Знаток
(482),
на голосовании
8 лет назад
Голосование за лучший ответ
Lexx
Просветленный
(42070)
8 лет назад
Ctrl+щелчок мышью на изображении в рабочей области выделит слой в палитре слоев, по которому был осуществлен щелщок. Можно еще включить автовыбор слоя, но лично меня эта опция раздражает.
kolianЗнаток (482)
8 лет назад
Да, но мне нужно найти не сам слой, а конкретное расположение элемента. Это можно как-то сделать?
Андрей Варабей
Просветленный
(28419)
8 лет назад
Если вы посмотрите на стек со слоями в данном случае у вас активен Слой1, который является слитой (по всей видимости) картинкой. Отключите его видимость и уже потом ищите.
kolianЗнаток (482)
8 лет назад
Убрал, но он тогда просто выделяет папку filer text, а не конкретный нужный элемент в этой папке. Как сделать так, чтобы он выделил именно тот элемент, который нужен?
ᛟᏔҨŁ₣ᛟ
Искусственный Интеллект
(280318)
8 лет назад
Млять у тебя в верхнем левом углу написано по Русски “Автовыбор” – поставь там галочку!
kolianЗнаток (482)
8 лет назад
Поставил, ничего особенного не изменилось. То же самое, что удерживать ctrl. Он просто выделяет папку filer text, а не конкретный нужный элемент в этой папке. Как сделать так, чтобы он выделил именно тот элемент, который нужен?
Никита Живолун
Знаток
(270)
8 лет назад
просто, жмем “V” наводим курсор на надпись которую нужно скрыть, зажимаем Alt и правой кнопкой мыши, на панеле слоев тут же отобразится именно тот слой который и нужно отключить
В Фотошопе слои – это фундамент. С помощью них можно совмещать разные изображения в одно, создавать потрясающие коллажи, накладывать текст или даже делать коррекцию изображения. В этой статье я расскажу об основном функционале слоев, покажу как ими пользоваться на примерах, а также создам забавный коллаж. Новичкам будет особенно интересно!
Все примеры я буду показывать в Adobe Photoshop 2020 для Windows.
Слои в Photoshop: первое знакомство
Представьте, что рабочая зона Фотошопа – это ваш рабочий стол. А слои – это стопки с картинками, которые лежат на этом столе. Точно как и в жизни, в Фотошопе можно менять порядок этих картинок, накладывать их друг на друга в любом порядке, вырисовывать буквы или вырезать ненужный фон.
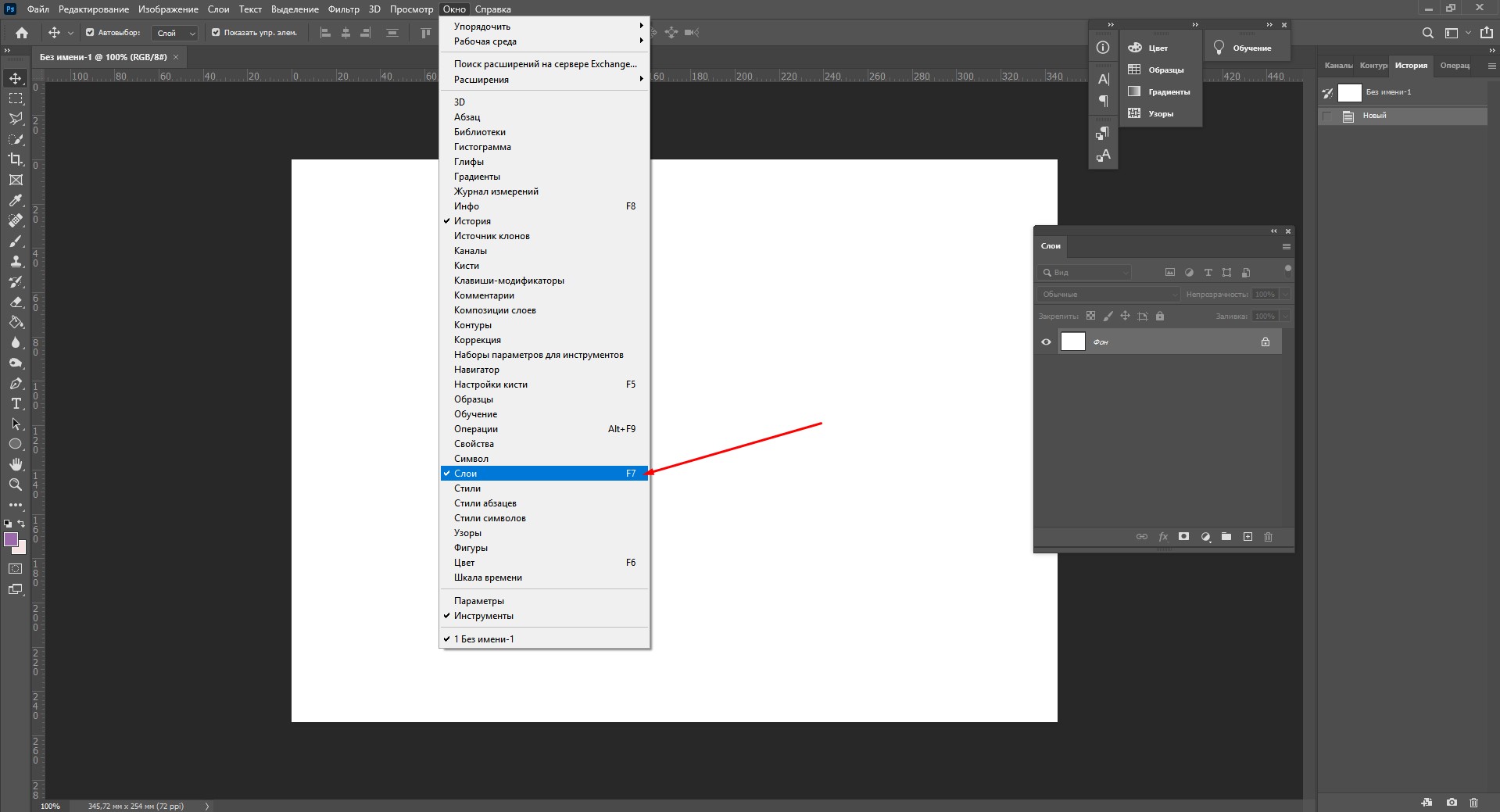
