Приветствую
Удалил код счетчика аналитики Google с сайта, зашел в аккаунт Analytics и теперь не могу найти место где скопировать этот код. Полчаса уже кнопки тыкаю. Где он?
P.S.
Нашел код:
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() { dataLayer.push(arguments); }
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXXX');
</script>Но он ли это, помнится, он раньше был совсем другой (пример с другого сайта):
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX', 'auto');
ga('send', 'pageview');
</script>Вот я теперь и не пойму — поменяли ли код или куда-то спрятали, что фиг найдешь?!
Трекинг-код Google Analytics – это фрагмент кода JavaScript, который собирает и отправляет данные об уникальных посещениях страницы в Google Analytics.
Чтобы активировать его работу, нужно вставить в шаблон страницы сайта часть кода перед закрывающим тегом </head> и заменить UA-XXXXX-X на ID.
Где брать этот код?
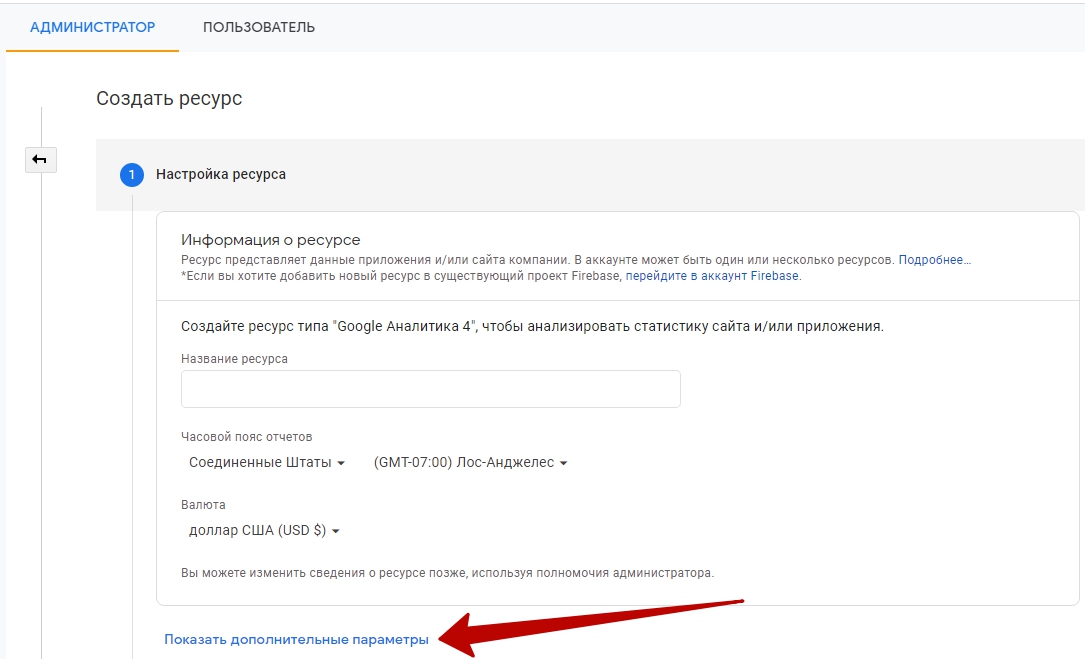
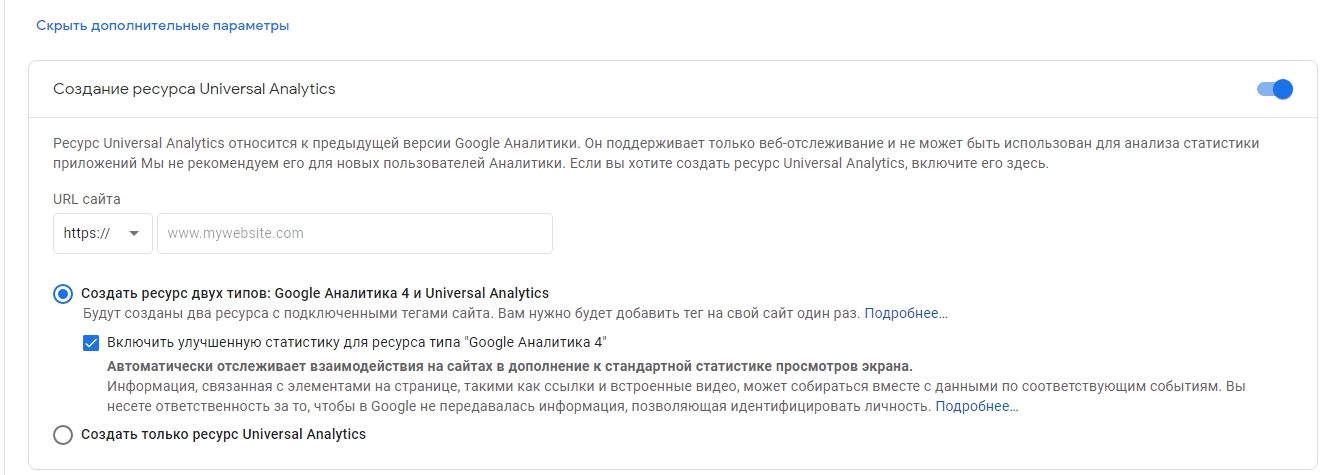
При создании ресурса в Google Analytics для сайта, который нужно отслеживать, в дополнительных параметрах вы сможете выбрать версию Google Analytics – предыдущую (Universal Analytics), новую (Google Analytics 4) или обе сразу.
