Если Вам необходимо быстро найти нужный файл сайта на хостинге, Вы можете через файловый менеджер в панели ISPmanager воспользоваться поиском.
Для этого Вам надо в панели управления перейти в раздел «Менеджер файлов» и нажать на кнопку «Поиск».
В открывшемся окне можно настроить параметры поиска файлов.
- «Каталог», по которому будет происходить поиск.
- «Маска имени» предназначена для того, чтобы упростить поиск файлов, отобрав файлы с похожими символами в названии. «*» — набор символов, «?» — один символ.
- Если убрать галочку «Искать в подкаталогах», то поиск будет происходить только в каталоге, указанном в соответствующем поле.
- Поставив галочку «Искать по содержимому», откроются дополнительные поля:
- «Маска содержимого», то же самое, что маска имени, только отбор происходит по содержимому файла. Например, регулярное выражение может начинаться с символа «^»(для обозначения начала строки) и заканчиваться символом «$» (для обозначения конца строки).
- «Выбрать кодировку» содержимого файла.
Нажимаем кнопку «ОК».
Далее откроется окно «Результаты поиска файлов», где отобразится список файлов и папок совпадающих с Вашим запросом.
Купить недорогой хостинг Вы можете на нашем хостинге.
Приветствую, друзья! Села писать о том, как найти файл сайта легко и просто, но не могу удержаться – похвастаюсь, хотя от многих поздравление уже получила: 23 января 2016 года блог зарегистрирован в разделе «Поисковая оптимизация» Каталога трастовых сайтов. И теперь у меня в футере красуется кнопочка, по которой можно перейти и даже оставить комментарий.
Теперь к делу. Всем, кто ведет блоги или сайты, приходится вносить какие-то правки в код, например, чтобы отредактировать дизайн. У меня сейчас стоит задача другая: избавиться от ошибок в валидности HTML. Техническое состояние веб-ресурса влияет на его авторитет не меньше полезного оптимизированного контента и других составляющих. Сначала валидатор выдавал всего 5 ошибок, и я обратилась на форуме sbup.com к специалисту с ником Старый, который дает бесплатные консультации, а также работает на коммерческой основе. Им была обнаружена глобальная ошибка, из-за которой остальные не обнаруживаются. После устранения глобальной у меня вылезло ошибок и предупреждений уже около сорока.
Исправить некоторые труда не составило, например, вставить исчезнувшие пробелы в ссылках. А чтобы устранить другие, требовалось найти место, которое нужно отредактировать. В поиске файлов клиенты Бегета могут обойтись без таких программ, как Notepad++. Искать по тексту или названию файла можно непосредственно в файловом менеджере. По возможности, область поиска нужно сузить, но если мы даже не предполагаем, где может находиться искомый объект, ищем в public_html (корне сайта).
На практике это выглядит так: мне нужно удалить некий фрагмент, выбираю поиск по тексту и в строку вставляю выражение. Осталось запустить поиск и получить результат.
К моему счастью, в результате оказался один файл, а их может быть много. В окне поиска, которое по умолчанию свернуто, указан путь к файлу. Чтобы увидеть его целиком, окно нужно развернуть.
Итак, файл в файловом менеджере хостинга найден. Следующий шаг — его открыть и найти требуемый участок кода, чтобы исправить.
Но не спешите! Самое время загрузить файл на компьютер, чтобы в случае чего заменить тот, который подвергся истязаниям. При таком подходе не потребуется делать резервного копирования всего сайта – существенная деталь, если папки с бэкапом выкладываются на аккаунт, а места лишнего не очень много.
Вот и все. Я рассказала, как найти файл сайта на хостинге Бегет, но, думаю, и на других современных хостингах есть функция поиска.
Как найти папку на хостинге с этим кодом?
Подскажите, пожалуйста, как найти конкретный файл с этим кодом на хостинге?
