Задание №7
Для хранения произвольного растрового изображения размером 128х320 пикселей отведено 20 Кбайт памяти без учета размера заголовка файла. Для кодирования цвета каждого пикселя используется одинаковое количество бит, коды пикселей записываются в файл один за другим без промежутков. Какое максимальное количество цветов можно использовать в изображении?
Для начала разберемся какие данные у нас уже есть:
- Нам дан размер изображения – 128х320
- Объем в Кбайтах этого изображения равен 20.
Напоминаю вам формулу, которая включает в себя объем памяти, размер изображения и глубину цвета.
Из этой формулы мы можем найти глубину цвета, т.е. объем одного пикселя в битах. Для этого мы общий объем изображения должны поделить на количество пикселей. 128х320 – это и есть количество пикселей.
Обратите внимание, что объем изображения нам дан в Кбайтах. Мы Кбайты умножаем на 1024 – получаем байты. А чтобы получить биты, нужно умножить еще на 8.
По условию задачи нам нужно найти максимальное количество цветов. Для нахождения количества цветов у нас тоже есть формула.
Так как глубину цвета мы уже знаем, нам остается ее только подставить в формулу.
Ответ: 16
Если хотите узнать больше теории про кодирование информации то вам стоит ознакомится со статьей – Информатика. Кодирование информации.
А еще жмите палец вверх и подписывайтесь на мой канал, чтобы не пропустить следующие разборы задач по информатике.
Для описания цветовых оттенков, которые могут быть воспроизведены на экране компьютера и на принтере, разработаны специальные средства — цветовые модели (системы цветов).
Цветовые модели — это способ описания цвета с помощью количественных характеристик.
Цвет может получиться в процессе излучения и в процессе отражения. Поэтому цветовые модели можно классифицировать по их целевой направленности:
- Аддитивные модели (RGB). Служат для получения цвета на мониторе.
- Полиграфические модели (CMYK). Служат для получения цвета при использовании разных систем красок и полиграфического оборудования.
- Математические модели, полезные для каких-либо способов цветокоррекции, но не связанные с оборудованием, например HSВ.
Цветовая модель RGB
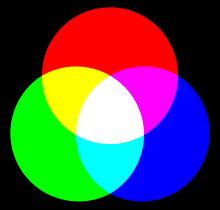
С экрана монитора человек воспринимает цвет как сумму излучения трёх базовых цветов: красного (Red), зелёного (Green), синего (Blue).
Такая цветовая модель называется RGB (по первым буквам).
Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре).
Цвет на экране получается при суммировании лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает (100), то получается белый цвет. Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Для описания каждого составляющего цвета требуется (1) байт ((8) бит) памяти, а чтобы описать один цвет, требуется (3) байта, т.е. (24) бита, памяти.
Для кодирования одного цвета пикселя определяется длина двоичного кода, которая называется глубиной цвета.
Рассчитать глубину цвета можно по формуле:
N=2i
, где N —количество цветов в палитре, i — глубина цвета.
Интенсивность каждого из трёх цветов — это один байт (т.е. число в диапазоне от (0) до (255)), т.е. каждая составляющая может принимать (256) значений.
Таким образом, с использованием трёх составляющих можно описать (256⋅256⋅256 = 16777216) различных цветовых оттенков, а, значит, модель RGB имеет приблизительно (16,7) миллионов различных цветов.
Таким количеством цветов определяется, в основном, палитра современного монитора.
При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (Cyan), пурпурная (Magenta) и жёлтая (Yellow).
Чтобы получить чёрный цвет, в цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так получается четырёхцветная модель, называемая CMYK.
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.
Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone.
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением.
При просмотре CMYK-изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB-изображения.
В модели CMYK невозможно отобразить очень яркие цвета модели RGB, модель RGB, в свою очередь, не способна передать тёмные густые оттенки модели CMYK, поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Модель HSB
HSB — это цветовая трёхканальная модель, которая характеризует параметры цвета. Цветовой тон (Hue), насыщенность (Saturation), яркость (Brightness).
| Глубина цвета |
|---|
|
| См. также |
|
Глубина́ цве́та (ка́чество цветопереда́чи, би́тность изображе́ния, цветовое разреше́ние) — термин компьютерной графики, означающий количество бит (объём памяти), используемое для хранения и представления цвета при кодировании, либо одного пикселя растровой графики или видеоизображения (выражается единицей бит на пиксел (англ. bits per pixel, bpp)), либо для каждого цвета составляющего один пиксель (определяется как бит на компонент, бит на канал, бит на цвет (англ. bits per component, bits per channel, bits per color все три сокращенно bpc)). Для стандартов потребительского видео битовая глубина определяет количество бит, используемых для каждого цветового компонента.[1][2]
Монохромные изображения[править | править код]
Монохромные изображения кодируются с помощью одномерной шкалы яркости. Обычно это набор из чёрного и белого цвета и промежуточных оттенков серого, но могут использоваться и другие комбинации: например, монохромные мониторы часто используют зелёный или оранжевый цвет свечения вместо белого.
