При массовом распространении информации в интернете или множественной регистрации в сети возникает проблема обхода капчи. Как известно, капча является проверкой пользователя, которая должна исключить активность на сайте робота. Обойти капчу с помощью специального программного обеспечения возможно, однако для этого бот должен уметь не только распознавать картинки, но и предпринимать попытку расшифровки кода капчи. Если код можно легко расшифровать, то преодоление капчи становится простой задачей. Остается лишь определить, где же спрятан сам код?
Содержание
- 1 Как работают программы для обхода капчи?
- 2 Как можно обходить капчу на простых ресурсах?
- 3 Где зашифрован код капчи и как его получить
Как работают программы для обхода капчи?
Специальное программное обеспечение способно преодолевать капчу в большинстве случаев. Конечно, подобные боты не совершенны и делают ошибку примерно в 25-30% случаев ввода капчи. Однако они все же остаются эффективным решением и ускоряют процесс выполнения различных задач в интернете.
Программы для обхода капчи способны взломать капчу различными способами. Самый простой из них – подбор правильного ответа, дело в том, что у простых капчей существует всего несколько сотен или даже десятков ответов.
Для робота подобрать нужный вариант оказывается не так сложно, бывает же, что в интернете встречаются капчи, которые можно взломать. Бот оценивают капчу и если ее код легко добыть, то поиск правильного ответа не заставит себя ждать.
Антикапча-сервис ручного распознаванияНад распознаванием капчи работают живые люди, поэтому сервису подвластно все, что способен распознать человек:
текстовые капчи, графические капчи: ReCaptcha V2, KeyCaptcha, FunCaptcha и др.
Зарегистрироваться>>>
Как можно обходить капчу на простых ресурсах?
Взлом капчи – задача не простая, поэтому если вы решили заняться разработкой программного решения, способного обходить капчу, то должны быть готовы научить программу искать сразу несколько вариантов решения задачи. Сайты с надежной защитой практически невозможно взломать для получения ответа на капчу, однако простые ресурсы иногда совершают распространенные ошибки, позволяющие обойти капчу.
Самый простой способ обойти капчу без взлома ее кода – загрузка сайта без картинки капчи. Если в коде капчи зашифрован ответ в виде сравнения картинки и ответа на изображение, но сама картинка не загрузилась, то достаточно будет просто оставить поле пустым. Сайт сравнит два пустых значения и подтвердит успешное прохождение капчи. В PHP, как известно, несуществующее значение считается соответствующим пустому полю, поэтому незагруженная картинка позволит легко обойти капчу. Это способ работает редко, так как надежные сайты имеют в коде капчи более сложную схему сравнения.
Где зашифрован код капчи и как его получить
Чаще всего код капчи помещен в PHP-скрипт index.php и недостаточно защищенный сайт позволяет легко получить код для последующего взлома. Обычно в скрипте капчи зашифрован ее собственный алфавит и варианты ответа на те или иные изображения.
Смотрите видео – Сервис для автоматического распознавания капчи:
Антикапча-сервис ручного распознаванияНад распознаванием капчи работают живые люди, поэтому сервису подвластно все, что способен распознать человек:
текстовые капчи, графические капчи: ReCaptcha V2, KeyCaptcha, FunCaptcha и др.
Зарегистрироваться>>>
Достаточно лишь сравнить код изображения с соответствующим кодом в скрипте для успешного преодоления капчи. Главная проблема, опять же, заключается в том, что надежные не позволяют выявить код капчи в коде страницы.
Пример подключения ReCaptcha на сайт, регистрация в API, вставка кода в форму, проверка правильности введенной капчи.
1
Регистрация сайта в сервисе ReCaptcha
Итак, сначала нужно добавить сайт в ReCaptcha API перейдя по ссылке https://www.google.com/recaptcha/admin/create (нужна авторизация), в форме нужно указать название и домен сайта где будет использоваться капча.
