|
Пользователь 44454 Заглянувший Сообщений: 33 |
Скажите пожалуйста, как отредактировать файл css? Я знаю где он лежит, на хостинге по FTP, редактирую его, никаких изменений на сайте не происходит, кеш весь вычищал всеми возможными способами, файл стилей называется style.css, но при просмотре исходного кода я вижу что у него какое то другое имя, и путь к нему, не домен сайта: <link href=”//mysite.ru.css.1c-bitrix-cdn.ru/bitrix/templates/gimpro/styles.css?1369815798″ type=”text/css” rel=”stylesheet” /> Так вот, что это за цифры после знака вопроса? styles.css?1369815798 |
|
Пользователь 167586 Посетитель Сообщений: 80 |
|
|
Пользователь 44454 Заглянувший Сообщений: 33 |
#3 0 30.05.2013 17:14:20
http://professionalgym.ru/ вот пациент |
||
|
Пользователь 167586 Посетитель Сообщений: 80 |
/bitrix/templates/gimpro/header.php как вариант, что: тогда идем сюда: Ставим галочку на все и чистим. |
|
Пользователь 44454 Заглянувший Сообщений: 33 |
#5 0 30.05.2013 17:44:26
Да все то правлю: понимаю хоть и новичек в Битрикс, в php немного разбираюсь, но тут непонятно в хедер вот что: <link rel=”stylesheet” href=”<?=SITE_TEMPLATE_PATH?>/stylesheets/style.css” type=”text/css” media=”screen, projection” /> И кеш я весь по разному очистил, и очищаю, никак не хочет применять изменения И почему в хедер одно, а в исходном коде страницы, такая лажа??? после доменного имени .css.1c-bitrix-cdn.ru/bitrix/templates/gimpro/styles.css?1369815798 |
||
|
Пользователь 167586 Посетитель Сообщений: 80 |
Сверху обработчиков ни каких нет!? Проведи эксперимент, укажи вместо переменной <?=SITE_TEMPLATE_PATH?> жесткий путь “/bitrix/templates/gimpro/” – посмотри что будет + пробы редактирования css |
|
Пользователь 44454 Заглянувший Сообщений: 33 |
#7 0 30.05.2013 17:52:25
Все понятно, вот что: И почему адрес такой //gympro-shop.ru.css.1c-bitrix-cdn.ru? Это технология работы модуля “CDN”, в CDN файлы меняются когда меняется метка времени. Настройки – Облако 1С-Битрикс – Ускорение сайта (CDN) Но все равно пересохранение файла не помогает и очищение кеша, перемен никаких |
||
|
Nikolay Ryzhonin
Администратор Сообщений: 1193 |
#8 0 30.05.2013 17:55:18 У вас включенно ускорение сайта в модуле CDN а файлы подключаются без их “версии”. Измените подключение файла на такое:
|
||
|
Пользователь 167586 Посетитель Сообщений: 80 |
Nikolay Ryzhonin, ну если все так просто, пойдемте ко мне, мой вопрос решим ((( |
|
Пользователь 1021701 Заглянувший Сообщений: 4 |
#10 0 19.03.2017 17:23:31 Лучше поздно чем никогда. |
|
Пользователь 345090 Заглянувший Сообщений: 1 |
#11 0 26.07.2017 11:55:49 У меня тоже странно, но не меняются некоторые правки стилей в шапке сайта. Все оказалось довольно просто, и из за ускорения CDN. Отключив, все изменения вступили в силу. Может кто то подскажет, как подгрузить уже правленную версию в CDN? |
|
1 / 1 / 0 Регистрация: 12.07.2016 Сообщений: 57 |
|
|
1 |
|
Где находится файл стилей сайта?04.10.2016, 15:27. Показов 7298. Ответов 11
Доброго времени суток, впервые столкнулся с 1c Битрикс, и вообщем такая штука:
0 |
|
1 / 1 / 1 Регистрация: 22.11.2016 Сообщений: 24 |
|
|
23.11.2016, 10:08 |
2 |
|
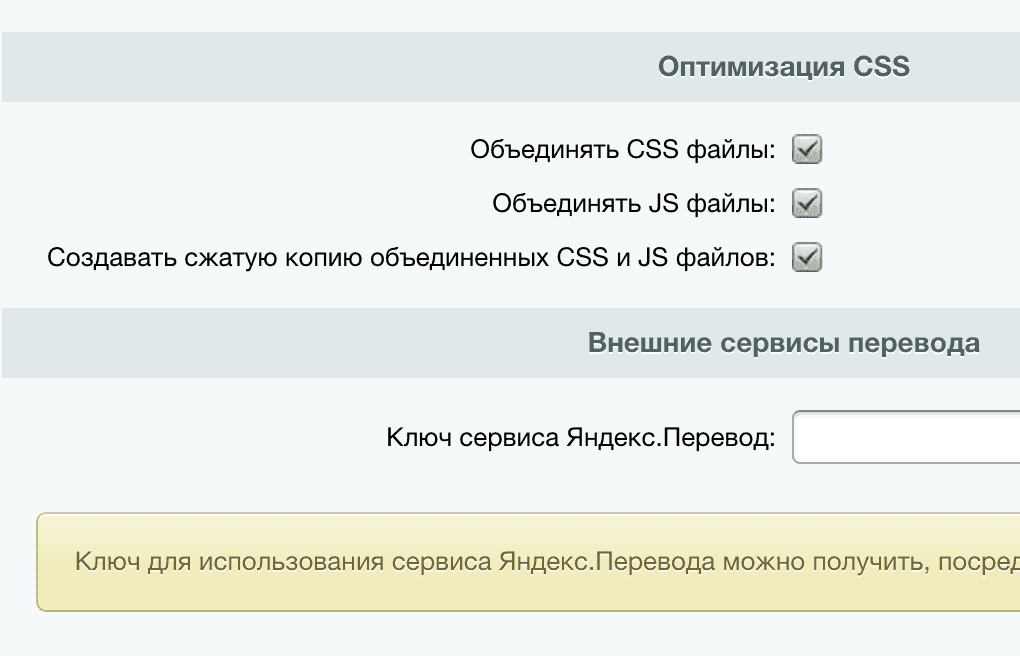
Доброе утро! В настройках модуля /bitrix/admin/settings.php?lang=ru в блоке “Оптимизация CSS” отключите “Объединять CSS файлы”. По умолчанию, эта опция включена и Битрикс объединяет все стили в 1 файл.
0 |
|
Почетный модератор 16842 / 6720 / 880 Регистрация: 12.06.2012 Сообщений: 19,967 |
|
|
23.11.2016, 10:50 |
3 |
|
Werwolf87, зачем? Добавлено через 3 минуты
1 |
|
1 / 1 / 1 Регистрация: 22.11.2016 Сообщений: 24 |
|
|
23.11.2016, 11:00 |
4 |
|
По умолчанию, опция “Объединять CSS файлы” включена. Битрикс будет создавать один файл css стилей в кеше. Для того, чтобы valera_web смог увидеть в инспекторе кода из какого файла берется этот стиль, нужно отключить эту опцию.
valera_web, в инспекторе кода, выше этого стиля в комментарии написано, с какого файла это взято. По дефолту общие стили шаблона берутся из файла template_styles.css, и другие стили из файла styles.css. Вы правы, общие стили берутся из файлов template_styles.css и styles.css. Но не забывайте, чтоб могут быть подключены стили компонентов (style.css в папке компонента).
0 |
|
KOPOJI Почетный модератор 16842 / 6720 / 880 Регистрация: 12.06.2012 Сообщений: 19,967 |
||||
|
23.11.2016, 11:06 |
5 |
|||
|
Для того, чтобы valera_web смог увидеть в инспекторе кода из какого файла берется этот стиль, нужно отключить эту опцию. Еще раз повторю, не надо ничего отключать.
