Создание сайтов и приложений — работа творческая, а вдохновение — один из основных инструментов веб-дизайнера. Но где его брать, особенно тем, кто только начинает осваивать профессию?
Мы собрали подборку ресурсов, где новички и опытные веб-дизайнеры смогут найти примеры лучших работ: лендингов, многостраничных сатов, веб- и мобильные приложений. Вы сможете увидеть образцы лучшего дизайна, поделиться опытом, получить советы от профессионалов, а также разместить свое портфолио и найти клиентов.
- AWWWARDS: веб-дизайнеры, разработчики и агентства со всего мира представляют свои работы, авторы лучших — получают награды.
- Ecomm.design: более 3000 сайтов для электронной коммерции с возможностью фильтрации по платформам, категориям, технологиям и трафику.
- Land-book: множество примеров лендингов, портфолио, блогов с удобным поиском по тегам.
- 99designs’ Discover: можно посмотреть примеры работ, найти клиентов, поучаствовать в конкурсах и некоммерческих проектах.
- SiteInspire: коллекция из более чем 8 000 примеров веб-дизайна и интерактивного дизайна.
- Lapa Ninja: примеры лендингов, бесплатные обучающие материалы, шаблоны, иллюстрации и наборы элементов пользовательского интерфейса.
- Mediaqueri: примеры адаптивного дизайна, пригодится при создании макетов.
- Houseofbuttons: сайт, посвященный оформлению кнопок.
- Sitesee: галерея лучших современных сайтов, созданная профессионалами из разных стран с удобной фильтрацией по тематикам.
- One Page Love: витрина одностраничных сайтов для разных направлений бизнеса, десятки шаблонов, в том числе бесплатных.
- Mobbin: библиотека, содержащая больше 50 000 скриншотов мобильных приложений с возможностью поиска.
- Behance: база портфолио дизайнеров самых разных сфер, можно найти вдохновение и разместить свое портфолио.
- Colourlovers: палитры и примеры сочетания цветов.
- Dribbble: площадка, где можно не только черпать вдохновение, но и обмениваться опытом и получать фидбек от профессиональных веб-дизайнеров.
- Graphiclovedesign и Osasto на Tumblr блоги с образцами графического дизайна.
- CollectUI: ежедневно обновляющийся архив примеров пользовательского интерфейса на базе Dribbble.
- Siiimple: примеры минималистичного веб-дизайна.
- Creative Bloq: платформа с примерами работ и новостями для UX дизайнеров, иллюстраторов, 3D и VFX художников.
- Good Web Design: качественная подборка сайтов с удобным поиском по тегам, тут также можно подать заявку и разместить свою работу.
- Best Website Gallery: коллекция сайтов, которая регулярно пополняется с 2008 года, есть фильтрация по фреймворкам, стилям, CMS и цветовым решениям.
- Inspired UI: подборка скриншотов дизайна для мобильных устройств Android, iPhone и iPad .
- Hover States: архив нестандартных веб-проектов, которые экспериментируют с дизайном, интерактивностью и контентом.
- Iconfinder: одна из крупнейших в мире баз иконок и иллюстраций.
- Designmadeingermany: авторские подборки сайтов разных стилей и тематик.
- Designspiration: сайты, лендинги, 3D, UI/UX, мобильный дизайн, элементы интерфейса и многое другое.
- The Best Designs: подборка веб-сайтов для тех, кто любит сбалансированное минималистичное оформление.
- Screenlane: примеры качественных лендингов, мобильных и веб-приложений для разных платформ.
- Landingfolio: подборка лендингов для вдохновения, коллекция шаблонов и элементов UI.
- Pttrns: библиотека мобильных шаблонов пользовательского интерфейса для iOS и Android.
- Muz.li: плагин для Google Chrome (desktop и mobile) с подборками идей и новостями, собранными с разных платформ.
Ищите вдохновение, учитесь у лучших и не бойтесь экспериментировать! А когда придет время создавать ваше приложение — мы будем рядом и поможем воплотить ваши идеи в жизнь!
Каждый веб-дизайнер перед созданием проекта ищет какие-то фишки или идеи, чтобы сделать работу в лучшем виде. Человек не может придумать что-то принципиально новое – все работы создаются в соответствии с его визуальным опытом. Даже те дизайнеры, которые не смотрят чужие работы и придумывают все сами, действуют на основе своего опыта. В этой статье мы поговорим о нескольких способах поиска идей для дизайна и подробно разберем каждый из них.
Подготовка к дизайну
Перед тем, как открыть графический редактор, дизайнер ищет основные идеи для проекта и проводит своего рода исследование, чтобы избежать возможных ошибок при создании интерфейса. Можно выделить три направления, которые изучаются дизайнером:
- Функциональное. Дизайнер анализирует, какие функции нужны для его интерфейса, как клиент будет пользоваться ресурсом.
- Графическое. Какой дизайн подойдет для заказчика, какие элементы должен в себя включать. Определяется с цветовой палитрой, типографикой, основными образами.
- Эмоциональное. Какие эмоции должен вызывать дизайн у клиента, как подвести пользователя к целевому действию.
Исследование каждого направления зависит от постановки задачи заказчиком. Иногда владельцы ресурса сами проводят маркетинговые исследования, определяют целевую аудиторию, необходимые элементы для призывов к действию и прочее. В противном случае дизайнер разрабатывает проект с нуля после интервью с заказчиком.
Где брать идеи для дизайна сайта по данным трем направлениям?
- Просмотр сайтов, аналогичных по тематике проекта.
- Поиск идей в портфолио известных и близких по духу дизайн-студий, именитых дизайнеров.
- Обзор ресурсов-сообществ дизайнеров и просмотр работ участников.
- Поиск идей в другой области.
- Создание дизайна по требованиям заказчика.
- Придумывание концепции на основе собственного опыта, без других источников.
Разберем каждый из источников подробнее.
Источники вдохновения для веб-дизайнеров
Поиск идей на сайтах, смежных по тематике
Просмотр других сайтов вовсе не означает воровство чужого дизайна и неспособность творить. В нашем блоге мы писали о копировании в дизайне, которое позволяет дизайнерам развивать свои навыки и создавать новые работы, подглядывая за другими.
В процессе просмотра смежных ресурсов, сайтов конкурентов формируется представление об области деятельности заказчика, о потребностях его клиентов и необходимом функционале сайта. В процессе поиска дизайнер сам может стать клиентом – попробовать оформить заявку, пообщаться с менеджерами или просто представить себя клиентом и найти нужную информацию.
Данный подход хорошо подходит для исследования потребностей пользователя с точки зрения юзабилити. Важно понять, насколько посетителю будет удобно пользоваться сайтом, какую информацию он хочет видеть в первую очередь.
К примеру, заказчик – медицинский центр. Поиск конкурентных сайтов и сайтов по данной тематике поможет дизайнеру сформировать основные требования клиентов, просмотреть часто встречающиеся цветовые палитры, образы и создать сайт, который будет, с одной стороны, выделяться среди других, и с другой – подходить клиенту с точки зрения юзабилити.
Поиск вдохновения в портфолио известных дизайнеров и веб-студий
В любой творческой области, есть люди, которые являются высококлассными профессионалами и авторитетами. К их мнению стараются прислушиваться, они выступают на конференциях, их блоги и социальные сети просматривают сотни раз за день. Веб-дизайн не исключение.
Просматривая работы выдающихся личностей – Джеффри Зельдмана, Марка Уиллера, Кими Льюиса и других, мы начинаем разбираться в трендах веб-дизайна, технологических тонкостях. Это люди, которые создают что-то новое и ведут за собой других.
Выберите нескольких дизайнеров, близких по своим взглядам на создание проектов и следите за их развитием, общественной деятельностью и новыми разработками. Так можно черпать вдохновение из работ профессионалов и развиваться самому.
Можно следить за деятельностью известных и раскрученных веб-студий, которые формируют тренды. В России есть компания, которая занимается составлением рейтингов – Tagline. На своем сайте она размещает рейтинги дизайн-студий в Digital. Первая пятерка на январь 2019 года:
Это рейтинг компаний, которые занимаются дизайном на профессиональном уровне, имею сотни проектов в портфолио. Также как и за известными дизайнерами, можно следить за веб-студиями и перенимать опыт и пользоваться приемами. К примеру, Студия Артемия Лебедева у себя на сайте выставляет подробное описание всех своих проектов с подробным разбором каждого этапа создания дизайна:
Такие веб-студии постоянно выпускают обучающие материалы, ведут блоги, издают книги, которые также можно изучать для развития своих навыков.
Профильные сообщества для дизайнеров
Просматривать портфолио для поиска идей можно не только известных и раскрученных дизайнеров. В интернете есть множество различных ресурсов, где дизайнеры любого уровня размещают свои работы как для поиска заказов, так и просто для оценки. Также есть веб-сайты, которые собирают лучшие работы по всему интернету и формируют коллекции из по-настоящему выдающихся работ дизайнеров. Несколько примеров онлайн-ресурсов:
1. Awwwards. Самое известное сообщество, где отбираются лучшие сайты по всему интернету. Есть разбиение по коллекциям, в которых можно отфильтровать сайты по нужной тематике (например, лучшая навигация, типографика для вдохновения и прочее). Каждый день выбирается сайт дня, который оценивается жюри и пользователями. Есть специальные награды для лучших ресурсов.
