Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
<a href="#">текст ссылки</a>#– вместо символа решётки в атрибутеhrefпрописывается ссылка на файл который отдаём для скачивания;- текст ссылки – можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
Так же хочу обратить внимание, что если файл с вашего сайта указываем относительный путь к файлу /music/pesnya.mp3, а со сторонних сайтов указываем полный путь https://v3c.ru/music/pesnya.mp3
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого атрибут прописываемый в теге <a ...></a>.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download.
Структура ссылки для скачивания в html строится следующим образом:
<a href="#" download="">текст ссылки</a>- Вместо знака решётки
#указываем ссылку на файл передающийся для скачивания. - В атрибуте
downloadничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
<a href="#" download="" title="текст всплывающей подсказки">текст ссылки</a>- В кавычках атрибута
titleпрописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
<a href="#" download="" title="всплывающая подсказка">скачать файл</a>Результат: скачать файл
Скачать через кнопку
Код:
<a href="#" download="">
<button>Скачать файл</button>
</a>Результат:
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
<i class="fa fa-download"></i> – пример для Font Awesome
Код:
<a href="#" download="">
<button>Скачать файл <i class="fas fa-download"></i></button>
</a>Результат:
Скачивание файла при клике на изображение
Код:
<a href="#" download="">
<img src="/images/knopki/skachat.png" alt="скачать"/>
</a>Результат:
Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
<a href="#" download="" style="font-size: 35px; color: red">Скачать файл</a>Результат:
Скачать файл
Записи по теме
Как сделать ссылку
Инструкция как делать ссылки: анкорные и безанкорные ссылки, ссылки в BB-кодах, ссылки открывающиеся в новой вкладке, ссылки на изображениях и т.д.
Онлайн экранирование кода для вставки в HTML
Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: < > & ”
Скачивание видео с любого сайта: расширения, программы, онлайн-сервисы
