Современный подход к работе с куки
Время на прочтение
4 мин
Количество просмотров 22K
Вы когда-нибудь работали с куки? Казалось ли вам при этом, что их использование организовано просто и понятно? Полагаю, что в работе с куки есть множество нюансов, о которых стоит знать новичкам.

Свойство document.cookie
Взглянем на классический способ работы с куки. Соответствующая спецификация существует, благодаря Netscape, с 1994 года. Компания Netscape реализовала свойство document.cookie в Netscape Navigator в 1996 году. Вот определение куки из тех времён:
Куки — это небольшой фрагмент информации, хранящийся на клиентской машине в файле cookies.txt.
Главу про document.cookie даже можно найти во втором издании книги «Javascript. The Definitive Guide», которое вышло в январе 1997 года. Это было 24 года тому назад. И мы всё ещё пользуемся тем же старым способом работы с куки ради обратной совместимости.
Как же это выглядит?
Получение куки
const cookies = document.cookie;
// возвращает "_octo=GH1.1.123.456; tz=Europe%2FMinsk" on GitHub
Да, именно так всё и делается. В нашем распоряжении оказывается строка со всеми значениями, хранящимися в куки-файле, разделёнными точкой с запятой.
Как вытащить из этой строки отдельное значение? Если вам кажется, что для этого надо самостоятельно разбить строку на части — знайте, что так оно и есть:
function getCookieValue(name) {
const cookies = document.cookie.split(';');
const res = cookies.find(c => c.startsWith(name + '='));
if (res) {
return res.substring(res.indexOf('=') + 1);
}
}
Как узнать о том, когда истекает срок действия какого-нибудь из куки? Да, в общем-то, никак.
А как узнать домен, с которого установлен какой-нибудь куки? Тоже никак.
Правда, если надо, можно распарсить HTTP-заголовок Cookie.
Установка куки
document.cookie = 'theme=dark';
Вышеприведённая команда позволяет создать куки с именем theme, значением которого является dark. Хорошо. Значит ли это, что document.cookie — это строка. Нет, не значит. Это — сеттер.
document.cookie = 'mozilla=netscape';
Эта команда не перезапишет куки с именем theme. Она создаст новый куки с именем mozilla. Теперь у нас имеются два куки.
По умолчанию срок действия куки, созданного так, как показано выше, истекает после закрытия браузера. Но при создании куки можно указать срок его действия:
document.cookie = 'browser=ie11; expires=Tue, 17 Aug 2021 00:00:00 GMT';
Да. Это — как раз то, что мне нужно — подбирать дату и время истечения срока действия куки в формате GMT каждый раз, когда нужно установить куки. Ладно, давайте воспользуемся для решения этой задачи JavaScript-кодом:
const date = new Date();
date.setTime(date.getTime() + (30 * 24 * 60 * 60 * 1000)); // здорово-то как
document.cookie = `login=mefody; expires=${date.toUTCString()}; path=/`;
Но, к счастью, у нас есть и другой способ установки момента истечения срока действия куки:
document.cookie = 'element=caesium; max-age=952001689';
Свойство max-age представляет собой срок «жизни» куки в секундах. Соответствующее значение имеет более высокий приоритет, чем то, которое задано с помощью свойства expires.
И не надо забывать о свойствах path и domain. По умолчанию куки устанавливаются для текущего расположения и текущего хоста. Если надо установить куки для всего домена — надо будет добавить к команде установки куки конструкцию такого вида:
; path=/; domain=example.com
Удаление куки
document.cookie = 'login=; expires=Thu, 01 Jan 1970 00:00:00 GMT';
Для удаления куки надо установить дату и время истечения срока действия куки на какой-нибудь момент из прошлого. Для того чтобы всё точно сработало бы — тут рекомендуется использовать начало эпохи Unix.
Работа с куки в сервис-воркерах
Это просто невозможно. Дело в том, что работа с document.cookie — это синхронная операция, в результате воспользоваться ей в сервис-воркере нельзя.
Cookie Store API
Существует черновик стандарта одного замечательного API, направленного на работу с куки, который способен значительно облегчить нам жизнь в будущем.
Во-первых — это асинхронный API, а значит — пользоваться им можно, не блокируя главный поток. Применять его можно и в сервис-воркерах.
Во-вторых — этот API устроен гораздо понятнее, чем существующий механизм работы с куки.
▍Получение куки
const cookies = await cookieStore.getAll();
const sessionCookies = await cookieStore.getAll({
name: 'session_',
matchType: 'starts-with',
});
Метод getAll возвращает массив, а не строку. Именно этого я и жду, когда пытаюсь получить некий список.
const ga = await cookieStore.get('_ga');
/**
{
"domain": "mozilla.org",
"expires": 1682945254000,
"name": "_ga",
"path": "/",
"sameSite": "lax",
"secure": false,
"value": "GA1.2.891784426.1616320570"
}
*/
А вот — приятная неожиданность. Можно узнать и дату истечения срока действия куки, и сведения о домене и пути, и при этом не пользоваться никакими хаками.
▍Установка куки
await cookieStore.set('name', 'value');
Или так:
await cookieStore.set({
name: 'name',
value: 'value',
expires: Date.now() + 86400,
domain: self.location.host,
path: '/',
secure: self.location.protocol === 'https:',
httpOnly: false,
});
Мне очень нравится этот синтаксис!
▍Удаление куки
await cookieStore.delete('ie6');
Или можно, как раньше, установить дату истечения срока действия куки на некий момент в прошлом, но не вижу причины поступать именно так.
▍События куки
cookieStore.addEventListener('change', (event) => {
for (const cookie in event.changed) {
console.log(`Cookie ${cookie.name} changed to ${cookie.value}`);
}
});
Как видите, теперь у нас есть возможность подписываться на изменения куки, не занимаясь опросом document.cookie, блокирующим главный поток. Фантастика!
▍Сервис-воркеры
// service-worker.js
await self.registration.cookies.subscribe([
{
name: 'cookie-name',
url: '/path-to-track',
}
]);
self.addEventListener('cookiechange', (event) => {
// обработка изменений
});
Можно ли пользоваться этим API прямо сейчас?
Хотя этим API уже можно пользоваться, но тут надо проявлять осторожность. Cookie Store API работоспособно в Chrome 87+ (Edge 87+, Opera 73+). В других браузерах можно воспользоваться полифиллом, который, правда, не возвращает полной информации о куки, как это сделано в настоящем API. Прогрессивные улучшения — это вещь.
И учитывайте, что спецификация этого API всё ещё находится в статусе «Draft Community Group Report». Но если в вашем проекте важен хороший «опыт разработчика» — попробуйте современный способ работы с куки.
Пробовали ли вы работать с куки по-новому?
Загрузить PDF
Загрузить PDF
В этой статье рассказывается, как просмотреть куки браузера, которые представляют собой небольшие файлы, в которых хранится информация о сайтах. Описываются браузеры Google Chrome, Firefox, Microsoft Edge, Internet Explorer и Safari.
-
1
Откройте Google Chrome. Значок этого браузера имеет вид зелено-красно-желтого круга с синим центром.
-
2
Щелкните по ⋮. Этот значок находится в верхнем правом углу окна Chrome.
-
3
Щелкните по Настройки. Эта опция находится в нижней части раскрывшегося меню.
-
4
Прокрутите страницу вниз и нажмите Показать дополнительные настройки. Вы найдете эту ссылку в нижней части страницы.
-
5
Нажмите Настройки контента. Эта кнопка расположена в разделе «Личные данные».
-
6
Нажмите Все файлы куки и данные сайтов. Эта кнопка находится в верхней части страницы. Откроется список куки браузера Chrome и других временных файлов.
-
7
Просмотрите куки браузера. Они находятся в разделе «Все файлы куки и данные сайтов» в нижней части страницы. Любой элемент, помеченный как «Файлов куки: <число>», является файлом куки.
