Если вы начинаете создавать свой сайт или редактируете одну из страничек своего будущего сайта, то вам будет полезно знать, что размещение картинок возможно не только через обычную ссылку, которая будет иметь формат http:// ваш сайт /upload/картинка.jpg, но и посредством html-ссылки на картинку. Если вам интересно узнать, как будет выглядеть можно попробовать сделать ссылку самостоятельно или подглядеть ее на другом сайте и сделать похожую.

Вам понадобится
- Программное обеспечение Adobe Dreamweaver.
Инструкция
Самый простой способ узнать код картинки – это просмотреть ее код. Для просмотра кода картинки достаточно воспользоваться любым интернет-браузером. Откройте любой сайт, выберите картинку. При нажатии правой кнопкой мыши на этой картинке, можно узнать ее код – выберите пункт контекстного меню «Просмотреть код элемента». В зависимости от браузера, этот пункт меню может звучать по-разному. Откроется небольшое окно, которое подсветит строчку с html-ссылкой изображения. К примеру, . Можно увидеть, что стандартная ссылка от html-ссылки значительно отличается, но путь до картинки остается прежним.
Чтобы поставить на страницу сайта html-ссылку на картинку, необходимо скопировать ссылку, которая была расписана выше, заменить все значения и опубликовать на своей страничке. В html-ссылке вам останется поменять только значение, которое находится между кавычек. Для быстрого создания ссылок без использования копирования-вставки, можно задействовать любую программу html-верстки, например, Adobe Dreamweaver.
После запуска программы, создайте новый проект. В визуальном редакторе введите ссылку на вашу картинку. Нажмите вкладку HTML. Перед вами появится содержимое прошлого окна, только в другом виде, ваша ссылка преобразовалась в html-код.
Тот же результат можно сделать в любом html-редакторе. В социальной сети «Мой мир» у каждого пользователя есть свой блог. Перейдите в этот блог, нажмите добавить запись, добавьте ссылку в визуальный редактор, затем перейдите в редактор html. Вы получите ссылку на языке html.
Источники:
- как получить html-код для картинки
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Содержание
- 1 Что такое картинка?
- 2 Как узнать URL картинки?
- 3 Букмарклет IMGs – URL картинок на веб-странице
- 4 Букмарклет gIMGs – URL картинок в выдаче Google
- 5 Введите ссылки на изображения в Интернете (URL)
- 6 Введите текст надписи на всех картинках
Что собой представляет картинка в сети Интернет? Как узнать URL картинки? Простой и удобный букмарклет IMGs для отображения списка картинок и их URL адресов на текущей веб-странице.
Что такое картинка?
Для начала давайте определимся с терминологией. URL – это единый указатель местонахождения ресурса и его файлов в сети Интернет, а картинка – это файл, хранящий изображение в одном из графических форматов. Таким образом, URL картинки – это указатель местоположения графического файла в сети Интернет на том или ином ресурсе.
Большая часть информации сети Интернет представлена в HTML-формате. HTML – это стандартный язык разметки документов, интерпретируемых браузрами и отображаемыми в удобочитаемом для пользователя виде.
Для вставки картинки в HTML-документ используется тег , с указанием URL картинки в атрибуте src (от англ. source – источник). Подробней о нём читайте тут, а я приведу лишь пример HTML-кода для вставки картинки:

Обратите внимание, что помимо атрибутаsrc, здесь имеется и атрибут alt, содержащий альтернативный текст, который описывает содержание картинки и выводится в том случае, когда браузер не может отобразить картинку.
Интерпретация браузерам, приведённого выше, примера кода для вставки картинки в HTML-документ будет иметь вид:

Как узнать URL картинки?
Чтобы узнать URL картинки в HTML-документе, выполните следующие действия:
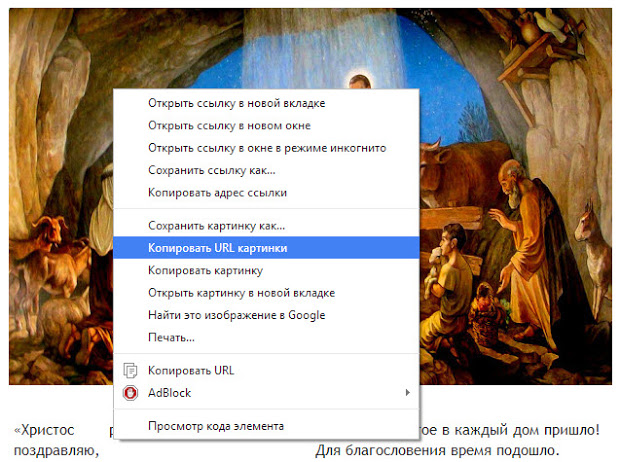
- Наведите курсор на картинку и кликните правую кнопку мыши.
- В открывшемся контекстном меню кликните пункт «Копировать URL картинки» (он может называться и иначе, но суть от этого не меняется).
- Теперь URL картинки находится в памяти Вашего компьютера. Чтобы его вставить в текстовое поле, используйте комбинацию клавиш Ctrl+V.

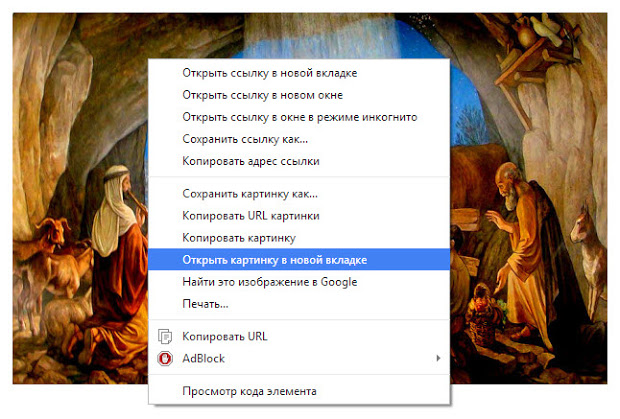
Также Вы можете использовать пункт контекстного меню «Открыть картинку в новой вкладке» и посмотреть URL в адресной строке браузера.

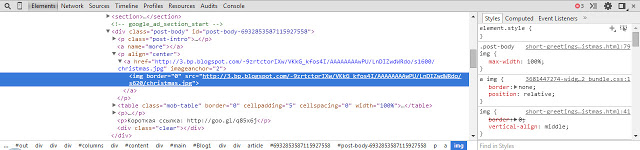
Более продвинутые пользователи могут посмотреть исходный код HTML-документа. Для этого следует использовать комбинацию клавиш Ctrl+U или пункт контекстного меню «Просмотреть код элемента».

Букмарклет IMGs – URL картинок на веб-странице
Гораздо более удобным способом узнать URL картинки является использование простого букмарклета, который я назвал IMGs. Букмарклет – это JavaScript закладка в вашем браузере, а IMGs – это букмарклет, который отображает список имеющихся в HTML-документе картинок с их URL адресами во всплывающем окне.
Для того чтобы установить букмарклет IMGs выполните следующие действия:
- Отобразите панель закладок в браузере. В Google Chrome для этого можно использовать комбинацию клавиш Ctrl+Shif+B. В других браузерах используйте меню.
- Переместите на панель закладок следующую ссылку – img{max-height:100px}input{width:100%}»);var%20imgs=document.getElementsByTagName(«IMG»);if(imgs.length>0){[].forEach.call(imgs,function(e){if(e.src)win.document.write(«
«)})}»>IMGs. Просто наведите на неё курсор, нажмите левую кнопку и, удерживая её, перетащите ссылку на панель закладок.
- Теперь зайдите на любую веб-страницу и кликните закладку IMGs. В открывшемся окне Вы увидите список, состоящий из миниатюр, присутствующих на веб-странице, картинок и поля с их URL адресами, которые можно скопировать и использовать так, как Вам нужно.

