Вам нужна форма регистрации на сайте? Мы составили список, состоящий из 60 бесплатных форм авторизации, которые вы можете использовать на своем WordPress-сайте, в блоге, на форуме и т.д. Каждая форма тщательно протестирована, чтобы можно было гарантировать ее работоспособность и доступность исходного кода.
- WordPress Login Customizer
- Creative Login Form
- Форма авторизации №1
- Форма авторизации №2
- Форма авторизации №3
- Форма авторизации №4
- Форма авторизации №5
- Форма авторизации №6
- Форма авторизации №7
- Форма авторизации №8
- Форма авторизации №9
- Форма авторизации №10
- Форма авторизации №11
- Форма авторизации №12
- Форма авторизации №13
- Форма авторизации №14
- Форма авторизации №15
- Форма авторизации №16
- Форма авторизации №17
- Форма авторизации №18
- Форма авторизации №19
- Форма авторизации №20
- Выпадающая форма авторизации
- Floating Sign Up Form
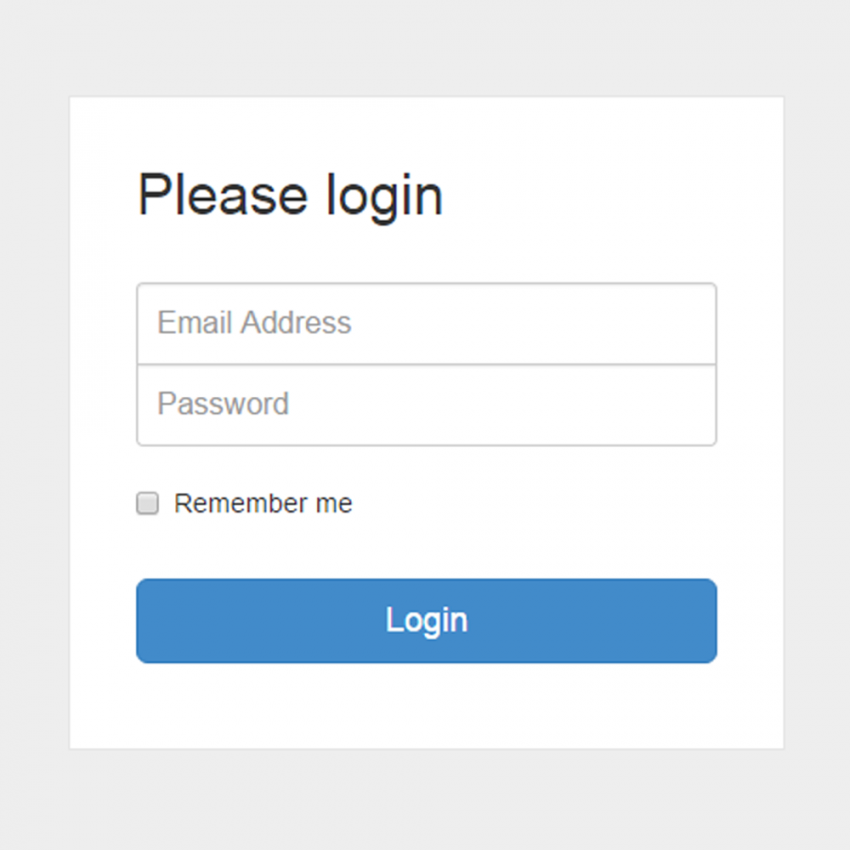
- Простая форма авторизации
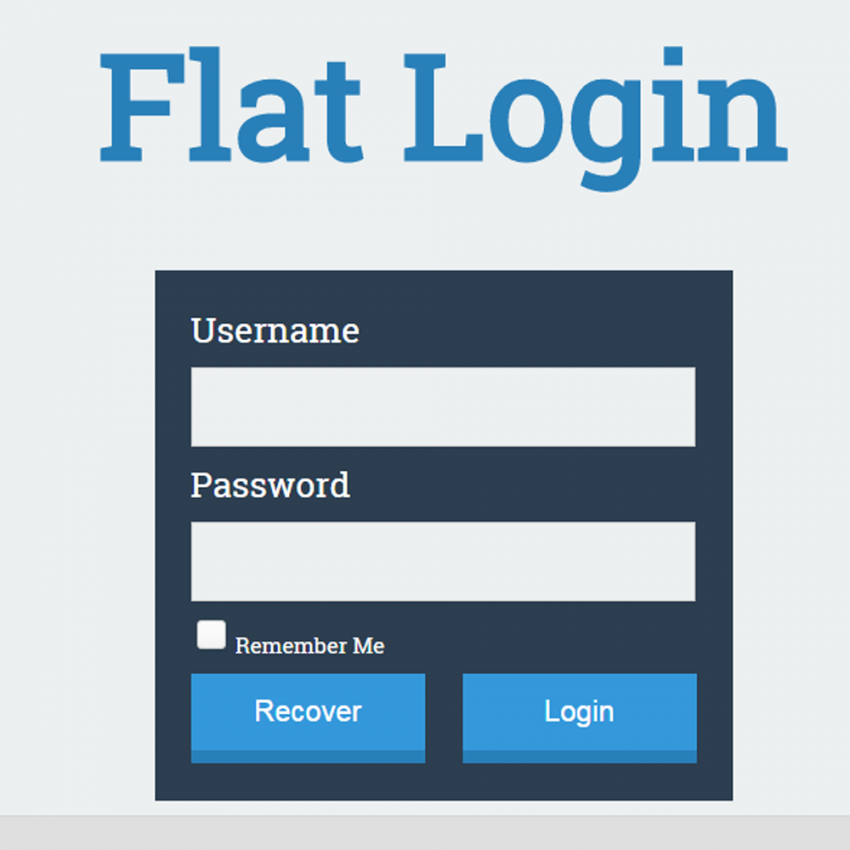
- Flat Login – Sign Up Form
- Login With Self-Contained SCSS Form
- Animated Login Form
- Login Form Using CSS3 And HTML5
- Login With Shake Effect
Формы из этого списка созданы с помощью HTML / CSS. Но в данном случае речь идет о лучшем плагине для настройки пользовательского интерфейса WordPress. Он поставляется с несколькими шаблонами, которые можно дополнительно настроить в соответствии с дизайном сайта. С помощью этого плагина вы сможете избавиться от скучной страницы входа в WordPress.
Простая, но креативная форма входа, созданная с помощью HTML и CSS3. Ее также можно использовать и как форму регистрации. Это наш любимый шаблон из представленных в этом списке.
Мы поискали в интернете действительно крутые формы авторизации, но найти такие оказалось непросто. Поэтому решили представить вам собственные. Вот 20 форм входа, разработанных нашей командой.
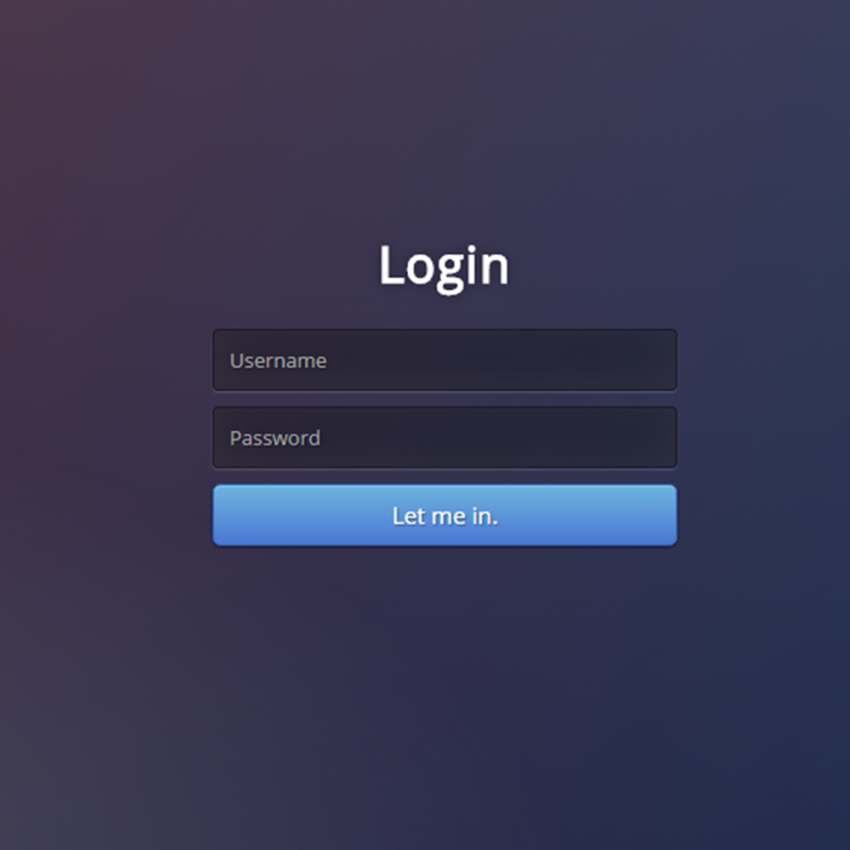
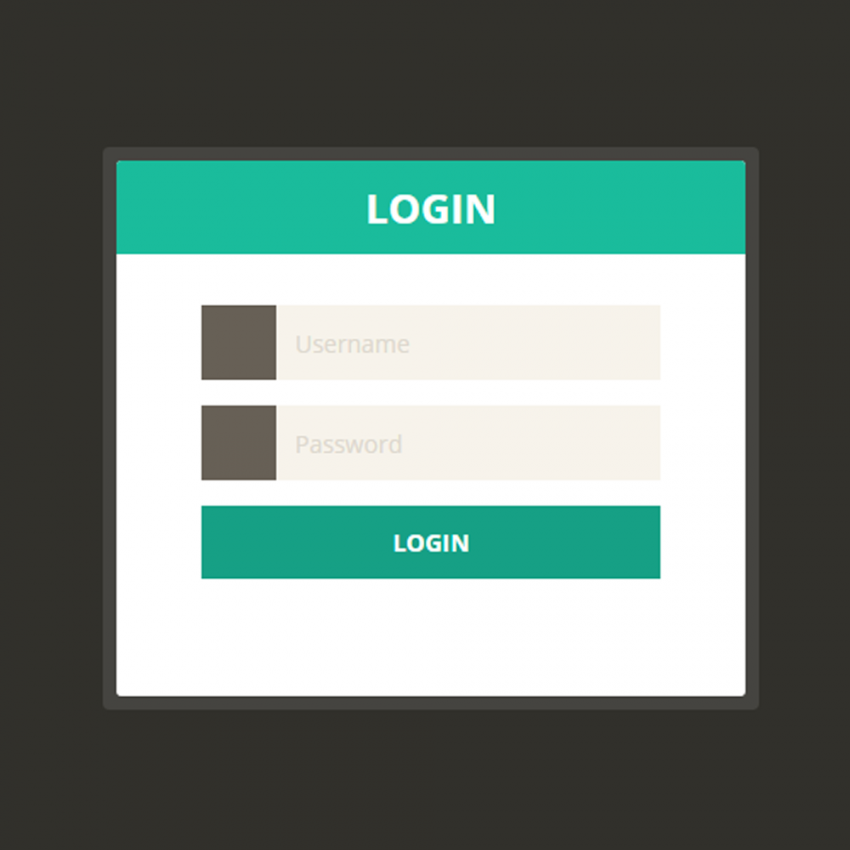
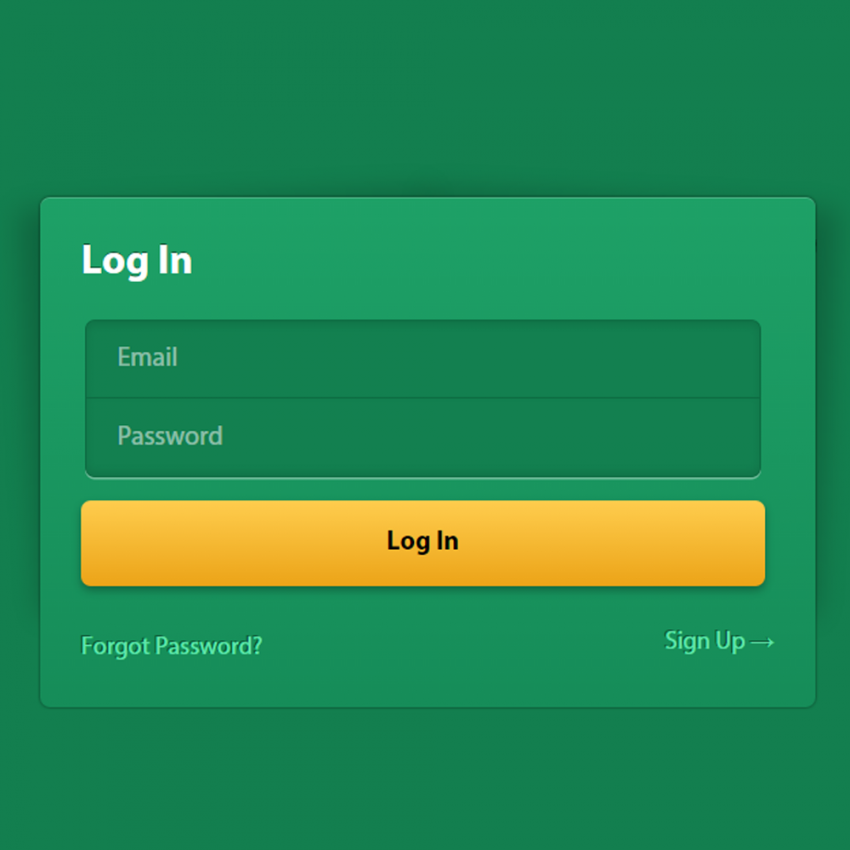
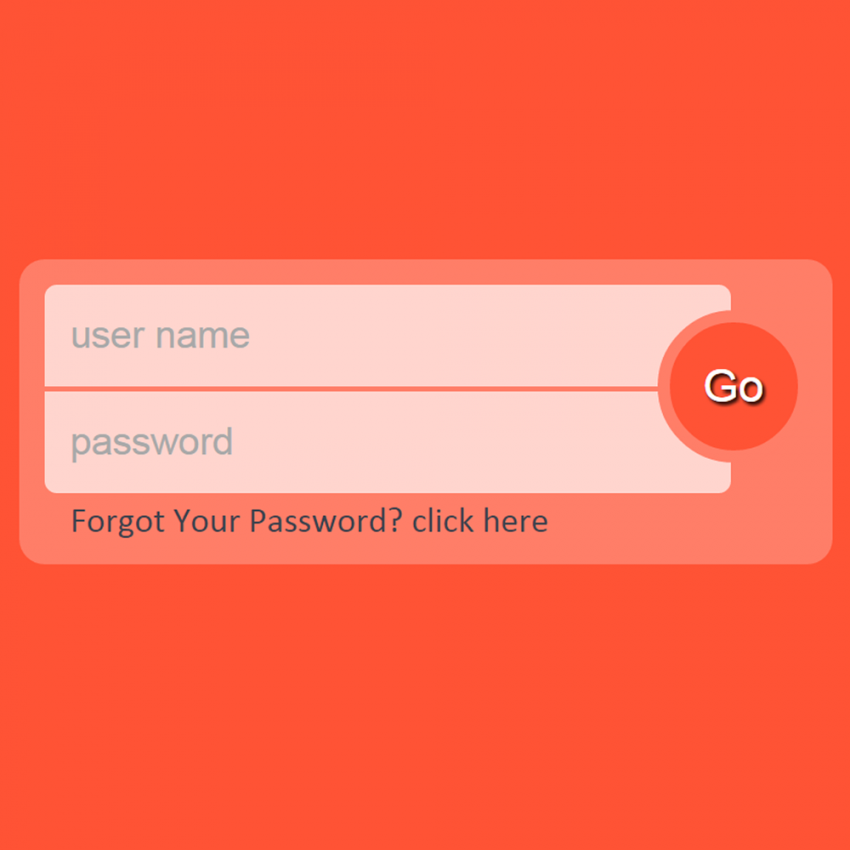
Простая, креативная и яркая форма входа с градиентным фоном. Вы можете использовать ее для любых целей, таких как авторизация в веб-сервисе, мобильном или десктопном приложении.
