У нас имеется блок к примеру с названием стилей myBlock и сейчас мы в этом маленьком уроке в него впихнем картинку любого размера, под ширину и высоту блока.
Итак поехали:
За основу я написал квадратный блок и вставил в него картинку таким способом.
Код
<div class=”myBlock”>
<img src=”workman.png”>
</div>
Далее …. Для того чтобы эта картинка помещалось полностью либо в длину, либо в ширину блока, воспользуемся прямо для этого предназначенными свойствами CSS width: 100%; и height: 100%; о которых почему-то достаточно часто забывают ставить  Выглядит это примерно так
Выглядит это примерно так
Код
.myBlock {
width: 200px;
height: 200px;
}
.myBlock img {
max-width: 100%;
height: 100%;
object-fit: cover;
}
исходя из этого, картинка занимает либо всю длину либо всю ширину блока.
Что из этого получится тут
Чтобы прикрепить изображение
- Выберите вкладку «Вставка» панель «Ссылки» «Присоединить». Находить.
- В диалоговом окне «Выбор файла изображения» выберите имя файла из списка или введите имя файла изображения в поле «Имя файла». Щелкните Открыть.
- В диалоговом окне «Изображение» используйте один из следующих способов, чтобы указать точку вставки, масштаб или поворот: …
- Нажмите кнопку ОК.
Как вставить картинку в основную надпись?
Добавьте изображения в основную надпись
- Подготовьте изображение или логотип и сохраните его в поддерживаемом формате файла. …
- Откройте основную надпись в Редакторе семейств.
- Выберите вкладку «Вставка» панель «Импорт» («Изображение»).
- В диалоговом окне «Импорт изображения» перейдите к местоположению файла изображения.
- Выберите файл изображения и нажмите «Открыть».
Как импортировать изображение в AutoCAD?
Щелкните меню «Правка» > «Копировать».или нажмите CTRL+C. В AutoCAD выберите меню «Правка» > «Специальная вставка». Выберите параметры «Вставить» и «Изображение (метафайл)» в поле «Специальная вставка». Нажмите «ОК».
Можете ли вы вставить JPEG в AutoCAD?
В Автокаде нажмите Меню «Правка» > «Специальная вставка». В диалоговом окне «Специальная вставка» выберите параметры «Вставить» и «Изображение (метафайл)», а затем нажмите «ОК». Поместите изображение на рисунок.
Можно ли импортировать JPEG в AutoCAD?
В диалоговом окне «Выбор файла изображения» выберите имя файла из списка или введите имя файла изображения в поле «Имя файла». Щелкните Открыть. … Выберите «Указать на экране», чтобы использовать указывающее устройство для вставки изображения в нужном месте, масштабе или под нужным углом.
Какие файлы изображений может вставлять AutoCAD?
К чертежам можно прикреплять файлы растровых изображений большинства типов. Поддерживаемые типы файлов включают GIF, JPEG, PCX, PNG, TIFF и многие другие.
Где находится основная надпись на листе с изображением?
Основная надпись включает в себя границу и различные разделы для предоставления административной и технической информации и обычно расположена в правом нижнем углу листа.
Можете ли вы загрузить PNG в AutoCAD?
AutoCAD может импортировать любой тип изображения в том числе . png, . тиф, . jpeg или даже .
Как сделать файл PNG в AutoCAD?
Экспорт в файл переносимой сетевой графики (PNG)
- В командной строке введите PNGOUT.
- В диалоговом окне «Создать растровый файл» выберите папку и введите имя файла. Нажмите «ОК». . расширение png добавляется к имени файла.
- Выберите объекты, которые хотите сохранить.
1) Устанавливай картинку фоном и задай ей размер cover:
.block {
width: 280px;
height: 200px;
background-image: url(https://www.gravatar.com/avatar/0e701b6571349036da776281d23d065a?s=300&d=identicon&r=PG&f=1);
background-size: cover;
background-position: center;
border: 2px solid #000;
}<div class="block"></div>2) Вариант с позиционированием:
.block {
position: relative;
width: 280px;
height: 200px;
border: 2px solid #000;
overflow: hidden;
}
.block > img {
width: 100%;
height: auto;
}<div class="block">
<img src="https://www.gravatar.com/avatar/0e701b6571349036da776281d23d065a?s=300&d=identicon&r=PG&f=1">
</div>Но с этим вариантом морока, так как ты не знаешь по ширине ровнять на всю или по высоте.
Если это идею развивать, то можно с помощью PHP определять размер картинки: картинка больше по ширине или высоте. Если картинка больше по ширине, то устанавливать класс .imgh, и этот класс будет устанавливать размер картинке {width: auto; height: 100%}, а если больше высота, то ставить .imgv, который будет иметь размеры {width: 100%; height: auto}.
Пример:
А вообще, вам мой совет, при добавлении картинки товара, в PHP сделайте, чтобы картинка ужималась и обрезалась до нужного размера. Тогда и подстраивать ничего не нужно будет, и сайт будет меньше загружаться по времени
Как найти похожую картинку, фотографию, изображение в интернет
12.07.2019
Допустим у Вас есть какое-то изображение (рисунок, картинка, фотография), и Вы хотите найти такое же (дубликат) или похожее в интернет. Это можно сделать при помощи специальных инструментов поисковиков Google и Яндекс, сервиса TinEye, а также потрясающего браузерного расширения PhotoTracker Lite, который объединяет все эти способы. Рассмотрим каждый из них.
Поиск по фото в Гугл
Тут всё очень просто. Переходим по ссылке https://www.google.ru/imghp и кликаем по иконке фотоаппарата:

Дальше выбираем один из вариантов поиска:
- Указываем ссылку на изображение в интернете
- Загружаем файл с компьютера
На открывшейся страничке кликаем по ссылке «Все размеры»:

В итоге получаем полный список похожих картинок по изображению, которое было выбрано в качестве образца:

Есть еще один хороший способ, работающий в браузере Chrome. Находясь на страничке с интересующей Вас картинкой, подведите к ней курсор мыши, кликните правой клавишей и в открывшейся подсказке выберите пункт «Найти картинку (Google)»:

Вы сразу переместитесь на страницу с результатами поиска!
Статья по теме: Поисковые сервисы Google, о которых Вы не знали!
Поиск по картинкам в Яндекс
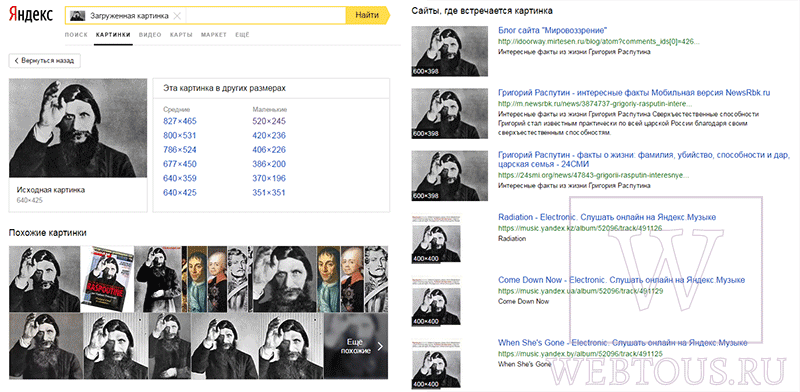
У Яндекса всё не менее просто чем у Гугла 🙂 Переходите по ссылке https://yandex.by/images/ и нажимайте значок фотоаппарата в верхнем правом углу:

Укажите адрес картинки в сети интернет либо загрузите её с компьютера (можно простым перетаскиванием в специальную области в верхней части окна браузера):
![]()
Результат поиска выглядит таким образом:

Вы мгновенно получаете доступ к следующей информации:
- Какие в сети есть размеры изображения, которое Вы загрузили в качестве образца для поиска
- Список сайтов, на которых оно встречается
- Похожие картинки (модифицированы на основе исходной либо по которым алгоритм принял решение об их смысловом сходстве)
Поиск похожих картинок в тинай
Многие наверняка уже слышали об онлайн сервисе TinEye, который русскоязычные пользователи часто называют Тинай. Он разработан экспертами в сфере машинного обучения и распознавания объектов. Как следствие всего этого, тинай отлично подходит не только для поиска похожих картинок и фотографий, но их составляющих.
Проиндексированная база изображений TinEye составляет более 10 миллиардов позиций, и является крупнейших во всем Интернет. «Здесь найдется всё» — это фраза как нельзя лучше характеризует сервис.

Переходите по ссылке https://www.tineye.com/, и, как и в случае Яндекс и Google, загрузите файл-образец для поиска либо ссылку на него в интернет.

На открывшейся страничке Вы получите точные данные о том, сколько раз картинка встречается в интернет, и ссылки на странички, где она была найдена.
PhotoTracker Lite – поиск 4в1
Расширение для браузера PhotoTracker Lite (работает в Google Chrome, Opera с версии 36, Яндекс.Браузере, Vivaldi) позволяет в один клик искать похожие фото не только в указанных выше источниках, но и по базе поисковика Bing (Bing Images)!
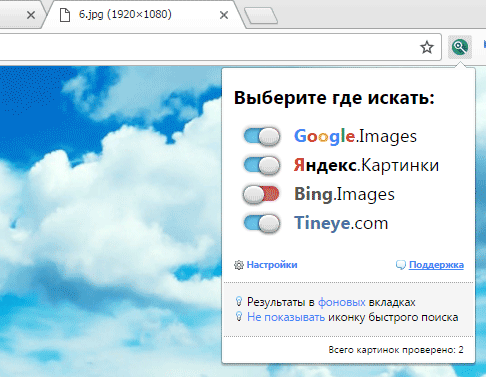
Скриншот интерфейса расширения:

В настройках приложения укажите источники поиска, после чего кликайте правой кнопкой мыши на любое изображение в браузере и выбирайте опцию «Искать это изображение» PhotoTracker Lite:
![]()
Есть еще один способ поиска в один клик. По умолчанию в настройках приложения активирован пункт «Показывать иконку быстрого поиска». Когда Вы наводите на какое-то фото или картинку, всплывает круглая зеленая иконка, нажатие на которую запускает поиск похожих изображений – в новых вкладках автоматически откроются результаты поиска по Гугл, Яндекс, Тинай и Бинг.