- Щелкните по элементу, чтобы открыть список файлов куки; щелкните по файлу куки, чтобы просмотреть его параметры.
Реклама
-
1
Откройте Firefox. Значок этого браузера имеет вид оранжевой лисы, которая опоясывает синий шар.
-
2
Щелкните по ☰. Этот значок находится в верхнем правом углу окна браузера.
-
3
Нажмите Настройки. Значок этой опции представляет собой шестеренку.
-
4
Нажмите Приватность. Эта вкладка находится в левой части страницы.
-
5
Нажмите удалить отдельные куки. Эта ссылка расположена посередине страницы. Откроется список файлов куки браузера Firefox.
- Если установлены пользовательские настройки приватности, ссылка «удалить отдельные куки» отображаться не будет; в этом случае нажмите кнопку «Показать куки» в правой части страницы.
-
6
Просмотрите куки браузера. Они упорядочены по папкам, которые соответствуют сайтам. Дважды щелкните по папке, чтобы открыть список файлов куки; щелкните по файлу куки, чтобы просмотреть его параметры.
Реклама
-
1
Откройте Microsoft Edge. Значок этого браузера имеет вид белой буквы «е» на синем фоне.
-
2
Перейдите на сайт, куки которого нужно просмотреть. Edge не хранит файлы куки в определенной папке, поэтому нужно открыть сайт, к которому относятся файлы куки.
-
3
Щелкните по …. Эта кнопка находится в верхней правой части окна Edge.
-
4
Щелкните по F12 Инструменты разработчика. Эта опция находится посередине раскрывшегося меню. В нижней части окна Microsoft Edge откроется всплывающее окно.
- Или нажмите клавишу F12, чтобы открыть это окно.
-
5
Щелкните по вкладке Отладчик. Она находится в верхней части всплывающего окна, которое расположено в нижней части окна Edge.
-
6
Дважды щелкните по Куки. Эта опция находится на левой стороне всплывающего окна.
-
7
Просмотрите файлы куки сайта. Список куки отобразится в разделе «Куки». Щелкните по файлу куки, чтобы просмотреть его параметры.
Реклама
-
1
Откройте Internet Explorer. Значок этого браузера имеет вид голубой буквы «e» с желтой полосой.
-
2
Щелкните по ⚙️. Эта кнопка находится в верхнем правом углу окна Internet Explorer.
-
3
Нажмите Свойства обозревателя. Эта опция находится в нижней части экрана.
-
4
Щелкните по Параметры. Эта кнопка расположена в нижней правой части раздела «История просмотров».
- Если вы не видите кнопку «параметры», перейдите на вкладку «Общие» в верхней части окна «Свойства обозревателя».
-
5
Нажмите Показать файлы. Вы найдете эту кнопку в нижней части всплывающего окна «Настройки».
-
6
Просмотрите куки Internet Explorer. Файлы, которые отобразятся в открывшейся папке, являются временными файлами браузера; любой файл, помеченный как «куки: <имя пользователя>», является файлом куки.
- В отличие от большинства браузеров, в Internet Explorer нельзя просматривать параметры файлов куки.
Реклама
-
1
Откройте Safari. Значок этого браузера имеет вид синего компаса.
-
2
Щелкните по Safari. Это меню находится в верхней левой части экрана.
-
3
Нажмите Предпочтения. Эта опция расположена в верхней части раскрывшегося меню.
-
4
Щелкните по вкладке Приватность. Она находится посередине верхнего ряда вкладок в окне «Настройки».
-
5
Нажмите Управление данными сайтов. Эта кнопка находится в средней части окна.
-
6
Просмотрите куки браузера. Все файлы, которые отобразятся в открывшемся окне, являются временными файлами веб-сайтов; любой файл, помеченный как «куки», является файлом куки.
Реклама
Советы
- Удаляйте куки браузера каждые две недели, чтобы поддерживать высокую производительность системы.
Реклама
Предупреждения
- Файлы куки позволяют быстрее открывать сайты, которые вы часто посещаете, поэтому, если удалить куки определенного сайта, он будет открываться медленнее.
Реклама
Об этой статье
Эту страницу просматривали 104 557 раз.
Была ли эта статья полезной?
Перейти к содержанию
На чтение 2 мин Просмотров 1.3к. Обновлено 03.11.2020
Google Chrome – это удобный браузер для повседневного серфинга, а также скачивания пользовательских файлов. Разработчики периодически выпускают обновления системы, чтобы исправить ошибки и добавить новые возможности. Однако кое-что остается неизменным. Cегодня мы поговорим о том, как посмотреть куки в Google Chrome и зачем они нужны.
Содержание
- Что такое Cookie (куки)
- Просмотр файлов
- Управление cookie
- Заключение
Что такое Cookie (куки)
Это небольшие файлы, выполняющие важную роль – в автоматическом режиме предоставляют доступ пользователю к часто посещаемым сайтам, а также хранят пользовательские настройки на сайтах. Сервер отправляет эти файлы в браузер, а он сохраняет их на диске в папках пользователя. В последующем посещении конкретного сайта браузер «помнит», что вы положили книгу в корзину на Литресе или при регистрации указали, что хотите сохранить поля автозаполнения для входа в свой аккаунт на ресурсе.
Просмотр файлов
Эти файлы можно просмотреть и удалить при желании:
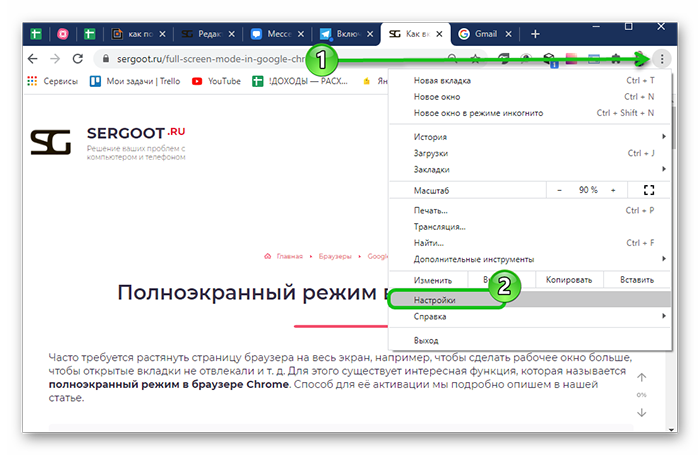
- Жмем на кнопку в виде трех полос в правом верхнем углу Гугл Хрома.
- В выпадающем списке выбираем вариант «Настройки».
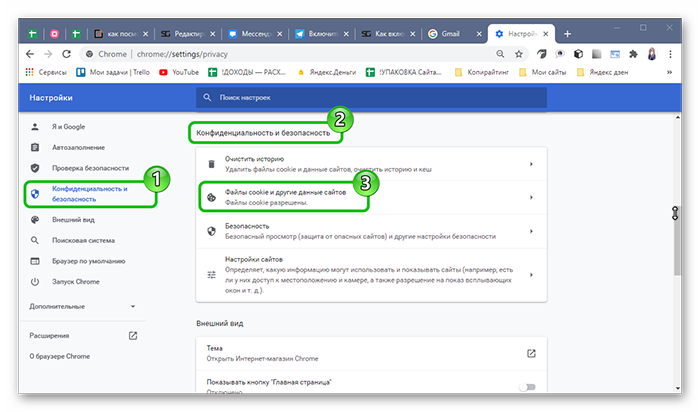
- Переключаемся на вкладку «Конфиденциальность и безопасность» в меню слева.
- В блоке «Конфиденциальность и безопасность» переходим в раздел «Файлы cookie и другие данные сайтов».