2. Behance. Дизайн-сообщество, в котором каждый пользователь может выставлять свои работы, подписываться на понравившихся дизайнеров, оценивать их работы. Дизайнеры формируют здесь портфолио, можно поделиться ссылкой. Есть работы как по веб-дизайну, так и по графическому дизайну, дизайну упаковки и прочее.
3. Dribble. Настоящая коллекция небольших элементов, иконок, иллюстраций и прочих мелких деталей. Также есть возможность посмотреть различные цветовые сочетания, чтобы не использовать цветовой круг. Для этого выбирается нужный цвет и сервис выбирает все сочетания, которые встречаются на сайте с полным описанием цветовой гаммы.
4. Pinterest. Социальная сеть, в которой можно загружать изображения, делиться ими с подписчиками и самим создавать коллекции шрифтов, постеров, макетов сайтов, шаблонов и прочее.
5. Revision. Сайт для дизайнеров России. Есть как лучшие работы за неделю, так и подборки отдельных дизайнеров.
6. Siteinspire. Подборка оригинальных и интересных решений. Не всегда конкурсные, но можно найти что-то по душе.
7. Codepen. Ресурс, где можно найти не только элементы для сайтов, но и техническую составляющую. Здесь представлены как полные проекты, так и отдельные элементы, описанные с помощью кода. Можно просто скинуть кусок кода верстальщику и не думать о технических возможностях.
Занимаясь поиском идей на онлайн-площадках важно помнить об ограничениях. Важно видеть границу между использованием идеи как таковой и плагиатом. Нужно собирать воедино все лучшее из увиденного, чтобы создать свой собственный и неповторимый проект.
Использовать чужие решения можно. К примеру, компания Apple согласилась заплатить за дизайн часов $21 млн. Если вам понравилось какое-то решение дизайнера и у вас есть бюджет на его покупку – в этом нет ничего унизительного. Если даже такие крупные компании покупают понравившиеся решения, почему бы и нам не использовать готовые креативные разработки.
Другие области дизайна и не только
Иногда вдохновение приходит совсем из других областей – дизайна упаковки, графического дизайна и прочего. Возможно встретить интересную типографику на упаковке, оригинальное цветовое сочетание или принт в одежде. Некоторые дизайнеры ищут вдохновение в фотографии, искусстве или природе.
Также одним из способов найти для сайта нужное оформление – просмотреть брэндбук. Фирменный стиль может являться основной направляющей для создания дизайна веб-сайта. Привычные для компании и ее клиентов цветовая гамма и типографика может дать нужный толчок для начала проекта. Больше об использовании фирменного стиля в дизайне можно прочитать здесь.
Техническое задание заказчика
В некоторых случаях для создания дизайна достаточно пожеланий и требований заказчика. Часто при составлении ТЗ владелец ресурса прикрепляет ссылки на понравившиеся сайты, описывает свои пожелания по цветовой палитре, также предоставляет уникальные фотографии и иллюстрации. Некоторые пользуются услугами прототипировщиков – специалистов, занимающихся составлением первоначального эскиза сайта на основе маркетингового анализа. Исследуются потребности целевой аудитории, «работающие» элементы дизайна, которые повышают конверсию сайта. Больше о прототипировании сайтов мы писали в этой статье.
В результате дизайнер имеет на руках разработанный прототип с примерным расположением основных элементов, графический и текстовый контент, пожелания заказчика по цветовой гамме, шрифтам и дизайн понравившихся заказчику сайтов. На основе этих данных можно создать уникальный продукт, который разрабатывается непосредственно для владельца ресурса.
Такой подход имеет право быть, однако, несколько ограничивает дизайнера и не позволяет находить оригинальные решения для проекта.
Собственный визуальный опыт
Некоторые дизайнеры не нуждаются в предварительном исследовании чужих работ и используют собственный визуальный опыт, так называемую насмотренность.
Это присуще тем дизайнерам, которые создали большое количество собственных проектов и имеют большой опыт взаимодействия с другими дизайнерами. Такие специалисты используют свои ранее разработанные решения и на основе них создают новые концепции. Этот подход требует большого профессионализма, технических и теоретических знаний и широкого кругозора.
Еще 5 советов по поиску вдохновения
Как найти вдохновение, свежие идеи для проекта и при этом не скатиться до плагиата? Как использовать свою креативность и в то же время позаботиться о юзабилити? Есть еще несколько простых способов поиска новых решений для веб-дизайна и использования своих теоретических знаний на практике.
1. Использование творческих способностей на бумаге
Если ничего не приходит в голову при просмотре онлайн-ресурсов, попробуйте рисование или популярную в последнее время технику скетчинга (быструю зарисовку). Даже именитые дизайнеры используют простой блокнот и карандаш.
2. Сохраняйте все идеи в одном месте
Для этого существуют специальные программы для составления мудбордов – доски визуализации, где все вдохновляющие изображения и ссылки собраны в одном месте.
3. Используйте время правильно
Иногда поиск идей растягивается и превращается в обычную прокрастинацию. Ограничивайте время на просмотр решений, чтобы не затягивать со сдачей проекта.
4. Выходите на улицу
Иногда вдохновение можно найти в вывесках и на улицах города. Фотографируйте все, что понравилось, например, постеры к фильмам, обложки книг или архитектурные решения.
5. Изучайте теорию
Теоретические знания в области дизайна и маркетинга могут натолкнуть на новые решения. Читайте тематические блоги, книги, специализированные онлайн-ресурсы и используйте примеры в своих работах. Таким образом можно не только улучшить дизайн, но и с помощью определенных знаний в области маркетинга или копирайтинга повысить конверсию продающего сайта или интернет-магазина. К примеру, в нашем блоге мы рассказываем о значении различных элементах на сайте, приводим примеры креативных решений и рассказываем о различных методиках разработки.
В студии дизайна IDBI специалисты создают дизайн, как просматривая портфолио других веб-студий и известных дизайнеров, так и используя собственные решения в сочетании с пожеланиями заказчика. Мы постоянно ищем новые идеи и стараемся соответствовать трендам в разработке.
Если вы решили заказать разработку веб-сайта или лендинга, в брифе обязательно будет пункт с пожеланиями по дизайну. Ориентируясь на приведённые вами примеры, дизайнер сможет подбирать стилистику сайта.
Но где взять эти примеры? Смотреть сайты конкурентов — хорошая идея, но только для того, чтобы взять оттуда функционал. Копировать дизайн конкурентов точно не стоит — лучше, наоборот, отстроиться от них, если нет обратной задачи.
Но проблема в другом: если ориентироваться на сайты конкурентов или блуждать по сайтам в поисках более-менее вменяемого дизайна — можно и не найти ничего симпатичного. А чтобы найти самые трендовые и современные примеры дизайна, лучше искать в других источниках.
В статье поделимся с вами своими источниками вдохновения для будущего дизайна сайта.
Где брать примеры дизайна сайта?
Прежде чем мы начнём перечисление источников, хотим еще сделать одно уточнение: не обязательно подбирать примеры из вашей сферы. Потому что дизайнер возьмет из примера только стиль подачи информации, пример оформления, а тематика может быть любая.
Если у вас бетонный завод, можно подбирать примеры даже из бьюти-сферы — если попадется удачный пример. 🙂
1. «Золотой сайт» и «Золотое приложение»
Премия «Золотой сайт» и «Золотое приложение» проводится каждый год. Жюри на основании критериев анализирует и отбирает лучшие сайты и приложения за прошлый год.
Хороший дизайн не стареет — можно посмотреть сайты и более поздних лет.
2. Tagline Awards
Премия «Tagline Awards» — крупнейший digital-конкурс в Европе, как они сами пишут о себе. Отбираются не только проекты по веб-дизайну, но также и в других номинациях: чат-боты, сайты агентств, интранет-порталы, рекламные кампании и креатив и другое. Заходите посмотреть лучшие решения в индустрии.
3. Tilda Publishing
Сервис Tilda собирает лучшие примеры сайтов и одностраничников, сделанных на их платформе. Сайты разбиты по категориям: бизнес, события, медиа, портфолио и другие. Загляните туда, вдруг вам что-то приглянется для своего проекта.
4. Рейтинг Рунета
«Рейтинг Рунета» с 2011 года проводит конкурс на лучшие сайты и приложения среди отечественных студий. Вы можете посмотреть итоги прошлых лет, номинантов в этом году, а если результаты уже подведены, то и победителей. Среди выставленных работ есть возможность подобрать референсы для вашего сайта.
