Google Arts & Culture опубликовали интерактивный проект Art Palette, в котором можно находить произведения искусства разных стран и эпох по палитре цветов при помощи искусственного интеллекта. «Теории и практики» рассказывают о нем в новом выпуске регулярной рубрики «Находка».

Для поиска можно использовать от одного до пяти цветов: попробовать подобрать их самостоятельно или взять предложенные палетки. Также можно искать по фотографии — искусственный интеллект проанализирует, какие оттенки присутствуют на загруженном вами снимке, и подберет художественные произведения со схожей палитрой. Если у вас нет конкретных целей, то посмотрите, что предлагают сами авторы проекта: нажмите на кнопку Surprise me и наслаждайтесь сгенерированными мудбордами и тем, насколько разные результаты могут получиться из одинакового сочетания цветов. Помимо палитры используемых оттенков, можно узнать название, даты создания, имя автора и владельца найденных арт-объектов.
Multicolr: Search by color
A TinEye Lab powered by
MulticolorEngine
We used MulticolorEngine to extract the colors from 20 million Creative Commons images
on Flickr to make the images searchable by color. Enjoy! Multicolr is addictive and very
likely the best color search engine in the world*!
Step 1
Select up to 5 colors

Step 2
Slide dividers to adjust color composition
Step 3
Add tags to refine your results
20,009,774 images from Flickr.
This demo is not endorsed or certified by Flickr.
* Forgive us, we are biased.
-
-
January 16 2013, 08:29
- Искусство
- Cancel
Цветовой поиск
Бродя по Интернетам с дробовиком наперевес в поисках интересной добычи, я наткнулась на интереснейший ресурс, коим спешу поделиться.

Ребята из Канады под названием TinEye Labs разработали фишку, которая непременно приведет в восторг всех любителей цветных картинок. Программка, которая работает он-лайн, называется “Multicolor Search”, и найти ее можно (и нужно!) на сайте производителя:
http://labs.tineye.com/multicolr
Инструкции можно почитать там же http://blog.tineye.com/color-search-to-make-you-smile/
хотя, интерфейс интуитивный до предела (ура-ура!). И все равно я вам расскажу, что она делает.
В правой части экрана вы увидите цветовую палитру, из которой можно выбрать до пяти цветов (Step 1). Немедленно в левой части экрана появятся фотографии с Flickr, цветовая гамма которых полностью соответствует выбранным вами цветам. Пропорции цветов можно менять (Step 2) справа, и фотки автоматом поменяются. Зрелище завораживает…
В общем, фишка позволяет делать очень точные цветовые подборки, например, как на картинке сверху
Вот еще пример, моя доска на пинтересте:
http://pinterest.com/cutthefish/colors-lilac-and-purple/
Кстати, коль скоро я заговорила о социальных сетях, фоловьте (? 🙂 ) меня на пинтересте, я там пиню много красивых картинок и свои новинки. Вообще, пинтерест – очень полезный и захватывающий ресурс.
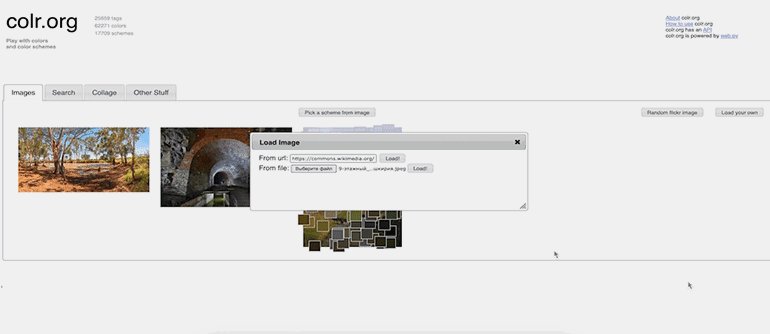
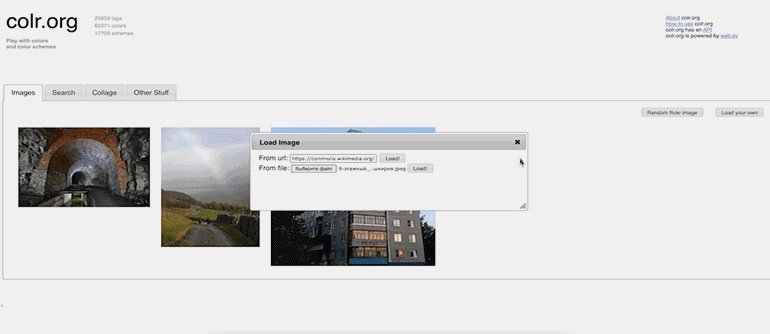
А если вернуться к волшебникам из TinEye Labs, то на их сайте можно найти еще одну замечательную возможность – MulticolorEngine:
http://labs.tineye.com/color/
Здесь предлагается обратный процесс: подгрузите фотку или укажите ее адрес в Интернете, и программа расчленит ее на основные цвета, тогда по готовой гамме вы сможете найти фотки в точно такой же палитре. Опять же, на любование результатами может уйти несколько часов, так что, будьте осторожны.
