![]()
Для полноценной и оптимальной работы веб-страниц в браузере необходимо, чтобы в нем был активирован javascript.
Что это такое и как его включить, мы расскажем в этой статье.
Содержание
- Что такое javascript?
- Возможности JavaScript
- Яндекс.Браузер
- Internet Explorer
- Google Chrome
- Mozilla Firefox
- Opera
- Версии от 10,5 до 14
- Версии от 15 и выше
- Safari
- Microsoft Edge
- Заключение
Что такое javascript?

ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код (у нас есть отличная подборка курсов для изучения HTML и CSS), с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java (советуем вам изучить JavaScript и зарабатывать от 80000 руб.). Это абсолютно разные языки.
Читайте также: Как удалить переписку в Skype, если это очень нужно? Пошаговая инструкция
Возможности JavaScript
Данный язык программирования имеется неограниченное количество возможностей за счет своей универсальности.
Основными аспектами применения являются мобильные приложения для смартфонов, интерактивные веб-страницы сайтов и сервисов.
Бо́льшую часть новшеств привнесло присоединение к проекту компании AJAX, которая предоставила возможности, используемые в языке на сегодняшний день.
Для экономии трафика и увеличения удобства использования, ЯваСкрипт предоставляет возможность изменять страницы сайтов и сервисов небольшими частями незаметно для пользователя в режиме онлайн.
Это не требует отключения сайта на время редактирования или добавления новой информации.
Изменения происходят сразу, не требуя обновления или перезагрузки страницы.
Функция ЯваСкрипт может быть отключена по разным причинам.
Возможно, предыдущий пользователь намеренно мог его отключить, так как он не требовался для просмотра веб-страниц. Также отключение могло произойти самостоятельно.
Отключение javascript может послужить причиной отказа в открытии некоторых ссылок. Чуть ниже мы рассмотрим способы включения данной функции в популярных браузерах.
Читайте также: Обзоры популярных моделей мышек серии A4Tech X7 + 15 фактов о них
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
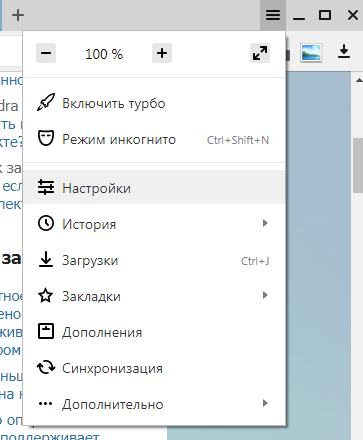
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски», после чего выбираем пункт «Настройки».

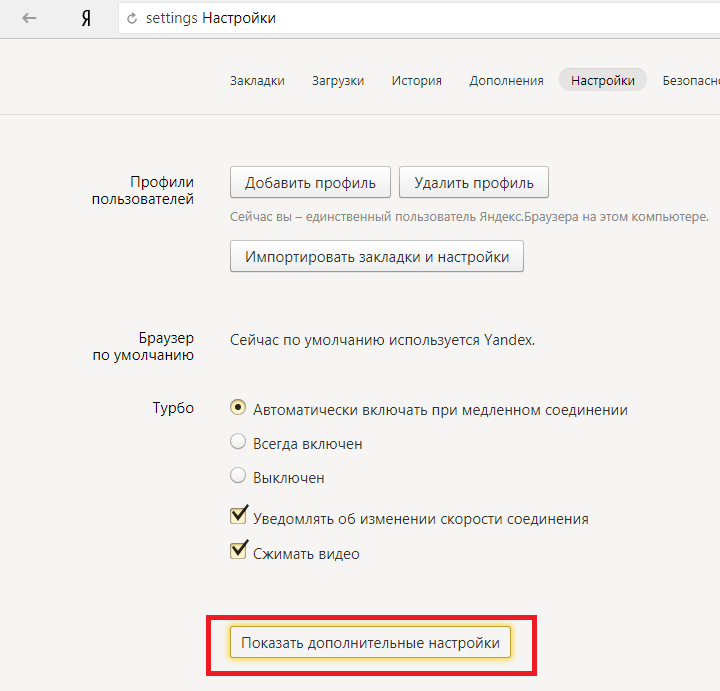
Далее, при помощи скроллера (колесика мыши) спускаемся в самый низ страницы и находим пункт «Показать дополнительные настройки» и открываем его.

