Где скачать иконки для сайта?
Лучшие бесплатные источники
и рекомендации по использованию

Статья для маркетологов, предпринимателей, редакторов и всех, кто работает с сайтами. Разбираемся, где взять иконки бесплатно, не нарушая авторские права, как иконки помогут повысить продажи и как использовать иконки на странице, чтобы люди читали ваши тексты.

Иконка — это максимально упрощенное изображение объекта или действия.
Они выражают объекты или действия проще, чем слово, что ускоряет процесс восприятия информации. Используются для обозначения разделов сайта, кнопок интерфейса и для того, чтобы сделать акцент. Иконки должны быть запоминающимися, понятными и легко считываемыми. Иконка может состоять из одного или нескольких объектов, которые составляют гармоничную композицию.
Помимо этого, у иконок есть еще одно неоспоримое преимущество перед алфавитом — отсутствие языкового барьера. Иллюстрации понимают все, поэтому значки используют в операционных системах, в интерфейсах, на сайтах, в презентациях и даже в рекламе.
“
Иконки используют по разным сценариям, в зависимости от задачи.
Вместо текста, когда для букв мало места или нет вовсе; когда вы знаете, что пользователь не будет читать текст и в случаях, когда надо выиграть время.
Для экономии места на экранах с низким разрешением, зачастую, в приложениях. Тут важно использовать недвусмысленные и понятные иконки, которые правильно передают идею.
Как маяки в тексте. Даже хорошо структурированный текст, с небольшими абзацами и подзаголовками, выиграет от добавления тематических иконок в ключевых местах. Взгляд читателя обязательно зацепится за иллюстрацию и за текст, который она сопровождает.
Для лучшего восприятия. Здесь действует эффект превосходства образа: изображения мы запоминаем лучше, чем текст. Этот прием используют, чтобы быстрее обучить пользователя или вызвать ассоциации. Например, если вы запустите новое приложение и используете универсальные, привычные пользователю значки, он быстрее разберется с функциональностью.
Иконки идеально вписываются в современные тренды веб-дизайна: простота и минимализм. Поэтому в сети сейчас очень много ресурсов, где можно найти иконки. Их можно скачать бесплатно на сервисах-стоках, купить готовый понравившийся стек (набор) или отдельные иконки, или заказать у дизайнера разработку уникальных значков. Мы отобрали лучшие источники.

Где взять иконки для сайта?
Мы разделили источники на бесплатные и платные, а также написали ресурсы, где можно заказать их у дизайнеров.
В интерфейсе Тильды есть встроенный поиск картинок и значков — в Google, сервисе Linea.io и собственной коллекции бесплатных иконок Tilda Icons.
Откройте меню «Контент» блока и нажмите на иконку «Искать в библиотеке». Задавать параметры поиска не нужно: он уже настроен так, что ищутся картинки большого размера и с лицензией, которая подразумевает бесплатное использование.

Бесплатные иконки: 21 лучший сайт
Пожалуй, первое, что приходит в голову, когда речь идет об иконках. Большая коллекция, очень удобный поиск и быстрое скачивание. Можно использовать бесплатно в обмен на указание автора.
Коллекции бесплатных иконок, отобранные редакцией Smashing Magazine. Один из лучших ресурсов для поиска иконок высокого качества.
Возможно, самая большая коллекция — свыше 220 000 иконок, сгруппированных в 3 600 наборов.
Не самый очевидный способ, но по запросу free icons можно найти готовые наборы с красивыми иконками.
Стильные черно-белые иконки. Не самая большая коллекция, но что хорошо — иконки в одном стиле.
Наборы иконок в png разного размера от 16px до 512px.
Сайт-агрегатор, который собирает ссылки на менее известные сайты, где можно найти бесплатные иконки хорошего качества.
Много коллекций разноцветных иконок со всего интернета.
Иконки от разных дизайнеров, регулярно обновляется.
Небольшая команда дизайнеров, которая рисует иконки на продажу (и делает это очень неплохо), но часть раздает бесплатно.
Огромный архив с двумя миллионами иконок, сгруппированных в 400 наборов. Правда, бесплатно скачать иконки можно только для личного использования (например, для резюме) Один набор стоит $ 19, а за $ 99 можно купить расширенный набор из 987 586 иконок.
Нужна необычная иконка? Немаловероятно, что вы найдете ее на Creative Tail.
1500+ геометричных иконок в «угловатом» стиле.
Бесплатные иконки смешаны с другими плюшками, типа текстур и шрифтов, но может это и неплохо?
Больше 5000 иконок в 77 наборах.
Более 100 000 иконок на разные темы.
Очень простые элегантные иконки доступны для скачивания в PNG и SVG формате.
Набор из 350 иконок без какой-то определенной тематики (монстры, стрелки, баблы, коты и человечки), но они векторные, симпатичные и, возможно, именно тут найдется то, что вам нужно.
Набор небольшой, зато хорошо отбран — иконки высокого качества. Имитируют рисование от руки и абсолютно бесплатные — не требуют даже ссылки.
Еще один дизайнерский ресурс, где можно встретить интересные варианты. Может быть искать их не так удобно, зато можно встретить оригинальный набор.
Все иконки, так же как и изображения, защищены авторским правом. Но вы можете бесплатно использовать те из них, что распространяются по лицензиям Creative Commons. Могут быть:
- разрешенные к коммерческому использованию;
- запрещенные к коммерческому использованию.
Если ваша страница подразумевает извлечение прибыли даже косвенными путями, то это соответствует категории коммерческого использования.
Также важно правильно подписывать изображения по лицензии Creative Commons. Указание авторства — обязательное условие использования. Делается это по шаблону «Имя автора / Наименование источника / Тип лицензии».
Пример: John Wood / Flickr / CC BY-SA или Moscow State University / Wikimedia / CC BY
Где купить отдельную иконку или набор
Когда среди бесплатных иконок нет нужных вариантов или же вы нашли стек значков, которые здорово вписываются в концепцию страницы, купите их. Это дешевле, чем заказывать разработку значков у иллюстратора, потому что такие наборы продаются неоднократно.
- Иконки в стиле iOS 7.
- Продается паком из 5000 иконок.
- Стоимость — часть иконок можно скачать бесплатно. Полный стек стоит $ 59.
- Форматы — SVG, PNG, ICO, ICNS, AI, PSD.
- Плоские, объемные и контурные иконки в стеках.
- Поиск по категориям и ключевым словам.
- Стоимость — часть иконок можно скачать бесплатно, и использовать, указав автора. Остальные стеки доступны по подписке: $ 10 в месяц или $ 96 в год.
- Форматы — SVG, PNG, ICO, ICNS, AI, PSD.
- Плоские, объемные и контурные иконки.
- Поиск по категориям, ключевым словам, размеру и типу лицензии.
- Стоимость — часть иконок можно скачать бесплатно, и использовать на сайте, указав автора. Есть тарифы: $ 9 в месяц за 25 загрузок или $ 29 в месяц без ограничений по загрузкам. Можно оплачивать иконки поштучно: минимальная стоимость $ 1 за иконку.
- Форматы — AI, EPS, PSD.
- Контурные и одноцветные иконки.
- Поиск по ключевым словам и тегам.
- Стоимость — $7 в месяц или $69 в год.
- Форматы — SVG, PNG.
- Иконки в стиле iOS 7.
- Продается паком из 1000 иконок, без предпросмотра.
- Стоимость — $10.
- Форматы — PNG, PSD.
Как заказать иконки у иллюстратора
“
Эксклюзивные иконки — показатель качества вашего проекта. Если сет нарисован под конкретный проект, это сразу заметно.
Стоимость одной иконки зависит от исполнения — контур, плоский стиль или перспектива. Учитывается и смысл, который должен передавать значок. Например, нарисовать «яблоко» гораздо проще, чем изобразить понятие «независимость». Во втором случае придется потратить намного больше времени только на то, чтобы придумать не двусмысленную идеограмму.
В основном, иконки заказывают иностранцы по средней цене $ 10 за иконку. А недавно был очень большой российский проект, в котором сошлись на цене в 500 рублей за штуку. Если проект объёмный и интересный, всегда можно немного снизить цену 🙂
Артем Ковязин, дизайнер
На биржах фрилансеров много исполнителей, которые готовы нарисовать значки для вашего проекта. Но не каждый иллюстратор специализируется на иконках. Более того, не каждый понимает разницу между пиктограммой и идеограммой. Многие рисуют бездумно — первое, что пришло в голову или слизывают идеи с готовых работ, часто пародируя и само исполнение.
Найти иллюстратора можно на профильных ресурсах, предварительно отфильтровав тех, кто специализируется на иконках:

В каких случаях использовать иконки на сайте
Такие иконки — всегда ссылки или выпадающее меню. Чаще всего используют в интерфейсах приложений. На сайтах — редко, чтобы не запутать посетителей.
Привычные иконки для навигации, которые можно использовать без подписей
Самый популярный значок навигации в вебе — иконка-гамбургер, которой обозначают меню. Практически во всех интернет-магазинах можно найти иконку с тележкой — она ведет в корзину. Шестеренки или рожковой гаечный ключ ассоциируются с настройкой.
Не стоит экспериментировать с дизайном таких иконок и их расположением на сайте. Если у вас корзина, расположите ее в привычном правом верхнем углу с понятным пользователю значком.
Пользователи любят предсказуемость и дизайн должен помогать им ориентироваться на странице, а не ставить в тупик.
2. Чтобы привлечь внимание
“
Иконки решают проблему «быстрого взгляда». А это очень важно в рекламе и тогда, когда нужно зацепить внимание человека и провести его по странице до целевого действия.
Люди, привыкшие быстро скролить страницы, нуждаются в иконках. Их пугает большой текст, смешанный в единое полотно, поэтому они уходят с сайта.
Иконки помогают человеку сориентироваться в структуре и даже в режиме «просмотра по горизонтали» уловить суть. Поэтому иконки — важные элементы с точки зрения маркетинга, они работают как маяки и зацепки.
Ева Кац, управляющий партнер Агентства интернет-продаж 5 o`click
В вебе такими значками сопровождают текст, чтобы расставить акценты и выделить особо интересные и важные моменты. Иллюстрации на таких иконках могут быть самыми разнообразными и совершенно непонятными без текстового сопровождения — одного слова или целой колонки.

Ключевые детали двухдневного путешествия Москва-Торжок
Иконки — якорные объекты, они вызывают интерес. Если посетителя заинтересовала иллюстрация, он обязательно прочтет подпись к ней.
С помощью иконок легко вынести главную информацию на сайте на первый план, чтобы она не потерялась в простыне текста.
Используйте их, чтобы выделить отдельные услуги или этапы сотрудничества, обозначить преимущества товара или рассказать о комплектации или тарифах.
3. Чтобы указать действие
Опять же, такие иконки характерны для интерфейсов. Они активные: нажатие сопровождается изображенным на них действием. Самые распространенные значки действий: создать, скачать, добавить, позвонить, написать, вырезать, вставить.
Иконки-призывы к действию
Пользователи могут понимать иконки по-разному, поэтому используйте недвусмысленные иллюстрации, а еще лучше подписывайте их.
Одну и ту же иконку можно применить для разных целей — например, стрелку вниз. Она может указывать на два действия: «скачать» или «опуститься вниз страницы или блока».
Одинаковые стрелки для разных действий

Как выбрать иконки для проекта
Если хотите просто скачать и вставить иконку на сайт, нужны форматы ICO, PNG и SVG. Лучше всего использовать последний: это — векторный формат, который масштабируется до любого размера без потери качества.
Форматы AI и PSD — для тех, кто владеет графическими редакторами и может кастомизировать иконку под себя: добавить несколько штрихов, поправить тень, заменить цвета.
Одна и та же иконка в разных стилях
“
Иконки нужны чтобы облегчить восприятие информации на сайте. Они не сделают сайт крутым и уникальным, а вот наоборот — легко.
Для всех проектов я использую иконки в SVG, и они здорово выглядят на экранах любого разрешения. Когда нужной иконки нет в SVG, отрисовываю ее, чтобы она не была черной овцой, хотя на это уходит много времени.
Очень важно подобрать иконки в одном стиле, которые впишутся в концепцию сайта и будут понятны посетителям при первом же взгляде.
Если у проекта маленький бюджет и на покупку или рисование иконок денег нет, самый адекватный вариант — контурные иконки.
Виталий Коломиец, дизайнер
1. Откажитесь от уникальности в пользу узнаваемости
Используйте понятные всем иконки. Задача сложнее, чем кажется, потому что одна и та же иллюстрация может вызвать разные ассоциации. Чтобы этого не произошло, откажитесь от уникальности в пользу узнаваемости.
Вернемся к понятиям пиктограммы и идеограммы. Иконка может быть как первым, так и вторым. Разберемся, в чем разница.
Пиктограмма — знак, который буквально обозначает то, что нарисовано.
Идеограмма — знак, который похож на пиктограмму, но обозначает какую-то идею или понятие, связанное с иллюстрацией.
С пиктограммами все просто. А вот идеограммы часто не понимают, как раз из-за разных ассоциаций. Поэтому навигационные иконки и иконки, обозначающие действия, часто сопровождают текстом.
2. Ищите иконки в одном стиле, в идеале — одного автора
С популяризацией материального дизайна, в моду вошли плоские иконки. Они здорово выглядят и вписываются в концепцию любого сайта, если только там нет объемных объектов и градиентов. Могут быть одноцветными и цветными.
Иконки для сайта должны быть на одинаковой подложке — квадрат, круг — или без нее; если на значках есть тень, она должна падать с одной стороны и под одинаковым углом; используемые цвета — либо все чистые и насыщенные, либо все пастельные.
Всегда используйте иконки на сайте в одном стиле — объемные, плоские или контурные. Старайтесь подбирать иконки из одного стека, или хотя бы одного автора, потому что иллюстрации разных авторов будут бросаться в глаза, создавать впечатление небрежной и дешевой работы.

