В этой статье вы узнаете: что такое JavaScript библиотека jQuery, как скачать последнюю версию и подключить её к сайту, как установить скрипт с Google CDN и других хранилищ на страницу, а также чем отличается обычная версия от slim и сжатая от не сжатой.
jQuery — это быстрая, лёгкая и многофункциональная JavaScript библиотека, основанная на принципе «пиши меньше, делай больше».
Её создал Джон Резиг в начале 2006 года. В настоящее время jQuery разрабатывается и поддерживается распределенной группой разработчиков как проект с открытым исходным кодом.
Сейчас последней версией jQuery является 3.7.0. Она поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Edge, Opera и Internet Explorer 9+.
Преимущества и недостатки jQuery
Преимущества, которые даёт нам библиотеки jQuery при её использовании для написания клиентских сценариев:
- компактность кода. Позволяет писать код более компактно чем на чистом javaScript, т.е. за гораздо меньшее количество строк кода.
- простой и понятный синтаксис. Значительно упрощает написание многих вещей, например, таких как манипулирование DOM элементами, обработку событий, добавление эффектов анимации на страницу, AJAX запросов и т.д.
- кроссбраузерность. Код написанный на jQuery будет гарантированно работать во всех основных браузерах. В то время как код, написанный на чистом JavaScript надо будет однозначно проверять во всех браузерах. Т.к. некоторые фрагменты кода могут не поддерживаться и их реализацию для этих браузеров нужно будет выполнять как-то по-другому, или например, использовать полифиллы.
- открытый код. Библиотека jQuery является полностью бесплатной как для личных, так и для коммерческих проектов.
Кроме преимуществ, приведённых выше, у библиотеки jQuery имеются конечно и недостатки.
К недостаткам jQuery можно отнести то, что она может немного увеличивать скорость загрузки веб-страницы (её сжатый размер составляет около 30КБ), а также немного снижать производительность выполнения кода, чем если он был бы написан на чистом JavaScript.
Статистика использования jQuery
Если перейти к статистике, то многие крупные компании, используют jQuery в своих приложениях и сайтах. При этом растущий тренд продолжается, несмотря на очень горячие дискуссии в ИТ сообществах на тему: «Стоит ли использовать jQuery или нет в 2021 году?»
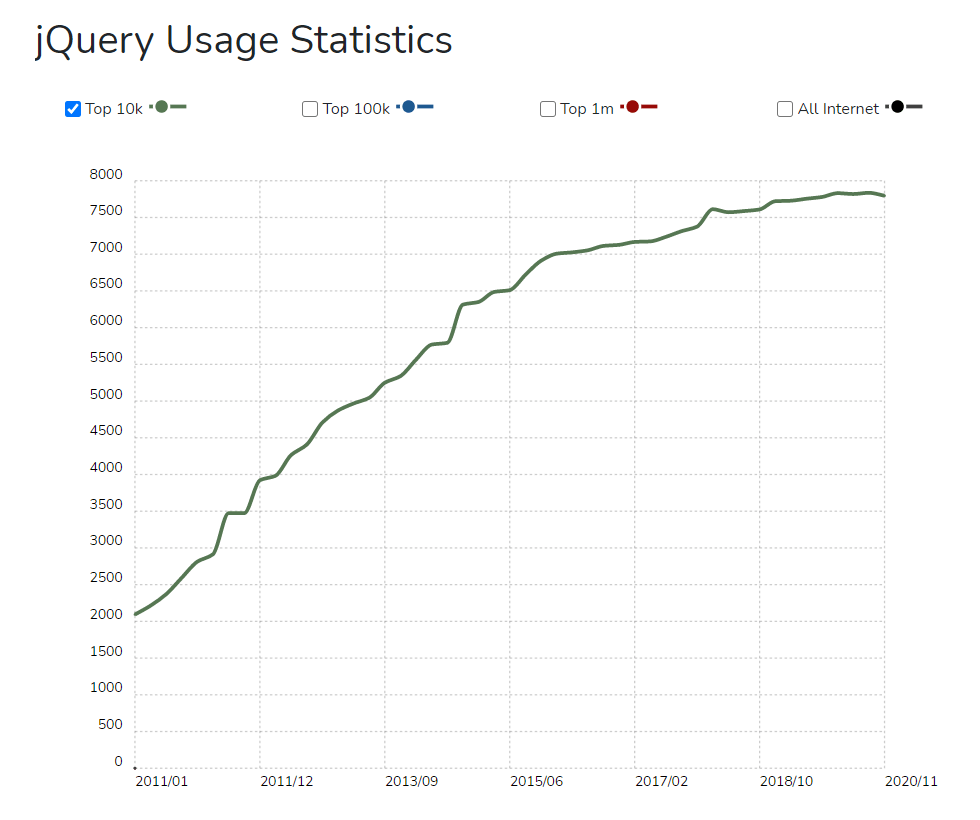
Статистика использования jQuery 10k крупнейшими сайтами:
Что можно делать с jQuery
jQuery позволяет очень легко:
- выбирать элементы для выполнения различных манипуляций над ними;
- создавать различные визуальные эффекты (например, плавное отображение и скрытие элементов);
- создавать сложную анимацию, при этом реализовывая это за гораздо меньшее количество строк кода чем на чистом JavaScript;
- манипулировать DOM элементами и их атрибутами;
- реализовывать AJAX для асинхронного обмена данными между клиентом и сервером;
- перемещаться от текущего узла к другим по иерархической структуре DOM дерева;
- выполнять несколько действий над элементом посредством одной строчки кода;
- получать или устанавливать размеры HTML элементам и т.д.
Этот список можно продолжить дальше, т.к. jQuery содержит большое количество функций, которые значительно упрощают написание кода для решения различных задач, стоящих перед веб-разработчиками.
Как скачать jQuery
Скачать бесплатно библиотеку jQuery можно с официального сайта.
Для загрузки нам доступны 2 версии:
- полная (скачать jquery-3.7.0.min.js);
- slim (скачать jquery-3.7.0.slim.min.js).
Отличается slim от полной только тем, что в ней отсутствует часть модулей, а именно ajax и effects. Если функции входящие в эти модули нужны, то тогда следует выбрать полную версию. В противном случае – slim.
Кроме этого, каждая из них доступна нам как в сжатом (с суффиксом min) так и в несжатом виде.
