Для описания цветовых оттенков, которые могут быть воспроизведены на экране компьютера и на принтере, разработаны специальные средства — цветовые модели (системы цветов).
Цветовые модели — это способ описания цвета с помощью количественных характеристик.
Цвет может получиться в процессе излучения и в процессе отражения. Поэтому цветовые модели можно классифицировать по их целевой направленности:
- Аддитивные модели (RGB). Служат для получения цвета на мониторе.
- Полиграфические модели (CMYK). Служат для получения цвета при использовании разных систем красок и полиграфического оборудования.
- Математические модели, полезные для каких-либо способов цветокоррекции, но не связанные с оборудованием, например HSВ.
Цветовая модель RGB
С экрана монитора человек воспринимает цвет как сумму излучения трёх базовых цветов: красного (Red), зелёного (Green), синего (Blue).
Такая цветовая модель называется RGB (по первым буквам).
Она служит основой при создании и обработке компьютерной графики, предназначенной для электронного воспроизведения (на мониторе, телевизоре).
Цвет на экране получается при суммировании лучей трёх основных цветов — красного, зелёного и синего. Если интенсивность каждого из них достигает (100), то получается белый цвет. Минимальная интенсивность трёх базовых цветов даёт чёрный цвет.
Для описания каждого составляющего цвета требуется (1) байт ((8) бит) памяти, а чтобы описать один цвет, требуется (3) байта, т.е. (24) бита, памяти.
Для кодирования одного цвета пикселя определяется длина двоичного кода, которая называется глубиной цвета.
Рассчитать глубину цвета можно по формуле:
N=2i
, где N —количество цветов в палитре, i — глубина цвета.
Интенсивность каждого из трёх цветов — это один байт (т.е. число в диапазоне от (0) до (255)), т.е. каждая составляющая может принимать (256) значений.
Таким образом, с использованием трёх составляющих можно описать (256⋅256⋅256 = 16777216) различных цветовых оттенков, а, значит, модель RGB имеет приблизительно (16,7) миллионов различных цветов.
Таким количеством цветов определяется, в основном, палитра современного монитора.
При печати изображений на принтерах используется цветовая модель, основными красками в которой являются голубая (Cyan), пурпурная (Magenta) и жёлтая (Yellow).
Чтобы получить чёрный цвет, в цветовую модель был включен компонент чистого чёрного цвета (BlacK). Так получается четырёхцветная модель, называемая CMYK.
Область применения цветовой модели CMYK — полноцветная печать. Именно с этой моделью работает большинство устройств печати.
Из-за несоответствия цветовых моделей часто возникает ситуация, когда цвет, который нужно напечатать, не может быть воспроизведен с помощью модели CMYK (например, золотой или серебряный). В этом случае применяются краски Pantone.
Все файлы, предназначенные для вывода в типографии, должны быть конвертированы в CMYK. Этот процесс называется цветоделением.
При просмотре CMYK-изображения на экране монитора одни и те же цвета могут восприниматься немного иначе, чем при просмотре RGB-изображения.
В модели CMYK невозможно отобразить очень яркие цвета модели RGB, модель RGB, в свою очередь, не способна передать тёмные густые оттенки модели CMYK, поскольку природа цвета разная.
Отображение цвета на экране монитора часто меняется и зависит от особенностей освещения, температуры монитора и цвета окружающих предметов. Кроме того, многие цвета, видимые в реальной жизни, не могут быть выведены при печати, не все цвета, отображаемые на экране, могут быть напечатаны, а некоторые цвета печати не видны на экране монитора.
Модель HSB
HSB — это цветовая трёхканальная модель, которая характеризует параметры цвета. Цветовой тон (Hue), насыщенность (Saturation), яркость (Brightness).
Информатика
7 класс
Урок № 10
Формирование изображения на экране компьютера
Перечень вопросов, рассматриваемых в теме:
- Понятия: пространственного разрешения монитора, глубины цвета, пикселя.
- Знакомство с цветовой моделью RGB.
- Формулы для нахождения объёма памяти и количества цветов в палитре.
- Решение типовых задач.
Тезаурус:
Пиксель – наименьший элемент дисплея, формирующий изображение.
Пространственное разрешение монитора – это количество пикселей, из которых складывается изображение на экране.