- 1-битная шкала яркости (21 = 2 ступени): бинарное изображение, используется при выводе на чёрно-белый принтер (оттенки серого при этом имитируются с помощью дизеринга); также использовалась в графическом режиме видеоадаптера Hercules Graphics Card
- 2-битная шкала яркости (22 = 4 ступени): видеорежим NeXTstation
- 8-битная шкала яркости (28 = 256 ступеней): достаточна для адекватного представления чёрно-белых фотографий
- 16-битная шкала яркости (216 = 65 536 ступеней): используется в астрофотографии для получения изображений с большим динамическим диапазоном, а также при сложной обработке с целью избежать накопления ошибок округления
Индексированные цвета и палитры[править | править код]
Изображение кодируется с помощью дискретного набора цветов, каждый из которых описан с помощью палитры независимо друг от друга.
- 1-битный цвет (21 = 2 цвета): бинарный цвет, чаще всего представляется чёрным и белым цветами (или чёрным и зелёным)
- 2-битный цвет (22 = 4 цвета): CGA, БК.
- 3-битный цвет (23 = 8 цветов): множество устаревших персональных компьютеров с TV-выходом
- 4-битный цвет (24 = 16 цветов): известен как EGA и в меньшей степени как VGA-стандарт с высоким разрешением
- 5-битный цвет (25 = 32 цвета): Original Amiga chipset
- 6-битный цвет (26 = 64 цвета): Original Amiga chipset
- 8-битный цвет (28 = 256 цветов): устаревшие Unix-рабочие станции, VGA низкого разрешения, Super VGA, AGA (стоит заметить что тот же VGA-режим, так называемый X-Mode, за счет технологии установки палитры позволял отобразить 256 цветов из цветового набора 262 144 цветов)
- 12-битный цвет (212 = 4096 цветов): некоторые системы Silicon Graphics и Color NeXTstation. Отдельного упоминания заслуживает уникальный режим HAM оригинальных персональных компьютеров Amiga. В этом видеорежиме компьютер Amiga на экране мог отобразить до 4096 цветов, при этом один пиксель изображения кодировался только шестью битами.
«Реальные» цвета (TrueColor)[править | править код]
С увеличением количества бит в представлении цвета количество отображаемых цветов стало непрактично большим для цветовых палитр (20-битная глубина цвета требует больше памяти для сохранения цветовой палитры, чем памяти для сохранения самих пикселей изображения). При большой глубине цвета на практике кодируют яркости красной, зелёной и синей составляющих — такое кодирование называют RGB-моделью.
8-битный «реальный» цвет[править | править код]
Сильно ограниченная, однако «реальная» цветовая схема, в которой по три бита (по восемь возможных значений) для красной (R) и зелёной (G) составляющих, и два оставшихся бита на пиксель для кодирования синей (B) составляющей (четыре возможных значения), позволяют представить 256 (8×8×4) различных цвета. Нормальный человеческий глаз менее чувствителен к синей составляющей, чем к красной и зелёной, поэтому синяя составляющая представляется одним битом меньше. Такая схема использовалась в MSX2-серии компьютеров в 1990-х годах.
Не следует путать такую схему с индексным цветом с 8 bpp, который может быть представлен выбором различных цветовых палитр.
12-битный «реальный» цвет[править | править код]
12-битный «реальный» цвет кодируется 4 битами (по 16 возможных значений) для каждой из R, G и B-составляющих, что позволяет представить 4096 (16×16×16) различных цветов. Такая глубина цвета иногда используется в простых устройствах с цветными дисплеями (например, в мобильных телефонах).
HighColor[править | править код]
HighColor или HiColor разработан для представления оттенков «реальной жизни», то есть наиболее удобно воспринимаемый человеческим глазом. Такой цвет кодируется 15 или 16 битами:
- 15-битный цвет использует 5 бит для представления красной составляющей, 5 для зелёной и 5 для синей, то есть 25 = 32 возможных значения каждого цвета, которые дают 32 768 (32×32×32) возможных цвета.
- 16-битный цвет использует 5 бит для представления красной составляющей, 5 для синей, но 6 бит (26 = 64 возможных значения) для представления зелёной, так как человеческий глаз более чувствителен к зелёной составляющей. Таким образом получаются 65 536 (32×64×32) цветов. 16-битный цвет упоминается как «тысячи цветов» (thousands of colors) в системах Macintosh.
- Большинство современных ЖК-дисплеев отображают 18-битный цвет (64×64×64 = 262 144 комбинации), но благодаря дизерингу разница с TrueColor-дисплеями на глаз незначительна.
TrueColor[править | править код]
TrueColor (от англ. true color — «истинный/настоящий цвет») приближен к цветам «реального мира», предоставляя 16,7 млн различных цветов. Такой цвет наиболее приятен для восприятия человеческим глазом различных фотографий, для обработки изображений.