Скачать
Предварительный просмотр
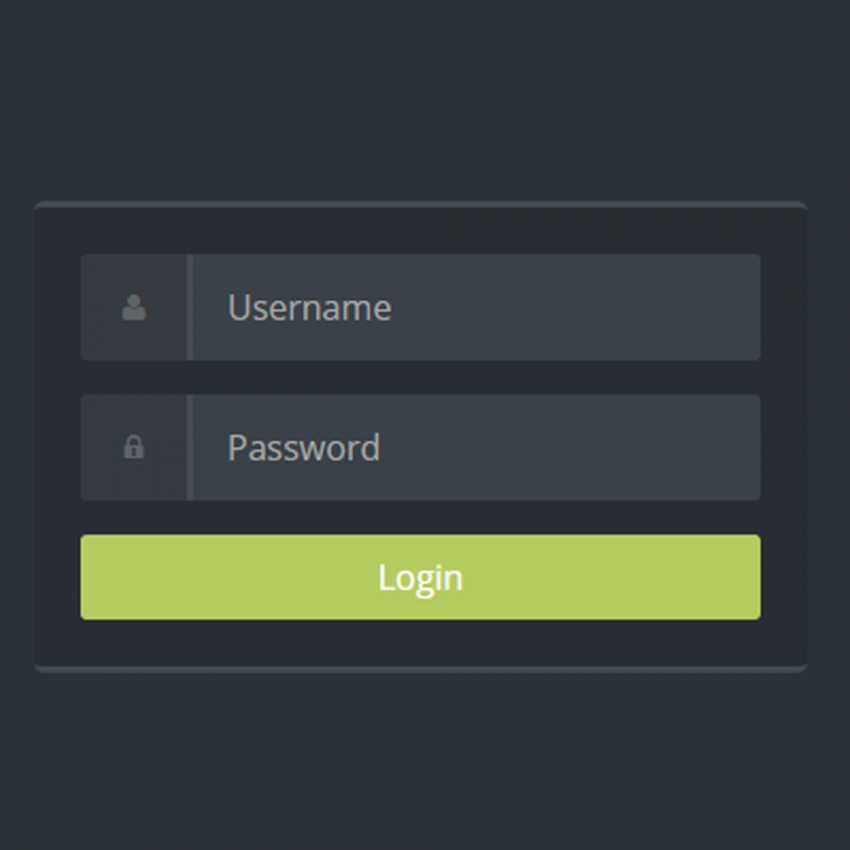
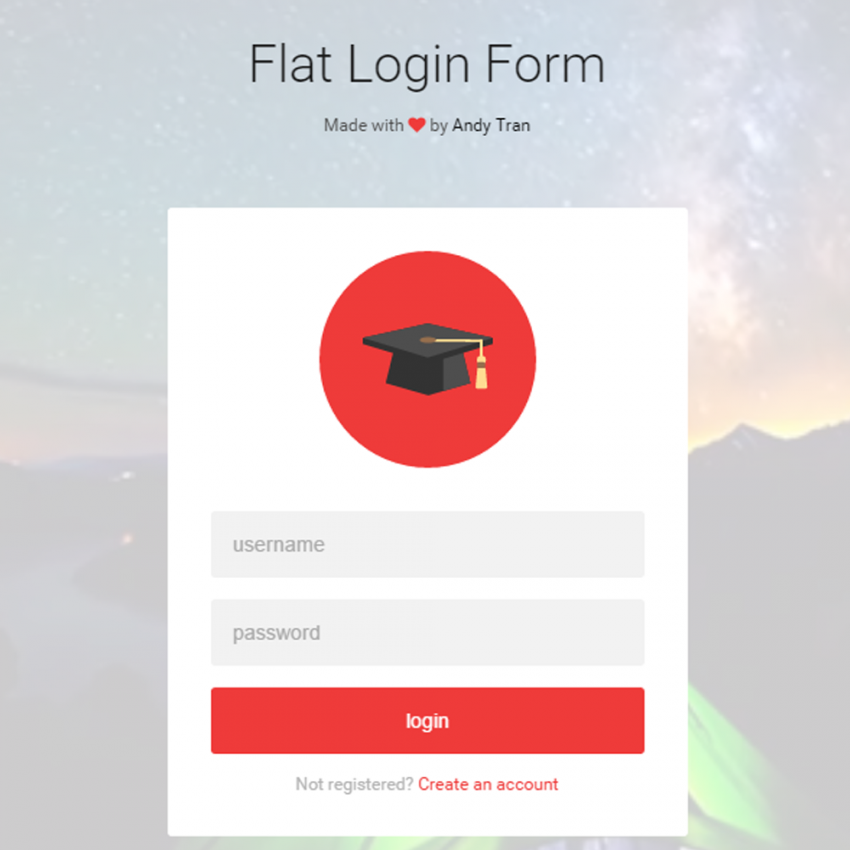
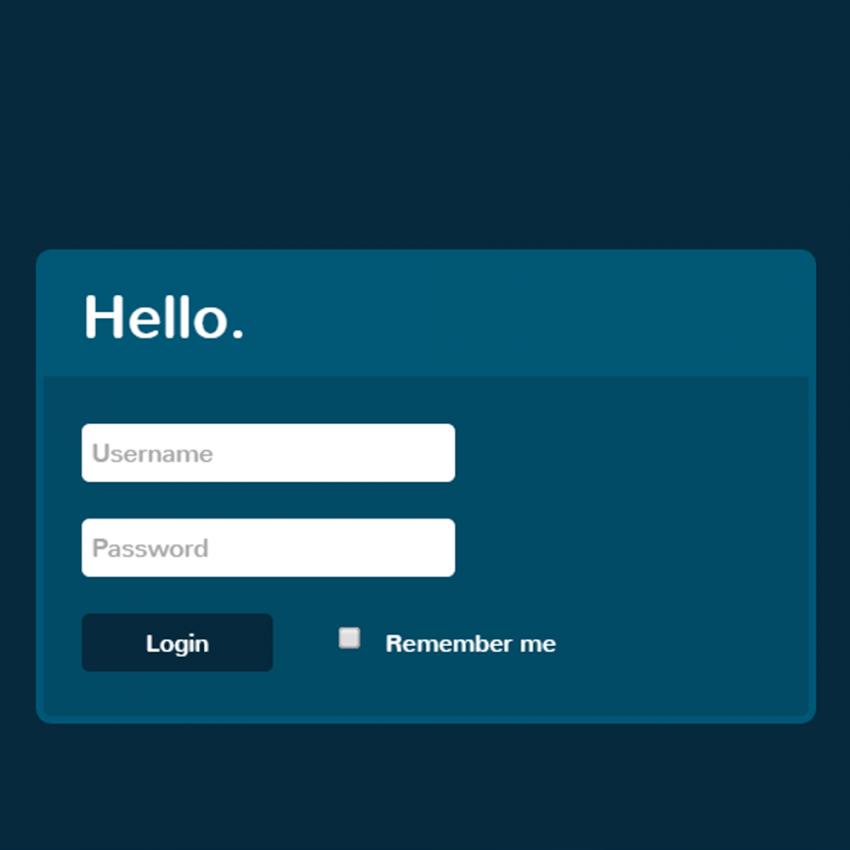
Минималистичная и изысканная форма входа с кнопкой, градиентной заливкой, а также с анимацией и логотипом. Используйте ее, изменив необходимые элементы.
Скачать
Предварительный просмотр
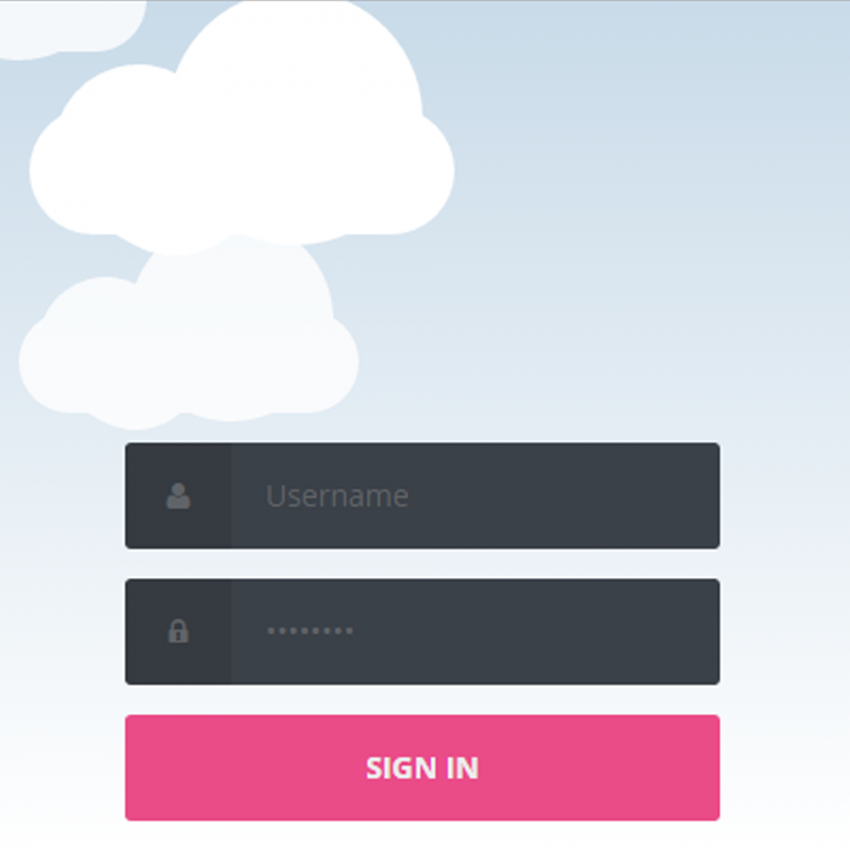
Страница входа с фоновым изображением, тенью и эффектом наведения для кнопки входа в систему.