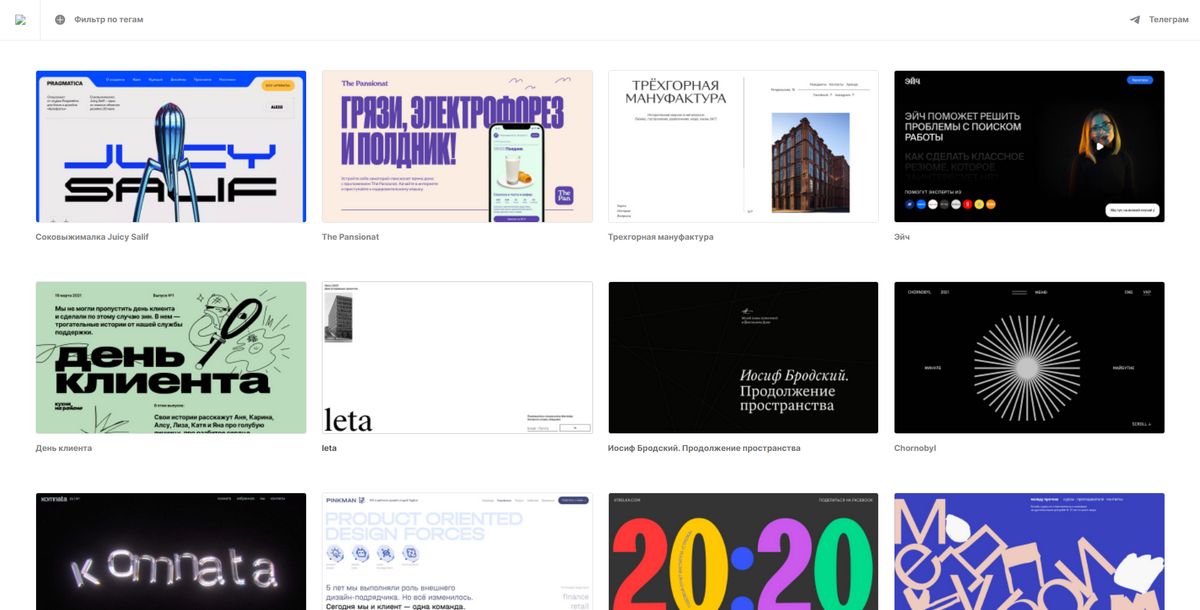
5. Кириллица Дизайн
Сайт «Кириллица Дизайн» собирает интересные решения в веб-дизайне среди отечественных сайтов. Здесь представлены более экспериментальные примеры сайтов, чем в предыдущих источниках.
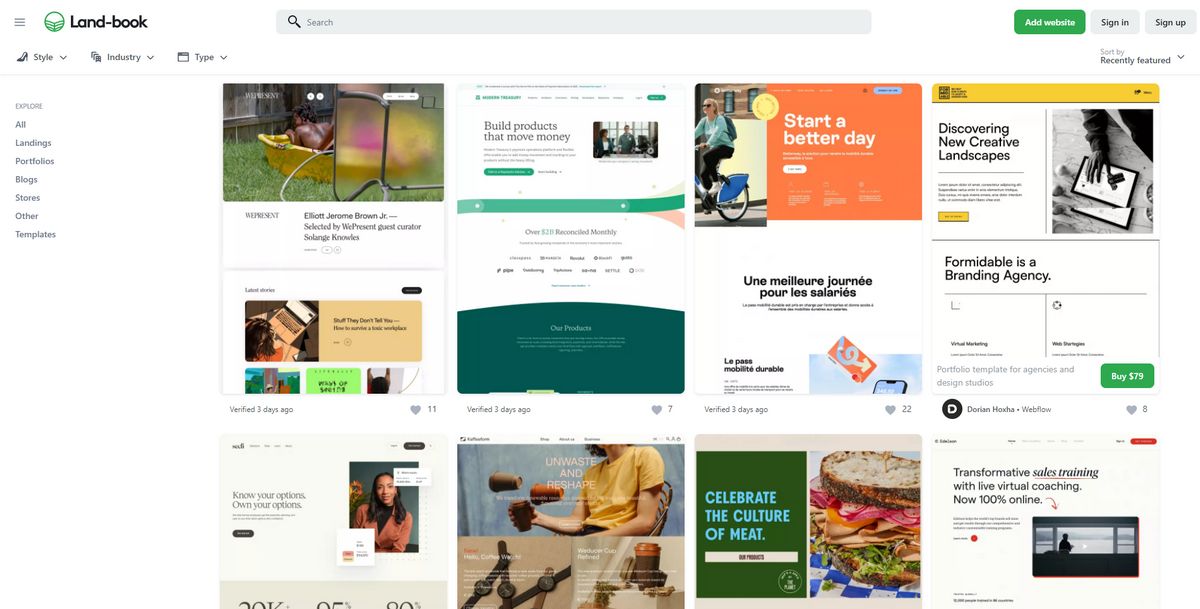
6. Land-book
Галерея Land-book — еще один источник, где вы сможете подобрать дизайн-концепцию для своего сайта. В отличие от других галерей, здесь собраны не только сайты на русском языке, но и зарубежные примеры.
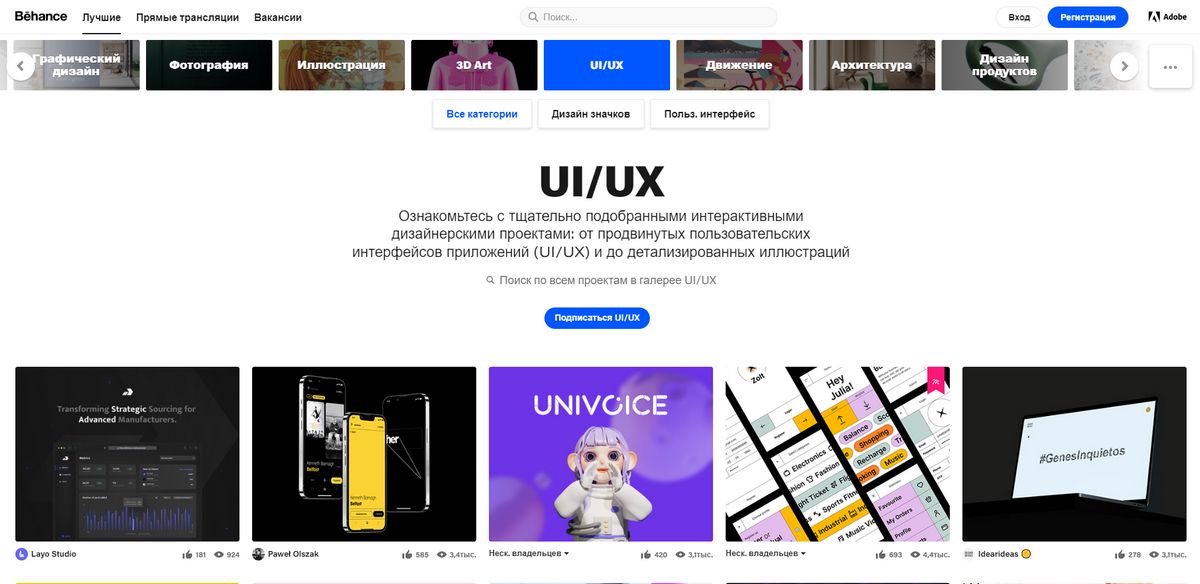
7. Behance
На портале Behance дизайнеры со всего мира публикуют работы в разных стилях, а модераторы площадки отбирают лучшие, организуют их в галереи с соответствующим названием. Заходите и выбирайте примеры стиля вашего будущего сайта.
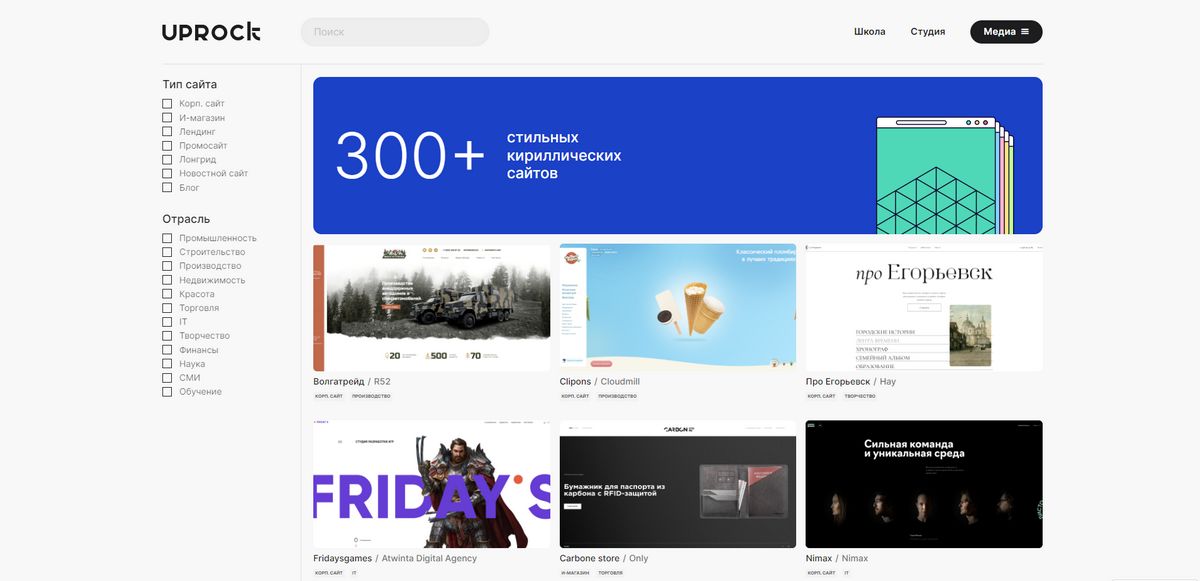
8. Uprock
Сайт Uprock собирает библиотеку кириллических сайтов с удачным дизайном. Сейчас доступно уже более 300 сайтов на русском.