Глубина цвета – длина двоичного кода, который используется для кодирования цвета пикселя.
Цветовая модель RGB: Red – красный, Green – зелёный, Blue – синий.
Формулы, которые используются при решении типовых задач:
N = 2i
I = K · i
где N – количество цветов в палитре, i – глубина цвета, K – количество пикселей в изображении, I – информационный объём файла.
Основная литература:
- Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017. – 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения
Когда мы включаем компьютер, перед нами открывается рабочий стол – картинка на экране монитора. А задумывались ли мы когда-нибудь, как формируется изображение на экране монитора, сколько цветов оно может в себя включать? Скорее всего, нет. Вот сегодня на уроке мы узнаем, как формируются такие изображения, познакомимся с понятием пространственное разрешение монитора, выясним, из каких базовых цветов строятся изображения и введём новое понятие – глубина цвета.
Так вот, изображение на экране монитора образуется из отдельных точек, которые называются пикселем, что в переводе с английского означает элемент изображения. Эти точки на экране монитора образуют строки, а всё изображение строится из определённого количества таких строк.
Общее количество пикселей, из которых складывается изображение на экране монитора, называется пространственным разрешением монитора. Чтобы его определить, нужно количество строк изображения умножить на количество точек в строке.
Пространственное разрешение монитора может быть различным: 800 на 600, 1280 на 1024. Это означает, что изображение на экране монитора состоит из 800 строк, каждая из которых содержит 600 пикселей.
Чем больше маленьких точек в изображении, тем чётче оно будет выглядеть – это изображение высокого разрешения. А изображение низкого разрешения состоит из меньшего количества крупных точек, и поэтому оно получается нечётким.
На самом деле пиксель – это три очень маленьких точки красного, зелёного и синего цвета, но они расположены настолько близко друг к другу, что наши глаза воспринимают их как единое целое. Пиксель принимает именно тот цвет, который является наиболее ярким. Именно из этих трёх цветов образуется цветовая модель RGB. Название такое она получила неспроста, это первые буквы английских названий цветов: Red – красный, Green – зелёный, Blue – синий.
В этой цветовой модели каждый базовый цвет имеет один из 256 уровней интенсивности. Если менять яркость базовых цветов, то можно увидеть, как меняется окраска картинки.
Первые цветные мониторы могли использовать лишь восемь цветов: чёрный, синий, зелёный, голубой, красный, пурпурный, жёлтый и белый. Каждый цвет кодировался цепочкой из трёх нулей и единиц, то есть, трёхразрядным двоичным кодом.
Современные же компьютеры имеют достаточно большую палитру, где количество цветов зависит от того, сколько двоичных разрядов отводится для кодирования цвета одного пикселя.
Длина такого двоичного кода, который можно использовать для кодирования цвета пикселя, называется глубиной цвета.
Количество цветов в палитре связано с глубиной кодирования формулой N = 2i.
Изображения в памяти компьютера хранятся в виде файлов, их информационный объём вычисляется как произведение количества пикселей, имеющихся в изображении, и глубины кодирования: I = K · i.
Решим такую задачу.
Рассчитайте объём файла графического изображения, который занимает весь экран монитора с разрешением 800 на 600 и палитрой 256 цветов.
Так как палитра состоит из 256 цветов, то можно рассчитать глубину цвета по формуле N = 2i. Получаем глубину цвета равную восьми.
Теперь, по формуле I = K · i, найдем объём файла.
Объём получился 3840000 бит, переведём его в килобайты, для этого
3840000 разделим на 8 и разделим на 1024. Получилось примерно 469 Кб.
Решение:
Дано:
N = 256
K = 800 · 600
I = ?
Решение:
N = 2i
256 = 2i, i = 8 бит
I = K · i
I = 800 · 600 · 8 = 3840000 бит = 3840000 : 8 : 1024 = 469 Кб
Ответ: 469 Кб.
Итак, сегодня мы узнали, как формируются изображения на экранах мониторов, познакомились с понятием пространственное разрешение монитора. Выяснили, что каждый пиксель имеет определённый цвет, отсюда формируется цветовая модель RGB. Познакомились с новой величиной, такой как глубина цвета. Записали формулы для решения задач по новой теме.