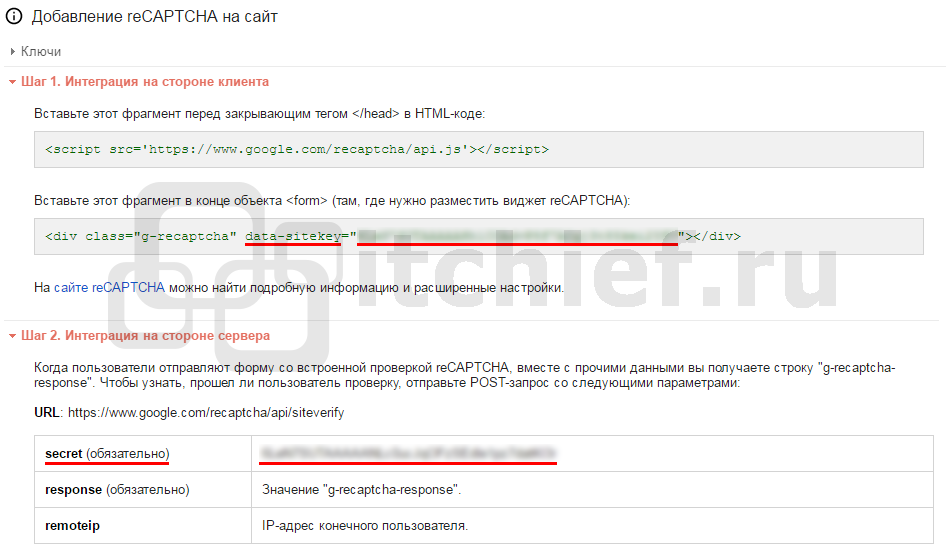
После отправки формы появится страница с данными для интеграции.
2
Вывод на сайте
Одна капча на странице
Чтобы вывести капчу в форме, нужно подключить api.js и добавить <div> c классом g-recaptcha и атрибутом data-sitekey с открытым ключом.
<script src="https://www.google.com/recaptcha/api.js"></script>
<form method="post" action="#">
<input type="email">
<div class="g-recaptcha" data-sitekey="КЛЮЧ_САЙТА"></div>
<button type="submit">Отправить</button>
</form>HTML
Пример:
Несколько recaptcha на странице
В таком случаи, в формах вставляется <div id="recaptcha-1"></div> и <div id="recaptcha-2"></div> и более, далее к ним подключается recaptcha JS-скриптом.
Форма #1
<form method="post" action="#">
<input type="email">
<div id="recaptcha-1"></div>
<button type="submit">Отправить</button>
</form>
Форма #2
<form method="post" action="#">
<input type="email">
<div id="recaptcha-2"></div>
<button type="submit">Отправить</button>
</form>
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit">
<script>
var onloadCallback = function(){
var key = 'КЛЮЧ_САЙТА';
grecaptcha.render('recaptcha-1', {
'sitekey': key
});
grecaptcha.render('recaptcha-2', {
'sitekey': key
});
};
</script>HTML
Пример:
3
Проверка заполнения капчи в PHP
После отправки формы, на стороне сервера, введённый ответ капчи (будет в $_POST['g-recaptcha-response']) нужно отправить на https://www.google.com/recaptcha/api/siteverify вместе с секретным ключом и получить положительный или отрицательный ответ. Данное действие можно реализовать двумя способами:
Вариант на curl (через POST)
$error = true;
$secret = 'СЕКРЕТНЫЙ_КЛЮЧ';
if (!empty($_POST['g-recaptcha-response'])) {
$curl = curl_init('https://www.google.com/recaptcha/api/siteverify');
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_POSTFIELDS, 'secret=' . $secret . '&response=' . $_POST['g-recaptcha-response']);
$out = curl_exec($curl);
curl_close($curl);
$out = json_decode($out);
if ($out->success == true) {
$error = false;
}
}
if ($error) {
echo 'Ошибка заполнения капчи.';
}PHP
Вариант на file_get_contents
$error = true;
$secret = 'СЕКРЕТНЫЙ_КЛЮЧ';
if (!empty($_POST['g-recaptcha-response'])) {
$out = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=' . $secret . '&response=' . $_POST['g-recaptcha-response']);
$out = json_decode($out);
if ($out->success == true) {
$error = false;
}
}
if ($error) {
echo 'Ошибка заполнения капчи.';
}PHP
4
Проверка reCAPTCHA в JS/jQuery
Чтобы проверить правильность заполнения капчи перед отправкой формы, можно применить следующий код:
<script src="https://www.google.com/recaptcha/api.js"></script>
<form method="post" action="#" id="form">
<input type="email">
<div class="g-recaptcha" data-sitekey="КЛЮЧ_САЙТА"></div>
<button type="submit">Отправить</button>
</form>
<script>
$('#form').submit(function(){
var response = grecaptcha.getResponse();
if(response.length == 0) {
alert('Вы не прошли проверку CAPTCHA должным образом');
return false;
}
});
</script>HTML
Пример:
15.02.2017, обновлено 02.12.2022
Другие публикации

В статье приведен пример формы и php-скрипта для безопасной загрузки файлов на сервер, возможные ошибки и рекомендации при работе с данной темой.