Давайте для начала откроем панель «Слои» (Layers). Чтобы их увидеть, нужно выбрать в верхней части экрана вкладку «Окно» – «Слои» или нажать F7 на клавиатуре. Если вы создали новый документ, то у вас просто отобразится пустой фон. Это наш чистый лист бумаги. Давайте теперь посмотрим, что мы можем с ним сделать.
Как создать новый слой
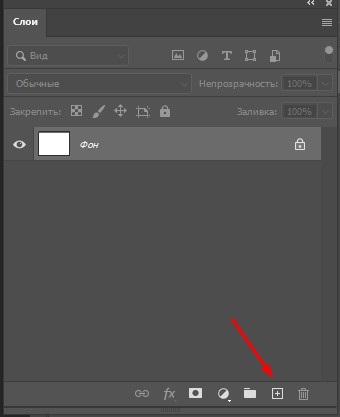
Новый слой создается двумя способами: можно нажать кнопку «Создать новый слой» прямо на панели слоев (значок с плюсом) либо использовать сочетание клавиш Shift + Ctrl + N. В первом случае слой создается с параметрами по умолчанию, а во втором – появляется окно настроек, где вы можете задать имя, выбрать цвет, прозрачность или режим наложения. Можно использовать любой из этих способов: даже если вы просто создадите новый слой с параметрами по умолчанию, все настройки можно будет выставить позже.
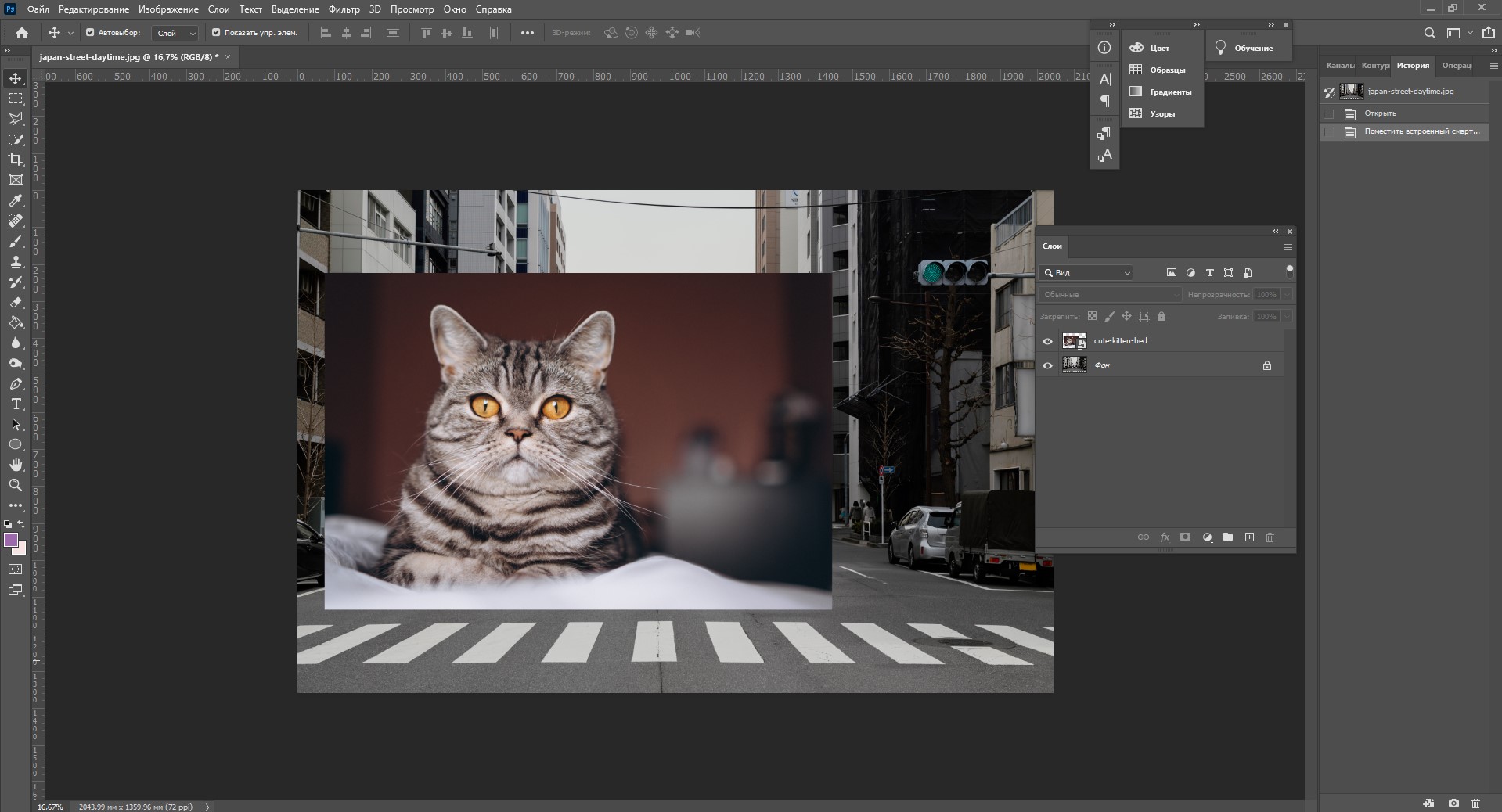
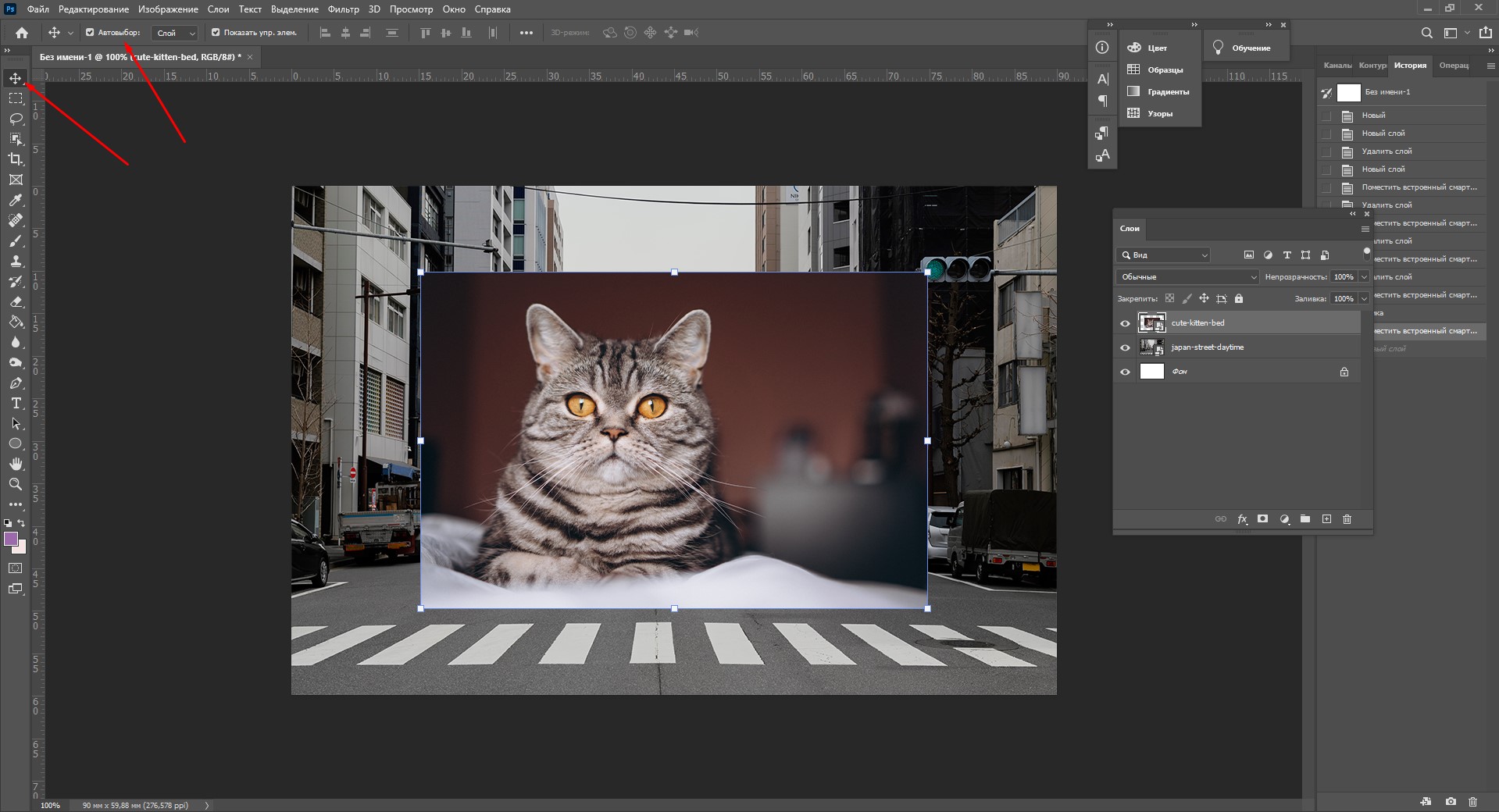
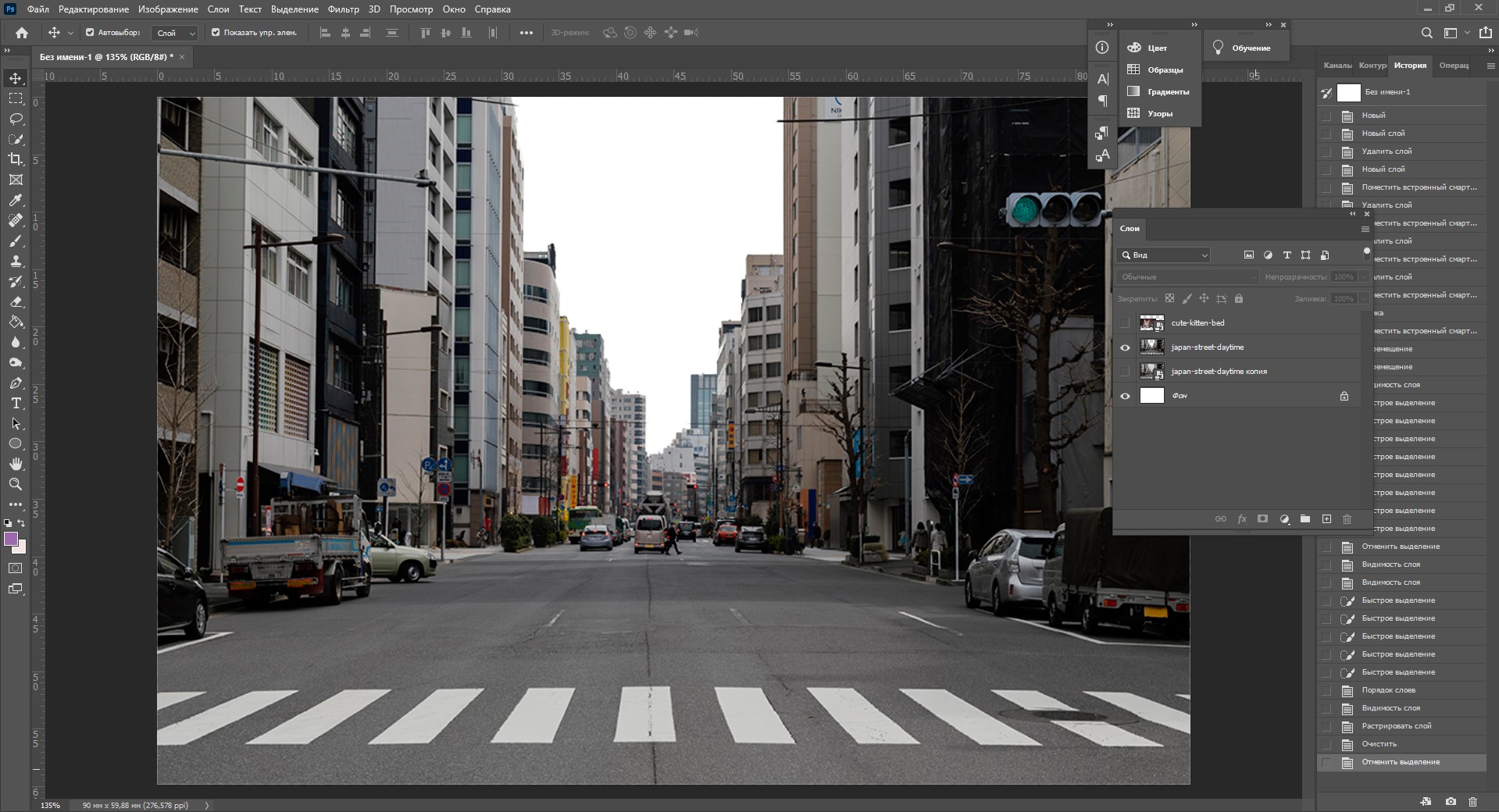
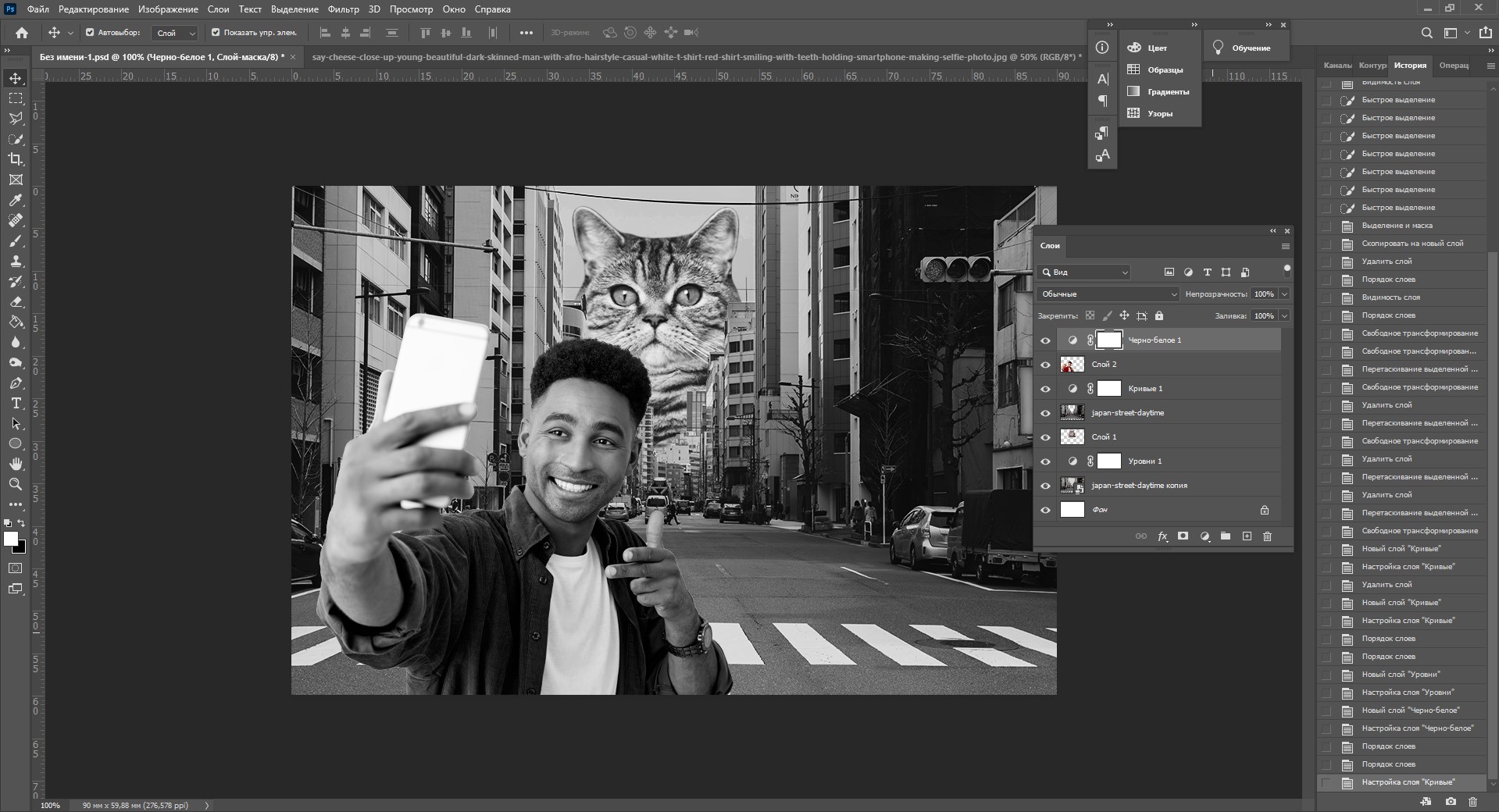
Слой также создается автоматически из файла, если просто перетянуть фото из папки прямо на фон в Фотошопе. Чтобы подготовиться к созданию коллажа, я перетащила в Photoshop две картинки – фото городской улицы и изображение с котиком. Кстати, обе фотографии я скачала на одном из бесплатных фотостоков, обзор которых я делала здесь.
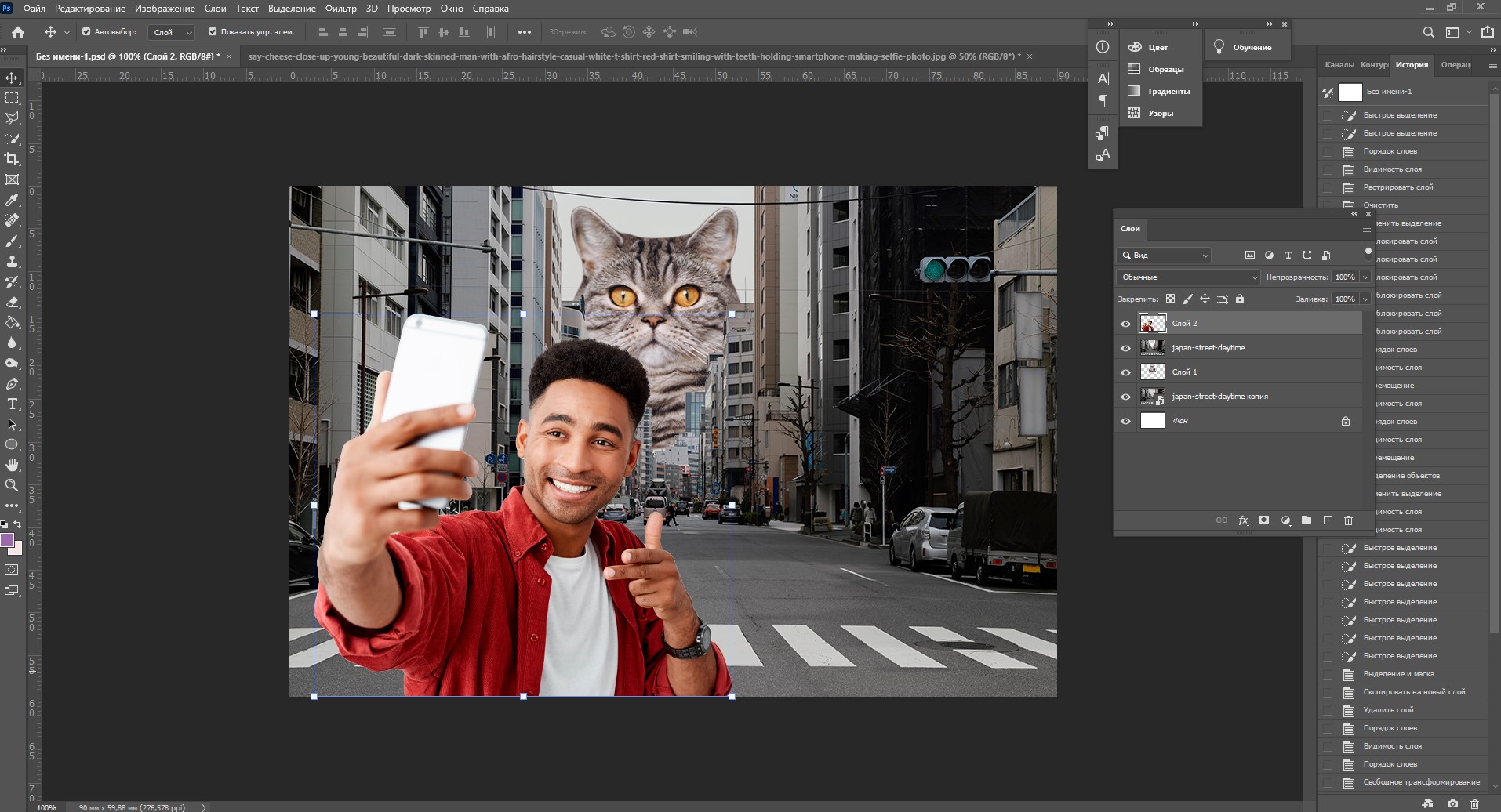
Итак, мы перетащили картинки в окно, и теперь они отображаются на панели «Слои» в том порядке, в котором я их добавляла.
Как выделить слой
Чтобы выделить нужный слой, необходимо щелкнуть по нему на панели «Слои» – там отображаются списком все слои с названиями и миниатюрами. Если их очень много, то может быть непросто отыскать нужный на панели.
В таком случае можно просто нажать на интересующее вас изображение в самом документе: сперва убедитесь, что у вас стоит галочка возле пункта «Автовыбор», а затем с помощью инструмента «Перемещение» (V) щелкайте на нужное изображение.
Как скрыть слой
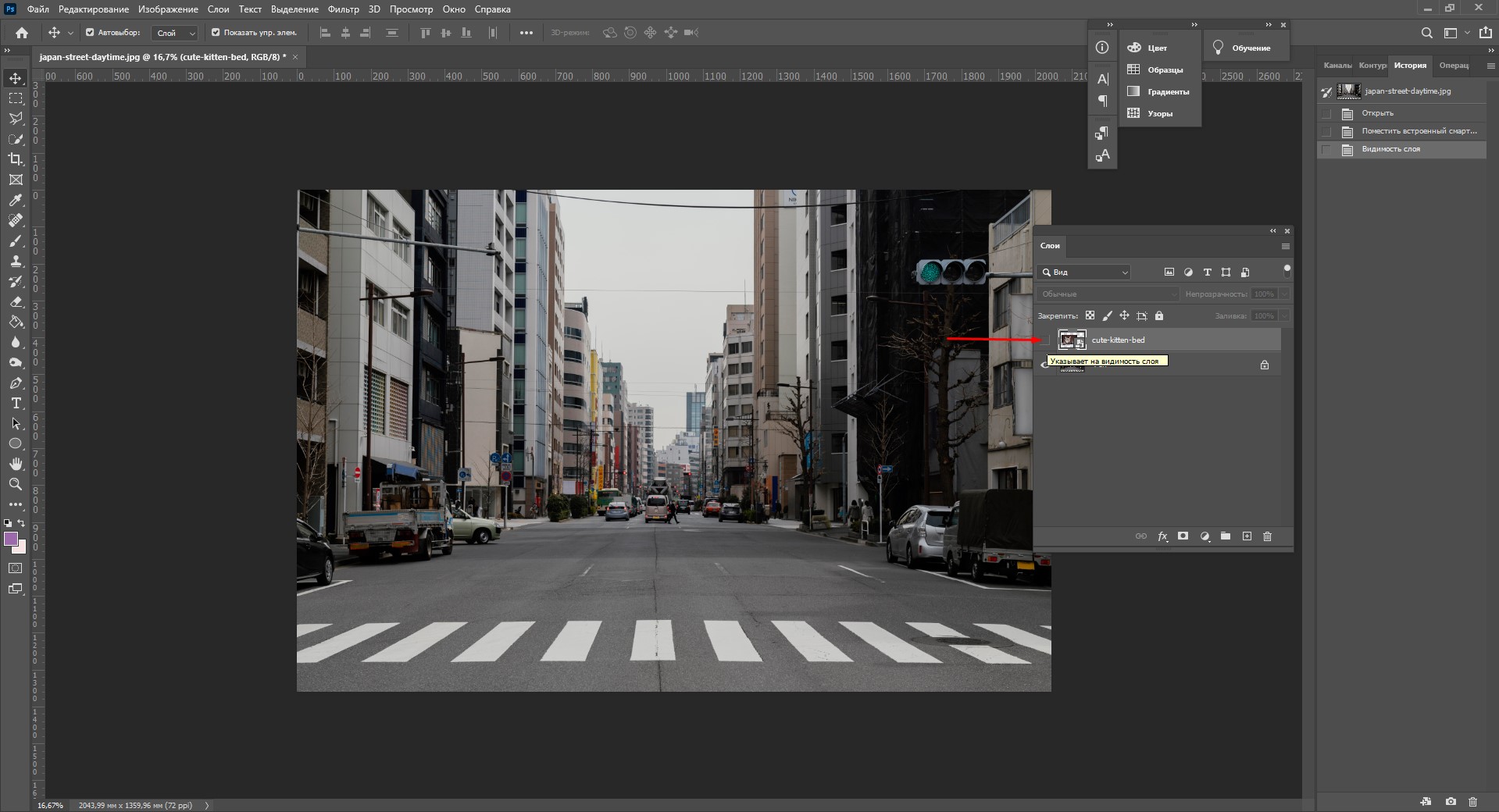
По моему замыслу гигантский кот будет возвышаться над городом, а его мордочка будет виднеться между домами. Так как я буду сначала работать над фоном, то я бы хотела пока скрыть картинку с котиком.