Современная скорость домашнего и мобильного интернета позволяет без проблем смотреть видеоролики в режиме онлайн. По крайней мере, в городской черте. Но иногда необходимо скачать видео с сайта на компьютер. Например, для просмотра его в офлайне, там, где нет доступа к сети или для обработки и монтажа видео.
К сожалению, популярные видеохостинги не предоставляют возможность сохранять видео на свое устройство. Как, впрочем, и мелкие веб-ресурсы. Причиной тому является необходимость сохранить авторское право и, конечно же, мотивация пользователя вновь и вновь возвращаться на сайт.
В этой статье рассмотрим несколько способов, которые легко позволяют скачать на компьютер видео с любого сайта, будь то Youtube, ВК, Facebook, Одноклассники, Инстаграм или мелкий малоизвестный веб-ресурс.
Для выполнения поставленной задачи можно воспользоваться различными средствами: программами для стационарных ПК, приложениями для браузеров или онлайн-сервисами. С помощью последних можно загрузить видео без использования дополнительного ПО. Каждый из способов удобен по-своему. Только Вам выбирать какой из них лучше и более удобен.
Как скачать видео с сайта по ссылке онлайн бесплатно
В подавляющем большинстве случаев пользователей интересует информация по загрузке не с «любого», а с вполне конкретного веб-ресурса. Как правило, с популярного видеохостинга или из социальной сети. Поэтому первым делом рассмотрим инструкцию по использованию удобного русскоязычного сервиса, с помощью которого можно скачать видео с сайта по ссылке онлайн без программ и приложений:
- Зайти на сервис загрузчика видео ru.savefrom.net ;
- Открыть страницу сайта, с которого нужно произвести загрузку видео;
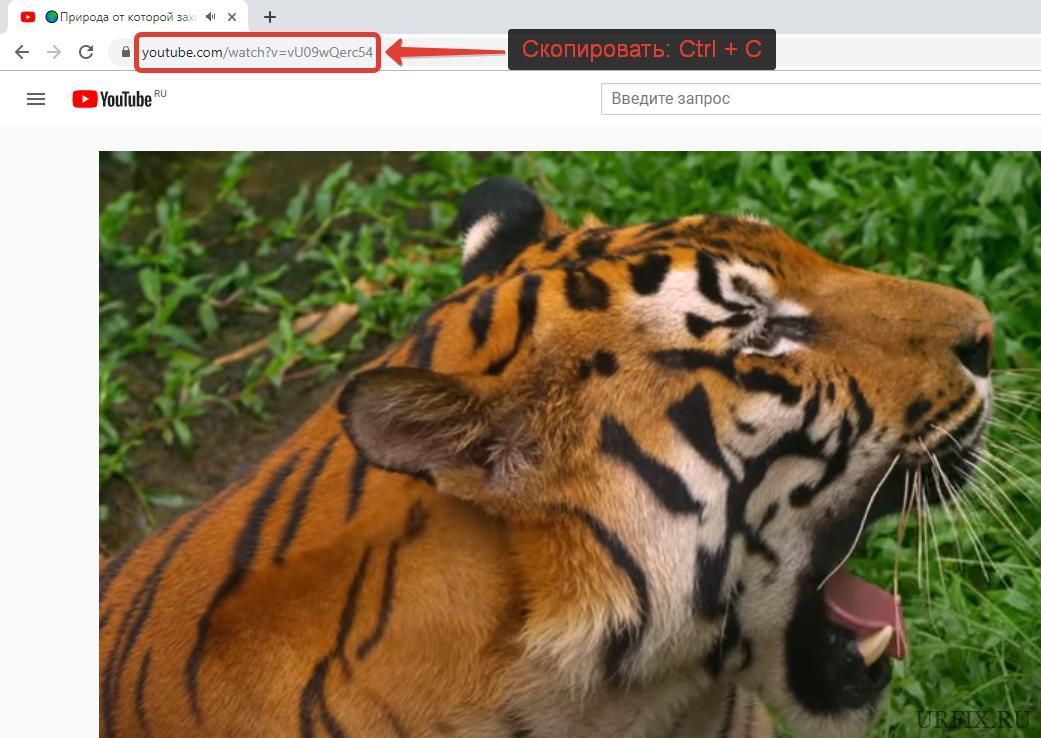
- Скопировать URL страницы из адресной строки браузера;
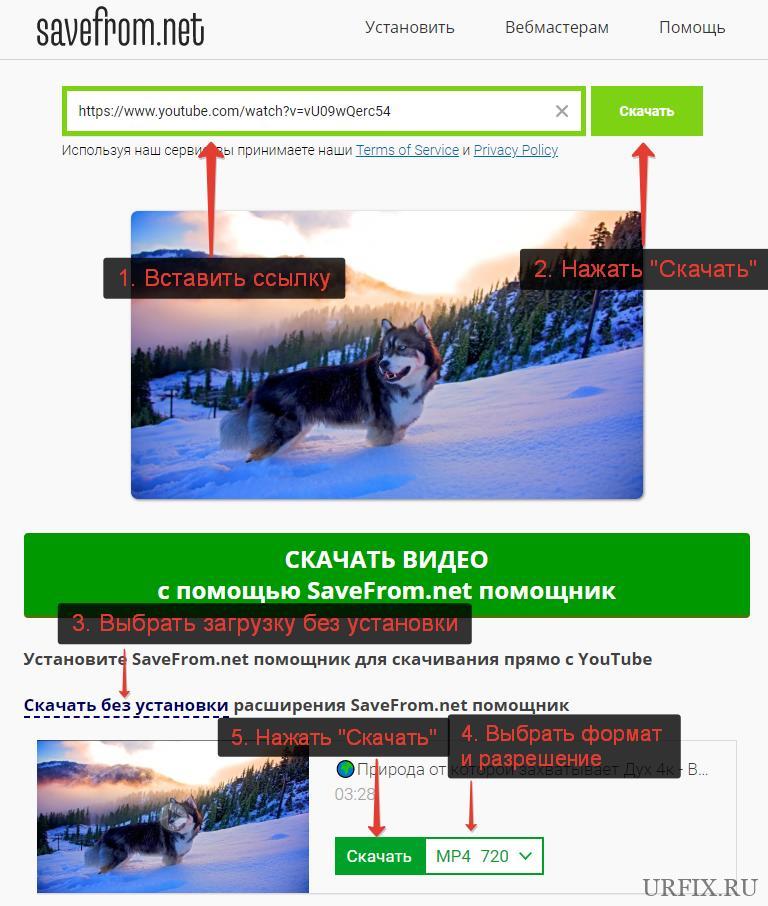
- Вставить ссылку на видеоролик в специальное поле на сайте SaveFrom;
- Нажать кнопку «Скачать» напротив поля;
- Выбрать параметры загрузки «без установки»;
- Выбрать формат видео и разрешение;
- Нажать кнопку «Скачать»;
- Выбрать место на компьютере, куда будет сохранен видеоролик.
