Видео с YouTube вовсе не обязательно просматривать только на сайте www.YouTube.com. Наверняка приходилось встречать ролики, расположенные на видео-хостинге YouTube, которые вставлены в посты в социальных сетях или на чьи-нибудь сайтах. В этой статье подробно рассмотрим, где и как взять HTML-код для того, чтобы вставить себе на сайт своё (или понравившееся) видео с YouTube.
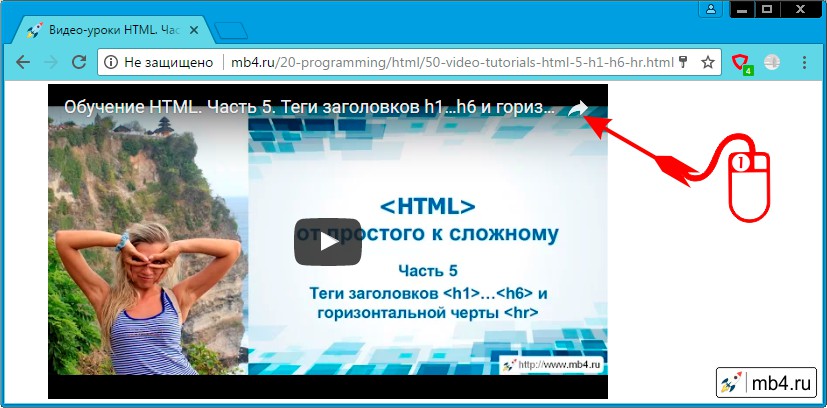
Посмотрим на примере обычного видео, расположенного на сайте, как узнать его HTML-код для вставки на свой сайт. Для этого внимательно приглядимся к всплывающей информации на видео при наведении мышки. В правом верхнем углу видео находится хитровывернутая стрелка. Она то нам и нужна! Кликаем по ней!

Ссылки «Поделиться» ролика с YouTube
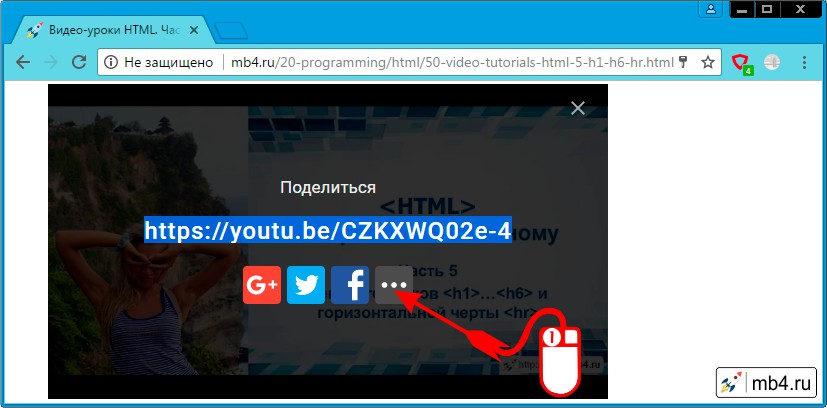
Клик по хитровывернутой стрелки приведёт к тому, что в окне видео-плеера YouTube поверх самого видео появится слой «Поделиться» с прямой ссылкой на видео. Но нам нужна не ссылка на видео, нам нужен HTML-код для вставки этого видео на сайт. Поэтому двигаемся дальше и кликаем по кнопке ...:

HTML-код для вставки на сайт видео с YouTube
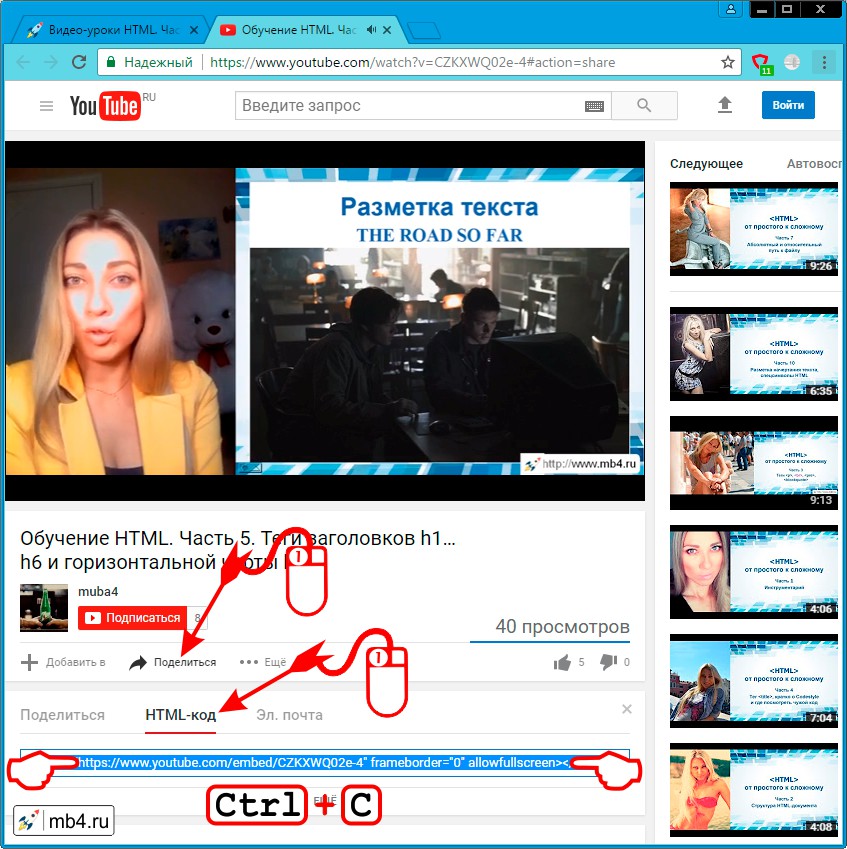
Ура-ура! В новой вкладке откроется собственно страница с видео на сайте YouTube. А это нам и нужно. Смотрим на то, что расположено ниже видео и делаем следующее:
- Находим ссылку «Поделиться» (уже со знакомой нам хитровывернутой стрелкой), кликаем по ней!
- В выпавшем меню, находим ссылку «HTML-код».

В общем-то всё!
Во вкладке «HTML-код», найденной выше будет то, что мы искали:
<iframe width="560" height="315" src="https://www.youtube.com/embed/CZKXWQ02e-4" frameborder="0" allowfullscreen></iframe>Этот код можно скопировать и попытаться вставить к себе на сайт. С этим могут быть проблемы, так как тег <iframe> может быть запрещён, но это тема для другой статьи.
Также есть расширенные настройки во вкладке YouTube «HTML-код», но это тоже отдельная тема.
P.S. обновлённая статья «Ссылка на видео и HTML-код для вставки видео на сайт c YouTube»
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Как встроить видео или плейлист на сторонний ресурс
Видео и плейлисты YouTube можно встраивать на сторонних сайтах, например в блогах.
Если вы работаете в учебном заведении и хотите использовать видео на уроках, проконсультируйтесь с представителями вашей технологической платформы обучения.
Как встроить видео или плейлист
- Перейдите на сайт youtube.com на компьютере и откройте ролик или плейлист, который вы хотите встроить.
- Нажмите Поделиться
.
- Выберите Встроить.
- Скопируйте код.
- Вставьте код на сайт.
- Для администраторов сети: добавьте youtube.com в список разрешенных сайтов в настройках брандмауэра.
- Важно! Если вы встраиваете материалы с YouTube на сайт или в приложение для детей, вам необходимо указать его целевую аудиторию. На таких ресурсах отключаются некоторые функции встроенного проигрывателя и не показывается персонализированная реклама.
Примечание. На большинстве сторонних сайтов нельзя посмотреть видео с возрастными ограничениями. Если зритель попробует воспроизвести такой ролик, то будет перенаправлен на YouTube.