Чтобы спрятать ненужный слой в Фотошопе, нажмите на иконку с глазом на той же панели «Слои». Повторный щелчок возвращает фотографию на место.
Как скопировать слой
Перед началом работы полезно сделать копии слоев, чтобы в случае ошибки можно было вернуться назад. Вот три самых простых способа, как сделать копию:
- Выберите один или несколько слоев, которые вы хотите скопировать. Зажмите клавишу Alt и потяните выбранные слои вверх или вниз на панели. Таким же образом с зажатым Alt можно потянуть картинку на рабочем поле в сторону – она скопируется, а дубликат слоя отобразится на панели.
- Нажмите правой кнопкой мыши на нужный слой, затем в выпадающем меню выберите «Создать дубликат слоя».
- Выберите слой, который вы хотите скопировать, а затем нажмите Ctrl +C и Ctrl + V.
Как объединить слои
Объединить два или несколько слоев в Фотошопе очень просто: щелкните по тем слоям, которые вы хотите свести в один, и нажмите Ctrl + E.
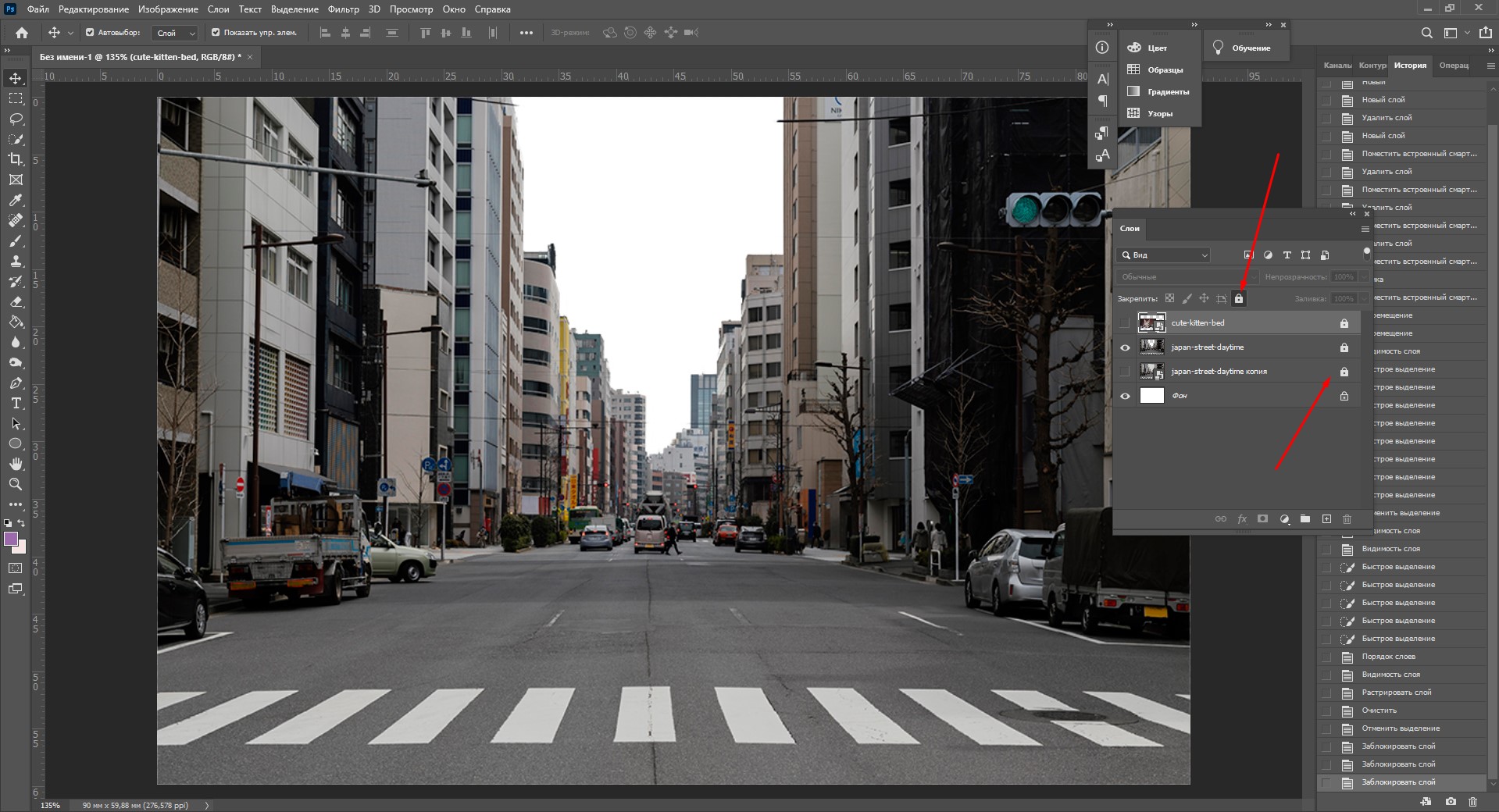
Как заблокировать слой
Если вы не хотите редактировать какой-то из слоев в вашем документе, просто выберите его и нажмите на значок с замком. Можно заблокировать несколько слоев – щелкайте по ним с зажатым Shift, а затем – на замок. Чтобы снять блокировку, нужно нажать на значок замка повторно. С замочком он не будет выделяться или перемещаться.
Как переместить слой
Чтобы перемещать слои и менять их порядок отображения, нужно просто изменять очередность в панели «Слои». Просто щелкните мышкой на слой и тяните вверх или вниз. Вы увидите, как выбранные слои перекладываются на передний или задний план. Если у вас в процессе работы накопилось очень много слоев, то щелкать по ним мышкой может быть утомительно. Для экономии времени были придуманы специальные горячие клавиши.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Горячие клавиши для работы со слоями в Photoshop
Думаю, вы заметили, что я часто упоминаю горячие клавиши. Их используют для того, чтобы сэкономить время – зажать комбинацию намного быстрее, чем щелкать мышью по разным кнопкам в интерфейсе программы. Здесь я собрала для вас все полезные горячие клавиши, которые я постоянно использую во время работы со слоями.
Сочетания клавиш для Фотошопа на Windows:
- Показать или скрыть панель «Слои»: F7
- Создание нового слоя: Shift + Ctrl + N
- Скопировать выделение на новый слой: Ctrl + J
- Объединить все слои в один: Shift + Ctrl + E
- Объединить выделенные слои: Ctrl + E
- Сделать выбранный слой самым верхним: Shift + Ctrl + ]
- Сделать выбранный слой самым нижним: Shift + Ctrl + [
- Переместить на один уровень вверх: Ctrl + ]
- Переместить на один уровень вниз: Ctrl + [
Создаем коллаж
Теперь вы знаете, как выполнить самые элементарные манипуляции со слоями в Фотошопе. Давайте теперь немного углубимся и рассмотрим несколько новых функций детально.
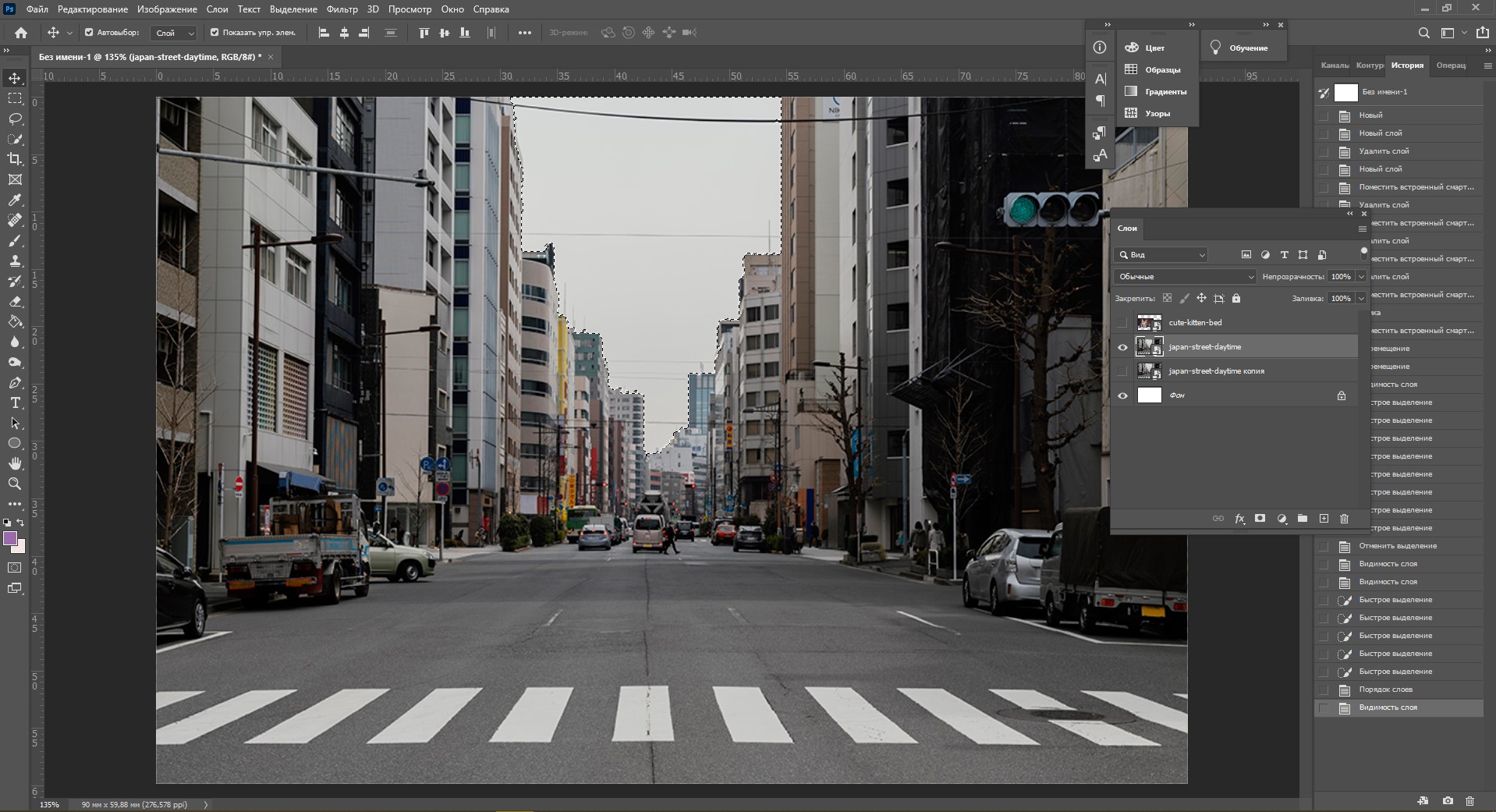
Чтобы осуществить свою грандиозную идею с гигантским котом, для начала я уберу небо с фотографии города. Подробно о том, как удалить фон с картинки, я недавно писала в этой статье, поэтому углубляться в детали процесса не буду – давайте лучше говорить о слоях.
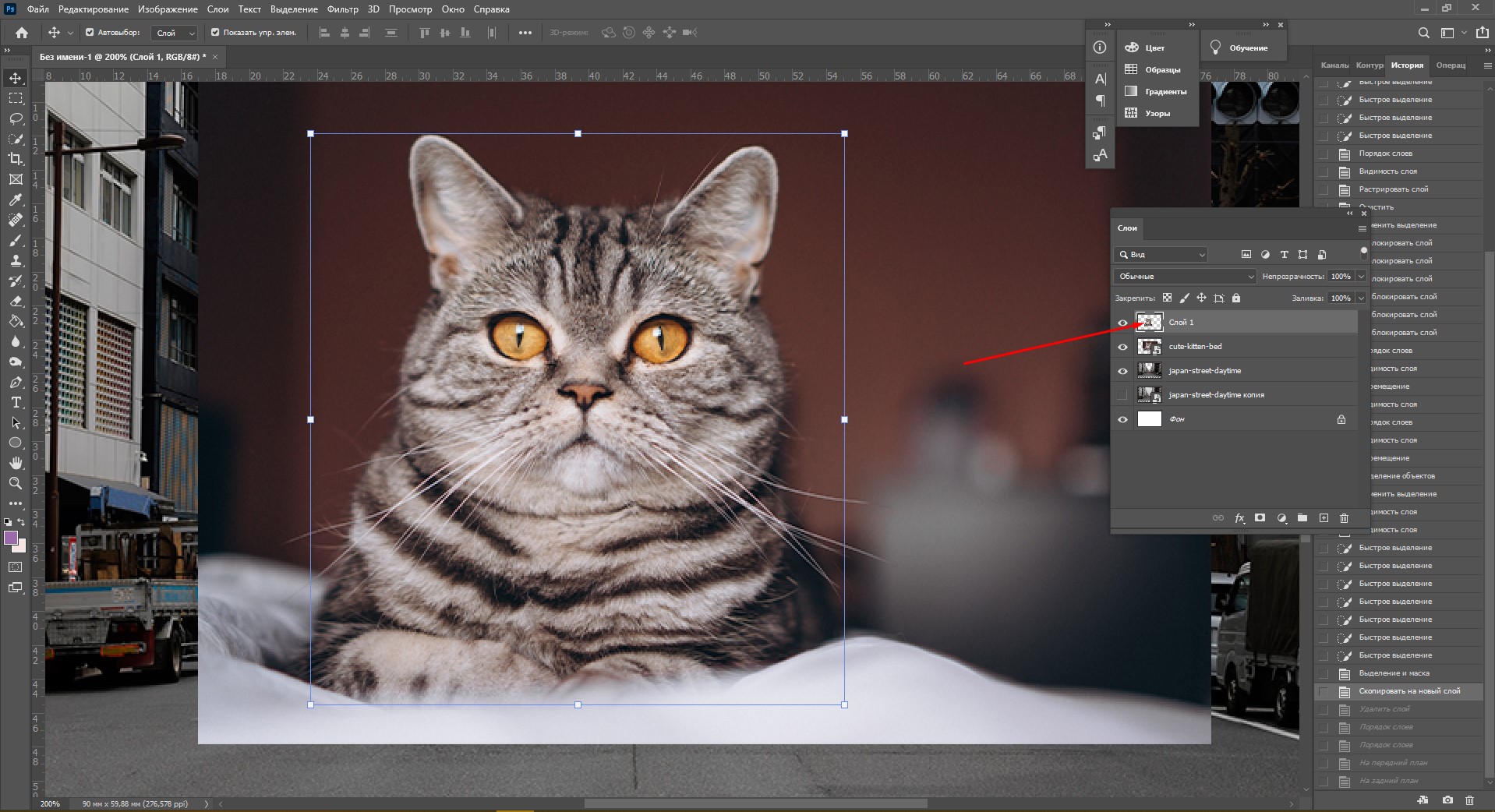
Я удалила небо, и теперь мне нужно вырезать котика с фона, чтобы поместить его за домами. Я нажимаю на значок с глазом, чтобы снова сделать картинку видимой, аккуратно выделяю кота инструментом «Быстрое выделение» и нажимаю Ctrl + J, чтобы кот оказался на новом слое. Затем я удаляю старого кота, просто щелкнув по нему, а потом на клавишу Delete.
