Сдвиг цвета RGB или какой цвет считать обратным?
Если нам нужно для любого цвета фона выводить текст противоположным цветом, то, несмотря на кажущуюся простоту задачи, возникают нюансы.
Вообще говоря, не подойдёт ни просто “инвертированный” цвет, рассчитанный по принципу X = 255 - X, где X – интенсивность красного, зелёного или синего (потому что, например, цвет #808080 даст практически неотличимый #7f7f7f),
ни комплиментарный (complementary) цвет,
как раз не считаемый нормально для оттенков серого, которых нет на цветовом круге.
Что напрашивается, так это некая “инверсия” отдельных 16-ричных цифр кода RGB, так что #808080 превратится в #080808. Проверим этот подход для разных цветов:
тесты
В тесте 1 показана классическая “безопасная палитра” (фоновыми цветами), в тесте 2 – “пошаговый” переход от цвета RGB color1 к цвету color2, где фон – исходного цвета, а буква – “обратного”, видно, что для исходных цветов плавный переход организовать нетрудно, обычная пропорция (мысленно вытяните все строки теста в одну, чтобы увидеть это).
В тесте 3 цвет и фон из теста 2 поменялись местами, как видим, операция необратима и плавного перехода фона не будет. Так что цвет фона должен быть “нормальным”, а “сдвинутый” можно считать для контрастного цвета текста.
Исходник функции и тестового скрипта, который можно выполнить из файла типа .html в кодировке Юникода UTF-8:
<div id="result1">...</div>
<script>
function rgbs_invert (r0=0,g0=0,b0=0) { //"контрастный" цвет для rgb(r0,g0,b0)
function pad2h(i) { return (i.length<2 ? '0' : '')+i; }
function pads(c) {
let c0='0123456789abcdef', c1 = '89abcdef01234567';
return c1[c0.indexOf(c)];
}
let r = pad2h(r0.toString(16).toLowerCase()),
g = pad2h(g0.toString(16).toLowerCase()),
b = pad2h(b0.toString(16).toLowerCase()),
r1 = parseInt(pads(r[0])+pads(r[1]),16).toString(10),
g1 = parseInt(pads(g[0])+pads(g[1]),16).toString(10),
b1 = parseInt(pads(b[0])+pads(b[1]),16).toString(10);
return 'rgb('+r1+','+g1+','+b1+')';
}
let str = '<style>.cell { padding: 4px; margin: 0; font-family: monospace; }</style>test 1<br>',
cnt = 0;
//1. Все цвета "безопасной" палитры
for (let r = 0; r <= 255; r+= 51)
for (let g = 0; g <= 255; g+= 51)
for (let b = 0; b <= 255; b+= 51) {
let rgb = 'rgb('+r+','+g+','+b+')';
let rgbi = rgbs_invert(r,g,b);
str += '<span class="cell" style="background-color: '+rgb+
'; color: '+rgbi+'" title="'+rgbi+' on '+rgb+'">T</span>';
if (++cnt == 24) { str += '<br>'; cnt = 0; }
}
str += 'test 2<br>';
//2. "Пошаговый" переход от одного цвета RGB к другому, фон исходным цветом
let color1 = [0, 128, 255], color2 = [255, 255, 0];
function getColor (m,n,x,steps) {
//цвет между color1 и color2 на шаге x из steps
let r = Math.round(m[0]+x*(n[0]-m[0])/steps),
g = Math.round(m[1]+x*(n[1]-m[1])/steps),
b = Math.round(m[2]+x*(n[2]-m[2])/steps);
return [r,g,b];
}
let steps = 128;
for (let x = 0, cnt = 0; x < steps; x++) {
let rgb = getColor (color1, color2, x, steps),
rgbs = 'rgb('+rgb[0]+','+rgb[1]+','+rgb[2]+')';
let rgbi = rgbs_invert(rgb[0],rgb[1],rgb[2]);
str += '<span class="cell" style="background-color: '+rgbs+
'; color: '+rgbi+'" title="'+rgbi+' on '+rgbs+'">T</span>';
if (++cnt == 16) { str += '<br>'; cnt = 0; }
}
str += 'test 3<br>';
//3. "Пошаговый" переход от одного цвета RGB к другому, фон обратным цветом
for (let x = 0, cnt = 0; x < steps; x++) {
let rgb = getColor (color1, color2, x, steps),
rgbs = 'rgb('+rgb[0]+','+rgb[1]+','+rgb[2]+')';
let rgbi = rgbs_invert(rgb[0],rgb[1],rgb[2]);
str += '<span class="cell" style="background-color: '+rgbi+
'; color: '+rgbs+'" title="'+rgbs+' on '+rgbi+'">T</span>';
if (++cnt == 16) { str += '<br>'; cnt = 0; }
}
document.getElementById('result1').innerHTML = str;
</script>
<noscript>Включите Javascript для работы примера!</noscript>
Можно сделать контраст между фоном и текстом чуть меньше, заменив тело функции rgbs_invert простым “сдвигом” цветовых компонент на значение 0x80 (128):
function rgbs_invert (r0=0,g0=0,b0=0) {
let r1 = (r0 + 0x80) % 0x100, g1 = (g0 + 0x80) % 0x100, b1 = (b0 + 0x80) % 0x100;
return 'rgb('+r1+','+g1+','+b1+')';
}
25.08.2020, 22:29 [1098 просмотров]
К этой статье пока нет комментариев, Ваш будет первым
Лучший ответ
Увавл
Мудрец
(11549)
11 лет назад
Негатив и позитив фотоплёнки . На позитиве красный, на негативе зелёный. Оранжевый- голубой, фиолетовый – жёлтый.
Остальные ответы
Андрей Сергеев
Профи
(818)
11 лет назад
инверсией в фотошопе
AntR
Просветленный
(30399)
11 лет назад
не обратные, а противоположные.
красный – голубой;
зеленый – пурпурный ;
синий – желтый.
(справа – цветовая модель RGB, слева – цвета цветовой модели CMY)
Елена Антипова
Знаток
(486)
11 лет назад
Элементарно! Нарисуй цветовой круг и смотри! противоположный цвет на круге и есть искомый цвет! ч
Ольга Кр.
Ученик
(203)
5 лет назад
фиолетовый
In Images
|
Keywords
|
Thanks to…
Like
Tweet
Share
Share
Share
Share
Share
Save
Invert the colors of image files, white becomes black, black becomes white, orange becomes blue and so on
Invert!