Букмарклет gIMGs – URL картинок в выдаче Google
В отличии от классического варианта, здесь понадобилось разбраться с URL адресами ссылок каждого результата поиска, в которой содержится URL картинки и её источника. Именно поэтому во всплывающем окне отображается уже два поля, а сама миниатюра кликкабельна.
Для того чтобы установить букмарклет gIMGs выполните следующие действия:
- Отобразите панель закладок в браузере. В Google Chrome для этого можно использовать комбинацию клавиш Ctrl+Shif+B. В других браузерах используйте меню.Переместите на панель закладок следующую ссылку – img{max-height:100px}input{width:100%}»);if(rg_el.length>0){[].forEach.call(rg_el,function(e){var%20t=e.getElementsByClassName(«rg_l»);if(t.length>0){var%20n=t[0].href.match(new%20RegExp(«imgurl=([^&]*)»))[1],r=t[0].href.match(new%20RegExp(«imgrefurl=([^&]*)»))[1];win.document.write(«
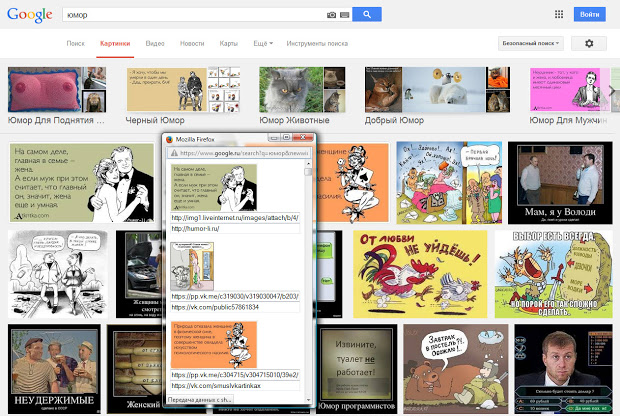
<inpnp>gIMGs, Просто наведите на неё курсор, нажмите левую кнопку и, удерживая её, перетащите ссылку на панель закладок. Теперь произведите поиск в Google поиске по картинкам и кликните закладку gIMGs. В открывшемся окне Вы увидите список, состоящий из миниатюр со ссылкой на источники поля с URL адресами картинок и их источников. </inpnp>
</ol>

На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/zDH5gv
Перенесите файлы сюдаВыбрать файлыПо ссылкамВсе картинки сеанса<label>Уменьшить картинки до</label>pxСоздать новый альбомНазвание Папка альбома (необязательно)
Папка альбома (необязательно) PIN-код (необязательно)
PIN-код (необязательно) ОтменаОтменаСоздать альбомСоздать альбомАльбом Ошибка загрузки альбомов Размер превьюpx<label>Автоповорот</label><label>Сжатие в браузере</label><label>Визуализация</label>Одинаковая надпись на картинкахИмя файла —> текст перед картинкойПронумеровать картинкиУдалить нумерацию картинокОчистить текст перед картинкамиПовернуть все картинкиЗагрузить на сервер<label>ПОКАЗЫВАТЬ ЭТИ КАРТИНКИ ВСЕМ</label>Отмена 0″> 0″>Показать предыдущие изображенияОригинал:Результат:Показано сейчас:Показать больше изображенийПерейти к старой версии (меню «Редактор картинок»)Перейти к Flash-мультизагрузкеОтменить загрузкуОшибка при загрузке файлаПовторить попыткуПропустить файлОтменить загрузкуЗавершение текущей операции…Удаление загруженных изображений… (Ошибка) Копировать коды в буфер обменаУдалить загруженные изображения…Выберите подходящий вариант ссылок<label>Ссылки HTTPS</label>
ОтменаОтменаСоздать альбомСоздать альбомАльбом Ошибка загрузки альбомов Размер превьюpx<label>Автоповорот</label><label>Сжатие в браузере</label><label>Визуализация</label>Одинаковая надпись на картинкахИмя файла —> текст перед картинкойПронумеровать картинкиУдалить нумерацию картинокОчистить текст перед картинкамиПовернуть все картинкиЗагрузить на сервер<label>ПОКАЗЫВАТЬ ЭТИ КАРТИНКИ ВСЕМ</label>Отмена 0″> 0″>Показать предыдущие изображенияОригинал:Результат:Показано сейчас:Показать больше изображенийПерейти к старой версии (меню «Редактор картинок»)Перейти к Flash-мультизагрузкеОтменить загрузкуОшибка при загрузке файлаПовторить попыткуПропустить файлОтменить загрузкуЗавершение текущей операции…Удаление загруженных изображений… (Ошибка) Копировать коды в буфер обменаУдалить загруженные изображения…Выберите подходящий вариант ссылок<label>Ссылки HTTPS</label>
Введите ссылки на изображения в Интернете (URL)
ОтменаOK
Введите текст надписи на всех картинках
ОтменаOKОтменаOKАдмин-Топ Видео Эти видеоклипы выбраны администратором Радикал-Фото. Администратор ресурса помещает сюда видео пользователей, которые, на его субъективный взгляд, заслуживают всеобщего внимания. Источником видео служат галереи проекта.
Эти видеоклипы выбраны администратором Радикал-Фото. Администратор ресурса помещает сюда видео пользователей, которые, на его субъективный взгляд, заслуживают всеобщего внимания. Источником видео служат галереи проекта.