В общем, респект изобретательным канадским программерам: буду в Торонто – зайду к ним и зацелую до смерти 🙂
#подборки
- 19 янв 2022
-
0
Предупреждаем: некоторые из них могут увлечь посильнее тиктока на ночь!
Фото: Peter Cade / Getty Images

Всюду ищет великую красоту, работает над разумностью потребления.
Работа с цветом требует большой базы знаний. К счастью, есть удобные инструменты для подбора гармоничных сочетаний — они пригодятся и графическим дизайнерам, и промышленным, и иллюстраторам. Полезно иметь их под рукой, когда дело касается цвета стен в кухне, кроссовок под платье или если это комментарий клиента: «Такой серый плохо смотрится с красным нашего брендбука».
Рассказываем о восьми удобных сайтах, которые помогут подобрать цветовую схему под нужное настроение или требования клиента.
Ресурс позволяет собрать собственные наборы цветов и делиться ими с другими дизайнерами в публичной библиотеке. В ней уже больше миллиона готовых палитр.
В генераторе по нажатию пробела перебирайте сочетания, пока не найдётся «То Самое». Цвета можно сохранять по одному, все сразу или копировать их коды.
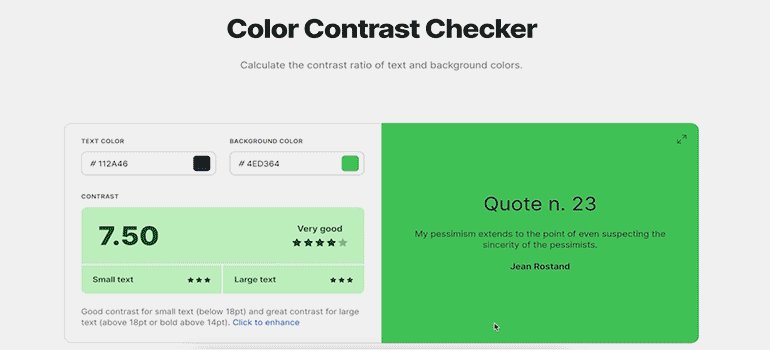
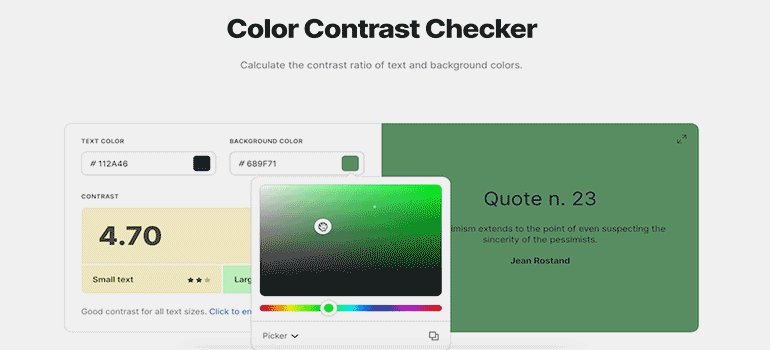
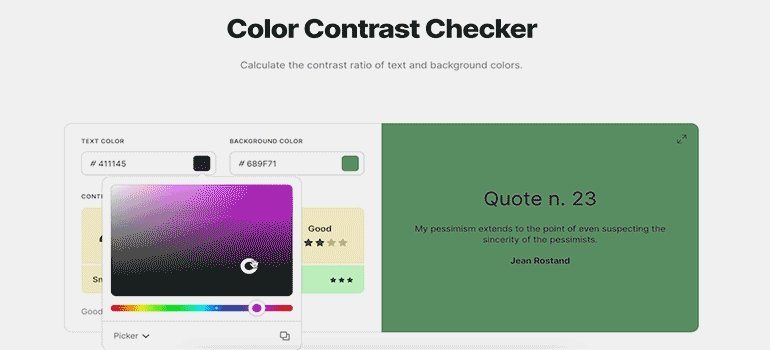
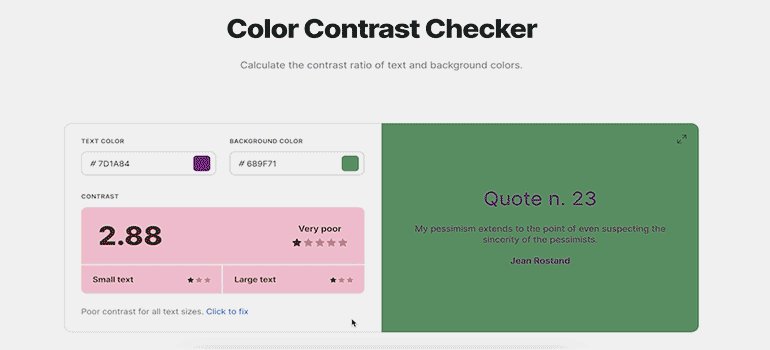
Также в Coolors можно сразу проверить контраст цветов — полезно для тех, кто разрабатывает интерфейс приложения или сайта:

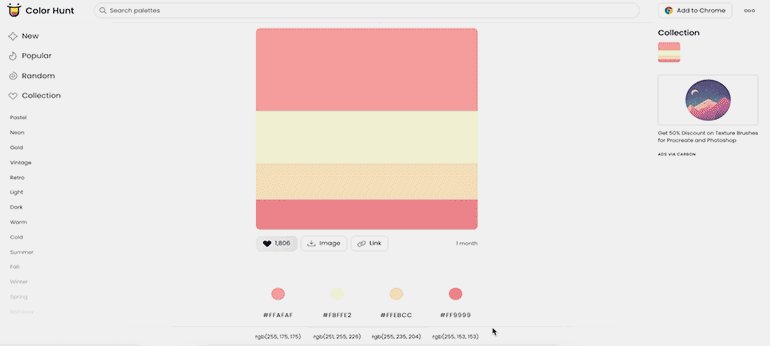
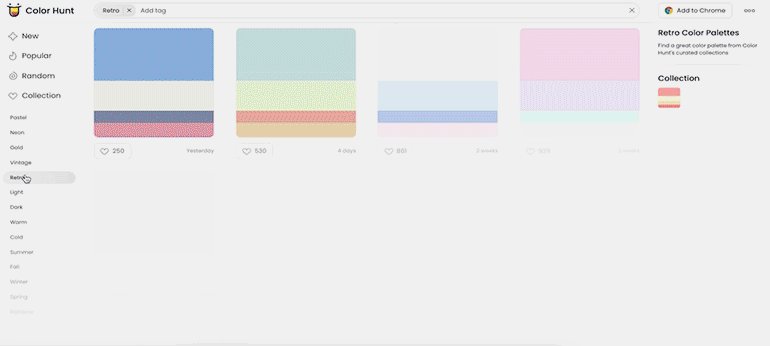
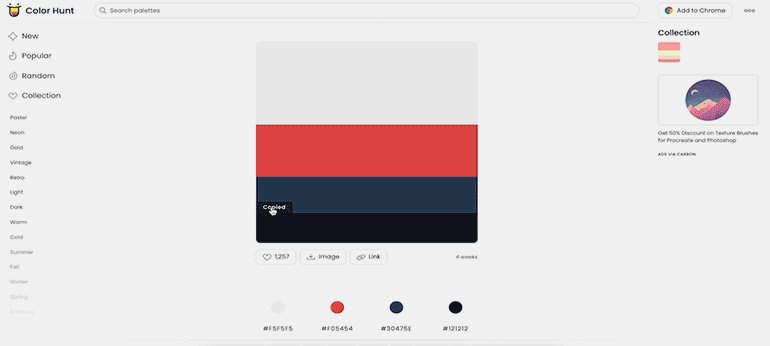
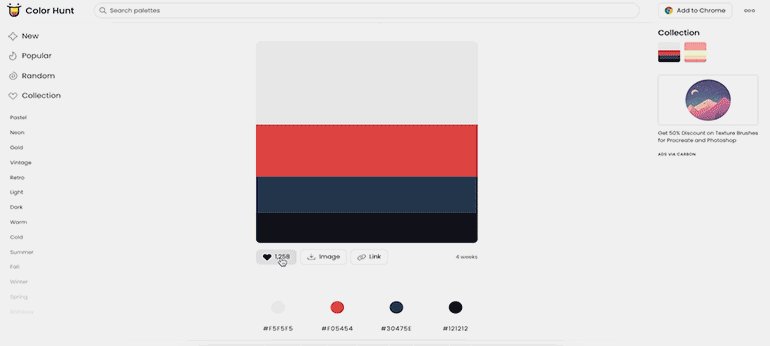
Это открытая коллекция цветовых палитр: можно не только выбрать готовый набор, но и создать свой. Порядок в этой публичной библиотеке поддерживают кураторы: они проверяют предложенные комбинации и добавляют их на главную страницу.
Теги сортируют все наборы по категориям-настроениям. Можно посмотреть самые популярные палитры за месяц, год или за всё время с 2015 года.
Скачать цветовую схему можно только в формате png или забрать ссылкой. Каждый цвет обозначен в формате HEX и RGB.