Loading…
Содержание
- Как сделать инверсию в Фотошопе
- Инвертирование цветов в Photoshop
- Вариант 1: Деструктивный метод
- Вариант 2: Недеструктивный метод
- Цветовая инверсия в Adobe Photoshop
- Виды инверсии
- Как сделать инверсию цветов в «Фотошопе»
- Инверсированный слой
- Горячие клавиши
- Цветовая инверсия в Adobe Photoshop
- Виды инверсии
- Как сделать инверсию цветов в «Фотошопе»
- Инверсированный слой
- Горячие клавиши
- Как сделать инверсию в Фотошопе
- Инверсия цвета
- Как инвертировать выделение?
- POST SCRIPTUM
- Инверсия изображения в Фотошопе
- Способ 1: пользуемся специальной функцией
- Способ 2: применяем корректирующий слой
- Заключение
- Изучаем инструмент перо в фотошопе — как пользоваться им для точного выделения
- Инструмент «Перо» или как пользоваться пером в фотошопе
- Как в фотошопе выделить объект по контуру с помощью пера
- Как работать пером в фотошопе — создаем выделение из контура
- Как в фотошопе сделать картинку в тексте
- Вставка картинки
- Как можно легко менять цвет волос в фотошопе на ваш вкус с помощью простого способа?
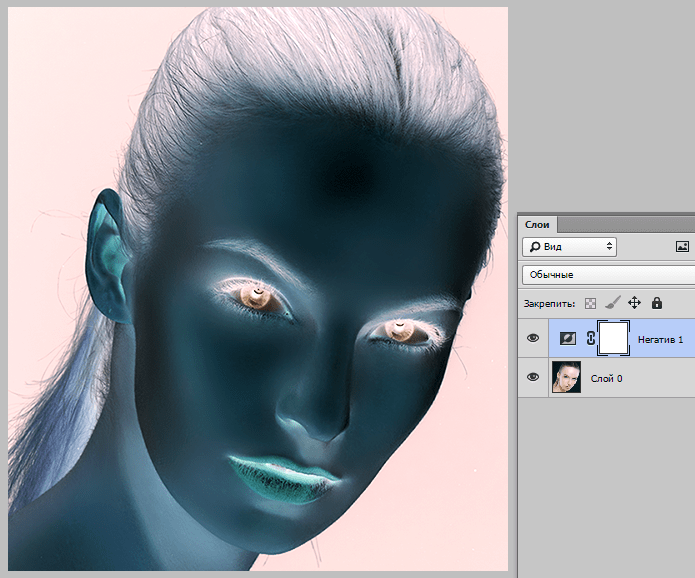
Как сделать инверсию в Фотошопе
Инвертирование цветов в Photoshop
Создавать негативы можно двумя методами – деструктивным и недеструктивным. В первом случае меняется исходное изображение, и восстановить его после редактирования можно только при помощи палитры «История». Во втором исходник остается нетронутым (не разрушается). Рассмотрим оба варианта.
В случае если задача применения к фотографии эффекта инверсии является разовой, решить ее вполне можно и без столь продвинутого и непонятного малоопытным пользователям редактора, как Adobe Photoshop. Такая возможность доступна в рамках популярной онлайн-платформы Canva, и выполняется буквально в несколько кликов. Помимо этого, в сервисе также предусмотрено множество других инструментов и графических элементов для работы с изображениями.
Вариант 1: Деструктивный метод
- Открываем изображение в редакторе.
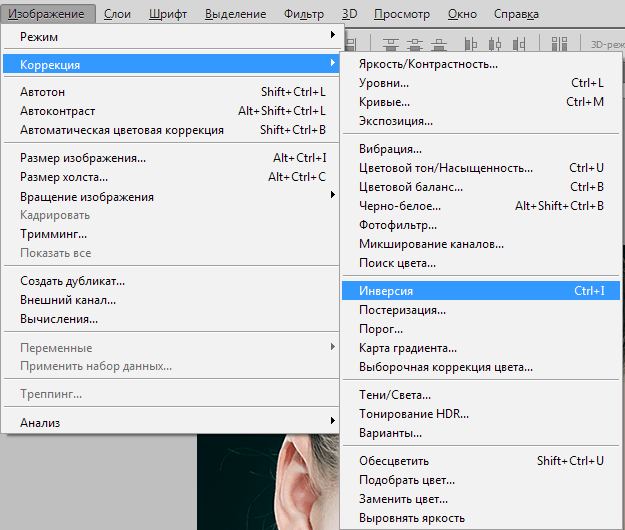
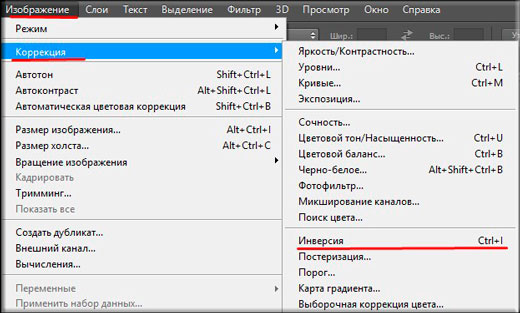
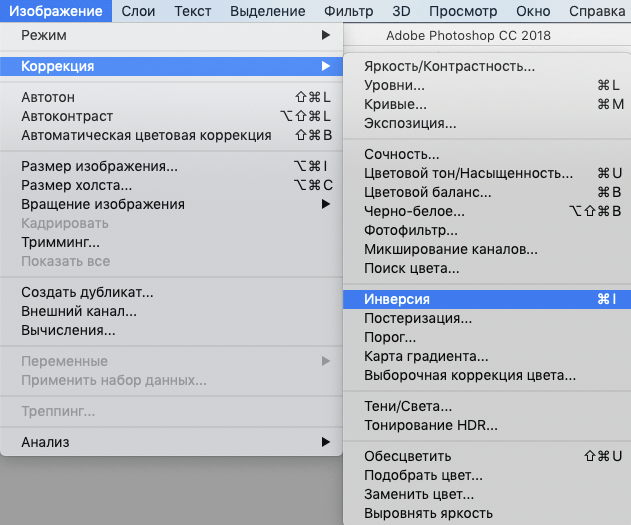
- Затем переходим в меню «Изображение – Коррекция – Инверсия».