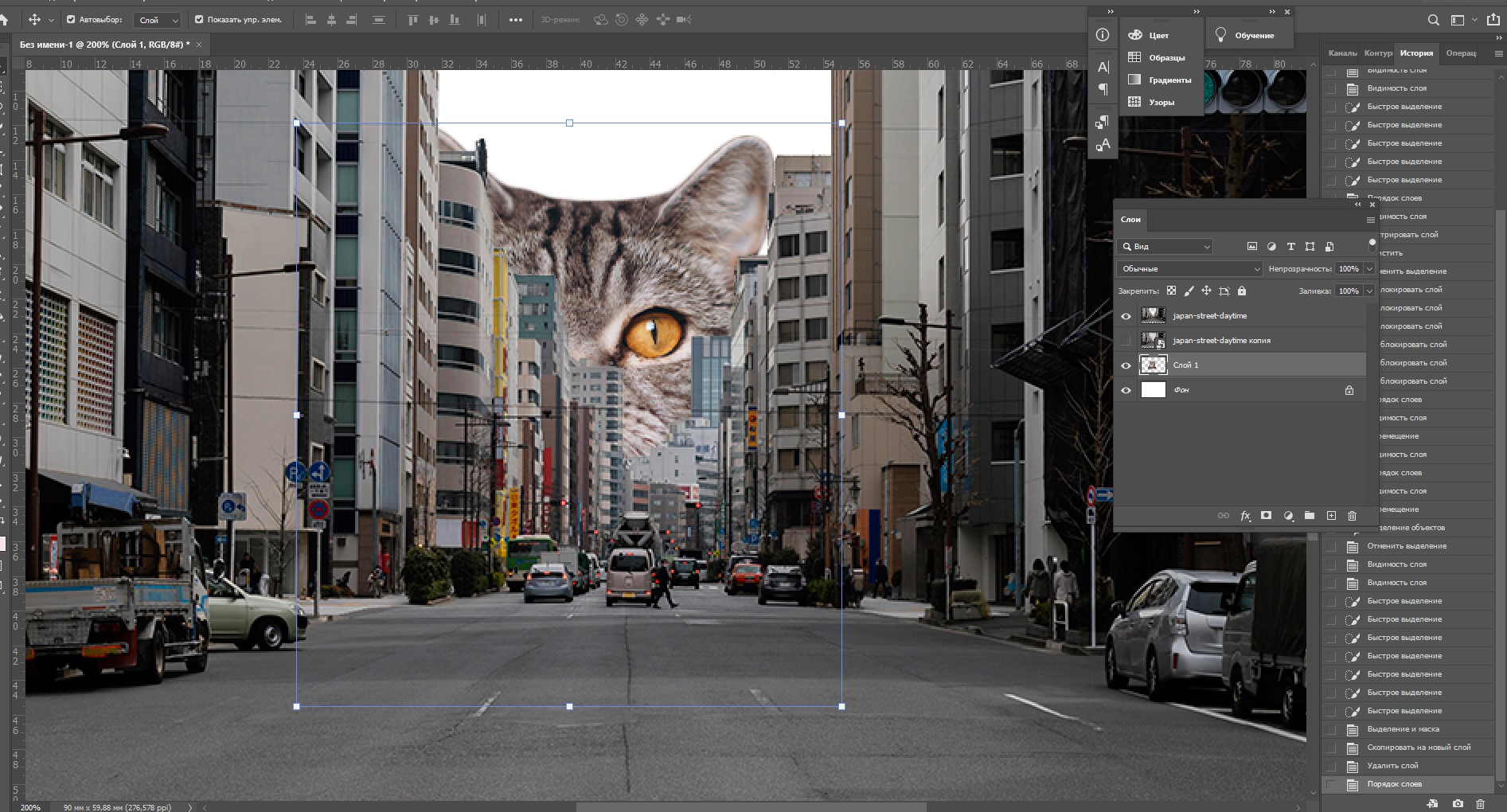
Теперь мне нужно изменить порядок слоев – кот должен быть за домами. Я выделяю слой с котом на панели «Слои» и перетаскиваю его мышкой под изображение с городом. Уже становится веселее!
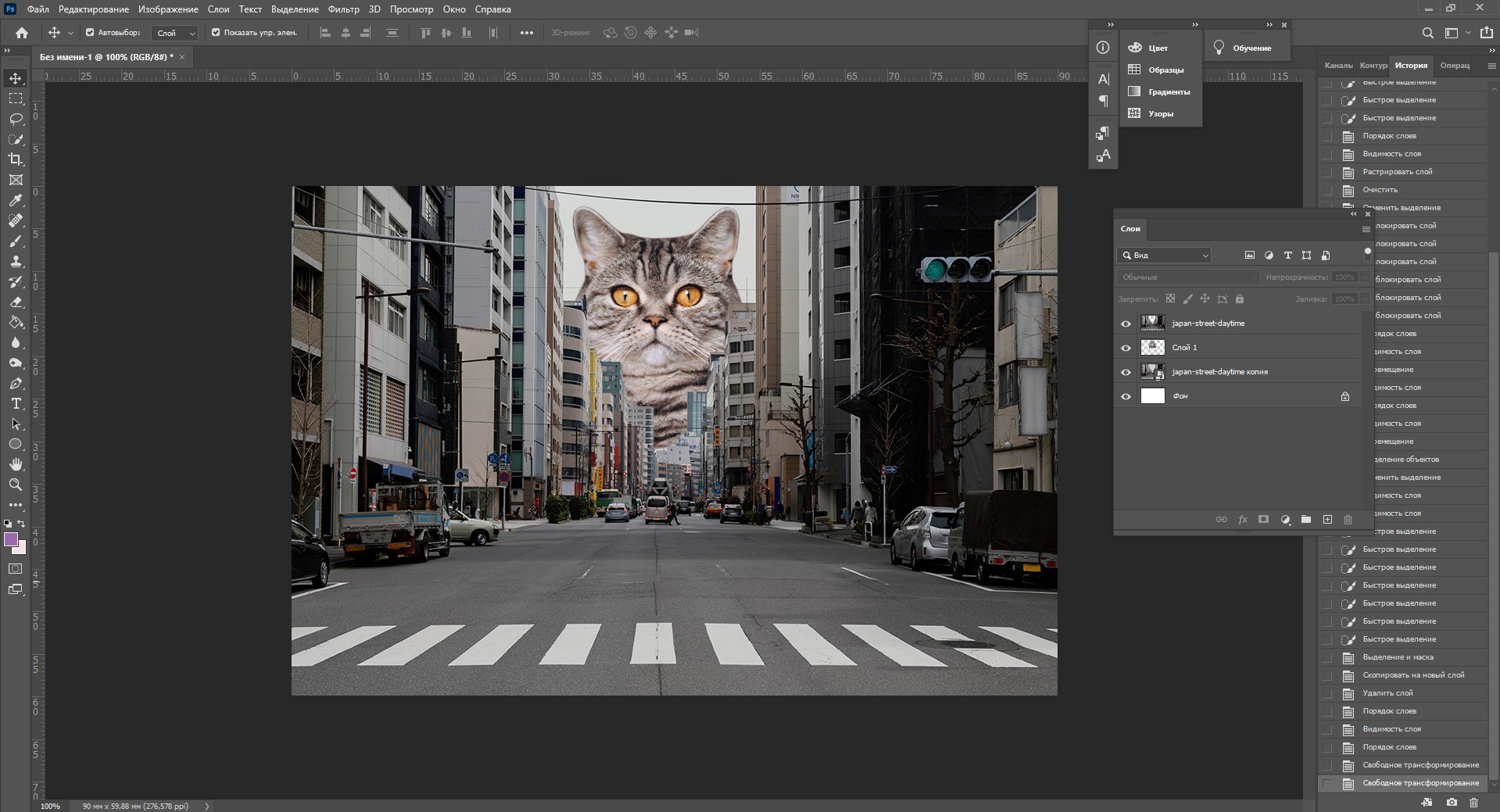
Я сделаю видимой фотографию города – там есть кусочек неба, который я вырезала с его копии – нажимаю на значок с глазом. Теперь надо немного изменить масштаб и положение слоя с котиком. Щелкаю на него прямо на нашем коллаже, немного уменьшаю, потянув за уголок, и передвигаю повыше. Все эти простые действия я делаю с помощью инструмента «Перемещение».
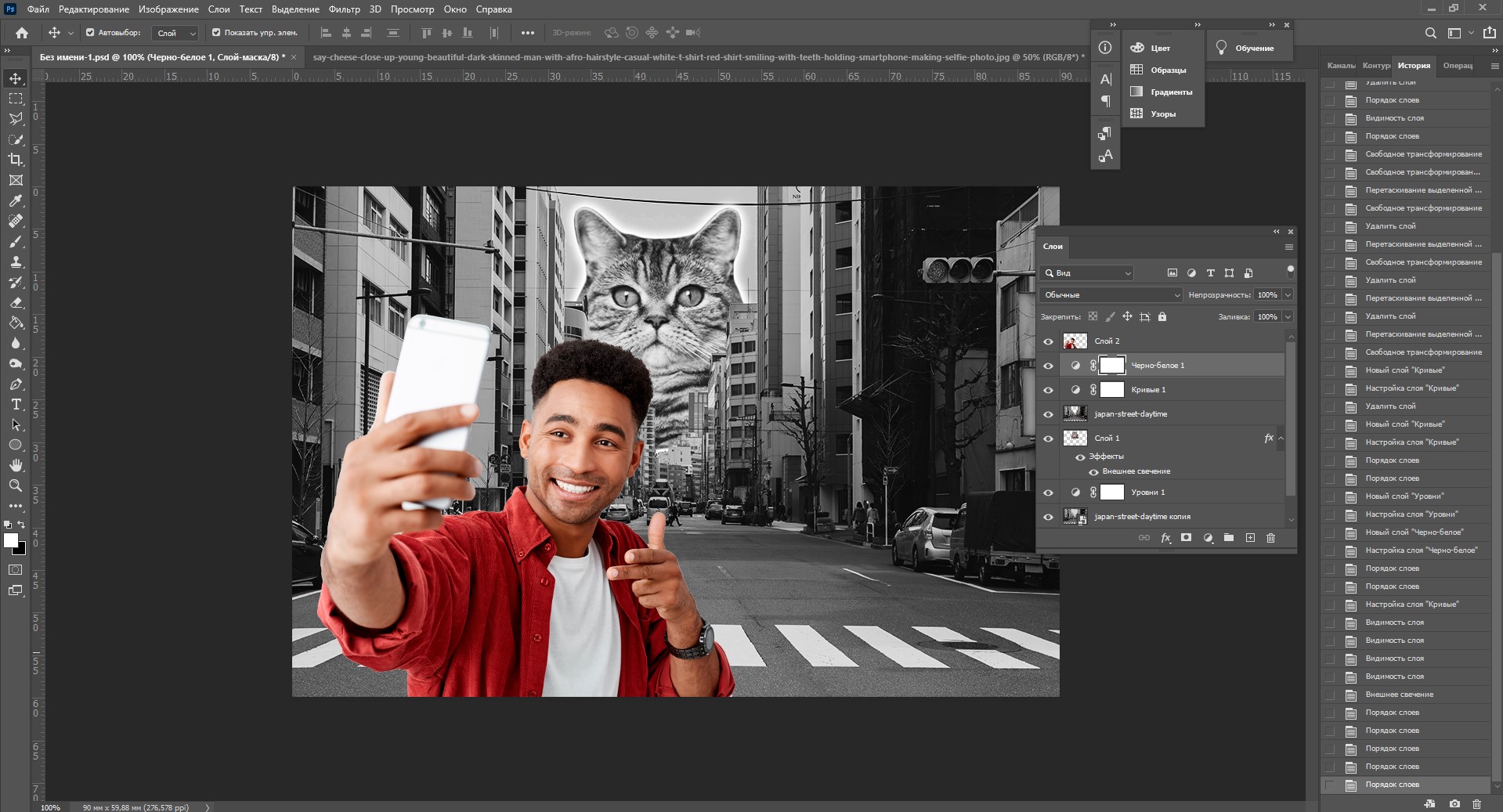
Я решила поместить на коллаж еще один слой – теперь здесь появился парень, делающий селфи на фоне нашего кота. Слой с парнем я помещала уже с прозрачным фоном. Чтобы это сделать, нужно открыть фотографию в новой вкладке (просто бросьте картинку из папки на панель вкладок, чтобы она открылась отдельно). Затем я вырезала человека с фона инструментом «Быстрое выделение», выбрала инструмент «Перемещение» и просто потянула вырезанное изображение с парнем на вкладку с нашим коллажем. Это изображение автоматически отобразилось как слой с прозрачным фоном.
Мне захотелось немного поменять цвета – город и кота сделать немного более контрастными, а небо – чуть затемнить. Для этого я создам корректирующий слой.
Как сделать корректирующий слой
Корректирующие слои в PS нужны для того, чтобы изменять цвет, тона, контрастность и многое другое, при этом не изменяя пикселей самой картинки. Все настройки хранятся на самом корректирующем слое и применяются на все слои, что находятся под ним. Это очень удобно еще и потому, что все корректировки легко отменить или изменить в любое время.