Несжатый вариант библиотеки рекомендуется использовать только во время разработки проекта или его отладки. Кроме этого, его ещё используют для изучения исходного кода jQuery. В нём можно посмотреть устройство как всей библиотеки, так и определённой функции.
На продакшене лучше применять сжатый вариант jQuery (с расширением min.js). Он меньше весит, и, следовательно, быстрее загружается. А это очень важно для производительности сайта.
Уменьшение объема JavaScript кода библиотеки jQuery осуществляется за счёт минимизации. Минимизация – это процесс, который заключается в удалении из исходного кода всего лишнего (комментариев, незначащих пробелов, переносов строк, символов табуляции) и замене имен функций и переменных на более короткие.
Кроме этого, существуют разные ветки jQuery: 1.x, 2.x и 3.x.
jQuery 1.x следует использовать если нужна поддержка IE 6 – 8.
jQuery 2.x построено на том же API, что 1.x. Но имеет меньший размер и более высокую производительность. Это было достигнуто благодаря тому, что из неё был удалён устаревший код, необходимый для поддержки IE 6 – 8. Таким образом 2.x можно использовать только в том случае, если вам не нужна поддержка этих старых браузеров.
jQuery 3.x – последняя ветка (3.7.0 – последняя версия). В большинстве случаев рекомендуется выбирать её, если конечно вам не нужна поддержка IE 6 – 8. В отличие от предыдущих веток она имеет множество улучшений (поддержку промисов, работу с анимацией через requestAnimationFrame и др.) и исправлений. Кроме этого, она доступна как в полном формате, так и slim.
После того как вы определись какой вариант библиотеки вам нужен, его необходимо загрузить.
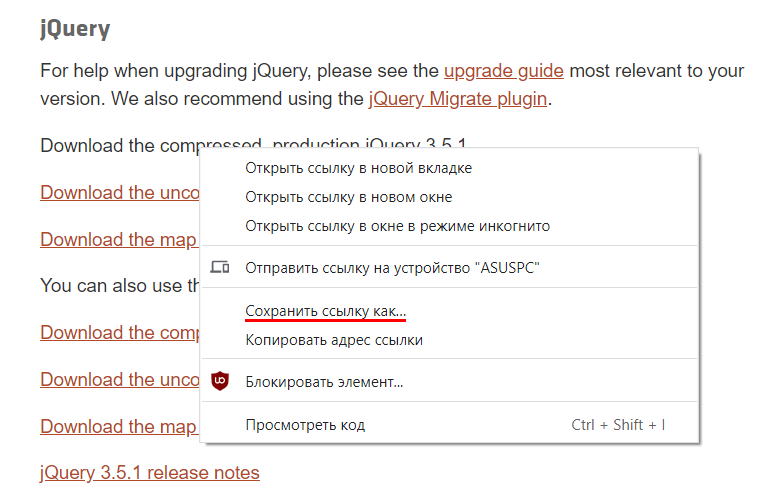
Для скачивания jQuery с официального сайта нажмите правой кнопкой мыши на нужную ссылку и выберите пункт «Сохранить ссылку как…».
После скачивания, можно заметить, что jQuery представляет обычный файл с расширением .js. Далее его нужно загрузить на сервер.
Как подключить скрипт jQuery в html
Подключение jQuery к странице осуществляется также как и любого другого JavaScript файла. Т.е. посредством добавления в HTML тега <script> с атрибутом src, в котором необходимо задать полный или относительный путь к файлу.
Подключение последней версии jQuery:
<script src="/assets/js/jquery-3.7.0.min.js"></script>При этом разместить <script> можно как секции в <head>, так и в <body>. Но где же лучше?
Раньше (до появления режимов async и defer) это рекомендовалось делать перед закрывающим тегом body:
...
<script src="/assets/js/jquery-3.7.0.min.js"></script>
</body>
</html>При таком размещении скрипт не будет блокировать парсинг веб-страницы, т.к. его загрузка и выполнение будет осуществляться в самом конце. В результате, это приведёт к тому, что пользователь увидит содержимое страницы быстрее и сможет раньше с ней начать взаимодействовать.
Если бы мы сделали это по-другому, например, поместили script в раздел head, то создали бы «задержку» при обработке страницы в самом её начале. А это привело бы к тому, что пользователю пришлось бы дольше ждать отображения контента страницы.
Но сейчас так делать не рекомендуется. Лучше размещать скрипты как можно выше (в разделе <head>) с добавлением к ним атрибута defer или async. Эти атрибуты будут «говорить» браузеру, что скрипт нужно загрузить в фоне, не останавливая при этом основной поток обработки страницы. Это позволит сделать сайт более производительным.
...
<!-- отложенная загрузка библиотеки jQuery -->
<script defer src="/assets/js/jquery-3.7.0.min.js"></script>
...
</head>
...Использовать атрибут async применительно к jQuery не имеет смысла, т.к. эту библиотеку мы в основном используем для изменения DOM. Но перед тем, как править DOM, он должен быть построен. Это сделать нам поможет использование атрибута defer. Атрибут defer гарантирует что скрипт выполниться только после того, как дерево DOM будет построено, но до события DOMContentLoaded.
При этом, если на странице имеется несколько внешних скриптов с атрибутом defer, то они будут выполняться строго в том порядке, в котором они расположены в коде.
Пример отложенного подключения jQuery и своего внешнего скрипта, зависящего от этой библиотеки:
<!-- сначала выполнится jQuery -->
<script defer src="/assets/js/jquery-3.7.0.min.js"></script>
<!-- после jQuery свой скрипт, зависящий от jQuery -->
<script defer src="/assets/js/main.min.js"></script>При непосредственном размещении JavaScript кода в HTML документе его необходимо поместить в обработчик события DOMContentLoaded (в этом случае его код выполнится после загрузки библиотеки jQuery):
<script>
document.addEventListener('DOMContentLoaded', function() {
// код, зависящий от jQuery
...
});
</script>
<!-- отложенная загрузка jQuery -->
<script defer src="/assets/js/jquery-3.7.0.min.js"></script>Как подключить jQuery с CDN
CDN (Content Delivery Network) – это технология, которая позволяет увеличить скорость доставки контента конечным пользователям.
Состоит она из большого количества серверов, географически расположенных в разных точках мира, на каждом из которых располагается кэш контента. При этом его доставка конечному пользователю осуществляется обычно с того сервера, который ближе других расположен к нему. В результате чего сокращается время его загрузки, ускоряется отклик, увеличивается производительность сайта, а также снижается нагрузка на оригинальный сервер.
