Обычно sitemap.xml располагается по стандартному адресу domain.com/sitemap.xml но вообще её можно расположить по другому адресу и добавить в Яндекс Вебмастер и Гугл Search Console вручную этот путь.
Вопрос: есть второй вариант и путь нестандартный можно ли как-то узнать есть ли на сайте sitemap.xml или нет? Может запрос в поиске какой-то задать особый?
-
Вопрос заданболее трёх лет назад
-
39823 просмотра
Открыть главную сайта, например https://toster.ru и в конце добавить /sitemap.xml — вот так https://toster.ru/sitemap.xml. Если видишь то же, что и у тостера — сайтмапа нет. Если увидешь код с разметкой xml — большая вероятность, что это он. Чтобы подтвердить эту вероятность — надо его прочитать.
Еще вполне может быть, что он физически есть, но криворукость администратора сервера или того, кто работает с ftp не позволяет открывать этот файл, ибо, к примеру нет прав)
Думаю нет. Проблема в том, что сайтмап не попадает в поисковую выдачу, соответственно их нельзя найти ни по каким запросам. Кроме того на них (как правило) нет ссылок с сайта так что по ссылке их тоже не найдешь. Если нет доступа к файлам сайта или вебмастеру – все это выглядит затруднительно.
Пробить все вероятные пути, если путь уникальный то никак
Если адреса не знаете, то никак
Пригласить эксперта
Как вариант – проверить /robots.txt, там обычно указывают директиву Sitemap.
LinkChecker не забудьте крюкнуть “Нравится”
-
Показать ещё
Загружается…
14 мая 2023, в 22:02
20000 руб./за проект
14 мая 2023, в 21:36
1000 руб./за проект
14 мая 2023, в 21:20
15000 руб./за проект
Минуточку внимания
Карта сайта (sitemap) — это файл или страница с кликабельным перечнем всех важных разделов сайта.
Карта сайта похожа на содержание или оглавление в книге. Она помогает пользователям быстро находить нужную информацию.
Карта сайта помогает людям сориентироваться на ресурсе. Источник
Кроме того, sitemap полезна для SEO, так как позволяет ускорить индексацию страниц поисковыми системами.
Поисковым роботам нужна своя карта сайта в формате xml Источник
Для чего нужна карта сайта
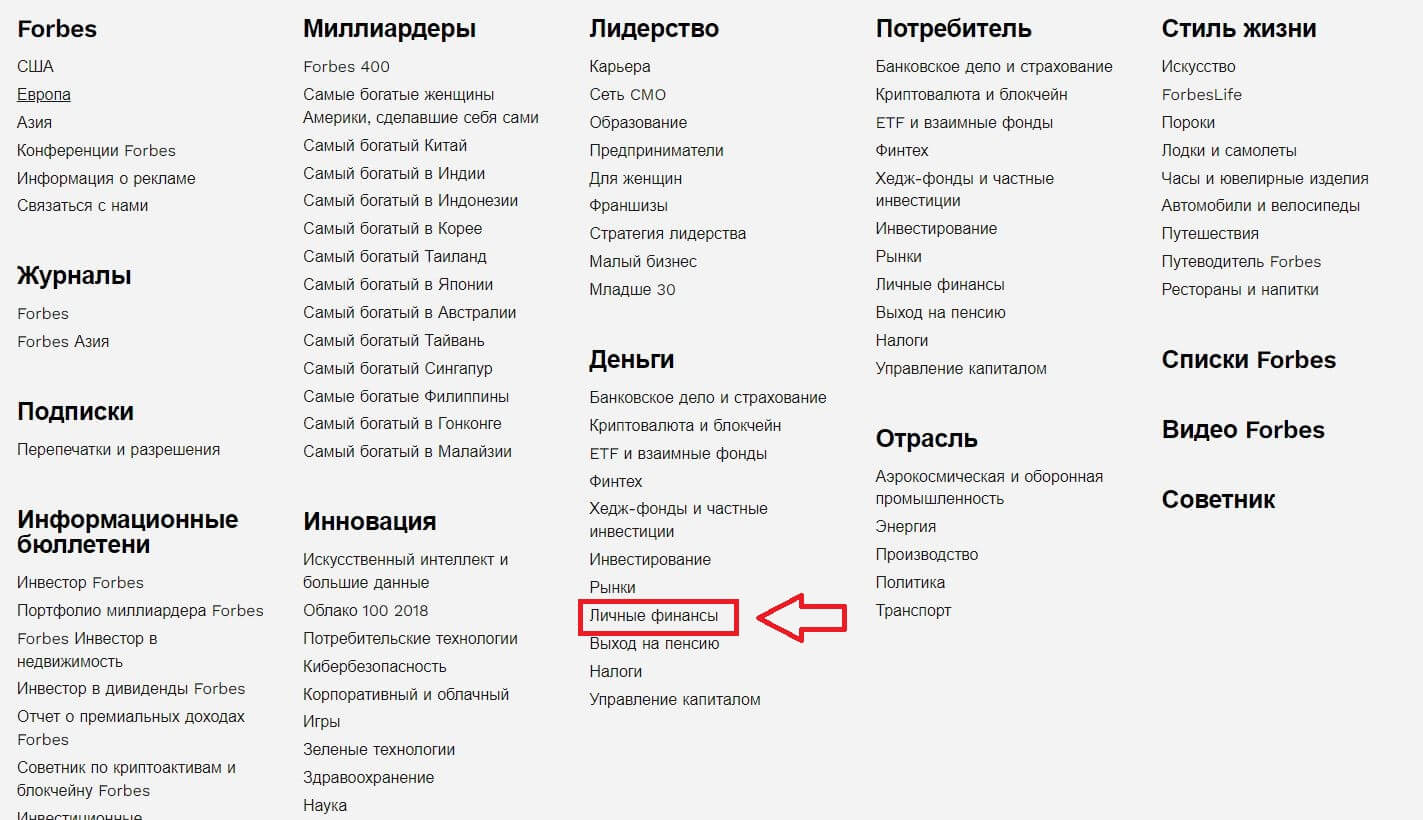
Представим, что вы зашли на сайт Forbes, чтобы почитать статьи о личных финансах. Но на главной странице нет даже намека на этот раздел. Непонятно, куда нажимать и как искать.
Поисковые роботы тоже работают «вслепую». Они рандомно изучают контент — часть страниц так и остается неизученной.
Поэтому и роботам, и людям нужен своеобразный путеводитель, который поможет точно и быстро изучить ресурс. А еще — найти нужную страницу в два клика.
Карта сайта — это и есть путеводитель, который:
- делает сайт удобным для посетителей;
- позволяет роботам корректно сканировать страницы;
- ускоряет индексацию контента.
Из карты сайта Forbes легко перейти в любой раздел, в том числе про личные финансы
Кроме того, карта сайта дает роботам важные данные. Например, сведения о последних обновлениях или типе контента.
Какие бывают карты сайта
Есть два вида sitemap. Формат HTML предназначен для людей. Улучшить проверку структуры сайта роботами поможет XML карта.
HTML
Такая карта нужна, чтобы визуализировать структуру сайта для пользователей. Ее задача — помочь с навигацией и поиском, поэтому HTML-карта должна быть простой, подробной и наполненной.
Простые и кликабельные разделы — основа карты сайта для людей
HTML-карту обычно оформляют в том же стиле, что и весь сайт. Она должна автоматически обновляться и отражать актуальную информацию.
Допустим, вы продаете кровати «Амелия». Навигация на сайте может быть такой:
Главная страница → раздел «Мебель из дерева→ категория «Мебель для спальни» → подкатегория «Кровати» → подкатегория «Кровати Амелия».
С картой сайта навигация станет намного проще: нужный раздел будет доступен за пару кликов.
Особенности HTML-карты:
- четкая и понятная структура;
- доступ для всех пользователей;
- простое оформление.
Главная ошибка при создании HTML-карты — забыть о ее главном назначении. Стоит отказаться от ярких картинок или подписей — они отвлекают пользователя. Простого и структурированного оглавления будет достаточно.
Ссылки в карте сайта должны быть активными, чтобы пользователи могли сразу же переходить в нужный раздел.
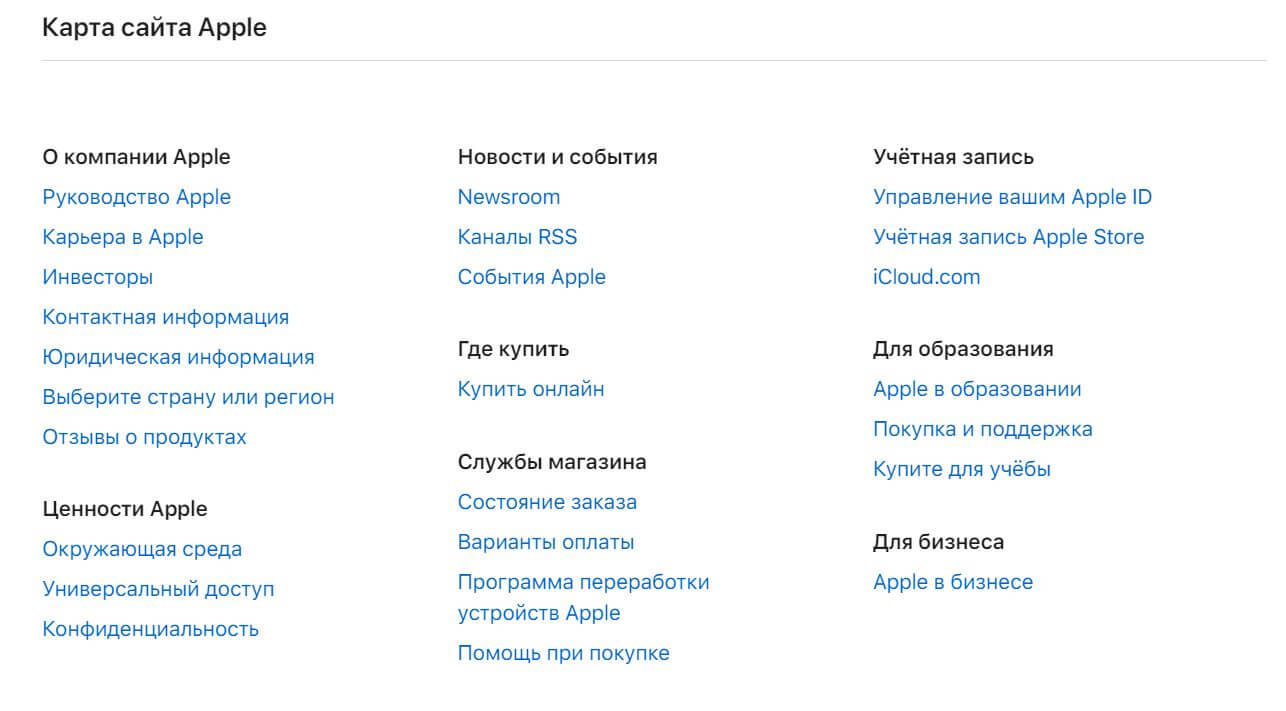
Карта сайта Apple — логичная и понятная
В HTML-map стоит добавлять только самые значимые страницы. Например:
- разделы;
- подразделы;
- контактные данные.
Количество разделов зависит от объема данных. Если сайт небольшой, можно оставить ссылки на все опубликованные материалы. Если информации много, стоит выделить самое важное.
Можно разработать несколько HTML-карт одновременно — никакого запрета нет. Стоит учитывать, насколько удобно пользоваться ресурсом. Если у вашего сайта сложная иерархия и множество страниц, сделайте sitemap для каждого раздела отдельно. Это особенно удобно для онлайн-магазинов с большим количеством товаров.
Если сайт имеет простую структуру и число ссылок не превышает 100, достаточно одной HTML-карты.
XML
Sitemap в таком формате используют поисковые системы. Обычно данные файлы скрыты от пользователей и предназначены только для роботов.
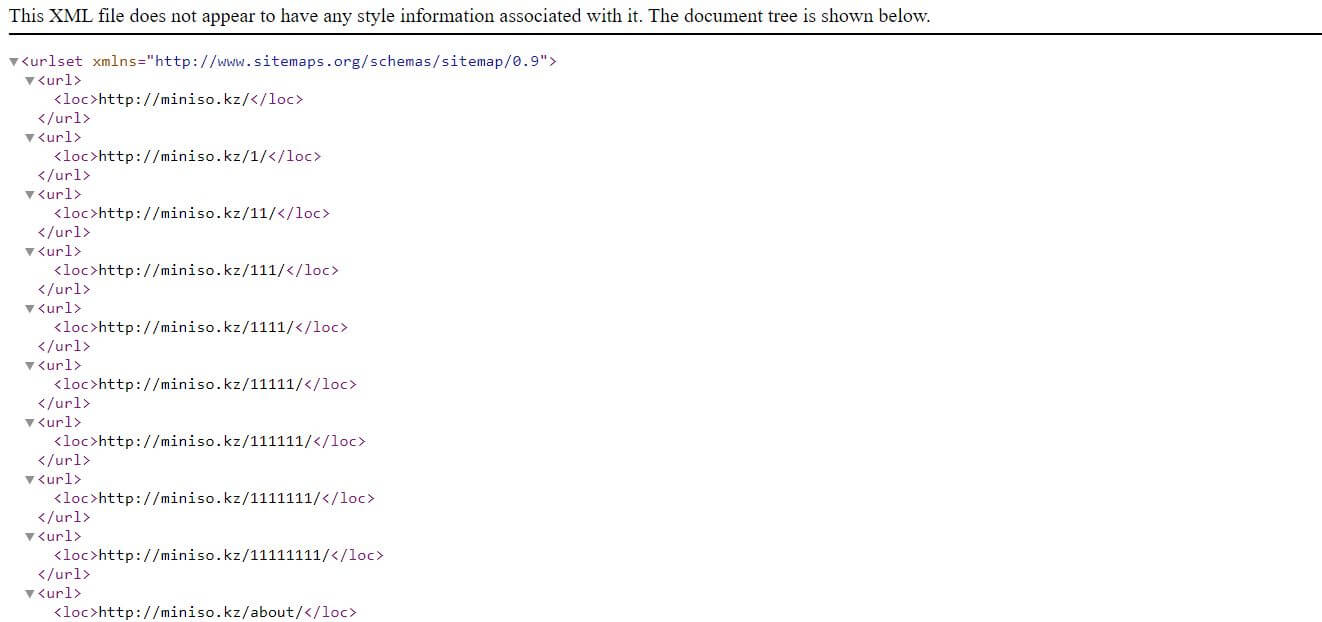
Самый простой способ посмотреть карту сайта — указать адрес http://site.ru/sitemap.xml, где site.ru — это интересующий домен
XML-карта помогает быстро проиндексировать ресурс. С ее помощью роботы-поисковики узнают важные данные. Например, информацию о последних обновлениях или приоритете каждой страницы.
XML-map не гарантирует, что роботы-поисковики будут точно следовать указаниям в ней. Однако найти обновления им будет гораздо проще.
