В этой статье мы изучим методы JavaScript для поиска элементов в HTML-документе: querySelector, querySelectorAll, getElementById и другие. Кроме них рассмотрим ещё следующие: matches, contains и closest. Первые два из них могут быть полезны для выполнения различных проверок, а третий использоваться, когда нужно получить родительский элемент по CSS-селектору.
Методы для выбора HTML-элементов
Работа с веб-страницей так или иначе связана с манипулированием HTML-элементами. Но перед тем, как над ними выполнить некоторые действия (например, добавить стили), их сначала нужно получить.
Выбор элементов в основном выполняется с помощью этих методов:
querySelector;querySelectorAll.
Они позволяют выполнить поиск HTML-элементов по CSS-селектору. При этом querySelector выбирает один элемент, а querySelectorAll – все.
Кроме них имеются ещё:
getElementById;getElementsByClassName;getElementsByTagName;getElementsByName.
Но они сейчас применяются довольно редко. В основном используется либо querySelector, либо querySelectorAll.
querySelectorAll
Метод querySelectorAll применяется для выбора всех HTML-элементов, подходящих под указанный CSS-селектор. Он позволяет искать элементы как по всей странице, так и внутри определённого элемента:
// выберем элементы по классу item во всем документе
const items = document.querySelectorAll('.item');
// выберем .btn внутри #slider
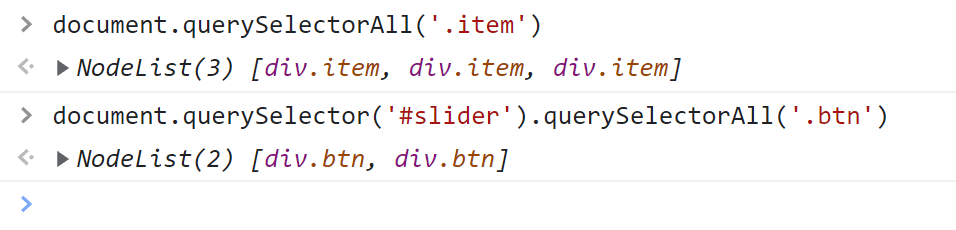
const buttons = document.querySelector('#slider').querySelectorAll('.btn');Здесь на первой строчке мы нашли все элементы с классом item. На следующей строчке мы сначала выбрали элемент с id="slider", а затем в нём все HTML-элементы с классом btn.
Метод querySelectorAll как вы уже догадались принимает в качестве аргумента CSS-селектор в формате строки, который соответственно и определяет искомые элементы. В качестве результата querySelectorAll возвращает объект класса NodeList. Он содержит все найденные элементы:
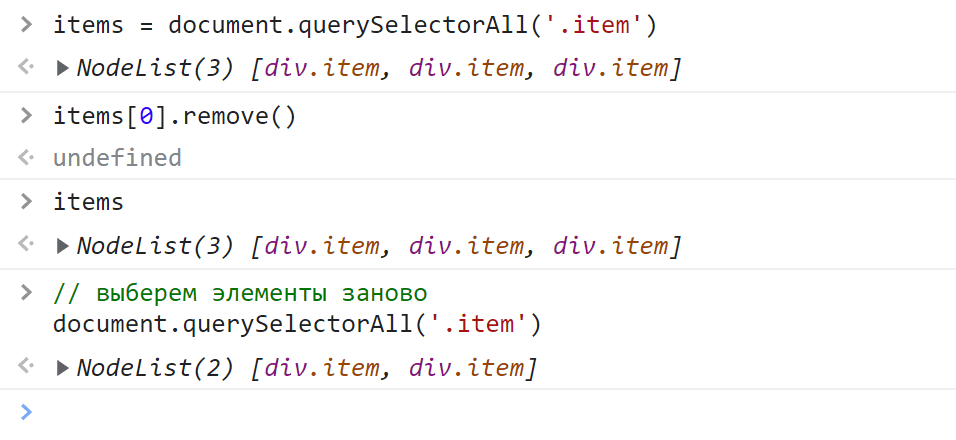
Полученный набор представляет собой статическую коллекцию HTML-элементов. Статической она называется потому, что она не изменяется. Например, вы удалили элемент из HTML-документа, а в ней как был этот элемент, так он и остался. Чтобы обновить набор, querySelectorAll нужно вызвать заново:
Узнать количество найденных элементов можно с помощью свойства length:
// выберем элементы с атрибутом type="submit"
const submits = document.querySelectorAll('[type="submit"]');
// получим количество найденных элементов
const countSubmits = submits.length;Обращение к определённому HTML-элементу коллекции выполняется также как к элементу массива, то есть по индексу. Индексы начинаются с 0:
// получим первый элемент
const elFirst = submits[0];
// получим второй элемент
const elSecond = submits[1];Здесь в качестве результата мы получаем HTML-элемент или undefined, если элемента с таким индексом в наборе NodeList нет.
Перебор коллекции HTML-элементов
Перебор NodeList обычно осуществляется с помощью forEach:
// получим все <p> на странице
const elsP = document.querySelectorAll('p');
// переберём выбранные элементы
elsP.forEach((el) => {
// установим каждому элементу background-color="yellow"
el.style.backgroundColor = 'yellow';
});Также перебрать набор выбранных элементов можно с помощью цикла for или for...of:
// получим все элементы p на странице
const elsP = document.querySelectorAll('p');
// for
for (let i = 0, length = elsP.length; i < length; i++) {
elsP[i].style.backgroundColor = 'yellow';
}
// for...of
for (let el of elsP) {
el.style.backgroundColor = 'yellow';
}querySelector
Метод querySelector также как и querySelectorAll выполняет поиск по CSS-селектору. Но в отличие от него, он ищет только один HTML-элемент:
// ищем #title во всём документе
const elTitle = document.querySelector('#title');
// ищем footer в <body>
const elFooter = document.body.querySelector('footer');На первой строчке мы выбираем HTML-элемент, имеющий в качестве id значение title. На второй мы ищем в <body> HTML-элемент по тегу footer.
В качестве результата этот метод возвращает найденный HTML-элемент или null, если он не был найден.
querySelector всегда возвращает один HTML-элемент, даже если под указанный CSS-селектор подходят несколько:
<ul id="list">
<li>First</li>
<li>Second</li>
<li>Third</li>
</ul>
<script>
// выберем <li>, расположенный в #list
const elFirst = document.querySelector('#list > li');
elFirst.style.backgroundColor = 'yellow';
</script>Задачу, которую решает querySelector можно выполнить через querySelectorAll:
const elFirst = document.querySelectorAll('#list > li')[0];Но querySelector в отличие от querySelectorAll делает это намного быстрее, да и писать так проще. То есть querySelectorAll не возвращает как querySelector сразу же первый найденный элемент. Он сначала ищет все элементы, и только после того, как он это сделает, мы можем уже обратиться к первому HTML-элементу в этой коллекции.
Обычно перед тем, как выполнить какие-то действия с найденным HTML-элементом необходимо сначала проверить, а действительно ли он был найден:
const elModal = document.querySelector('.modal');
// если элемент .modal найден, то ...
if (elModal) {
// переключим у elModal класс show
elModal.classList.toggle('show');
}Здесь мы сначала проверили существования HTML-элемента, и только потом выполнили над ним некоторые действия.
Методы getElement(s)By* для выбора HTML-элементов
Здесь мы рассмотрим методы, которые сейчас применяются довольно редко для поиска HTML-элементов. Но в некоторых случаях они могут быть очень полезны. Это:
getElementById– получает один элемент поid;getElementsByClassName– позволяет найти все элементы с указанным классом или классами;getElementsByTagName– выбирает элементы по тегу;getElementsByName– получает все элементы с указанным значением атрибутаname.
