На многих современных сайтах присутствуют “прилипающие” меню навигации, которые отображаются либо в боковой панели, либо в верхней части, когда вы прокручиваете страницу вверх и вниз. Но свойства CSS, которые позволяют создавать “прилипающие” меню, не всегда поддерживается браузерами. Ранее для реализации подобного функционала использовались фреймы в HTML.
- Разница между Frames и Iframes
- История и будущее фреймов
- Проблемы с фреймами
- Будущее фреймов
- Как сделать фреймы в HTML
- Основная концепция фреймов
- Создание вертикальных столбцов
- Создание горизонтальных строк
- Объединение столбцов и строк
- Как задавать стили для фреймов
- Определение стилей фреймов в исходном документе
- Определение стилей и форматирование frameset
- Определение размеров фреймов
- Форматирование рамки и отступов вокруг фрейма
- Указание фреймов с помощью ссылок
- Предоставление резервного варианта noframes
- Как сделать фреймы адаптивными
- Использование строк, а не столбцов
- Используйте проценты для ширины столбцов
- Как перейти с фреймов на другие технологии
- Оценка контента, содержащегося во фреймах
- Стратегия для вашего нового сайта
- Дополнительные ресурсы
- Связанные элементы
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию – встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
- Frames – это элементы, определяющие макет;
- Iframes – элементы, добавляющие контент.
W3C признала фреймы устаревшими в HTML5. Данное решение было аргументировано тем, что фреймы HTML отрицательно сказываются на юзабилити и доступности. Давайте разберемся, обоснованы ли эти претензии.
- Проблемы юзабилити: с увеличением популярности мобильных устройств с небольшими экранами возникла необходимость того, чтобы сайты предлагали пользователям несколько представлений, которые изменяются в зависимости от размера окна просмотра. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень адаптивности, но они не слишком хорошо подходят для создания адаптивных сайтов;
- Доступность: экранные дикторы и другие вспомогательные технологии довольно плохо считывают и взаимодействуют с сайтами, которые используют фреймы.
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
- Содержимое должно добавляться и определяться разметкой, например, через HTML;
- Представление определяется языками, такими как CSS и JavaScript.
Использование фреймов изначально предполагает создание специфического внешнего вида и структуры, в то время как задачи представления должны обрабатываться с помощью CSS.
Хотя на сегодняшний день все современные браузеры поддерживают фреймы, W3C однозначно заявила, что фреймы “не должны использоваться веб-разработчиками“. Если у вас есть сайт, который использует фреймы, вам стоит задуматься о переходе на другие технологии. В какой-то момент браузеры перестанут поддерживать фреймы, и, когда это произойдет, сайты, применяющие их, станут непригодными для использования.
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов довольно проста:
- Используйте элемент frameset в определенном месте элемента body в HTML-документе;
- Используйте элемент frame, чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.
Рассмотрим несколько примеров того, как это работает. Сначала нужно создать несколько HTML-документов, с которыми мы будем работать. Давайте создадим четыре различных HTML-документа. Вот, что будет содержать первый из них:
<!DOCTYPE html> <html> <body> <h1>Frame 1</h1> <p>Contents of Frame 1</p> </body> </html>
Первый документ мы сохраним, как frame_1.html. Остальные три документа будет иметь подобное содержимое, и называться соответственно.
Чтобы создать набор из четырех вертикальных столбцов, нужно использовать элемент frameset с атрибутом cols. Атрибут cols используется для определения количества и размера столбцов, которые будет содержать frameset. В нашем случае у нас есть четыре файла для отображения. Следовательно, нам нужно четыре фрейма.
Чтобы их создать, нам нужно задать в атрибуте cols четыре значения, разделенные запятой. Для простоты мы присвоим каждому из фреймов значение *, это задаст для них размер, при котором они автоматически будут заполнять все свободное пространство. Вот, как будет выглядеть наша HTML-разметка:
<!DOCTYPE html> <html> <frameset cols="*,*,*,*"> <frame src="../file_path/frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
А вот как эта разметка будет отображаться:
Строки фреймов HTML можно создать с помощью атрибута rows, а не атрибута cols, как в предыдущем примере:
<!DOCTYPE html> <html> <frameset rows="*,*,*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:
Столбцы и строки фреймов могут одновременно отображаться на той же странице. Можно вкладывать один фрейм внутрь другого. Для этого мы сначала создаем frameset, а затем вкладываем дочерний frameset внутрь родительского элемента. Вот пример того, как можно вложить две строки в набор из трех столбцов:
frameset cols="*,*,*"> <frameset rows="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> </frameset> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Фрейм в HTML пример:
Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
<frameset cols="*,*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frame src="frame_3.html"> </frameset> <frame src="frame_4.html"> </frameset>
Вот, как теперь будут отображаться фреймы:
Можно создать другие вложенные фреймы:
<frameset cols="*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frameset cols="*,*"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset> </frameset>
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:
Другой способ создать комбинацию строк и столбцов – определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
<frameset rows="*,*" cols="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Полученная сетка строк и столбцов будет выглядеть следующим образом:
Когда речь идет об определении стилей веб-страницы, которая использует фреймы в HTML, существуют два способа назначения стилей:
- Определение стилей внутри каждого frame;
- Определение стилей для frameset.
Представление каждого frame должно определяться внутри исходного документа. Представление frameset должно определяться внутри родительского документа, содержащего frameset. Другими словами, стили для frame_1.html должны задаваться правилами CSS, содержащимися в файле frame_1.html, или в таблице стилей, связанной с файлом frame_1.html.
Как и для любой веб-страницы, стили для содержимого каждого фрейма могут задаваться с помощью CSS. Чтобы задать стили содержимого каждого фрейма, они должны быть добавлены к основному документу либо через ссылку на внешний файл стилей, либо через добавление внутренних или встроенных стилей. Принимая во внимание то, что у нас есть четыре исходных документа, стили CSS должны применяться к каждому документу отдельно.
Применив стили CSS к веб-странице, которая содержит frameset, мы не сможем применить стили к каждому фрейму отдельно. Если мы хотим задать стили для frame_1.html, нам нужно добавить эти стили непосредственно в сам документ. Вот пример того, как это можно сделать:
<!DOCTYPE html> <html> <head> <style> body {background: gray;} h1 {color: blue;} p {margin: 20px;} </style> </head> <body> <h1>Frame 1</h1> <p>Contents of Frame 1</p> </body> </html>
Если мы вернемся к нашему предыдущему примеру создания фреймов в HTML с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в файл frame_1.html, мы получим следующее:
Как повлиять на представление frameset помимо определения стилей самих документов:
- Может быть определен или зафиксирован размер каждого фрейма;
- Может быть изменен отступ между фреймами;
- Может быть задан формат рамки вокруг каждого фрейма.
Эти изменения вносятся не через CSS. Они осуществляются путем добавления атрибутов и их значений для элемента frame.
Размеры фреймов могут задаваться в пикселях, процентах, либо фреймы могут автоматически занимать все свободное пространство. Чтобы указать размер фрейма, вставьте нужное значение в атрибут cols или rows. По умолчанию, если для фрейма не указан атрибут noresize, посетители сайта могут с помощью мыши перетащить границу между двумя фреймами, изменяя их размер. Если это нежелательно, то к элементу фрейма может быть применен атрибут noresize, и изменение его размеров будет невозможно. Объединим обе эти концепции на практике.
Мы создадим следующий макет:
- Один ряд на всю ширину вдоль верхней части страницы;
- Три столбца ниже верхнего ряда;
- Размеры первого и третьего столбца задаются так, чтобы создать левый и правый сайдбары;
- Размеры среднего столбца задаются так, чтобы он представлял собой большую область контента.
Мы можем создать фрейм HTML с помощью следующего кода:
<frameset rows="150px,*"> <frame noresize src="frame_1.html"> <frameset cols="20%,*,20%"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset>
Этот код создает frameset из двух рядов:
- Первый ряд высотой 150 пикселей. Атрибут noresize, указанный для первого frame означает, что его размеры не могут быть изменены;
- Стили, которые мы применяли ранее к frame_1.html сохраняются, но они влияют только на содержимое этого фрейма;
- Второй ряд расширяется, чтобы заполнить оставшееся пространство;
- Второй frameset вложен во второй ряд и содержит три столбца;
- Первый и третий столбцы заполняют по 20% доступного пространства окна браузера;
- Второй столбец расширяется таким образом, чтобы заполнить пространство, остающееся между первым и третьим столбцом;
- Так как мы не указали для столбцов атрибут noresize, изначально они будут отображаться, исходя из размеров, заданных в коде.
Но посетитель сайта сможет вручную изменить их размеры.
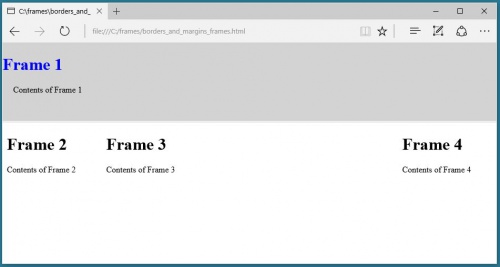
Этот код создает веб-страницу, отображаемую следующим образом:
Теперь, когда мы определили макет, если нам нужно, мы можем увеличить или уменьшить отступы между фреймами, а также удалить рамку между ними. Используя макет, который мы создали в предыдущем пункте, давайте удалим рамки между тремя столбцами, но оставим рамку между верхними и нижними рядами. Давайте также добавим отступ вокруг содержимого первого фрейма HTML:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Атрибут marginheight, примененный к первому фрейму, добавляет отступ в 15 пикселей выше и ниже содержимого, загружаемого в первом фрейме. Значение frameborder, равное 0, удаляет рамки для всех трех нижних фреймов. Вот как это будет выглядеть:
Одним из наиболее распространенных случаев использования фреймов является создание во фрейме “прилипающего” меню навигации, которое всегда видно независимо от положения содержимого других фреймов. При правильном применении, ссылки в меню навигации приводят к загрузке новых ресурсов во фрейме, в то время как остальные фреймы остаются статическими.