Cервис позволяет легко и быстро публиковать ваши картинки и видео на страницах любого интернет-форума, блога, чата, доске объявлений (необходимая подготовка выполняется автоматически). Вам нужно только выбрать контент на диске, нажать кнопку ЗАГРУЗИТЬ и затем скопировать готовую ссылку в свое сообщение. Кроме того данный хостинг обладает множеством преимуществ: — Не требует регистрации — Срок хранения неограничен* — Максимальный объем загружаемого файла картинки до 40Мб — Загрузка видео без ограничений — Возможность загрузки изображений с помощью: — программы Радикал-Фото ShellExtension — новой Мобильной версии РАДИКАЛ – ФОТО — Сервис полностью бесплатен *если к картинке или видео не было обращения больше года, то данный контент считается потеряным и удаляется.
Статистика: всего 905 458 из них за сутки 39 | всего 759 320 898 из них за сутки 121 619
Контакты | Правила<text> | Обращение к пользователям | Вызов Деда Мороза и Снегурочки</text>Radikal.ru 2005-2019
Всем доброго времени суток. Каждому из нас приходится рано или поздно сталкиваться с вопросом:как и где узнать URL адрес ссылки на картинку. А задачка то оказывается легко решается. Сейчас расскажу. Заходите на сайт radikal по ссылке: radikal.ru Обратите внимание, сервис бесплатный и без регистрации. Смотрите на скриншоте, как пользоваться.Теперь нам надо «выбрать файл». Выбираете с компьютера нужную картинку, увидите её отображение внизу, и нажимаете «загрузить». После загрузки изображения Вас перекинет на страницу с адресами картинки.
Здесь девять или десять адресов изображения, которые можно скопировать и вставить на форуме, в виде текста и.т.д. Адрес ссылки на картинку-самый первый. Копируете обычным способом. Правой кнопкой мыши-выделить все-копировать, и вставить куда Вам надо. Как видите ничего сложного, а у нас с Вами одной проблемой стало меньше. Всего доброго ! Рекомендую почитать статьи:
- Простые способы узнать адрес ссылки изображений;
- Как при наведении мыши получить эффект изображения круглой или овальной формы;
- Изображения качающиеся, повороты и другие эффекты;
Рекомендуемый контент: ⟵ Следующее Предыдущее ⟶ Главная страница Используемые источники:
- http://chuvyr.ru/2015/01/howto-get-image-url.html
- https://radikal.ru/
- https://www.bdblogov.ru/2013/08/url.html
{“activeUser”:{},”journalUser”:{},”request”:{“url”:”/ssi/top/menu?section=groups&position=fixed&game_day=&promo_logo=&isHideNav=&is_game_client=”,”path”:”/ssi/top/menu”,”get”:{“section”:”groups”,”position”:”fixed”,”game_day”:””,”promo_logo”:””,”isHideNav”:””,”is_game_client”:””},”params”:{},”query”:{“section”:”groups”,”position”:”fixed”,”game_day”:””,”promo_logo”:””,”isHideNav”:””,”is_game_client”:””}},”css”:[],”js”:[],”hosts”:{“main”:”my.mail.ru”,”mobile”:”https://m.my.mail.ru”,”gifts”:”//my1.imgsmail.ru/mail/ru/images/my/gifts/”,”content”:”//content.foto.my.mail.ru”,”staticJs”:”//my4.imgsmail.ru/mail/ru/images/js/myjs/mm/out/”,”staticCss”:”//my2.imgsmail.ru/mail/ru/css/new/”,”compass”:”//my3.imgsmail.ru/mail/ru/images/my/compass/static/”,”isNotJsUrlPostfix”:true},”pageTitle”:null,”routes”:[{“key”:”/video/?”,”route”:”pages/video/main/VideoMainPage”},{“key”:”/video/channels/?”,”route”:”pages/video/channels/VideoChannelsPage”},{“key”:”/video/channels/:category/?”,”route”:”pages/video/channels/VideoChannelsPage”},{“key”:”/:domain/:user/video/?”,”route”:”pages/video/user/main/VideoUserMainPage”},{“key”:”/:domain/:user/video/:album/?”,”route”:”pages/video/user/main/VideoUserMainPage”},{“key”:”/v/:user/?”,”route”:”pages/video/user/main/VideoUserMainPage”},{“key”:”/:domain/:user/video-follows/?”,”route”:”pages/video/user/follows/VideoUserFollowsPage”},{“key”:”/:domain/:user/video-followers/?”,”route”:”pages/video/user/followers/VideoUserFollowersPage”},{“key”:”/video/friends/?”,”route”:”pages/video/friends/VideoFriendsPage”},{“key”:”/video/friends/search/:query/?”,”route”:”pages/video/search-friends/VideoSearchFriendsPage”},{“key”:”/video/search/?”,”route”:”pages/video/search/VideoSearchPage”},{“key”:”/video/recommendations/?”,”route”:”pages/video/recommendations/VideoRecommendationsPage”},{“key”:”/video/top/?”,”route”:”pages/video/top/VideoTopPage”},{“key”:”/video/top/page/:num/?”,”route”:”pages/video/top/VideoTopPage”},{“key”:”/video/slice/:shortUrl/?”,”route”:”pages/video/slice/VideoSlicePage”},{“key”:”/video/slice/:shortUrl/:page/?”,”route”:”pages/video/slice/VideoSlicePage”},{“key”:”/video/embed/:id/?”,”route”:”pages/video/embed/by-id/VideoEmbedByIdPage”},{“key”:”/video/embed/:domain/:user/:id/?”,”route”:”pages/video/embed/by-external-id/VideoEmbedByExternalIdPage”},{“key”:”/music/?”,”route”:”pages/music/main/MusicMainPage”},{“key”:”/music/recommendations/?”,”route”:”pages/music/recommendations/MusicRecommendationsPage”},{“key”:”/music/songs/:fileId/?”,”route”:”pages/music/songs/main/MusicSongsMainPage”},{“key”:”/music/songs/:fileId/related/?”,”route”:”pages/music/songs/related/MusicSongsRelatedPage”},{“key”:”/music/songs/:fileId/fans/?”,”route”:”pages/music/songs/fans/MusicSongsFansPage”},{“key”:”/music/genre/:genre/?”,”route”:”pages/music/genre/main/MusicGenreMainPage”},{“key”:”/music/genre/:genre/tracks/?”,”route”:”pages/music/genre/tracks/MusicGenreTracksPage”},{“key”:”/music/genre/:genre/artists/?”,”route”:”pages/music/genre/artists/MusicGenreArtistsPage”},{“key”:”/music/genre/:genre/albums/?”,”route”:”pages/music/genre/albums/MusicGenreAlbumsPage”},{“key”:”/music/genre/:genre/playlists/?”,”route”:”pages/music/genre/playlists/MusicGenrePlaylistsPage”},{“key”:”/music/genre/:genre/fans/?”,”route”:”pages/music/genre/fans/MusicGenreFansPage”},{“key”:”/music/moderation/?”,”route”:”pages/music/moderation/main/MusicModerationMainPage”},{“key”:”/music/moderation/awaiting/?”,”route”:”pages/music/moderation/awaiting/MusicModerationAwaitingPage”},{“key”:”/music/moderation/artists/?”,”route”:”pages/music/moderation/artists/MusicModerationArtistsPage”},{“key”:”/music/moderation/artists/:artist/?”,”route”:”pages/music/moderation/artists/MusicModerationArtistsPage”},{“key”:”/moderation/wisher/holidays/?”,”route”:”pages/moderation/wisher/holidays/ModerationWisherHolidaysPage”},{“key”:”/moderation/wisher/calendars/?”,”route”:”pages/moderation/wisher/calendars/ModerationWisherCalendarsPage”},{“key”:”/moderation/wisher/gifts/?”,”route”:”pages/moderation/wisher/gifts/ModerationWisherGiftsPage”},{“key”:”/moderation/wisher/promo-video/?”,”route”:”pages/moderation/wisher/promo-video/ModerationWisherPromoVideoPage”},{“key”:”/moderation/wisher/masks/?”,”route”:”pages/moderation/wisher/masks/ModerationWisherMaskPage”},{“key”:”/mimic/redirect/?”,”route”:”pages/mimic/MimicRedirectPage”}],”pageName”:”ssi/top-menu”,”userAgent”:”Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.5304.88 Safari/537.36″,”isTestServer”:false,”isLocalServer”:false,”isBeta”:false,”isPsi”:false,”isUseJsMin”:true,”isUseJsHash”:true,”isShareHeaders”:false,”meta”:{“title”:null,”description”:null,”keywords”:null,”canonicalLink”:null,”alternateLink”:null,”noIndex”:false},”share”:{“title”:null,”description”:null,”type”:null,”url”:null,”siteName”:null,”images”:null,”image”:null},”options”:{“upload”:{“photo”:{“uploadUrl”:”https://upload-##n##.my.mail.ru/uploadphoto”,”hostCount”:”15″,”queueSize”:”15″,”previewQueueSize”:”1″,”limit”:”5000″,”rotateTimeout”:”1500″,”maxRetry”:”5″,”albumId”:null,”locales”:{“popup”:{“header”:”Добавление фото”,”close”:”Закрыть”,”confirmCloseYes”:”Да”,”confirmCloseNo”:”Нет”,”confirmCloseText”:”Хотите прекратить загрузку