Скачать
Предварительный просмотр
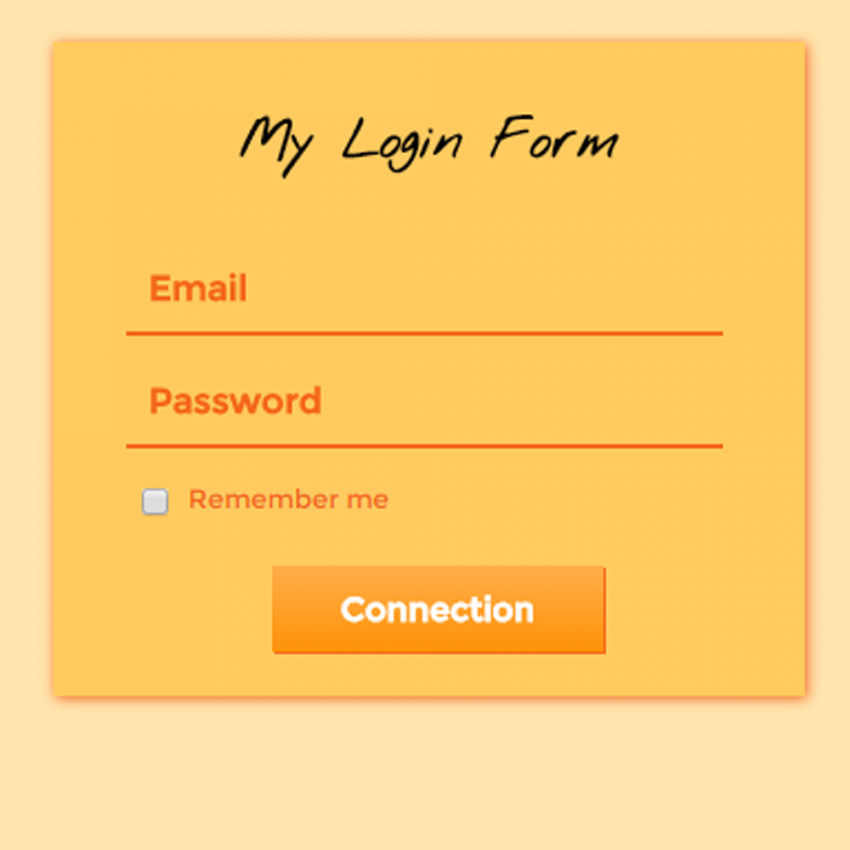
Вы можете скачать эту веб-форму и использовать по своему усмотрению. Она является полностью адаптивной.
Скачать
Предварительный просмотр
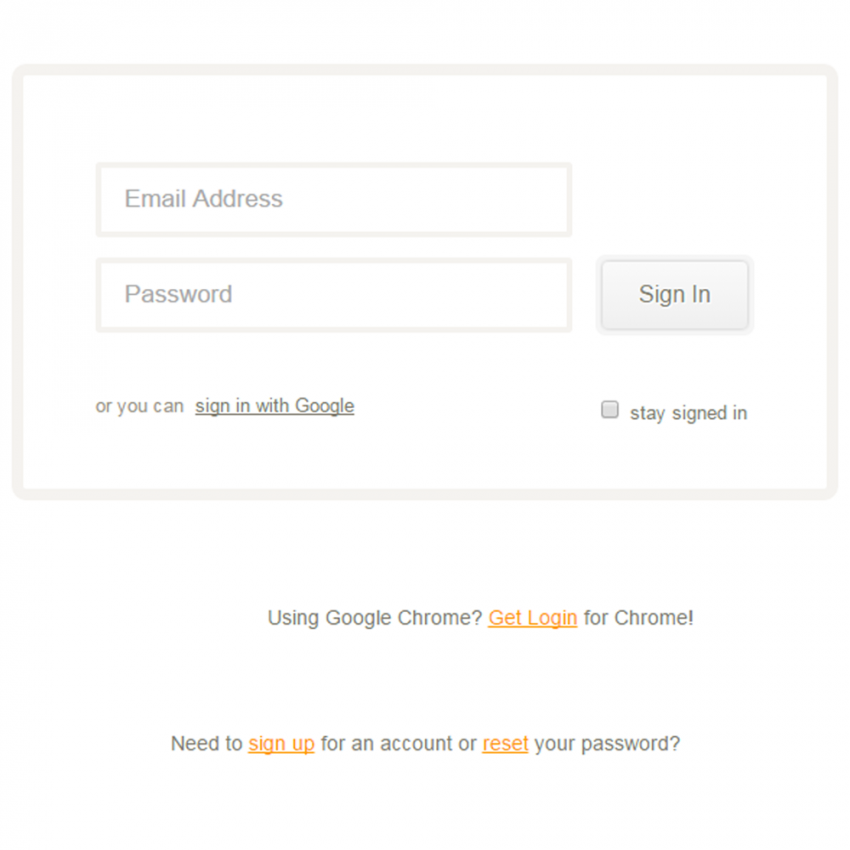
Прекрасная и современная форма с опциями входа через Facebook или Google. Ее кнопки имеют красивые эффекты наведения, что позволяет предоставить пользователям прекрасный опыт взаимодействия.
Скачать
Предварительный просмотр
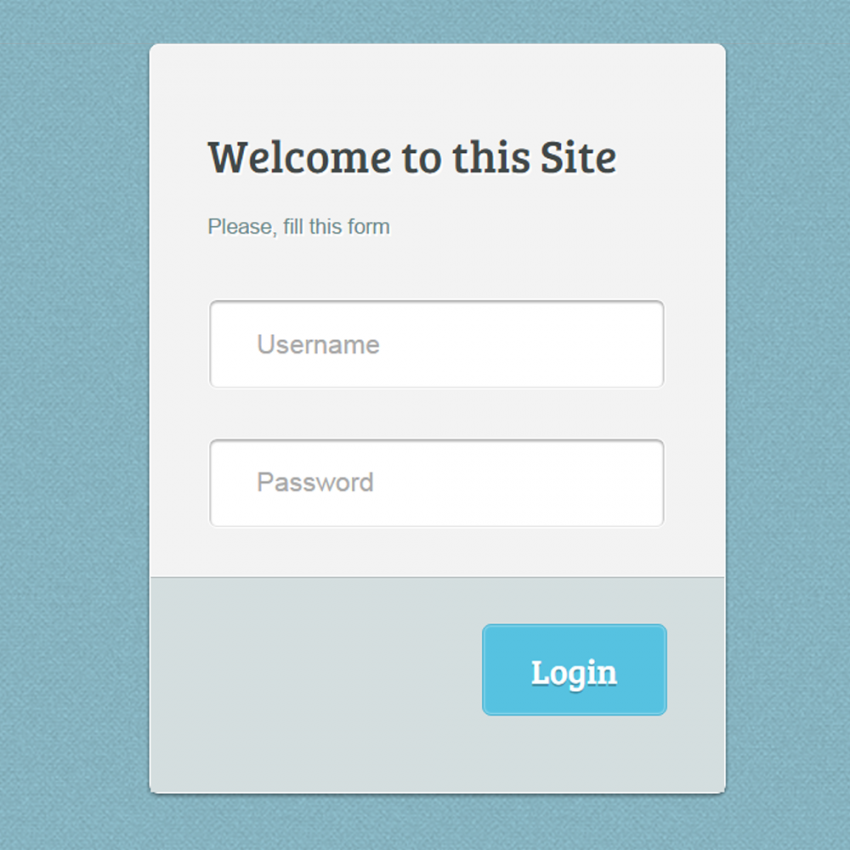
Если веб-страница аккуратная и красивая, форма входа не должна отличаться от ее дизайна. Вот форма, которая точно оправдает ваши ожидания.
Скачать
Предварительный просмотр
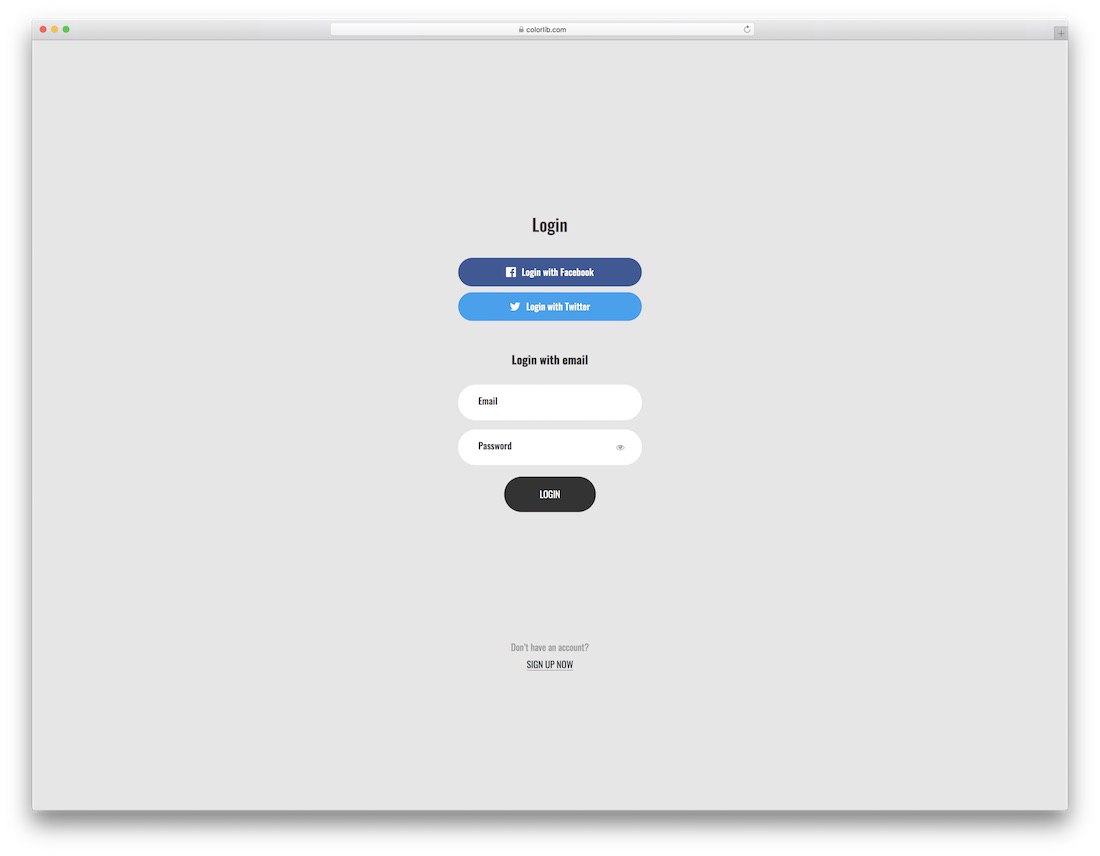
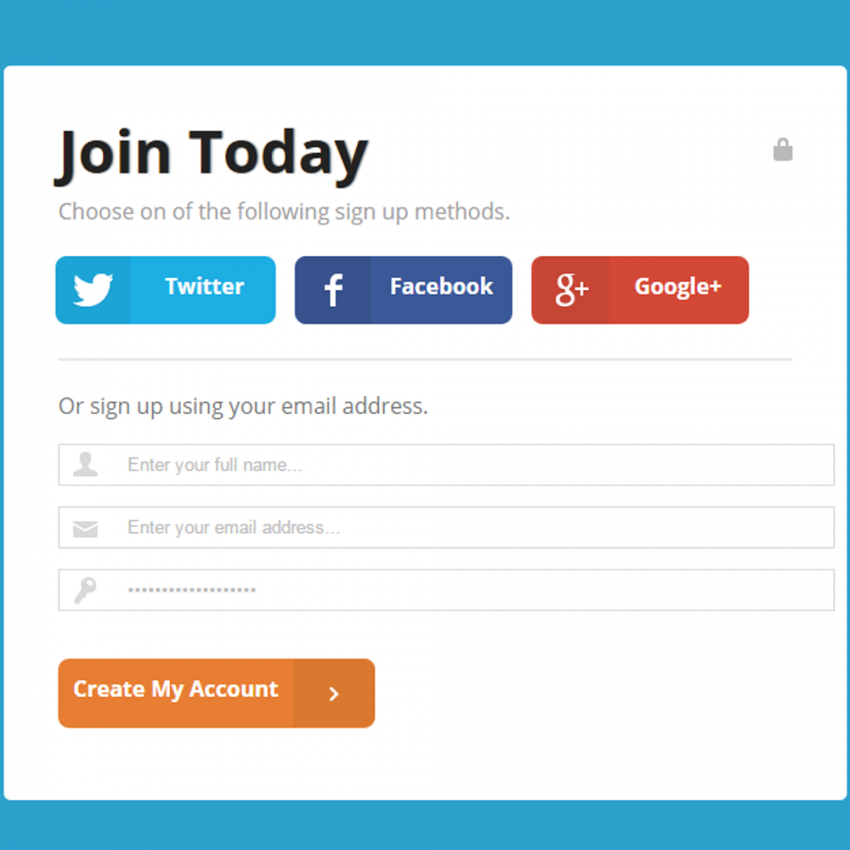
Форма с тремя вариантами входа в учетную запись: Facebook, Twitter или адрес электронной почты. А если у пользователя еще нет учетной записи, можно связать форму со страницей регистрации.
Скачать
Предварительный просмотр
Еще одна современная, модная и красивая форма входа в систему. Она особенно хорошо смотрится на мобильных устройствах.
Скачать
Предварительный просмотр
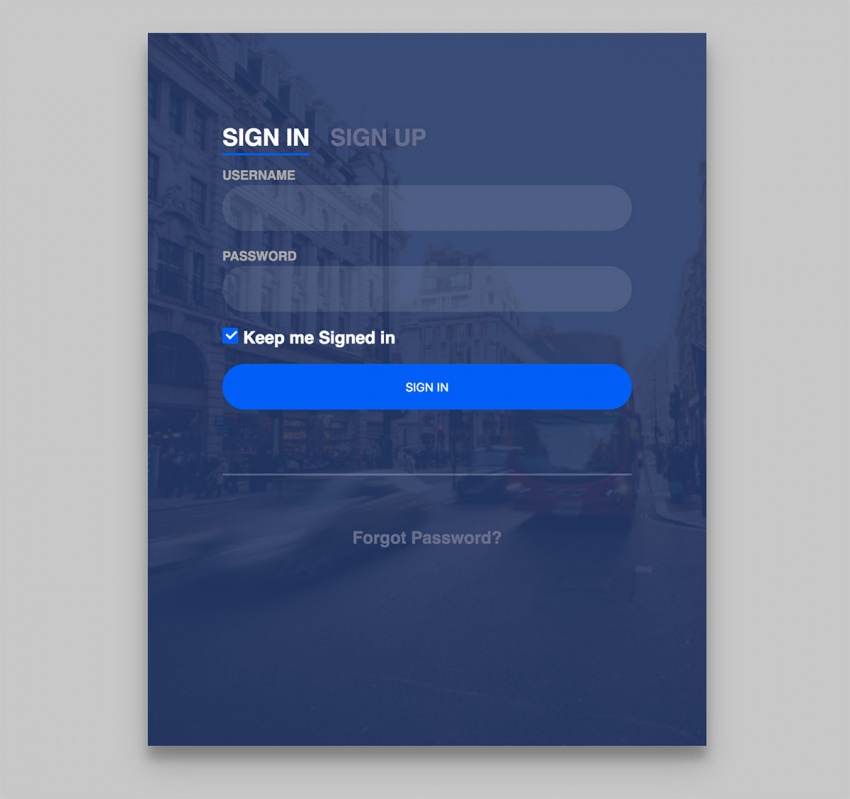
Если хотите уйти от чисто белого или одноцветного дизайна, вам стоит обратить внимание на эту форму. Она поддерживает добавления фонового изображения или наложения градиента. Также есть опция входа через Facebook или Google.