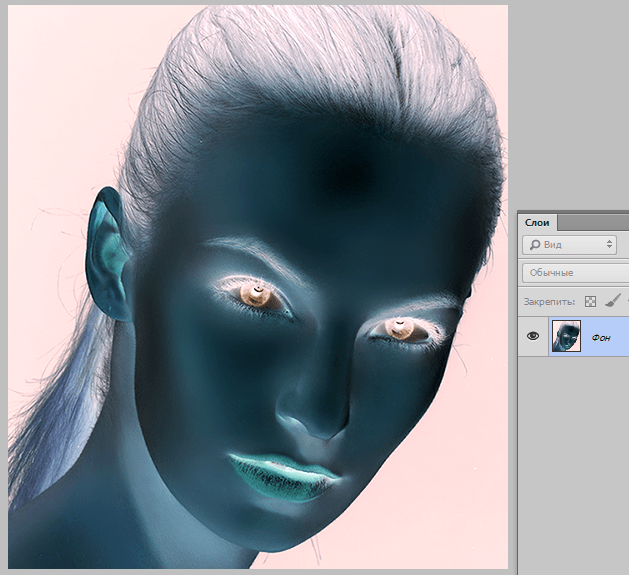
Все, снимок инвертирован.
Такого же результата можно добиться, нажав сочетание клавиш CTRL+I.
Вариант 2: Недеструктивный метод
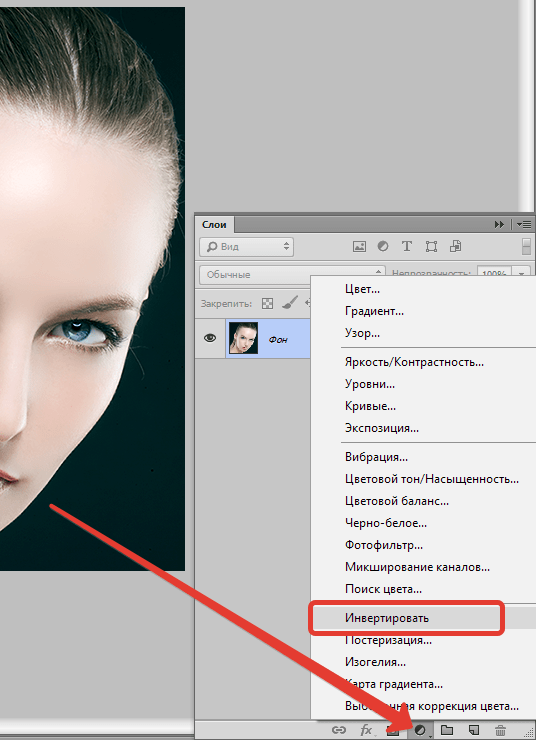
Для сохранения исходного изображения воспользуемся корректирующим слоем под названием «Инвертировать».
Получим аналогичные предыдущему способу результат.
Второй вариант является предпочтительным, поскольку корректирующий слой можно поместить в любое место палитры. Каким методом пользоваться, решайте сами. Они оба позволяют достигнуть приемлемого результата.
Источник
Цветовая инверсия в Adobe Photoshop
Программа Adobe Photoshop позиционирует себя лидером в сфере графических редакторов. Это благодаря тому, что в приложении имеются почти все преобразования с изображением и фотографией. Еще одним достоинством можно считать тот факт, что здесь действительно легкий и ненагруженный интерфейс, что привлекает все больше новичков в сферу дизайна. Приложение способно работать как в векторном, так и в растровом режиме, но больший уклон сделан на последний вариант. Несмотря на простую структуру программы, Adobe Photoshop имеет очень серьезную базу различных функций и элементов. Говоря про изображения, невозможно не упомянуть о коррекции при помощи работы над пикселями, в пример можно поставить инверсию цветов.
Виды инверсии
В «Фотошопе» выделяют два вида инверсии. Первый вид связан с выделением изображения. Второй относится к искажению яркости цветов. У них один общий принцип — инверсия (обратный эффект). Для опытных пользователей возможно это не окажется новым, но новичкам явно будет полезно знать возможности этой программы. Инверсия цветов позволит применить специфический фильтр для обработки изображений. А инвертирование выделения слоев добавит больше возможностей для создания объектов и работы над ними.
Как сделать инверсию цветов в «Фотошопе»
Отличная возможность протестировать эту функцию — применить ее на практике. Лучше всего для этого подходят изображения, где имеется яркая цветовая палитра, так что стоить иметь в виду, что черно-белая графика не совсем подходит для этой операции. Допустим, что у пользователя уже открыто изображение в программе, теперь разберемся, как сделать инверсию цветов.
- Представим, что пользователю необходимо инвертировать изображение, для этого нужно объединить все слои в один общий. Это можно сделать в панели слоев, нажав на пункт «Объединить видимые».
- Теперь пользователю предстоит перейти в раздел «Изображение» в верхней части программы. Выбираем раздел «Коррекция» и в нем находим пункт «Инвертировать».
Инверсия цветов осуществляется через значения яркости (256 единиц). Например, участок, где яркость составляет 206 поменяется после применения операции на значение 50. Такое действие происходит с каждым участком изображения, получая как будто измененную на обратные цвета картинку.
Инверсированный слой
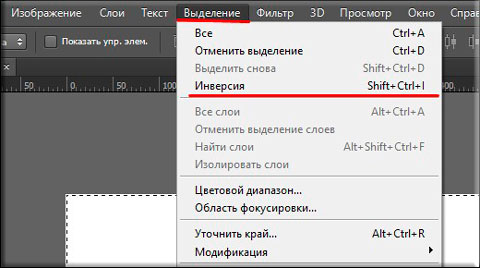
Выделить участок на изображении можно разными способами. Для этого существует достаточно много разнообразных инструментов, которые отличаются по своему функционалу. Можно выбрать способ выделения условно, от прямоугольной области до очень сложной геометрической конструкции. В любом из случаев можно применить инверсию для выделения. Данная функция расположена в разделе «Выделение», пункт «Инверсия».
Основана она на взаимной переадресации выделяемого объекта и слоя в целом. Выделяемый объект и слой меняются местами — теперь слой становится выделенным, а ранее выделенный объект — невыделенным. Теперь слой без объекта можно редактировать: удалить, копировать; а сам объект останется неизменным.
Тут же стоит отметить, что инвертировать цвета можно и на отдельном участке изображения. Для этого нужно создать отдельный слой, в который следует перенести желаемую часть изображения при помощи взаимного выделения и копирования слоев в один общий. Интересно будет пронаблюдать, как наглядно выглядит инверсированная часть изображения и ее оригинал.
Горячие клавиши
В Adobe Photoshop отдельное место занимают функции, которые можно воспроизвести с помощью сочетания клавиш. Например, для того чтобы не мучиться с открытием всех вкладок, можно применить набор клавиш Ctrl + I. После применение горячих клавиш изображение примет вид инвертированного по яркости.