- 24-битный TrueColor-цвет использует по 8 бит для представления красной, синей и зелёной составляющих. Кодируется 28 = 256 различных вариантов представления цвета для каждого канала, или всего 16 777 216 цветов (256×256×256). 24-битный цвет упоминается как «миллионы цветов» (millions of colors) в системах Macintosh.
24-битный «реальный» цвет + альфа-канал (32bpp)[править | править код]
«32-битный цвет» — это пример неправильного употребления термина при описании глубины цвета. Заблуждением является то, что 32-битный цвет позволяет представить 232 = 4 294 967 296 различных оттенков[3].
В реальности 32-битный цвет является 24-битным (TrueColor) с дополнительным 8-битным каналом, который либо заполнен нулями (не влияет на цвет), либо представляет собой альфа-канал, который задаёт прозрачность изображения для каждого пикселя — то есть существует 16 777 216 оттенков цветов и 256 градаций прозрачности[3].
Причиной, по которой используют «пустой» канал, является стремление оптимизировать работу с видеопамятью, которая у большинства современных[когда?] компьютеров имеет 32-битную адресацию и 32-битную шину данных[источник не указан 2562 дня].
Также 32-битным является представление цвета в системе CMYK (по 8 бит отводятся на голубой, пурпурный, жёлтый и чёрный цвета)[3].
Deep Color (30/36/48 бит)[править | править код]
В конце 1990-х годов некоторые high-end графические системы, например SGI, начали использовать более 8 бит на канал — например, 12 или 16 бит. Программы профессионального редактирования изображений стали сохранять по 16 бит на канал, предоставляя «защиту» от накапливания ошибок округления, погрешностей при вычислении в условиях ограниченной разрядной сетки чисел.
Для дальнейшего расширения динамического диапазона изображений были созданы различные модели. Например High Dynamic Range Imaging (HDRI), использует числа с плавающей запятой и позволяет наиболее точно описывать в изображениях интенсивный свет и глубокие тени в одном и том же цветовом пространстве. Различные модели описывают такие диапазоны, применяя более 32 бит на канал. Можно отметить созданный Industrial Light & Magic на рубеже XX и XXI веков формат OpenEXR, использующий 16-битные (половинной точности) числа с плавающей запятой, которые позволяют представить цветовые оттенки лучше, чем 16-битные целые числа. Предполагается, что такие схемы представления цвета заменят стандартные схемы, как только аппаратное обеспечение сможет с достаточной скоростью и эффективностью поддерживать новые форматы.
Поддержка в индустрии[править | править код]
Поддержка Deep Color (30, 36, или 48 бит) была добавлена в аппаратный интерфейс передачи цифрового видеосигнала HDMI 1.3 в 2006 году[4].
Стандарт DisplayPort поддерживает глубину цвета более 24 бит[5][6].
В Windows 7 есть поддержка цветов с глубиной от 30 до 48 бит[7].
При этом типичные ЖК-дисплеи были способны отображать пиксели с глубиной не более 24 бит, а форматы 36 и 48 бит позволяют кодировать больше цветов, чем способен различать человеческий глаз[8][9].
Телевизионный цвет[править | править код]
Аддитивное смешение цветов
Множество современных телевизоров и компьютерных дисплеев отображают изображения варьируя интенсивностью трёх основных цветов: синий, зелёный и красный. Яркий жёлтый, например, является композицией одинаковых по интенсивности красной и зелёной составляющих без добавления синей компоненты. Однако это только приближение, которое не даёт в действительности яркий жёлтый цвет. Именно поэтому последние технологии, как например Texas Instruments BrilliantColor расширяют типовые красные, зелёные и синие каналы новыми: бирюзовым (сине-зелёным), пурпурным и жёлтым цветами[10]. Mitsubishi и Samsung используют упомянутую технологию в некоторых телевизионных системах.
Подразумевая использование 8-битных каналов 6-цветные изображения кодируются 48-битными цветами.
Видеоадаптеры ATI FireGL V7350 поддерживают 40- и 64-битные цвета[11].
См. также[править | править код]
- Цвет
- Цветовая модель
- Палитра
- Список цветов
- RGB
- CMYK
- Графические форматы
- X Pixmap
Примечания[править | править код]
- ↑ Gary J. Sullivan, Jens-Rainer Ohm, Woo-Jin Han, Thomas Wiegand. Overview of the High Efficiency Video Coding (HEVC) Standard (англ.). Дата обращения: 21 ноября 2020. Архивировано 8 января 2020 года.