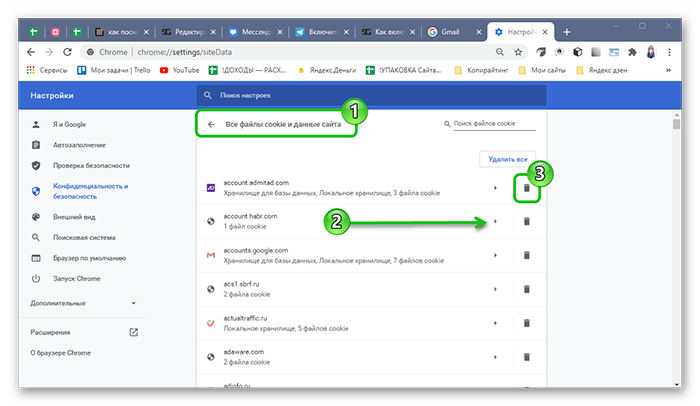
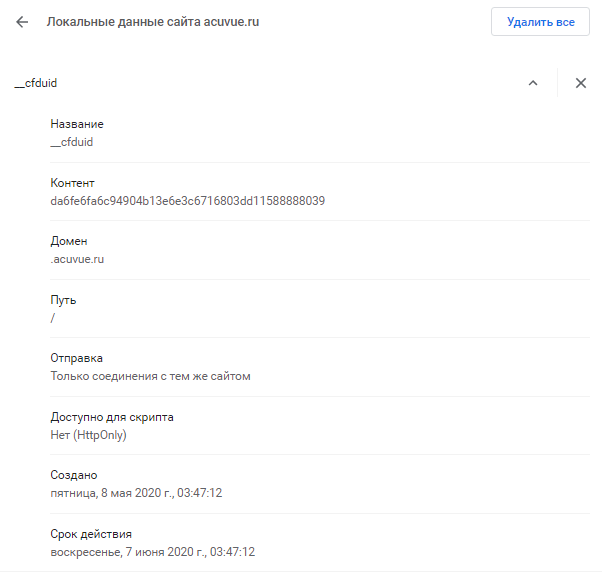
- Дальше переходим в раздел «Все файлы cookie и данные сайта» — здесь можно посмотреть по каждому файлу подробную информацию: Для какого сайта, где хранятся, файловая система, и другая техническая информация, нужная для обозревателя.
- Вернувшись на шаг назад вы можете настроить работу браузера с фалами куки, как вам требуется.
Управление cookie
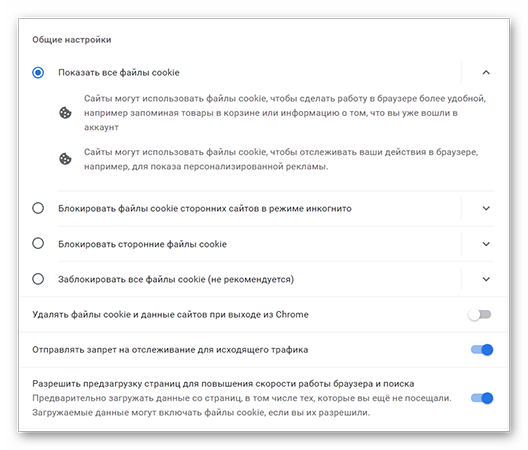
В окне «Файлы cookie и другие данные сайтов» есть несколько интересных возможностей:
- Показать все файлы сookie
- Блокировать файлы cookie сторонних сайтов в режиме инкогнито
- Блокировать сторонние файлы cookie
- Заблокировать все файлы cookie (не рекомендуется)
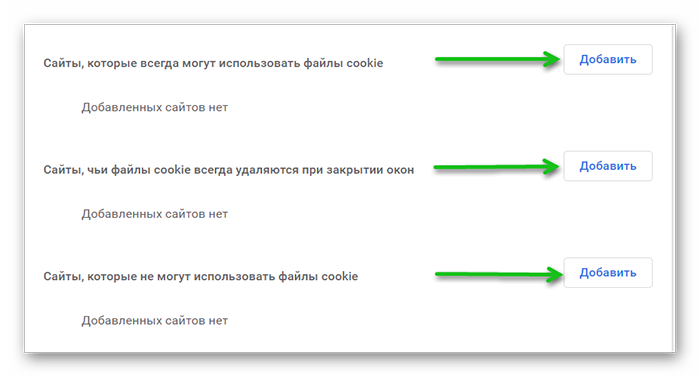
Также вы можете добавить сайты в исключения:
- Сайты, которые всегда могут использовать файлы cookie
- Сайты, чьи файлы cookie всегда удаляются при закрытии окон
- Сайты, которые не могут использовать файлы cookie
Заключение
Cookie – небольшие, но очень важные файлы, значительно ускоряющие доступ пользователя к популярных веб-ресурсам. Если вы боитесь за безопасность пользовательских данных их можно заблокировать в настройках браузера.
До сих пор не понимаю, почему в Европе запретили использовать cookie без того, чтобы обязательно не уведомить об этом пользователя сайта. Пока никакой угрозы в этом не нахожу, — только сплошные удобства (и всё для того же пользователя сайта). Но информация о cookie хранится на компьютере пользователя, — что есть то есть. Ну и что такого, что её может прочитать программист на сервере, на котором расположен сайт, который посещает пользователь? Кроме cookie вообще можно достаточно много узнать об устройстве, которое используется для доступа к сайту. Это никого не пугает?.. Ну и хорошо! Кому интересно, что можно узнать о пользователе на сервере, поищите информацию о переменных окружения (чтобы зря не волноваться об утечке своих персональных данных или всё-таки начать переживать и перестать пользоваться интернетом).
Cookie — это записи в виде:
Имя_переменной = Значение_переменнойВсего лишь. Имена переменных придумывают программисты, а вот значения, могут зависеть от того, для чего та или иная кука записывается. Это может быть адрес текущей страницы, на которой находится пользователь, время встроенного проигрывателя для того, чтобы он мог продолжить изучать содержимое сайта или проигрывание выбранного видео или аудио с того места, где остановился в прошлый раз. Удобно? Пользователю? Пусть запретит и пусть ему станет неудобно, зато без записи данных на диск его компьютера или телефона.
Также в cookie могут записываться значение всяких служебных переменных, помогающих правильно идентифицировать пользователя. Например, переменная token может иметь какой-то случайный на первый взгляд набор символов, но если этот набор символов совпадёт с тем, что сохранён на сервере, программа, которая управляет доступом в закрытую часть сайта, не будет каждый раз спрашивать ввода логина и пароля. Удобно? Нет? Удобнее вводить каждый раз логин и пароль при переходе по сайту? Отключите cookie и наслаждайтесь!.. Хотя для особых параноиков, программисты могут передавать эти данные не в cookie, а в коде самих страниц сайта.
Особенностью cookie является то, что для каждого сайта (вернее, для каждого доменного имени) они индивидуальны. И браузер отдаст по запросу только те cookie, которые принадлежат только тому домену, с которым работает либо код на странице этого сайта (JavaScript) или программа на удалённом сервере, которая принимает запросы от пользователя, находящемся на этом сайте. И никто кроме того, кто сидит за компьютером (или держит в руках телефон), не сможет получить список всех cookie, которые записаны на жёсткий диск или в память устройства. Стороннему программисту доступны только те cookie, которые он сам создаст и запишет, или которые будут созданы пользователем при взаимодействии с сайтом.
Так что письмо любимой бабушке о том, когда и где состоится передача горячих пирожков, написанное в соседней вкладке браузера в почтовом сервисе, никогда не попадёт в руки серого волка, подстерегающего Красную шапочку в засаде в кустах. По крайней мере, с помощью cookie точно.
Есть ещё ньюансы, которые дополнительно повышают безопасность использования хранящихся у пользователя cookie, но я думаю, написанного выше достаточно, чтобы пользователи не перестали от испуга пользоваться интернетом.
