При настройке ресурса Google Аналитики 4 нужно использовать идентификатор тега Google, а при работе с ресурсами Universal Analytics – идентификатор отслеживания
Чтобы настроить ресурс Google Аналитики 4 для своего сайта, вам необходим идентификатор тега Google (обычно он начинается с символа G-).
Для настройки ресурса Universal Analytics необходим идентификатор отслеживания (он начинается с сочетания символов UA-).
Как найти идентификатор тега Google
Чтобы найти идентификатор вашего тега Google, выполните следующие действия:
- Войдите в аккаунт Google Аналитики.
- Нажмите Администратор.
- В верхней части столбца Ресурс выберите нужный ресурс.
- В столбце Ресурс нажмите Потоки данных.
Если в столбце Ресурс нет варианта Потоки данных, то перед вами ресурс Universal Analytics, а не GA4.
- Выберите поток данных.
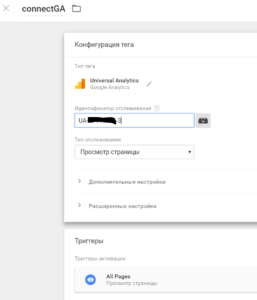
- В разделе Тег Google (внизу страницы Сведения о веб-потоке) нажмите Настройка тега.
- В разделе Ваш тег Google (на странице Тег Google) скопируйте идентификатор с префиксом “G-” или “AW-“.
Как найти идентификатор, начинающийся с “UA-“
Идентификатор, начинающийся с “UA-“, есть только у ресурсов Universal Analytics. Чтобы найти его, выполните следующие действия:
- В ресурсе Universal Analytics нажмите Администратор.
- В столбце Ресурс нажмите Настройки ресурса.
- Ваш идентификатор с префиксом “UA-” будет показан в верхней части страницы.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Skip to content
Никогда бы не подумал, что придется писать на такие тривиальные темы… Но статистика запросов говорит о том, что такая статья нужна.
Итак, что же такое идентификатор отслеживания Google Analytics и зачем он нужен?
При создании счетчика Google Analytics генерируется специальный JS код, который запускается каждый раз, когда пользователь посещает какую-либо страницу вашего сайта и отправляет данные на сервера Google.
Код практически одинаков для большинства сайтов, единственное отличие — это тот самый идентификатор отслеживания который представляет собой строку вида UA-000000-3 (первая группа цифр обозначает номер аккаунта, вторая номер вашего ресурса связанного с аккаунтом). Это обязательный элемент кода отслеживания, по которому Google Analytics определяет, в какой аккаунт и ресурс передавать данные.
Чтобы его найти, выполните следующие действия:
- Войдите в аккаунт Google Analytics.
- Нажмите Администратор.
- В раскрывающемся меню в столбце АККАУНТ выберите нужный аккаунт.
- В меню РЕСУРС выберите нужный ресурс.
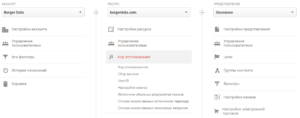
- В разделе РЕСУРС выберите Код отслеживания > Код отслеживания.
После этого вы попадете на страницу содержащую идентификатор отслеживания, а также код счетчика Google Analytics для установки на сайт.
Когда вам может понадобиться идентификатор Google Analytics?
- При установке Google Analytics через Диспетчер тегов вам необходимо будет указать идентификатор.
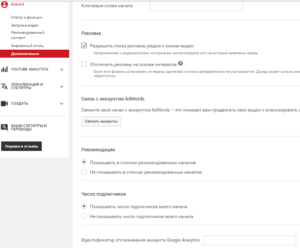
- Для отслеживания источников трафика из которых приходят пользователи на ваш канал Youtube.
- При использовании различных сервисов call-трекинга для передачи в Google Analytics событий по звонкам.
- При передаче данных в GA через Measurement Protocol, а также при использовании Google Analytics API.
- Об авторе
- Свежие записи
Идентификатор отслеживания находится в панели Администратор на вкладке Ресурс. Далее заходим в Код отслеживания и выбираем Код отслеживания. Идентификатор имеет вид UA-100774495-1.
3. Как проверить Google Analytics
Чтобы проверить правильно ли установлен Гугл Аналитикс, для браузера Google Chrome есть расширение Google Tag Assistant. После установки просто зайдите на сайт и посмотрите какого цвета значок расширения в браузере. Зеленый – установлен без ошибок, синий – установлен с незначительными ошибками, красный – тег размещен с критическими ошибками и данные могут не поступать или искажаться. Здесь же предлагаются и советы по оптимизации, если тег установлен не правильно.
Еще один способ проверить как работает Гугл Аналитикс – это отправить тестовый трафик на сайт. Сделать можно это из панели Администратор, там же где находится идентификатор отслеживания в Коде отслеживания. Здесь есть кнопка отправить тестовый трафик. Далее нужно перейти в Отчеты-В режиме реального времени и зайти в источники трафика. Если код установлен правильно, вы увидите свое посещение.
4. Как дать доступ к Гугл Аналитикс
Вы можете предоставить доступ к целому аккаунту или отдельному сайту. В Гугл Аналитикс есть 4 типа ролей с разными доступами: Управление пользователями, изменение, редактирование, чтение и анализ. В панели Администратор на вкладках Аккаунт и Ресурс вы найдете меню управление пользователями.