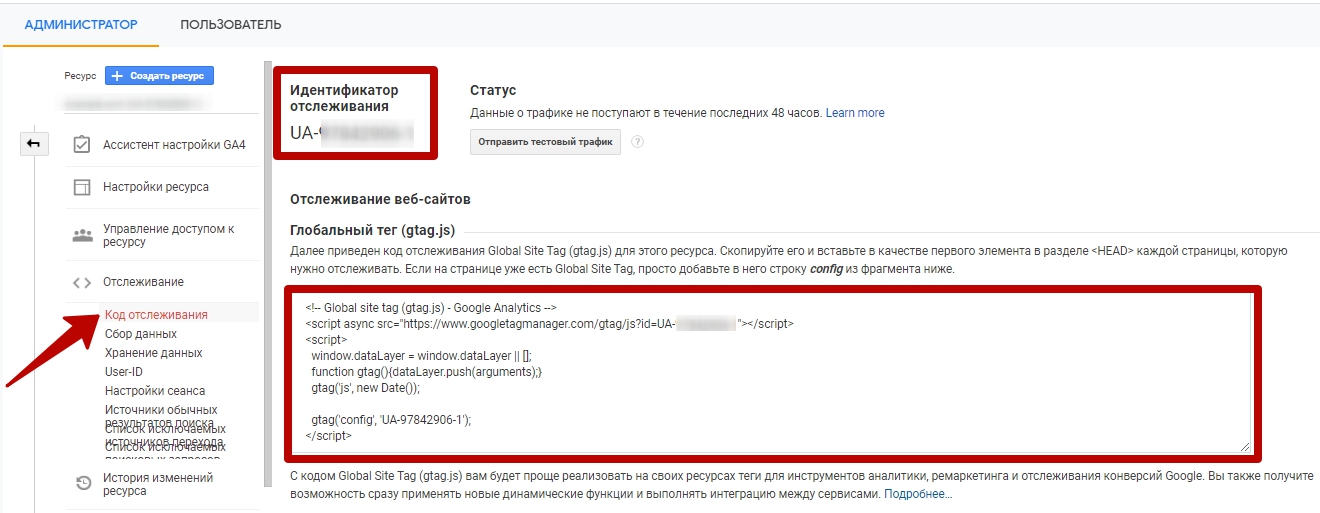
Во всех случаях автоматически создаются уникальный идентификатор отслеживания и глобальный тег, содержащий этот идентификатор. Для существующего ресурса ищите его в пункте «Отслеживание».
Отличие в том, что для Universal Analytics идентификатор начинается с UA, для GA 4 – с G.
Теперь нужно установить глобальный тег на страницы сайта.
Где на странице размещать код Google Analytics
Конечно, код отслеживания выполняет функцию в любой части страницы. Другой вопрос – насколько хорошо он это делает.
Как и другие асинхронные коды, этот следует помещать в верхней части тега <head>, перед любым другим скриптом и тегами CSS. Так скрипт загружается один раз, затем сохраняется в кэше (сохраняется на компьютер, и не нужно загружать его повторно), что ускоряет процесс.
Есть два исключения, когда размещать код в «голове» страниц не нужно.
1) Пользовательские переменные отслеживания
Они всегда на странице в режиме ожидания очередного просмотра или другого события.
Пользовательскую переменную можно установить в «голове» документа, и она активируется до того, как Google отправит код HTML. Но если разработчики построили страницу иначе и вы не хотите ничего менять, можно создать пользовательскую переменную где угодно. Удалите эту строку из асинхронного кода:
Вставьте её на любую страницу после того, как установили переменные. Так код не прерывает загрузку, и вы можете отслеживать пользовательские переменные в любом блоке страницы.
Да, это может снизить точность данных, если посетитель уходит сразу после загрузки страницы.
2) Отслеживание событий
Второе исключение – функция «Отслеживание событий». Когда происходит событие, сигнал идет к переменной отслеживания. Как учесть «быстрых» посетителей:
- Создаем переменную, устанавливаем в ключевом пространстве 1 (из 5). Называем её «Статус». Устанавливаем значение «Logged In» – оно не изменится, пока не произойдет нужное событие.
- Создаем событие, относим его к группе «Пользовательские» и определяем действие – «Загрузка страницы».
Варианта два: событие произошло и событие не произошло.
Для первого присваиваем ярлык, например 0 (может быть любое другое значение, удобное для вас). Также устанавливаем значение для второго варианта (событие не произошло).
Какие коды отслеживания актуальны
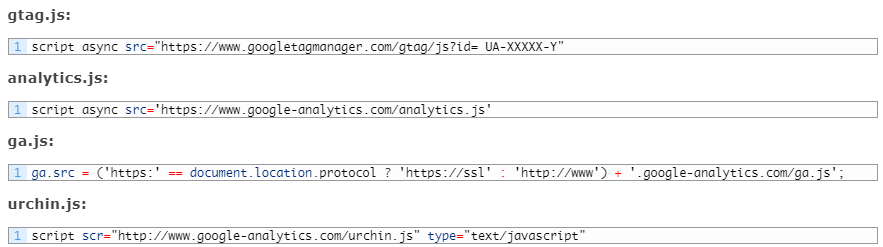
Чтобы узнать, какая библиотека Google Analytics на вашем сайте, посмотрите, что подгружается в коде.
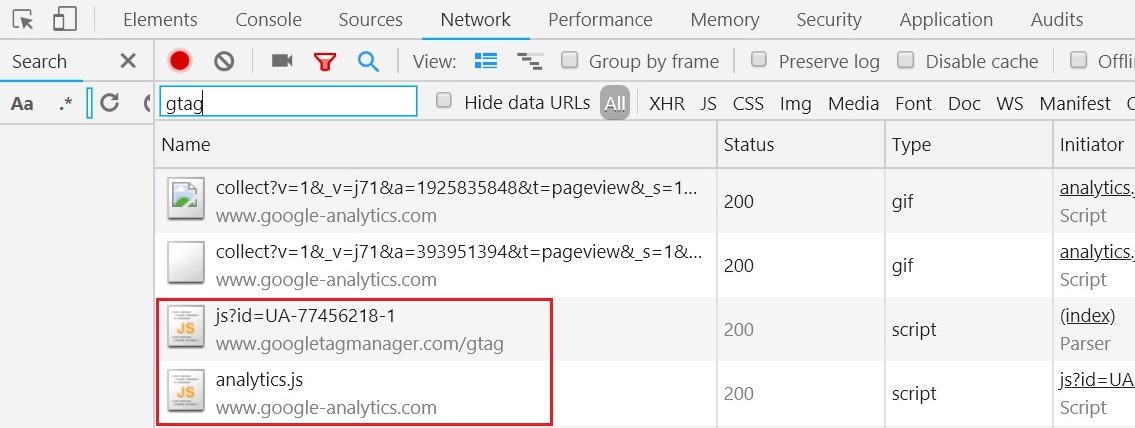
Либо вызовите консоль разработчика и на вкладке «Сеть (Network)» посмотрите подгружаемые скрипты .js.