Как посмотреть список cookie с помощью JavaScript
Теперь о деле. Как просмотреть cookie, хранящиеся у пользователя непосредственно у него в браузере. Для этого служит свойство document.cookie. Поэтому, дополнив текст страницы кодом:
<script>
document.write (document.cookie);
</script>Как вывести cookie в виде списка с помощью JavaScript
Все куки, относящиеся к данному домену (исключая те. которые имеют свойство httpOnly), будут выведены в одну строку в виде пар Переменная=Значение, разделённых ;. Всё бы хорошо, но плохо воспринимается. Хорошо бы, если бы каждая переменная с её значением были в отдельной строчке. И это можно устроить с помощью регулярных выражений в JavaScript:
<script>
document.write ( document.cookie.replace(/; /g,"<br>") );
</script>В коде выше символ ; заменяется HTML-тегом <br>, переводя начало строки для вывода новой пары переменной с её значением.
Ну и совсем для перфекционистов (к коим иногда отношусь и я), код, который выводит список cookie в виде нумерованного списка. используя всё ту же самую замену, но уже на HTML-теги нумерованного списка:
<script>
document.write ( '<br><ol><li>' + document.cookie.replace(/; /g,"</li><li>") + '</ol>');
</script>Как посмотреть список cookie с помощью JavaScript в браузере
Для того, чтобы не лазить в настройках браузере или у себя на диске, проще всего открыть консоль браузера и ввести одну из строк JavaScript в строку ввода консоли и нажать Enter. Теги <script> и </script> при этом вводить не надо. Только строку вывода кукис.
Все варианты вывода cookie на сайте с помощью JavaScript
Ну и чтобы был код для вставки в код страницы для тех. кто хочет сразу попробовать:
<h2><b>Работа с cookie с помощью JavaScript</b></h2>
<br><b>Куки как есть:</b><br>
<script>
document.write (document.cookie);
</script>
<br><b>Куки списком:</b><br>
<script>
document.write ( document.cookie.replace(/; /g,"<br>"));
</script>
<br><b>Куки нумерованным списком</b>
<script>
document.write ( '<br><ol><li>' + document.cookie.replace(/; /g,"</li><li>") + '</ol>');
</script>Вставлять лучше либо сразу после <body>, — тогда список cookie будет вверху страницы, либо перед </body>, — тогда список будет внизу страницы.
Как открыть консоль браузера, думаю объяснять не надо? Это вообще не потребует ничего менять на сайте — всё будет сразу на экране.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Содержание
- Расположение cookie-файлов на компьютере
- Google Chrome
- Яндекс Браузер
- Opera
- Mozilla Firefox
- Internet Explorer 11
- Что такое cookie в браузере и почему на многих сайтах предупреждают об их использовании?
- Содержание
- Содержание
- Что такое cookie и как это работает
- Какая информация хранится в cookie
- Безопасность cookie и правовое регулирование
- Как очистить и отключить cookie
- Google Chrome
- Mozilla Firefox
- Opera
- Как обезопасить себя от кражи cookie
- Что такое cookies
- Мария Смирнова-Матрос
- Как выглядят cookies и зачем их применяют
- Как работают cookies
- Какую информацию хранят в cookies
- Как маркетологу работать с cookies
- Как просмотреть файлы cookie
- Как почистить куки
- Google Chrome
- Opera
- Яндекс.Браузер
- Что такое сторонние и основные куки
- Как применять cookies в email-маркетинге
Расположение cookie-файлов на компьютере
Cookie-файлы браузеров по-умолчанию хранятся в папке пользователя на диске с Windows: C:UsersИмя_ПользователяAppData. Лежащие в папках данные можно отредактировать или удалить, если очистка куки через настройки браузера не работает.
Google Chrome
Где находятся cookie: C: Users Имя_пользователя AppData Local Google Chrome User Data Default. Файл с куками называется Cookies и не имеет расширения. В старых версиях Chrome последняя папка может называться Profile.
Как включить: Перейти в то же меню, только включить обратно галочку Разрешить сайтам сохранять и просматривать данные файлов cookie. При этом можно оставить галочку Блокировать данные и файлы cookie сторонних сайтов. В этом случае куки посещенных сайтов будут сохраняться, под «сторонними» понимаются cookie от рекламы, картинок и других данных со сторонних серверов.
Яндекс Браузер
Расположение cookie: C:Users Имя_пользователя AppData Local Yandex YandexBrowser User Data Default, файл так и называется «Cookies».
Opera
Расположение cookie: C:Users Имя_пользователя AppData Roaming Opera Software Opera Stable. Файл с сохраненными данными аналогично называется «Cookies».
Mozilla Firefox
Расположение cookie: C:Users Имя_пользователя AppData Roaming Mozilla Firefox Profiles qx1fqa6b.Default User, файл носит нахвание «cookies.sqlite».
Очистка/удаление: открыть Настройки, перейти в Приватность. В разделе «История» в выпадающем меню выбрать Firefox: Будет использовать ваши настройки хранения истории. Ниже должны появиться настройки cookies, а также кнопка Показать куки…. При нажатии на эту кнопку откроется список со всеми сохраненными cookies. Можно удалить отдельные записи выборочно или все сразу.
Выключение записи: все аналогично с включением cookies, только галочку рядом с пунктом Принимать куки с сайтов нужно будет снять.
Internet Explorer 11
У IE куки браузера находятся сразу в двух местах:
Очистка/удаление: нажать на «шестеренку» настроек в правом верхнем углу, перейти в Свойства браузера. Перейти во вкладку Общее и нажать кнопку Удалить в разделе Журнал Браузера. Появится окно «Удаление истории браузера», в котором нужно поставить галочку напротив пункта Файла cookie и данные веб-сайтов и нажать Удалить. На этой же странице можно стереть кэш и историю просмотров.
Выключение записи: нажать Настройки, перейти в Свойства браузера. Открыть вкладку Конфиденциальность, в разделе «Параметры» нажать на кнопку Дополнительно. В открывшемся окне «Дополнительные параметры конфиденциальности» убрать галочку Всегда разрешать файлы cookie сеанса. Поставить оба чекбокса в положение Блокировать. Заблокировать можно как все куки, так и только данные со сторонних сервисов.
Источник
Что такое cookie в браузере и почему на многих сайтах предупреждают об их использовании?
Содержание
Содержание
Многие сайты выдают предупреждение об использовании cookie-файлов и запрашивают согласие пользователя. Что это такое, какую информацию несут такие файлы и безопасно ли передавать куки — расскажем подробнее.
Что такое cookie и как это работает
Происхождение термина связывают с другим понятием — magic cookie. Так называли небольшой объем данных, передаваемых между программой и получателем. Как правило, эти данные не имели ценности для получателя до тех пор, пока он не отправит их обратно той же программе.
Самое простое сравнение — номерок в гардеробе. Сам по себе он не имеет практически никакой ценности, но, предъявив номерок в гардеробе, вы можете получить свое пальто обратно. Таким образом, его ценность проявляется только в момент, когда вы обращаетесь в гардероб: именно номерок помогает гардеробщице «распознать» вас в качестве владельца конкретной вещи. Файлы cookie — это своеобразный номерок, который позволяет идентифицировать каждого отдельного пользователя на сайте.
Принцип работы достаточно простой. Когда вы заходите на сайт, сервер отправляет не только данные о странице, но и файл куки. Он записывается непосредственно на ваш компьютер, как правило, в рабочих файлах самого браузера. По мере того, как вы ходите по сайту, файл дополняется различной информацией. Если вы повторно зайдете на этот сайт, браузер отправит серверу cookie, благодаря чему сайт «узнает» вас.
Обычно файл хранится в пользовательских данных (User Data) в папке браузера. Документ не имеет разрешения.
Если говорить о Firefox, то куки представлены набором файлов. Просмотреть содержимое можно через текстовый редактор, однако информация из-за своего формата будет нечитабельной.
Все cookie можно разделить на несколько основных групп:
Последние файлы считаются запрещенными, многие поисковые системы блокируют сайты, которые пытаются подгрузить зомби-cookie к вам на компьютер.