в инспекторе кода, выше этого стиля в комментарии написано, с какого файла это взято В объединенном файле указано, откуда взят этот код. В начале каждого “нового файла” в общем файле стоят комменты вида
1 |
|
Почетный модератор 16842 / 6720 / 880 Регистрация: 12.06.2012 Сообщений: 19,967 |
|
|
23.11.2016, 11:11 |
6 |
|
Вот, на сайте битрикса, можете сами посмотреть
1 |
|
1 / 1 / 1 Регистрация: 22.11.2016 Сообщений: 24 |
|
|
23.11.2016, 11:24 |
7 |
|
Прошу прощения, что вступаю с Вами в дискуссию, но представьте, что в кеше файл из 1000 строк. Каждый раз листать, чтобы найти информацию об исходном файле? Добавлено через 2 минуты
Вот, на сайте битрикса, можете сами посмотреть Сколько действий Вам нужно выполнить, чтобы посмотреть откуда стиль?
0 |
|
Почетный модератор 16842 / 6720 / 880 Регистрация: 12.06.2012 Сообщений: 19,967 |
|
|
23.11.2016, 11:36 |
8 |
|
Werwolf87, три клика мышкой (правая клавиша – просмотр кода элемента – клик на ссылку на стиль справа в консоли), нажатие Ctrl+F и ввод “/* start” в окно поиска. Пара-тройка секунд. Ну ладно, может еще пяток секунд на поиск файла с этой строкой – клик по поиску вверх/вниз. Но зато: Добавлено через 2 минуты
1 |
|
1 / 1 / 1 Регистрация: 22.11.2016 Сообщений: 24 |
|
|
23.11.2016, 11:41 |
9 |
|
Обычно, всегда имеется dev и production версии сайта. Вы же не делаете правки на живом сайте? Добавлено через 1 минуту
И да, вы что, каждый раз будете включать-отключать объединение, как понадобится найти файл стилей и внести изменения в какой-то стиль? На dev версии всегда отключен кеш и CDN. Все правки делаю там, а потом переношу на production.
0 |
|
Почетный модератор 16842 / 6720 / 880 Регистрация: 12.06.2012 Сообщений: 19,967 |
|
|
23.11.2016, 11:45 |
10 |
|
Обычно, всегда имеется dev и production версии сайта. Вы же не делаете правки на живом сайте? Это в идеале выполняется это самое “обычно”. А зачастую, как раз-таки на живом сайте все и делается, т.к. мало кто хочет оплачивать сразу за две версии, или же оплачивать доп время за разворачивание второй версии, а затем за слияние их в продакшне. Особенно в том случае, если пустяковая задача, в духе “поменять цвет кнопочки”. Думаете, кто-то будет оплачивать 2-3 часа работы вместо получаса? Или, может, думаете, что я или кто-то еще будет бесплатно разворачивать копии и заниматься слиянием сайта, терять впустую свое время? Ладно, если там стоит git, еще как-то. Но все равно, БД ведь тоже надо. А делать бэкап сайта и его затем переносить-разворачивать, особенно, если сайт крупный и разросшийся, займет немало времени.
1 |
|
1 / 1 / 1 Регистрация: 22.11.2016 Сообщений: 24 |
|
|
23.11.2016, 11:53 |
11 |
|
Мне кажется, дальше уже пойдет оффтоп. Мы рассказали тс о двух способах, как посмотреть стили сайта. Пусть он выберет для себя наиболее оптимальный.
0 |
|
KOPOJI |
|
23.11.2016, 11:55
|
|
Не по теме: нет, я думаю, на этом можно закончить обсуждение данного вопроса. Оба способа имеют право на жизнь, все зависит от ситуации
0 |
Разберем все способы подключения и выберем какой же самый лучший.
Как подключить стили в обычном HTML
Для начала давайте вспомним как мы подключаем стили, всего 3 способа
1. Через файлы стилей (рекомендуется):
<link rel="stylesheet" href="css/style.min.css" />
2. Инлайново (крайне не рекомендуется):
<img src="" style="width:100px;">
3. через тег style (иногда допустимо, но редко):
<style>body{color:red;}</style>
Битрикс – Как добавить стили в шаблон?
В битриксе стили подключаются таким способом:
<?$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/style.min.css")?>
Благодаря $APPLICATION->SetAdditionalCSS, а SITE_TEMPLATE_PATH – указывает на путь к текущему шаблону сайта.
Помимо этого способа существует подключение при помощи класса:
// В начале файла вам нужно будет указать пространство имён
use BitrixMainPageAsset;
Asset::getInstance()->addCss('/path/style.css');
Данный метод якобы лучше, но мне привычнее первый :), хотя этот новее и правильнее.