и удалить все загруженные фото?”},”dropArea”:{“header”:”Выберите фото для загрузки”,”text”:”или просто перетащите их в эту область”,”button”:”С компьютера”,”moveHere”:”Перенесите файл(ы) в эту область”},”links”:{“albums”:”Из альбомов”,”network”:”По ссылке из интернета”,”camera”:”C веб-камеры”,”add”:”Добавить”},”status”:{“from”:”из”},”limit”:{“header”:” “,”content”:”К сожалению, мы можем загрузить не более 5000 фото за один раз. Добавить первые 5000 фото из выбранных?”,”close”:”Закрыть”,”yes”:”Да, добавить”,”no”:”Нет”},”albums”:{“title”:”Альбом”,”defaultAlbumName”:”Без названия”,”upload”:”Добавить”,”cancel”:”Отмена”,”titles”:{“user”:”из своих”,”group”:”из группы”,”channel”:”из канала”},”form”:{“title”:”Альбом”,”empty”:”В альбоме нет фото”}},”network”:{“upload”:”Загрузить”,”cancel”:”Отмена”,”header”:”Введите ссылку из интернета”,”remove”:”Удалить”,”add”:”Добавить ещё ссылку”,”errors”:{“invalidExternalUrl”:”Указан некорректный адрес”}},”camera”:{“upload”:”Загрузить”,”cancel”:”Отмена”,”button”:”Сделать снимок”,”timeout”:”С задержкой в 5 сек”,”cancelPhoto”:”Отменить”},”edit”:{“save”:”Сохранить”,”cancel”:”Остановить загрузку”,”remove”:”Удалить”,”add”:”Добавить фото”,”saveNow”:”Сохраняю”,”showErrors”:”Ошибки”,”empty”:{“text”:”К сожалению, при загрузке фото возникли проблемы.”,”button”:”Вернуться”},”confirmStop”:{“yes”:”Да”,”no”:”Нет”,”text”:”Хотите прекратить загрузку?”},”confirmRemove”:{“yes”:”Да”,”no”:”Нет”,”text”:”Хотите удалить все загруженные фото?”},”errors”:{“header”:”Не удалось загрузить файлы”,”network”:”указан некорректный адрес”,”upload_error”:”ошибка при загрузке”,”empty_file_size”:”пустой файл”,”wrong_file_size”:”слишком большой файл”,”too_many_files”:”слишком много фотографий”,”wrong_image_format”:”неподдерживаемый формат”,”wrong_gif_image”:”в альбом “Фото со мной” нельзя загружать анимированные картинки”},”item”:{“description”:”Описание”,”remove”:”Удалить”,”hide”:”Закрыть”}}}},”video”:{“userId”:””,”isEnableSelectFromAlbums”:true,”isEnableSelectToAlbum”:true,”isVideoChannel”:false,”maxFileSize”:”5″,”multiload”:true,”pollingTimeout”:”30″,”uploadUrl”:”//upload.my.myalpha4.i.mail.ru/upload”,”showSwitcher”:false,”albums”:{“singleSelect”:false},”albumId”:”_myvideo”,”locales”:{“errorLoadAjax”:”Произошла ошибка, попробуйте позже”,”popupButtonOk”:”Сохранить”,”popupButtonCancel”:”Удалить”,”popupButtonCancelAll”:”Остановить загрузку”,”closeButton”:”Закрыть”,”addVideo”:”Добавление видео”,”maxFileSize”:”Максимальный размер файла 5 Гб”,”timeRemain”:”осталось”,”wrongFormat”:”Неверный формат файла”,”wrongSize”:”Неверный размер файла”,”chooseOneFile”:”Выберите 1 файл для загрузки”,”connectionError”:”К сожалению, при загрузке видео возникли проблемы.”,”serverResponseError”:”Неизвестная ошибка.”,”createItemError”:”Ошибка создания видео.”,”blacklistedError”:”Загрузка данного видео заблокирована правообладателем.”,”invalidLink”:”Ссылка не может быть обработана”,”confirmYes”:”Да”,”confirmNo”:”Нет”,”confirmRemoveAll”:”Хотите прекратить загрузку и удалить все загруженные видео?”,”confirmCancelAll”:”Хотите прекратить загрузку?”,”linkLoadingTitle”:”Получение данных”,”defaultAlbumName”:”Без названия”,”albums”:{“albumErrorPopupHeader”:”При добавлении этих видео произошла ошибка”,”albumErrorPopupButtonOk”:”Закрыть”,”defaultAlbumName”:”Без названия”,”defaultItemName”:”Без названия”,”userAlbum”:”Мои альбомы”,”channelAlbum”:”Видео канала”,”communityAlbum”:”Видео группы”,”album”:”Альбом”,”private”:”Этот альбом не предназначен для публичного просмотра. Если вы скопируете видео в группу, для него будут применены настройки показа видео группы”,”empty”:”В выбранном альбоме нет видео”,”submit”:”Добавить”,”cancel”:”Отмена”,”privateAll”:”У вас нет роликов, предназначенных для публичного просмотра. Вы можете изменить права доступа в настройках своих альбомов.”},”item”:{“createItemError”:”Ошибка создания видео.”,”hide”:”Скрыть”,”more”:”Подробнее”,”defaultAlbumName”:”Без названия”,”confirmYes”:”Да”,”confirmNo”:”Нет”,”confirmText”:”Хотите прекратить загрузку?”},”main”:{“header”:”Выберите файлы для загрузки”,”text”:”Просто перетащите файлы в эту область”,”uploadButton”:”Выберите файлы”,”fromInternet”:”По ссылке из интернета”,”add”:”Добавить”,”fromAlbums”:”Из ваших альбомов”,”album”:”Альбом”,”share”:”Рассказать друзьям о видео после обработки”},”error”:{“return”:”Вернуться”},”edit”:{“cancel”:”Отмена”,”uploadSuccess”:”Видео было успешно загружено!”,”uploadSuccessText”:”Теперь оно должно быть обработано. Обычно это занимает от нескольких минут до часа. Видео будет доступно по ссылке:”,”name”:”Название”,”description”:”Описание”,”album”:”Альбом”,”adult”:”Для взрослых 18+”},”header”:”Добавление видео”}},”audio”:{“uploadUrl”:”https://upload-##n##.my.mail.ru/uploadaudio”,”hostCount”:”15″,”queueSize”:”15″,”limitSize”:”500″,”enableSearch”:true,”locales”:{“popup”:{“albumsTitle”:”Выберите плейлист”,”header”:”Добавление музыки”,”close”:”Закрыть”,”confirmCloseYes”:”Да”,”confirmCloseNo”:”Нет”,”confirmCloseText”:”Хотите прекратить загрузку
и удалить все загруженные файлы?”},”dropArea”:”Перетащите файлы в эту область”,”fromDisk”:”или загрузите с компьютера”,”button”:”Выберите файлы”,”maxSize”:”Максимальный размер 500 Мб”,”copyright”:”Я подтверждаю, что загружаемые файлы не нарушают авторские права”,”links”:{“albums”:”Из плейлистов”,”search”:”Из поиска музыки”,”add”:”Добавить”},”errors”:{“no_auth”:”для загрузки необходимо авторизоваться”,”magic_error”:”ошибка при загрузке”,”access_denied”:”недостаточно прав для загрузки”,”empty_file_size”:”файл пуст”,”wrong_file_size”:”файл слишком большой”,”too_many_files”:”загружено слишком много файлов”,”wrong_format”:”не поддерживаемый формат файла”,”ratelimit”:”превышен лимит по загрузке аудиофайлов”,”file_exists”:”загружаемый файл уже существует”,”upload_error”:”ошибка при загрузке”,”copyright_violation”:”запись нарушает авторские права”,”playlist_is_full”:”плейлист заполнен, выбери другой плейлист”},”edit”:{“save”:”Сохранить”,”remove”:”Удалить”,”confirmRemove”:{“yes”:”Да”,”no”:”Нет”,”text”:”Хотите удалить всю загруженную музыку?”