- ↑ Jens-Rainer Ohm, Gary J. Sullivan, Heiko Schwarz,
Thiow Keng Tan, Thomas Wiegand. Comparison of the Coding Efficiency of Video Coding Standards—Including High Efficiency Video Coding (HEVC) (англ.). Дата обращения: 21 ноября 2020. Архивировано 11 августа 2013 года. - ↑ 1 2 3 Rich Franzen, Color Spaces Архивная копия от 17 марта 2016 на Wayback Machine, 1998—2010 (англ.)
- ↑ HDMI :: Resources :: Knowledge Base. Дата обращения: 7 марта 2016. Архивировано из оригинала 10 июля 2009 года.
- ↑ An Inside Look at DisplayPort v1.2. Дата обращения: 7 марта 2016. Архивировано 8 марта 2016 года.
- ↑ VESA veröffentlicht DisplayPort 1.3. Дата обращения: 7 марта 2016. Архивировано 4 марта 2016 года.
- ↑ Windows 7 High Color Support. Дата обращения: 7 марта 2016. Архивировано 21 февраля 2009 года.
- ↑ Mark Hachman. HDMI Upgraded To Support ‘Deep Color’ (англ.), ExtremeTech (12 June 2006). Архивировано 22 июля 2015 года. Дата обращения: 19 июля 2015.
- ↑ Том Копин (Kramer USA), Сергей Дмитренко. Глубокие цветные проблемы 28—29. журнал Mediavision (май 2013). Дата обращения: 19 июля 2015. Архивировано 21 июля 2015 года.
- ↑ Hutchison, David C. Wider color gamuts on DLP display systems through BrilliantColor technology (англ.) // Digital TV DesignLine : journal. — 2006. — 5 April. Архивировано 28 сентября 2007 года.
- ↑ ATI Launches The 1GB FireGL V7350 Video Card. Дата обращения: 6 марта 2016. Архивировано 30 июля 2017 года.
Ссылки[править | править код]
- Таблица 2. Глубина цвета (рус.)
- Постфильтр, раздел Глубина цвета (рус.)
- Understanding Colour Depth (англ.)
Как определить глубину цвета
Глубина цвета рисунка – это, говоря простым языком, количество цветов, отображенное на картинке. Работа с глубиной цвета может увеличить или уменьшить размер рисунка. Определить ее можно несколькими путями.

Инструкция
Первый и самый простой шаг – это чисто визуальное восприятие. Однобитный, восьмибитный, шестнадцатибитный и тридцатидвухбитный рисунки будут отличаться друг от друга по насыщенности. Однобитный, или монохромный, рисунок состоит из двух цветов – черный и белый. Никаких промежуточных оттенков серого. При взгляде издалека может показаться, что на изображении присутствуют серые цвета, однако при максимальной увеличении будет видно, что этот серый оттенок создан из чередования черных и белых пикселей.

Восьмибитный рисунок обладает спектром в двести пятьдесят шесть цветов. Чтобы не проводить долгих аналогий, вспомните изображение, которое было на играх приставки Dendy. Наличие цветов не дает плавных переходов.

Шестнадцатибитные изображение может состоять максимум из шестидесяти пяти тысяч пятиста тридцати шести цветов. Теперь можно вспомнить приставку Sega с ее изображением. Наличие большого количества цветов делает картинку максимально приближенной к нормальному зрительному восприятию. Если на подобном изображении присутствуют довольно контрастные цвета, его можно спутать с 32-х битным. Однако переходы из оттенка в оттенок будут ступенчатыми и не будут плавными. 16-тибитная палитра часто использовалась на компьютерах с ОС Windows 9x.

В 32-х битном изображении может быть 4294967296 цветов. Это глубина цвета, наиболее приближенная к естественному отображению цветов.

Существуют и другие значения: 12, 24, 36, 48 бит. Чтобы посмотреть точное значение глубины, зайдите в свойства изображения, вкладка «Подробно», строка «Глубина цвета».

Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Вопрос
7. Глубина цвета
Глубина
цвета – это
количество бит, отводимых для кодирования
одного пикселя.
Если
для кодирования одного пикселя взять
1
бит
– то с его помощью мы можем получить
только 2
цвета: черный
(0) и белый (1), то есть черно-белое
изображение.
2
бита
– 4 цвета (00, 01, 10, 11)
8 бит
– 2 8
цветов
= 256
цветов и т.д.
Таким образом,
число цветов можно определить по формуле:
N
= 2 I
где,
N
– количество цветов,
I
– битовая
глубина цвета.
Вывод:
чем больше бит применяется для кодирования
1 пикселя, тем больше цветов и реалистичнее
изображение, но и размер файла тоже
увеличивается.
Таким
образом, объем
файла точечной графики
– это произведение ширины и высоты
изображения в пикселях на глубину цвета.
При этом совершенно
безразлично, что изображено на фотографии.
Если три параметра одинаковы, то размер
файла без сжатия будет одинаков для
любого изображения.
Пример
расчета.
Определить размер 24-битного графического
файла с разрешением 800 х 600.
Решение.