Для быстрого анализа нужных данных в карте используют следующие теги:
- <url> — контейнер с тегами по конкретному адресу;
- <lastmod> — говорит о последних изменениях;
- <loc> — указывает на url страницы.
Структура каждого файла состоит из нескольких тегов. В начале ставится тег <urlset>. В конце — закрывающий </urlset>. Внутри тега urlset размещается тег url.
Url — это контейнер, внутри которого находятся теги, касающиеся конкретного адреса страницы. Loc — и есть этот адрес. Выглядит это так:
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://www.example.com/</loc>
<lastmod>2023-02-15</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
<loc>, <url> и <urlset> — обязательные теги для каждой sitemap. Есть и необязательные, например <priority>. Он используется для того, чтобы пометить наиболее важные для сканирования страницы.
Есть и другие специальные теги. Например, о частоте изменений сообщает тег <changefreq>.
Один из наиболее частых вопросов — в каком формате создавать карту сайта. Все зависит от наполнения ресурса и количества опубликованных данных.
Лучшее решение — сгенерировать и HTML, и XML sitemap. Это упростит как работу поисковых роботов, так и навигацию по сайту.
Каким сайтам требуется sitemap
Карта сайта особенно необходима следующим ресурсам:
- Новым сайтам. Наличие sitemap поможет быстрее попасть в результаты поиска по ключевым запросам.
- Ресурсам с десятками разделов. Например, онлайн-магазинам или онлайн-энциклопедиям лучше создать карту и тем самым облегчить пользователям и роботам поиск контента.
- Сайтам без перелинковки. Отсутствие внешних ссылок усложняет задачу для роботов: трудно найти не только нужный контент, но и сам ресурс.
- Сайтам с мультимедиа. Например, новостным ресурсам с картинками, видео и аудио sitemap поможет продвигать контент в поисковой выдаче.
- Сайтам с постоянно обновляющимся контентом.
HTML-карта — must have для сайтов с нарушенной иерархией и разрозненными разделами. Ресурсам с продуманной навигацией и логичной структурой достаточно создать XML-карту для поисковых роботов.
Лендингам sitemap не требуется — пользователи могут справиться самостоятельно без оглавления. То же самое касается сайтов-визиток.
Как создать карту сайта
Сгенерировать HTML-sitemap можно:
Вручную. Однако это сложно и трудозатратно. Sitemap должна постоянно меняться при добавлении информации или дополнении разделов. Придется каждый раз обновлять файлы. Плюс потребуется опыт работы с HTML.
Автоматически с помощью онлайн-сервисов. Можно найти как бесплатные, так и более продвинутые инструменты. Например в сервисе mysitemapgenerator есть как бесплатный тариф, так и платная подписка.
Можно использовать Octopus, Web-технологии и другие сервисы. С помощью данных инструментов карту сайта создаст даже новичок.
Создать карту сайта можно в простом генераторе
В случае с XML sitemap ситуация такая же. Можно создать ее самостоятельно, но этот вариант займет немало времени и не подойдет новичкам: требуются определенные знания.
Другой вариант — воспользоваться специальными сервисами. Есть как бесплатные инструменты, так и программы с платной подпиской. Например, сервис Sitemap Generator позволяет создать карту сайта даже без регистрации. Чтобы сгенерировать sitemap, нужно просто заполнить нужные данные.
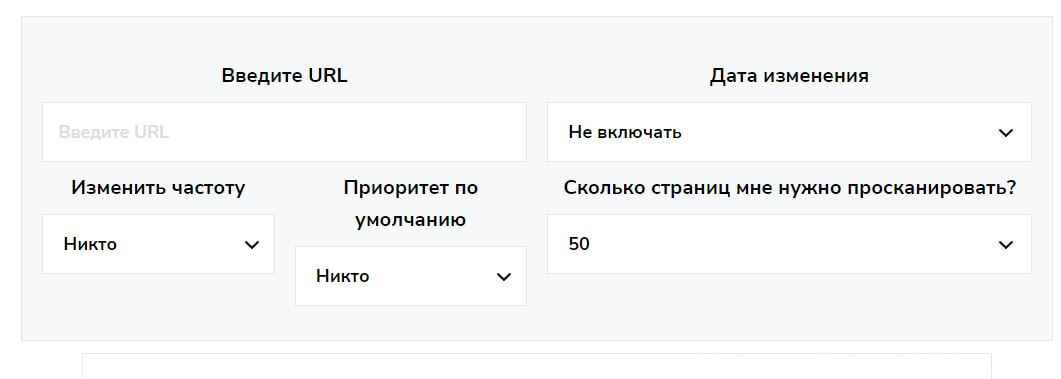
Чтобы создать XML sitemap в сервисе Sitemap Generator, нужно добавить адрес сайта, данные о частоте изменений, а также выбрать количество страниц для сканирования
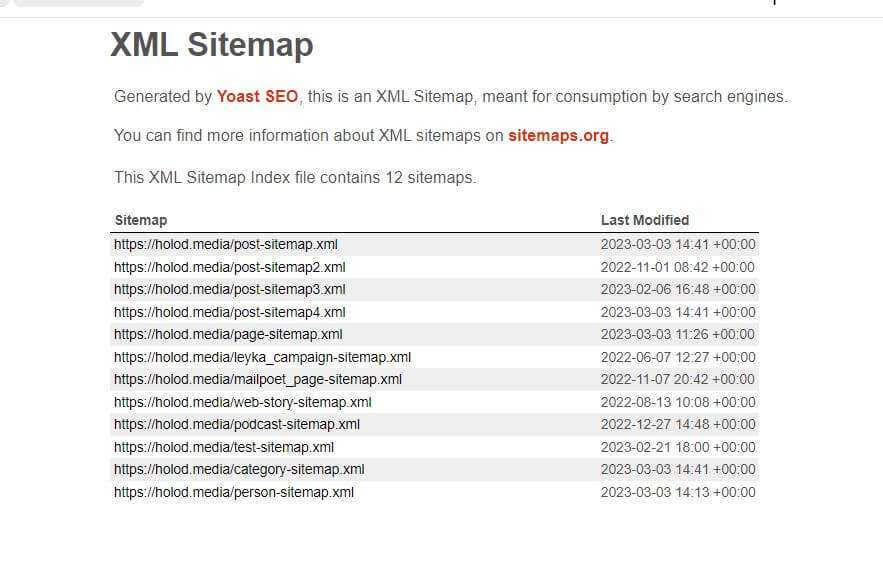
Еще один способ — воспользоваться CMS-плагинами. Есть варианты с разным набором функций. Например, для WordPress используют Yoast SEO и XML Sitemaps.
Чего не стоит добавлять в карту сайта
При создании sitemap следует учитывать, что она влияет на поисковую выдачу, поэтому некоторые страницы вносить туда не рекомендуется:
- Технические файлы со служебной информацией.
- Устаревшие страницы.
- Удаленные страницы 404. Также не стоит добавлять защищенные паролем данные с кодом 401.
- «Мусор». Дубли и прочую бесполезную для поисковика информацию.
Главные мысли:
Разберемся, как составить Карту сайта, из чего она состоит, какие требования к Sitemap у поисковиков. Обновленный материал.
В статье:
-
Зачем нужен файл Sitemap
-
Базовые критерии создания файла Sitemap
-
Допустимые форматы Карты сайта
-
Как создать и где разместить файл Sitemap?
-
Добавление Карты сайта в поисковые системы
Sitemap или Карта сайта – специально созданный файл с перечнем страниц ресурса, которые необходимо проиндексировать.
Зачем нужен файл Sitemap
Существует два вида Карты сайта, которые различаются форматами и назначением:
HTML-карта
Её составляют для пользователей, чтобы упростить им навигацию по страницам сайта. Это необязательный элемент, такую карту можно составить на большом сайте со сложной иерархией для удобства пользователей.
XML-карта
Нужна для поисковых ботов, она важна для SEO, так как помогает ботам индексировать страницы ресурса. Наличие этого файла подсказывает поисковым роботам, как именно организована структура сайта. Соответственно, Яндекс, Google, Bing и другие поисковики получают возможность более качественно индексировать проект.
В этом материале разберем создание XML-карты.
Для чего нужна Карта сайта:
- Ускорить процесс полной индексации.
Поисковые роботы Google могут пропустить недавно созданные или измененные страницы, а Карта поможет в них ориентироваться. - Ускорить переклейку.
Сам Google при редиректе страниц советует сгенерировать XML-карту сайта со старыми URL и отправить ее в консоль Google. Например, так стоит сделать при переезде на https. Это поможет быстро переклеить URL на новые. - Повысить вероятность признания страницы канонической.
