Добавление изображений на страницу — типовая задача веб-разработчиков. Её можно выполнить разными способами: вставить картинку в разметку через теги <img>, <svg> или использовать в CSS с помощью background-image.
Вставка изображений в теге <img>
Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений.
💡 Контентные изображения тесно связаны по смыслу с содержимым страницы и дополняют его. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.
Чтобы вставить изображение с помощью <img>, нужно добавить в тег четыре обязательных атрибута:
src— указывает путь до картинки;alt— добавляет альтернативный текст, который отображается, если изображение не загрузилось;width— задаёт ширину изображения;height— задаёт высоту изображения.
<img src="images/keks.jpg" alt="Рыжий кот Кекс лежит у ноутбука." width="1024" height="683">
С помощью такого кода можно вставить фото кота Кекса шириной 1024px и высотой 683px.

Вставка через <svg>
Для каких изображений подходит: для векторных в формате SVG.
С помощью этого способа вы можете добавить иконки, чтобы затем менять их состояние.

Иконки добавляются с помощью тега <svg>, в котором прописываются размеры изображения. Например, иконку VK из примера выше можно вставить так:
<a href="https://vk.com/">
<svg width="30" height="30">
<path d="..."/>
</svg>
<span class="visually-hidden">Вконтакте</span>
</a>
Небольшое отступление. Возможно, вы не знакомы с классом visually-hidden — его добавляют элементам, которые нужно скрыть в интерфейсе. В нашем случае <span> с таким классом создаёт подпись «Вконтакте». Её смогут прочитать скринридеры, но не увидят пользователи. Добавлять такие подписи к иконкам — хорошая практика.
Вставка через CSS
Для каких изображений подходит: для декоративных.
💡 Декоративные изображения нужны для украшения страницы. Их отсутствие не поменяет смысл контента, поэтому они имеют только оформительское назначение.
Есть два способа вставить декоративное изображение: сделать фоном или добавить как псевдоэлемент.
Добавление фоновых изображений

Для добавления фоновых изображений используется CSS-свойство background-image. Вместе с ним нужно прописать размеры изображения — width и height.
Например, на странице есть контейнер с классом .image-container:
<div class="image-container"></div>
Чтобы задать ему фон, нужно написать следующий код:
.image-container {
background-image: url("images/keks.jpg");
width: 600px;
height: 400px;
}
Это минимальный набор CSS-правил. Часто фронтендеры используют дополнительные правила, чтобы изменить позицию и размеры изображения или запретить повтор фоновой картинки.
CSS-свойство background-attachment указывает, что делать с изображением: зафиксировать его позицию в области просмотра или пролистывать вместе с содержимым контейнера.
Его значения:
scroll— значение по умолчанию. Фон прокручивается вместе с содержимым.fix— фон фиксируется.local— фон фиксируется с учётом содержимого элемента.
CSS-свойство background-position управляет расположением фона по осям X и Y, то есть по вертикали и горизонтали. Ему можно задавать значения, используя ключевые слова, процентные значения или конкретные величины, например, 100px.
Ключевые слова для расположения по оси X:
right— право;left— лево.
Ключевые слова для расположения по оси Y:
top— сверху;bottom— снизу.
Можно сочетать разные значения:
background-position: 100px top; /* фон отступит 100px от левого края, останется сверху*/
background-position: 50% bottom; /* фон будет посередине и снизу*/
background-position: left 100px; /* фон будет слева и отступит 100px от верхнего края*/
Если нужно задать положение только по одной оси, используйте свойства background-position-x и background-position-y. Они принимают такие же значения, как и background-position.
Следующее CSS-свойство — background-repeat, оно задаёт повтор изображения. По умолчанию у свойства стоит значение repeat, то есть фоновое изображение повторяется по вертикали и горизонтали:

Чтобы изменить это поведение, надо поменять значение:
no-repeat— не повторять изображение,repeat-x— повторять только по горизонталиrepeat-y— повторять только по горизонтали.
CSS-свойство background-size определяет размеры изображения. Ему также можно задавать значения в виде ключевых слов, процентов или конкретных размеров.
background-size: /*размер по ширине*/ /*размер по высоте*/
Ключевые слова:
auto— оставляет исходный размер изображения.contain— масштабирует изображение по ширине или высоте, чтобы оно заполнило контейнер. Картинка при этом не обрезается.cover— масштабирует изображение, сохраняя пропорции изображения. Картинка может обрезаться.
Чтобы было понятнее, посмотрим на примере. Оранжевыми рамками выделена область контейнера. Когда мы задали свойство background-size со значением contain, картинка заполнила всю высоту контейнера и осталась целой.