Код ga.js на данный момент устарел, использовать его не рекомендуется.
Актуальны коды analytics.js и gtag.js. Если вы используете gtag, отдельно код Universal Analytics (analytics.js) устанавливать не нужно – просто устанавливаете глобальный тег. Дополнительные изменения вносить в код не нужно.
Как работает код analytics.js
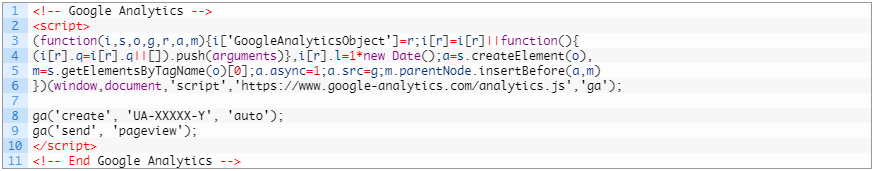
Стандартный фрагмент кода выглядит так:
Его основные задачи следующие:
- Создает элемент <script>, который инициирует асинхронную загрузку библиотеки analytics.js со страницы https://www.google-analytics.com/analytics.js;
- Инициирует глобальную функцию ga (или очередь команд ga()), которая позволяет запланировать выполнение команд после полной загрузки и готовности библиотеки analytics.js;
- Добавляет в очередь команд ga() команду создания нового счетчика для ресурса, который указан в параметре ‘UA-XXXXX-Y’;
- Добавляет в очередь команд ga() команду отправить в Google Analytics обращение типа pageview для текущей страницы.
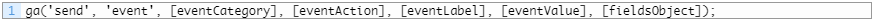
Для передачи событий нужно добавить конструкцию:
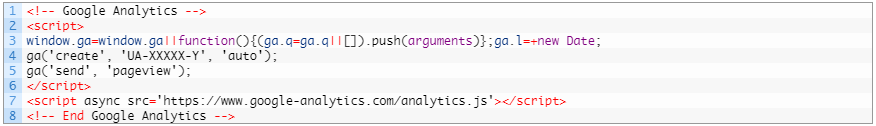
Загружается и выполняется этот код асинхронно на всех браузерах. Однако современные браузеры не поддерживают его предварительную загрузку. На этот случай есть альтернативный асинхронный код:
Обратите внимание, в Internet Explorer 9 и старых мобильных браузерах, которые не распознают атрибут async, скрипт может загружаться синхронно. Поэтому учитывайте особенности вашей аудитории.
Неважно, какой код analytics.js вы используете – стандартный или альтернативный. Оба варианта допустимы. Главное, чтобы ваш браузер поддерживал предварительную загрузку первого скрипта. Второй, как правило, позволяет повысить производительность в современных браузерах.
Какие данные получает код отслеживания
При каждом посещении страниц сайта в Google Analytics отправляется обращение категории pageview. Благодаря этому можно узнать, например:
- Как долго пользователь был на сайте;
- Сколько времени он находился на каждой странице и в каком порядке их посещал;
- Какие ссылки нажимал (в соответствии с URL следующего обращения типа pageview).
Скрипт анализирует первоначальную страницу, IP-адрес и агента, что позволяет также определять такие параметры посетителя, как:
- Географическое положение;
- Браузер и ОС;
- Размер экрана и наличие Flash или Java;
- Источник перехода.
Чтобы получать информацию о дополнительных взаимодействиях, может потребоваться изменить последние две строки фрагмента отслеживания JavaScript (команды create и send) или добавить код.
Не модифицируйте код, который загружает библиотеку analytics.js или инициирует функцию очереди команд ga().
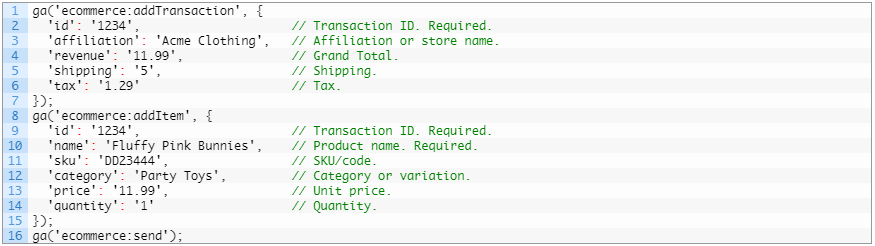
Если вы хотите отслеживать электронную торговлю, для неё есть специальный код. Он учитывает специфику e-commerce, установите его отдельно.
Причем для использования электронной торговли необходимо в коде подключить дополнительный плагин:
Как работает код gtag.js
Функция Global Site Tag доступна с октября 2017 года.
В чем разница gtag и analytics.js?
Если для analytics.js нужно добавлять по отдельности фрагменты кода всех продуктов Google – для отслеживания конверсий, ремаркетинга, электронной коммерции и т.д., – здесь появляется единый тег, который отправляет данные во все маркетинговые и аналитические инструменты Google.
Достаточно создать счетчик Google Analytics 4 и установить глобальный тег на сайт.
Так гораздо проще совмещать разные теги в коде и подключать продукты. Например, чтобы не дублировать полностью два кода Google Аналитики, можно добавить одну строку:
При создании нового счетчика код gtag.js выглядит так:
config – это команда, которая подтягивает соответствующую библиотеку для выбранного продукта, например analytics.js для Google Analytics или conversion.js для Google Рекламы.