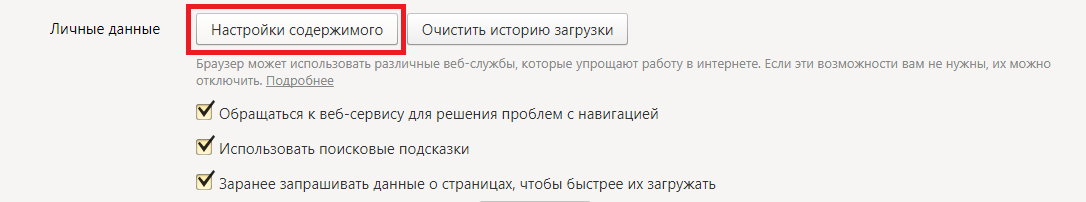
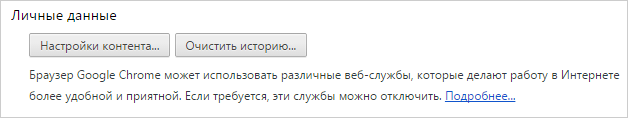
После этого необходимо найти блок «Личные данные», в котором нажимаем кнопку «Настройки содержимого».

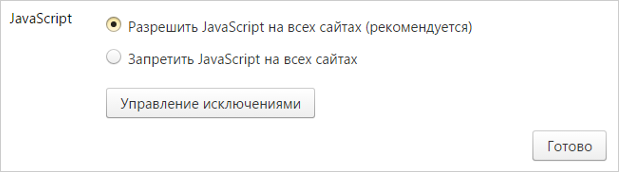
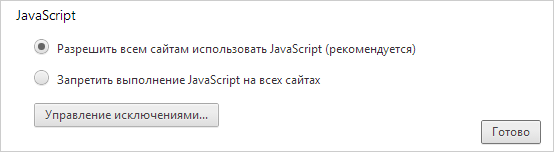
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово».
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.

После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
Читайте также: [Инструкция] Калибровка экрана на ноутбуке или монитора для ПК под управлением Windows 10
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
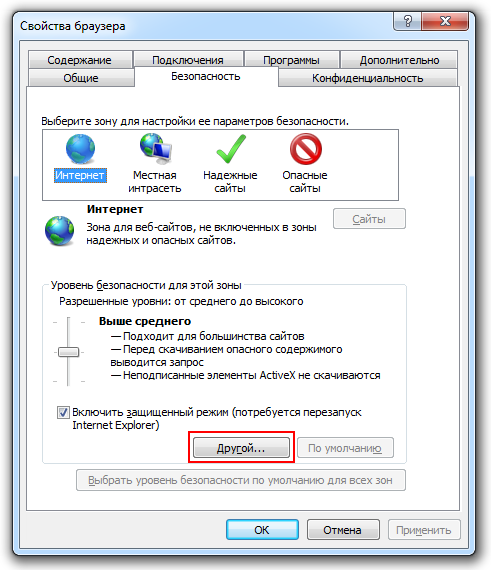
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».

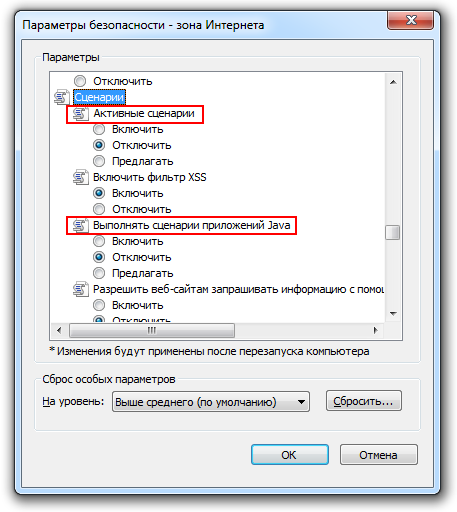
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.

Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку «Ок», после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Читайте также: Как скачать плейлист из ВК (VK) на телефон или компьютер | ТОП-6 Сервисов и приложений для загрузки музыки — Инструкция
Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
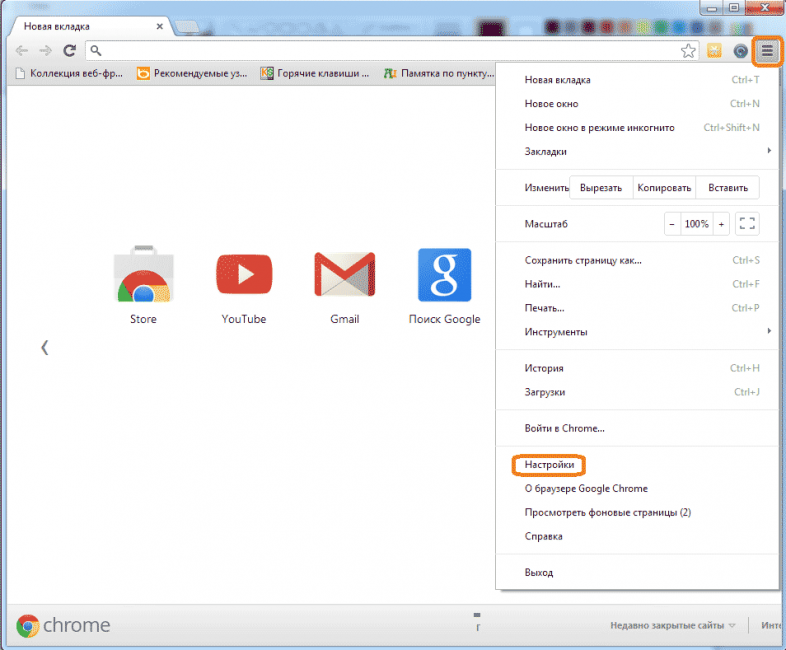
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
В контекстном меню выбираем пункт «Настройки».