Можно отформатировать анкоры для указания конкретных фреймов через присвоение нужному элементу frame атрибута name и использование атрибута target внутри элемента a для загрузки href в указанном фрейме. Если все это немного сбивает вас с толку, давайте разберем процесс создания фреймов в HTML шаг за шагом.
Первым делом нам нужно присвоить name для фрейма, в котором должны открываться ссылки. В разметке, которую мы создали чуть ранее, можно использовать левый столбец для меню навигации, а центральный столбец в качестве целевого фрейма. Для этого нужно присвоить атрибут name целевому элементу:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" name="mid_col" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Теперь, когда мы задали для центрального столбца name=”mid_col”, можно создать в исходном документе нашего левого столбца frame_2.html несколько ссылок:
<!DOCTYPE html> <html> <body> <h1>Frame 2</h1> <p>Contents of Frame 2</p> <ul> <li><a href="frame_1.html" target="mid_col">Load frame_1.html</a></li> <li><a href="frame_2.html" target="mid_col">Load frame_2.html</a></li> <li><a href="frame_3.html" target="mid_col">Load frame_3.html</a></li> <li><a href="frame_4.html" target="mid_col">Load frame_4.html</a></li> </ul> </body> </html>
Теперь, когда мы загрузим веб-страницу, в левой боковой панели будут размещаться четыре ссылки навигации. При нажатии на ссылку содержимое файла загружается во фрейме среднего столбца с атрибутом name=”mid_col”. Вот, что мы увидим при загрузке страницы:
Если нажмем ссылку Load frame_1.html, содержимое этого файла загрузится в центральном столбце, и мы получим следующее:
Если нажмем ссылку Load frame_2.html, то увидим, что и в левой боковой панели, и в центральном столбце будут отображаться ссылки навигации:
При нажатии ссылок Load frame_3.html и Load frame_4.html в центральном столбце будет загружаться содержимое этих файлов. Если бы мы забыли добавить для одной из ссылок атрибут target=”mid_col”, то при клике по ней файл будет загружаться в том фрейме, который содержит ссылку. Если мы хотим перезагрузить всю страницу, например, при переходе по ссылке на внешний сайт, нам нужно добавить атрибут target=”_blank” или target=”_top”.
В прошлом элемент noframes использовался, чтобы создать резервный вариант для браузеров, которые не поддерживают фреймы HTML. На текущий момент все современные браузеры поддерживают фреймы, а noframes практически не поддерживается. В результате нам больше не нужно создавать резервный вариант noframes при работе с фреймами.
При применении фреймов довольно сложно обеспечить удобство использования для посетителей, заходящих на сайт со смартфонов и небольших планшетов. Так как фреймы были полностью удалены из HTML5 и считаются устаревшими, важно, чтобы владельцы сайтов, созданных с использованием фреймов, запланировали перестройку своих ресурсов и переход на другие технологии.
Если это возможно, организуйте фреймы в ряды, а не столбцы. На маленьком экране гораздо легче перемещаться по контенту по вертикали, чем по горизонтали. Фреймы в HTML, которые расположены в ряд, намного проще просматривать на небольшом экране. Если мы уменьшим ширину макетов, содержащих строки и столбцы, имитируя экран Apple IPhone 6, то увидим, что строки намного удобнее просматривать, чем столбцы:
Когда размеры столбцов задаются в процентах, а не в пикселях, они будут автоматически изменяться в зависимости от размера экрана устройства. Хотя это может создать определенные проблемы, связанные с тем, что некоторые фреймы могут стать слишком маленькими, но в целом опыт взаимодействия и просмотра будет лучше, если общая ширина столбцов задается в процентах, а не в пикселях.
И элемент frameset, и элемент frame были удалены из последней спецификации HTML5. Владельцы сайтов, созданных с использованием фреймов, должны выполнить перестройку своих ресурсов, чтобы исключить их из макета. В какой-то момент браузеры откажутся от поддержки фреймов. Таким образом отказаться от фреймов – это не просто желательно, это необходимо сделать.
Первым шагом к реорганизации сайта, использующего плавающие фреймы HTML, должно стать определение причин, по которым используются именно фреймы:
- Были ли фреймы использованы для создания конкретного макета? Если это так, для создания подобного макета может быть использован CSS;
- Были ли фреймы использованы для создания контейнера с рекламой определенных размеров? Есть много способов воссоздать данный эффект с помощью CSS или виджетов, предназначенных для работы с CMS;
- Были ли фреймы использованы для создания “прилипающих” меню навигации? Опять же, с помощью CSS может быть воссоздан тот же эффект;
- Были ли фреймы использованы для загрузки контента с внешнего сайта? Если да, то элемент iframe, который является частью HTML5, может быть использован для встраивания контента с внешнего сайта.
Практически в каждом случае можно использовать CSS, чтобы воссоздать макет, разработанный с применением фреймов, а iframe можно использовать для встраивания внешних ресурсов.
Если ваш сайт создан с применением фреймов, существует большая вероятность того, что он уже сильно устарел. Вместо того чтобы просто собрать все содержимое сайта в один HTML-файл и задать для него стили с помощью CSS, возможно, пришло время подумать о модернизации и переходе на систему управления контентом.
Переход на CMS на начальном этапе потребует больше времени, но в долгосрочной перспективе преимущества от запуска современного сайта перевесят краткосрочные сложности. Чтобы помочь вам определиться с системой управления контентом, рекомендуем обратить внимание на три самые популярные из них:
- WordPress;
- Joomla!;
- Drupal.
Если вы хотите узнать о фреймах HTML больше, лучшим источником для получения дополнительной информации является World Wide Web Consortium (W3C). Вот некоторые из страниц с информацией о фреймах:
- Документация HTML4 о фреймах;
- Устаревшие функции HTML5
| Название элемента | Атрибуты | Описание |
| noframes | Элемент <noframes> использовался внутри родительского <frameset>, чтобы предоставить резервный вариант контента для пользователей, чьи браузеры, не поддерживали <frame>. На данный момент фреймы являются устаревшей технологией, поэтому элемент <noframes> не должен использоваться. | |
| iframe | sandbox
scrolling name align frameborder longdesc marginwidth src vspace width |
<iframe> создает встроенный фрейм, который выводит в текущий документ независимый HTML-документ. |
| frameset | frameborder
cols bordercolor |
Элемент <frameset> использовался, чтобы создать группу фреймов, которые могут управляться и стилизоваться, как одно целое. На данный момент фреймы в HTML устарели и не должны использоваться. |
| frame | Src
name marginwidth scrolling noresize frameborder bordercolor |
Элемент <frame> использовался, чтобы разбить окно браузера на несколько независимых частей. На данный момент фреймы устарели и не должны использоваться. |
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
В конце статьи, после детального описания процесса создания встроенных фреймов и их классической структуры в Html коде (уже редко используется), мы затронем вопрос актуальности построения сайта на них, а так же обсудим возможные способы их применения в текущий период времени на примере моего блога.
Что это такое и чем отличается Iframe от Frame
Что же это такое? Оказывается, что они могут использоваться не только на сайтах, но и в каких-либо приложениях к программам, но отличаются тем, что окно web страницы или же приложения будет разделено на несколько областей, в каждую из которых загружен какой-то отдельный документ. Причем, эти области фреймов ведут себя не зависимо друг от друга.
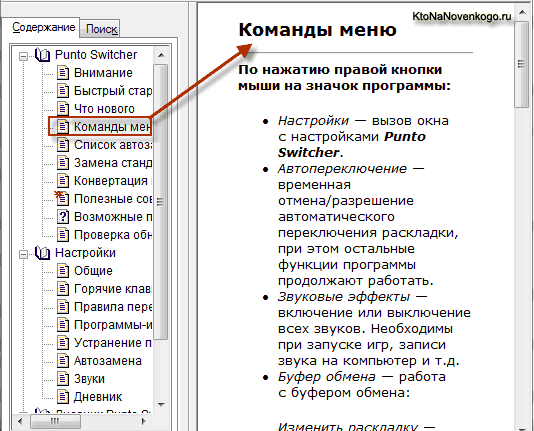
Наверное, самый наглядный пример их использования, с которым сталкивались практически все из вас, это так называемые файлы помощи (хелпы), которые имеются у многих программ установленных на вашем компьютере.
В левое окно загружен файл с меню хелпа, а в правом выводится соответствующий выбранному пункту меню документ. Примечательно, что такая структура позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в правом. Именно в этом и состоит основное преимущество использования фреймов в Html.
Собственно, само название этих элементов следует трактовать именно как самостоятельное окно. С помощью фреймов у нас появляется возможность разбить одно большое окно на несколько фрагментов, которые в свою очередь могут служить приемниками для отдельных независимых друг от друга документов (страниц, текстов, изображений, видео и т.п.).
Как создается фреймовая структура в языке гипертекстовой разметки? Если говорить про стандарт Html 4.01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
Iframe — встроенный фрейм в стандарте Html 5
Если же говорить про стандарт Html 5 (наше будущее, некоторые элементы которого уже поддерживаются многими браузерами), то там тегов Frame, Frameset и Noframes, а равно и классической фреймовой структуры уже не будет, вместо них предусмотрен один единственный тэг Iframe (встроенный фрейм), о котором мы и поговорим в начале, а потом уже все внимание обратим на классическую схему из версии 4.01, которая сейчас, собственно, и используется.
