Интернет-сервис для отслеживания изменений на сайтах
Время на прочтение
2 мин
Количество просмотров 71K
Хабрахабр, привет!
Возникала ли у вас когда-нибудь потребность отслеживать появление какой-нибудь информации на сайте, особенно если там нет рассылки новостей и RSS-канала!? Приходилось ли ожидать, когда опубликуют результаты экзамена, новые вакансии, тендеры, обновят прайс.
В нашей компании, занимающейся большую часть времени пенсионно-страховым консалтингом, такая потребность возникает постоянно. При этом тратить время на регулярное посещение сайтов грустно, а найти подходящий инструмент, которому можно было бы поручить такого рода задачу не получалось: либо надо было устанавливать отдельную программу, либо не устраивало отображение результата. Поэтому было решено создать сервис, который бы позволял отслеживать все изменения на сайтах. И не просто отслеживать и получать уведомления об изменениях, но и видеть сами изменения прямо на сайте.
Результатом разработки стал сервис Websvodka.ru, о котором здесь кратко расскажу. Возможно, вам он тоже сможет пригодиться.
Основные функции Websvodka.ru:
— Отслеживание и отображение изменений на веб-страницах.
— Контроль добавления и удаления страниц сайтов (отслеживаются гиперссылки на существующих страницах).
— Оповещение об изменениях результатов по поисковым запросам.
— Отслеживание размеров размещенных в интернете файлов.
1. Изменения на странице
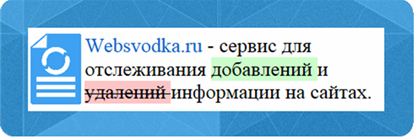
После постановки страницы на контроль можно видеть все происходящие с ней изменения. На скриншоте ниже добавленная фраза выделена зелёным, а удалённая – красным. Контролируемая страница rbc.ru:
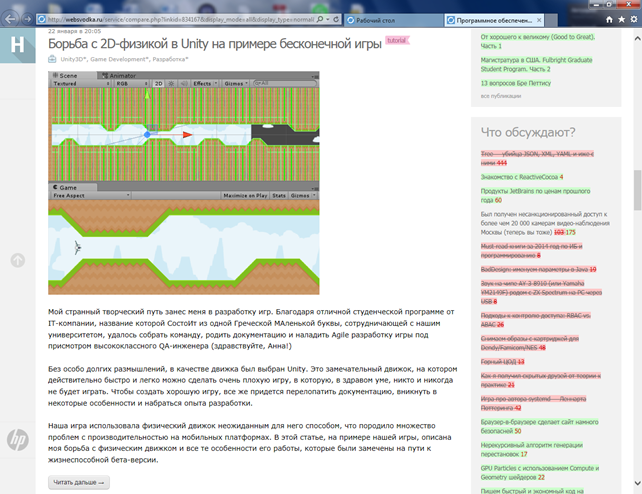
Изменения на habrahabr.ru/posts/software/:
Кроме того, сервису можно поручить отслеживать случаи появления или исчезновения на странице отдельных слов и словосочетаний.
2. Наблюдение за сайтом
А так выглядит отчет о добавлении и удалении страниц на сайте ixbt.com:
Заинтересовавшие страницы можно открыть в новой вкладке, кликнув изображение глаза, или добавить в список контролируемых, нажав на флажок. Они автоматически появятся в соответствующем разделе.
3. Поисковые запросы
Нажимается кнопка «Добавить», вводится интересующий запрос, и сервис будет показывать выбывшие и новые результаты поиска, а также изменения их позиций в выдаче.
4. Размеры файлов
Добавлять файлы для мониторинга и получать результаты отслеживания можно точно так же, как и для остальных типов контента. Задается ссылка на файл, и сервис будет информировать об изменениях его размера, даты изменений фиксируются.
Рассмотренные четыре возможности по отслеживанию изменений контента сайтов отражают основной имеющийся функционал сервиса Websvodka.ru. Для повышения надежности и скорости работы модули загрузки контента, анализа страниц и хранения результатов функционируют параллельно и размещены на разных серверах. Работа над расширением возможностей продолжается.
Будем рады, если сервис поможет в решении ваших задач!