Какая информация хранится в cookie
Насколько хорошо сайты знают вас по информации из куки? Это зависит от конкретного интернет-ресурса.
Данные сессии. В первую очередь, в файле сохраняются логин и пароль, чтобы после каждого обновления страницы пользователям не приходилось вбивать их повторно. Cookie способны собирать информацию о посещенных страницах и времени, проведенном на сайте, а также фиксировать отдельные действия, например, заполнение различных форм.
Настройки профиля. Cookie сохраняют языковые настройки, вашу корзину (даже если вы еще не зарегистрировались на сайте), валюту покупки, геолокацию и так далее. Самый яркий пример — интернет-магазины, которые автоматически подставляют нужную валюту и город доставки, а также сохраняют товары в корзине.
Идентификационные данные. Под этим подразумевают версию браузера или операционной системы, тип устройства, время посещения и не только. Файл куки создается для каждого конкретного браузера, поэтому сайт посчитает одного и того же человека как разных пользователей, если он зайдет на ресурс через разные браузеры.
В большинстве случаев cookie позволяют получить практически полную карту «путешествий» пользователя по сайту. Если же говорить о куки-файлах для отдельных рекламных баннеров, то они могут собрать информацию о вас, даже если вы посещали разные домены, на которых имелись баннеры от одного разработчика.
Безопасность cookie и правовое регулирование
Некоторые пользователи опасаются файлов cookie, поскольку считают их полноценным софтом, способным украсть личную информацию с компьютера. Это заблуждение, поскольку куки не относятся к исполняемым файлам и не производят никаких действий самостоятельно.
Тем не менее, злоумышленники могут использовать cookie, чтобы зайти в ваш личный аккаунт, поскольку в этих данных передается логин и пароль для авторизации. Применяются несколько методов кражи:
Взлом сессии. Хакеры могут перехватить незашифрованный интернет-трафик и извлечь конфиденциальную информацию. Чтобы это предотвратить, необходимо использовать только зашифрованное соединение HTTPS. Однако и это не гарантирует полной безопасности, поскольку отправка самих куки может идти по HTTP. Файлы cookie защищены только в том случае, если атрибут secure находится в значении true.
Например, для Google Chrome есть расширение CookieEditor, которое позволяет посмотреть и редактировать сохраненные куки, в том числе изучить конкретные атрибуты.
Подмена cookie. Возможны атаки на сервер, когда злоумышленник модифицирует куки-файл и получает с этого какую-либо выгоду, например, меньшую сумму заказа. Для предотвращения таких ситуаций сайты передают в куки только уникальный идентификатор сессии, а другая информация хранится на самом сервере, что делает подобную атаку затруднительной.
Межсайтовые cookie. Эти атаки используют уязвимости браузеров и направлены на захват идентификатора вашей сессии. Именно поэтому рекомендуется регулярно обновлять свой браузер.
Кража cookie. Специализированное вредоносное ПО может украсть ваши куки, после чего злоумышленник сможет через них авторизоваться на сайте даже с протоколом HTTPS.
Проблема избыточного сбора информации об интернет-пользователях начала подниматься еще в начале 2000-х. В мае 2018 года Европейский Союз выпустил Общий регламент защиты персональных данных (GDPR). В документе были определены основы работы с cookie:
GDPR предусматривает штрафы до 20 миллионов евро. Самое громкое дело произошло в 2019 году, когда авиакомпанию Vueling оштрафовали на 30 тысяч евро. На сайте компании пользователь не мог отказаться от использования куки. В России действует закон 152-ФЗ «О персональных данных», который контролирует сбор личной информации.
Чтобы избежать штрафов, каждый сайт при использовании cookie должен выдавать пользователям соответствующее уведомление, которое предполагает ответное действие.
Однако здесь может быть несколько подводных камней, которые намеренно или случайно оставляют разработчики сайтов, например:
Как очистить и отключить cookie
Пользователи могут очистить хранящиеся на компьютере куки или полностью запретить их работу. Сделать это можно с помощью стандартных настроек браузера.
Google Chrome
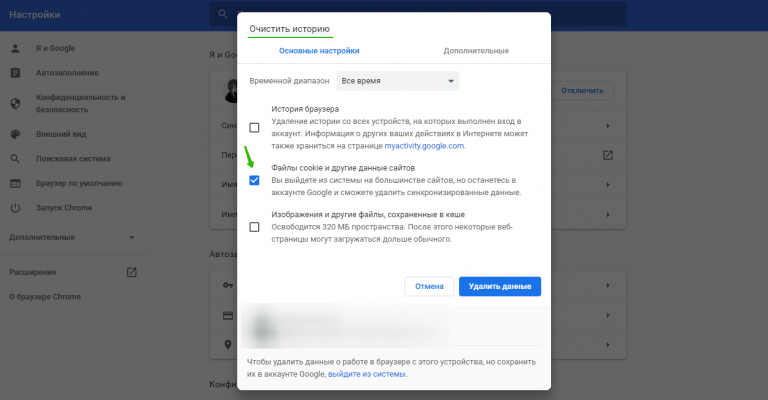
Чтобы стереть cookie, перейдите через главное меню в раздел «История» (Ctrl+H) и в левой части нажмите «Очистить историю». Далее выставьте галочку только для cookie и сверху выберите «За все время». Остается только подтвердить удаление.
Чтобы настроить удаление куки, необходимо в настройках браузера зайти в раздел «Конфиденциальность и безопасность». Выберите пункт «Файлы cookie».
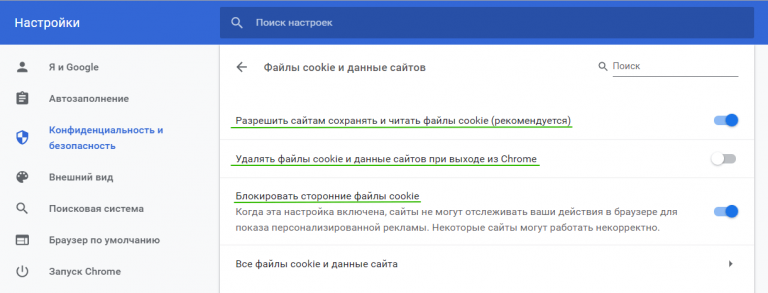
В новом окне вы сможете выбрать, в каких случаях блокировать куки (только для сторонних сайтов или всегда).
Mozilla Firefox
В меню «Журнал» выберите подпункт «Удаление истории». Укажите, за какое время удалить данные, и поставьте галочку напротив «куки».
В разделе «Приватность и защита» вы также можете удалить куки для каждого отдельного сайта. Чтобы полностью отключить куки, в этом же разделе выберите нужный уровень защиты и выставьте блокировку.