Iframe в отличии от классики, которая рассмотрена ниже, не требует замены тега Body на теги Frameset. Т.е. этот тег можно будет вставлять на обычные страницы, например, внутри параграфа или в любом другом месте. По своей сути этот элемент очень похож уже на рассмотренный нами тег Img.
Он является строчным с замещаемым контентом, потому что ведет себя в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент. Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Т.о. Iframe является сточным элементом, в который загружается внешний объект (например, видеоролик). А для указания пути до этого файла, который должен подгружаться на странице, служит специальный атрибут Src. Но в отличии от Img элемент Iframe парный, т.е. имеется еще и закрывающий тег:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
В данном примере показан вывод на странице видеоролика с Youtube с помощью Iframe. Для того, чтобы ограничить область фрейма (окна), куда будет подгружаться внешний файл, предусмотрены атрибуты Width и Height, значения которых задаются в пикселах:
<iframe width="545" height="438" src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Т.е. этот тег создает область, в которую загружается какой-то внешний объект (не важно, с вашего ли сайта или же с другого ресурса). Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Все эти атрибуты элемент Iframe унаследовал от подобных ему строчных тегов с замещаемым контентом (типа уже упомянутого выше Img). Ну, и еще у картинок он взял и атрибуты Hspace и Vspace, которые позволяют задать отступы от границ фрейма до обтекающего его текста.
Так же показательно, что выравнивание встроенного фрейма осуществляется абсолютно так же, как мы это могли видеть при изучении картинок в Html — Обтекание и выравнивание картинки текстом — Align в Img. Все тот же Align, но уже для тега Iframe с возможными значениями Bottom, Top, Middle, Left и Right.
Но этот элемент взял так же и несколько атрибутов от тэга Frame из классической фреймовой структуры, о которой мы очень и очень подробно поговорим ниже по тексту. К таким атрибутам относится Name, значение которого можно использовать в качестве значения атрибута гиперссылок Target для того, чтобы нужный вам документ при переходе по ссылке открывался именно в окне этого фрейма (подробности читайте ниже).
Так же в Iframe из тега Frame перекочевал атрибут Frameborder, который имеет только два значения — либо 0 (рамка вокруг фрейма не отображается), либо 1 (рамка видна). По умолчанию используется значение Frameborder=1, поэтому для ее удаления вам потребуется прописать Frameborder=”0″:
<iframe width="545" height="438" frameborder="0" src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Из Frame в этот элемент перешел еще и атрибут Scrolling, имеющий по умолчанию значение Auto — полосы прокрутки во фрейме будут появляться по мере необходимости, когда контент будет больше по размеру окна, предназначенного для его отображения.
Ну, и атрибуты Marginwidth и Marginheight тоже перешли из элемента Frame. Они будут подробно рассмотрены ниже по тексту, но в двух словах — они позволяют задать отступ по ширине и высоте от краев фрейма до контента, который в него помещается.
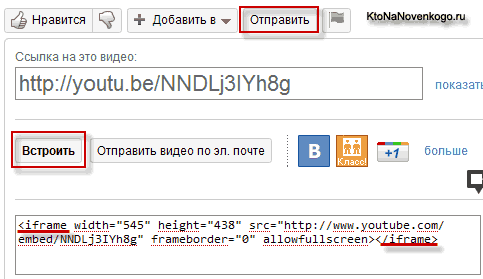
Как я уже упоминал, наглядным примером использования Iframe является вставка видеоролика с ютуба на свой сайт:
Вставив Iframe напрямую в web страницу, вы получите вывод ролика с ютуба. Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Фреймы на основе тегов Frame и Frameset — их структура
Итак, создание классической фреймовой структуры начинается с того, что вы прописываете в Html коде вместо открывающего и закрывающего тега Body, который обычно должен присутствовать в любом документе, заменяющий его контейнер на основе элементов Frameset.
Принципиальным моментом является как раз то, что элемент Body в этом случае использовать нельзя — либо Body (для обычного документа), либо Frameset (при создании фреймовой структуры документа):
Каждый фрейм, который мы с вами формируем внутри главного, создается с помощью отдельного элемента Frame. Этот тег является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно.
Третий элемент, который мы еще с вами не затронули — это Noframes. Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Обычно в Noframes добавляют не только информацию о сложившейся ситуации с невозможностью обработки фреймовой структуры, но и добавляют так же возможность перейти на другие страницы, где можно будет продолжить работу без их использования. Сказать о нем что-то еще трудно, поэтому продолжим.
Получается так, что элемент Frameset, используемый заместо тега Body, занимает все место, которое отведено для области просмотра, а уже внутри этой области будут создаваться фреймы с помощью отдельных элементов Frame. В связи с этим возникает вопрос — как делить область просмотра между отдельными окнами или, другими словами, как задать размер каждого из них.
Делается это с помощью добавления соответствующих атрибутов к элементу Frameset. Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Создание структуры на основе Frameset и его атрибутов Cols и Rows
В качестве значений для Cols и Rows Html тега Frameset выступают числа, проставленные через запятую (без пробелов). Эти числа задают пропорции тех окон, которые мы с вами хотим получить в результате. Следовательно, сколько будет написано чисел через запятую в Cols или в Rows, столько у нас фреймов и должно будет получиться в результате.
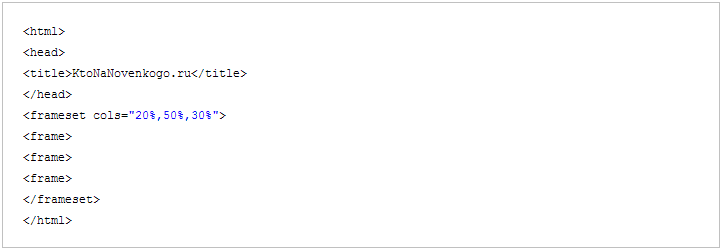
Например, с помощью такой записи мы получим три вертикальных колонки, которые по ширине будут соответствовать пропорциям 2:5:3.
<frameset cols="20%,50%,30%">
Раз мы задали пропорции для трех фреймов, то мы должны будем обязательно прописать между открывающим и закрывающим тегом Frameset три элемента Frame, хотя бы и без указания дополнительных атрибутов:
В результате наша фреймовая структура, состоящая из трех пустых окон, будет выглядеть так:
В данном примере размеры окон (Frame) мы задавали с помощью процентов, которые берутся от ширины области просмотра (это в случае использования Cols) или от ее высоты (Rows). При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
Но есть в обозначениях размеров и довольно необычный вариант, который выглядит как звездочка «*». Причем, может стоять как просто «*», так и звездочка с цифрой впереди, например, так «3*». Хитрая штуковина, очень похожая на проценты и означающая, что мы делим пространство для Frame пропорционально.
Давайте посмотрим на примере. Теперь выберем деление области просмотра на горизонтальные строки с помощью Rows:
<frameset rows="200,500,*">
Что означает эта запись? Вся область просмотра, доступная нам по вертикали, будет разделена на три строки. Высота первой будет взята в 200 пикселей, второй — в 500, а вот третья строка будет занимать все оставшееся пространство по высоте, т.к. в качестве ее размера использовалась «*».
Что примечательно, значение «*» и «1*» означают одно и то же — все оставшееся пространство мы делим на один и эту одну часть отдаем данному фрейму (ну, то есть все оставшееся пространство).
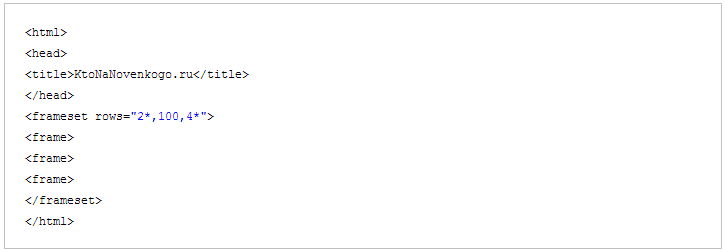
А вот посмотрите что получится, если использовать значение «*» с цифрой для деления в пропорции:
<frameset rows="2*,100,4*">
Как вы думаете, каковы должны будут получиться размеры Frame в этом случае? Понятно, что вторая строка будет однозначно иметь высоту в 100 пикселей. Но как поделится оставшееся пространство по высоте между третьей и первой строкой?
Это довольно просто сосчитать — достаточно прибавить к двум (2*) четыре (4*) и разделить на этот знаменатель (помните дроби из школьной программы) двойку и четверку. Т.е. мы получим, что первая колонка с фреймом займет одну треть от оставшегося пространства по высоте, а третья колонка — две трети. Или же, другими словами, третья будет в два раза выше первой:
Можно использовать все три способа задания размеров окон фреймов в одном атрибуте, например:
<frameset cols="10%,100,4*,3*,2*">
В результате мы получим первую колонку Frame шириной в десять процентов от всей доступной области, вторую — 100 пикселей, а три оставшихся будут иметь ширину в пропорциях четыре, три и две девятых от оставшегося пространства по ширине. Вот так вот все просто и наглядно.