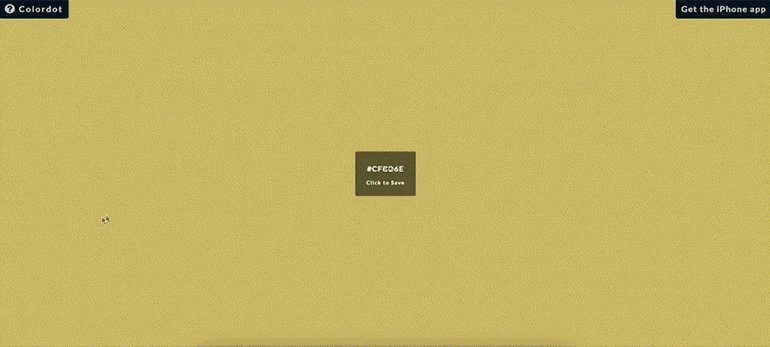
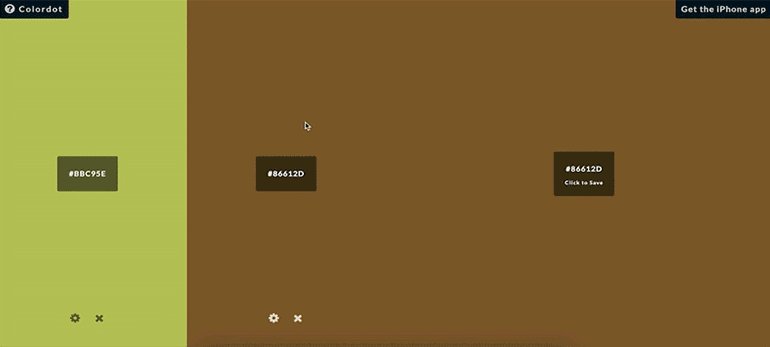
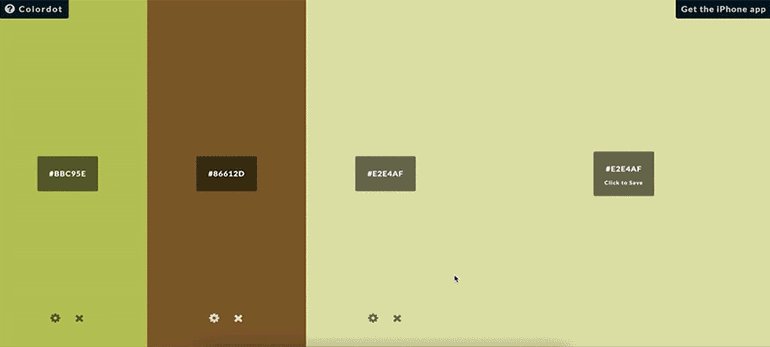
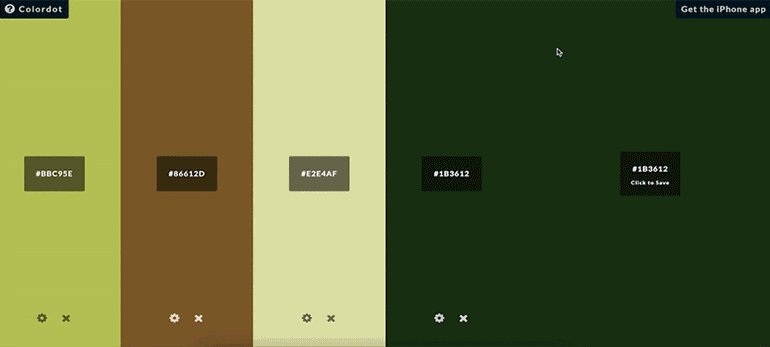
Цветовой сервис для тех, кто готов самостоятельно искать нужные оттенки.
Чтобы выбрать цвет, нужно двигать курсором: влево и вправо для поиска тона, вниз и вверх для настройки яркости, скролл — для насыщенности. Один клик сохраняет цвет. Скачать собранные комбинации нельзя, но можно скопировать HEX-код каждого цвета.

Мобильное приложение сервиса способно ещё и распознавать цвета объектов через камеру. Например, можно определить оттенок брюк и свайпами по экрану подобрать к ним ещё пару гармоничных цветов. Или навести камеру на ковёр и подобрать к нему бодрящий цвет стен.
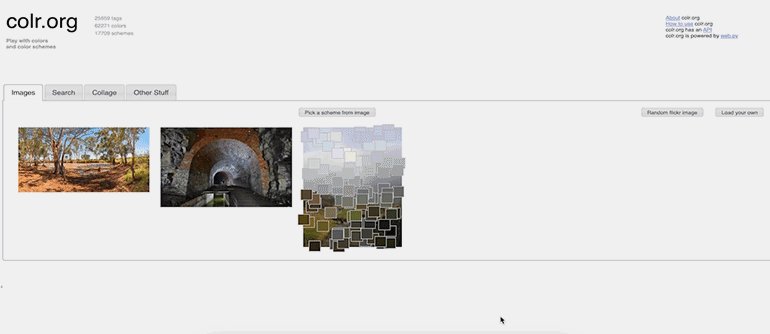
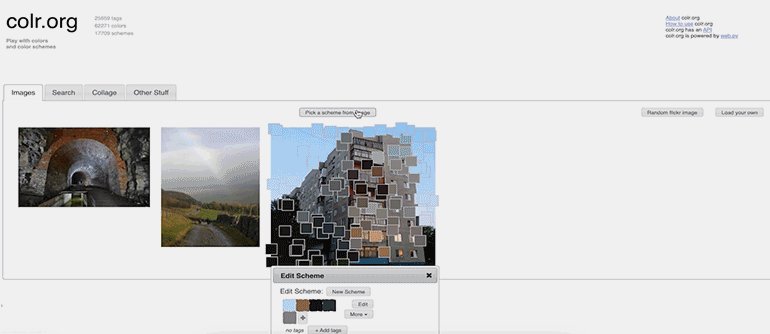
Сервис существует с 2005 года и накопил 62 тысячи цветов и 17 тысяч комбинаций. Главная функция — создание цветовой схемы по загруженной фотографии.
