Как использовать Frame в Figma? Если вы начинающий пользователь программы, то этот урок откроет вам все секреты этого инструмента.
Что такое Frame в Figma и с чем его едят?
Frame— это рабочая область, где будут размещаться элементы интерфейса, дизайна сайта или мобильного приложения.
Как сделать фрейм в фигме?
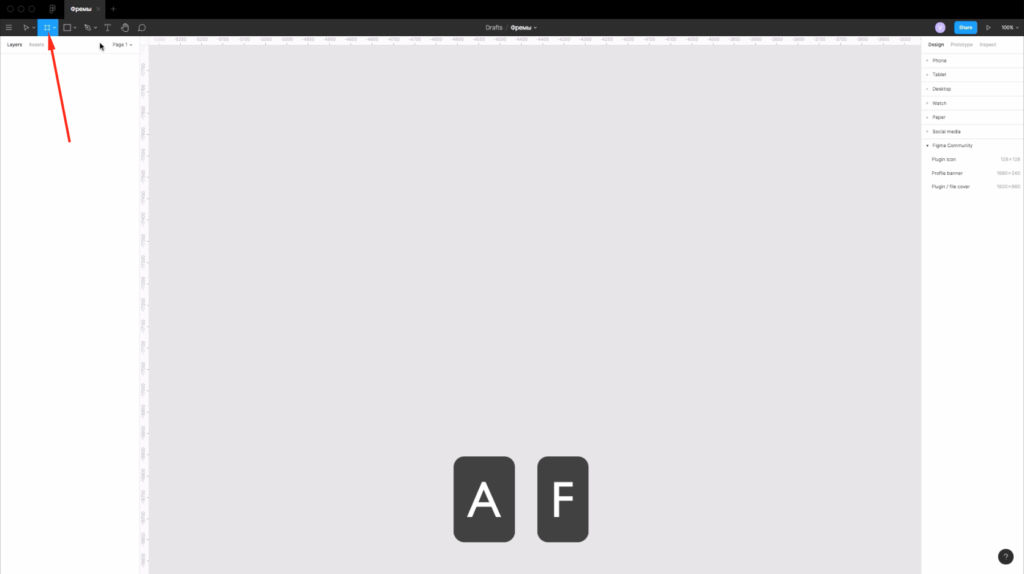
Чтобы создать Frame в программе Figma выберите иконку слева и сверху в панели инструментов. Наведите на пустую область и нажмите левую кнопку мыши. Горячие клавиши для создания фреймов — «F» и «A».
Почему 2 горячих клавиши, а не одна? Это связано с тем, что существует программа Sketch. Там есть аналог фреймов, которые называются «Артборды». Чтобы в скетче создать артборд нужно нажать на клавишу «А». Поскольку скетч — это главный конкурент фигмы, чтобы облегчить работу тем, кто переходит на фигму со скетча, разработчики решили сделать привычное для этих людей сокращение.
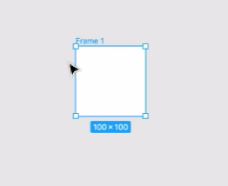
Если не тянуть мышкой и просто нажать на левую клавишу мыши, то будет создан фрейм размерами 100 на 100px.
Если вы будете тянуть, то можно создать произвольный размер.
Популярные размеры фреймов в Figma и шаблоны различных устройств
В правой панеле представлены популярные размеры фреймов (активно при выборе инструмента фрейм):
- Phone — для телефонов.
- Tablet — для планшетов.
- Desktop — для настольных компьютеров.
- Watch — для часов.
- Paper — для бумаги.
- Social media — для социальных сетей.
- Figma community — размеры от сообществ.
Выбираем другое разрешение фрейма из списка
Если выбрать фрейм, то можно изменить его выбрав в выпадающем списке справа другое разрешение либо изменить его на группу.
Чтобы изменить шаблон можно нажать на эту область и выбрать другое разрешение либо сделать из фрейма группу. Изменение «Frame» на «Group» или выбор других размеров из шаблонов. Группа позволяет объединять несколько элементов, но в отличие от фрейма в группе меньше возможностей и нет некоторых функций.
Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
Чтобы уменьшить, обрезать фрейм или увеличить фрейм, просто наведите курсор на край и потяните в сторону. Также вы можете использовать горячие клавиши, чтобы активировать дополнительные функции.
Если при изменении размера, вы будете использовать клавиши ниже, то будет вам счастье:
Ctrl — элементы внутри не привязаны к краям.
Alt — одновременное увеличение фрейма слева и справа, сверху и снизу.
Shift — пропорциональное изменение размеров.
Также можно использовать комбинации этих горячих клавиш.
Следующее как можно изменять размер фрейма — это менять ориентацию на горизонтальную и вертикальную. Например если ширина фрейма 500 пикселей, а высота 100, то можно поменять размеры местами, просто нажимая на эти иконки.
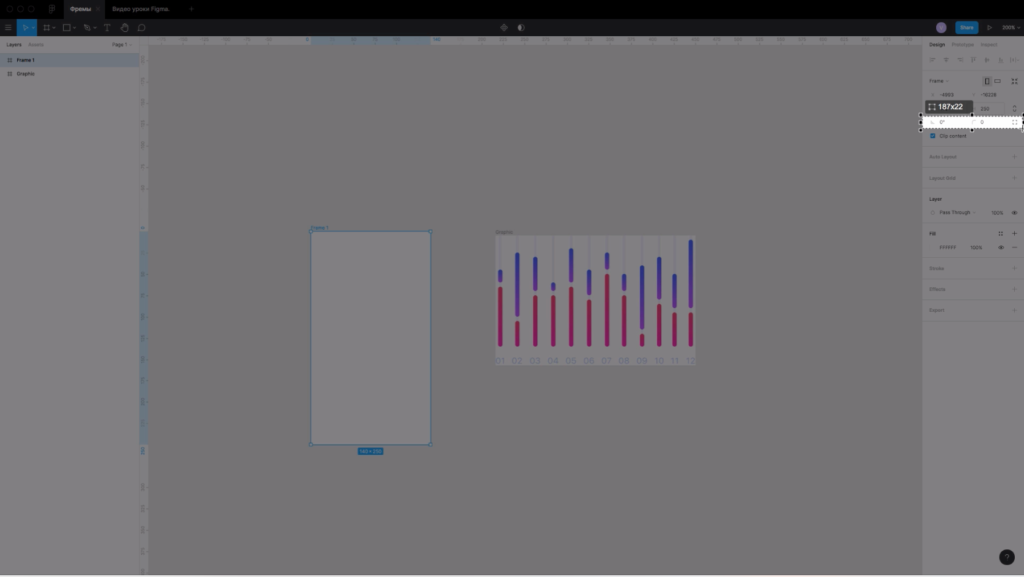
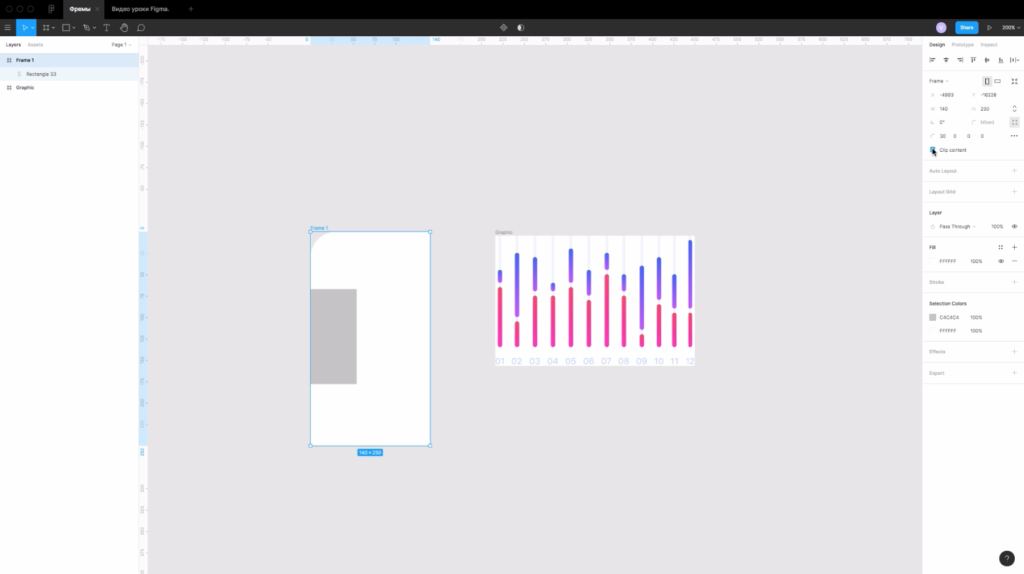
Иконка со стрелками позволяет подогнать размеры фрейма под содержимое которое есть внутри фрейма. Например возьмем график, и нажимаем на эту иконку. Размеры будут подогнаны под содержимое.
Чтобы изменить расположение фрейма по оси Х и Y можно использовать правую панель и значения которые там есть.
Значения W и H позволяют видеть и изменять размеры фрейма. Справа есть иконка цепи. Если её активировать, то размеры будут изменяться пропорционально. Например если включить эту иконку и создать фрейм 100 на 100px. То при изменении значения ширины на 140 высота тоже будет 140px. Если отключить эту иконку, то можно отдельно изменять размеры ширины или высоты.
Изменение угла наклона и скругление углов
Чтобы скруглить углы у фрейма (сделать его круглым), смотрите в правую панель. Сверху есть иконка скругления углов и иконка изменения размеров наклона угла. Также если нажать на самую правую иконку, то будет возможность скруглять любые углы отдельно.
Функция Clip content — что это?
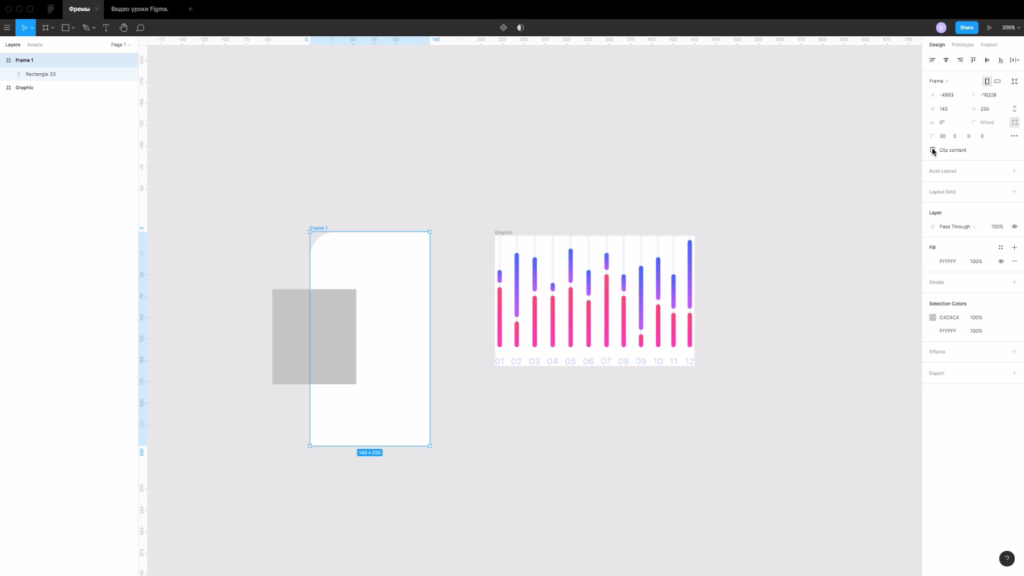
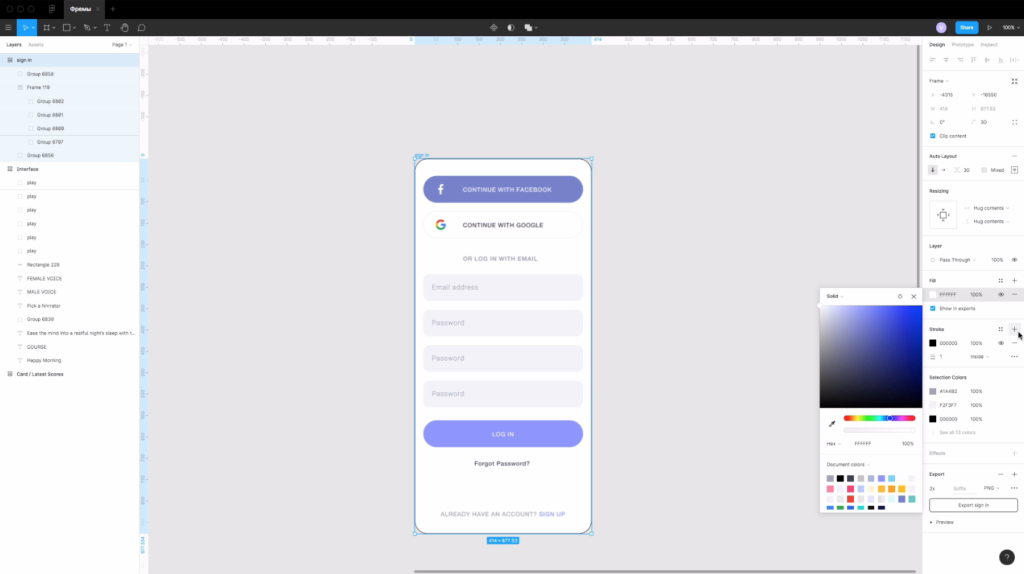
Clip content позволяет обрезать содержимое фреймов. Например на первом изображении сверху эта галочка отключена, а на втором включена.