Зайдя в меню, вы увидите поле предоставить разрешения, где нужно ввести адрес Гугл почты и выбрать вид доступа. После того как вы предоставите доступ, пользователю сразу же будет доступен сайт для анализа, без подтверждения, как в Гугл Адвордс. Если на вкладке Ресурс у вас нет пункта управление пользователями, вы не обладаете соответствующими правами.
5. Как добавить второй сайт в Гугл Аналитикс
В панели Администратор на вкладке Ресурс нажмите на текущий сайт и в выпадающем окне выберите Создать ресурс.
Далее следуйте по шагам из пункта 1В. В итоге у вас появится еще один ресурс с уникальным кодом отслеживания. Код отслеживания будет отличаться всего на одну последнюю цифру. Таким способом можно добавить 50 сайтов.
6. Как посмотреть UTM метки в Гугл Аналитикс
Данные по UTM меткам вы найдете в отчете Источники трафика-Весь трафик. Далее заходите, например, в Каналы и на вкладках находите необходимые данные.
Во вкладке другое, вы можете выбрать другие параметры, например Ключевое слово (utm_term) или Содержание объявления (utm_content), которые не отображаются по умолчанию на вкладке.
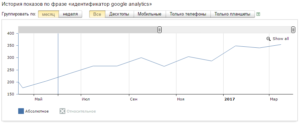
7. Как в Гугл Аналитикс посмотреть поисковые запросы
Официально Гугл не показывает поисковые запросы из органики и назначает им статус not provided. Но способ посмотреть запросы все таки есть. Для этого нужно добавить сайт в Search Console, и связать консоль с Гугл Аналитикс. После это, в отчете Источники трафика – Search Console будет доступны данные по поисковым фразам. Данные будут накапливаться с момента соединения Консоли с Аналитикс, исторические данные не подгружаются, если аккаунты не связаны.
8. Как сократить время создания отчетов Google Analytics
В интерфейсе Гугл Аналитикс находите Специальные отчеты и заходите в Мои отчеты. Создаете отчет, и в поле действие выбираете Сделать общим.
Далее выбираете Опубликовать в галерее решений и заполняете необходимые поля. После этого ваш отчет можно найти через поиск по имени или нажав на кнопку Перейти в Галерею и импортировать его. При импорте отчета вы сможете выбрать аккаунт, ваш сайт и представление.
Для экономии времени вы также можете настроить автоматическую отправку отчетов по электронной почте. Почему-то самые полезные функции всегда неприметны.
9. Где в Гугл Аналитикс информация об Adsense
Чтобы увидеть данные по Adsense нужно связать аккаунты между собой. Сам отчет находится на вкладке Поведение-Издатели. Чтобы связать Adsense с Analytics идете в панель Администратор и на вкладке Ресурс в разделе связь с другими продуктами находите Связь с Adsense и следуете подсказкам.
10. Как считаются отказы в Google Analytics
Отказом в Гугл Аналитикс считается просмотр только одной страницы. Если у вас одностраничный сайт, этот показатель для вас бесполезный. В этом случае показатель продолжительность сеанса у вас так же будет 0 секунд, т.к. пользователь не перешел на другую страницу. Продолжительность сеанса и продолжительность просмотра страницы – это два разных показателя.
Мы рассмотрели самые часто задаваемые вопросы по Google Analytics. Надеемся, наши ответы помогут Вам в изучение новой системы аналитики.
“>
ТОП-10 вопросов по Google Analytics
Пользователям, впервые столкнувшимся с Google Analytics не легко привыкнуть к интерфейсу, а вопросы которые можно решить за несколько минут затягиваются на длительное время. Мы собрали наиболее часто задаваемые вопросы при работе с Google Analytics и предлагаем ответы на них.
1. Как установить Google Analytics
Есть несколько способов установить Гугл Аналитикс на сайт, с помощью обычного кода, PHP и через Google Tag Manager (GTM). Рассмотрим самый распространенный способ, с помощью обычного кода отслеживания.
- А) Заходим на https://analytics.google.com под вашей Gmail почтой. (рис 1)
- Б) Нажимаем кнопку Регистрация
- В) Выбираем вкладку Веб-сайт и заполняем поля: название аккаунта, название сайта, URL сайта, выбираем отрасль и часовой пояс и нажимаем кнопку получить идентификатор отслеживания. Рисунок 2
- Г) После соглашения с условиями пользования скопируйте полученный код отслеживания и вставьте его на все страницы сайта между тегами . Если вы используете CMS, достаточно вставить код один раз в специальный файл.