Т.е. CDN предоставляет ещё один способ подключить библиотеку jQuery. При этом непосредственно загружать его себе на сервер не нужно, он будет браться с CDN.
Загрузку jQuery с CDN предоставляют множество компаний, например, таких как Google, Microsoft, Cloudflare, jQuery, Yandex и т.д.
Подключить jQuery с CDN очень просто. Для этого нужно вставить script с атрибутом src, в котором прописать путь до этой библиотеки.
Код для онлайн подключения последней версии jQuery (3.6.4), доступной на Google CDN:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>Если нужна не эта, а какая-то другая версия, то тогда следует перейти страницу Google CDN и выбрать её.
Например, ссылка для подключения версии из ветки 1.x (1.12.4):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>Google CDN для последней версии из ветки 2.x (2.2.4):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>Другие популярные CDN
Microsoft CDN:
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.4.min.js"></script>jQuery CDN:
<script src="https://code.jquery.com/jquery-3.7.0.min.js"></script>Cloudflare CDN:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>Yandex CDN (последняя опубликованная версия 3.3.1):
<script src="https://yastatic.net/jquery/3.3.1/jquery.min.js"></script>Дополнительно можно отметить, что если множество сайтов используют один и тот-же URL для подключения jQuery с CDN, то браузеру не потребуется загружать его для каждого такого ресурса. После первого скачивания он поместить jQuery в кэш и при последующих запросах будет брать её уже оттуда.
Как проверить подключён ли jQuery
Проверить подключён ли jQuery к странице можно так:
if (window.jQuery) {
// jQuery подключен к странице
}Если нужно выполнить те или иные действия в зависимости от того подключен jQuery к странице или нет:
if (window.jQuery) {
// jQuery подключен к странице
} else {
// jQuery не подключен к странице
}Пример, в котором показано как можно добавить jQuery на страницу, если он ещё не загружен:
if (!window.jQuery) {
document.write('<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>')
}Узнать версию jQuery, которая у вас подключена к странице можно следующим образом:
if (window.jQuery) {
var verJquery = jQuery.fn.jquery;
// выведем версию jQuery в консоль
console.log(verJquery);
}Как использовать jQuery на странице
Использование jQuery рассмотрим на простом HTML5 документе. Для этого мы его создадим, подключим к нему эту библиотеку с помощью Google CDN, и произведём с помощью неё ряд изменений на странице. А именно, изменим цвет фона body на #eee, выровняем h1 по центру и добавим в конец страницы элемент div с контентом «Я люблю jQuery».
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Страница, к которой подключен jQuery</title>
<script defer src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
<body>
<h1>Моя страница, к которой подключён jQuery</h1>
<script>
document.addEventListener('DOMContentLoaded', function () {
/* код на jQuery */
// установим body фон #eee
$('body').css('background-color', '#eee');
// выровняем h1 по центру
$('h1').css('text-align', 'center');
// добавим в конец страницы элемент div с контентом "Я люблю jQuery"
$('body').append('<div style="text-align: center; font-size: 20px;">Я люблю jQuery</div>');
});
</script>
</body>
</html>Синтаксис jQuery начинается с функции jQuery или с более короткого и красивого псевдонима – знака $ (как в этом примере).
Что делать при конфликте jQuery с другой библиотекой
Но что делать если знак $ у вас занят и используется другой библиотекой?
В этом случае, чтобы избежать конфликтов можно воспользоваться одним из следующих 3 способов.
1 способ: обращение к jQuery по её полному имени.
// вызываем метод noConflict
jQuery.noConflict();
// обращаемся к jQuery по её полному имени
jQuery('body').css('background-color', '#eee');
// ...2 способ: обращение к jQuery по другому псевдониму, например $j.
// установка $j в качестве псевдонима функции jQuery
var $j = jQuery.noConflict();
$j('body').css('background-color', '#eee');
// ...3 способ: обращение к jQuery по $.
jQuery.noConflict();
(function($) {
$(function() {
/* код на jQuery */
$('body').css('background-color', '#eee');
// ...
});
})(jQuery);#статьи
- 14 фев 2023
-
0
Всё о библиотеке jQuery: для чего она нужна, где скачать, как подключить и какие у неё плюсы и минусы.
Иллюстрация: Pngtree / Annie для Skillbox Media
Программист, консультант, специалист по документированию. Легко и доступно рассказывает о сложных вещах в программировании и дизайне.
При работе на языке JavaScript порой приходится выстраивать сложные конструкции, даже если стоящая перед вами задача довольно тривиальная. Чтобы облегчить этот неблагодарный труд, придумали библиотеку jQuery. О ней и пойдёт разговор.
Всё, что нужно знать о jQuery
- Что это такое
- Как появилась библиотека
- Как с ней работать
- Как скачать
- Как установить
- Как проверить подключение на странице
- Выводы
Это бесплатная JavaScript-библиотека с открытым исходным кодом. Она заметно упрощает веб-разработку, позволяя писать меньше кода, чем на ванильном JavaScript.
Чаще всего jQuery используют для удобного взаимодействия с DOM-элементами, но это не единственное, чем она хороша.
Среди преимуществ библиотеки также отмечают:
- Быструю и простую обработку событий. Разработчику не нужно писать сложные функции для отслеживания событий мыши, клавиатуры, форм и так далее. В jQuery уже есть специальные обработчики.
- Удобный API для работы с анимацией. jQuery позволяет создавать сложную анимацию, например затухание или скольжение, используя лаконичный код.
- Поддержку AJAX. В библиотеке есть готовые функции для осуществления асинхронных запросов от веб-приложений.
- Кросс-браузерность. Код jQuery работает на всех операционных системах и во всех браузерах, включая Chrome, Firefox и Safari, за исключением устаревших версий вроде Internet Explorer 6.
Обратите внимание! Современный JavaScript лишён недостатков, которыми «болели» первые стандарты языка. Теперь он отлично справляется с обработкой событий и асинхронными запросами. А анимацию в основном пишут на CSS.
Правда, у кода с использованием jQuery есть и недостатки в сравнении с тем же кодом на нативном JS: библиотека несколько увеличивает время загрузки веб-страницы и снижает производительность кода.