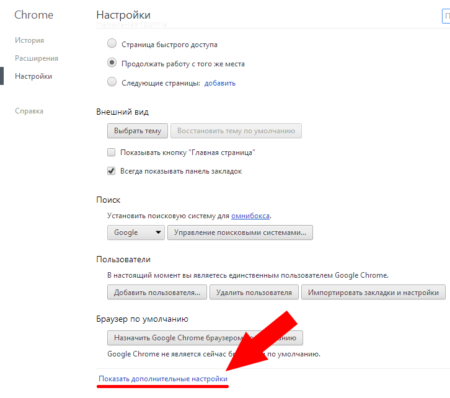
После этого при помощи скроллера (колесика мыши) переходим в самый конец страницы и выбираем пункт «Показать дополнительные настройки».

При раскрытии дополнительных настроек, количество доступных пунктов значительно увеличится. Листаем страницу вниз и находим пункт «Личные данные», в котором выбираем кнопку «Настройки контента».

В разделе «Javascript», для активации или деактивации функции, следует выбрать соответствующий пункт, после чего нажать кнопку «Готово».
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши F5 или соответствующего значка слева в адресной строке.

После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
Читайте также: [Инструкция] Как исправить ошибку драйвера «Unknown Device (код 43)»
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Проверить версию браузера можно по ссылке: http://internet.yandex.ru
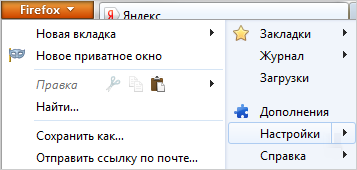
Чтобы активировать функцию ЯваСкрипт в версии 22 и ниже, следует перейти на панель инструментов и выбрать пункт меню «Настройки».

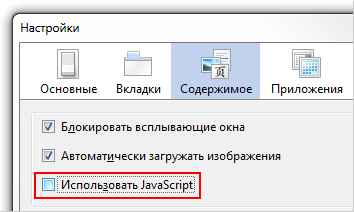
Для включения javascript переходим в раздел «Содержимое», в котором для активации функции требуется поставить галочку в строке «Использовать JavaScript».
Для отключения функции нужно эту галочку снять.

Для сохранения изменений нажимаем кнопку «ОК» и обновляем страницу браузера.
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Для того, чтобы включить функцию, сначала требуется узнать версию вашего браузера по ссылке: http://internet.yandex.ru
Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.
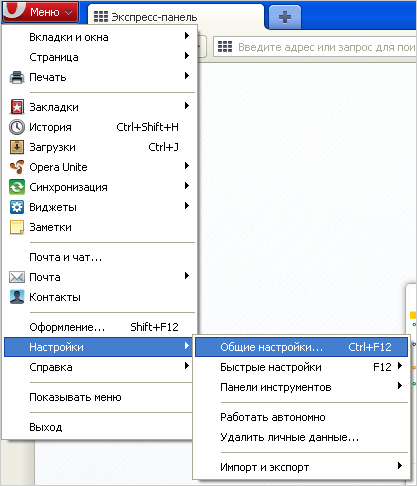
В левом верхнем углу нажимаем кнопку «Меню», в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…».

После этого откроется новое окно с настройками браузера.
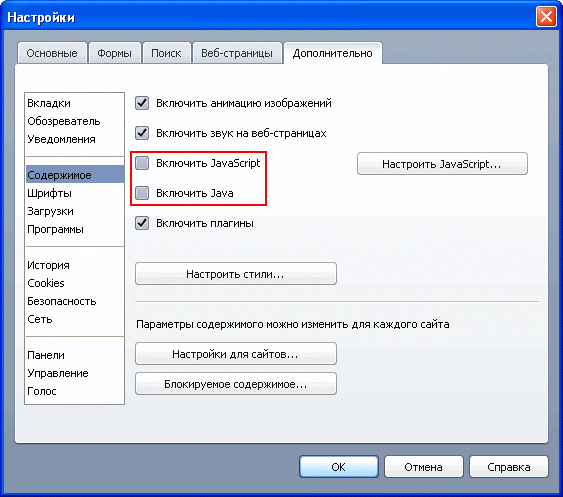
В нем необходимо выбрать вкладку «Дополнительно».
В левом меню вкладки нажимаем на пункт «Содержимое», после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java».
Для деактивации эти галочки нужно снять.

