Источник: https://code-culture.ru/
У новичков, начинающих работать с WordPress, часто возникает вопрос “Как найти файл, в котором расположен нужный мне код?”. Этот вопрос особенно актуален и для тех, кто начал работать с чужим сайтом (фрилансеры) и по началу сложно разобраться в чужом коде, что и где.
Для решения данной проблемы, не только на WordPress, имеется универсальный, всегда работающий способ:
Первый способ:
- Скачать все файлы сайта к себе на компьютер;
- Установить программу NotePad++;
- Во вкладке “Файл” —> “Открыть Папку как Проект”;
- Во вкладке “Поиск” —> “Найти в файлах”;
- Вводите, что вам нужно и находите;
Второй способ:
- Переходим в админку вашего сайта WordPress;
- Плагины —> Добавить новый —> Поиск “String Locator“
- Устанавливаем плагин;
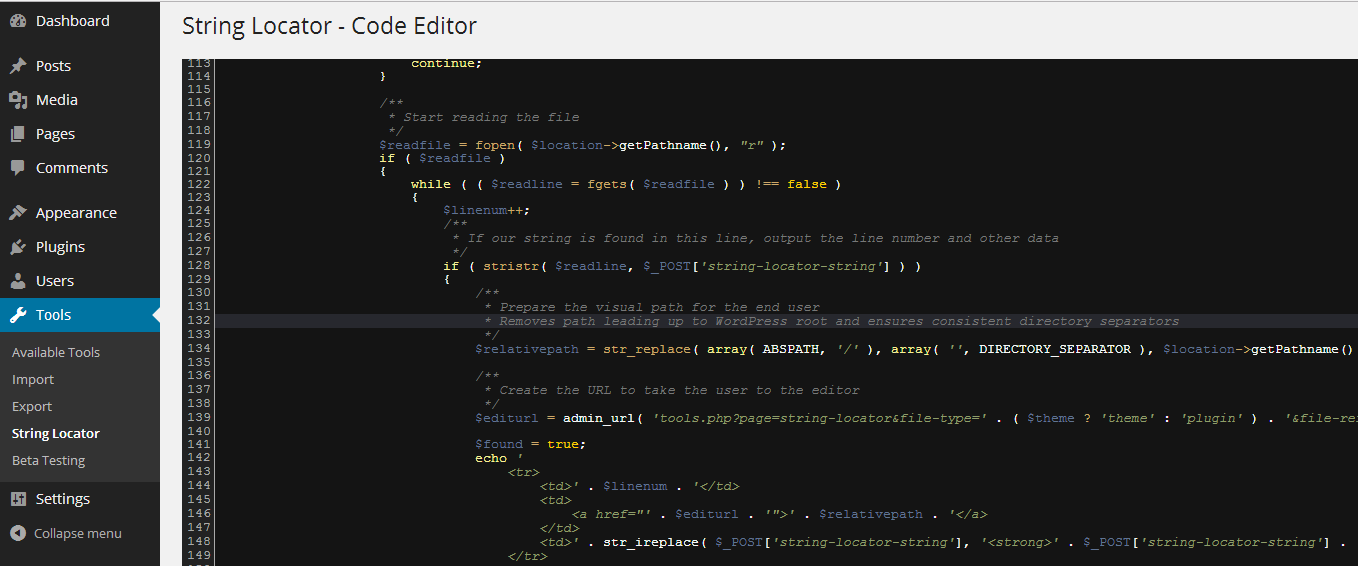
- Во вкладке “Инструменты” —> String Locator;
- В поле “Search through” выбираем место, где будет происходить поиск. Если вы не знаете в теме находится нужный вам файл или нет, то выбираем поиск по всему сайту: “The whole WordPress directory”
- В поле “Search string” пишем, что необходимо найти.
Например: Нужно найти, где выводится копирайт в футере div id=”copyright”. Чтоб быстрее нашло, да и вообще нашло, пишем только copyright.
Результат поиска:
- String: Строка, которую нашло;
- File: Путь и название файла;
- Location: Расположение файла;
Пожалуй, на этом всё. Если у кого есть вопросы, пишите в комментариях, отвечу всем.
