Как найти папку на хостинге с этим кодом?
Подскажите, пожалуйста, как найти конкретный файл с этим кодом на хостинге?
<div class="whb-column whb-col-left whb-visible-lg">
<div class="whb-text-element reset-mb-10 "><span class="fa fa-phone"></span><strong><span style="color: #ffffff; font-size: 14px;"> 8 (800) 123 45 67</span></strong></div>
<div class="whb-divider-element whb-divider-stretch "></div>
<div class="whb-text-element reset-mb-10 "><span class="fa fa-clock-o"></span><strong><span style="color: #ffffff;"> Пн-Пт: с 10.00 до 18.00</span></strong></div>
</div>-
Вопрос заданболее трёх лет назад
-
317 просмотров
Ссылка на документацию к твоему шаблону: https://xtemos.com/docs/woodmart/header-builder/ad…
Третий скриншот сверху по моей ссылке указывает на то, что в ХэдерБилдере меню строится из уровней. Телефон находится в TopBar. Тебе надо найти в админке (скорей всего в пункте “внешний вид”) настройки шаблона (от разработчика) и там найти ХэдерБилдер. Либо это доп.плагин, который шёл в комплекте с шаблоном.
Если нигде нет – ищи в “Внешний вид” -> Виджеты или Меню.
Если выложишь скриншот админского меню – можно глянуть подробнее.
Удачи
Пригласить эксперта
В Total Commander есть поиск заданной строки по выбранным папкам/файлам.
А вообще, шаблоны находятся в /wp-content/themes/ там и ищите. Причём номер телефона и режим работы скорей всего хранятся в БД и в коде их не будет.
-
Показать ещё
Загружается…
20 мая 2023, в 03:03
4000 руб./за проект
20 мая 2023, в 02:13
1000 руб./за проект
20 мая 2023, в 01:15
100000 руб./за проект
Минуточку внимания
Как найти файл где спрятан нужный кусок кода ???
K
На сайте с 18.07.2012
Offline
48
Andrij411:
Хочу отредактировать допустим какое то изображение ( в дизайне темы-сайта ) на главной странице. Приходится искать где этот файл, но это простой пример и даже с помощью браузера просмотрев код можна понять что да как.
Но появляется проблема когда нужно отредактировать какой то елемент просмотрел код в браузере Хром, ищеш по всех файлах админки и там его ненаходиш. Ищу и по логике ..ищу по всех файлах что доступны с админки вордпресс и часто не нахожу, то есть нужно ити на сервер искать по все существующим файлам. Уходит много времени.
Если кто знает ,как помочь быстро найти файл где спрятан нужный кусок кода,Буду Очень благодарен
Только так и можно отредактировать файлы темы ( это если изображения ). Если нужно найти код, то в браузера будет другой код – HTML. Файлы темы написаны на php.
A4
На сайте с 20.12.2012
Offline
56
kventman:
Только так и можно отредактировать файлы темы ( это если изображения ). Если нужно найти код, то в браузера будет другой код – HTML. Файлы темы написаны на php.
ну что нет какой то возможности к примеру на сервере, серед всех файлов мне нужно найти код вида #home-top .title span { , в одном файле то без проблем нажал ctrl + F и нашел а вот среди сотни файлов искать, это бред, ну должен же быть ? или может плагин для вордпресс есть что позволяет что то подобное делать из админки ?
K
На сайте с 18.07.2012
Offline
48
Можно все файлы скачать на компьютер и в программе notepad++ открыть все текстовые файлы. И там уже сделать поиск по всем открытым документам.
Насчет платина не знаю.
![]()
На сайте с 14.07.2013
Offline
70
kventman:
Можно все файлы скачать на компьютер и в программе notepad++ открыть все текстовые файлы. И там уже сделать поиск по всем открытым документам.
Насчет платина не знаю.
тоже юзаю этот способ. Самый нормальный.
Помню сайт ломанули, поставили линк на порнуху. Быстро нашлась ссылочка.