P.S. Как это работает:
После регистрации на Websvodka.ru и входа в систему (для простого ознакомления с функционалом можно и не регистрироваться, а выбрать режим «Демоверсия», но тогда ваши действия на сайте не будут сохраняться), переходим в раздел «Рабочий стол», выбираем нужную категорию, нажимаем кнопку «Добавить» и вводим адрес того, за чем надо понаблюдать. Далее Websvodka.ru регулярно проверяет интересующий объект и уведомляет вас о его изменениях (можно настроить уведомления по e-mail). Использование основного функционала бесплатно. Сами изменения можно увидеть, войдя в нужную категорию раздела «Рабочий стол».
Отслеживание изменений, внесенных на сайте, имеет важное значение в современном мире.
С одной стороны вы должны быть в курсе: что делают ваши конкуренты:
- Если меняются цены, вы можете оперативно корректировать их на своем сайта.
- Конкуренты могут вносить доработки в свои ресурсы. Когда вы про это оперативно узнаете – у вас есть возможность что-то докрутить на своем сайте.
- Благодаря мониторингу вы держите руку на пульсе. Вы знаете какие новинки, акции, предложения запускают конкуренты. В противном случае у вас есть риск отстать в гонке за покупателем и аудиторией.
С другой стороны вы оперативно получаете информацию о том, что происходит с вашими сайтами.
- В случае взлома и размещения стороннего контента – вы сможете оперативно на это среагировать.
- Если ваш сайт перестал открываться (возникли проблемы с сервером и хостингом) – вы не потеряете драгоценные минуты и часы, которые вам могли бы понадобится для того, чтобы это заметить.
Раньше для того, чтобы мониторить сайты конкурентов нужно было ежедневно заходить на них и смотреть не появилось ли чего-то нового.
Это рутинная и утомительная работа, которая требовала много времени. Плюс она сопровождается вероятностью ошибки из-за человеческого фактора.
Сейчас ее можно спихнуть на сервисы, которые сделают все за вас.
Суть их работы в том, чтобы автоматически проходить по указанным сайтам и сравнивать текущий вариант с тем, который был после предыдущей проверки.
Кроме того, в них вы можете настраивать дополнительный анализ определенных параметров и позволяют устанавливать правила отслеживания.
Давайте посмотрим какие популярные сервисы есть на рынке.
В конце вы найдете ссылки на каждый из них.
Поехали.
4 бесплатных инструмента для мониторинга изменений
1. Wachete.
Wachete – это сервис с хорошей репутацией, которое позволяет отслеживать изменения на веб-сайтах, использующих современные веб-технологии.
Его отличает широкий набор функций и удобная панель управления.
Подойдет как небольшого сайта, так и портала с большим количеством страниц.
Он позволяет отслеживать динамические, защищенные паролем страницы. А также те, в которых используется много скриптов на языке JavaScript.
Вы также можете указать определенную часть страницы, которую нужно отслеживать (например, цену продукта).
В качестве оповещения об изменениях вы можете использовать уведомления по электронной почте и мобильные push-уведомления.
Бесплатная версия позволяет отслеживать 5 сайтов каждые 24 часа.
2. Visualping
Visualping предоставляет интуитивно понятный мониторинг изменений на сайтах. Несмотря на полный минимализм, он предлагает множество функций, которые отсутствуют у конкурентов.
Помимо базового функционала по отслеживанию сайта, оповещений и бесплатного доступа к API, Visualping может похвастаться необычными функциями.
Самыми интересными являются сканирование веб-сайтов на предмет предложений о работе или отслеживание последних отзывов.
Также стоит упомянуть, что относительно недавно Visualping объединилась со знаменитым инструментом мониторинга ChangeDetection.
Бесплатная версия позволяет отслеживать 2 сайта в день.
3. ChangeTower
ChangeTower – это облачный инструмент с чрезвычайно широкими возможностями.
Он не ограничивается только мониторингом содержимого на веб-сайтах: вы можете отслеживать и визуальные изменения.
Кроме того, ChangeTower предоставляет своим пользователям функции фильтрации и так называемые строковые условия для создания определенных правил отслеживания.
На их сайте можно найти информацию о том, что его используют такие компании, как IBM, Disqus и Disney.
Бесплатная версия предлагает мониторинг изменений на 3 страницах каждые 12 часов.
4. Versionista
Versionista – это инструмент, разработанный для масштабного мониторинга изменений. В первую очередь для крупных компаний и политиков. Поэтому он подойдет для решения даже для очень специфичных задач.