Работать с WordPress может быть легко. По сравнению со многими другими системами управления контентом это действительно просто. Даже если вы не имеете ничего общего с кодом или дизайном, вы все равно можете создать свой блог WordPress, и вы можете начать писать и публиковать контент за считанные минуты. Если вам нужно расширить свой блог WordPress, вы можете сделать это, установив некоторые из миллионов плагинов и тем, доступных в Интернете.
Но если вы станете более серьезно относиться к своему сайту, рано или поздно вам придется кое-что настроить. Независимо от того, насколько хороша тема или плагин, сколько вариантов у вас есть, просто невозможно сделать все доступным для редактирования. Например, вы сможете изменить заголовок и некоторые важные кнопки, но как сделать это, если конкретный элемент нельзя изменить с помощью Настройщика и параметров темы / плагина? Вы сами его модифицируете.
В зависимости от того, что вы знаете о WordPress, изменение файлов может занять две минуты или может привести к сбою всего сайта после нескольких часов настройки. Прежде чем приступить к изменению файлов, убедитесь, что вы осведомлены о том, что делаете, и что у вас всегда есть резервная копия, надежно размещенная в папке за пределами вашего сервера.
Если вы решили, что пора вносить изменения, вы можете застрять на первом шаге – найти правильный файл, в котором находится код. Поскольку WordPress состоит из десятков разных файлов, у новичка могут возникнуть проблемы с их поиском. У разработчиков WordPress нет проблем с этим, потому что они уже знают иерархию шаблонов наизусть. Но если вы не очень заинтересованы в программировании, вам следует знать об этих плагинах, которые могут вам очень помочь.
Что за файл
ЦЕНА: Бесплатно

Как только вы поймете, что аббревиатура этого плагина – WTF, вы поймете, насколько он классный на самом деле. После того, как вы установите и активируете его, What the File создаст простой пункт меню прямо на вашей панели инструментов, рядом с вашим именем пользователя и вашей классной фотографией. Если вы сейчас откроете любую страницу своего сайта, вы сможете навести курсор на пункт меню What the File, и плагин сообщит вам, какие части шаблона были использованы для создания этой конкретной страницы.
Плагин позволит вам щелкнуть имя шаблона, после чего вы перейдете на страницу редактирования. Хотя это может быть полезно для внесения небольших изменений, будьте очень осторожны при редактировании файлов шаблонов непосредственно из WordPress.
Как вы уже видите, плагин довольно прост, но он может помочь вам определить части шаблона, которые вы хотите быстро изменить. Остальное зависит от тебя. Вот почему мы хотим представить еще один бесплатный плагин, который может помочь вам еще больше.
Локатор строк
ЦЕНА: Бесплатно

Если поиска правильного шаблона недостаточно, вам поможет String Locator. Представьте, что вы хотите изменить определенный HTML-элемент в своей теме или любом установленном вами плагине. Вы можете быстро найти элемент, проверив его в своем браузере, но у вас все равно будут проблемы с обнаружением файла, который отображал этот элемент. Поскольку теперь вы работаете с настраиваемыми темами и плагинами, файлы могут иметь имена, отличные от тех, к которым вы привыкли. Разработчик мог поместить код в отдельный файл, чтобы упростить дальнейшую разработку, и вы можете застрять в поиске кода в сотнях файлов. Вместо этого вы можете использовать String Locator.
Если вы решите использовать этот плагин, вам не придется беспокоиться о том, какой шаблон используется для создания конкретной строки, которую вы ищете.
Если вы ищете слово, целую фразу или фрагмент кода, этот плагин сможет его найти.
Все, что вам нужно сделать, это перейти в Инструменты -> Локатор строк и начать поиск. Затем плагин просканирует все файлы тем и плагинов, которые вы установили, и найдет поисковый запрос. Вы даже можете выбрать конкретную тему / плагин для плагина для поиска.
После того, как вы нажмете кнопку «Поиск» и подождите несколько секунд, пока String Locator совершит свою магию, в результатах отобразится строка, файл, в котором он находится, и номер строки. Плагин позволит вам редактировать этот конкретный файл и сразу же выделит вашу поисковую фразу!