1. Метод getElementById позволяет найти HTML-элемент на странице по значению id:
<div id="comments">...</div>
...
<script>
// получим HTMLElement и сохраним его в переменную elComments
const elComments = document.getElementById('comments');
</script>В качестве результата getElementById возвращает объект класса HTMLElement или значение null, если элемент не был найден. Этот метод имеется только у объекта document.
Указывать значение id необходимо с учётом регистра. Так например, document.getElementById('aside') и document.getElementById('ASIDE') ищут элементы с разным id.
Обратите внимание, что в соответствии со стандартом в документе не может быть несколько тегов с одинаковым id, так как значение идентификатора на странице должно быть уникальным.
Тем не менее, если вы допустили ошибку и в документе существуют несколько элементов с одинаковым id, то метод getElementById более вероятно вернёт первый элемент, который он встретит в DOM. Но на это полагаться нельзя, так как такое поведение не прописано в стандарте.
То, что делает getElementById можно очень просто решить посредством querySelector:
// получим элемент #title
const elTitle = document.getElementById('title');
// получим элемента #title, используя querySelector
const elTitleSame = document.querySelector('#nav');Кстати, оба этих метода возвращают в качестве результата один и тот же результат. Это либо HTML-элемент (экземпляр класса HTMLElement) или null, если элемент не найден.
2. Метод getElementsByClassName позволяет найти все элементы с заданным классом или классами. Его можно применить для поиска элементов как во всём документе, так и внутри указанного. В первом случае его нужно будет вызывать как метод объекта document, а во втором – как метод соответствующего HTML-элемента:
// найдем элементы с классом control в документе
const elsControl = document.getElementsByClassName('control');
// выберем элементы внутри другого элемента, в данном случае внутри формы с id="myform"
const elsFormControl = document.forms.myform.getElementsByClassName('form-control');В качестве результата он возвращает живую HTML-коллекцию найденных элементов. Чем живая коллекция отличается от статической мы рассмотрим ниже.
Здесь мы сохранили найденные элементы в переменные elsControl и elsFormControl. В первой переменной будет находиться HTMLCollection, содержащая элементы с классом control. Во второй – набор элементов с классом form-control, находящиеся в форме с id="myform". Для получения этой формы мы использовали document.forms.myform.
Метод getElementsByClassName позволяет искать элементы не только по одному классу, но и сразу по нескольким, которые должны присутствовать у элемента:
// выберем элементы .btn.btn-danger
const elsBtn = document.getElementsByClassName('btn btn-danger');На querySelectorAll этот пример решается так:
const elsBtn = document.querySelectorAll('.btn.btn-danger');3. Метод getElementsByTagName предназначен для получения коллекции элементов по имени тега:
// найдем все <a> в документе
const anchors = document.getElementsByTagName('a');
// найдем все >li> внутри #list
const elsLi = document.getElementById('list').getElementsByTagName('li');На первой строчке мы выбрали все <a> в документе и присвоили полученную HTMLCollection переменной anchors. На второй – мы сначала получили #list, а затем в нём нашли все <li>.
Задачу по выбору элементов внутри другого элемента с помощью querySelectorAll выполняется намного проще:
const elsLi = document.querySelectorAll('#list li');Для выбора всех элементов можно использовать символ *:
// выберем все элементы в <body>
const els = document.body.getElementsByTagName('*');4. В JavaScript getElementsByName можно использовать для выбора элементов, имеющих определенное значение атрибута name:
// получим все элементы с name="phone"
const elsPhone = document.getElementsByName('phone');Через querySelectorAll это выполняется так:
const elsPhone = document.querySelectorAll('[name="phone"]');getElementsBy* и живые HTML-коллекции
В JavaScript getElementsByTagName, getElementsByClassName и getElementsByName в отличие от других методов (например, querySelectorAll) возвращают живую коллекцию HTML-элементов (на английском live HTMLCollection). То есть коллекцию содержимое которой автоматически обновляется при изменении DOM. Для наглядности рассмотрим следующий пример.
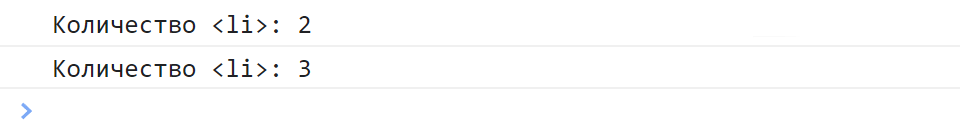
Например, на странице изначально имеется два <li>. Выберем их с помощью getElementsByTagName и сохраним полученную HTMLCollection в переменную els. Теперь с помощью els мы можем получить эту коллекцию. Сейчас в ней два <li>. Затем через 5 секунд, используя setTimeout добавим ещё один <li>. Если сейчас мы обратимся к переменной els, то увидим, что в ней уже находятся три <li>:
<ul>
<li>One</li>
<li>Two</li>
</ul>
<script>
// получим живую коллекцию <li>
const els = document.getElementsByTagName('li');
// выведем количество <li> в консоль
console.log(`Количество <li>: ${els.length}`); // 2
// через 5 секунд добавим ещё один <li>
setTimeout(() => {
// вставим на страницу новый <li>
document.querySelector('ul').insertAdjacentHTML('beforeend', '<li>Three</li>');
// выведем количество <li> в консоль
console.log(`Количество <li>: ${els.length}`); // 3
}, 5000);
</script>Как вы видите, здесь полученная коллекция является живой, то есть она может автоматически измениться. В ней сначала было два <li>. Но после того, как мы на страницу добавили ещё один подходящий элемент, в ней их стало уже три.
