Привет всем! Фавикон (Favicon) WordPress – как установить / добавить / поставить / заменить / удалить? Очень легко и просто. Как только вы создали блог/сайт на платформе WordPress, произвели базовую настройку ВордПресс пора подумать об установке фавикона (favicon) для сайта. Инструкция: как установить favicon на WP с видео уроком. А также читайте, как загрузить на сайт WP фавиконку в формате SVG?
Процесс этот не сложный, не стоит откладывать на потом. “Потом” может не наступит ни когда. Favicon или значок сайта – это крошечное изображение, которое отображается в браузере рядом с названием вашего сайта. Это помогает вашим пользователям идентифицировать ваш сайт, а более частые посетители вашего веб-ресурса мгновенно распознают эту маленькую картинку. Это повышает узнаваемость вашего бренда и помогает вам завоевать доверие аудитории.
Возможность загрузки собственной иконки favicon в самом ядре WordPress появилась совсем недавно. Начиная с версии 4.3, вы можете добавить значок сайта из админки WordPress.
Favicon (сокр. от англ. FAVorites ICON — “значок для избранного”) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico.
Фавиконка для Яндекс
Фавиконка — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавиконки в результатах поиска:

Как отмечено выше, иконка идентифицирует ваш блог, то есть, его нельзя будет спутать с остальными сайтами открытыми в окне вашего браузера. Посмотрите на скриншот:
Посмотрите на мою иконку блога, я выбрал картинку вордпресс. Раз блог на этом движке и я пишу о WP, то пусть иконка будет соответствующая. А теперь перейдем к делу, к загрузке и установке картинки на WP.
Как установить favicon на WordPress
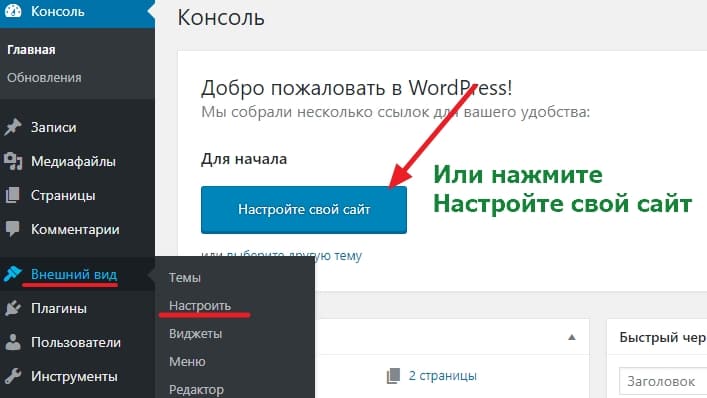
Для того, чтобы установить фавикон на вордпресс, зайдите в панель управления (консоль). В разделе Внешний вид нажмите Настроить:

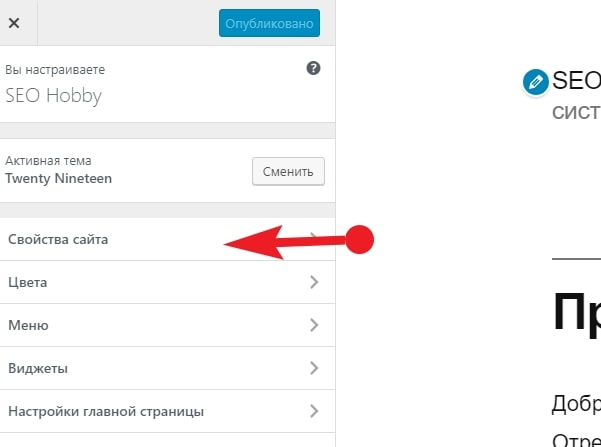
Затем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:

Да чуть не забыл, картинка у вас должна быть уже подготовлена – любой формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP. Рекомендуемый размер изображения значка вашего сайта – не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, а WordPress позволит вам обрезать изображение при его добавлении. Прозрачное или с фоном, без разницы.
Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Если вам нужна картинка WordPress для значка сайта, то официальные находятся здесь – https://wordpress.org/about/logos/.
В свойствах сайта – Иконка сайта – нажмите Выбрать изображение:
Выберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите, то появится предпросмотр фавиконки:

Если всё окей, то нажимайте синею кнопку Опубликовать. Откройте свой сайт и проверьте вашу проделанную работу. Я установил прозрачную картинку и у меня иконка сайта в браузере гугла выглядит так:

Учтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу. В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
Добавляя свой собственный значок из настройщика сайта, то он не изменится даже, если вы смените шаблон/тему вордпресс.
Как поменять или удалить иконку сайта WordPress?
Проделайте те же действия. Админ панель — Внешний вид — Настроить. Открываете Свойства сайта. И теперь дело техники. Нажимаете Удалить или Изменить изображение:
Удаляете и нажимаете Опубликовать. Меняете фавикон сайта путём новой загрузки картинки в WordPress.
Если вы внесли изменения в значок и хотите, чтобы они были учтены для Google, то можете запросить повторное сканирование главной страницы сайта. Обычно изменения учитываются в результатах поиска в течение нескольких дней.
Видео – Как установить Favicon WordPress
Для тех кому надо загрузить значок для сайта в формате SVG используйте специальный плагин – SVG Favicon для WordPress.
Плагин SVG Favicon для WordPress
Загрузите фавиконы SVG на свой сайт ВордПресс! Безопасно добавьте значок SVG в ВордПресс! Не ограничивайте фавикон сайта форматами .ico/png/jpg! Загружайте крутые векторные изображения из вашего любимого векторного приложения за считанные секунды!
Поддержка значков SVG распространена в современных браузерах. Мета-иконки, сгенерированные настройщиком, не будут перезаписаны, что дает более старым браузерам запасной вариант на случай, если они не поддерживают значки SVG.
Установите плагин SVG Favicon через каталог плагинов WordPress.org (через админку). Активируйте его. Перейдите в раздел Внешний вид – SVG Favicon , чтобы загрузить свой SVG-фавикон.
На странице настроек плагина вы можете установить все параметры использования SVG Favicon. Загрузка: на вкладке SVG Favicon щелкните поле Загрузить SVG Favicon и загрузите свой SVG-фавикон на сайт ВордПресс.
Перед загрузкой фавиконки SVG WordPress убедитесь, что соотношение сторон составляет 1:1.
Если вы используете плагин кэширования WordPress, рекомендуется очистить кэш, чтобы посетители могли видеть обновления вашего значка SVG.
На этом, дорогие друзья, у меня все. До встречи. Пока, пока!
Изображения могут сыграть очень важную роль в успехе блога. Наряду с качественным контентом высококачественные изображения могут превратить обычный блог в блог премиум-качества.
В наши дни популярные изображения являются неизбежным компонентом любого блога, потому что они в первую очередь привлекают читателей, а затем качество вашего контента будет поддерживать их.
Наряду с выбором наиболее подходящих изображений для ваших сообщений в блоге, то, как вы размещаете изображения в потоке контента, определяет общее качество сообщения.
Выбор правильного изображения для сообщения в блоге может быть трудным и временами отнимать много времени; Выбранное изображение должно иметь смысл и идеально соответствовать вашему контенту. Изображение также должно быть хорошего качества и бесплатным для использования.
К счастью, есть ряд полезных плагинов WordPress для поиска изображений на панели инструментов. Эти плагины сэкономят много времени при создании сообщений в блоге, поскольку вы сможете находить изображения прямо с панели инструментов, не покидая своего сайта.
Найдите изображения из панели управления WordPress
1 ImageInject