Теперь вы можете изменить любую часть любой темы / плагина, вы можете перевести их жестко запрограммированные части и забыть о ручном сканировании файлов, которые вам неизвестны.
Хотя эти инструменты WordPress могут вам очень помочь, мы все же рекомендуем вам позаботиться о своем сайте. Если вы не совсем уверены, какие изменения вносите, убедитесь, что у вас всегда есть свежая резервная копия, и подумайте о том, чтобы нанять профессионала, который сделает всю работу за вас. Также обратите внимание, что многие разработчики не смогут помочь вам, если вы сделаете ошибку, изменив тему или плагин самостоятельно.
Источник записи: https://firstsiteguide.com
Здравствуйте!
Нужно найти файл в теме WordPress
Вариант 1
Если это поможет, то воспользуйтесь плагином Query Monitor. Он покажет используемый шаблон на текущей странице. Возможно, что он покажет общий шаблон – например, page.php, в котором в свою очередь будут другие шаблоны (template parts). Тогда просто пройдите по логической цепочке до обнаружения нужного шаблона
Вариант 2
Скачайте все файлы темы, откройте текстовой редактор (Sublime Text 3, Notepad++ или даже IDE – например, PhpStorm). Поищите строки, который могут содержаться в вашем шаблоне. Это может быть css класс, html теги, текст и т.д. Для удобоного поиска по всем шаблонам используйте ctrl + shift + f (sublime text 3). При надобности исопльзуйте regex.
Может кто подскажет алгоритм как это сделать или где он может находиться
алгоритмы поиска дал выше. А вот, где может находится, тут не подскажу. Может быть этот функционал реализован плагином и тогда ищите шаблоны в плагинах, фреймворке и т.д.
Недавно один из наших читателей спрашивает, как вы находите, какие файлы надо редактировать в теме WordPress? Если вы новичок в разработке тем в WordPress и хотите настроить вашу тему, то вам необходимо узнать, какие файлы шаблона в вашей теме вам нужно отредактировать. В этой статье мы покажем вам, как легко найти, какие файлы редактировать в теме WordPress.
Файлы шаблонов в теме WordPress
Темы в WordPress контролируют то, как ваш сайт выглядит для ваших пользователей. Каждая тема содержит несколько файлов шаблонов, которые контролируют внешний вид конкретного раздела или страницы в вашей теме WordPress.
Например, файл single.php контролирует появление одиночных постов на вашем сайте. Это не единственный файл для этих целей.
Если ваша тема не имеет файл single.php, то WordPress будет искать альтернативные шаблоны, как index.php, чтобы отобразить страницу.
Большинство новичков не знакомы с иерархии шаблонов в WordPress. Это делает более трудным для них, чтобы выяснить, какие файлы нужно отредактировать, когда они хотят, настроить их тему.
Сказав это, давайте посмотрим, как легко узнать, какие файлы есть для редактирования в вашей теме WordPress.
Поиск файлов шаблонов в теме WordPress
Первое, что вам нужно сделать, это установить и активировать плагин What The File. Для получения более подробной информации см наш шаг за шагом руководство о том, как установить плагин в WordPress.
Плагин работает из коробки, и нет никаких настроек для вас.
После активации, вы должны посетить ваш сайт, и вы увидите новое меню ‘What the file’ в админке WordPress.

Теперь вам нужно подвести курсор к пункту меню, и он будет отображать выпадающее меню со списком файлов шаблонов, используемых для отображения этой страницы.

Щелчок по имени файла приведет вас в редактор файлов WordPress по умолчанию, где вы можете отредактировать этот конкретный файл.
Тем не менее, мы не рекомендуем использовать редактор файлов в WordPress для редактирования файлы темы, потому что нет никакой возможности отмены. Если вы случайно будете заперты в вашем сайте, то вам придется использовать клиент FTP. Именно поэтому мы всегда используем FTP — клиент и простой текстовый редактор для редактирования файлов.
Создание прямых изменений в вашей теме WordPress также плохая идея. Эти изменения будут исчезать при обновлении темы.
Если вы просто добавите некоторые CSS, то вы можете добавить его в качестве пользовательского CSS в WordPress. Для всех остальных изменений, вы должны создать дочернюю тему.