Скачать
Предварительный просмотр
Это полная противоположность предыдущему варианту. Она выглядит минималистично, но в то же время очень аккуратно.
Скачать
Предварительный просмотр
Вместо того чтобы создавать форму с нуля, вы можете использовать готовый к использованию великолепный шаблон – такой как этот.
Скачать
Предварительный просмотр
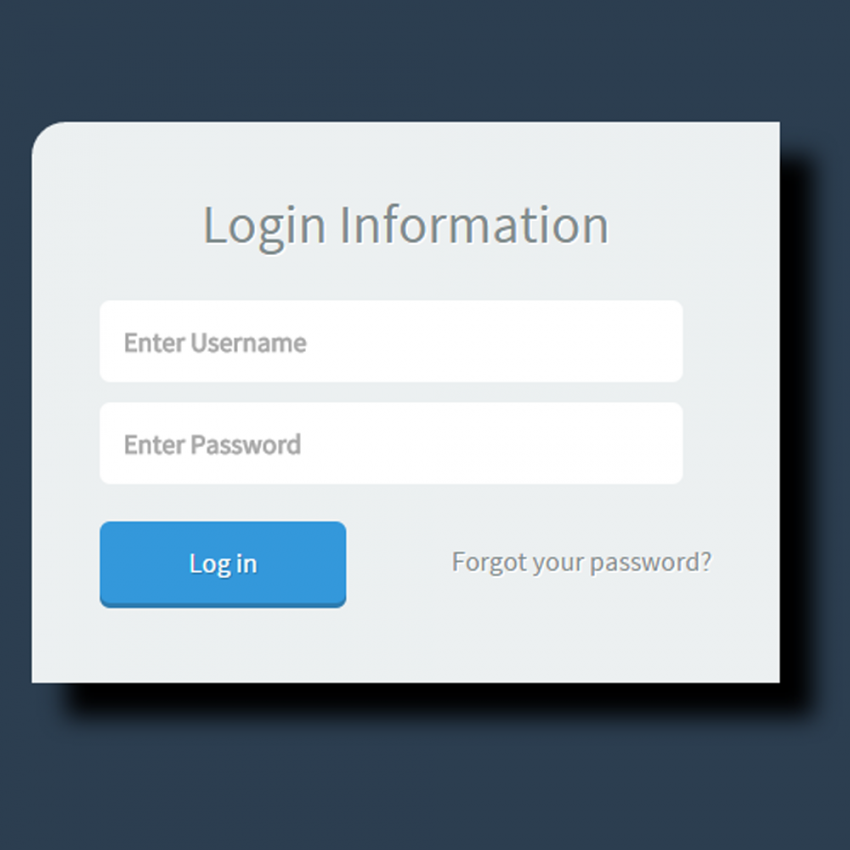
Фоновое изображение с наложением синей тени, имя с аватаром и поля ввода – это форма авторизации №12. Для кнопки входа в систему добавлен эффект наведения.
Скачать
Предварительный просмотр
Шаблон с разделением экрана, в котором одна половина предназначена для изображения, а другая – для формы.
Скачать
Предварительный просмотр
В этой подборке есть и простые, и более сложные формы входа. А шаблон №14 – из числа минималистичных.
Скачать
Предварительный просмотр
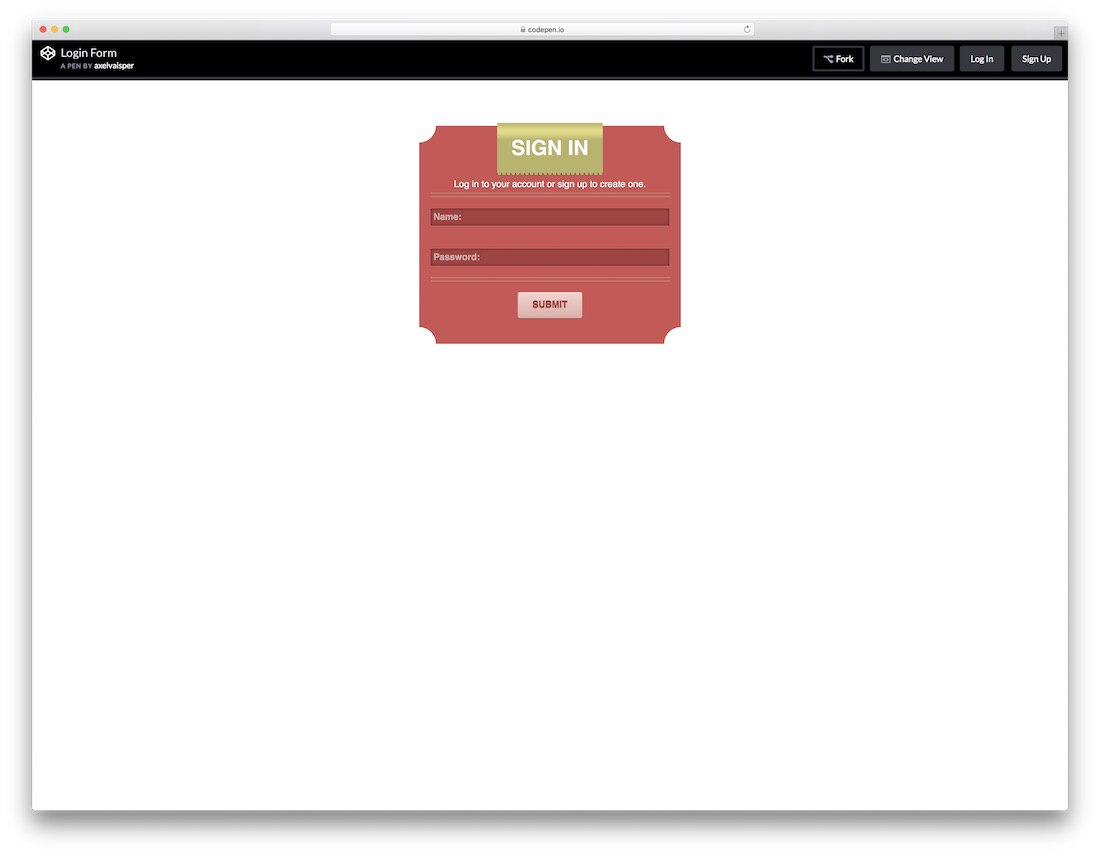
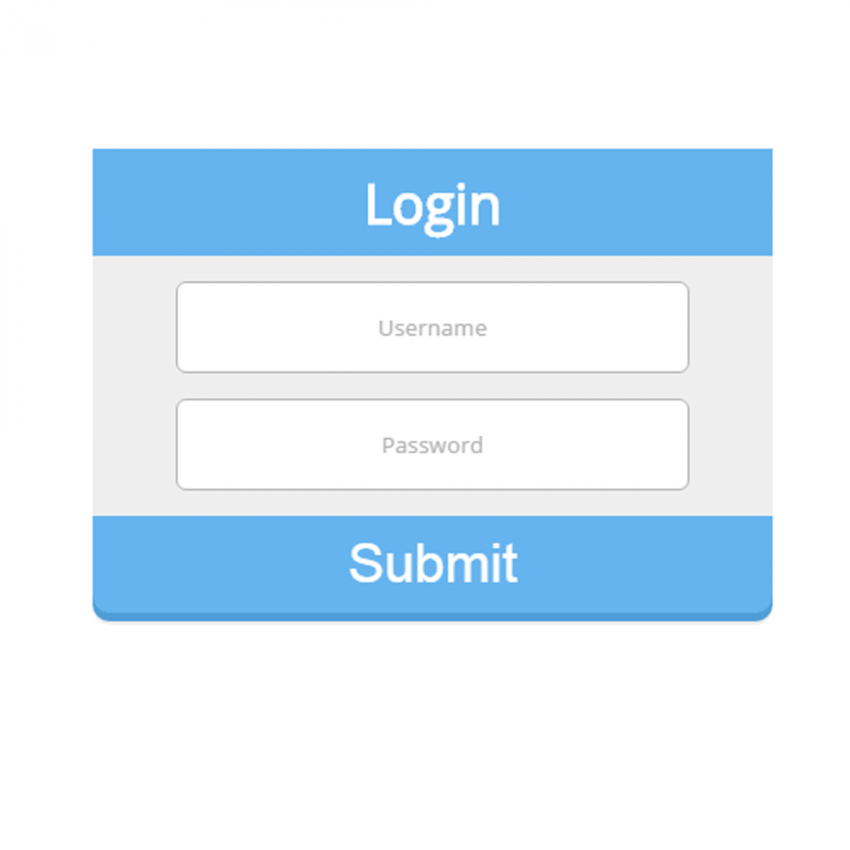
Довольно минималистичная форма, но в ее верхней части можно добавить баннер. Благодаря этой небольшой опции можно сделать форму более привлекательной.
Скачать
Предварительный просмотр
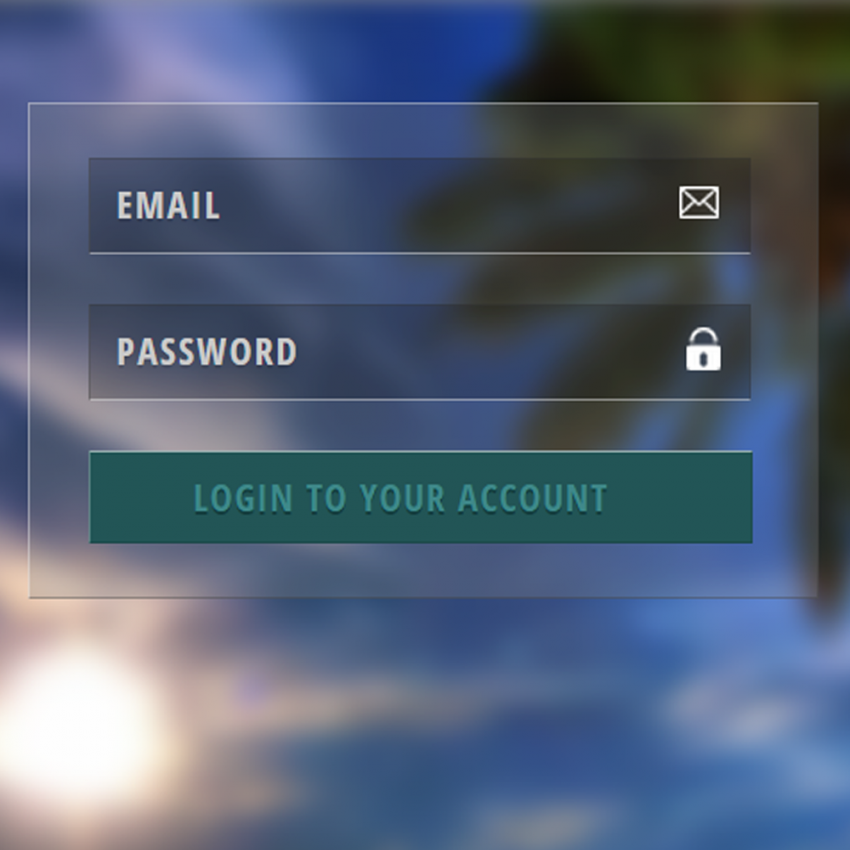
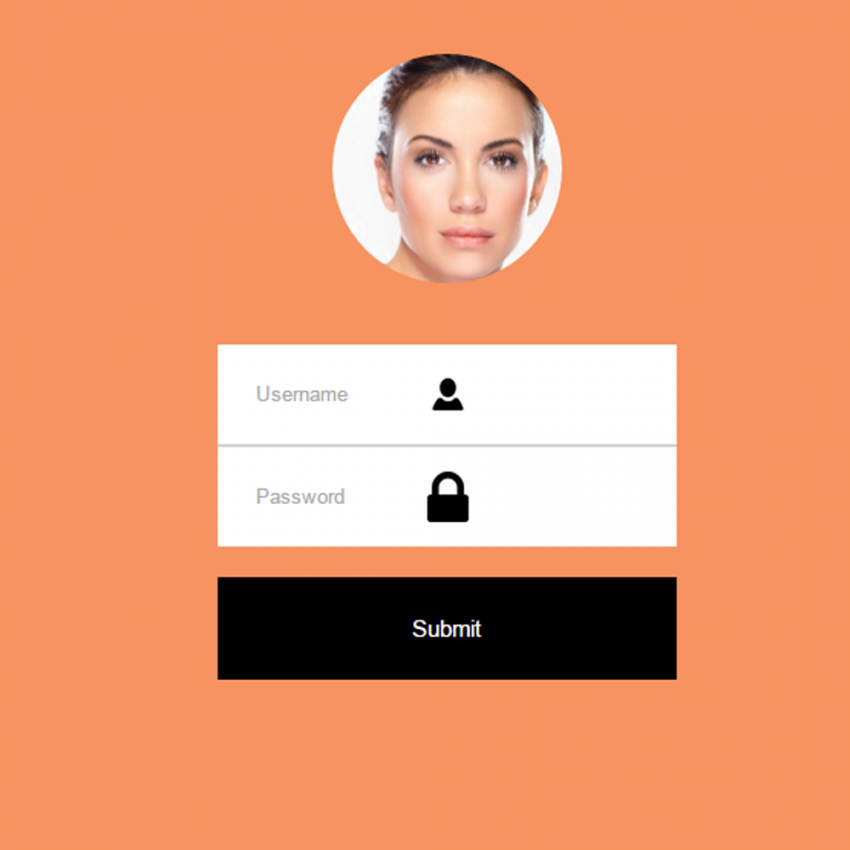
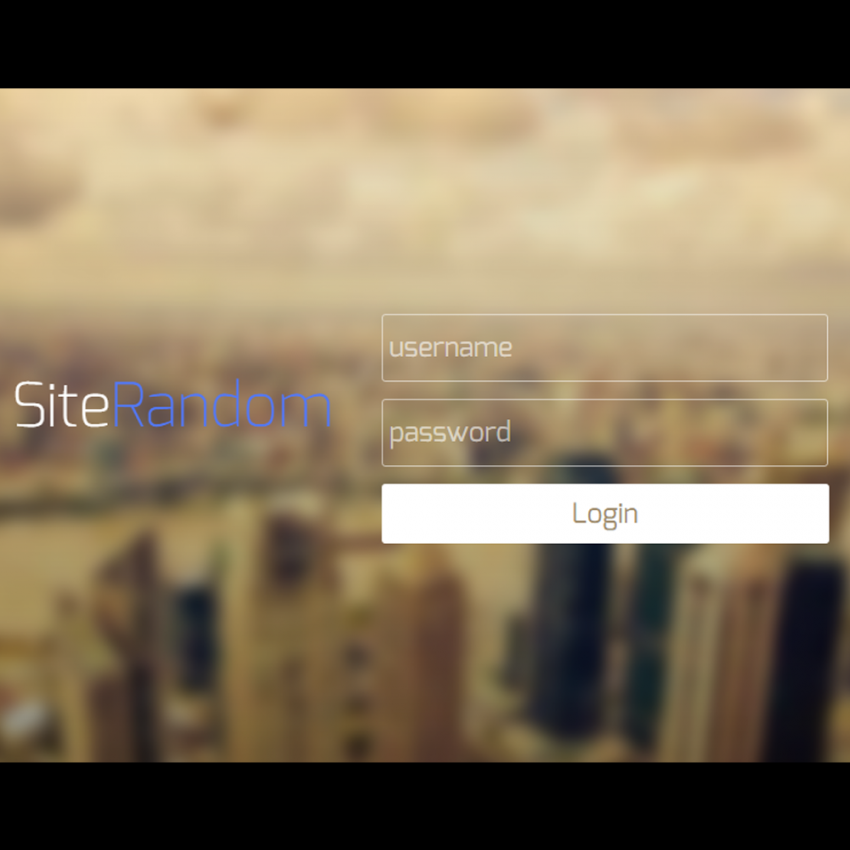
Это форма входа с полноэкранным изображением, поверх которого размещаются поля для ввода логина и пароля, а также кнопка с эффектом наведения.