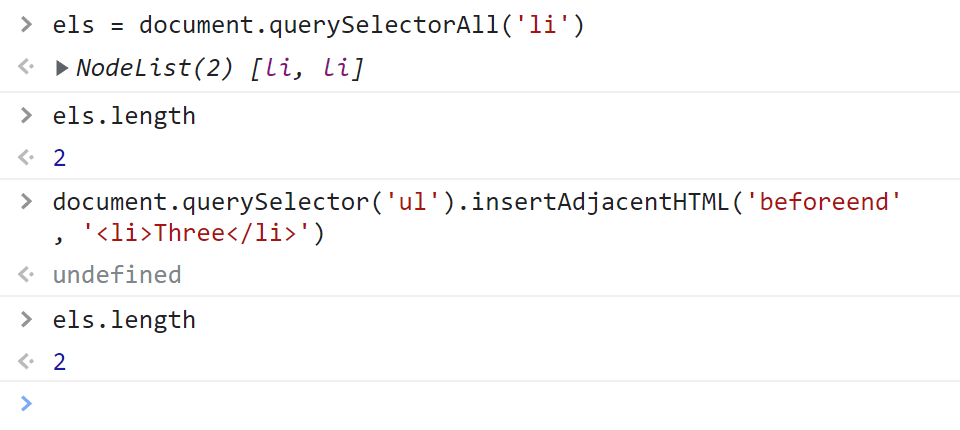
Если в коде приведённом выше заменить выбор элементов на querySelectorAll, то мы увидим, что в ней находится статическая (не живая) коллекция элементов:
// получим статическую коллекцию
const els = document.querySelectorAll('li'); <li>Как вы видите количество элементов в коллекции не изменилось. Чтобы после изменения DOM получить актуальную коллекцию элементов, их нужно просто выбрать заново посредством querySelectorAll:
<ul>
<li>One</li>
<li>Two</li>
</ul>
<script>
// получим статическую коллекцию <li>
let els = document.querySelectorAll('li');
// выведем количество <li> в консоль
console.log(`Количество <li>: ${els.length}`); // 2
// через 5 секунд добавим ещё один <li>
setTimeout(() => {
// вставим на страницу новый <li>
document.querySelector('ul').insertAdjacentHTML('beforeend', '<li>Three</li>');
// получим заново статическую коллекцию <li>
els = document.querySelectorAll('li');
// выведем количество <li> в консоль
console.log(`Количество <li>: ${els.length}`); // 3
}, 5000);
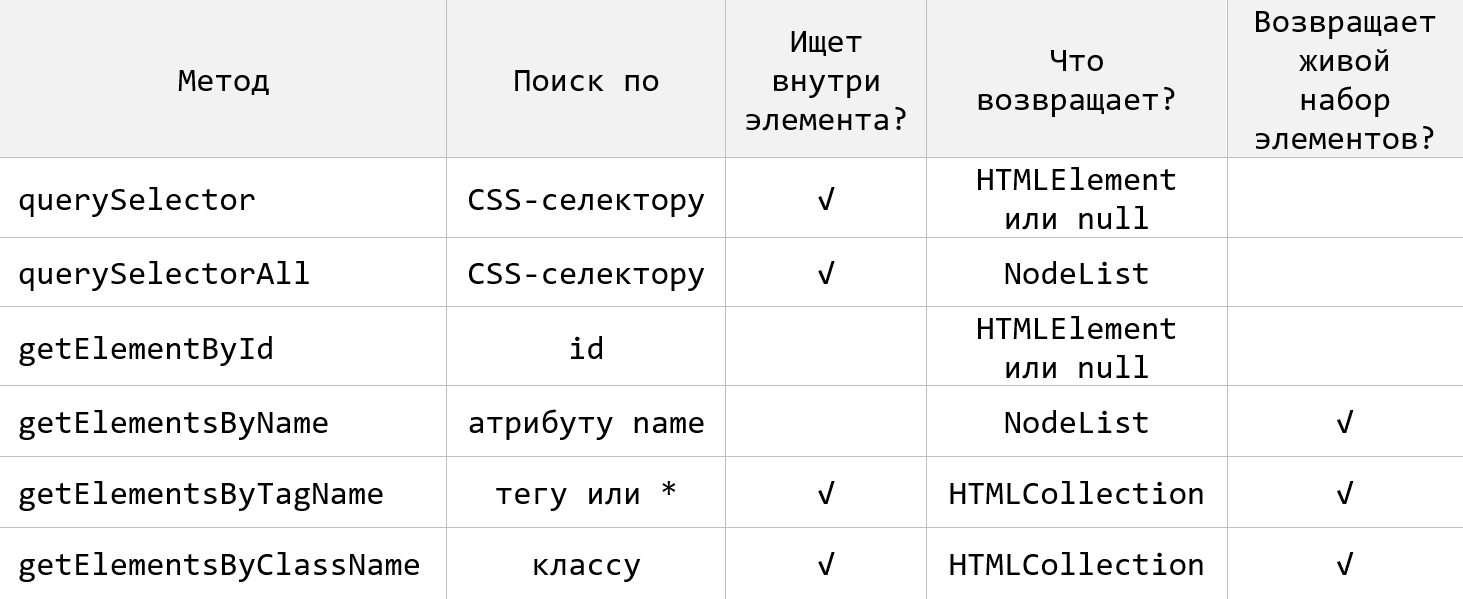
</script>Таким образом в JavaScript насчитывается 6 основных методов для выбора HTML-элементов на странице. По чему они ищут и что они возвращают приведено на следующем рисунке:
Экземпляры класса HTMLCollection не имеют в прототипе метод forEach. Поэтому если вы хотите использовать этот метод для перебора такой коллекции, её необходимо преобразовать в массив:
const items = document.getElementsByClassName('item');
[...items].forEach((el) => {
console.log(el);
});matches, closest и contains
В JavaScript имеются очень полезные методы:
matches– позволяет проверить соответствует ли HTML-элемент указанному CSS-селектору;closest– позволяет найти для HTML-элемента его ближайшего предка, подходящего под указанный CSS-селектор (поиск начинается с самого элемента);contains– позволяет проверить содержит ли данный узел другой в качестве потомка (проверка начинается с самого этого узла).
1. Метод matches ничего не выбирает, но он является очень полезным, так как позволяет проверить HTML-элемент на соответствие CSS-селектору. Он возвращает true, если элемент ему соответствует, иначе false.
// выберем HTML элемент, имеющий атрибут data-target="slider"
const elSlider = document.querySelector('[data-target="slider"]');
// проверим соответствует ли он CSS селектору 'div'
const result = element.matches('div');Пример, в котором выберем все <li>, расположенные внутри #questions, а затем удалим те из них, которые соответствуют селектору .answered:
// выберем все <li> в #questions
const els = document.querySelectorAll('#questions > li');
// переберём выбранные элементы
els.forEach((el) => {
// если элемент соответствует селектору .answered, то ...
if (el.matches('.answered')) {
// удалим элемент
el.remove();
}
});В этом примере проверим каждый <li> на соответствие селектору active. Выведем в консоль каждый такой элемент:
<ul>
<li>One</li>
<li class="active">Two</li>
<li>Three</li>
</ul>
<script>
document.querySelectorAll('li').forEach((el) => {
if (el.matches('.active')) {
console.log(el);
}
});
// li.active
</script>Ранее, в «старых» браузерах данный метод имел название matchesSelector, а также поддерживался с использованием префиксов. Если вам нужна поддержка таких браузеров, то можно использовать следующий полифилл:
if (!Element.prototype.matches) {
Element.prototype.matches = Element.prototype.matchesSelector || Element.prototype.webkitMatchesSelector || Element.prototype.mozMatchesSelector || Element.prototype.msMatchesSelector;
}2. Метод closest очень часто используется в коде. Он позволяет найти ближайшего предка, подходящего под указанный CSS-селектор. При этом поиск начинается с самого элемента, для которого данный метод вызывается. Если этот элемент будет ему соответствовать, то closest вернёт его.
<div class="level-1">
<div class="level-2">
<div class="level-3"></div>
</div>
</div>
<script>
const el = document.querySelector('.level-3');
const elAncestor = el.closest('.level-1');
console.log(elAncestor);
</script>Здесь мы сначала выбираем HTML-элемент .level-3 и присваиваем его переменной el. Далее мы пытаемся среди предков этого элемента включая его сам найти такой, который отвечает заданному CSS-селектору, в данном случае .level-1.
Начинается поиск всегда с самого этого элемента. В данном случае он не подходит под указанный селектор. Следовательно, этот метод переходит к его родителю. Он тоже не отвечает этому CSS-селектору. Значит, closest переходит дальше, то есть уже к его родителю. Этот элемент подходит под указанный селектор. Поэтому поиск прекращается и этот метод возвращает его в качестве результата.
Метод closest возвращает null, когда он дошёл бы конца иерархии и не нашёл элемент отвечающий указанному селектору. То есть, если такого элемента нет среди предков.