Плагин ‘What The File’ может помочь вам найти файлы темы, которые вам нужно скопировать и изменить в вашей дочерней теме.
Примечание:
Плагин добавляет пункт меню в панель администратора и будет виден всем зарегистрированным пользователям, и она имеет ссылку на внешний сайт. Вы должны использовать только этот плагин в среде разработки.
Мы надеемся, что эта статья помогла вам узнать, как найти, какие файлы нужно отредактировать в теме WordPress.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
08.03.2021
0
12 мин
2 467
Приветствую вас снова, друзья!
Сегодня я решил рассказать вам о иерархии шаблонов в WordPress. Написал подробный такой гайд.
Если вы хотите настраивать темы или создавать новые с нуля, важно понимать, как работает иерархия шаблонов WordPress.
Прежде всего, эта система WordPress помогает поддерживать все в полном порядке.

Как только вы узнаете, что собой представляют все файлы шаблонов тем, что они делают и как они расставлены по приоритетам, вы сможете изменить почти каждый аспект внешнего вида вашего веб-сайта WordPress.
В этой статье я объясню, что такое иерархия шаблонов WordPress и как она работает.
Затем я предоставлю полную разбивку файлов шаблонов, задействованных в каждом типе страницы WordPress (включая шпаргалку для справки), чтобы помочь вам использовать их в своих интересах.
Давайте приступим к делу!
Введение в иерархию шаблонов WordPress

Обычно нединамические веб-сайты используют статические файлы HTML и CSS для отображения своего содержимого.
Однако WordPress — это динамическая платформа, основанная на языке программирования PHP.
Каждый сайт WordPress загружает несколько файлов .php, каждый из которых определяет внешний вид определенного раздела или компонента.
Каждый раз, когда вы загружаете определенный тип страницы, система управления контентом (CMS) ищет файлы шаблонов, которые ей соответствуют.
Например, если вы используете функцию поиска WordPress и загружаете страницу результатов поиска, CMS будет искать два файла шаблона:
- search.php, который определяет, как выглядит ваша страница результатов поиска,
- index.php, который является файлом шаблона по умолчанию, который WordPress использует, когда не может найти верхний вариант в каждой иерархии.
Файлы шаблонов, к которым у вас есть доступ, будут зависеть от того, какую тему вы используете.
Все темы WordPress представляют собой набор шаблонов, таблиц стилей и других элементов, таких как изображения.
Итак, в приведенном выше примере, если используемая вами тема включает шаблон search.php, WordPress найдет и загрузит его.
В некоторых случаях вы можете использовать тему, которая не включает файлы шаблонов для типов страниц, которые вы хотите загрузить.
Вот где вступает в игру иерархия шаблонов WordPress.
Это встроенная система, которая сообщает WordPress, какие файлы шаблонов загружать и в каком порядке.
Для страницы поиска, если WordPress не может найти файл search.php, он перейдет к следующему файлу в иерархии, которым является index.php.
Этот файл является последним резервным вариантом для каждой отдельной ветви в иерархии шаблонов.
Теоретически у вас может быть полнофункциональная тема, включающая только один файл шаблона, а именно index.php.
Однако на практике тема с одним файлом шаблона практически не включала бы никаких настроек стиля, и все типы страниц выглядели бы примерно одинаково.
Если это не то, к чему вы стремитесь, понимание иерархии шаблонов WordPress — один из наиболее важных шагов, которые вы можете предпринять как разработчик темы.
Если вы хотите настраивать темы или создавать новые с нуля, важно понимать, как работает иерархия шаблонов WordPress. В этом руководстве есть все необходимое для начала работы…
Как работает иерархия шаблонов WordPress
Как вы, возможно, знаете, WordPress позволяет использовать несколько типов страниц в зависимости от того, что вы хотите опубликовать.
Вы можете использовать семь основных категорий:
- Front page — Титульная (главная) страница
- Single posts — Отдельные сообщения
- Single pages — Отдельные страницы
- Custom post types — Пользовательские типы сообщений
- Search result pages — Страницы результатов поиска
- Category and tag pages — Страницы категорий и тегов
- 404 error pages — Страницы ошибки 404
Каждая из этих страниц имеет собственную настраиваемую иерархию, что означает, что она использует определенный набор файлов шаблонов.