В больших формах, с несколькими кнопками «Отправить/сохранить» есть одна проблема – после ее отправки браузер обновит…

Пример загрузки изображений через AJAX с помощью плагина jQuery Form Plugin.

Для начала вы должны быть авторизированы в VK и являться администратором группы или страницы. Далее нужно создать…

Можно найти множество применений Яндекс Диска на своем сайте, например, хранение бекапов и отчетов, обновление прайсов,…

Изображения нужно сжимать для ускорения скорости загрузки сайта, но как это сделать? На многих хостингах нет…
Как обойти капчу Гугл
Время на прочтение
6 мин
Количество просмотров 26K
Ранее нам попадались относительно «простые» капчи:
- Как обойти капчу, используя распознавание звука
- Как обойти капчу: нейросеть на Tensorflow,Keras,python v числовая зашумленная капча
В этот раз поработаем над чем-то более серьезным и давно знакомым:
Итак задача: обойти капчу, желательно с первого раза.
Воспользуемся возможностями сверточных нейросетей, а именно vgg16.
Джентельменский набор, который используется:
- python 3.6.4
- tensorflow 2.0.0, keras 2.2.1
- opencv 4.1.2
В качестве полигона для тестов выберем какой-нибудь сайт с формой обратной связи, защищенной капчей гугл. Например, этот https://captcha.guru/ru/feedback/ (*искренне не знаю кто это такие, сайт выбран случайно).
Беглый анализ капч подобного вида показывает, что капча попадается в двух базовых вариантах:
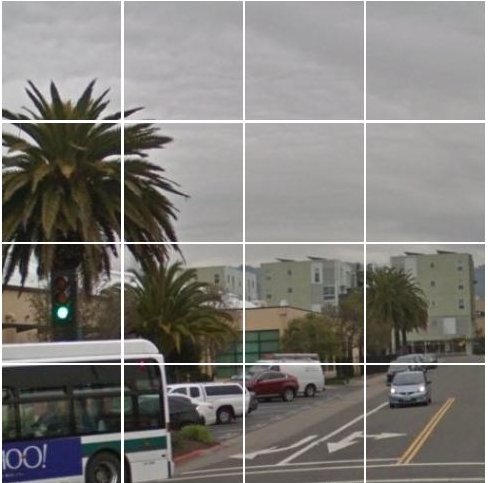
— на 9 картинок (приведена в начале поста) и
на 16:

Также, статистика по капчам говорит о том, что капчи попадаются как минимум в 20-ти категориях с говорящими названиями: автобусы, гидранты и т.п.
Та же статистика говорит, что можно сэкономить силы и не обрабатывать все 20-ть и более категорий, а остановиться на наиболее часто встречающихся:
Поэтому, нейросеть была обучена только на усеченном количестве категорий, и будет работать с категориями капч, которые наиболее вероятны, остальные будет пропускать.
Общий алгоритм работы будет выглядеть так:
- зашли на сайт с капчей, нажали «Я не робот»;
- сделали скрин капчи с экрана, если она совпадает с определенными категориями объектов;
- разрезали капчу на части;
- скормили каждый кусок капчи нейросети;
- понажимали на картинки, где объект распознан нейросетью;
- обработали ошибки, и возможно, прошлись по 2-му, 3-му кругу капчи.
Итак, как говорится, ближе к коду.
Зашли на сайт с капчей, нажали «Я не робот»
Здесь воспользуемся фреймворком selenium в python.
import webbrowser,time,os,pyautogui
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import random
import os
browser = webdriver.Firefox()
browser.implicitly_wait(5)
browser.get ('https://captcha.guru/ru/feedback/')
time.sleep(5)
iframe = browser.find_elements_by_tag_name('iframe')[0]
browser.switch_to.frame(iframe)
act = browser.find_element_by_css_selector('.recaptcha-checkbox-border')
act.click()
В коде видно, что капча появляется в отдельном так называемом фрейме. Это необходимо учитывать при переключениях между основным контентом и фреймами капчи.