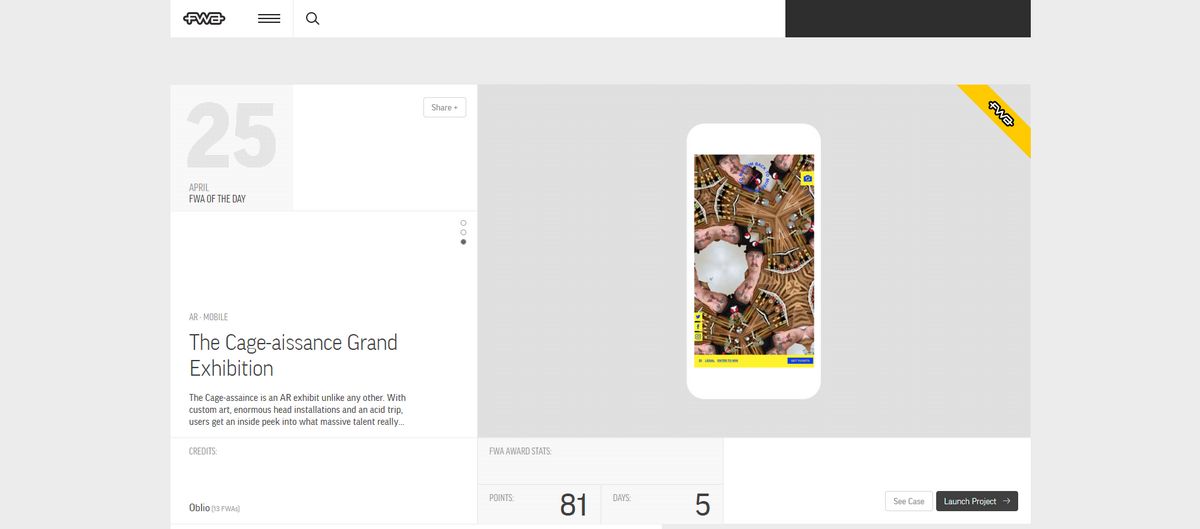
9. The FWA
Проект The FWA отбирает лучшие сайты каждый день. Если вы хотели чего-то нестандартного — заходите и выбирайте удачные примеры.
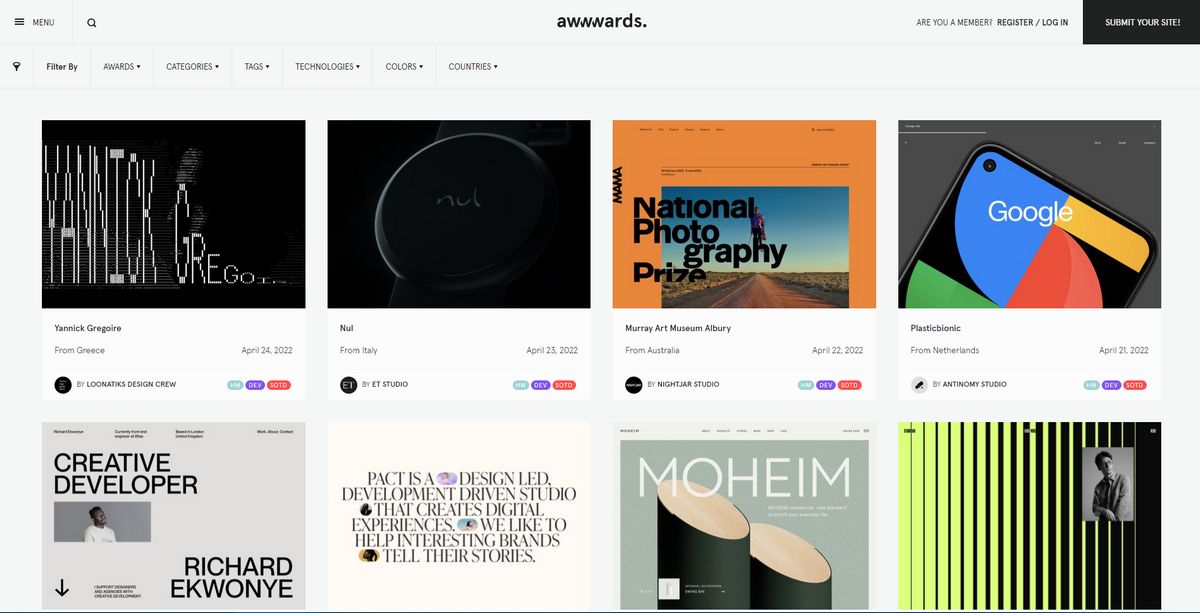
10. Awwwards
И последний сайт Awwwards.com тоже собирает необычные примеры сайтов в разных стилях со всего мира. Плюс этого сайта — в удобном фильтре: сайты можно отфильтровать по цвету, направлению или стране.
Грамотная разработка дизайна сайта: выбираем визуальный стиль
В идеале подобранные вами референсы должны быть в одном или близком стиле. В веб-дизайне так же, как в интерьерном и ландшафтном, есть свои стили.
Стиль — это набор характерных, узнаваемых черт дизайна.
Из популярного можно перечислить: материал-дизайн, флэт-дизайн, скевоморфизм, классический (обычный), минимализм, брутализм и другие.
Стиль «скевофорфизм» по оформлению подражает объектам из реального мира. Был популярен примерно до 2012 года.
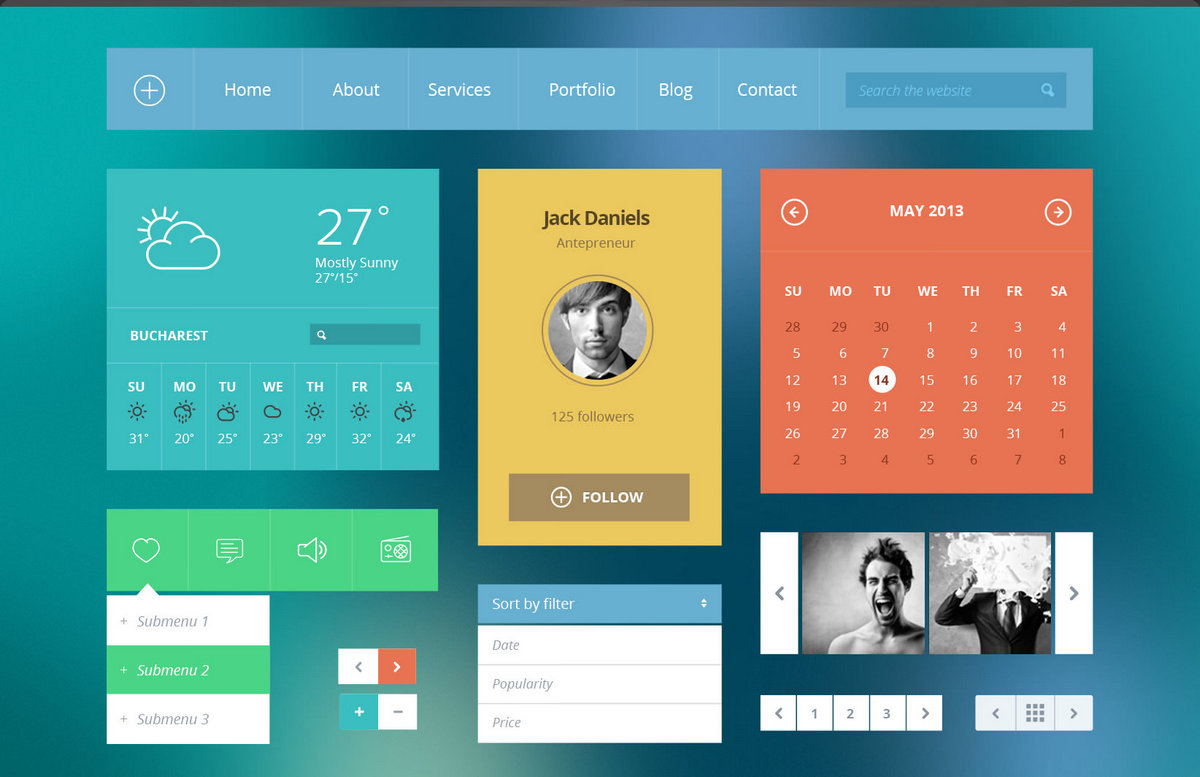
Когда скевоморфизм устарел, на смену ему пришла полная противоположность — flat design (плоский дизайн). У элементов полностью пропал объём, дизайн стал плоским.
Затем безликий flat design заменил material design от Google. В материал-дизайне осталось лучшее от флэт-дизайна, но вернулись тени и объем.