Для передачи событий в gtag.js используйте следующую конструкцию:
- <action> – это строка, которая указывается в отчетах Google Analytics как действие по событию;
- <category> – категория события;
- <label> – ярлык события;
- <value> – ценность события, выраженная целым неотрицательным числом.
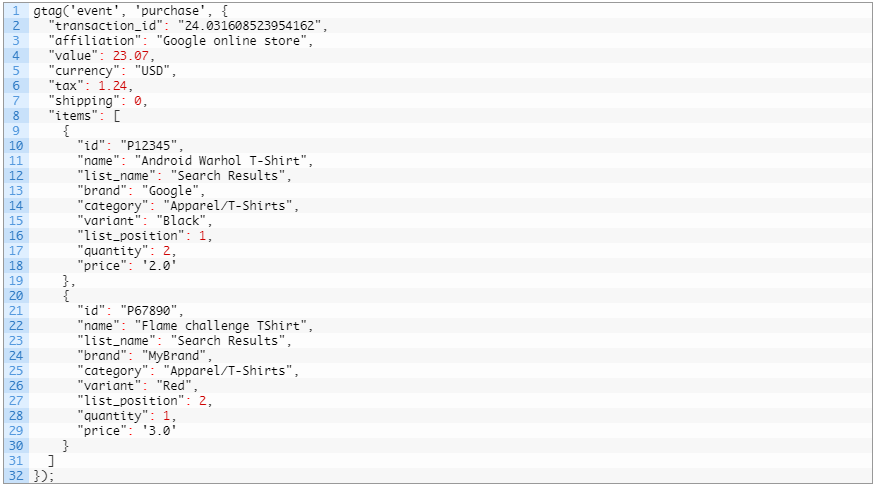
Пример для события «Покупка» (purchase) в электронной торговле:
Стоит один раз его установить – и можно использовать все новые фишки Google Аналитики без подключения новых скриптов. К тому же у вас всегда будут обновленные скрипты сервисов Google.
Также смотрите, чем удобен Global Site Tag при настройке целей.
- Начало работы: аккаунт Google Analytics
- Настройки ресурса
- Установка кода Google Analytics
- Установка скрипта gtag.js
- Настройка показателя отказов Google Analytics
- Установка Google Tag Manager
- Создание аккаунта Google Tag Manager
- Настройка и публикация контейнера GTM
- Установка скрипта gtag.js
- Настройки представления Google Analytics
- Представление «Все данные по веб-сайту»
- Представление «Тестовое»
- Представление «Главное»
- Настройка фильтров в Google Analytics
- Фильтр на корпоративный трафик
- Фильтр для поддоменов
- Фильтр для полных URL страниц сайта (с доменом)
- Фильтр Полный источник перехода
- Фильтры для поискового трафика Яндекса и других источников
- Предоставление доступов
- Доступы Google Analytics
- Предоставление доступа к Google Tag Manager
- Дополнительные настройки
- Настройки сеанса
- Хранение данных
Для этого нужно поставить на сайт код отслеживания, который передает данные обо всех действиях пользователя и относящихся к нему данных (например, тип устройства или операционной системы) на сервер Google, там данные обрабатываются и поступают в Google Analytics. Обработанные данные уже не изменить, поэтому очень важно правильно выполнить настройку Аналитики. Как установить код и настроить Google Analytics, расскажем шаг за шагом в этой статье.
Заходим на сайт сервиса и авторизуемся: вход в аккаунт Google Analytics по ссылке https://analytics.google.com. Для работы с Google Analytics можно использовать почту на google.com или любом другом домене — в любом случае при первой авторизации появится возможность создать аккаунт Google, если его еще нет. Эту учетную запись можно использовать в любых сервисах Google.
При первом входе вам будет предложено авторизоваться и создать счетчик Google Analytics.
На одной учетной записи Google может находиться до 100 аккаунтов Google Analytics. Аккаунт помогает систематизировать и организовать данные, поступающие в аналитику с ресурсов: сайтов, мобильных приложений, цифровых устройств (например, кассовых терминалов). Крупному бизнесу может понадобиться несколько аккаунтов для разных проектов или подразделений, но обычным компаниям достаточно одного.
Перед тем как приступить к настройке и размещению кода Аналитики на сайте, продумайте структуру своего аккаунта.
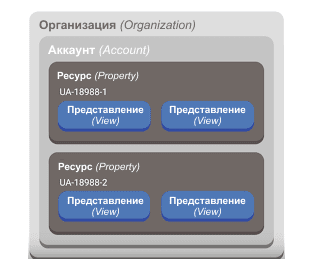
Аккаунт Google Analytics — это верхний уровень иерархии доступа. В одном аккаунте находится, минимум, один ресурс, который собирает данные с помощью кода отслеживания. Каждому ресурсу соответствует по крайней мере одно представление данных.
На каждом аккаунте можно создать до 50 ресурсов. Ресурсу соответствует свой собственный код отслеживания — именно он будет передавать данные в систему аналитики. Таким образом, на едином аккаунте можно собирать данные со всех своих сайтов независимо друг от друга. В качестве ресурсов для отслеживания можно выделить отдельные бренды или разные регионы. Но минус такого подхода в том, что эти данные нельзя будет просматривать в отчетах одновременно. Если вы хотите обрабатывать статистику по всем направлениям в совокупности, то вам нужен один ресурс с одним кодом отслеживания.
Представления ресурсов — максимум 25 для одного — служат для организации показа отслеживаемых данных. О настройке представлений мы расскажем тут.