Авторы проекта задумали его как цветовую игрушку, которая стимулирует вдохновение. Для рабочих задач можно загрузить картинку, которую клиент дал как референс, и составить базу фирменного стиля.

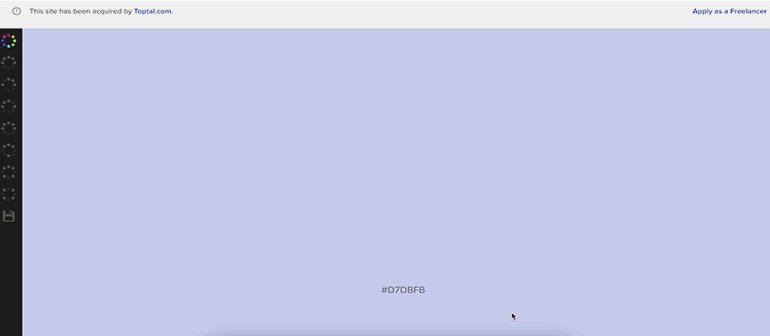
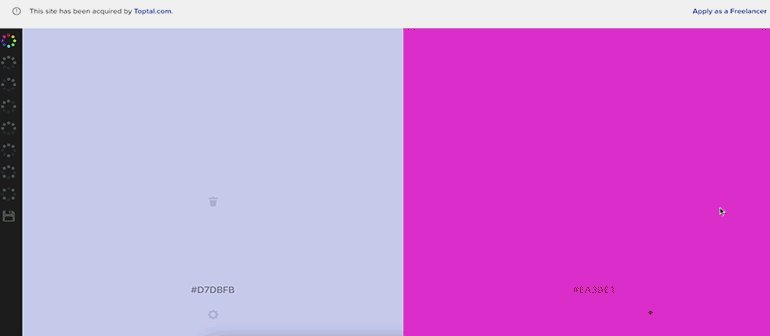
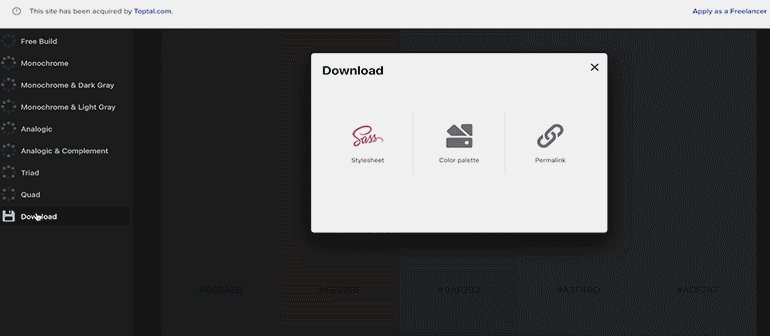
Сервис позволяет подобрать собственную цветовую схему: водите курсором по экрану и добавляйте цвета в один клик.
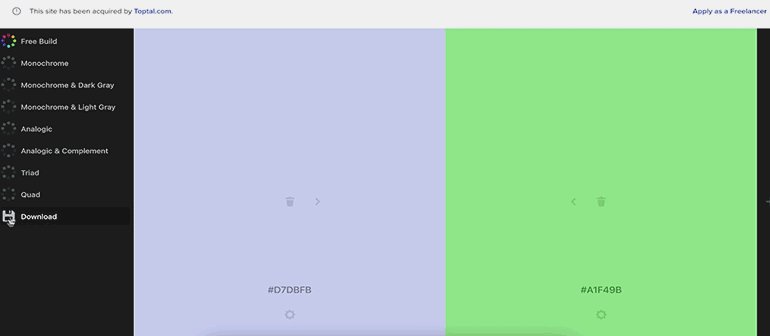
На основе выбранного оттенка можно сделать «иттеновские» палитры: аналоговую, комплементарную, триадную. Эта функция поможет дизайнерам и стилистам самим составить стройную цветовую систему, когда их работа не ограничена жёстким форматом брендбуков.
Собранные комбинации сохраняйте в формате png, sass или ссылкой. Если эти способы не подходят, то можно забрать цвета HEX-кодами.