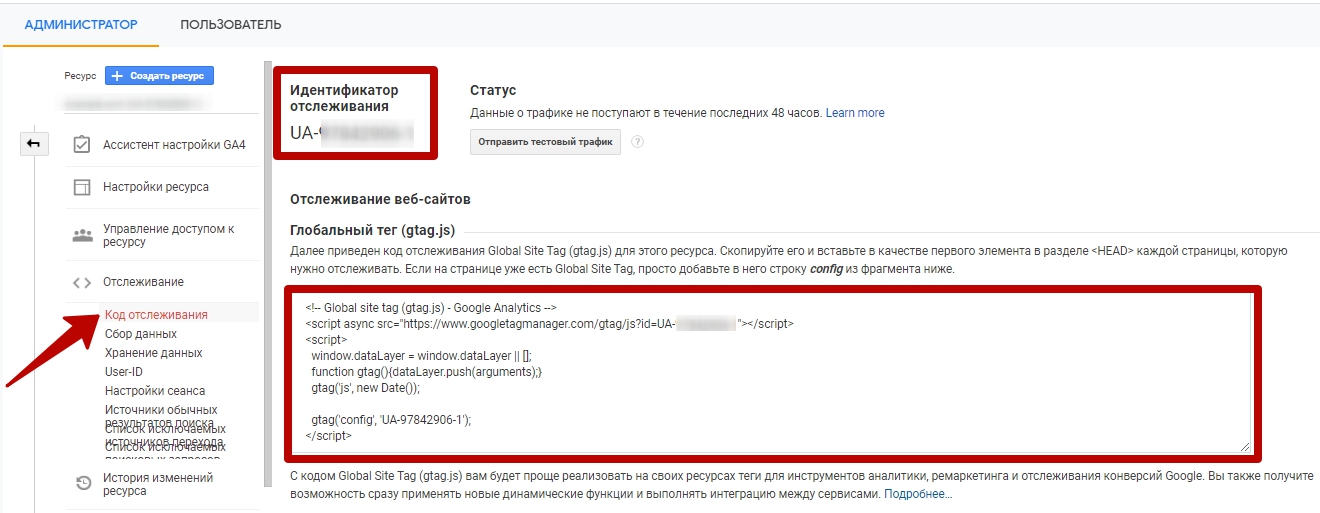
2. Где найти идентификатор отслеживания Google Analytics
Идентификатор отслеживания находится в панели Администратор на вкладке Ресурс. Далее заходим в Код отслеживания и выбираем Код отслеживания. Идентификатор имеет вид UA-100774495-1.
3. Как проверить Google Analytics
Чтобы проверить правильно ли установлен Гугл Аналитикс, для браузера Google Chrome есть расширение Google Tag Assistant. После установки просто зайдите на сайт и посмотрите какого цвета значок расширения в браузере. Зеленый – установлен без ошибок, синий – установлен с незначительными ошибками, красный – тег размещен с критическими ошибками и данные могут не поступать или искажаться. Здесь же предлагаются и советы по оптимизации, если тег установлен не правильно.
Еще один способ проверить как работает Гугл Аналитикс – это отправить тестовый трафик на сайт. Сделать можно это из панели Администратор, там же где находится идентификатор отслеживания в Коде отслеживания. Здесь есть кнопка отправить тестовый трафик. Далее нужно перейти в Отчеты-В режиме реального времени и зайти в источники трафика. Если код установлен правильно, вы увидите свое посещение.
4. Как дать доступ к Гугл Аналитикс
Вы можете предоставить доступ к целому аккаунту или отдельному сайту. В Гугл Аналитикс есть 4 типа ролей с разными доступами: Управление пользователями, изменение, редактирование, чтение и анализ. В панели Администратор на вкладках Аккаунт и Ресурс вы найдете меню управление пользователями.
Зайдя в меню, вы увидите поле предоставить разрешения, где нужно ввести адрес Гугл почты и выбрать вид доступа. После того как вы предоставите доступ, пользователю сразу же будет доступен сайт для анализа, без подтверждения, как в Гугл Адвордс. Если на вкладке Ресурс у вас нет пункта управление пользователями, вы не обладаете соответствующими правами.
5. Как добавить второй сайт в Гугл Аналитикс
В панели Администратор на вкладке Ресурс нажмите на текущий сайт и в выпадающем окне выберите Создать ресурс.
Далее следуйте по шагам из пункта 1В. В итоге у вас появится еще один ресурс с уникальным кодом отслеживания. Код отслеживания будет отличаться всего на одну последнюю цифру. Таким способом можно добавить 50 сайтов.
6. Как посмотреть UTM метки в Гугл Аналитикс
Данные по UTM меткам вы найдете в отчете Источники трафика-Весь трафик. Далее заходите, например, в Каналы и на вкладках находите необходимые данные.
Во вкладке другое, вы можете выбрать другие параметры, например Ключевое слово (utm_term) или Содержание объявления (utm_content), которые не отображаются по умолчанию на вкладке.
7. Как в Гугл Аналитикс посмотреть поисковые запросы
Официально Гугл не показывает поисковые запросы из органики и назначает им статус not provided. Но способ посмотреть запросы все таки есть. Для этого нужно добавить сайт в Search Console, и связать консоль с Гугл Аналитикс. После это, в отчете Источники трафика – Search Console будет доступны данные по поисковым фразам. Данные будут накапливаться с момента соединения Консоли с Аналитикс, исторические данные не подгружаются, если аккаунты не связаны.
8. Как сократить время создания отчетов Google Analytics
В интерфейсе Гугл Аналитикс находите Специальные отчеты и заходите в Мои отчеты. Создаете отчет, и в поле действие выбираете Сделать общим.