Если вы быстро заглянете в любую из папок вашей темы, вы обычно найдете коллекцию файлов шаблонов.
Ниже приведен пример файлов шаблонов, перечисленных в каталоге тем для сообщения в блоге:

Файлы шаблонов, перечисленные в каталоге тем WordPress
Это тип страницы с одним сообщением, что означает, что он использует файл single.php в качестве шаблона для основного контента на странице (самого сообщения в блоге).
Кроме того, у него есть отдельный файл шаблона для каждого элемента страницы, большинство из которых вы сможете сразу определить, в том числе:
- Header — Шапка сайта
- Footer — Футер (подвал) сайта
- Comments — Комментарии
- Sidebar — Боковая панель
Важно понимать, что, хотя каждый тип страницы имеет свою собственную иерархию, они также часто используют общие файлы шаблонов, такие как header.php и footer.php.
Если вы создаете свою собственную тему, это означает, что вы можете создавать собственные стили для каждого типа страницы, а также создавать файлы шаблонов для повторного использования.
Вы также можете создавать собственные файлы шаблонов для таких элементов, как боковые панели и подвал сайта, которые применяются только к определенным типам страниц.
Эта гибкость — все благодаря модульному подходу WordPress к шаблонам.
Когда вы переключаете темы, различия в макетах, которые вы видите, связаны с новыми файлами шаблонов, которые загружает WordPress.
Дочерние темы также участвуют в иерархии тем WordPress, о которой мы скоро поговорим.
Где найти и изменить файлы шаблонов WordPress
.Php файлы могут включать в себя как PHP-код, так и HTML разметку (все из которых можно редактировать).
Таким образом, файлы шаблонов WordPress могут быть настолько сложными, насколько вам нужно.
Во многих случаях файлы шаблонов, которые использует WordPress, представляют собой набор функций для элементов, которыми они управляют.
В качестве примера рассмотрим файл шаблона header.php, который используется в официальной теме WordPress «Twenty Twenty-One»:

Файл шаблона header.php темы «Twenty Twenty-One»
Как я уже упоминал, каждая тема WordPress включает в себя собственный набор файлов шаблонов.
Вы можете увидеть, какие файлы шаблонов включает ваша тема, открыв ее папку в корневом каталоге вашего веб-сайта через клиент протокола передачи файлов (FTP).
Вот как это выглядит для предыдущей официальной темы WordPress «Twenty Twenty»:

Каталог тем и файлы шаблона «Twenty Twenty»
По умолчанию WordPress загружает файлы шаблонов, которые находятся либо в основном каталоге вашей темы (wp_content — themes), либо в папке «template-parts» шаблона.
Если вы планируете создать несколько файлов шаблонов, я рекомендую хранить ваши основные шаблоны страниц в основном каталоге.
Для более конкретных файлов шаблонов, таких как полноразмерные страницы или макеты боковой панели, вы можете использовать подкаталоги.