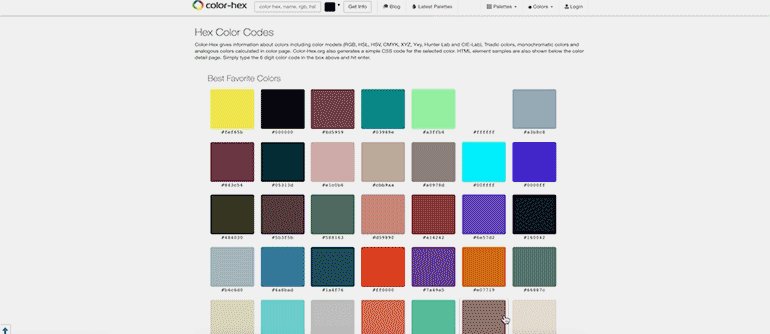
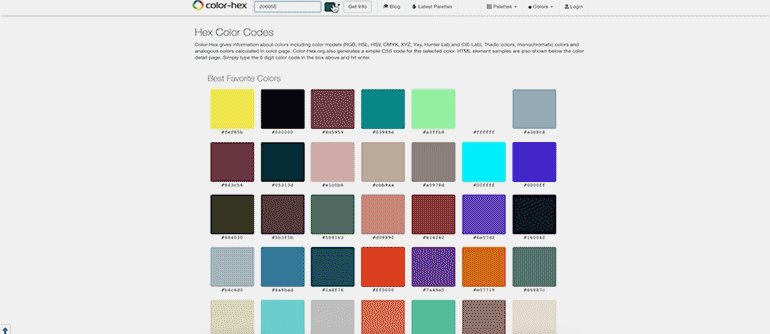
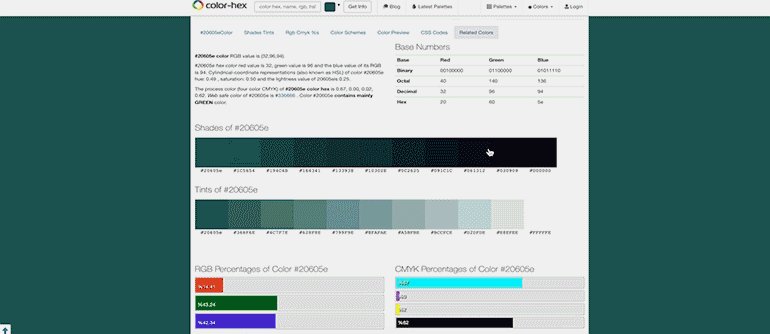
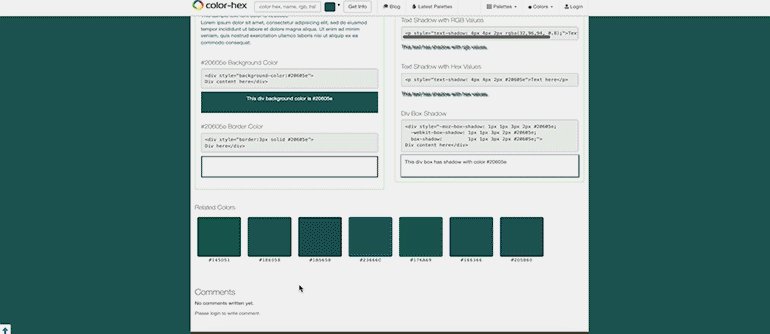
Большинство сервисов выдают цвета в формате HEX-кода. Но что делать, если нужна раскладка цвета по CMYK? Для этого рекомендуем добавить в закладки проект Color-Hex. Он может конвертировать значения любых цветов в нужные форматы: например, RGB в CMYK, HEX в HSB, HSL в HEX.

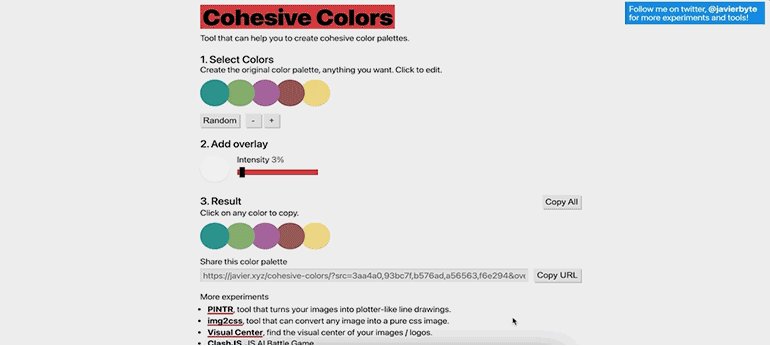
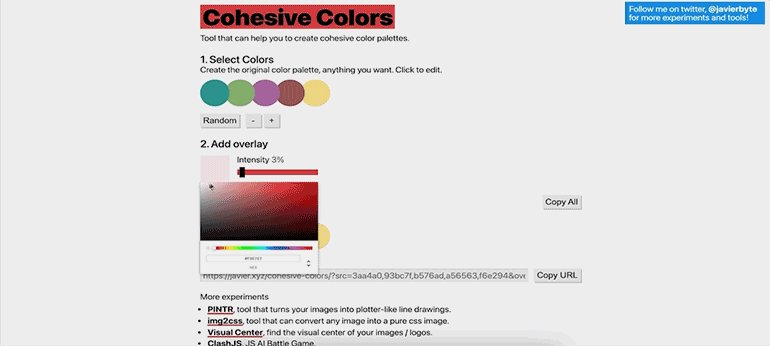
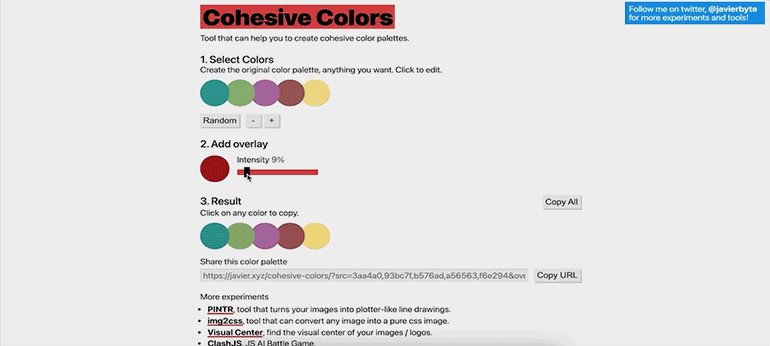