После выполнения кода результат будет примерно следующий:
картинка

Теперь необходимо:
- получить категорию объекта капчи (здесь «мосты»);
- сохранить картинку в нужных пропорциях, если она в нужной категории объектов;
- разрезать картинку на 9 частей.
Сделали скрин капчи с экрана, если она совпадает с определенными категориями объектов
t=random.uniform(1, 4) #пауза между скачиваниями случайна
browser.switch_to.default_content()
iframe = browser.find_elements_by_tag_name('iframe')[3]
browser.switch_to.frame(iframe)
time.sleep(3)
act = browser.find_element_by_xpath('/html/body/div/div/div[2]/div[1]/div[1]/div/strong')
print(act.text)
Здесь время t для случайной паузы, чтобы гугл, не слишком сразу определил нас как робота. Данную t мы применим позднее.
Этот код выведет категорию объекта, изображенного на капче (здесь «мосты»).
Задаем категории, с которыми будем работать, не пропуская:
a=['велосипеды','пешеходные переходы','гидрантами','автомобили','автобус']
Остальные категории отсекаются, так как они встречаются значительно реже, либо в капче 16-ть картинок вместо 9-ти.
Сделали скрин капчи с экрана, если она совпадает с определенными категориями объектов
Рассмотрим следующий фрагмент:
if act.text not in a:
#обновили картинку с капчи
act = browser.find_element_by_xpath('//*[@id="recaptcha-reload-button"]')
act.click()
time.sleep(t)
browser.switch_to.default_content()
iframe = browser.find_elements_by_tag_name('iframe')[3] #узнаем категорию капчи:автобусы,гидранты...
browser.switch_to.frame(iframe)
time.sleep(2)
act = browser.find_element_by_xpath('/html/body/div/div/div[2]/div[1]/div[1]/div/strong')
print(act.text)
if act.text in a:
#сохраняем картинку
os.chdir('C:\1\')
im=pyautogui.screenshot(imageFilename=str(0)+'.jpg',region=(509,411,495,495))
#нарезаем картинку
img = Image.open('0.jpg')
area1=(0,0,163,163) #спереди,сверху,справа,снизу)
img1 = img.crop(area1)
area2=(163,0,326,163)
img2 = img.crop(area2)
area3=(326,0,489,163)
img3 = img.crop(area3)
area4=(0,163,163,326)
img4 = img.crop(area4)
area5=(163,163,326,326)
img5 = img.crop(area5)
area6=(326,163,489,326)
img6 = img.crop(area6)
area7=(0,326,163,489)
img7 = img.crop(area7)
area8=(163,326,326,489)
img8 = img.crop(area8)
area9=(326,326,489,489)
img9 = img.crop(area9)
img1.save("1"+".png")
img2.save("2"+".png")
img3.save("3"+".png")
img4.save("4"+".png")
img5.save("5"+".png")
img6.save("6"+".png")
img7.save("7"+".png")
img8.save("8"+".png")
img9.save("9"+".png")
Здесь вначале происходит проверка категории объекта. Если объект из категории «велосипеды»,«пешеходные переходы»,«гидранты»,«автомобили» либо «автобус», то программа работает далее. В противном случае, обновляет картинку капчи.
Далее картинка сохраняется по пути C:1vgg-net.jpg (в windows).
И нарезается с сохранением 9-ти файлов .png в этой же директории.
Скормили каждый кусок капчи нейросети
Понадобится предобученная модель нейросети, в которую для анализа будут поступать нарезанные картинки.
from keras.models import load_model
import argparse
import pickle
import cv2
def prescript(file): # функция нейросети
ap = argparse.ArgumentParser()
ap.add_argument("-i", "--image",type=str, default=file,help="path to input image we are going to classify")
ap.add_argument("-m", "--model",type=str,default="simple_nn.model",help="path to trained Keras model")
ap.add_argument("-l", "--label-bin",type=str,default="simple_nn_lb.pickle",help="path to label binarizer")
ap.add_argument("-w", "--width", type=int, default=32, help="target spatial dimension width")
ap.add_argument("-e", "--height", type=int, default=32, help="target spatial dimension height")
ap.add_argument("-f", "--flatten", type=int, default=1, help="whether or not we should flatten the image")
args = vars(ap.parse_args())
image = cv2.imread(file)
output = image.copy()
image = cv2.resize(image, (args["width"], args["height"]))
image = image.astype("float") / 255.0
if args["flatten"] > 0:
image = image.flatten()
image = image.reshape((1, image.shape[0]))
else:
image = image.reshape((1, image.shape[0], image.shape[1], image.shape[2]))
model = load_model(args["model"])
lb = pickle.loads(open(args["label_bin"], "rb").read())
preds = model.predict(image)
i = preds.argmax(axis=1)[0]
label = lb.classes_[i]
text = "{}: {:.2f}%".format(label, preds[0][i] * 100)
print(text[0]) # 1-предмет есть на картинке, 0 - предмета нет
global result
result = text[0]
Нейросеть помещена в функцию, которая отдает либо 1 (‘объект есть на картинке’) либо 0 (‘нет объекта’).