Скачать
Предварительный просмотр
Чтобы сделать форму более персонализированной, можно использовать этот шаблон. Он включает в себя изображение, расположенное сбоку.
Скачать
Предварительный просмотр
Если хотите выделиться и сохранить оригинальность, используйте форму входа №18. Кому-то нравятся простые страницы входа, в то время как другие хотят иметь дополнительные преимущества.
Скачать
Предварительный просмотр
Яркая, энергичная и захватывающая – это все о данной форме входа. Она полностью адаптивная, оптимизирована под мобильные устройства и совместима со всеми основными веб-браузерами.
Скачать
Предварительный просмотр
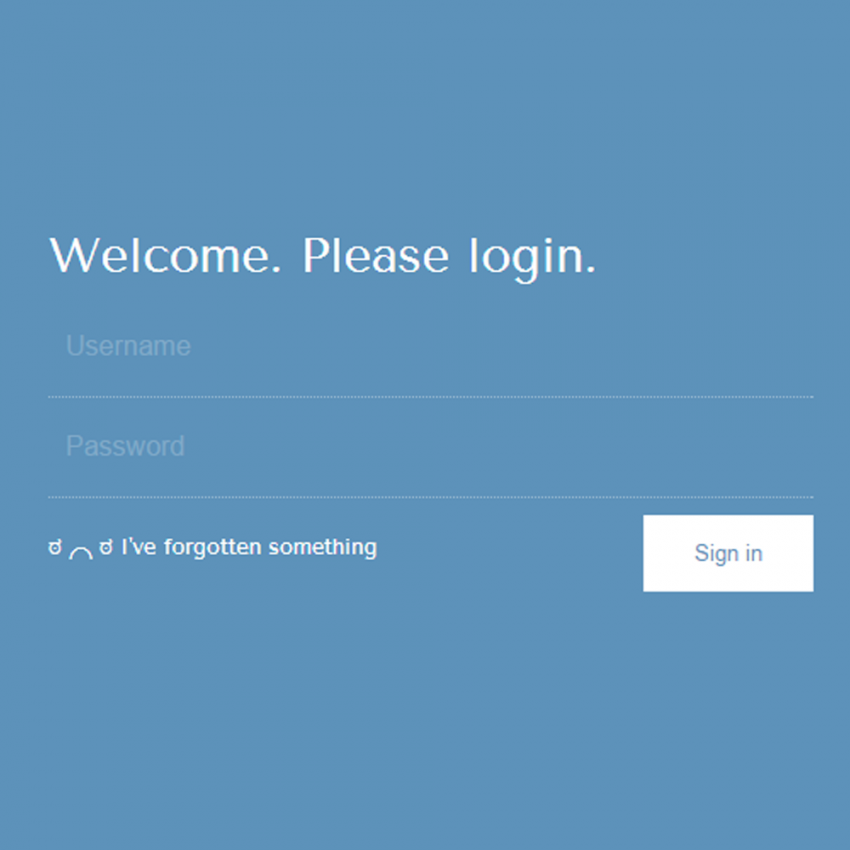
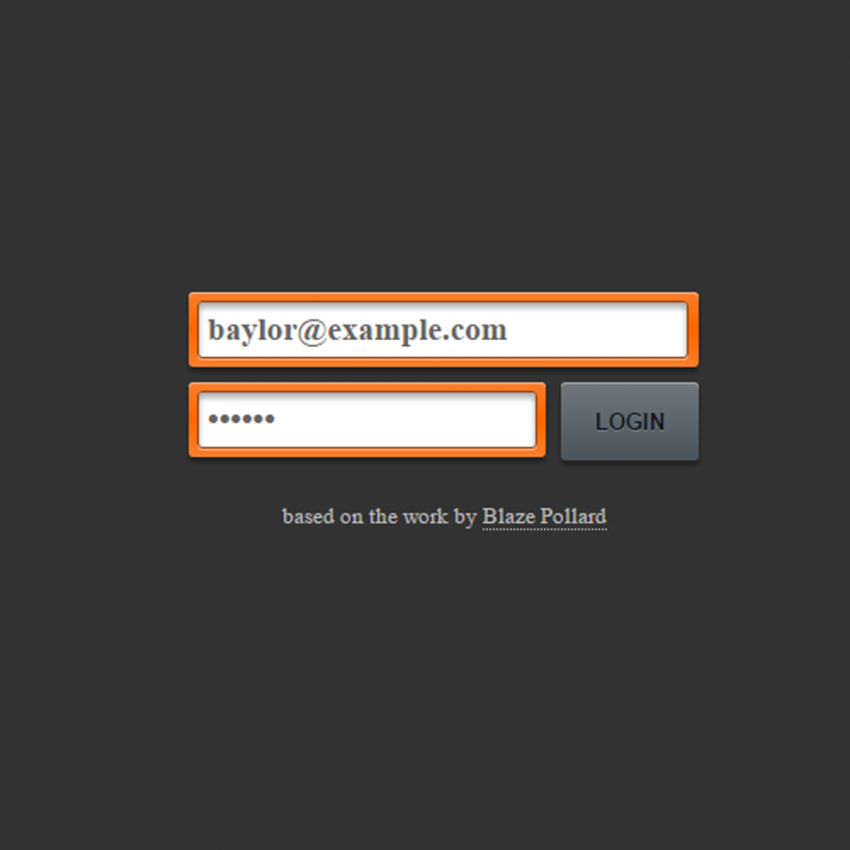
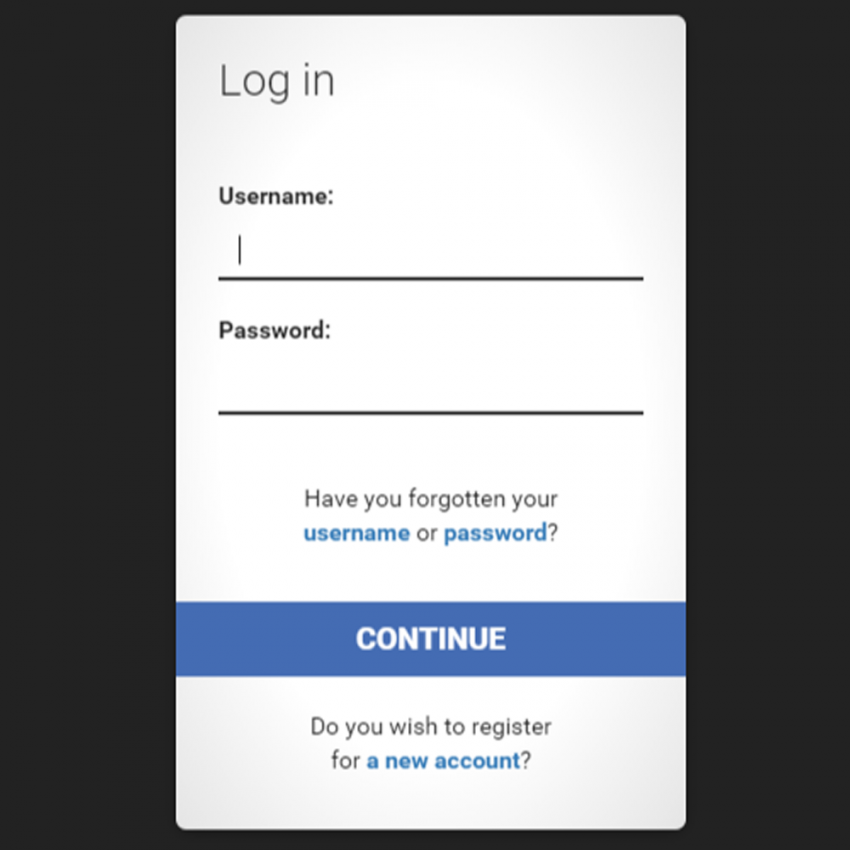
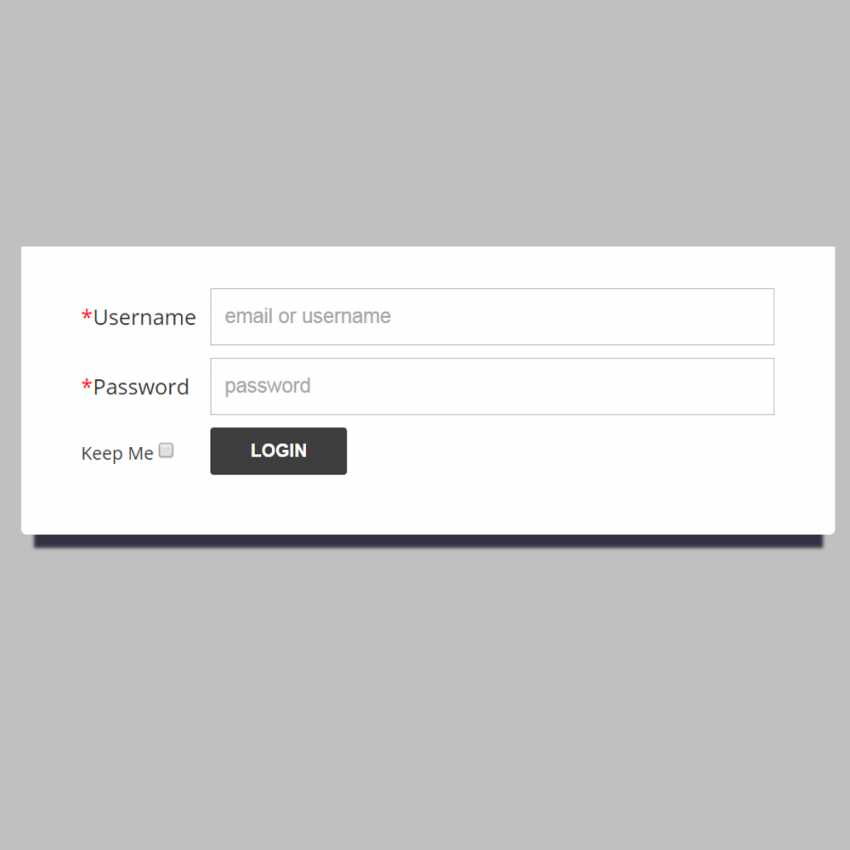
Градиентный фон, черная кнопка с эффектом наведения, поля для ввода логина и пароля, а также раздел «Забыли пароль?» Все это есть в форме авторизации №20.