Оба метода имеют неочевидный второй параметр additional – Необязательный. По умолчанию “false”. Добавление файлов стилей или js в конец списка ресурсов шаблона.
То есть, для его использования пишем:
Asset::getInstance()->addCss('/path/style.css', true);
// или
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/style.min.css", true);
Таким же способом вы можете добавить стили в шаблоны компонентов, речь про template.php.
Битрикс – Как добавить скрипты в шаблон?
Сначала функция на ядре D7:
// В начале файла вам нужно будет указать пространство имён
use BitrixMainPageAsset;
Asset::getInstance()->addJs('/path/main.js');
Старая запись выглядит так и использует $APPLICATION->AddHeadScript:
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/main.js'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/cookie.js'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/custom.js');
$additional – По умолчанию false, то есть скрипты подключаются после подключения скриптов ядра и шаблона сайта. Если true скрипты, подключаемые данным методом, будут добавляться в конец текущего таргета вывода скриптов. Т.е. если относятся к ядру то после всего ядра, если к шаблону, то после шаблона сайта и смогут на него повлиять.
А зачем вообще подключать таким способом свои скрипты и стили?
Всё просто, в битриксе есть способы оптимизации этих файлов. Заходим в админке в:
Настройки → Настройки продукта → Настройки модулей → Главный модуль
И видим там такую картину
Теперь вы знаете несколько способов подключения своих CSS и JS файлов, знаете про скрытый параметр, а также зачем подключать стили и скрипты именно с использованием API.
Как в битриксе добавить свою строку в head
Очень просто, делается это при помощи:
Asset::getInstance()->addString('<meta prop="name" content="value/>');
Просьба также прочитать официальную документацию, тут довольно много параметров, опять таки, неочевидных:
https://dev.1c-bitrix.ru/api_help/main/reference/cmain/addheadstring.php
Спасибо за внимание 🙂
В этой статье я продолжу повествование о создании шаблона для битрикс. В первой части описан процесс начального разделения сверстанного макета и создания необходимых файлов. Пришло время вплотную заняться удобной организацией стилей.
Для начала немного окунемся в теорию. По задумке разработчиков битрикс, файлов со стилями должно быть много… как бы это нелепо ни звучало. Итак, стилевая составляющая типового шаблона сайта предполагает наличие:
1. файла template_styles.css — в терминологии битрикс «стили шаблона»
2. styles.css — «стили сайта»
3. style.css — стили шаблона компонента
4. дополнительные файлы стилей
template_styles.css
Файл располагается в корневой директории шаблона и включает правила, которые не отвечают за отображение результатов работы компонентов, контента сайта и содержимого включаемых областей. Обычно сюда относят базовую разметку сверстанного макета — размеры и положение колонок, общий фон сайта, обрамляющие блоки включаемых областей и т.д. Этот файл в теле страницы подключается последним, поэтому, при равной специфичности, правила из template_styles.css будут переопределять другие.
styles.css
Файл располагается в корневом каталоге шаблона. В него входят стили, использование которых планируется в визуальном редакторе. К любому классу из styles.css можно сделать текстовое описание, оно будет отображаться в выпадающем списке (Стиль).
Зачем это надо читайте в курсе на dev.1c-bitrix.ru:)
Описания хранятся в файле .styles.php в виде
<?
$arStyles = Array(
"class-name" => "Описание для стиля .class-name",
"class-name2" => "Описание для стиля .class-name2",
);
return $arStyles;
?>
style.css
Это файл стилей скопированного шаблона компонента. Именно его содержимое можно редактировать из режима разработки.
Файл находится в папке шаблона компонента и содержит правила для форматирования результатов его работы.
Дополнительные файлы стилей
Служат для произвольных нужд, например, я практически всегда делаю layout.css со стилями каркаса сайта.