Из условия файл имеет параметры
А = 800 пикселей
В = 600 пикселей
Глубина
цвета I
= 24 бита (3
байта)
тогда
формула объема файла V
= A
+ B
+ I
V
= 800 х 600 х 24 = 11520000 бит = 1440000байт = 1406, 25
Кбайт = 1,37 Мб
Пример
2.
В процессе оптимизации количество
цветов было уменьшено с 65536 до 256. Во
сколько раз уменьшился объем файла.
Из
формулы N
= 2 I
следует,
что глубина цвета I1
= log
2
65536
= 16 бит, а после оптимизации I2
= log
2
256
= 8 бит
При
этом, размеры картинки в пикселях не
изменились. используя формулу для
вычисления объема файла имеем: V1
= a
x
b
x
16 = 16 ab
и
V2
= a
x
b
x
8 = 8 ab
Составляем
пропорцию V1
: V2
= 16
ab
: 8 ab
Итак: размер
графического файла зависит от размеров
изображения и количества цветов.
При этом качественное
изображение с 24 или 32 битным кодированием
получается довольно большим (мегабайт).
Это очень неудобно
для хранения и передачи изображений
(особенно в сети Интернет). Поэтому
графические файлы подвергаются
оптимизации.
Глубина
цвета
– количество бит, проходящий на 1 пиксел
(bpp).
Наиболее популярным разрешением является
8 bpp
(256 цветов), 16 bpp
(65536 цветов)
С 80-х гг. развивается
технология обработки на ПК графической
информации. Форму представления на
экране дисплея графического изображения,
состоящего из отдельных точек (пикселей),
называют растровой.
Минимальным
объектом в растровом графическом
редакторе является точка. Растровый
графический редактор предназначен для
создания рисунков, диаграмм.
Разрешающая
способность монитора (количество точек
по горизонтали и вертикали), а также
число возможных цветов каждой точки
определяются типом монитора.
Распространённая
разрешающая способность – 800 х 600 =
480 000 точек.
1 пиксель чёрно-белого
экрана кодируется 1 битом информации
(чёрная точка или белая точка). Количество
различных цветов К и количество битов
для их кодировки связаны формулой: К =
2b.
Современные
мониторы имеют следующие цветовые
палитры: 16 цветов, 256 цветов; 65 536 цветов
(high color), 16 777 216 цветов (true color).
В табл. 1 показана
зависимость информационной ёмкости
одного пикселя от цветовой палитры
монитора.
Таблица
1
-
Количество
цветовмонитора
Количество бит,
кодирующих одну точку2
1
(21
= 2)8
3
(23
= 8)16
4
(24
= 16)65 536
16
(216
=
65 536)16 777 216
24
(224
=16 777 216)
Объём
памяти,
необходимой для хранения графического
изображения, занимающего весь экран
(видеопамяти), равен
произведению разрешающей способности
на количество бит, кодирующих одну
точку.
В видеопамяти ПК хранится битовая карта
(двоичный код изображения), она считывается
процессором не реже 50 раз в секунду и
отображается на экране.
В табл. 2 приведены
объёмы видеопамяти для мониторов с
различными разрешающей способностью
и цветовой палитрой.
Таблица 2
|
16 цветов |
256 цветов |
65536 цветов |
167777216 цветов |
|
|
640*480 |
150 Кб |
300 Кбайт |
600 Кбайт |
900 Кбайт |
|
800*600 |
234,4 Кб |
468,8 Кб |
937,6 Кб |
1,4 Мбайт |
|
1024*768 |
384 Кб |
768 Кбайт |
1,5 Мбайт |
2,25 Мбайт |
|
1280*1024 |
640 Кб |
1,25 Мб |
2,5 Мбайт |
3,75 Мбайт |
Ввод и хранение в
ЭВМ технических чертежей и им подобных
графических изображений осуществляются
по-другому. Любой чертёж состоит из
отрезков, дуг, окружностей. Положение
каждого отрезка на чертеже задаётся
координатами двух точек, определяющих
его начало и конец. Окружность задаётся
координатами центра и длиной радиуса.
Дуга – координатами начала и конца,
центром и радиусом. Для каждой линии
указывается её тип: тонкая, штрихпунктирная
и т.д. Такая форма представления
графической информации называется
векторной. Минимальной единицей,
обрабатываемой векторным графическим
редактором, является объект (прямоугольник,
круг, дуга). Информация о чертежах
обрабатывается специальными программами.
Хранение информации в векторной форме
на несколько порядков сокращает
необходимый объём памяти по сравнению
с растровой формой представления
информации.
Видеопамяти
находится двоичная информация об
изображении, выводимом на экран. Почти
все создаваемые, обрабатываемые или
просматриваемые с помощью компьютера
изображения можно разделить на две
большие части – растровую и векторную
графику.
Растровые
изображения
представляют собой однослойную сетку
точек, называемых пикселами (pixel, от
англ. picture element). Код
пиксела
содержит информации о его цвете.