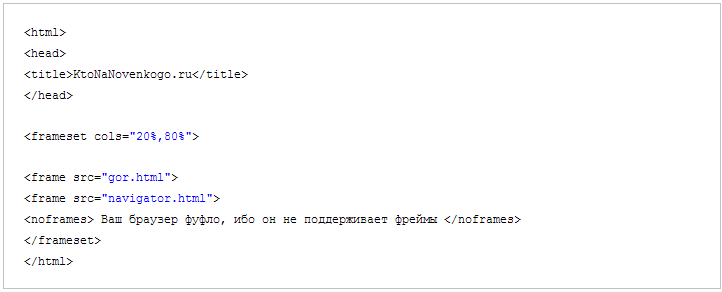
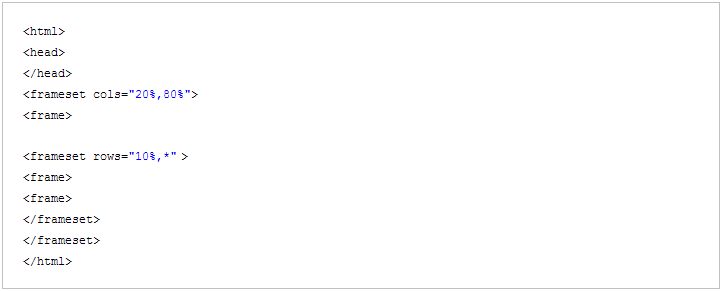
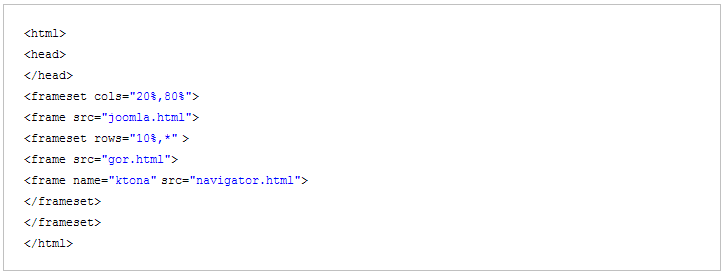
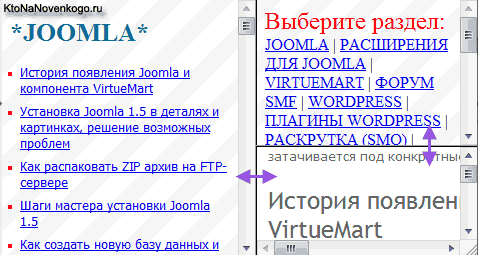
Если вы хотите разбить основное окно не только на горизонтальные и вертикальные фреймы, а, например, на их комбинации, то можно будет для этого использовать вложенную структуру элементов Frameset отдельно для колонок и отдельно для строк. Например, чтобы получить структуру показанную на скриншоте чуть ниже, то достаточно использовать такую конструкцию:
Т.е. сначала мы разбиваем с помощью «frameset cols=»20%,80%”« все доступное пространство на две колонки по вертикали и задаем тегом „frame“ содержимое правой колонки, а вот вместо того, что добавить элемент „frame“ для левой колонки, мы открываем новый „frameset rows=“10%,*»”.
И уже с помощью него разбиваем правую колонку на две строки с фреймами, содержимое которых задаем с помощью двух тегов «frame», после чего закрываем оба контейнера «frameset». Все просто и логично.
Указываем путь в атрибуте Src элемента Frame
Но это мы все говорили про элемент Frameset и его атрибуты Cols и Rows, с помощью которых формируем структуру и задаем их размеры. Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Итак, как же мы управляем внешним видом создаваемых окон? Все это заложено в атрибутах тега Frame. Первый из них, о котором стоит упомянуть — это Src. Мы уже встречали его в теге Img, когда рассматривали вставку изображений в Html код. Суть его не изменилась и он по-прежнему позволяет указать путь до того документа, который должен быть загружен во фрейм.
Путь до документа в Src может быть указан в виде относительной или абсолютной ссылки. Относительные пути обычно используются для документа, который расположен на вашем же ресурсе, а вот абсолютные вам понадобятся, когда вы захотите загрузить в окно фрейма документ с другого сайта.
Если не будет прописан атрибут Src с указанием пути до нужного документа, то в окно будет загружен пустой документ. Лично я когда-то делал подобную вещь для своего блога (как дополнительный элемент навигации) и при этом создавал на сервере хостинга отдельную папку для него и помещал туда не только Html файлик с фреймовой структурой (который назвал index.html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
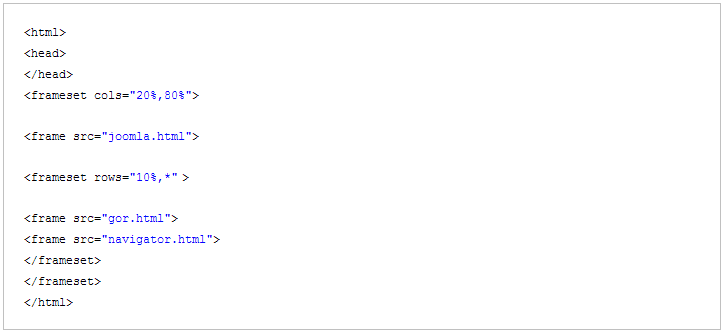
Поэтому мне было проще всего использовать именно относительные ссылки в атрибуте Src тега Frame:
Что примечательно, если вы замените все приведенные в этом коде ссылки с относительных на абсолютные (типа https://ktonanovenkogo.ru/navigator/joomla.html) и откроете этот файл в браузере, то указанные во Frame документы будут подгружены с моего сервера и вы увидите аналогичную картинку в своем браузере. Причем не важно, где будет лежать ваш файл с фреймовой структурой (index.html) — на вашем компьютере или же на хостинге.
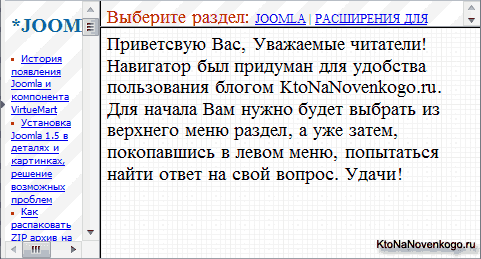
В приведенном на рисунке примере, в окно левого фрейма у меня загружается страничка с неким меню, которое представляет из себя обычный маркированный Html список. Но не суть важно как формируется меню, а важно то, что произойдет после нажатия на любую из его ссылок.
Если вы проделаете это, то все произойдет именно так, как надо — документ откроется в правом нижнем окне. Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Как открывать документы по ссылке во фрейме
Итак, когда мы говорили про гиперссылки, то упоминали такой атрибут тега «A», как Target=_blank. Помните для чего он нужен? Правильно, чтобы открывать документ, на который проставлена ссылка, в новом окне. По умолчанию же, он должен открываться в том же самом окне, что эквивалентно target=”_self”.
Но этим возможности Target не ограничиваются. Оказывается можно добавлять в него значение в виде названия фрейма, которое предварительно указывается в специальном атрибуте Name тега Frame. Тогда документ по этой ссылке будет открываться не в том же окне, занимая все его пространство, а в указанном вами Frame. Понятно? Если не совсем, то сейчас будет понятно при разборе примера.
Итак, вернемся к нашему примеру приведенному на расположенном чуть выше рисунке. Нам нужно открывать страницы по ссылкам из левого окна в правом нижнем (большом) фрейме. Следовательно, для начала нужно этому большому окну дать имя с помощью атрибута Name в теге Frame.
Сделали и назвали его «ktona». Теперь можно смело открывать тот файл, что подгружается в качестве меню в левое окно и добавлять ко всем тегам A в нем атрибут Target=”ktona”:
<a target="ktona" href="https://ktonanovenkogo.ru/joomla/virtuemart-joomla/ustanovka-komponenta-internet-magazina-virtuemart-reshenie-vozmozhnyx-problem.html#VirtueMart">История появления Joomla и компонента VirtueMart </a>
Конечно же, с помощью инструмента поиска и замены в Html редакторе Notepad проставить его для всех гиперссылок будет не трудно, но зачем же излишне загружать код, когда у нас есть прекрасная возможность использовать специальный тег Base, о котором мы уже упоминали все в той же статье про гиперссылки, когда говорили про использование Target blank.
Достаточно лишь поставить между открывающим и закрывающим тегами Head элемент base target=”ktona” и все ссылки в Html коде этого документа будут открывать новые страницы в указанном фрейме под названием «ktona»:
Кстати, если рассматривать мой когда-то существовавший инструмент в качестве примера, то нужно еще сделать так, чтобы все ссылки из верхнего горизонтального окна открывали бы свои страницы именно в левом вертикальном фрейме, которое служит у меня левым меню. Что нужно для этого сделать?
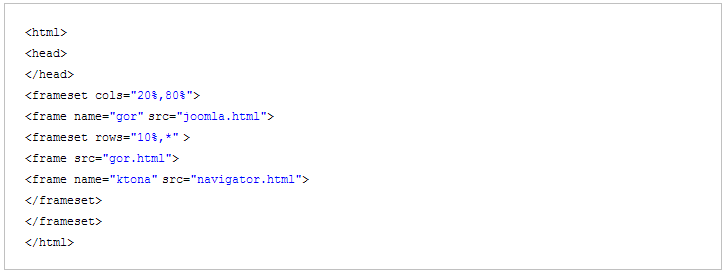
Ну, во-первых, нужно дать имя левому вертикальному фрейму:
А в файле, который загружается в верхнее окно (gor.html), нужно добавить элемент base target=”gor”:
Все, теперь мы сделали все как надо. Все документы по ссылкам из верхнего фрейма открываются в левом окне, а все ссылки уже из него будут открывать документы в центральном и самом большом Frame. По-моему, все просто и логично.