Выше описывался способ, где пользователь мог инвертировать отдельную часть изображения благодаря переносу всех слоев на один. Этот метод довольно долго воплощать в жизнь, поэтому можно просто выделить область на изображении при помощи инструментов, имеющих прямое предназначение для выделения. Затем нажать на клавиши Ctrl + I, и выбранный участок преобразится в инверсированный слой.
Если вспомнить про инверсию выделения, то эту функцию тоже можно активировать. Но сначала необходимо задать первоначальное выделение любым из возможных инструментов, а затем через комбинацию клавиш Shift + Ctrl + I провести инверсию выделенных участков.
Источник
Цветовая инверсия в Adobe Photoshop
Программа Adobe Photoshop позиционирует себя лидером в сфере графических редакторов. Это благодаря тому, что в приложении имеются почти все преобразования с изображением и фотографией. Еще одним достоинством можно считать тот факт, что здесь действительно легкий и ненагруженный интерфейс, что привлекает все больше новичков в сферу дизайна. Приложение способно работать как в векторном, так и в растровом режиме, но больший уклон сделан на последний вариант. Несмотря на простую структуру программы, Adobe Photoshop имеет очень серьезную базу различных функций и элементов. Говоря про изображения, невозможно не упомянуть о коррекции при помощи работы над пикселями, в пример можно поставить инверсию цветов.

Виды инверсии
В «Фотошопе» выделяют два вида инверсии. Первый вид связан с выделением изображения. Второй относится к искажению яркости цветов. У них один общий принцип — инверсия (обратный эффект). Для опытных пользователей возможно это не окажется новым, но новичкам явно будет полезно знать возможности этой программы. Инверсия цветов позволит применить специфический фильтр для обработки изображений. А инвертирование выделения слоев добавит больше возможностей для создания объектов и работы над ними.
Как сделать инверсию цветов в «Фотошопе»
Отличная возможность протестировать эту функцию — применить ее на практике. Лучше всего для этого подходят изображения, где имеется яркая цветовая палитра, так что стоить иметь в виду, что черно-белая графика не совсем подходит для этой операции. Допустим, что у пользователя уже открыто изображение в программе, теперь разберемся, как сделать инверсию цветов.

Инверсия цветов осуществляется через значения яркости (256 единиц). Например, участок, где яркость составляет 206 поменяется после применения операции на значение 50. Такое действие происходит с каждым участком изображения, получая как будто измененную на обратные цвета картинку.
Инверсированный слой
Выделить участок на изображении можно разными способами. Для этого существует достаточно много разнообразных инструментов, которые отличаются по своему функционалу. Можно выбрать способ выделения условно, от прямоугольной области до очень сложной геометрической конструкции. В любом из случаев можно применить инверсию для выделения. Данная функция расположена в разделе «Выделение», пункт «Инверсия».
Основана она на взаимной переадресации выделяемого объекта и слоя в целом. Выделяемый объект и слой меняются местами — теперь слой становится выделенным, а ранее выделенный объект — невыделенным. Теперь слой без объекта можно редактировать: удалить, копировать; а сам объект останется неизменным.
Тут же стоит отметить, что инвертировать цвета можно и на отдельном участке изображения. Для этого нужно создать отдельный слой, в который следует перенести желаемую часть изображения при помощи взаимного выделения и копирования слоев в один общий. Интересно будет пронаблюдать, как наглядно выглядит инверсированная часть изображения и ее оригинал.
Горячие клавиши
В Adobe Photoshop отдельное место занимают функции, которые можно воспроизвести с помощью сочетания клавиш. Например, для того чтобы не мучиться с открытием всех вкладок, можно применить набор клавиш Ctrl + I. После применение горячих клавиш изображение примет вид инвертированного по яркости.
Выше описывался способ, где пользователь мог инвертировать отдельную часть изображения благодаря переносу всех слоев на один. Этот метод довольно долго воплощать в жизнь, поэтому можно просто выделить область на изображении при помощи инструментов, имеющих прямое предназначение для выделения. Затем нажать на клавиши Ctrl + I, и выбранный участок преобразится в инверсированный слой.
Если вспомнить про инверсию выделения, то эту функцию тоже можно активировать. Но сначала необходимо задать первоначальное выделение любым из возможных инструментов, а затем через комбинацию клавиш Shift + Ctrl + I провести инверсию выделенных участков.
Источник
Как сделать инверсию в Фотошопе
Доброго всем субботнего денечка, мои дорогие друзья, товарищи и читатели. Вспомнилось мне тут, когда я только изучал фотошоп, то первое время ковырялся там самостоятельно. И наткнулся я на инструмент «Волшебная палочка» , с помощью которого можно было круто выделять объекты.
Да только у меня с этим выделением ничего не получалось и я не понимал, что я делаю не так. Я выделял ей участки фона, а потом пытался перенести нужный мне объект на другую вкладку. Ага, как же. Вместо этого у меня двигалась фоновая часть, а мой объект стоял как вкопанный. Тогда я просто не знал, что такое инверсия в фотошопе, и то, что с помощью нее можно упростить некоторые моменты.
Что такое инверсия по сути? Это изменение какого-либо свойства в совершенно противоположную сторону. например, если мы сделаем инверсию цветов на фотографии, то получим негатив. А если мы выделим объект и инвертируем выделение, то выделено будет всё, кроме объекта. Суть ясна? Хотя давайте лучше рассмотрим на живом примере, как сделать инверсию в фотошопе.
- Инверсия цвета
- Как инвертировать выделение?
- POST SCRIPTUM
Инверсия цвета
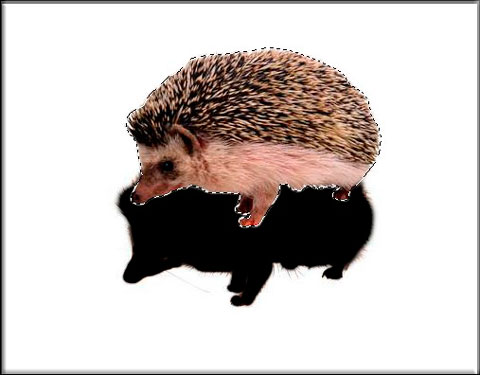
Под этим определением понимается замена цвета и яркости на противоположные значения. Был белый цвет, а станет черным, и т.д. Мы уже с вами применяли это свойство, когда я рассказывал вам, как сделать рисунок из фото в фотошопе, так что можете посмотреть как пример использования. В одном моменте там нужно было инвертировать цвета, но сейчас мы освежим нашу память и вспомним как это делается, благодаря этому милому ежику.