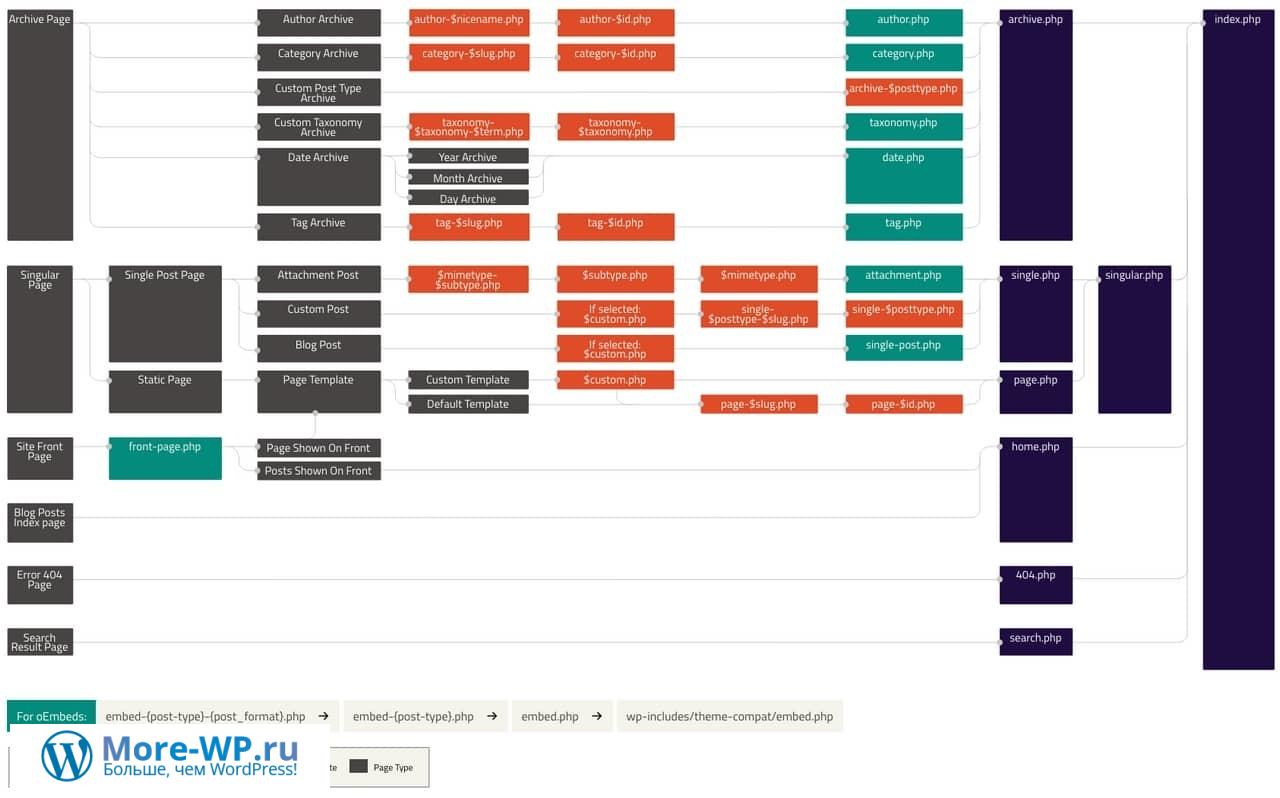
Лучший способ понять всю иерархию шаблонов WordPress — это шпаргалка.
В этом случае я покажу вам визуальный обзор иерархии шаблонов, любезно предоставленный кодексом WordPress:

Иерархия шаблонов WordPress
Кодекс WordPress включает много информации об иерархии шаблонов, поэтому я рекомендую добавить этот ресурс в закладки.
А пока давайте углубимся в каждый тип страницы и файлы шаблонов, которые он использует.
Разбивка иерархии шаблонов WordPress по типу страницы

WordPress использует семь основных типов страниц.
В этом разделе мы поговорим о каждом из них и я предоставлю вам разбивку файлов шаблонов, которые они используют.
Начнем с главной страницы.
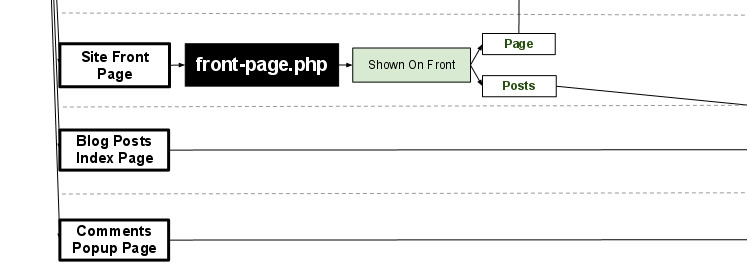
Файлы шаблонов главной страницы
Ваша домашняя страница WordPress — это первая остановка, которую делают большинство пользователей, когда они посещают ваш сайт.
На практике макеты главной страницы могут сильно отличаться от одного сайта к другому.
Однако для базовой главной страницы WordPress будет искать эти три файла шаблона по порядку:
- front-page.php
- home.php
- index.php
Если ваша тема не включает файл шаблона front-page.php, WordPress по умолчанию выберет второй вариант и так далее.