Далее выбираете Опубликовать в галерее решений и заполняете необходимые поля. После этого ваш отчет можно найти через поиск по имени или нажав на кнопку Перейти в Галерею и импортировать его. При импорте отчета вы сможете выбрать аккаунт, ваш сайт и представление.
Для экономии времени вы также можете настроить автоматическую отправку отчетов по электронной почте. Почему-то самые полезные функции всегда неприметны.
9. Где в Гугл Аналитикс информация об Adsense
Чтобы увидеть данные по Adsense нужно связать аккаунты между собой. Сам отчет находится на вкладке Поведение-Издатели. Чтобы связать Adsense с Analytics идете в панель Администратор и на вкладке Ресурс в разделе связь с другими продуктами находите Связь с Adsense и следуете подсказкам.
10. Как считаются отказы в Google Analytics
Отказом в Гугл Аналитикс считается просмотр только одной страницы. Если у вас одностраничный сайт, этот показатель для вас бесполезный. В этом случае показатель продолжительность сеанса у вас так же будет 0 секунд, т.к. пользователь не перешел на другую страницу. Продолжительность сеанса и продолжительность просмотра страницы – это два разных показателя.
Мы рассмотрели самые часто задаваемые вопросы по Google Analytics. Надеемся, наши ответы помогут Вам в изучение новой системы аналитики.
Вас может заинтересовать:
-
ТОП обновлений AdWords – осень 2017
Мы собрали на наш взгляд самые важные новости от Google за осень 2017 года. Несмотря…
Читать далее
-
Графические объявления в Яндекс.Директ
Привлечь внимание потенциальных клиентов на рекламных площадках Яндекса стало проще, благодаря тому,…
Читать далее
Skip to content

How To Find Your Google Analytics Tracking ID (2023)
You must have heard this phrase “track your progress” from successful entrepreneurs, experts, managers, etc.
Do you wonder why they say that? Yes, it is correlated with growth.
Once you start tracking your growth, you will see a significant improvement in your overall performance.
And Web Analytics does the same for your website performance.
Web Analytics is an essential feature that helps your business grow online. It provides valuable insights about user activities on your website. It helps you to analyze what activities your visitors are performing after landing on your website, from they have come to your website, how much time they have spent, and much more in-depth insights that almost seem impossible to track normally.
You can find various Web Analytics tools to collect information from your visitors. This will potentially help you implement the right things on your website.
Although a lot of tools are available online, the most prominent and free Web Analytic Tool is Google Analytics.
And hands down, by far it’s the best analytics tools you’ll find online.
Google Analytics collects such information by inserting one Unique Google Analytics Tracking Id in your website.
Now, you must be wondering about Google Analytics Tracking Id.
Don’ worry, In this article, we are going to dive deep into what Google Analytics tracking ID is, how to find Google Analytics tracking ID and how you can insert that ID in your website.
So without wasting any further time, let’s dive right in.
What is Google Analytics Tracking Code or ID?
Google Analytics Tracking Code is a unique ID that enables Google to collect valuable insights about the website in which it is inserted. This information consists of various metrics such as the search terms your visitors used, total time spent by them on a webpage, and the referrals channels through which they have come to the website.
The tracking code is unique for every user and helps to consolidate information. It compiles the information into readable reports in an efficient manner. You can observe reports using graphs and visuals to analyze the results.
To get started with the Google Analytics Tracking Key, you need to merge your code straight into your website’s HTML.
If your site is on any CMS like WordPress, you can even use some plugins to make that task easier for you. Once you deploy the code to your website, the code will add a cookie to the browser of a website’s users. This cookie will revert the required data to Google Analytics, which we can access later on.
You need to set up a Google Analytics account before embedding the code to the website. Old Analytics accounts may use Analytics Worldwide, while newer accounts will be set up with Google Analytics 4 by default. You just need to set up a property/authority to link your website with your Google Analytics account.
The code is a chain of numbers and letters. The first letter tells the version of Google Analytics, while the chain rail of numbers compiles to your account ID.
The last section consists of property information:
Where to Find Google Analytics Tracking Id?
As you have already created your account on Google Analytics, you can now recover your Google Analytics Tracking Code.
Let us see how to find these two keys:
- Universal Analytics
- Google Analytics 4 Measurement ID
How to Find Google Analytics Tracking ID on Universal Analytics
We have given a brief procedure by which you can find your Universal Analytics Tracking ID. Follow the steps given below:
Step 1
Go to your Google Analytics dashboard. You can observe the entire information from this dashboard.
Step 2
At the bottom left corner, you will find the Admin Menu. Click on that Menu to move further.
Step 3
In this window, you will see some information regarding the property you have on your account. You can also find the tracking Id in this Window.
Step 4
You need to click on Tracking Info to access the information related to your account’s tracking Id.
Now, click on the Tracking code on the same window.
Step 5
Finally, you will have the required code. For Universal Analytics users, the code starts with ‘UA’, which is nothing but ‘Universal Analytics.’
How to Find GA4 Measurement ID
Follow these steps to find your Google Analytics 4 Measurement ID. Again, we have attached illustrative images to help you with the right procedure.
Step 1
First, open the Google Analytics Dashboard.
