Длительная работа в IT натаскивает видеть несовершенства в пользовательском софте. Иногда это откровенные баги, которые хорошо бы исправить. Но сообщить об этом затруднительно из-за непрофессиональной работы поддержки. Публикация таких обзоров багов действительно помогает привлечь внимание разработчиков. В этом обзоре будут рассмотрены проблемы на сайтах ОнлайнТрейд и Ростелеком, в мобильном приложении банка Рокетбанк и даже Хабра! Про Ростелеком вообще детектив получился.
Введение
В прошлом обзоре были рассмотрены баги на сайтах телеканала 2×2, ресторана MaMaMia, провайдера Ростелекома, моб приложениях РЖД, ВТБ и Сбербанк.
Хабра-эффект от статьи был очень положительным. В течение двух недель в приложении ВТБ починили загрузку скриншотов в чате поддержки, а на сайте Ростелекома убрали значение NULL из имени пользователя личного кабинета. Этим проблемам было 6 месяцев и больше года. А тут поправили за две недели. Отличный результат! Я даже подумываю начать собирать баги от пользователей для написания обзоров. Очевидно, что проблемных программ намного больше, чем я сам могу использовать, поэтому могу помочь кому-то привлечь внимание к проблемам.
Баги на сайтах
Магазин ОнлайнТрейд
На сайте ОнлайнТрейд половину верхнего сайта занимает окошко для быстрого поиска товаров. Это стандартный интерфейс для такого рода сайтов. Так сделано, чтобы максимально быстро погрузить потенциального пользователя в ассортимент доступных товаров. Но на этом сайте есть странный баг с поиском.
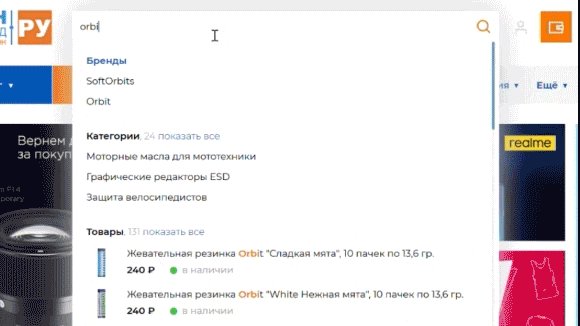
При вводе текста выводятся результаты быстрого поиска в виде «выпадающего» списка. До этого момента у меня происходит всё стандартно, но при выборе какого-нибудь пункта поисковые предложения сворачиваются.
Выглядит это так:
Проблема очень старая (для меня по крайней мере). Иногда переход таки выполняется, но в целом нормально пользоваться сайтом у меня не получается. Год назад поддержка ничего дельного не ответила. Сейчас я попробовал ещё раз сообщить о проблеме.
Первый же уточняющий вопрос навёл на определённые мысли:
Скажите, а как осуществляется клик по товару? Мышка, трекбол, трекпад? Или клавиатурой?
И правда. Позиционирование с тачпада ноутбука и компьютерной мыши отличается. Скорее всего, с моего устройства клик происходит мимо результатов поисковой выдачи, и они всегда сворачиваются. Случайные переходы по ссылкам, видимо, работали при случайном попадании на них.
Кстати, год назад проблема повторялась с другого ноутбука. Но оба фирмы ASUS. Нигде больше такого поведения не встречал. Поддержка тоже удивлена:
Нет, просто с этой проблемой обратились только вы, анализируем, в чем может быть причина.
Ну тут всё просто. Могу привести 3 фактора, приведших к такой ситуации:
- очень низкая вероятность, что пользователи магазина потребительских товаров начнут проявлять интерес к багу. Скорее просто сделают заказ с другого сайта. Сам так делал, когда торопился. В этом вся прелесть конкуренции;
- много пользователей пользуются компьютерными мышками, на которых проблема не воспроизводится;
- некачественная поддержка. Основной посыл моих обзоров – либо нет нормальной возможности сообщить о проблеме, либо информация не доходит до нужных отделов.
ЛК Ростелеком
В прошлом обзоре я приводил такую проблему в личном кабинете Ростелекома:
Где n -это NULL, специальное значение, которое используется для незаполненных полей в базе данных. Сейчас это значение не выводится. Т.е. в течение 2-х недель после публикации исправили недочёт, который существовал несколько лет. Проблему определённо заметили ответственные люди. Но это была разминка. Пора исправить действительно серьёзный баг, который вызывает головную боль.
Сейчас многие поглядывают за электронными сервисами родителей. Например, в Ростелеком можно объединить лицевые счета в одном личном кабинете. Я периодически настраиваю себе такое. Периодически, потому что работает это нестабильно. О чём, собственно, эта история.
Года 2 назад я завёл себе ещё один личный кабинет Ростелеком по новому адресу и решил объединить лицевые счета в одном месте. Для этого на сайте есть специальная кнопка с красивым описанием:
Для управления Вашими услугами или услугами Ваших близких, проживающих в любом регионе России, привяжите нужные лицевые счета Ростелеком.
Этот функционал уже тогда был и уже тогда не работал нормально. Кое-как с помощью поддержки мне подцепили второй лицевой счёт и несколько лет я не знал проблем.
Но недавно я имел неосторожность залогиниться в личном кабинете с данными от прикреплённого лицевого счёта, перепутал…, и он открепился!
А этот баг (или фича), с невозможностью настройки через личный кабинет, всё ещё существует. Нажимаем в личном кабинете на кнопочку «Привязать лицевой счёт» и начинаем наш квест.
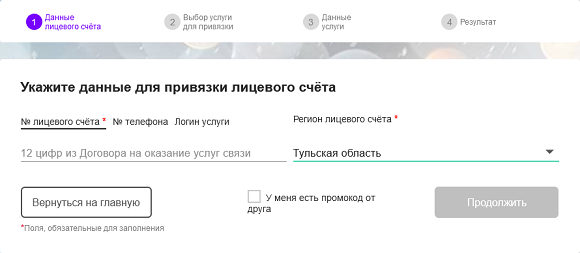
Нас встречает такая незамысловатая формочка. Мы видим, что шагов всего 4 (спойлер: до результата дело не дойдёт). Вводимые данные понятны, за исключением чекбокса «промокод от друга». Даже идей нет, что это и зачем здесь. Если от этого есть хоть какая-то польза, то формулировка явно неудачная. Вводим номер лицевого счёта и идём дальше.
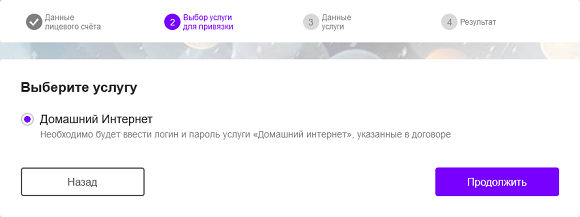
Не этой странице ни у кого не должно возникнуть затруднений. Продолжаем квест.
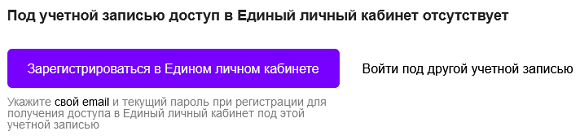
Та-дам! Ваш пароль от прикрепляемого лицевого счёта не подходит. Хотя у вас есть данные авторизации от двух лицевых счетов, можно в любой момент залогиниться с ними, дальше этой формочки никто не пройдёт. Всё, что вы видели ранее — не более, чем пара дизайнерских страничек. Функционала – ноль. Следующий мем вполне отражает эмоции в этот момент:
Штош… пишем в чат поддержки и засекаем время (это важно). Ниже будет приведена переписка с поддержкой. Не обошлось без флешбэков. Я – я. П- поддержка. Всякий служебный текст, типа многочисленных «Ожидайте», будет удалён для сокращения текста.