Что ещё можно сделать
Включить режим повышенной конфиденциальности
В этом режиме просмотры встроенных видео не будут учитываться при составлении рекомендаций на YouTube, а также в самом встроенном проигрывателе.
Кроме того, в режиме повышенной конфиденциальности реклама во встроенном проигрывателе не персонализируется, а просмотры видео не влияют на подбор объявлений, которые показываются за пределами вашего сайта или приложения.
Обратите внимание, что действие Условий использования YouTube API и Правил для разработчиков распространяется и на встроенный проигрыватель.
Вот как включить режим повышенной конфиденциальности:
- В коде HTML измените домен встроенного видео с https://www.youtube.com на https://www.youtube-nocookie.com.
- Для администраторов сети: добавьте youtube-nocookie.com в список разрешенных сайтов в настройках брандмауэра.
- Если вы встраиваете видео в приложение, используйте экземпляр встроенного проигрывателя WebView. Режим повышенной конфиденциальности доступен только для встроенных проигрывателей на сайтах.
- Важно! Если вы встраиваете материалы с YouTube на сайт или в приложение для детей, вам необходимо указать его целевую аудиторию с помощью этих инструментов. Это требуется сделать согласно Условиям использования YouTube API и правилам для разработчиков, даже если в проигрывателе, в который вы встраиваете видео, включен режим повышенной конфиденциальности.
Пример:
До
<iframe width=”1440″ height=”762″
src=”https://www.youtube.com/embed/7cjVj1ZyzyE”
frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
После
<iframe width=”1440″ height=”762″ src=”https://www.youtube-nocookie.com/embed/7cjVj1ZyzyE”
frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
Примечание. Если пользователь перейдет со страницы проигрывателя на другой сайт или в другое приложение, то в зависимости от правил и условий использования этого ресурса его действия могут начать отслеживаться.
Включить автоматическое воспроизведение
Чтобы видео воспроизводилось автоматически, вставьте в код фрагмент &autoplay=1. Он должен следовать за идентификатором ролика, который расположен после фрагмента embed/.
Автовоспроизведение не учитывается при подсчете просмотров видео.
Пример:
<iframe width="560" height="315" src="https://www.youtube.com/embed/D6Ac5JpCHmI?&autoplay=1"frameborder="0" allowfullscreen></iframe>
Настроить воспроизведение с определенного момента
Чтобы видео воспроизводилось с определенного момента, вставьте в код фрагмент ?start= и после него укажите нужное время в секундах от начала ролика.
Например, чтобы видео начало воспроизводиться на отметке 1 минута 30 секунд, код должен выглядеть следующим образом:
<iframe allowfullscreen="" frameborder="0" height="315" src="http://www.youtube.com/embed/UkWd0azv3fQ?start=90" width="420"></iframe>
Добавить субтитры
Чтобы во встроенном видео автоматически появлялись субтитры, добавьте в код фрагмент &cc_load_policy=1.
Можно указать язык субтитров. Вот пример для русского: &cc_lang_pref=ru&cc_load_policy=1.
- Язык субтитров задается параметром “cc_lang_pref”.
- Фрагмент “cc_load_policy=1” означает, что субтитры будут включены по умолчанию.
- “ru” – код русского языка. Двузначные языковые коды приведены в стандарте ISO 639-1.
Запретить встраивание ролика
Можно запретить пользователям встраивать ваше видео. Вот как это сделать:
- Войдите в Творческую студию YouTube.
- В меню слева нажмите Контент.
- Наведите указатель на нужное видео, а затем нажмите на значок “Сведения”
.
- В нижней части экрана выберите ПОКАЗАТЬ ЕЩЁ.
- Снимите флажок “Разрешить встраивание видео” и нажмите Сохранить.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Download Article
Download Article
Would you like to embed a YouTube video on your website or blog? This wikiHow will teach you how to get the embed code from a YouTube video using any desktop web browser. It’s not possible to generate an embed code using the YouTube mobile app.
-

1
Go to https://youtube.com in a browser on your computer. You can get the embed code from a video on YouTube using any web browser.
- You don’t have to be signed in to get the embed code, but you can sign in if you want.