ImageInject, который раньше назывался WP Inject, – очень полезный плагин WordPress, который поможет вам найти изображения из тысяч бесплатных распространенных изображений по любому ключевому слову, связанному с вашим сообщением в блоге.
Процесс очень прост, и вы сможете вставить изображение в свой блог всего за три клика. Любой новичок в WordPress может эффективно использовать плагин, потому что вам не нужно делать никаких настроек для плагина; вам просто нужно установить его и приступить к работе.
Тем не менее, существует ряд опций, доступных для опытных пользователей, и вы можете управлять плагином в зависимости от вашего уровня знаний.
2 Изображения Pixabay
Pixabay – отличный источник для поиска высококачественных изображений для сообщений в блогах, а плагин WordPress упрощает поиск и вставку изображений в ваши статьи.
Изображения с сайта Pixabay можно использовать совершенно бесплатно, при этом не требуется указывать авторство или ссылаться на источник. Этот плагин добавит возможность находить изображения из общественного достояния Pixabay с помощью кнопки «Добавить медиа» внутри редактора, которую вы можете использовать для выбора изображений для своих сообщений в блоге.
3 Бесплатные Стоковые Фото Фотер
Этот плагин поможет вам найти высококачественные бесплатные изображения из более чем 180 миллионов изображений. Он позволяет вам очень просто искать, управлять и добавлять фотографии Creative Commons в свои сообщения в блоге.
Этот плагин позволит вам предварительно просмотреть изображения перед тем, как вставить их в свой пост, и изменить их размер в соответствии с вашим постом. Он также автоматически добавит необходимую атрибуцию к изображениям везде, где это необходимо, поэтому вам не нужно добавлять ее вручную.
4 Flickr – выберите картинку
Это очень простой, но мощный плагин, который поможет вам находить изображения с Flickr. Он сохранит указание на оригинального автора Flickr, чтобы не нарушить лицензию CC Attribution License.
Этот плагин полностью совместим со стандартным редактором изображений WordPress, и вы можете редактировать изображения в соответствии со своими потребностями.
5 Getty Images
Getty Images – один из самых популярных онлайн-источников изображений, и на их сайте WordPress.org имеется более 50 миллионов встраиваемых изображений для бесплатного редакционного использования.
Этот плагин WordPress позволяет пользователю вставлять изображения Getty с помощью медиа-менеджера на панели управления WordPress.
Заключение
Поиск подходящих изображений для сообщений в блоге может занять много времени. Если вы используете какой-либо из этих плагинов, процесс станет намного проще, потому что вам не нужно посещать несколько источников, чтобы найти изображения; вы можете найти изображения прямо на панели инструментов WordPress.
Получите универсальный плагин маркетинга и формы для своего сайта WordPress.
Источник записи: https://blog.hubspot.com
В статье будут подробно рассмотрены все способы установки фавикона на сайт, из которых каждый может выбрать подходящий для себя метод и с легкостью установить нужное изображение. Но вначале, пару слов о том, что же такое фавикон и какие функции он выполняет.
Содержание
- Что такое фавикон и зачем он нужен
- Установка фавикона, используя возможности шаблона
- Установка фавикона с помощью плагина
- Размещение кода в плагине Clearfy PRO
- Добавление кода в файле header.php
Что такое фавикон и зачем он нужен
Фавикон (Favicon) — небольшая тематическая картинка, которая отображается во вкладках браузера, на страницах выдачи поисковых систем и закладках интерфейса систем.
Как правило, картинка похожа на логотип сайта и включает некоторые элементы дизайна.