Библиотеку написал инженер Джон Резиг в 2006 году. Тогда JavaScript обладал довольно неудобным синтаксисом, да и браузеры по-разному интерпретировали некоторые функции языка. Чтобы веб-приложения на JS везде работали одинаково, программистам приходилось писать большие и затейливые куски кода — полифилы.
Резиг решил эту проблему. Он разработал набор JS-функций с учётом поддержки максимального количества браузеров, упаковал их в библиотеку и предложил разработчикам новый синтаксис. Работать с библиотекой оказалось гораздо проще, чем с JavaScript, да и кода нужно было писать заметно меньше.
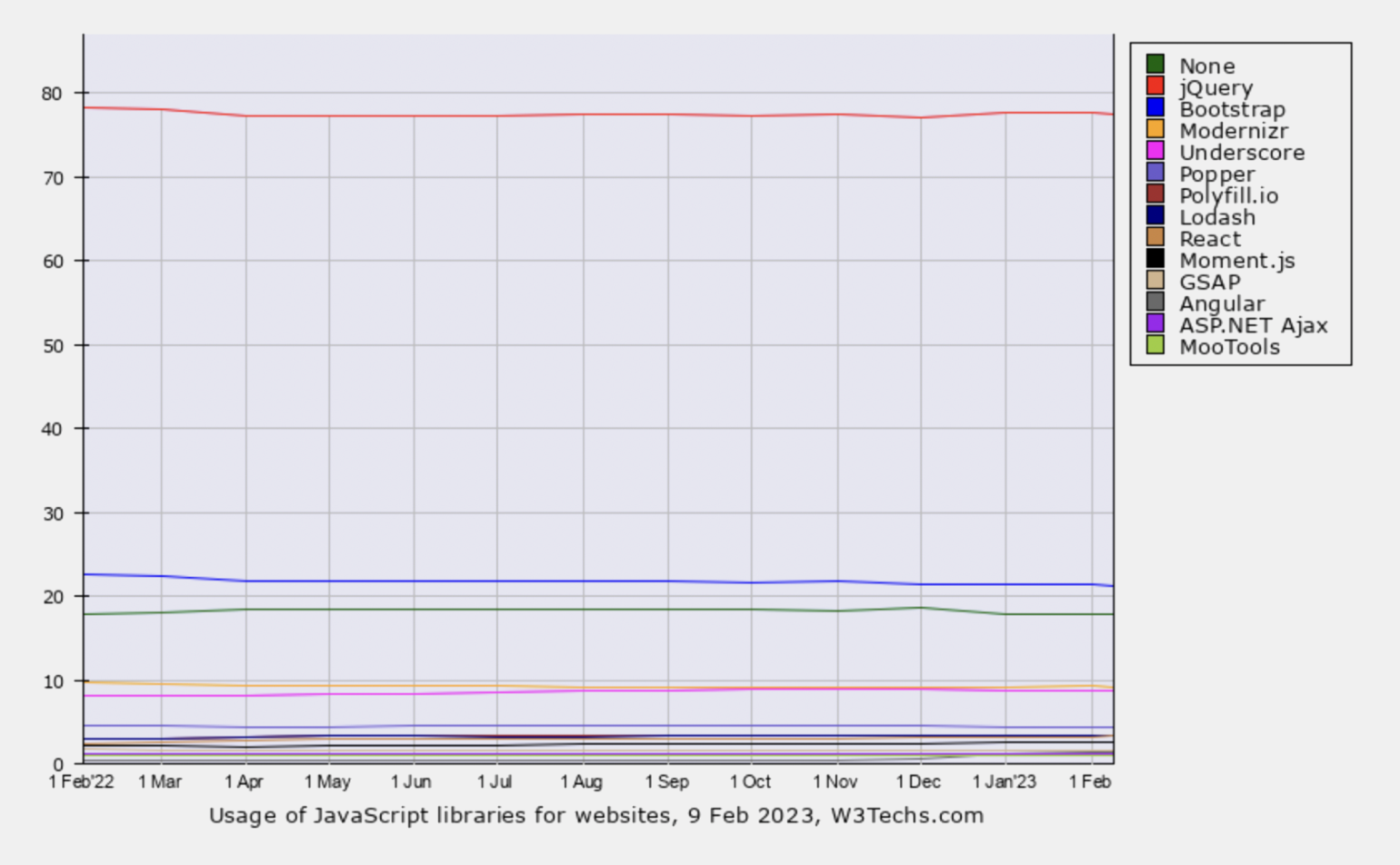
В дальнейшем у JavaScript появились новые возможности, реализующие те же функции, что и jQuery. Поэтому в новых проектах она используется редко. Но с момента появления на ней было написано уже столько кода, который поддерживается и сейчас, что библиотека, как ни парадоксально, остаётся актуальной:
Инфографика: Q-Success
Чтобы начать работу с библиотекой, нужно подключить её к сайту проекта. Это можно сделать двумя способами: локально и удалённо.
В первом случае вы скачиваете jQuery, загружаете на свой сервер и подключаете как обычный js-файл. Преимущество этого способа в том, что библиотека всегда доступна, так как находится на вашем сервере.
Во втором случае вы подключаетесь к ней удалённо, через CDN (content delivery network) — географически распределённую сеть прокси-серверов и их центров обработки данных. На каждом сервере находится кэш контента, и доставка контента пользователю производится с сервера, расположенного ближе всего к нему. Это сокращает время загрузки и увеличивает производительность сайта. А если посетитель вашей веб-страницы уже загрузил копию jQuery из той же CDN, её не нужно будет загружать в кэш повторно.
Рассмотрим оба эти способа, начиная с локального. Первым делом нужно выбрать и скачать версию jQuery.
Последнюю версию можно бесплатно скачать с официального сайта или из репозитория GitHub. На сегодняшний день это jQuery 3.6.3.
Есть два варианта — полная и облегчённая (slim) версия. Первая включает в себя AJAX и сложные пользовательские эффекты, которые не всегда нужны при разработке сайтов, поэтому во многих случаях можно обойтись второй.
Для каждой версии доступны две копии файлов: несжатый и сжатый. Первый (файл с расширением js) удобен для чтения и изучения — в нём содержится полный код библиотеки. Он используется для разработки и отладки кода.