Opera
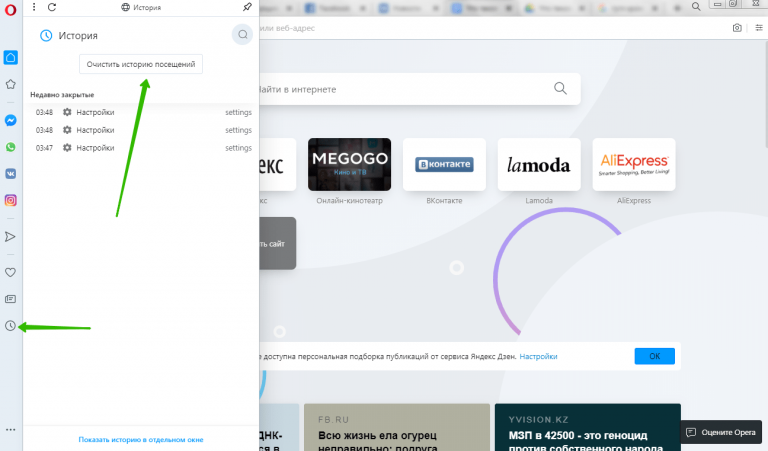
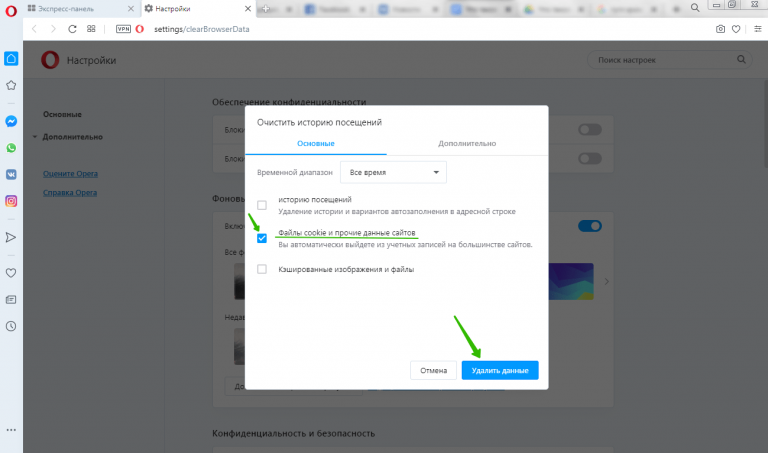
Через иконку в левой части зайдите в блок «История» и выберите «Очистить историю». По аналогии с Chrome укажите период очистки и оставьте галочку только напротив cookie.
Opera также позволяет отключить отправку куки полностью. В разделе «Дополнительно» войдите в «Файлы cookie и прочие данные». В открывшемся меню можно поставить полную блокировку.
Обратите внимание, что полная блокировка куки может привести к некорректной работе сайта, когда вам придется постоянно вводить данные авторизации вручную.
Как обезопасить себя от кражи cookie
Если вы не хотите полностью отключать куки, но при этом беспокоитесь о своей безопасности, то следуйте нескольким рекомендациям:
Когда сайт не предупреждает об использовании cookie, это не означает, что они отключены. Большинство мелких ресурсов просто не утруждаются оповещением посетителей, поэтому проверять этот факт придется вручную.
В домашних условиях куки на компьютере – вполне безопасное и обыденное дело. Они предлагают массу удобств: сохранение логина и пароля, корзины товаров, геолокации и так далее. Все это экономит время. Но при использовании общедоступных точек Wi-Fi от сохранения куки лучше воздержаться, поскольку общественные сети более уязвимы в плане атаки злоумышленников.
Источник
Что такое cookies
Мария Смирнова-Матрос
Создайте рассылку в конструкторе за 15 минут. Отправляйте до 1500 писем в месяц бесплатно.
Отправить рассылку
Cookies — это текстовые файлы, которые компьютер загружает в память с веб-страниц. Когда мы повторно заходим на сайт, он подгружает свои куки. Так сайт вспоминает пользователя и подстраивается под него: автоматически пускает в личный кабинет, собирает статистику, создает персональные рекомендации.
Как выглядят cookies и зачем их применяют
Что такое куки файлы? Это текстовые записи, каждая из которых содержит:
Пример записи cookie
Протокол HTTP устроен так, что при каждом обновлении страницы браузер забывает все предыдущие действия на этом сайте. Cookies решают эту проблему.
Пользователь сделал запрос в браузере, получил ответ и посетил сайт. Но при этом куки-файлы не использовались. Когда пользователь сделает другой запрос и посетит этот же сайт повторно, он будет идентифицирован как новый посетитель. Если сохранить cookie-запись о первом посещении, то сайт зафиксирует повторное посещение конкретного пользователя или продолжение сеанса.
Куки — это инструмент, который помогает сайтам «запоминать» и идентифицировать пользователей. Например, посетитель заполнил форму на сайте и указал своё имя. При повторном заходе он увидит приветственное именное обращение. При отсутствии cookie пользователь увидит форму с запросом имени.
Как работают cookies
Cookies применяют, чтобы хранить информацию на устройстве пользователя. Сами по себе куки не работают — они значимы только для сервера, к которому пользователь обращается. В момент запроса сайт ищет подходящий cookie-файл на устройстве пользователя, затем изучает сохранённую информацию и извлекает необходимые для сеанса данные.
Вот как передаются куки:
Какую информацию хранят в cookies
Основные задачи, для которых применяют cookies:
Также cookies применяют для отслеживания пользовательских предпочтений. В будущем на основе собранных сведений подбирается релевантная реклама и настраивается таргетинг.
Как маркетологу работать с cookies
Что значит «Мы используем куки»? Это означает, что сайт собирает информацию о посетителях, отслеживает их действия и сохраняет некоторые сведения.
От пользователя требуется разрешение на использование cookie
В российском законодательстве персональные данные определяют, как «любую информацию, прямо или косвенно относящуюся к определяемому лицу». То есть конкретно о cookie ничего не сказано, но по факту они считаются персональной информацией. Если докажут, что сайт без спроса обрабатывал данные посетителей, то владельцу ресурса грозит крупный штраф или даже блокировка. Например, в 2016 году LinkedIn заблокировали именно за несогласованное использование данных пользователей.
Что такое cookies согласно GDPR? Это персональные данные, если они содержат данные, относящиеся к идентифицируемому лицу.
Для соблюдения законодательных требований на сайте, использующем cookie, необходимо опубликовать «Политику конфиденциальности» или в европейском варианте — «Соглашение о приватности» (privacy agreement). В этом документе должна быть указана информация о том:
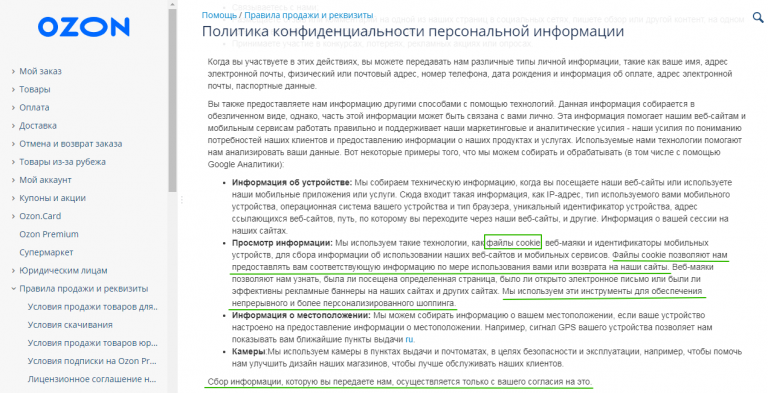
В «Политике конфиденциальности» Ozon отмечен факт сбора cookie и указаны цели их использования
При использовании cookie можно отдельно опубликовать «Политику Cookies». В ней указывают, какие именно куки используются и для чего. Политика Cookies в Unilever.
Unilever подробно объясняют процесс сбора и использования cookie
Все документы об обработке данных должны находиться в открытом доступе и на них нужно ссылаться, запрашивая согласие пользователя на использование данных.
Как просмотреть файлы cookie
Некоторые cookie сохраняются лишь в течение одной сессии (сессионные куки) — они стираются сразу после закрытия браузера. Другие куки, устанавливаются на определённое время и сохраняются в файл, именуемый ‘cookies.txt’. Располагается этот файл в рабочей директории браузера.
