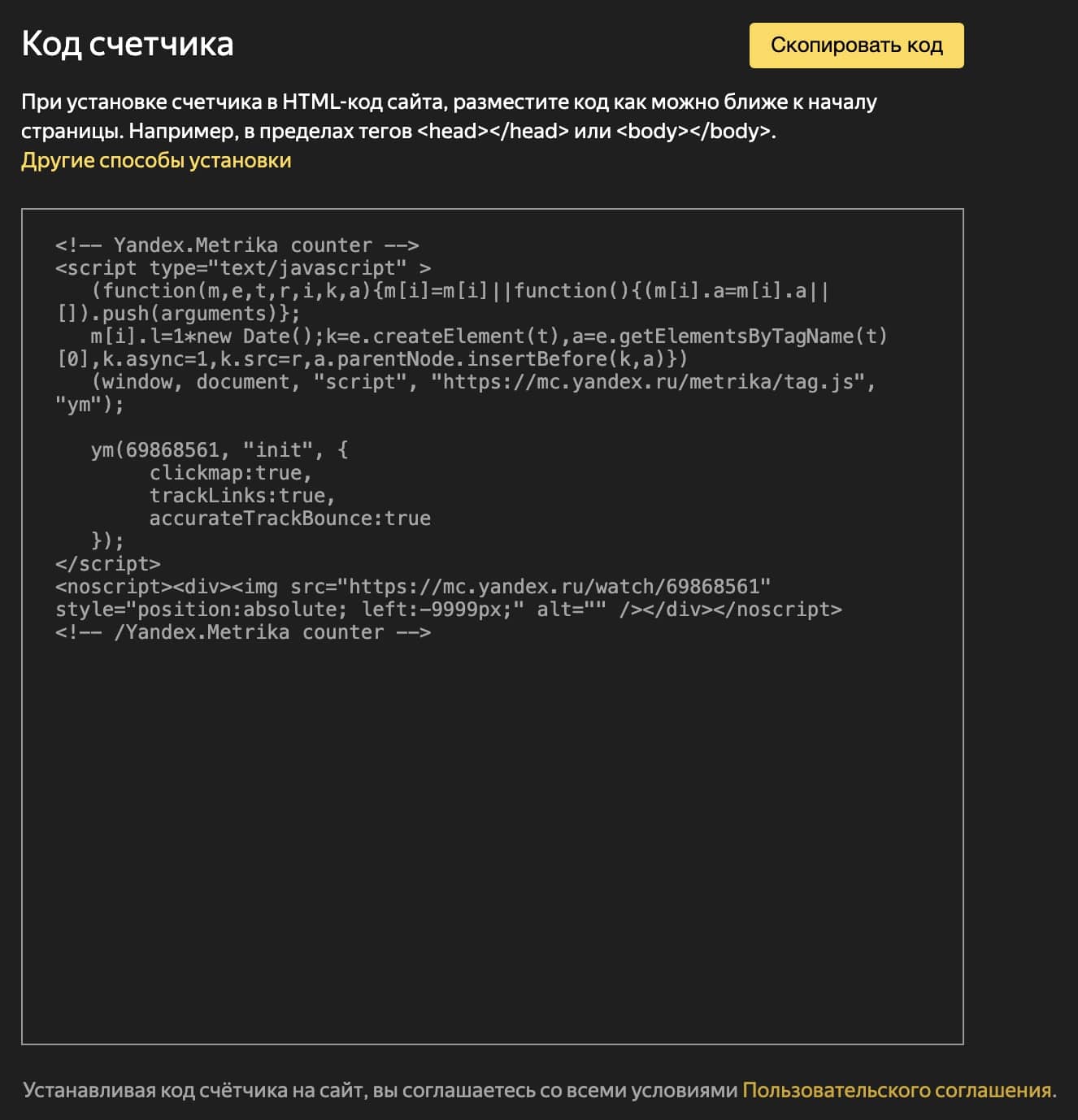
- Прокручиваем вниз и на чёрном фоне нажимаем кнопку
Скопировать код
- Вставить (Ctrl+V) скопированный код на сайт в пределах тегов <head></head> или <body></body>
А теперь подробней и в картинках.
Как устанавливать Яндекс Метрику на сайт
Яндекс Метрика – один из сервисов Яндекса, предоставляющий услуги бесплатной веб-аналитики сайта. Для получения доступа к сервису необходимо иметь почту на Яндекс типа @yandex.ru, которая является пропуском ко всем сервисам Яндекс.
Для тех, кто уже завёл почту на Яндекс – то идём по адресу https://metrika.yandex.ru/
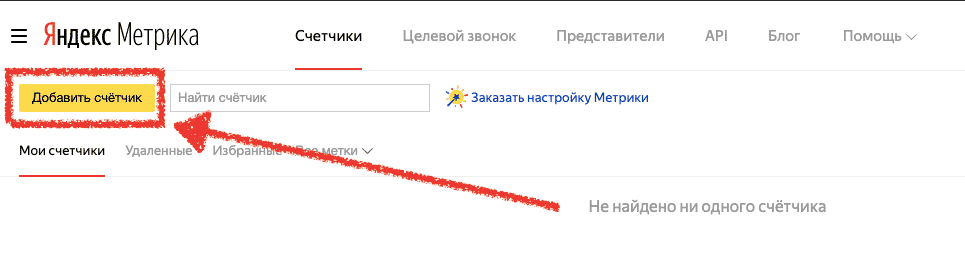
Если у Вас на логине нет счётчиков метрики
- которые сделали вы (но забыли)
- к которым вам предоставили доступ на этот логин
- которые были автоматически сделаны для Яндекс Справочника
То вы увидите следующую картину

Нажимаем Добавить счётчик, и оказываемся тут https://metrika.yandex.ru/add
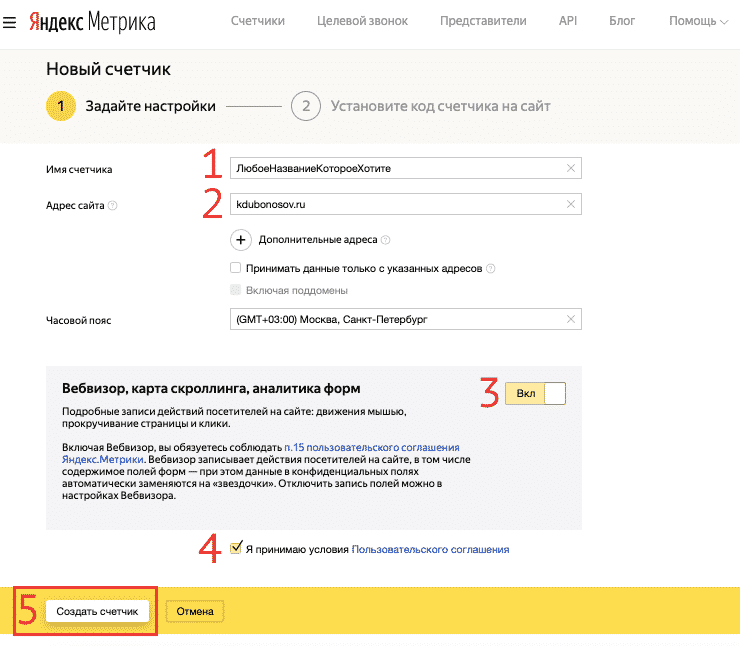
- Указываем имя счётчика (видно только вам)
- Указываем Адрес сайта (домен или полный путь сайта)
Домен или полный путь сайта. Например, example.ru или example.ru/category/. https:// и www убираются автоматически

⊗ Дополнительный адреса – не надо, если не понимаете зачем
Дополнительные адреса сайта. Используются для мониторинга доступности сайта, фильтрации посторонних данных из отчетов и сбора статистики по внутренним переходам.
⊗ Принимать данные только с указанных адресов – не надо, если не понимаете зачем
Эта опция не позволит владельцам сторонних сайтов случайно или умышленно отправлять ненужные данные в ваши отчеты. Например, сторонний сервис или домен шлёт данному счётчику данные о пользователях, сделках, метках и т.д.
Вебвизор, карта скроллинга, аналитика форм
Это 3 самые крутые отчёта в Яндекс Метрике, которые дают визуальную аналитику страниц сайта.
Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Включая Вебвизор, вы обязуетесь соблюдать п.15 пользовательского соглашения Яндекс.Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
✅ Включаем обязательно, очень крутая штука.Ставим галочку ☑️ Я принимаю условия Пользовательского соглашения
Нажимаем Создать счётчик
Настройка Яндекс Метрики для сайта
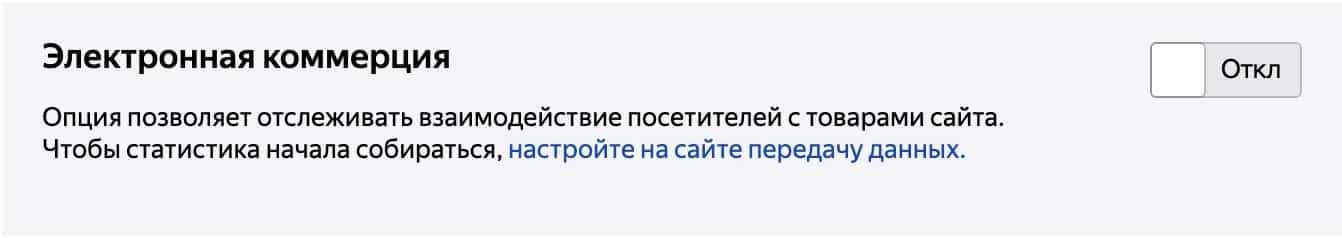
Электронная коммерция
Если у вас не интернет магазин, Вы не используете готовый конструктор сайтов или шаблон со встроенными функциями передачи данных в метрику, а так же если вы лично не можете настроить передачу данных с сайта в метрику (+Вас нет знакомого программиста, который делал Вам сайт), то просто не включайте эту функцию. Она не будет работать просто так.