<div class="whb-column whb-col-left whb-visible-lg">
<div class="whb-text-element reset-mb-10 "><span class="fa fa-phone"></span><strong><span style="color: #ffffff; font-size: 14px;"> 8 (800) 123 45 67</span></strong></div>
<div class="whb-divider-element whb-divider-stretch "></div>
<div class="whb-text-element reset-mb-10 "><span class="fa fa-clock-o"></span><strong><span style="color: #ffffff;"> Пн-Пт: с 10.00 до 18.00</span></strong></div>
</div>-
Вопрос заданболее трёх лет назад
-
317 просмотров
Ссылка на документацию к твоему шаблону: https://xtemos.com/docs/woodmart/header-builder/ad…
Третий скриншот сверху по моей ссылке указывает на то, что в ХэдерБилдере меню строится из уровней. Телефон находится в TopBar. Тебе надо найти в админке (скорей всего в пункте “внешний вид”) настройки шаблона (от разработчика) и там найти ХэдерБилдер. Либо это доп.плагин, который шёл в комплекте с шаблоном.
Если нигде нет – ищи в “Внешний вид” -> Виджеты или Меню.
Если выложишь скриншот админского меню – можно глянуть подробнее.
Удачи
Пригласить эксперта
В Total Commander есть поиск заданной строки по выбранным папкам/файлам.
А вообще, шаблоны находятся в /wp-content/themes/ там и ищите. Причём номер телефона и режим работы скорей всего хранятся в БД и в коде их не будет.
-
Показать ещё
Загружается…
16 мая 2023, в 03:44
5000 руб./за проект
16 мая 2023, в 01:43
2000 руб./за проект
16 мая 2023, в 00:11
300 руб./за проект
Минуточку внимания
Корневая папка сайта
В какой каталог нужно загружать файлы сайта
В статье мы расскажем, что такое корневая папка сайта, как найти её расположение и как загрузить файлы в эту папку.
Корневая папка (корневая директория/корневой каталог/корень документа) — это основная папка, в которой хранятся все каталоги и файлы сайта. Именно в эту папку загружается архив с файлами сайта и базы данных.
Если разместить файлы сайта не в ту папку, то вместо сайта отобразится ошибка 403. Правильно определить расположение корневой папки поможет инструкция ниже.
Как узнать путь корневой папки сайта
Путь корневой папки сайта может быть относительным или абсолютным. Путь до папки сайта через панель управления является относительным.
Чтобы узнать относительный путь корневой папки:
-
1.
Откройте панель управления веб-хостингом и следуйте нужной инструкции ниже.
Перейдите в раздел Сайты. В столбце «Корневая директория» отобразится путь корневой папки сайта:
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
В блоке «Домены» нажмите Домены. В этом подразделе можно увидеть путь корневой папки для доменов, поддоменов и псевдонимов.
Путь до корневой папки отображается в столбце «Корень документа». В примере /test.ru — корень документа для домена test.ru, а /domain.ru — корень для домена domain.ru.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
В разделе «Сайты и домены» найдите домен, по которому должен открываться сайт (в нашем примере faq-reg.ru). Путь до корневой папки отмечен на скриншоте (faq-reg.ru/ — папка сайта для домена faq-reg.ru):
Как узнать абсолютный путь до корневой папки?
Путь до папки сайта через панель управления является относительным. Если вам нужен абсолютный (полный) путь до корневой папки сайта, перед путем до корневой папки сайта вставьте путь до корня хостинга.
Путь до корня зависит от операционной системы и хостинг-панели управления.
Путь до корня хостинга на Linux:
- ISPmanager: /var/www/u1234567/data/;
- Plesk: /var/www/vhosts/u1234567.plsk.regruhosting.ru/;
- cPanel: /var/www/u1234567/.
Путь до корня хостинга на Windows:
- Plesk: C:inetpubvhostsu1234567.plsk.regruhosting.ru, где «u1234567» — ваш логин услуги хостинга.
Логин хостинга можно узнать по инструкции: Пароли для доступа к хостингу, серверу, FTP и MySQL.