Тут никаких премудростей нет. Вам всего лишь надо будет выбрать в верхнем меню пункт «Изображение» — «Коррекция» — «Инверсия» . Либо вы просто можете нажать комбинацию клавиш Ctrl+I. Это даже проще и я вам действительно рекомендую пользоваться горячими клавишами.
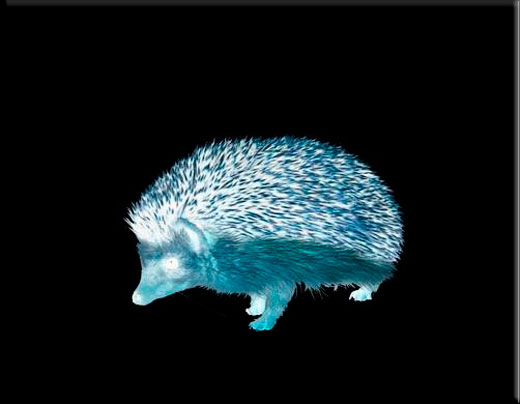
Смотрим, во что превратилась наша фотка. Клёво, да? Белый фон стал черным, а сам наш колючий друг стал негативным (ну в смысле не злым, а. ну вы поняли).
Как инвертировать выделение?
Ну а уж этой функцией приходится пользоваться просто постоянно, особенно при выделении объектов с помощью быстрой маски или волшебной палочки. Это может нам понадобиться, когда мы захотим перенести какой-то элемент на другое изображение, либо же сменить фон для этого элемента, и еще куча всего разного.
- Давайте выберем какой-нибудь изображение и выделим его, например с помощью режима быстрой маски. Выберите этот режим, затем кисть, после чего начинайте закрашивать нашего ежика.
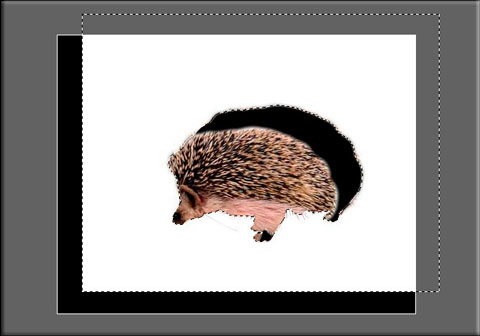
- Так, теперь давайте уберем маску. Что мы здесь видим? А видим мы то, что выделился не еж, а фон вокруг него, и если мы попытаемся переместить колючую животинку куда-нибудь, то выйдет у нас ай-ай-ай как нехорошо. На нас ругнутся, что мы не то пытаемся перетащить, так как выделилась область, а не объект. Вот эту область только и можно будет двигать.
- А теперь то нам и нужно инвертировать выделение, чтобы перекинуть его не на область вокруг животного, а на самого ежа. Сделать это просто. В меню нужно выбрать «Выделение» — «Инверсия» , либо же нажать комбинацию клавиш SHIFT+CTRL+I.
- Опа. Теперь что мы видим? То, что пунктир поменялся и теперь он бегает вокруг ёжика. Ну а дальше мы уже можем взять инструмент «Перемещение» и двигать этот объект как хотим. Задача выполнена.
Если у вас после данной статьи остались какие-то непонятки, то я записал подробный видеоурок на эту тему.
Надеюсь, что тема для вас была более, чем понятна. Ну а если вы хотите за короткий срок изучить фотошоп, то я вам рекомендую смотреть именно этот курс . Здесь всё разложено по полочкам от простого к сложному, а главное, что всё понятно и доступно.
POST SCRIPTUM
Дорогие друзья. У меня для вас небольшое объявление. Я думаю, что вы помните как я рассказывал о том, как я собираюсь пойти на тренинг по социальным проектам от Дмитрия Сидаша и Александра Борисова? Так вот если вы вы еще думаете, то торопитесь, так как с 11.07.2016 года, т.е. послезавтра цена на оба тренинга повышается.
Если сейчас » Мастер контентных проектов » стоит 16990 рублей до результата, то послезавтра стоимость поднимается до 33980 рублей ! » Мастер социальных проектов » также поднимается с 12990 рублей до 25980 рублей . Так что думаем. Кроме того, если вы решитесь, то у меня для вас есть небольшие бонусы, в том числе и скидка на обучение.
Ну а я с вами на сегодня прощаюсь. Не забывайте подписываться на обновления моего блога и делиться с друзьями статьей в социальных сетях. Удачи вам, увидимся в других статьях. Пока-пока.
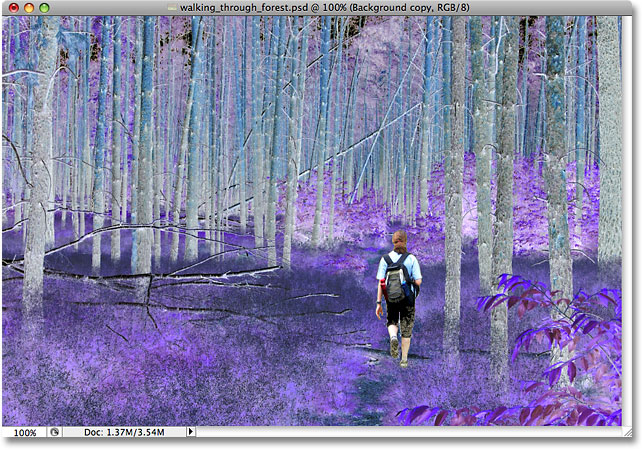
Инверсия изображения в Фотошопе
Выполнить инверсию (сделать негатив) в Фотошопе можно, воспользовавшись двумя способами – с изменением первоначального изображения или с его сохранением. Давайте рассмотрим оба варианта.
В качестве примера будем использовать фото ниже.
- Способ 1: пользуемся специальной функцией
- Способ 2: применяем корректирующий слой
- Заключение
Способ 1: пользуемся специальной функцией
Данный способ предельно прост и предполагает выполнение всего одного действия:
- Раскрываем содержимое меню “Изображение” и в группе инструментов “Коррекция” выбираем пункт “Инверсия”. Также вместо этого можно воспользоваться горячими клавишами Ctrl+I.
- Создание негатива успешно выполнено.