Цветовая модель HSB
При работе в RGB работа режимов наложения цветового тона, насыщенности и яркости базируется на модели HSB. Заглавные буквы здесь не соответствуют никаким цветам.
Hue переводится как Цветовой тон, Saturation – Насыщенность, Brightness – Яркость.
Все цвета располагаются по кругу, и каждому соответствует свой градус.
Работая с насыщенностью, мы как бы добавляем в спектр белой краски, поэтому она становится хуже, картинка делается более блёклой.
Работая с яркостью, в спектр добавляется больше чёрного цвета. И чем его больше, тем рисунок становится более тёмным, яркость уменьшается.
Цветовой тон при этом остаётся прежним.
Перемещая ползунок, мы регулируем яркость, если двигаем его по горизонтали, то изменяется насыщенность, а сам цвет не меняется
Основной задачей данной модели является правка оттенков выбранных цветов.
Модель HSB – это пользовательская цветовая модель, которая позволяет выбирать цвет традиционным способом. Она намного беднее рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 миллионами цветов.
Разбор решения заданий тренировочного модуля
№1.
Сколько цветов будет содержать палитра, если на один пиксель отводится 3 бита памяти?
Дано:
i = 3 бита
N = ?
Решение:
N = 2i
N = 23 = 8.
Ответ: 8 цветов в палитре.
№2.
Найдите объём видеопамяти растрового изображения, занимающего весь экран монитора с разрешением 1024×768, и глубиной цвета данного изображения 32 бита. Ответ должен быть выражен в Мб.
Дано:
К=1024×768
i = 32 бита
I=?
Решение:
I = K · i
I = 1024 · 768 · 32 = 25165824 бит = 3145728 байт
3072 Кб = 3 Мб.
Ответ: 3 Мб.
№3.
Сравните размеры памяти, необходимые для хранения изображений: первое изображение 8-цветное, его размер 32×64 пикселей, второе изображение 32-цветное, его размер 64×64 пикселей.
Решение:
Первое изображение 8-цветное, т. е. 8 = 2i , следовательно, i = 3 бита на один пиксель.
Найдём I1 по формуле: I = K · i, т. е. 32 · 64 · 3 = 6144 бита.
Второе изображение 32-цветное, т. е. 32 = 2i, следовательно, i = 5 бит на один пиксель.
Найдём I2 по формуле: I = K · i, т. е. 64 · 64 · 5 = 20480 бит.
Второе изображение больше первого на 14336 бит, или 1792 байта, или на 1,75 Кб.
Ответ: второе изображение больше первого на 1,75 Кб.
Задание №7
Для хранения произвольного растрового изображения размером 128х320 пикселей отведено 20 Кбайт памяти без учета размера заголовка файла. Для кодирования цвета каждого пикселя используется одинаковое количество бит, коды пикселей записываются в файл один за другим без промежутков. Какое максимальное количество цветов можно использовать в изображении?
Для начала разберемся какие данные у нас уже есть:
- Нам дан размер изображения – 128х320
- Объем в Кбайтах этого изображения равен 20.
Напоминаю вам формулу, которая включает в себя объем памяти, размер изображения и глубину цвета.
Из этой формулы мы можем найти глубину цвета, т.е. объем одного пикселя в битах. Для этого мы общий объем изображения должны поделить на количество пикселей. 128х320 – это и есть количество пикселей.
Обратите внимание, что объем изображения нам дан в Кбайтах. Мы Кбайты умножаем на 1024 – получаем байты. А чтобы получить биты, нужно умножить еще на 8.
По условию задачи нам нужно найти максимальное количество цветов. Для нахождения количества цветов у нас тоже есть формула.
Так как глубину цвета мы уже знаем, нам остается ее только подставить в формулу.
Ответ: 16
Если хотите узнать больше теории про кодирование информации то вам стоит ознакомится со статьей – Информатика. Кодирование информации.
А еще жмите палец вверх и подписывайтесь на мой канал, чтобы не пропустить следующие разборы задач по информатике.
Как определить глубину цвета
Глубина цвета рисунка – это, говоря простым языком, количество цветов, отображенное на картинке. Работа с глубиной цвета может увеличить или уменьшить размер рисунка. Определить ее можно несколькими путями.