-

2
Navigate to the video you want to embed. You can browse through recommendations or search for a specific video by typing in the search bar at the top of the page.
Advertisement
-

3
Click the video (if you haven’t already). It’ll open in a more detailed view, where you can see comments, ratings, and recommended videos.
-

4
Click

. You’ll see this arrow icon next to the header “Share” under the video title.
-

5
Click Embed. This “<>” icon is usually first in the menu and a code will appear.[1]
-

6
Click Copy. If you want the embedded video to start playing at a specific time, click to check the box next to “Start at …” By clicking the time stamp, you can change the time listed.
- There are other embed options that you can click to select including “Show player controls” and “Enable privacy-enhanced mode.”
- Once you have clicked Copy, you can paste the code in your HTML code or website.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
References
About This Article
Article SummaryX
1. Go to https://youtube.com.
2. Navigate to the video you want to embed.
3. Click the video (if you haven’t already).
4. Click the Share arrow icon.
5. Click Embed.
6. Click Copy.
Did this summary help you?
Thanks to all authors for creating a page that has been read 17,609 times.
Is this article up to date?
Тяжело представить себе современный интернет без самого популярного видео хостинга YouTube, который по данным сайта alexa.com на конец 2016 года явлется вторым сайтом в мире по количеству посетителей! Речь в этой статье пойдет о том как с использованием языка HTML добавить видео контент c этого знаменитого видео хостинга на Ваши страницы.
Встраивание проигрывателя во фрейм
Для начала предалагаю рассмотреть пример, в котором используется рекомендованный способ добавления видео. И так, для добавления видео на страницу сделайте по порядку следующие действия:
- Если вы хотите использовать на сайте ваше видео, то необходимо его предварительно загрузить на YouTube, для этого необходимо иметь аккаунт Google и провести минимальные настройки своего канала (будем считать что этот шаг Вами пройден).
- Запишите ID видео (последние символы в адресной строке ?v=VIDEO_ID).
- Определите размеры <iframe> элемента на вашей веб-странице (атрибуты width и height). Хочу сразу подчеркнуть, что встраивать проигрыватель с помощью элемента <iframe> является лучшей практикой, таким образом вы предоставите пользователю оптимальные условия просмотра вне зависимости от типа его устройства или формата воспроизводимого файла).
Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения. - Добавьте путь к видео, используя атрибут src и записанный ранее ID необходимого видео (https://www.youtube.com/embed/VIDEO_ID).
Справочно: Раньше региональные блокировки видео можно было обходить тем, что вместо /embed/ можно было указать /v/.
Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.
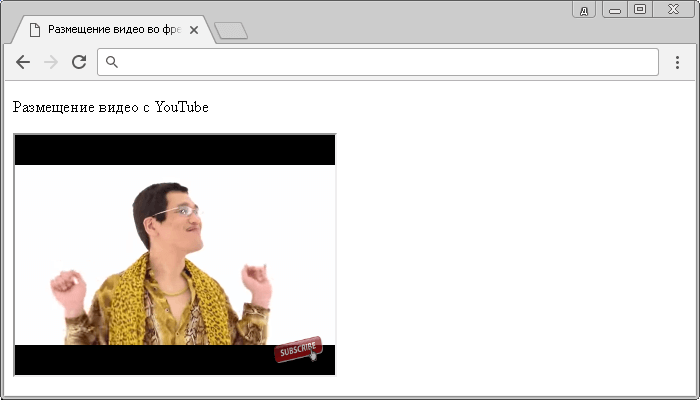
Давайте рассмотрим пример добавления видео с YouTube:
<!DOCTYPE html> <html> <head> <title>Размещение видео с YouTube</title> </head> <body> <p>Размещение видео с YouTube</p> <iframe width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0?autoplay=1?loop=1&start=28&color=white"> </iframe> </body> </html>
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width) и высоту 240 пикселей (height).
В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = “1” (видео автоматически запускается).