Как скачать видео по ссылке на телефон или планшет (Android, iPhone)
Чтобы скачать видео с сайта на телефон или планшет под управлением Android или IOS с помощью сервиса SaveFrom необходимо:
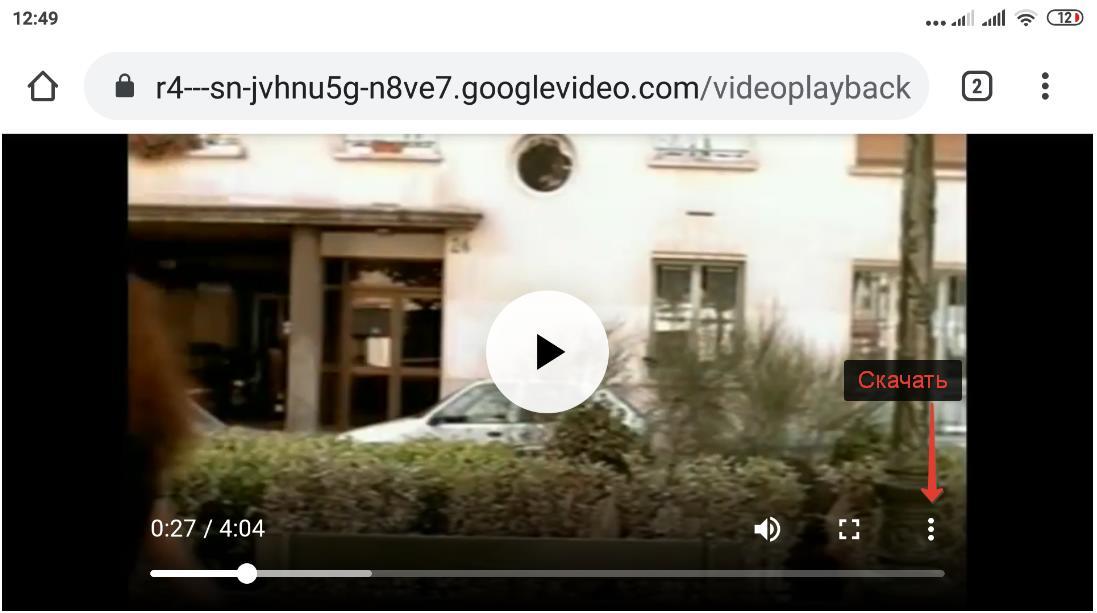
- Проделать вышеописанную процедуру, после чего видеоролик откроется в новом окне;
- Нажать на значок с 3 вертикальными точками в нижнем правом углу экрана;
- Выбрать в появившемся меню пункт «Скачать».
Данный сервис поддерживает сохранение видео со следующих веб-ресурсов:
| youtube.com | vk.com | yandex.video |
| facebook.com | ok.ru | twitter.com |
| tiktok.com | instagram.com | livejournal.com |
| vimeo.com | break.com | 1tv.ru (первый канал) |
| vesti.ru | dailymotion.com | hotstar.com |
| rutv.ru | streamago.com | soundcloud.com |
| bilibili.com | autoplustv.ru | sendspace.com |
| openloadmovies.net | tune.pk | viu.com |
| veojam.com | ntv.ru | russiaru.net |
Как скачать видео с сайта на компьютер с помощью расширений
При больших объемах работы по скачиванию видео использование онлайн-сервиса может быть не очень удобным. И тут на помощь приходят расширения для браузеров, которые обеспечивают быструю загрузку видеороликов при нажатии всего одной кнопки в панели инструментов веб-обозревателя.
Но есть нюанс, который заключается в том, что нет единого универсального расширения, позволяющего сохранять видео. Одни из них работают только с популярными сайтами, а другие – со всеми остальными. Поэтому для полноценной работы понадобится установить 2 расширения.
Расширение для скачивания видео с популярных сайтов для браузера
SaveFrom – бесплатное браузерное расширение с помощью которого можно скачать видео на компьютер с популярных сайтов. Список доступных веб-ресурсов указан выше в статье.
В связи с тем, что это и другие подобные расширения способствуют нарушению авторских прав, найти его на страницах официальных сайтах магазинов расширений не всегда удастся. Например, оно было удалено из Google Chrome. Для Opera, Яндекс браузера и Mozilla Firefox пока доступно. В Chrome установка производиться через инсталлятор. Для корректной установки нужно внимательно читать сопутствующую информацию и выполнять все требуемые действия.
Совет: при установке плагина рекомендуется убрать галочку с пункта «Полная установка», активировав «Настройка параметров», где следует убрать все ненужные дополнения, оставив только свой браузер.