После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки «ОК».
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.
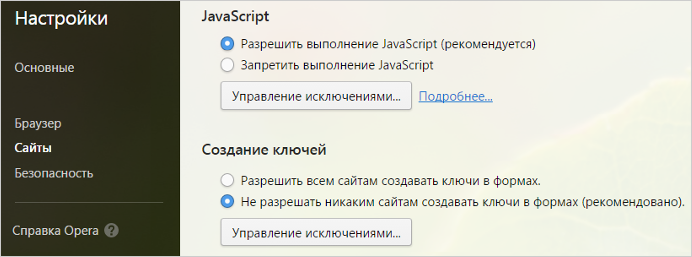
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш Alt+P. В открывшемся меню открываем вкладку «Сайты».
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript», для деактивации – «Запретить выполнение JavaScript».

После этого достаточно нажать кнопку «ОК» для сохранения изменений и обновить просматриваемую страницу клавишей F5 или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
Safari
Для включения функции ЯваСкрипт в фирменном браузере Apple – Safari, требуется перейти в настройки.
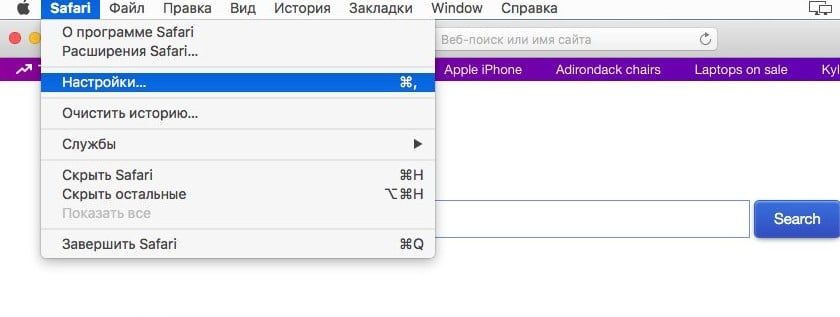
Чтобы их открыть, требуется нажать кнопку «Safari» и выбрать пункт «Настройки».

В открывшемся окне переходим во вкладку «Безопасность», где в разделе «Веб-контент» для активации функции требуется поставить галочку на пункт «Включить JavaScript».
Соответственно, для деактивации ЯваСкрипт, эту галочку требуется снять.
После этого сохраняем изменения нажатием кнопки «ОК» и обновляем открытую страницу в браузере.
Перезапускать браузер не требуется, изменения вступают в силу сразу после сохранения.
Microsoft Edge
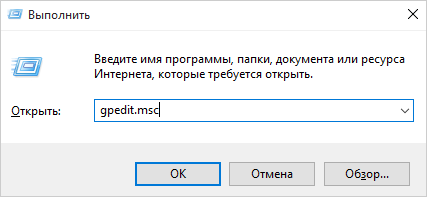
Активировать javascript можно не только в браузере, но и в самой операционной системе. Для этого необходимо вызвать функциональное окно «Выполнить» сочетанием «горячих» клавиш Win+R.
В соответствующей строке требуется ввести команду «gpedit.msc» (без кавычек) и нажать кнопку ввода (Enter).

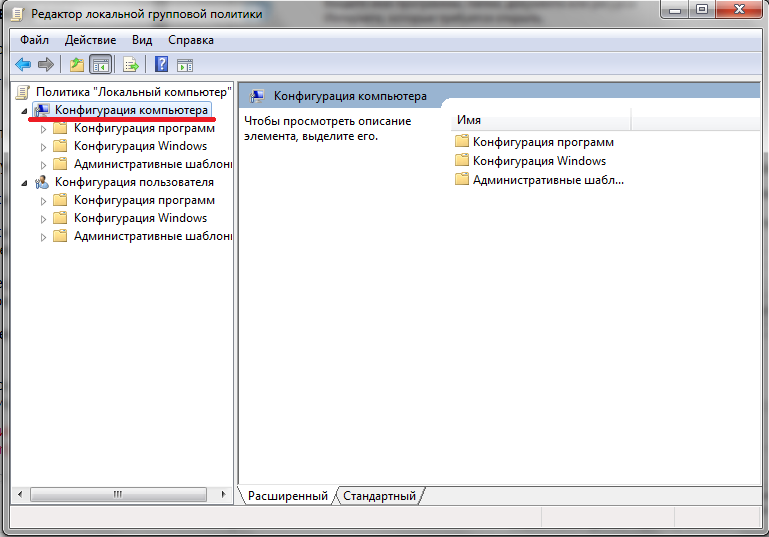
Далее в левом списке меню выбираем пункт «Конфигурация компьютера» и открываем его двойным щелчком ЛКМ.