Как превратить фрейм в Auto Layout?
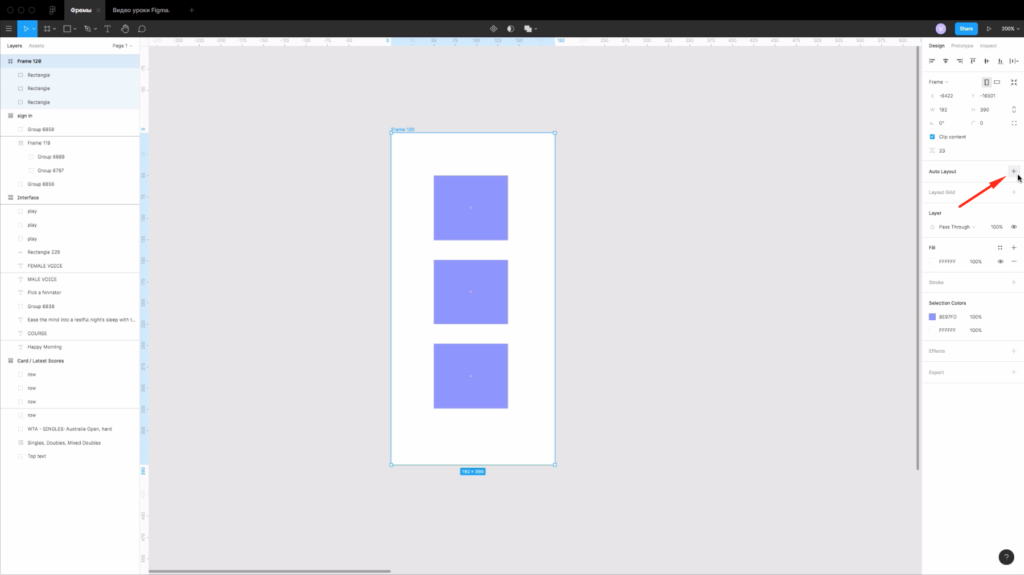
Если выбрать фрейм, то в правой панели будет надпись Auto Layout.
Если внутри фрейма будет например 3 прямоугольника, после этого вы нажмете на плюсик, то появятся дополнительные возможности.
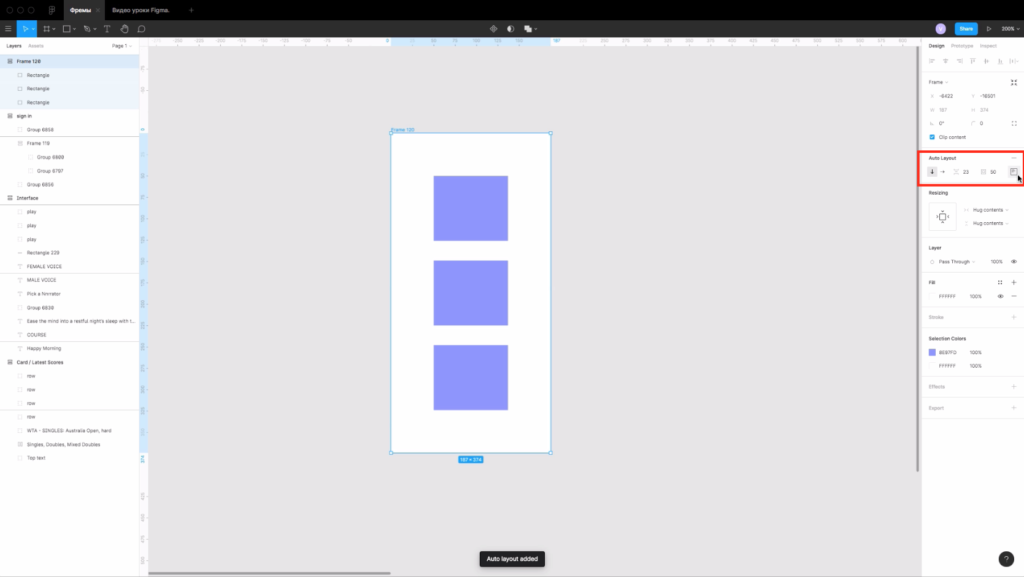
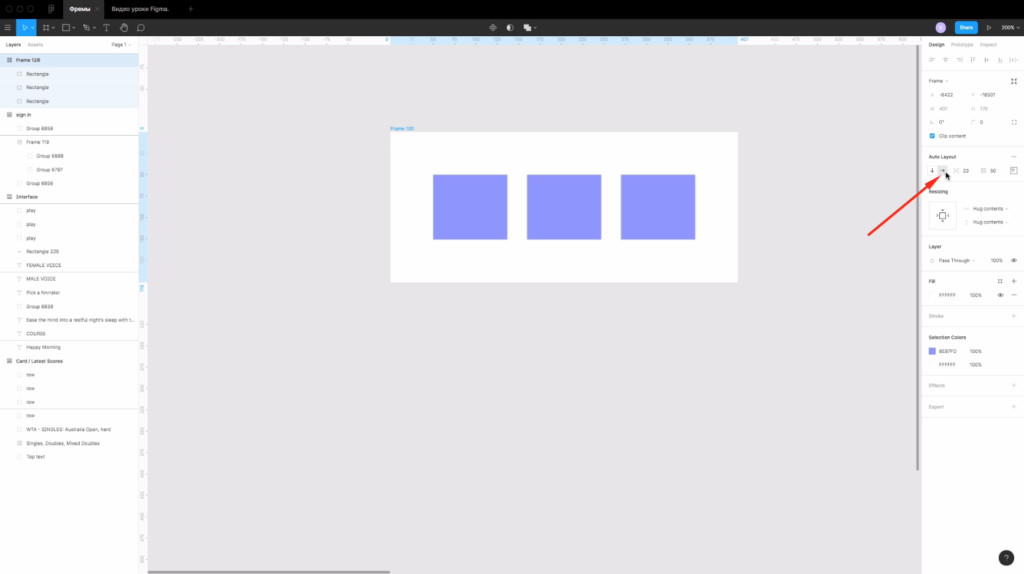
При нажатии иконки стрелки справа, контент автоматически перестроиться. Элементы будут располагаться горизонтально.
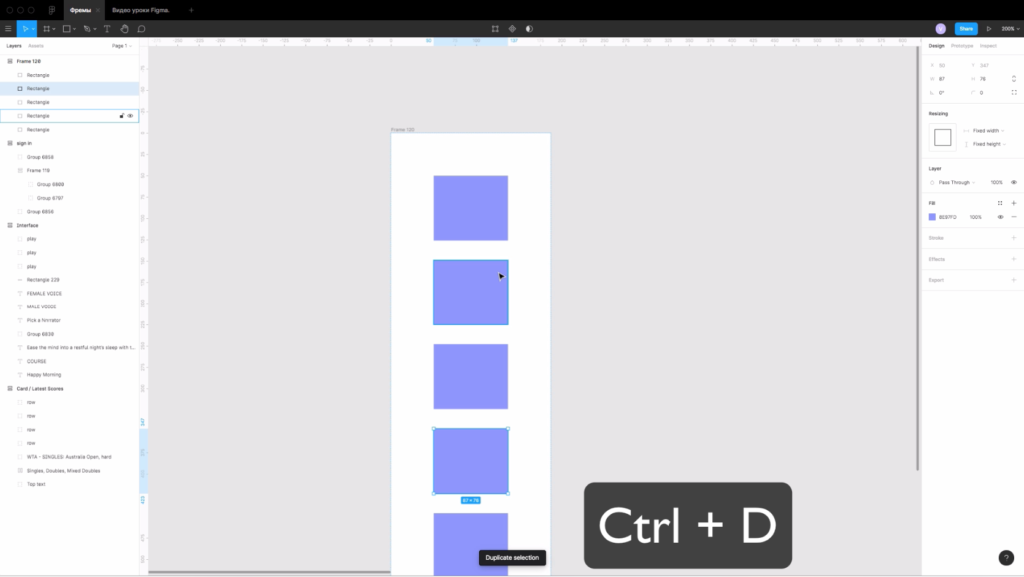
Если выделить какой то элемент внутри Auto Layout и нажать на комбинацию клавиш «Ctrl» «D», то контент дублируется и все автоматически будет перестраиваться.
Подробнее о возможностях Auto Layout поговорим в отдельном уроке.
Сетки во фреймах
Чтобы создать сетку нажмите напротив надписи «Grids» на плюс.
После этого можно выбрать отображение сетки (Grid, column, row).
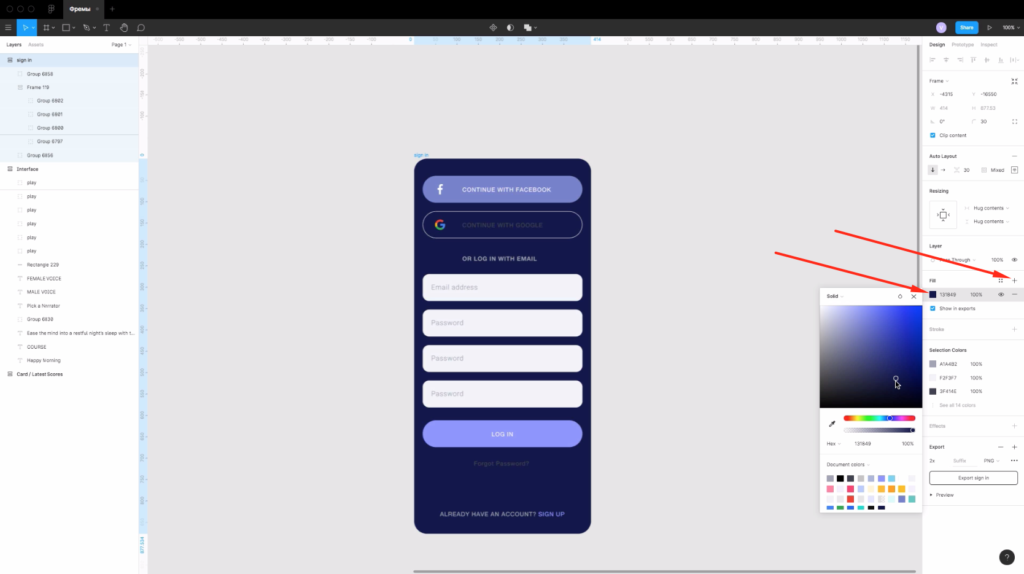
Изменение цвета фрейма и создание обводки
Чтобы изменить цвет фрейма выделите его и измените цвет, как показано на рисунке выше.