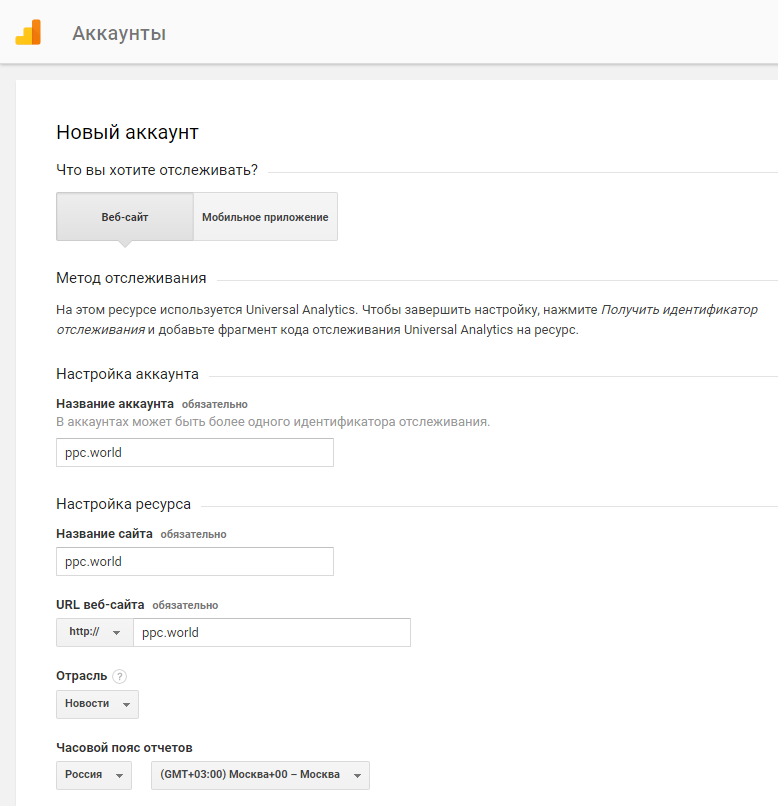
Авторизовавшись в сервисе Google Analytics, на следующем шаге вводим название для аккаунта, тип отслеживаемых данных и создаем первый ресурс.
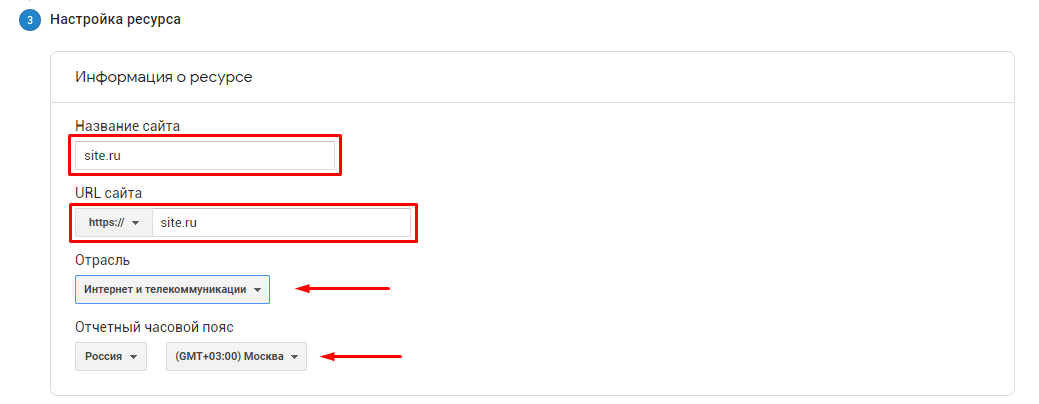
При начальной настройке ресурса обязательными полями являются Название сайта (для удобства используйте название домена) и URL сайта (если сайт работает на HTTPS-протоколе, укажите его в настройках). Заполните Отрасль и Отчетный часовой пояс, чтобы получать корректные данные в отчетах Google Analytics.
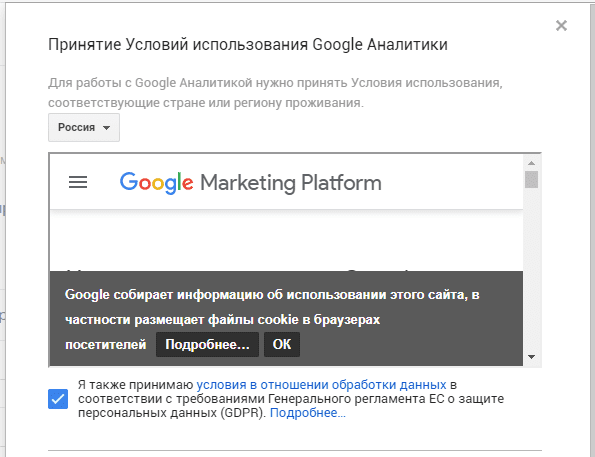
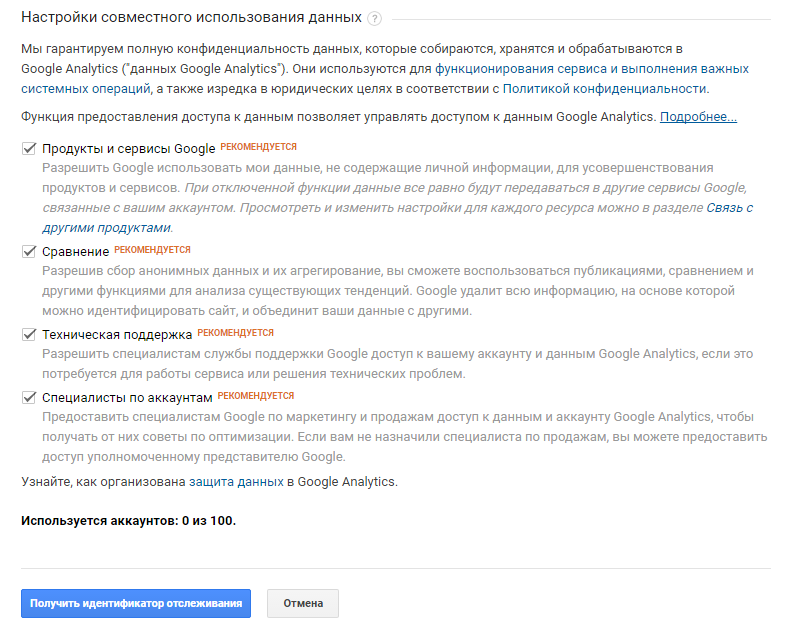
Принимаем все соглашения об обработке данных и соглашаемся на условия Google.