},”item”:{“name”:”Название”,”author”:”Исполнитель”,”remove”:”Удалить”,”edit”:”Редактировать”}},”albums”:{“title”:”Плейлист”,”defaultAlbumName”:”плейлист”,”defaultGroupAlbumName”:”плейлист группы”,”upload”:”Добавить”,”defaultName”:”Без названия”,”titles”:{“user”:”из своих”,”group”:”из группы”,”search”:”Поиск”},”form”:{“title”:”Плейлист”,”empty”:”В плейлисте нет музыки”}},”status”:{“from”:”из”},”search”:{“upload”:”Добавить”,”search”:”Поиск”,”defaultName”:”Без названия”,”empty”:”По вашему запросу ничего не найдено”,”start”:”Здесь будут показаны аудиозаписи”}}}},”likes”:{“locales”:{“like”:”Нравится”}},”miniProfile”:{“bubbleWidth”:255,”bubbleZIndex”:200,”coverFemalePath”:”profile/profile_cover_bg_1.png”,”coverMalePath”:”profile/profile_cover_bg_2.png”,”locales”:{“age”:{“text1″:”год”,”text2″:”года”,”text5″:”лет”},”commonFriendsCount”:{“text1″:”общий друг”,”text2″:”общих друга”,”text5″:”общих друзей”},”friendship”:{“send”:”Подружиться”,”friend”:”Ваш друг”,”request”:”Предложение отправлено”,”error”:”Произошла ошибка”},”friendsText1″:”У вас”,”friendsText2″:”среди которых”,”messageButtonText”:”Написать”}},”verify”:{“tryDelay”:”500″,”tryCount”:”3″,”locales”:{“popupPhoneButtonSubmit”:”Получить код”,”popupPhoneButtonCancel”:”Отмена”,”popupCodeButtonSubmit”:”Готово”,”popupCodeButtonCancel”:”Отмена”,”popupNoReceiveButtonSubmit”:”Вернуться”,”popupNoReceiveButtonCancel”:”Отмена”,”popupSuccessButtonSubmit”:”Закрыть”,”unknownError”:”Неизвестная ошибка”,”ltN”:”менее {% minutes %} минут”,”ltHour”:”менее часа”,”gtHour”:”более часа”,”phone”:{“header”:”Добавление мобильного телефона”,”mainText”:”Укажите свой мобильный телефон”,”additionalText”:”Укажите свой мобильный телефон, на него Вы получите бесплатное SMS-сообщение с кодом подтверждения.”,”country”:”Страна”,”yourPhone”:”Ваш телефон”},”code”:{“header”:”Подтверждение учетной записи”,”mainText”:”Введите код SMS-сообщения”,”additionalText”:”На номер было выслано SMS-сообщение с кодом подтверждения учетной записи.”,”retypePhone”:”Ввести другой телефон”,”inputCode”:”Введите код”},”success”:{“header”:”Подтверждение учетной записи”,”mainText”:”Учетная запись успешно подтверждена”,”additionalText”:”Указанный телефонный номер можно использовать для восстановления пароля и для получения SMS-уведомления”}}},”layers”:{“id”:null,”imageHost”:”content.foto.my.mail.ru”,”bannerCounter”:”10″,”hideBanner”:true,”video”:{“likeEnable”:false},”locales”:{“complaint”:{“progress”:”Жалоба отправляется”,”done”:”Жалоба принята”},”serverErrorMessage”:”‘Ой!
Кажется, что-то случилось!
Попробуйте обновить страницу через минуту.”,”videoAddTextTitle”:”Добавить в альбом”,”videoNotAvailable”:”Видео не доступно на вашем устройстве”,”videoMyAlbum”:”Мое видео”,”videoAddText”:”Добавить”,”quality”:”Качество:”,”notSupport”:”Браузер не поддерживает воспроизведение видео”,”copyLink”:”Копировать ссылку”,”copyFrameLink”:”Копировать ссылку с текущего кадра”,”copyEmbedCode”:”Копировать код для вставки”,”linkCopied”:”Ссылка скопирована”,”bubbleLinkHeader”:”Вы можете скопировать этот код на свою страницу.”,”linkToVideo”:”Ссылка на видео (URL)”,”useOldCode”:”Использовать старый код”,”unsupportMobileDevice”:”Не поддерживается на мобильных устройствах”,”like”:”Нравится”,”link”:”Ссылка”,”share”:”Поделиться”,”videoAddedToAlbum”:”Добавлено в альбом”,”defaultAlbumName”:”Без названия”,”videoFrom”:”Другие видео автора”,”videoFromCommunity”:”Другие видео группы”,”liteLoadingError”:”Ошибка загрузки данных”,”mediaErrAborted”:”Ошибка воспроизведения”,”mediaErrNetwork”:”Ошибка подключения к сети”,”mediaErrDecode”:”Видеофайл поврежден или не поддерживается кодеком”,”mediaErrSrcNotSupported”:”Данный видеоформат не поддерживается вашим браузером”,”accessError”:”Приватный ролик”,”needFlash”:”Для воспроизведения этого видео установите Adobe Flash Player
Загрузить с сайта Adobe.”,”channels”:{“joined”:”Вы подписались”,”for_moderate”:”Заявка на рассмотрении”,”error”:”Произошла ошибка”,”videoFrom”:”Другие видео канала”}}},”videoLayer”:{“isEnableUnsafeSearch”:false,”swfUrl”:”//my1.imgsmail.ru/r/video2/uvpv3.swf”,”locales”:{“close”:”Закрыть”,”related”:”Похожие”,”otherVideoAuthor”:”Другие видео автора”,”noResult”:”Нет видео”,”searchPlaceholder”:”Искать среди видео…”,”cancelSearch”:”Отменить поиск”,”searchButton”:”Найти”,”emptySearch”:”По вашему запросу не найдено ни одного видео”,”defaultName”:”Без названия”,”authText”:”Войдите или зарегистрируйтесь в Моем Мире, чтобы комментировать, делиться с друзьями и добавлять видео к себе”,”authLogin”:”Войти”,”authRegister”:”Зарегистрироваться”,”nextVideo”:”Следующее видео”,”autoplay”:”Автоматически”,”views”:{“one”:”просмотр”,”two”:”просмотра”,”five”:”просмотров”},”search”:{“hd”:”Высокое качество”,”unsafe”:”Безопасный поиск”,”duration”:{“long”:”Длинные”,”medium”:”Средние”,”short”:”Короткие”,”any”:”Любой длины”},”sort”:{“createdAt”:”По дате добавления”,”popular”:”По популярности”,”duration”:”По длительности”,”relevance”:”По релевантности”}}}},”photoLayer”:{“locales”:{“loading”:”Загружаю…”,”inputFriendName”:”Введите имя друга”,”chooseFriend”:”Или выберите друга из списка”,”choose”:”Выбрать”,”cancel”:”Отмена”,”errorCreateSelection”:”Не удалось создать отметку”,”selectionAlreadyExists”:”Уже есть на фото”,”itIsMe”:”Это я”,”uploaded”:”загружено”,”album”:”Альбом”,”editDescription”:”Редактировать описание”,”markFriends”:”Отметить друзей”,”rating”:”Рейтинг”,”allVotes”:”Все оценки”}},”audioPlayer”:{“locales”:{“audio_added”:”Трек добавлен”,”audio_deleted”:”Аудиозапись удалена”,”too_many_audio”:”Ошибка!
Вы можете хранить не более 1000 аудиофайлов”,”cannot_add_audio”:”Ошибка! Вы не можете добавлять аудиозаписи в это группу.”,”audio_ratelimit”:”Ошибка!
Вы не можете добавить в группу более 10 аудиофайлов за час.”,”cannot_delete_audio”:”Вы не можете удалять аудиозаписи в этой группе”,”audio_error”:”Не удалось добавить аудиозапись”,”audio_rep”:”Уже есть в вашем Мире”,”upload”:”загружено: “,”more”:”Загрузить еще треки”},”isUseNativeAudioPlayer”:true},”comments”:{“limit”:{“text”:”500″,”attached”:”3″,”leftTextShowWarning”:50},”photo”:{“albumId”:”_comments”},”locales”:{“placeholder”:”Написать комментарий…”,”send”:”Отправить”,”attached”:”Прикрепить”,”photo”:”Фотографии”,”video”:”Видео”,”audio”:”Музыка”,”answer”:”Ответ для”,”errors”:{“defaultError”:”Произошла ошибка, попробуйте позже”,”user_blocked”:”Пользователь добавил вас в чёрный список”}}},”errors”:{“locales”:{“title404″:”К сожалению, эта страница недоступна”,”title403″:”У вас нет прав доступа к этой странице”,”title500″:”Уважаемый пользователь!”,”text404″:”Возможно, вы указали неправильный адрес страницы, а может быть страница
была удалена или перемещена”,”text500″:”В данный момент нами ведутся безотлагательные работы по усовершенствованию сервиса.
Пожалуйста, попробуйте повторить попытку входа через 15 минут.