Для создания обводки нажмите плюс напротив надписи Stroke
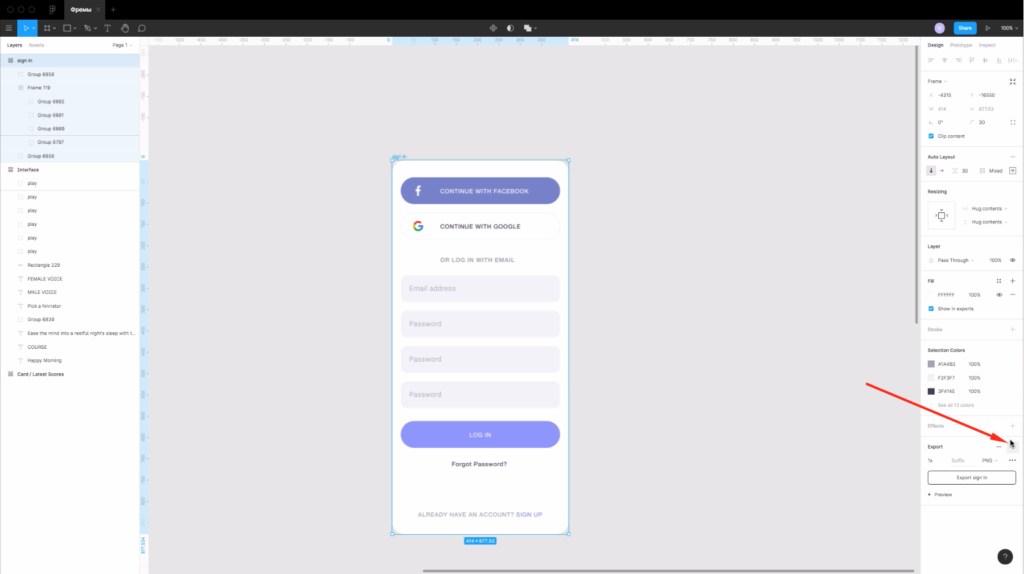
Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
Чтобы экспортировать фреймы из фигмы и сохранить их к себе на компьютер, выберите фрейм нажмите на плюс напротив надписи «Export» в правой панели, выберите нужный вам формат для экспорта (PNG, JPG, SVG, PDF) и нажмите на кнопку «Export». Перед этим можно сделать предварительный просмотр нажав на вкладку «Prewie».
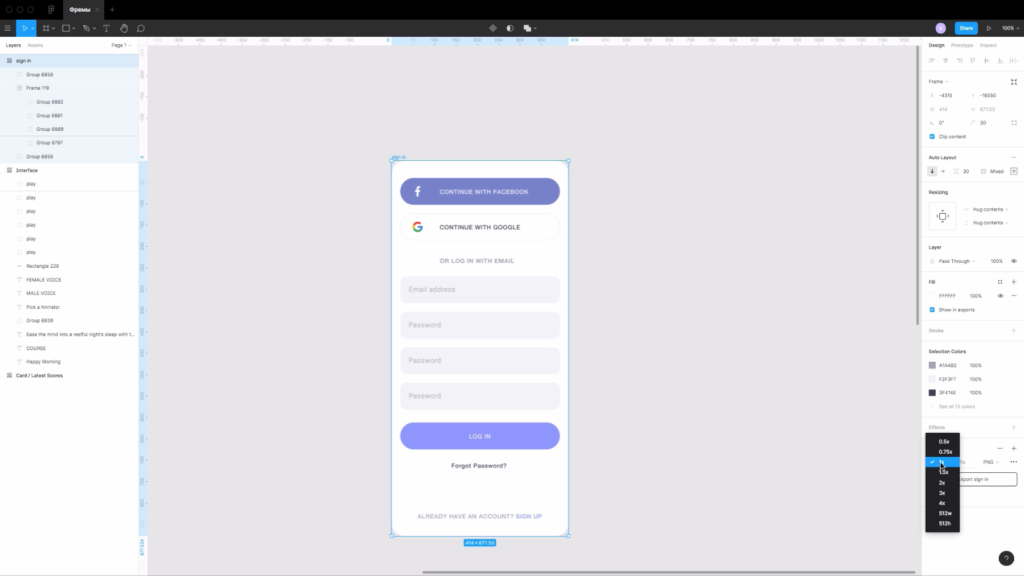
Чтобы изменить размер при экспорте, нужно выбрать из списка 1х другое значение. Если выбрано 1х, то экспорт будет один к одному. Если выбрать 2х, то масштаб при экспорте будет в 2 раза больше. Например если поставить 2х и размер фрейма 300px на 300px, то сохраненное изображение будет размером 600px на 600px.
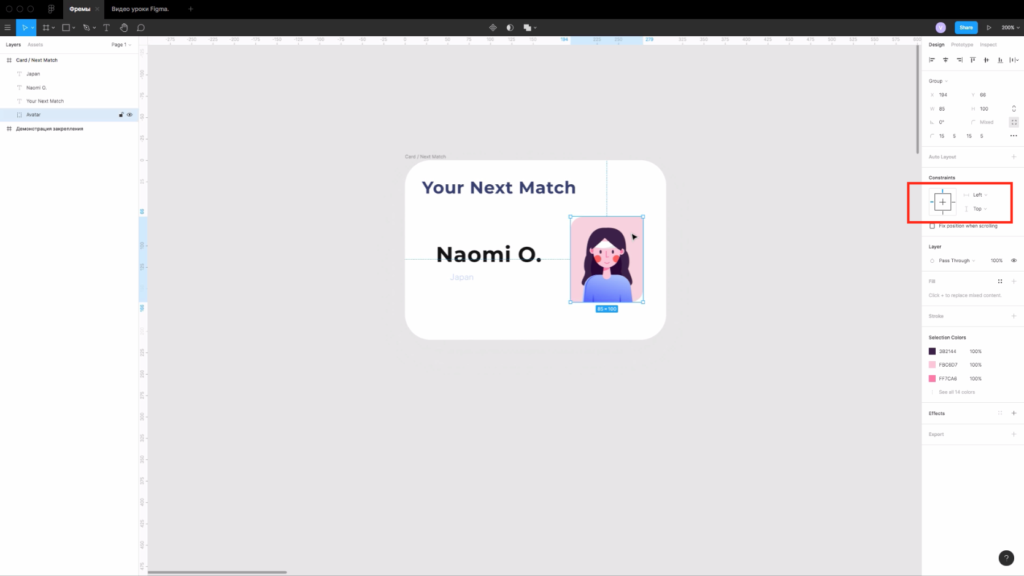
Привязки элементов во фрейме.
Все элементы во фрейме имеют привязки. Их можно изменять справа в панеле, внизу надписи Constraints. По умолчанию привязка идет к левому верхнему углу. При изменении размера фрейма элементы будут закреплены там.
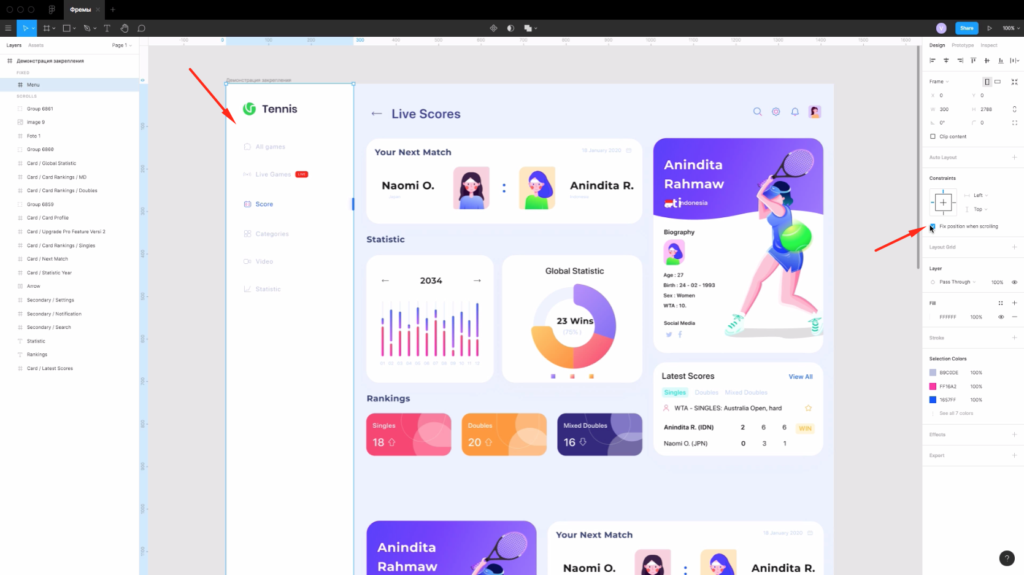
Закрепление элементов внутри фрейма при скроллинге
Елси выбрать какой-то элемент. Например меню (как на скриншоте выше), а затем поставить галочку напротив надписи «Fix position when scrolling», то этот элемент при прокрутке в режиме презентации будет закреплен.
Горячие клавиши при работе с фреймами в фигме
Как удалить фрейм в фигме
Если вам потребовалось удалить фрейм в фигме, просто нажмите клавишу «Backspace» на клавиатуре. Это позволит его убрать из вашего проекта.
2 способа как скопировать фрейм в фигме
- Чтобы скопировать фрейм в Figma, выберите его и нажмите на клавиши «Ctrl» «С» одновременно. Затем нажмите клавиши «Ctrl» «V», чтобы его вставить.
- Выделите фрейм, нажмите на клавиши «Ctrl» «D». Это позволит дублировать слой.
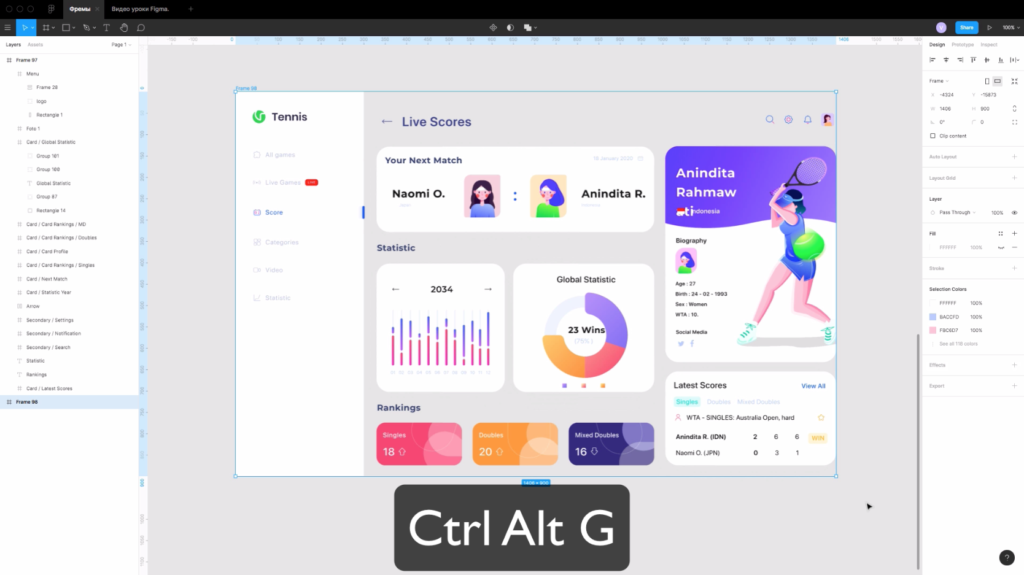
Как объединить Frame в Figma
Есть несколько способов объединить фреймы или элементы во фрейм. Выделите нужные вам фреймы и нажмите на клавиши «Ctrl» «G», либо на правую клавишу мыши и выберите пункт «Group selection». Это позволит объединить их с помощью инструмента «Группа».
- Вы можете создать новый фрейм поверх этих 2 фреймов для их объединения. Для этого можно просто нарисовать его поверх тех элементов, которые хотите объединить.
- Также можно использовать горячие клавиши. Нажмите оновременно «Ctrl Alt G», либо нажмите на правую клавиши мыши и выберите из списка надпись «Frame selection»
Автор видео и статьи: Владимир Чернышов
Все уроки Figma для начинающих с нуля
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Содержание
- Frame в Figma — подробный разбор инструмента
- Что такое Frame в Figma и с чем его едят?