Как использовать иконки на странице
Иконки могут быть сверху, слева или справа, но никогда — снизу текста. Дизайнеры Тильды знают все тонкости идеального расположения иконок, и разработали универсальные блоки, которые вы можете добавить на страницу в несколько кликов.
Блоки с иконками ищите в библиотеке блоков, раздел «Преимущества». Замените стандартные значки: кликните на них, чтобы использовать стандартный загрузчик и найти нужный файл на компьютере.
Если среди готовых блоков вы не найдете нужный, создайте свой собственный при помощи инструмента «Нулевой» блок. Как это сделать — смотрите в видеоуроке «Zero Block: создание собственных блоков»
1. Чтобы перечислить преимущества или возможности

2. Чтобы показать схему и этапы работы

3. Чтобы выделить услуги или ключевые моменты

4. Чтобы показать различия в тарифных планах или комплектациях


Подведем итоги
Используйте иконки на сайте, чтобы выделить главное, увлечь читателя и провести его по странице до целевого действия.
Используйте понятные иконки, а лучше — подписывайте их. Подпись — одно слово или целая колонка текста.
Чтобы добавить на страницу иконки, воспользуйтесь универсальными блоками Тильды. Это делается в три клика: «Библиотека блоков» → «Преимущества» → один из подходящих блоков. Если этого мало, соберите свой собственный «Нулевой» блок.
Выбирайте похожие по исполнению иконки. Лучше всего — из одного стека или одного автора. Если не получается найти схожие по стилю цветные иконки, используйте одноцветные или контурные.
Практически любую иконку можно найти и скачать бесплатно. Покупать и заказывать иконки стоит только для крупных проектов, когда хотите показать свою платежеспособность или просто потому, что вы так решили и можете себе это позволить.
Текст: Владислав Безпалько, Ира Смирнова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
#подборки
- 9 мар 2022
-
0
Собрали платформы, где вы сможете найти иконки для разных дизайн-задач. Особое внимание — на лицензионные ограничения.
Иллюстрация: Оля Ежак для Skillbox Media

Всюду ищет великую красоту, работает над разумностью потребления.
Иконки — это небольшие картинки с простым и точным образом. Они нужны в веб-дизайне, интерфейсах приложений и текстах, потому что доносят суть быстрее слов и визуально структурируют информацию. Это универсальный визуальный язык.
Поскольку иконки — это авторские графические проекты, важно брать их в проверенных источниках и точно знать, что их можно использовать в публичных проектах и в коммерческом дизайне. Мы внимательно изучили, какие лицензионные ограничения есть в каждом ресурсе, чтобы помочь вам сориентироваться в них.
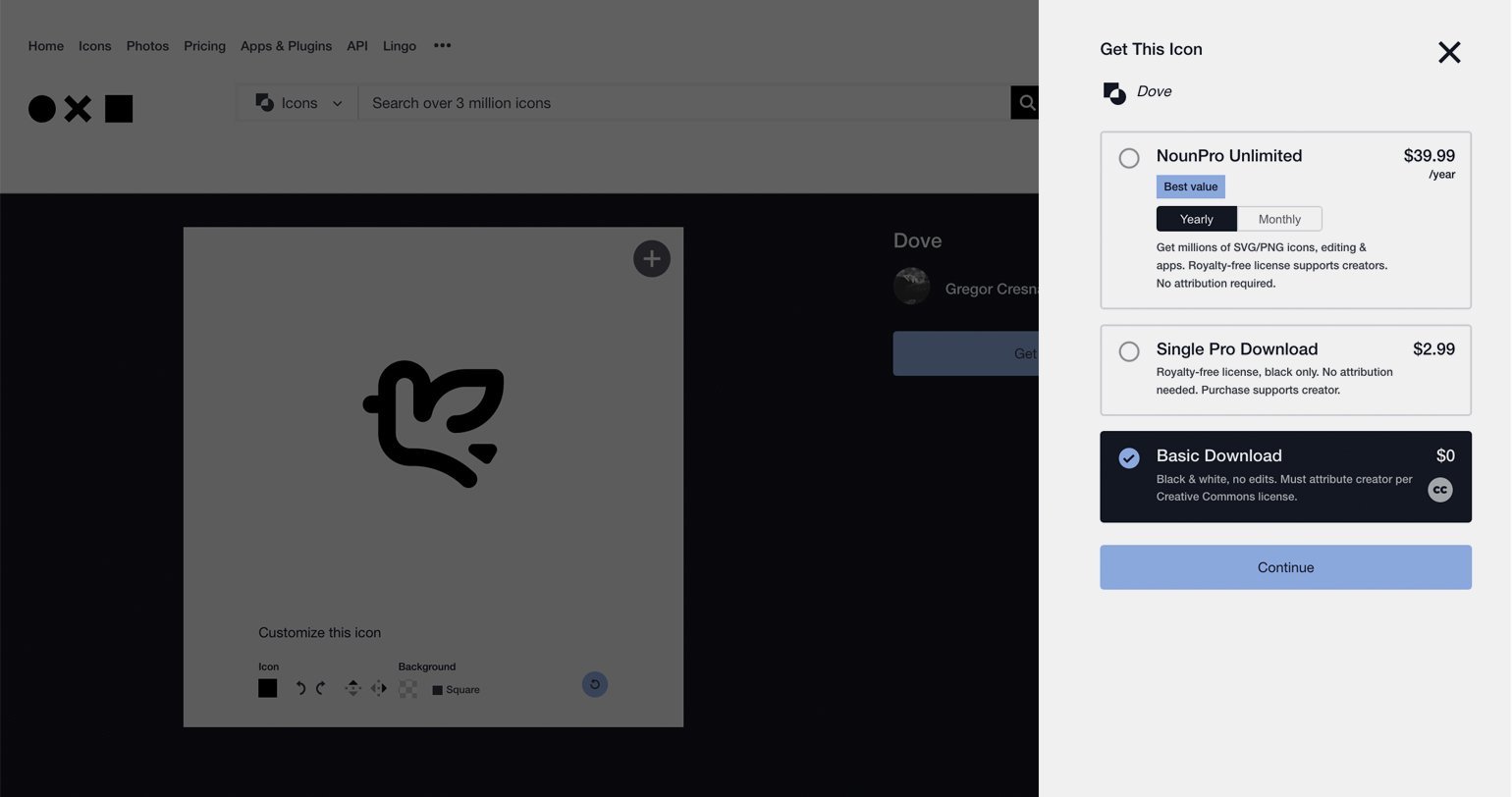
The Noun Project — очень крупный каталог иконок. Эта известная платформа служит архивом мировой иконографики и работает под лозунгом «Мы создаём глобальный визуальный язык». Интересно и важно то, что сервис выходит за рамки просто сайта с дизайнерскими инструментами: делает социальные проекты и развивает язык знаков.
Количество: более трёх миллионов.
Формат: файлы в формате PNG и SVG. Каждая иконка высокого качества и отвечает требованиям инклюзивного дизайна.
Что доступно без оплаты: любые иконки и коллекции можно скачать бесплатно, но обязательно укажите автора и источник, это правило сервиса.
Что даёт оплата сервиса: подписка на The Noun Project даёт право использовать иконки в любых, в том числе коммерческих, целях и не указывать автора. Кроме того, вы можете покупать иконки поштучно, но в таком случае редактировать значки будет нельзя. Цены и условия тарифов The Noun Project — в этом разделе.
Редактирование иконок: в векторных иконках по платной подписке можно менять цвет, форму, размер без потери качества.