А когда мы задали cover, фото Кекса обрезалось и растянулось на всю ширину контейнера.

Есть и другие CSS-свойства. Почитайте о них в спецификации W3C.
При использовании фоновых изображений обязательно добавляйте цветной фон-подложку, особенно если у вас на сайте белый текст. Это важно, ведь у пользователей может быть плохое интернет-соединение, при котором картинки долго загружаются. Тогда посетители сайта увидят белый текст на белом экране.

Использование псевдоэлементов
Небольшие декоративные элементы добавляются с помощью псевдоэлементов ::before и ::after. Эти псевдоэлементы создают внутри элемента псевдотег, который можно стилизовать. Например, вы можете добавить ему фоновое изображение или текст.
💡 Этот псевдотег — виртуальный, вы не увидите его в разметке сайта.
Псевдоэлемент ::before добавляет псевдотег в начале, ::after — в конце. Вот пример использования псевдоэлемента на сайте HTML Academy. Перед вами блок с тремя тегами <p>. В каждом из них лежат <strong> для важных цифр и <span> для обычного текста. Когда мы добавляем абзацу ::before, внутри <p> появляется ещё один псевдотег — с картинкой.

Принцип добавления картинки похож на тот, что мы рассматривали при вставке фоновых изображений. Только здесь мы добавляем фон не контейнеру, а псевдотегу:
<p class="wrapper">
<! -- псевдоэлемент с фоновой картинкой -->
<strong>1507</strong>
<span>Заданий и испытаний</span>
</p>
.wrapper::before {
content: "";
width: 600px;
height: 400px;
display: block;
background-image: url("images/keks.jpg");
background-repeat: no-repeat;
background-position: center;
}
Разберём, что мы делаем.
Указываем содержимое.** Мы используем свойство content с пустым значением, чтобы псевдоэлемент отобразился на странице. Обычно значением этого свойства является текст, но так как нам нужна только фоновая картинка, ставим значение "".
Делаем псевдоэлемент блочным. Прописываем размеры: ширину и высоту.
Добавляем фон. Указываем путь до картинки, убираем повтор и размещаем изображение по центру.
Заключение
Мы рассмотрели четыре основных способа вставки изображения. Первый выглядит самым простым, но он не всегда уместен. Поэтому выбирайте метод вставки, ориентируясь не на простоту работы, а на задачу и тип изображения. Например, логотип лучше добавлять с помощью <img>, а красивую фоновую картинку можно вставить с помощью background-image.
Следуйте этому правилу, и пользователи полюбят ваш сайт.
Другие статьи о графике
- Как отличить контентное изображение от декоративного
- Растровая и векторная графика
- Как вставлять SVG
- Где скачать бесплатные фотографии для сайта
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
- Как вставить изображение в HTML?
- Назначение размеров картинки в HTML
- Расположение картинки в HTML
- Картинка-ссылка
- Как можно сделать картинку фоном в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>

Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;

<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;

<img src=”example.png” align=”left”> — картинка располагается слева от текста;

<img src=”example.png” align=”right”> — картинка располагается справа от текста.

В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:

Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h1> Фон с текстом. </h1> </body> </html>

Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!