Как всегда, файл index.php — это последняя остановка, которую WordPress делает в древе решений шаблона.
Отдельные сообщения
Отдельные статьи WordPress используют иерархию шаблонов одного сообщения.
Для основного содержания каждого сообщения в блоге WordPress будет искать следующие файлы:
- single.php
- singular.php
- index.php
Однако если вы посмотрите шпаргалку по шаблону, вы заметите более сложную иерархию, которая возникает в некоторых случаях.
Это потому, что WordPress позволяет вам назначать файлы шаблонов для отдельных сообщений и отдельных категорий, а затем по умолчанию использовать single.php, если он не может найти ни один из этих вариантов.
Помимо основных файлов шаблонов, у вас есть такие элементы, как header, footer, sidebar и разделы комментариев (comments).
Как я упоминал ранее, каждый из этих элементов может иметь собственный файл шаблона.
Отдельные страницы
После публикаций отдельные страницы — это хлеб с маслом для большинства веб-сайтов WordPress.
В большинстве случаев они используют шаблон, отличный от вашей главной страницы, если только для обоих типов страниц по умолчанию не используется index.php.
Вот как выглядит иерархия одностраничных шаблонов:
- page.php
- singular.php
- index.php
Хотя иерархия шаблонов для отдельных сообщений и страниц похожа, есть некоторые ключевые различия.
Во-первых, когда дело доходит до страниц, WordPress использует путь «get_page_templates()» для пользовательских файлов, который вы можете использовать для изменения или перенаправления шаблона страницы по умолчанию.
Кроме того, вы можете создавать шаблоны для определенных ярлыков и идентификаторов.
Если у вас есть файл «page–{slug}.php» или файл «page-{id}.php», WordPress попытается загрузить каждый файл по порядку, прежде чем по умолчанию будет использоваться page.php.
Пользовательские типы сообщений
Вы можете создавать собственные типы сообщений для различного рода контента, который вы, возможно, не захотите связывать со страницами или сообщениями.
Пользовательские типы сообщений обеспечивают более высокую степень организации вашего контента, а также имеют собственную иерархию шаблонов:
- archive-{post_type}.php
- archive.php
- index.php
Иерархия шаблонов для настраиваемых типов сообщений не такая сложная, как для полных страниц или сообщений.
Однако WordPress позволяет создавать файлы шаблонов для каждого настраиваемого типа сообщений, поэтому им не обязательно использовать одни и те же макеты.
Страницы результатов поиска
Я уже познакомил вас с иерархией шаблонов, которую WordPress использует для страниц результатов поиска, поэтому давайте кратко напомню, как это выглядит:
- search.php
- index.php
По мере того, как мы отходим от «сложных» типов страниц, таких как публикации или ваша главная страница, иерархия шаблонов WordPress становится намного более простой.
На странице поиска обычно не нужно включать слишком много элементов, помимо самих результатов. Чем проще структура, тем обычно короче иерархия.
Страницы категорий и тегов
Хотя многие веб-сайты не ссылаются на них напрямую, WordPress создает коллективные страницы для ваших тегов и категорий.
Также есть отдельные подстраницы для каждого элемента в этой таксономии.
Учитывая, насколько сложной может стать таксономия для веб-сайтов с большими библиотеками контента, эта иерархия включает в себя больше «шагов», чем обычно:
- category–{slug}.php
- category-{id}.php
- category.php
- archive.php
- index.php
Обратите внимание, что для тегов используется таже иерархия, за исключением того, что «тег» заменяет «категорию» во всех случаях.
Теоретически вы можете создать отдельные файлы шаблонов для каждой категории или тега на своем веб-сайте WordPress и идентифицировать их с помощью ярлыков или идентификаторов.
Однако немногие веб-сайты действительно испытывают все эти проблемы.
Если вы не планируете позволять посетителям просматривать страницу вашей категории, по умолчанию используйте шаблон archive.php.
Страница ошибки 404
Иногда посетители будут пытаться получить доступ к несуществующей странице.
Когда это произойдет, WordPress вернет страницу с ошибкой 404.