Скриншот: личный архив Марины Демидовой
Второй вариант (файл с расширением min.js) — производственный, для продакшена. В нём убраны пробелы, комментарии, переносы строк, сокращены имена функций и переменных. В сокращённом варианте трудно разобраться, но он меньше весит и быстрее грузится.
Скриншот: личный архив Марины Демидовой
Для отладки на официальном сайте можно скачать sourcemap-файл. Там же есть предыдущие версии jQuery. Например, если вам нужна поддержка браузеров IE 6–8, можете использовать версии из ветки 1.x — там она есть.
Чтобы локально скачать файл, щёлкните правой кнопкой мыши по нужной ссылке и выберите «Сохранить ссылку как…».
Теперь приступим к подключению библиотеки.
Локальное подключение. Вы скачиваете файл jQuery, как было рассказано выше, и загружаете на сервер в каталог своего сайта. Можно поместить его в папку js вместе с другими файлами.
Для подключения библиотеки к веб-странице нужно добавить в HTML-код тег <script> с атрибутом src и заданным полным или относительным путём к файлу. Например, если мы поместим файл в папку js, находящуюся в корневом каталоге сайта, то это будет выглядеть так:
<script src="js/jquery-3.6.3.js" ></script>
Скрипт нужно вставить между тегами <head> </head>. При этом лучше использовать атрибут defer — он сообщит браузеру, что тот должен загружать скрипт в фоновом режиме, не прерывая обработку страницы. Допустим, если на странице есть слайдер, то сначала загрузятся его визуальные элементы (картинки, стрелки и пагинация), а уже после — код на JavaScript. При этом скрипт запустится до наступления события DOMContentLoaded. Это повысит производительность сайта и предотвратит появление ошибки:
<head>
...
<script defer src="js/jquery-3.6.3.js"></script>
...
</head>
...
CDN-подключение. Библиотеку jQuery можно подключить, не загружая её на сайт. На официальном сайте можно найти CDN от разных компаний: StackPath, Google CDN, Microsoft Ajax CDN, CDNJS, jsDelivr CDN. Чтобы подключить jQuery с CDN, нужно всего лишь вставить в код страницы скрипт, где прописан путь к библиотеке.
Код для подключения последней версии библиотеки со StackPath будет выглядеть так:
<script src="https://code.jquery.com/jquery-3.6.3.js" integrity="sha256-nQLuAZGRRcILA+6dMBOvcRh5Pe310sBpanc6+QBmyVM=" crossorigin="anonymous"> </script>
На странице StackPath можно найти и подключить другие версии jQuery. Вот, например, код для подключения последней версии из ветки 2.х:
<script src="https://code.jquery.com/jquery-2.2.4.js" integrity="sha256-iT6Q9iMJYuQiMWNd9lDyBUStIq/8PuOW33aOqmvFpqI=" crossorigin="anonymous"></script>
Для версии из ветки 1.х:
<script src="https://code.jquery.com/jquery-1.12.4.js" integrity="sha256-Qw82+bXyGq6MydymqBxNPYTaUXXq7c8v3CwiYwLLNXU=" crossorigin="anonymous"></script>
Это можно сделать, используя код:
<script>
if (window.jQuery) {
// Действия для подключённого jQuery
} else {
// Действия для неподключённого jQuery
}
</script>
А с помощью этого кода можно узнать номер версии jQuery и вывести его на консоль:
<script>
if (window.jQuery) {
var vJq = jQuery.fn.jquery;
console.log(vJq);
}
</script>
Несмотря на ряд недостатков и наличие более современных библиотек, придуманная 17 лет назад jQuery остаётся лидером рынка.
Это неудивительно, если учесть её основные преимущества: быструю и простую обработку событий, удобный API для работы с анимацией, поддержку AJAX и кросс-браузерность.
Скачать её сегодня можно как локально, так и удалённо. У каждого способа — свои плюсы, и оба доступны даже новичкам.
Удачи в работе!
Последнее обновление – 15 января 2023 в 16:43
В этой заметке речь пойдёт о том, как подключить библиотеку jQuery различными способами и как проверить корректность её работы. jQuery это такая очень полезная штуковина, которая представляет из себя комплект функций, упрощающих труд разработчика по созданию кода на языке программирования JavaScript. При помощи этой библиотеки скриптов вебмастер имеет возможность создать очень функциональный и визуально привлекательный сайт.
Содержание:
- Подключение jQuery в HTML
- Подключение jQuery с помощью файла js
- С помощью файла functions.php
- Как проверить работу jQuery на сайте
Вот какое определение библиотеки jQuery содержится на официальном сайте:
jQuery – это быстрая, небольшая и многофункциональная библиотека JavaScript. Она позволяет сделать намного проще такие вещи, как обход и манипулирование документами HTML, обработку событий, анимацию и Ajax, благодаря простому в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и расширяемости, jQuery изменил способ, которым миллионы людей пишут JavaScript.
Попробуем подключить jQuery и проверить на корректность работы.
Подключение jQuery в HTML
Подключиться можно прямо с официального сайта jQuery. Для этого, перед закрывающим тегом head необходимо разместить такую строку:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
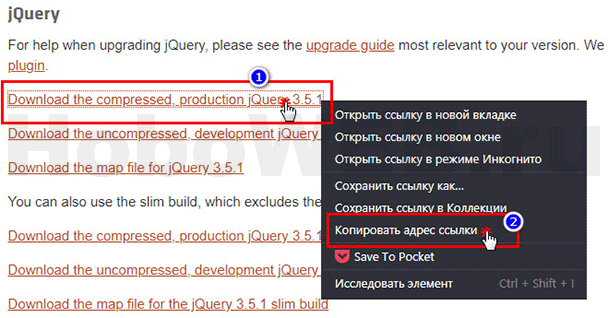
Чтобы в дальнейшем подключать актуальную версию jQuery, просто снова заходим на их офсайт и копируем адрес ссылки, как на скриншоте ниже. Далее, меняем ссылку в скрипте не актуальную.
Кроме того, можно включить в работу jQuery с CDN Google. Вместо вышеприведённой строчки внести запись:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
Этот способ предусматривает копирование файла с актуальной версией jQuery на свой сервер. На главной странице официального сайта кликнуть по кнопке, как указано на скриншоте.