Versionista – это не только сервис для мониторинга веб-сайтов, но и инструмент для обнаружения нового контента. Он полюбился пользователям благодаря подробным отчетам и большим количествос функций для анализа.
Бесплатная версия позволяет отслеживать 5 URL в день.
Заключение.
Мониторинг изменений на веб-сайте – это процесс сбора информации о новостях и обновлениях. Из года в год она вызывает все больший интерес со стороны пользователей Интернета.
Выше мы разобрали зачем он вам нужен и какие инструменты вы можете использовать. В том числе бесплатно.
Внедряйте их в свою аналитику. Станьте сильнее, чем ваши конкуренты.
Ссылки на сервисы:
—
Подписывайтесь на канал:
https://zen.yandex.ru/id/5b85138ba459c800a931083b
Каждый день свежие статьи с полезным контентом.
Рекомендую прочитать:
—
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
В современном постоянно развивающемся цифровом ландшафте, где веб-страницы обычно меняются каждую секунду или даже несколько раз в секунду, инструменты мониторинга — это главное. Они предупреждают вас об изменениях на данной веб-странице в соответствии с настроенными вами параметрами.
Если вы онлайн-покупатель со стажем, то инструменты мониторинга веб-страниц созданы именно для вас. Вы можете получать уведомления о выгодных предложениях и снижении цен на востребованные продукты, не сидя целый день и не нажимая кнопку обновления в своем браузере. Будучи журналистом, вы можете следить за основными новостными сайтами и профилями в социальных сетях.
Эти инструменты обеспечивают большие и лучшие преимущества для бизнеса. Например, они помогают вам отслеживать страницы конкурентов в социальных сетях и проводить маркетинговые исследования, которые позволяют вам регулировать цены на конкурентной основе. Вы также можете отслеживать упоминания бренда и отзывы клиентов на своих страницах в социальных сетях.
Веб-мастера используют инструменты мониторинга страниц для отслеживания своих веб-сайтов с целью обеспечения качества и защиты от искажений. Эти инструменты помогают компаниям следить за любыми случайными или неутвержденными изменениями на своих сайтах — и все это автоматически.
Чего бы вы ни хотели достичь с помощью этих инструментов, мы вам поможем. В этом посте мы обсудим пять лучших инструментов мониторинга веб-страниц (и бонусных инструментов), которые помогут вам контролировать все типы онлайн-ресурсов.
Visualping
Visualping — одна из лучших доступных платформ мониторинга веб-страниц, которая предлагает интуитивно понятные функции, подходящие как для начинающих, так и для продвинутых пользователей. Что нам больше всего понравилось в Visualping, так это то, что он показывает интерфейс формы мониторинга прямо на своей домашней странице, что позволяет без труда начать процесс мониторинга.
Visualping утверждает, что он используется более чем 1,5 миллионами пользователей по всему миру, выполняющих пять миллиардов проверок. Его функции включают в себя выполнение проверок каждые пять минут или каждую неделю, проверку документов, таких как PDF-файлы, выбор конфигурации экрана, настройку параметров прокси-сервера и параметры предупреждений. Кроме того, все эти функции упакованы в чистый и аккуратный интерфейс, что упрощает отслеживание изменений.
Индивидуальные планы Visualping начинаются от $13 в месяц за 40 проверок в день или 1200 проверок в месяц. Бизнес-планы начинаются от $20 в месяц на одного пользователя за 130 проверок в день или 4000 проверок в месяц минимум для 3 пользователей при ежегодной оплате.
Плюсы
- Щедрый бесплатный план для физических лиц — 2 проверки в день или 65 проверок в месяц, в то время как бизнес-планы получают вдвое больше этой квоты.
- Контролируйте визуальные элементы страницы с помощью Visual-compare и получайте оповещения с помощью удобных для просмотра скриншотов вместе с выделенными изменениями.
- Множество вариантов прокси-сервера, включая базовый, включая базовый IP-адрес для страны, домашний (активируется по запросу) и статический случайный IP-адрес для вас.
- Позволяет выполнять такие действия, как вход на защищенные паролем страницы, оповещение о конкретных ключевых словах и включение / отключение JavaScript.