Готово! Первые аккаунт и ресурс созданы.
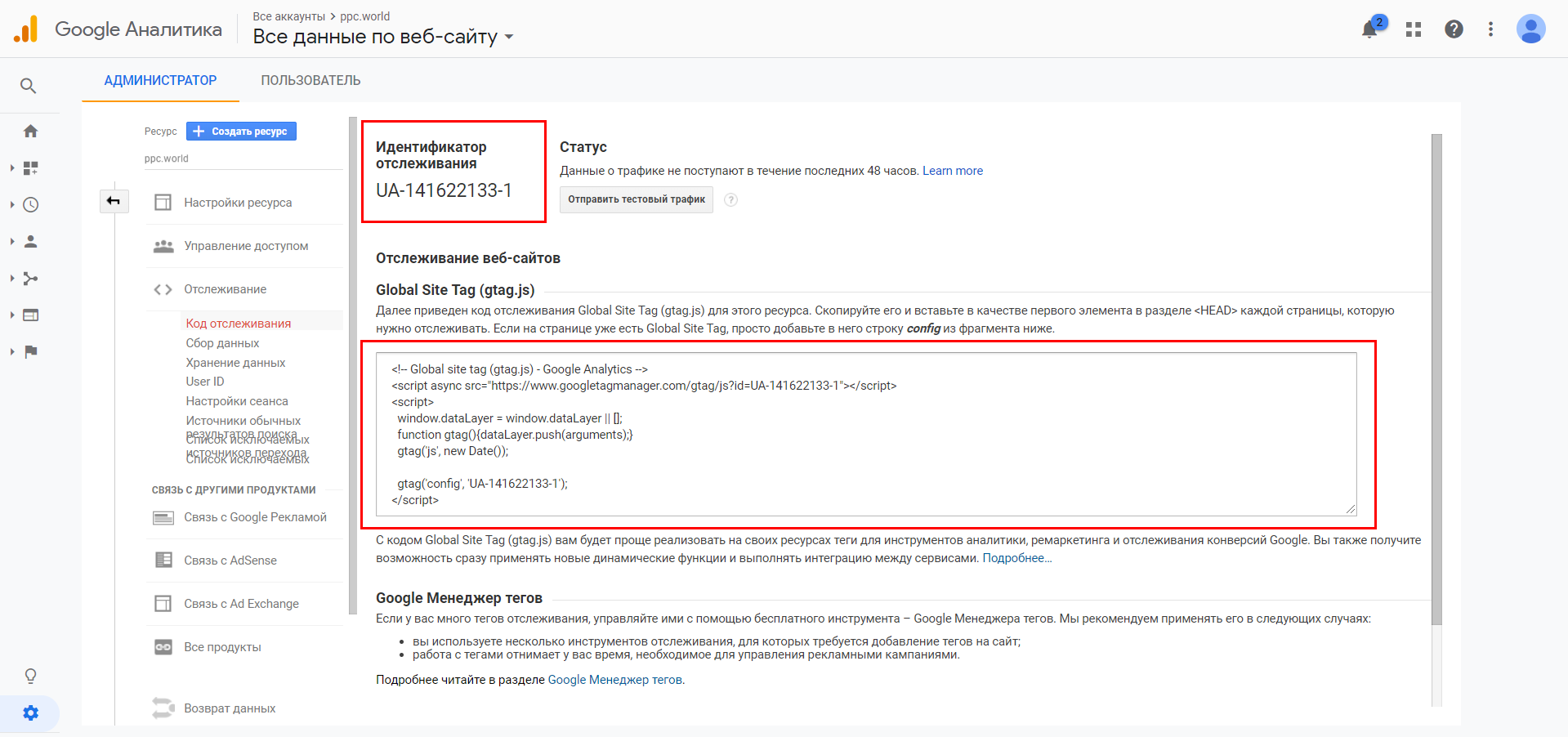
Настройки ресурса
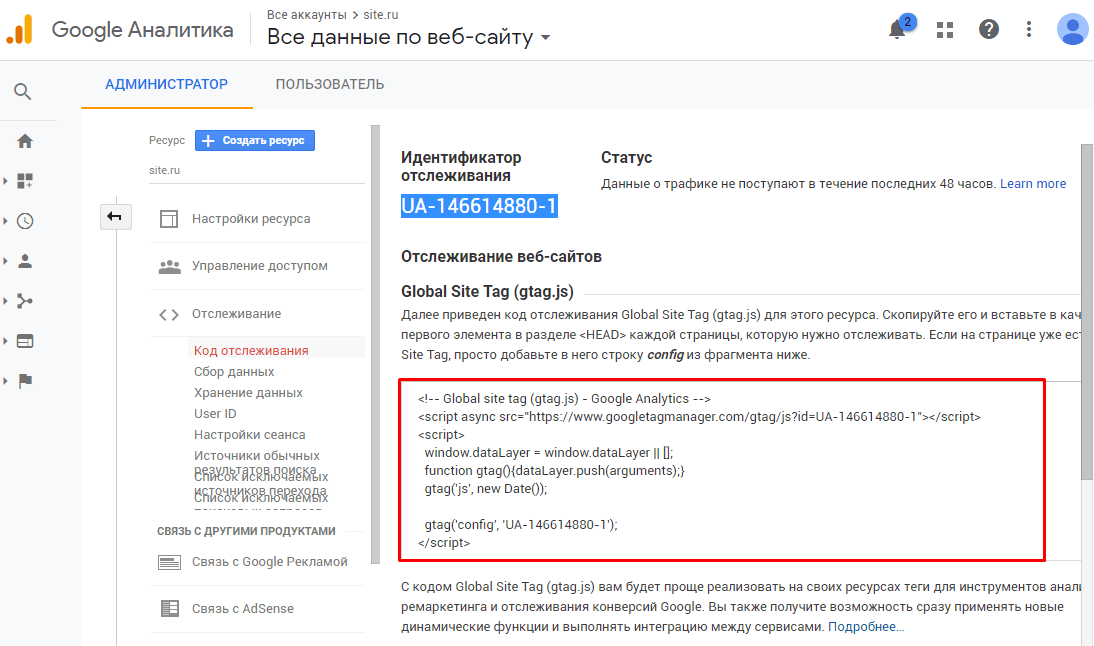
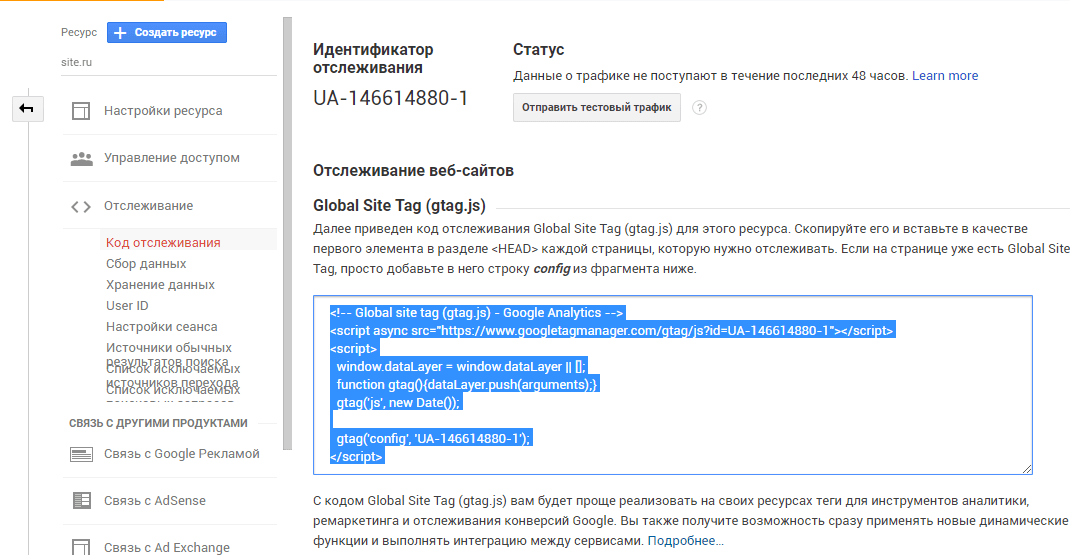
Сразу после создания аккаунта, попадаем на вкладку Администратор. Здесь указаны идентификатор отслеживания в формате
UA-ххххх(id аккаунта)-x(номер ресурса на аккаунте)