В этом примере найдем с помощью closest для .active его ближайшего родителя, отвечающего CSS-селектору #list > li:
<ul id="list">
<li>One</li>
<li>
Two
<ul>
<li>Four</li>
<li class="active">Five</li>
</ul>
</li>
<li>Three</li>
</ul>
<script>
const elActive = document.querySelector('.active');
const elClosest = elActive.closest('#list > li');
elClosest.style.backgroundColor = 'yellow';
</script>В JavaScript closest очень часто используется в обработчиках событий. Это связано с тем, чтобы события всплывают и нам нужно, например, узнать кликнул ли пользователь в рамках какого-то элемента:
document.addEventListener('click', (e) => {
if (e.closest.matches('.btn__action')) {
// пользователь кликнул внутри .btn__action
}
});3. Метод contains позволяет проверить содержит ли некоторый узел другой в качестве потомка. При этом проверка начинается с самого этого узла, для которого этот метод вызывается. Если узел соответствует тому для которого мы вызываем данный метод или является его потомком, то contains в качестве результата возвращает логическое значение true. В противном случае false:
<div id="div-1">
<div id="div-2">
<div id="div-3">...</div>
</div>
</div>
<div id="div-4">...</div>
<script>
const elDiv1 = document.querySelector('#div-1');
elDiv1.contains(elDiv1); // true
const elDiv3 = document.querySelector('#div-3');
elDiv1.contains(elDiv3); // true
const elDiv4 = document.querySelector('#div-4');
elDiv1.contains(elDiv4); // false
</script>Здесь выражение elDiv1.contains(elDiv1) возвращает true, так как проверка начинается с самого элемента. Это выражение elDiv1.contains(elDiv3) тоже возвращает true, так как elDiv3 находится внутри elDiv1. А вот elDiv1.contains(elDiv4) в качестве результата возвращает false, так как elDiv4 не находится внутри elDiv1.
В этом примере проверим с помощью contains содержит ли <p> другие узлы в качестве потомка:
<h1>Tag b</h1>
<p>This is <b>tag b</b>.</p>
<script>
const elP = document.querySelector('p');
const elB = document.querySelector('b');
const textNode = elB.firstChild;
const elH1 = document.querySelector('h1');
elP.contains(elP); // true
elP.contains(elB); // true
elP.contains(elH1); // false
elP.contains(textNode); // true
</script>Метод contains позволяет проверить является ли потомком не только узел-элемент, но и любой другой узел. Например, узнаем является ли потомком elDiv1 указанный текстовый узел:
const elDiv1 = document.querySelector('#div-1');
const textNode = document.querySelector('#div-3').firstChild;
elDiv1.contains(textNode); // trueЗадачи
1. Узнать количество элементов с атрибутом data-toggle="modal" на странице:
const count = document.querySelectorAll('[data-toggle="modal"]').length;
console.log(count);2. Найти все элементы <a> с классом nav внутри элемента <ul> :
const anchors = document.querySelectorAll('ul.nav a');3. Получить элемент по id, значение которого равно pagetitle:
var pagetitle = document.querySelector('#pagetitle');4. Выполнить поиск элемента по классу nav:
var el = document.querySelector('.nav');5. Найти элемент <h3>, находящийся в теге <div> с классом comments, который в свою очередь расположен в <main>:
var header = document.querySelector('main div.comments h3');6. Имеется страница. В ней следует выбрать:
- последний элемент с классом
article, расположенный в<main>(решение); - все элементы
.section, находящиеся в.asideкроме 2 второго (решение); - элемент
<nav>расположенный после<header>(решение).
Поиск: getElement*, querySelector*
Свойства навигации по DOM хороши, когда элементы расположены рядом. А что, если нет? Как получить произвольный элемент страницы?
Для этого в DOM есть дополнительные методы поиска.
document.getElementById или просто id
Если у элемента есть атрибут id, то мы можем получить его вызовом document.getElementById(id), где бы он ни находился.
Например:
<div id="elem"> <div id="elem-content">Element</div> </div> <script> // получить элемент *!* let elem = document.getElementById('elem'); */!* // сделать его фон красным elem.style.background = 'red'; </script>
Также есть глобальная переменная с именем, указанным в id:
<div id="*!*elem*/!*"> <div id="*!*elem-content*/!*">Элемент</div> </div> <script> // elem - ссылка на элемент с id="elem" elem.style.background = 'red'; // внутри id="elem-content" есть дефис, так что такой id не может служить именем переменной // ...но мы можем обратиться к нему через квадратные скобки: window['elem-content'] </script>
…Но это только если мы не объявили в JavaScript переменную с таким же именем, иначе она будет иметь приоритет:
<div id="elem"></div> <script> let elem = 5; // теперь elem равен 5, а не <div id="elem"> alert(elem); // 5 </script>
Это поведение соответствует [стандарту](https://html.spec.whatwg.org/#dom-window-nameditem), но поддерживается в основном для совместимости, как осколок далёкого прошлого.
Браузер пытается помочь нам, смешивая пространства имён JS и DOM. Это удобно для простых скриптов, которые находятся прямо в HTML, но, вообще говоря, не очень хорошо. Возможны конфликты имён. Кроме того, при чтении JS-кода, не видя HTML, непонятно, откуда берётся переменная.
В этом учебнике мы будем обращаться к элементам по `id` в примерах для краткости, когда очевидно, откуда берётся элемент.
В реальной жизни лучше использовать `document.getElementById`.
“`smart header=”Значение id должно быть уникальным”
Значение `id` должно быть уникальным. В документе может быть только один элемент с данным `id`.
Если в документе есть несколько элементов с одинаковым значением id, то поведение методов поиска непредсказуемо. Браузер может вернуть любой из них случайным образом. Поэтому, пожалуйста, придерживайтесь правила сохранения уникальности id.
```warn header="Только `document.getElementById`, а не `anyElem.getElementById`"
Метод `getElementById` можно вызвать только для объекта `document`. Он осуществляет поиск по `id` по всему документу.
querySelectorAll [#querySelectorAll]
Самый универсальный метод поиска – это elem.querySelectorAll(css), он возвращает все элементы внутри elem, удовлетворяющие данному CSS-селектору.
Следующий запрос получает все элементы <li>, которые являются последними потомками в <ul>:
<ul> <li>Этот</li> <li>тест</li> </ul> <ul> <li>полностью</li> <li>пройден</li> </ul> <script> *!* let elements = document.querySelectorAll('ul > li:last-child'); */!* for (let elem of elements) { alert(elem.innerHTML); // "тест", "пройден" } </script>
Этот метод действительно мощный, потому что можно использовать любой CSS-селектор.
Псевдоклассы в CSS-селекторе, в частности `:hover` и `:active`, также поддерживаются. Например, `document.querySelectorAll(':hover')` вернёт коллекцию (в порядке вложенности: от внешнего к внутреннему) из текущих элементов под курсором мыши.
querySelector [#querySelector]
Метод elem.querySelector(css) возвращает первый элемент, соответствующий данному CSS-селектору.
Иначе говоря, результат такой же, как при вызове elem.querySelectorAll(css)[0], но он сначала найдёт все элементы, а потом возьмёт первый, в то время как elem.querySelector найдёт только первый и остановится. Это быстрее, кроме того, его короче писать.
matches
Предыдущие методы искали по DOM.
Метод elem.matches(css) ничего не ищет, а проверяет, удовлетворяет ли elem CSS-селектору, и возвращает true или false.
Этот метод удобен, когда мы перебираем элементы (например, в массиве или в чём-то подобном) и пытаемся выбрать те из них, которые нас интересуют.
Например:
<a href="http://example.com/file.zip">...</a> <a href="http://ya.ru">...</a> <script> // может быть любая коллекция вместо document.body.children for (let elem of document.body.children) { *!* if (elem.matches('a[href$="zip"]')) { */!* alert("Ссылка на архив: " + elem.href ); } } </script>
closest
Предки элемента – родитель, родитель родителя, его родитель и так далее. Вместе они образуют цепочку иерархии от элемента до вершины.
Метод elem.closest(css) ищет ближайшего предка, который соответствует CSS-селектору. Сам элемент также включается в поиск.