Наличие адреса страницы в XML-карте увеличивает шанс, что среди дублей бот признает именно эту страницу каноничной, то есть первоисточником. - Дать дополнительную информацию.
В Карте указывают дополнительные рекомендации для робота: делают пометки о важности страницы, частоте и дате обновления. - Отобразить количество проиндексированных URL
Сигналы из Sitemap нужны в том числе для отображения проиндексированных ссылок в Search Console. - Ускорить процесс пакетной деиндексации.
Для этого создают временный файл Sitemap, в который включают страницы для удаления. Об этом рассказал Джон Мюллер, он рекомендует обязательно указать дату последнего изменения страниц, когда им был присвоен код ошибки 404 или атрибут noindex. Так Google будет знать, что необходимо заново просканировать содержимое сайта. Через несколько месяцев эту временную карту сайта можно будет убрать.
При этом даже если Google найдет ссылку в Sitemap, но ее не будет в навигации, он не придаст ей веса и не проиндексирует. Ссылки в Карте сайта — это рекомендации, важнее всего составить грамотную структуру сайта, в которой поисковый робот найдет все нужные страницы.
В большинстве случаев грамотной внешней и внутренней перелинковки страниц достаточно, чтобы поисковые роботы узнали о всем содержимом сайта. Лендингам, небольшим корпоративным сайтам из пары страниц, одностраничным визиткам Карта сайта и не нужна — бот разберется в страницах без труда. Карты нужны для сайтов, которые сложно краулить, поэтому для остальных проектов ее рекомендуют создать.
Как проверить, в индексе ли страница сайта
Карта обязательно нужна сайтам с такими признаками:
- Проект создан недавно, у него мало внешних ссылок. В этом случае поисковому боту сложнее найти сайт.
- В структуре сайта много архивов веб-документов, не связанных между собой.
- У проекта большое количество страниц, разделов и подразделов;
- В структуре преобладают динамические страницы.
- На сайте есть мультимедийный контент. Бот сможет получить дополнительную информацию из Sitemap для показа в результатах поиска.
Поисковые системы могут не проиндексировать все нужные страницы таких сайтов, если не предложить краулерам файл Sitemap. Разберем, как его создать.
Базовые критерии создания файла Sitemap
У поисковиков есть свои требования к составлению Карты сайта, о которых нужно помнить веб-мастеру.
Общие требования к Sitemap:
- Количество URL-адресов в файле Sitemap не должно превышать 50 тысяч. Если их больше, необходимо создать несколько отдельных Карт сайта, которые прописывают в файле индекса Sitemap. По словам официального представителя Google, для этого достаточно создать несколько отдельных файлов Sitemap, не больше 50 тысяч ссылок каждая, а в сумме ссылок может быть больше лимита. После этого для нескольких Карт создают общий материнский файл Sitemap.
- Максимальный размер файла – 50 Мб. Файл можно уменьшить при помощи сжатия gzip, но в несжатом виде он все равно должен быть меньше 50 Мб.
- Файл Sitemap должен находиться на том же домене, что и веб-сайт, для которого он создан.
- Можно использовать кодировку UTF-8, а также латинские буквы и цифры.
- Ответом сервера на обращение к файлу Sitemap должен быть HTTP-статус с кодом 200 OK.
- URL идентификаторы сессий не должны быть в Карте сайта.
- Ссылки должны иметь одинаковый синтаксис.
- В Карте указаны только канонические URL.
- Карта не конфликтует с информацией в robots.txt — если в robots.txt какие-то страницы закрыты от индексации, то их не должно быть в Карте.
Подробнее о требованиях есть в Справке Google и на странице Помощи Яндекса.
Некоторые веб-мастеры беспокоятся о порядке ссылок в файле, но представитель Google Джон Мюллер сказал, что очередность не имеет значения вообще, главное — поместить в Sitemap самые важные канонические ссылки.
Допустимые форматы Карты сайта
Особое требование предъявляется к формату файла Sitemap. Карту сайта можно создать в виде XML-файла, текстового файла или посредством RSS, mRSS и Atom 1.0. Яндекс указывает, что поиск не поддерживает передачу RSS и Atom-фидов с помощью Sitemap. Если ориентируетесь на разные поисковые системы, используйте формат XML. Правила создания файла описаны в стандарте.
Служебные теги Sitemap
Обязательные теги Карты сайта:
- — контейнер с указанием стандарта протокола;
- — родительский тег для каждой записи URL-адреса;
- — указание URL, начинается с префикса, к примеру, http или https.
Дополнительные теги:
- — частота обновления веб-документа с атрибутами never, always, yearly, monthly и так далее;
- — дата последнего обновления на странице;
- — указание разной важности страниц ресурса от 0,1 до 1, определяет очередность обработки URL на этом сайте. Google его не поддерживает. Приоритет можно дать самым важным страницам и нет смысла указывать высокий приоритет всем ссылкам, тогда тег вообще ни на что не повлияет.
Другие языковые версии сайта указывают с помощью атрибута hreflang.
Пример Карты сайта в формате XML
Sitemap для PR-CY.ru, если бы он состоял из одной страницы и содержал упомянутые теги, мог бы выглядеть так:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.pr-cy.ru/</loc> <lastmod>2016-03-21</lastmod> <changefreq>daily</changefreq> <priority>0.8</priority> </url> </urlset>
Как создать и где разместить файл Sitemap?
При желании составить Карту сайта можно вручную, но это слишком трудозатратно и бессмысленно — Карта сайта должна быть динамической, если вы регулярно обновляете сайт — публикуете новые записи в блоге, развиваете интернет-магазин. Лучше создавать файл Sitemap автоматически, обратившись к услугам бесплатных онлайн-сервисов и плагинов для CMS.