Еще одна функция, с помощью которой будем кликать по картинкам, если нейросеть вернула ‘1’ (наличие объекта):
def clicks(x,y):
if result=='1': # если предмет есть на картинке, нажимаем на картинку
act = browser.find_element_by_xpath('/html/body/div/div/div[2]/div[2]/div/table/tbody/tr['+str(x)+']/td['+str(y)+']')
act.click()
Ну и собственно, функция, которая будет вызывать 9-ть раз (картинок 9 штук) функцию нейросети и функцию «нажимания на картинки»:
def predict():
prescript("1"+".png")
clicks(1,1)
prescript("2"+".png")
clicks(1,2)
prescript("3"+".png")
clicks(1,3)
prescript("4"+".png")
clicks(2,1)
prescript("5"+".png")
clicks(2,2)
prescript("6"+".png")
clicks(2,3)
prescript("7"+".png")
clicks(3,1)
prescript("8"+".png")
clicks(3,2)
prescript("9"+".png")
clicks(3,3)
act = browser.find_element_by_css_selector('#recaptcha-verify-button')
act.click()
time.sleep(1)
predict()
Обработали ошибки, и возможно, прошлись по 2-му, 3-му кругу капчи
Иногда, после даже после нажатий на «правильные» картинки капчи, предлагается заново ее пройти с фразами: «Попробуйте еще раз», «Вы слишком стары для этого» и т.п.
Поэтому добавим код для учета ситуаций:
try:
act = browser.find_element_by_css_selector('.rc-imageselect-error-dynamic-more') #Посмотрите также новые изображения.
captcha() # заново сохраняем картинки
predict() # заново распознаем картинки
except:
try:
act = browser.find_element_by_css_selector('.rc-imageselect-incorrect-response')#Повторите попытку.
captcha() # заново сохраняем картинки
predict() # заново распознаем картинки
except:
pass
О минусах реализации:
- работает не со всеми категориями картинок (это сделано намеренно, чтобы облегчить размер модели);
- ошибается (все-таки обучающий набор был не размера imagenet, а google неохотно отдавал экземпляры для обучения);
- работает неспеша, так как последовательно обрабатывается каждая из 9-ти картинок;
- не работает с 16-сегментными картинками.
*Статья носит научно-познавательный характер, не направлена на нарушение действующего законодательства и не содержит призывы к данному нарушению.
Программы для скачивания (программа и модель) — скачать.
Статья, в которой рассмотрим, как подключить recaptcha к форме обратной связи, работающей по технологии ajax.
Что такое Google reCAPTCHA?
Google reCAPTCHA – это сервис для защиты вашего сайта от ботов и других атак.
Формы обратной связи, комментирования, регистрации, авторизации, оформление заказа довольно часто подвергаются спам атаке. Чтобы их защитить от ботов и злоупотребление можно воспользоваться reCAPTCHA.
Версии Google reCAPTCHA:
- reCAPTCHA v2 – проверка пользователя с нажатием на флажок «Я не робот» («I’m not a robot»), бесплатно до 1 млн проверок в месяц;
- reCAPTCHA v3 – проверка пользователя в фоновом режиме не требующая от него никаких действий (бесплатно до 1 млн запросов в месяц);
- reCAPTCHA Enterprise – предназначена для комплексной защиты всего сайта от мошеннических действий (версия платная, ориентировочная стоимость около 1$ за 1000 запросов).
Подключение reCAPTCHA v2 или v3
Установку Google reCAPTCHA v2 или v3 для проверки форм можно представить в виде следующих шагов:
- получение ключей (site и secret) для сайта;
- вставка виджета и скриптов гугл капчи на HTML страницу;
- передача ответа на сервер;
- получение на сервере результата решения капчи.