Подключаются такие файлы в секции файла header.php шаблона таким вызовом функции
<?$APPLICATION->SetAdditionalCSS("/bitrix/templates/".SITE_TEMPLATE_ID."/filename.css");?>
Пример создания файлов стилей для битрикс
Сначала выделяем в общем коде смысловые блоки (при грамотной верстке это делается сразу).
body { margin:0; padding:0; font-family:Arial, tahoma; }
/* стили "каркаса" сайта */
#main { width:979px; margin:0 auto; text-align:left; }
#header { height:548px; position:relative; }
#footer { height:54px; }
.col-1 { width:239px; }
.col-2 { width:707px; }
/* стили контейнеров для включаемых областей */
#header .logobox { position:absolute; width:200px; left:10px; top:10px; }
/* стили контейнеров */
.col-1, .col-2, .col-3 { float:left; }
.wrapper { overflow:hidden; width:100%; }
.clear { clear:both; }
/* стили элементов оформления контента */
/* картинки */
img { vertical-align:top; }
a img { border:0;}
/* списки */
.list { list-style:none; margin:0; padding:0; }
/* текст */
h1 { font-size:1000em; }
.bluetext { color:#00f; }
.uppertext { text-transform:uppercase; }
/* блок внутри контента */
.box {border:1px solid #d1d1d1;}
.box-indent {padding:0 24px 20px 25px;}
.box h3 {color:#4a4a4a;}
/* форма поиска */
#searchform { margin:0; padding:0; }
#searchform .input { width:100px; border:1px solid #ccc; padding:2px; }
Делим на 3 части — стили шаблона, стили сайта и стили шаблона компонента (в нашем случае bitrix:search.form)
/bitrix/templates/template-name/template_styles.css
body { margin:0; padding:0; font-family:Arial, tahoma; }
/* стили "каркаса" сайта */
#main { width:979px; margin:0 auto; text-align:left; }
#header { height:548px; position:relative; }
#footer { height:54px; }
.col-1 { width:239px; }
.col-2 { width:707px; }
/* стили контейнеров для включаемых областей */
#header .logobox { position:absolute; width:200px; left:10px; top:10px; }
/* стили контейнеров */
.col-1, .col-2, .col-3 { float:left; }
.wrapper { overflow:hidden; width:100%; }
.clear { clear:both; }
/bitrix/templates/template-name/styles.css
/* стили элементов оформления контента */
/* картинки */
img { vertical-align:top; }
a img { border:0;}
/* списки */
.list { list-style:none; margin:0; padding:0; }
/* текст */
h1 { font-size:1000em; }
.bluetext { color:#00f; }
.uppertext { text-transform:uppercase; }
/* блок внутри контента */
.box {border:1px solid #d1d1d1;}
.box-indent {padding:0 24px 20px 25px;}
.box h3 {color:#4a4a4a;}
/bitrix/templates/template-name/components/bitrix/search.form/search-template-name/style.css
/* форма поиска */
#searchform { margin:0; padding:0; }
#searchform .input { width:100px; border:1px solid #ccc; padding:2px; }
На сегодня все. Весь процесс сложнее описать чем понять, практикуйтесь и пополняйте ряды квалифицированных шаблоностроителей:)
Просмотров: 88345
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Для стилей
<link href="/file.css">
Для js файлов
<script src="/file.js">
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
// Для подключения скриптов
$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" );
// Подключение css
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true);
// Подключение мета тегов или сторонних файлов
$APPLICATION->AddHeadString("name='<meta name='yandex-verification' content='62be9ea1' />'");
Подключение стилей и скриптов с D7:
use BitrixMainPageAsset;
// Для подключения css
Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css");
// Для подключения скриптов
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js");
// Подключение мета тегов или сторонних файлов
Asset::getInstance()->addString("<link rel='shortcut icon' href='/local/images/favicon.ico' />");
По условиям обратной совместимости, использовать можно оба метода- оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.
Самое главное, вы сможете подключать необходимые файлы в “объединение” по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
$this->addExternalCss("/local/styles.css");
$this->addExternalJS("/local/liba.js");
Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Кроме того. Внутри ядра 1С-Битрикс есть вспомогательные скрипты и библиотеки: jQuery, Vue, font-awesome итд. Например, четвертый bootstrap можно подключить так:
BitrixMainUIExtension::load(“ui.bootstrap4”);
Мои видео на Boosty:
Ваш баннер вместо этой рекламы: 15 000 руб/мес. Размещается во всем блоге, форуме, видеоуроках и разделе с макетами.