Сервисы для создания Sitemap
- XML-Sitemaps
Сделает Карту для небольших сайтов до 500 страниц бесплатно и без регистрации, для обновляемого файла с большим количеством страниц нужно подключить PRO-аккаунт, которые дает много дополнительных преимуществ с анализом ссылок. Есть PHP-скрипт для установки на своем сервере. - Генератор СайтРепорт
Бесплатное онлайн-создание файла карты до 5000 страниц. - MySitemapGenerator
Бесплатно составит карту до 500 страниц, 2,5 доллара стоит генерация файла до миллиона страниц и создание карты с неограниченным количеством ссылок и автоматическим обновлением по расписанию стоит 4 доллара в месяц. - Xml Sitemap Generator
Бесплатно генерирует HTML, RSS и Google XML-карты сайта. Есть онлайн-режим, плагин для WordPress и возможность скачать программу для Windows.
CMS-плагины для создания Sitemap
WordPress: Xml Sitemap Generator, SEO Plugin Rank Math, YOAST SEO, All in One SEO Pack.
Joomla: демо и платная версия OSMap, демо и платная jSitemap, бесплатная JL Sitemap.
1С-Битрикс: в админпанели в разделе «Маркетинг» есть «Настройка sitemap.xml».
После того, как Карта сайта готова, файл необходимо определить в корневую директорию. В этом случае ссылка, указывающая поисковым системам путь к файлу Sitemap, может выглядеть так: http://www.pr-cy.ru/sitemap.xml
Добавление Карты сайта в поисковые системы
Чтобы о новом файле Sitemap быстрее узнали поисковые роботы, веб-мастеру необходимо внести изменения в файл robots.txt, прописав в нем особую директиву, указывающую точный маршрут к Карте сайта:
Sitemap: http://www.pr-cy.ru/sitemap.xml
Готовый файл Sitemap нужно проверить на ошибки и добавить в Яндекс или Google при помощи Яндекс.Вебмастера или Google Search Console.
Как удалить старую Карту сайта
При реорганизации контента и создании новых Sitemap нужно удалить старую Карту сайта. В панели Вебмастера Google нет такой функции, но сотрудник Google Джон Мюллер советует присвоить ссылке на файл ошибку 404. Если ссылка на Sitemap XML отдает код ошибки 404, то со временем поисковик автоматически перестанет учитывать этот файл.
Наличие у сайта правильно составленной Карты — не гарантия того, что поисковик проиндексирует все страницы. Sitemap — подсказка для поисковых ботов о том, как лучше сканировать ресурс. Тем не менее, если вы управляете не лендингом и не сайтом из нескольких страниц, составьте файл для своего проекта.
Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://mysite.ru/</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> <changefreq>always</changefreq> <priority>1.0</priority> </url> <url> <loc>http://mysite.ru/category/</loc> <lastmod>2014-09-18T18:57:09+04:00</lastmod> <changefreq>hourly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://mysite.ru/page/</loc> <lastmod>2014-09-18T18:59:37+04:00</lastmod> <changefreq>daily</changefreq> <priority>0.6</priority> </url> </urlset>
Где используются следующие обязательные теги:
- <urlset> — родительский тег, в него заключаются все url-адреса;
- <url> — тег, в котором указываются сведения о конкретном url-адресе;
- <loc> — в данном теге указывается непосредственно url.
Далее, следуют необязательные теги:
- <lastmod> — этот тег заключает в себе дату последнего изменения страницы;
- <changefreq> — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — указывает приоритет определенной страницы, относительно других страниц сайта от 0,1 – низкий приоритет, до 1 – высокий приоритет.
Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap01.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap02.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> </sitemapindex>
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
- <sitemapindex> — родительский тег, в который заключаются адреса всех карт сайта;
- <sitemap> — тег, в котором заключается параметры для каждой карты сайта.
Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
1. http://mysite.ru/ 2. http://mysite.ru/page/ 3. http://mysite.ru/page1/
Все просто. В файле sitemap.txt построчно перечисляются все необходимые ссылки. Карта сайта в формате txt — это «вариант для ленивых». Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
Sitemap: http://mysite.ru/sitemap.xml
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
- Генерация карты сайта силами системы управления сайта, если CMS имеет подобную встроенную возможность.
- Скачать карту сайта со стороннего онлайн сервиса. Существует множество online генераторов карт сайта с различным возможностями и ограничениями. Напрмер xml-sitemaps.com обладает возможностью настройки параметров карты сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты сайта. Подобные программы генераторы обычно платные, но при их помощи можно можно регулярно генерить sitemap xml для одного или нескольких сайтов. Вот пара примеров подобных программ-генераторов: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior.
- Автоматическое создание sitemap карты сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).
- Создание карты сайта вручную.
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться. Иногда, в карту сайта выгружается все подряд и даже те ссылки, которые запрещены в robots.txt или неканонические ссылки. А обновление карты сайта происходит раз в месяц или реже. Подобное отношение к карте сайта может не просто сделать ее бесполезной, но того хуже — запутать поискового робота, что негативно отразится на индексации и позициях сайта в поиске.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.