- Как сделать фрейм в фигме?
- Популярные размеры фреймов в Figma и шаблоны различных устройств
- Выбираем другое разрешение фрейма из списка
- Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
- Изменение угла наклона и скругление углов
- Функция Clip content — что это?
- Как превратить фрейм в Auto Layout?
- Сетки во фреймах
- Изменение цвета фрейма и создание обводки
- Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
- Привязки элементов во фрейме.
- Закрепление элементов внутри фрейма при скроллинге
- Горячие клавиши при работе с фреймами в фигме
- Как удалить фрейм в фигме
- 2 способа как скопировать фрейм в фигме
- Как объединить Frame в Figma
- Figma. Фреймы, группы. Что и как?
- Как работают группы и фреймы в Figma
- Группы
- Фреймы
- Размеры фреймов
- Изменение размера с ограничениями
- Контент, выходящий за границу фрейма
- Сетки
- Вывод
Frame в Figma — подробный разбор инструмента
Инструмент Frame в Figma. Детальный разбор возможностей в программе Figma. Урок в видео и текстовом формате. Как сделать и как использовать.
Как использовать Frame в Figma? Если вы начинающий пользователь программы, то этот урок откроет вам все секреты этого инструмента.
Что такое Frame в Figma и с чем его едят?
Frame— это рабочая область, где будут размещаться элементы интерфейса, дизайна сайта или мобильного приложения.
Как сделать фрейм в фигме?
Чтобы создать Frame в программе Figma выберите иконку слева и сверху в панели инструментов. Наведите на пустую область и нажмите левую кнопку мыши. Горячие клавиши для создания фреймов — «F» и «A».
Почему 2 горячих клавиши, а не одна? Это связано с тем, что существует программа Sketch. Там есть аналог фреймов, которые называются «Артборды». Чтобы в скетче создать артборд нужно нажать на клавишу «А». Поскольку скетч — это главный конкурент фигмы, чтобы облегчить работу тем, кто переходит на фигму со скетча, разработчики решили сделать привычное для этих людей сокращение.
Если не тянуть мышкой и просто нажать на левую клавишу мыши, то будет создан фрейм размерами 100 на 100px.
Если вы будете тянуть, то можно создать произвольный размер.
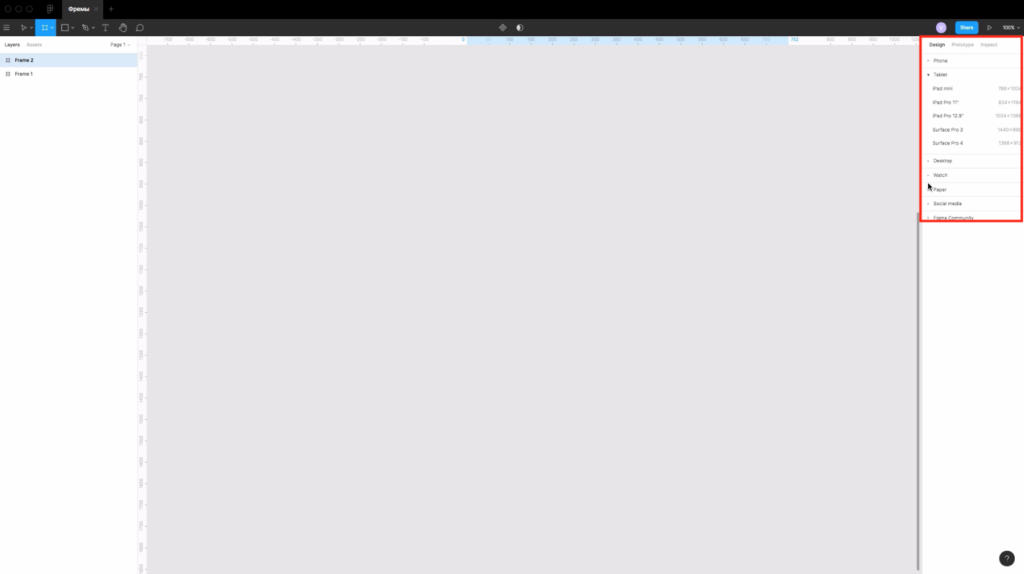
Популярные размеры фреймов в Figma и шаблоны различных устройств
В правой панеле представлены популярные размеры фреймов (активно при выборе инструмента фрейм):
- Phone — для телефонов.
- Tablet — для планшетов.
- Desktop — для настольных компьютеров.
- Watch — для часов.
- Paper — для бумаги.
- Social media — для социальных сетей.
- Figma community — размеры от сообществ.
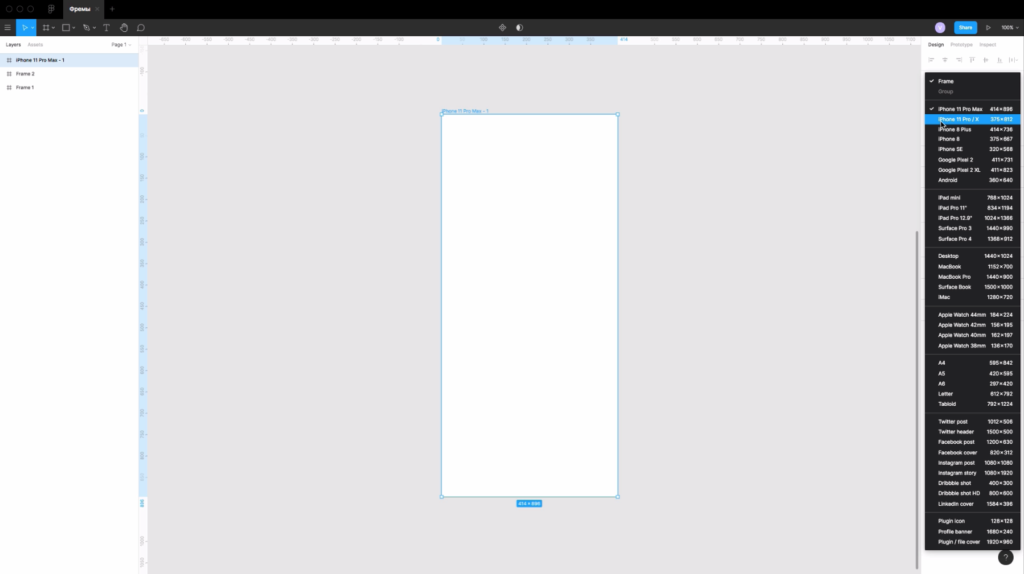
Выбираем другое разрешение фрейма из списка
Если выбрать фрейм, то можно изменить его выбрав в выпадающем списке справа другое разрешение либо изменить его на группу.
Чтобы изменить шаблон можно нажать на эту область и выбрать другое разрешение либо сделать из фрейма группу. Изменение «Frame» на «Group» или выбор других размеров из шаблонов. Группа позволяет объединять несколько элементов, но в отличие от фрейма в группе меньше возможностей и нет некоторых функций.
Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
Чтобы уменьшить, обрезать фрейм или увеличить фрейм, просто наведите курсор на край и потяните в сторону. Также вы можете использовать горячие клавиши, чтобы активировать дополнительные функции.
Если при изменении размера, вы будете использовать клавиши ниже, то будет вам счастье:
Ctrl — элементы внутри не привязаны к краям.
Alt — одновременное увеличение фрейма слева и справа, сверху и снизу.
Shift — пропорциональное изменение размеров.
Также можно использовать комбинации этих горячих клавиш.
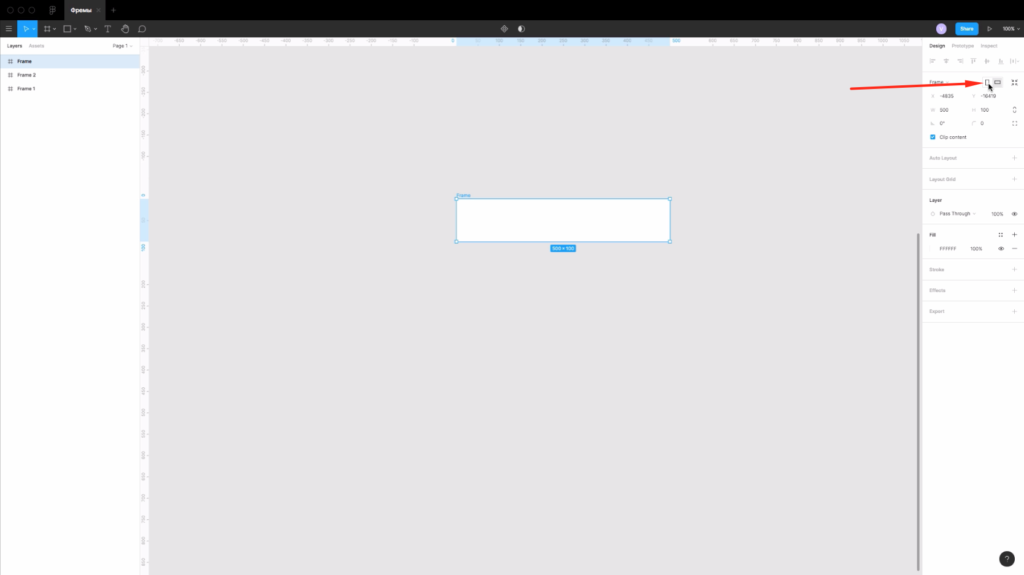
Следующее как можно изменять размер фрейма — это менять ориентацию на горизонтальную и вертикальную. Например если ширина фрейма 500 пикселей, а высота 100, то можно поменять размеры местами, просто нажимая на эти иконки.
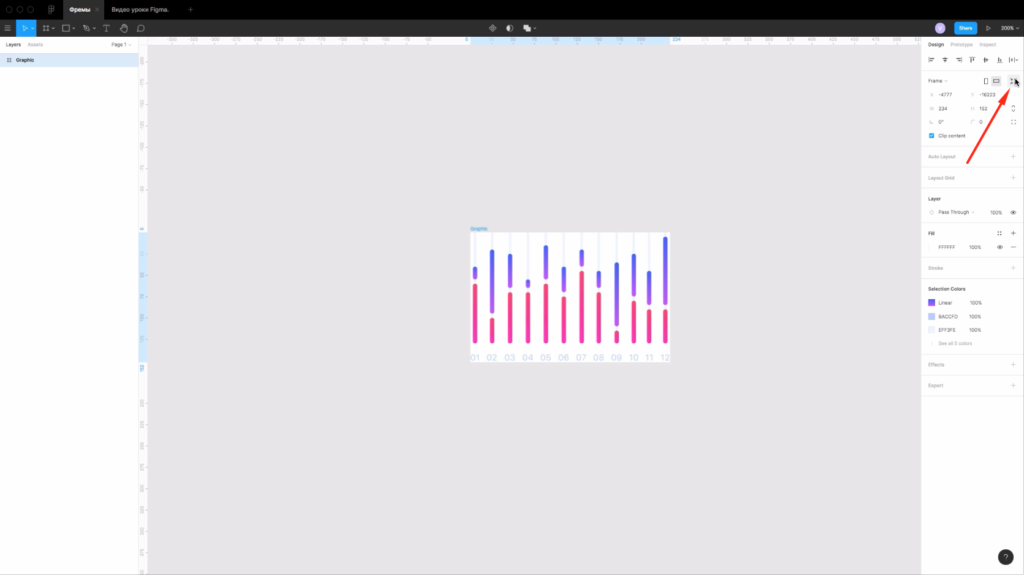
Иконка со стрелками позволяет подогнать размеры фрейма под содержимое которое есть внутри фрейма. Например возьмем график, и нажимаем на эту иконку. Размеры будут подогнаны под содержимое.