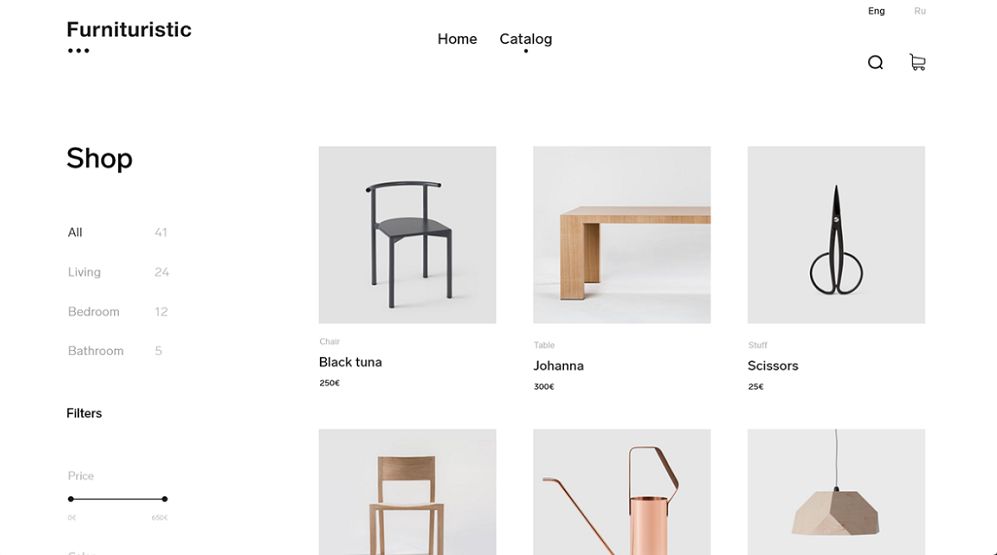
Дизайн в стиле «минимализм» обнажает функционал сайта, лишая его всяческих украшений, но зато создает ощущение чего-то простого, понятного и доступного.
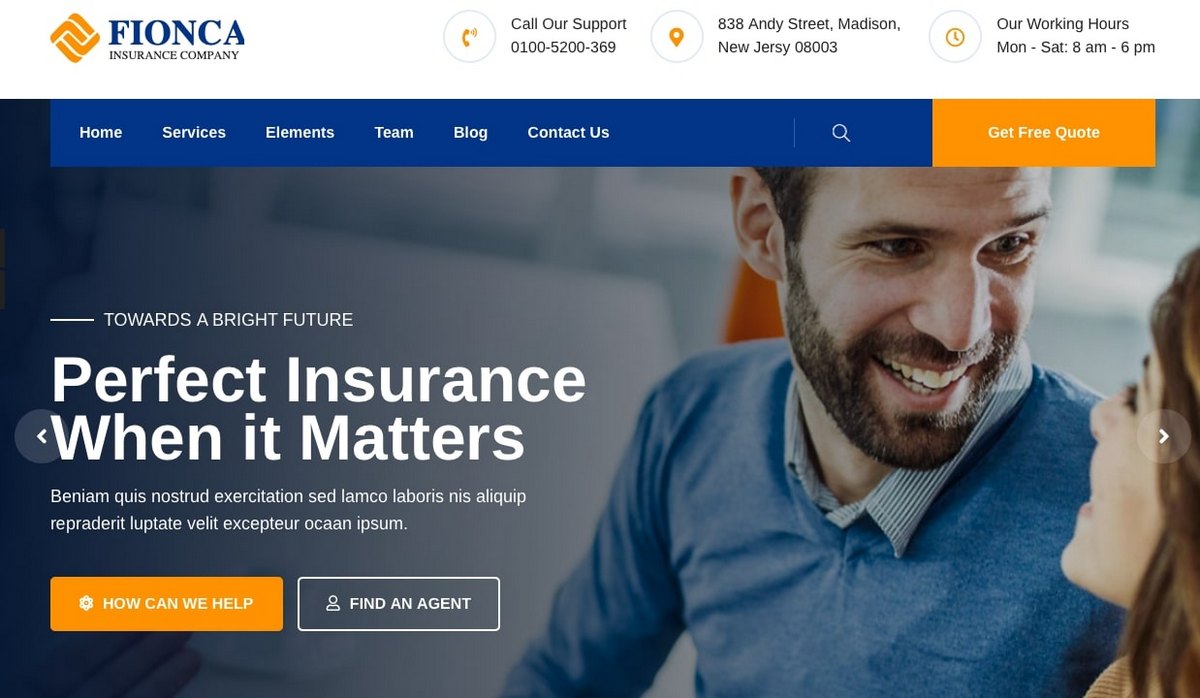
Классический стиль — это те самые корпоративные сайты, которые мы привыкли видеть каждый день.
«Брутализм» — новый стиль, который пришел на смену аккуратным интерфейсам. Брутализм экспрессивен и не будет уместен для корпоративного сайта или блога, но хорошо подойдет для PR-акции или рекламы.
Если подобранные вами примеры сайтов в одном стиле, тогда дизайнеру будет легче работать, но если примеры в разных стилях, в таком случае дизайнеру придется выбрать один из них — максимально подходящий вашему бренду.
Не получится сделать сайт одновременно в нескольких стилях. Да, иногда можно смешать элементы из разных стилей, но есть и те, которые абсолютно невозможно увязать друг с другом в рамках одного проекта.
Почему важно подбирать антипримеры и примеры дизайна сайта
Если вы заполните только бриф на разработку сайта и не приложите примеры и антипримеры для дизайна — тогда дизайнер подберет их сам, ориентируясь на свой вкус и на вашу задачу.
А если подобранный визуальный стиль вам не понравится — будет затрачено время на доработку сайта. И вам всё равно придется подбирать примеры, чтобы объяснить дизайнеру, какой стиль всё-таки вам ближе.
Поэтому лучше изначально подобрать примеры сайтов, так вы убьете сразу двух зайцев: существенно сэкономите время обеим сторонам и сможете говорить с дизайнером на одном языке, а значит, гарантированно получите то, что представляли.
Антипримеры
Кроме примеров, также важно приложить антипримеры. Антипример — не значит сайты с плохим дизайном, антипример — это стиль, который не подходит для решения вашей задачи.
Например, мы разрабатываем одностраничный сайт для ювелирного салона. В дизайне таких сайтов часто используются тонкие линии либо шрифты с засечками, потому что они задают нужное настроение дороговизны и эксклюзивности.
Но если вы например не хотите на сайте видеть антикву (шрифт с засечками), то стоит приложить сайт, где она используется, как антипример.
Примеры и антипримеры — это рамки, которые вы задаете дизайнеру для того, чтобы он знал в каком направлении работать.
UI-kit, как ориентир для дизайнера
Если вы внимательно смотрели предыдущие изображения с типичными стилями веб-дизайна, то наверняка заметили не сайт, не приложение, а просто набор элементов — это называется UI-kit.
UI-kit — это набор готовых и оформленных элементов, которые дизайнеры используют в работе.
Фишка в том, что UI-kit уже оформлен в определенном стиле! И вы можете поискать в поисковике вместо примеров сайта — UI-kit`ы, они вполне сойдут в качестве ориентира для дизайнера.
Увидев UI-kit, опытный дизайнер без труда определит, в каком стиле вы хотите дизайн.
Вместо послесловия
Теперь вы знаете, где искать примеры для вдохновения, чтобы дизайн будущего сайта целиком и полностью отражал концепцию и идею вашего бренда и продукции.
А если вы уже подобрали примеры, обращайтесь к нам за разработкой сайта или лендинга, мы регулярно тренируем насмотренность, чтобы создавать для вас современные и удобные сайты.
#подборки
- 11 мар 2022
-
13
Сайты для дизайнеров, которые нужно добавить в закладки
Ищете крутые сайты для дизайнеров, которые помогут справиться с первыми заказами и прокачать новые навыки?
Иллюстрация: Катя Павловская для Skillbox Media
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Мы собрали для вас список полезных и интересных сайтов про дизайн, благодаря которым вы сможете быть в курсе последних новостей, научитесь новым фишкам, прокачаете навыки UX и сможете работать быстрее и эффективнее.