После этого, в правой части экрана переходим по следующим папкам: Административные шаблоны → Компоненты Windows → Microsoft Edge.
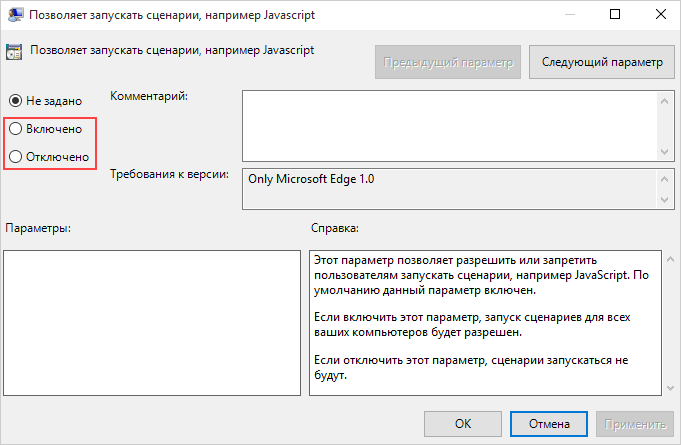
В последней папке открываем файл «Позволяет запускать сценарии, например JavaScript».
В открывшемся окне следует выбрать пункт «Включить» или «Отключить» для активации или деактивации функции, соответственно.

После того, как вы активировали/деактивировали функция ЯваСкрипт, сохраните изменения нажатием кнопки «Применить».
Заключение
На сегодняшний день практически все разработчики использую javascript при создании сайтов.
Поэтому для корректной работы сайтов зачастую рекомендуется включать эту функцию в своем браузере.
Javascript представляет собой универсальный язык программирования.
С его помощью почти все современные веб-сайты и сервисы способны обеспечивать анимацию изображений формата GIF, а также работу кликабельных ссылок и вложений.
Также ЯваСкрипт позволяет корректно использовать flash-игры и приложения, например, игры ВКонтакте.
Но наличие активированной функции для этого недостаточно.
В системе компьютера обязательно должна быть установлена последняя версия программы Adobe Flash Player.
В других случаях, (например, браузерные игры), присутствие флеш-плеера может быть необязательным.
ВИДЕО: Как включить JavaScript — подробная инструкция
Как включить JavaScript
подробная инструкция
9.1 Оценка
Для нас очень важна обратная связь с нашими читателями. Если Вы не согласны с данными оценками, оставьте свой рейтинг в комментариях с аргументацией Вашего выбора. Благодарим за ваше участие. Ваше мнение будет полезно другим пользователям.
Добавить отзыв | Читать отзывы и комментарии
Internet Explorer 9 Internet Explorer 10 Internet Explorer 11 Еще…Меньше
Аннотация
Многие веб-сайты в Интернете содержат JavaScript, язык программирования сценариев, который работает в веб-браузере, чтобы сделать конкретные функции на веб-странице функциональными. Если JavaScript был отключен в вашем браузере, содержание или функциональность веб-страницы могут быть ограничены или недоступны. В этой статье описаны шаги для включения JavaScript в веб-браузерах.
Дополнительная информация
Исследователь Интернета
Чтобы все веб-сайты в зоне Интернета запускали скрипты в Internet Explorer:
-
В меню веб-браузера нажмите «Инструменты» или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.

-
При открытии окна “Интернет-опционы” выберите вкладку Безопасности.
-
На вкладке “Безопасность” убедитесь, что интернет-зона выбрана, а затем нажмите на “Таможенный уровень…” Кнопку.

-
В настройках безопасности — диалоговом поле «Интернет-зона» нажмите «Включить» для активного сценария в разделе Сценарий.

-
Когда открывается окно “Предупреждение!” и спрашивает: “Вы уверены, что хотите изменить настройки для этого zone?” выберите “Да”
-
Нажмите OK в нижней части окна Опционов Интернета, чтобы закрыть диалог.
-
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.

Чтобы разрешить написание сценариев на определенном веб-сайте, оставляя сценарий отключенным в зоне Интернета, добавьте определенный веб-узел в зону «Доверенные сайты»:
-
В меню веб-браузера нажмите «Инструменты»или значок «Инструменты» (который выглядит как шестерня) и выберите параметры Интернета.

-
При открытии окна “Интернет-опционы” выберите вкладку Безопасности.
-
На вкладке “Безопасность” выберите зону “Доверенные сайты”, а затем нажмите кнопку “Сайты”.

-
Для веб-сайта (ы) вы хотели бы разрешить сценарий, введите адрес в Добавить этот веб-сайт в зону текстового окна и нажмите Добавить. Примечание: Если адрес не начинается с “https:”, вам многие должны отменить проверку “Требуемая проверка сервера (https:) для всех участков в этой зоне».

-
Нажмите Закрыть, а затем нажмите OK в нижней части окна Интернет опционов, чтобы закрыть диалог.
-
Нажмите кнопку Обновления, чтобы обновить страницу и запустить скрипты.