Скачать
Предварительный просмотр
Форма скрыта, если не нажата ссылка «Войти». Отличная функция для сайтов, которые хотят обойтись без отдельной страницы для входа. Вы можете отобразить форму в любом месте сайта с помощью этого мощного инструмента.
Скачать
Разработано для форм подписки с использованием вкладок и меток.
Скачать
Что раньше останавливало людей, когда они хотели авторизоваться на WordPress -сайте так это слишком простой внешний вид. В этой форме сохранен популярный дизайн, но к нему добавлено цветовое оформление.
Скачать
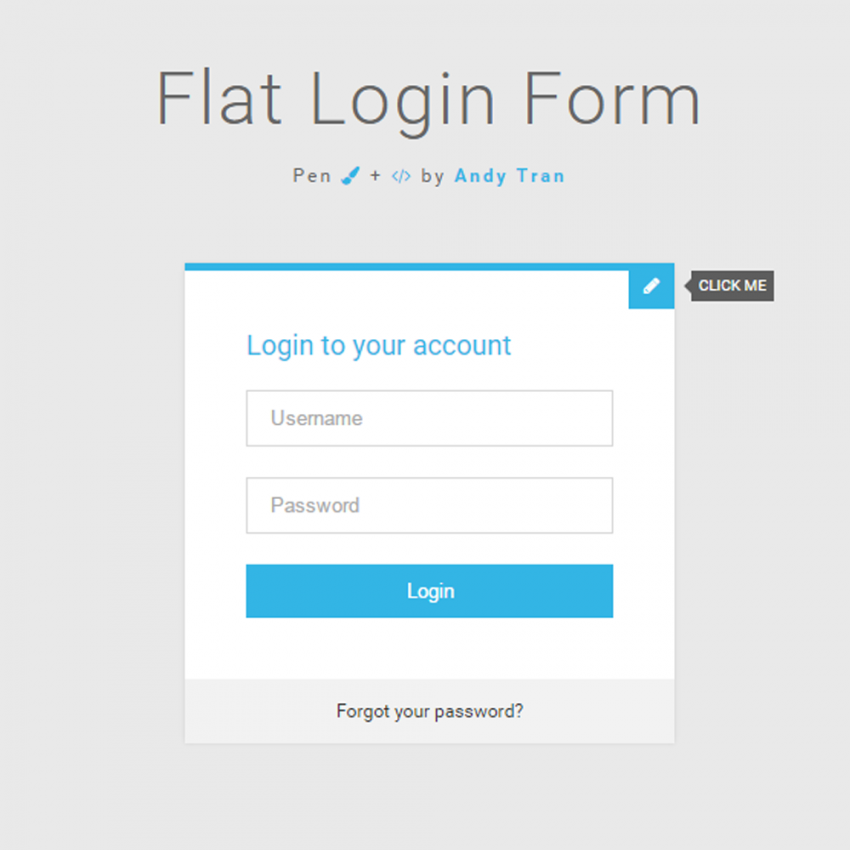
Когда вы нажмете кнопку “Click me”, расположенную в правом верхнем углу, с помощью анимации форма входа будет преобразована в форму регистрации.
Скачать
Это форма, созданная с использованием SCSS. Расширение CSS, которое добавляет базовому языку новые возможности и элегантность. Оно позволяет использовать переменные, вложенные правила, встроенный импорт и многое другое.
Скачать
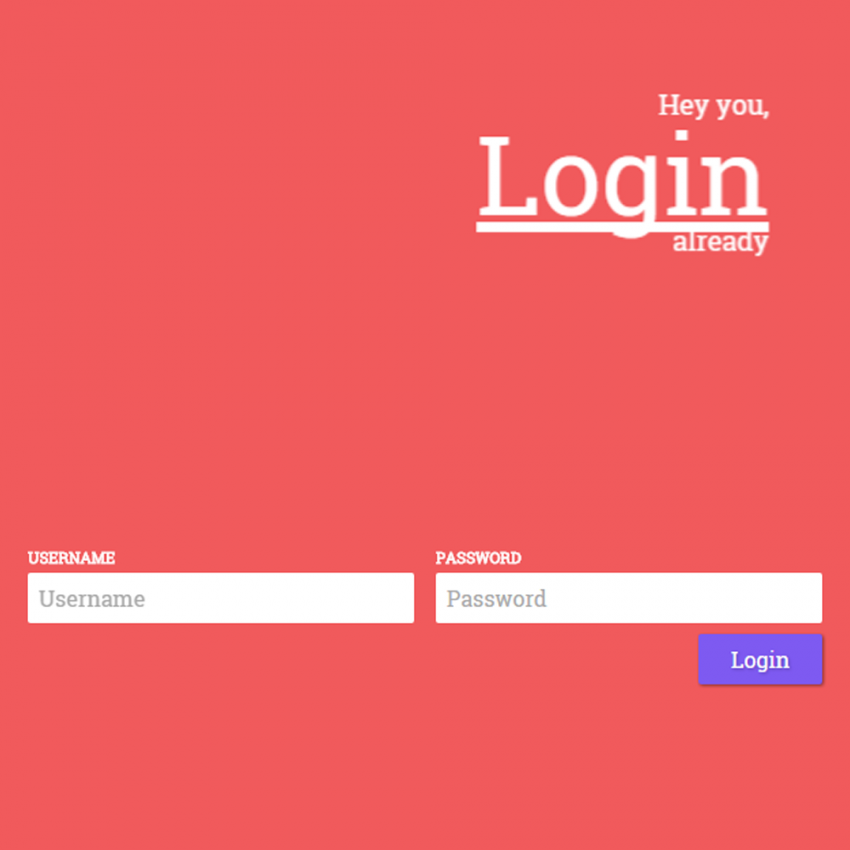
Это анимированная форма входа, а верхняя часть “Hey you, Login already” преобразуется в форму при нажатии кнопки.
Скачать
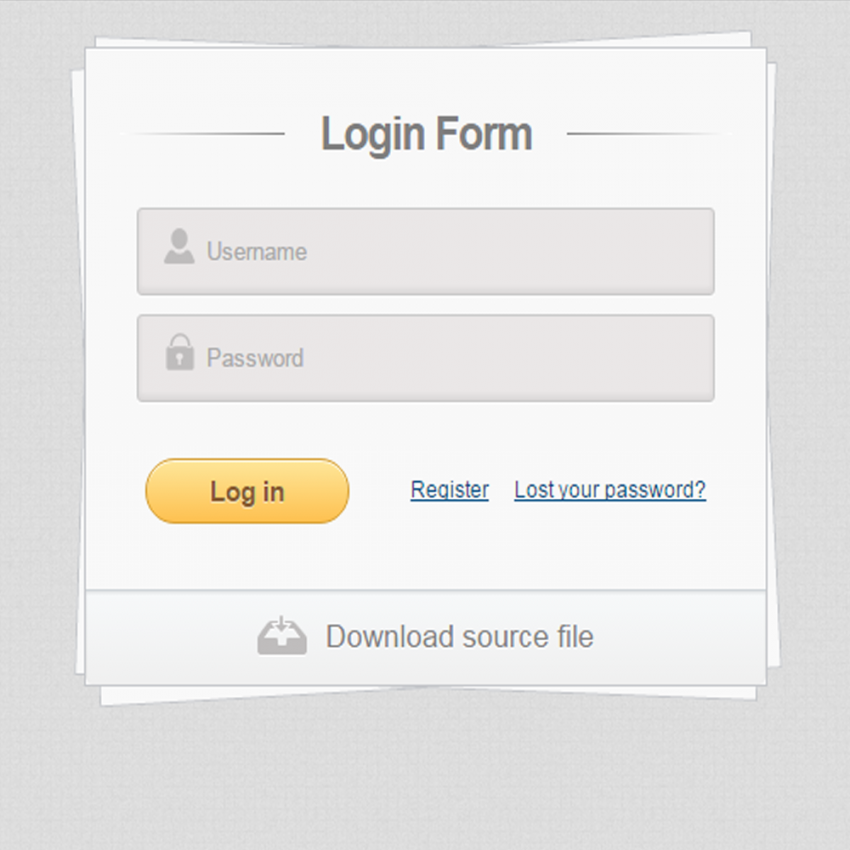
Пример того, как создать простую форму входа в систему с помощью HTML5 и CSS3. В ней применяются псевдо элементы (:after и :before) для создания эффекта нескольких страниц. Эта форма использует HTML5, чтобы упростить валидацию и представление данных.
Скачать
Если вы ввели неправильный пароль, то будете уведомлены об этом с помощью красивого эффекта дрожания. Простое и эффективное решение.
Скачать
Блочная форма авторизации – это небольшой сюрприз.Попробуйте ввести имя пользователя “admin” и пароль “1234”, чтобы увидеть ее в действии.
Скачать
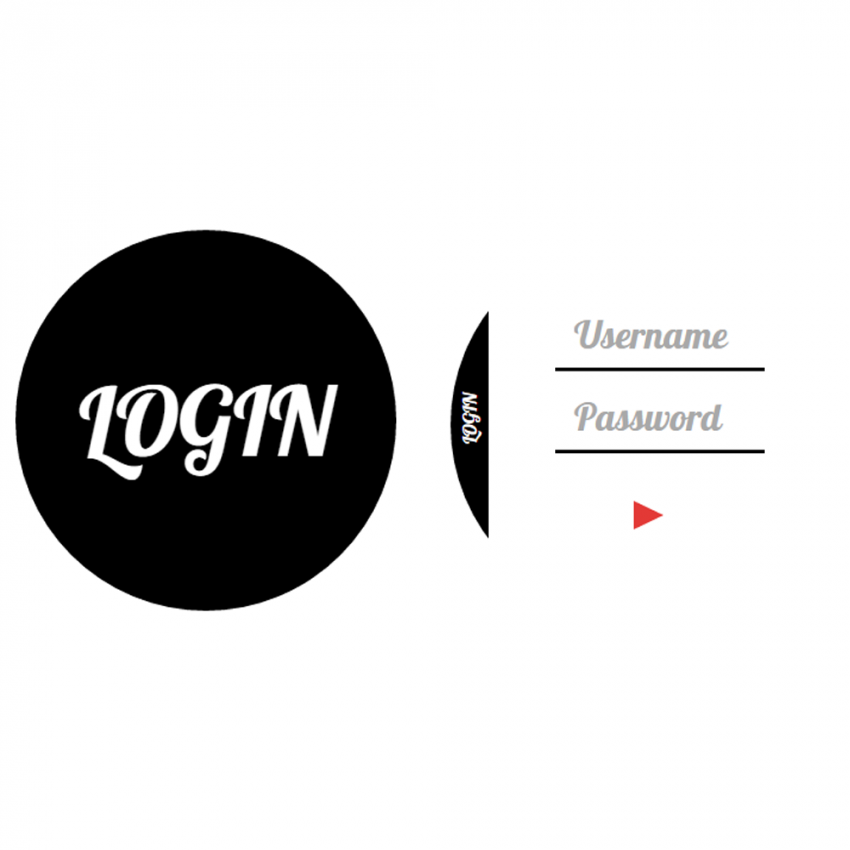
Аккуратная небольшая форма входа.Когда вы нажмете кнопку “LOGIN”, расположенную слева, будет отображена форма авторизации.
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Скачать
Автор:
Елизавета Гуменюк
Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Формы входа присутствуют повсюду в Интернете. Вы пользуетесь социальными сетями? Необходимо зайти через форму входа. У вас есть электронная почта? Вы вступили в какое-либо сообщество или форум? Вы хотите оставить комментарий на сайте WordPress? Чтобы получить доступ к чему-нибудь в Интернете, скорее всего, вам придется пройти через процесс входа в систему. Вам, вероятно, придется сначала зарегистрироваться или оставить какую-то информацию о себе, а затем использовать форму входа, чтобы совершить какое-либо действие онлайн.
Так почему формы входа нужно делать с помощью HTML и CSS? Это две существенные части.
HTML — это стандартный язык разметки, используемый для создания веб-страниц. HTML-элементы являются строительными блоками всех веб-сайтов.
CSS — это язык, используемый для описания внешнего вида и форматирования документа, написанного с использованием языка разметки. Такого как HTML.
Мы используем HTML для создания веб-сайта и CSS, чтобы он выглядел красиво. Это то, с чем большинство пользователей сталкиваются в интернете.
Мы составили список из 50 бесплатных форм входа, которые можно использовать на вашем сайте WordPress, в блоге, на форуме или где-нибудь еще. Каждая форма была тщательно протестирована, чтобы гарантировать, что присутствуют все компоненты, а исходный код доступен с каждой загрузкой. Конечно, вы можете использовать эти формы для личных и коммерческих целей, без необходимости атрибуции.
Creative Login Form
Простая, но креативная форма входа, созданная с использованием HTML5 и CSS3. Эта форма может быть также использована, как форма регистрации. Это наш любимый шаблон в этом списке благодаря своей гибкости и подобия.
DropDown Login Form
Форма будет скрыта, пока вы не нажмете на опцию “Вход”. Действительно отличная возможность для современных веб-сайтов, которые хотят избежать создания отдельной страницы для форма входа. Таким образом, вы можете отобразить форму в любом месте на вашем сайте с помощью этого мощного инструмента.
Floating Sign Up Form
Дизайн для формы регистрации, использующей вкладки и плавающую форму меток.