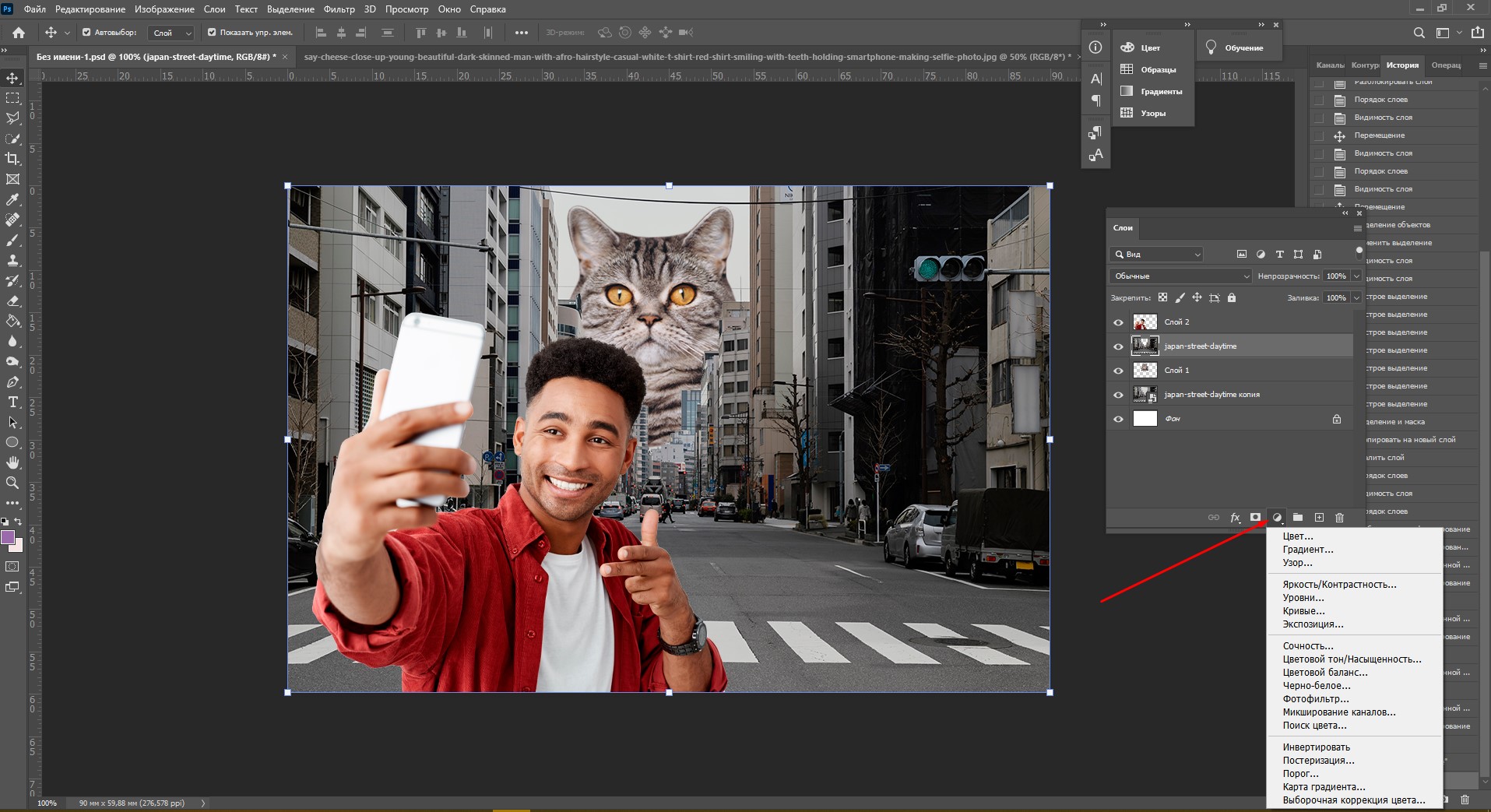
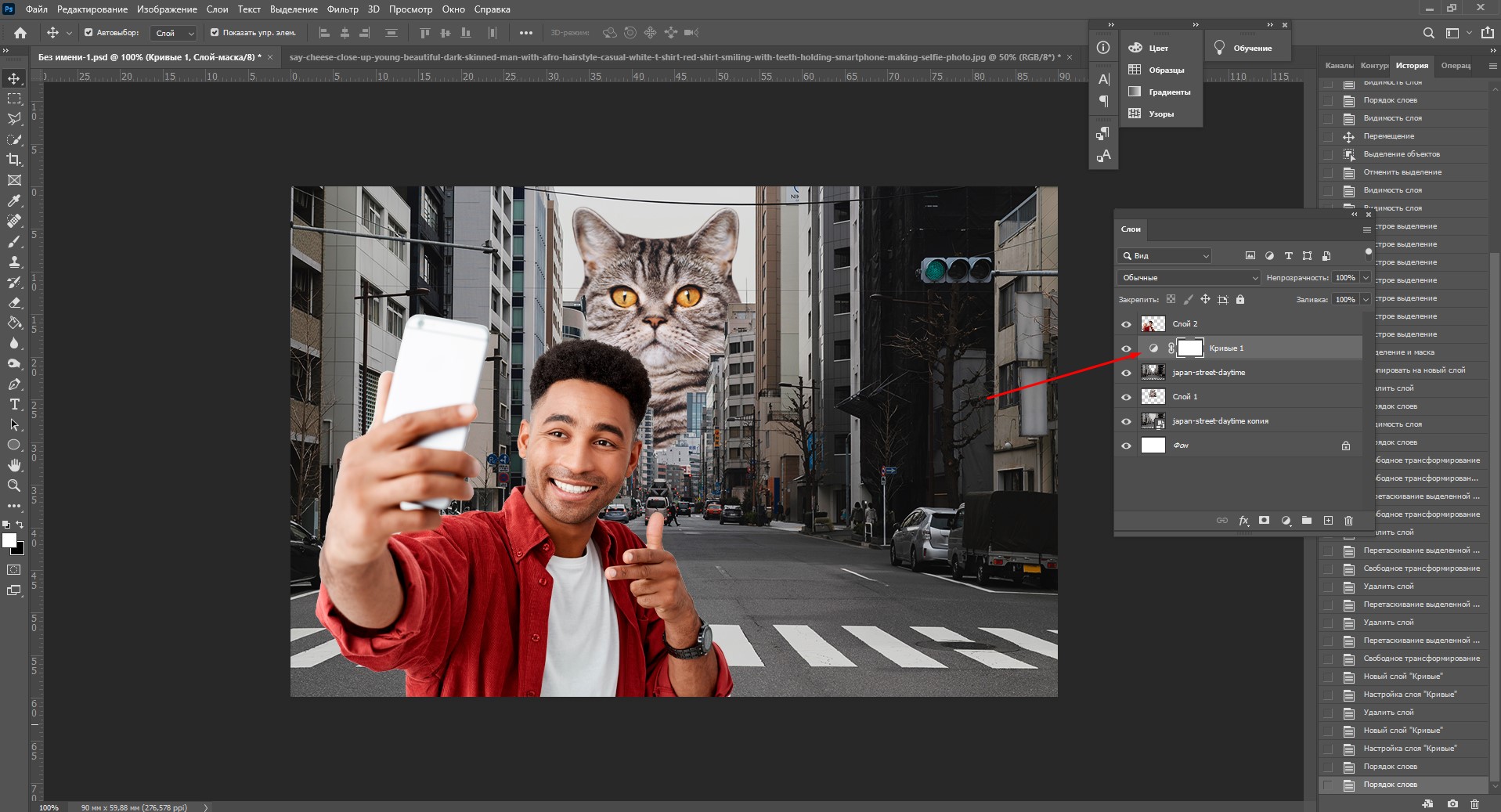
Чтобы создать корректирующий слой, я выбираю слой с городом и нажимаю на черно-белый кружок внизу панели слоев. В выпадающем меню можно выбрать, какую корректировку вы хотите сделать. Я выбираю «Кривые», чтобы немного изменить контраст. В появившемся окошке я выставляю нужные настройки и закрываю его. Если вы захотите изменить настройку позднее – щелкните два раза по черно-белому кружочку слева от корректирующего слоя, и окно коррекции снова появится.
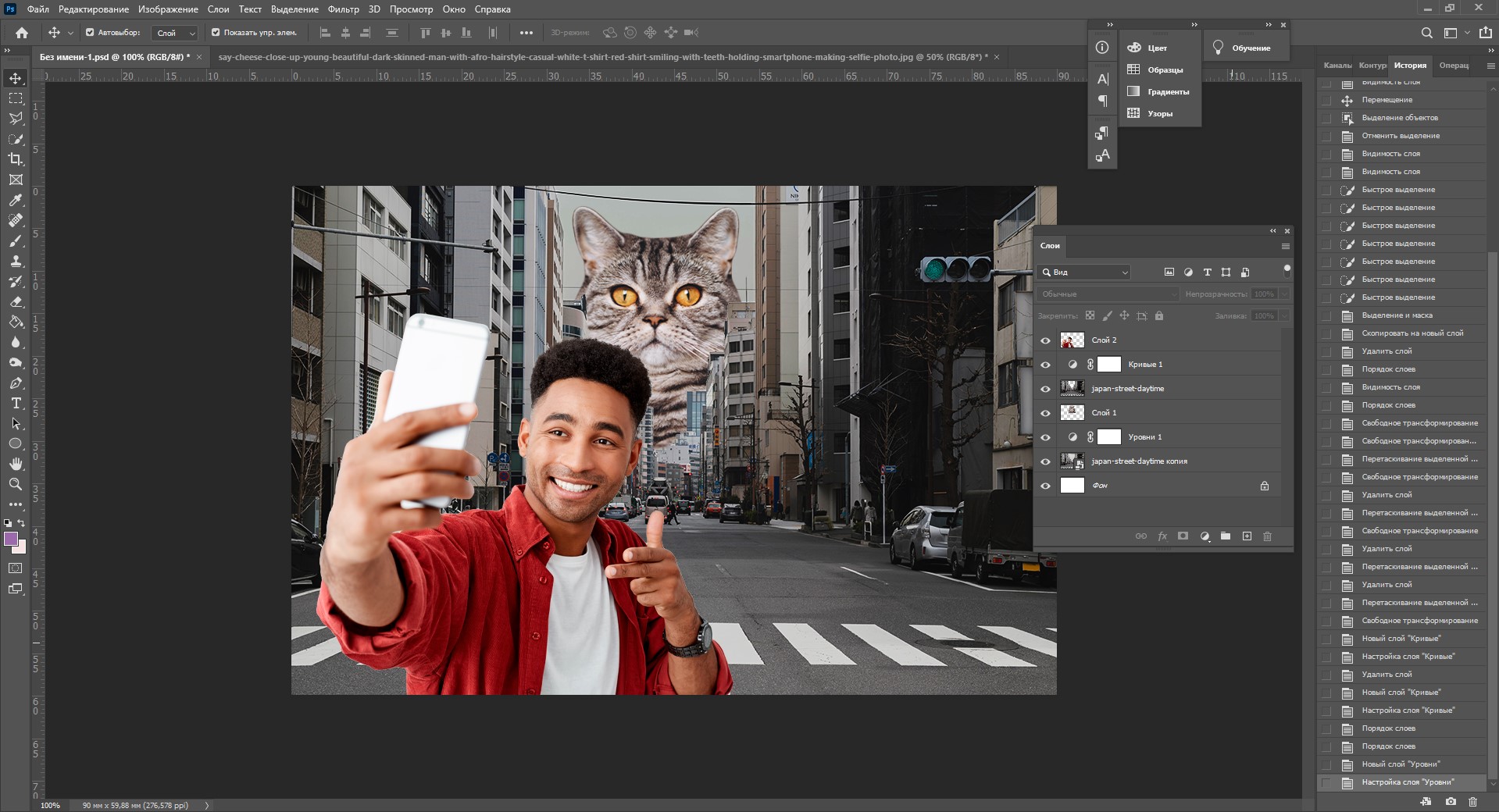
Чтобы сделать небо чуть темнее, я нажимаю на слой нижней фотографии с городом, снова на кружок и затем на «Уровни». Теперь у нас есть целых два корректирующих слоя. Попробуйте переместить их выше или ниже – вы увидите, как меняется отображение тех слоев, которые попадают под влияние корректирующего.
Мне захотелось посмотреть, как бы выглядел коллаж в черно-белом формате. Создаю корректирующий слой, выбираю «Черно-белое» и перетягиваю его на самый верх. Вуаля! С корректирующими слоями работают все те же правила, что и с обыкновенными – их можно закреплять, перемещать и, например, скрывать.
Чтобы добавить капельку безумия в этот отличный коллаж, а заодно и показать вам, что еще можно сделать со слоями, я применю эффект к слою с котом. Это называется стиль слоя.
Стили
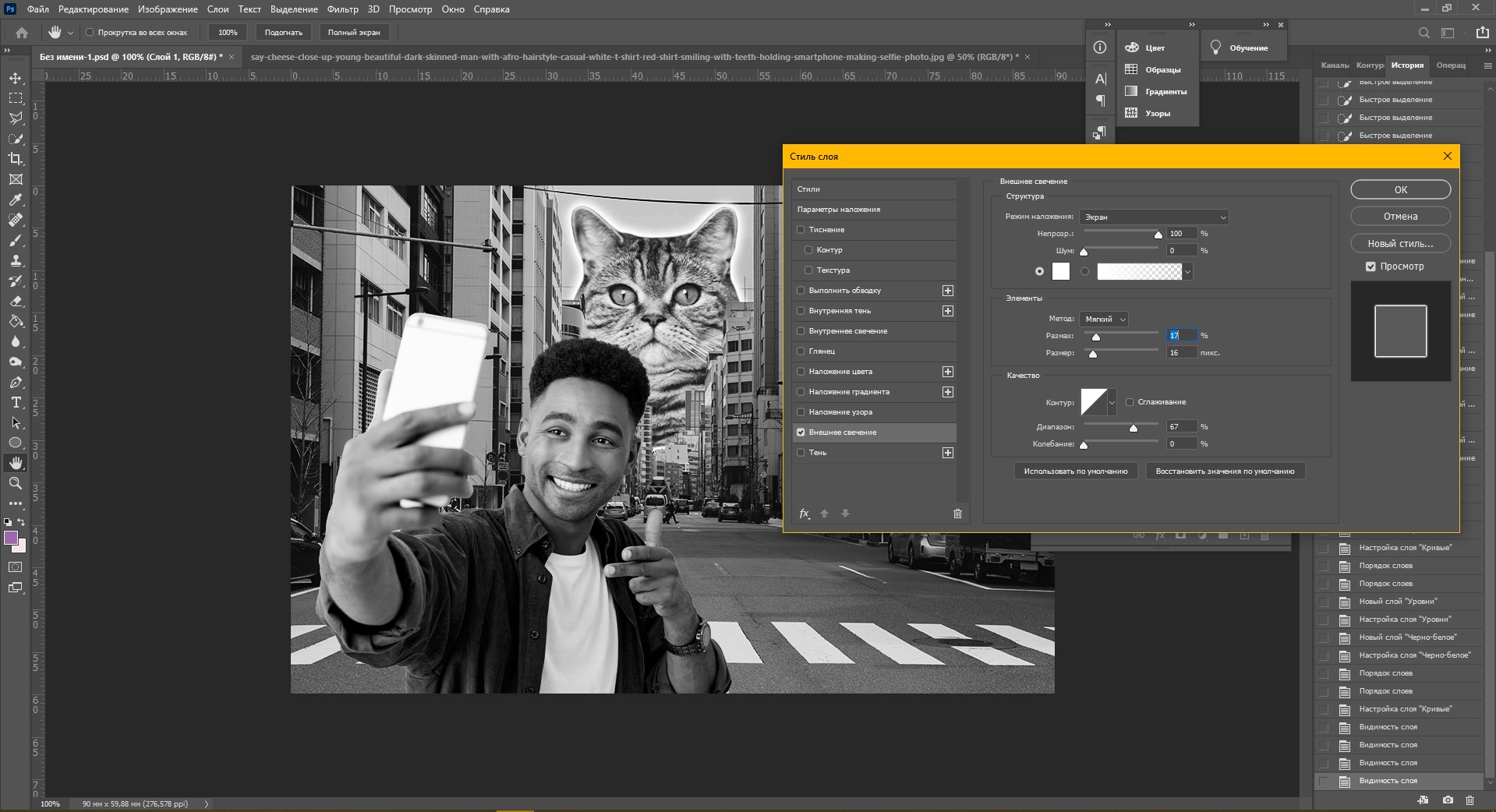
Чтобы открыть окно стилей, нужно дважды щелкнуть на панели по слою, на который вы хотите наложить эффект. Здесь дается масса возможностей – можно сделать реалистичную тень, свечение, наложить цвет или градиент… В общем, все зависит только от вашей фантазии. Эти эффекты также применимы к текстовым слоям, например, если вы хотите сделать обводку или тень от букв.
Я хочу применить к коту «Внешнее свечение». В этом окне можно изменять параметры наложения свечения, настроить прозрачность и интенсивность света. Как только вас устроит результат, нажимайте ОК.