Как скачать видео с сайта с помощью приложения:
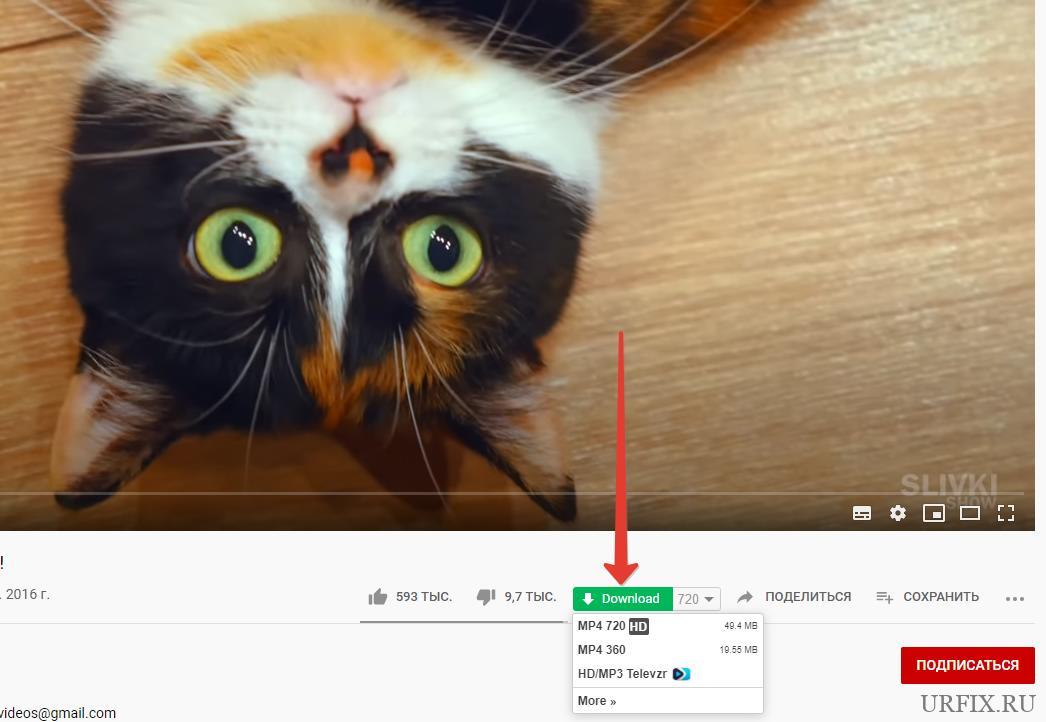
- Зайти на страницу, с которой должна произвестись загрузка;
- Выбрать формат и разрешение видеоролика;
- Найти кнопку «Скачать» (Download).
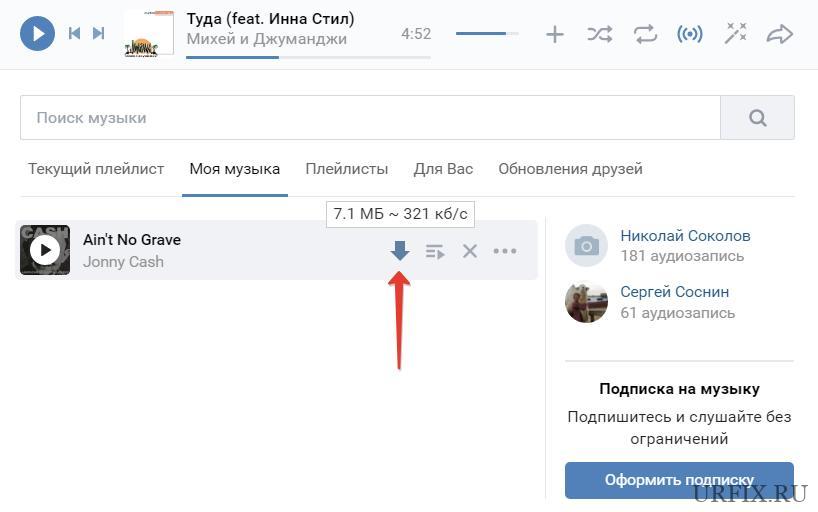
- Помимо загрузки видео, пользователь может загружать и аудио: музыку и песни. Для этого необходимо найти кнопку загрузки рядом с аудиозаписью. Например, в ВК она выглядит так:
Приложение для загрузки с других сайтов / браузерные загрузчики
Интернет не ограничивается популярными сайтами. Часто возникает необходимость скачивать со сторонних, малоизвестных сайтов.