Другими словами, метод closest поднимается вверх от элемента и проверяет каждого из родителей. Если он соответствует селектору, поиск прекращается. Метод возвращает либо предка, либо null, если такой элемент не найден.
Например:
<h1>Содержание</h1> <div class="contents"> <ul class="book"> <li class="chapter">Глава 1</li> <li class="chapter">Глава 2</li> </ul> </div> <script> let chapter = document.querySelector('.chapter'); // LI alert(chapter.closest('.book')); // UL alert(chapter.closest('.contents')); // DIV alert(chapter.closest('h1')); // null (потому что h1 - не предок) </script>
getElementsBy*
Существуют также другие методы поиска элементов по тегу, классу и так далее.
На данный момент, они скорее исторические, так как querySelector более чем эффективен.
Здесь мы рассмотрим их для полноты картины, также вы можете встретить их в старом коде.
elem.getElementsByTagName(tag)ищет элементы с данным тегом и возвращает их коллекцию. Передав"*"вместо тега, можно получить всех потомков.elem.getElementsByClassName(className)возвращает элементы, которые имеют данный CSS-класс.document.getElementsByName(name)возвращает элементы с заданным атрибутомname. Очень редко используется.
Например:
// получить все элементы div в документе let divs = document.getElementsByTagName('div');
Давайте найдём все input в таблице:
<table id="table"> <tr> <td>Ваш возраст:</td> <td> <label> <input type="radio" name="age" value="young" checked> младше 18 </label> <label> <input type="radio" name="age" value="mature"> от 18 до 50 </label> <label> <input type="radio" name="age" value="senior"> старше 60 </label> </td> </tr> </table> <script> *!* let inputs = table.getElementsByTagName('input'); */!* for (let input of inputs) { alert( input.value + ': ' + input.checked ); } </script>
“`warn header=”Не забываем про букву "s"!”
Одна из самых частых ошибок начинающих разработчиков (впрочем, иногда и не только) – это забыть букву `”s”`. То есть пробовать вызывать метод `getElementByTagName` вместо getElementsByTagName.
Буква "s" отсутствует в названии метода getElementById, так как в данном случае возвращает один элемент. Но getElementsByTagName вернёт список элементов, поэтому "s" обязательна.
````warn header="Возвращает коллекцию, а не элемент!"
Другая распространённая ошибка - написать:
```js
// не работает
document.getElementsByTagName('input').value = 5;
Попытка присвоить значение коллекции, а не элементам внутри неё, не сработает.
Нужно перебрать коллекцию в цикле или получить элемент по номеру и уже ему присваивать значение, например, так:
// работает (если есть input) document.getElementsByTagName('input')[0].value = 5;
Ищем элементы с классом `.article`:
```html run height=50
<form name="my-form">
<div class="article">Article</div>
<div class="long article">Long article</div>
</form>
<script>
// ищем по имени атрибута
let form = document.getElementsByName('my-form')[0];
// ищем по классу внутри form
let articles = form.getElementsByClassName('article');
alert(articles.length); // 2, находим два элемента с классом article
</script>
```
## Живые коллекции
Все методы `"getElementsBy*"` возвращают *живую* коллекцию. Такие коллекции всегда отражают текущее состояние документа и автоматически обновляются при его изменении.
В приведённом ниже примере есть два скрипта.
1. Первый создаёт ссылку на коллекцию `<div>`. На этот момент её длина равна `1`.
2. Второй скрипт запускается после того, как браузер встречает ещё один `<div>`, теперь её длина - `2`.
```html run
<div>First div</div>
<script>
let divs = document.getElementsByTagName('div');
alert(divs.length); // 1
</script>
<div>Second div</div>
<script>
*!*
alert(divs.length); // 2
*/!*
</script>
```
Напротив, `querySelectorAll` возвращает *статическую* коллекцию. Это похоже на фиксированный массив элементов.
Если мы будем использовать его в примере выше, то оба скрипта вернут длину коллекции, равную `1`:
```html run
<div>First div</div>
<script>
let divs = document.querySelectorAll('div');
alert(divs.length); // 1
</script>
<div>Second div</div>
<script>
*!*
alert(divs.length); // 1
*/!*
</script>
```
Теперь мы легко видим разницу. Длина статической коллекции не изменилась после появления нового `div` в документе.
## Итого
Есть 6 основных методов поиска элементов в DOM:
<table>
<thead>
<tr>
<td>Метод</td>
<td>Ищет по...</td>
<td>Ищет внутри элемента?</td>
<td>Возвращает живую коллекцию?</td>
</tr>
</thead>
<tbody>
<tr>
<td><code>querySelector</code></td>
<td>CSS-selector</td>
<td>✔</td>
<td>-</td>
</tr>
<tr>
<td><code>querySelectorAll</code></td>
<td>CSS-selector</td>
<td>✔</td>
<td>-</td>
</tr>
<tr>
<td><code>getElementById</code></td>
<td><code>id</code></td>
<td>-</td>
<td>-</td>
</tr>
<tr>
<td><code>getElementsByName</code></td>
<td><code>name</code></td>
<td>-</td>
<td>✔</td>
</tr>
<tr>
<td><code>getElementsByTagName</code></td>
<td>tag or <code>'*'</code></td>
<td>✔</td>
<td>✔</td>
</tr>
<tr>
<td><code>getElementsByClassName</code></td>
<td>class</td>
<td>✔</td>
<td>✔</td>
</tr>
</tbody>
</table>
Безусловно, наиболее часто используемыми в настоящее время являются методы `querySelector` и `querySelectorAll`, но и методы `getElement(s)By*` могут быть полезны в отдельных случаях, а также встречаются в старом коде.
Кроме того:
- Есть метод `elem.matches(css)`, который проверяет, удовлетворяет ли элемент CSS-селектору.
- Метод `elem.closest(css)` ищет ближайшего по иерархии предка, соответствующему данному CSS-селектору. Сам элемент также включён в поиск.
И, напоследок, давайте упомянем ещё один метод, который проверяет наличие отношений между предком и потомком:
- `elemA.contains(elemB)` вернёт `true`, если `elemB` находится внутри `elemA` (`elemB` потомок `elemA`) или когда `elemA==elemB`.
Что такое querySelector, как получить данные через queryselector И как передать данные с помощью queryselector , когда применяют querySelector, примеры использования.
Что такое querySelector
querySelector – это метод, который вернет первое вхождение элемента (Element) документа, который соответствует указанному тегу, или селектору, или группе селекторов. Если совпадений не найдено, вернет null.
Синтаксис querySelector
document.querySelector(селектор);
Зачем нужен querySelector
Основное предназначение метода querySelector обратиться к тегу и после этого, мы можем либо получить данные из тега, либо послать данные в тег в любой атрибут, который только существует в этом теге! И если атрибута не существует, то мы можем его создать!
Чем отличается querySelector от других методов?