Во всех остальных случаях вы можете это всегда настроить потом (когда сделаете передачу данных). В целом интересная функция если хотите анализировать суммы покупок.
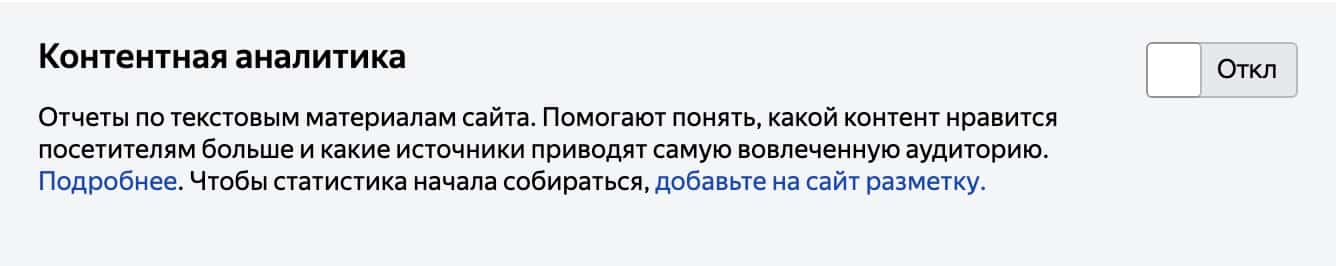
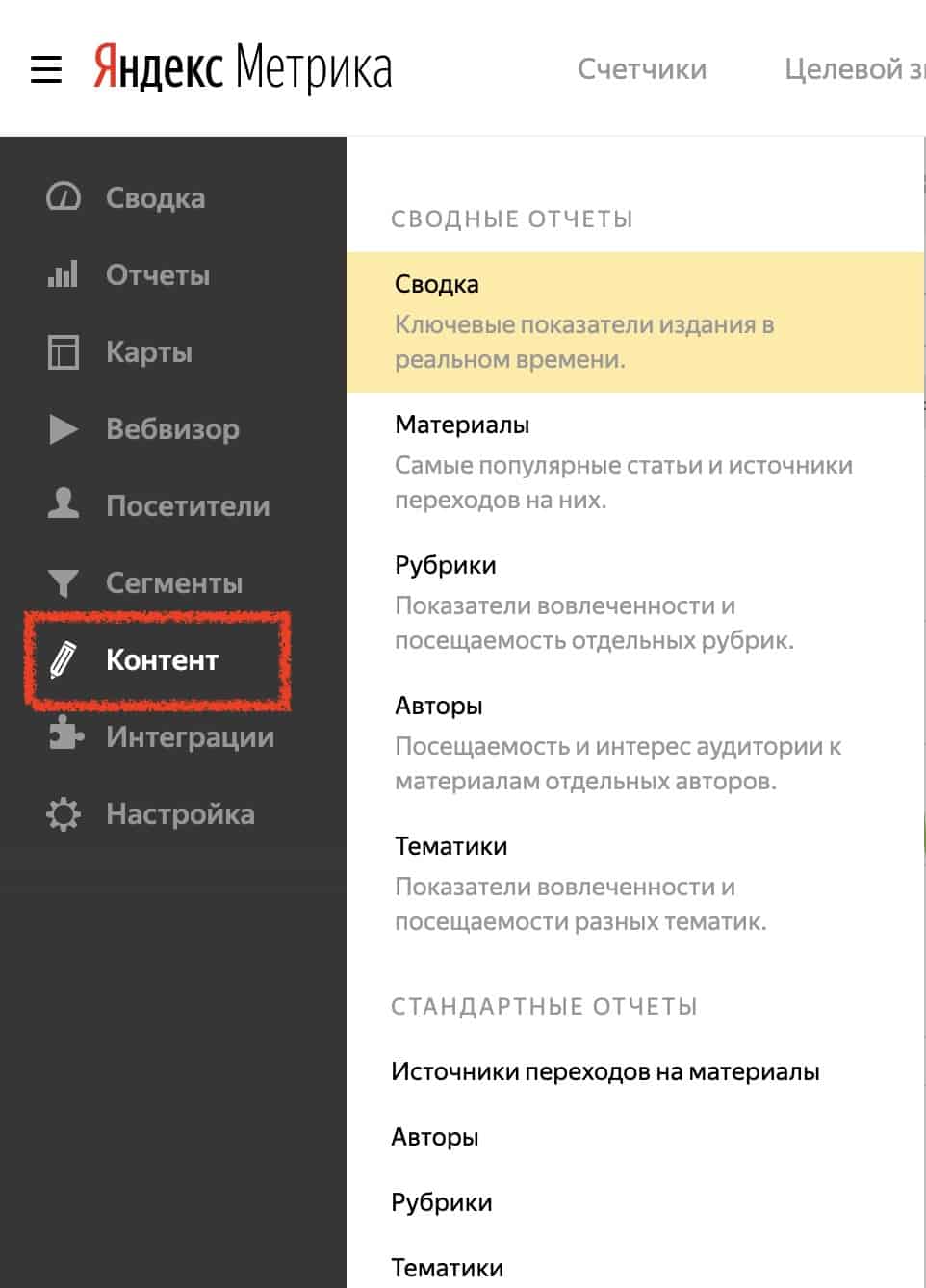
Контентная аналитика
Опять же, эта функция нужна в том случае, если у Вас прикручен блог к сайту или сайт и есть блог (типа WordPress), где размечен текст специальными тегами Schema.org или Open Graph. Вообщем при простой настройке она Вам не нужна.

Но если, у Вас всё-таки есть разметка за счёт качественного шаблона или CMS (ну или конструктора сайтов), то это даст доступ к отчёту Контент в Яндекс Метрике

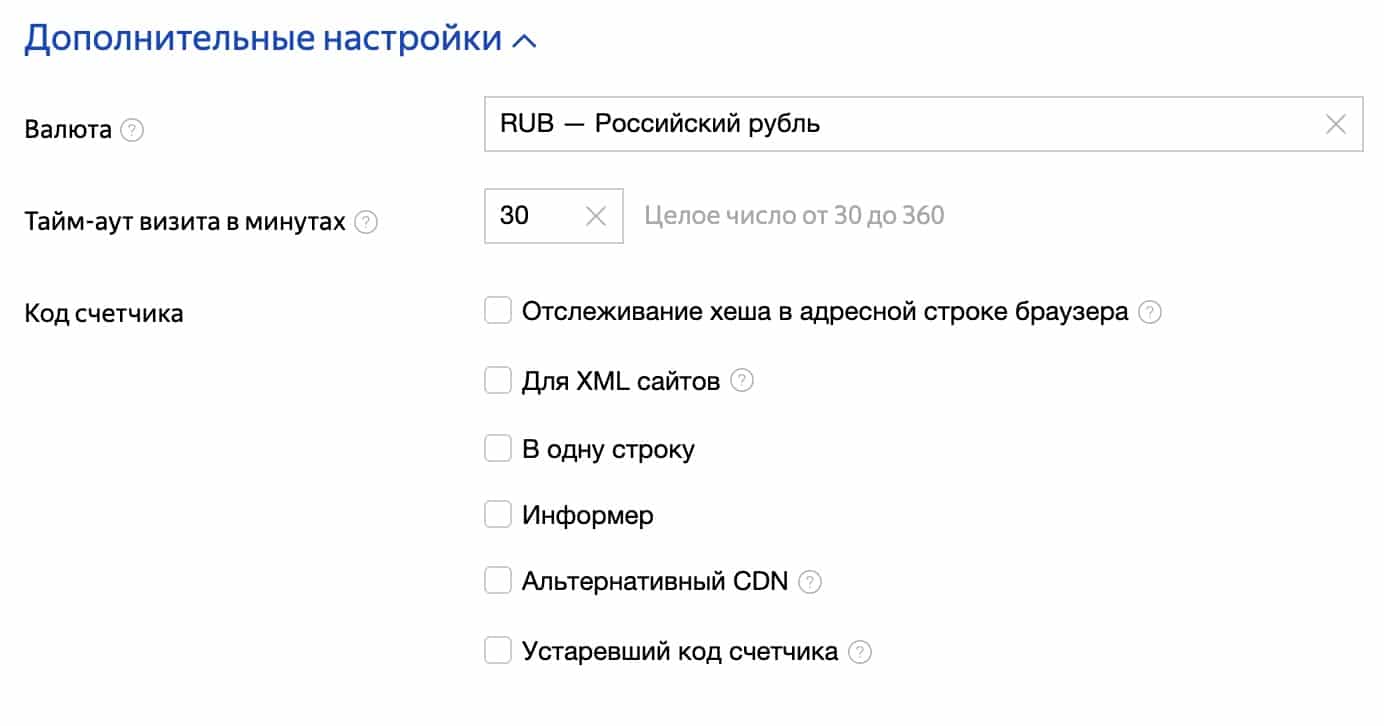
Дополнительные настройки
Тут можете ничего не изменять и оставить всё как есть