Атрибуты тега Frame для настройки внешнего вида окон
Давайте теперь посмотрим, какие атрибуты кроме Src и Name можно использовать в теге Frame для настройки внешнего вида фреймов. Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Scrolling имеет значение по умолчанию Auto — браузер будет автоматически решать, на основе размера подгружаемого во фрейм документа, отображать полосу прокрутки или нет. Если документ не будет полностью помещаться в окно, то появится полоса прокрутки, позволяющая просмотреть его весь до конца.
Так же в качестве значений для Scrolling можно использовать значения Yes (полосы прокрутки в окне будут отображаться всегда, даже если документ полностью влезает в него) и No (полосы прокрутки вообще никогда появляться не будут, даже если часть документа не влезет).
<frame scrolling="yes" src="gor.html">
Я в своем, когда-то существовавшем инструменте, использовал значение по умолчанию Auto и полосы прокрутки во фреймах появлялись по мере необходимости:
Следующий атрибут тега Frame — Noresize — является одиночным (у него нет значений). Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
<frame noresize src="gor.html">
При подведении курсора мыши к границе вы увидите, что курсор превратится в двунаправленную стрелку и теперь, нажав на левую кнопку мыши, можно передвигать границу по вашему желанию. Noresize накладывает на это своеволие запрет (при подведении курсора мыши к границе окон, двунаправленную стрелочку вы уже не увидите).
Еще один визуальный атрибут — Frameborder. C помощью него вы можете указать — рисовать рамку (границу) между фреймами или же не рисовать. Frameborder может иметь только два возможных значения — либо 0 (рамку не рисовать), либо 1 (границу отображать). По умолчанию, естественно, используется значение 1.
Есть одна тонкость. Если вы хотите убрать видимую рамку, то вам придется добавить Frameborder=0 во все теги Frame тех фреймов, видимые границы между которыми вы хотите убрать.
<frame frameborder="0" src="gor.html">
Ну, и еще нам осталось рассмотреть пару атрибутов тега Frame — Marginwidth и Marginheight, которые задают отступы по ширине (справа и слева) и высоте (сверху и снизу) от границ окна до контента загруженного в него (число означает количество пикселов отступа):
<frame marginwidth="50" marginheight="50" name="ktona" src="navigator.html">
Почему нельзя делать сайт на фреймах?
Давайте посмотрим в чем заключается принципиальный недостаток классических структур, который по сути ставит крест на их использовании при создании сайта. Он состоит в том, что по Url адресу этой фреймовой структуры невозможно отследить ее состояние.
У сложных структур могут быть тысячи различных состояний (варианты документов открытых в различных окнах фреймов), но при этом Url адрес этой самой структуры не меняется. Из-за этого будет невозможно пользоваться закладками браузера или же отправлять ссылки на понравившиеся страницы другим пользователям. Почему?
Потому что адрес остается неизменным и при открытии его из закладок браузера, или же из письма электронной почты, вы получите страницу со стартовым состоянием фреймовой структуры, а не то ее состояние, которое вы хотели бы сохранить.
Хотя, конечно же, эта проблема решаема, но уже не средствами Html, а с помощью серверных (например, Php) или клиентских языков (ДжаваСкрипт) программирования, и решения эти будут работоспособными не на все сто процентов. Такие решения, по сути, позволяют дописывать к Url адресу фреймовой структуры дополнительные данные о ее текущем состоянии, но сделать это не просто, а надежность будет не абсолютной.
Это первый минус использования фреймов для создания сайтов и очень весомый, но есть и еще один огромный минус. Поисковики, конечно же, уже давно научились индексировать их и извлекать из них адреса тех документов, которые подгружаются в их окна. Проблема в другом.
Когда пользователь переходит из поисковой выдачи Яндекса или Google на ваш сайт, построенный на базе фреймовой структуры, то откроется только тот документ, который загружался в один из фреймов, а не вся структура. Понимаете, о чем я говорю?
Пользователь увидит документ и не увидит навигации по вашему сайту, ибо она будет зашита в других окнах, а они подгружаются только в составе всей структуры.
В итоге сайт, построенный на фреймах, становится просто не юзабельным. Хотя опять же есть решения этой проблемы на базе серверных скриптов, когда будет осуществляться редирект с адресов отдельных документов на фреймовую структуру находящуюся в нужном состоянии, но это опять же очень сложно и не всегда надежно.
В общем, вывод можно сделать однозначный — создавать сайты на фреймах не нужно. Но зато они постоянно используются для создания хелпов для различных приложений, ну и еще где-то по мелочи могут пригодиться.
Например, я создал фреймовую структуру, которую обозвал «Навигатор» (сейчас ее временно убрал) и которая стала своеобразным развернутым внешним меню для моего блога, которое, как мне кажется, должно упростить работу с ресурсом и повысить его юзабилити, а следовательно и улучшить поведенческие факторы, которые сейчас «без балды» очень и очень сильно влияют на продвижение сайта.
Но, правда, во избежании каких-либо проблем с поисковыми системами, я закрыл от индексации через robots.txt всю эту фреймовую структуру, а так же добавил на всякий случай во все ее Html файлы мета тег Rodots с запретом их индексации:
<head> <meta name="robots" content="noindex,nofollow"> <base target="ktona"> <meta charset="utf-8"> <title>JOOMLA</title> </head>
Но все эти ограничения касаются только структур на тегах Frame и Frameset, а встроенные фреймы на тегах Iframe не имеют никаких видимых недостатков, и их вполне можно и даже нужно использовать на своих проектах, хотя бы для вставки видеороликов с Ютуба.
Фреймы
Фреймы – это прямоугольные области экрана,
каждая из которых содержит свой собственный html-документ. Фреймы использовались
для оформления следующих документов:
-
Оглавление. Если вы поместите на Web-страницу оглавление в виде
вертикального столбца, то пользователь сможет обратиться к нему в любой момент,
и ему не нужно будет постоянно щелкать на кнопке возврата к предыдущей
странице. Поскольку, находясь во фрейме, оглавление всегда будет под рукой,
пользователю нужно будет просто выбрать другой его пункт и сразу же получить
нужную информацию. -
Неподвижные элементы интерфейса. Можно зафиксировать на экране какое-то графическое
изображение, например, логотип фирмы, в то время как остальная часть страницы
будет прокручиваться в другом фрейме. -
Формы и результаты. Можно создать форму в одном фрейме, а в другом отобразить результаты
запроса.
Обычные фреймы на данный момент считаются устаревшей технологией и не поддерживаются в HTML5.
Не используйте обычные фреймы в своих проектах! В HTML5 тегов frame, frameset и noframes уже просто нет,
вместо них предусмотрен один единственный тег iframe (встроенный или плавающий фрейм).
Тег <frameset>
Тег <frameset> заменяет тег <body> и используется для
разделения экрана. Имеет закрывающий тег.
Атрибуты тега <frameset>
- cols
-
Делит экран по вертикали. Принимает значения в
пикселях, в процентах или просто *. Значение * говорит о том, что конкретный
столбец будет занимать всю остальную часть экрана - rows
-
Делит экран по горизонтали. Принимает значения в
пикселях, в процентах или просто *. Значение * говорит о том, что конкретная
строка будет занимать всю остальную часть экрана - frameborder
-
Определяет наличие рамок, т.е. границ
фреймов. Принимает значения “yes” или “no” - border
- Ширина рамки в пикселях
- bordercolor
-
Цвет рамок. По умолчанию (если
используется стандартная цветовая схема системы Windows) границы фреймов имеют
тусклый, серый оттенок. Но при желании можно выбрать любой другой цвет. При
определении цвета можно выбрать как его название, так и числовой эквивалент в
системе RGB. Например, blue или #0000ff
В отдельном теге <frameset>
имеет смысл использовать только один из атрибутов – cols или rows.
Это означает, что фреймовая структура будет состоять или только из столбцов,
или только из строк. Чтобы создать строки внутри столбцов или столбцы внутри
строк, вам потребуется вложенные контейнеры <frameset>…</frameset>.
Пример
<frameset cols="25%,75%" frameborder="yes" border="2">
<frameset rows="50%,50%" frameborder="yes" border="2"></frameset>
<frameset rows="10%,90%" frameborder="yes" border="2"></frameset>
</frameset>Используя сразу оба атрибута – и cols, и rows в одном теге <frameset>, вы не сможете получить
такое разбиение экрана.
Пример
<frameset cols="25%,75%" rows="50%,50%" frameborder="yes" border="2"></frameset>Обратите внимание также на различие в порядке нумерации фреймов.
Тег <frame>
Тег <frame>, помещенный в контейнер <frameset>…</frameset>, определяет, что
именно должно отображаться в конкретном фрейме. Не имеет закрывающего тега.
Атрибуты тега <frame>
- src
- URL, связанный с конкретным фреймом
- marginwidth
- Расстояние между содержимым фрейма и его границами справа и слева
- marginheight
-
Расстояние между содержимым
фрейма и его границами сверху и снизу - scrolling
- Определяет присутствие в окне фрейма полосы прокрутки. Может принимать значения “yes”, “no” и “auto” (по умолчанию)
- noresize
-
Определяет границы фрейма как “жестко закрепленные” и не позволяет пользователю изменить размеры окна фрейма.