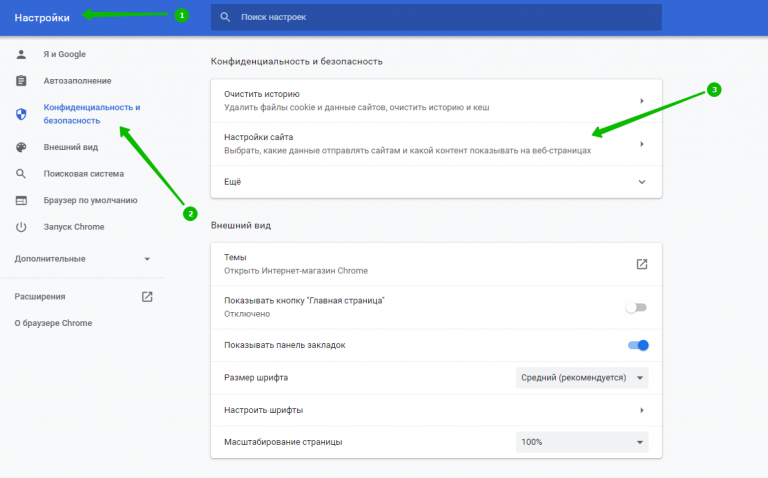
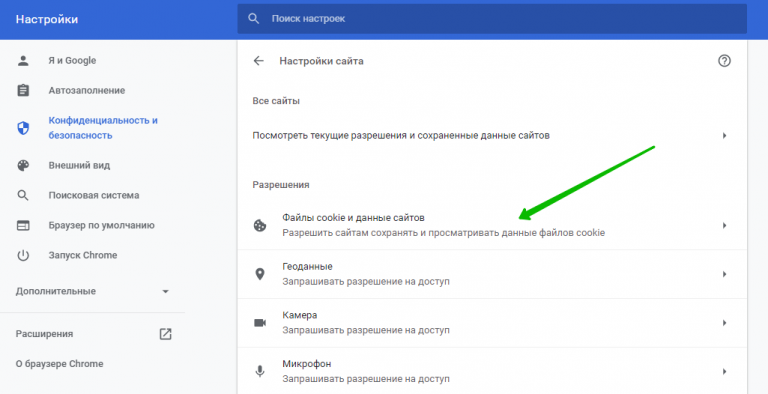
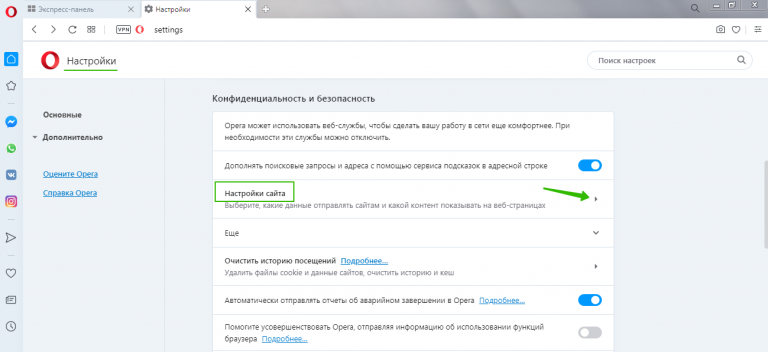
Например, для просмотра куки в Google Chrome нужно перейти в раздел «Настройки», выбрать раздел «Конфиденциальность и безопасность», перейти в «Настройки сайта» и открыть вкладку «Файлы cookie и данные сайтов». Аналогичным образом можно найти сохранённые cookie и в других браузерах.
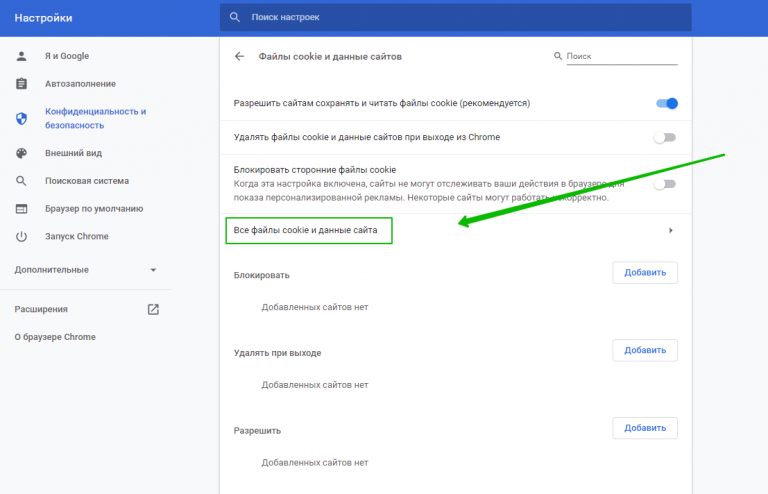
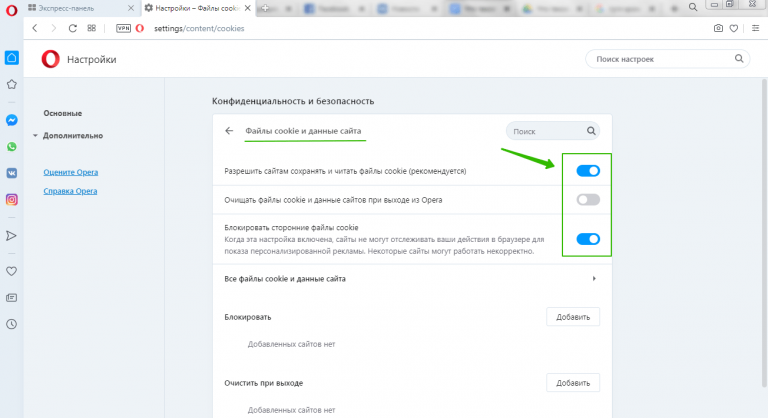
При выборе раздела «Все файлы cookie…» можно просмотреть содержимое файлов
Файлы cookie не причиняют вред компьютеру и не могут влиять на его работу или хранящуюся в нём информацию — это всего лишь фрагменты текста. Но иногда куки браузера необходимо очищать.
Как почистить куки
Зачем чистить куки:
Например, вы авторизовались на сайте с чужого компьютера и использовали функцию «Запомнить меня». Если не почистить куки, другой пользователь может случайно или намеренно попасть в ваш аккаунт.
Для удаления cookie можно использовать специальные программы, к примеру, CCleaner. Но также можно использовать стандартные инструменты браузера. Для этого необходимо перейти в историю браузера и очистить её. При этом можно выбрать и очистку cookie. В зависимости от вида браузера процесс немного отличается, но в целом принцип действий одинаков.
Google Chrome
Как почистить куки в Хроме? Перейдите в «Историю» и в окне её очистки выберите удаление файлов cookie.
Для удаления cookie необязательно полностью очищать историю браузера
Для быстрого перехода к очистке истории используйте сочетание клавиш Ctrl + Shift + Del. Откройте браузер и наберите указанную комбинацию. Откроется страница истории, где можно настроить очистку.
Как включить куки либо настроить их сохранение? В настройках браузера в разделе конфиденциальности можно:
Настройки cookie можно изменить в любой момент времени
Opera
Для очистки cookie в браузере Opera нужно найти на боковой панели вкладку «История». После перехода в раздел выберите «Очистить историю посещений».
Раздел истории на боковой панели Opera
Выберите очистку cookie и подтвердите действие.
Файлы cookie можно удалить отдельно от остальной истории
Чтобы настроить cookie в Opera, на странице настроек кликните на «Настройки сайта».
Переход к настройкам сайта
Далее выберите «Файлы cookie и данные сайта» и настройте желаемые правила обработки ваших данных.
Яндекс.Браузер
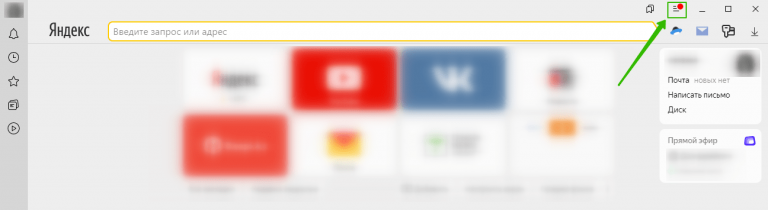
В Яндекс.Браузере для удаления куки нужно открыть настройки — в верхнем правом углу браузера. На открывшейся панели выберите раздел «История».