На результат выдачи наличие фавикона напрямую не влияет, но вот полезные функции для SEO всё же есть:
- Привлечение внимания — в поисковой выдаче сайты с фавиконом имеют некий стандарт, привычный глазу, а сайты без него выглядят неполными и кажутся меньше;
- Упрощение поиска — запомнив, как выглядит картинка сайта, можно с легкостью найти ее в закладках и истории, тем самым экономя время на чтении названий;
- Напоминание бренда — чем чаще посетителю попадается на глаза знакомая картинка, тем больше вероятность, что он зайдет на ресурс, увидев знакомое изображение.
Установка фавикона, используя возможности шаблона
Начнем с самого простого способа установки — через настройки темы из панели WordPress. Как туда зайти читайте в статье как зайти в админку WordPress и что делать, если забыли пароль
Итак, в боковом меню выбираем «Внешний вид» – «Настроить».

Заходим в раздел «Свойства сайта».

В новом окне нам рекомендуют выбрать квадратное изображение не менее 512 х 512 пикселей. Придерживаемся совета — подготавливаем картинку для загрузки и нажимаем «Выберите иконку сайта».

Здесь есть два варианта выбора изображение: загрузить с компьютера или выбрать из библиотеки уже загруженных файлов.

Если мы загружаем файл с компьютера — он все равно «упадет» в библиотеку и будет первым в списке загруженных изображений. Делаем его активным, кликнув правой кнопкой мыши и нажимаем «Выбрать» в правом нижнем углу.
В новом окне подгоняем изображение до нужных размеров, двигая границы и нажимаем «Обрезать изображение».

Смотрим, как будет выглядеть картинка, если все устраивает — публикуем ее.

Установка фавикона с помощью плагина
Использовать будем топовый плагин Favicon by RealFaviconGenerator, который имеет огромное количество скачиваний и положительных отзывов. И главное он подстраивает изображение фавикона под все виды устройств.
В панели управления WordPress выбираем «Плагины» — «Добавить новый». Затем, в поисковой строке вводим название плагина «Favicon by RealFaviconGenerator», нажимаем «Установить» и активируем его.
Далее, в меню «Внешний вид» выбираем «Favicon», загружаем нужное изображение медиабиблиотеки и нажимаем «Создание Favicon».
Система нас перекинет с административной панели WordPress на официальный сайт RealFaviconGenerator, где будет показано, как будет смотреться наш фавикон на разных устройствах и браузерах.
Здесь можно «поиграть» с фоном и размерами изображения. Если всё устраивает — пролистываем в самый низ и жмём «Generate your Favicons and HTML code».
Размещение кода в плагине Clearfy PRO
Еще один способ установки фавикона, но уже без установки плагина самого генератора, а использование функции кода Clearfy PRO.
Заходим на официальный сайт генератора и загружаем подготовленную картинку 512 х 512 в формате PNG.
Затем повторяем те же действия, что и в случае с плагином. В окне отображения иконки меняем размер, если нужно и добавляем фон. В конце жмем «Generate your Favicons and HTML code».
Система сформирует архивный файл с набором иконок «Favicon package» и создаст код.
Содержимое архивного файла нужно разместить в то же место, где находятся системные файлы index.php и wp-config.php, то есть в корень сайта. Это можно сделать возможностями хостинга через файловый менеджер, либо с помощью FTP-клиента FileZilla.

Затем, в боковом меню админки WordPress, кликаем на плагин Clearfy PRO, перемещаемся на строку «Код в <head>» и заполняем поле данными, созданными генератором. Не забываем сдвинуть вправо триггер и сохранить изменения, нажав на соответствующую кнопку в самом низу.

Метод требует вмешательство в системный файл, поэтому перед правкой делаем бэкап сайта.
Для начала подготовим картинку размером 512 х 512, желательно PNG формата и назовем ее «favtest». Ее нам нужно будет скопировать в корень сайта. Для этого подключаемся по FTP-соединению к нашему сайту на хостинге, либо используем встроенный файловый менеджер, если таковой имеется.
Затем заходим в админку сайта, чтобы найти и открыть header.php для правки: в боковом меню выбираем «Внешний вид» — «Редактор тем» — соглашаемся с предупреждающим окном. Далее, в файлах темы ищем header.php и кликаем на него. В коде ищем закрывающийся тег </head> и перед ним вставляем следующую строку:
<link rel="shortcut icon" type="image/png" href="/favtest.png"/>
Где “image/png” — это формат вставляемой картинки, а “/favtest.png”/ – название картинки.