Быстрый хостинг – 50 рублей за 512МБ, ∞ сайтов и БД. Милая техподдержка. (https://goo.gl/uhv6aX)
A4
На сайте с 20.12.2012
Offline
56
Paxan911:
тоже юзаю этот способ. Самый нормальный.
Помню сайт ломанули, поставили линк на порнуху. Быстро нашлась ссылочка.
а что то ( плагин ), что бы з админки можно по всем файлам пропарсить ?
![]()
На сайте с 02.04.2009
Offline
427
![]()
На сайте с 28.08.2009
Offline
249
Uh-Oh We’re In Trouble, Something’s
Come Along And It’s Burst Our Bubble!
![]()
На сайте с 06.04.2010
Offline
505
Если файлы на компе, то для поиска-замены самое удобное – это Text Replacer.
K
На сайте с 16.12.2009
Offline
185
Я ищу по файлам в Total Commander’e
Зашел в папку, ALT+F7, отметил “Find text”, вбил строку для поиска.
Это же вроде как должен уметь делать любой современный файл-менеджер.
1
![]()
На сайте с 12.07.2009
Offline
112
16 января 2014, 01:34
#10
Andrij411:
ну что нет какой то возможности к примеру на сервере, серед всех файлов мне нужно найти код вида #home-top .title span { , в одном файле то без проблем нажал ctrl + F и нашел а вот среди сотни файлов искать, это бред, ну должен же быть ? или может плагин для вордпресс есть что позволяет что то подобное делать из админки ?
Если именно на сервере нужен поиск, разбирайтесь с командой grep через ssh.
Пример решения похожей проблемы
Источник: https://code-culture.ru/
У новичков, начинающих работать с WordPress, часто возникает вопрос “Как найти файл, в котором расположен нужный мне код?”. Этот вопрос особенно актуален и для тех, кто начал работать с чужим сайтом (фрилансеры) и по началу сложно разобраться в чужом коде, что и где.
Для решения данной проблемы, не только на WordPress, имеется универсальный, всегда работающий способ:
Первый способ:
- Скачать все файлы сайта к себе на компьютер;
- Установить программу NotePad++;
- Во вкладке “Файл” —> “Открыть Папку как Проект”;
- Во вкладке “Поиск” —> “Найти в файлах”;
- Вводите, что вам нужно и находите;
Второй способ:
- Переходим в админку вашего сайта WordPress;
- Плагины —> Добавить новый —> Поиск “String Locator“
- Устанавливаем плагин;
- Во вкладке “Инструменты” —> String Locator;
- В поле “Search through” выбираем место, где будет происходить поиск. Если вы не знаете в теме находится нужный вам файл или нет, то выбираем поиск по всему сайту: “The whole WordPress directory”
- В поле “Search string” пишем, что необходимо найти.
Например: Нужно найти, где выводится копирайт в футере div id=”copyright”. Чтоб быстрее нашло, да и вообще нашло, пишем только copyright.
Результат поиска:
- String: Строка, которую нашло;
- File: Путь и название файла;
- Location: Расположение файла;
Пожалуй, на этом всё. Если у кого есть вопросы, пишите в комментариях, отвечу всем.
Содержание
- Как найти элемент в коде
- Как найти нужный фрагмент кода в плагине или шаблоне
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Для чего нужен быстрый поиск по файлам php, CSS, html?
- Как искать участки кода в файлах?
- Как найти и изменить код html
- Как найти и изменить html и css код сайта
- Термины и понятия
- Нужно ли быть специалистом во всем
- Где прячется код html
- Узнайте, как находить и редактировать файлы WordPress
- Что за файл
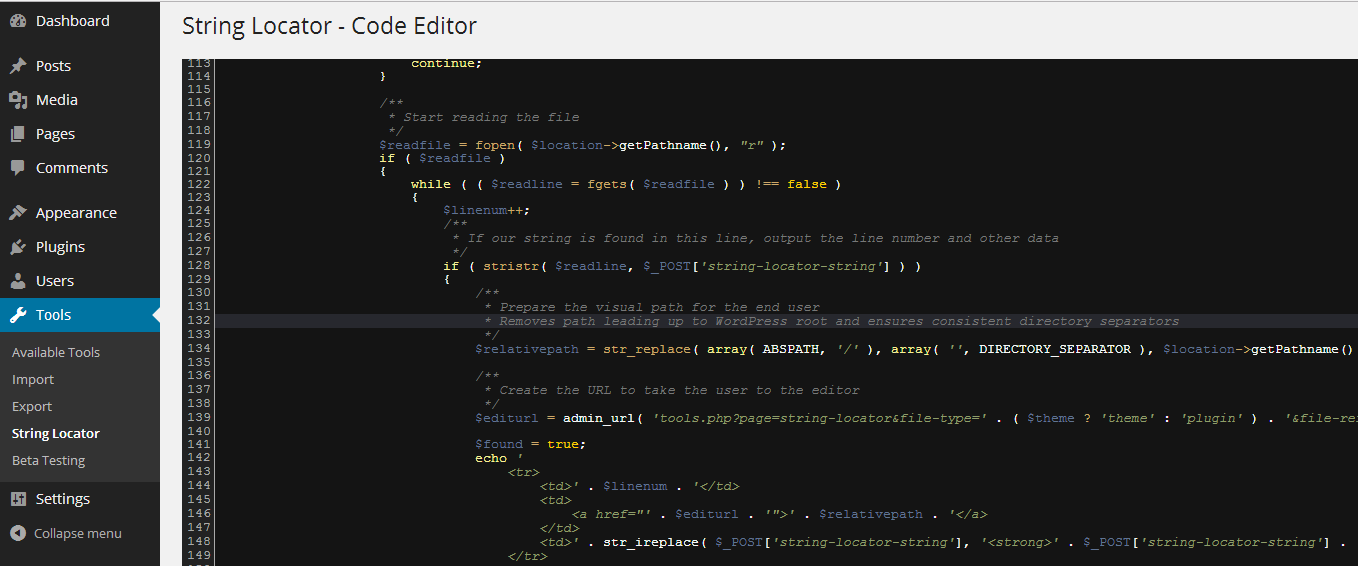
- Локатор строк
Как найти элемент в коде
Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Условие: мы точно знаем то, что нам нужно найти.
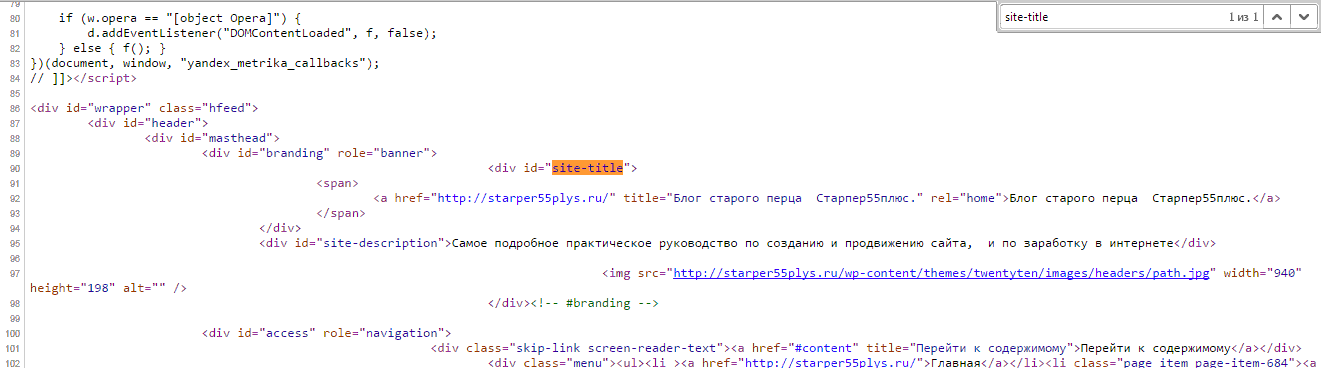
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.

Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
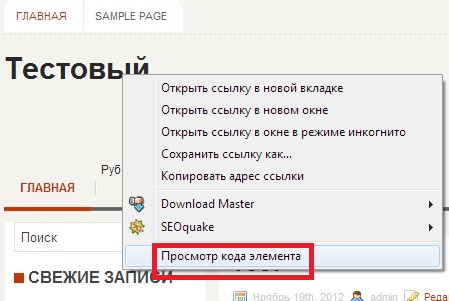
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав «Просмотреть код» или «Исследовать элемент». В разных браузерах по разному.
Главное не выбирайте «Просмотреть код страницы». Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
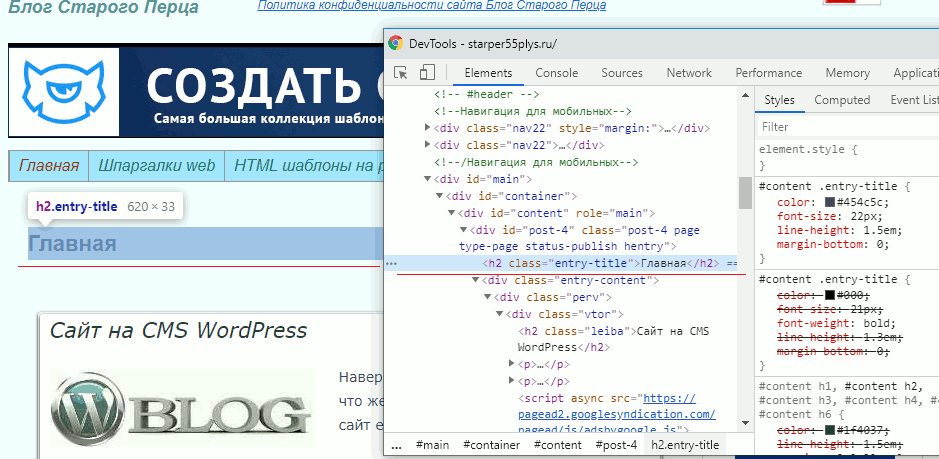
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.

Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.

Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.

Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.

Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
Источник
Как найти нужный фрагмент кода в плагине или шаблоне
Здравствуйте. Периодически нужно найти и откорректировать какой-то фрагмент кода, но искать его на хостинге по всем папкам и файлам очень долго. Есть ли какой-то более быстрый способ поиска?
В этой заметке я вам покажу: как найти нужный блок в исходном коде и в каком файле он вызывается.
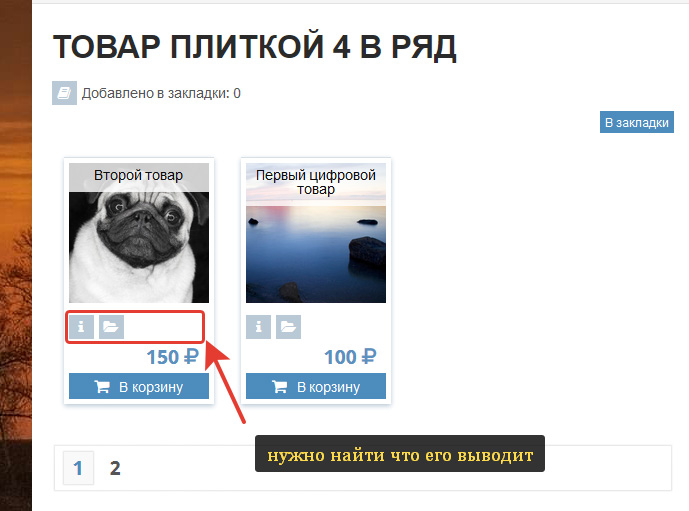
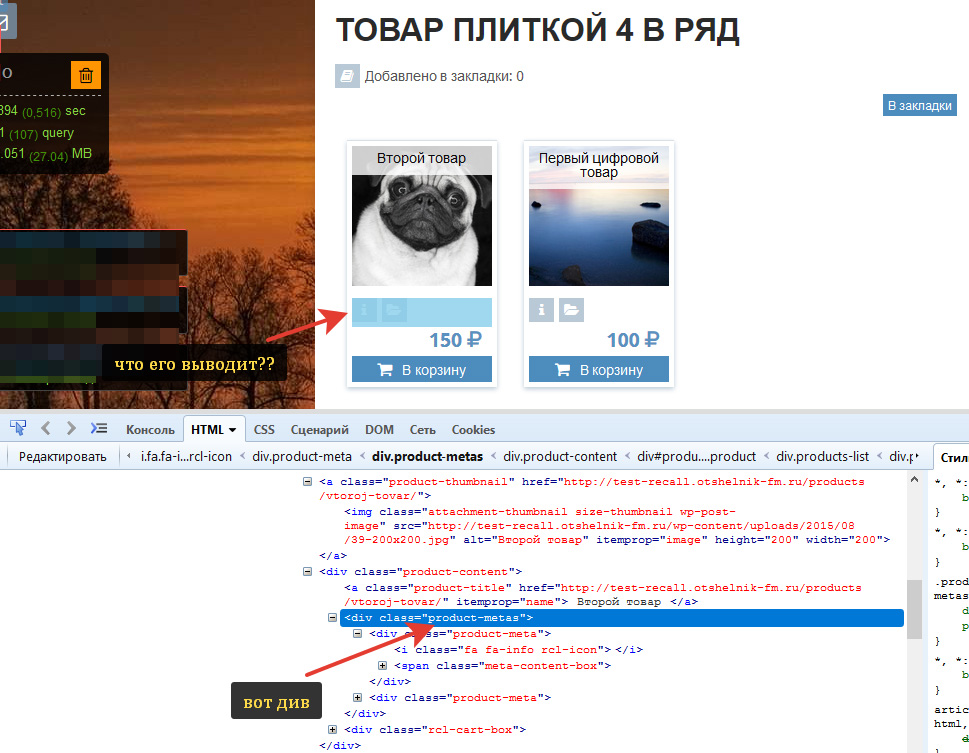
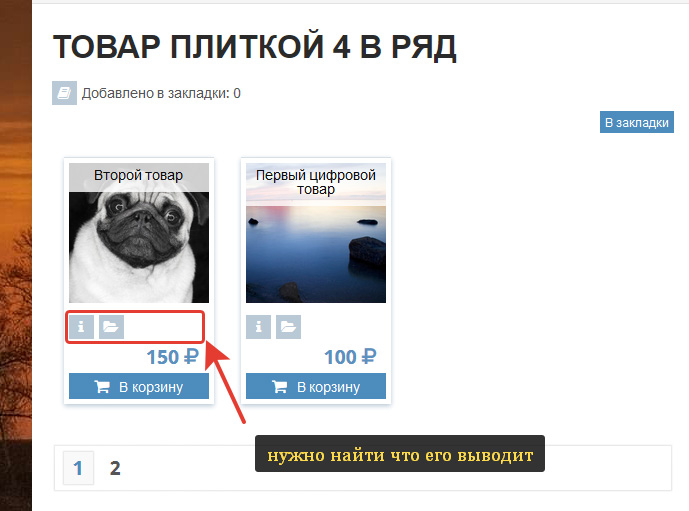
Как пример возьмем вот этот блок: 
Что мы знаем о этой странице?
В вордпресс ее выводит плагин WP-Recall. А сама страница выводится шорткодом productlist с атрибутом type=slab
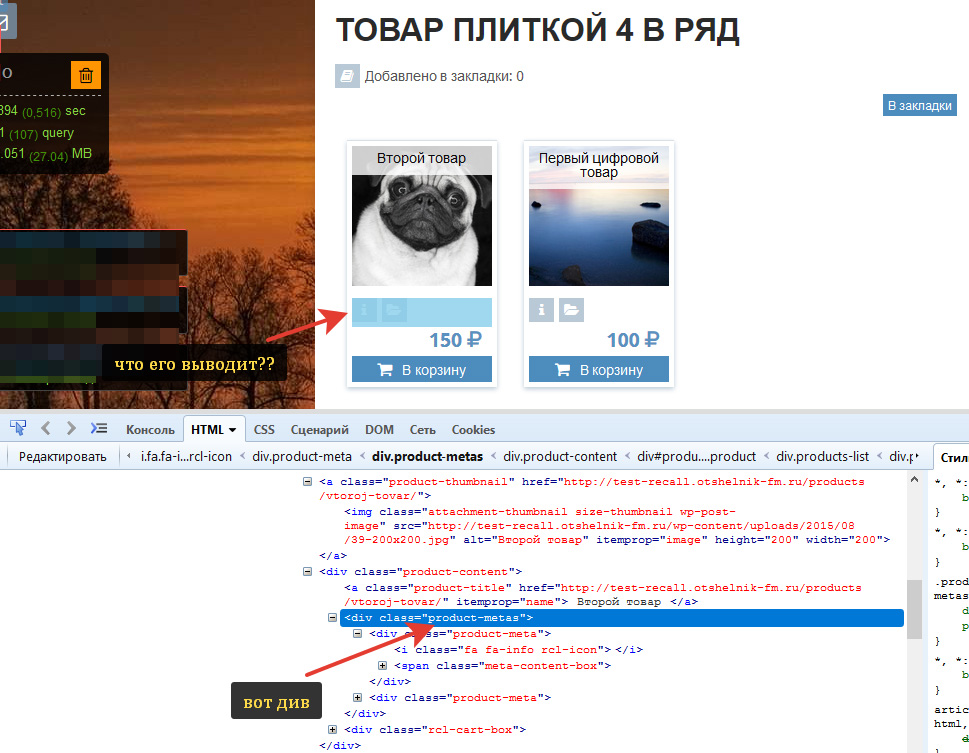
Инспектируем:
В браузере жмем F12. Открывается консоль разработки. В верхнем углу, слева, в этой панели кнопка «Инспектировать» (иконка курсор с прямоугольником) жмем по ней и тыкаем на искомый элемент на странице: 
— ок. Имя дива мы знаем. Это product-metas
Теперь плагин WP-Recall (ведь именно он выводит этот контент в нашем случае) копируем на ПК, и ищем по всем файлам этого плагина (ctrl + shift + F в notepad++)
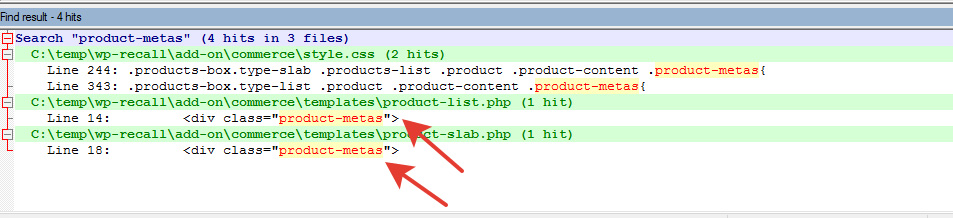
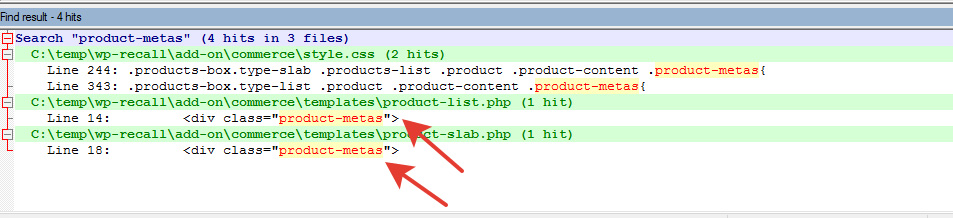
Находим: 
три файла. Один — таблица стилей. Два — темплейты. Этот блок я выводил шорткодом slab. Значит мой вариант — файл product-slab.php
Буквально за 2 минуты мы нашли то что искали. Это даже быстрей чем написать свой вопрос на форуме.
Удачного вам обучения юные вебмастера, веб программисты и просто те, кто настраивает себе свой персональный блог. Эти простые основы помогут вам быстро разобраться в внутреннем устройстве плагинов.
p.s. один знающий товарищ написал:
Всё, что выше написал коллеги касается файлов темы, но не движка или плагинов, потому как корректировать их код ненужно и может быть опасно.