Для качественного продвижения сайта необходимо, чтобы поисковые системы вовремя узнавали об изменениях в контенте и появлении новых страниц. Если ресурс небольшой (10–20 страниц), можно сообщать об новшествах вручную через консоли поисковых систем. Если чуть больше, это уже сложнее, но реализуемо — с помощью перелинковки и html-карты. А если страниц несколько сотен или тысяч? Тут придёт на помощь файл sitemap.xml.
Зачем нужен sitemap.xml
Файл sitemap в формате xml содержит ссылки на страницы сайта, а также дополнительную информацию для поискового робота.
Не стоит путать карту сайта в формате HTML и sitemap.xml. Первая создаётся в большинстве случаев для людей, вторая — для роботов.
В структуре файла применяется формат разметки XML, который, как и HTML, использует теги. Тег <url> является контейнером, в него помещена вся информация, касающаяся конкретной страницы. Обязателен и тег <loc>, содержащий адрес страницы.
В качестве дополнительной информации могут выступать:
тег <lastmod> — дата последнего изменения страницы;
тег <changefreq> — частота обновления страницы (периодичность изменений содержимого);
тег <priority> — приоритет страницы (насколько она важнее остальных).
Посредством sitemap.xml можно сообщить роботу ПС об изображениях и видеофайлах, расположенных на ресурсе, что улучшит ранжирование в поиске картинок и видео.
Чем подробнее составлен файл, тем больше информации получит из него робот-краулер, быстрее проиндексирует элементы и добавит в поиск. А значит, потенциальные клиенты увидят самые актуальные сведения.
Как найти sitemap.xml
Как правило, файл располагают в корне сайта, поэтому самый первый и простой способ проверить, есть ли он вообще — набрать в адресной строке:
https://site.ru/sitemap.xmlВ этой фразе site.ru нужно заменить вашим доменом.
Если по набранному адресу открылся файл в формате xml или список таких файлов, значит, вы на верном пути!