Для черно-белого
изображения (без полутонов) пиксел может
принимать только два значения: белый и
черный (светится – не светится), а для
его кодирования достаточно одного бита
памяти: 1 — белый, 0 — черный.
Пиксел на цветном
дисплее может иметь различную окраску,
поэтому одного бита на пиксел недостаточно.
Для кодирования 4-цветного изображения
требуются два бита на пиксел, поскольку
два бита могут принимать 4 различных
состояния. Может использоваться,
например, такой вариант кодировки
цветов: 00 — черный, 10 — зеленый,
01 — красный, 11 — коричневый.
На RGB-мониторах
все разнообразие цветов получается
сочетанием базовых цветов — красного
(Red), зеленого (Green), синего (Blue), из которых
можно получить 8 основных комбинаций:
|
|
Разумеется,
если иметь возможность управлять
интенсивностью (яркостью) свечения
базовых цветов, то количество различных
вариантов их сочетаний, порождающих
разнообразные оттенки, увеличивается.
Количество различных цветов — К и
количество битов для их кодировки —
N связаны между собой простой формулой:
2N
= К.
В
противоположность растровой графике
векторное
изображение
многослойно. Каждый элемент векторного
изображения – линия, прямоугольник,
окружность или фрагмент текста —
располагается в своем собственном слое,
пикселы которого устанавливаются
независимо от других слоев. Каждый
элемент векторного изображения является
объектом, который описывается с помощью
специального языка (математических
уравнения линий, дуг, окружностей и
т. д.). Сложные объекты (ломаные линии,
различные геометрические фигуры)
представляются в виде совокупности
элементарных графических объектов.
Задачи
Контрольные
вопросы
1. Сколько двоичных
разрядов необходимо для кодирования 1
символа?
2. Средняя скорость
чтения ученика составляет 160 символов
в минуту. Сколько информации он
переработает за 7 часов непрерывного
чтения текста?
3. В чём суть
растровой формы представления графической
информации?
4. Сколько бит
информации необходимо для кодирования
1 точки чёрно-белого экрана монитора?
5. По какой формуле
определяется объём видеопамяти дисплея?
6. В чём суть
векторной формы представления графической
информации?
Задача 1. Определить
размер 24-битного графического файла с
разрешением 1024 х 600.
Задача 2. В
процессе оптимизации количество цветов
было уменьшено с 65536 до 2. Во сколько раз
уменьшился объем файла.
Задача 3. Дан
двоичный код рисунка. Известно, что
рисунок монохромный и матрица имеет
размер 8X8.
Восстановите рисунок по коду:
а) 00111100 01000010
00000010 01111110 10000010 10000010 10000110 01111011
б) 10111110 11000001
10000001 00111110 00000001 00000001 10000001 01111110
в) 00111111 01000010
01000010 01000010 00111110 00100010 01000010 11000111
Задача 4.
Изображение
на экране дисплея строится из отдельных
точек (пикселей). Пусть установлено
разрешение экрана 1200×1024. Сколько байт
займет образ экрана в памяти компьютера,
если сохранить его (поточечно, в
формате bit
map
-* bmp)
как:
а) монохромное
изображение;
б) 256-цветный
рисунок;
в) 24-разрядный
рисунок.
Задача 5. Для
кодирования оттенка цвета одной точки
(пикселя) цветного изображения в
соответствии с RGB
моделью цветообразования используется
1 байт (8 бит): 3 бита для кодирования
уровня яркости красного (Red)
цвета, 2 бита для кодирования уровня
яркости зеленого (Green)
цвета и 3 бита на синий (Blue)
цвет. Определите:
а) сколько уровней
яркости каждого цвета может быть
закодировано таким образом;
б) сколько всего
цветовых оттенков изображения можно
передать.
Решите
ту же задачу, но при условии использования
режима True
Color,
когда для передачи цвета одного пикселя
используется 3 байта – по одному на каждый
цвет.
Тест
1. Учебная программа
занимает 19 Кбайт памяти ПК. Инструкция
к программе занимает 1 кадр дисплея (25
строк по 80 символов). Какую часть программы
занимает инструкция?
а) 2000 байт;
б) 20%;
в) 1/10 часть;
г) 10%.
2. Экран компьютера
может работать в различных режимах,
которые отличаются разрешающей
способностью и количеством возможных
цветов каждой точки.
Заполните таблицу:
|
Количество |
Количество цветов |
Количество бит |
Информационный |
||
|
по горизонтали |
по вертикали |
всего |
|||
|
320 |
200 |
? |
2(21=2) |
? |
? |
|
640 |
350 |
? |
16(24=16) |
? |
? |
3. Что является
минимальным объектом, используемым в
растровом графическом редакторе?
а) Точка экрана
(пиксель);
б) объект
(прямоугольник, круг и т.д.);
в) палитра цветов;
г) знакоместо
(символ).