- Дополнительные преимущества бизнес-планов, такие как расширенные функции, демо-версии и обучение персонала, поддержка по телефону и специальный менеджер по работе с клиентами.
Минусы
- Бесплатный план не такой щедрый, как у некоторых из его конкурентов, перечисленных ниже.
- Ни один план не допускает неограниченного количества членов команды, в отличие от планов Versionista.
Versionista
Versionista — это простой, но мощный инструмент для мониторинга веб-страниц статических и динамических веб-сайтов. Вы можете отслеживать веб-страницы, а также документы, такие как PDF-файлы. Что отличает его от других, так это то, что вы можете установить фильтры, чтобы исключить нерелевантные изменения контента, а также управлять и отслеживать изменения в SEO, чтобы оставаться конкурентоспособными в поисковой выдаче.
При создании монитора вы можете настроить частоту, поддержку JavaScript, адрес прокси-сервера и многое другое. Что действительно классно, так это то, что он показывает сравнение цветовых кодов для выделения изменений и поддерживает отправку предупреждений об изменениях и подробных электронных писем. Кроме того, Versionista поддерживает командную совместную работу, позволяя администраторам управлять пользователями, а пользователям, в свою очередь, сотрудничать между собой для поддержки командных проектов.
Планы Versionista начинаются от $19 долларов в месяц за проверку 20 URL-адресов и выполнение 1860 обходов браузера (проверок) в месяц. Если необходимо добавить членов команды и вам нужны настраиваемые отчеты, планы Versionista начинаются от $139 долларов в месяц.
Плюсы
- Бесплатный план позволяет проверять 5 URL-адресов и выполнять 465 обходов браузера (проверок) в месяц как для частных лиц, так и для предприятий.
- Панель мониторинга показывает URL-адреса всего сайта для каждого проверенного URL-адреса, что позволяет быстро добавлять мониторы для других страниц на том же веб-сайте.
- Enterprise Managed Services предлагает индивидуальное проектирование, интеграцию процессов и продуктов, аналитические отчеты и т. д.
Минусы
- Бесплатный план очень ограничен — нет поддержки продвинутых фильтров, таких как селекторы области страницы и регулярные выражения, в отличие от других, таких как Visualping.
- Нет отдельного набора бизнес-планов, в отличие от Visualping. Предлагает «Золотые» и «Корпоративные» планы с неограниченным количеством пользователей, начиная от $139 в месяц.
- Интерфейс немного менее интуитивно понятен, чем некоторые другие, такие как у Visualping, например.
PageCrawl.io
PageCrawl.io — еще один надежный инструмент для отслеживания изменений веб-страниц. Весьма интересно то, что PageCrawl.io поддерживает отслеживание нескольких элементов на странице. Более того, вы можете поделиться отслеживаемой страницей с друзьями или членами команды, визуализировать результаты в виде диаграмм, отправить уведомления по электронной почте или в Slack, экспортировать данные и многое другое.
Планы PageCrawl.io начинаются от 8$ в месяц за отслеживание 100 страниц или URL с возможностью отслеживания за 15 минут. Если вы ищете корпоративный план, он начинается с $30 в месяц за отслеживание 500 страниц с возможностью отслеживания страниц за 5 минут.
Плюсы
- Самый щедрый бесплатный план, позволяющий отслеживать 16 страниц (или URL-адресов) с одной проверкой на страницу в день, что составляет 480 бесплатных проверок в месяц.
- Интеграция с Google Таблицами позволяет вам проверять свои мониторы в Таблицах.
- Интеграция Zapier позволяет подключаться к другим приложениям и автоматизировать рабочий процесс мониторинга — отсутствующая функция в обоих вышеперечисленных инструментах.
- Предлагает один из самых дешевых премиальных планов среди конкурентов.
Минусы
- Работает немного медленнее, чем другие, в отличие от Versionista.
Distill.io
Distill.io — это многофункциональный инструмент для отслеживания изменений веб-страниц. Что делает его уникальным, так это поддержка облачных и локальных мониторов, в отличие от вышеперечисленных инструментов. Кроме того, он поддерживает автоматизацию таких шагов, как вход в систему, экспорт данных, использование пользовательских прокси-серверов, отслеживание изменений в документах, таких как PDF, и управление версиями.