Я:… не прикрепляется лицевой счёт…
П: Здравствуйте! Сообщите, пожалуйста, лицевой счет и ФИО владельца договора на счет, который хотите присоединить.
Я: [ФИО].
П: Сообщите, пожалуйста, лицевой счет.
Я: [Счёт]
П: Спасибо за ожидание. Проверьте, пожалуйста, еще раз. Возможно, лицевой счет уже присоединился в личном кабинете.
Я: Нет. {мысли: А с чего он присоединится? Та бесполезная формочка что-то умеет делать?}
П: Спасибо за ожидание. Я еще раз уточнила информацию, лицевой счет уже присоединен в личном кабинете, пожалуйста, обновите страницу.
Я: [Скриншот] {мысли: Видимо, по методичке поддержки, сначала надо попытаться убедить пользователя, что он невменяемый.}
П: Спасибо за ожидание. Сообщите, пожалуйста, лицевой счет и ФИО владельца договора, именно того, лицевого счета, который не можете привязать в личном кабинете.
Я: [Повторил данные] {мысли: Где-то я уже видел этот вопрос…}
П: Спасибо за ожидание. Уточните, пожалуйста, паспортные данные владельца (серию и номер), чтобы я попробовала присоединить данный лицевой счет в личном кабинете.
Я: [Паспортные данные]
Тут меня выкидывает с сайта, и я больше не могу зайти в личный кабинет некоторое время:
Я представляю, как у оператора ничего не получается сделать, он врывается в серверную, вырывает жёсткий диск для ручного редактирования данных. После чего возвращает диск обратно.
Тем временем, доступ появляется к сайту, и я возвращаюсь в чат.
П: Приношу Вам извинения за доставленные неудобства. Напишите, пожалуйста, дату последнего платежа по данному лицевому счету.
Я: [данные из СМС]
П: Спасибо за ожидание. Лицевой счет N 1234567890 успешно присоединен.
Мы прошли квест за 45 минут. Хотя могли бы сделать это на сайте в один клик. Эту функцию на сайте надо либо удалить, либо доработать. Вообще, личный кабинет уже давно бесполезен. Там нельзя прикрепить счёт, нельзя сменить тариф, нельзя сменить режим оплаты и, наверняка, ещё много чего. Всё делается только по звонку или в чате (спасибо хоть на этом). Какой стыд приоритизировать такую поддержку. Даже банки уходят от этого.
Мобильные приложения
Рокетбанк
Рокетбанк – неплохой банк. Хорошая поддержка, что характерно для большинства интернет-банков. Но почему-то меня постоянно преследуют какие-нибудь баги.
Баг #1
При оплате квитанций ЖКУ по реквизитам (с помощью QR-кода) сходу не найдёшь кнопку подтверждения операции. А её просто нет. Чтобы она появилась, надо сделать несколько специальных движений:
Кнопка перевода денежных средств появится в правом верхнем углу. Для появления кнопки ещё можно стереть и заново ввести сумму. В банке о проблеме знают. Пока не исправили.
Баг #2
Другая проблема тоже связана с платежами по реквизитам. На изображении ниже я совместил 2 скриншота. На левом оплата квитанции по реквизитам. На правом – создание автоплатежа по той же самой квитанции.
А проблема в том, что в настройках автоплатежа нет кнопки с «запятой». Нельзя запланировать автоплатёж для вещественного числа. По-моему, это странное различие. Выглядит как баг. Банк уже в курсе моего пожелания (или бага), но за 2 месяца ничего не сделал.
Баг #3
Уже 2-й месяц подряд я захожу в автоплатежи (где-нибудь в конце месяца) и обнаруживаю, что один из них достиг нужной даты и завис. Это было в декабре, повторилось в январе. Вот на днях уверяли, что точно исправили, поэтому полный обзор не делаю. Но обязательно вернусь, если снова не заработает.
Хабр
Хабр – новостной сайт про информационные технологии, который уже много лет намеренно игнорирует тренд на популяризацию мобильных устройств для веб-серфинга. В мобильном приложении для iOS функционал сайта максимально урезан. Предложения не реализуются. Баги не исправляются. Вот некоторые из них:
Баг #1
Периодически в мобильном приложении всплывает предложение оставить отзыв в App Store. Любителей оставлять отзывы на что-либо обычно очень мало из общей массы пользователей. Особенно положительных отзывов. Как и в случае с товарами, люди склонны больше сообщать о проблемах. Так вот отказ от написания отзыва в приложении Хабр реализован очень интересно. Приложение вырубается. Это крэш или тролль – неизвестно. Но многие пользователи шутку не оценили и после десятка завершений приложения таки пишут отзывы, причём только негативные. Интересный маркетинг. В духе выражения «Дурная слава – тоже слава».
Вот несколько свежих отзывов об этом баге:
Ilyas Momynon: «Пока что сайт гораздо удобнее, а ещё приложение крашнулось после вопроса о том, нравится ли мне приложение и положительного ответа :D»
Neifmetus: «Уже 5-й раз на iPad выскакивает „оцените приложение“. 5-й раз хочу поделиться, чем не нравится – крэш. Хорошая защита от негативных отзывов, но если бы вы это раньше починили, я бы вам в вашу кастомную форму написала. А раз вы чинить не хотите – ловите мало звёзд в стор. Цветовая гамма у приложения неприятная и полоска с новостями и не доходит до края экрана — бесит»
Daemon100: «Хорошо, но приложение падает каждый раз на предложение „Нравится приложение?“ отвечаешь „Да“, а затем на предложение оставить отзыв в App Store отвечаешь „Нет“.»
И это только за последний месяц и только про этот баг.
Баг #2
Почитав отзывы в App Store, я встретил много знакомых багов и хотелок, которые поддерживаю. Но вот один баг с поиском я не встречал и решил его повторить. Выглядит так:
Действительно. При поиске по фразам на кириллице Хабр выдаёт всякую дичь.
Ну как так, Хабр!
Связь с поиском ошибок в коде
Появление описанных проблем и ошибок имеет определённые причины. Это недочёты в процессе разработки программ, а также в организации работы сотрудников в целом. От написания кода до доставки приложения пользователю проходит несколько этапов.
Выявленные проблемы – это, в первую очередь, допущение отделов тестирования. В крупных компаниях это обычно большие команды, занимающиеся только тестированием. Но их эффективность может страдать от разных факторов.
Один из важных факторов, ухудшающий работу тестировщиков, – ошибки, которые можно было исправить ещё на этапе написания кода. Обработка найденных багов отнимает время нескольких людей. Но некоторые из них могли бы и не дойти до тестировщиков, что, в свою очередь, сэкономило время тестировщиков. Они бы потратили его на более продуктивное и высокоуровневое тестирование.
Так, наша команда разработчиков анализатора кода PVS-Studio продвигает методологию статического анализа. Это этап разработки программного обеспечения, который стоит перед передачей приложения в отдел тестирования. По нашему опыту, большинство ошибок являются недочётами этапа разработки. И их можно исправить на раннем этапе, сэкономив время и деньги.
К сожалению, в отличие от программ с открытым исходным кодом, тут у меня нет возможности самостоятельно проверить код на наличие ошибок. Но если код написан на C, C++, C# или Java, то этим командам было бы полезно зайти на сайт, скачать анализатор и прогнать его на своём коде. С помощью этого инструмента делается серьезный вклад в программы с открытым исходным кодом
Заключение
Работа с отзывами пользователей — одна из точек роста для программного продукта. Растёт продукт – растёт бизнес. Я думаю, многим компаниям стоит пересмотреть работу отделов тестирования и поддержки.