Скриншот: сайт The Noun Project
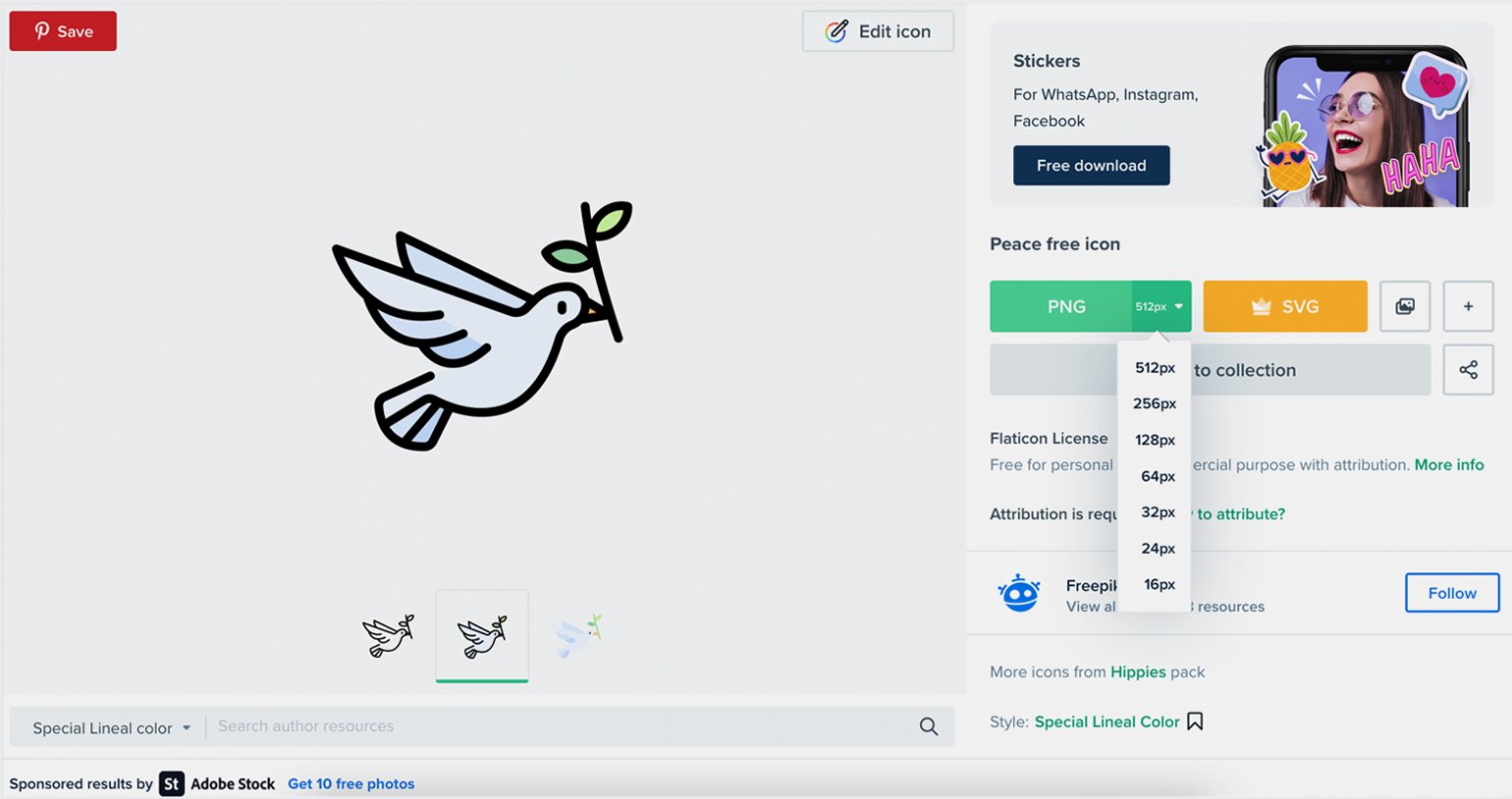
Платформа Flaticon — это база статичных и анимированных иконок и стикеров.
Количество: более шести миллионов.
Формат: файлы PNG, SVG, EPS, PSD и Base64.
Что доступно без оплаты: можно скачать бесплатно любую иконку, но только в формате PNG. Размер неограничен: выбирайте любой от 16 до 512 пикселей. Но есть лимит на количество скачиваний в день: не более десяти иконок или только одна коллекция.
Платформа разрешает использовать бесплатные иконки на сайтах и в приложениях, но обязательно нужно давать ссылку на источник. Удобно, что в карточке каждой иконки есть короткие правила атрибуции авторства и готовые кнопки и ссылки: просто копируйте их и вставляйте в подвал сайта или в описание медиаэлемента. Они находятся под кнопкой How to attribute.
Что даёт оплата сервиса: платная подписка открывает доступ к безлимитному скачиванию иконок и коллекций, неограниченному использованию встроенного редактора и к файлам SVG, EPS, PSD и Base64. Условия ежемесячной или годовой подписки — здесь.
Редактирование иконок: каждую иконку вы можете настраивать прямо в браузере, например, менять цвет фона или некоторых деталей. Это бесплатно.