HTML Изображения
Изображения — лучшее украшение веб-документа. Благодаря изображениям мы можем улучшить вид сайта, сделать его ярче, интереснее и удобнее для пользователей. Под изображениями подразумевают значки, рисунки, фотографии и карты изображений, занимающие часть окна браузера. Для вставки изображения в веб-страницу используется одинарный строчный тег <img>. Для него должны быть указаны следующие два атрибута:
Атрибут «src».
Собственно, по-настоящему обязательный атрибут у тега <img> только один — это атрибут src. Атрибут src (от англ. source — источник) позволяет указать путь к изображению, которое должно быть отображено в HTML-документе. URL — обязательный параметр, который указывает браузеру, где находится изображение. В основном на сайтах используется графика файловых форматов: JPEG, GIF, PNG, BMP и SVG.
Если изображение находится в том же каталоге, что и содержащий его HTML-документ, достаточно указать только имя этого файла, например:
Если изображение находится на том же сервере, что и содержащий его HTML-документ, но в другом каталоге, следует указать имя каталога и имя файла с изображением, например:
<img src="pictures/nameimage.gif">Если изображение находится не на том сервере, на котором находится содержащий его HTML-документ, необходимо указать полный адрес файла с изображением, например:
<img src="httр://www.wm-school.ru/pictures/nameimage.gif">При такой записи размер изображения на экране будет соответствовать его реальным размерам.
Атрибут «alt».
При отображении веб-документа прежде всего загружается текстовая часть, а затем — более ёмкие графические файлы. При медленном Интернете вы можете заметить как в окне браузера вместо этих файлов сначала появляются прямоугольные области, зарезервированные под рисунки. Img является строчным элементом. По умолчанию изображение будет выводиться в общем потоке как одна большая буква в том месте, где встретится элемент img. Как правило, первоначальные изображения представляются в виде небольшой пиктограммы в виде прямоугольника. Уже на этом этапе можно дать знать пользователю, загрузку какого изображения он ожидает. Это очень полезно для пользователей текстовых браузеров или для тех, у кого отключено воспроизведение графики. Для отображения такого поясняющего текста служит атрибут alt. Он позволяет добавить альтернативный текст, который будет отображаться вместо изображения, если по каким-либо причинам графический файл загрузить не удалось. Кроме того, атрибут alt используется поисковыми системами для поиска по содержимому альтернативному тексту картинок в Интернете.
| Даже если вам нечего сказать об загружаемом изображении, атрибут alt все равно нужно указывать, присваивая ему пустое значение: alt=””. Иначе валидатор обнаружит изображение без атрибута alt и сообщит об ошибке. |
В следующем примере вы увидите, как браузер работает с атрибутом alt, когда появляется «отсутствующее» изображение. Теоретически, если рисунок не может быть найден, вместо него выводится значение атрибута alt:
Пример HTML:
Попробуй сам
<p><img src="rabbit.gif" alt="Это кролик"></p>
<p><img src="errorname.gif" alt="Это слон"></p>Атрибуты «width» и «height»
Вы уже знаете, что браузер загружает изображения после того, как загрузит HTML-документ и начнет отображать веб-страницу. И если вы отдельно не укажете размеры изображения, то браузер не будет их знать до тех пор, пока не загрузит рисунок. В этом случае вместо изображения сначала отображается квадратик, а после загрузки графического файла происходит обновление страницы с соответствующим перемещением текста, других объектов страницы и потерей времени. Если же размеры заданы, то браузер оставляет место для изображения и страница загружается быстрее. Вы также можете указать значения атрибутов width и height, которые меньше или больше, чем фактические размеры изображения, и браузер установит пропорции рисунка так, чтобы они соответствовали новым размерам.
Их значения можно указывать в пикселах или процентах от размера окна (в этом случае после размера ставится знак %). Если после числовых значений атрибутов размерность не указана явно то, по-умолчанию, браузер интерпретирует эти величины в пикселях.
Пример: использования атрибутов width и height
| Если вам нужно значительно изменить размеры изображения, то используйте специальные графические редакторы для работы с изображениями. Они смогут изменить размеры изображения вовсе без искажений. |
Если указан только один из атрибутов, то второй вычисляется автоматически с сохранением пропорций. При этом размер загружаемого изображения не изменяется, но время на его трансформацию, естественно, требуется. При больших размерах файла затраты времени, при этом, могут быть достаточно ощутимыми.
Если вы используете атрибуты width и height для того, чтобы изменить размеры изображения в браузере, то можно сказать, что вы применяете их для оформления веб-страницы, а в этом случае, лучше использовать CSS, что позволит добиться тех же результатов. Вы можете использовать атрибут style указав свойства width и height изображения:
<img src="images/orange.jpg" alt="апельсин" style="width:150px;height:147px;">
Размеры изображения и CSS
В HTML5 приемлемы оба вышеприведенных способа задания размеров изображения.
Однако, вместо того чтобы использовать атрибуты width и height элемента <img>, как указано выше, целесообрзнее установить размер с помощью CSS. Это может дать вам дополнительную гибкость при отображениии картинки на странице.
Если изображение не помещается внутри области содержимого при просмотре на устройстве с небольшим экраном (например, мобильный телефон), пользователю приходится прокручивать страницу по горизонтали или уменьшать масштаб, чтобы увидеть картинку полностью, при этом, он испытывает большие неудобства.
В таких случаях предпочтительнее указать в атрибуте style значения max-width или max-height вместо абсолютных размеров.
В следующем примере мы используем max-width:100% для того, чтобы изображение не было слишком большим для своего контекста. При использовании только max-width (без использования max-height), браузер будет масштабировать изображение пропорционально. Другими словами, высота будет масштабируется вместе с шириной, а изображение не будет искажаться.
Обратите внимание, как будет отображаться изображение при изменении размеров окна браузера. Если у вас достаточно большой экран, изображение должно отображаться в разных измерениях.
<img src="images/camel.jpg" style="max-width:100%" alt="Верблюд">
Карты-изображения
Карта изображений (Image Map) позволяет привязывать ссылки к разным областям одного изображения. Щелкая мышью по отдельным фрагментам изображения, пользователь может переходить по той или иной ссылке на разные веб-страницы.
Карты в HTML создаются с помощью тега <map>, а области-ссылки в них с помощью тега <area>.
Атрибут name тега <map> связан с атрибутом usemap и создает связь между изображением и картой.
<img src="images/foto_elem.jpg" alt="Карта изображений" style="width:450px;height:292px;" usemap="#mykarta">
<map name="mykarta">
<!-- прямоугольник с координатами в верхнем левом углу изображения (133,163)-->
<area shape="rect" coords="133,163,414,252"
title="Зажигалка" href="javascript:alert('Это прямоугольная ссылка');">
<!-- круг с радиусом в 40 пикселей и центром, расположенном в точке (58, 158) -->
<area shape="circle"" coords="58,158,40"
title="Монета" href="javascript:alert('Вы выбрали круг');">
<!-- многоугольник с координатами вершин (133,62), (278,59) и т.д. -->
<area shape="poly" coords="133,62,278,59,284,24,407,22,410,130,285,134,278,96,133,95"
title="Ключ от авто" href="images/auto500.jpg" target=_blank>
</map>
Пример карты-изображения (по фрагментам изображения можно щелкать):
Атрибуты тега <area>:
| Название атрибута | Описание |
|---|---|
| shape | Очертания области. Возможные значения атрибута: rect – прямоугольник; circle – круг; poly – многоугольник. |
| coords | Координаты области: Для прямоугольника – координаты левого верхнего и правого нижнего углов. Для круга – координаты центра и радиус. Для многоугольника – координаты всех углов. |
| href | URL-адрес файла, на который делается ссылка. |
| title | Всплывающий текст, появляющийся при наведении курсора на заданную область. |
| alt | Текстовое описание области. Служит альтернативой при отключенной в браузере загрузке изображений. |
Задачи
-
Путь к изображению