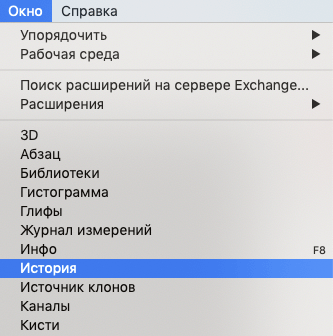
Примечание: В результате меняется исходное фото. Если действие было выполнено случайно, его можно отменить нажатием комбинации клавиш Ctrl+Z. Также для возврата к более ранним состояниям изображения можно воспользоваться инструментом “История” в меню “Окно”.
Способ 2: применяем корректирующий слой
В данном случаем мы не будем каким-либо образом видоизменять само фото, а применим специальный вспомогательный инструмент. План действий следующий:
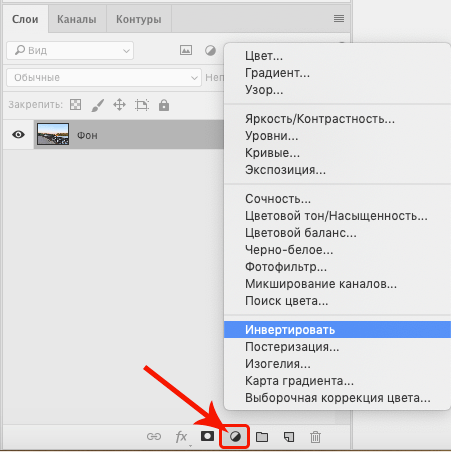
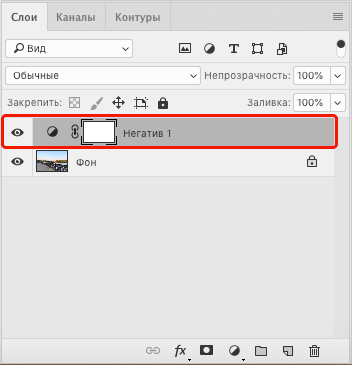
- В Палитре щелкаем по кнопке создания нового корректирующего слоя и в раскрывшемся списке выбираем пункт “Инвертировать”.
- Таким образом, мы получим результат, аналогичный рассмотренному выше (инверсию картинки).
Альтернативный вариант
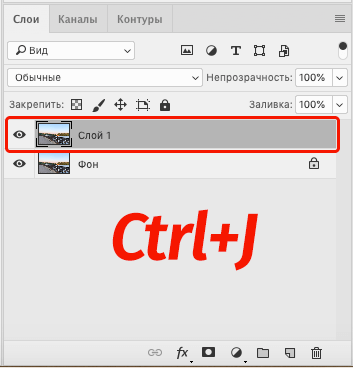
Сохранить первоначальное фото без изменений, также, можно путем его копирования (для этого жмем комбинацию клавиш – Ctrl+J).
Далее выполняем инверсию продублированного слоя или создаем для него соответствующий корректирующий слой.
Заключение
Таким образом, в том, чтобы сделать инверсию картинки в Фотошопе, нет ничего сложного. Независимо от выбранного способа, процедура выполняется предельно просто и не требует особых навыков работы в программе.
Изучаем инструмент перо в фотошопе — как пользоваться им для точного выделения
В отличие от « Лассо », инструмент « Перо » не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как эффективно использовать инструмент Перо в фотошопе
- Инструмент «Перо» или как пользоваться пером в фотошопе
- Как в фотошопе выделить объект по контуру с помощью пера
- Как работать пером в фотошопе — создаем выделение из контура
Инструмент «Перо» или как пользоваться пером в фотошопе
Инструмент « Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели « Контуры » ( это вкладка на панели слоев ) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Как в фотошопе выделить объект по контуру с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Прежде чем изменить контур, удостоверьтесь, что на панели « Контуры » выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент « Выделение узла » – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту « Указатель », но на этот раз используйте инструмент « Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Как работать пером в фотошопе — создаем выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели « Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт « Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку « Добавить слой-маску » внизу панели « Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку « Контуры », чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Как в фотошопе сделать картинку в тексте
Сегодня практически для любого бизнеса, чтобы оставаться конкурентоспособным, обязательным условием является наличие собственного сайта. Продвижение веб-ресурса лучше доверить профессионалам, воспользовавшись услугами такой студии, как web gate, ссылка на которую позволит получить подробную информацию. В любом случае, сайт должен быть сделан качественно.
Чтобы сделать красивую надпись, можно сделать картинку в тексте. Сделать это довольно просто.
Для начала надо создать новый документ. Задайте ему размер 655х400 пикселей.
Можно оставить белый/прозрачный фон, а можно задать ему цвет или сделать градиентом. Я воспользуюсь слоем-заливкой и сделаю желтый фон.
Затем на панели инструментов нужно выбрать инструмент Текст.
На панели параметров инструмента подберите подходящий шрифт. Лучше, конечно, использовать красивые, интересные шрифты. Среди стандартных таких нет, поэтому нужно просто что-нибудь найти в интернете. Я же, возьму свой фирменный шрифт — ObelixPro. Цвет установите любой, нам цвет потом вообще не нужен, вместо него будет картинка.
Чтобы увеличить размер текста, надо нажать комбинацию клавиш Ctrl+T (Свободная трансформация). Вокруг текста появится рамка с маркерами. Удерживая Shift , необходимо потянуть любой маркер в сторону и нажать Enter , когда будет достигнут оптимальный размер.
С помощью палитры Абзац можно еще подкорректировать внешний вид текста: межстрочный/межбуквенный интервал, высоту букв и так далее.
Вставка картинки
Шаг 6 Подготовка.
Создайте новый слой Ctrl+Shift+N . Откройте в фотошопе картинку, которую хотите поместить внутрь текста. Для этого выберите команду Файл — Открыть (или Ctrl+O ). Откроется окно проводника. Выберите заранее подготовленную картинку. В качестве картинки можно выбрать любое изображение, элементы которого впоследствии разукрасят буквы текста на первом слое. Также это может быть текстура или вообще любая графика.
Это изображение необходимо скопировать и вставить на новый слой документа с текстом. Используйте для этого один из способов описанных в этой статье.
Итак, вы добавили картинку к проекту с текстом. Она должна была появиться на новом слое. Установите для этого слоя непрозрачность порядка 60 — 70%. Это нужно для того, чтобы видеть, где расположен ваш текст.
Далее картинку двигайте (с помощью инструмента Перемещение) и вращайте (с помощью инструмента Свободная трансформация), пока не разместите ее поверх букв так, чтобы нужная часть располагалась внутри букв.
Можно вернуть непрозрачность до 100%.