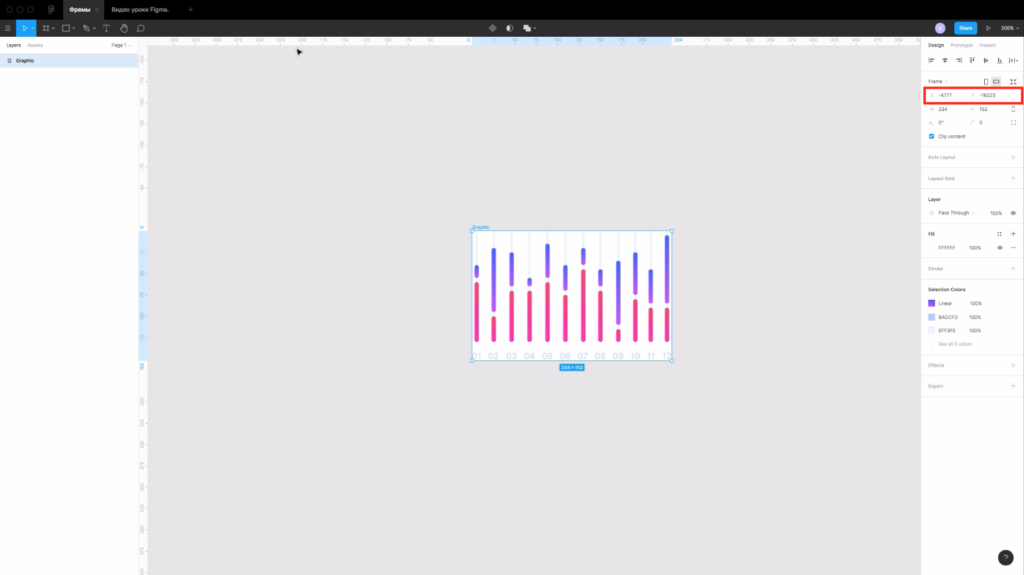
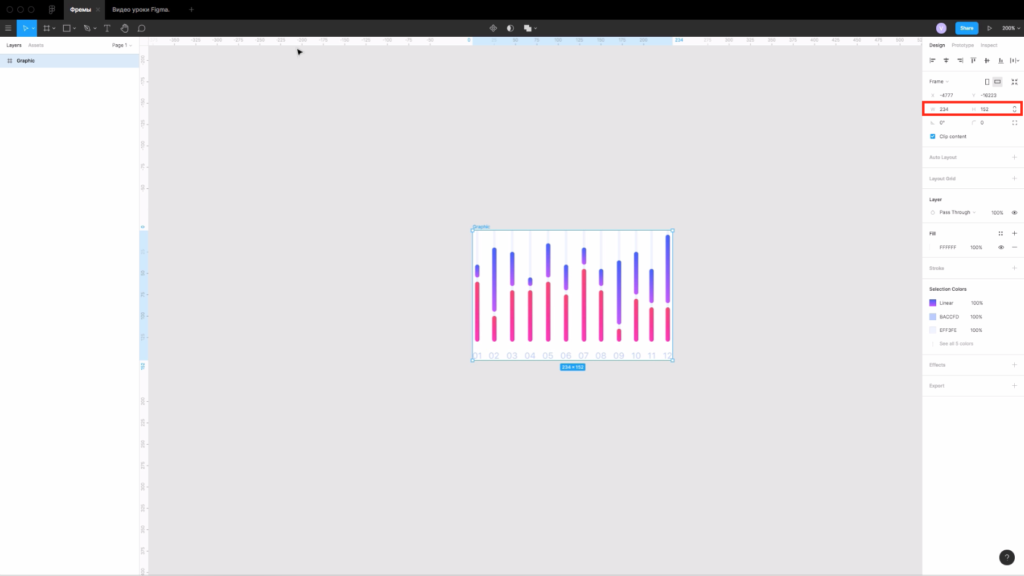
Чтобы изменить расположение фрейма по оси Х и Y можно использовать правую панель и значения которые там есть.
Значения W и H позволяют видеть и изменять размеры фрейма. Справа есть иконка цепи. Если её активировать, то размеры будут изменяться пропорционально. Например если включить эту иконку и создать фрейм 100 на 100px. То при изменении значения ширины на 140 высота тоже будет 140px. Если отключить эту иконку, то можно отдельно изменять размеры ширины или высоты.
Изменение угла наклона и скругление углов
Чтобы скруглить углы у фрейма (сделать его круглым), смотрите в правую панель. Сверху есть иконка скругления углов и иконка изменения размеров наклона угла. Также если нажать на самую правую иконку, то будет возможность скруглять любые углы отдельно.
Функция Clip content — что это?
Clip content позволяет обрезать содержимое фреймов. Например на первом изображении сверху эта галочка отключена, а на втором включена.
Как превратить фрейм в Auto Layout?
Если выбрать фрейм, то в правой панели будет надпись Auto Layout.
Если внутри фрейма будет например 3 прямоугольника, после этого вы нажмете на плюсик, то появятся дополнительные возможности.
При нажатии иконки стрелки справа, контент автоматически перестроиться. Элементы будут располагаться горизонтально.
Если выделить какой то элемент внутри Auto Layout и нажать на комбинацию клавиш «Ctrl» «D», то контент дублируется и все автоматически будет перестраиваться.
Подробнее о возможностях Auto Layout поговорим в отдельном уроке.
Сетки во фреймах
Чтобы создать сетку нажмите напротив надписи «Grids» на плюс.
После этого можно выбрать отображение сетки (Grid, column, row).
Изменение цвета фрейма и создание обводки
Чтобы изменить цвет фрейма выделите его и измените цвет, как показано на рисунке выше.
Для создания обводки нажмите плюс напротив надписи Stroke
Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
Чтобы экспортировать фреймы из фигмы и сохранить их к себе на компьютер, выберите фрейм нажмите на плюс напротив надписи «Export» в правой панели, выберите нужный вам формат для экспорта (PNG, JPG, SVG, PDF) и нажмите на кнопку «Export». Перед этим можно сделать предварительный просмотр нажав на вкладку «Prewie».
Чтобы изменить размер при экспорте, нужно выбрать из списка 1х другое значение. Если выбрано 1х, то экспорт будет один к одному. Если выбрать 2х, то масштаб при экспорте будет в 2 раза больше. Например если поставить 2х и размер фрейма 300px на 300px, то сохраненное изображение будет размером 600px на 600px.
Привязки элементов во фрейме.
Все элементы во фрейме имеют привязки. Их можно изменять справа в панеле, внизу надписи Constraints. По умолчанию привязка идет к левому верхнему углу. При изменении размера фрейма элементы будут закреплены там.
Закрепление элементов внутри фрейма при скроллинге
Елси выбрать какой-то элемент. Например меню (как на скриншоте выше), а затем поставить галочку напротив надписи «Fix position when scrolling», то этот элемент при прокрутке в режиме презентации будет закреплен.
Горячие клавиши при работе с фреймами в фигме
Как удалить фрейм в фигме
Если вам потребовалось удалить фрейм в фигме, просто нажмите клавишу «Backspace» на клавиатуре. Это позволит его убрать из вашего проекта.
2 способа как скопировать фрейм в фигме
- Чтобы скопировать фрейм в Figma, выберите его и нажмите на клавиши «Ctrl» «С» одновременно. Затем нажмите клавиши «Ctrl» «V», чтобы его вставить.
- Выделите фрейм, нажмите на клавиши «Ctrl» «D». Это позволит дублировать слой.
Как объединить Frame в Figma
Есть несколько способов объединить фреймы или элементы во фрейм. Выделите нужные вам фреймы и нажмите на клавиши «Ctrl» «G», либо на правую клавишу мыши и выберите пункт «Group selection». Это позволит объединить их с помощью инструмента «Группа».
- Вы можете создать новый фрейм поверх этих 2 фреймов для их объединения. Для этого можно просто нарисовать его поверх тех элементов, которые хотите объединить.
Источник
Figma. Фреймы, группы. Что и как?
Фреймы в фигме это основное рабочее пространство у пользователя, создать фрейм можно нажатием клавиши “F” или через меню, как показано ниже. Создать можно как произвольный фрейм так и с заранее предустановленными размерами, которые расположены справа.
С фреймами немного ознакомились, идем дальше.
Создавая что либо на рабочей области у нас есть несколько вариантов все это дело объединить, мы можем внутри фрейма сделать фрейм или создать группу (горячая клавиша для создания группы ⌘ + G (Mac) или Ctrl + G (Win)).
Если у вас выбран режим Фрейм, прямоугольник, круг и т.д.
просто нажимая на рабочей зоне вы создадите фигуру с размером 100х100 пикселей.
Создадим несколько прямоугольников (клавиша “R”).
Слева мы можем видеть что у нас внутри основного фрейма присутствует другой фрейм в котором расположены прямоугольники. И отдельно есть группа которая так же состоит из прямоугольников.
Есть несколько способов создания фрейма внутри рабочей зоны.
Выбрать инструмент “Фрейм” и просто обвести все что нам нужно внести в этот фрейм
Выделить нужные объекты, создать группу и в месте отмеченном на скриншоте выше поменять параметр с группы на фрейм.
Выделить нужные объекты и нажать ⌘ + Opt + G (Mac) или Ctrl + Alt + G (Win).
Одно из отличий фрейма от группы это то что изменяя размер фрейма, размер объектов внутри не будут изменяться (если у вас не выставленные никакие параметры в настройках сдерживания), а так же если размер фрейма станет меньше размера объектов то они попадут под обрезку, и их не будет видно на макете.
В группе все работает иначе, изменяя размер группы мы меняем размер всего содержимого, Так же границы фрейма могут находится где угодно, вне зависимости от размера содержимого, границы группы наоборот зависят от содержания и упираются в крайние точки.
Для того чтобы поместить объект в группу нужно его в слоях перенести в группу, для помещения объекта в фрейм достаточно сам объект поместить в границы фрейма на рабочей области (способ через слои так же работает и это же касается доставания из группы или фрейма).
На этом разбор фреймов и групп закончим, у кого остались вопросы, можно задать их в комментариях.
Запустил серию статей «Душная фигма» где стараюсь с начала рассказать о программе все что знаю, если интересно залетайте на первую статью на медиуме.
Не забывайте ставить клэпы если вам понравилась статья!
Источник
Как работают группы и фреймы в Figma
Работая в Figma, вы когда-нибудь сталкивались с проблемой выбора, что использовать фрейм или группу? Оба варианта – контейнеры для размещения объектов, но каждый имеет свои уникальные свойства и случаи использования. Не всегда очевидно, как они отличаются друг от друга, поэтому, чтобы помочь вам различать их, я написал эту статью.
Группы
Как и в других инструментах дизайна, группы в Figma позволяют объединять несколько элементов вместе в один слой верхнего уровня. Границы группы определяются ее дочерними элементами, поэтому изменение размера или перемещение этих элементов приведет к автоматическому изменению границ группы. Вы можете создать группу, выбрав объекты и нажав: ⌘ + G (Mac) или Ctrl + G (Win).
Границы группы автоматически корректируются при изменении размера или расположения дочерних элементов
Создание группы не является деструктивным действием – это означает, что она не навсегда выравнивает или объединяет слои вместе. В любой момент вы можете разгруппировать элементы, нажав: ⌘ + Shift + G (Mac) или Ctrl + Shift G (Win).
Группы действительно полезны, когда вы хотите объединить похожие элементы и работать с меньшим количеством слоев. Например, у вас есть набор логотипов компаний, которые должны оставаться вместе. Создание группы – отличный способ объединить их в один более управляемый слой – кликнув по любому из элементов в вашей группе, вы выделите всю группу, и сможете манипулировать им, как единым объектом на холсте. Если вам нужно выбрать определенный дочерний элемент в группе, дважды кликните по нему.
Также внутри группы вы можете использовать такую функцию, как Smart Selections, чтобы настроить расстояние между элементами. В приведенном ниже примере вы можете увидеть автоматическую настройку границ группы для соответствия общим размерам дочерних элементов при изменении интервала.
Когда вы изменяете размер группы, ее дочерние элементы будут масштабироваться, как векторные изображения. Однако эффекты, контуры и размеры шрифта не будут масштабироваться. Если вы хотите, чтобы эти свойства также масштабировались, используйте инструмент масштабирования (K). Если вы хотите применить ограничения, чтобы определить, как будут изменяться размеры элементов, рассмотрите возможность использования фрейма. Ограничения, применяемые к элементам, всегда будут относиться к ближайшему родительскому фрейму, а не к границам группы. Подробнее об этом в разделе, посвященном фреймам!