Получение ключей reCAPTCHA
Получение ключей для reCAPTCHA v2 или v3 необходимо перейти на страницу «www.google.com/recaptcha/admin».
Для доступа к консоли администратора необходимо иметь аккаунт в Gmail. Если учётной записи нет, то её нужно завести.
После этого необходимо нажать на значок «+».
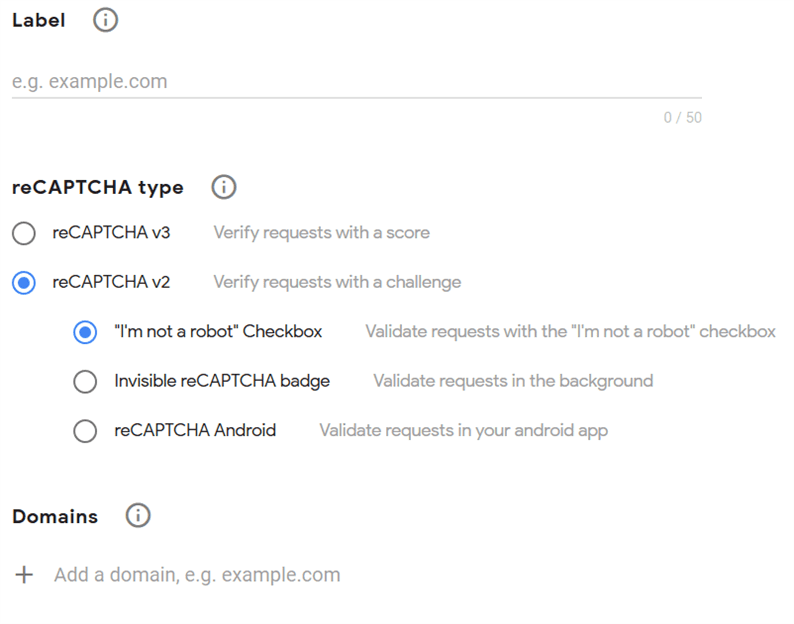
В открывшейся форме нужно:
- вести название ярлыка (например, Мой сайт);
- выбрать нужный тип reCAPTCHA;
- укажите один или несколько доменов (например, «mysite.ru»);
- принять условия использования reCAPTCHA.
После заполнения всех полей нажать на кнопку «Отправить».
При успешной регистрации Google будут выданы 2 ключа:
- публичный (его нужно вставить в HTML-код);
- секретный (на сервере, для установления обмена данными между сайтом и сервисом reCAPTCHA, т.е. для получения ответа о результатах решения капчи пользователем);
Установка recaptcha на сайт
Подключение reCAPTCHA к сайту (странице) осуществляется как на стороне клиента (в HTML), так на стороне сервера (в PHP).
Разберём, как это осуществляется более подробно. В качестве примере выберем ajax форму обратной связи.
Подключение recaptcha к HTML-документу
Подключение виджета reCAPTCHA к странице осуществляется посредством выполнения 2 действий:
- Включения в страницу JavaScript скрипта recaptcha.
- Добавление элемента
divс классом"g-recaptcha"и атрибутомdata-sitekey, имеющий в качестве значения ваш публичный ключ (public key) капчи.
Кроме этого, добавим на страницу ещё элемент div с идентификатором id=”recaptchaError”. Данный элемент будем использовать для отображения ошибки, связанной с google racaptcha.
<!-- добавление элемента div --> <div class="g-recaptcha" data-sitekey="6KepjAsTFFFFFFMqccY0ZiGqc3TEd3YVxo8cHsGX"></div> <!-- элемент для вывода ошибок --> <div class="text-danger" id="recaptchaError"></div> <!-- js-скрипт гугл капчи --> <script src='https://www.google.com/recaptcha/api.js'></script>
Кроме этого необходимо будет внести ещё изменения в файл script.js, т.к. форма обратной связи отправляется на сервер через AJAX.
// Работа с виджетом recaptcha
// 1. Получить ответ гугл капчи
var captcha = grecaptcha.getResponse();
// 2. Если ответ пустой, то выводим сообщение о том, что пользователь не прошёл тест.