Причем фиксируются размеры всех фреймов, имеющих с закрепленным общую границу - frameborder, border, bordercolor
- Эти атрибуты связаны с рамками и аналогичны таким же в теге <frameset>
- name
-
Имя окна фрейма. Единственный атрибут,
не влияющий на внешний вид фрейма. Позволяет контролировать процесс загрузки
фреймов. Если окно фрейма имеет уникальное имя, то к нему можно непосредственно
обратиться из других фреймов. Присваивая имена окнам фреймов, надо помнить об
одном ограничении: имя не должно начинаться с символа подчеркивания “_”,
иначе оно будет игнорироваться, так как с этого символа начинаются некоторые
служебные имена
Пример
<frameset cols="25%,75%" frameborder="yes" border="5" bordercolor="#008800">
<frame src="left.html" marginwidth="20" marginheight="20">
<frame src="right.html" name="main_window" marginwidth="0" scrolling="no" noresize>
</frameset>Использование тега a для загрузки во фрейм
С помощью тега гиперссылки <a>
можно загрузить документ в определенный фрейм.
Атрибуты
- href
-
URL или имя нового документа,
который вы хотите загрузить в определенное окно фрейма - target
-
Имя фрейма, в который будет загружен
новый документ. Это имя должно быть присвоено фрейму атрибутом name в
теге <frame>
В следующем примере экран разбивается на две вертикальные области.
В меньшей левой части находится оглавление, а в правую будут загружаться все остальные html-документы.
В файле оглавления находятся простые текстовые гиперссылки на соответствующие разделы.
Чтобы все работало, необходимо создать html-документы в файлах cosm.htm, eat.htm, perf.htm, massage.htm и manic.htm.
Пример
<!-- Файл фреймовой структуры frame.htm -->
...
<frameset cols="25%,75%" frameborder="yes" border="5" >
<frame src="left.htm" name="toc_window">
<frame src="right.htm" name="main_window">
</frameset>
...<!-- Файл оглавления left.htm -->
...
<h3>Оглавление</h3>
<ul>
<li>
Товары
<ul>
<li><a href="cosm.htm" target="main_window">Косметика</a></li>
<li><a href="eat.htm" target="main_window">Пищевые добавки</a></li>
<li><a href="perf.htm" target="main_window">Парфюмерия</a></li>
</ul>
</li>
<li>
Услуги
<ul>
<li><a href="massage.htm" target="main_window">Массаж</a></li>
<li><a href="manic.htm" target="main_window">Маникюр</a></li>
</ul>
</li>
</ul>
...<!-- Файл заставки основного окна right.htm -->
...
<h1>Здравствуйте!</h1>
...Тег <base>
Тег <base> избавит вас от необходимости повторять атрибут target
в каждой отдельной гиперссылке, если все они указывают на одно и то же окно
фрейма. Для этого надо поместить тег <base> с атрибутом target в
контейнер <head>…</head>.
Использование тега <base>
даст возможность уменьшить размер файла оглавления left.htm предыдущего примера.
Атрибут target каждой конкретной ссылки замещает
одноименный атрибут тега <base>.
Пример
<!-- Файл фреймовой структуры frame.htm -->
...
<frameset cols="20%,40%,*" frameborder="yes" border="5">
<frame src="left.htm" name="toc_window">
<frame src="wares.htm" name="wares_window">
<frame src="service.htm" name="service_window">
</frameset>
...<!-- Файл оглавления left.htm -->
...
<head>
<base target="main_window">
</head>
...
<h3>Оглавление</h3>
<ul>
<li>
Товары
<ul>
<li><a href="cosm.htm">Косметика</a></li>
<li><a href="eat.htm">Пищевые добавки</a></li>
<li><a href="perf.htm">Парфюмерия</a></li>
</ul>
</li>
<li>
Услуги
<ul>
<li><a href="massage.htm">Массаж</a></li>
<li><a href="manic.htm">Маникюр</a></li>
</ul>
</li>
</ul>
...<!-- Файл заставки окна товаров wares.htm -->
...
<h1>Здесь товары!</h1>
...<!-- Файл заставки окна услуг service.htm -->
...
<h1>Здесь услуги!</h1>
...Специальные эффекты, получаемые с помощью атрибута target
Как уже упоминалось, имена фреймов не могут начинаться с символа
подчеркивания, так как с него начинаются служебные имена, передающие браузеру
особую информацию. Ниже перечислены специальные имена, каждое из которых
используется для достижения определенного эффекта.
- target=”_blank” – документ загружается в новую вкладку браузера;
- target=”_self” – документ загружается в текущую вкладку;
-
target=”_parent” – документ загружается в
родительский фрейм. Обычно это фрейм, стоящий в контейнере <frameset>…</frameset>
перед текущим. Если родительского фрейма нет, то значение “_parent”
становится тождественным “_self”; - target=”_top” – документ загружается в самый верхний фрейм.
В основном эти служебные
имена предназначены для того, чтобы тем или иным способом “вырваться”
из текущей фреймовой структуры. Поэкспериментируйте с ними, чтобы понять, как
можно загружать документы в различные окна.
Тег <iframe>
С помощью тега <iframe> можно поместить один фрейм в обычный html-документ.
Закрывающий тег </iframe> обязателен!
Атрибуты тега <iframe>
- align
- Вид выравнивания. Принимает значения “left”, “center”, “right”
- allowtransparency
- Прозрачный фон фрейма, через который виден фон страницы
- frameborder
- Наличие границы вокруг фрейма
- height
- Высота фрейма в пикселях
- hspace
- Отступ слева и справа от фрейма до окружающего контента
- loading
-
Возможность отложить загрузку содержимого фрейма до момента, пока до них не дойдет прокрутка.
Возможные значения:- auto – браузер сам определяет порядок загрузки;
- eager – загрузка происходит немедленно;
- lazy – отложенная загрузка закадрового фрейма.
Использование loading=”lazy” увеличивает скорость загрузки сайта.
- marginheight
- Отступ сверху и снизу от содержания до границы фрейма
- marginwidth
- Отступ слева и справа от содержания до границы фрейма
- name
- Имя фрейма
- sandbox
- Ограничения на контент, загружаемый во фрейм
- scrolling
- Способ отображения полосы прокрутки во фрейме
- seamless
- Содержимое фрейма должно отображаться так, словно оно является частью документа
- src
- Путь к файлу, содержимое которого будет загружаться во фрейм
- srcdoc
- Хранит содержимое фрейма непосредственно в атрибуте
- vspace
- Отступ сверху и снизу от фрейма до окружающего контента
- width
- Ширина фрейма в пикселях
<iframe src="banner.html" width="468" height="60" hspace="10" vspace="10" align="center" src="aa.htm">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>Тег <noframes>
Определяет, что будет показано в окне браузера, если он не поддерживает фреймы.
<noframes>
Ваш браузер не поддерживает фреймы!
</noframes>Как загрузить фрейм без дополнительных файлов?
Чтобы загрузить фрейм без использования внешних файлов, необходимо положить в переменную html-код фрейма, а затем
в качестве SRC тега <Iframe> указать “javascript:parent.имя переменной“.
<script type="text/javascript">
var varframe = "<html><body> html-код </body></html>";
</script>
...
<iframe src="javascript:parent.varframe"></iframe>Проблема адресной строки при фреймовой структуре сайта
При использовании фреймов на сайте используется одна страница, которая указывает местоположение фреймов.
Приведём пример такой страницы:
<html>
<head>
<title> ... </title>
</head>
<frameset rows="60px,*">
<frame name="menu" src="Навигационное меню.html">
<frame name="main" src="Информационная часть.html">
</frameset>
<noframes>
</noframes>
</html>
После загрузки этой страницы происходит загрузка информации во фреймы.
Внутри этих фреймов происходят все переходы пользователя по страницам сайта.
В адресной строке всегда отображается только путь к начальной странице, который не изменяется при переходах.
Посетитель не знает, где он находится в данный момент.
Если посетитель сразу попадает не на главную страницу сайта (например, из поисковика), то это не приводит к воссозданию общей структуры фреймов.
Это является причиной того, что владелец сайта не может указать адрес на внутреннюю страницу сайта.
Есть несколько путей решения этой проблемы
Ранее был рассмотрен пример фреймовой структуры. Будем рассматривать различные способы решения этой проблемы именно на нём.
Идея заключается в следующем: при загрузке страницы, содержащей информационную часть, будем проверять окружение страницы и,
если требуемая фреймовая структура отсутствует – создадим её при помощи скрипта.
Возможны три случая:
- посетитель зашёл на страницу, содержащую фреймовую структуру;
- посетитель зашёл на одну из информационных страниц;
- посетитель попал на страницу с навигационным меню.
В первом случае после выполнения проверки никаких действий не требуется. Второй и третий практически идентичны,
поэтому далее будем рассматривать только второй случай.
Итак, посетитель попадает “куда не надо”.
В самое начало страницы вставляем скрипт, который будет создавать фреймовую структуру.
Реализация решения возможна как на стороне клиента, так и на стороне сервера.
JavaScript-решение
При таком подходе есть ограничение – не все браузеры поддерживают JavaScript,
а в ряде случаев пользователи сами отключают скрипты.
Вначале проверяем окружение страницы, а затем, в случае отсутствия требуемой фреймовой структуры, создаём её.
Создадим файл frame.js:
if (window.name != "main")
{ window.name="root";
document.write("<frameset rows='60px,*'>");
document.write("<frame name='menu' src='menu.html'>");
document.write("<frame name='main' src='"+URL+"?'>");
document.write("</frameset>");
}
Вначале мы проверяем название окна, в который загружается страница:
if (window.name != "main"). Если имя окна и название фрейма не совпадают, значит надо создать фреймовую структуру.
Это делается динамически с использованием метода write объекта document.
К каждой странице сайта подключаем файл frame.js. Теперь страницы сайта будут иметь такую структуру:
<html>
<head>
...
</head>
<script language="JavaScript" src="frame.js"> </script>
<body>
...
</body>
</html>При таком подходе к решению данной задачи исчезает необходимость в файле, содержащем фреймовую структуру.