В приведенном коде ошибочно указан путь к изображению “face_smiley.jpg” вместо “smiley.jpg”. Исправьте ошибку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Путь к изображению</title> </head> <body> <p><img src="face_smiley.jpg" style="width:100px;height:75px;"></p> </body> </html>
-
Альтернативный текст
Изображение в данном примере не может быть отображено веб-браузером. Укажите для изображения альтернативный текст “wm-school.ru”, который необходим для пользователей текстовых браузеров или для тех, у кого отключено воспроизведение графики.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="wm-school.jpg" style="width:100px;height:75px;"></p> </body> </html>
-
Изображение-ссылка
Сделайте изображение абсолютной ссылкой, ведущей на сайт “www.wm-school.ru”.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Изображение-ссылка</title> </head> <body> <p><img src="smiley.jpg" alt="Уроки HTML" style="width:100px;height:75px;"></p> </body> </html>
-
Размеры изображения
С помощью HTML увеличьте изображение в 2 раза.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Размеры изображения</title> </head> <body> <p><img src="smiley.jpg" alt="Смайлик" style="width:100px;height:75px;"></p> </body> </html>
-
Изображение в 100%
Сделайте чтобы изображение отображалось полностью вне зависимости от ширины окна браузера.
Изменяйте размер окна браузера с помощью растягивания/сужения размера или меняйте масштаб с помощью Ctrl+”+” / Ctrl+”-“.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Изображение в 100%</title> </head> <body> <p><img src="../images/ship1000.jpg" alt="" style="width:1000px;height:563px;"></p> </body> </html>
Тег <img> (от англ. image — изображение) предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG, SVG, PNG, WebP.
Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив <img> в контейнер <a>.
Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
Изображения и мультимедиа
- area
- audio
- img
- figcaption
- figure
- map
- track
- video
- embed
- iframe
- object
- param
- picture
- source
Синтаксис¶
<img src="<адрес>" alt="<текст>" />
Закрывающий тег не требуется.
Атрибуты¶
alt- Альтернативный текст для изображения.
height- Высота изображения.
ismap- Говорит браузеру, что картинка является серверной картой-изображением.
sizes- Задаёт размеры изображения для разных макетов страницы.
src- Путь к графическому файлу.
srcset- Путь к графическим файлам с учётом размера изображения и устройств.
width- Ширина изображения.
usemap- Ссылка на элемент
<map>, содержащий координаты для клиентской карты-изображения.
Также для этого элемента доступны универсальные атрибуты.
alt¶
Атрибут alt устанавливает альтернативный текст для изображений. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений, а также поисковыми системами или экранными ридерами, читающими текст с экрана для слабовидящих людей.
Синтаксис
Значения
Любая подходящая текстовая строка.
Значение по умолчанию
Нет.
height¶
Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width. Допускается использовать значения в пикселях или процентах. Если установлена процентная запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится элемент <img>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, width="100%" означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление только одного атрибута width или height сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Старайтесь задавать размеры всех изображений на веб-странице. Это несколько ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого рисунка после его получения.
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остаётся неизменным. При этом качество изображения может ухудшиться.
Синтаксис
<img height="<значение>" />
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная высота изображения.
ismap¶
Атрибут ismap говорит браузеру что рисунок является серверной картой-изображением. Карты-изображения позволяют привязывать ссылки к разным областям одного изображения. Реализуется в двух различных вариантах — серверном и клиентском. В случае применения серверного варианта браузер посылает запрос на сервер для получения адреса выбранной ссылки и ждёт ответа с требуемой информацией. Такой подход требует дополнительного времени на ожидание результата и отдельные файлы для каждой карты-изображения.
Отправка данных на сервер происходит следующим образом. Необходимо поместить элемент <img> в контейнер <a>, где в качестве значения атрибута href указать адрес серверной программы. Программа анализирует полученные координаты нажатия мыши, которые считаются от левого верхнего угла изображения, и возвращает требуемую веб-страницу.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
sizes¶
Задаёт размеры изображения для разных макетов страницы. Разные значения и примеры использования показаны ниже.
Одно значение ширины. Здесь vw — это ширина в процентах от области просмотра. В качестве значений можно использовать единицы em, ex, ch, rem, vw, vh, vmin, vmax, cm, mm, q, in, pc, pt, px, но не проценты.
Медиа-запрос с одним значением ширины. В данном случае в качестве контрольной точки задано 40em.
sizes="(min-width: 40em) 100vw"
Список размеров, перечисленный через запятую. В значениях можно указывать медиа-запросы и функцию calc().
sizes="(max-width: 30em) 100vw, (max-width: 50em) 50vw, calc(33vw - 100px)")
Синтаксис
[ <размер исходника># , ]? <значение размера исходника>
<медиа-запрос> <значение размера исходника>
<размер>
<значение размера исходника> не допускает проценты, используйте только единицы vw.
Значение по умолчанию
Нет.
src¶
Адрес графического файла, который будет отображаться на веб-странице. Наиболее популярны файлы в формате PNG и JPEG.
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
srcset¶
Список из одного или нескольких значений, разделённых запятыми, указывающих набор возможных изображений для отображения в браузере. Каждая строка может состоять их следующих частей:
- адрес изображения;
- дескриптор ширины, который представляет собой целое положительное число, за которым следует w (например: 600w);
- дескриптор плотности пикселей, представляет собой положительное десятичное число, за которым сразу следует х.
Каждая строка в списке должна содержать обязательно адрес и по желанию дескриптор ширины или плотности пикселей. Если никакой дескриптор не задан, то по умолчанию он равен 1x.
Браузер выбирает наиболее подходящее изображение из списка, к примеру, учитывая плотность пикселей устройства, и отображает его.
Поддержка браузерами
Can I Use srcset? Data on support for the srcset feature across the major browsers from caniuse.com.
Полифилы для включения поддержки:
srcsetpolyfills
Пример
<img
src="image-src.png"
srcset="image-1x.png 1x, image-2x.png 2x"
/>
Значение по умолчанию
Нет.
width¶
Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width. Допускается использовать значения в пикселях или процентах. Если установлена процентная запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится элемент <img>. В случае отсутствия родительского контейнера, в его качестве выступает окно браузера. Иными словами, width="100%" означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление только одного атрибута height или width сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину.
Старайтесь задавать размеры всех изображений на веб-странице. Это несколько ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого рисунка после его получения.
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остаётся неизменным. При этом качество изображения может ухудшиться.
Синтаксис
<img width="<значение>" />
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная ширина изображения.
usemap¶
Атрибут usemap связывает между собой картинку и карту-изображение, задаваемую с помощью контейнера <map>. В качестве такой связи выступает имя идентификатора, которое указывается в значении атрибута usemap, и то же имя, заданное у атрибута name элемента <map>. При этом в <img> идентификатор должен начинаться с символа решетки (#).
Синтаксис
<img usemap="#<идентификатор>" />
Значения
Текстовая строка, начинающаяся с символа решётки.
Значение по умолчанию
Нет.
Спецификации¶
- Referrer Policy
- WHATWG HTML Living Standard
- HTML5
- HTML 4.01 Specification
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>IMG</title>
</head>
<body>
<p>
<a href="page/lorem.html"
><img
src="image/girl.jpg"
width="120"
height="120"
alt="Девочка с муфтой"
/></a>
</p>
</body>
</html>
Ссылки¶
- Тег
<img>MDN (рус.)