Для тех кому интересно что это значит подробности в спойлера.
Валюта
Тайм-аут визита в минутах
Для XML сайтов
В одну строку
Альтернативный CDN
Устаревший код счётчика
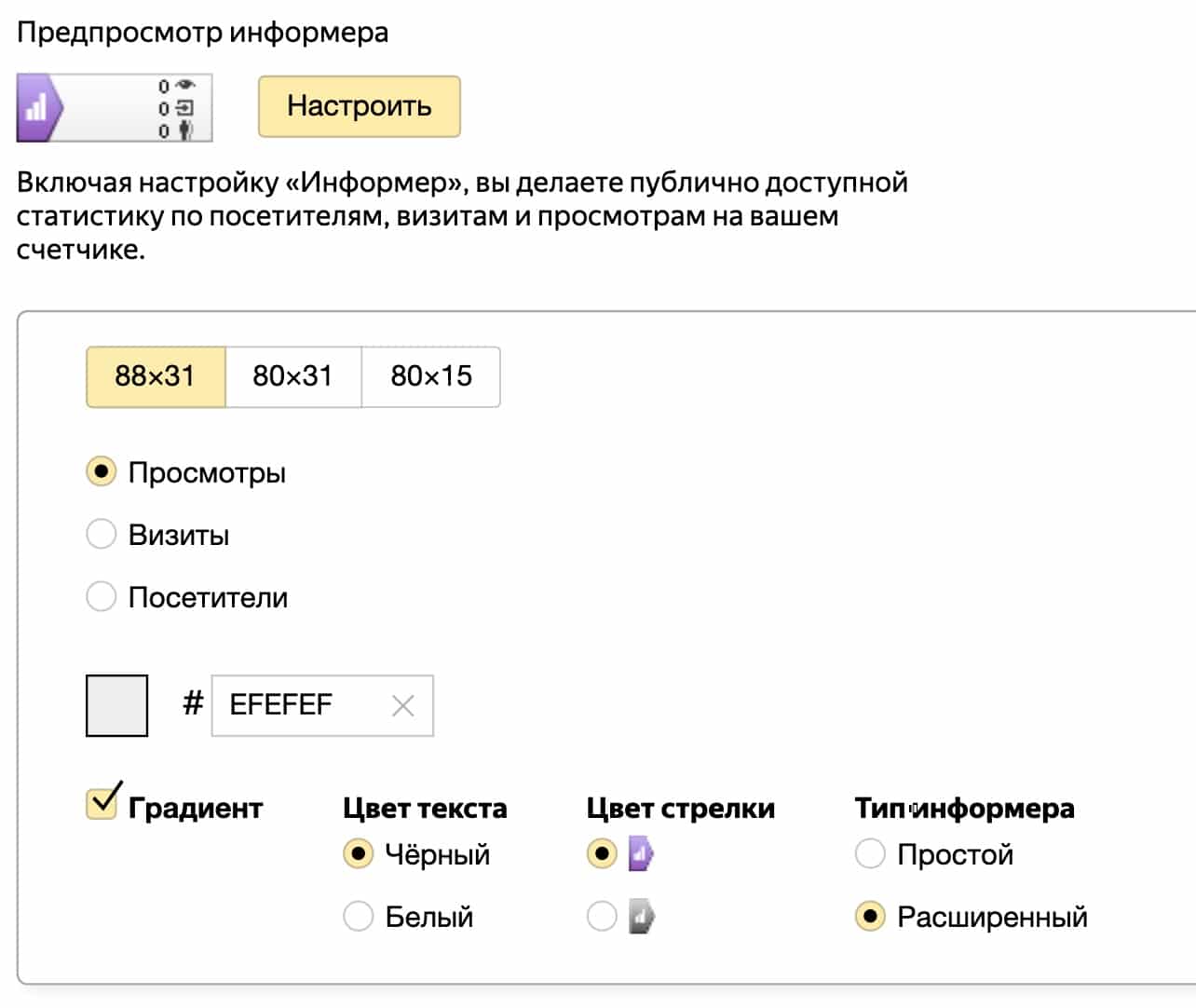
Информер Метрики
Это вариант всем посетителям сайта иметь доступ в реальном времени за последние 7 дней о статистике сайта по
- посетителям
- визитам
- просмотрам
Включив данную опцию надо выбрать его внешний вид и какие именно данные будут отображаться первыми.

При переустановке счётчика с этой настройкой или при первой установке с этой настройкой лучше выбрать место расположения кода счётчика метрики в подвале сайта. Иначе он будет висеть прямо в самом верху сайта.
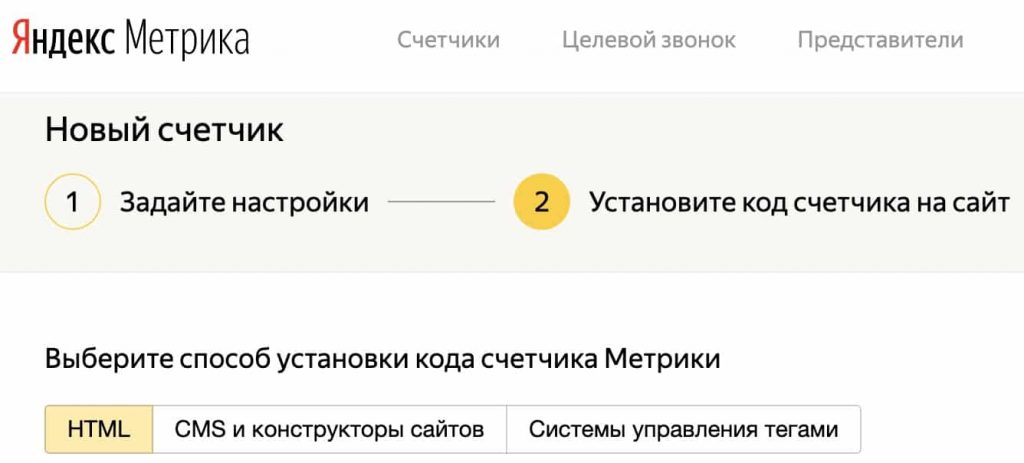
Установка кода счётчика метрики на сайт
Рассмотрим 3 способа как установить метрику на сайт, которые нам рекомендуем сам Яндекс.

Установка Метрики через HTML
Это самая общая инструкция на все варианты, где у Вас есть доступ к коду сайта. Далее идёт мини-инструкция с пояснениями от Яндекса.
Давайте разбираться, что она означает:
- Добавьте код счетчика в HTML-код всех страниц сайта – означает, что лучше вставлять в такую часть сайта, которая сквозным образом присутствует на всех страницах. Обычно это “шапка” (header) сайта или “подвал” (footer) сайта. Иначе говоря, добавив код счётчика в такую часть он будет присутствовать на всех страницах, где представлена эта часть.
- разместить в пределах тегов <head> </head> или <body> </body> – для тех кто далёк от HTML, но хочет самостоятельно установить код счётчика, то вот ориентиры общие ориентиры при просмотре кода сайта
<head>//сразу после открывающего тега head
....код сайта...
//перед закрывающим тегом head</head>//после закрывающего тега head и перед открывающим тегом body<body>//после открывающего тега body
....код сайта...
//перед закрывающим тегом body</body>- как можно ближе к началу страницы – скорей всего это перед закрывающим тегом head (но это лично моё мнение)
- так он будет раньше загружаться и сможет отправить данные о просмотре в Метрику, даже если посетитель почти сразу же закроет страницу – тут они говорят про то, что код грузиться у пользователя сверху вниз, поэтому чем выше вы его вставите, тем быстрее пойдет запись посещения пользователя в данные счётчика.
- Если вы установили код на сайт, а потом поменяли настройки счетчика, код нужно обновить на всех страницах – это на случай, если вы вдруг решили добавить какие-то функции в счётчик, что нажатие на них в настройках не меняет кода на сайте и его надо переустановить.
Во-первых копируем код из черного окна нажатием на жёлтую кнопку Скопировать код

Во-вторых вставляем скопированный код перед закрывающим тегом </head> на вашем сайте.
Далее нажимаем кнопку Начать пользоваться

и оказываемся на странице https://metrika.yandex.ru/list где у нашего счётчика теперь есть статус иконкой, имя, номер.
Если вы всё сделали корректно, то надо нажать на иконку и она через несколько секунд станет зеленой.
Статусы кода счётчика Яндекс Метрика
Unknown block type: child_database
- Счетчик создан недавно. В течение суток информация обновится.
- Посещаемость сайта меньше 100 посетителей в сутки.
- Количество визитов меньше 30 за два часа.
- Счетчик установлен на Турбо-страницу или канал в Дзене.
- Используется автоматический счетчик.
Итак, это самый общий путь как установить метрику на сайт. Давайте рассмотрим оставшиеся 2 способа. CMS и конструкторы сайтов, а так же установка Метрики через Google Tag Manager.
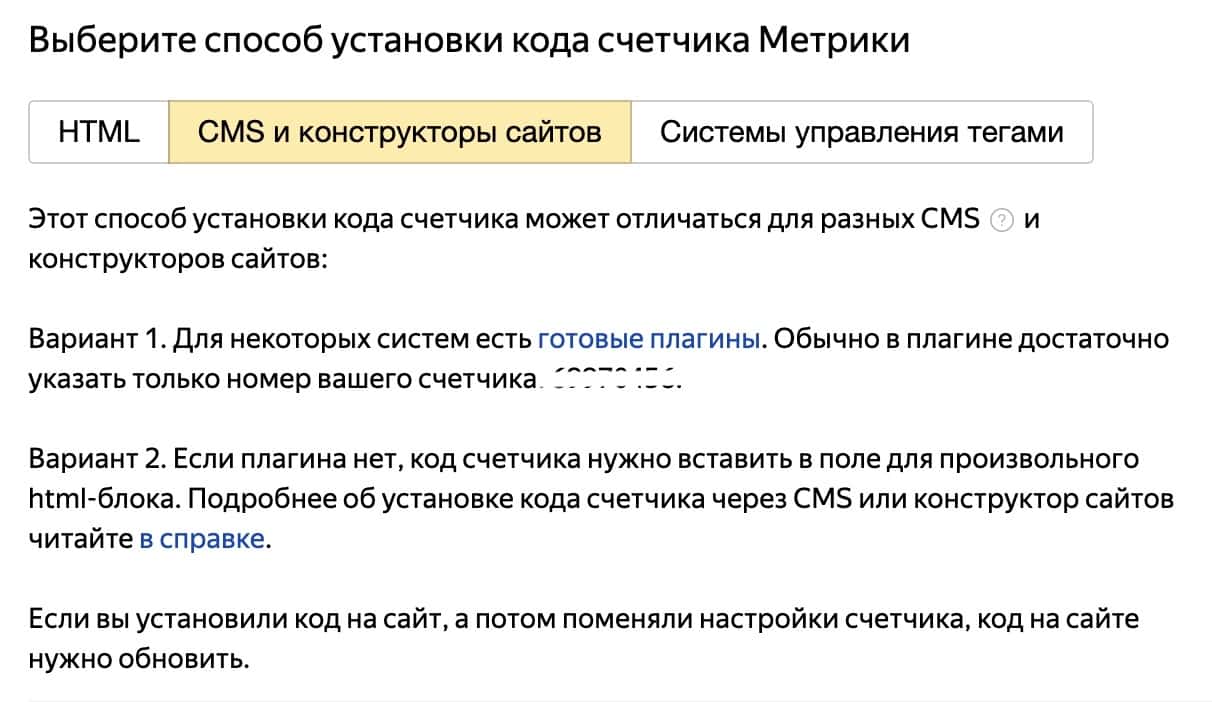
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей – пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.