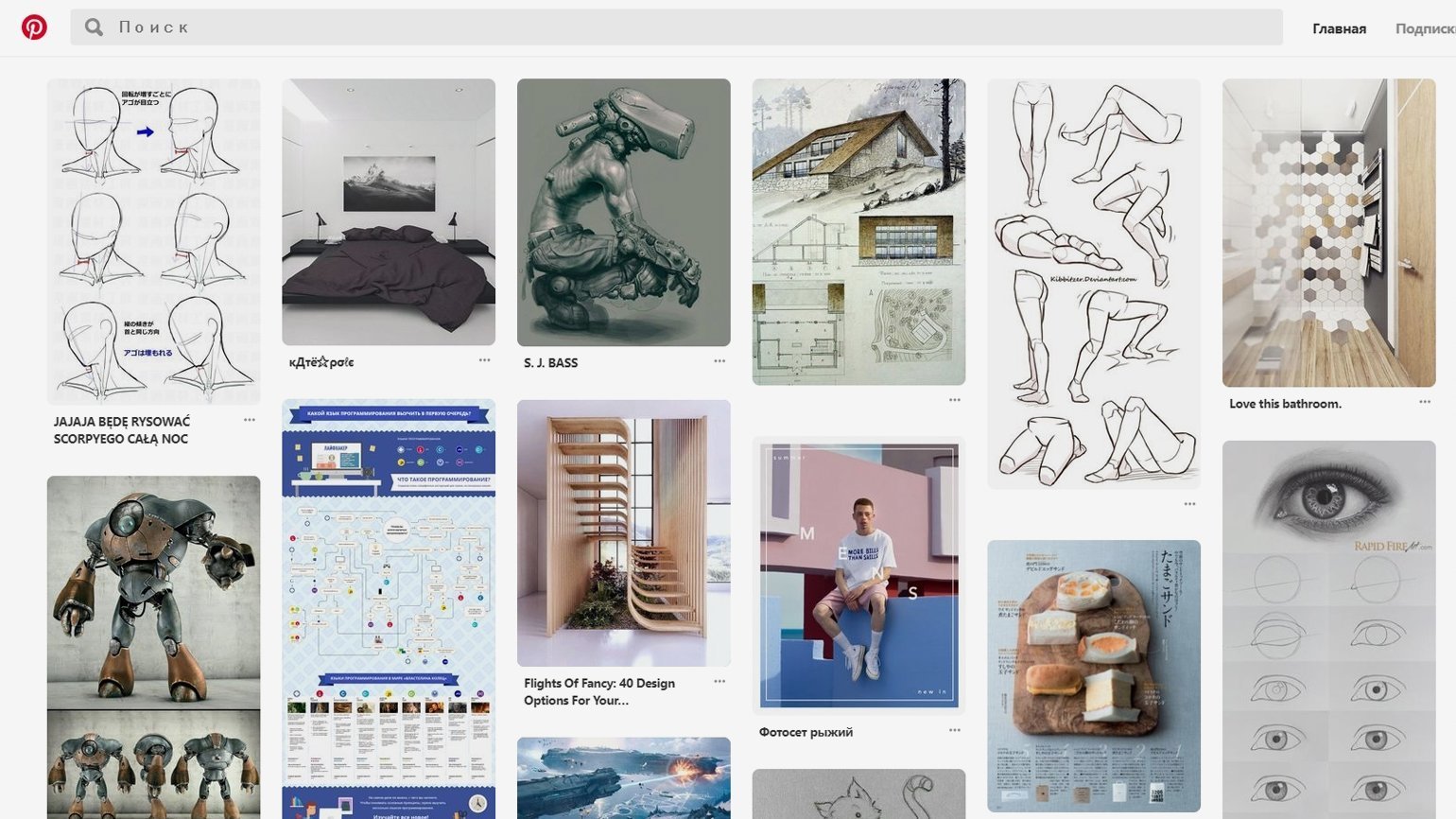
Pinterest. Чаще всего это первый ресурс, который посещают дизайнеры разных специализаций в поисках вдохновения. Самая удобная функция на Pinterest — возможность создавать свои подборки.
Скриншот: сайт Pinterest
Behance. Дизайнеры традиционно публикуют своё портфолио на Behance, поэтому сайт можно смело назвать самой большой коллекцией работ в сфере дизайна. Следите за новыми проектами, подпишитесь на специалистов и студии, на работы которых вам хотелось бы равняться. В нашей статье можно также прочесть, как создать успешное портфолио на этом сайте.
Awwwards. Ресурс посвящён работам в веб-дизайне, здесь можно найти подборки лучших сайтов за день, неделю, месяц или год.
Dribbble. Платформа, на которой дизайнеры размещают свои портфолио. Чтобы добавить свои работы, нужно получить приглашение от участника Dribbble.
Designspiration. Здесь вы встретите сотни примеров хорошего дизайна для вдохновения.
Synaptic Stimuli. Галерея разнообразных проектов. Развивает чувство прекрасного.
Design made in Germany. Можно найти авторские списки красивых ресурсов в разных стилях. В подборку можно предложить и свой сайт.
Design Shack. Сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного.
Скриншот: сайт Design Shack
Siiimple. Поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. На сайте огромная подборка примеров дизайна в минималистичном стиле, которая постоянно обновляется.
One Page Love. Отличный ресурс с одностраничными сайтами. Всем, кто занимается лендингами, смотреть обязательно.
Media Queries. Довольно удачный проект об адаптивном дизайне. Особенно пригодится тем, у кого ещё не было опыта в создании таких макетов.
Book Cover Archive. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто постоянно сталкивается с необходимостью подобрать хороший шрифт.
Скриншот: сайт Book Cover Archive
WebDesignerWall. Сайт не только о создании дизайна, но и о разработке, вёрстке, анимации и продвижении.
WebdesignerDepot. Ещё один информационный сайт для дизайнеров, затрагивающий разные темы — начиная с приёмов оформления интерфейса и заканчивая организацией рабочего процесса.
Webdesignledger. Неплохой ресурс о веб-дизайне, на котором можно найти много подборок удачных решений, новые тренды, а также узнать больше о типографике и элементах дизайна сайтов.
Design You Trust. Ежедневная подборка новостей, событий и тенденций в сфере дизайна.
Creative Bloq. Международный интернет-журнал о цифровом искусстве.
Say-Hi. Один из лучших русскоязычных ресурсов, рассказывающий о творчестве для креативных людей.
«Дизайн-кабак». Сайт о событиях, типографике, дизайн-процессах, иллюстрации и саморазвитии.
Скриншот: сайт «Дизайн-кабак»
Infogra. Отличный русскоязычный ресурс для начинающих и практикующих дизайнеров. На нём размещено много статей, десятки уроков, обзоры и рецензии на книги, курсы и программы. Появляются также подборки кириллических шрифтов.
Бюро Горбунова. В рубрике «Советы» на сайте дизайн-бюро Артёма Горбунова можно найти ответы на вопросы новичков, это настоящий кладезь практических знаний.
Deadsign. Подойдёт тем, кто не знает английского, но хочет быть в курсе последних новостей в веб-дизайне.
Vandelay Design. Целое собрание хороших статей и отличных подборок по веб-дизайну.
Logo Design Love. На сайте собрано огромное количество логотипов, каждому посвящена небольшая заметка. Вы не только найдёте неординарные решения и красивые примеры, но и узнаете, как автор логотипа пришёл к своей идее.
Скриншот: сайт Logo Design Love
Logopond. Сотни примеров логотипов, как удачных, так и не очень, в вашем распоряжении. Плюс ресурса в том, что варианты можно сортировать.
Logaster. Сервис позволяет быстро генерировать логотипы. Да, уникальный логотип с его помощью не сделать, но ресурс выручает, когда у клиента ещё нет логотипа, а в шапку сайта нужно что-то поставить.
Squarespace. Аналогичный сервис для создания логотипов небольшого размера. Вы вводите название компании и попадаете в редактор, в котором к логотипу можно добавить иконку, а заодно посмотреть, как всё это смотрится на визитке, футболке и на мониторе.
LogoTypes101. Подборка бесплатных векторных логотипов.
Logobaker. Сайт для тех, кто разрабатывает логотипы. Можно посмотреть чужие работы, попросить совета или получить фидбэк.
Logofury. В этом сервисе от вас требуется ввести название компании, выбрать категорию и добавить слоган (при желании). Всё остальное генератор делает за вас, мгновенно создавая десятки вариантов логотипов.
LogoMoose. Солидная подборка интересных логотипов со всего мира. Можно использовать для вдохновения.
The Logo Mix. Ещё одна подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определённому цвету или тематике. Выручает, когда нужно что-то быстро придумать.
Скриншот: сайт The Logo Mix
Iconfinder. Один из популярных сайтов для дизайнеров с огромным количеством иконок на все случаи жизни. Иконки делятся на платные и бесплатные, а скачать их можно как в PNG-, так и в SVG-формате.
Noun Project. Ресурс с лёгким дизайном и красивыми иконками. Для того чтобы начать пользоваться сайтом, нужно лишь зарегистрироваться.
Round Icons. Здесь можно найти необычные решения — обратите внимание на подборку дудл-иконок. Небольшие наборы доступны для бесплатного скачивания.
Iconmonstr. Сайт, похожий на уже рассмотренные нами ресурсы, — множество иконок, удобный поиск и несколько форматов для скачивания (SVG, EPS, PSD, PNG).
Скриншот: сайт Iconmonstr
Fontello. Этот сайт поможет, если вам нужно сгенерировать шрифтовые элементы из иконок.
Flaticon. Ресурс с подборкой плоских векторных иконок для любых задач. Самое сложное — выбрать из огромного количества вариантов.
Endless Icons. Сайт с большим выбором иконок. Искать можно как по нужной иконке, так и по тематическому набору или тегам.
IcoMoon. Подборка из сотен иконок. Из минусов — всё хорошее начинается после оплаты подписки или покупки определённого набора.
I Love Typography. Один из лучших ресурсов для тех, кто небезразличен к буквам. На этом сайте вы найдёте массу полезных и просто интересных заметок о типографике и том, что с ней связано.
Google Fonts. Подборка бесплатных шрифтов от Google, которой чаще всего пользуются дизайнеры. Самое полезное — можно посмотреть, с какими шрифтами чаще всего сочетается выбранный вариант.