Скриншот: сайт Flaticon
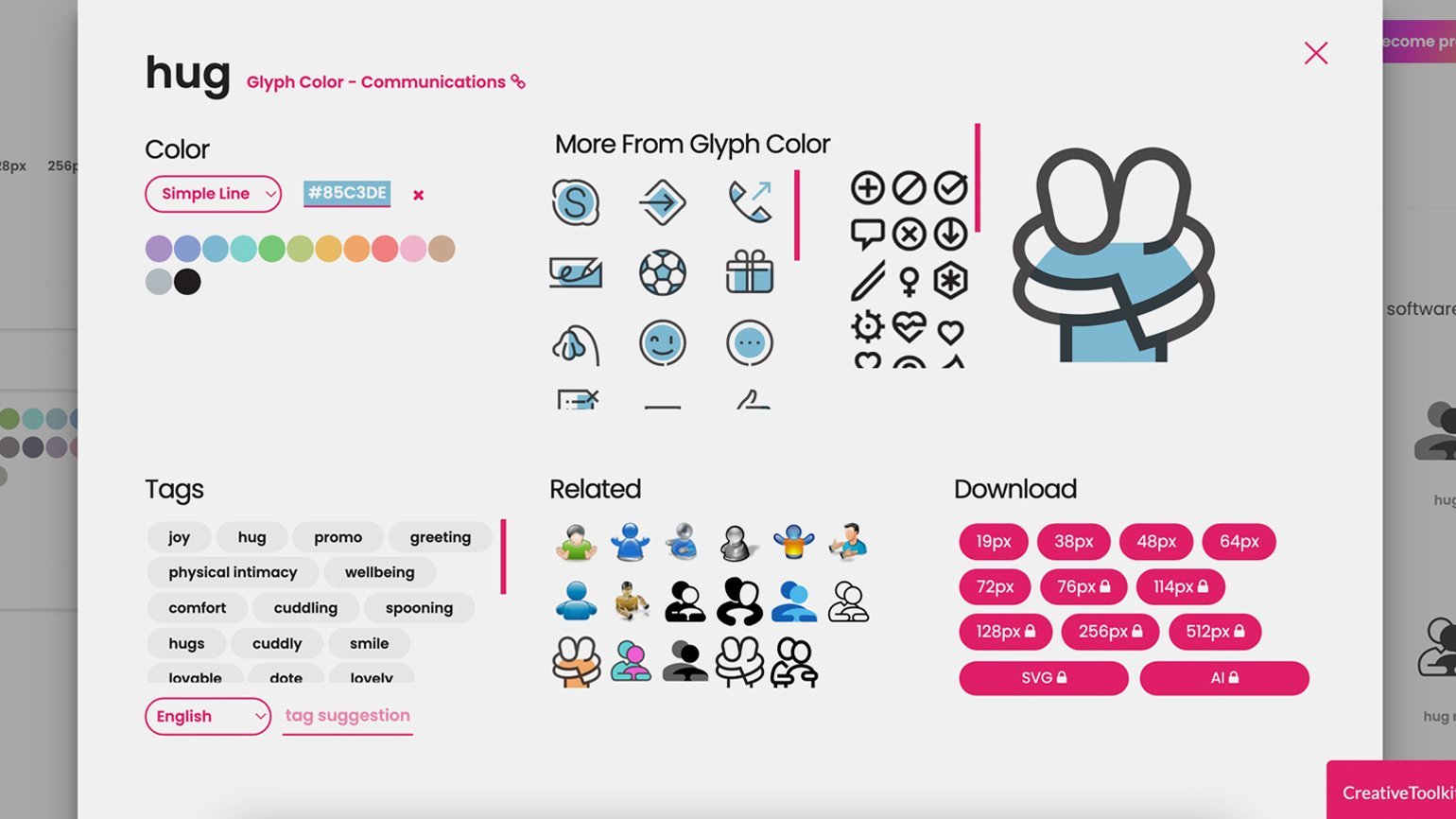
Сайт Iconshock — это библиотека векторных иконок в тридцати стилях дизайна: плоские или объёмные, Material или iOS, трендовые или Vista и многие другие.
Количество: более двух миллионов.
Формат: файлы PNG, SVG и AI. Есть иконочные шрифты.
Что доступно без оплаты: каждую иконку вы сможете скачать бесплатно, но только в формате PNG размером до 128 пикселей.
С «бесплатной» лицензией вы должны давать ссылку на источник, и она запрещает коммерческое использование. Используйте бесплатные иконки Iconshock только в личных проектах: в портфолио, резюме, в презентациях и некоммерческих проектах.
Что даёт оплата сервиса: Iconshock предлагает несколько уровней Premium-подписок. Базовая платная подписка откроет доступ ко всем размерам и векторным форматам пиктограмм и 3D-иконкам. Платные подписки следующих уровней — это дополнительные графические инструменты, иллюстрации, шрифты.
Оплата подписки даёт право на коммерческое использование иконок без ссылок на источник. Условия трёх уровней платной подписки — здесь.
Редактирование иконок: в карточке каждой иконки есть простой редактор, который меняет цвет элементов или контуров. Это бесплатная функция.