Simple Login Form
Эта форма стала очень популярной, благодаря своей простоте и аккуратному дизайну.
Flat Login – Sign Up Form
После нажатия кнопки “Click me” в верхнем правом углу, вы получите плавную анимацию, которая превращает эту форму для входа в форму регистрации.
Login With Self-Contained SCSS Form
Это форма с автономным SCSS. Расширение CSS, которое добавляет силу и элегантность основному языку, что позволяет использовать различные опции и элементы.
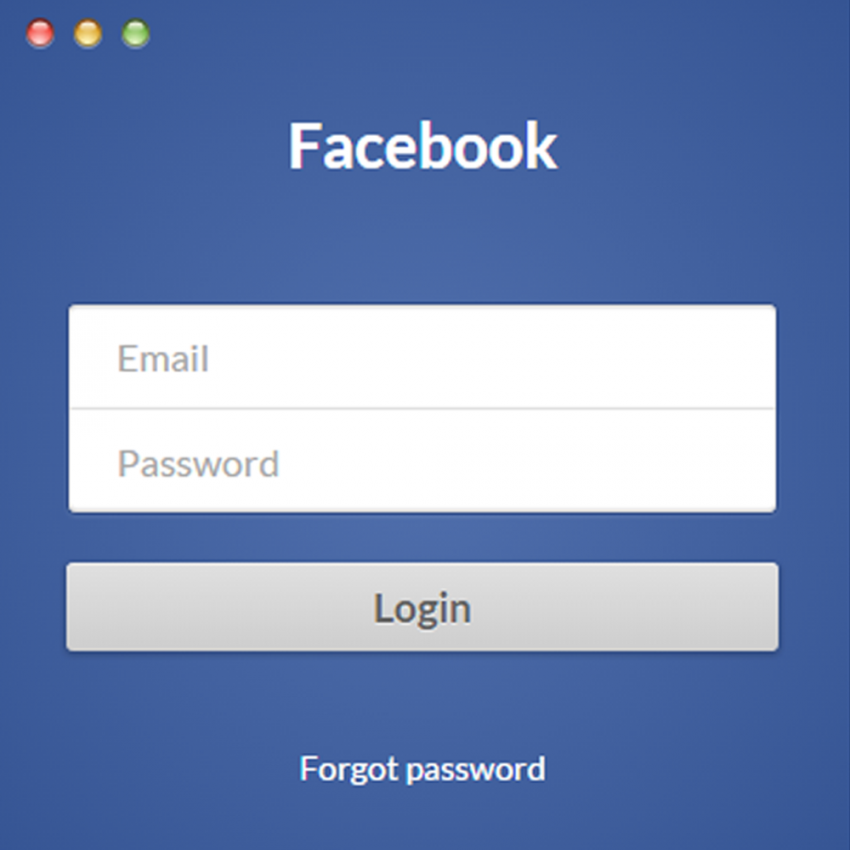
Facebook Login
Это простая форма Facebook, которая с легкостью может быть импортирована в ваш сайт.
Animated Login Form
Это на самом деле анимированная форма входа, с надписью вверху “Эй ты, входи уже” трансформируется в поля для входа внизу формы.
Login Form Using CSS3 And HTML5
Это пример того, как создать простую регистрационную форму с помощью HTML5 и CSS3. Форма использует псевдо элементы (:after и :before), чтобы создать многостраничный эффект. Эти элементы поворачиваются с помощью свойства преобразования CSS3. Эта форма использует HTML5, чтобы сделать более простой подачу и валидацию.
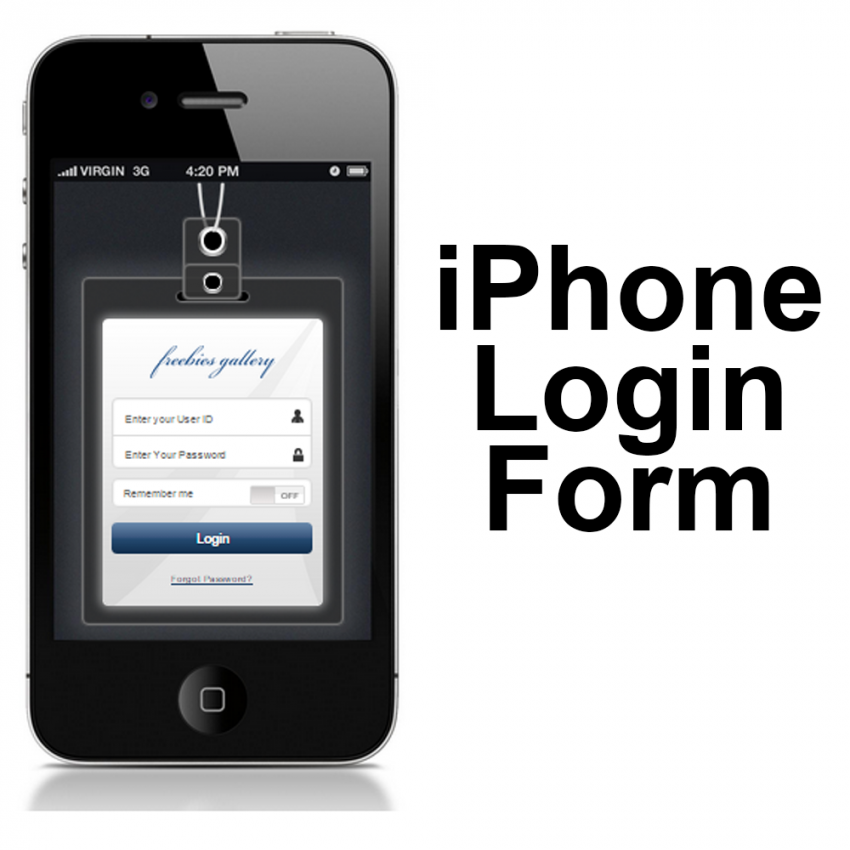
iPhone Login Template
Творческий способ, чтобы продемонстрировать форму входа на iPhone.
Login With Shake Effect
После того, как вы ввели неверный пароль в этой форме, отличный эффект дрожания предупредит вас о том, что вы ввели неправильный пароль. Простое и эффективное решение, которое будет указывать на проблему неправильных паролей.
Boxy Login Form
Квадратная форма входа с небольшим сюрпризом. Попробуйте “admin” в качестве имени пользователя и “1234” в качестве пароля для полноценного опыта.
Animated Login Form
Изящная форма входа. Как только вы нажмете на “Вход” на левой стороне, эффект анимации создает аккуратную форму входа справа. Определенно уникальный подход!
Elegant Login
Material Design Form
Bootstrap Snippet Form
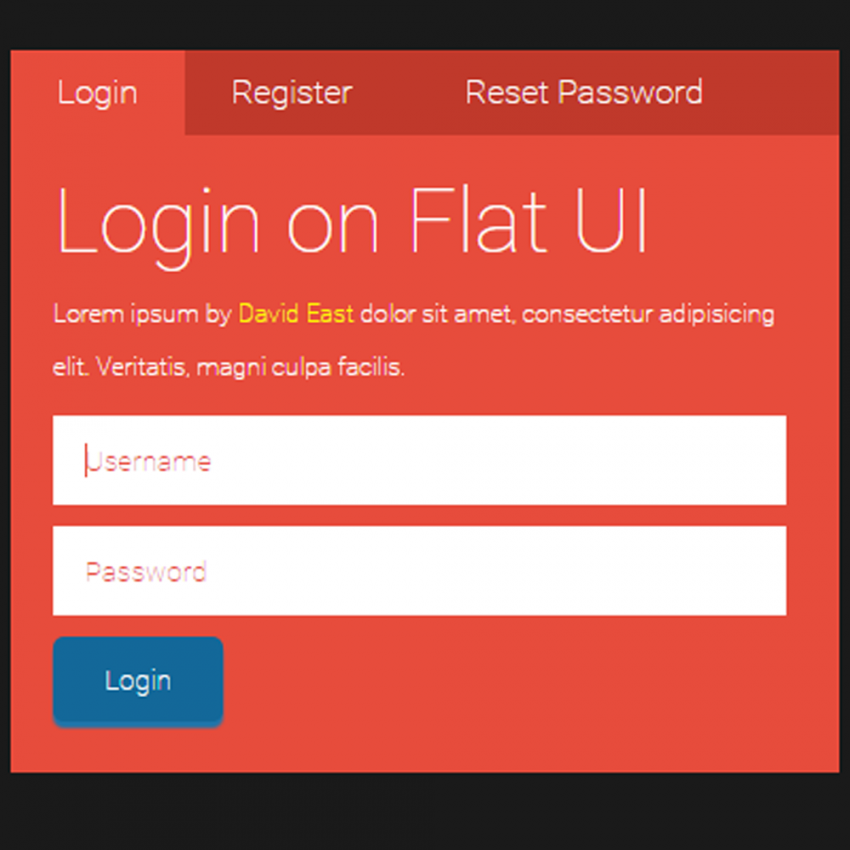
Login With Flat UI
Trendy UI Kits Form
Flat Login With Flat Design
Dashboard CSS3 HTML5 Form
Login With Recovery Form
Flat Login Form
Transparent Login
Login With Google Chrome Extension
Elegant Flat Form
Stylized Login Form
jQuery Animated Sliding Login Form
Responsive Login
Transparent Form
Login With Social Integration
Show And Hide Password Form Example
Log ‘N Load Animated Form
Flat Modern Login Form
Flat CSS3 Form With Animated Background
CSS3 Cloud Animated Background Form
My Login Form
Simple Form For Inspiration
CSS3 Form With Logo
CSS3 Form With Shadow
Flat UI Form V2
Simple Login Widget
Fancy Login Form
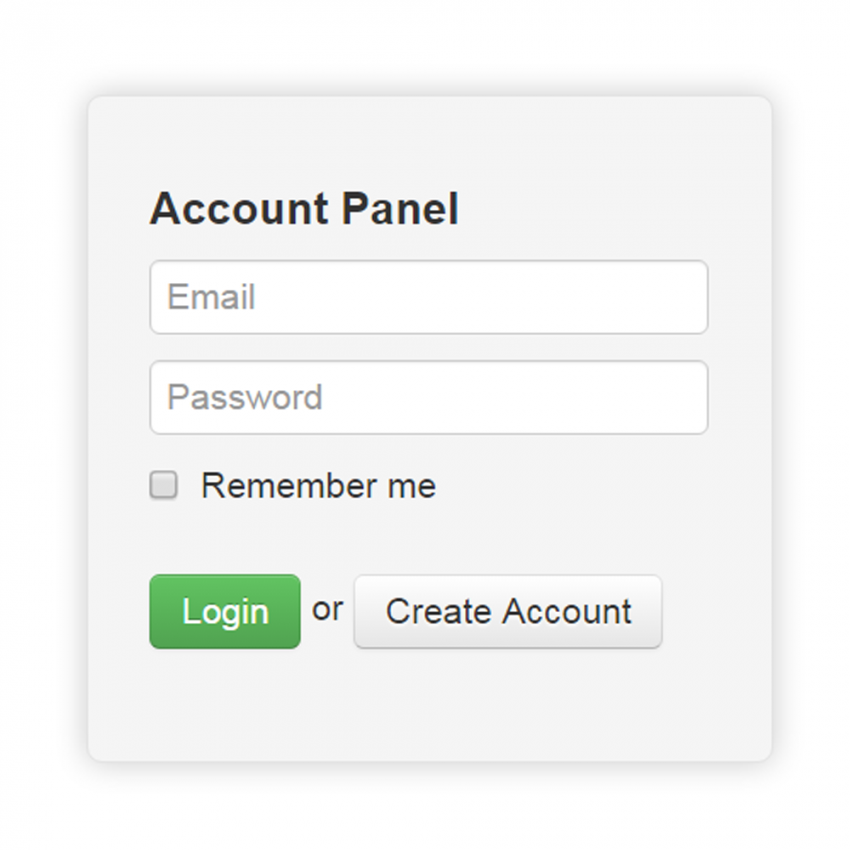
Green And Yellow Form
Simple Form With Spinning Loader
Material Shadow Form
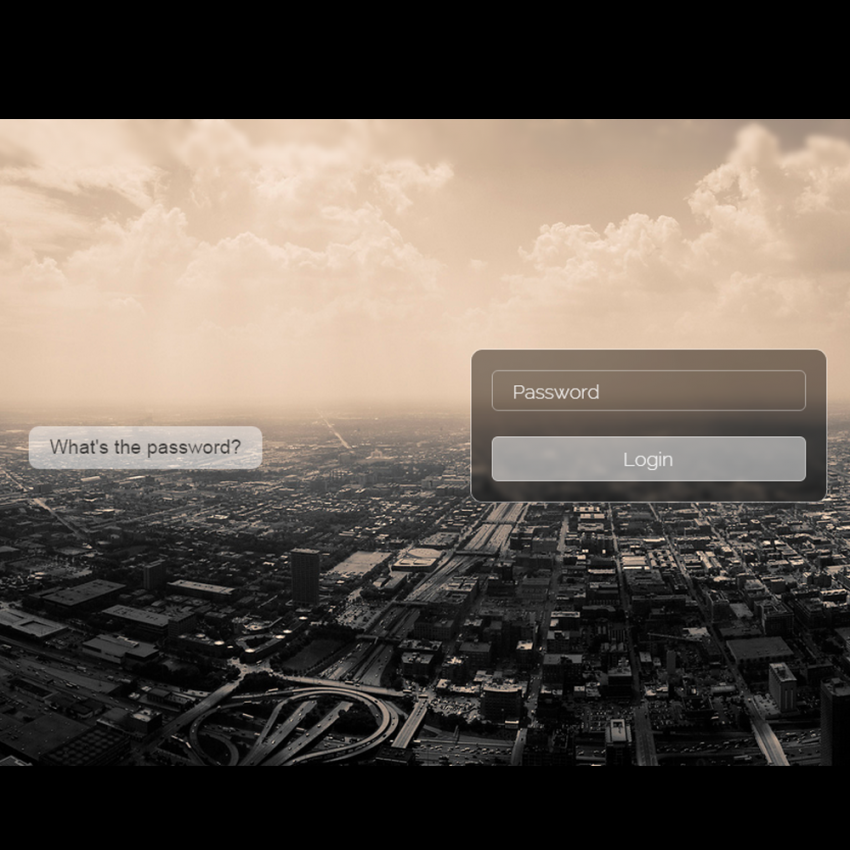
Password Protected Form
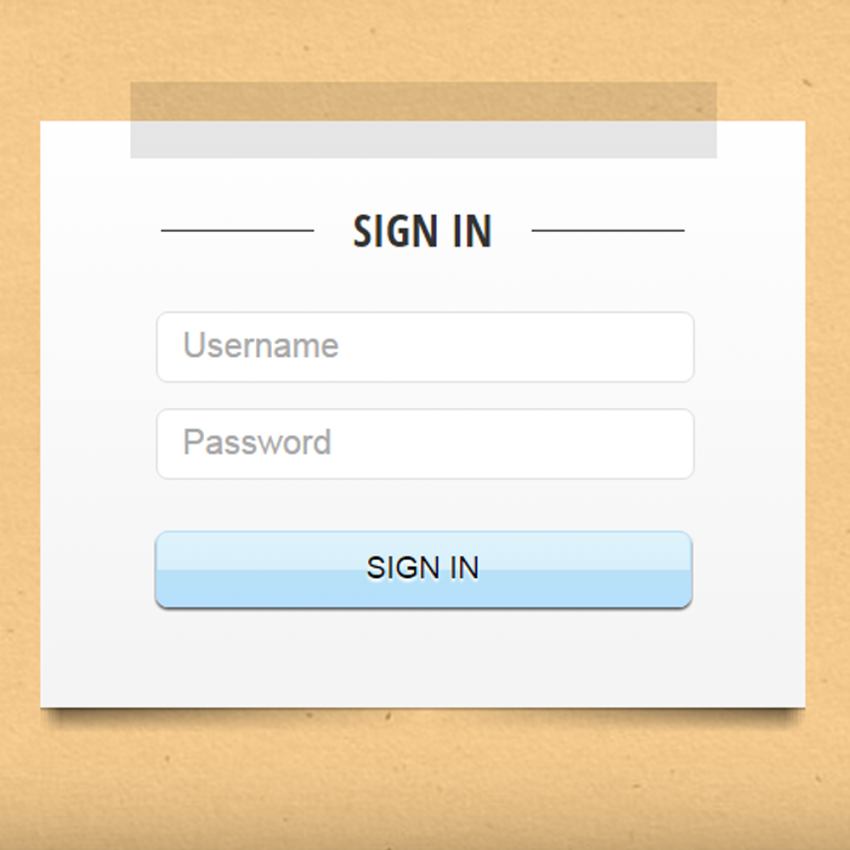
Paper Login CSS3 Form
Bootstrapped Twitter Login Form
Transparent Form With Logo
Modern Login Form
Источник
Как мне войти на свой сайт WordPress? или как мне найти свой экран входа в систему? Это два наиболее часто задаваемых вопроса, которые задает каждый новичок, когда ему нужно войти в панель управления WordPress, чтобы создать новую публикацию, обновить существующую страницу или установить новый плагин или тему. Важно, чтобы у вас был лучший доступный хостинг WordPress, который поможет вам с безопасностью и поддержкой.