Сравнение масштабирования групп, содержащих векторные изображения и текст, с использованием нормального поведения при изменении размера и с помощью инструмента масштабирования (K)
Фреймы
Фрейм в Figma – это то, что мы называем «артборд» в других инструментах дизайна. Мы рассматриваем фреймы, как основополагающий элемент проектов, который может выступать в качестве контейнера верхнего уровня и / или представлять области или компоненты вашего дизайна. Фреймы и возможность их вложения являются неотъемлемой частью создания динамических макетов в Figma.
Прежде чем мы углубимся в поведение и свойства фреймов, давайте быстро рассмотрим три различных способа их создания.
- Выберите инструмент «Фрейм» (F) и выберите предустановленный размер устройства на панели свойств справа. Это поместит новый фрейм на ваш холст с точными размерами любого устройства, которое вы выбрали.
- Выбрав инструмент «Фрейм», кликните и перетащите, чтобы создать новый фрейм любого размера.
- Подобно группированию, вы можете выбрать существующие элементы на холсте и поместить их во фрейм, нажав: ⌘ + Opt + G (Mac) или Ctrl + Alt + G (Win).
Если вы хотите сделать наоборот и удалить контейнер родительского фрейма, сочетание клавиш будет таким же, как и при разгруппировке: ⌘ + Shift + G (Mac) или Ctrl + Shift + G (Win). Теперь давайте углубимся в уникальные возможности и варианты использования фреймов.
Размеры фреймов
Размеры фреймов устанавливаются независимо от их дочерних элементов. Если вы перемещаете или масштабируете дочерние элементы внутри фрейма, его границы не будут автоматически корректироваться. Если вы хотите, чтобы размеры фрейма подстраивались под содержимое, вы можете нажать кнопку «Resize to Fit» на панели свойств справа.
Границы фрейма не подстраиваются автоматически под содержимое. Если вам нужно сделать это, выберите параметр «Resize to Fit» на панели свойств
Также важно отметить, что компоненты в Figma ведут себя точно так же, как и фреймы. Вы можете преобразовать фрейм в компонент, чтобы повторно использовать его в других местах, и, если вы отсоедините существующий экземпляр компонента, вы увидите, что он преобразуется во фрейм.
Изменение размера с ограничениями
При изменении размера фреймы и группы ведут себя по-разному. Как уже упоминалось ранее, размер групп будет изменяться подобно векторным изображениям. Размеры фрейма будут изменены независимо от дочерних элементов. Однако, вы можете задать ограничения, которые влияют на изменение размера этих дочерних элементов относительно их родительского фрейма. По умолчанию эти ограничения установлены на «Top» и «Left».
Настройка ограничений может быть очень полезна, когда вы хотите, чтобы элементы сохраняли размер и положение относительно фрейма, что обычно требуется при создании отзывчивых компонентов. В приведенном ниже примере показаны различия между группами, фреймами и фреймами с заданными ограничениями.
Совет: если вы хотите игнорировать ограничения при изменении размера фрейма, удерживайте клавишу ⌘ (Mac) или Ctrl (Win) при перетаскивании фрейма
Контент, выходящий за границу фрейма
Поскольку границы фрейма можно регулировать независимо от его дочерних элементов, функция «clip content» (доступная на правой панели свойств) может использоваться различными способами. Вот несколько распространенных примеров:
- Скрытие контента за пределами границ: Функция «clip content» (обрезать контент) позволяет скрыть любую часть элемента, выходящую за пределы фрейма.
- Отображение содержимого за пределами границ: Отключая функцию «clip content», вы можете включить отображение элементов, выходящих за границы ваших фреймов. Например, если вы хотите создать фрейм, содержащий цитату с кавычкой, вы можете изменить размер фрейма так, чтобы его границы были выровнены по левому краю текстового поля, оставляя кавычку за пределами фрейма. В подобных ситуациях, так гораздо проще выровнять объекты в вашем дизайне.
- Раскрытие дополнительного контента: Установив надлежащие ограничения и включив «clip content», вы сможете создавать фреймы и компоненты, которые раскрывают больше контента при расширении. Например, у вас есть выпадающее меню, которое используется в разных местах с различным количеством опций. Это дает вам простой способ показать больше пунктов меню, всего лишь изменив размер фрейма.
- Контент, выходящий за границу фрейма, в прототипе: Элементы, которые выходят за границы фрейма, можно настроить для прокрутки внутри прототипа. Например, вы используете фрейм для размещения прокручиваемой карусели. Вы можете настроить поведение выхода за границу таким образом, чтобы его можно было прокручивать при просмотре в режиме прототипа.
Сетки
Сетки макетов (Layout grids) являются уникальной функцией фреймов и могут применяться к любому фрейму или компоненту в вашем дизайне. Это действительно полезно, потому что иногда вы хотите, чтобы области вашего дизайна имели свои собственные независимые сетки. Ограничения изменения размера в Figma также могут работать в сочетании с сетками макетов. В приведенном ниже примере вы можете видеть, что на верхнем уровне есть сетка из 2 столбцов и вложенный вторичный фрейм для панели вкладок, который имеет собственную сетку из 3 столбцов. При установке ограничений, когда размер фрейма верхнего уровня изменяется, дочерние элементы изменяют размер относительно сетки макета.
Вывод
Вы можете по-разному использовать группы и фреймы (вместе или по отдельности) для достижения различных результатов.
Коротко о главном. Используйте группы, если:
- Вы хотите объединить несколько объектов в один управляемый слой
- Вы хотите сгруппировать элементы, которые будут поддерживать фиксированные отношения при масштабировании (например, логотип или символ, состоящий из нескольких фигур)
- Вы хотите, чтобы границы группы автоматически адаптировались к дочерним объектам при манипулировании с ними
Коротко о главном. Используйте фреймы, если:
- Вы хотите контролировать размер фрейма независимо от его содержимого
- Вы хотите определить поведение дочерних элементов при изменении размера
- Вы хотите, чтобы объекты были обрезаны по границам фрейма или находились вне его границ
- Вы хотите использовать вложенный скроллинг в своем прототипе (например, горизонтальная карусель или карта, которую вы можете перемещать по вертикали и горизонтали)
- Вы хотите использовать сетку макета внутри него
Подробнее об использовании фреймов и групп читайте в нашей статье.
Если вы хотите увидеть, как создавались примеры из этой статьи, нажмите здесь, чтобы добавить копию файла в Figma.
Источник
Рассказываем, как в Фигме сделать прототип сайта: стоит учитывать, что любой project начинается с создания холста, где будут размещены все элементы. Фрейм можно добавить в начале разработки или же перейти в редактор и в левом верхнем углу нажать решетку, дальше выбрать тип устройства, phone или desktop.
Пример на картинке:
Выберем десктопную (Desktop) версию, с разрешением 1440×1024. Если этого недостаточно, то мышкой можно расширить фрейм, захватив за края и перетащив. Когда наш холст разместился, можно приступить к созданию сетки. Для чего вообще нужна сетка?
При разработке веб-дизайна существует правила, которых придерживаются все дизайнеры. Например, добавление одинаковых отступов по краям. Если планируется оформить три картинки в ряд, как в интернет-магазине или галерее, то здесь следует делать равные расстояния между карточками. В данном случае сетка окажется очень кстати, а при размещении блоков отступы будут соблюдены.
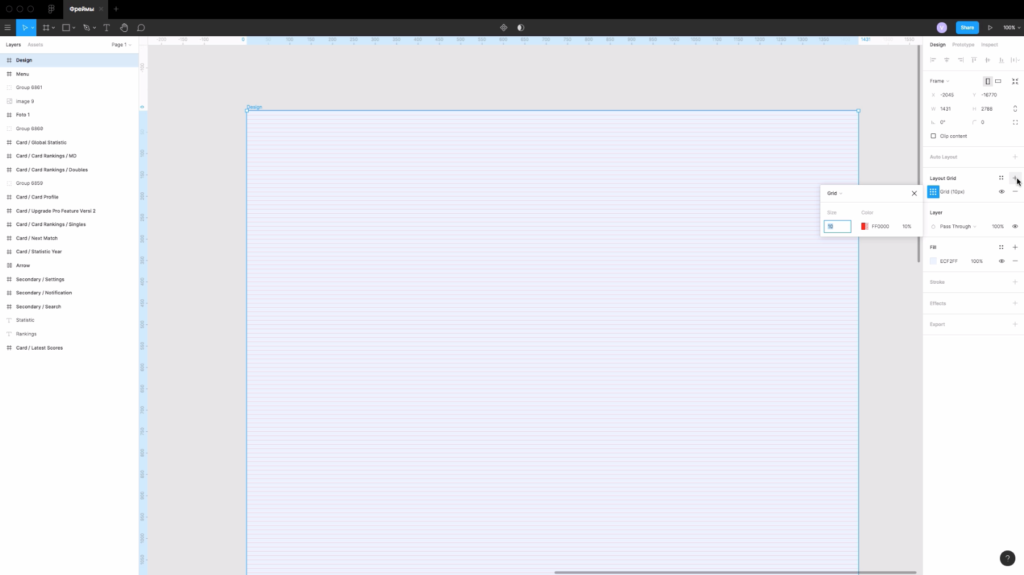
Чтобы создать сетку, нужно щелкнуть по холсту, затем появится меню справа. Находим опцию “Layout grid”. При нажатии на неё вся область покроется сеткой. В боковой панели станет доступна “Grid”, там есть дополнительная метка, при нажатии на которую можно изменить параметры и установить колонки или строки. Пример на картинке:
Допустим, наша цель – разработать интернет-магазин, где товары будут расположены в формате несколько позиций в ряд. Прежде чем выполнять поставленную задачу, нужно определиться с такими параметрами, как размер одной карточки, например, 200 px, и отступы, 20 пикселей.
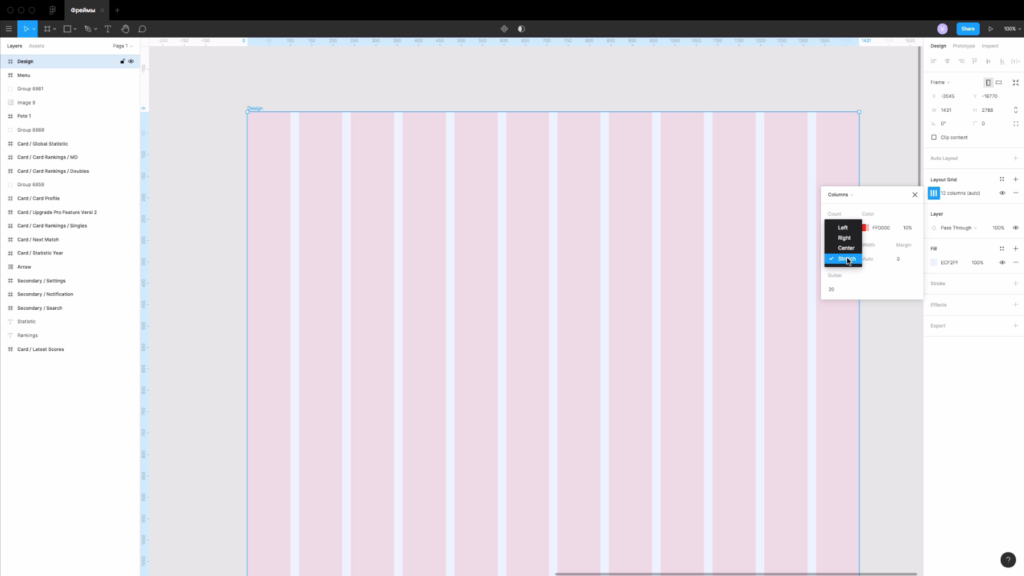
Зная основные данные, область разбивается на колонки, а уже следом идет размещение товара и описание. Чтобы добавить столбцы на холст, нужно во всплывающем окне открыть список и щелкнуть по пункту “Columns”, пример показан на скриншоте выше. В итоге мы получим настройки колонок. Параметров здесь достаточно много:
- Count – количество колонок.
- Color – цвет столбцов.