4. Для чего
предназначен векторный графический
редактор?
а) Для создания
чертежей;
б) для построения
графиков:
в) для построения
диаграмм;
г) для создания
и редактирования рисунков.
5. Файл, содержащий
черно-белый квадратный рисунок, имеет
объём 200 байтов. Каков размер рисунка в
пикселях?
а) 1000х1000;
б) 40х40;
в) 1х1;
г) 100х100.
6. Какого количества
информации требует двоичное кодирование
1 точки на черно-белом экране (без
градации яркости)?
а) 1 бит;
б) 1 байт;
в) 4 бит;
г) 16 байт.
7. Растровый
графический файл содержит черно-белое
изображение с 16 градациями серого цвета
размером 10х10 точек. Каков информационный
объём этого файла?
а) 100 бит;
б) 400 байт;
в) 400 бит;
г) 100 байт.
Правильные ответы
к тесту 2.2: 1-г, 3-а, 4-а, 5-б, 6-а, 7-в.
Код — это набор условных обозначений
(или сигналов) для записи (или передачи)
некоторых заранее определенных понятий.
Кодирование информации – это процесс
формирования определенного представления
информации. В более узком смысле под
термином «кодирование» часто понимают
переход от одной формы представления
информации к другой, более удобной для
хранения, передачи или обработки.
Обычно каждый образ при кодировании
(иногда говорят — шифровке) представлении
отдельным знаком.
Знак – это элемент конечного множества
отличных друг от друга элементов.
В более узком смысле под термином
“кодирование” часто понимают
переход от одной формы представления
информации к другой, более удобной для
хранения, передачи или обработки.
Компьютер может обрабатывать только
информацию, представленную в числовой
форме. Вся другая информация (например,
звуки, изображения, показания приборов
и т. д.) для обработки на компьютере
должна быть преобразована в числовую
форму. Например, чтобы перевести в
числовую форму музыкальный звук, можно
через небольшие промежутки времени
измерять интенсивность звука на
определенных частотах, представляя
результаты каждого измерения в числовой
форме. С помощью программ для компьютера
можно выполнить преобразования полученной
информации, например “наложить”
друг на друга звуки от разных источников.
Аналогичным образом на компьютере можно
обрабатывать текстовую информацию. При
вводе в компьютер каждая буква кодируется
определенным числом, а при выводе на
внешние устройства (экран или печать)
для восприятия человеком по этим числам
строятся изображения букв. Соответствие
между набором букв и числами называется
кодировкой символов.
Как правило, все числа в компьютере
представляются с помощью нулей и единиц
(а не десяти цифр, как это привычно для
людей). Иными словами, компьютеры обычно
работают в двоичной системе счисления,
поскольку при этом устройства для их
обработки получаются значительно более
простыми. Ввод чисел в компьютер и вывод
их для чтения человеком может осуществляться
в привычной десятичной форме, а все
необходимые преобразования выполняют
программы, работающие на компьютере.
Способы кодирования информации.
Одна и та же информация может быть
представлена (закодирована) в нескольких
формах. C появлением компьютеров возникла
необходимость кодирования всех видов
информации, с которыми имеет дело и
отдельный человек, и человечество в
целом. Но решать задачу кодирования
информации человечество начало задолго
до появления компьютеров. Грандиозные
достижения человечества – письменность
и арифметика – есть не что иное, как
система кодирования речи и числовой
информации. Информация никогда не
появляется в чистом виде, она всегда
как-то представлена, как-то закодирована.
Двоичное кодирование – один из
распространенных способов представления
информации. В вычислительных машинах,
в роботах и станках с числовым программным
управлением, как правило, вся информация,
с которой имеет дело устройство,
кодируется в виде слов двоичного
алфавита.
Кодирование символьной (текстовой)
информации.
Основная операция, производимая над
отдельными символами текста – сравнение
символов.
При сравнении символов наиболее важными
аспектами являются уникальность кода
для каждого символа и длина этого кода,
а сам выбор принципа кодирования
практически не имеет значения.
Для кодирования текстов используются
различные таблицы перекодировки. Важно,
чтобы при кодировании и декодировании
одного и того же текста использовалась
одна и та же таблица.
Таблица перекодировки – таблица,
содержащая упорядоченный некоторым
образом перечень кодируемых символов,
в соответствии с которой происходит
преобразование символа в его двоичный
код и обратно.
Наиболее популярные таблицы перекодировки:
ДКОИ-8, ASCII, CP1251, Unicode.
Исторически сложилось, что в качестве
длины кода для кодирования символов
было выбрано 8 бит или 1 байт. Поэтому
чаще всего одному символу текста,
хранимому в компьютере, соответствует
один байт памяти.
Различных комбинаций из 0 и 1 при длине
кода 8 бит может быть 28 = 256, поэтому с
помощью одной таблицы перекодировки
можно закодировать не более 256 символов.