Step 2
Click on the ‘Admin’ Tab. A new window will appear. Search for ‘Data Streams’ Menu.
Step 3
Click on the Data Streams, choose the platform to move further.
Step 4
After that add your website link, steam name, and create a steam. If you’ve already created steam then you can skip this part.
Step 5
And here you’ll have the measurement ID that you can implement on your website to track your user activity.
How to Implement Google Analytics Tracking ID?
Now, as you have received the Google Analytics tracking ID for both Universal Analytics and GA4 Measurement ID. It is time to embed the code into your website’s HTML or plugin (in the case of a CMS like WordPress).
We are going to discuss two main methods to implement Tracking ID for:
- Hardcoded websites
- CMS like WordPress
Method 1: For Websites that don’t have access to any third-party application
In case of having a site that doesn’t support third-party applications, you need to deploy the code directly into the HTML. We have already discussed in the above methods the ways to extract Code from both UA and GA4 Measurement.
You need to find that string of JavaScript code under the Global Site Tag (dropdown) Menu.
Now, to start Google Analytics Tracking on your site, you are required to copy that code and paste it into <head> tags of web pages.
To verify whether your tracking ID is working or not, you can check the real-time data it has collected.
How to see real-time data?
- Open your Google Analytics account and search for the Associated Property.
- Once you find the associated property, in the left-hand sidebar, click on Reporting.
- Choose a Real-Time analytics report.
- See the data while staying on the Overview Menu.
Method 2: For Content Management Systems like WordPress
In this case, you can take the help of some third-party applications like MonsterInsights or ExactMetrics (as CMS like WordPress supports third-party plugins). Here, it will be easy for you to collect Google Analytics data by downloading a third-party application.
Follow this step to move further with this method:
- Download the third-party application.
- Follow the in-app instructions to integrate the app with your Google Account.
- Here, you are required to connect the app with the website to track its data.
- Add your Tracking ID (by following the in-app directions).
That’s it.
And your website will be now ready to collect your user’s data.
Conclusion
Did you see how easy the process was? Google Analytics is a widely used tool for analyzing the data of your website. It is easy, though it may sound difficult. You can also observe this fact after going through this article. You might have thought that this would be a difficult thing to do, but it is not if you do things properly.
Using your Google Analytics Id is the first step to analyze and compile useful User Data. Subsequently, this data can help you with a lot of things, which include understanding your visitors, referrals, and more.
To get started with this amazing tool, use the above guide. Understand the process and analyze the data as precisely as you can.
This article is written for both Non-tech and Tech-savvy people.