В этой статье мы покажем вам несколько способов входа в панель управления WordPress, а также позже из соображений безопасности мы покажем вам, как скрыть свою страницу входа в систему от хакеров, это просто и понятно с помощью плагина скрытия входа.
Страница входа в WordPress известна как страница администратора, где вы вводите свое имя пользователя или адрес электронной почты, а затем свой пароль, чтобы вы могли войти на страницу панели инструментов. Поскольку WordPress — это CMS (система управления контентом), бэкэнд — это ваша панель инструментов, где вы можете устанавливать новые темы, новые плагины, добавлять новых пользователей, создавать новые страницы или сообщения. Панель управления WordPress — это ключевой компонент вашего веб-сайта, где вы контролируете все его аспекты.
Как найти ссылку для входа в WordPress?
Вы можете получить доступ к любому веб-сайту на базе WordPress двумя способами с помощью admin или login в систему в конце вашего доменного имени. Важно: позже мы рассмотрим, как скрыть admin и login, чтобы хакеры не пытались угадать ваше имя пользователя и пароль для доступа к вашему сайту.
Примеры:
www.mysitename.ru/wp-login.php
www.mysitename.ru/wp-admin.php
Так что просто замените www.mysitename.ru названием своего веб-сайта и просто добавьте логин или admin после символа обратной косой черты (/). В чем разница между логином и администратором? Между этими файлами нет никакой разницы … wp-admin — это каталог, в котором находятся ваши административные файлы PHP (панель управления WordPress), а wp-login.php — это фактический файл, который запускает страницу входа. Таким образом, оба этих URL-адреса перенаправят вас на страницу входа.
Если вы устанавливаете WordPress в подпапку example: demo, вам также нужно будет добавить имя подпапки ..
Примеры:
www.mysitename.ru/demo/wp-login.php
www.mysitename.ru/demo/wp-admin.php
Как скрыть логин от хакеров из соображений безопасности?
Как только вы узнаете, как найти ссылку на URL-адрес для входа, пора изменить ее, чтобы вы могли запомнить ее и в целях безопасности. Каждый хакер знает, что сайты WordPress можно взломать с помощью wp-admin.php и добавления wp-login.php в конец вашего домена. Итак, чтобы защитить вас от хакеров, позвольте использовать этот простой плагин, чтобы скрыть логин wp-login и wp-admin в качестве параметров входа по умолчанию. Вам также будет легче запомнить ваш логин, потому что вы можете использовать любое имя, какое захотите.
WPS Hide Login — это очень легкий плагин, который позволяет легко и безопасно изменить URL-адрес страницы формы входа на любой желаемый. Он буквально не переименовывает и не изменяет файлы в ядре, а также не добавляет правил перезаписи. Он просто перехватывает запросы страниц и работает на любом веб-сайте WordPress. Каталог wp-admin и страница wp-login.php становятся недоступными, поэтому вам следует сделать закладку или запомнить URL-адрес. Деактивация этого плагина возвращает ваш сайт в то состояние, в котором он был раньше.
Как добавить пользовательскую страницу входа в WordPress?
Как видите, страница входа по умолчанию выглядит довольно простой и не очень интересной. Поэтому, если у вас много пользователей или разных авторов, вам нужно сделать страницу более привлекательной и интересной. Мы рекомендуем бесплатный плагин Theme My Login, который позволяет вам создать очень красивую и простую страницу входа, которая больше похожа на ваш веб-сайт.
Вы когда-нибудь хотели, чтобы ваша страница входа в WordPress соответствовала остальной части вашего сайта? Ваше желание сбылось! Theme My Login позволяет вам обойти стандартную страницу входа под брендом WordPress, которая не похожа на остальную часть вашего сайта. Вместо этого вашим пользователям будут представлены страницы входа, регистрации и восстановления пароля прямо в вашей теме. Лучшая часть? Он работает прямо из коробки, без необходимости настройки! Верните страницу входа в систему, пользователи WordPress!
ОСОБЕННОСТИ для страницы входа пользователей
- Вы, пользователи, входите в систему из внешнего интерфейса вашего сайта.
- Попросите ваших пользователей зарегистрироваться через интерфейс вашего сайта.
- Попросите пользователей восстановить свои пароли из внешнего интерфейса вашего сайта.
- Настройте ярлыки, используемые для входа в систему, регистрации, восстановления пароля и других страниц.
- Разрешите своим пользователям регистрироваться только с их электронной почтой.
- Разрешите вашим пользователям устанавливать свои собственные пароли при регистрации.
- Разрешите своим пользователям входить в систему, используя электронную почту и пароль, имя пользователя и пароль или их комбинацию.
- Разрешите вашим пользователям автоматически входить в систему после регистрации с автоматическим входом.
Заключение о простом способе найти URL-адрес для входа в WordPress
Мы рассмотрели основы того, как вы можете легко найти страницу входа в систему с URL-адресом WordPress на своем веб-сайте, добавив wp-admin или wp-login.php в конец вашего доменного имени, а также как легко войти в систему с вашего хостинг-панель управления провайдера. Самое главное, не забудьте скрыть свою страницу входа, установив плагин входа wps hide в целях безопасности, чтобы хакеры не получили доступ к вашему сайту и не воспользовались вашим контентом.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
25.10.18 ИТ / Разное
Большинство сайтов позволяет не только просматривать контент без регистрации на них, но и предоставляют возможность иметь личный кабинет. Для разных сайтов и CMS, чтобы войти в свой кабинет, необходимо знать адрес страницы входа. Ссылки на страницы входа могут быть указаны вверху страниц сайта, но так бывает не всегда.

Поэтому, многих интересует вопрос – как зайти на сайт? Обычно вход для обычных пользователей и администраторов осуществляется через один и тот же адрес, поэтому зайти в админку сайта можно там же. Необходимо открыть страницу входа и ввести свои учетные данные.
На некоторых CMS доступны только страницы входа для администраторов, вход для обычных пользователей может быть отключен или адрес входа изменен. Также для входа пользователей обычно используется отдельная форма на сайте, выводимая программным способом, поэтому у нее может не быть адреса. В некоторых случаях, владельцы сайтов изменяют стандартные адреса страниц входа CMS на свои в целях безопасности.
Стандартные страницы входа для популярных CMS:
- Drupal – /user;
- WordPress – /wp-login.php или /wp-admin;
- Joomla – /administrator;
- Bitrix – /bitrix/admin/index.php#authorize.
Как видно, адреса страниц входа для разных CMS различаются, поэтому если на сайте нет ссылки на форму входа, прежде всего необходимо узнать, на какой CMS написан сайт. Для этого можно посмотреть исходный код, там может быть указаны упоминания названия CMS, а неопытным пользователям можно воспользоваться специальными сайтами по распознаванию CMS – найти их можно в сети, набрав нужный запрос в поисковике.
Таким образом, зная адреса страниц входа, можно без труда ответить на вопрос – как зайти в админку сайта, а также как зайти на сайт обычному пользователю.
Не на всех сайтах реализована
Хотя, если вы планируете регулярно модерировать свой сайт, удалять негативную информацию от пользователей и следить за порядком и нормами приличия, то ничего страшного не произойдет, если позволите и не зарегистрированным посетителям высказать свое мнение. Решение об этом принимайте сами, и для тех, кто решит подключать форму регистрации и авторизации на своем сайте, расскажу подробнее, как это сделать.
Как подключить стандартный модуль авторизации в Joomla 3
В модулях Joomla изначально предусмотрена возможность регистрации и входа на сайт. Это простая форма, без лишней информации, просто для того, чтобы пользователь мог полноценно использовать все ресурсы сайта. Для тех проектов, где необходимы дополнительные регистрационные поля и дополнительная информация о пользователях, существуют сторонние расширения – компоненты и модули для более гибкой и индивидуальной настройки пользовательской информации, их мы рассмотрим, но позднее, в уроках по расширениях. А сейчас я покажу вам самый быстрый и простой способ подключить стандартную регистрацию на сайте, это модуль “Вход на сайт”.
Перейдите в Менеджер Модулей и Создайте модуль:
Откроется окно настройки модуля.
Настройки стандартного модуля авторизации в Joomla 3
Для настройки понадобятся вкладки “Модуль” и “Привязка к пунктам меню”.
Сделайте необходимые настройки: можете написать текст для отображения над формой регистрации и ниже формы; можно выбрать страницы для перенаправления пользователя после авторизации и при выходе (при умолчании пользователь остается на той же странице, где вводил данные или нажимал кнопку выхода). Выберите, какое имя буде отображаться в строке приветствия – логин или реальное имя. Настройте необходимые поля, выделенные на скриншоте, остальные данные оставьте по умолчанию.
Как настроить разрешение регистрации пользователей
Зайдите в менеджер пользователей – Настройки:
Далее сделайте необходимые настройки в полях, выделенных на скриншоте, остальное пусть останется по умолчанию.
Разрешить регистрацию пользователей – если поставите ДА, пользователи смогут регистрироваться на сайте, если укажите НЕТ, но форму регистрацию на сайте выведите, то там будут отображаться данные для входа, а ссылки “регистрация” не будет. Этот метод можно использовать, если форма входа нужна для администраторов или лишь немногих пользователей, которых вы сможете создавать только в админ-панели, т.е. самостоятельно они регистрироваться не смогут.
Активация пользователя – если выберите “самостоятельно”, пользователю будет приходить письмо для активации аккаунта, если выберите “администратором”, вам придется вручную активировать каждого пользователя.
Все настройки сопровождаются, как всегда, подсказками при наведении курсором мыши, поэтому справиться сможете легко со всеми настройками, ну а если что-то будет не понятно, задайте вопрос на форуме.
Теперь вы знаете, как настроить форму регистрации и как разрешить или запретить регистрацию пользователей на вашем сайте. Оставайтесь с нами и вы узнаете еще много новых возможностей, которые мы будем реализовывать для удобства наших сайтов и их благоустройства!