В магазинах расширений браузеров можно найти множество однотипных плагинов. Они похожи друг на друга как близнецы. И все прекрасно справляются со своей задачей. Мы выложим лишь по 1 плагину для каждого браузера. Скачать их можно по ссылкам:
| Google Chrome | Opera | Яндекс браузер | Mozilla Firefox |
| Flash Video Downloader | Video Downloader | Video DownloadHelper |
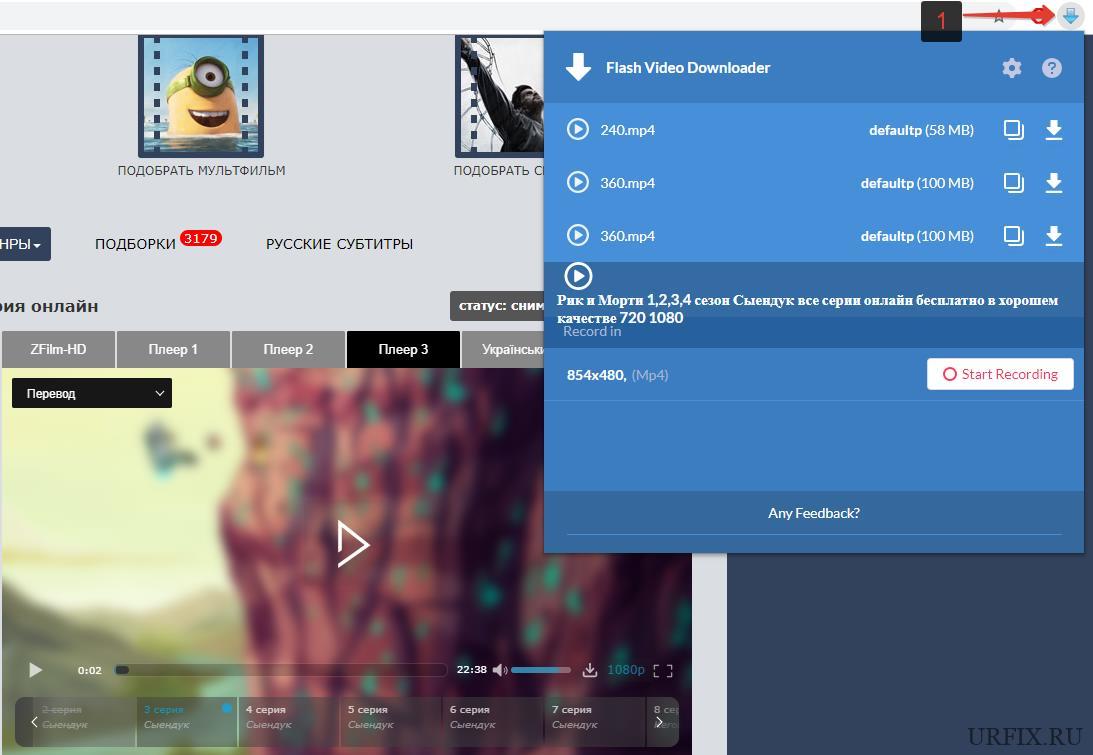
Интерфейс приложений весьма простой и не требует каких-либо особых навыков. Единственное что должен знать пользователь при их использовании – это то, что обнаружение видео плагином происходит непосредственно во время запуска видеоролика. А уже после нужно открыть плагин, нажав на соответствующую кнопку в панели инструментов и приступить к сохранению видео на компьютер или ноутбук.
Некоторые плагины, например, Flash Video Downloader способны произвести захват потокового видео с сайта и скачать его. Пользователь может запустить воспроизведение видео, включить запись, а затем – сохранить его на свое устройство в HD качестве.
Программы для скачивания видео с сайтов
Большинство пользователей предпочитают избегать лишних программ на своем ПК и обходятся онлайн-сервисами и браузерными расширениями. Тем не менее, нельзя не упомянуть программы.
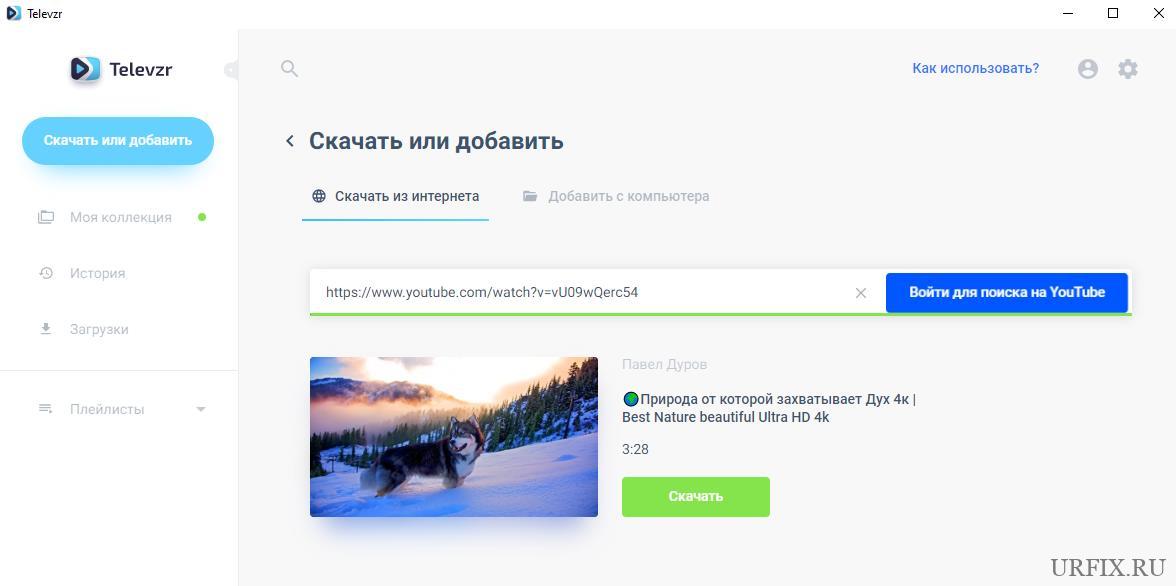
Ummy Video Downloader – программа для скачивания видео с сайтов на компьютер. Помимо основной функции, она предоставляет возможность создавать коллекции, просматривать историю и загрузки.