Но не всегда файл называется именно sitemap.xml, в принципе, он может носить любое название, главное, чтобы он был верно размечен. Но тогда поиск его затрудняется.
Чтобы найти сайтмап, можно заглянуть в файл Robots.txt, там адрес карты может быть уже прописан.

Также, если у вас установлена CMS для сайта и используется инструмент генерации карты, можно посмотреть в его настройках — как правило, там указывается путь или имя сгенерированного файла.
Если вы уже успели подключить консоли поисковых систем (как минимум несколько дней должно пройти с момента подтверждения прав, чтобы информация обновилась), то можно посмотреть адрес карты сайта там, если, конечно, она есть на ресурсе и краулер её нашёл.
И ещё вариант — поискать в файлах сайта. Для этого понадобится зайти в файловый менеджер вашего хостинга и перейти в папку нужного ресурса, посмотреть, есть ли там документы, напоминающие искомый. Не забывайте, что конфигурация сайта может быть довольно сложной, поэтому там могут быть файлы формата xml, не являющиеся картой.
Примеры файла sitemap.xml
Пример правильного файла sitemap.xml для трёх страниц:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://site.ru/</loc>
<lastmod>2023-02-22T10:14:13+04:00</lastmod>
<changefreq>always</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://site.ru/category/</loc>
<lastmod>2023-02-22T10:17:09+04:00</lastmod>
<changefreq>hourly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://site.ru/page/</loc>
<lastmod>2023-02-22T10:19:37+04:00</lastmod>
<changefreq>daily</changefreq>
<priority>0.6</priority>
</url>
</urlset>
Пример файла sitemap.xml для трёх изображений, размещённых на двух страницах:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://site.ru/page/</loc>
<image:image>
<image:loc>https://site.ru/image1.jpg</image:loc>
</image:image>
<image:image>
<image:loc>https://site.ru/image2.png</image:loc>
</image:image>
</url>
<url>
<loc>https://site.ru/page2/</loc>
<image:image>
<image:loc>https://site.ru/image3.jpg</image:loc>
</image:image>
</url>
</urlset>
Здесь не только указана страница, на которой расположено изображение, но и его прямой адрес с помощью тега <image:loc> в контейнере <image:image>.
Пример файла sitemap.xml для одной страницы с видео:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://site.ru/page/</loc>
<video:video> <video:thumbnail_loc>https://site.ru/thumbs/123.jpg</video:thumbnail_loc>
<video:title>How much is the fish?</video:title>
<video:description>Music video for the song by German group Scooter</video:description>
<video:content_loc>
http://site.ru/video123.mp4</video:content_loc>
<video:player_loc>https://site.ru/videoplayer.php?video=123</video:player_loc>
</video:video>
</url>
</urlset>
Здесь в контейнере <video:video> размещены обязательные теги:
video:thumbnail_loc — адрес файла-обложки для видео;
video:title — название видео;
video:description — описание видео;
video:content_loc — адрес расположения видеофайла;
video:player_loc — адрес проигрывателя для этого видео;
Google рекомендует указывать один из тегов: либо video:content_loc, либо video:player_loc. Причём первый наиболее желателен.
Кроме вышеперечисленных тегов есть ещё несколько необязательных, с которыми можно ознакомиться в Справке Google.
Не спешите пугаться нагромождения тегов! Файл типа sitemap в формате xml не придётся составлять вручную — есть сервисы и плагины. Рассмотрим их ниже.
Как сделать Sitemap.xml
Файл можно создать тремя способами — при помощи:
программы для ПК;
онлайн-сервиса;
плагина для CMS сайта.
Создание Sitemap.xml с помощью программ
Файл sitemap.xml можно сделать посредством специальных программ, установленных на ПК, например:
Рассмотрим пример использования Sitemap Generator. Это одна из старейших программ такого рода, однако до сих пор популярная, потому что бесплатна и не ограничена по количеству ссылок на сайте.
После установки программы нужно создать новый проект, добавив доменное имя.