При длине кода в 2 байта (16 бит) можно
закодировать 65536 символов.
Кодирование числовой информации.
Сходство в кодировании числовой и
текстовой информации состоит в следующем:
чтобы можно было сравнивать данные
этого типа, у разных чисел (как и у разных
символов) должен быть различный код.
Основное отличие числовых данных от
символьных заключается в том, что над
числами кроме операции сравнения
производятся разнообразные математические
операции: сложение, умножение, извлечение
корня, вычисление логарифма и пр. Правила
выполнения этих операций в математике
подробно разработаны для чисел,
представленных в позиционной системе
счисления.
Основной системой счисления для
представления чисел в компьютере
является двоичная позиционная система
счисления.
Кодирование текстовой информации
В настоящее время, большая часть
пользователей, при помощи компьютера
обрабатывает текстовую информацию,
которая состоит из символов: букв, цифр,
знаков препинания и др. Подсчитаем,
сколько всего символов и какое количество
бит нам нужно.
10 цифр, 12 знаков препинания, 15 знаков
арифметических действий, буквы русского
и латинского алфавита, ВСЕГО: 155 символов,
что соответствует 8 бит информации.
Единицы измерения информации.
1 байт = 8 бит
1 Кбайт = 1024 байтам
1 Мбайт = 1024 Кбайтам
1 Гбайт = 1024 Мбайтам
1 Тбайт = 1024 Гбайтам
Суть кодирования заключается в том, что
каждому символу ставят в соответствие
двоичный код от 00000000 до 11111111 или
соответствующий ему десятичный код от
0 до 255.
Необходимо помнить, что в настоящее
время для кодировки русских букв
используют пять различных кодовых
таблиц (КОИ – 8, СР1251, СР866, Мас, ISO), причем
тексты, закодированные при помощи одной
таблицы не будут правильно отображаться
в другой
Основным отображением кодирования
символов является код ASCII – American Standard
Code for Information Interchange- американский
стандартный код обмена информацией,
который представляет из себя таблицу
16 на 16, где символы закодированы в
шестнадцатеричной системе счисления.
Кодирование графической информации.
Важным этапом кодирования графического
изображения является разбиение его на
дискретные элементы (дискретизация).
Основными способами представления
графики для ее хранения и обработки с
помощью компьютера являются растровые
и векторные изображения
Векторное изображение представляет
собой графический объект, состоящий из
элементарных геометрических фигур
(чаще всего отрезков и дуг). Положение
этих элементарных отрезков определяется
координатами точек и величиной радиуса.
Для каждой линии указывается двоичные
коды типа линии (сплошная, пунктирная,
штрихпунктирная), толщины и цвета.
Растровое изображение представляет
собой совокупность точек (пикселей),
полученных в результате дискретизации
изображения в соответствии с матричным
принципом.
Матричный принцип кодирования графических
изображений заключается в том, что
изображение разбивается на заданное
количество строк и столбцов. Затем
каждый элемент полученной сетки
кодируется по выбранному правилу.
Pixel (picture element – элемент рисунка) – минимальная
единица изображения, цвет и яркость
которой можно задать независимо от
остального изображения.
В соответствии с матричным принципом
строятся изображения, выводимые на
принтер, отображаемые на экране дисплея,
получаемые с помощью сканера.
Качество изображения будет тем выше,
чем “плотнее” расположены пиксели,
то есть чем больше разрешающая способность
устройства, и чем точнее закодирован
цвет каждого из них.
Для черно-белого изображения код цвета
каждого пикселя задается одним битом.
Если рисунок цветной, то для каждой
точки задается двоичный код ее цвета.
Поскольку и цвета кодируются в двоичном
коде, то если, например, вы хотите
использовать 16-цветный рисунок, то для
кодирования каждого пикселя вам
потребуется 4 бита (16=24), а если есть
возможность использовать 16 бит (2 байта)
для кодирования цвета одного пикселя,
то вы можете передать тогда 216 = 65536
различных цветов. Использование трех
байтов (24 битов) для кодирования цвета
одной точки позволяет отразить 16777216
(или около 17 миллионов) различных оттенков
цвета – так называемый режим “истинного
цвета” (True Color). Заметим, что это
используемые в настоящее время, но
далеко не предельные возможности
современных компьютеров.
Кодирование звуковой информации.
Из курса физики вам известно, что звук
– это колебания воздуха. По своей природе
звук является непрерывным сигналом.
Если преобразовать звук в электрический
сигнал (например, с помощью микрофона),
мы увидим плавно изменяющееся с течением
времени напряжение.
Для компьютерной обработки аналоговый
сигнал нужно каким-то образом преобразовать
в последовательность двоичных чисел,
а для этого его необходимо дискретизировать
и оцифровать.
Можно поступить следующим образом:
измерять амплитуду сигнала через равные
промежутки времени и записывать
полученные числовые значения в память
компьютера.