Как скачать видео с сайта через код страницы
Для сохранения фильмов, сериалов, мультфильмов, клипов и видеороликов на свой ПК не обязательно использовать расширения и онлайн-сервисы. Можно воспользоваться встроенными в браузер инструментами для разработчиков для выявления видео и последующей его загрузке.
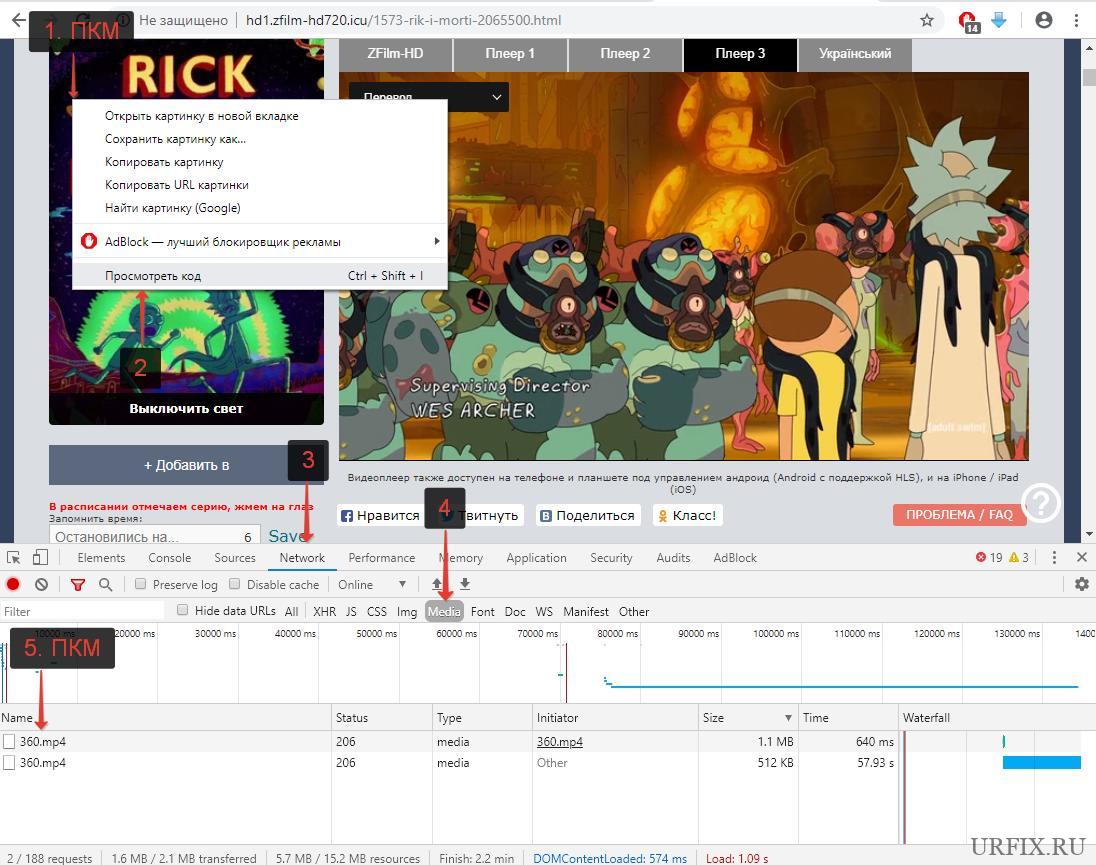
Как скачать видео с любого сайта через код страницы:
- Открыть сайт, с которого будет происходить загрузка;
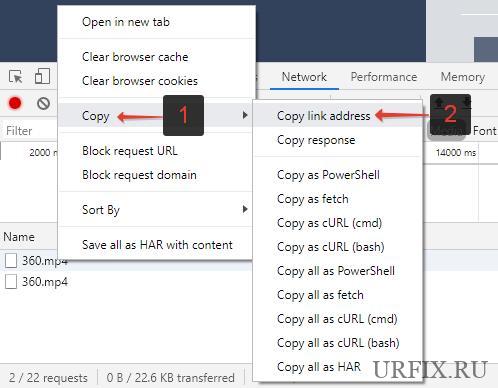
- Открыть инструменты разработчика в браузере. Можно воспользоваться комбинацией клавиш Ctrl + Shift + J , запустить их из меню браузера или кликнуть правой кнопкой мыши по рабочему полю, вызвав тем самым контекстное меню, в котором следует выбрать пункт «Просмотреть код»;
- Запустить воспроизведение видео;
- Перейти в раздел «Network» в инструментах разработчика;
- Для облечения поиска среди всех файлов именно видеоформата можно использовать фильтр «Media»;
- Если все сделано верно, то в списке отобразятся видеофайлы;
- Необходимо нажать правой кнопкой мыши на видеофайл для вызова контекстного меню;
- Далее можно открыть его в новом окне или скопировать ссылку и вставить в адресную строку. Вне зависимости от выбранного варианта появится окно с предложение указать место, куда будет скачан файл.