и собственно код скрипта для отслеживания gtag.js.
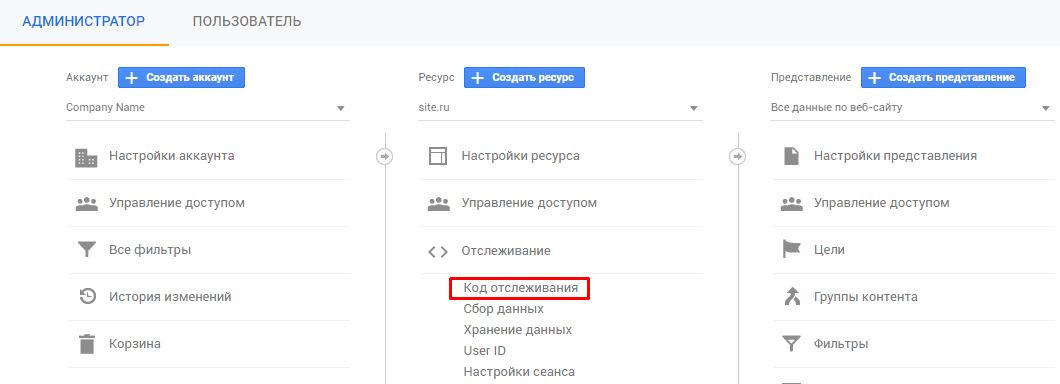
Чтобы найти, где находится код счетчика Гугл Аналитикс, необходимо зайти в панель Администратор — Ресурс — Отслеживание — Код отслеживания.
Но перед размещением кода отслеживания на сайте, сначала сделаем еще несколько настроек ресурса.