Инструкция
Первый и самый простой шаг – это чисто визуальное восприятие. Однобитный, восьмибитный, шестнадцатибитный и тридцатидвухбитный рисунки будут отличаться друг от друга по насыщенности. Однобитный, или монохромный, рисунок состоит из двух цветов – черный и белый. Никаких промежуточных оттенков серого. При взгляде издалека может показаться, что на изображении присутствуют серые цвета, однако при максимальной увеличении будет видно, что этот серый оттенок создан из чередования черных и белых пикселей.

Восьмибитный рисунок обладает спектром в двести пятьдесят шесть цветов. Чтобы не проводить долгих аналогий, вспомните изображение, которое было на играх приставки Dendy. Наличие цветов не дает плавных переходов.

Шестнадцатибитные изображение может состоять максимум из шестидесяти пяти тысяч пятиста тридцати шести цветов. Теперь можно вспомнить приставку Sega с ее изображением. Наличие большого количества цветов делает картинку максимально приближенной к нормальному зрительному восприятию. Если на подобном изображении присутствуют довольно контрастные цвета, его можно спутать с 32-х битным. Однако переходы из оттенка в оттенок будут ступенчатыми и не будут плавными. 16-тибитная палитра часто использовалась на компьютерах с ОС Windows 9x.

В 32-х битном изображении может быть 4294967296 цветов. Это глубина цвета, наиболее приближенная к естественному отображению цветов.

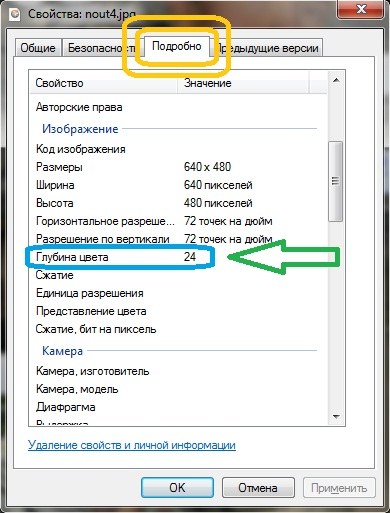
Существуют и другие значения: 12, 24, 36, 48 бит. Чтобы посмотреть точное значение глубины, зайдите в свойства изображения, вкладка «Подробно», строка «Глубина цвета».

Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Практическая работа
«Определение глубины цвета и информационного объема графического файла»
Цель: научиться вычислять по формулам глубину цвета и информационный объем растрового изображения.
Теоретическая часть
Пиксель– цветная точка. Для кодирования черно-белого изображения достаточно 1 бита (0-черный, 1 – белый). Для кодирования цветного изображения с 256 цветами необходимо 8 бит. Для определения глубины цвета используют формулу: , N– количество цветов в палитре , I– глубина цвета (количество бит, которое тратится на кодирование одной цветной точки). Ниже частично заполнена таблица. Выполните расчеты и заполните оставшиеся ячейки.
Таблица
X– число строк в изображении, Y – число точек в строке, I– глубина цвета, V– информационный объем, тогда бит.
Более крупные единицы измерения информации:
1 байт = 8 бит;
1 Кбайт =1024 байта = 8192 бит;
1 Мбайт =1024 Кбайт; …
Практическая часть
Z1. В палитре 1024 цвета. Определите глубину цвета.
Z2. Разрешение экрана 768х1366. Определите сколько точек помещается на экране.
Z3. Глубина цвета 5 бит. Определите количество цветов в палитре.
Z4. Информационный объем файла 20000 бит. Определите глубину цвета и количество цветов в палитре, если размер изображения 100х200.
Z5. Информационный объем файла 80000 бит. Определите глубину цвета и количество цветов в палитре, если размер изображения 100х200.
Z6. 2 Кбайт=? Байт=? бит
Z7. 122880 бит = ? байт = ? бит
Z8. Растровый графический файл содержит черно-белое изображение (без градаций серого) размером 100х100 точек. Каков информационный объем этого файла?
Z9. Растровый графический файл содержит черно-белое изображение с 32 градациями серого цвета размером 800х600 точек. Каков информационный объем этого файла? Ответ запишите в Кбайтах.
Z10. В процессе преобразования растрового графического файла количество цветов увеличилось с 16 до 256. Во сколько раз увеличился информационный объем файла?
Вывод: _____________________________________________________________________