- Margin – отступы по краям.
- Gutter – межколоночные промежутки.
В том же всплывающем окне есть раскрывающий список, type. Он включает в себя дополнительные настройки, способные изменить расположение колонок: left – слева, right – справа, center – по центру, stretch – резиновая сетка, ширина устанавливается автоматически сервисом.
При выборе некоторых пунктов станет доступны следующие параметры width – устанавливаем ширину одного столбца, Offset – отступ от края, в зависимости от выбранного пункта, если left – то слева, right – справа. Пример всех опций на рисунке:
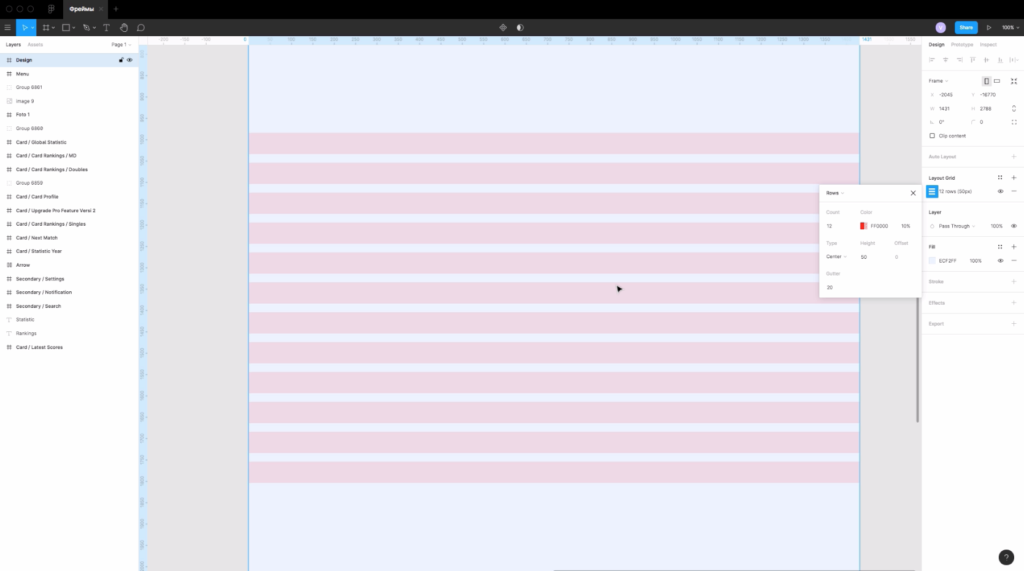
Колонки можно расположить по всей сетке, для этого нужно выбрать тип right или left, потом указать в параметрах count Auto, и столбцы займут всю область фрейма. Ниже предоставлен пример. Если присмотреться, то каждая линия приблизительно равна 10 px. Данный вид архитектуры подойдет для типографии, например, чтобы добавить текст с отступами.
Frame может содержать несколько сеток. Каждая предназначена для определенных графических элементов. Одна будет отвечать за типографику, другая за карточки интернет-магазина и так далее. Уникальный дизайн обычно состоит из нескольких страниц, соответственно, для каждого фрейма потребуется отдельная сетка. Настраивать пресеты каждый раз с нуля кропотливый труд, поэтому в сервисе предусмотрено сохранение стиля. Делается это следующим образом (цифрами обозначено, куда нажимать):
Откроется всплывающее окно, где нужно придумать название и нажать кнопку “create style”.
Чтобы применить стиль, выбираем новый frame. В правой панели есть опция “Layout grid”, щелкаем на иконку, а дальше на заготовленный шаблон, после этого данный стиль автоматически применится. В данном случае шаблон настраивается один раз и применяется ко всем страницам проекта.
Предположим, мы добавили сеть, где нарисовано несколько квадратов. Можно проверить, как будут реагировать элементы при изменении размера рабочей области. Сделаем захват края и перетащим вправо.
Мы растянули и изменили ширину фрейма, расстояние между объектами также увеличилось. Можно настроить, чтобы блоки внутри области тоже растягивались. Делается это просто, в левом меню “слои” выбираем все rectangle. Нажимаем Rectangle 1, потом удерживаем shift и щелкаем по последнему.
После этого в панели design, находим Constrains и переключаем опции на Left and right, после этого все блоки будут привязаны к сетке и при попытке растянуть, ширина объекта rectangle также увеличится. Результат всех действий показан ниже:
Ключевой момент работы с сеткой заключается в возможности разработать адаптивную верстку. Это значит, что проект будет одинаково смотреться на всех устройствах, как на компьютерах, так и на телефонах. Используя инструмент grid, можно легко масштабировать область и создавать новые макеты для устройств. В случае, когда требуется скрыть grid, для этого используется “глаз”, в панели design.
Если требуется скрыть каркас сразу для нескольких фреймов, в левом верхнем меню нужно выбрать view->Layout grids или воспользоваться комбинацией клавиш Ctrl+Shift+4.
Сетка убирается кнопкой минус, но стоит учитывать, что при удалении каркаса, собьётся вся верстка.
Для каждого типа оборудования существуют свои стиль.
- 12 колоночная стека – подходит для больших элементов. Например, разработка дизайна для вебсайта.
- Вертикальные линии (type=left и count=auto) – об этом упоминалось выше, подходит для типографики.
- 24 колоночная сетка – предназначена для более мелких деталей, подойдет под мобильные устройства.
Содержание
- Frame в Figma — подробный разбор инструмента
- Что такое Frame в Figma и с чем его едят?
- Как сделать фрейм в фигме?
- Популярные размеры фреймов в Figma и шаблоны различных устройств
- Выбираем другое разрешение фрейма из списка
- Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
- Изменение угла наклона и скругление углов
- Функция Clip content — что это?
- Как превратить фрейм в Auto Layout?
- Сетки во фреймах
- Изменение цвета фрейма и создание обводки
- Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
- Привязки элементов во фрейме.
- Закрепление элементов внутри фрейма при скроллинге
- Горячие клавиши при работе с фреймами в фигме
- Как удалить фрейм в фигме
- 2 способа как скопировать фрейм в фигме
- Как объединить Frame в Figma
- Что такое компоненты в Figma, и как они помогут сделать работу быстрее
Frame в Figma — подробный разбор инструмента
Инструмент Frame в Figma. Детальный разбор возможностей в программе Figma. Урок в видео и текстовом формате. Как сделать и как использовать.
Как использовать Frame в Figma? Если вы начинающий пользователь программы, то этот урок откроет вам все секреты этого инструмента.
Что такое Frame в Figma и с чем его едят?
Frame— это рабочая область, где будут размещаться элементы интерфейса, дизайна сайта или мобильного приложения.
Как сделать фрейм в фигме?
Чтобы создать Frame в программе Figma выберите иконку слева и сверху в панели инструментов. Наведите на пустую область и нажмите левую кнопку мыши. Горячие клавиши для создания фреймов — «F» и «A».
Почему 2 горячих клавиши, а не одна? Это связано с тем, что существует программа Sketch. Там есть аналог фреймов, которые называются «Артборды». Чтобы в скетче создать артборд нужно нажать на клавишу «А». Поскольку скетч — это главный конкурент фигмы, чтобы облегчить работу тем, кто переходит на фигму со скетча, разработчики решили сделать привычное для этих людей сокращение.
Если не тянуть мышкой и просто нажать на левую клавишу мыши, то будет создан фрейм размерами 100 на 100px.
Если вы будете тянуть, то можно создать произвольный размер.
Популярные размеры фреймов в Figma и шаблоны различных устройств
В правой панеле представлены популярные размеры фреймов (активно при выборе инструмента фрейм):
- Phone — для телефонов.
- Tablet — для планшетов.
- Desktop — для настольных компьютеров.
- Watch — для часов.
- Paper — для бумаги.
- Social media — для социальных сетей.
- Figma community — размеры от сообществ.
Выбираем другое разрешение фрейма из списка
Если выбрать фрейм, то можно изменить его выбрав в выпадающем списке справа другое разрешение либо изменить его на группу.
Чтобы изменить шаблон можно нажать на эту область и выбрать другое разрешение либо сделать из фрейма группу. Изменение «Frame» на «Group» или выбор других размеров из шаблонов. Группа позволяет объединять несколько элементов, но в отличие от фрейма в группе меньше возможностей и нет некоторых функций.
Меняем размер по умному. Как уменьшить или увеличить Frame в Figma?
Чтобы уменьшить, обрезать фрейм или увеличить фрейм, просто наведите курсор на край и потяните в сторону. Также вы можете использовать горячие клавиши, чтобы активировать дополнительные функции.
Если при изменении размера, вы будете использовать клавиши ниже, то будет вам счастье:
Ctrl — элементы внутри не привязаны к краям.
Alt — одновременное увеличение фрейма слева и справа, сверху и снизу.
Shift — пропорциональное изменение размеров.
Также можно использовать комбинации этих горячих клавиш.
Следующее как можно изменять размер фрейма — это менять ориентацию на горизонтальную и вертикальную. Например если ширина фрейма 500 пикселей, а высота 100, то можно поменять размеры местами, просто нажимая на эти иконки.
Иконка со стрелками позволяет подогнать размеры фрейма под содержимое которое есть внутри фрейма. Например возьмем график, и нажимаем на эту иконку. Размеры будут подогнаны под содержимое.
Чтобы изменить расположение фрейма по оси Х и Y можно использовать правую панель и значения которые там есть.
Значения W и H позволяют видеть и изменять размеры фрейма. Справа есть иконка цепи. Если её активировать, то размеры будут изменяться пропорционально. Например если включить эту иконку и создать фрейм 100 на 100px. То при изменении значения ширины на 140 высота тоже будет 140px. Если отключить эту иконку, то можно отдельно изменять размеры ширины или высоты.
Изменение угла наклона и скругление углов
Чтобы скруглить углы у фрейма (сделать его круглым), смотрите в правую панель. Сверху есть иконка скругления углов и иконка изменения размеров наклона угла. Также если нажать на самую правую иконку, то будет возможность скруглять любые углы отдельно.
Функция Clip content — что это?
Clip content позволяет обрезать содержимое фреймов. Например на первом изображении сверху эта галочка отключена, а на втором включена.
Как превратить фрейм в Auto Layout?
Если выбрать фрейм, то в правой панели будет надпись Auto Layout.
Если внутри фрейма будет например 3 прямоугольника, после этого вы нажмете на плюсик, то появятся дополнительные возможности.
При нажатии иконки стрелки справа, контент автоматически перестроиться. Элементы будут располагаться горизонтально.
Если выделить какой то элемент внутри Auto Layout и нажать на комбинацию клавиш «Ctrl» «D», то контент дублируется и все автоматически будет перестраиваться.
Подробнее о возможностях Auto Layout поговорим в отдельном уроке.
Сетки во фреймах
Чтобы создать сетку нажмите напротив надписи «Grids» на плюс.
После этого можно выбрать отображение сетки (Grid, column, row).
Изменение цвета фрейма и создание обводки
Чтобы изменить цвет фрейма выделите его и измените цвет, как показано на рисунке выше.
Для создания обводки нажмите плюс напротив надписи Stroke
Как сохранить фрейм из Figma в PNG, JPG, SVG, PDF
Чтобы экспортировать фреймы из фигмы и сохранить их к себе на компьютер, выберите фрейм нажмите на плюс напротив надписи «Export» в правой панели, выберите нужный вам формат для экспорта (PNG, JPG, SVG, PDF) и нажмите на кнопку «Export». Перед этим можно сделать предварительный просмотр нажав на вкладку «Prewie».
Чтобы изменить размер при экспорте, нужно выбрать из списка 1х другое значение. Если выбрано 1х, то экспорт будет один к одному. Если выбрать 2х, то масштаб при экспорте будет в 2 раза больше. Например если поставить 2х и размер фрейма 300px на 300px, то сохраненное изображение будет размером 600px на 600px.
Привязки элементов во фрейме.
Все элементы во фрейме имеют привязки. Их можно изменять справа в панеле, внизу надписи Constraints. По умолчанию привязка идет к левому верхнему углу. При изменении размера фрейма элементы будут закреплены там.