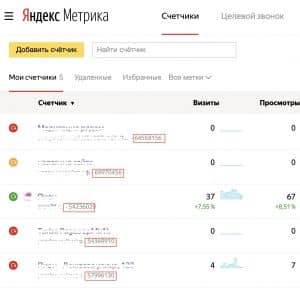
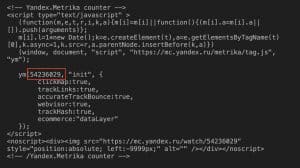
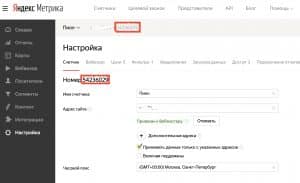
Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
номер счётчика на странице счетчиков метрикиномер счётчика в коде счётчика метрикиномер счётчика в настройках метрики



Tilda
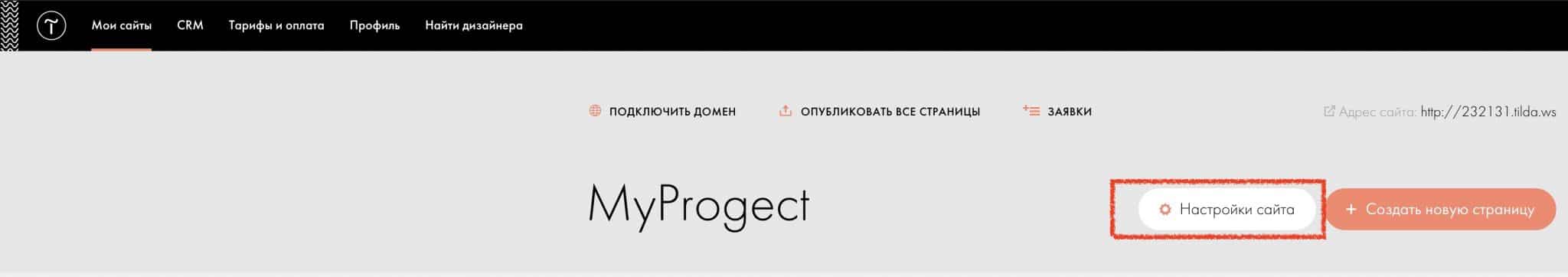
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве.Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта

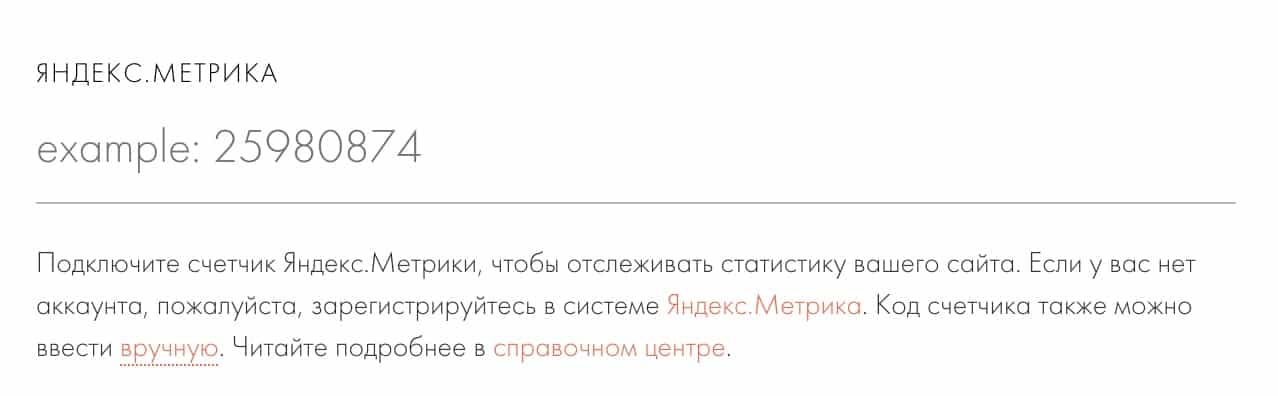
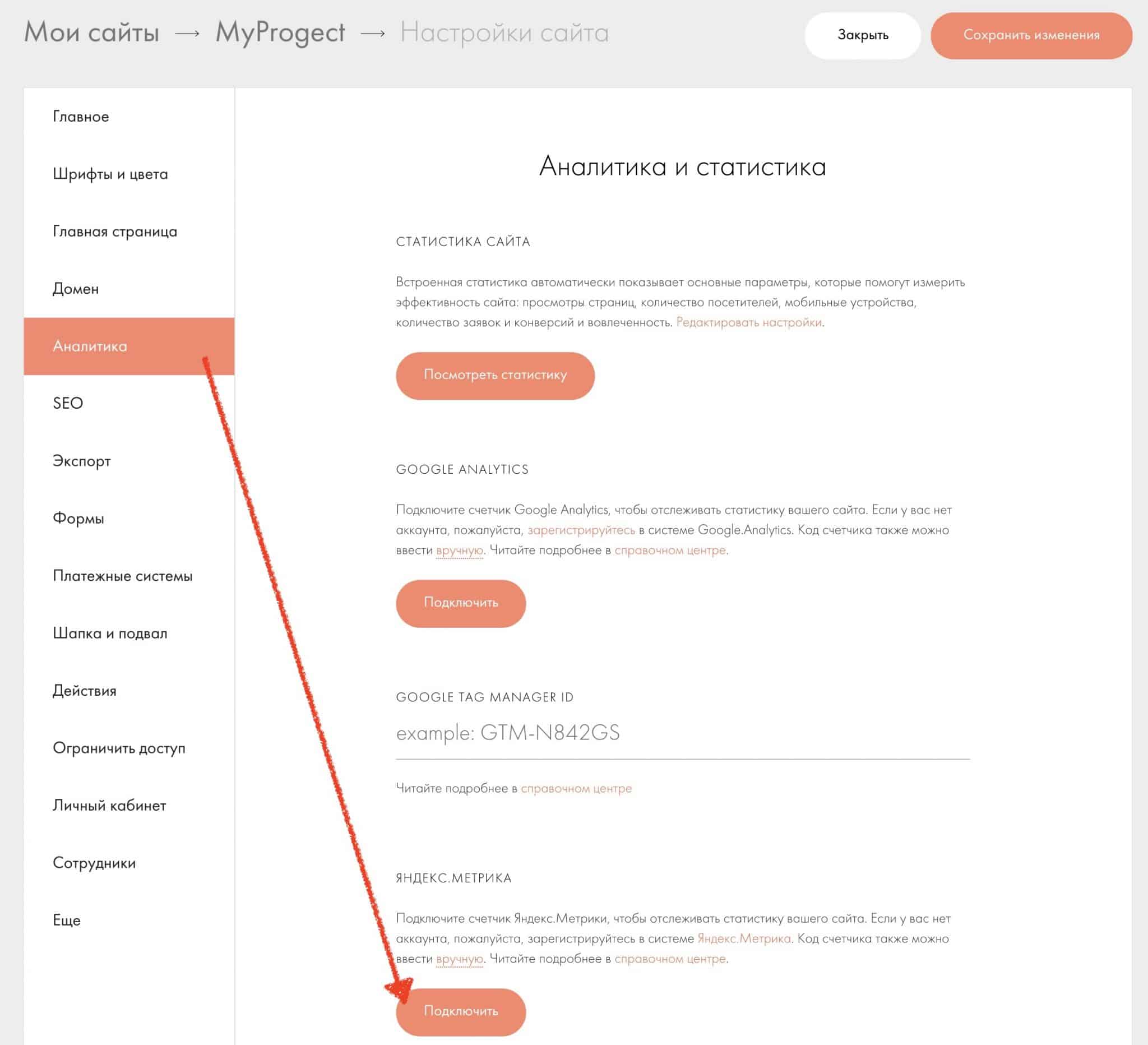
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную

после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант – находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize

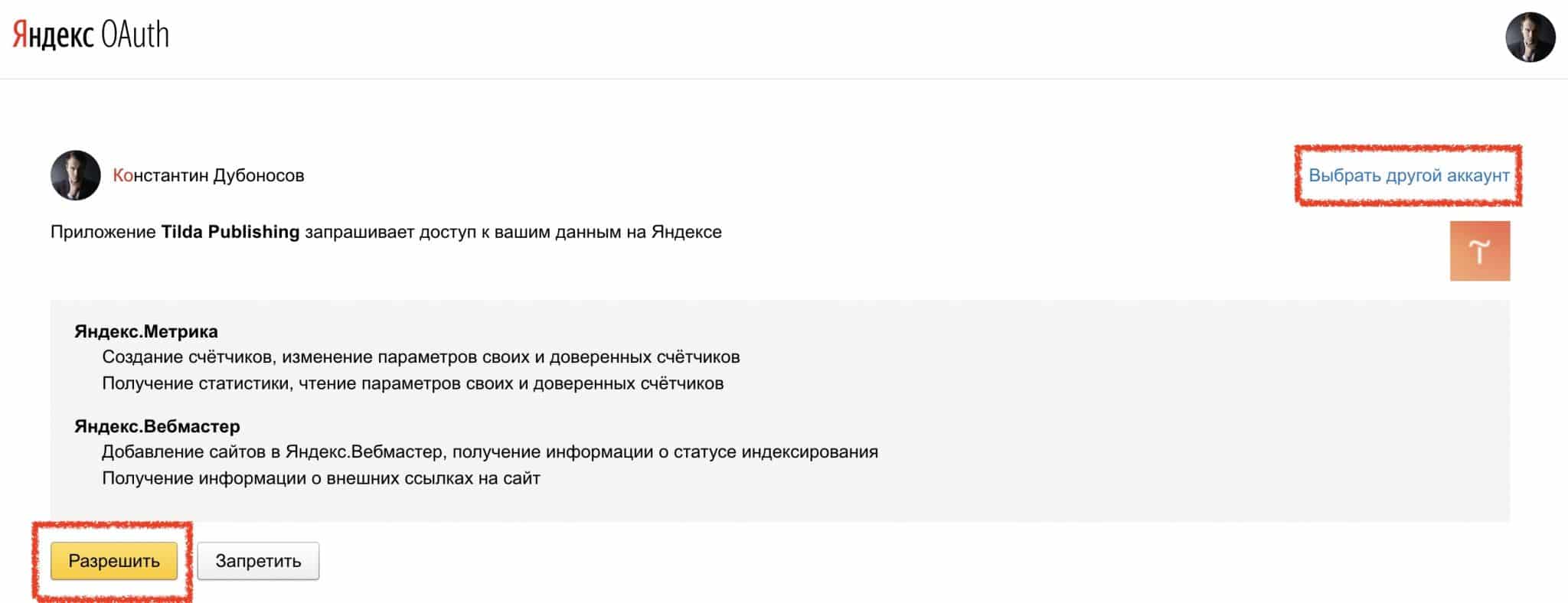
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.