- loop = “1” (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = “28” (определяет с какой секунды начнется воспроизведение видео, значение должно быть положительным целым числом).
- color = “white” (бегунок просмотренного отмеряет белым цветом, по умолчанию – красным).
Результат нашего примера:

Есть еще один способ, который позволяет формировать HTML код для размещения плеера YouTube с интересующим нас видео.
Для этого необходимо найти на YouTube это видео, пролистать под описание к видео, найти и нажать на кнопку “Поделиться”.
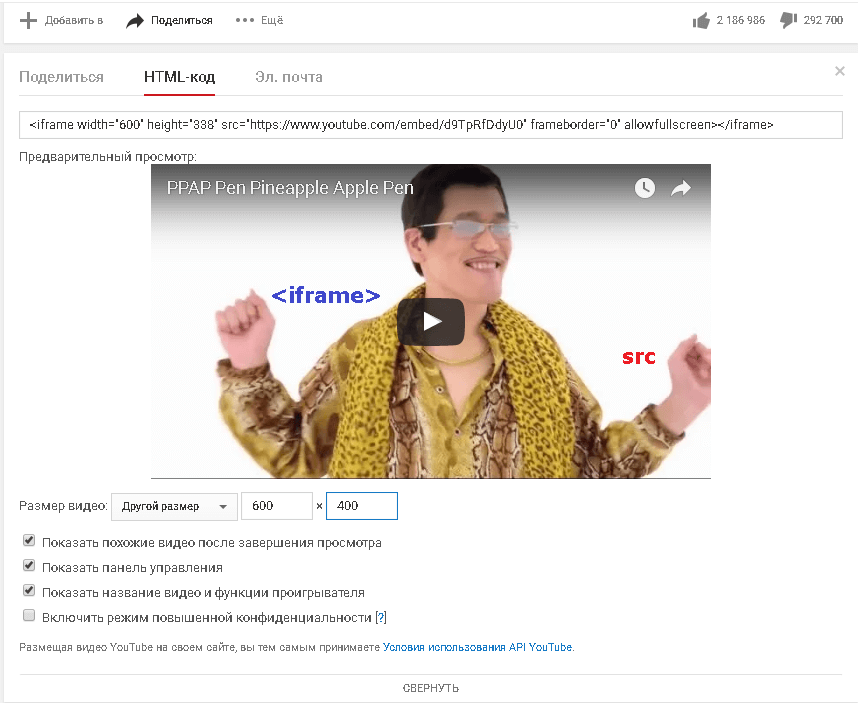
После этого нам будет доступно меню в котором необходимо выбрать вкладку “HTML-код”. У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку “Еще” и провести более расширенную настройку:

Рис. 53 Настройка фрейма на сайте YouTube.
В расширенных настройках, к примеру, можно включить режим повышенной конфиденциальности, который указывает, что YouTube должен сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Обратите внимание, что YouTube добавляет такие атрибуты как frameboarder, который отвечает за наличие, либо отсутствие рамки вокруг фрейма и атрибут allowfullscreen, который позволяет перевести плеер в полноэкранный режим.
Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье “Границы элемента в CSS”.
Встраивание проигрывателя на страницу
Давайте рассмотрим следующий способ добавления видео с YouTube на страницы, но в этот раз мы будум добавлять видео не во фрейм, а на саму страницу. Для этого нам необходимо использовать HTML тег <object> или <embed> .
.
Хочу сразу обратить Ваше внимание, что этот способ считается устаревшим и отсутствует в официальной документации. Но если по какой-то причине вы не можете использовать фреймы, то этот способ подойдет для Вас.
Элемент <object> — это универсальный способ внедрения в страницу мультимедийного контента — видео, flash-роликов, апплетов, изображений и даже веб-страниц. Он может содержать несколько элементов <param>, которые используются, чтобы определить параметры для плагинов, встроенных в элемент <object>.
Внутри элемента <object> также можно поместить резервный контент, который отображается, если не поддерживается мультимедийный файл. Атрибуты и параметры меняются в зависимости от типа объекта и иногда уникальны для сторонних плагинов, отображающих мультимедийный контент.