Чем отличается querySelector от других аналогичных методов, например getElementById – тем, что он универсален, с помощью querySelector, можно обратиться к любому элементу DOM :
Что возвращает querySelector
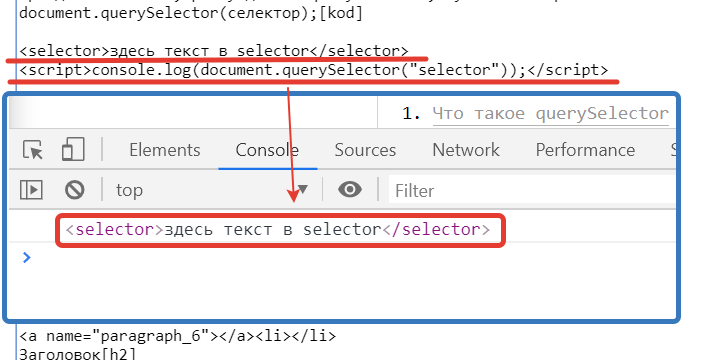
1). Для того, чтобы увидеть, что возвращает метод querySelector создадим тестовый пример селектора и собственно и назовем его selector:
<selector>здесь текст в selector</selector>
И если мы напишем вот такую конструкцию с использованием document.querySelector:
<script>console.log(document.querySelector(“selector”));</script>
То в консоли мы увидим вот такую картину(выделено синим):
Смотри живой пример на эту тему querySelector и тег
2). Теперь давайте попробуем вывести получение через метод querySelector с помощью alert
Здесь див с уникальным id=”div_0″
3). Вывод, что querySelector получает тег со всем содержимым, который одновременно является объектом!
Получить данные с помощью querySelector через -> id
Для иллюстрации получения данных с помощью querySelector через -> id, нужен какой-то живой пример, как с помощью querySelector получить в тег имеющий уникальный id
Создадим тег с уникальным ид:
<div id=id_div>Здесь див с уникальным id_div</div>
Далее нам потребуется кнопка, по которой будем нажимать, чтобы оживить наш пример Взаимодействия querySelector и id
<button id=id_button>получи данные из id с помощью querySelector </button>
И собственно далее… нам нужен скрипт, который все это смоежт выполнить!? А что именно выполнить!?
Отследить нажатие по кнопке, получить данные из селектора с помощью querySelector-а
<script>
id_button.onclick = function(){alert(document.querySelector(“#id_div”).innerHTML);};
</script>
Соберем весь код вместе, как с помощью querySelector-а взаимодействовать с селектором:
<div id=id_div>Здесь див с уникальным id_div</div>
<button id=id_button>получи данные из id с помощью querySelector </button>
<script>
id_button.onclick = function(){alert(document.querySelector(“#id_div”).innerHTML);};
</script>
Результат получения данных с помощью querySelector через -> id
Вам осталось только и всего-то нажать на кнопку…
Здесь див с уникальным id_div
Отправить данные с помощью querySelector через -> id
В предыдущей теме мы получали данные из тега, теперь проделаем операцию в обратном направлении! Передадим данные внутрь тега с помощью метода querySelector через -> id.
Берем весь код из верхней темы и немного его модернизируем – вместо alert напишем такую конструкцию, которая и отправит данные внутрь тега:
document.querySelector(“#id_div0″).innerHTML=”передадим данные внутрь тега”;
Не будем тянуть кота за хвост, а сразу перейдем к готовому коду, отправки данных через querySelector во внутрь тега:
<div id=id_div0>Здесь данные. которые теперь будем заменять</div>
<button id=id_button0>передадим данные из id с помощью querySelector</button>
<script>id_button0 .onclick = function(){ document.querySelector(“#id_div0”).innerHTML=”передадим данные внутрь
тега”;};</script>
Результат отправки данных в тег с помощью querySelector через -> id
Для того, чтобы отправить данные в тег с помощью querySelector через -> id нажмите кнопку и данные передадутся в тег:
Здесь данные. которые теперь будем заменять
Получить данные с помощью querySelector через -> class
Как получить данные с помощью querySelector через -> class
Берем самый первый приведенный скрипт , и немного его меняем!
Вместо id – ставим class, а внутри функции вместо знака ид(#) ставим точку…
<div class=class_div>Здесь див с уникальным class-ом class_div</div>
<button id=id_button_1>получи данные из id с помощью querySelector и class-а </button>
<script>
id_button_1.onclick = function(){alert(document.querySelector(“.class_div”).innerHTML);};
</script>
Пример получения данных с помощью querySelector через -> class
Для того, чтобы получить результат получения данных с помощью querySelector через -> class нажмите на кнопку:
Здесь див с уникальным class-ом class_div
Передать данные с помощью querySelector через -> class
Для того,чтобы передать данные в тег воспользуемся опять querySelector и условным якорем будет класс..
Как и все на этой странице повторяется – возьмем выше приведенный код и нам потребуется какие-то данные и само простое, что приходит на ум:
style=”color:red”
Именно это мы и отправим с помощью querySelector через -> class, вместо alert поместим вот такую конструкцию :
document.querySelector(“.class_div1″).style =”color:red”;
Весь код js для отправки данных в тег:
<div class=”class_div1″>Здесь див с уникальным class-ом class_div</div>
<button id=id_class>получи данные из id с помощью querySelector и class-а </button>
<script>id_class .onclick = function(){ document.querySelector(“.class_div1″).style =”color:red”;};</script>
Результат отправленных данных с помощью querySelector через -> class
Для того, чтобы передать данные в тег нажмите на кнопку:
Здесь див с уникальным class-ом class_div
Получить данные querySelector из поля ввода через -> name
Получение данных из value выделил в отдельную страницу
Получим данные querySelector ну например через атрибут name, а где бывает этот атрибут!? Правильно в поле ввода!
<input name=input_name value=”Здесь input с value и уникальным name=input_name “>
<button id=id_button_2>получи данные из input value с помощью querySelector </button>
<script>
id_button_2.onclick = function(){alert(document.querySelector(“input[name=’input_name’]”).value);};
</script>
Пример получения данных querySelector из поля ввода через -> name
Для того, чтобы получить данные из поля ввода с помощью querySelector – нажмите на кнопку:
Передать данные querySelector в поле ввода через -> name
Для передачи данных в поле ввода, вам потребуется ниже идущий пример, в коде не будем разбираться… уже много раз сверху повторено:
<input name=input_name0 value=”В это поле ввода и будем отправлять данные”>
<button class=”width_100_5pro padding_10 margin_10_0″ id=id_input_name0>Передать данные в поле ввода с помощью querySelector </button>
<script>id_input_name0.onclick = function(){ document.querySelector(“input[name=’input_name0′]”).value=”Новый текст отправленный в поле ввода с помощью querySelector “;};</script>
Пример отправки данных querySelector в поле ввода через -> name
Для того, чтобы отправить данные в поле ввода, просто нажмите кнопку:
Передать данные в поле ввода с помощью querySelector
Получение данных img с помощью querySelector и передача в тег
Ну что-то уже сверху… как-то немного скучно стало!
Давайте, что-то посложнее или попроще… как кому…!
Например, у нас сверху есть картинка, давайте получим данные в img src и создадим теги картинки на новом месте и вставим её в наш див!
<div id=”id_src”>Здесь див с уникальным id_src, в который будем отправлять полученные данные из img</div>
<button id=id_button_3>получи данные из img src с помощью querySelector </button>
<script>
id_button_3.onclick=function(){id_src.innerHTML= “<img src='”+document.querySelector(“img”).src+”‘>”;}
</script>
Результат:
Здесь див с уникальным id_src, в который будем отправлять полученные данные из img
Передача данных querySelector обращаясь к названию тега
А про теги то мы и забыли! Создадим уникальный тег , так и назовем его unique, обратимся к нему и отправим туда новый текст и немного красненького…
<unique>Здесь текст в уникальном теге</unique>
<button id=id_button_4″>получи данные из уникального тега с помощью querySelector </button>
<script>
id_button_4.onclick = function()
{
document.querySelector(“unique”).innerHTML=”передача данных в уникальный тег “;
document.querySelector(“unique”).style =”color:red ; border: 1px solid red; width: 100%; display: block; padding: 10px 0;”;
}
</script>
Результат:
Здесь текст в уникальном теге
JavaScript querySelector Explained with Examples
In this tutorial, you will learn about the Javascript querySelector method in detail. You will learn how to select elements from DOM using the querySelector method with a CSS selector.