Как я уже сказал вначале, используемых мною приложений и сайтов очень мало от общего числа продуктов в этой индустрии. В принципе, это всё, что накопилось за последний год. Если вас беспокоят какие-то баги, то вы можете написать мне. Попробуем воспроизвести их и привлечь внимание разработчиков.
UPD 1: Хабр для iOS более не поддерживается, если кто не знал…
UPD 2: Проблему на сайте ОнлайнТрейд исправили после публикации.
Как научиться искать баги — Серьезность и приоритет — Алгоритм действий — Лучшие практики — Шпаргалка
Типы багов:
- Функциональные
- Синтаксические
- Логические
- Производительности
- Ошибки вычислений
- Безопасности
- Уровня модуля
- Интеграционные баги
- Юзабилити-баги
- Потока управления
- Совместимости
Функциональные
Каждая программа должна работать корректно, то есть делать то что нужно. Как можно понять из названия, функциональные баги — это когда программа не делает нужное.
Могут быть самыми разнообразными, начиная с бага в простой нечасто используемой функции, типа неработающей кнопки “Связаться” где-то в углу, и до полной неработоспособности всего приложения или сайта.
Еще пример: функция кнопки “Сохранить” заключается в том, что она сохраняет внесенные изменения в документе. Если изменения при нажатии кнопки не сохраняются, это функциональный баг.
Поиском багов этого типа занимается функциональное тестирование — отдельная важная сфера в QA (мини-гайд по ссылке).
Синтаксические баги
Ошибка в коде программы. Вероятно, самая частая ошибка, статистически. Случается обычно по невнимательности. Заключается, например, в неправильном/пропущенном символе, неправильно прописанной команде, или пропущенной скобке.
Логические ошибки
Коварная ошибка, труднее выявляемая. Приложение выдает неправильный вывод, или вообще падает.
Логические дефекты это например бесконечные циклы или некорректные переходы, допущенные разработчиком по неопытности или незнанию синтаксиса, вызывающие сложно определяемые ошибки в user flow (“маршруте пользователя по приложению” в процессе пользования им).
Бесконечные циклы — больное место тестировщика, так же как утечки памяти, проблемы с типами данных во многих языках, с компилятором в С++ или сборщиком мусора в Java. Несоблюдение хороших практик в программировании и недостаток опыта у разработчиков добавляют задач QA-отделу.
Еще примеры: переменной присвоено некорректное значение; деление чисел вместо умножения, и т.п.
Подробнее о логических ошибках.
Проблемы производительности
Такие ошибки влияют на скорость, на стабильность, на время отклика, или на потребление ресурсов, из-за чего их находят довольно быстро. Чаще их находят сами разработчики, а не тестировщики. Очень распространенный тип багов.
Ошибки вычислений
Когда приложение выдает некорректное значение пользователю или другой программе.
- Когда в приложении применен некорректный, неподходящий алгоритм
- Несоответствие типа данных
Уязвимости в безопасности
Дефекты в системе безопасности, видимо, наиболее опасные из тех, с которыми сталкивается junior QA. Они “компроментируют” весь проект, всю компанию, и разумеется, QA-команду, если она их пропустила.
Баг в безопасности ставит продукт, компанию, и данные клиента под риск потери очень больших денег. Такие ошибки обходятся дороже всего, в плане денег и деловой репутации, что может быть еще хуже.
Самыми частыми, статистически, ошибками безопасности являются: ошибки шифрования; подверженность SQL-инъекциям; XSS-уязвимости; переполнения буфера; логические ошибки в подсистеме безопасности; некорректная аутентификация.
Баги уровня модуля
На уровне отдельного модуля. Принято, чтобы разработчики сами делали юнит-тестирование модулей (им это сделать проще, т.к. они лучше понимают свой код), но в принципе к этому могут привлекать и QA.
Итак, в процессе юнит-тестирования находят ошибки в модулях: чаще всего это (случайные) ошибки вычислений и ошибки в логике, обычно они заметные и легко вылавливаемые. Такие баги хорошо изолируются (потому что они влияют только на небольшую часть кода), и быстро устраняются.
Интеграционные баги
Это ошибки взаимодействия между несколькими подсистемами приложения. Из-за того, что подсистемы чаще написаны разными разработчиками, командами и даже компаниями, интеграционные баги бывают достаточно сложными.
Становятся заметны они, когда например два (или больше) модулей кода ошибочно взаимодействуют, из-за программной несовместимости между ними. Такие баги довольно сложно определить и пофиксить, разработчикам, как правило, приходится переписывать довольно большие объемы кода.
Статистически, это бывают ошибки переполнения памяти, и некорректные взаимодействия между подсистемой пользовательского интерфейса и базами данных.
Юзабилити-баги
Такие дефекты не позволяют пользователю легко и приятно работать с приложением. Например, это проблемы с разметкой контента, его недоступностью, или например чрезмерно усложненная процедура регистрации/входа. К тестированию юзабилити привлекают и разработчиков и тестировщиков, а также, конечно, UX-дизайнеров. Проверяется соблюдение соответствующих гайдлайнов (если они соблюдаются с самого начала, эти ошибки можно предотвратить).
Баги потока управления (Control Flow)
Ошибки Control Flow (потока управления, путей выполнения программы) мешают ей корректно переходить к выполнению следующих задач, то есть корректно “передавать управление”, что стопорит весь workflow компании. Обычно это “мертвый код” (отсутствует вход), или “бесконечный цикл” (отсутствует выход).
Пример: в опроснике пользователь нажимает “Сохранить”, предполагается переход к концу опросника/теста, а перехода к следующей странице не происходит.
Проблемы совместимости (Compatibility issues)
Приложение оказывается несовместимым с неким устройством, целым классом устройств какого-то производителя, или операционной системой. Такие ошибки обычно проявляются довольно поздно в цикле тестирования. Во избежание, проводят тестирование совместимости с наиболее распространенными устройствами (смартфонами) и ОС.
Итак, уже примерно знаем, ЧТО искать, постараемся понять, КАК искать.
Как научиться искать баги
“Быстрая проверка” на реальных устройствах и в браузерах
Трудно идет тестирование, если у тестировщика нет сформулированных требований к софту — потому что трудно написать тестовые сценарии. В такой ситуации можно “атаковать систему”, вводя неправильные значения во все возможные поля. Если баги есть, они обычно проявляются.
Или, оставлять некоторые поля пустыми, перегружать интерфейс запросами, вводить числа там где предполагается ввод букв и наоборот, превышать лимит символов, вводить запрещенные символы, многократно вводить неправильные пароли, и так далее.
Это техника экспресс-анализа системы, позволяющая опытному тестировщику быстро оценить устойчивость системы к багам и примерно количество их, анализируя сообщения об ошибках и характер проявляемых ошибок.
Даже если таким образом будет найдено сравнительно мало багов, логично предположить, что все-таки есть проблемы в основной части функциональности. Отсутствие багов при “экспресс-анализе” (“quick attack”) обычно показывает, что основная часть функциональности более-менее в порядке.
Такая “быстрая атака” должна выполняться в стандартном пользовательском окружении — как можно более близком к тем условиям, в которых будет работать конечный пользователь.
Внимание тестовому окружению
Обычно у тестировщиков есть время на подготовку сценариев, прописывание таймлайна и настройку процедур. А также на подготовку тестовой инфраструктуры, или тестового окружения.