Как получить ссылку на скачивание файлов без регистрации
Часто можно встретить надпись на разных сайтах “Доступно только для пользователей”. Значит. чтобы увидеть ссылку на скачивание файла, необходимо зарегистрироваться. Но иногда (не всегда!) можно легко обойти это и получит ссылки безо всякой регистрации.
Получаем ссылку без регистрации
Для получения ссылки нам нужно увидеть HTML-код web-страцы. Для этого кликаем правой кнопкой мыши на странице и выбираем: “Исходный код” (Opera), “Просмотр исходного кода страницы” (Mozilla Firefox), “Просмотр HTML-кода” (Internet Explorer), “Просмотреть источник сраницы” (Google Chrome, которым я с переменным успехом пользовался несколько днея назад). Не отвечаю за абсолютную правильность, т.к. у меня три из четырех браузеров на украинском.
Внимание! Для просмотра HTML-кода можно просто нажать комбинацию клавиш Ctrl+U во всех браузерах.
Далее необходимо подключить поиск: в Opera — клик правой кнопкой мыши > “Создать поиск”. Комбинация клавиш для всех браузеров: Ctrl+F. Искать мы будем слова, которые написаны на странице рядом с надписью “Доступно только. “. Я выбрал “Медведев и Путин”.
На странице может встретиться несколько таких надписей, но (домашнее задание!) несложно определить искомую.
Сразу за ней будет идти знакомая надпись про “Доступно. “
Лирическое отступление: самые сообразительные спросят, а почему бы сразу не искать именно этот текст, “Доступно только для пользователей”? Отвечаю: этот текст, как правило, скрытый, и ваш браузер его не найдет. Хотите — проверьте! (Скамейка окрашена)
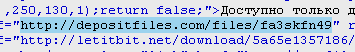
Следом за надписью про доступ можно увидеть ссылки на файлообменники: в данном случае это — DepositFiles и LetItBe. Вот они-то нам и нужны.
Выделим и скопируем (Ctrl+C), например, ссылку на депозитфайлз.
Откроем новую вкладку (Ctrl+T) и вставим ссылку в адресную строку (Ctrl+V). Нажимаем Enter и нашему взору открывается нужная страница для скачивания файлов.
Как скачать файлы с сайта через код страницы.
На странице с нужными картинками:
ПКМ — Сохранить как html
Затем посмотреть любым текстовым редактором (например Notepad++) на наличие ссылок на картинки.
Если таковые имеются, то попытаться найти все такие (см. скриншот 1)
Ещё немного терпения… Может быть какие-то дополнительные условия… Может быть с помощью макросов… Получим голый список (см. скриншот 2)
Сохранить его в файл и с помощью какой-нибудь утилитки типа WGET (https://eternallybored.org/misc/wget/) и скармливаем ему этот файлик…
Но это при условии, что нужные картинки именно в html присутствуют. Динамические сайты не всегда это дают.
Прячут картинки за своими движками… ;–)
Сколько способов существует создать “кнопку скачать в html“, нарисуем и создадим кнопку “скачать”
Простые кнопки скачать/загрузить html
- Простая кнопка скачать/загрузить html
- Простая кнопка №2 скачать/загрузить html
Простая кнопка скачать/загрузить html
Давайте сразу приступим к делу, нам понадобятся стили {style} для кнопки
Строка №3 – если требуется изменить задний фон.
Строка №5 – цвет текста, подбираем цвет
Строка №7 – размер шрифта.