Тарифы Distill.io начинаются от $15 в месяц для индивидуальных пользователей с 10-минутным интервалом отслеживания в облаке. Если вам нужен расширенный план, план Flexi начинается от $80 в месяц с двухминутным интервалом отслеживания и гибкими ограничениями.
Плюсы
- Щедрый бесплатный план, позволяющий запускать 5 мониторов в облаке и 20 мониторов локально с 6-часовым интервалом и 1000 проверок в месяц.
- Составные условия позволяют объединить несколько условий вместе для настройки расширенной фильтрации, чтобы получать оповещения без ложных срабатываний.
- Предлагает неограниченное количество телефонных push-уведомлений, в отличие от других (платные планы).
Минусы
- Нет поддержки совместной работы в командах, в отличие от Visualping и Versionista.
Fluxguard
Fluxguard — еще один функциональный инструмент для мониторинга изменений веб-страниц. Одна из его уникальных функций — Google Lighthouse Audits, позволяющая проверять SEO вашего сайта. Вы можете автоматизировать такие шаги, как отправка форм, добавление фильтров для предупреждений, использование прокси-сетей и получение предупреждений через Slack и веб-перехватчики.
Тарифы Fluxguard начинаются от $99 в месяц, что позволяет отслеживать 10 000 страниц в месяц с 5-минутным интервалом. Если вы хотите добавить членов команды, план начинается от $199 в месяц, предлагая 25000 страниц и неограниченное количество участников.
Плюсы
- Щедрый бесплатный план, позволяющий отслеживать 50 страниц в месяц с поддержкой 3 версий на страницу и мгновенными или ежедневными оповещениями.
- Функция сетевых блоков поддерживает блокировку рекламы или настроенных доменов для пропуска загрузки ресурсов из этих доменов для лучшего мониторинга.
- Kaleidoscope — корпоративный план — предлагает неограниченные архивы, подключение консьержа, поддержку соответствия, предварительно проверенные результаты и многое другое.
Минусы
- Интерфейс менее интуитивно понятен, чем у его конкурентов, таких как Visualping.
Дополнительные инструменты
OnWebChange
Если вы хотите отслеживать точную информацию, OnWebChange может сделать это максимально просто. Хотя он не такой мощный, как Wachete, но некоторые его функции даже превосходят последний.
Что действительно хорошего в нем, так это его общедоступная функция отслеживания, которая позволяет вам разместить на сайте кнопку, которая помогает вашим посетителям отслеживать любую страницу на вашем сайте.
Кроме того, вы используете функцию «Отчет об изменениях», чтобы поделиться общедоступным трекером с друзьями и коллегами и помочь вам совместно отслеживать изменения. OnWebChange отслеживает изменения для различных типов контента, таких как изображения, документы, PDF-файлы и т. д.
Еще одна удивительная особенность — это создание RSS-канала, который поможет вам отслеживать изменения, в отличие от Wachete.
Он позволяет использовать три трекера бесплатно, имеет многоязычную поддержку и мощную систему обнаружения изменений с множеством настраиваемых параметров. Инструмент может отправлять уведомления на мобильное устройство или по электронной почте в виде единой или сводной формы в соответствии с вашими предпочтениями. Более того, он отправляет электронные письма нескольким людям, создает список рассылки электронной почты и даже уведомляет URL-адрес «Обратный вызов», что удивительно.
ChangeTower
Используя ChangeTower, вы можете бесплатно отслеживать три адреса. Это облачный, легкодоступный инструмент, способный отслеживать визуальные изменения. Вы можете отслеживать обновления кода, ключевые слова и изменения кода, а также визуальные изменения, сделанные на веб-странице.
Тем не менее, это помогает автоматизировать вашу исследовательскую работу.
Что вам понравится, так это то, что можно также проверять доступность сайта и получать уведомления о настроенных условиях. ChangeTower может уведомить вас или вашу команду с помощью уведомлений по электронной почте в режиме реального времени, а также позволяет просматривать поток уведомлений и проверять обнаружения.
Кроме того, вы можете бесплатно проверить измененные данные за три месяца и даже экспортировать их в электронную таблицу.
Еще одна интересная функция — он отправляет вам подробный отчет об изменениях содержимого, снимка и HTML, помогая вам легко понять изменения.
Некоторые из его вариантов использования включают мониторинг ключевых требований соответствия, юридической и корпоративной информации о соответствии или контента (например, цен на продукты) на любом веб-сайте, включая веб-сайт ваших конкурентов.