Элемент <embed> определяет контейнер для внешнего приложения, мультимедийного файла или интерактивного контента (плагин).
определяет контейнер для внешнего приложения, мультимедийного файла или интерактивного контента (плагин).
Предполагается, что содержимое элемента не может быть распознано браузером и требуют подключения внешних плагинов или специальных программ.
Он не входил в стандарт HTML 4, но поддерживался браузерами, официальный статус он обрёл лишь в спецификации HTML 5. Спецификация HTML 4.0 рекомендовала использовать тег <object> для загрузки внешних файлов, поэтому веб-мастера помещали тег <embed> внутрь тега элемент <object>, который применялся в качестве запасного варианта в элементе <object>, чтобы обеспечить поддержку более широкого круга браузеров и обеспечить валидность документа. В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
внутрь тега элемент <object>, который применялся в качестве запасного варианта в элементе <object>, чтобы обеспечить поддержку более широкого круга браузеров и обеспечить валидность документа. В HTML 5 такой необходимоcти нет (элемент проходит валидацию).
Давайте рассмотрим пример их использования:
<!DOCTYPE html> <html> <head> <title>Пример использования тегов <object> и <embed></title> </head> <body> <p>Размещение видео с YouTube</p> <!--внедряем в страницу видео с использованием парного тега <object>--> <object width = "320" height = "240" data = "https://www.youtube.com/embed/d9TpRfDdyU0"> </object> <!--внедряем в страницу видео с использованием тега <embed>--> <embed width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0"> </body> </html>
В этом примере мы разместили видео с видео хостинга YouTube с использованием тега <object> и <embed> . Ширину и высоту видео задали с использовнием атрибутов width и height.
. Ширину и высоту видео задали с использовнием атрибутов width и height.
Обратите внимание, что тег <object> парный и путь к видео необходимо указывать атрибутом data, a тег <embed> имеет синтаксис схожий с размещением обычного изображения (тег <img>) – использует атрибут src и не требует закрывающего тега.
имеет синтаксис схожий с размещением обычного изображения (тег <img>) – использует атрибут src и не требует закрывающего тега.
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
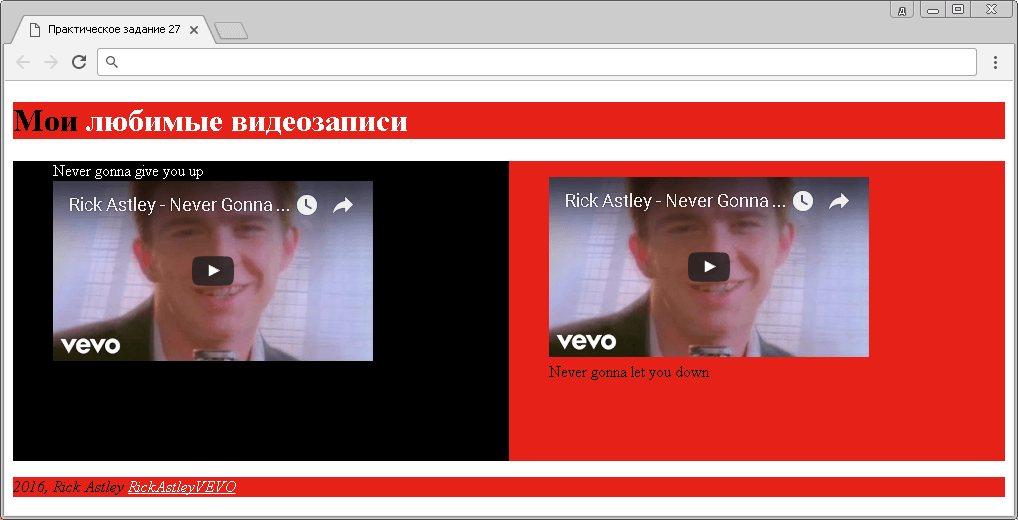
- Используя полученные знания составьте следующую страницу:


Практическое задание № 27.