Из-за проблем с плохо подготовленным тестовым окружением возникают задержки в получении результатов тестирования. Проявляются баги, вызванные именно тестовым окружением, а не самим софтом. Мало что так раздражает, как некорректно работающее окружение.
Например, тестировщик нашел и отрепортил баг, а когда разработчик проверил его, в коде проблем не нашел, потому что проблема была с окружением. От этого возникает задержка.
Проблемы с окружением часто вызывают нестабильность тестов: один и тот же тест при запуске каждый раз выдает разный результат. Это не позволяет воспроизвести баг.
Тщательное исследование
Перед началом тестирования нужно внимательно изучить приложение или тестируемый модуль.
Подготовить достаточно тестовых данных. Этот датасет должен включать и базы данных, если тестируется приложение, использующее базы данных (а это почти все приложения сейчас).
Полезно вставлять в код своих автотестов указатели (если язык это поддерживает), для облегчения поиска нужных блоков. А также точки останова (брейкпойнты, контрольные точки), останавливающие выполнение в какой-то точке, чтобы точнее определить “место бага”.
Принцип Парето
Согласно этому принципу, 20% усилий дают 80% результата.
А 80% усилий дают лишь 20% результата.
Применительно к QA-индустрии, принцип Парето гласит, что 80% багов сосредоточены в 20% модулей. (Необязательно такое точное соотношение, но в целом). По принципу Парето, большинство багов затаились в одном-двух модулях (или даже еще меньшей части кода).
Если всерьез взяться за эти модули и вычистить из них баги, можно считать работу на 80% сделанной.
Подробно о принципе Парето в тестировании.
Четкие цели
Тестировщик должен учитывать стандарты и лучшие практики и придерживаться их, это даст понимание, какие ошибки искать тщательнее и в первую очередь. Должен понимать логику действий конечного пользователя. Что пользователь ожидает от этого софта? Какой его user experience? Какой функциональности ожидает? На какие баги вообще не обратит внимания, а какие заставят отказаться от приложения?
Четче изложенные цели тестирования помогут писать хорошие тестовые сценарии и тест-кейсы. Если главная функция, “главная потребность пользователя” уточнена и дан приоритет, тестировщик может сначала протестировать эту функцию, а остальные отложить, или поручить стажерам.
Серьезность и приоритет
По серьезности (Severity)
- Блокирующий баг, так называемый “блокер”, который делает абсолютно невозможной дальнейшую работу с приложением. Срочно исправляют.
- Критический баг. “Критикал”. Некорректно работает все приложение, или его важнейший модуль. Тестирование остальных, менее существенных багов прекращается, все силы бросают на фикс такого бага. Сюда входит, например, кейс, когда приложение выдает ошибку сервера при попытке входа в приложение.
- Существенный. “Мажор”. Влияет на ключевую функцию, и приложение ведет себя с отклонением от прописанных требований. Например, email-провайдер не дает добавить больше одного адреса в поле получателя.
- Средней серьезности. “Минор”. Когда не очень важная функция не ведет себя соответственно требованиям. Например, ссылка в “Условиях использования” продукта ведет в никуда.
(Перечисленные выше баги коротко обозначаются S1, S2, S3, S4 по серьезности.)
- Низкой серьезности. “Тривиал”. Обычно это небольшие дефекты пользовательского интерфейса. Например, кнопки, которые должны быть одинаковыми, немножко отличаются по цвету и размеру.
По приоритету
Срочные. (Топ-приоритет, ургентный, безотлагательный). Должны быть устранены в 24 часа после получения репорта. Обычно это блокеры и критикалы. Но такой приоритет могут получить и дефекты с низкой серьезностью. Например, опечатка в названии компании на главной странице сайта никак не ухудшает функциональность, однако имеет сильнейшее негативное влияние на имидж компании, поэтому это срочный баг.
Приоритеты выставляются менеджером проекта:
Высокий приоритет. Это ошибки, которые должны быть устранены до релиза, согласно критериям завершения тестирования (exit-criteria). Например, это ошибка, несмотря на корректность всех введенных данных мешающая переходу со страницы входа на главную.
Средний приоритет. Должны быть устранены до релиза или сразу после релиза. Это например дефект, не нарушающий требования, но некорректно отображающий контент в одном из браузеров.
Низкий приоритет. Их можно не фиксить, и критериям завершения это не противоречит, но такие дефекты надо устранить до финального релиза. Обычно это опечатки, небольшие дефекты в дизайне (например выравнивание текста), не очень заметные ошибки в размере элементов, и прочие “косметические” дефекты.
(Перечисленные выше баги обозначаются P1, P2, P3 от высокого к низкому.)
Также баги классифицируют по частоте проявления, от высокой до очень низкой (4 степени).
Подробнее о серьезности и приоритете, а также о глобальном приоритете и частоте багов.
Стандартный порядок действий при обнаружении бага
- Проверить дополнительные (связанные) вещи
Обычно баги “по одному не ходят”, то есть где-то поблизости есть аналогичные, или связанные с уже найденными.
- Зафиксировать текущее состояние приложения
Состояние приложения и состояние окружения. Это поможет примерно определить причину бага — внутренняя или внешняя, и воспроизвести баг.
- Проверить, может баг уже есть в репортах
Чтобы не делать уже сделанную кем-то работу.
- Репорт
Теперь надо написать классный баг-репорт, не затягивая время — это сокращает цикл фидбека между написанием кода и валидацией.
Статусы багов (в жизненном цикле)
- Открыт (добавлен в репорт)
- В работе (принят к исправлению)
- Исправлен (и передан на перепроверку)
- Закрыт (уже не воспроизводится)
также дополнительно:
- Отклонен (ошибка в репорте)
- Отсрочен (как неприоритетный)
- Переоткрыт (после двух предыдущих статусов)
Подробнее о системах контроля багов — здесь
Лучшие практики
- Сначала хорошо исследовать и понять приложение (модуль)
- Создать специальные тест-кейсы, а именно функциональные тест-кейсы, посвященные критически важным функциям
- Подготовить достаточно тестовых данных
- Запустить тесты снова, в другом тестовом окружении
- Сравнивать полученные результаты с ожидаемыми
- Проанализировать тестовый сет, используя старые тестовые данные
- Выполнить стандартные тест-кейсы, которые ранее показывали себя надежными. Например, если тестировалось поле ввода для стандартного текста, ввести HTML-теги и проверить, что получится
- После завершения большей части тестов, если есть усталость, отдохнуть, занявшись обезьяньим тестированием (monkey testing)
Тестирование на реальных девайсах и в реальных окружениях
Тестирование в реальных окружениях является хорошей практикой в QA, а в тестировании мобильных приложений — обязательной практикой. Реальное окружение быстрее “апгрейдит” тестировщика. Но оно требует закупки/аренды довольно-таки внушительного парка устройств. Вообще, тестирование всех возможных комбинаций браузер/ОС/девайс — отдельная головная боль. Здесь помогают облачные платформы.
***
Шпаргалка QA Trainee/Junior
Серьезность бага
- Blocker
- Critical
- Major
- Minor
- Trivial
Приоритет
- Top
- High
- Normal
- Low
Типы багов
- Функциональные
- Синтаксические
- Логические
- Производительности
- Ошибки вычислений
- Безопасности
- Уровня модуля
- Интеграционные баги
- Юзабилити-баги
- Потока управления
- Совместимости
Частота бага
- Высокая
- Средняя
- Низкая
- Очень низкая
Статус бага
- Открыт
- В работе
- Исправлен
- Закрыт
- Отклонен
- Отсрочен
- Переоткрыт
Что делает тестировщик, когда находит баг
- Проверяет связанные или аналогичные вещи
- Фиксирует текущее состояние приложения и тестового окружения
- Проверяет, нет ли этого бага в репорте
- Пишет репорт
***
Пять технических и пять нетехнических навыков хорошего QA
Регрессионное тестирование: подборка инструментов
Эмуляторы и симуляторы: в чем разница
Ошибки на сайте могут быть видимыми, а могут быть “под капотом”. Почему их нужно находить и устранять, и как самостоятельно найти некоторые из них?