Лаконичный сервис для тех, кто думает над комментарием клиента: «Этот жёлтый недостаточно розовый». С помощью кнопки Add Overlay и слайдера можно добавить выбранному цвету или целой палитре дополнительный оттенок. Палитра может быть очень большой: мы протестировали схемы в 56 цветов — и это ещё не предел.
Цвета копируются в формате HEX-кодов по одному, все сразу или ссылкой.

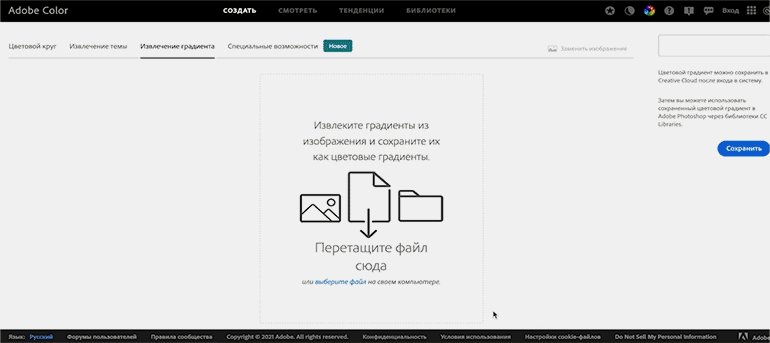
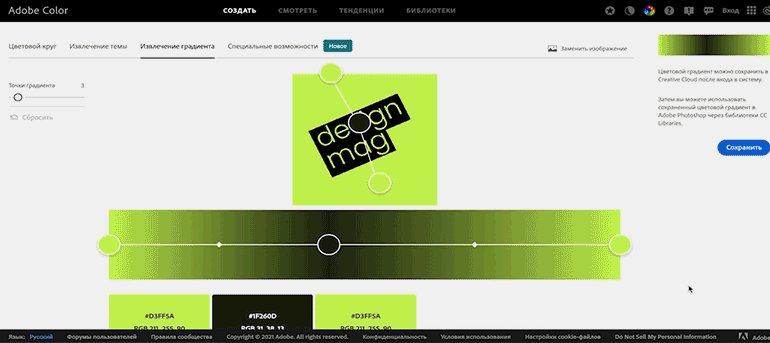
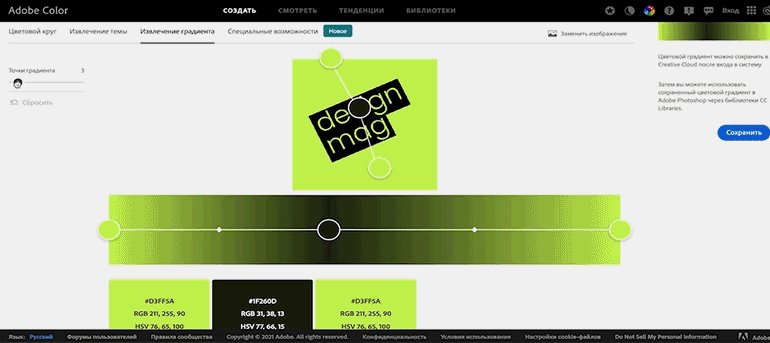
Сервис умеет делать всё, что могут вышеперечисленные сервисы: извлекать цвета из изображений, составлять палитры. Библиотека готовых схем кажется безграничной.