PHP-решение
При таком подходе сайт станет доступным большему числу посетителей.
Проверять окружение страницы будем по другому (не так, как при использовании JavaScript).
Загрузку документа во фрейм будем выполнять с параметром frames=yes.
При открытии страницы проверяем этот параметр, и в случае необходимости динамически создаём фреймовую структуру.
Ниже приведён код, который за это отвечает.
<?php
$frame=$HTTP_GET_VARS['frame'];
if ((!isset($frame))||($frame!='yes')) {
?>
<frameset rows="60px,*">
<frame name="menu" src="menu.php">
<frame name="main" src="index.php?frame=yes">
</frameset>
<noframes>
</noframes>
<?php } ?>
Помещаем код в файл frames.php.
Теперь необходимо подключить его к каждой странице сайта.
Ниже приведён пример такой страницы.
<html>
<head>
<title>frames</title>
</head>
<?php
require('frames.php');
?>
<body>
...
</body>
</html>
В данном случае, как и при реализации на стороне клиента нет необходимости отдельно создавать html документ,
описывающий фреймовую структуру.
Посмотреть примеры работы с фреймами и как использовать DIV вместо iframe
Читать дальше: Формы в html
Время на прочтение
11 мин
Количество просмотров 166K
Элемент iframe (сокращение от встроенного фрейма), вероятно, является одним из старейших тегов HTML и был представлен ещё в далеком 1997 году в HTML 4.01 Microsoft Internet Explorer.
Хотя все современные браузеры поддерживают данный тег, многие разработчики пишут бесконечные статьи, не советуя им пользоваться. Я считаю, что плохая репутация, которая сформировалась, около данного тега не должна мешать вам использовать его. У данного тега есть много хороших примеров применения. Кроме того, iframe не так сложно защитить, поэтому вам не придется беспокоиться о заражении компьютера вашего пользователя.
Чтобы помочь вам сформировать собственное мнение и отточить свои навыки разработчика, мы расскажем обо всем, что вам нужно знать об этом противоречивом теге.
Мы рассмотрим большинство функций, которые предоставляет элемент iframe, и поговорим о том, как их использовать, а также о том, как iframe может быть полезен для преодоления некоторых сложных ситуаций. Наконец, мы поговорим о том, как вы можете защитить свой iframe, чтобы избежать потенциальных уязвимостей.
Что такое iframe и зачем мы его используем?
Разработчики в основном используют тег iframe для встраивания другого HTML-документа в текущий.
Скорее всего, вы пересекались с ним, когда вам нужно было добавить сторонний виджет (например, знаменитую кнопку «Нравится» на Facebook), видео с YouTube, или рекламный раздел на вашем веб-сайте.
Например, приведенный ниже код будет отображать квадрат размером 500px с главной страницей Google:
<iframe src="https://www.google.com/" height="500px" width="500px"></iframe>
Вот еще один пример, в котором мы показываем кнопку, чтобы твитнуть вашу веб-страницу в Twitter:
<iframe src="https://platform.twitter.com/widgets/tweet_button.html" style="border: 0; width:130px; height:20px;"></iframe>Когда вы думаете о iframe, вы должны иметь в виду, что он позволяет вам встраивать независимый HTML-документ с его контекстом просмотра.Таким образом, он будет изолирован от JavaScript и CSS родительского элемента. Это одна из веских причин использования iframe — обеспечить определенную степень разделения между вашим приложением и содержимым iframe.
Тем не менее, как вы увидите дальше в этом руководстве, разделение не так что б идеально.Iframe все еще может вести себя раздражающим или злонамеренным образом.
Как пример — вызывать всплывающее окно или автоматически воспроизводить видео.
(*Привет онлайн-казино, и сайтам любителей клубники )
Чтобы проиллюстрировать, насколько удобна эта изоляция от JavaScript и CSS, давайте взглянем на эти две ситуации:
1)В приложении пользователь может создавать электронные письма и сохранять их в качестве шаблонов. На определенной странице мне нужно было перечислить их, чтобы он мог просмотреть и выбрать одно из них. Но чтобы не допустить влияния CSS-кода текущего сайта на стиль этих шаблонов, я поняла, что необходимо использование iframe с атрибутом srcdoc . Это представилось самым чистым решением.
<iframe srcdoc="<html><body>The content you see here will never be affected by the CSS of its parent container. It supposed to be rendered in black on a white background.</body></html>"></iframe> *Примечание srcdoc
Позволяет установить содержимое фрейма непосредственно в атрибуте. Значение должно иметь корректный синтаксис HTML, по желанию содержать <!DOCTYPE> и <html> , а также любое количество пробелов, переносов строк, комментариев и других элементов. При одновременном использовании атрибутов src и srcdoc, атрибут src игнорируется .
2)Другая ситуация, когда iframe спасли мне жизнь, возникла, когда пришлось создавать WYSIWYG-редактор для клиента. Проблема была связана с тем, что при помощи этих редакторов вы должны найти способ сохранить возможность производить фокус и выделение, когда пользователь нажимает на любые кнопки в интерфейсе.
Поскольку iframe предлагает изолированную среду, это означает, что фокус или выделение никогда не теряются, когда вы щелкаете за его пределами. Используя события связи между iframe и родителем (подробнее об этом позже в этой статье), мне удалось в одно мгновение создать мощный редактор.
Атрибуты, которые стоило бы знать работая с iframe
На сегодняшний день существует восемь атрибутов, которые мы можем использовать для настройки поведения или стилизации iframe.
<iframe
src="https://google.com/" <!-- Устанавливает адрес документа для встраивания -->
srcdoc="<p>Some html</p>" <!-- Устанавливает HTML-содержимое страницы для отображения -->
height="100px" <!-- Устанавливает высоту iframe в пикселях -->
width="100px" <!-- Устанавливает ширину iframe в пикселях -->
name="my-iframe" <!-- Устанавливает имя iframe (в основном используется для ссылки на элемент в JavaScript -->
allow="fullscreen" <!-- Устанавливает политику объектов для iframe.-->
referrerpolicy="no-referrer" <!-- Настройте реферер для отправки при получении содержимого iframe -->
sandbox="allow-same-origin" <!-- Устанавливает ограничения iframe (подробнее об этом ниже) -->
></iframe>
Вы можете найти больше, чем перечисленные выше, но имейте в виду, что они больше не поддерживаются в HTML5: align, frameborder, longdesc, marginheight, marginwidth и scrolling…
*Примечание. По умолчанию элемент iframe имеет рамку вокруг него. Чтобы удалить его, вы можете использовать атрибут style, чтобы установить свойство CSS border в none.
<iframe src="https://logrocket.com/" style="border: none;"></iframe>iframe события и общение
Загрузка и ошибки
Поскольку iframe является документом, вы можете использовать большинство глобальных обработчиков событий. Когда вы запускаете iframe, есть пара событий, которые могут пригодятся для улучшения работы. Например, отображение счетчика или отдельное сообщение, чтобы помочь пользователю:
load event — cобытие загрузки. Оно запускается, когда iframe полностью загружен. Другими словами, все статические ресурсы были загружены, и все элементы в дереве DOM вызвали событие load.
Событие ошибки — error event которое вызывается при сбое загрузки.
Вы можете прослушивать их с помощью атрибутов onload и onerror соответственно:
<iframe src="https://logrocket.com/" onload="onLoad()" onerror="onError()"></iframe>Если хотите, то вы можете добавить слушателей в свой iframe программно.
// Для нового iframe
const iframe = document.createElement("iframe");
iframe.onload = function() {
console.log("iframe загрузился");
};
iframe.onerror = function() {
console.log("Что-то пошло не так, давай, ищи ошибку!");
};
iframe.src = "https://logrocket.com/";
document.body.appendChild(iframe);
// Для существующего iframe
const iframe = document.querySelector('.my-iframe');
iframe.onload = function() {
console.log("iframe загрузился");
}
iframe.onerror = function() {
console.log("Что-то пошло не так, давай, ищи ошибку!");
}
Общение с фреймами
Довольно легко отправлять сообщения между родителем и iframe. Вы должны использовать функцию postMessage, которая описана в MDN здесь.
От родителя к фрейму
Отправьте сообщение от родительского элемента:
const myiframe = document.getElementById('myIframe');
myIframe.contentWindow.postMessage('message', '*');
И послушайте его в iframe:
window.onmessage = function(event){
if (event.data == 'message') {
console('Message received!');
}
};
От iframe к родителю
Отправьте сообщение из iframe:
window.top.postMessage('reply', '*')И прослушай это у родителя:
window.onmessage = function(event){
if (event.data == 'reply') {
console('Reply received!');
}
};
Примечание: имейте в виду, что вы можете оказаться в некоторых хитрых ситуациях, когда вам нужно что-то отладить, так как сообщения запускаются и забываются (fire-and-forget) (иначе говоря. — нет реальной обработки ошибок).
Безопасность
Когда вы используете iframe, вы в основном имеете дело с контентом, полученным от третьей стороны, который вы не можете контролировать.
Таким образом, вы повышаете риск потенциальной уязвимости в вашем приложении или просто сталкиваетесь с плохим пользовательским интерфейсом (например, раздражающим автоматическим воспроизведением видео).
К счастью, вы можете занести в черный список или белый список конкретные функции.
Вы должны использовать sandbox (песочницу) и allow(допустимые) атрибуты.
! Помните, хорошее эмпирическое правило — всегда предоставлять минимальный уровень возможностей, необходимый ресурсу для его работы. Эксперты по безопасности называют эту концепцию «принципом наименьших привилегий».