Paratype. Отличный ресурс с хорошей подборкой шрифтов. Можно без особого труда найти даже красивый русский шрифт, однако большинство шрифтов придётся приобретать (но на сайте часто проводятся распродажи). Кстати, о лицензиях на шрифты можно прочесть в нашей статье.
FontShop. Магазин шрифтов, где можно подобрать решение для своего проекта. На сайте есть примеры применения шрифтов.
DaFont. Огромная подборка шрифтов для разных задач. Плюсы ресурса — удобный интерфейс и много новинок.
Журнал «Шрифт». Полезный интернет-журнал о типографике и шрифтах.
Скриншот: сайт журнала «Шрифт»
Material Palette. Сервис для подбора палитры работает просто: выбираете два основных цвета, и сайт предлагает вам расширенную цветовую схему. Чтобы узнать больше о сочетании цветов, рекомендуем также прочесть наш текст о цветовом круге Иттена.
Flatuicolorpicker. Множество красивых оттенков, разбитых по категориям: красные, фиолетовые, синие, зелёные, жёлтые, оранжевые и серые.
Coolors. Онлайн-генератор цветовых схем для сайта создаёт подборку из пяти оттенков, каждый из которых вы можете изменить по своему усмотрению. Чтобы эффективнее пользоваться сервисом, советуем не пропускать инструкцию в самом начале.
Colorful gradients. Хорошая подборка градиентов на любой вкус.
Paletton. Удобный генератор цветовых палитр. Его ценят за широкие возможности и гибкие настройки.
Adobe Color. Неплохой и функциональный инструмент для создания палитры от Adobe.
Скриншот: сайт Adobe Color
UxJournal. В журнале можно найти много полезной информации о востребованном направлении в веб-дизайне.
usabilla.com/blog. Ещё один сайт про качественный UX и проектирование интерфейсов.
UX Project Checklist. Этот ресурс — список действий по UX, с помощью которых можно пройти весь процесс от начала до конца и не забыть ни о чём.
Скринщот: сайт UX Project Checklist
UX Movement. Поможет в случае, когда во главу угла ставится проблема конверсии сайта.
UX Mastery. Целиком посвящён UX и всем его тонкостям, сложностям и особенностям.
UX Magazine. Ресурс поможет всегда быть в курсе последних новостей из мира UX, узнавать о новых методиках, исследованиях и мероприятиях.
* * *
Сайтов про дизайн существует много, но прочитать все статьи и запомнить все советы не под силу ни одному человеку. Именно поэтому так важно фильтровать поступающую информацию — стараясь осилить всё и сразу, вы наберёте поверхностных знаний, но есть риск, что специалистом вы так и не станете. Лучше всего выбрать структурный подход и образование у лидеров рынка. Курс «Веб-дизайн с нуля до PRO» рассчитан на новичков в веб-дизайне. Шаг за шагом, вместе с опытными и практикующими преподавателями, вы узнаете всё о дизайне и станете востребованным специалистом.

Научитесь: Профессия Графический дизайнер
Узнать больше
Веб-дизайн — это творческий процесс, в котором одним из главных помощников является вдохновение.
Творчеству можно научиться, как и любому другому навыку. Для этого нужно постоянно искать новые идеи и вдохновляться работами других профессионалов. Так вы сможете поддерживать свою конкурентоспособность и будете легче придумывать оригинальные концепции для своих проектов.
Хорошая подборка веб-сайтов и ресурсов в области веб-дизайна станет отличным источником вдохновения и окажет огромную помощь в рабочем процессе.
Мы собрали целый список из 30 лучших веб-дизайн платформ, где начинающие и опытные веб-дизайнеры найдут тысячи примеров дизайнов сайтов. Вы познакомитесь с интересными идеями, сможете поделиться опытом, получить фидбек от профессионалов, а также разместить свое портфолио и найти клиентов.
Awwwards
Одна из крупнейших наград в индустрии веб-дизайна, которая задает тенденции, отмечает профессионалов и оказывает влияние на дизайн-индустрию во всем мире.
Awwwards находит таланты и отбирает работы лучших веб-дизайнеров по всему миру, благодаря чему уже собрал внушительную коллекцию вдохновляющих проектов.
Awwwards — ресурс с качественным контентом. Здесь представлены работы участников, номинантов и победителей премии. Все работы проходят строгий отбор профессионального жюри с огромным опытом в веб-дизайне. Это идеальное место для поиска вдохновения и инновационных идей.
Behance
Behance — это известный ресурс для авторов из разных областей, являющийся частью Adobe.
На нем можно найти интересные дизайнерские проекты. Художники в разных направления делятся своими работами и опытом и даже находят заказчиков.
Навигация позволяет сортировать галереи загруженных проектов по направлениям (дизайн, фотография, архитектура и др.), а также по использованным в работе инструментам (Photoshop, Illustrator).
Behance — это своего рода социальная сеть, где вы можете найти вдохновение, новые идеи, комментировать и сохранять проекты коллег-дизайнеров, а также получить фидбек на свой проект.
99Designs
99Designs — это крупный ресурс, в основном посвященный графическому дизайну, но все же отличное место для поиска вдохновения. Переходите в раздел Inspiration, где вы найдете идеи для логотипов и фирменного стиля, дизайна приложений и вебсайтов, рекламы и бизнеса. Список категорий очень обширный. Рекомендуем не ограничиваться категорией веб-дизайна, а просмотреть и другие разделы на сайте. Никогда не знаешь, что может стать источником вдохновения.
Best Website Gallery
Дэвид Хеллман, автор вебсайта, нашел способ поддерживать креативность, собрав целую библиотеку потрясающих идей из мира веб-дизайна.
На самом деле это просто коллекция отобранных им вебсайтов, которые он очевидно высоко оценил. Такой подход может показаться субъективным, но Дэвид — дизайнер и разработчик с большим опытом, мнению которого можно доверять.
Ему удалось собрать отличный каталог с удобной системой фильтрации: по цвету, CMS, фреймворку и стилю. Вы можете найти практически любой тип вебсайтов и вдохновиться сотнями идей.
Abduzeedo
Это один из самых посещаемых веб-сайтов для вдохновения в области веб-дизайна. У Abduzeedo есть идеи для всего — от книг до иллюстраций, включая вдохновляющую коллекцию дизайн и UI/UX-проектов.
Если вам понравился какой-либо из проектов, обязательно зайдите на страницу его автора, чтобы посмотреть еще больше его работ. Также, не забудьте посетить страницу Tutorials с полезными статьями и краткими руководствами в сфере дизайна.
Pinterest — не первая опция, которая приходит на ум, когда речь идет о вдохновении в веб-дизайне. Тем не менее, платформа является отличным инструментом для поиска идей и визуального контента. На платформе уже собрано более 200 миллиардов пинов.
Мы предлагаем искать идеи на досках, на которые вы можете подписаться и регулярно получать обновления. Проверьте, есть ли у известных студий веб-дизайна или дизайнеров свои аккаунты в Pinterest с тематическими досками, и подпишитесь на них.
Более того, платформа позволяет создавать ваши личные доски, сохранять пины и создавать мудбоарды для постоянного использования.
Примеры досок, на которые можно подписаться
- Web Design Ideas
- Web Design
Designspiration
Designspiration — это своего рода Pinterest, но в мире дизайна. Здесь вы также найдете массу идей и вдохновения. Большое сообщество дизайнеров и художников загружает свои работы во всевозможных областях, в том числе и в веб-дизайне.
Структурированный вебсайт очень удобен в использовании. Что нам нравится в Designspiration, так это то, что он позволяет искать идеи, похожие на те, которые вам понравились именно по цветовой палитре. Он выделяет основные цвета, использованные в проекте, что тоже может помочь вам определиться с цветовыми решениями для вашей работы.
SiteInspire
Коллекция реальных вебсайтов для вашего вдохновения. SiteInspire — ресурс с удобной навигацией. Он использует систему тегов для фильтрации вебсайтов по отрасли, типу, цвету.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
На странице любого проекта, который вам понравился, вы найдете раздел Similar projects с работами в подобной стилистике. Такой подход всегда удобен, он помогает определиться с направлением в подборе концепции и искать только релевантные идеи.
Brutalist
Хотите удивиться? Сайт Brutalist способен это сделать, предлагая коллекцию смелых идей и креативных проектов. Это то, что мы не привыкли видеть каждый день, и именно это делает платформу такой вдохновляющей.
Представленные на сайте проекты не следуют никаким стандартам и оптимизациям и удивляют своим оригинальным дизайном. Тем не менее, это только повышает вашу креативность, раскрывая ваш потенциал и побуждая создавать уникальные работы.
Dribble
Dribble — это сообщество дизайнеров, которые делятся своими работами и опытом. В различных категориях представлены вдохновляющие идеи.
В Dribble есть образовательный раздел, который поможет улучшить ваши дизайнерские навыки. Используйте эту платформу, чтобы прорекламировать свои проекты в области веб-дизайна и получить ценный фидбек от других профессионалов.
У Dribble также есть торговая площадка с готовой к использованию графикой, шрифтами, шаблонами и прочим дизайнерскими элементами.