Приносим извинения за доставленные неудобства.”,”mainPage”:”Главная страница”,”help”:”Помощь”}},”dateTime”:{“locales”:{“months”:{“0″:”январь”,”1″:”февраль”,”2″:”март”,”3″:”апрель”,”4″:”май”,”5″:”июнь”,”6″:”июль”,”7″:”август”,”8″:”сентябрь”,”9″:”октябрь”,”10″:”ноябрь”,”11″:”декабрь”},”left”:{“months”:{“0″:”января”,”1″:”февраля”,”2″:”марта”,”3″:”апреля”,”4″:”мая”,”5″:”июня”,”6″:”июля”,”7″:”августа”,”8″:”сентября”,”9″:”октября”,”10″:”ноября”,”11″:”декабря”},”seconds”:{“one”:”секунду”,”two”:”секунды”,”five”:”секунд”},”minutes”:{“one”:”минуту”,”two”:”минуты”,”five”:”минут”},”hours”:{“one”:”час”,”two”:”часа”,”five”:”часов”},”now”:”только что”,”in”:”в”,”ago”:”назад”,”today”:”сегодня”,”yesterday”:”вчера”}}},”messages”:{“locales”:{“dates”:{“today”:”сегодня, в “,”now”:”только что”,”30seconds”:”30 секунд назад”,”15seconds”:”15 секунд назад”,”1minutes”:”1 минуту назад”,”2minutes”:”2 минуты назад”,”3minutes”:”3 минуты назад”,”4minutes”:”4 минуты назад”,”5minutes”:”5 минут назад”},”writeFriends”:”Написать друзьям”,”friendsListHeader”:”Выберите друга, чтобы начать общение”,”search”:”Поиск”,”goToUserPage”:”Перейти в Мир пользователя”,”sendGift”:”Сделать подарок”,”sendVipStatus”:”Подарить VIP статус”,”addToBlacklist”:”Добавить в черный список”,”deleteThread”:”Удалить всю переписку”,”addFriend”:”В друзья”,”friendshipInProgress”:”Предложение дружбы отправлено”,”friendshipOk”:”Подружились”,”deleteThreadConfirm”:”Вы действительно хотите удалить всю переписку?”,”deleteThreadYes”:”Удалить”,”deleteThreadNo”:”Отмена”,”deleteMessageConfirm”:”Вы действительно хотите удалить это сообщение?”,”addToBlacklistConfirm”:”Вы действительно хотите добавить пользователя в черный список?”,”addToBlacklistYes”:”Добавить”,”addToBlacklistNo”:”Отмена”,”writerMessage”:”пишет вам”,”noMessages”:”Сообщения в диалоге отсутствуют”,”addContentMessage”:”Чтобы отправить фото или видео, нажмите соответствующую иконку под полем для ввода текста”,”newMessageButton”:”Начать диалог”,”senderFormError”:”При отправке сообщения произошла ошибка. Попробуйте обновить страницу и повторить отправку.”,”senderFormErrorSuspended”:”Вы не можете писать пользователю, так как его Мир заблокирован.”,”senderFormErrorRestricted”:”Вы не можете писать пользователю, так как он принимает сообщения только от друзей.”,”textareaPlaceholder”:”Напишите сообщение”,”submitButton”:”Отправить”,”formHintEnter1″:”Enter – отправить”,”formHintEnter2″:”+Enter – перенос строки”,”formHintCtrlEnter1″:”+Enter – отправить”,”formHintCtrlEnter2″:”Enter – перенос строки”,”attachPhoto”:”Фото”,”attachVideo”:”Видео”,”selectSmile”:”Выберите смайлик”,”errorTexts”:{“activeInBlacklist”:”Вы были добавлены в черный список”,”journalInBlacklist”:”Пользователь добавлен в черный список”,”journalInBlacklistButton”:”Убрать из черного списка”,”friendsOnly”:”Пользователь принимает сообщения только от друзей”,”friendsOrFrfrOnly”:”Пользователь принимает сообщения только от друзей
или друзей друзей”,”noFriends”:”У Вас пока нет друзей”,”noFriendsButton”:”Добавить друзей”,”emptyListHead”:”Диалог не выбран”,”emptyListBody”:”Откройте уже начатый диалог из меню слева
или нажмите на кнопку”,”emptyListButton”:”Написать друзьям”},”emptySearch”:{“head”:”Диалог не найден”,”button”:”Искать среди друзей”,”body”:”По запросу %%query%% переписка не найдена”},”emptyFriends”:{“head”:”Никого не найдено”,”body”:”По запросу %%query%% найти друзей не удалось”}}},”notifications”:{“locales”:{“global”:{“error”:{“head”:”Упс, что-то пошло не так…”,”body1″:”Мы знаем о проблеме и уже работаем.”,”body2″:”Попробуйте обновить страницу или зайти попозже.”}},”games”:{“removeAllText”:”Вы уверены, что хотите удалить все уведомления от приложений?”,”removeAllButtonYes”:”Удалить”,”removeAllButtonNo”:”Отменить”},”error”:{“head”:”Упс, что-то пошло не так…”,”body1″:”Мы знаем о проблеме и уже работаем.”,”body2″:”Попробуйте обновить страницу или зайти попозже.”}}},”jsErrorsLog”:{“isEnable”:false,”prefix”:”monitoring-my”,”logPrefix”:”mybig-errors”},”pageCache”:{“key”:””,”isEnabled”:true,”version”:”2″,”expire”:3600000,”defaultExpire”:3600000,”stores”:[“music”,”video”]},”sprites”:{“all”:{“url”:”/static/sprites/all.html”,”revision”:{“key”:”sprites.all.rev”,”value”:”8f0e8e333e0403163ebbea34e2fc901a”},”data”:{“key”:”sprites.all.data”}},”music”:{“url”:”/static/sprites/music.html”,”revision”:{“key”:”sprites.music.rev”,”value”:”4105024ca74c624967bb079bba824cc4″},”data”:{“key”:”sprites.music.data”}}},”sprite”:{“url”:”/static/sprites/all.html”,”revision”:{“key”:”sprites.all.rev”,”value”:”8f0e8e333e0403163ebbea34e2fc901a”},”data”:{“key”:”sprites.all.data”}},”localStatic”:{“isEnableSwitcher”:false,”isTurnOn”:false},”dwh”:{“isEnable”:false},”topMenu”:{“isGameClient”:false,”isHideNav”:false,”placeholder”:”Искать”,”balance”:{“balance”:0,”locales”:{“refill”:”Пополнить”,”100k”:”100к+”}},”position”:”fixed”,”sections”:{“selected”:{“text”:”Группы”,”id”:”groups”}},”buttons”:[{“id”:”notifications”,”iconHtml”:”
“,”title”:”уведомления”,”clns”:”d816421,d816436″},{“id”:”messages”,”iconHtml”:”
“,”title”:”сообщения”,”clns”:”d1186406″},{“id”:”discussions”,”iconHtml”:”
“,”title”:”обсуждения”,”clns”:”d816421,d816426″},{“id”:”games”,”iconHtml”:”
“,”title”:”игры”,”clns”:”d816421,d816438″}],”counters”:{},”locales”:{“navigateTo”:{“apps”:”Все игры”},”search”:{“placeholder”:”Искать”,”placeholderGameClient”:”Искать игры”,”sections”:{“games”:”Игры”,”peoples”:”Люди”,”photo”:”Фото”,”music”:”Музыка”,”video”:”Видео”,”hashtags”:”Хэштеги”,”groups”:”Группы”,”internet”:”В интернете”}},”balance”:{“refill”:”Пополнить”,”100k”:”100к+”},”buttons”:{“notifications”:”уведомления”,”messages”:”сообщения”,”discussions”:”обсуждения”,”actions”:”акции”,”games”:”игры”,”profile”:”профиль”},”links”:{“music”:”Музыка”,”video”:”Видео”,”games”:”Игры”,”groups”:”Группы”},”exit”:”Выйти”,”vip”:”VIP-пользователь”}},”promoLogo”:false,”promoLogoLink”:”https://my.mail.ru/community/mir/multipost/4e1c00002dbf0003.html”},”allJsUrl”:”//my4.imgsmail.ru/mail/ru/images/js/myjs/mm/out/min/bundles/all_revf4a1ea0219.js”,”magic”:{},”console”:{“enable”:false,”cssUrl”:”//my2.imgsmail.ru/mail/ru/css/new/web-console_rev4fba4a556e.css”,”jsUrl”:”//my4.imgsmail.ru/mail/ru/images/js/myjs/mm/out/min/libs/console.js”,”extensionsUrl”:”//my4.imgsmail.ru/mail/ru/images/js/myjs/mm/out/min/console-extensions_revff85fd8484.js”},”branch”:null,”requirejsStartModules”:”[]”,”isRequirejsAsync”:false,”isRequirejsDefer”:true,”isEnableBooster”:false,”scriptsPostloadReloadTimeout”:”500″,”faviconUrl”:”//my3.imgsmail.ru/mail/ru/images/my/compass/static/favicon/favicon.ico”,”videoSwfUrl”:”//undefined/mail/ru/images/video2/uvpv3.swf?60″,”iframeTransportDomain”:”mail.ru”,”comet”:{“proxy”:”//mycomet.my.mail.ru/proxy.html?5″,”channel”:”//mycomet.my.mail.ru/v3/get_comet”,”timeout”:”90000″,”sharedWorkerUrl”:”/static/shared-worker.html?1″},”counters”:{“proxy”:”//my.mail.ru/static/myrb2.html”}}
На чтение 3 мин Опубликовано 16.05.2018
Привет! Сегодня я покажу вам как можно получить html код изображения на сайте WordPress. Например, вы хотите добавить любое фото не в запись и не на страницу, а в заголовок сайта или подвал. Можно добавить изображение в любой php файл вашей темы, header.php, footer.php и т.д. Вы можете указать любой размер фото, выставить его по центру, справа или слева. Всё очень просто! Смотрите далее!
HTML код изображения WordPress
Зайдите в админ-панель WordPress. Откройте для редактирования любую запись, либо создайте новую. В визуальном редакторе, нажмите на кнопку Добавить медиафайл.