In HTML, you use the <img> tag to add images to websites. It is an inline and empty element, which means that it doesn’t start on a new line and doesn’t take a closing tag (unlike the paragraph (<p>) tag, for instance).
The <img> tag takes several attributes, of which src, height, width, and alt are the most important.
Knowing the ins and outs along with some best practices of the <img> tag is crucial because images can negatively affect your site’s load time and SEO.
So in this tutorial, we will take a look at how to add images to websites using the <img> tag, how to use its attributes, some best practices, and modern approaches to using <img>.
Here’s the basic syntax for adding an <img> tag to your HTML:
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
/>
Now let’s talk about its attributes and how they work.
HTML <img> Tag Attributes
The src Attribute
The src attribute signifies the image source. Without it, the tag itself wouldn’t be functional in the real world.
It indicates to the browser where to find the image. So it takes a relative path if the image is hosted locally, or an absolute URL if the image is hosted online.
The alt Attribute
The alt attribute specifies an alternative text for the image. This could be the text that shows during a network failure, for example. Or it could display something when the image source is wrongly specified, so users know what the image is about.
In the code snippet below, the image source is wrongly specified, showing you the role that the alt attribute plays:
<img
src="assets/images/ring-tailed-lemur.webp"
alt="A Group of Ring-tailed Lemurs"
/>
This is the CSS that centers the image horizontally and vertically:
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
height: 100vh;
}
And it looks like this:

The alt attribute is very important for 2 other reasons:
- SEO: it indicates to web crawlers what the image is about
- Accessibility: it helps screen readers know what the image is about so they can report that to visually impaired people. In addition, it lets users with low bandwidth know what the image is about.
The width and height Attributes
You can use these attributes to specify a certain width and height for your images. With these attributes, you can resize the image down or up.
Ideally, though, you shouldn’t resize an image with these attributes. We’ll touch on this more under best practices.
HTML <img> Tag Best Practices
Do not resize an image with the width and height attributes.
This is a bad practice because it can make the image appear distorted and can affect the quality.
Instead, you can optimize the image to your desired dimensions with photo editing software such as Photoshop.
In the code snippet below, I specify a width and height for the image – a bad practice:
<img
src="assets/images/ring-tailed-lemurs.webp"
height="440px"
width="440px"
alt="A Group of Ring-tailed Lemurs"
/>
The image looks like this:

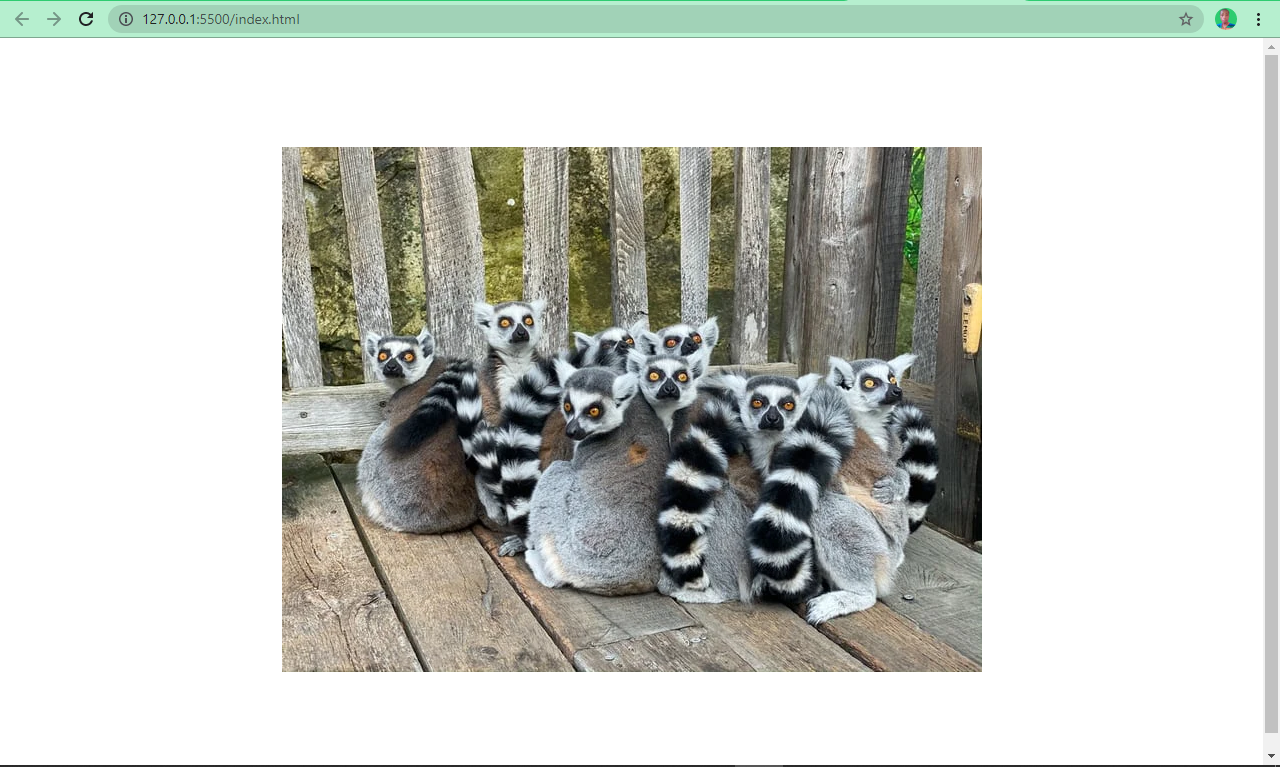
Without using the width and height attributes, the image looks like this:

Looks better? Yes!
Name Your Images Appropriately
Naming images appropriately can help search engines understand what the image is about. For example, name an image ring-tailed-lemurs.webp instead of photo-1580855733764-084b90737008.webp. The latter is not enough for search engine optimization (SEO).
Reduce Image File Size
The image’s file size is crucial when it comes to page speed. A smaller image size (that preserves the image’s quality) reduces load time while larger images take forever to load.
There are several tools and various software that can help you do this. Some examples are imageOptim, jStrip, and PNGGauntet. And if you’re concerned about SEO, you’ll want to look into these – as page speed is an important ranking factor.
Host Images with a CDN
Imagine if a website is hosted in the United States but a user in Africa wants to accessed it. Assets such as images and icons would have to travel from The States to Africa, which in turn slows download time.
Using a CDN (Content Delivery Network) will allow the website’s images to be cached across several locations around the world. The CDN can then serve them from locations closest to the user, improving load time and providing a better user experience.
Cloudflare is a popular CDN that a lot of developers use to host their images.
Use Descriptive Alternative Text
Using descriptive alternative text helps search engines understand what the image is about. But it doesn’t end there – the alt text must also be relevant to the image.
For example, use this:
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
/>
Insead of this:
<img src="assets/images/ring-tailed-lemurs.webp" alt="Lemurs" />
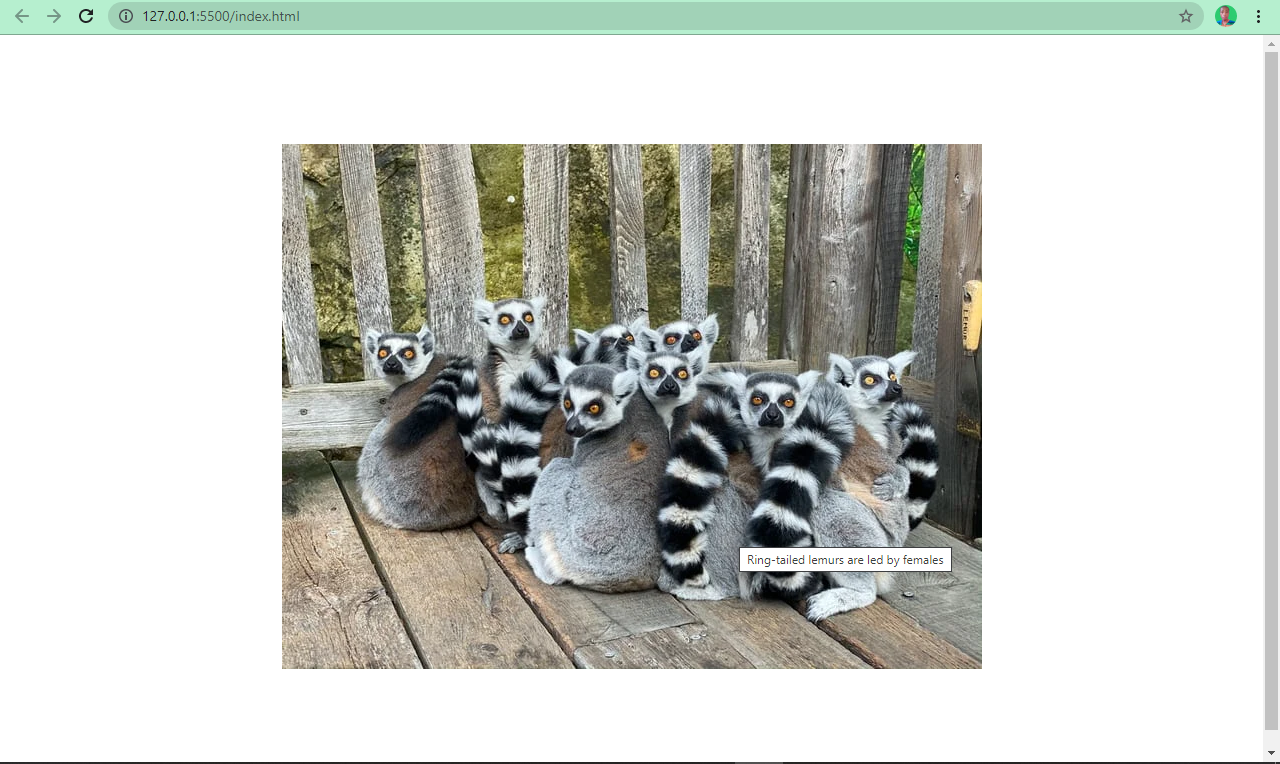
Use the title Attribute to Show Tooltips
Just like the alt attribute, you can use the title attribute to show additional information about the image. Browsers display this as a tooltip when the user hovers over the image.
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
title="Ring-tailed lemurs are led by females"
/>