Скриншот: сайт Iconshock
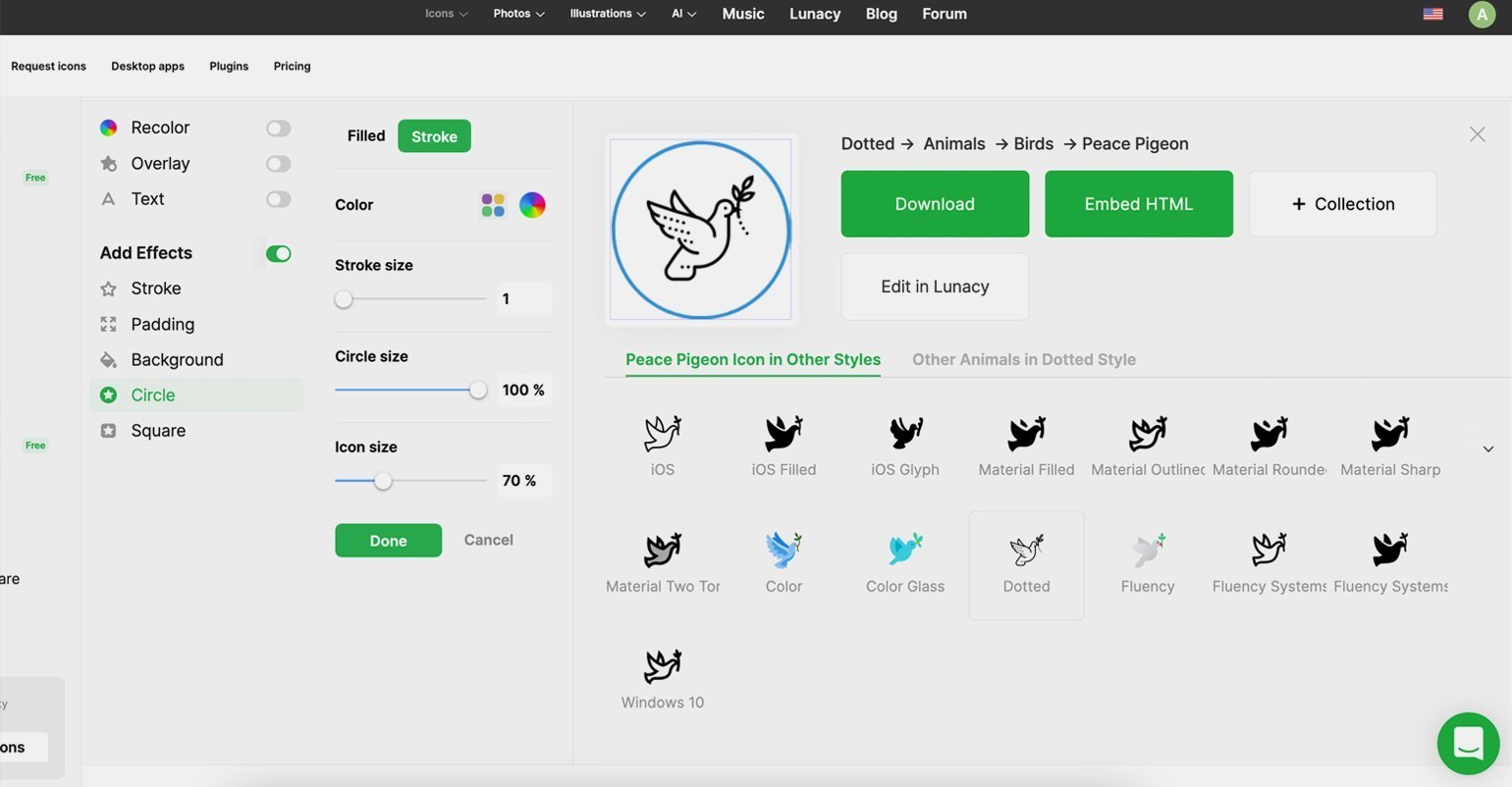
Сайт Icons8 собирает дизайнерские инструменты: фотографии, генераторы на основе искусственного интеллекта, иллюстрации и иконки. Отличие этой платформы от многих других: иконки здесь созданы самой командой Icons8. Это не маркетплейс и не коллекция проектов с других ресурсов, а каталог эксклюзивного контента.
Количество: более шестисот тысяч.
Формат: файлы в формате PNG, SVG и PDF. Есть статичные и анимированные иконки.
Что доступно без оплаты: вы сможете скачать любую иконку бесплатно, но только в формате PNG и размером 80 пикселей. Платформа разрешает использовать эти бесплатные иконки на сайтах и в приложениях, но требует давать ссылку на авторство Icons8.
Что даёт оплата сервиса: платная подписка открывает доступ к иконкам от 160 до 480 пикселей и в формате SVG, разрешает свободно использовать их в любом проекте и не давать ссылку на источник. Условия разных пакетов подписки — здесь.
Редактирование иконок: каждую иконку можно настраивать в браузере, например, менять цвет, стиль, добавлять рамку, фон, текст. Это бесплатно.

Скриншот: сайт Icons8
Streamline — ресурс с тысячами иллюстраций, эмодзи и иконок. У этого сервиса есть свой плагин для Figma, который даёт прямой доступ ко всему каталогу прямо из приложения. Полезная функция Streamline: из отдельных иконок можно составлять собственные коллекции и наборы.
Количество: более ста тысяч.
Формат: файлы PNG, SVG и PDF.
Что доступно без оплаты: вы сможете скачивать все иконки в любом количестве, но только в формате PNG и с низким разрешением. Неограниченно используйте их в любых проектах, личных и коммерческих, но обязательно делайте ссылку на сайт Streamline. Готовая ссылка для правильного указания источника есть в карточке каждой иконки под кнопкой Copy.
В специальном разделе Freebies у бесплатных иконок нет ограничений по формату и размеру: скачивайте их в виде PNG, SVG или PDF и задавайте нужное количество пикселей.
Что даёт оплата сервиса: с расширенной лицензией не нужно давать ссылку на источник иконок и пиктограмм. Ещё она убирает ограничения на формат файлов и размер иконок: вы сможете скачивать не только PNG, но и SVG или PDF файлы и задавать им размер до 4096 пикселей. Тарифы и планы — здесь.
Редактирование иконок: доступ к встроенному редактору иконок и целых коллекций вы получите только после оплаты подписки. С ним вы сможете менять толщину линий, цвета контуров и элементов.

Скриншот: сайт Streamline
Font Awesome — это библиотека иконок и готовый UI-инструментарий. Авторы проекта периодически масштабно его обновляют. Сейчас доступна шестая версия. После регистрации сервис бесплатно выдаёт персональную ссылку на набор компонентов и инструкцию, как внедрить его в веб-проект или приложение.
Количество: более шестнадцати тысяч.
Формат: отдельные иконки доступны в виде файлов SVG или в формате сниппетов с кодами HTML, React и Vue.js.
Что доступно без оплаты: бесплатный тарифный план даёт доступ к ограниченному количеству иконок — чуть более 1700. Если вы решите использовать набор компонентов, то сможете внедрить его только в один проект, причём у него должно быть не более 10 тысяч просмотров в месяц.
Бесплатные иконки лицензированы по CC 4.0: используйте их в коммерческом дизайне, но обязательно указывайте источник.
Что даёт оплата сервиса: тарифный план Pro открывает доступ к абсолютно всем графическим компонентам библиотеки и позволяет внедрять набор до 20 раз. Лицензия уровня Pro разрешает не атрибутировать Font Awesome. Цены и основные условия тарифов — здесь.
Редактирование иконок: меняйте цвета, толщину линий и размер иконок в вашем проекте с помощью строк кода. На Font Awesome есть инструкции и готовые правила.

Скриншот: сайт Font Awesome
На сайте Feather находится небольшая коллекция контурных иконок. Автор проекта позаботился о веб-дизайнерах и прописал коды и инструкции для встраивания этих иконок в сайты, а ещё сделал библиотеку компонентов для Figma.
Количество: 286.
Формат: файлы SVG.
Что доступно без оплаты: вся коллекция иконок имеет лицензию MIT. Это значит, что любую иконку можно бесплатно скачивать и использовать как для личных, так и для коммерческих целей.
Что даёт оплата сервиса: Feather Icons — это опенсорсный проект, и платных функций и ограничений у него нет.
Редактирование иконок: на сайте есть небольшой встроенный редактор иконок для изменения толщины линий, цвета и размера значков.