Если бы наша картинка была в формате JPG, к примеру, то строка “image/png” носила бы название “image/jpg”, то есть:
<link rel="shortcut icon" type="image/jpg" href="/favtest.jpg"/>
Не забываем нажать «Обновить файл» и смотрим, как выглядит фавикон в браузере.
Ну вот и всё, теперь вы знаете, как быстро и легко установить фавикон на свой сайт. Если остались какие-либо вопросы — пишите в комментариях. Буду рад помочь.
Содержание
- Стандартная функция WordPress в админке
- Установить favicon на WP с помощью плагина
- Как поменять иконку кодом
- Где хранится иконка
- Яндекс не видит значок
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Откроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
Откроется новая вкладка, находим «Выберите значок сайта».
Появится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
В предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
WordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Ios
- Android
- Приложения Windows
Установить favicon на WP с помощью плагина
Единственный вменяемый плагин это «Favicon by RealFaviconGenerator», особенность заключается в том, что он проставляет фото для всех устройств:
- Mac
- Iphone
- Android
- IOS
- Surface
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим «Выберите из библиотеки мультимедиа».
Откроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress. Не забудьте заранее оптимизировать фото под WP.
Далее нажимаем кнопку Генерировать.
Перекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку «Continue with this picture».
Смотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
Ждем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем Ctrl+F5 и любуемся на установленный значок, который корректно отображается на всех устройствах.
Как поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают. Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.
Даю код, который нужно добавить в раздел head в активной теме.
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>Идем в админпанели Внешний вид > Редактор и выбираем файл header.php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
- Редактор тем
- Заголовок header.php
- Закрывающий тег
</header> - Код для вставки
- Обновляем файл
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое. Обновляем и смотрим на работу кода.
Важный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico. Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
Задают вопросы где хранится иконка на сервере. Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads.
В папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.
Яндекс не видит значок
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков. Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
На этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.
Пожалуйста, оцените материал:
В этой статье разбираемся, как установить фавикон на WordPress сайт и правильно его подключить.
Что такое favicon и зачем нужно устанавливать на сайт
Это маленькая картинка, которая видна слева во вкладке браузера на открытой странице сайта. Также отображается в поисковой выдаче Яндекс. Размер изображения рекомендуется создавать небольшой — от 120 до 512 пикселей. Если меньше, то может нечетко выглядеть, будет менее заметным среди сохраненных избранных закладок.
Какой лучше формат иконки сделать
Это могут быть типы файлов: SVG, PNG, ICO, GIF, JPEG, BMP. Чаще всего используют первые три. А вообще алгоритм такой — четче иконка и меньший размер файла.
Как создать фавиконку бесплатно
Можете скачать уже готовую (с бесплатных ресурсов типа freepik.com, iconsdb.com и других, которые отлично ищутся в интернете) или создать свою с помощью сервиса favicon.io. Последний позволит сгенерировать Favicon из загруженного фото, текста или смайлика Emoji, скачать в форматах ICO/PNG и в разных размерах.
Разберем 2 варианта.
С помощью Настройщика темы
Обычно в любом WP-шаблоне пользователь сможет задать фавиконку для своего сайта — в админ-разделе Внешний вид > Настроить > Свойства сайта.
В других темах расположение опции добавления фавикона может отличаться. Например, для Astra нужно в Кастомайзере перейти в секцию Шапка > Айдентика сайта.
Прописать код вручную
Первый способ простой, но неуниверсальный. Чтобы в поисковой выдаче Яндекса появился Favicon напротив вашего ресурса, ему нужно задать явный формат графического файла.
Также в Яндекс.Вебмастере может возникнуть ошибка «Робот не смог загрузить или обработать файл с изображением, которое может отображаться во вкладке браузера и возле названия сайта в поиске«.
Добавить информацию о фавиконе и его формате можно несколькими способами. Например, в плагинах Clearfy Pro, Code Snippets или через файл functions.php.
Какой вариант вы бы не выбрали, в HTML-раздел <head> ВордПресс-сайта нужно добавить код
<link rel="icon" href="URL-ссылка на картинку фавиконки" type="image/jpeg">
Значение атрибута type зависит от типа картинки:
- .ico — «image/x-icon»,
- .jpeg — «image/jpeg»,
- .png — «image/png»,
- .bmp — «image/bmp»,
- .gif — «image/gif».
Фавиконку на хостинг можете загрузить с помощью встроенных средств CMS — через админ-меню Медиафайлы > Добавить новый.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.