<img> Tag Modern Approaches
There are various ways you can use the <img> tag that are a bit more up to date and modern. Let’s look at some of them now.
Lazy Load Images
Lazy loading is a newish “load what is needed” concept. With lazy loading, the image is loaded only when the user scrolls to its viewport.
This is in contrast to eager loading, which loads every image immediately after the page is rendered by the browser.
To apply lazy loading, add the loading attribute to the <img> tag and set the value to “lazy”.
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
title="Ring-tailed lemurs are led by females"
loading="lazy"
/>
Images are often quite high quality and large these days, but this can negatively impact user experience and SEO – hence the introduction of lazy loading.
Use the <figure> and <figcaption> Tags
Often, you might need to specify to the user the caption of an image. A lot of developers do this by placing a <p> tag right after the <img>.
This might not be wrong, but it defies best practices and does not associate the caption with the image, so search engines won’t understand what it is.
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
title="Ring-tailed lemurs are led by females"
loading="lazy"
/>
<p>Ring-tailed lemurs are social animals</p>

Its is clear that there is no association between the image and the caption in the above example.
HTML5 introduced the <figure> and <figcaption> elements to help with this. You wrap the <img> tag inside a <figure> element, and you specify a caption within the <figcaption> element.
This helps search engines associate the caption with the image, leading to better performance and SEO.
The snippets of code below and the screenshots show you an image with and without the <figure> and <figcaption> elements:
<figure>
<img
src="assets/images/ring-tailed-lemurs.webp"
alt="A Group of Ring-tailed Lemurs"
title="Ring-tailed lemurs are led by females"
loading="lazy"
/>
<figcaption>Ring-tailed lemures are social animals</figcaption>
</figure>

You can see now that the image and the caption are beautifully associated.
Use the .webP Image Format
.webP is an image format created by Google. According to the creator, it’s an image format lower in size than its counterparts – JPG, JPEG, PNG, but with the same quality.
This format has been getting more and more widely accepted and is considered the nextgen image format for the web.
Conclusion
I hope this article helps you understand how the <img> tag works in HTML so you can use it properly in your projects. If you do so, it’ll help improve your user experience and SEO.
Thanks a lot for reading, and keep coding.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