Закрепление элементов внутри фрейма при скроллинге
Елси выбрать какой-то элемент. Например меню (как на скриншоте выше), а затем поставить галочку напротив надписи «Fix position when scrolling», то этот элемент при прокрутке в режиме презентации будет закреплен.
Горячие клавиши при работе с фреймами в фигме
Как удалить фрейм в фигме
Если вам потребовалось удалить фрейм в фигме, просто нажмите клавишу «Backspace» на клавиатуре. Это позволит его убрать из вашего проекта.
2 способа как скопировать фрейм в фигме
- Чтобы скопировать фрейм в Figma, выберите его и нажмите на клавиши «Ctrl» «С» одновременно. Затем нажмите клавиши «Ctrl» «V», чтобы его вставить.
- Выделите фрейм, нажмите на клавиши «Ctrl» «D». Это позволит дублировать слой.
Как объединить Frame в Figma
Есть несколько способов объединить фреймы или элементы во фрейм. Выделите нужные вам фреймы и нажмите на клавиши «Ctrl» «G», либо на правую клавишу мыши и выберите пункт «Group selection». Это позволит объединить их с помощью инструмента «Группа».
- Вы можете создать новый фрейм поверх этих 2 фреймов для их объединения. Для этого можно просто нарисовать его поверх тех элементов, которые хотите объединить.
Источник
Что такое компоненты в Figma, и как они помогут сделать работу быстрее
Об основах Figma для новичков — наименовании блоков и нулевом фрейме — рассказывает Михаил Загородний, Designer в Friflex.
Figma — графический редактор для совместного проектирования сайтов, приложений и других дизайнерских продуктов. Она появилась в 2016 году как аналог Sketch и Adobe XD, но спустя пару лет стала одним из самых популярных инструментов у дизайнеров.Программа позволяет собрать большие проекты в одном месте и с легкостью переключаться между экранами.
На фоне зарубежных санкций компания, как и Adobe, замораживает бизнес-аккаунты российских компаний по тарифам Figma Professional, Figma Organization и Figma Enterprise, но оставляет доступ к базовому бесплатному тарифному плану. Бесплатная версия программы не подойдет для работы команды, но будет все также актуальна для индивидуального использования. Поэтому, если вы фрилансер, работаете в паре с другим дизайнером или самостоятельно, только начинаете карьеру или хотите заниматься UX-дизайном – эта статья для вас. В ней я расскажу, как работать с компонентами, структурировать их варианты и решать ранее невозможные задачи с помощью нулевого фрейма.
Компонент – это элемент или блок, который можно редактировать комплексно. Задав его вид один раз, автоматически измененные копии компонента можно использовать в разных частях проекта.
Например, если вы нарисуете иконку и сделаете из нее компонент, а потом скопируете ее, то при изменении цвета, размера и других параметров главного компонента, копия будет изменяться соответственно.
Самый простой компонент – кнопка. Важно помнить, что ее вид не должен меняться от перехода экрана к экрану.
Более сложные компоненты – шапка и футер на сайте, меню навигации в приложении, а также хедеры или модальные окна.
Главное преимущество работы с компонентами – возможность вносить изменения во все экземпляры проекта сразу, изменяя только мастер-компонент. Это ускоряет рабочий процесс и делает дизайн-систему проекта более согласованной, упрощает процесс ее поддержки и сотрудничества с другими дизайнерами.
Перед тем как перейти к рекомендациям по работе с компонентами, надо познакомиться с понятиями мастер-компонент (master components) и экземпляр-компонент (component instances).
Мастер-компонент создается при превращении элемента интерфейса в компонент и определяет его свойства.
Экземпляр-компонент – это копия мастер-компонента, который может повторно использоваться в разных проектах. Чтобы отличить мастер-компонент от экземпляра, посмотрите на панель слоёв. Мастер-компонент обозначен иконкой с четырьмя закрашенными ромбами, экземпляр – иконкой с одним контурным.
Экземпляры напрямую связаны с мастер-компонентом, поэтому при внесении изменений в мастер-компонент, экземпляры меняются вместе с ним.
Важно учитывать, что экземпляр наследует все изменения, внесенные в мастер-компонент кроме переопределений свойства и наполнения экземпляра. Связь этих свойств и наполнения будет разорвана, восстановить ее можно в панеле свойств экземпляра.
Варианты – это группа компонентов, объединенных в один компонент, с разным видом и различными свойствами. Переключение между вариантами происходит с помощью выбора необходимого пункта в свойствах экземпляра.
Чтобы создать варианты мастер-компонента, в меню свойств компонента нужно добавить пункт Variants. Экземпляр вариантов или мастер-компонента не отличаются друг от друга. Однако в первом случае есть возможность быстро поменять вариант экземпляра на другой, а во втором быстро заменить экземпляр уже не получится. К созданным вариантам компонента можно добавлять новые компоненты.
Вариантов новых компонентов может быть неограниченное количество. Все зависит от вашей задачи. К примеру, с помощью вариантов можно отрисовать в едином блоке все состояния кнопок на сайте или в приложении и быстро менять их в зависимости от задачи. При этом не нужно создавать по отдельности компонент для каждого из состояний.
В настройках компонентов можно добавлять и называть свойства и их варианты. Это позволяет структурировать варианты по свойствам и при размещении компонента выбирать необходимый вид компонента.
Важно учитывать, что в вариантах мастер-компонента нужно правильно подписывать элементы в списке слоев. Одинаковые элементы вариантов должны называться одинаково, тогда наполнение останется прежним. Это позволит не менять наполнение компонента при изменении варианта в свойствах экземпляра (подпись кнопки «Вход» будет сохранена при изменении состояния в свойствах компонента). Конечно, если вам не нужен обратный эффект.
После того, как мы разобрались с понятием, поведением и возможностями вариантов компонентов, можно смело перейти к вложенным или атомарным компонентам. Они представляют собой компонент, частично или полностью собранный из других компонентов. Такая конструкция упрощает и повышает скорость проектирования.
Самый простой пример атомарного компонента – список с буллитами, строками которого будут являться экземпляры другого компонента. Если вы захотите изменить в списке вид буллитов, то потребуется изменить его в мастер-компоненте строки, а не в каждой строке списка.
Вы можете создавать вложенность любого уровня и сложности.
Есть задачи, которые невозможно решить с помощью стандартного функционала Figma. Например, ограничение минимальной высоты, ширины элемента, вынос элементов за границы autolayout или наложение элементов друг на друга. Здесь можно использовать нулевой фрейм.
Чтобы создать фрейм, в поле настроек ширины и высоты введите значение 0,001. Если в полях появится значение 0 – ваш фрейм готов! Важно учесть, что при вводе значения 0 или 0,01, Figma автоматически округлит его до единицы, и создать нулевой фрейм не получится.
- Наложение элементов друг на друга
Добавьте 0px фрейм в auto layout в любую, более удобную для дальнейшего перемещения самого блока, часть контейнера. Далее выделите элемент внутри нулевого фрейма и поместите его в нужное место.
Вынос элемента за границы происходит идентично наложению. Добавьте фрейм в удобное место и вынесите его содержимое за границы auto layout.
Компоненты Figma – это одно из главных достоинств программы. Чтобы не перерисовывать каждый элемент по отдельности, используйте компоненты. Редактируя всего одну иконку или кнопку, можно вносить комплексные изменения в весь проект. Следующий шаг после работы с компонентами – это создание библиотеки компонентов Figma, где можно хранить основные заготовки для интерфейсов. Она избавляет от двойной работы и позволяет использовать общие элементы повторно.
Выстроить качественную систему компонентов – это непростая задача для новичка. Но как только она будет решена, у вас появится время, чтобы выпить не одну, а две чашки кофе.
Как сейчас выстраиваете работу, нашли аналог или пользуетесь Figma? Делитесь в комментариях.
Фигма в РФ доступна?
Бесплатный тариф — да
Какие Российские аналоги есть для Фигмы?
пока никаких.
как минимум один в разработке.
Комментарий удален модератором
Сижу в рф спокойно юзаю фигму. к чему высер — не понял
для РФ оплату прикрыли
А кто аналог анонсировал?
Ну вот вроде и круто все (если действительно сделают, постараются и все такое), но ощущение, что пытаются впарить абибас под видом адидаса.
посмотрим, что сделают, если сделают.
это называется сбро бабла, что там по факту не ясно..
Почему не зарегаться под другой страной? Оплата нужна с заграничного банка или еще какие-то ограничения ?
Да, российской картой не оплатить вообще(
Было бы интересно почитать про анимации в фигме
В последнем подзаголовке написано про нулевой фрейм «и почему он точно понадобится». Я так и не поняла его назначения. Фигма же нужна для макетов в первую очередь, и для прототипов во вторую. Тултип над кнопкой «tap to add» можно просто поставить над рабочей областью и не извращаться. Второй случай: мы же не делаем полностью рабочее приложение, которое пользователю будет в прототипе позволять вводить текст, соответственно, зачем извращаться, если это можно просто описать в документации? Это как-то легче верстать с нулевым фреймом?
Инна, добрый день!
Конечно, использование нулевого фрейма в первую очередь зависит от задачи. С ним проще создать компонент, который будет адаптивен к любому наполнению. Это упросит командную работу или работу над большим проектом. Например, когда предупрежение должно быть на множестве экранов, а экраны проектируются разными людьми, нулевой фрейм позволит избежать ошибок в индивидуальной подстройке вида предупрежения и поможет сохранить структуру autolayout’а.
В случаях, когда предупрежение встречается один или два раза без необходимости изменения его наполнения, скорее всего, удобнее будет просто вынести кнопку за пределы фрейма. Пример из статьи с подсказкой «Tap to add» лишь демонстрирует возможности использования нулевого фрейма. Более реалистичные примеры – адаптивные к наполнению сообщения или уведомления на подложке, к которым нужно добавить красную точку оповещения.
Надеемся, что возможности нулевого фрейма стали для вас более ощутимыми и помогут вам в новых проектах 🙌
Да потому что автор что-то где-то слышал или читал и/или решил отрерайтить, но так и не понял или решил не париться.
Источник
В этом уроке мы рассмотрим, что такое фреймы и слайсы. Находятся эти функции в верхней панели меню. В прошлом уроке вкратце упоминалось о фрейме, но сейчас мы рассмотрим эту тему более подробно. Работая в других программах, например, в Photoshop вам скорее всего знакома функция Artboard (монтажная область). В Figma эта функция представлена в виде Frame (фрейма), что означает рамка или кадр. Отличие в том, что, создавая монтажную область, вся работа осуществляется в ней за счет создания разных групп. Отличие возможностей Figma в том, что создается фрейм, внутри которого можно добавлять другие фреймы, за счет своей системы координат. Это дает возможность создавать адаптивный дизайн под разные устройства.
Итак, для создания фрейма можно воспользоваться вкладкой в меню. В таком случае вы можете сами задать размеры фрейма в правой части меню.




Основное отличие фрейма от группы – то что при смене размеров фрейма, размер находящихся внутри объектов меняться не будет, если конечно вы не редактировали настройки в параметрах содержания. Если фрейм станет меньше размеров объекта, то они попадут под обрезку. На макете их видно не будет.
Что касается группы, то меняя ее размер, будет меняться размер всего содержимого в ней. Так как границы группы зависят от содержания, то они упираются в крайние точки, в то время как границы фрейма могут находиться где угодно.
Для чего создавать группы объектов? Это полезно в том случае, если вы хотите объединить похожие элементы для управления ими. Это могут быть логотипы компании, которые должны быть вместе. Поэтому группировка этих элементов позволит по одному щелчку на один из логотипов выделить все сразу и перемещать их на холсте. Для выбора конкретного элемента из группы, необходимо кликнуть по нему двойным щелчком мыши.
Slice (слайсы) – переводятся как срезы, и имеют горячую клавишу «S». Данный инструмент позволяет выделять произвольную область фрейма и экспортировать ее как изображение в форматах JPG, PNG или SVG.



Полезные ссылки:
- Бесплатный видеокурс по Figma от GeekBrains;
- Профессиональный курс Figma 2.0 для новичков от SkillBox;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.