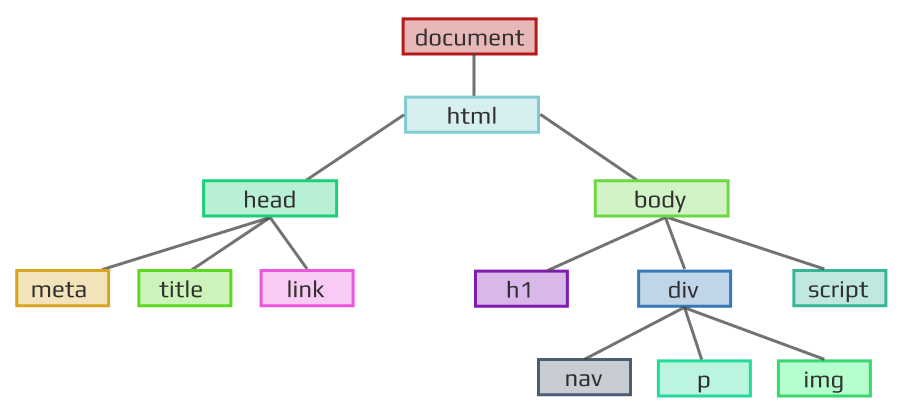
You already know that the DOM is a tree-like structure that is made up of all the elements of the webpage.
To modify, add, remove or replace these elements first you need to access these elements. JavaScript provides multiple methods to access these elements.
One such method is the querySelector method in javascript. It can be used to select almost any element from the DOM.
These are the list of concepts covered in this article:
- Introduction to Javascript querySelector
- How querySelector search elements
- Select Element By Class
- Select Element By Id
- Select Element By Tag name
- Select Element By attribute
- Select Element By attribute value
- Select Element By group selector
- Special case
Table of contents
Introduction JavaScript querySelector
JavaScript querySelector method is used to select elements from the DOM (from the webpage). It returns the 1st match element.
querySelector uses CSS selector like p, h1, .class1, .class1 > span, #id1, etc to select the element from the DOM.
If the targeted element exists in the DOM, it will return the 1st match from the DOM, if not it will return null.
Syntax:
document.querySelector(selector);Here selector is a valid CSS selector.
How querySelector search elements?
DOM has a tree-like structure and querySelector finds the desired element from it. To find the element, it traverses the DOM tree and finds the element from the tree.
The querySelector method uses depth-first pre-order traversal through the nodes of the document.
Depth-first means in the above example starting from HTML element it will go to its left to head then goes to child node meta, not it’s right which is the body.
pre-order means when at the body it will first check for itself then its first child, then second, and so on.
Now let’s see an example to get element by class using the querySelector method.
Select Element By Class
The querySelector uses a CSS selector to select the element. CSS selector to select an element by class is .class1.
To select an element by class pass class name in the querySelector method preceding with a dot(.) as a string. Example querySelector(".class_name").
The following example will select the element with class class1.
<div class="box">
<h3>Heading inside the 1st box.</h3>
<p>This is a paragraph inside the <b>1st box</b>.</p>
</div>
<div class="box">
<h3>Heading inside the 2nd box.</h3>
<p>This is a paragraph inside the <b>2nd box</b>.</p>
</div>
<script>
// selecting element by class
let element = document.querySelector(".box");
element.style.background = "lightgreen";
</script>Output:
You can see in the above example there are 2 elements with the class box but only the first element is selected and highlighted.
Select element by Id
To select an element by its id use the hash # symbol preceding with id name as a selector. For example querySelector("#id_name").
If the targeted element with id exists in the DOM then the 1st matching element will be returned (however id should be unique not 2 or more elements should have the same id).
<p id="id1">1st paragraph with id = id1</p>
<p id="id1">2nd paragraph with id = id1 (incorrect use)</p>
<button onclick="getElement()">Get element</button>
<script>
function getElement() {
// selecting element by its id
let element = document.querySelector("#id1");
element.style.background = "lightgreen";
}
</script>Output:
Select Element By Tag name
To select an element by its tag name pass the element’s tag name as a string in the querySelector method. It will search the DOM with the provided tag name and return the first element specified in the method.
Note: The tag name can be passed in any case capital, small or mixed.
<div>This is a div element.</div>
<div>This is a div element.</div>
<button onclick="getElement()">Get element by tag name</button>
<script>
function getElement() {
let element = document.querySelector("div");
element.style.background = "lightgreen";
}
</script>Select element by attribute
There are many cases when you need to select elements from the document using the element’s attribute.
To get a select element on the basis of its attribute value pass the attribute name wrapped in the square bracket as a selector in the querySelector method. Example querySelector("[title]") it select all element having title attribute.
<p title="1st item with title">Paragraph with 1st title.</p>
<p title="2nd item with title">Paragraph with 2nd title.</p>
<button onclick="getElement()">Get element with title attribute</button>
<script>
function getElement() {
let element = document.querySelector("[title]");
element.style.background = "lightgreen";
}
</script>Here is another example to get an element by its attribute. In this example, we will select an anchor element on the basis of its target attribute.
<a href="#">link without target attribute</a><br>
<a href="#" target="_blank">1st link with target attribute</a><br>
<a href="#" target="_blank">2nd link with target attribute</a><br>
<button onclick="getElement()">Get element with target attribute</button>
<script>
function getElement() {
let element = document.querySelector("[target]");
element.style.border = "3px solid black";
}
</script>Select element by attribute with the same value
To select an element by its attribute with a specific attribute value use the querySelector method and pass the attribute name and its value wrapped in a square bracket separated by an equal (=) sign. The attribute value is enclosed by quotes.
<p title="Some paragraph">My title is "Some paragraph".</p>
<p title="A paragraph">My title is "A paragraph".</p>
<p title="A paragraph">My title is "A paragraph".</p>
<button onclick="getElement()">Get element with title attribute by value</button>
<script>
function getElement() {
let element = document.querySelector('[title="A paragraph"]');
element.style.background = "lightgreen";
}
</script>Get Element By Group Selectors
Using querySelector you can apply a very complex CSS selector to select the element in javascript. Every combination that is valid in CSS is also valid for this method.
Note: The querySelector() method doesn’t return any element for CSS pseudo-elements.
Let our HTML code be like this, and we want to select the 3rd list item of the 2nd container.
<div id="output">
<div class="container">
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ul>
</div>
<div class="container">
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ul>
</div>
</div>Now to select the 3rd list item of the 2nd container, follow the steps below:
- first, select output id by “#output”
- Then select container class inside it by “#output>.container”
- Then select its 2nd container child by “#output>.container:nth-child(2)”
- Then select unorderd list inside it by “#output>.container:nth-child(2) ul”
- Now select list item inside it by “#output>.container:nth-child(2) ul li”
- Finally select 3rd list item by “#output>.container:nth-child(2) ul li:nth-child(3)”
// selecting 3rd list item of 2nd container
let element = document.querySelector("#output>.container:nth-child(2) ul li:nth-child(3)");
element.style.background = "lightgreen";Output:
Special Case: Get element whose class or id start with number
When you try to select an element with a class name or id starting with a number using the querySelector method, then it causes an error as an invalid selector.
<p id="1">Paragraph with id=1</p>
<script>
let element = document.querySelector("#1");
// error '#1' is not a valid selector
</script>When the first character of an identifier is numeric then you need to escape it based on it’s Unicode code point. For example, if the number is 5 whose Unicode value is U035, so to escape it use \35.