Wachete
Wachete может предложить гораздо больше, чем другие инструменты мониторинга контента в этом списке. Что отличает его от других, так это его способность отслеживать страницы, защищенные паролем, а также динамические страницы и страницы JavaScript.
Более того, вы можете отслеживать изменения на страницах, для которых требуется клик или ввод, и отслеживать настроенные страницы из разных мест и многое другое.
Удивительно, но вы также можете отслеживать определенные части веб-страницы или сайта с подстраницами. Wachete отправляет мгновенные или сводные уведомления (в зависимости от ваших предпочтений) по электронной почте, а также уведомляет об изменениях через свое мобильное приложение.
Он собирает и хранит веб-контент вместе с историей изменений на срок до шести месяцев, позволяя при необходимости отслеживать старые страницы или изменения.
Вы можете свободно отслеживать пять страниц, чего достаточно для обычных пользователей, которые хотят отслеживать цены на товары и предложения о работе. Вы также можете отслеживать доступность сайта и загружать все данные в виде электронной таблицы.
Что радует больше всего, так это его набор REST API, а также функция для создания RSS-канала из содержимого страницы, например, канала ваших продуктов из списка желаний.
Sken.io
Sken.io — одна из надежных платформ для мониторинга изменений. Она может похвастаться тем, что предлагает идеальный движок для рендеринга веб-страниц, позволяющий лучше обнаруживать изменения и делать скриншоты веб-страниц. Инструмент имеет блокировщик всплывающих окон, планировщик времени и инструмент предварительного просмотра диаграммы для визуальной визуализации изменений.
DeepWebMonitor
DeepWebMonitor — это инструмент для мониторинга изменений веб-страниц, который может помочь вам «отслеживать то, что другие не могут». Хотя он фокусируется на другой терминологии, называемой «глубокой паутиной», он похож на другие инструменты. Вы можете отслеживать изменения, проверять через фиксированные интервалы, получать уведомления об обнаруженных изменениях и многое другое.
Pagescreen
Pagescreen — еще один инструмент для мониторинга изменений веб-страниц с множеством удобных функций. Он позволяет снимать и сравнивать визуальные копии веб-страниц и получать оповещения по электронной почте или в Slack. Он также поддерживает сотрудничество между членами команды и интеграцию с популярными приложениями, такими как Dropbox и Zapier.
Trackly
Trackly — еще одно решение для отслеживания изменений веб-страниц, которое позволяет вам выбирать страницы и уведомляет вас по электронной почте, показывая выделенные изменения. Хотя он доступен по своей стоимости, он не предлагает различных функций, которые предоставляют его конкуренты.
Всем успешной работы и творчества!
Источник
Жизнь полна сюрпризов.
Но в бизнесе сюрпризы нежелательны, особенно если речь идет о вашем сайте.
Для предприятий, которые работают в Интернете, держать все под контролем кажется невозможным.
Вы не можете контролировать, кто посещает ваш сайт, какие способы люди используют, чтобы обмануть / сломать систему, и что клиенты говорят об этом.
Однако вы можете контролировать (мониторить) контент, включенный в веб-сайт, будь то сами файлы кода, страницы и публикации, изображения и другие файлы, хранящиеся на сервере, и так далее.
В совокупности давайте назовем их «изменения сайта».
Теперь вопрос в том, стоит ли беспокоиться?
Содержание
- Почему изменения на сайте имеют значение
- Атаки
- Нежелательный контент
- 1 Versionista
- 2 Fluxguard
- 3 Visualping
- 4 Sken.io
- 5 Wachete
- 6 ChangeTower
- 7 Distill.io
- Заключение
Почему изменения на сайте имеют значение
Удивительно, что владельцы бизнеса не думают об изменениях сайта все чаще.
Даже для контент-ориентированных веб-сайтов, где контент это все для бизнеса.
Почему?
Возможно, они были вынуждены думать, что это вне досягаемости; это невозможно или настолько сложно, что затраченные ресурсы не стоят этого?
Я хотел бы утверждать, что все эти выводы ошибочны.
Когда веб-сайт меняется, это может означать много очень важных вещей.
Атаки
Почти все веб-приложения хранят некоторые данные конфигурации в своей среде или в файлах конфигурации (пользователи WordPress распознают файл wp-config.php).