Если вы хотите применить одинаковый стиль к нескольким слоям одновременно:
- Нажмите на этот слой правой кнопкой мыши, затем «Скопировать стиль слоя»
- Выберите те слои, к которым нужно применить этот эффект
- Нажмите правой кнопкой мыши на «Вклеить стиль слоя»
В конце я решила переместить корректирующий слой на один пункт вниз – теперь черно-белый фильтр применяется ко всем слоям, что расположены под ним, а слой с парнем остается в цвете.
Мои поздравления! С этими знаниями вы можете создать собственный коллаж, состоящий из нескольких фотографий, и даже наложить простой эффект. Все оказалось не так сложно, правда?
Заключение
Слои – это базовая вещь в Photoshop, поэтому учиться работать с ними важно с самого начала. Если вы научились элементарным действиям со слоями, то уже можете создавать уникальные коллажи и воплощать любые идеи!
Надеюсь, что моя статья помогла вам сделать первые шаги к укрощению Фотошопа, а также вдохновила на создание чего-то особенного. Спасибо за внимание 🙂
Освоить Фотошоп — естественный шаг для фотографа. Но первый взгляд на графический редактор вызывает ужас: он пугает своей громоздкостью и множеством команд, которые не отличаются вовсе или отличаются, но непонятно чем.
Рассказываем пошагово и отвечаем на все вопросы новичков: как добавить фото в Фотошоп, как совместить несколько снимков или — наоборот — открыть их в разных окнах.
Как открыть фото в Фотошоп — три способа
У Фотошопа есть особенность: к одному и тому же результату можно прийти с помощью двух, трёх, а то и десятка путей. Это усложняет программу для новичков — если убрать все повторяющиеся инструменты и команды, она бы стала куда понятней и легче визуально. Но, с другой стороны, можно принять это как данность, и просто из множества выбирать тот способ, который проще запомнить. Рассказываем, как открыть картинку в Фотошоп разными способами.
С помощью командного меню
- Откройте Фотошоп.
- Найдите самую верхнюю строку в программе.
3. Выберите Файл / File – Открыть / Open. В открывшемся окне найдите ту фотографию, которую хотите добавить в Фотошоп.
С помощью переноса
Перенос, или можно ещё встретить название драг-энд-дроп (переводится как «схватить и уронить»), — это самый простой вариант. Достаточно сделать два действия:
- Открыть Фотошоп.
- Найти в компьютере фотографию, подхватить её, зажав левой кнопкой мыши, и перетащить на иконку Фотошопа или на открытое окно программы. Фотографии не обязательно переносить по одной — можно выделить все, которые вы планируете редактировать.
С помощью горячих клавиш в Фотошопе
Горячие клавиши в Фотошопе — быстрые команды, которые существенно ускоряют работу, если вы обрабатываете большой объём фотографий. Да, команда экономит всего пару секунд, но, если вы ретушируете постоянно, это сэкономит часы.
- Чтобы открыть изображение в Фотошопе, зажмите сочетание клавиш Ctrl + O.
- После этого откроется меню, в котором нужно найти фотографию в папке компьютера, кликнуть по ней левой кнопкой мыши и нажать на кнопку «Открыть».
Как добавить фото на слой в Фотошопе
Как только вы открываете фотографию, она по умолчанию создаётся вместе со слоем. Это видно, если в меню Окно / Window открыть палитру Слои / Layers.
Фоновый слой — это базовый слой фотографии, слой с исходником. У него есть особенность — по умолчанию на нём стоит иконка-замок. Это значит, что слой нельзя перемещать, стирать и трансформировать. Кликните на замок — он исчезнет, а слой можно будет редактировать, как вам угодно.
Другая ситуация: вы создали новый документ, на который нужно поместить фотографию. Может, вы хотите сделать коллаж из нескольких снимков? Афишу? Рекламный пост в соцсети? Или вы открыли фото, на которое сверху нужно поместить ещё одно? Давайте разбираться, как это сделать.
Как добавить фото на фото
1. Откройте Фотошоп. Следом любым удобным способом, которые описаны в предыдущем блоке, откройте то изображение, на которое нужно будет добавить другую фотографию.
2. В палитре Слои / Layer пока что будет всего один слой с исходником — фоновый.
3. Найдите на компьютере картинку, которую хотите добавить в Фотошоп.
4. Подхватите изображение, зажав левую кнопку мыши, и перенесите его на окно Фотошопа.
Как добавить другое фото в Фотошоп
Бывает, что в Фотошопе нужно открыть несколько снимков параллельно. Например, чтобы переносить тонировки с одной фотографии на другую или чтобы было проще ретушировать в одном стиле. При этом новички не знают, как сделать так, чтобы фотографии открывались в двух разных документах.
Первый способ — тот, о котором мы говорили в первом блоке. Если открывать картинки через Файл / File – Открыть / Open, изображение появится в соседнем окне, рядом с уже открытыми.
Второй способ — подхватить нужную фотографию и перенести на рабочую область Фотошопа. Тут есть нюанс: важно переносить на строку под командным меню. Это строка, похожая на браузер с открытыми вкладками. Чем больше открыто фотографий, тем больше там вкладок.
Как открыть RAW
Raw — это специфический формат изображения, который содержит много информации в светлых и тёмных частях картинки. Поэтому всех новичков агитируют фотографировать именно в Raw — он позволяет сильно осветлять, затемнять картинку, удалять шумы, изменять цвета, не портя её качество.
Часто операционные системы компьютеров и ноутбуков не открывают Raw-формат без дополнительного софта. Одна из программ, которая умеет это делать — Фотошоп. Рассказываем, как открыть фото в Raw-формате.
Чтобы открыть RAW, подхватите нужный файл или всё нужные файлы и перенесите на открытый заранее Фотошоп. Также можно воспользоваться горячими клавишами Ctrl +O или выбрать в меню Файл / File – Открыть / Open.
В открывшемся меню можно сделать многое: осветлить, затемнить, поднять контраст, добавить тонировки, изменить цвета. Но, если цели менять исходник в ACR нет, нажмите на кнопку Открыть / Open в левом нижнем меню окна. После этого файл откроется в Фотошопе.
Как вставить изображение в Photoshop как новый слой
Если Вы открываете файл изображения JPG или с другим расширением в Photoshop, то он и должен открываться как новый документ, в отдельном окне или вкладке (в зависимости от настроек программы). После того, как Вы его открыли, можете использовать этот файл как слой в другом документе, для этого перетащите открытый новый файл инструментом «Перемещение» (Move Tool) на этот другой документ, и файл JPG будет открыт как отдельный слой.
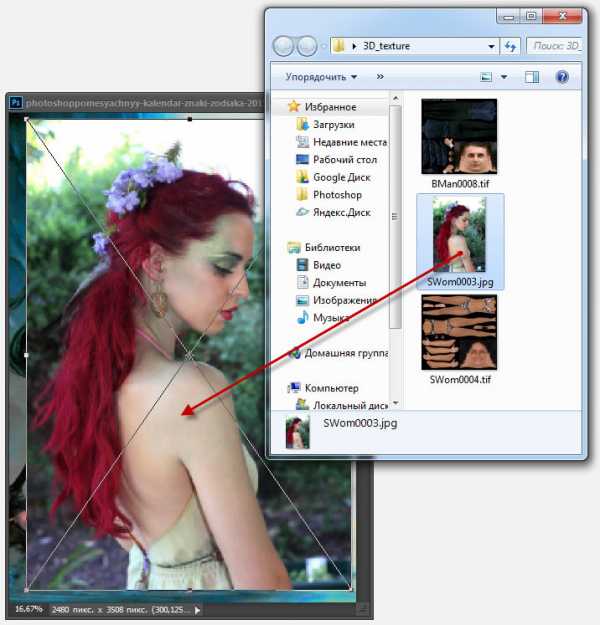
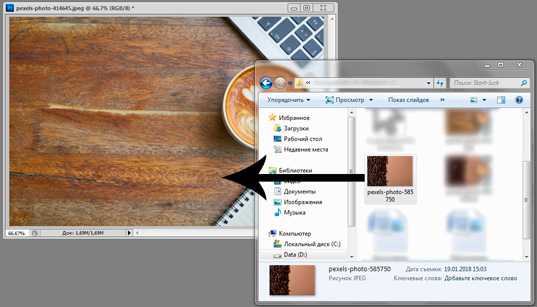
Но можно и сразу открыть файл как отдельный слой в документе Photoshop, эта опция появилась в Photoshop, начиная с версии CS5. Для этого надо открыть папку с этим файлом и просто перетащить его мышкой прямо на открытый документ:
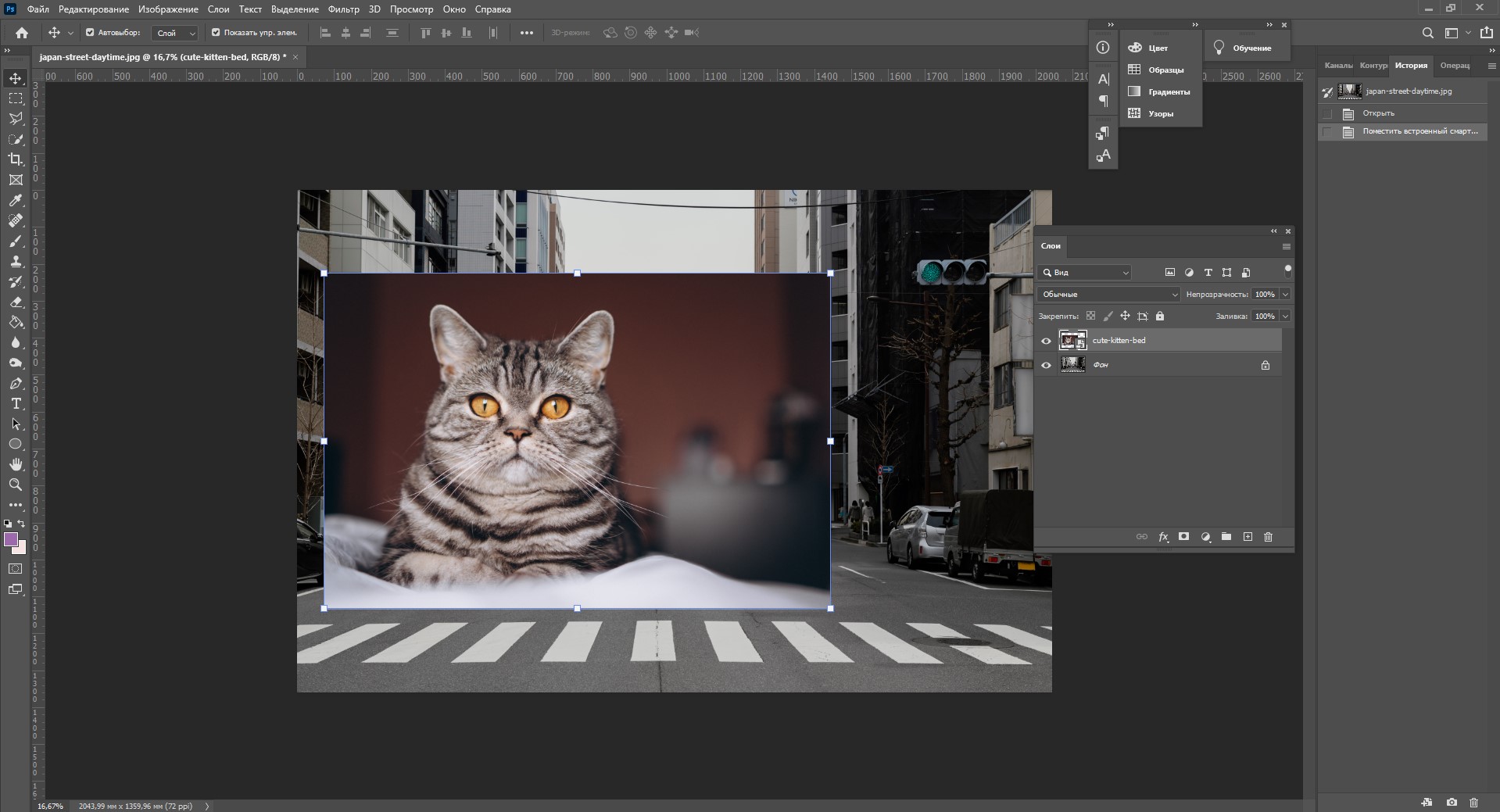
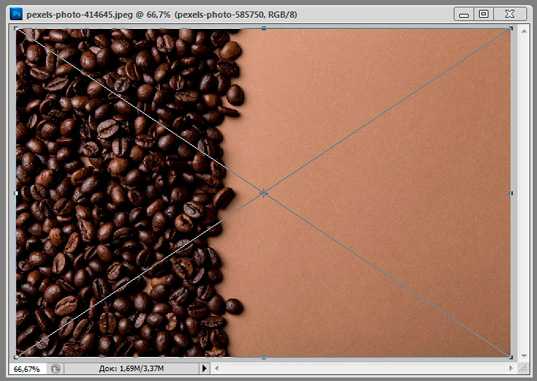
Если Вы не изменяли заданные по умолчанию настройки Photoshop, то из файла будет создан новый слой, причём изображение будет подогнано по размеру документа и будет активен инструмент «Свободная трансформация», как показано на рисунке выше.
Вы можете принять трансформирование, сразу нажав Enter, или изменить размеры слоя и после этого нажать Enter. В любом случае слой будет конвертирован в смарт-объект.
Если Вам не надо, чтобы встраиваемое в стек слоёв внешнее изображение подгонялось под размер документа и конвертировалось в смарт-объект, Вы можете изменить настройки Photoshop, нажав Ctrl+K. Откроется окно, где снимите галку у опции «Изменить размер изображения при размещении» (Resize Image During Place) и/или «Всегда создавать смарт-объекты при размещении» (Place or Drag Raster Images as Smart):
Кроме того, можно загружать несколько изображений как слои, но только в новый документ. Это можно делать двумя способами, при помощи Adobe Bridge, подробнее здесь, и через вкладку главного меню Файл —> Сценарии —> Загрузить файлы в стек… (Load Files into Stack).
rugraphics.ru
Слои изображения в фотошоп. Как вставить изображение в фотошопе
Как создать новый слой в «Фотошопе»: наложение и соединение, как убрать и изменить размер
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Где слои в «Фотошопе»
С панелью «Слои» во время работы в Photoshop вам придется сталкиваться регулярно. Поэтому следует знать обо всех функциях, которые она способна предоставить. В верхней части этой панели присутствуют кнопки, позволяющие отображать слои только того или иного типа. Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Как сделать прозрачным слой в «Фотошопе»
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты. Наложение слоев в «Фотошопе» может быть совершенно диким или же самым обычным. Также именно здесь можно задать степень непрозрачности. По умолчанию каждый слой создается абсолютно непрозрачным. Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в э
usercpu.ru
Как вставить одно изображение внутрь определённой области другого
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
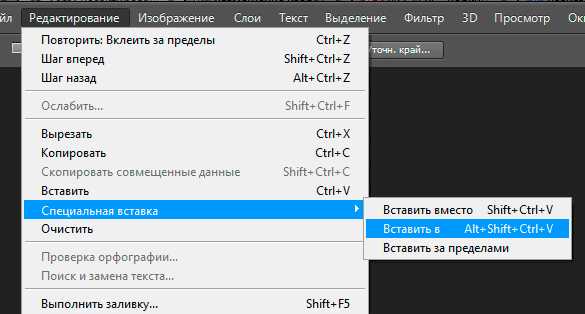
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
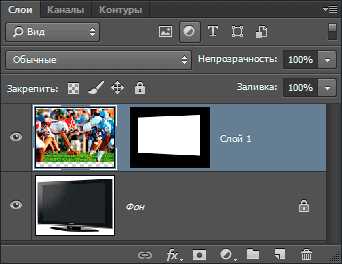
Давайте посмотрим на панель слоёв, чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску. нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Ну вот, вроде бы и всё. Архив с исходным изображениями и файлом PSD, выполненным по материалам этого урока, Вы можете скачать по ссылке:
rugraphics.ru
Как вставить изображение в фотошопе: пошаговая инструкция для новичков
Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами практическими советами по веб-дизайну и созданию сайтов для успешной монетизации. В этой статье я расскажу о том, как вставить изображение в фотошопе, тем самым совместив его с другим.