I hope now you have a clear idea of how to find a Google Analytics tracking ID and how to implement that properly on your website.
Related Posts
Legal
- Terms & Conditions
- Privacy Policy
- Cookie Policy
- Contact Us
Page load link
Трекинг-код Google Analytics – это фрагмент кода JavaScript, который собирает и отправляет данные об уникальных посещениях страницы в Google Analytics.
Чтобы активировать его работу, нужно вставить в шаблон страницы сайта часть кода перед закрывающим тегом </head> и заменить UA-XXXXX-X на ID.
Где брать этот код?
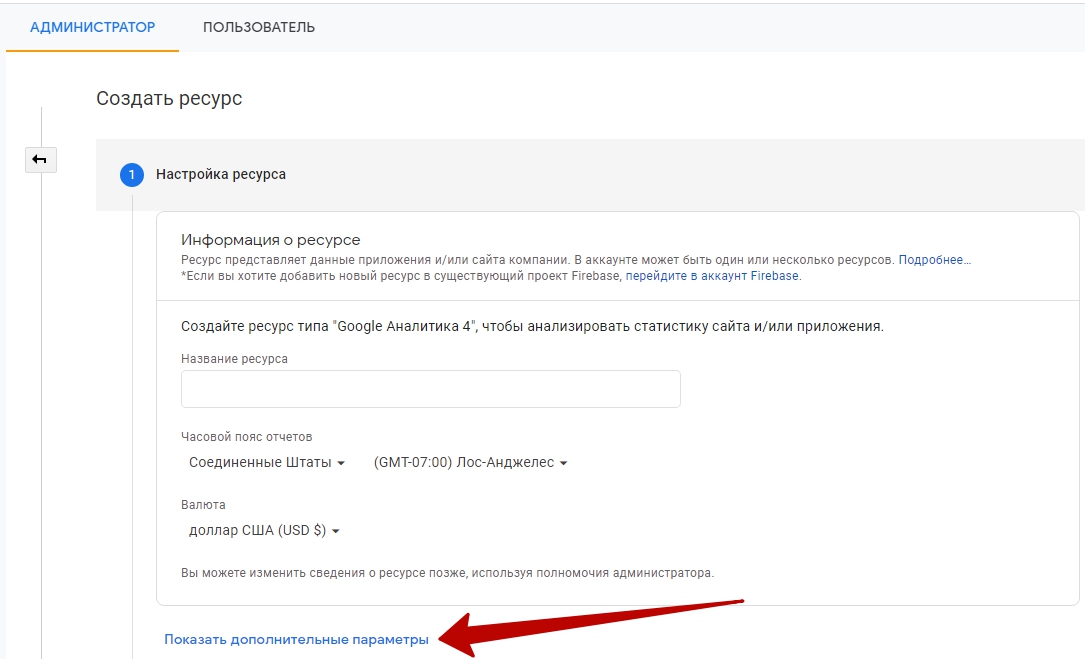
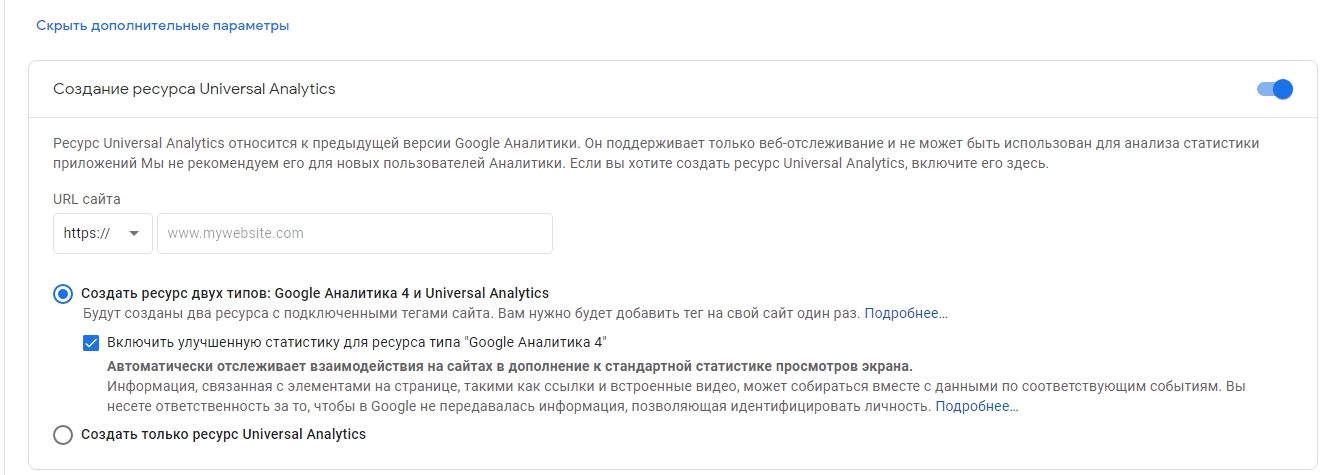
При создании ресурса в Google Analytics для сайта, который нужно отслеживать, в дополнительных параметрах вы сможете выбрать версию Google Analytics – предыдущую (Universal Analytics), новую (Google Analytics 4) или обе сразу.
Во всех случаях автоматически создаются уникальный идентификатор отслеживания и глобальный тег, содержащий этот идентификатор. Для существующего ресурса ищите его в пункте «Отслеживание».
Отличие в том, что для Universal Analytics идентификатор начинается с UA, для GA 4 – с G.
Теперь нужно установить глобальный тег на страницы сайта.
Где на странице размещать код Google Analytics
Конечно, код отслеживания выполняет функцию в любой части страницы. Другой вопрос – насколько хорошо он это делает.
Как и другие асинхронные коды, этот следует помещать в верхней части тега <head>, перед любым другим скриптом и тегами CSS. Так скрипт загружается один раз, затем сохраняется в кэше (сохраняется на компьютер, и не нужно загружать его повторно), что ускоряет процесс.
Есть два исключения, когда размещать код в «голове» страниц не нужно.
1) Пользовательские переменные отслеживания
Они всегда на странице в режиме ожидания очередного просмотра или другого события.
Пользовательскую переменную можно установить в «голове» документа, и она активируется до того, как Google отправит код HTML. Но если разработчики построили страницу иначе и вы не хотите ничего менять, можно создать пользовательскую переменную где угодно. Удалите эту строку из асинхронного кода:
Вставьте её на любую страницу после того, как установили переменные. Так код не прерывает загрузку, и вы можете отслеживать пользовательские переменные в любом блоке страницы.
Да, это может снизить точность данных, если посетитель уходит сразу после загрузки страницы.
2) Отслеживание событий
Второе исключение – функция «Отслеживание событий». Когда происходит событие, сигнал идет к переменной отслеживания. Как учесть «быстрых» посетителей:
- Создаем переменную, устанавливаем в ключевом пространстве 1 (из 5). Называем её «Статус». Устанавливаем значение «Logged In» – оно не изменится, пока не произойдет нужное событие.
- Создаем событие, относим его к группе «Пользовательские» и определяем действие – «Загрузка страницы».
Варианта два: событие произошло и событие не произошло.
Для первого присваиваем ярлык, например 0 (может быть любое другое значение, удобное для вас). Также устанавливаем значение для второго варианта (событие не произошло).
Какие коды отслеживания актуальны
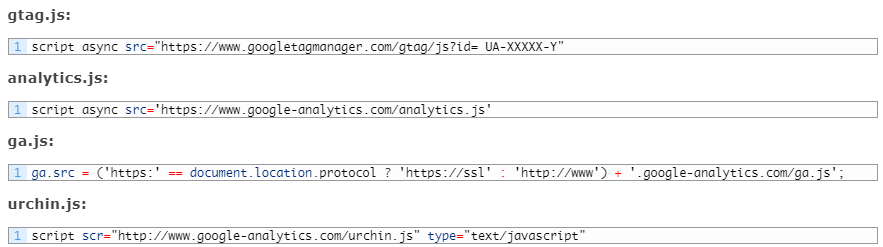
Чтобы узнать, какая библиотека Google Analytics на вашем сайте, посмотрите, что подгружается в коде.