Подсказки:
- Чтобы получить значение цвета, который использует YouTube вы можете сделать PrintScreen экрана и в графическом редакторе, используя инструмент палитра (пипетка) получить значения цвета. Например, в Paint можно получить значение цвета в системе RGB. Как задавать цвета в системе RGB вы можете повторить в статье учебника “HTML Цвета”. Кроме того, для этих целей существует множество плагинов для браузера.
- Укажите для боковой панели значение ширины равной 50% это позволит Вам получить два одинаковых блока с видео клипами и сделать наш пример адаптивным.
- Для выполнения задания Вам потребуются знания из статьи учебника “Теги разметки страницы”.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что результат вашего примера соответствует готовому примеру.
Главная » Как создать и настроить сайт » Социальные сети » — HTML, CSS, PHP и т.д. » Как вставить видео с Youtube на свой сайт и настроить дополнительные функции проигрывателя
Приветствую друзья. Сегодня я расскажу, как вставлять видео с Youtube на свой сайт. Честного говоря, я считал, что публиковать ролики на своих страницах умеет каждый начинающий вебмастер, ведь сложного в этом ничего нет. Но, на нескольких форумах я встретил такой вопрос, а затем вспомнил, что, в начале своей вебмастерской карьеры забил все 2 гигабайта своего хостинга видео файлами, вместо того, чтобы выкладывать их в Ютуб и вставлять на блог уже оттуда (не знал я, что так можно).
Поэтому, я и решил, что не будет лишним сделать подробную инструкцию. Кому-то она поможет не повторить моих ошибок, а моему блогу не помешает дополнительный полезный контент.
Тем более, данный урок гармонично впишется в мою серию статей о том, как записать видео с экрана, как выложить видео в Ютуб и как накрутить просмотры на Youtube. Будет у вас полный курс по видео контенту.
Для чего вставлять видео на сайт
Я знаю немало людей, которые ограничиваются размещением своих роликов на видео хостинги. В принципе, это тоже неплохой вариант, тем более, что сейчас в том же Ютубе размещается платная реклама и на ней можно неплохо зарабатывать (даже свой сайт не нужен).
Но, все-таки, свой сайт действует более эффективно, так как позволяет использовать разные виды контента.
1. Улучшение поведенческих факторов
Вставка видео на сайт позволяет разнообразить его содержимое. Разнообразие сделает ваш ресурс более интересным. Посетители будут меньше утомляться, что приведет к большей глубине просмотров, увеличит время нахождения пользователей на страницах и т.д.
2. Увеличение конверсии
На фоне скучных текстов конкурентов, ресурс с видео роликами вызывает больший уровень доверия, так как чувствуется, что его владельцы более серьезно относятся к своему проекту. Это повышает процент подписок на рассылки и продажи.
3. Дополнительная аудитория
Все мы воспринимаем информацию по разному, кто-то предпочитает текст, а кто-то отдает свое предпочтение видео контенту. Если мы используем на своем сайте разные варианты подачи информации, то привлекаем к нему и первых и вторых.
Как можно вставить видео на сайт
Существует два способа вставить на сайт свое видео.
- Выложить файл с роликом на свой хостинг, подключить видео плеер и транслировать кадры прямо со своего сервера. Для обычного сайта этот вариант не самый лучший, так как такие файлы занимают много места (десятки и сотни мегабайт), а их трансляция одновременно большому числу зрителей создаст вашему серверу немалую нагрузку.
- Разместить клип на видео хостинге (Youtube, Rutube), а для трансляции на страницах, использовать специальный код. В таком варианте все нагрузки ложатся на сервера видео хостинга, вы экономите место и снижаете нагрузку на сервер. Кроме того, Ютуб имеет огромную аудиторию и это дополнительный канал продвижения.
Как вставить видео с Ютуба на сайт
Итак, со способами вставки мы определились, теперь давайте перейдем к конкретной инструкции.
Еще один плюс использования Youtube, о котором я не сказал выше – возможность вставки не только своих роликов, но и чужих. Если вы будете вставлять чужие ролики, то вам даже не понадобится регистрация в Ютубе.