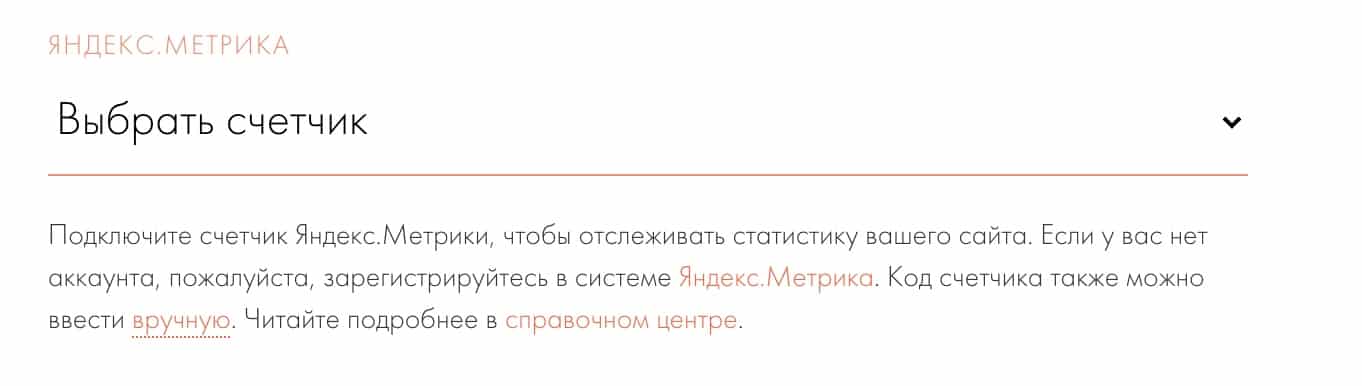
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.

Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Так же инструкция от Tilda по ссылке http://help-ru.tilda.ws/statistic/yandex-metrika
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.

Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Обратите внимание как именно вы сохраняете изменение в коде шаблона. От “того может зависеть работоспособность части шаблона. А еще лучше скачайте оригинал перед внесением изменений.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение

Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
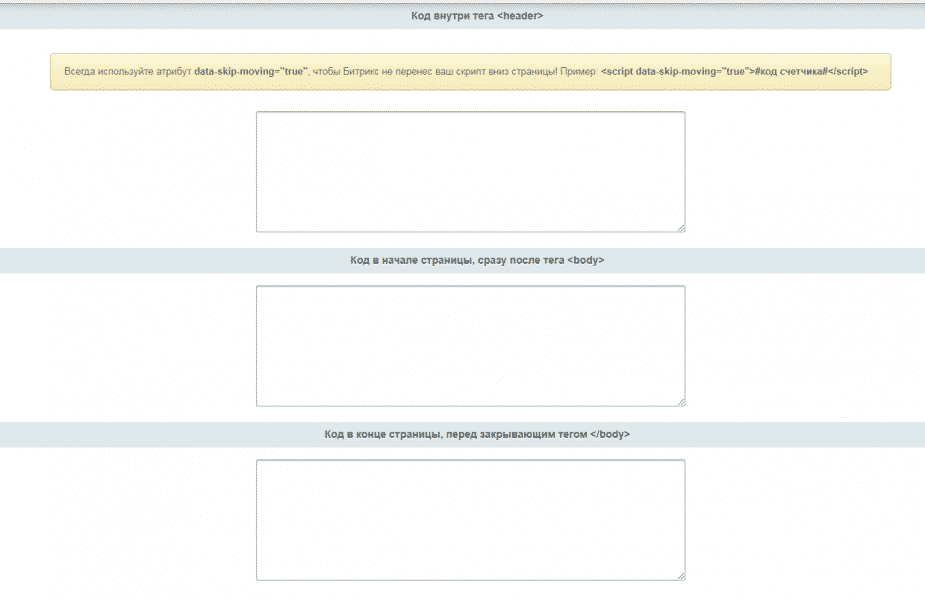
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить
под header здесь имеется ввиду <head>

OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин

Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
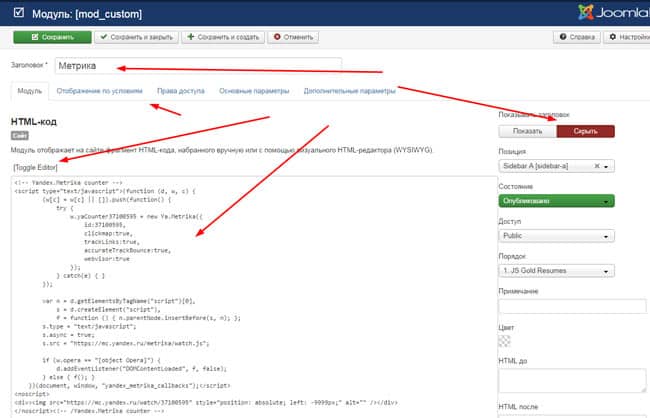
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 – размещение html-блока.

Подробная инструкция по ссылке http://joomla.ru/articles/promotion/2593-yandex-metrica
Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
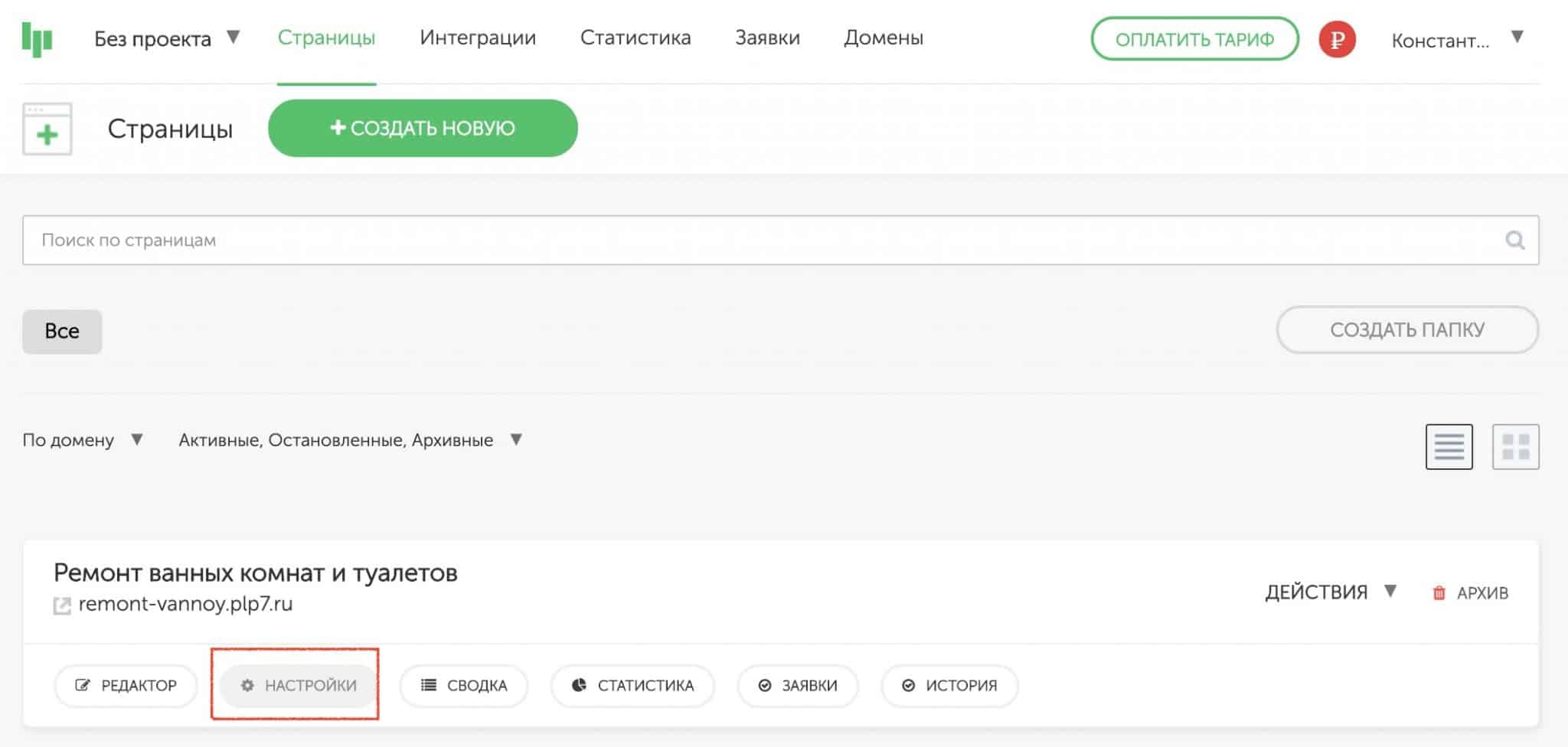
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.