Строка №11 – цвет при наведении, подбираем цвет
Строка №14 + 17 – цвет обводки при нажатии.
Css простой кнопки загрузить
<style>
button.button {
background-color: #ff0707;
border: none;
color: white;
padding: 12px 30px !important;
font-size: 16px !important;
cursor: pointer;
}
button.button:hover {
background-color: #ff4b4b !important;
}
button.button:active, button.button:focus {
outline-color: #d90202;
}
button.button::-moz-focus-inner {
outline-color: #d90202;
}
</style>
Значок загрузить
Будем использовать SVG
Изменить цвет картинки – ищем атрибут “fill”
Код кнопки html загрузить
<button class=”button “><svg x=”0px” y=”0px” viewBox=”0 -60 1000 1000″ fill=”white” width=”20″ height=”20″><path d=”M867.5,500H714.4L500,714.4L285.6,500H132.5L10,745v61.3h980V745L867.5,500z M10,867.5h980v61.3H10V867.5z M561.3,316.3v-245H438.8v245H224.4L500,591.9l275.6-275.6H561.3z”></path></svg> Download</button>
Результат:
Скачать кнопку в сборе, в архиве
Простая кнопка №2 скачать/загрузить html
Следующая кнопка скачать аналогичная кнопке скачать в первом пункте, единственно для вывода картинки используем шрифты AWESOME.
Всё остальное под копирку, и изменил цвет, чтобы отличался от первого варианта.
Css кнопки скачать
/* стили для кнопок */
.btn {
background-color: DodgerBlue;
border: none;
color: white;
padding: 12px 30px;
font-size: 16px;
cursor: pointer;
}
/* Изменение цвета при наведении */
.btn:hover {
background-color: RoyalBlue;
}
/* Цвет обводки при нажатии */
button.btn:active, button.btn:focus {
outline-color: #333cff;
}
button.btn::-moz-focus-inner {
outline-color: #333cff;
}
Html код для кнопки скачать
<link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css”>
<!– автоматический размер –>
<button class=”btn”><i class=”fa fa-download”></i> Download</button>
<!– 100% ширины –>
<button class=”btn” style=”width:100%”><i class=”fa fa-download”></i> Download</button>
Скачать в сборе, в архиве
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Как сделать кнопку скачать?
<div class='btn' onclick="window.open('/Worksheets/grammar_hsk1/Basic_singular_pronouns_3-1-0-9.pdf')">Download</div>Есть такая кнопка, которая открывает файл в новом окне, а как можно сделать, чтобы он не открывал в новом окне, а скачивал? И чтобы это было внутри html кода, не меня div на a.
-
Вопрос заданболее трёх лет назад
-
4525 просмотров
https://jsfiddle.net/khm857zj/
<div class="btn" id="dbut" data-path="http://lorempixel.com/400/200/cats/">Download</div>function downloadFile(url){
var link = document.createElement('a');
link.href = url;
link.target="_blank";
link.download='';
var event = document.createEvent("MouseEvents");
event.initMouseEvent("click");
link.dispatchEvent(event);
}
var but = document.getElementById('dbut')
but.addEventListener('click', function(){
downloadFile(but.getAttribute('data-path'));
})Пригласить эксперта
А нафига так? Проще
<a href="/Worksheets/grammar_hsk1/Basic_singular_pronouns_3-1-0-9.pdf"> Открыть файл</a>
<a href="/Worksheets/grammar_hsk1/Basic_singular_pronouns_3-1-0-9.pdf" download>Скачать файл</a>
Что с вами не так? Вы уже задавали этот вопрос и получили ответ
Как сделать кнопку скачать?
То что у вас добавилось уточнение – можно было сделать в том же вопросе, а не спамить.
-
Показать ещё
Загружается…
23 мая 2023, в 05:35
1500 руб./за проект
23 мая 2023, в 02:39
15000 руб./за проект
23 мая 2023, в 02:01
2000 руб./за проект
Минуточку внимания
In this article, we will see how to make a file upload button to upload a file using HTML. As we know, uploading a file is an important aspect in simple HTML form. The file upload button is used to upload a user photo or any type of file in a form.
Approach: For uploading the file using HTML, we will
- create a HTML document that contains an <input> tag.
- use the type attribute which is set to value “file”.
Syntax:
<input type="file">
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML input type file</title>
<style>
h1 {
color: green;
}
h2,
h3 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<h3>
How to create a file Upload
Button using html?
</h3>
<label> Choose the File to upload: </label>
<input type="file" id="myFile" /> <br /><br />
<input type="submit" value="submit" />
</body>
</html>
Output: You can see that after the file is uploaded, the name of the file is displayed in front of the button.
File upload button in HTML
Last Updated :
27 Sep, 2021
Like Article
Save Article