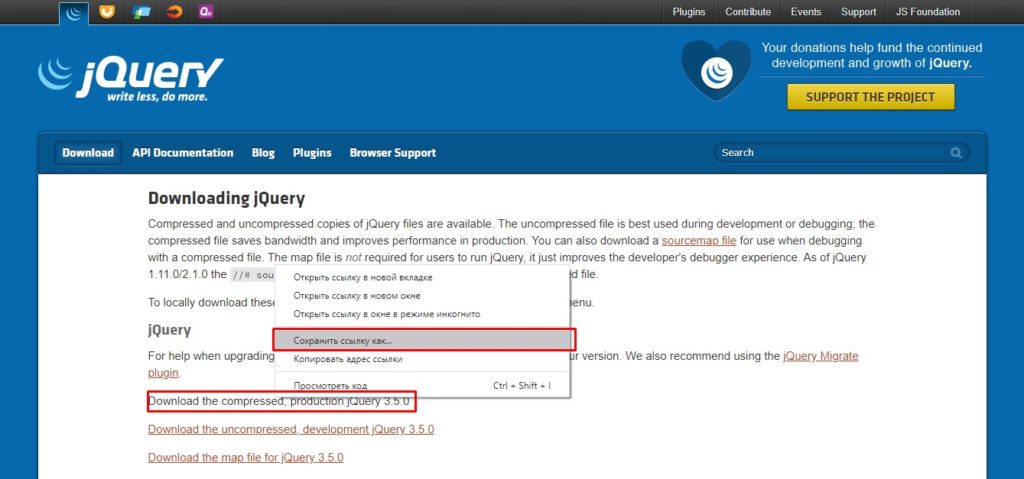
Появятся ссылки для скачивания. Лучше взять сжатую версию, так как она меньше весит, но работает точно также как и несжатая.
Этот файл закидываем в папку со своим сайтом. Можно создать для файла отдельную папку, например, js, если её до сих пор нет.
Теперь подключим js-файл. Для этого, опять же перед закрывающим тегом head, запишем:
<script src="js/jquery-3.5.1.js"></script>
Здесь важно правильно прописать путь к файлу jquery-3.5.1.js. Если он лежит прямо в корневом каталоге сайта вне каких-либо папок, то код скрипта будет выглядеть так:
<script src="jquery-3.5.1.js"></script>
С помощью файла functions.php
И ещё один альтернативный способ подключения jQuery предложен Kama, который считает, что его вариант наиболее правильный. Суть заключается в том, что в WordPress уже есть программный метод добавления скриптов на страницу при помощи функций, например:
wp_register_script()
wp_enqueue_script()
wp_deregister_script()
Такой метод предотвращает конфликты, когда один и тот же скрипт подключается разными плагинами. Это облегчает работу при оптимизации загрузки js файлов, что уменьшает время загрузки страниц сайта. В этом случае, скрипты можно объединить в один файл. А браузер получит их в сжатом виде.
Для правильного подключения jQuery надо воспользоваться функцией wp_enqueue_script(). Скрипт в данном случае подключается один раз. Файл functions.php необходимо дополнить такими строками:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method(){
wp_enqueue_script( 'jquery' );
}
Теперь, если посмотреть исходный код страницы, то в head появится следующая запись:
<script src='https://your-super-site.ru/wp-includes/js/jquery/jquery.js?ver=3.5.1'></script>
Можно ли подключить jQuery по этому способу с CDN Google? Отличная новость – да! Вот этот код от Kama совершит чудо:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
// отменяем зарегистрированный jQuery
// чтобы отменить jquery-migrate, вместо "jquery-core" вписать "jquery"
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js');
wp_enqueue_script( 'jquery' );
}
Его снова вписываем в файл functions.php. Результат работы кода:
<script src='//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'></script>
<script src='http://example.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1'></script>
Когда jquery-migrate.js не требуется, но нужен только jQuery, то следует дополнить functions.php таким кодом:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
// отменяем зарегистрированный jQuery
wp_deregister_script('jquery-core');
wp_deregister_script('jquery');
// регистрируем
wp_register_script( 'jquery-core', 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js', false, null, true );
wp_register_script( 'jquery', false, array('jquery-core'), null, true );
// подключаем
wp_enqueue_script( 'jquery' );
}
В этом случае увидим лишь такую строку в head:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
В строке 9 “true” означает что скрипт подключится, по возможности, в футер сайта.
И ещё один вариант подключения той версии jQuery, которую использует WordPress. Вот код:
add_action( 'wp_enqueue_scripts', 'my_scripts_method', 99 );
function my_scripts_method() {
// получаем версию jQuery
wp_enqueue_script( 'jquery' );
// для версий WP меньше 3.6 'jquery' нужно поменять на 'jquery-core'
$wp_jquery_ver = $GLOBALS['wp_scripts']->registered['jquery']->ver;
$jquery_ver = $wp_jquery_ver == '' ? '1.11.0' : $wp_jquery_ver;
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/'. $jquery_ver .'/jquery.min.js' );
wp_enqueue_script( 'jquery' );
}
Как проверить работу jQuery на сайте
А как проверить, подключена и работает ли библиотека jQuery на сайте? Сделать это достаточно просто. Можно пойти двумя путями: добавить небольшой скрипт в поле head или body, или воспользоваться возможностями браузера.
В сети нашёл несколько вариантов скриптов для этой цели:
<script>
$(document).ready(function(){
$('body').append('<br/>Этот текст добавлен с помощью jQuery');
});
</script>
Или так:
<script>
$(document).ready(function(){
alert(jQuery.fn.jquery);
});
</script>
Как это работает? Если jQuery подключена, то при переходе на любую страницу своего сайта, мы увидим надпись: “Этот текст добавлен с помощью jQuery”.
Ещё один вариант скрипта:
<script>
if (window.jQuery) alert("jQuery подключен");
else alert("jQuery не подключен");
</script>
<script>
$(document).ready(function(){
alert(jQuery.fn.jquery);
});
</script>
Если jQuery не работает, то увидим такое сообщение: “jQuery не подключен”.
Есть и более простой способ проверить правильность подключения jQuery. При помощи клавиши F12 вызвать консоль браузера и выполнить следующую команду:
$().jquery
Если увидели цифры, то это и есть версия подключенной jQuery.
Или так:
jQuery.fn.jquery
Попробуйте такой код в консоли:
var msg;
if (window.jQuery) {
msg = 'Вы используете такую версию jQuery: ' + jQuery.fn.jquery;
} else {
msg = 'jQuery не подключена';
}
alert(msg);
Всем WEB!