но есть случаи не для правки (мой ответ):
не всегда чтобы что-то найти ищут именно для изменения. Мне часто надо просто глянуть исходники и найти за что зацепиться чтобы решить свою задачу — т.к. у 99% плагинов нет технического описания их api. Вот и изучаю самостоятельно.
т.е. так я могу найти нужную мне функцию (чтобы вывести какой либо блок в произвольном месте, или посмотреть аргументы функции и зависимости), посмотреть есть ли в ней хуки и фильтры или посмотреть кто же еще вызывает эту функцию.
Источник
Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
Хотите вы этого или нет, но рано или поздно вам придется залезть в ваши файлы WordPress и править их под свои нужды. Существует так же вариант привлечения программистов, но каждая такая просьба будет стоять вам денег, в большинстве случаев приличных денег за простую работу занимающую мало времени. Ради сохранения ваших средств, которые можно потратить на продвижения вашего сайта, а не на программиста, я научу вас быстро находить нужные участки кода в файлах плагина или темы.
Если вы не являетесь автором своего шаблона, или же забыли где именно находятся те или иные элементы, тогда специально для вас приведен вариант поиска сразу по всем файлам.
Для чего нужен быстрый поиск по файлам php, CSS, html?
Большинство из вас обратившись к данной статье уже знают зачем им нужна такая функция, поиска по всем файлам одновременно, если же вы зашли суда случайно тогда приведу вам типичные примеры, подходящие под данную тему.
Вам может понадобиться найти:
Любую другую вашу проблему связанную с поиском элементов в не известном файле решит руководство представленное ниже.
Как искать участки кода в файлах?
Для начала работы нам нужно скачать и установить быстрый и полезный редактор Notepad++ который можно скачать по этой ссылке.
После установки, заходим в редактор и открываем необходимые нам файлы, я возьму файлы темы Twenty Fourteen, вы же можете использовать свои.
Для того что бы открыть все файлы темы нужно выделить их все и перетащить в окно редактора.