Теперь, зажмите клавишу Ctrl и сделайте клик по миниатюре текстового слоя. Вы увидите марширующих муравьев вокруг букв. Это мы создали выделенную область.
Сделайте инверсию выделение, нажав Ctrl+Shift+I . В результате получим выделение не самих букв, а все остальное пространство.
Выберите слой, содержащий картинку и нажмите клавишу Delete . Затем снимите выделение = Ctrl+D .
Как можно легко менять цвет волос в фотошопе на ваш вкус с помощью простого способа?
Доброй всем субботы, мои дорогие друзья, читатели и гости моего блога! Как ваши дела? У меня всё круто! Плюс ко всему я иду на день рождения к друзьям, которым, как и мне, исполнился тридцатничек. Пьянствовать не буду, но могу вернуться домой только завтра, поэтому статью эту и решил опубликовать пораньше). Ну да ладно обо мне. Сегодня мы с вами продолжим изучение фотошопа и коснемся очень злободневной для некоторых темы.
Скажите, было ли у вас такое желание (а может и есть) перекрасить волосы? Боялись ли вы экспериментировать с цветами, потому что не были уверены, что получится хорошо? Просто у меня есть такая знакомая, и она как раз попросила, чтобы я сделал ей волосы с красноватым оттенком, чтобы она уже решилась.
Ну я естественно отказывать не стал, так что помог. В итоге цвет ей не понравился))) В общем в сегодняшней статье я и вам хочу рассказать, как менять цвет в фотошопе на свой вкус. Уверен, что многим эта фишка пригодится. Да и на самом деле здесь сложного ничего нет, так как мы будем пользоваться знакомыми инструментами. Принцип похож на замену цвета глаз, но всё же этот процесс посложнее. Итак, поехали!
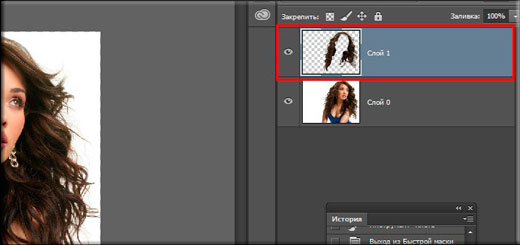
- Загрузите изображение в фотошоп. Я выбрал такую девушку со слегка сложными волосами. Вы можете выбрать и свою фотографию.
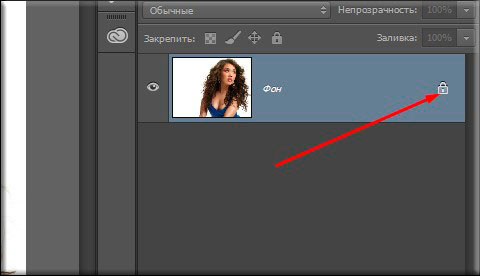
- Теперь вам нужно снять замочек с фонового слоя на панели слоев, чтобы он стал обычным. Сделали? Отлично!
- Дальше берем знакомый нам режим быстрой маски, после чего выбираем инструмент кисть и ставим подходящие параметры размера и мягкости. Не делайте слишком жестким и размер поставьте, чтобы можно было нормально закрашивать волосы.
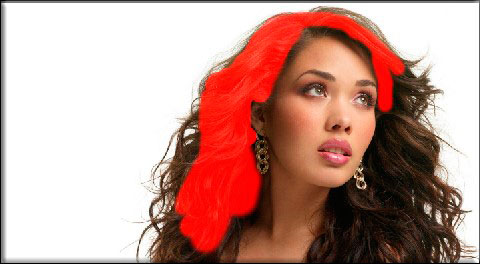
- Ну а теперь начинаем закрашивать быстрой маской наиболее сплошные и кучные участки волос. А кончики и волосы у основания лба пока оставьте.
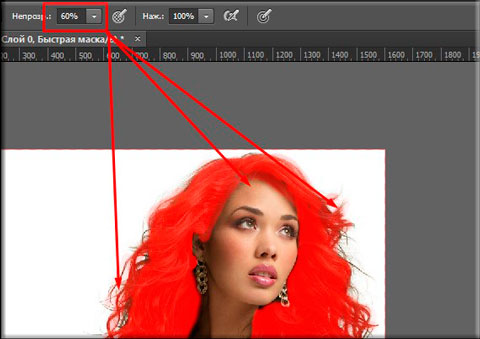
- Далее ставим прозрачность поменьше, процентов 40-50. И продолжаем работать с быстрым выделением, только на сей раз закрашиваем тонкие пряди волос (поэтому отрегулируйте размер кисти) и волосы у лба. Таким образом переход будет более плавным и реалистичным. Я поставил 60, но это многовато, так что лучше все-таки 40-50. Все сделали? Молодцы!
- Теперь убираем быстрое выделение. Заметили, что образовалась пунктирная линия? Отлично! Только, если вы помните, выделен-то у нас не фон, а область вокруг фона (хотя в настройках инструмента можно сделать и по-другому). Для того, чтобы сделать выделенными чисто волосы, нужно сделать инверсию выделения. В этом нам поможет комбинация клавиш SHIFT+CTRL+I.
- А теперь фокус-покус! Нажимаем комбинацию CTRL+J. Что у нас получилось? Правильно! Выделенный фрагмент, т.е. волосы скопировались на другой слой. Этого-то мы и добивались.
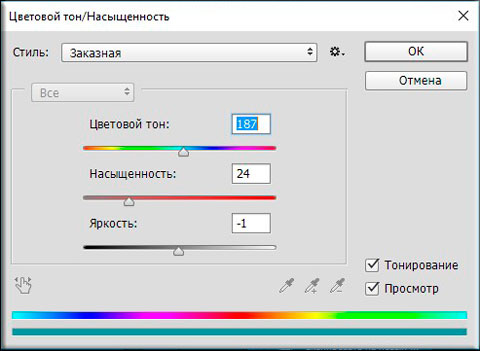
- Теперь переходим как раз на новый слой с прической и идем в меню «Изображение» — «Коррекция» — «Цветовой тон/насыщенность» , либо же просто жмахаем на CTRL+U.
- Когда откроется окно цветового тона, то поставьте галочку на «Тонирование» и начинайте двигать ползунки. Вы будете видеть в режиме реального времени, как меняется цвет волос. Таким образом двигайте, пока не достигните нужного результата, после чего нажимайте ОК.
- Конечно часто случается, что видны косяки выделения, т.е. перекрашиваются не только волосы, но и небольшая область вокруг волос. Это происходит из-за толстой кисти. Но если такая фигня случилась, то просто сотрите эти косяки ластиком.