24 апреля 2020 JavaScript jQuery
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript, включенная в один файл .js. На данный момент это самая популярная библиотека JavaScript.
JQuery облегчает жизнь веб-разработчика. Библиотека предоставляет множество встроенных функций, с помощью которых вы можете легко и быстро выполнять различные задачи, используя меньше кода.
Содержание
- 1 Немного теории
- 2 Важные особенности jQuery
- 3 Преимущества jQuery
- 4 Версии jQuery
- 5 Подключение jQuery
- 6 Подключение jQuery локально
- 7 Подключение jQuery с CDN
- 8 Как проверить подключен ли jQuery на странице?
- 9 Заключение
Немного теории
Для лучшего понимания давайте рассмотрим основные задачи, которые можно решить с помощью библиотеки jQuery, рассмотрим какие бывают версии и варианты подключения, а затем перейдем непосредственно к практике.
Важные особенности jQuery
Выбор DOM: jQuery предоставляет селекторы для извлечения элемента DOM на основе различных критериев, таких как имя тега, идентификатор, имя класса css, имя атрибута, значение, n-й дочерний элемент в иерархии и т.д.
DOM манипуляции: вы можете манипулировать DOM-элементами, используя различные встроенные функции jQuery. Например, добавление или удаление элементов, изменение содержимого HTML, класса CSS и т.д.
Специальные эффекты: Вы можете применять специальные эффекты к элементам DOM, таким как показ или скрытие элементов, постепенное увеличение или уменьшение видимости, эффект скольжения, анимация и т.д.
Подборка бесплатных IT-курсов и вебинаров от Skillbox.
Бесплатные IT-курсы, нужно только пройти онлайн-тест здесь
Бесплатные вебинары здесь
События: библиотека jQuery включает в себя функции, которые эквивалентны DOM-событиям, таким как нажатие, dblclick, mouseenter, отпускание мыши, размытие, keyup, keydown и т.д. Эти функции автоматически решают проблемы, возникающие в браузере.
Ajax: jQuery также включает в себя простые в использовании функции AJAX для загрузки данных с серверов без перезагрузки всей страницы.
Кросс-браузерная поддержка: библиотека jQuery автоматически обрабатывает кросс-браузерные проблемы, поэтому пользователю не нужно об этом беспокоиться. jQuery поддерживает IE 6.0+, FF 2.0+, Safari 3.0+, Chrome и Opera 9.0+.
Преимущества jQuery
Легко учиться: jQuery легко научиться, потому что он поддерживает то же самое кодирование в стиле JavaScript.
Пишите меньше, делайте больше: jQuery предоставляет богатый набор функций, которые повышают производительность разработчиков за счет написания меньшего количества удобочитаемого кода.
Отличная документация по API: jQuery предоставляет отличную онлайн-документацию по API.
Кросс-браузерная поддержка: jQuery обеспечивает отличную кросс-браузерную поддержку без написания дополнительного кода.
Ненавязчивый: jQuery является ненавязчивым, что позволяет разделить проблемы путем разделения HTML и jQuery кода.
Версии jQuery
На данный момент существуют три версии jQuery: 1.x, 2.x и 3.x. Отличие второй версии лишь в том, что в ней перестали поддерживаться старые браузеры, такие как Internet Explorer ниже 8 версии. Это позволило уменьшить размер файла библиотеки и ускорить её работу. Третья версия получила еще больше ускорения, новых методов и исправлений.
Так же jQuery используется в сжатом (.min) и не сжатом варианте. Несжатую версию библиотеки вы можете использовать во время разработки. В сжатом варианте код минимизирован и внести какие-то изменения в него практически невозможно. Поэтому сжатый вариант используют уже на рабочем проекте для более оптимальной работы, так как библиотека в таком варианте занимает гораздо меньше места и быстрее обрабатывается.
Подборка бесплатных IT-курсов и вебинаров от Skillbox.
Бесплатные IT-курсы, нужно только пройти онлайн-тест здесь
Бесплатные вебинары здесь
Подключение jQuery
Для подключения jQuery к вашему проекту существует 2 способа: локальный и с помощью CDN. При локальном способе библиотека подключается как обычный .js файл, который находится на вашем сервере. При подключении с CDN библиотека подключается с удаленного сервера, например с Google CDN. Давайте рассмотрим каждый способ более подробно.
Подключение jQuery локально
1. Загрузите js-файл библиотеки jQuery с официальной страницы. Просто щелкните правой кнопкой мыши ссылку для загрузки и выберите пункт «Сохранить ссылку как» во всплывающем меню.

2. Затем сохраните загружаемый файл в каталоге вашего сайта. Я например просто сохраняю его в папке js моего проекта вместе с остальными js-скриптами.
3. Теперь вам нужно включить скачанный ранее файл библиотеки в вашу страницу. Разместите следующий код между тегами <head> и </head>:
<script type="text/javascript" src="jquery-3.5.0.min.js"></script>
Должно получится что-то вроде этого:
<!doctype html> <html> <head> <title>jQuery</title> <script src="jquery-3.5.0.min.js"></script> </head> <body> <h1>Подключение jQuery</h1> </body> </html>
Подключение jQuery с CDN
Подключение jQuery размещенного на CDN похоже на локальное, за исключением того, что файл библиотеки будет не на вашем сервере, а на удаленном. Помимо этой детали, вы просто добавляете jQuery в вашу страницу, как и любой другой внешний файл JavaScript.
Корпоративные сувениры http://mgifts.ru/
Одно большое преимущество использования размещенного jQuery от Google: многие пользователи уже загрузили jQuery из Google CDN при посещении другого веб-сайта. В результате он будет загружен из кэша при посещении вашего сайта, что приводит к ускорению загрузки. Кроме того, Google CDN будет следить за тем, чтобы после того, как пользователь запросил у него файл, он был отправлен с ближайшего к ним сервера, что также приводит к ускорению загрузки.
Наиболее популярные CDN — это Google CDN и jQuery CDN. Мы рассмотрим подключение с Google CDN, но подключение с других серверов аналогично и можете выбрать любой понравившийся вариант.
1. Получите ссылку на библиотеку на официальном сайте Google CDN.

2. Разместите полученный код между тегами <head> и </head>:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
Должно получится примерно следующее:
<!doctype html> <html> <head> <title>jQuery</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <h1>Подключение jQuery</h1> </body> </html>
Как проверить подключен ли jQuery на странице?