Файлы перенесены, в общем мы могли этого и не делать, но в дальнейшем так будет быстрее их редактировать.
Файлы в редакторе? Отлично, теперь вызываем окно поиска нажатием клавиш Shift + Ctrl + F, нам откроется следующее:

В примере я указал название класса, для обозначения пометки автора статьи в публикациях, это может понадобиться при удалении ссылок на страницы автора, которые создают дубли страниц.
В поле “Папка” указываем папку с темой в которой находятся наши файлы. После этого нажимаем на кнопку “Найти всё”.
При корректном введении параметра внизу экрана вам отобразиться список файлов в которых употребляется этот класс и строчки кода, для быстрого поиска.

В моем случае это два файла, находящиеся по указанному зеленым цветом адресу. Сам класс подсвечивается красным цветом, найти который можно при помощи горизонтальной прокрутки.

После определения директории файла и линии в которой используется параметр, можно переходить к правке.
Для наглядности, определим еще и “злокачественный” тег bloginfo, при вызове которого создаются запросы к БД.

Наверное вы будете удивлены количеством вызовов этой функции, которую можно с легкостью сделать статичной, без замедления движка.

И того минимум на 8 обращений к базе данных, с каждой загрузки страницы, каждого пользователя можно избежать если правильно подкорректировать код шаблона.
Таким вот нехитрым и очень простым способом мы научились работать сразу с несколькими файлами одновременно. Если вам понравился этот урок тогда вы можете посмотреть другие полезные руководства для начинающих пользователей WordPress.
При возникновении каких либо трудностей пишите в комментариях, попробуем помочь или же если вы знаете более быстрый способ искать нужную информацию в файлах, так же с удовольствием ознакомлюсь.
Источник
Как найти и изменить код html
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.

С кодом ссылки номер не прошел. Все указывали совершенно разные пути. Задумался, нет ли простого и точного инструмента, как найти нужный код html на любом сайте. Многие блоггеры даже с опытом испытывают трудности в незначительной доработке шаблона. В этом нет ничего страшного, ведь у каждого свои интересы и цели создания сайта.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Как найти и изменить html и css код сайта
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта. В видео найдутся и другие тонкости обращения с блогом. А для тех, кому ближе и понятнее текст, внизу подробный разбор темы со скриншотами.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS. Вот это единственное, что стоит понять для начала, чтобы вносить изменения в код самостоятельно.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное.. Ну, не знаю — каждому свое и тут уж кому что ближе. Мне интересно чуть больше, поэтому я сейчас дополнительно учусь у Владимира. В ноябре этого года Владимир открыл свой авторский блог. Его блог сделан на самом простом, бесплатном шаблоне, он его лишь чуть изменил под себя.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
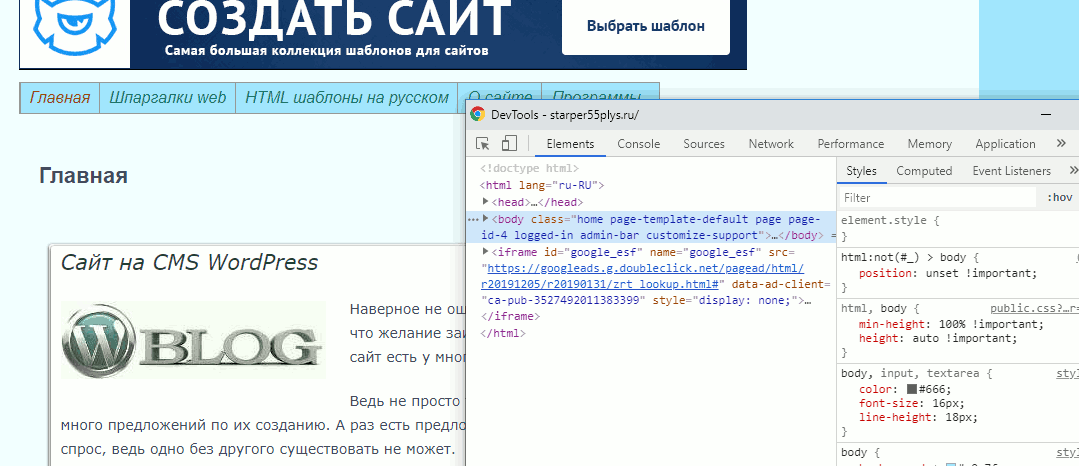
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.

Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:

Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE

Цвет шрифта — в строке COLOR

Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента. Справа в строке style css дается позиция строчки в документе. Если вам нужно изменить какой-то другой элемент (например, нужно узнать, где находится строчка. в которой можно изменить цвет панели меню или цвет ссылок), все делается абсолютно так же.
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко. Вставляем в него ту строку, что скопировали в пункте 4.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):

Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
На сегодня все, больше не буду мучить вас кодами. Надеюсь, что теперь вы сами сможете легко находить и менять любой элемент кода html, или, вернее, код css — да простят меня специалисты за упрощение. А если не разберетесь, посетите все же страницу Полезные сайты. Не тратьте время на ерунду.
Предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме/шаблоне, для любого движка (wordpress, joomla и т.п.) любое слово или элемент и заменить на то, что вам надо:
Источник
Узнайте, как находить и редактировать файлы WordPress

Работать с WordPress может быть легко. По сравнению со многими другими системами управления контентом это действительно просто. Даже если вы не имеете ничего общего с кодом или дизайном, вы все равно можете создать свой блог WordPress, и вы можете начать писать и публиковать контент за считанные минуты. Если вам нужно расширить свой блог WordPress, вы можете сделать это, установив некоторые из миллионов плагинов и тем, доступных в Интернете.
Но если вы станете более серьезно относиться к своему сайту, рано или поздно вам придется кое-что настроить. Независимо от того, насколько хороша тема или плагин, сколько вариантов у вас есть, просто невозможно сделать все доступным для редактирования. Например, вы сможете изменить заголовок и некоторые важные кнопки, но как сделать это, если конкретный элемент нельзя изменить с помощью Настройщика и параметров темы / плагина? Вы сами его модифицируете.
В зависимости от того, что вы знаете о WordPress, изменение файлов может занять две минуты или может привести к сбою всего сайта после нескольких часов настройки. Прежде чем приступить к изменению файлов, убедитесь, что вы осведомлены о том, что делаете, и что у вас всегда есть резервная копия, надежно размещенная в папке за пределами вашего сервера.
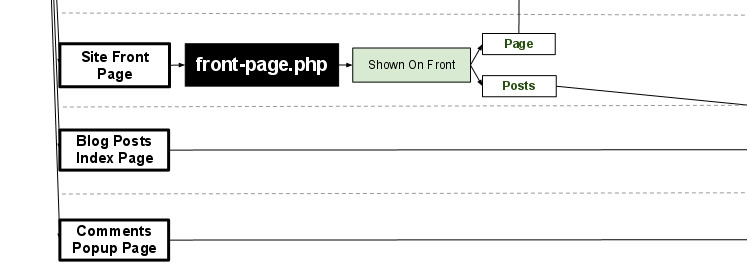
Если вы решили, что пора вносить изменения, вы можете застрять на первом шаге – найти правильный файл, в котором находится код. Поскольку WordPress состоит из десятков разных файлов, у новичка могут возникнуть проблемы с их поиском. У разработчиков WordPress нет проблем с этим, потому что они уже знают иерархию шаблонов наизусть. Но если вы не очень заинтересованы в программировании, вам следует знать об этих плагинах, которые могут вам очень помочь.
Что за файл
ЦЕНА: Бесплатно

Как только вы поймете, что аббревиатура этого плагина – WTF, вы поймете, насколько он классный на самом деле. После того, как вы установите и активируете его, What the File создаст простой пункт меню прямо на вашей панели инструментов, рядом с вашим именем пользователя и вашей классной фотографией. Если вы сейчас откроете любую страницу своего сайта, вы сможете навести курсор на пункт меню What the File, и плагин сообщит вам, какие части шаблона были использованы для создания этой конкретной страницы.
Плагин позволит вам щелкнуть имя шаблона, после чего вы перейдете на страницу редактирования. Хотя это может быть полезно для внесения небольших изменений, будьте очень осторожны при редактировании файлов шаблонов непосредственно из WordPress.
Как вы уже видите, плагин довольно прост, но он может помочь вам определить части шаблона, которые вы хотите быстро изменить. Остальное зависит от тебя. Вот почему мы хотим представить еще один бесплатный плагин, который может помочь вам еще больше.
Локатор строк
ЦЕНА: Бесплатно