Выберите любое изображение. Можно загрузить фото с компьютера. Внизу справа, нажмите на кнопку Вставить в запись.

Обратите внимание! В настройках отображения файла, вы можете:
- Выровнять изображение;
- В поле Ссылка, можно выбрать: Медиафайл — при нажатии на фото, будет открываться страница расположения файла., Нет — фото не будет кликабельным., Страница вложения — откроется страница фото на сайте., Произвольный URL — можно добавить свою ссылку;
- Можно выбрать размер фото по умолчанию;
- Плагин для открытия изображений в Лайтбокс окне.

В визуальном редакторе WordPress, вы тоже можете добавить ссылку в фото, выровнять его и т.д. Далее, вверху справа, перейдите на вкладку Текст.

На вкладке Текст, будет отображаться html код изображения. Вы можете скопировать его. В коде можно тоже изменить размер, добавить свою ссылку и т.д.

Всё готово! Вот так просто и быстро вы можете получить код любого изображения на WordPress.
Добавить фото в футер сайта footer.php
Для примера, я покажу вам, как вставить изображение в подвал сайта. Перейдите на страницу: Внешний вид — Редактор. Справа, найдите файл Подвал (footer.php) и откройте его для редактирования.
В файле, внизу, найдите закрывающий тег /body и перед (над) ним вставьте код изображения. Обновите файл. Можно вставлять код в любое место. Только между конструкциями кода, чтобы не нарушить их! Сначала подбирайте место с помощью цифр 123, так удобней.

Переходим на сайт и видим в футере наше изображение! Как сделать фото адаптивным, на всю ширину экрана

Всё готово! Всё очень просто!
Супер плагины WordPress, более 500, с настройками, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!