TemplateMonster
TemplateMonster — это вебсайт, посвященный темам, шаблонам вебсайтов и плагинам. Тем не менее, это идеальное место для вдохновения в веб-дизайне.
У тем, к примеру, есть большое преимущество — это их архитектура и структура. Берите на заметку такие моменты и реализовывайте их в своих веб-дизайн проектах.
Обязательно взгляните на этот сайт с шаблонами, которые действительно работают.
CSS Nectar
Каталог работ, отобранных специальным жюри. Все веб-сайты, представленные на платформе, были оценены по четырем критериям: креативность, верстка, дизайн и общий балл.
В CSS Nectar загрузить свой проект можно только на платной основе. Каждая заявка проходит проверку профессиональной командой и только после ее одобрения может быть опубликована.
Считаем, что это коллекция с одними из лучших идей в веб-дизайне. Любой дизайнер найдет вдохновение на сайте.
CommerceCream
CommerceCream — это платформа с примерами вебсайтов электронной коммерции. Если вы интересуетесь этим направлением, советуем проверить этот сайт, чтобы найти трендовые идеи.
Не поленитесь узнать больше об авторе понравившегося проекта. Среди них часто встречаются веб-дизайн студии. Вы сможете получить доступ к их портфолио и найти в них еще больше вдохновения и творческих идей.
One Page Love
Как вы можете понять из названия, веб-сайт представляет собой обширную коллекцию одностраничных веб-сайтов. На вкладке Inspiration вы найдете десятки различных категорий.
Кроме того, вы найдете здесь маркетплейс с шаблонами, которые можно купить и использовать для ваших нужд. Это очень ускоряет и облегчает работу.
В целом, это прекрасный источник вдохновения для создания одностраничных сайтов.
Land Book
Мы продолжаем искать вдохновение в веб-дизайне, и Land Book — наша следующая опция. Сайт предлагает вам изучить несколько типов сайтов: блоги, магазины, лэндинги, портфолио.
Здесь вы найдете отличный контент для дизайна вашего будущего сайта. Присоединяйтесь к Land Book и создавайте ваш мудбоард.
Помимо всего прочего, вы можете посмотреть, что предлагает раздел Templates. Возможно, вы найдете интересные готовые шаблоны или вдохновитесь уникальными идеями.
Admire the Web
Ресурс имеет впечатляющую коллекцию веб-сайтов и идей для веб-дизайна. Правда, библиотека сайтов обновляется не так часто.
Все же найдите минутку и взгляните на варианты, представленные на Admire the Web, там есть простой инструмент поиска по тегам, плюс вы всегда можете просмотреть опции в категории похожего контента и найти то, что искали.
Muzli
Как говорят создатели ресурса, это лучший сайт для дизайнерского вдохновения.
Muzli — это плагин и мобильное приложение, собравшее лучшие дизайнерские проекты. Последние тренды в дизайне, персонализированный контент, полезные статьи и еженедельные подборки вдохновляющих ресурсов по веб-дизайну, интерактивная лента — здесь собрано все, что вам нужно для того, чтобы вдохновиться и подготовиться к созданию очередного проекта.
Вы можете установить плагин Muzli в свой браузер или загрузить приложение для своего смартфона и получать ежедневную дозу творческого контента в любое время и в любом месте.
Uplabs
Uplabs — это профессиональный ресурс с ежедневными обновлениями по веб-дизайну, пользовательскому интерфейсу и готовым продуктам. Это веб-сайт, на котором дизайнеры и разработчики могут делиться ресурсами для создания приложений и сайтов и, конечно же, для работы с веб-дизайн проектами.
Это одно из лучших мест для поиска UI-китов, шаблонов и иллюстраций. Веб-сайт включает в себя наборы шрифтов, иконок, иллюстраций на бесплатной и платной основе.
Webdesign Inspiration
Мы любим ресурсы с удобной навигацией. Webdesign Inspiration является одним из них. Все дизайны на сайте классифицированы по стилю, цвету, отрасли, стилю сайта (портфолио, блог, каталог и т.д.). Это облегчает поиск необходимых примеров веб-дизайна.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатно
Источник курируется увлеченными креаторами, которые выбирают оригинальный контент, чтобы вдохновить вас.
PageCollective
Сотни шаблонов страниц и тонны креативного контента — вот что вы можете найти на PageCollective. Источник, курируемый Screenlane, представляет огромную коллекцию дизайнов лэндингов.
Вдохновение в каждой детали. Сайт — настоящая находка для веб-дизайнеров. Идеальный поиск с фильтрацией позволяет сортировать веб-сайты по продуктам, элементам и типам страниц.
Хотя источник не только о вдохновении. Например, часть вебсайта PageFlows посвящена последовательности действий человека на странице, что помогает изучать вопрос детальнее и строить более логичные и структурированные вебсайты.
Pttrns
Pttrns — это вебсайт, с системой подписок. Он сфокусирован на дизайне приложений. Тем не менее, он отлично подходит для поиска адаптивных идей для ваших веб-дизайн проектов.
Присоединившись к сообществу дизайнеров, вы получите доступ к тысячам креативных дизайнов, найдете вдохновение и расширите свой нетворкинг.
С помощью Pttrns вы можете создавать на сайте коллекции понравившихся вам дизайнов и структурировать их в удобном для вас виде.
Calltoidea
Огромная коллекция всевозможных страниц, с какими вы когда-либо сталкивались при разработке веб-сайта. Calltoidea — это библиотека элементов веб-дизайна. Сайт позволяет искать различные дизайны страниц: страницы регистрации, формы календаря, отзывы, всплывающие окна и многое другое.
Если вы искали вдохновение для веб-дизайна — Calltoidea — это то место, где вы его найдете.
Вы можете удивиться, как Instagram оказался в списке источников вдохновения для веб-дизайна. Правда в том, что Instagram — отличное место для поиска идей.
Будучи одной из самых популярных социальных сетей, Instagram в первую очередь представляет собой библиотеку огромного количества визуального контента. Платформой пользуются представители абсолютно разных профессий, в том числе веб-дизайнеры.
Ловите несколько креативных аккаунтов о веб-дизайне, на которые стоит обратить внимание:
@dsgnr_
@welovewebdesign
@twohabitsdesign
LandingFolio
Вебсайт предлагает обширную коллекцию лэндингов, логотипов и различных дизайнов страниц. Здесь также есть маркетплейс с шаблонами, которые можно купить.
LandingFolio позволяет просматривать десктопные и мобильные версии каждого сайта. Этот полезный инструмент концентрирует внимание на адаптивности дизайна, что является одним из ключевых критериев в современных вебсайтах.
Наличие таких функций на платформе отлично сочетает вдохновляющий и практический контент.
Icanbecreative
Этот веб-сайт посвящен программированию и дизайну, предлагая множество ресурсов для обучения и совершенствования навыков, поиска вдохновения и бесплатных материалов, которые вы можете использовать в своих проектах.
Есть много полезных статей с советами по веб-дизайну и смежным областям, с подборкой креативных дизайнов и последних тенденций.
Заглядывайте на Icanbecreative чтобы найти интересные идеи и узнать новое о программировании и дизайне.
Sitesee
Галерея лучших современных сайтов, созданных профессионалами из разных стран с удобной фильтрацией по тематике. Очень простой и удобный в использовании интерфейс без отвлекающих опций.
Sitesee идеально подходит для подбора интересных цветовых решений. Для каждого веб-сайта на платформе вы можете найти цветовые схемы — цвета, использованные для этого проекта.
Siiimple
Более 40 различных категорий для изучения и поиска вдохновения на Siiiimple. Это веб-сайт с обширной коллекцией минималистичных идей.
Добавляйте понравившиеся сайты свою учетную запись и создавайте тематические мудбоарды, к которым всегда можно обратиться за вдохновением.
Good Web Design
Отличный каталог лэндингов, организованных по разделам. Ищите вдохновение и идеи на сайте с помощью удобного поиска по тегам.
Что можно выделить: платформа представляет коллекцию элементов навигации и их дизайн. На вкладке Navigation вы найдете вдохновение для панелей навигации и других компонентов вебсайтов.
Здесь вы также можете представить свои работы.
Lapa Ninja
Веб-сайт Lapa Ninja предлагает вам изучить дизайн лэндингов в десятках категорий. Бесплатные учебные пособия, шаблоны вебсайтов, креативные иллюстрации — все, что вам нужно для создания оригинальных проектов.
Изучайте веб-дизайн с Lapa Ninja, находите вдохновение, скачивайте бесплатные книги для улучшения своих навыков.
CollectUI
CollectUI собрал тысячи дизайнов отдельных страниц. Без преувеличения можно сказать, что вы найдете здесь все, что когда-либо придет вам в голову: фоновые узоры, страницы портфолио и регистрации, отдельные формы и элементы и многое другое.
Вебсайт тестирует новую функцию Daily Designer Report, чтобы дать вам еще больше вдохновения. Подписывайтесь на рассылку и получайте ежедневные подборки с самыми интересными веб-дизайн новостями.
Возьмите за привычку постоянно проверять подобные ресурсы. Так у вас не будет проблем с идеями и вам будет намного проще придумывать разные концепции. Используйте насмотренность для развития креативности и не бойтесь экспериментировать.