Чтобы найти ошибки на сайте, нужно знать желаемый результат. Т.е. как должен работать функционал в норме. Даже опытному специалисту будет невозможно протестировать сайт/приложение, если нет понимания, что должно быть в конце. Первое, на что обращаем внимание, есть ли зафиксированные требования к проекту. Если есть — отлично, если нет, то проверяем по своему жизненному опыту и чек-листу 😉
В некоторых странах, когда сдают новый автобан — ставят на капот стакан с водой и едут по всей трассе. Нужно, чтобы вода не разлилась. На проверке сайта мы поступаем примерно также. Чтобы понять, есть ли у сайта проблемные места с точки зрения пользователя, нужно пройти его путь. В интернет-магазине нужно авторизоваться, положить товары в корзину, перейти в нее и попробовать оформить заказ. При этом желательно по-разному заполнить поля, посмотреть, как реагирует сайт. Чем больше таких сценариев будет придумано — тем лучше. Сценарии лучше записывать — это позволит в будущем не ломать голову, а действовать по шаблону.
Когда пользовательские сценарии пройдены, стоит проверить настройки сайта. Например, как хорошо работает поиск на сайте, корректно ли работает фильтр, рассчитываются ли скидки.
Распространенные функциональные баги:
1) Нет результата от действий пользователя. Жмешь, а обратной связи от сайта нет. Например, кладешь товар в корзину, а в списке заказов он не отображается.
2) Нет адаптации под мобильное устройство. Проверить этот пункт можно, посмотрев сайт на мобильном устройстве. Частые проблемы: «расползается» текст, элементы «наезжают» друг на друга.
3) Данные не записываются. Пользователь может зарегистрироваться на сайте, увидеть сообщение об успешной авторизации, а по факту в базе данных он все еще отсутствует. Вариант похуже, когда пользователь оформляет заказ, а он «теряется». Это критичная ошибка сайта. Срочно пишите своему разработчику.
Самостоятельно можно проанализировать сайт при помощи https://validator.w3.org/, он проверяет валидность (правильность) верстки. Но скажем сразу, если Вы не верстальщик – даже не пытайтесь понять, что он от Вас хочет. Ругается — сообщите своему разработчику.
Вариант попроще, проанализировать сайт с помощью плагина Lighthouse, который отображает информацию по производительности. Плагин подсказывает пункты, которые нужно улучшить.
Не только технические ошибки могут стать причиной проблем на пути пользователя, но и контентные Например, многие онлайн-каталоги отличаются неудобством использования: непонятная или замудреная структура. Если структура интернет-магазина запутанная, и в ней сложно найти нужный товар/раздел/информацию, то скорее всего покупатели уйдут в другой магазин.
Хотелось бы еще немного внимания уделить интеграциям. Это одних из самых страшных багов, потому что проблемы могут быть как на сайте, так и в другой системе. Здесь также важно знать “как и когда должно быть”. Самая частая история — это интеграция сайта с 1С. Проверить ее достаточно просто: смотрите в 1С — смотрите на сайт. Если есть какие-то различия – начинаете выяснять, а точно ли эти товары должны быть в двух системах. Если в 1С есть товар, а на сайте нет — однозначно произошла ошибка синхронизации и здесь уже можно звать разработчиков.
И мы подошли к самым страшным багам (с точки зрения их поиска): ошибки в безопасности сайта. Рекомендую не заморачиваться, а сразу заказать аудит безопасности. Если уязвимости нашли, то сразу к разработчикам для оценки критичности. Если вас беспокоят баги на сайте, можете смело обращаться к нам, мы проведем аудит и выявим ошибки.
Содержание
1.ПРОВЕРКА ПОЛЯ ЭЛЕКТРОННОЙ ПОЧТЫ
2.КНОПКИ ЛИБО ССЫЛКИ НЕ СРАБАТЫВАЮТ
3.КНОПКИ И ССЫЛКИ ОТКРЫВАЮТ НЕ ТУ ИНФОРМАЦИЮ
4.ПОЛЯ К ОБЯЗАТЕЛЬНОМУ ЗАПОЛНЕНИЮ
5.ИНФА НЕ ДОБАВЛЯЕТСЯ, НЕ ОБНОВЛЯЕТСЯ ИЛИ НЕ ПРИСУТСТВУЕТ ВООБЩЕ
6.ПРИ НЕВЕРНОМ ПАРОЛЕ — НЕТ ОПОВЕЩЕНИЯ ОБ ЭТОМ
7.ВЫБОРОЧНЫЙ ПОИСК
8.Ё ЗАБЫТАЯ
9.АККАУНТ ОТКАЗЫВАЕТСЯ УДАЛЯТСЯ
10.31 ЧИСЛО МЕСЯЦА
11.ПРИ НЕВЕРНЫХ ДАННЫХ — НЕТ ОПОВЕЩЕНИЯ
12.КЛАВИША ENTER
13.INTERNET EXPLORER
14.БАГ СО СТРЕЛКОЙ “НАЗАД” БРАУЗЕРА
15.СМЕЩЕНИЕ/НАЛОЖЕНИЕ ВЕРСТКИ
16.ПРОБЛЕМА С ОГРАНИЧЕНИЕ ПО КОЛИЧЕСТВУ СИМВОЛОВ
17.ГЛЮЧИТ СОРТИРОВКА ИЛИ ФИЛЬТРАЦИЯ ЧЕГО-ЛИБО
18.ПОЛОСЫ ПРОКРУТКИ И ИХ АНОМАЛИИ
19.ПРОБЛЕМЫ С ВАЛИДАЦИЕЙ ВАЖНОЙ ИНФОРМАЦИИ
20.НЕ ПОЛУЧАЕТСЯ ЗАРЕГИСТРИРОВАТЬ ВТОРОГО «НОВОГО ПОЛЬЗОВАТЕЛЯ»
21.БЕСКОНЕЧНАЯ ЗАГРУЗКА СТРАНИЦЫ И ДР.
22.СТРОКА ВВЕДЕНИЯ URL САЙТОВ
23.ИТОГОВАЯ КОНЕЧНАЯ ЦЕНА
24.ОТРИЦАТЕЛЬНЫЕ ЗНАЧЕНИЯ НА МЕСТЕ ЦЕНЫ ЛИБО КОЛ-ВА
25.КНОПКА НЕ ОТВЕЧАЕТ ФОРМЕ ЕЁ КАРТИНКИ
26.ОДНА РЕГИСТРАЦИЯ НА ОДИН EMAIL
27.НАСТРОЙКА ОДНОГО ПАРАМЕТРА СБРАСЫВАЕТ НЕСВЯЗАННЫЙ ДРУГОЙ ПАРАМЕТР
28.НЕВЕРНО ПОДОБРАННЫЕ ИЗОБРАЖЕНИЯ
29.БАГ ВО ВРЕМЯ ИЗМЕНЕНИЯ ВАЛЮТЫ
30.НЕВОЗМОЖНО СМЕНИТЬ ПАРОЛЬ
31.ОПЕЧАТКИ
-Самые распространенные баги веб-сайтов
Один из первых списков багов насчитывающий 400 ошибок, назывался «Тестирование ПО» авторства Кенера и датировался 1999 годом. Прошло немало лет и к сожалению большинство из них встречаются до сих пор!