Изменения в этих файлах, если они не являются преднамеренными, могут означать компрометацию безопасности, в результате чего украдена информация или, что еще хуже, информация поступает из поврежденного источника.
Это то, что происходит при атаке с отравлением DNS, за исключением того, что на этот раз сервер будет взломан и атака, скорее всего, останется незамеченной.
Что такое утечка DNS и почему это важно?
Как я могу исправить утечку DNS?
Как проверить шифрование VPN?
Это очень важно для веб-сайтов WordPress, где злоумышленник полагается на изменение некоторых важных файлов, которые каким-то образом становятся доступными.
В общем, если вы не вносили никаких изменений в содержимое и файлы вашего сайта, но что-то изменилось, это сигнал тревоги.
Нежелательный контент
Для сайтов, которые зависят от пользовательского контента, риск еще выше.
Вполне возможно, что какой-то случайный пользователь (или даже конкурент!) разместил ненормативную лексику или защищенный авторским правом контент на вашем веб-сайте, что может привести к потенциальным неприятностям.
Даже если ваш веб-сайт не использует контент, созданный пользователями, кто-то может внести изменения и добавить / удалить контент таким образом, который затруднит ваши бизнес-операции.
Например, как вы можете быть уверены, что кто-то случайно не удалил страницу вашей политики конфиденциальности, которая так важна для соблюдения GDPR?
Или, возможно, новый автор контента использовал термин, который является политически некорректным, и его следует избегать в вашей отрасли. ?
Приложения мониторинга изменений не ограничены, в зависимости от того, что вас интересует. Например, вы можете использовать мониторинг изменений контента в следующих ситуациях:
- Порча сайта
- Отсутствующие или неработающие элементы страницы
- Незапланированные изменения кода (HTML или другие)
- Мониторинг новостей (полезно для вашего отдела PR)
Как только вы узнаете о том, что поставлено на карту, пришло время принять меры – с помощью одного из инструментов, который мы собираемся обсудить далее.
1 Versionista
Versionista – это «простое, мощное SaaS-решение» для всех ваших потребностей в мониторинге изменений.
Оно работает исключительно хорошо для тех, кто хочет контролировать все в масштабе.
Его можно использовать для сканирования страниц вашего сайта или просто в качестве инструмента обнаружения нового контента.
Больше всего меня поразили их подробные отчеты.
2 Fluxguard
Мониторинг публично видимого контента и файлов – это хорошо, но что если ваш контент заблокирован за формой входа?
Чтож, Fluxguard решает эти проблемы.
Благодаря использованию самых современных инструментов, таких как Headless Chrome и Puppeteer, Fluxguard может отправлять формы входа и легко взаимодействовать с любой частью страницы.
Вы также можете запустить аудит Google Lighthouse на весь ваш сайт.
Некоторые удивительные особенности Fluxguard:
- Отслеживание полной сетевой активности
- Отслеживание файлов cookie для UX и соответствия
- Архивы для демонстрации исторического соответствия
- Расширенные фильтры и преобразования
- Продуманные визуальные сравнения на странице
3 Visualping
Я фанат простоты и минимализма, поэтому я не могу игнорировать решение, сфокусированное на лазере.
То же самое касается Visualping, если вы ищете простой мониторинг на уровне страниц и хотите использовать простую модель ценообразования.
Почему вы используете услугу, которая смехотворно проста?
Я посмотрел на их сайте и нашел несколько блестящих приложений:
Сканирование государственных сайтов на наличие вакансий
Мониторинг сайтов университетов по результатам экзаменов
Проверка новых отзывов о вашем любимом ресторане на Yelp и т. д.
Контроль продавцов на предмет подлых изменений цен ??
В целом, это показывает, что технология ограничена в своих возможностях, но неограниченна в своих приложениях. ?
4 Sken.io
Sken.io – еще одно приятное предложение, когда дело доходит до мониторинга сайта.
Что я обнаружил в этой услуге, так это то, что она ориентирована на мобильное приложение и расширение Chrome для оповещений.
Идея заключается в том, что мы не всегда отслеживаем наш почтовый ящик или не хотим получать спам!
Его функции включают в себя:
Контролируйте всю страницу или просто раздел. Или даже элемент!