Кликните на вызов панели
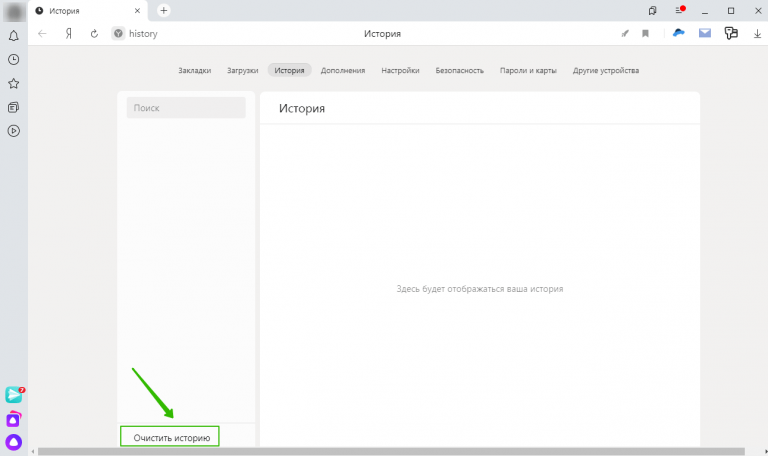
Перейдите к очистке истории.
Переход к удалению истории
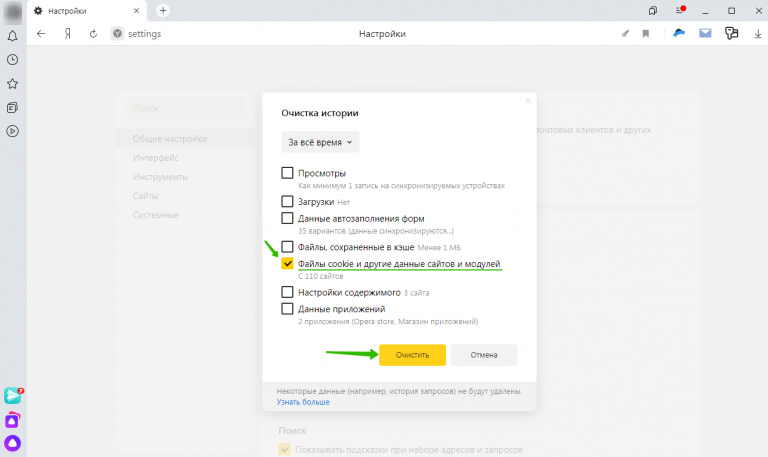
После обновления страницы откроется окошко с параметрами очистки истории. Отметьте пункт об очистке cookie и кликните «Очистить».
Удаление cookie в Яндекс.Браузере
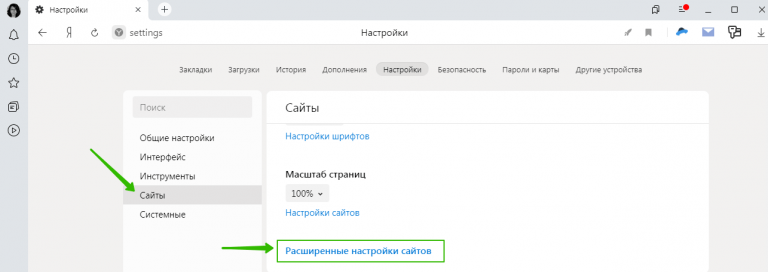
Для настройки cookies в Яндекс.Браузере на странице настроек выберите раздел «Сайты» и найдите подраздел «Расширенные настройки сайтов».
Переход к настройке сайтов
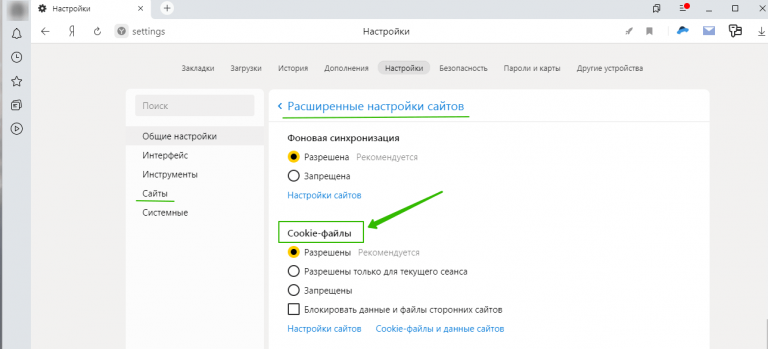
Прокрутите страницу вниз, найдите «Cookie-файлы» и настройте нужные параметры.
Управление cookie в Яндексе
Что такое сторонние и основные куки
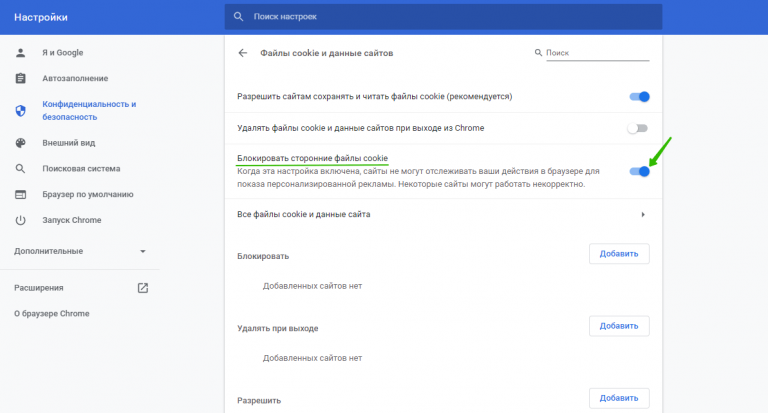
Сторонними cookie называют файлы, установленные третьими сторонами. Например, рекламодателем, который разместил баннер на сайте и отслеживает действия пользователей. С помощью сторонних cookie собирают сведения для релевантной настройки рекламы, сбора аналитики или отслеживания статистики. В браузере можно отключить сбор сторонних cookie. В разделе конфиденциальности нужно выбрать соответствующий пункт о блокировке.
Блокируйте сторонние cookie и посторонние сайты не смогут отслеживать ваши действия
Cookies, устанавливаемые владельцем сайта, называют «основными». Учтите, что в некоторых случаях полное отключение cookie приведёт к некорректной работе отдельных сайтов — неправильному отображению, частичному отключению функций, ограничению доступа. Потому лучше включить куки и отключать их только для отдельных сайтов.
Для сохранения конфиденциальности также можно использовать режим «Инкогнито». Этот приватный режим основан на том, что браузер создает новую временную базу данных и забывает все новые куки, полученные в ходе сеанса.
Как применять cookies в email-маркетинге
В email-маркетинге cookies помогают отслеживать действия авторизованных посетителей, подписанных на рассылку. Это позволяет понять, чем интересуется потенциальный клиент, как часто посещает сайт, как долго остаётся на сайте, какие разделы изучает, какие товары просматривает. В результате можно сформулировать наиболее релевантное предложение для конкретного пользователя и отправить ему письмо, соответствующее его интересам.
Например, в процессе анализа информации, собранной с помощью cookie, выяснилось, что посетитель регулярно просматривает товары одной категории. Если пользователь подписан на вашу рассылку, можно отправить ему подборку аналогичных товаров и предложить скидку на покупку или выгодный бонус.
Также можно добавлять в электронные письма cookie, которые содержат гиперссылки с уникальными идентификаторами. В письмах cookie добавляют в изображения или ссылки. Если адресат перейдёт по такой ссылке или откроет изображение, можно отследить его последующие действия. Это позволит собрать статистику и отследить результаты email-маркетинга — как часто подписчики делают покупки, в какой момент уходят с сайта, чем интересуются.
В своей «Политике» Barclays рассказывают о куки в письмах
Cookies необходимы пользователям для более удобного взаимодействия с сайтами. Владельцам сайтов и рекламодателям технология помогает собирать статистику и отслеживать поведение посетителей. Если нужно, cookie можно почистить, отключить либо разрешить выборочно.
Источник