Если вы думаете, что можно выйти в топ-позиции за счет полезного контента, спешу добавить: он работает только в обрамлении дизайна, который радует глаз. Поместите эффектный логотип в шапку сайта – и тот заиграет новыми красками. Дополните текст необычными изображениями – и пользователь задержится на вашем сайте как можно дольше!
Прежде всего, давайте выясним, на каких ресурсах «обитают» изображения высокого качества.
Каждый охотник желает знать…
Интернет изобилует тематическими картинками, которые доступны в режиме онлайн. К сожалению, поисковые системы не всегда могут удовлетворить запросы пользователей. Нужные изображения отталкивают своей пикселизацией, и в итоге приходится выбирать из того, что осталось. К счастью, есть и другие источники, которые могут приятно удивить.
Речь идёт о бесплатных стоках изображений. Они предоставляют доступ к графическому материалу высокого качества. Он отфильтрован по ключевым словам, поэтому поиск нужного изображения не составит труда. Для примера воспользуемся иностранным ресурсом Pexels.
Открываем сайт и вводим в строку поиска нужное слово:
Жмём клавишу Enter и наслаждаемся огромным количеством изображений высокого качества:
При желании вы можете изменить размер, прежде чем приступать к совмещению картинок. Об этом я уже рассказывал в одной из своих статей, так что повторяться не буду.
Как соединить два и больше изображений
Незаменимым помощником в этом деле станет редактор Adobe Photoshop. Он позволяет совмещать графические элементы четырьмя способами.
С помощью вкладок
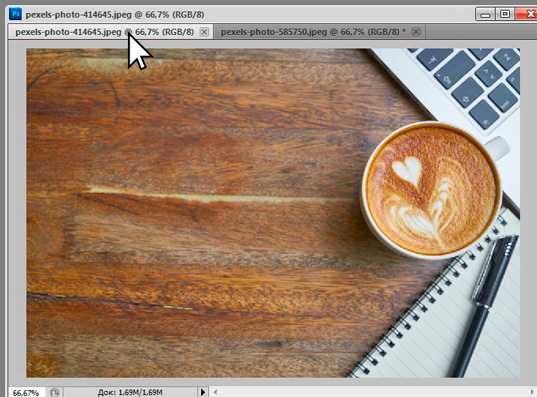
Этот вариант подойдёт тем, кто привык работать с несколькими изображениями одновременно в панели вкладок:
Для совмещения картинок придётся разгруппировать их. Для этого наводим курсор мыши на активное окно:
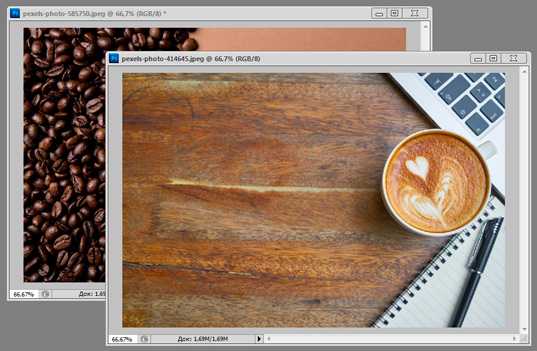
Зажмите левую кнопку и потяните это окошко в сторону. Теперь перед вами два отдельных изображения:
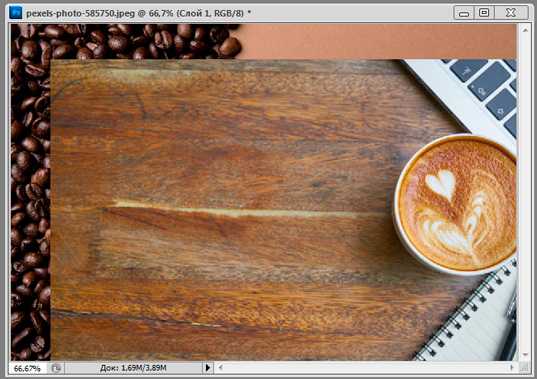
Совмещаем картинки. Для этого выберите в панели инструмент «Перемещение» или просто активируйте его горячей клавишей V. Переведите курсор мыши на любое изображение и, удерживая левую кнопку, потяните его в сторону другого. Картинка отобразится как новый слой:
Для создания цельного изображения уберите лишнее ластиком или при помощи маски:
Через меню программы
Совместить картинки можно и через команды меню. Для этого открываем любое изображение и нажимаем «Файл — Поместить»:
В появившемся окне выбираем картинку. Она добавляется в качестве нового слоя, обведенного в прямоугольник, который позволяет менять размер:
После трансформации не забудьте сохранить результат, нажав кнопку Enter.
Через проводник Windows
Этот способ чем-то напоминает предыдущий: изображение помещается на фон в аналогичной рамке, благодаря которой можно увеличить или уменьшить слой как вам вздумается. Разница заключается лишь в том, что картинка перемещается непосредственно из папки:
Кликните левой кнопкой мыши на изображении и, зажав ее, перетяните в окно редактора. Готово. Теперь можно приступать к созданию графики для нового сайта.
С помощью горячих клавиш
Я бы назвал этот вариант ленивым: он и вправду занимает меньше времени в сравнении с предыдущими. Открываем в фотошопе выбранные изображения, кликаем на одном из них и нажимаем комбинацию клавиш Ctrl+A для выделения всего слоя.
Вырезаем картинку в буфер обмена при помощи Ctrl+X и, кликнув на другом изображении, жмём Ctrl+V. Количество слоёв при этом увеличивается:
Для трансформации картинки используйте горячие клавиши Ctrl+T, не забывая сохранить изменения кнопкой Enter. Теперь вы без труда создадите эффектный баннер, миниатюру для блога или просто фотографию для галереи.
На финишной прямой
Способы совмещения изображений работают в любом случае (даже при наложении картинок без белого фона). Выбирайте оптимальный вариант и пользуйтесь на здоровье!
Напоследок хочу порекомендовать вам впечатляющую подборку видеоуроков от настоящих виртуозов, знающих графический редактор как свои пять пальцев. Речь идёт о представителях интернет-проекта «Фотошоп-мастер». Они предлагают 88 уроков в формате видео высокого качества. Даже я (человек, который давно занимается созданием изображений для сайтов) почерпнул много полезного. Попробуйте и вы!
На этом откланяюсь, дорогие читатели. Не забывайте подписаться на обновления блога, чтобы не пропустить ни одной статьи из копилки веб-дизайна. Держать руку на пульсе можно при помощи группы ВКонтакте, куда я дублирую самые важные детали. Покорим же новые вершины вместе! Желаю удачи.
start-luck.ru
Как вставить фото в фото в Фотошопе
Наиболее частые задачи, которые выполняют рядовые пользователи растрового редактора Photoshop, связаны с обработкой фотографий. Изначально, чтобы произвести любые действия с фото, нужна сама программа. Подразумеваем, что Фотошоп уже установлен на вашем компьютере и корректно настроен. В этой статье рассмотрим, как можно вставить картинку в картинку в Фотошопе.
Совмещение изображений
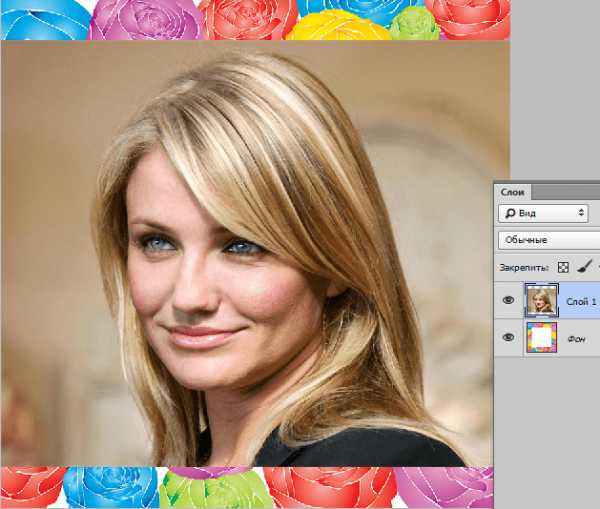
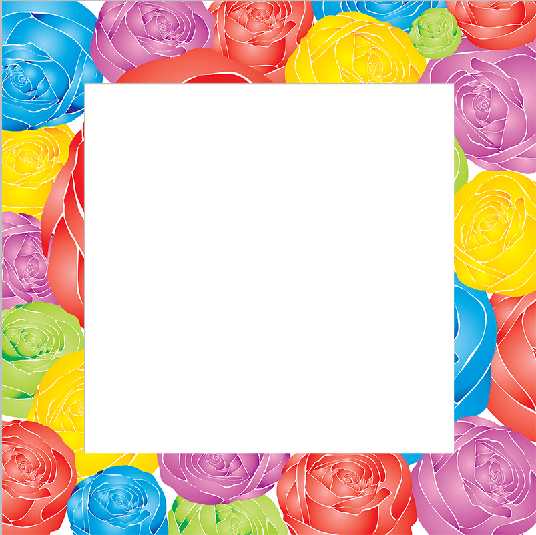
Для пущей наглядности возьмём фотографию известной актрисы. Вы можете выбрать любую другую картинку.
Рамку для оформления возьмем вот такую:
Итак, запускаем Фотошоп и выполняем действия: «Файл» — «Открыть..» и загружаем первую картинку. Также поступаем и со второй. Два изображения должны быть открыты в разных вкладках рабочей области программы.
Подробнее: Загружаем картинку в Фотошоп
Шаг 1: Размещение изображений на холсте
Теперь, когда фотографии для совмещения открыты в Фотошопе, приступаем к подгонке их размеров.
- Переходим на вкладку со второй фотографией, причем не важно, какой именно из них — любая фотография будет совмещаться с другой с помощью слоев. Позже можно будет любой слой переместить на передний план относительно другого. Нажимаем клавиши CTRL+A («Выделить всё»). После того, как у фото по краям образовалось выделение в виде пунктирной линии, идём в меню «Редактирование» — «Вырезать». Данной действие также можно выполнить с помощью сочетания клавиш CTRL+X.
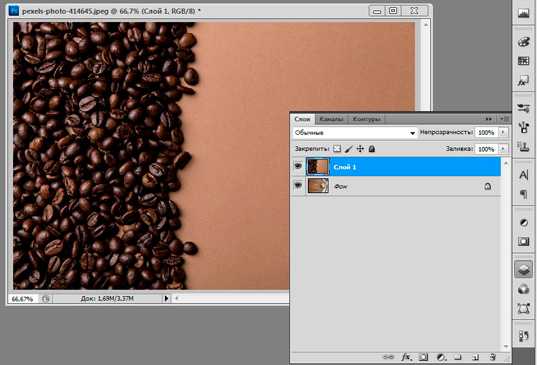
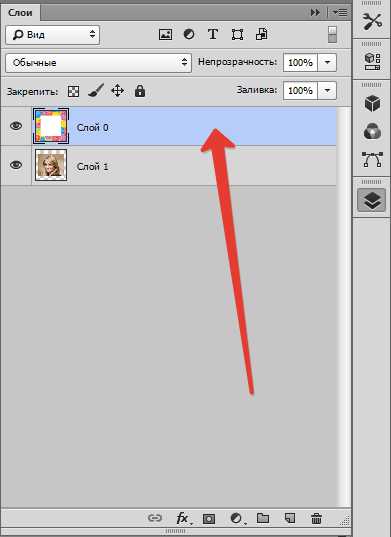
- Вырезая фото, мы «помещаем» его в буфер обмена. Теперь переходим на вкладку с другой фотографией и нажимаем сочетание клавиш CTRL+V (или «Редактирование» — «Вставить»). После вставки в боковом окне с названием вкладки «Слои» мы должны увидеть появление нового слоя. Всего их там будет два — первое и второе фото.
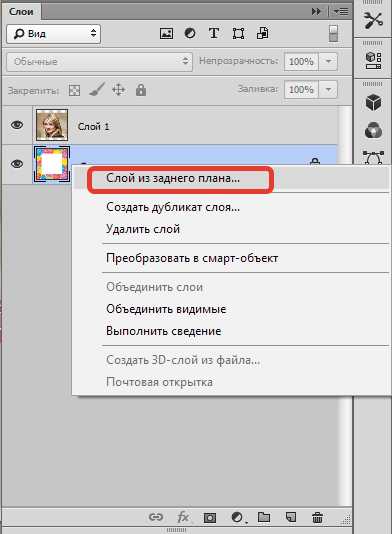
- Далее, если у первого слоя (фото, которое мы ещё не трогали и на которое вставили второе фото в виде слоя) имеется небольшой значок в виде замочка — его нужно убрать, иначе программа не позволит изменять этот слой в дальнейшем. Чтобы убрать замочек со слоя, наводим на слой указатель и щёлкаем правой кнопкой мышки. В появившемся диалоговом меню выбираем самый первый пункт «Слой из заднего плана..»
После этого появляется всплывающее окно, информирующее нас о создании нового слоя. Нажимаем кнопку «ОК». Так замочек на слое исчезает и слой можно свободно редактировать.
Шаг 2: Подгонка размеров
Переходим непосредственно к подгонке размеров фотографий. Пусть первая фотография будет исходных размеров, а вторая — чуть больше. Уменьшим её размер.
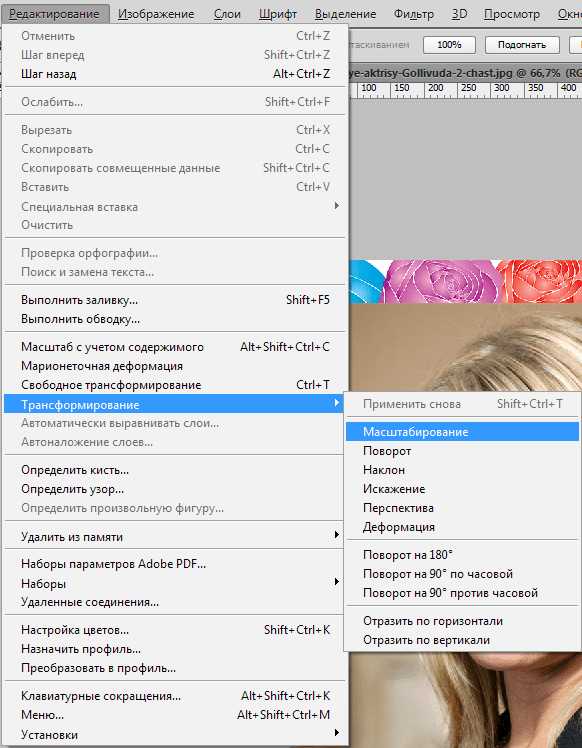
- В окне выбора слоёв щелкаем левой кнопкой мышки по одному из них: так мы указываем программе, что редактировать будем именно этот слой. Переходим в раздел «Редактирование» — «Трансформирование» — «Масштабирование», либо зажимаем комбинацию CTRL+T.