Тадам! Теперь у нас есть девушка с измененными волосами. Как вам? Хотели бы себе такой цвет?
В этой статье я решил выложить только один способ, потому что мне кажется, что он самый простой и эффективный. Можно все это проделать с помощью аккуратного выделения волос, но мне кажется, что здесь это будет муторнее. Замену цвета здесь тоже можете даже не пытаться делать. Получится очень плохо.
Ну а если вы хотите изучить фотошоп с нуля, чтобы вам всё «разжевали» и показали, то самый лучший вариант — это посмотреть эти замечательные видеоуроки . Никакой каши в голове, всё по полочкам и рассказано доступным языком. В общем то, что надо.
Ну а на этом я заканчиваю. Надеюсь, что вам моя статья понравилась. Если это так, то не забудьте подписаться на обновления моего блога и поделиться статьей в социальных сетях. Ну а я с удовольствием буду снова вас ждать на страницах моего блога. Удачи вам. Пока-пока!
Источник
Настройка Android
06.06.2019
В операционной системе Android присутствует функция инверсии цветов. Данная функция меняет значения цветов на обратные, например, целые области экрана становятся черными и т. д. Такое отображение повышает уровень контрастности изображения, что помогает пользователям с ограниченными возможностями по зрению. В этой инструкции мы рассмотрим два способа, как можно включить инверсию цветов на мобильном телефоне с ОС Android.
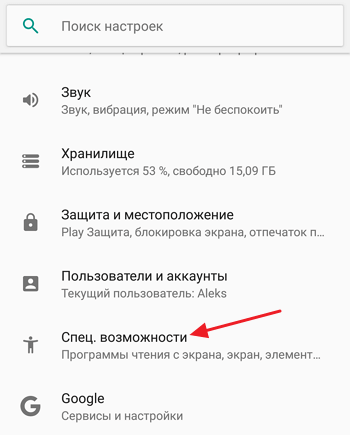
Если вам нужно один раз переключить Android телефон в режим инверсии цветов, то это можно сделать через настройки. Для этого откройте приложение «Настройки» и перейдите в раздел «Специальные возможности».
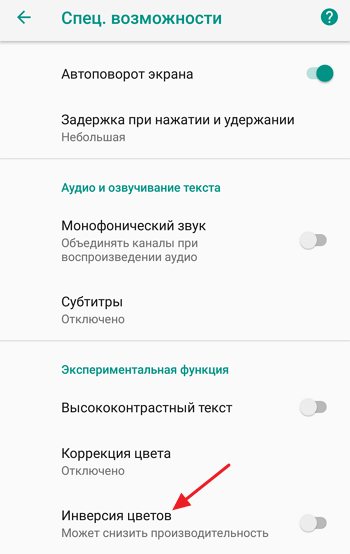
В разделе «Специальные возможности» будет доступно достаточно большое количество настроек, которые могут использоваться людьми с ограниченными возможностями. Среди прочего здесь есть опция для включения и выключения инверсии цветов, обычно она находится в самом низу экрана.
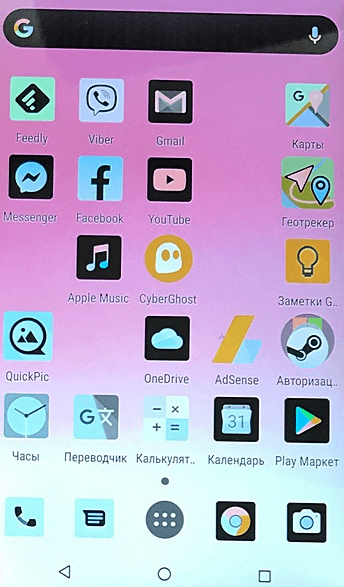
После включения этой опции цвета экрана станут инвертированными. Это выглядит примерно так, как на скриншоте внизу.
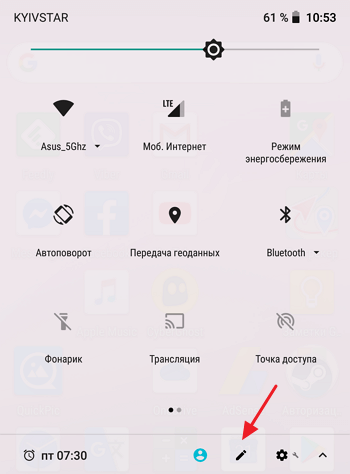
Если же вам нужно регулярно включать и отключать инвертирование цветов, это удобно делать с помощью верхней шторки. Для этого проведите пальцем от верхнего края экрана вниз и после открытия шторки нажмите на кнопку с изображением карандаша (редактировать).
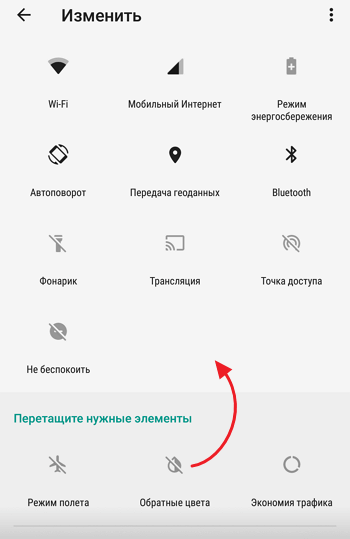
После этого нужно перетянуть иконку «Обратные цвета» из нижней части экрана в верхнюю.
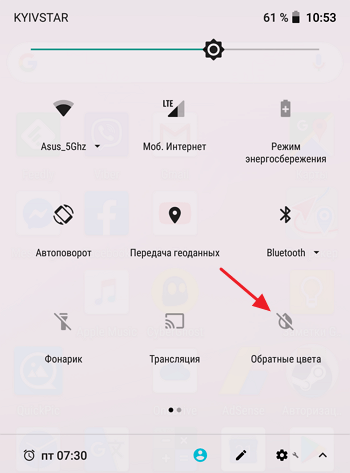
После этого иконка «Обратные цвета» станет доступной в верхней шторке Android, и вы сможете включать и отключать инвертирование цветов буквально в несколько кликов.
Нужно отметить, что функция инвертирования цветов есть и на iPhone. Там для ее включения нужно открыть «Настройки», перейти в раздел «Основные -Универсальный доступ – Адаптация дисплея» и активировать опцию «Инверсия цвета».
Об авторе
Основатель проекта «Смартфонус» и автор более 2000 статей на тему ИТ для разных сайтов.