Google Chrome
Чтобы включить JavaScript в Google Chrome, пожалуйста, просмотрите и следуйте инструкциям, предоставленным на Enable JavaScript в вашем браузере, чтобы увидеть объявления на вашемсайте.
Firefox корпорации Mozilla
Для включения JavaScript в Firefox, пожалуйста, просмотрите и следуйте инструкциям, предоставленным в настройках JavaScript для интерактивных веб-страниц.
Нужна дополнительная помощь?
Нужны дополнительные параметры?
Изучите преимущества подписки, просмотрите учебные курсы, узнайте, как защитить свое устройство и т. д.
В сообществах можно задавать вопросы и отвечать на них, отправлять отзывы и консультироваться с экспертами разных профилей.
Сперва, давайте поймём, что именно вы имели в виду.
Перефразируя исходный вопрос:
- “Как разрешить браузеру обрабатывать код JavaScript на сайтах?”
- “Я разработчик. Как запустить обработку, интерпретацию кода на JavaScript?”
Ответ на первый вариант:
Как правило, в популярных браузерах, типа Google Chrome, Mozilla Firefox, Opera, Apple Safari и даже Microsoft Edge по умолчанию обработка JavaScript на сайтах разрешена.
Если это не так, то нужно зайти в настройки браузера, затем перейти в настройки безопасности. Там сразу же, или в расширенных параметрах будет указан JavaScript и его использование.
Если не находится так, то обычно, в браузерах есть поиск по настройкам, так что зайдя в меню настроек в поиске по ним введите:
javascriptА затем разрешите его обработку на сайтах.
Ответ на второй вариант:
Интерпретатор языка JavaScript уже есть в популярных браузерах, поэтому для сайтов запускать отдельно ничего не нужно.
Чтобы добавить код JavaScript на сайт, достаточно внутри HTML страницы указать специальный тег <script></script>
И либо ввести код между этих тегов:
<script>
console.log("Привет, я — код на JavaScript");
</script>Либо указать в теге, где именно искать файл с JavaScript кодом для подключения:
<!-- путь к файлу относительно корня сайта: -->
<script src="index.js"></script>
<!-- абсолютный путь к файлу: -->
<script src="https :// ссылка на ваш сайт / index.js"></script>Подключая файл вторым способом, уже не нужно указывать в нём тег <script></script>
Полезно? Лайк в студию 🙂
3,9 K
Комментировать ответ…Комментировать…
Прошло 25 лет с момента создания, пожалуй, одного из самых популярных кодов для веб-программирования. Появление Интернета позволило JavaScript сыграть такую роль, которую предсказать было невозможно. С момента появления JavaScript не только укрепил свои позиции в качестве эффективного языка программирования, но и захватил новые сферы использования в современной веб-разработке.
Под влиянием уже существующих Scheme, Java и Self в 1995 г. появляется JavaScript — его создал Брендан Айк (Brendan Eich), на тот момент работающий с Netscape Communications. В 1990-х компания Netscape Communications была широко известна в Интернете благодаря браузеру Netscape Navigator, который пользователям нравился больше, чем Mosaic — первый пополярный веб-браузер.
Соучредителем Netscape Communications был Марк Андриссен (Marc Andreessen), член команды разработчиков Иллинойского университета, которая работала над проектом Mosaic в 1993 г. По мере того, как Интернет набирал популярность, технологические компании боролись за создание самого эффективного веб-браузера.
Корпорация Microsoft быстро среагировала и начала разработку Internet Explorer, намереваясь отобрать лидерство в Интернете у Netscape. Между браузерами Microsoft и Netscape началась ожесточенная война за превосходство на рынке акций браузеров.
На тот момент веб-разработчикам был остро необходим скриптовый язык для создания или добавления динамических функций на веб-страницах. Изначально они ориентировались на Java, но впоследствии убедились, что для улучшения взаимодействия с пользователем нужно нечто более адаптивное и многофункциональное.
В Netscape это поняли и представили легкий язык сценариев, позволяющий веб-разработчикам добавлять интерактивные функции на веб-страницы. Главным фактором было время, и в решающий момент на сцену вышел создатель JavaScript
В 1995 г. компания Netscape заключила договор с Бренданом Айком (Brendan Eich) о создании и внедрении динамического языка для выпуска своего браузера Netscape Navigator 2.0. Это был непростой проект с очень сжатыми сроками. Но Айк видел в нем возможность поработать над тем, чем он страстно увлекался, и согласился сотрудничать с Netscape. Так родилась идея легкого скриптового языка. Он был назван Mocha Eich, но позже был переименован в Live Script. Всего за десять дней функциональный прототип был разработан и готов к реализации в бета-браузере Netscape Navigator 2.0.
Чтобы сохранить свое превосходство на рынке акций браузеров, Netscape согласилась сотрудничать с Sun Microsystems — разработчиками языка программирования под названием Java. В рамках этого союза Sun Microsystems обеспечила использование Netscape Navigator в качестве веб-платформы для предоставления сообществу доступа к Java.
В 1996 г., почти год спустя, Live Script в конечном итоге переименовали в JavaScript в маркетинговых целях для завоевания признания в сообществе Java. JavaScript был представлен как язык сценариев для небольших проектов на стороне клиента в браузере Netscape Navigator 2.0, а Java — как специализированный инструмент для разработки сложных веб-решений.
После этого Microsoft разработала свою реализацию JavaScript для создания пользовательской версии своего Internet Explorer 3. Ее назвали JScript во избежание правовых споров с компанией Sun Microsystems, которая владела торговой маркой Java и предоставляла ее Netscape по лицензии.
Чистые, универсальные и доступные для не разработчиков, JavaScript и JScript делали веб-страницы более интерактивными и динамичными и были очень популярны.
К сожалению, они начали терять свою добрую славу из-за низкого порога входа, то есть люди могли писать фрагменты кода, мало понимая или совсем не понимая, что они делают. Кроме того, результаты использования JavaScript часто не улучшали взаимодействие с пользователями, а раздражали (всплывающая реклама, идентификация браузера и пр.).
Эту проблему в значительной степени помогла решить стандартизация ECMA. Netscape и Sun Microsystems обратились к ассоциации ECMA International, которая должна была стандартизировать JavaScript. Стандартизация сыграла важную роль и привлекла внимание к этому новому языку.
Она расширила аудиторию пользователей JavaScript и позволила разработчикам принимать участие в эволюции языка сценариев. Кроме того, стандартизация позволяла решить вопрос контроля ситуаций использования кода в негативных целях. Чтобы не нарушать авторских прав Sun Java на торговую марку, комитет ECMA решил назвать стандартизированный язык ECMAScript.
Поначалу это вызвало еще большее недопонимание, но в конечном итоге ECMAScript стал спецификацией, а JavaScript был и является языком сценариев.
Загрузить PDF
Загрузить PDF
Из данной статьи вы узнаете, как включить JavaScript в браузере, чтобы загружать и просматривать определенные элементы на некоторых веб-страницах, например, видео или анимацию. JavaScript можно включить в Chrome (Android и компьютерная версия), в Safari (Mac OS X и iOS), в Firefox (компьютерная версия), а также в Microsoft Edge и Internet Explorer (Windows). Описываемые методы позволят устранить ошибки и всплывающие окна с сообщениями о JavaScript.
Android
-