Скриншот: сайт Feather

Научитесь: UX-дизайнер с нуля до PRO
Узнать больше
Иконки для сайта – вещь очень полезная, потому что именно иконки начали процесс превращения чисто текстовых сайтов с ужасными картинками-прямоугольниками в то, что мы имеем сейчас. Пиктограмма – вещь универсальная, ее можно использовать и вместо подсказки, и в «рядовых» случаях вроде оформления меню, и как призыв к действию. Единственная проблема – icons, как и любой графический контент, имеют правообладателя, и если вы будете использовать их без соблюдения прав, то поисковые системы (а в худшем случае – юристы) будут иметь к вам много неприятных вопросов. Поэтому, как и в любой сфере контента в интернете, нужно либо искать free icons (icons8, например), либо покупать платные иконки на iconfinder или других ресурсах. А если у вас достаточно денег, и платные либо бесплатные иконки вам не подходят – можно самостоятельно заказать flat icon или другой тип пиктограмм у иллюстратора. Обо всем этом мы и будем говорить ниже.
Заказ иконок у иллюстратора
Иконки для сайта
Иконка (она же – пиктограмма) – это маленькое изображение, обычно – крайне простое и одноцветное. У иконок обычно – маленькие размеры, используются такие пиктограммы для самых различных целей:
- оформление меню;
- кнопки соцсетей;
- иллюстрации к действиям;
- кнопки действий и так далее.

Различных иконок – миллиарды, и обычно отдельные пиктограммы объединены в какие-либо тематические группы: полеты, космонавты, цветы, машины – на любой вкус/цвет и под любые задачи. Огромное преимущество иконок – в большинстве случаев они одноцветные и простые по дизайну, что позволяет рисовать их в форматах векторной графики. А это, в свою очередь, делает размер файла-иконки мизерным – вы можете добавить на страницу сотню иконок, и на скорость загрузки страницы это практически не повлияет.
Кроме того, иконки обычно обладают прозрачным фоном, поэтому у вас не будет проблем с их интеграцией в дизайн сайта.
Что касается способов добычи иконок, то 3 основных варианта:
- Найти бесплатные.
- Купить платные.
- Заказать уникальные.
Естественно, самый популярный способ – первый, потому что ни один бизнес в мире не хочет переплачивать. Найти бесплатные иконки можно на специализированных сайтах – обычно сайты одновременно предоставляют и бесплатные, и платные иконки. Не нашли то, что хотели, в бесплатных? Вот вам платные, подойдут идеально (так эти сайты и монетизируются). Некоторые сайт предлагают исключительно платные пиктограммы. Если вы не нашли то, что хотели – можно заказать пакет иконок у дизайнера/иллюстратора. В этом случае вам нужно будет создать ТЗ и найти исполнителя – проще всего это сделать на биржах фриланса.
Последний момент – пиктограммы обычно распространяются тематическими пакетами, а не отдельными единицами.
Поэтому иконки удобно выбирать на стадии планирования дизайна – вы заранее можете выбрать тематику, найти целый пакет иконок и органично встроить его в свой дизайн.
Где скачать
Платно
- IconFinder. На выбор – 6 миллионов иконок, кроме них есть иллюстрации и 3Д-иллюстрации. Некоторая часть доступна бесплатно, но есть условие – вы должны где-то на сайте указывать автора пиктограммы. По ценам – одна иконка будет стоить около 70 рублей, за 2 000 рублей можно приобрести безлимитный доступ на месяц.

- IconSweets. Пиктограммы в Эппловском стиле, более 1 000 штук за 700 рублей, покупаются все сразу.

- PixelLove. Еще один пакет иконок в стиле Apple, размер – 5 000 штук. Часть из них доступна бесплатно, но за большинство все же нужно платить. Стоит весь пакет 4 000+ рублей. Иконки передаются в большом количестве расширений.

- Pixeden. На выбор – самые разные пиктограммы. Как и на первом сервисе из подборки, часть пиктограмм доступна бесплатно, но вам нужно будет где-то разместить контакты автора. Все остальное доступно по подписке – 600 рублей в месяц.

- IconShock. 2 000 000 иконок, распределенных по 400+ тематическим пакам. Есть самые разные виды: одноцветные плоские, объемные и так далее. Интересно устроена монетизация – не нужно платить, если вы используете иконки не для коммерческого проекта. Можно получить и бесплатные иконки для коммерческого использования, но в этом случае вы получаете иконки в минимальном размере и должны на сайте указывать автора пиктограмм. По оплате – 5 500 рублей в год, и можете использовать иконки без каких-либо ограничений.