// Такую форму не будем отправлять на сервер.
if (!captcha.length) {
// Выводим сообщение об ошибке
$('#recaptchaError').text('* Вы не прошли проверку "Я не робот"');
} else {
// получаем элемент, содержащий капчу
$('#recaptchaError').text('');
}
// 3. Если форма валидна и длина капчи не равно пустой строке, то отправляем форму на сервер (AJAX)
if ((formValid) && (captcha.length)) {
...
// добавить в formData значение 'g-recaptcha-response'=значение_recaptcha
formData.append('g-recaptcha-response', captcha);
...
}
// 4. Если сервер вернул ответ error, то делаем следующее...
// Сбрасываем виджет reCaptcha
grecaptcha.reset();
// Если существует свойство msg у объекта $data, то...
if ($data.msg) {
// вывести её в элемент у которого id=recaptchaError
$('#recaptchaError').text($data.msg);
}
Интегрирование recaptcha в php скрипт
Установка recaptcha в скрипт php осуществляется посредством внесения в файл process.php следующих изменений:
- создание переменной
$secret, содержащей секретный ключ вашего сайта; - подключения клиентской библиотеки reCAPTCHA PHP посредством включения в скрипт файла
autoload.php; - проверка наличия ключа
g-recaptcha-responseв суперглобальном массиве POST; - если данное имя (
g-recaptcha-response) есть, то создать экземпляр службы recaptcha, используя ваш секретный ключ; - получить результат проверки кода: если результат положительный, то выполнить необходимые действия (например, отправить информацию на почту).
- если возникла ошибка, то отправить клиенту отрицательный результат.
// ваш секретный ключ
$secret = '6NepjAsGBBABBN7_Qy9yfzShcKmc70X2kXQyX1WO';
// однократное включение файла autoload.php (клиентская библиотека reCAPTCHA PHP)
require_once (dirname(__FILE__).'/recaptcha/autoload.php');
// если в массиве $_POST существует ключ g-recaptcha-response, то...
if (isset($_POST['g-recaptcha-response'])) {
// создать экземпляр службы recaptcha, используя секретный ключ
$recaptcha = new ReCaptchaReCaptcha($secret);
// получить результат проверки кода recaptcha
$resp = $recaptcha->verify($_POST['g-recaptcha-response'], $_SERVER['REMOTE_ADDR']);
// если результат положительный, то...
if ($resp->isSuccess()){
// действия, если код captcha прошёл проверку
//...
} else {
// иначе передать ошибку
$errors = $resp->getErrorCodes();
$data['error-captcha']=$errors;
$data['msg']='Код капчи не прошёл проверку на сервере';
$data['result']='error';
}
} else {
//ошибка, не существует ассоциативный массив $_POST["send-message"]
$data['result']='error';
}
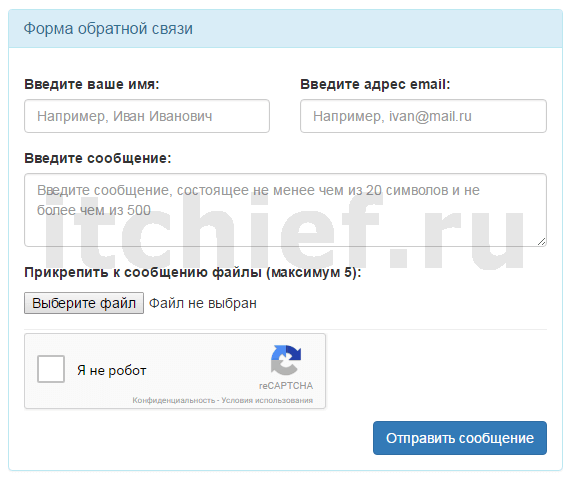
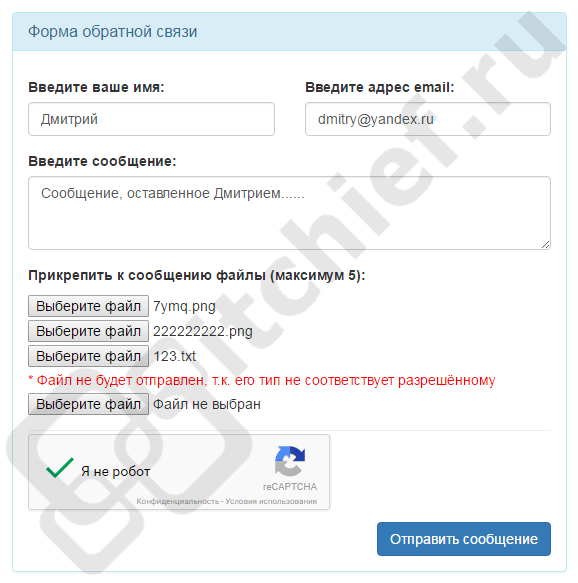
Готовая форма обратной связи с recaptcha
Бесплатно загрузить форму обратной связи с recaptcha можно по следующей ссылке:
Форма обратной связи с recaptcha
Изображения готовой формы, в которую интегрирована recaptcha.