1
Откройте Google Chrome. Значок этого приложения имеет вид красно-желто-зеленого круга с синим центром.
-

2
Щелкните по значку ⋮. Он находится в правом верхнем углу экрана.
-

3
Нажмите Настройки. Вы найдете эту опцию в нижней части выпадающего меню.
-

4
Прокрутите вниз и нажмите Настройки сайта. Прокрутите страницу примерно наполовину.
-

5
Нажмите JavaScript. Эта опция находится посередине страницы с настройками сайта.
-

6
Щелкните по серому ползунку возле JavaScript. Он передвинется вправо и станет синим или зеленым

. Так вы включите JavaScript в браузере Chrome для Android.
- Если ползунок у опции «JavaScript» синий или зеленый, JavaScript уже включен.
Реклама
Компьютерная версия
-

1
Откройте Google Chrome. Значок этого браузера имеет вид красно-желто-зеленого круга с синим центром.
-

2
Щелкните по ⋮. Этот значок находится в верхнем правом углу окна Google Chrome.
-

3
Нажмите Настройки. Вы найдете эту опцию в нижней части выпадающего меню.
-

4
Прокрутите вниз и нажмите «Дополнительные»

. Эта опция находится в нижней части экрана.
-

5
Прокрутите вниз и нажмите Настройки контента. Эта опция находится в нижней части раздела «Конфиденциальность и безопасность».
-

6
Нажмите <> JavaScript. Эта опция находится посередине страницы.
-

7
Включите JavaScript. Передвиньте ползунок возле «Разрешено (рекомендуется)» в положение «Включить»; он станет синим.
- Если ползунок уже синий, JavaScript включен в браузере Chrome.
-

8
Убедитесь, что JavaScript не блокируется. Если в разделе «Блокировать» есть адреса каких-нибудь сайтов, на этих сайтах JavaScript будет блокироваться. Чтобы удалить адреса сайтов:
- нажмите «⋮» справа от адреса сайта;
- нажмите «Удалить» в выпадающем меню.
Реклама
iPhone
-

1
Откройте приложение «Настройки»

. Значок этого приложения имеет вид серой шестеренки и, как правило, находится на главном экране.
-

2
Прокрутите вниз и нажмите Safari. Прокрутите страницу с настройками примерно наполовину. Слева от этой опции отобразится синий значок Safari.
-

3
Прокрутите вниз и нажмите Дополнительно. Эта опция находится в нижней части экрана.
-

4
Передвиньте белый ползунок

возле опции «JavaScript» вправо. Он станет зеленым

. Так вы включите JavaScript в браузере Safari на iPhone.
- Возможно, вам придется перезапустить Safari, чтобы изменения вступили в силу.
Реклама
Mac OS X
-

1
Откройте Safari. Значок этого браузера имеет вид синего компаса и находится в доке.
-