Абсолютный путь до папки на примере сайта «faq-reg.ru» будет выглядеть так:
Для хостинга на Linux:
- для ISPmanager: /var/www/u1234567/data/www/faq-reg.ru/;
- для Plesk: /var/www/vhosts/u1234567.plsk.regruhosting.ru/faq-reg.ru/;
- для cPanel: /var/www/u1234567/faq-reg.ru/;
Для хостинга на Windows:
- для Plesk: C:inetpubvhostsu1234567.plsk.regruhosting.ruhttpdocsfaq-reg.ru.
С размещением файлов сайта на хостинге вам поможет инструкция ниже.
Как загрузить файл в корневую папку сайта?
Эта инструкция подойдёт для загрузки отдельных файлов в корневую папку сайта. Если вы хотите узнать подробнее о размещении сайта на хостинге: что это и как свой сайт залить на хостинг, вам помогут соответствующие инструкции для ISPmanager, cPanel и Plesk.
Перед тем как залить файлы на хостинг, убедитесь, что домен, по которому будет открываться сайт, привязан к хостингу: Как привязать домен к хостингу?
Чтобы загрузить файл на хостинг, откройте панель управления хостингом и следуйте инструкции:
-
1.
Перейдите в раздел Сайты. Кликните по домену и нажмите Файлы сайта:
Как загрузить файлы на хостинг
-
2.
Кликните Загрузить:
Как загрузить файлы
-
3.
Выберите Файл с локального компьютера, прикрепите файл с компьютера и нажмите Ok:
Загрузка файлов на хостинг
Готово, вы загрузили файл в корневую папку сайта.
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1.
В блоке «Домены» нажмите Домены:
-
2.
Перейдите в каталог вашего сайта:
-
3.
На верхней панели инструментов нажмите Загрузить:
-
4.
Выберите файл с локального ПК, и он сразу загрузится.
Готово, вы загрузили файл в корневую папку вашего сайта. Подробная инструкция, как залить шаблон сайта на хостинг: Как разместить сайт в cPanel?
-
1.
На вкладке «Сайты и домены» в блоке вашего домена нажмите Развернуть и перейдите в Менеджер файлов.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
-
2.
Нажмите Загрузить. Затем выберите необходимый файл с локального ПК — он будет загружен в корневую папку сайта.
Готово. вы загрузили файл с локального компьютера в корневую папку сайта. Подробнее о том, как загрузить html-сайт на хостинг, читайте в статье: Как разместить сайт в Plesk?
Как изменить корневую папку сайта?
Откройте панель управления хостингом и следуйте нужной инструкции:
В ISPmanager изменить корневую папку сайта для уже созданного домена можно только через пересоздание домена. Для этого:
-
1.
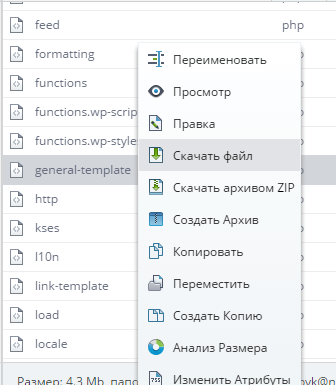
Перейдите в раздел Менеджер файлов и откройте директорию www. Кликните по строке с именем корневой папки, наведите курсор на Редактировать и нажмите Атрибуты:
-
2.
Укажите новое имя папки и кликните Оk:
-
3.
Перейдите в раздел Сайты и кликните по строке с нужным доменом. Нажмите на три точки и выберите Удалить:
Подтвердите удаление. Для этого кликните Оk:
-
4.
В разделе Сайты нажмите Создать сайт:
-
5.
Заполните поля:
- Имя — укажите домен, для которого изменяете корневую папку,
- Корневая директория — укажите путь к папке, которую вы переименовали ранее.
Затем кликните Ok:
Готово, вы изменили корневую папку сайта:
Обратите внимание: если вид вашей панели управления отличается от представленного в статье, в разделе «Основная информация» переключите тему с paper_lantern на jupiter.