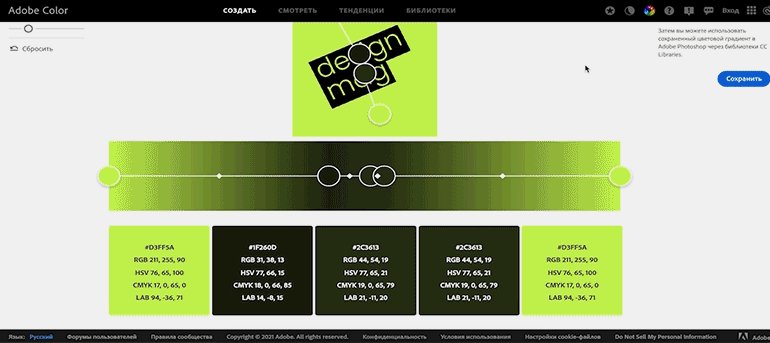
Ещё Adobe помогает дизайнеру заботиться о разных группах пользователей: есть возможность адаптировать цвета под три типа дальтонизма и выявить конфликт контрастов. К тому же этот глобальный сервис имеет русскоязычный интерфейс.

Adobe Color Wheel: сайт. Это встроенный сервис системы Adobe, где необходима подписка на Creative Cloud. Без подписки функции сервиса ограничены. Актуальные тарифы можно узнать здесь.

Научитесь: Профессия Графический дизайнер
Узнать больше
{“id”:13959,”url”:”/distributions/13959/click?bit=1&hash=3e504f7b176350354538806b2b3c72f263e69d5504c520ebf447170dc4ee79ed”,”title”:”u0422u0430u0431u043bu0438u0447u043au0438 u0441 u043fu0430u0440u043eu043bu044fu043cu0438 u2014 u044du0442u043e u043fu0440u043eu0448u043bu044bu0439 u0432u0435u043a”,”buttonText”:”u041fu043eu0447u0435u043cu0443?”,”imageUuid”:”9133a6f2-4291-5bdb-b75d-c389dca92e58″}
В дизайне полиграфической и цифровой продукции при верстке сайтов и программировании важную роль играет грамотный подбор оттенков и их корректное использование.
Для упрощенной работы с цветом в сети существует множество сервисов, одним из таких является Get Color, который позволяет не только подобрать цвет но и узнать их названия, HEX-код, изменить фон, а также получить ссылку на цвет.
Сайт обладает основным необходимым функционалом, простым и понятным интерфейсом, позволяющим легко определить html-код цвета. Работа с данным инструментом не вызывает трудностей даже у начинающих веб-дизайнеров, верстальщиков и иллюстраторов. Сайт адаптирован как для ПК, так и для смартфонов.
Подбор цвета
Главной задачей сервиса Get Color является помощь в быстром создании палитр с гармоничным сочетанием оттенков. Для подбора нужных цветов на сайте представлен удобный интерактивный спектр. Во внешнем круге содержатся разные оттенки, а во внутренней части их градации от черного к белому. Чтобы подобрать нужный оттенок, достаточно установить курсор в отдельную точку интерактивного спектра.
Все оттенки имеют не только визуальное отображение. Для удобства и унификации используется система HEX. Это шестнадцатизначный код цвета, который с легкостью может быть переведен в одну из наиболее популярных моделей:
1. RGB/RGBA (подходит для дизайна изображений, используемых в веб-пространстве);
2. HSL (обозначает градации серого);
3. CMYK (используется в полиграфическом дизайне);
4. CSS/CSS3 (специальная кодировка для верстки HTML-документов).
В формате HEX коды цветов имеют вид #112233, где первая пара обозначает концентрацию красного, комбинация посередине отвечает за уровень зеленого, а последняя пара указывает на количество синего. Их вариации могут обозначаться цифрами и буквами латинского алфавита от 00 до FF. При сочетании в указанных пропорциях получается нужный оттенок.
Скопировав код, можно с легкостью использовать подобранный цвет в других документах, во время верстки, программирования, при создании макетов. Вам не придется каждый раз подбирать оттенок заново, боясь ошибиться. Достаточно ввести код в специальную панель графического редактора или указать его в нужном месте HTML-файла.
Дополнительно вы можете скопировать ссылку на цвет и переслать ее дизайнеру, другим участникам рабочей группы по электронной почте и через прочие средства связи.
На сайте можно менять цвет фона, что очень удобно для оценки визуального эффекта.
Поиск цвета по названию
Если HTML-цвета обозначаются в виде кода, то оттенки, используемые в дизайне интерьеров, применяемые для колеровки лакокрасочных-материалов, наделяются обычными наименованиями, состоящими из 1-2 слов. Сервис Get Color поможет быстро и просто перевести их в нужную кодировку для дальнейшего переноса на экраны и в графические редакторы. Воспользуйтесь специальной строкой поиска, куда вводятся общеупотребляемые названия цветов. За доли секунды сервис подберет оттенок и предоставит его HEX-обозначение.
Определение цвета на картинке или экране
Кроме всего сказанного, на сайте можно скачать полезную утилиту ColorGet для определения цвета пикселя на экране. Скачав архив с файлом на свой ПК, вы можете воспользоваться поиском цвета на фото или рабочих областях. Это дает возможность быстро и просто воспроизвести оттенки оригинала в других документах.