Продвинутый планировщик времени
Удалитеь раздражающие элементы из мониторинга (всплывающие окна и т. д.)
Отчеты в виде диаграмм для визуального просмотра изменений в цифрах (цена, количество обзоров и т. д.)
Служба также претендует на «лучший» рендеринг веб-страниц в мире, но я не уверен, что смогу это подтвердить.
Все сказано и сделано; это довольно аккуратный сервис, который стоит проверить.
5 Wachete
Мониторинг отдельных страниц или целых порталов – вот что обещает Wachete.
Объедините это с историческим архивом за 6 месяцев, и у вас будет довольно солидное предложение для предприятий.
Wachete также делает все возможное, когда дело доходит до функций.
Помимо обычных функций, предлагаемых другими инструментами мониторинга веб-сайтов в категории, он предлагает:
REST API для программного доступа к информации
Преобразует отслеживаемые страницы в канал RSS, на который вы можете подписаться! ?
Интеграция с популярными сторонними инструментами, такими как Zapier
Да, и на тот случай, если вам интересно, Wachete также может сканировать страницы за формой входа.
6 ChangeTower
ChangeTower имеет несколько функций, которые помогут вам не только отслеживать изменения, но и находить невероятные приложения в вашем бизнесе.
Некоторые из функций, предлагаемых ChangeTower:
Настройки чувствительности: вы сами решаете, каким должен быть порог срабатывания оповещений.
Отслеживание изменений, похожее на текстовый процессор: обширные отчеты об изменениях, которые выглядят как журнал изменений от мощного текстового процессора, такого как Google Docs или Word.
Визуальные снимки: визуально смотрите, что происходит с изменениями содержимого.
Многопользовательские оповещения: Оповещение всей вашей команды или только себя, когда дерьмо попадает на вентилятор. ?
7 Distill.io
Distill.io – хороший вариант для тех, кто ищет комплексный и аккуратный сервис.
Во-первых, здесь представлены функции, которые не так часто встречаются среди трекеров веб-сайтов: расширение Chrome, мобильное приложение и мониторинг личных страниц (включая PDF-файлы). А теперь классные вещи:
Интегрируется с Slack и Discord
Webhooks для пользовательских интеграций
Импорт / экспорт данных во многих форматах
Позволяет использовать пользовательские прокси
В общем, мощное предложение!
Заключение
Мониторинг изменений на сайте – это как одна из тех вещей, о которых вы никогда не подозревали, но теперь не сможете жить без нихкогда вы увидите потенциал этой простой идеи.
Как посмотреть изменения, внесенные на сайте
В новой версии Google Сайтов можно проверять, сравнивать и отменять изменения, внесенные в содержимое сайтов.
Примечание. Доступ к истории версий есть только у пользователей с правом на редактирование сайта.Кроме того, история версий доступна лишь в новой версии Google Сайтов и для не для всех сайтов.
Как найти предыдущую версию сайта
- Откройте новую версию Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок “Ещё”
История версий.
- Чтобы перейти к изменениям, внесенным с определенного дня, откройте боковую панель и нажмите на значок “Более подробно”
.
Совет. Чтобы присвоить версии название, нажмите на значок “Ещё”
Переименовать.Введите новое название и нажмите Сохранить.
Как восстановить предыдущую версию сайта
- Откройте новую версию Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок “Ещё”
История версий.
- На боковой панели справа нажмите на значок “Более подробно”
.
- Выберите предыдущую версию сайта, которую нужно восстановить.
- В левом верхнем углу экрана нажмите Восстановить эту версию сайта
Восстановить.
Совет. Чтобы вернуться к текущей версии файла, нажмите на значок “Назад” в левом верхнем углу экрана.
Как восстановить лишь одну страницу из предыдущей версии сайта
Вы можете восстановить определенную страницу, которая была изменена или удалена из текущей версии. При этом вам не потребуется восстанавливать всю версию сайта.
- Откройте новую версию Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок “Ещё”
История версий.
- На боковой панели справа нажмите на значок “Более подробно”
.
- Выберите нужную версию сайта.
- В левом верхнем углу экрана нажмите Восстановить эту версию страницы
Восстановить страницу.
Совет. Чтобы вернуться к текущей версии файла, нажмите на значок “Назад” в левом верхнем углу экрана.
Эта информация оказалась полезной?
Как можно улучшить эту статью?