-
1.
В блоке «Домены» выберите Дополнительные домены:
-
2.
Рядом с именем домена нажмите значок Карандаш:
-
3.
Пропишите новый путь до корневой папки и нажмите Изменить:
Готово, корневая папка изменена.
-
1.
На вкладке «Сайты и домены» рядом с именем домена выберите Настройки хостинга.
Обратите внимание! Если внешний вид вашей панели управления отличается от представленного в инструкции, перейдите в раздел «Сайты и домены» и в правом верхнем углу измените вид на «Активный».
-
2.
Пропишите новый путь до корневой папки сайта и внизу страницы нажмите Oк.
Готово, корневая папка изменена.
При работе с файлом сайта на сервере может возникнуть необходимость в определении его полного пути. Для выполнения этой задачи существует несколько способов, о них и пойдет речь далее.
Адреса файлов на серверах
Для начала предлагаю разобраться с тем, как вообще происходит получение адресов файлов. Самый распространенный способ – использование доступа к элементам при помощи протокола HTTP. В этом случае файлы выгружаются юзерами при помощи специального кодирования. В следующем отрывке кода вы наглядно видите, как происходит бинарный тип кодирования с использованием атрибута enctype:
<form action="upload" method="POST" enctype="multipart/form-data"> <input type="file" name="myfile"> <br/> <input type="submit" name="Submit"> </form>
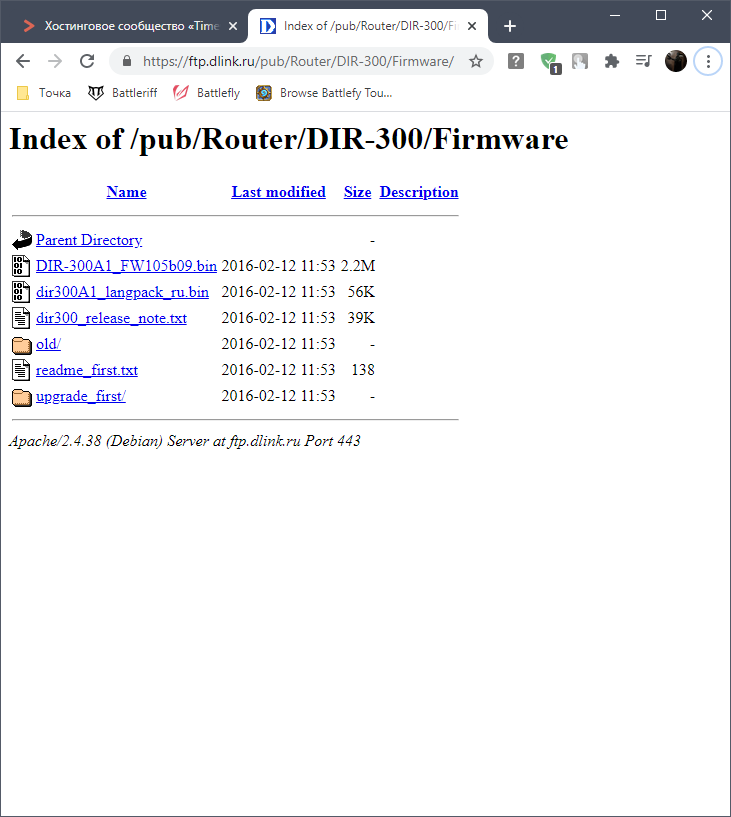
Второй распространенный вариант – использование протокола FTP, который может работать в обоих направлениях – как для загрузки файлов, так и для их скачивания. На следующем скриншоте вы видите пример того, как отображается по FTP открытая для пользователей папка сайта с возможностью скачать любой файл.
Соответственно, на этой же странице можно с легкостью получить информацию о полном пути файла.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Определение адреса файла на сервере
Разберу основные методы получения адресов файлов, хранящихся на сервере.