Расширение создано нашим соотечественником, который по роду увлечений тесно связан с фотографией. Первоначально он создал этот инструмент, чтобы быстро находить свои фото на чужих сайтах.
Когда это может понадобиться
- Вы являетесь фотографом, выкладываете свои фото в интернет и хотите посмотреть на каких сайтах они используются и где возможно нарушаются Ваши авторские права.
- Вы являетесь блогером или копирайтером, пишите статьи и хотите подобрать к своему материалу «незаезженное» изображение.
- А вдруг кто-то использует Ваше фото из профиля Вконтакте или Фейсбук в качестве аватарки на форуме или фальшивой учетной записи в какой-либо социальной сети? А ведь такое более чем возможно!
- Вы нашли фотографию знакомого актера и хотите вспомнить как его зовут.
На самом деле, случаев, когда может пригодиться поиск по фотографии, огромное множество. Можно еще привести и такой пример…
Как найти оригинал заданного изображения
Например, у Вас есть какая-то фотография, возможно кадрированная, пожатая, либо отфотошопленная, а Вы хотите найти её оригинал, или вариант в лучшем качестве. Как это сделать? Проводите поиск в Яндекс и Гугл, как описано выше, либо средствами PhotoTracker Lite и получаете список всех найденных изображений. Далее руководствуетесь следующим:
- Оригинальное изображение, как правило имеет больший размер и лучшее качество по сравнению с измененной копией, полученной в результате кадрирования. Конечно можно в фотошопе выставить картинке любой размер, но при его увеличении относительно оригинала, всегда будут наблюдаться артефакты. Их можно легко заметить даже при беглом визуальном осмотре.
Статья в тему: Как изменить размер картинки без потери в качестве.
- Оригинальные фотографии часто имеют водяные знаки, обозначающие авторство снимка (фамилия, адрес сайта, название компании и пр.). Конечно водяной знак может добавить кто угодно на абсолютно на любое изображение, но в этом случае можно поискать образец фото на сайте или по фамилии автора, наверняка он где-то выкладывает своё портфолио онлайн.
- И наконец, совсем простой признак. Если Ваш образец фото черно-белый (сепия и пр.), а Вы нашли такую же, но полноцветную фотографию, то у Вас явно не оригинал. Добавить цветность ч/б фотографии гораздо более сложнее, чем перевести цветную фотографию в черно-белую 🙂
Уважаемые читатели, порекомендуйте данный материал своим друзьям в социальных сетях, а также задавайте свои вопросы в комментариях и делитесь своим мнением!
Похожие публикации:
- Как включить новый дизайн Фейсбук и темную тему
- Какие программы можно без опасений удалить с компьютера?
- Как заряжать смартфон быстрее – 7 полезных советов
- Что о Вас знает Яндекс и как удалить свои персональные данные?
- TFW – что это значит и когда употребляется
Понравилось? Поделитесь с друзьями!

Сергей Сандаков, 42 года.
С 2011 г. пишу обзоры полезных онлайн сервисов и сайтов, программ для ПК.
Интересуюсь всем, что происходит в Интернет, и с удовольствием рассказываю об этом своим читателям.
Как вставить картинку в блок, чтоб он не выходил за границы? Пример кода c html и css ниже.
Подскажите пожалуйста, никак не получается. Размер картинки 500*770px.
<div class="menu__intro">
<div class="container">
<div class="menu__title">Меню</div>
<div class="menu">
<div class="menu__item">
<a href="<?php echo get_template_directory_uri(); ?>/img/menu/menu-11.jpg" data-lightbox="lbox"><img src="<?php echo get_template_directory_uri(); ?>/assets/img/menu/menu-1.jpg" alt="menu-1"></a>
<h2 class="features__title">Минимальный заказ <br>от 15 гостей</h2> </div>
<div class="menu__item"> <a href="<?php echo get_template_directory_uri(); ?>/img/menu/menu-22.jpg" data-lightbox="lbox"><img src="<?php echo get_template_directory_uri(); ?>/assets/img/menu/menu-2.jpg" alt="menu-2"></a>
<h2 class="features__title">СКИДКА 10% <br>При заказе поминального ужина после 18:00 </h2> </div>
</div>
</div>
</div>.menu__intro {
display: flex;
flex-direction: column;
justify-content: center;
height: 910px;
margin-top: auto;
padding-top: auto;
background: url("/wp-content/themes/redhat/assets/img/fon/fon-2.png") center no-repeat;
background-size: cover;
}
.menu {
display: flex;
margin: 50px 0;
}
.menu__item {
width: 50%;
height: 500px;
padding: 0 30px;
text-align: center;
}
.menu__icon {
margin-bottom: 25px;
}
.menu__title {
text-align: center;
font-size: 40px;
margin-top: 120px;
color: #F4F3EE;
font-weight: 700;
text-transform: none;
font-family: sans-serif;
}
.menu__text {
font-size: 14px;
line-height: 1.5;
color: #6c7279;
}