В настройках проекта (Project Option) указываем количество потоков сканирования и паузу между обращениями к сайту, исключения и обязательные к добавлению страницы, а также место, с которого следует начинать сканирование (по умолчанию — с главной страницы).
Когда настройка выполнена, нажимаем Run и ожидаем результата. Это займёт продолжительное время, если на ресурсе много страниц.
По окончании сканирования на вкладках отразятся отчёты:

Total page found — сколько найдено страниц.
Excludes URLs — исключённые страницы и по каким причинам.
Issues & Notes — проблемы и примечания, которые возникли в ходе сканирования (отсутствие или дубль канонического URL, например).
Final Sitemap — список страниц, который содержит карта сайта.
Тут же, на вкладке Final Sitemap, можно скачать карту сайта в формате XML, HTML или TXT. Форматы XML и TXT нужны для роботов, а при HTML карту можно использовать для посетителей сайта (если в ней не очень много страниц — вряд ли человек захочет искать нужную позицию в списке из 1000 пунктов).
При всей простоте у программы есть недостаток — она создаёт только карту сайта, не используя дополнительные свойства, которые крайне желательны для поисковиков.
И второй минус, но уже всех программ-генераторов, — это ручное добавление готового файла на сайт, а также последующая его перегенерация и замена.
Создание Sitemap.xml с помощью онлайн-сервисов
Есть масса онлайн-сервисов, предлагающих создать sitemap.xml для сайта. Они различаются набором функций и стоимостью (на некоторых бесплатно можно создавать сайтмапы с ограниченным количеством ссылок). Примеры онлайн-генераторов:
Два первых — это генераторы, способные самостоятельно просканировать сайт и добавить найденные страницы в sitemap.xml. Последний инструмент генерирует карту сайта только из готового списка ссылок.
Рассмотрим правила и порядок действий на примере генератора Mysitemapgenerator.com.
На главной странице сразу предлагается ввести URL сайта и начать генерацию.