Книга как раз из-за этого и не потеряла актуальность. Она остаётся моей личной рекомендацией к прочтению, хотя бы ради списка этих ошибок с выделенной отдельной главой специально под них.
Я же составил для тебя список наиболее часто попадающихся МНЕ ошибок.
Список привожу ниже. Надеюсь он принесет тебе немало пользы.
Для вас я сегодня предоставлю список ошибок которые чаще всего попадались именно мне. Нижележащий список наверняка вам пригодиться.
Самые распространенные баги веб-сайтов:

1. Проверка поля электронной почты
Судя по моему опыту из всех возможных полей данное поле крайне часто остаётся без внимания программистов. Это довольно частая ошибка.
А это поле достаточно полезно для того чтобы не зависать на этапе авторизации, не понимая что-же пошло не так. Как минимум, ради приличия, оно должно проверять наличие хоть какого-то сочетания букв с символом @.
При отсутствииприсутствии чего-либо в поле email — давать визуальное оповещение или подтверждение. Не нужно об этом забывать!
2. Кнопки либо ссылки не срабатывают
Еще одна популярная ошибка. В этот раз встречающаяся гораздо чаще чем представленная выше.Ссылки существуют на любом сайте и обычно в немалом количестве. Но вот данные на которые они ссылаются, имеют свойство менять расположение, изменятся и просто удалятся.
Кнопки имеют похожие проблемы. Нехорошо когда они не реагируют на нажатие, или перестают работать после каких-то действий пользователя.
3. Кнопки и ссылки открывают не ту информацию
Говоря о ссылках хотелось бы упомянуть случаи ссылки на то что не должна была направлять. Проблема тут в том что крайне просто упустить информацию о том что должно открываться по ссылке и не заметить тут ошибки вовсе. Не все внимательно читают в информацию которая описывает то что всё же должно их ждать по переходу по ссылке. Крайне важно не допускать перепутанных ссылок.
4. Поля к обязательному заполнению
Порой случается что специалист из-за невнимательности пропускает момент когда ему следовало указать важные для заполнения поля. Следовательно, если человек не вводит ту информацию, которая в нормальной ситуации обязательна для успешного заказа или регистрации/авторизации на сайте, может обойти данные ограничения и воспользоваться услугой/функцией которая не должна быть доступна.
5. Инфа не добавляется, не обновляется или не присутствует вообще
Пропажа цифр и их «застывание» с невозможностью обновить показатель не изменяясь при множественных попытках. Крайне неприятный баг с которым встречаются пользователи интернет магазинов и банкингов вовремя итогового подсчёта средств или подсчётом кол-ва набранного товара.
6. При неверном пароле — нет оповещения об этом
В идеале во время регистрации для пароля выделяется два поля. Это сделано для подтверждения того что юзер не набрал свой пароль наугад, а придумал и запомнил. Это исключает ошибки ввода на стороне пользователя.
Но человек работающий над сайтом может не создать нужду в повторном вводе «кодовой комбинации» и тем самым вызвать потенциальные проблемы. Программист также может проприсать проверку только второго, повторного пароля что тоже не очень хорошо. Следовательно, юзер в случае написания неправильного пароля, даже если в прошлый раз имелось место правильному вводу паролей в двух полях, может написать неправильный пароль второй раз. Программисту важно не допустить такой ситуации, и проверять пароль каждый раз.
7. Выборочный поиск
Онлайн-магазины имеют функцию поиска вещей по специальному коду. Это ускоряет процесс покупки и гораздо удобней нажатия кучи кнопок и провертывания списков товаров до нахождения интересующего товара. Этот код часто состоит из 5-6 цифр и позволяет сразу найти товар с этим номером через поисковую строку. Главное убедится чтобы товары искались не только по названию, но и при использовании спец.номера.
8. Ё забытая
Часто забытая или целенаправленно игнорируемая буква. Часто при ограничении разрешенных символов программисты случайно включают и букву Ё в «запрещенные» списки. Не забывайте об этой букве алфавита, хоть из-за её места расположения на клавиатуре порой хочется.
9. Аккаунт отказывается удалятся
Возможность удалить аккаунт — базовая и общепринятая функция сайтов. После создания учетной записи, пользователю должно быть позволено и удалить её. Функция должна присутствовать и не быть труднодоступной, спрятанной.
10. 31 число месяца
Важно не забывать о количестве дней в каждом месяце если при выборе даты не используется уже готовый выскакивающий календарь.При отдельном вводе дат в ячейки для заполнения следует перепроверять месяцы без 31 дня.
11. При неверных данных — нет оповещения
Тут всё понятно — при наличии невалидных данных в полях для заполнения программа не оповещает никак об этом пользователя. В этом случае эти данные могут не восприниматься и не приниматься сайтом, также важно чтобы об этом был предупрежден юзер в визуальной либо любой другой форме.
12. Клавиша enter
Не всегда при нажатии кнопки enter получается подтвердить введенную информацию. Вместо этого в лучшем случае ничего не произойдёт, в худшем — перенесет на другую не связанную страницу либо сломает что-то другим способом. При чём это свойственно именно клавише нажатой на клавиатуре, а не на интерфейсе сайта.
13. Internet Explorer
Печально известный браузер который кроме низкой скорости работы еще отличился кучей «жуков». Это относится в первую очередь ранним версиям и к версиям от 8 и до 11.
Браузер зачастую по стандарту ставится на Windows(не считая 10-тки с её новым браузером). Неопытные и ленивые люди использующие компьютеры не меняют его на более хорошие альтернативы. Из-за этого огромная часть трафика открывается именно им. С этим браузером имеется самое большое количество отличий во время просмотра сайта: верстка на тестируемых сайтах поломана, сжата, передвинута, скрыта и некоторые элементы не выполняют своих функций.
Самый крышесносящий баг с которым я встречался сам, был во время заполнения полей предназначенных для чисел.
Суть в том что при введении числа начинающегося с цифры 0, то подсчет итогов может выдать случайную цифру(например вместо 012 — 147). Это не связано ни с какими формулами, вычитаниями и сложениями деления на нуль. При чём если ввести цифру 9 или 8 то поле просто станет пустым. Это довольно странная и неприятная штука исключительно уникальна для Интернет Экпловера.
14. Баг со стрелкой “назад” браузера
При попытках вернутся назад для исправления написанной информации, но встречается с проблемой. Вместо простого перехода, происходит удаление информации или другие непредвиденные аномалии.
15. Смещение/наложение верстки
Пользователь пытается изменить место, которое занимает браузер на экране на меньшее или его монитор не является широкоформатным или имеет нераспространённое разрешение. Имея один из этих пунктов существует риск смещения верстка либо наложения одной информации на другую, усложняя либо полностью блокируя просмотр.
16. Проблема с ограничение по количеству символов
Бывает что ограничения по символам не прописаны на этапе ввода и юзеры печатают больше слов чем позволяется переслать на сервер. Нужно четко указывать ограничения, желательно с активным счётчиком букв/цифр. Это поможет избежать казусов с потерей данных и не отправленной инфой.
17. Глючит сортировка или фильтрация чего-либо
Функция сортировки не работает корректно, тормозит и неактивна.