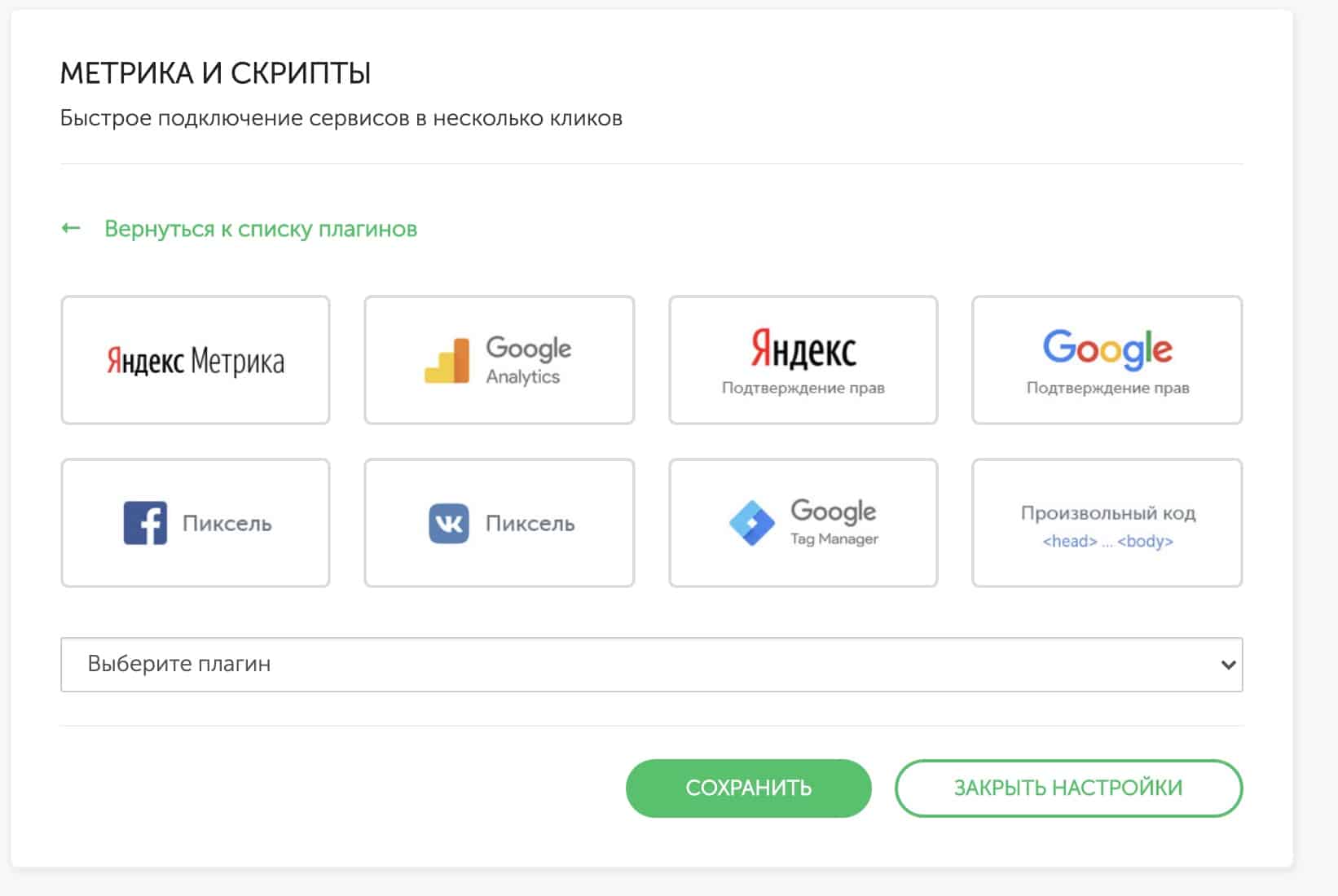
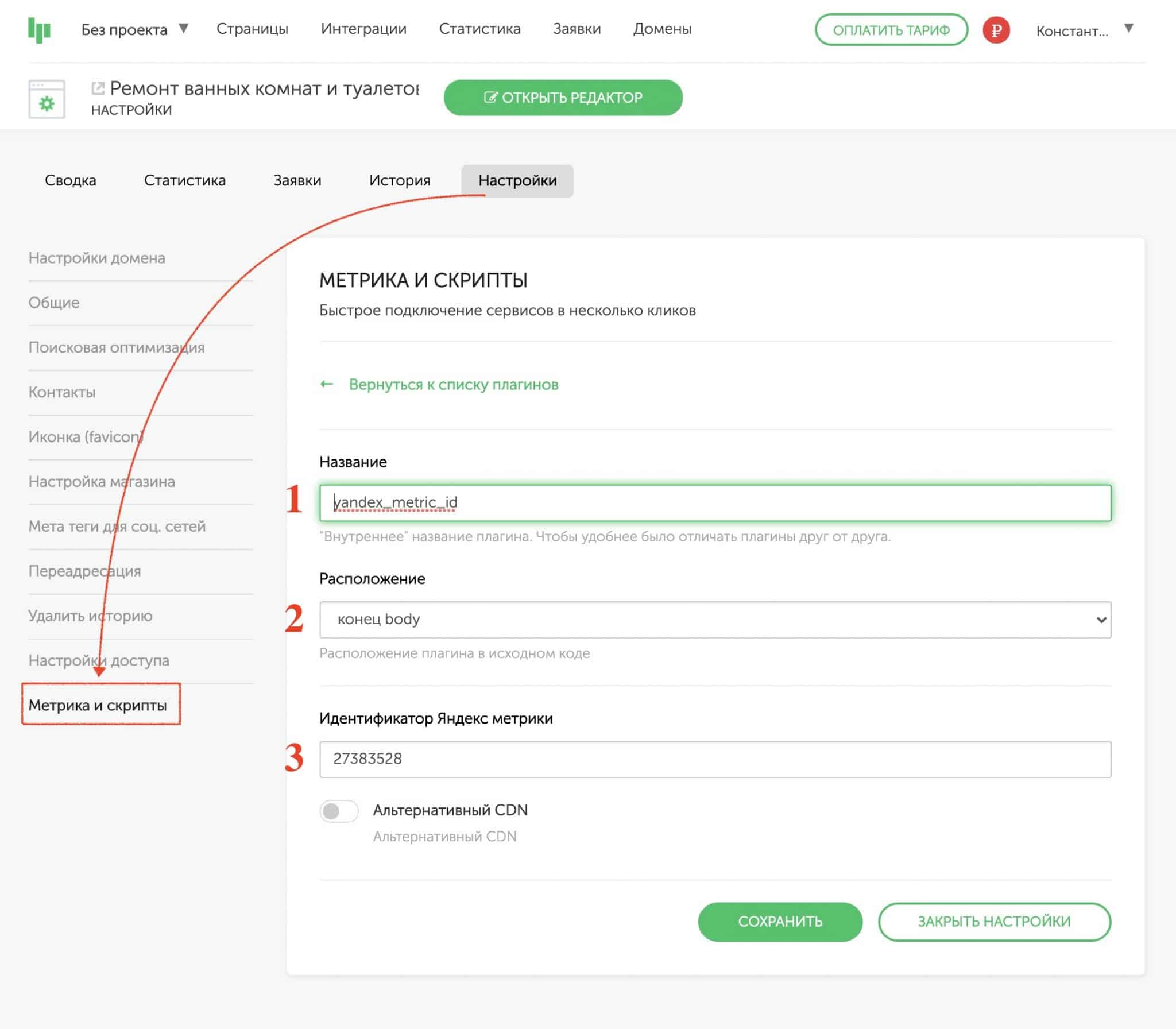
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика

Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить

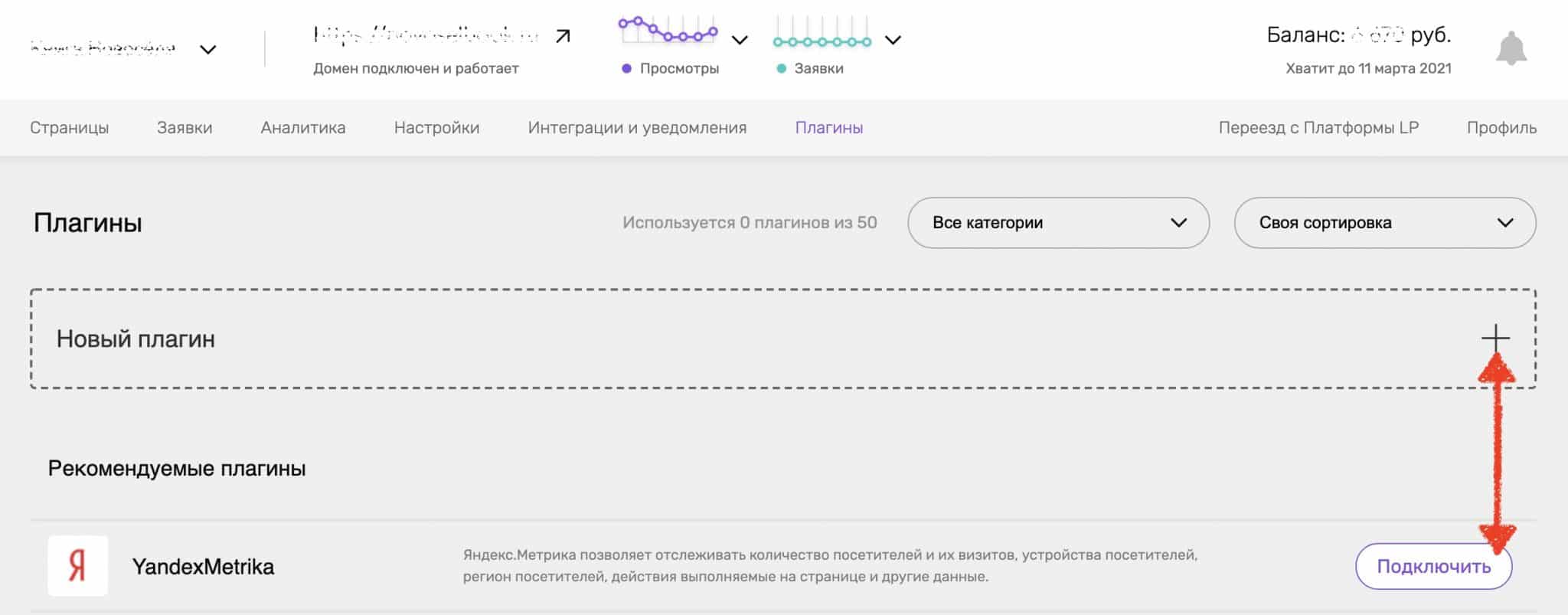
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины

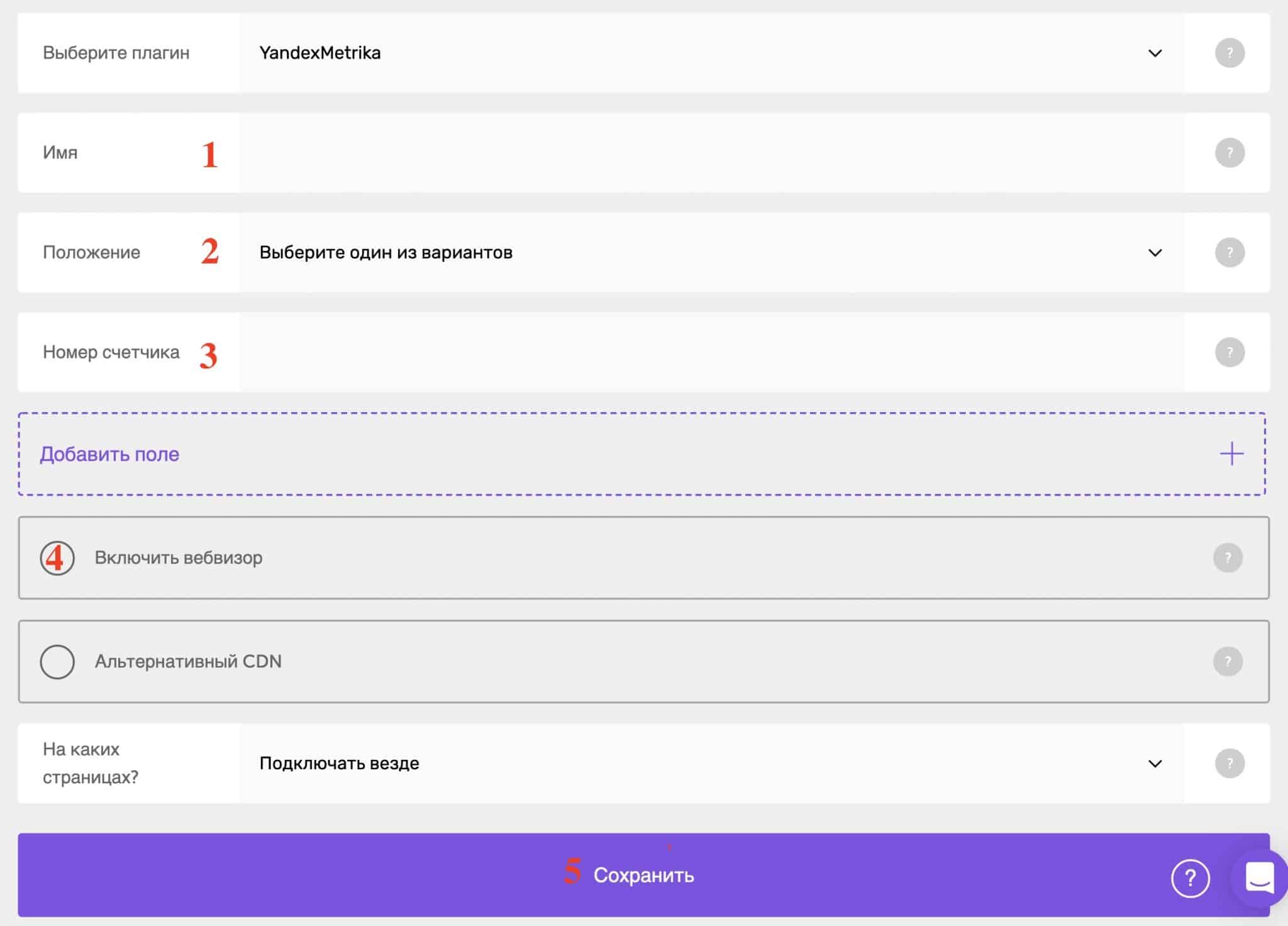
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и
Сохранить

Как установить метрику на сайт в другие CMS
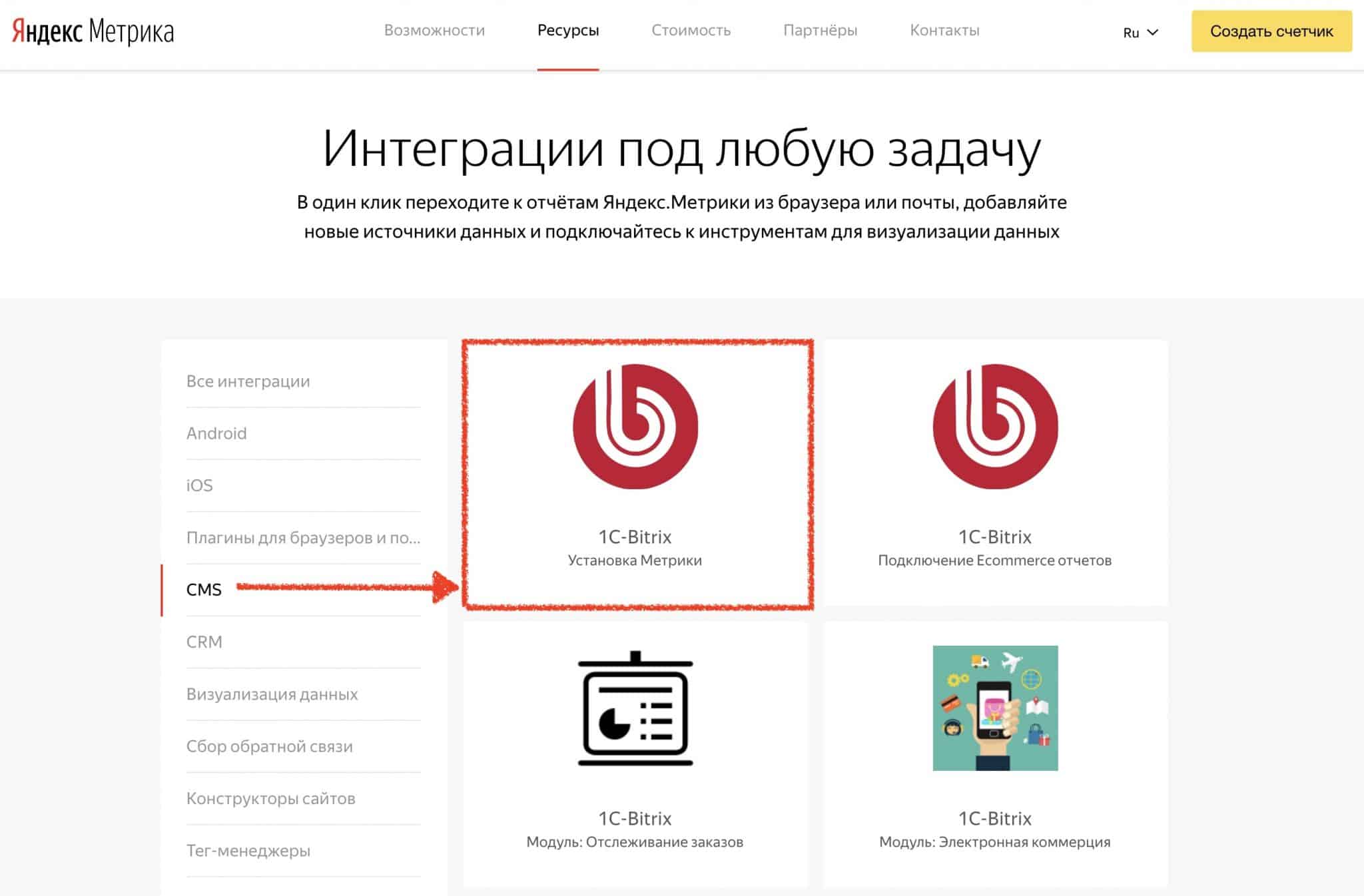
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии – Я помогу разобраться.
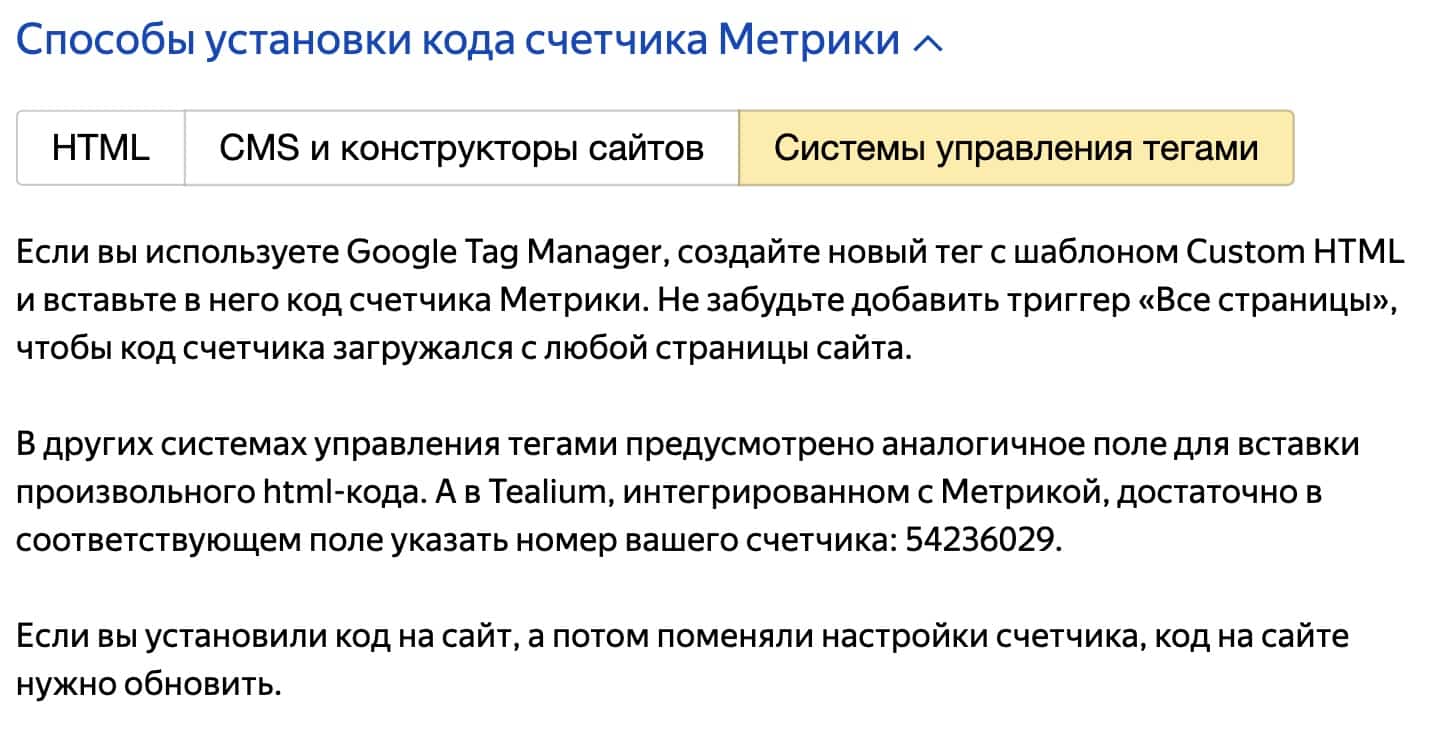
Системы управления тегами
Как видно из примеров выше, у каждого сайта может быть множество различных плагинов, кодов для интеграции со сторонними сервисами аналитики, сбора информации и т.д. В тот момент, когда их становиться очень много помогают системы управления тегами.