Если поиска правильного шаблона недостаточно, вам поможет String Locator. Представьте, что вы хотите изменить определенный HTML-элемент в своей теме или любом установленном вами плагине. Вы можете быстро найти элемент, проверив его в своем браузере, но у вас все равно будут проблемы с обнаружением файла, который отображал этот элемент. Поскольку теперь вы работаете с настраиваемыми темами и плагинами, файлы могут иметь имена, отличные от тех, к которым вы привыкли. Разработчик мог поместить код в отдельный файл, чтобы упростить дальнейшую разработку, и вы можете застрять в поиске кода в сотнях файлов. Вместо этого вы можете использовать String Locator.
Если вы решите использовать этот плагин, вам не придется беспокоиться о том, какой шаблон используется для создания конкретной строки, которую вы ищете.
Если вы ищете слово, целую фразу или фрагмент кода, этот плагин сможет его найти.
После того, как вы нажмете кнопку «Поиск» и подождите несколько секунд, пока String Locator совершит свою магию, в результатах отобразится строка, файл, в котором он находится, и номер строки. Плагин позволит вам редактировать этот конкретный файл и сразу же выделит вашу поисковую фразу!
Теперь вы можете изменить любую часть любой темы / плагина, вы можете перевести их жестко запрограммированные части и забыть о ручном сканировании файлов, которые вам неизвестны.
Хотя эти инструменты WordPress могут вам очень помочь, мы все же рекомендуем вам позаботиться о своем сайте. Если вы не совсем уверены, какие изменения вносите, убедитесь, что у вас всегда есть свежая резервная копия, и подумайте о том, чтобы нанять профессионала, который сделает всю работу за вас. Также обратите внимание, что многие разработчики не смогут помочь вам, если вы сделаете ошибку, изменив тему или плагин самостоятельно.
Источник
Публикация в группе: Otshelnik-Fm – мои работы (код, плагины, дополнения, статьи и руководства)
Категории группы: Другое
На одном форуме поддержки задали интересный вопрос (а сегодня, это как совпадение, уже вопрос прозвучал в разных местах дважды – вопросы разные, но принцип один – найти код и функцию):
Здравствуйте. Периодически нужно найти и откорректировать какой-то фрагмент кода, но искать его на хостинге по всем папкам и файлам очень долго. Есть ли какой-то более быстрый способ поиска?
В этой заметке я вам покажу: как найти нужный блок в исходном коде и в каком файле он вызывается.
Как пример возьмем вот этот блок:

Что мы знаем о этой странице?
В вордпресс ее выводит плагин WP-Recall. А сама страница выводится шорткодом productlist с атрибутом type=slab
Ок.
Инспектируем:
В браузере жмем F12. Открывается консоль разработки. В верхнем углу, слева, в этой панели кнопка “Инспектировать” (иконка курсор с прямоугольником) жмем по ней и тыкаем на искомый элемент на странице:

– ок. Имя дива мы знаем. Это product-metas
Теперь плагин WP-Recall (ведь именно он выводит этот контент в нашем случае) копируем на ПК, и ищем по всем файлам этого плагина (ctrl + shift + F в notepad++)
Находим:

три файла. Один — таблица стилей. Два — темплейты. Этот блок я выводил шорткодом slab. Значит мой вариант — файл product-slab.php
Буквально за 2 минуты мы нашли то что искали. Это даже быстрей чем написать свой вопрос на форуме.
Удачного вам обучения юные вебмастера, веб программисты и просто те, кто настраивает себе свой персональный блог. Эти простые основы помогут вам быстро разобраться в внутреннем устройстве плагинов.
Но никогда не правьте плагин напрямую. Пользуйтесь хуками и фильтрами и как в этом примере – данный файл product-slab.php – это шаблон WP-Recall плагина
Советую к обучению новичкам – так же как работать с панелью браузера: Учимся работать с панелью разработчика браузера.
p.s. один знающий товарищ написал:
Всё, что выше написал коллеги касается файлов темы, но не движка или плагинов, потому как корректировать их код ненужно и может быть опасно.
но есть случаи не для правки (мой ответ):
не всегда чтобы что-то найти ищут именно для изменения. Мне часто надо просто глянуть исходники и найти за что зацепиться чтобы решить свою задачу — т.к. у 99% плагинов нет технического описания их api. Вот и изучаю самостоятельно.
т.е. так я могу найти нужную мне функцию (чтобы вывести какой либо блок в произвольном месте, или посмотреть аргументы функции и зависимости), посмотреть есть ли в ней хуки и фильтры или посмотреть кто же еще вызывает эту функцию.
Автор публикации
![]()
4 499
Живой, бодрый, полон идей!
Комментарии: 2267Публикации: 250Регистрация: 27-01-2013Продаж/Покупок: 0/0