Частая проблема плохих интернет-шопов
18. Полосы прокрутки и их аномалии
Они могут исчезнуть и не отображаться при изменении окна, использовании приборов с нестандартным и экзотическим разрешением(планшеты, телефоны, нэтбуки и т. д.). Это проблема адаптации под данные менее часто встречаемые платформы, недоработка.
19. Проблемы с валидацией важной информации
Отсутствие ограничений в полях для обязательной информации может обойтись кучей головной боли связанной с трудностями корректно ввести данные. Это может привести к случайному нажатию пробела перед или после важ. инфы и этого хватит для неподтверждения её. Либо при других настройках это скажется на том что будет не обязательно писать что-то похожее на корректную информацию — любые символы и те же пробелы будут восприняты на равных с валидными данными.
20. Не получается зарегистрировать второго «нового пользователя»
Как то раз когда зарегистрированный пользователь вышел с сайт(из логина), было невозможно создать новый аккаунт новому юзеру.
Проверено было на бирже бронирования билетов. Выход из профиля, пересылка на страницу с вводом авторизации, которая не позволяет новому человеку воспользоваться их сайтом. Недочет на лицо.
21. Бесконечная загрузка страницы и др.
Если программист плохо составит цикл это приводит к зацикливанию. Из-за нехватки памяти на это поочерёдно зависает страница, браузер и ОС.
Причиной может быть любой элемент сайта. Кнопки, ссылки, воспроизводимые или загружаемые файлы. Важен мониторинг потребления памяти браузером во время теста сайта, станицы, процесса. Это может помочь предотвратить эту западню бесконечного цикла.
22. Строка введения url сайтов
Бывает приставка http:// уже находится в поле и тот кто там это оставил заранее не побеспокоился о том что отображения этой приставки не будет совсем. И когда юзеры будут пробовать вводит юрл сайта начиная как обычно с http:// то это действие будет восприниматься некоректно. Но вот в случае начала ввода с www с последующим названием сайта, то это будет считаться полностью заполненным полем.
Так не должно происходит совсем. Пользователь в идеале должен иметь возможность начинать как с 3-ёх W так и с особой приставки. Всё же заботится о о таких мелочах важно чтобы не отпугивать посетителей странными штуками которые ведут к нелегитимному вводу url.
23. Итоговая конечная цена
Проблема несоответствия конечной цены по выбранным опциям также может лежать на совести неаккуратного программиста. Бонусы, распродажи, купоны, акции и скидки — не должны быть проигнорированы разработчиками сайтов.
24. Отрицательные значения на месте цены либо кол-ва
Крайне запретить вводить отрицательные цифры в поля количества и цен. Иначе это приведёт ошибкам и при особенных курьезным случаям переводу денег с сайта вместо оплаты на сайте. Реальный случай на известном сайте Амазон подтверждает этот странный феномен.При вводе количества книжек со знаком минус, цены этих книг переводились на карточки покупателей.
25. Кнопка не отвечает форме её картинки
То изображение которое интегрируется с кнопкой должно визуально соответствовать с полем нажатия кнопки. Все должно быть интуитивно понятно пользователю, без секретов и случайных сюрпризов.
26. Одна регистрация на один email
Если удалить профиль и затем попытаться слово зарегистрироваться под той же почтой или именем что и в прошлый раз, должно всё получится успешно. Если случилась ошибка или тех отказ запроса – то значит программист совершил упущение. Это ненужное ограничение.
27. Настройка одного параметра сбрасывает несвязанный другой параметр
Нередкий случай в работе с фильтрами онлайн магазинов. Для удовлетворения потребностей использующих посетителей торговых площадок создаются множество фильтров. И вот, чтобы отсеять что-то кликаем на один фильтр и получаем результат. Но есть одно но: отменяются все предыдущие наши настройки сортировки. Это уже усложняет навигацию, а не обратное. Ну это было бы может терпимо, если бы такое действие иногда не включало совсем не связанный фильтр вместо нужного. Это уничтожает всю суть данной функции
28. Неверно подобранные изображения
При выборе определенного варианта товара, к примеру отличающегося цветом, то что отображается с картинкой должно совпадать с конечным товаром с которым она прикреплена. Но естественно не во всех случаях все на своих местах. Перепутанные либо отсутствующие картинки для определенных вариаций. Когда покупатель видит список разновидностей окраски предмета, он ожидает логичные соответствия описания и картинки. Одна фотография на все цвета — залог несостоявшейся покупки.
29. Баг во время изменения валюты
Если в общей цене бронирования или при смене одной валюты на другую, не меняются цифры следует внимательно перепроверить валюту.
30. Невозможно сменить пароль
Очень проблематичная штука — изменение пароля. То не вышлет на почту новый пароль, то не сохраняется новый пароль а то и вообще после изменения пароля сайт может не принимать новый пароль «помня» еще прошлый.
31. Опечатки
Нет такого человека кто бы никогда не ошибался в написании слова. Я не исключение. Бывает нажмешь сразу на две кнопки вместо одной, бывает перепутаешь порядок букв, где-то может не зарегистрироваться нажатие и т. д.
Лучше всего несколько раз проверять написанное это занимает немного времени и само корректирование ошибок делается в пару движений.
Если вам необходимо выявить баги, а времени на это совсем нет — в рамках услуги технической поддержки сайта мы поможем решить вам эту проблему.
На фронтенде код JS выполняется в браузере. JavaScript не является компилируемым языком, поэтому всегда существует вероятность ошибки исполнения при непосредственном использовании программы.
Ошибка исполнения блокирует код, расположенный после места ошибки, и пользователи программы рискуют остаться с нефункциональным экраном приложения, который можно будет лишь перезагрузить или закрыть. Но есть методы выявления ошибок и их безопасного сопровождения, позволяющие избежать таких ситуаций.
1. Средства языка JavaScript
Блоки try/catch
Функции, которые могут выполниться с ошибкой, оборачивают в блоки try/catch. Сначала программа пытается выполнить код в блоке try. Если по каким-то причинам выполнение кода сломалось, программа переходит в блок catch, где доступны три параметра:
- name — стандартизированное имя ошибки;
- message — сообщение о деталях ошибки;
- stack — текущий стек вызова, в котором произошла ошибка.
То есть:
try {
callFunc();
} catch (e) {
console.log(e.name) // ReferenceError
console.log(e.message) // callFunc is not defined
console.log(e.stack) // ReferenceError: callFunc is not defined at window.onload
}Для разработчика главное то, что программа сможет продолжить выполнение после блока catch. Таким образом, взаимодействие с пользователем не прервется.
С помощью блока try/catch также можно вызывать собственные ошибки, например при проверке данных:
const user = {
name : "Mike"
};
try {
if (!user.age) throw new SyntaxError("User age ia absent!");
} catch (e) {
console.log(e.name) // SyntaxError
console.log(e.message) // User age ia absent!
console.log(e.stack) // SyntaxError: User age ia absent! at window.onload
}Наконец, можно расширить эту инструкцию еще одним блоком — finally, который выполняется всегда: и в случае, если в try не было ошибки, и в случае, если управление перешло в блок catch:
try {
callFunc();
} catch (e) {
console.log(e)
} finally {
...
}Иногда используют инструкцию try/finally (без catch), чтобы была возможность продолжать использование кода без обработки конкретных ошибок.
Событие window.onerror
Часто бывает полезно знать, что скрипт на странице сломался, даже если программа сломалась и пользовательская сессия закончилась неудачно. Обычно эту информацию потом используют в системах логирования ошибок.