HTML Изображения
Изображения — лучшее украшение веб-документа. Благодаря изображениям мы можем улучшить вид сайта, сделать его ярче, интереснее и удобнее для пользователей. Под изображениями подразумевают значки, рисунки, фотографии и карты изображений, занимающие часть окна браузера. Для вставки изображения в веб-страницу используется одинарный строчный тег <img>. Для него должны быть указаны следующие два атрибута:
Атрибут «src».
Собственно, по-настоящему обязательный атрибут у тега <img> только один — это атрибут src. Атрибут src (от англ. source — источник) позволяет указать путь к изображению, которое должно быть отображено в HTML-документе. URL — обязательный параметр, который указывает браузеру, где находится изображение. В основном на сайтах используется графика файловых форматов: JPEG, GIF, PNG, BMP и SVG.
Если изображение находится в том же каталоге, что и содержащий его HTML-документ, достаточно указать только имя этого файла, например:
Если изображение находится на том же сервере, что и содержащий его HTML-документ, но в другом каталоге, следует указать имя каталога и имя файла с изображением, например:
<img src="pictures/nameimage.gif">Если изображение находится не на том сервере, на котором находится содержащий его HTML-документ, необходимо указать полный адрес файла с изображением, например:
<img src="httр://www.wm-school.ru/pictures/nameimage.gif">При такой записи размер изображения на экране будет соответствовать его реальным размерам.
Атрибут «alt».
При отображении веб-документа прежде всего загружается текстовая часть, а затем — более ёмкие графические файлы. При медленном Интернете вы можете заметить как в окне браузера вместо этих файлов сначала появляются прямоугольные области, зарезервированные под рисунки. Img является строчным элементом. По умолчанию изображение будет выводиться в общем потоке как одна большая буква в том месте, где встретится элемент img. Как правило, первоначальные изображения представляются в виде небольшой пиктограммы в виде прямоугольника. Уже на этом этапе можно дать знать пользователю, загрузку какого изображения он ожидает. Это очень полезно для пользователей текстовых браузеров или для тех, у кого отключено воспроизведение графики. Для отображения такого поясняющего текста служит атрибут alt. Он позволяет добавить альтернативный текст, который будет отображаться вместо изображения, если по каким-либо причинам графический файл загрузить не удалось. Кроме того, атрибут alt используется поисковыми системами для поиска по содержимому альтернативному тексту картинок в Интернете.
| Даже если вам нечего сказать об загружаемом изображении, атрибут alt все равно нужно указывать, присваивая ему пустое значение: alt=””. Иначе валидатор обнаружит изображение без атрибута alt и сообщит об ошибке. |
В следующем примере вы увидите, как браузер работает с атрибутом alt, когда появляется «отсутствующее» изображение. Теоретически, если рисунок не может быть найден, вместо него выводится значение атрибута alt:
Пример HTML:
Попробуй сам
<p><img src="rabbit.gif" alt="Это кролик"></p>
<p><img src="errorname.gif" alt="Это слон"></p>Атрибуты «width» и «height»
Вы уже знаете, что браузер загружает изображения после того, как загрузит HTML-документ и начнет отображать веб-страницу. И если вы отдельно не укажете размеры изображения, то браузер не будет их знать до тех пор, пока не загрузит рисунок. В этом случае вместо изображения сначала отображается квадратик, а после загрузки графического файла происходит обновление страницы с соответствующим перемещением текста, других объектов страницы и потерей времени. Если же размеры заданы, то браузер оставляет место для изображения и страница загружается быстрее. Вы также можете указать значения атрибутов width и height, которые меньше или больше, чем фактические размеры изображения, и браузер установит пропорции рисунка так, чтобы они соответствовали новым размерам.
Их значения можно указывать в пикселах или процентах от размера окна (в этом случае после размера ставится знак %). Если после числовых значений атрибутов размерность не указана явно то, по-умолчанию, браузер интерпретирует эти величины в пикселях.
Пример: использования атрибутов width и height
| Если вам нужно значительно изменить размеры изображения, то используйте специальные графические редакторы для работы с изображениями. Они смогут изменить размеры изображения вовсе без искажений. |
Если указан только один из атрибутов, то второй вычисляется автоматически с сохранением пропорций. При этом размер загружаемого изображения не изменяется, но время на его трансформацию, естественно, требуется. При больших размерах файла затраты времени, при этом, могут быть достаточно ощутимыми.
Если вы используете атрибуты width и height для того, чтобы изменить размеры изображения в браузере, то можно сказать, что вы применяете их для оформления веб-страницы, а в этом случае, лучше использовать CSS, что позволит добиться тех же результатов. Вы можете использовать атрибут style указав свойства width и height изображения:
<img src="images/orange.jpg" alt="апельсин" style="width:150px;height:147px;">
Размеры изображения и CSS
В HTML5 приемлемы оба вышеприведенных способа задания размеров изображения.
Однако, вместо того чтобы использовать атрибуты width и height элемента <img>, как указано выше, целесообрзнее установить размер с помощью CSS. Это может дать вам дополнительную гибкость при отображениии картинки на странице.
Если изображение не помещается внутри области содержимого при просмотре на устройстве с небольшим экраном (например, мобильный телефон), пользователю приходится прокручивать страницу по горизонтали или уменьшать масштаб, чтобы увидеть картинку полностью, при этом, он испытывает большие неудобства.
В таких случаях предпочтительнее указать в атрибуте style значения max-width или max-height вместо абсолютных размеров.
В следующем примере мы используем max-width:100% для того, чтобы изображение не было слишком большим для своего контекста. При использовании только max-width (без использования max-height), браузер будет масштабировать изображение пропорционально. Другими словами, высота будет масштабируется вместе с шириной, а изображение не будет искажаться.
Обратите внимание, как будет отображаться изображение при изменении размеров окна браузера. Если у вас достаточно большой экран, изображение должно отображаться в разных измерениях.
<img src="images/camel.jpg" style="max-width:100%" alt="Верблюд">
Карты-изображения
Карта изображений (Image Map) позволяет привязывать ссылки к разным областям одного изображения. Щелкая мышью по отдельным фрагментам изображения, пользователь может переходить по той или иной ссылке на разные веб-страницы.
Карты в HTML создаются с помощью тега <map>, а области-ссылки в них с помощью тега <area>.
Атрибут name тега <map> связан с атрибутом usemap и создает связь между изображением и картой.
<img src="images/foto_elem.jpg" alt="Карта изображений" style="width:450px;height:292px;" usemap="#mykarta">
<map name="mykarta">
<!-- прямоугольник с координатами в верхнем левом углу изображения (133,163)-->
<area shape="rect" coords="133,163,414,252"
title="Зажигалка" href="javascript:alert('Это прямоугольная ссылка');">
<!-- круг с радиусом в 40 пикселей и центром, расположенном в точке (58, 158) -->
<area shape="circle"" coords="58,158,40"
title="Монета" href="javascript:alert('Вы выбрали круг');">
<!-- многоугольник с координатами вершин (133,62), (278,59) и т.д. -->
<area shape="poly" coords="133,62,278,59,284,24,407,22,410,130,285,134,278,96,133,95"
title="Ключ от авто" href="images/auto500.jpg" target=_blank>
</map>
Пример карты-изображения (по фрагментам изображения можно щелкать):
Атрибуты тега <area>:
| Название атрибута | Описание |
|---|---|
| shape | Очертания области. Возможные значения атрибута: rect – прямоугольник; circle – круг; poly – многоугольник. |
| coords | Координаты области: Для прямоугольника – координаты левого верхнего и правого нижнего углов. Для круга – координаты центра и радиус. Для многоугольника – координаты всех углов. |
| href | URL-адрес файла, на который делается ссылка. |
| title | Всплывающий текст, появляющийся при наведении курсора на заданную область. |
| alt | Текстовое описание области. Служит альтернативой при отключенной в браузере загрузке изображений. |
Задачи
-
Путь к изображению
В приведенном коде ошибочно указан путь к изображению “face_smiley.jpg” вместо “smiley.jpg”. Исправьте ошибку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Путь к изображению</title> </head> <body> <p><img src="face_smiley.jpg" style="width:100px;height:75px;"></p> </body> </html>
-
Альтернативный текст
Изображение в данном примере не может быть отображено веб-браузером. Укажите для изображения альтернативный текст “wm-school.ru”, который необходим для пользователей текстовых браузеров или для тех, у кого отключено воспроизведение графики.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="wm-school.jpg" style="width:100px;height:75px;"></p> </body> </html>
-
Изображение-ссылка
Сделайте изображение абсолютной ссылкой, ведущей на сайт “www.wm-school.ru”.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Изображение-ссылка</title> </head> <body> <p><img src="smiley.jpg" alt="Уроки HTML" style="width:100px;height:75px;"></p> </body> </html>
-
Размеры изображения
С помощью HTML увеличьте изображение в 2 раза.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Размеры изображения</title> </head> <body> <p><img src="smiley.jpg" alt="Смайлик" style="width:100px;height:75px;"></p> </body> </html>
-
Изображение в 100%
Сделайте чтобы изображение отображалось полностью вне зависимости от ширины окна браузера.
Изменяйте размер окна браузера с помощью растягивания/сужения размера или меняйте масштаб с помощью Ctrl+”+” / Ctrl+”-“.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Изображение в 100%</title> </head> <body> <p><img src="../images/ship1000.jpg" alt="" style="width:1000px;height:563px;"></p> </body> </html>