Бесплатно
- Dribbble. Набор из 10 000 бесплатных иконок. Интерфейс у платформы, мягко говоря, не самый удобный, и среди бесплатных наборов то и дело попадаются про-пакеты, которые можно получить за подписку. Но пакеты на этом сайте – авторские, не «засвеченные», поэтому можно найти самые нестандартные и уникальные варианты.
- Mario Del Valle. Маленький пакет бесплатных пиктограмм от одного автора.
- Mr Icons. Склад бесплатных иконок. Пиктограмм – очень много, в основном встречаются простые, схематические изображения. Большинство – в цвете.
- Dreamstale. Здесь одновременно собраны иконки, шрифты, бэкграунды и другие вещи, которые могут быть полезны дизайнеру. Есть проблема с поиском – его, как такового, нет, и все бесплатные вещи перемешаны, поэтому вам придется долго скроллить страницу с наборами, чтобы найти что-то подходящее.
- Icojam. Это – блог, в котором группа авторов время от времени постит бесплатные наборы иконок. Сами пиктограммы – в основном схематические, выполненные в одном стиле и с одной и той же (из пака в пак) градиентной расцветкой.
- Fribly. Сайт с большой подборкой бесплатных паков. Пиктограммы – самые разнообразные, от схематических до анимированных. Довольно часто выходят новые подборки.
- Pixelsmarket. Сайт с небольшой подборкой детализированных цветных пиктограмм.
- Iconmonstr. Большая подборка черно-белых скругленных иконок в едином стиле. Пиктограммы отлично подходят для оформления меню и прочих функциональных частей часта.
- Flaticon. Одна из крупнейших баз бесплатных пиктограмм – 8 000 000 различных иконок на выбор. Стили, цвета и вариации – самые разные.
- The Noun Project. Еще один крупный ресурс с бесплатными пиктограммами – 3 000 000 вариантов на выбор. Тематические паки, удобный поиск, постоянное обновление.
Покупка иконок
2 основных варианта покупки иконок – это пожизненное владение и владение по подписке. В первом случае вы получаете полный доступ к пакету/пиктограмме сразу, как только оплачиваете покупку. Во втором случае вам передают изображения во временное владение – чтобы пользоваться ими, вы должны продлевать подписку. У каждого способа есть свои плюсы/минусы и сферы применения – если вы делаете крупный проект на долгосрок, вам будет выгоднее купить иконки в пожизненное владение; если вы хотите протестировать какую-то идею, более выгодным способом может оказаться покупка подписки. Лайфхак: если вы хотите купить иконку с правом пожизненного пользования, но она доступна только по подписке, вы можете найти контакты автора (обычно они есть на сайте) и попросить его продать вам набор иконок навсегда.
Обычно авторы не против такого варианта, потому что сделка оформляется без посредников, и авторы в любом случае выигрывают.
Заказ иконок у иллюстратора
Итак, если вы не нашли то, что хотели – вы можете заказать иконки у иллюстратора или дизайнера. Здесь нет вообще никаких ограничений: можете заказать 1 иконку или 1 000; можете заказать статичные или анимированные иконки; они могут быть разными или в едином стиле. 2 основных варианта – это фриланс или заказ пиктограмм у студии дизайна. Если вы обращаетесь к фрилансерам – вы сэкономите деньги, но велика вероятность длительных согласований, доработок, сорванных сроков и так далее (если у вас под рукой нет дизайнера, с которым вы уже долго и плодотворно работаете). Если же вы заказываете набор пиктограмм у дизайнерского агентства, то вы получите в срок и то, что вам нужно, но заплатить за это придется больше.
Дизайнерские агентства легко найти по запросу «заказать иконку». Что касается бирж – можете поискать вот здесь:
- Kwork.
- Upwork.
- Fl.
- Fiverr.
- Workzilla.
При поиске исполнителя желательно: а) присмотреться к ценам; б) искать исполнителей с портфолио.
Первое позволит вам не переплачивать за работу (посмотрите, сколько за такую работу предлагают другие заказчики), второе позволит вам избежать некачественной работы и длительных задержек.
Как выбрать иконки
Для начала вам нужно определиться, как вы хотите использовать иконки. Есть несколько вариантов:
- Дополнение текста. Пиктограммы можно использовать, как эмоджи, хотя и делать это нужно с осторожностью – переспам отвернет читателя от вас.
- Функционально. Иконки в этом случае становятся кнопками, элементами меню и так далее.
- Управление вниманием и действиями пользователя. Пиктограммы могут указывать на действия, необходимые для совершения покупки, к примеру.
- Элементы оформления. Иконками можно заменять стандартные точки списков или выделять новые абзацы.
Это – не полный список, но вы должны уловить саму идею – разные пиктограммы выполняют разные функции. Когда вы сможете ответить себе, для чего вам нужны пиктограммы, вам станет куда легче их искать: вы поймете, нужны вам схематичные изображения или более «творческие»; разноцветные или черно-белые; плоские или объемные и так далее. Общее правило – чем больше внимания вы хотите привлечь к пиктограмме, тем боле заметной (объемной, цветастой) она должна быть. Для кнопок стоит использовать разноцветные изображения, для меню и списков – одноцветные.
Ну и цвет/стиль иконки, естественно, должен подходить под остальной дизайн сайта.
Подведем итоги
Тезисно:
- Пиктограммы (=иконки) – это небольшие изображения, которые обычно выполняют одну конкретную функцию.
- Иконки бывают самыми разными – цветными, черно-белыми, скругленными, анимированными, схематичными, объемными и так далее.
- Пиктограммы бывают бесплатными и платными, бесплатных – очень много.
- Если вы не нашли ничего подходящего – можете заказать набор иконок на бирже фриланса или у дизайнерского агентства.
- Чтобы выбрать иконку для своих целей, вам сначала нужно определиться с тем, какую функцию эта пиктограмма будет выполнять.
Как известно, в интернете можно найти все, главное знать где искать. Сегодня мы вам расскажем где искать бесплатные иконки. Они могут вам пригодиться для оформления своего сайта, при разработке программного обеспечения, иллюстрации статей или даже для изменения стандартных значков Windows.
Практически все сервисы, приведенные в этом обзоре, позволяют свободное использование иконок в личных целях. Многие картинки доступны и для коммерческого использования, однако в этом случае лучше внимательно ознакомиться с описанием и лицензией, чтобы уточнить нюансы.
IconFinder
Содержит 155,756 иконок и 810 наборов. Имеются конвертер, генератор иконок и другие инструменты.
IconSeeker
Хотя этот сайт не имеет расширенного поиска, все же результаты можно фильтровать с помощью облака тегов и по размерам.
VeryIcon
VeryIcon позволяет найти несколькими способами — это обычный и расширенный поиск, а также обзор по категориям. Всего в базе сервиса содержится 20,000 высококачественных значков для Windows, Mac и Linux.
FindIcons
По утверждениям разработчиков, здесь собрана самая большая база иконок в интернете. И вы знаете, я им верю. Огромное количество значков дополняется удобнейшими средствами поиска и фильтрации. Слева расположена специальная панель, с помощью которой можно отфильтровать результаты по цвету, размеру, фону и другим параметрам. Отлично!
IconArchive
Страшно сказать, но этот сайт был создан в далеком 1994 году и демонстрировал тогда 30 иконок. С тех пор количество значков возросло до нескольких сотен тысяч, а сайт стал одним из популярных мест для поиска нужных миниатюр. Это можно сделать как с помощью обзора категорий, так и поиска по тегам.
Icon Gallery
Этот сайт выделяется быстрым поиском и удобным интерфейсом, который позволяет находить нужные вам иконки в считанные секунды. В верхней части расположена удобная панель инструментов, с помощью которой можно отсеять результаты по размеру, фону и типу лицензии.
Бесплатные иконки, которые легко сочетать
Гигантские наборы иконок (по 10 тысяч и больше), которые мы сделали сами. Во-первых, они сделаны руками из плеч. Во-вторых, вы найдете иконки, которые сочетаются между собой.
Новые иконки
Популярные
Стили иконок для дизайна UI
Стили иконок для графического дизайна
Экспериментальные стили иконок
Бесплатный софт для дизайна
Lunacy
Графический редактор со встроенными иконками, иллюстрациями и фото. Дополнен искусственным интеллектом.
Pichon
Бесплатное приложение с нашей графикой
Разработчикам
Интегрируйте наши материалы в ваши приложения.
Вставляйте иконки с помощью URL.
Красивые эмодзи без нарушения авторских прав Apple.