У глобального объекта window существует событие onerror (использовать его надо аккуратно: в разных браузерах реализация может отличаться!):
window.onerror = function(message, url, line, col, error) {
console.log(`${message}n В ${line}:${col} на ${url}`);
};Если разместить этот код в начале скрипта или подгрузить отдельным скриптом в первую очередь, то при любой ошибке ниже разработчику будет доступна подробная информация о ней.
Однако полная информация доступна только для скриптов, которые были загружены с того же домена. Если сломанный скрипт загружен с другого домена, window.onerror сработает, однако подробностей ошибки не будет.
Компоненты фреймворков
Некоторые JS-фреймворки (React, Vue) предлагают собственные решения по обработке ошибок. Например, React сможет отрисовать специальную верстку на месте блока, в котором произошла ошибка:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
static getDerivedStateFromError(error) {
// Обновить состояние с тем, чтобы следующий рендер показал запасной UI.
return { hasError: true };
}
componentDidCatch(error, errorInfo) {
// Можно также сохранить информацию об ошибке в соответствующую службу журнала ошибок
logErrorToMyService(error, errorInfo);
}
render() {
if (this.state.hasError) {
// Можно отрендерить запасной UI произвольного вида
return <h1>Что-то пошло не так.</h1>;
}
return this.props.children;
}
}
<ErrorBoundary>
<MyWidget />
</ErrorBoundary>Фактически, компонент React оборачивается специальным компонентом, который обрабатывает ошибки. Это напоминает оборачивание функций с помощью конструкции try/catch.
Рассказываем об IT-бизнесе, технологиях и цифровой трансформации
Подпишитесь в соцсетях или по email
2. Средства сборки проекта
Современные JS-скрипты, как правило, делаются транспилируемыми. То есть разработка ведется с использованием последних стандартов ES. А затем код разработчика с помощью сборщика проектов (такого как Webpack) преобразуется в код, который будет гарантированно работать в выбранном числе браузеров.
На этапе сборки код проверяется на верность синтаксиса. Незакрытая скобка или неправильное обозначение поля класса немедленно вызовут ошибку при сборке, и бандл просто не соберется. Разработчику придется сразу исправить такие ошибки, чтобы работать дальше.
Также сборщик может подсказать, что какие-то куски кода не используются при выполнении программы. Возможно, это натолкнет разработчика на мысль о более глубоком изучении кода, что косвенно может повлиять на выявление им новых ошибок.
3. Тестирование
Еще один способ не допустить ошибок в коде – тестировать его. Во фронтенде есть инструменты для эффективного использования юнит-тестов. Обычно используют фреймворки, такие как Jest, Karma, Mocha, Jasmine. Вместе с тестовыми фреймворками часто используют расширения, такие как Enzyme, React Testing Library, Sinon и другие, позволяющие обогатить тесты с помощью мокирования, функций-шпионов и других инструментов.
При поиске ошибок тесты в первую очередь полезны нагрузкой разнообразными данными, которые могут привести к ошибкам исполнения. Так, следующий код пройдет валидацию синтаксиса и сработает ожидаемо:
const func = (data) => {
return JSON.parse(data)
}
func('{"a":1}')Однако он сломается, если подать ему неверное значение:
func() // Uncaught SyntaxError: Unexpected token u in JSON at position 0.Этот код тоже проходит валидацию при сборке:
const obj = {
outer : {
last : 9
}
}
if (obj.outer.inner.last) {
console.log("SUCCESS")
}Однако он также сломается во время исполнения. После тестирования разработчик наверняка сделает дополнительные проверки:
if (obj.outer?.inner?.last) {
console.log("SUCCESS")
}Часто подобные ошибки возникают при получение данных от сервера (например AJAX-запросом) с их последующим разбором. Тестирование кода позволяет выявить и заранее устранить случаи, когда код может сломаться во время исполнения в браузере клиента.
4. Логирование
Допустим, мы предприняли все возможные меры по недопущению ошибок во время разработки и сборки проекта. Однако ошибки все-равно могут проникать в продуктивный код. Нам требуется как-то узнавать об их наличии и принимать скорые меры по исправлению. Просить пользователей открывать консоль браузера и делать скриншоты — не самый лучший вариант. Поэтому к проекту неплохо подключить логирование ошибок.
Смысл простой: на каждое событие window.onerror или в каждый переход исполнения кода в блок catch выполняется простой AJAX-запрос на специально выделенный адрес сервера, в тело которого кладется информация об ошибке. Далее потребуется инструмент, который быстро оповестит техподдержку и разработчиков о наличии новых ошибок и позволит эффективно работать с ними. Самый популярный из таких инструментов для фронтенда — Sentry.
Система логирования Sentry позволяет собирать, группировать, представлять ошибки в реальном времени. Есть сборки для разных языков, в том числе JavaScript. Проект предоставляет платный доступ с расширенными возможностями для бизнеса, однако можно попробовать его основные возможности на бесплатном тестовом аккаунте.
Подключать Sentry можно как непосредственно в HTML-файле, так и в компонентах, выполненных на одном из популярных фреймворков: React, Vue, Angular, Ember и других.
Для подключения возможностей логирования прямо в браузере в секции <head></head> загружаем скрипт:
<script
src="https://browser.sentry-cdn.com/5.13.0/bundle.min.js"
integrity="sha384-ePH2Cp6F+/PJbfhDWeQuXujAbpil3zowccx6grtsxOals4qYqJzCjeIa7W2UqunJ"
crossorigin="anonymous"></script>Далее в коде JS инициализируем:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>'
});Всё. Если и когда в коде ниже этой строчки произойдет ошибка, Sentry выполнит ее логирование. Логи будут записаны даже тогда, когда ошибка произошла по вине скриптов с других доменов:


Sentry имеет широкие возможности по анализу массива сообщений об ошибках и настройке уведомлений. Также возможна группировка логов ошибок по релизам вашего продукта:
Sentry.init({
dsn: 'https://<your account key here>@sentry.io/<your project id here>',
release: '2020.03.06.1'
});С помощью Sentry в статистику можно передать контекст ошибки, например, информацию о клиенте, fingerprint, уровень ошибки (fatal, error, warning, info, debug), проставить теги.
Есть возможность записывать в статистику пользовательские события. Например, можно поставить на отслеживание изменение размеров окна браузера или совершение AJAX-запроса. Также у Sentry есть собственный виджет с окном обратной связи, которое можно показать пользователю при ошибке. Это даст дополнительную информацию для расследования обстоятельств возникновения ошибки.
Для развертывания Sentry вместе с фреймворками достаточно просто установить пакет и подключить:
# Using yarn
yarn add @sentry/browser
# Using npm
npm install @sentry/browserДелаем инициализацию в главном скрипте проекта (для React и Angular):
import * as Sentry from "@sentry/browser";
Sentry.init({ dsn: 'https://<your account key here>@sentry.io/<your project id here>' });Для Vue и Ember передаем еще одну обязательную строку конфигурации:
# Vue
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Vue({Vue, attachProps: true})],
});
# Ember
Sentry.init({
dsn: '<your account key here>@sentry.io/<your project id here>',
integrations: [new Integrations.Ember()]
});Пакет integrations устанавливается отдельно:
# Using yarn
yarn add @sentry/integrations
# Using npm
npm install @sentry/integrationsДля предотвращения конфликтов и дублирования информации при подключении нескольких скриптов в одном проекте Sentry позволяет создавать отдельного клиента для каждой инициализации логирования:
import { BrowserClient } from "@sentry/browser";
const client = new BrowserClient({
dsn: '<your account key here>@sentry.io/<your project id here>',
});
client.captureException(new Error('example'));На сайте проекта есть подробная документация с примерами использования: https://docs.sentry.io.
Оригинал статьи на Habr.com.