Это третий из возможных вариантов размещения кода счётчика метрики на ваш сайт. Он подразумевает размещение кода системы управления тегами, через которые вы уже размещаете все остальные коды. То есть – это код размещения кодов (и не только)
В описании указаны 2 наиболее популярных
- Google Tag Manager подробно рассмотрено в данной статье Как поставить Яндекс Метрику через Google Tag Manager и коротко как установить GTM на сайт
- Tealium – не будет рассмотрено в данной статье.
Во-первых хотелось бы сказать спасибо, всем кто дочитал до конца, я за вами слежу. Вас мало, но Я вас ценю.
Во-вторых очень я очень надеюсь, что это одна из самых подробных статей, о том как установить метрику на сайт через HTML и для отдельных CMS.
JavaScript изначально был создан для того, чтобы осуществлять движение HTML-объектов на веб-страницах. Это его призвание и основная сфера деятельности. Для тех, кто не знает, JavaScript — это самый популярный язык веб-разработки, при помощи которого можно организовать любой вид анимации на веб-сайте.
Частично организовать движение объектов на веб-странице можно, используя CSS-свойства. С приходом CSS3 таблица стилей сильно расширила свои возможности, поэтому сделать простую анимацию при помощи CSS сейчас не проблема. То есть заставить объект «дергаться», «пульсировать», «крутиться» и другое можно при помощи CSS, и в большинстве случаев использование CSS будет предпочтительней, потому что таблица стилей потребляет меньше ресурсов браузера, чем JavaScript-скрипт.
Однако более сложное движение объектов на странице организовать без JavaScript не получится. Поэтому сегодня мы покажем, как можно заставить объекты HTML двигаться при помощи JavaScript.
Движение объектов при помощи JavaScript
Движение объектов — это последовательность из кадров, в которых меняются HTML и CSS свойства. Например, если изменять «style.left» в диапазоне «0рх – 150рх» — это и будет движение объекта. При этом нужно задать «плавность» или «интервал», в котором будут сменяться кадры, чтобы эффект движения выглядел реалистичным. Например, в нашем случае можно изменять положение объекта на «2рх» с интервалом 30 раз в секунду. В JavaScript за это отвечает «setInterval»
Чтобы добиться реалистичности, нужно помнить принцип кинематографа: 24 кадра в секунду — это эффект реалистичности движения. В нашем случае код JavaScript мог бы быть таким:
<script>
//определяем старт движения объекта по клику на него
object.onclick = function(){
let start = Date.now(); // запоминаем время, когда начинается движение
let timer = setInterval(function() {
// определяем количество времени со старта движения
let timePassed = Date.now() – start;
if (timePassed >= 1500) {
clearInterval(timer); // заканчиваем движение через 1,5 секунды
return;
}
// отрисовываем движение на момент «timePassed», который прошел со старта движения объекта
draw(timePassed);
}, 24);
// пока «timePassed» отчисляет время от 0 до 1500 миллисекунд
// «left» корректирует «пиксельное» значение объекта
function draw(timePassed) {
object.style.left = timePassed / 3 + ‘px’;
}
</script>
В представленном выше коде у нас будет некий HTML-объект «object». Если на него «кликнуть», тогда он начнет движение влево. При этом нужно не забыть объявить этот объект в документе HTML.
Более сложное движение HTML-объектов
В первом примере мы показали простое движение объекта в одном направлении с одинаковой скоростью. Но бывают движения объектов по более сложному алгоритму. Например, когда над одним объектом происходит несколько одновременных типов анимации.
Любое движение объектов с помощью JavaScript — это дополнительная нагрузка на браузер и на процессор компьютера, поэтому к формированию движения объектов необходимо подходить более ответственно. Например, когда нужно анимировать несколько разных объектов одним видом анимации, тогда лучше использовать одну сгруппированную функцию для всех объектов, нежели несколько отдельных функций для каждого отдельного объекта. То есть лучше вот так:
setInterval(function() {
objectMovement1();
objectMovement2();
objectMovement3();
}, 24)
Вот так будет хуже, и это съест больше ресурсов браузера:
setInterval(objectMovement1, 24)
setInterval(objectMovement2, 24)
setInterval(objectMovement3, 24)
Для создания сложного движения объектов в JavaScript присутствует много функций. Одна из таких — это «requestAnimationFrame()».
Так может выглядеть код сложного анимационного движения объектов:
<script>
object.onclick = function animate({timing, draw, duration}) {
let start = performance.now();
requestAnimationFrame(function animate(time) {
// «timeFraction», будет изменяться в диапазоне «0 – 1»
let timeFraction = (time – start) / duration;
if (timeFraction > 1) timeFraction = 1;
// вычисляем текущее состояние движения объекта
let progress = timing(timeFraction);
draw(progress); // отрисовываем движение
if (timeFraction < 1) {
requestAnimationFrame(animate);
}
});
}
</script>
Если взглянуть внимательно на код, тогда видно, что функция «animate» имеет 3 аргумента, описывающих движение нашего объекта «object». Это:
«duration» — указывает продолжительность движения;
«timing(timeFraction)» — функция, которая рассчитывает время и прогресс движения;
«draw(progress)» — функция, которая отрисовывает движение объекта.
На самом деле, наиболее интересная функция из этих трех — это «timeFraction». Добавляя к ней правильные аргументы, можно контролировать визуальный эффект движения объекта. Например, можно ускорить анимацию, если добавить такой код:
function quad(timeFraction) {
return Math.pow(timeFraction, 3)
}
Чем больше будет числовой аргумент, тем быстрее будет передвигаться объект. Числовой аргумент показывает, на сколько нужно умножить стандартную скорость движения объекта.
Если хотите, чтобы объект медленно набирал скорость, но потом резко ускорялся (двигался по «дуге»), тогда можно применить такой вид функции:
function circ(timeFraction) {
return 1 – Math.sin(Math.acos(timeFraction));
}
Если хотите, чтобы объект слегка откатился назад, а потом резко начал набирать скорость по подобию стрельбы из лука, тогда можно применить такой код функции:
function back(x, timeFraction) {
return Math.pow(timeFraction, 2) * ((x + 1) * timeFraction – x)
}
Если нужно, чтобы объект двигался как баскетбольный мяч, отскакивая от края контейнера, тогда можно применить вот такой код функции:
function bounce(timeFraction) {
for (let a = 0, b = 1; 1; a += b, b /= 2) {
if (timeFraction >= (7 – 4 * a) / 11) {
return -Math.pow((11 – 6 * a – 11 * timeFraction) / 4, 2) + Math.pow(b, 2)
}
}
}
Заключение
Чтобы организовать движение объектов тогда, когда не справляется CSS, вам придется использовать JavaScript. Движение объектов в JavaScript ничем не ограничено. Сегодня мы показали малую часть возможностей JS, но, даже если ими «поиграться», изменяя значения аргументов, тогда можно будет сотворить что угодно.

На этом уроке мы научимся выводить на странице значения координат (X, Y) курсора, в момент движения мыши внутри блока с помощью JavaScript. Определение координат курсора мыши прямо на лету, активно используется в программировании игр, при масштабировании элемента внутри заданной области и много где еще.
Посмотрите демо на CodePen
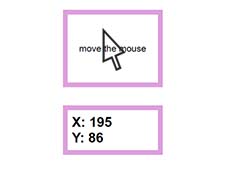
HTML разметка
Создадим один блок с классом block, внутри которого будем двигать мышью. Во втором блоке с классом coords, будут выводится значения текущих координат курсора.
<div class="block">
move the mouse
</div>
<div class="coords">
X: <span class="x"></span><br>
Y: <span class="y"></span>
</div>
CSS код
Обоим блокам зададим class оформление для презентабельного вида.
.block {
width: 200px; /* ширина */
height: 150px; /* высота */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 40px auto; /* отступ сверху и горизонтальное выравнивание по центру */
text-align: center; /* текст в центре по горизонтали */
line-height: 150px; /* текст в центре по вертикали */
font-size: 20px; /* размер шрифта */
font-family: sans-serif; /* семейство шрифтов */
}
.coords {
width: 180px; /* ширина */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 10px auto; /* отступ сверху и горизонтальное выравнивание по центру */
padding: 10px; /* поля вокруг, чтобы текст не прилипал к рамке */
font-size: 30px; /* размер шрифта */
font-weight: 700; /* жирность шрифта */
font-family: 'Arial Narrow Bold', sans-serif; /* семейство шрифтов */
}
JavaScript код
Чтобы отловить координаты, нужно на первый блок повесить событие перемещения мыши onmousemove. Для этого из документа получим сам блок по его селектору (.block)
document.querySelector('.block').onmousemove
Затем напишем анонимную функцию и в скобках передадим ей объект события event. Анонимная функция – это функция без имени, которая которая применяется только один раз.
function(event) {}
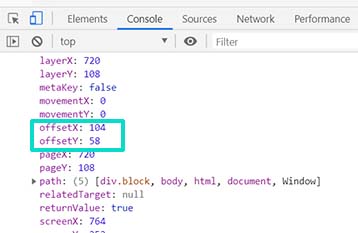
Как работает механизм отслеживания координат? Выведем в консоль браузера объект события event, наведем мышку внутри блока и сразу сработает событие MouseEvent.
console.log(event); // вывод в консоль
Среди внушительного списка разных свойств, вы увидите значения координат. Нас интересуют координаты offsetX и offsetY, которые показывают координаты мыши относительно блока.

Координаты мыши внутри объекта определяются свойством события offset. Указываем место во втором блоке, где будут выводится значения координат из объекта события event. Получаем из документа span с классом x и вписываем в HTML страницу, координату offsetX. Точно так же поступаем и с координатой .
document.querySelector('.x').innerHTML = event.offsetX;
document.querySelector('.y').innerHTML = event.offsetY;
JavaScript код целиком:
document.querySelector('.block').onmousemove = function(event) {
event = event || window.event; // кроссбраузерность
console.log(event); // вывод в консоль
document.querySelector('.x').innerHTML = event.offsetX;
document.querySelector('.y').innerHTML = event.offsetY;
}
Получение координат курсора относится к базовой основе языка JavaScript. Если вам было интересно и вы хотели бы продолжить дальше знакомство с JS, то приглашаю вас на мой видеокурс. Гарантирую, что скучно вам точно не будет, ведь курс содержит массу практических примерова и упражнений.
-

Создано 08.06.2020 10:15:30
-

Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:

-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