<body>
<div id="5">This is a div element with id=5</div>
<button onclick="getElement()">Get element</button>
<script>
function getElement() {
// unicode of 5 is U035
let element = document.querySelector("#\35");
// using double backslash to escape the escape character
element.style.background = "lightgreen";
}
</script>
</body>There is also an alternate way to do this. Use class or id as attribute selector with its value.
<body>
<div id="5">This is a div element with id=5</div>
<button onclick="getElement()">Get element</button>
<script>
function getElement() {
let element = document.querySelector("[id='5']");
element.style.background = "lightgreen";
}
</script>
</body>Conclusion
In this section, we learn about the JavaScript querySelector method, it’s used and worked with many examples and selecting all kinds of queries, both simple and complex selectors.
Summary: in this tutorial, you will learn how to use the JavaScript querySelector() and querySelectorAll() to find elements based on CSS selectors.
Introduction to JavaScript querySelector() and querySelectorAll() methods
The querySelector() is a method of the Element interface. The querySelector() method allows you to select the first element that matches one or more CSS selectors.
The following illustrates the syntax of the querySelector() method:
let element = parentNode.querySelector(selector);Code language: JavaScript (javascript)In this syntax, the selector is a CSS selector or a group of CSS selectors to match the descendant elements of the parentNode.
If the selector is not valid CSS syntax, the method will raise a SyntaxError exception.
If no element matches the CSS selectors, the querySelector() returns null.
The querySelector() method is available on the document object or any Element object.
Besides the querySelector(), you can use the querySelectorAll() method to select all elements that match a CSS selector or a group of CSS selectors:
let elementList = parentNode.querySelectorAll(selector);Code language: JavaScript (javascript)The querySelectorAll() method returns a static NodeList of elements that match the CSS selector. If no element matches, it returns an empty NodeList.
Note that the NodeList is an array-like object, not an array object. However, in modern web browsers, you can use the forEach() method or the for...of loop.
To convert the NodeList to an array, you use the Array.from() method like this:
let nodeList = document.querySelectorAll(selector);
let elements = Array.from(nodeList);Code language: JavaScript (javascript)Basic selectors
Suppose that you have the following HTML document:
<!DOCTYPE html>
<html lang="en">
<head>
<title>querySelector() Demo</title>
</head>
<body>
<header>
<div id="logo">
<img src="img/logo.jpg" alt="Logo" id="logo">
</div>
<nav class="primary-nav">
<ul>
<li class="menu-item current"><a href="#home">Home</a></li>
<li class="menu-item"><a href="#services">Services</a></li>
<li class="menu-item"><a href="#about">About</a></li>
<li class="menu-item"><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<main>
<h1>Welcome to the JS Dev Agency</h1>
<div class="container">
<section class="section-a">
<h2>UI/UX</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem placeat, atque accusamus voluptas
laudantium facilis iure adipisci ab veritatis eos neque culpa id nostrum tempora tempore minima.
Adipisci, obcaecati repellat.</p>
<button>Read More</button>
</section>
<section class="section-b">
<h2>PWA Development</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni fugiat similique illo nobis quibusdam
commodi aspernatur, tempora doloribus quod, consectetur deserunt, facilis natus optio. Iure
provident labore nihil in earum.</p>
<button>Read More</button>
</section>
<section class="section-c">
<h2>Mobile App Dev</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi eos culpa laudantium consequatur ea!
Quibusdam, iure obcaecati. Adipisci deserunt, alias repellat eligendi odit labore! Fugit iste sit
laborum debitis eos?</p>
<button>Read More</button>
</section>
</div>
</main>
<script src="js/main.js"></script>
</body>
</html>Code language: HTML, XML (xml)1) Universal selector
The universal selector is denoted by * that matches all elements of any type:
*The following example uses the querySelector() selects the first element in the document:
let element = document.querySelector('*');Code language: JavaScript (javascript)And this select all elements in the document:
let elements = document.querySelectorAll('*');Code language: JavaScript (javascript)2) Type selector
To select elements by node name, you use the type selector e.g., a selects all <a> elements:
elementNameThe following example finds the first h1 element in the document:
let firstHeading = document.querySelector('h1');Code language: JavaScript (javascript)And the following example finds all h2 elements:
let heading2 = document.querySelectorAll('h2');Code language: JavaScript (javascript)3) Class selector
To find the element with a given CSS class, you use the class selector syntax:
.classNameCode language: CSS (css)The following example finds the first element with the menu-item class:
let note = document.querySelector('.menu-item');Code language: JavaScript (javascript)And the following example finds all elements with the menu class:
let notes = document.querySelectorAll('.menu-item');Code language: JavaScript (javascript)4) ID Selector
To select an element based on the value of its id, you use the id selector syntax:
#idCode language: CSS (css)The following example finds the first element with the id #logo:
let logo = document.querySelector('#logo');Code language: JavaScript (javascript)Since the id should be unique in the document, the querySelectorAll() is not relevant.
5) Attribute selector
To select all elements that have a given attribute, you use one of the following attribute selector syntaxes:
[attribute]
[attribute=value]
[attribute~=value]
[attribute|=value]
[attribute^=value]
[attribute$=value]
[attribute*$*=value]
Code language: JSON / JSON with Comments (json)The following example finds the first element with the attribute [autoplay] with any value:
let autoplay = document.querySelector('[autoplay]');Code language: JavaScript (javascript)And the following example finds all elements that have [autoplay] attribute with any value:
let autoplays = document.querySelectorAll('[autoplay]');Code language: JavaScript (javascript)Grouping selectors
To group multiple selectors, you use the following syntax:
selector, selector, ...The selector list will match any element with one of the selectors in the group.
The following example finds all <div> and <p> elements:
let elements = document.querySelectorAll('div, p');Code language: JavaScript (javascript)Combinators
1) descendant combinator
To find descendants of a node, you use the space ( ) descendant combinator syntax:
selector selectorFor example p a will match all <a> elements inside the p element:
let links = document.querySelector('p a');Code language: JavaScript (javascript)2) Child combinator
The > child combinator finds all elements that are direct children of the first element:
selector > selectorThe following example finds all li elements that are directly inside a <ul> element:
let listItems = document.querySelectorAll('ul > li');Code language: JavaScript (javascript)To select all li elements that are directly inside a <ul> element with the class nav:
let listItems = document.querySelectorAll('ul.nav > li');Code language: JavaScript (javascript)3) General sibling combinator
The ~ combinator selects siblings that share the same parent:
selector ~ selectorFor example, p ~ a will match all <a> elements that follow the p element, immediately or not:
let links = document.querySelectorAll('p ~ a');Code language: JavaScript (javascript)4) Adjacent sibling combinator
The + adjacent sibling combinator selects adjacent siblings:
selector + selectorFor example, h1 + a matches all elements that directly follow an h1:
let links = document.querySelectorAll('h1 + a');Code language: JavaScript (javascript)And select the first <a> that directly follows an h1:
let links = document.querySelector('h1 + a');
Code language: JavaScript (javascript)Pseudo
1) Pseudo-classes
The : pseudo matches elements based on their states:
element:stateCode language: CSS (css)For example, the li:nth-child(2) selects the second <li> element in a list:
let listItem = document.querySelectorAll('li:nth-child(2)');Code language: JavaScript (javascript)2) Pseudo-elements
The :: represent entities that are not included in the document.
For example, p::first-line matches the first line of all p elements:
let links = document.querySelector('p::first-line'); Code language: JavaScript (javascript)Summary
- The
querySelector()finds the first element that matches a CSS selector or a group of CSS selectors. - The
querySelectorAll()finds all elements that match a CSS selector or a group of CSS selectors. - A CSS selector defines elements to which a CSS rule applies.
Was this tutorial helpful ?