Консольная утилита pwd (для Linux)
Пользователи выделенного сервера или VDS с Linux могут задействовать простую консольную утилиту pwd, которая предназначена для отображения пути текущего каталога, где сейчас и выполняются все действия. Эту утилиту можно использовать и для определения адреса файла на сервере. Вывод абсолютного пути осуществляется путем ввода простой команды:
Она поддерживает дополнительные опции, позволяющие немного модернизировать результат вывода:
-L — отменяет разыменовывание символических ссылок, их отображение осуществляется без конвертирования в исходный путь.
-p — конвертирует символические ссылки в их исходные имена с отображением указываемых директорий.
Если вы задаетесь вопросом, можно ли использовать pwd в своих скриптах, то ответ на него будет «Да». В этом нет ничего сложного, а простое представление объявления утилиты выглядит как DIR=`pwd` или DIR=$(pwd).
Панели управления и FTP
При использовании услуг хостинга управление собственным веб-ресурсом происходит при помощи местной административной панели. Необходимо только знать ее устройство, чтобы быстро определить полный путь любого файла на сервере. Найдите домашнюю директорию в одном из разделов аккаунта. Путь к сайту может выглядеть примерно так: /var/www/user/data или /srv/www/hosts/mysite.com.
Конечно, есть и другие распространенные варианты представления данных путей, поэтому в случае надобности не стесняйтесь обращаться к технической поддержке хостинг-провайдера для получения соответствующей информации. Впрочем, далее остается только отыскать целевой файл в этой директории или ее подпапках, чтобы узнать путь, который и будет начинаться с адреса сайта.
Если вы арендуете виртуальный хостинг, то путь к файлу легко определить, если подключиться к серверу по FTP.
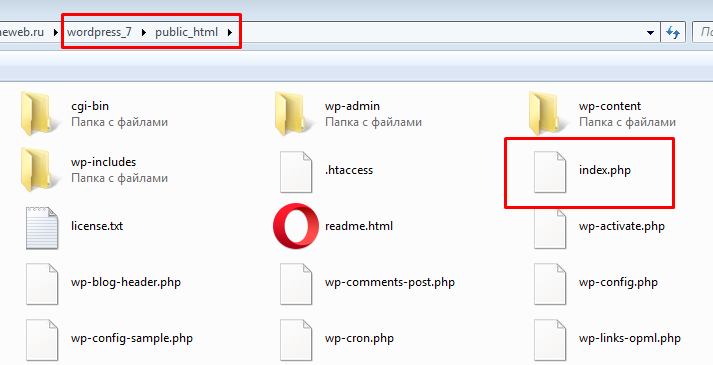
Откроем свойства файла любого файла в папке тестового сайта на WordPress и увидим его полный FTP-адрес.
Создание PHP-скрипта
Есть небольшой скрипт, который нужно сохранить в отдельном файле. Он позволяет получить абсолютный путь любого файла, а реализовывается это благодаря тому, что вся информация уже хранится под одной переменной $_SERVER. Создайте пустой файл и вставьте туда следующий код:
<?php echo 'Document root: '.$_SERVER['DOCUMENT_ROOT'].'<br>'; echo 'Полный путь к скрипту и его имя: '.$_SERVER['SCRIPT_FILENAME'].'<br>'; echo 'Имя скрипта: '.$_SERVER['SCRIPT_NAME']; ?>
Отредактируйте его под себя, после чего сохраните с любым названием и задайте тип файла .php. Используйте FTP-клиент для загрузки этого файла в корневую папку целевого сайта.
Последний этап – запуск этого скрипта. В адресной строке браузера введите адрес вашего сайта и в конце добавьте /file.php, где file замените на название файла со скриптом. На новой странице в веб-обозревателе отобразятся примерно следующие сведения:
Document root: /home/XXXXX/YYYYY Полный путь к скрипту и его имя: /home/XXXX/YYYYY/url_path.php Имя скрипта: /url_path.php
Вы можете использовать один из этих методов, когда требуется определить абсолютный путь файла.