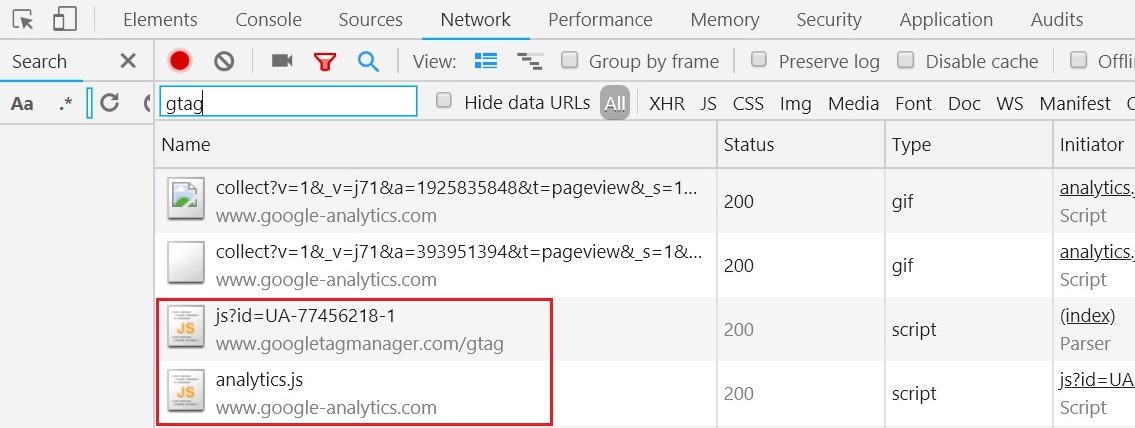
Либо вызовите консоль разработчика и на вкладке «Сеть (Network)» посмотрите подгружаемые скрипты .js.
Код ga.js на данный момент устарел, использовать его не рекомендуется.
Актуальны коды analytics.js и gtag.js. Если вы используете gtag, отдельно код Universal Analytics (analytics.js) устанавливать не нужно – просто устанавливаете глобальный тег. Дополнительные изменения вносить в код не нужно.
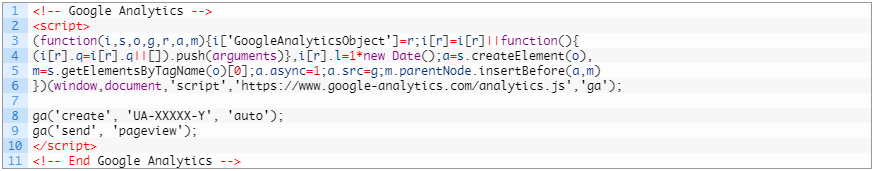
Как работает код analytics.js
Стандартный фрагмент кода выглядит так:
Его основные задачи следующие:
- Создает элемент <script>, который инициирует асинхронную загрузку библиотеки analytics.js со страницы https://www.google-analytics.com/analytics.js;
- Инициирует глобальную функцию ga (или очередь команд ga()), которая позволяет запланировать выполнение команд после полной загрузки и готовности библиотеки analytics.js;
- Добавляет в очередь команд ga() команду создания нового счетчика для ресурса, который указан в параметре ‘UA-XXXXX-Y’;
- Добавляет в очередь команд ga() команду отправить в Google Analytics обращение типа pageview для текущей страницы.
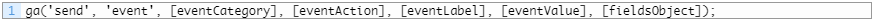
Для передачи событий нужно добавить конструкцию:
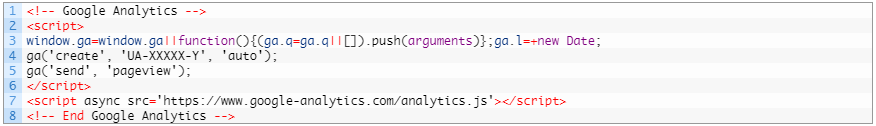
Загружается и выполняется этот код асинхронно на всех браузерах. Однако современные браузеры не поддерживают его предварительную загрузку. На этот случай есть альтернативный асинхронный код:
Обратите внимание, в Internet Explorer 9 и старых мобильных браузерах, которые не распознают атрибут async, скрипт может загружаться синхронно. Поэтому учитывайте особенности вашей аудитории.
Неважно, какой код analytics.js вы используете – стандартный или альтернативный. Оба варианта допустимы. Главное, чтобы ваш браузер поддерживал предварительную загрузку первого скрипта. Второй, как правило, позволяет повысить производительность в современных браузерах.
Какие данные получает код отслеживания
При каждом посещении страниц сайта в Google Analytics отправляется обращение категории pageview. Благодаря этому можно узнать, например:
- Как долго пользователь был на сайте;
- Сколько времени он находился на каждой странице и в каком порядке их посещал;
- Какие ссылки нажимал (в соответствии с URL следующего обращения типа pageview).