Статьи, связанные с этой темой:
- Форма обратной связи на php, html и bootstrap
- Всплывающая форма обратной связи
Google reCAPTCHA – популярный выбор для защиты форм веб-сайтов от спама и ботов. ReCAPTCHA предлагает пользователям решать простые головоломки, которые легки для людей, но трудны для ботов. В результате можно сэкономить место на сервере от вставки ненужных записей спама в базу данных. Это также экономит наше время, поскольку мы никогда не получаем спам-комментарии в почтовый ящик.
Когда мы добавляем Google reCAPTCHA в формы веб-сайтов, нам нужно написать фрагмент кода для проверки ответа reCAPTCHA. Если ответ действителен, то должна продолжаться только наша форма.
Есть два способа проверить ответ: один на стороне сервера, а другой – на стороне клиента. В этой статье мы сосредоточимся на проверке на стороне клиента и изучаем, как проверять Google reCAPTCHA с помощью JavaScript.
Если вам нужна проверка на стороне сервера, обратитесь к статье Использование Google reCAPTCHA в формах вашего веб-сайта с помощью PHP.
Зарегистрируйте сайт и получите ключи API
Для начала вам необходимо зарегистрировать свой сайт здесь – https://www.google.com/recaptcha/admin.
Выберите вариант «reCAPTCHA v2», который устанавливает флажок «Я не робот».
После того, как вы введете данные в форму выше, вы получите ключ сайта и секретный ключ. Поскольку мы имеем дело с проверкой на стороне клиента, нам нужен только ключ сайта.
Если вы хотите протестировать его на локальном сервере, добавьте localhost в качестве домена.
Проверить Google reCAPTCHA с помощью JavaScript
Во-первых, вам нужно добавить Google reCAPTCHA в вашу форму. Вы можете сделать это, используя приведенный ниже код.
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>В приведенном выше коде я использую onsubmitсобытие. Это связано с тем, что, когда пользователь отправляет форму, нам нужно проверить ответ reCAPTCHA, а затем разрешить ему отправить форму.
Затем я добавил «verifyCaptcha» в качестве имени функции обратного вызова к атрибуту «data-callback». Я буду использовать этот метод обратного вызова, чтобы удалить сообщение об ошибке после прохождения проверки. Я также добавил div с идентификатором g-recaptcha-error для отображения сообщения об ошибке.
Замените заполнитель “YOUR_SITE_KEY” фактическим ключом сайта.
Наконец, давайте напишем код JavaScript, который обрабатывает ответ reCAPTCHA. И в зависимости от ответа он показывает либо сообщение об ошибке, либо позволяет форме продолжить работу.
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>В методе submitUserFormмы получаем ответ reCAPTCHA, используя grecaptcha.getResponse(). Это встроенная функция, предоставляемая сервисом Google reCAPTCHA.
Если ответ недействителен, он возвращает 0. Это означает, что пользователь еще не проверил reCAPTCHA. Итак, он выдает ошибку и добавляется к div с идентификатором g-recaptcha-error.
Когда Google reCAPTCHA отправляет действительный ответ, я возвращаю истинное значение, которое позволяет форме продолжить работу.
verifyCaptchaМетод получает вызов, когда вы решить все головоломки рекапчи. Затем мы удаляем сообщение об ошибке, как только загадка будет решена.
Наш последний код:
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>Надеюсь, вы понимаете, как проверить Google reCAPTCHA с помощью JavaScript. Попробуйте это в своем проекте и поделитесь своими мыслями или предложениями в разделе комментариев ниже.
Статьи по Теме
- Интегрируйте Google Invisible reCAPTCHA с PHP
- Руководство по добавлению Google reCAPTCHA v3 на ваш сайт Laravel
- Как добавить капчу “Я не робот” в формах Laravel
Источник записи: artisansweb.net