Добавьте следующий код перед закрывающим тегом </body>:
<script>
$(document).ready(function(){
alert('Библиотека подключена и работает!');
});
</script>
Если библиотека подключена и работает, то скрипт вызовет всплывающее окно при открытии страницы.
Обратите внимание, что вызовы функций jQuery должны находится после подключения самой библиотеки. Если код подключения библиотеки будет находится после вызова, то ваша функция не сработает и скорее всего вызовет ошибку.
Полный код примера:
<!doctype html>
<html>
<head>
<title>jQuery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h1>Подключение jQuery</h1>
<script>
$(document).ready(function(){
alert('Библиотека подключена и работает!');
});
</script>
</body>
</html>
Сохраните этот код в файл .html и запустите его. Вы увидите вот такое всплывающее окно:

Заключение
Как видите подключить и начать использовать библиотеку jQuery совсем просто. А каким именно вариантом подключения воспользоваться это уже решать вам.
Первый вопрос, который возникает при начале работы с библиотекой jQuery – как её подключить? Странно, что я не написал об этом ранее и сейчас решил восполнить этот пробел.
В этой статье я расскажу как правильно добавить jQuery на обычном html-сайте и на популярных движках.
- Подключение jQuery со страницы своего сайта
- Подключение jQuery на страницы своего сайта с внешних источников
- Подключение jQuery на WordPress
- Подключение jQuery в Joomla 3
Самый распространенный способ подключения библиотеки. Для начала необходимо скачать свежую версию с сайта разработчика. На странице загрузки представлено несколько вариантов библиотеки, например сейчас предлагается скачать “Compressed, production jQuery 3.1.1” и “Uncompressed, development jQuery 3.1.1”. Первый вариант – это сжатый вариант библиотеки, оттуда удалены все комментарии, в этом случае библиотека занимает намного меньше места, следовательно страница, на которую она будет подключена будет загружаться быстрее. Второй вариант – это, грубо говоря, исходный код библиотеки, он структурирован в удобном для чтения виде с комментариями, и предназначен в первую очередь для разработчиков. Поэтому рекомендую использоваться сжатую версию библиотеки.
После того, как библиотека загружена, необходимо разместить её на сервере, где находятся файлы сайта. Я обычно в корне сайта создаю папку “js” в которую копирую нужные библиотеки и там же размещаю файл со своими функциями.
Теперь можно переходить непосредственно к подключению jQuery. Структура веб-страницы, на которую Вы подключаете jQuery, может быть разной. Но в ней обязательно присутствуют теги HTML, HEAD и BODY. Так вот для подключения jQuery необходимо добавить тег SCRIPT со ссылкой на библиотеку внутрь тега HEAD.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
<script src="js/jquery-3.1.1.min.js"></script>
</head>
<body> </body>
</html>
В некоторых случаях, библиотеку подключают перед закрывающимся тегом body, что связанно с порядком обработки html страницы браузером. Поскольку браузер вычитывает строки последовательно, то при подключении jQuery в конце файла вначале браузер отобразит сайт, а затем уже подключит динамику. При медленном соединении, такой подход обеспечивает увеличение скорости загрузки сайта, и уже потом работу слайдеров и остального. Код при таком подключении выглядит так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
</head>
<body>
<script src="js/jquery-3.1.1.min.js"></script>
</body>
</html>
Внимание! Желательно не менять название файла библиотеки jQuery (зачастую меняют на jquery.js), так как в дальнейшем сохранение официального названия файла поможет увидеть, какую версию библиотеки Вы используете (в моем примере используется версия 3.1.1).
Подключение jQuery на страницы своего сайта с внешних источников
Данный способ хорош тем, что библиотека подключается с сайта и не валяется на жестком диске. Особенно это актуально при большом количестве маленьких проектов и для обучения.
Этот способ подключения называется “Подключение с CDN”. Сеть доставки контента или как ее чаще называют CDN (Content Delivery Network) является сетью серверов по всему миру. Они помогают улучшить производительность вашего веб-сервера и уменьшают нагрузку на ваш трафик.
Наиболее популярные CDN для подключения jQuery:
- jQuery CDN
- Google CDN
- Microsoft CDN
- CDNJS CDN
- jsDelivr CDN
Я обычно использую подключение от Google Developers. На странице проекта для нас уже подготовлены несколько сниппетов, достаточно скопировать строчку нужного нам и подключить ее в файл. При таком способе подключения код будет выглядеть так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок сайта</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
</head>
<body> </body>
</html>
Преимуществом данного способа, является то, что многие сайты подключают jQuery через Google API, а это значит, что с большой долей вероятности эта библиотека уже присутствует в кэше браузера пользователя, и она не будет загружаться второй раз вообще.
Подключение jQuery на WordPress
Подключение jQuery в WordPress производится автоматически, поэтому нет никакой необходимости подключать библиотеки других версий вручную. Это происходит в шаблоне с помощью php кода:
<?php wp_head(); ?>
В итоге внутри тега HEAD появится строка подключения jQuery.
На момент написания статьи с WordPress поставляется jQuery v1.12.4 Но, как видите, версия библиотеки очень сильно отличается от той, которую подключали в примерах выше. Подключить свежую версию библиотеки возможно, но есть шанс возникновения конфликта.
Чтобы избежать конфликта, но при этом использовать ту версию библиотеки, которая необходима, нужно воспользоваться правильным способом подключения jQuery в файле functions.php:
<?php
function my_jquery_scripts() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js');
wp_enqueue_script( 'jquery' );
}
add_action( 'wp_enqueue_scripts', 'my_jquery_scripts' );
?>
Тут сначала отключается стандартная библиотека, а потом через Google API подключаем версию 3.1.1
Внимание! Учтите, этот код будет работать только в том случае, если в вашей теме присутствуют wp_head() и wp_footer().
Подключение jQuery в Joomla 3
Подключение jQuery в Joomla 3, так же как и в WordPress производится автоматически, поэтому нет необходимости подключать библиотеку вручную, а нужно использовать специальную конструкцию вызова:
JHtml::_('jquery.framework');
При этом библиотека jQuery будет загружена в режиме “no conlict”. Это означает, что к ней обращаются через пространственное наименование jQuery, а не $.
Для загрузки библиотеки jQuery обычном режиме используйте вызов:
JHtml::_('jquery.framework', false);