1. Стандартные настройки кода
Первым делом открываем страницу того ролика, который будем вставлять.
Под каждым видео есть блок с настройками и описанием. В этом блоке необходимо найти ссылку «Поделиться» и нажать на нее. В раскрывшейся панели переключаемся на HTML код.
Youtube сразу выдает вам готовый код для вставки видео одного из стандартных размеров. Этот код можно скопировать и перейти к следующему шагу, либо, можно сделать более полную настройку.
Как правило, требуется корректировка размеров, встраиваемого видео. Для этого нажимаем на ссылку «Ещё», которая открывает дополнительную панель.
Здесь мы можем выбрать из выпадающего списка один из стандартных размеров проигрывателя, либо задать произвольные размеры. При указании ширины, высота будет подбираться автоматически таким образом, чтобы сохранялись пропорции.
Галочки напротив показа панели управления и показа названия видео обеспечивают встроенное видео всеми элементами. Если их убрать, то не будет показываться название (иногда это нужно) или не будет панели с кнопками (пауза, воспроизведение, полоса прокрутки).
Повышенный режим конфиденциальности я никогда не включал, на сам проигрыватель он никак не влияет, а связан он со сбором информации о пользователях самой системой.
После настройки всех пунктов у нас будет готовый код для встраивания, но не все знают, что есть еще настройки, которые можно менять только руками в самом коде, о них ниже.
2. Дополнительные (скрытые) настройки
Автоматическое воспроизведение видео с Youtube
Включить или отключить автоматическое воспроизведение видео на Youtube можно с помощью элемента «&autoplay=». Если после знака равно стоит 1, то видео будет автоматически запускаться, если такого элемента нет или он равен 0, то автозапуска не будет. Добавляется элемент таким образом:
Запуск видео с определенного момента
Можно настроить проигрыватель таким образом, чтобы ваш ролик запускался не с начала, а с указанной заранее секунды. Для этого добавляется «#t=». После знака равенства указывается время (отдельно минуты, отдельно секунды). Выглядеть будет вот так:
Добавление субтитров
Русские субтитры включаются следующим кодом «&cc_lang_pref=ru&cc_load_policy=1». В инструкции от Youtube говорится, что язык субтитров переключается с помощью значения cc_lang_pref. RU означает русские, но мой эксперимент показал, что и при FR (французский) все равно показываются русские субтитры. Код выглядит вот так:
Когда код полностью готов, переходим к его вставке на страницу.
3. Как вставить код видео с Youtube на HTML сайт
Для установки открываете HTML файл вашего сайта в текстовом редакторе (notepad+, akelpad или др.). Находите в коде место, где должно выводиться видео и добавляете, полученный ранее, код. После сохранения на вашей странице появится проигрыватель с теми настройками, которые вы сделали.
Нашел специально страницу, которую делал давно на HTML со встроенным видео, вот как там выглядит такой код:
4. Установка кода с Ютуб на WordPress
Процедура вставки кода на WordPress ничем не отличается, разве что делается все проще. Не нужны текстовые редакторы.
Для вставки видео в статью открываете встроенный редактор WordPress, переключаете его в режим «Текст». Находите нужное место в статье и вставляете туда код проигрывателя. Сохраняете и все работает.
Вставлять в виджеты еще проще, так как там нет визуального редактора и, всегда идет работа только с кодом. Открываете редактор виджетов, вставляете код, сохраняете.
Немного сложнее будет реализовать вставку ролика в те элементы сайта, которые не предназначены для редактирования из админки. Для этого придется вносить изменения в файлы темы, туда стоит лезть, только если вы понимаете что к чему, иначе, можно попортить свой шаблон.
5. Как вставить видео на Ucoz, Blogspot, Livejournal
Вставка плеера на эти блог-платформы ничем не отличается от того, что описано выше. По разному будет выглядеть только встроенный редактор, который вам необходим для правки записи в HTML режиме.
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=”560″ height=”315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