Скрипт анализирует первоначальную страницу, IP-адрес и агента, что позволяет также определять такие параметры посетителя, как:
- Географическое положение;
- Браузер и ОС;
- Размер экрана и наличие Flash или Java;
- Источник перехода.
Чтобы получать информацию о дополнительных взаимодействиях, может потребоваться изменить последние две строки фрагмента отслеживания JavaScript (команды create и send) или добавить код.
Не модифицируйте код, который загружает библиотеку analytics.js или инициирует функцию очереди команд ga().
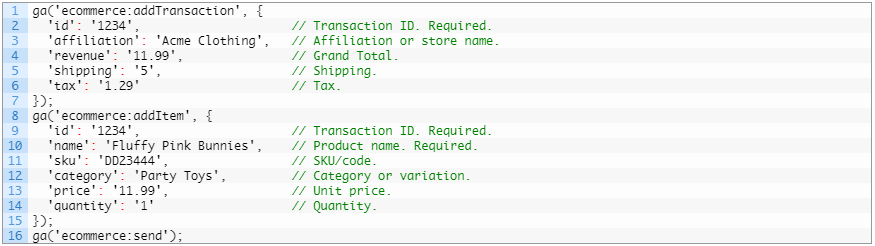
Если вы хотите отслеживать электронную торговлю, для неё есть специальный код. Он учитывает специфику e-commerce, установите его отдельно.
Причем для использования электронной торговли необходимо в коде подключить дополнительный плагин:
Как работает код gtag.js
Функция Global Site Tag доступна с октября 2017 года.
В чем разница gtag и analytics.js?
Если для analytics.js нужно добавлять по отдельности фрагменты кода всех продуктов Google – для отслеживания конверсий, ремаркетинга, электронной коммерции и т.д., – здесь появляется единый тег, который отправляет данные во все маркетинговые и аналитические инструменты Google.
Достаточно создать счетчик Google Analytics 4 и установить глобальный тег на сайт.
Так гораздо проще совмещать разные теги в коде и подключать продукты. Например, чтобы не дублировать полностью два кода Google Аналитики, можно добавить одну строку:
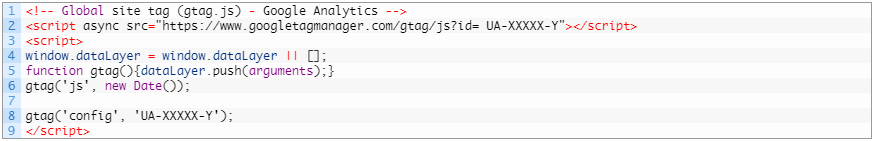
При создании нового счетчика код gtag.js выглядит так:
config – это команда, которая подтягивает соответствующую библиотеку для выбранного продукта, например analytics.js для Google Analytics или conversion.js для Google Рекламы.
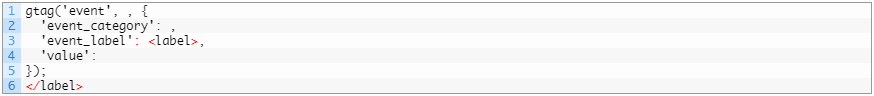
Для передачи событий в gtag.js используйте следующую конструкцию:
- <action> – это строка, которая указывается в отчетах Google Analytics как действие по событию;
- <category> – категория события;
- <label> – ярлык события;
- <value> – ценность события, выраженная целым неотрицательным числом.
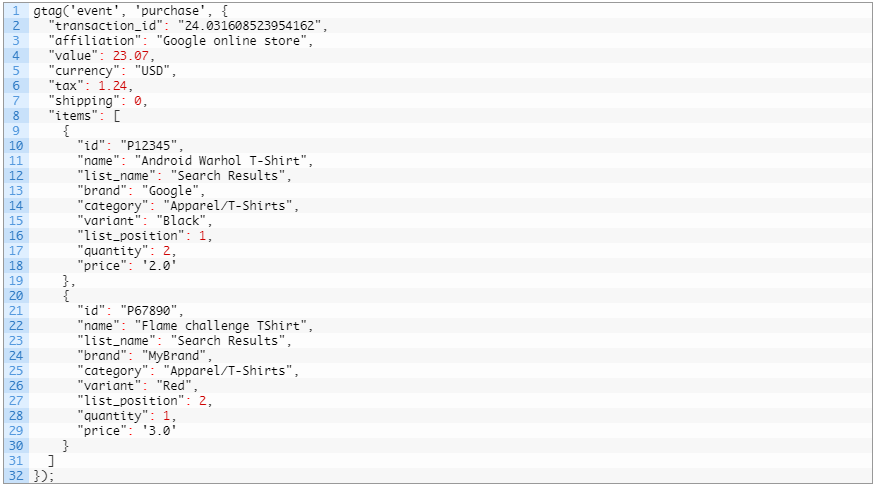
Пример для события «Покупка» (purchase) в электронной торговле:
Стоит один раз его установить – и можно использовать все новые фишки Google Аналитики без подключения новых скриптов. К тому же у вас всегда будут обновленные скрипты сервисов Google.
Также смотрите, чем удобен Global Site Tag при настройке целей.