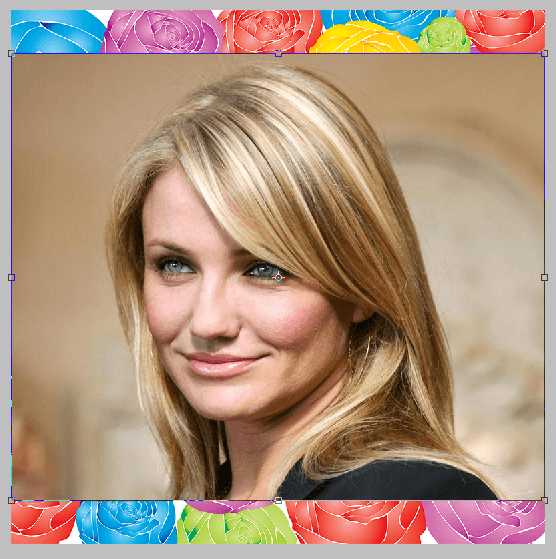
- Теперь вокруг фото (как слоя) появилась рамка, позволяющая изменить его размер.
- Нажимаем левой кнопкой мышки на любой маркер (в углу) и уменьшаем или увеличиваем фото до нужных размеров. Чтобы размеры изменялись пропорционально, необходимо нажать и удерживать клавишу SHIFT.
Шаг 3: Совмещение картинок
Итак, подходим к заключительному этапу. В списке слоёв теперь мы видим два слоя: первый — с фотографией актрисы, второй — с изображением рамки для фото.
- Для начала поменяем порядок слоев в палитре. Нажимаем левой кнопкой мышки на этом слое и, удерживая нажатой левую кнопку, перемещаем его ниже второго слоя.
Тем самым они меняются местами и вместо актрисы мы видим теперь только рамку и белый фон внутри.
- Далее, чтобы наложить изображение на изображение в Фотошопе, левой кнопкой мышки щёлкаем на теперь уже первом слое в списке слоёв с изображением рамки для фото. Так мы указываем Фотошопу, что будет редактироваться именно этот слой.
- После выделения слоя для его редактирования переходим к боковой панели инструментов и выбираем инструмент «Волшебная палочка».
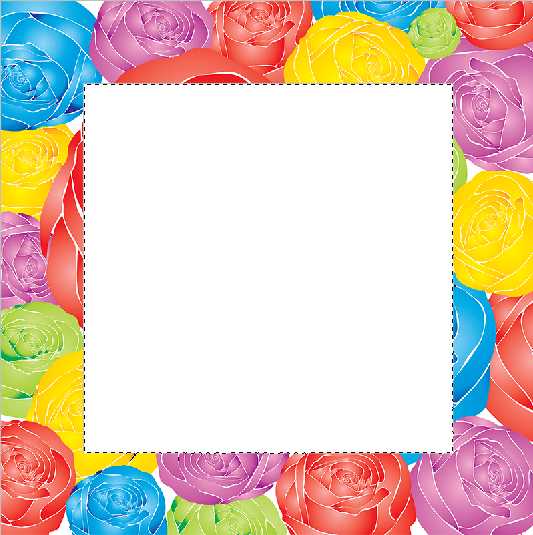
Кликаем палочкой по фону рамки. Автоматически создастся выделение, очерчивающее границы белого цвета.
- Далее нажимаем клавишу DEL, тем самым удаляя участок внутри выделения. Снимаем выделение комбинацией клавиш CTRL+D.
Вот такие несложные действия необходимо совершить, чтобы наложить картинку на картинку в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
lumpics.ru
Как быстро вставить изображение из интернет браузера в Photoshop
Достаточно часто для работы в Photoshop мы используем изображения, взятые из интернета. Традиционный способ копирования таких картинок в Photoshop не очень удобный — надо открыть страничку с изображением, нажать правой клавишей мыши на изображения, в открывшемся контекстном окне выбрать строку «Сохранить изображение как…», в новом окне ввести имя файла, нажать ОК, изображение сохранится на компьютер, после чего открыть папку с сохранённым изображением и ужу наконец-то открыть его в Photoshop. Согласитесь, довольно-таки нудно.
В версиях Photoshop ниже CS6 можно было перетащить картинку прямо из браузера в окно программы, но в версиях выше CS6 это уже не поддерживается.
И, тем не менее, способ быстрого открывания картинок в Photoshop непосредственно со страничек сайтов существует. Ниже я расскажу о том, как быстро перенести изображение со странички сайта в интернет-браузере в Photoshop напрямую, без сохранения на компьютере.
Вариант 1. Вставляем картинку в новый документ
Для начала, открываем в браузере страничку сайта с картинкой и кликаем по ней правой клавишей мыши, в контекстном меню выбираем «Копировать картинку». Заранее скажу, что линейный размер картинки на примере — 350 на 150 пикселей:
Итак, картинка скопирована в буфер обмена компьютера. Переходим к программе Photoshop. Нажимаем на вкладку главного меню Файл —> Новый (или комбинацию клавиш Ctrl+N). Открывается диалоговое окно создания документа, где набор будет указан как «буфер обмена» и размеры документа, соответствующие размеру картинки, скопированной в буфер обмена — у меня 350 на 150 пикселей:
В диалоговом окне можно задать цвет фонового слоя, либо выбрать опцию «Прозрачный», тогда вместо фонового лоя бут создан обычный пустой слой.
rugraphics.ru
Все в курсе, что в Photoshop действуют стандартные клавиатурные команды типа скопировать (Ctrl + С) и вставить (Ctrl + V). Но для ускорения работы в программе Фотошоп можно использовать и другие горячие клавиши. В статье приведен список самых важных комбинаций на клавиатуре и дана инструкция как назначать (или изменить) горячие клавиши в Photoshop самостоятельно.
ТОП 10 горячих клавиш — самый огонь!
Эти кнопки рекомендуется знать наизусть. Самые важные и часто используемые команды в Фотошоп вызываются следующими кнопками:
- Отменить действие (назад или отмена) — Ctrl+Z
- Кадрировать (обрезать фото) — рамка+Enter
- Создать слой (новый слой) — Shift+Ctrl+N
- Объединить слои (сведение) — Ctrl+E
- Сохранить — Ctrl+S, сохранить как —Shift+Ctrl+S
- Выделить всё (выделение) — Ctrl+A
- Снять выделение (отменить) — Ctrl+D
- Увеличить/уменьшить масштаб — Ctrl+/Ctrl-
- Увеличить/уменьшить кисть — ]/[
- Маска (создать маску) —
Если вы не нашли нужную команду в этом списке, то посмотрите комбинации горячей клавиатуры для фотошопа, сгруппированные по функциям. Внимание, для пользователей macOS — кнопка Ctrl заменяется на Command.
Выделение объектов
- Выделить всё (выделение) — Ctrl+A
- Сбросить выделение — Ctrl+D
- Вернуть выделение (выделить снова) — Shift+Ctrl+D
- Инвертировать выделение — Shift + F7
- Скрыть выделение — Ctrl+Н
- Инструмент Быстрое выделение — W
- Инструмент Прямоугольная область — M
- Инструмент Рамка — С
Очень полезная функция, о которой мало кто знает: скрыть выделение. Вызывается Ctrl+Н. Помогает в случаях, когда нужно абстрагироваться от мельтешащих границ выделения. Например, вы выделили объект и хотите поменять его цвет, и нужно посмотреть как цвет впишется в общий фон. Скрываете выделение и пробуете.
Слои
Действия со слоями помогут быстро осуществить следующие сочетания клавиш:
- Создать слой (новый) — Shift+Ctrl+N
- Объединить слои (сведение) — Ctrl+E
- Объединение видимых — Ctrl+Shift+E
- Вставить на новый слой — Ctrl+J
- Сгруппировать слои — Ctrl+G
- Разгруппировать — Ctrl+Shift+G
- Переместить слой на уровень вверх — CTRL+]
- Переместить слой на уровень вниз — CTRL+[
- Поверх всех слоев — Shift + Ctrl+]
- Подниз всех слоев — Shift + Ctrl+[
- Выбрать все слои — Ctrl+Alt+A
Маска
- Выделение и маска — Alt+Ctrl+R
- Создать обтравочную маску — Ctrl+Alt+G
- Преобразовать маску в контур выделения — Ctrl+слой
- Добавить маску в контур — Ctrl+Shift+слой
- Вычесть маску — Ctrl+Alt+слой
- Переключение между режимом «Стандартный» и «Быстрая маска» — Q
- Инвертировать — Ctrl+I
Масштабирование и размер
- Размер изображения — Alt+Ctrl+I
- Свободное трансформирование — Ctrl+T
- Размер холста — Alt+Ctrl+C
- Увеличить/уменьшить масштаб — Ctrl+/Ctrl-
- Реальный размер 100% — Ctrl+Alt+0
- Показать на весь экран — Ctrl+0
Коррекция изображения
- Инструмент Кривые — Ctrl+M
- Инструмент Уровни — Ctrl+L
- Цветовой тон — Ctrl+U
- Цветовой баланс — Ctrl+B
- Автотон — Shift+Ctrl+L
- Автоконтраст — Alt+Shift+Ctrl + L
- Автоматическая цветовая коррекция — Shift+Ctrl+B
- Черно-белое Alt+Shift+Ctrl+B
- Обесцветить — Shft+Ctrl+U
Клавиши инструментов
Кнопки для быстрого вызова инструмента это буквы:
- Перемещение — V
- Прямоугольная область — M
- Лассо — L
- Быстрое выделение — W
- Кадр — К
- Пипетка — I
- Рамка — С
- Красные глаза — J
- Кисть — B
- Ластик — Е
- Текст — Т
- Штамп — S
- Заливка — G
- Фигура — U
- Масштаб — Z
- Линейка — Shift+I длительно
Лайфхак! Чтобы менять инструменты внутри выбранного, например поменять обычное Лассо на Магнитное Лассо зажмите Shift и букву инструмента. То есть в случае с лассо это будет Shift+L (с каждым нажатием L происходит смена Обычное-Прямолинейное-Магнитное Лассо).
Размер инструментов
Часто в процессе работы каким-либо инструментом (кисть, штамп и т.д.) требуется менять его размер. Делать это мышкой очень неудобно, поэтому проще использовать клавиши:
- Уменьшить размер — левая скобка [
- Увеличить размер кисти — правая скобка ]
- Уменьшить жёсткость — {
- Увеличить жёсткость — }
Несколько лайфхаков
Еще несколько различных команд, которые могут значительно упростить жизнь ретушера:
- Ctrl+Z – повторить операцию
- Alt+клик со включенной пипеткой – выберет цвет с места клика на изображении
- Delete в режиме выделения с помощью Лассо удалит последнюю неудачно поставленную точку
- Ctrl+alt+D — растушевать выделенную область
- Ctrl+Alt+P — закрыть все файлы кроме текущего
- D — Основной и фоновый цвета по умолчанию
- Shft в режиме рисования любым инструментом — соединение точек прямой линией
И не забывайте, как быстро отменить действие в Фотошопе на клавиатуре: Ctrl+Z. Или как увеличить кисть: ]
Это основные команды в Фотошопе с клавиатуры, расширенный список представлен в виде таблицы в конце статьи.
Как назначить горячие клавиши
Многих интересует вопрос: как самостоятельно назначить нужные горячие клавиши? Где находятся эти настройки? Ведь не для всех функций и команд уже есть кнопки.
Зайдите в меню «Редактирование», 4 инструмент снизу — «Клавиатурные сокращения». Это и есть святая святых, здесь же можно и узнать все горячие клавиши вашего фотошопа. По умолчанию многие команды уже прописаны. А вот там, где поле пустое, можно добавить свои свободные горячие клавиши.

«Не корректное клавиатурное сокращение. Команды должны содержать кнопку Ctrl или F».
Поэтому выбирайте правильное сочетание, и будьте внимательны: если такая комбинация уже используется, то она будет перезаписана для выбранной функции, а для старой удалена. Об этом программа также предупреждает.
Как изменить и настроить горячие клавиши
Если какое-то клавиатурное сочетания вам неудобно или не нравится, здесь же можно его изменить, создав свою горячую клавиатуру.
Почему не работают горячие клавиши
Порой пользователи сталкиваются с ситуацией, когда горячие клавиши по какой-то причине не работают. В этом случае можно проделать следующие манипуляции:
- Сбросьте все настройки по умолчанию (восстановите предустановки)
- Закройте другие программы, которые могут конфликтовать с Adobe Photoshop
- Переустановите Adobe Photoshop
Но иногда причины банальны, поэтому сначала проверьте не изменились ли быстрые клавиши в настройках Клавиатурных сокращений. Затем проверьте свою раскладку — на русской работают не все команды. И вспомните, не устанавливали ли вы в программу дополнительные модули — панели или расширения? Это тоже может влиять.
Кстати, горячие клавиши для вызова настроек горячих клавиш: Alt+Shft+Ctrl+K.
Успехов в работе!
Все горячие клавиши Photoshop в таблице
| Действие | Клавиатура |
| Файл | |
| Новый файл (создать) | Ctrl+N |
| Открыть файл | Ctrl+O |
| Сохранить (psd) | Ctrl+S |
| Сохранить как | Shift+Ctrl+S |
| Закрыть все файлы кроме данного | Ctrl+Alt+P |
| Переключение между окнами файлов | Ctrl+Tab |
| Сведения о файле | Ctrl+Alt+Shift+I |
| Печатать файл | Ctrl+P |
| Основные команды | |
| Отменить действие (назад) | Ctrl+Z |
| Выполнить снова (повторить) | Ctrl+Shift+Z |
| Копировать | Ctrl+С |
| Вставить | Ctrl+V |
| Вырезать | Ctrl+X |
| Масштаб в работе (просмотр) | |
| Увеличить масштаб | Ctrl+ |
| Уменьшить масштаб | Ctrl- |
| Масштаб 100% | Ctrl+Alt+0 |
| На весь экран | Ctrl+0 |
| Размер изображения | |
| Размер изображения | Alt+Ctrl+I |
| Размер холста | Alt+Ctrl+C |
| Свободное трансформирование | Ctrl+T |
| Выделение | |
| Выделить всё | Ctrl+A |
| Убрать выделение (отменить его) | Ctrl+D |
| Вернуть выделение (выделить снова) | Shift+Ctrl+D |
| Инвертировать | Shift+Ctrl+I |
| Кадрировать | рамка+enter |
| Слои | |
| Создать новый | Shift+Ctrl+N |
| Объединить видимые | Ctrl+Shift+E |
| Объединить все | Ctrl+E |
| Сгруппировать слои | Ctrl+G |
| Выбрать все слои | Ctrl+Alt+A |
| Поверх всех | Shift + Ctrl+] |
| Параметры инструментов | |
| Уменьшить размер | [ |
| Увеличить размер | ] |
| Уменьшить жёсткость | { |
| Увеличить жёсткость | } |
| Предыдущая кисть | , (запятая) |
| Следующая кисть | . (точка) |
| Поворот кисти | стрелки лево-право |
| Параметры текста | |
| Создание нового текстового слоя | Т или щелчок+Shift |
| Изменение размера шрифта | Ctrl+Shift+< или > |
Мы рассмотрели все основные функциональные команды, и теперь вы смело можете использовать горячую клавиатуру в Adobe Photoshop.