После ввода адреса переходим на страницу, где можем более точно настроить будущий файл:
выбрать источник данных (можно не сканировать ресурс, а загрузить список страниц из файла);

параметры сканирования (чтобы не создавать чрезмерную нагрузку на сервер);

параметры обработки ссылок (какие страницы включать в файл);

параметры генерации (какие дополнительные свойства страниц добавлять);

дополнительные файлы (выгрузка списка страниц, модификация robots.txt);

исключения (документы или папки, которые не нужно добавлять, — ручная настройка), а также тонкая настройка конкретных страниц.

Когда настройки сделаны, нажимаем кнопку «Старт», ждём и получаем ссылку на скачивание sitemap.xml.
Важно! Имя файла может отличаться от “sitemap”, в таком случае требуется или переименовать, или добавлять в консоли и robots.txt именно это название.
После оформления файла остаётся добавить его на сайт и сообщить поисковым системам о его наличии.
Онлайн-генераторы полезны, если нужно сгенерировать карту, не прибегая к помощи программ или плагинов, они сами просканируют ресурс и выдадут результат.
Как и у программ-генераторов, у онлайн-сервисов есть существенный недостаток — они подключаются к сайту извне, видят только страницы, на которые есть ссылки на самом ресурсе. Как правило, им недоступна служебная дополнительная информация о страницах (дата последнего изменения, приоритет). Следовательно, какие-то страницы могут быть недоступны для добавления, а дополнительные свойства не всегда будут отражать верную информацию. Или придётся для каждой страницы (группы страниц) прописывать свойства вручную, что может занять много времени.
К тому же готовый документ всё равно придётся заливать на сайт через файловый менеджер или FTP-клиент и обновлять вручную, если количество страниц изменится.
Поэтому желательно взять в работу плагины (модули) для системы администрирования сайта, чтобы создавать актуальную и автообновляемую карту XML.
Создание Sitemap.xml с помощью плагина для CMS
Для популярных систем администрирования сайта (CMS) разработаны модули автоматической генерации sitemap.xml. Они либо уже встроены в систему (как в Битрикс: управление сайтом), либо требуют несложной установки (как в Wordpress или Joomla).
В чем плюсы модуля для CMS?
Модуль работает «изнутри», поэтому найдёт даже те страницы, ссылок на которые нет на ресурсе.
Дополнительные свойства страниц и объектов можно настраивать тут же при их редактировании, а модуль сам соберёт их и правильно сформирует файл.
Файл сразу помещается на сайт, вам остаётся лишь сообщить о нём поисковым системам.
Большинство модулей имеют функционал автообновления — изменения информации в карте сайта при изменениях на самом ресурсе.
Конечно, есть и минусы:
некоторые модули способны добавлять «мусорные» или ненужные страницы;
также и со свойствами — плагины иногда добавляют то, что не требуется.
Поэтому перед генерацией следует хорошо проверить, правильны ли настройки.
Плагины для Bitrix для генерации sitemap.xml:
встроенный «Поисковая оптимизация»;
как часть бизнес-решения от компании «Аспро»;
Smart SEO Sitemap.
Плагины для WordPress:
комплексный Yoast SEO;
комплексный All in One SEO;
XML Sitemap & Google News.
Модули для OpenCart:
встроенный Google Sitemap;
#FX Sitemap;
Sitemap для изображений.
Компоненты для Joomla:
Плагины и компоненты сделаны и настроены по-разному, но выполняют одну функцию — создание файла sitemap.xml.
Рассмотрим функционал на примере встроенного плагина для CMS Bitrix. Ищите его в разделе «Маркетинг» — «Поисковая оптимизация» — «Настройка sitemap.xml». Здесь можно добавить несколько вариантов XML-карты на различные случаи.
Настройки:
Вкладка «Настройки», где можно указать название настроек, файла XML, а также есть возможность добавления директивы в robots.txt.

Вкладка «Файлы» — более детальный выбор из логической или файловой структуры, какие файлы можно добавить в sitemap,

Вкладка «Инфоблоки», где можно выбрать определённые информационные блоки для добавления, а также указать возможность автогенерации.

После выбора нужных настроек следует их сохранить или сохранить и сразу запустить генерацию с помощью кнопки «Сохранить и запустить».
Как проверить Sitemap.xml
Проверить готовый файл sitemap.xml можно с помощью сервиса от Яндекс.Вебмастера. Инструмент предоставляет три варианта проверки — путём:
добавления готового кода в текстовую область;
загрузки файла с определённого адреса (если документ уже залит на сайт);
загрузки готового файла с ПК.
Когда выбран удобный способ проверки и она запущена, валидатор выдаст результат с перечнем ошибок или уведомление об их отсутствии.


Как добавить Sitemap.xml в консоли поисковых систем
Когда правильный sitemap.xml добавлен на сайт, нужно сообщить поисковым системам.
Первое, что следует сделать, — добавить директиву в robots.txt. Её можно поместить в любой участок файла, т. к. она не привязана к секциям.
Пример robots.txt с директивой Sitemap:
User-agent: *
Allow: /
Sitemap: https://site.ru/sitemap.xml
Важно! Необходимо указывать полный путь к файлу.
Теперь краулеры найдут карту и страницы, указанные в ней. Но чтобы это произошло быстрее, разумно добавить файлы в консоли поисковых систем.
Яндекс.Вебмастер
Чтобы добавить ресурс в консоль Яндекс.Вебмастер, нужно:
добавить сайт и подтвердить на него права;
перейти в раздел «Индексирование» — «Файлы Sitemap»;
если робот уже нашёл ссылку на карту в robots.txt, информация об этом отобразится;

ввести полный путь к sitemap.xml на сайте и нажать «Добавить».

Таким образом, краулер Яндекса быстрее узнает о карте сайта. В этом же разделе в будущем можно отправлять на переобход существующие, но обновлённые карты сайта.
Google Search Console
Чтобы сообщить роботу Google о файле sitemap.xml, нужно:
добавить сайт и подтвердить на него права;
перейти в раздел «Файлы Sitemap»;
если краулеру уже известны какие-либо версии файла, информация о них будет выведена;

ввести путь (без доменного имени, оно уже будет указано) и нажать «Отправить».

После этого файл добавится в базу, и вы сможете отслеживать его статус и количество выявленных страниц и видео.

Вся соль
Файл sitemap.xml важен для индексирования сайта, поскольку содержит всю необходимую информацию для роботов-краулеров: количество страниц, частота обновления, приоритет и дата последнего изменения. Также можно создать карты сайта для изображений и видео, чтобы улучшить ранжирование.
Сформировать файл помогают специальные программы, онлайн-генераторы и плагины для систем управления сайтом. После этого потребуется добавить документ на ресурс и сообщить об этом поисковым системам посредством robots.txt и консолей.
Если возникают сомнения в корректности настроек индексирования, вы всегда можете обратиться за консультацией к специалистам.