Атрибут sandbox
Вот полный список флагов песочницы и их назначение:
Вы несете ответственность, какие привилегии вы можете предоставить каждому iframe.
Например, если вашему iframe нужно только отправить формы и открыть новые модальные окна, вот как вы настроите атрибут песочницы:
<iframe sandbox="allow-forms allow-modals" src="https://www.something.com/"></iframe>В случае, когда атрибут песочницы настроен, а одна функция не работает правильно в ресурсе, это может быть связано с отсутствием определенного флага.
Убедитесь, что вы знаете о них больше, чтобы отладить вещи быстро.
Кроме того, имейте в виду, что использование пустого атрибута «песочница» полностью создаст «песочницу» для iframe.
Это означает, что JavaScript внутри iframe не будет выполняться, а все перечисленные выше привилегии будут ограничены (*например, создание новых окон или загрузка плагина).
Пустой атрибут песочницы в основном используется для статического содержимого, но это значительно снизит возможности, необходимые для правильной работы других ресурсов.
<iframe sandbox="allow-forms allow-modals" src="https://www.something.com/"></iframe>Примечание. Атрибут песочницы не поддерживается в Internet Explorer 9 и более ранних версиях.
Атрибут allow
Этот атрибут allow в настоящее время является экспериментальным и поддерживается только браузерами на основе Chromium. Это позволяет вам разрешить определенные функции белого списка, такие как доступ iframe к акселерометру, информации об аккумуляторе или камере.
Доступно более 25 флагов, поэтому я не буду перечислять их все здесь. Вы можете просмотреть их в документации по политике в отношении функциональных возможностей Mozilla.
Я суммировала самые популярные в таблице ниже:
Что нужно знать о фреймах
Как решать проблемы с браузерами, которые не поддерживают фреймы
Если браузер не поддерживает iframe, он будет отображать содержимое, включенное между открывающим тегом <iframe> и закрывающим тегом </ iframe>.
Таким образом, вы всегда должны думать о том, чтобы разместить предупреждающее сообщение как запасной вариант для этих пользователей.
<iframe>
<p>Твой браузер устарел для отображения элемента iframe</p>
</iframe>
Как вы можете сделать так, чтобы iframe был частью родительского документа (т.е. без границ и полос прокрутки)?
Для этой цели был введен бесшовный атрибут seamless. Он все еще экспериментален и плохо поддерживается в браузерах (это понимают только Chromium).
*Примечание Он также не является частью спецификации W3C HTML5 на момент написания этой статьи. Ознакомиться тут
<iframe seamless src="https://logrocket.com/"></iframe>Могут ли iframes повлиять на SEO моего сайта?
Я мало что знала об этом, поэтому мне пришлось немного покопаться. Есть много спекуляций вокруг этой темы.
Долгое время краулеры не могли понять содержимое iframes, но это уже не так. Наиболее релевантный ответ, который я нашла, был из этой статьи, и сегодняшний вывод выглядит так:
“Поскольку поисковые системы считают, что содержимое в фреймах принадлежит другому веб-сайту, лучшее, на что вы можете надеяться, — это отсутствие эффекта. Iframes, как правило, не помогают и не повреждают ваш рейтинг в поисковых системах. “
Таким образом, лучше всего предположить, что контент, отображаемый с помощью iframes, может быть не проиндексирован или недоступен для отображения в результатах поиска Google. Обходным путем может быть предоставление дополнительных текстовых ссылок на контент, который они отображают, чтобы робот Googlebot мог сканировать и индексировать этот контент.
Примечание. Вам также не следует беспокоиться о проблемах с дублированием контента, поскольку сканеры сегодня обычно их распознают.
Могут ли фреймы повлиять на скорость загрузки моего сайта?
Каждый iframe на странице увеличивает объем используемой памяти, а также другие вычислительные ресурсы, такие как пропускная способность.Поэтому не следует чрезмерно использовать iframe, не следя за тем, что происходит, иначе вы можете повредить производительности своей страницы.
Чтобы избежать того, что ваши фреймы замедляют работу ваших страниц, хорошим способом является их ленивая загрузка (т.е. загрузка их только тогда, когда они необходимы, например, когда пользователь прокручивает рядом с ними).Этого легко добиться, просто добавив в тег атрибут loading = «lazy».
Имейте в виду, что все современные браузеры на основе Chromium поддерживают это на момент написания этой статьи. Вас заинтересует библиотека lazyload, которая работает везде.
<iframe src = "https://logrocket.com/" loading = "lazy"> </ iframe>Примечание. Атрибут loading = «lazy» также работает с тегом img, если вы еще этого не знали.
Как я могу сделать iframe отзывчивым?
По мере того, как все больше людей просматривают Интернет с помощью своих телефонов, важно убедиться, что каждый из ваших интерфейсов отзывчивый.Но как это сделать, если на вашей странице есть фрейм?
Мы могли бы посвятить целое руководство относительно множества способов сделать ваш iframe отзывчивым. Вместо этого я просто сошлюсь на две отличные статьи:
- Эта первая статья (возможно, с самым простым решением) покажет вам, как этого добиться, обернув свой iframe в другой элемент HTML и добавив в него несколько свойств CSS.
- Эта вторая статья покажет вам, как сделать iframe отзывчивым, имея дело с соотношениями сторон.
- Существует также библиотека Iframe Resizer, но имейте в виду, что она поставляется с множеством дополнительных функций, которые вам могут и не понадобиться, и просто раздуют ваш код.
Примечание. Если вы используете библиотеку начальной загрузки в своем проекте, есть embed-responsive и встроенные embed-responsive-16by9, которые вы можете использовать прямо из коробки, чтобы адаптировать свои фреймы.
<div class="embed-responsive embed-responsive-16by9">
<iframe src="https://logrocket.com/" loading="lazy"></iframe>
</div>
Как предотвратить появление белой вспышки во время загрузки iframe
Да, друзья мои, для этого есть решение. В этой статье Крис Койер делится небольшим фрагментом, который скрывает все iframes на странице с помощью некоторого CSS-кода и удаляет его до тех пор, пока окно не будет загружено, а затем сделает их видимыми.
Как перезагрузить содержимое iframe
Легче лёгкого! Поскольку вы можете получить доступ к элементу окна iframe с помощью contentWindow, вы должны сделать это:
// Get the iframe
const iframe = document.getElementById('myIframe');
// Reload the iframe
iframe.contentWindow.location.reload();
Я надеюсь, что это руководство помогло вам улучшить ваши знания о фреймах.
Хотя они могут быть небезопасными, если вы загружаете ненадежный контент, они также предлагают некоторые существенные преимущества. Поэтому вам не следует полностью исключать их из своего развивающегося арсенала, а использовать их только в соответствующих ситуациях.
Если у вас есть что добавить в эту статью, вы можете связаться со мной в комментариях ниже или просто пинговать меня в Twitter @RifkiNada
Сделаем web лучше.
-
#1
Функция поиска текста может искать текст в iframe?
То есть на странице есть форма фрейма и надо, чтобы скрипт смог осуществить поиск текста в нём. Как такое можно сделать?
-
#2
Re: _IEBodyReadText в iframe
Предупреждение
За нарушение правил форума (пункт Б.5):
Имя темы должно нести смысловую нагрузку (отражать суть вопроса/проблемы)Правильно сформулированное название темы привлекает больше внимания, и шансы получить конкретный ответ увеличиваются.
Данные правила могут пополняться локальными правилами раздела.Как правильно называть темы
“_IEBodyReadText в iframe” – это неприемлемое название темы, переименуйте тему иначе она будет закрыта, а вам возможно будет выдан бан на несколько дней.
С уважением, ваш Модератор.
-
#3
Помогите, пожалуйста кто-нибудь 🙁
-
#4
http://www.site-do.ru/html/html12.php
:reading_book:
-
#5
C2H5OH, я знаю как устроены фреймы в html.
Но вот не пойму как к нему обратится и прочитать текст?
В autoit пока знаю мало, поэтому сам сделать не смогу.
В фрейме открывается страница с тем же доменом, что и у сайта. ‘Имя’ фрейма – frminfo
-
#6
SHoCK13666,
ну ты хоть в справку загляни!
-
#7
C2H5OH, Смотрел……. Мало того, что про _IEFrameGetCollection всё по английски (а у меня с ним проблемы) и гугл переводчик криво переводит, так ещё много всего не понятного.
Например, что вот эта строка делает?
$oIE = _IE_Example ("frameset")-
#8
http://autoit-script.ru/autoit3_docs/libfunctions/_ieframegetcollection.htm
какое слово тут нужно перевести? :whisper:
Вот пример из справки по этой функции, слегка изменённый
#include <IE.au3>
$oIE = _IECreate("http:/напиши_свой_сайт")
$oFrames = _IEFrameGetCollection ($oIE)
$iNumFrames = @extended
For $i = 0 to ($iNumFrames - 1)
$oFrame = _IEFrameGetCollection ($oIE, $i)
MsgBox(0, "Frame Body", _IEPropertyGet ($oFrame, "innerhtml"))
Next-
#9
C2H5OH, вывел html код фрейма….
Я вообще хотел условие сделать… Если в фрейме есть “Подождите, пожалуйста”, то sleep(5000)
-
#10
Это тебе в стол заказов.
В этом разделе отвечают на вопросы по Автоматизации IE и Web-интерфейса.
Как обратиться к фрейму понятно?
Как прочесть его текст понятно?
-
#11
C2H5OH, как прочесть текст не понятно… Этот код читает html код фрейма, а не текст на нём…
-
#12
http://autoit-script.ru/autoit3_docs/libfunctions/_iepropertyget.htm
:geek: “innertext”