По умолчанию WordPress не предлагает возможности настройки внешнего вида этой страницы.
Однако вы можете настроить ее внешний вид самостоятельно с помощью файла шаблона.
Иерархия шаблонов довольно короткая:
- 404.php
- index.php
По мере роста вашего сайта будут расти и случаи, когда пользователи могут столкнуться с ошибкой 404.
Наличие настраиваемой страницы ошибок для таких ситуаций может помочь вам проинформировать посетителей, почему страница не загружается, направить их в другом направлении и уменьшить разочарование.
При загрузке файла шаблона 404 WordPress будет искать и загружать ваш пользовательский файл перед тем, как использовать файл по умолчанию.
Где дочерние темы вписываются в иерархию шаблонов WordPress

Если вам нравится настраивать темы WordPress, лучше всего использовать дочернюю тему.
Дочерние темы также имеют свое место в иерархии шаблонов WordPress, но это не очевидно, если вы посмотрите на шпаргалку, которую я предоставил ранее.
Короче говоря, использование дочерней темы добавляет второй уровень в иерархию шаблонов для любого типа страницы, который вы используете.
Допустим, вы используете дочернюю тему, которая включает файлы настраиваемых шаблонов для отдельных страниц.
Вот порядок, в котором WordPress будет пытаться загрузить файлы:
- page.php — в дочерней теме
- page.php — в родительской теме
- singular.php — в дочерней теме
- singular.php — в родительской теме
- index.php — в дочерней теме
- index.php — в родительской теме
Если WordPress может найти версию файла шаблона в вашей дочерней теме, он загрузит именно ее, даже если для нее есть аналог в родительской теме.
В некоторых случаях вы можете оказаться в ситуации, когда вам нужно настроить файлы шаблонов для темы, которую вы используете, и использование дочерней темы идеально подходит в этих сценариях.
Как и в случае с другими типами настроек, вы потеряете изменения в файлах шаблонов темы при их обновлении.
Добавление этих изменений через дочернюю тему спасет вас от этой ситуации.
Использование тегов шаблонов WordPress для разработки тем

При разработке тем WordPress вы часто будете сталкиваться с тегами шаблонов, которые представляют собой функции PHP, которые можно использовать для динамического создания и извлечения данных.
Теги шаблонов часто являются частью файлов шаблонов, но не взаимозаменяемы.
WordPress встраивает в свой код десятки шаблонных тегов, которые вы можете использовать при разработке тем.
Вот некоторые примеры:
- get_header()
- get_footer()
- get_sidebar()
- get_search_form()
- get_template_part()
Эти теги позволяют собирать файлы шаблонов из используемой вами темы.
На практике это означает, что вы можете добавлять определенные элементы в первичные файлы шаблонов, такие как front-page.php или index.php.
Если вам нужен полный список всех тегов шаблонов, которые вы можете использовать при разработке WordPress, ознакомьтесь с Кодексом WordPress.
Там вы найдете инструкции по использованию каждого тега шаблона, его индивидуальные параметры и примеры кода в действии.
Подведем итог этой статьи
Хотя иерархия шаблонов WordPress на первый взгляд может показаться сложной, она сводится к серии простых решений.
Всякий раз, когда вы посещаете веб-сайт WordPress, CMS будет видеть, к какому типу страницы вы пытаетесь получить доступ, а затем будет использовать иерархию, чтобы определить, какой файл шаблона загрузить.
Помимо основных шаблонов для каждого типа страницы, вы также можете иметь файлы шаблонов для отдельных элементов, таких как header, footer и sidebar.
Этот модульный подход дает вам полный контроль над внешним видом каждой страницы вашего сайта и помогает сэкономить время в процессе разработки WordPress.
У вас есть вопросы о том, как работает иерархия шаблонов WordPress?
Поделитесь ими в разделе комментариев ниже!
А я на этом буду заканчивать эту статью. Надеюсь она вам понравится и будет полезной!
До скорых встреч и берегите себя!
Оцените статью:

 (+2 баллов, 2 оценок)
(+2 баллов, 2 оценок)
![]() Загрузка…
Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе – как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг – не стесняйтесь, пишите. Рад буду помочь!