2
Щелкните по Safari. Эта опция находится в верхнем левом углу экрана.
-

3
Нажмите Настройки. Вы найдете эту опцию в верхней части выпадающего меню.
-

4
Щелкните по Защита. Эта опция находится посередине окна «Настройки».
-

5
Поставьте флажок у опции «Включить JavaScript». Она находится рядом с «Веб-контент». Так вы включите JavaScript в Safari; возможно, вам придется перезапустить Safari, чтобы изменения вступили в силу.
- Если у указанной опции стоит флажок, JavaScript уже включен.
Реклама
-

1
Откройте Firefox. Значок этого браузера имеет вид синего шара с оранжевой лисой. По умолчанию в Firefox JavaScript включен, но некоторые расширения блокируют его.
-

2
Щелкните по ☰. Этот значок находится в верхнем правом углу окна Firefox.
-

3
Щелкните по Дополнения. Это значок в виде фрагмента пазла.
-

4
Найдите расширения, которые блокируют JavaScript. Наиболее популярными из таких расширений являются «No-Script», «QuickJava» и «SettingSanity».
-

5
Отключите расширения, которые блокируют JavaScript. Щелкните по расширению, а затем нажмите «Отключить» или «Удалить», когда появится запрос.
- Перезапустите Firefox, чтобы изменения вступили в силу.
-

6
Включите JavaScript через расширенные пользовательские настройки. Если вы отключили соответствующие расширения, но проблема осталась, возможно, необходимо включить JavaScript в скрытых настройках Firefox:
- введите about:config в адресной строке Firefox;
- нажмите «Я принимаю на себя риск!»;
- введите javascript.enabled в строке поиска (под адресной строкой);
- убедитесь, что в столбце «Значение» указан параметр «False» (ложь);
- Если в этом столбце указан параметр «True» (правда), JavaScript уже включен. В этом случае переустановите Firefox.
- дважды щелкните по «javascript.enabled»;
- перезапустите Firefox.
-

7
Переустановите Firefox. Если описанные действия не привели к успеху, переустановите Firefox, чтобы восстановить настройки по умолчанию. Так как JavaScript является основой браузера Firefox, переустановка приведет к восстановлению работы JavaScript.[1]
Реклама
-

1
Откройте меню «Пуск»

в Windows 10 Профессиональная и Корпоративная. Нельзя включить или отключить JavaScript в Microsoft Edge в Windows 10 Домашняя и Начальная.
-

2
В строке поиска меню «Пуск» введите изменение групповой политики. Запустится процесс поиска утилиты «Редактор групповой политики».
-

3
Нажмите Изменение групповой политики. Эта опция отобразится в верхней части окна «Пуск».
-

4
Перейдите в папку «Microsoft Edge». Для этого:
- дважды щелкните по «Конфигурация пользователя»;
- дважды щелкните по «Административные шаблоны»;
- дважды щелкните по «Компоненты Windows»;
- дважды щелкните по «Microsoft Edge».
-

5
Дважды щелкните по опции Разрешить запускать скрипты, такие как JavaScript. Откроется окно с параметрами JavaScript.
-

6
Нажмите Включить. Так вы включите JavaScript в Edge.
- Если возле указанной опции стоит параметр «Включена», JavaScript уже активирован в Edge.
-

7
Щелкните по OK. Эта кнопка находится в нижней части окна. Так вы сохраните настройки и включите JavaScript в Edge; возможно, вам придется перезапустить браузер, чтобы изменения вступили в силу.
Реклама
-

1
Откройте Internet Explorer. Значок этого браузера имеет вид голубой буквы «e» с желтой полосой.
-

2
Щелкните по «Настройки» ⚙️. Эта опция находится в верхнем правом углу окна Internet Explorer.
-

3
Щелкните по Свойства обозревателя. Эта опция находится в нижней части выпадающего меню.
-

4
Щелкните по вкладке Безопасность. Она находится в верхней части окна «Свойства обозревателя».
-

5
Щелкните по Интернет (значок в виде земного шара). Эта опция находится в верхней части окна «Свойства обозревателя».
-

6
Нажмите Другой. Эта кнопка находится в разделе «Уровень безопасности для этой зоны» в нижней части окна «Свойства обозревателя».
-

7
Прокрутите вниз и найдите раздел «Сценарии». Он находится в нижней части окна.
-

8
Поставьте флажок у «Включить» в подразделе «Активные скрипты». Так вы включите JavaScript в Internet Explorer.
-

9
Щелкните по OK. Эта кнопка находится в нижней части окна.
-

10
Щелкните по Применить, а затем нажмите OK. Так вы сохраните настройки; возможно, вам придется перезапустить браузер, чтобы изменения вступили в силу.
Реклама
Советы
- Java и JavaScript не связаны друг с другом и их нужно включать по отдельности.
Реклама
Предупреждения
- Если у вас не получается включить JavaScript, обновите браузер.
Реклама
Об этой статье
Эту страницу просматривали 15 747 раз.