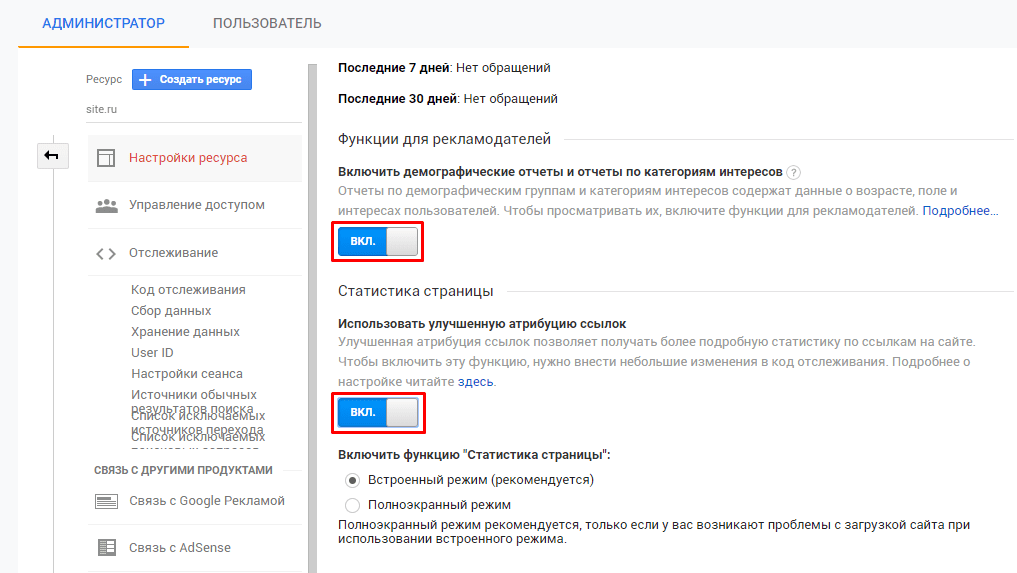
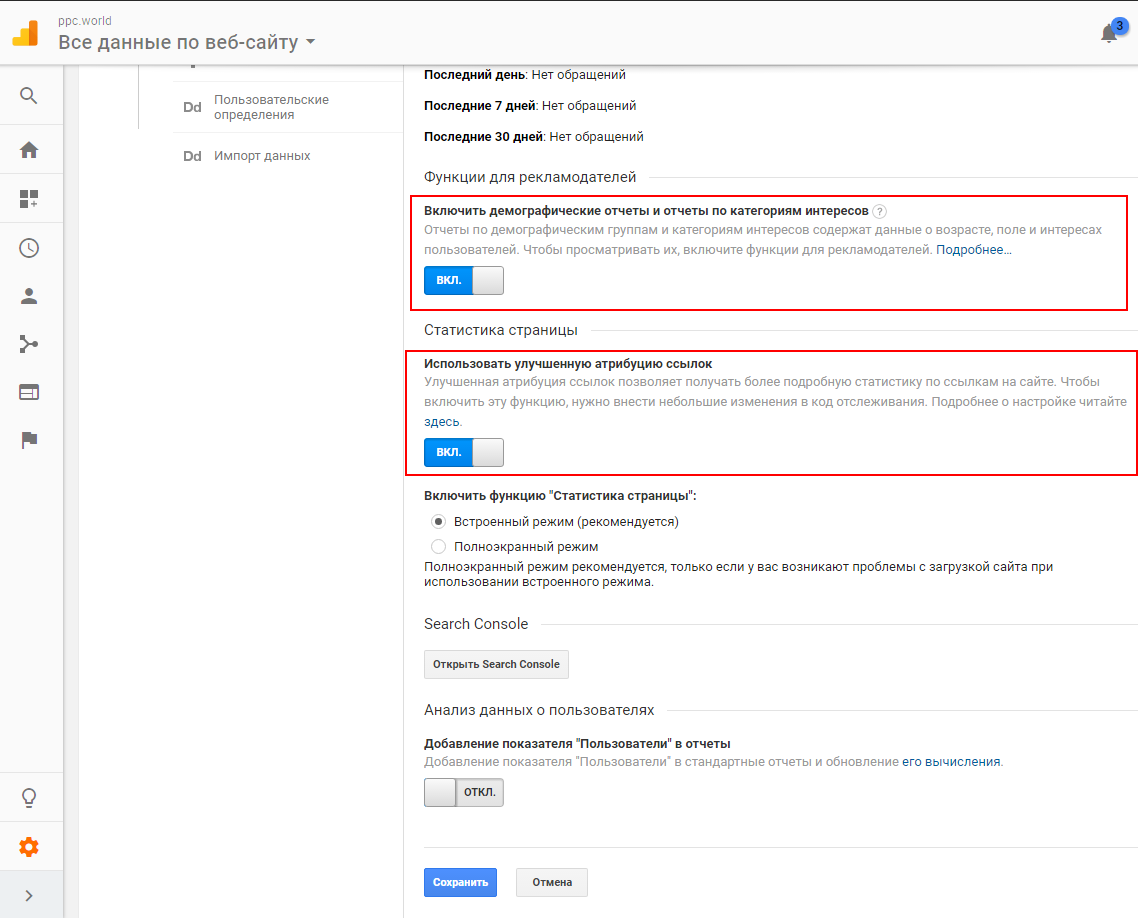
В Настройках ресурса включаем демографические отчеты и улучшенную атрибуцию ссылок для более полных данных в отчетах.
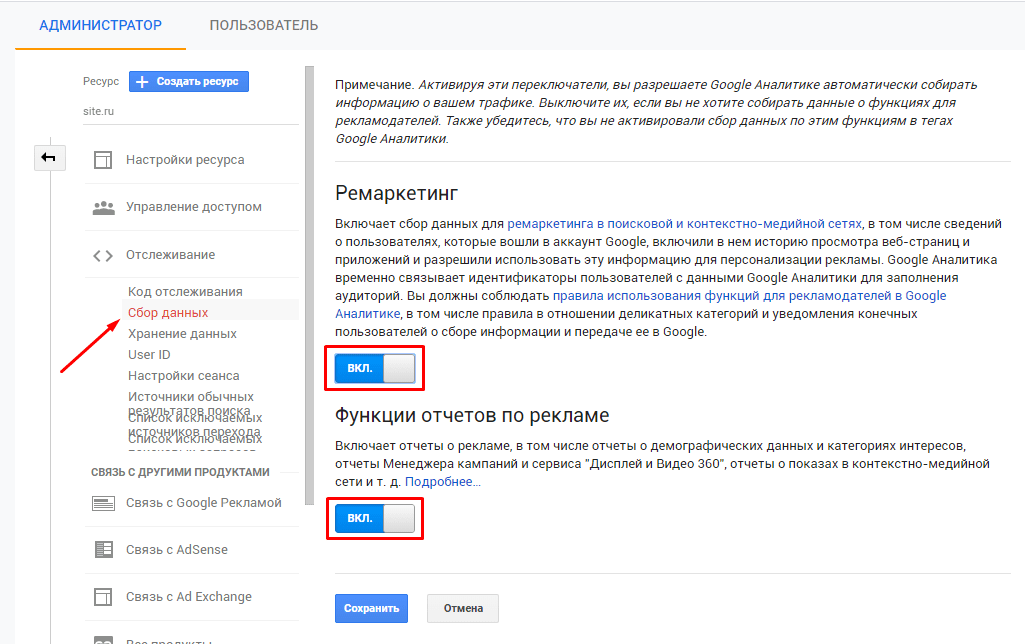
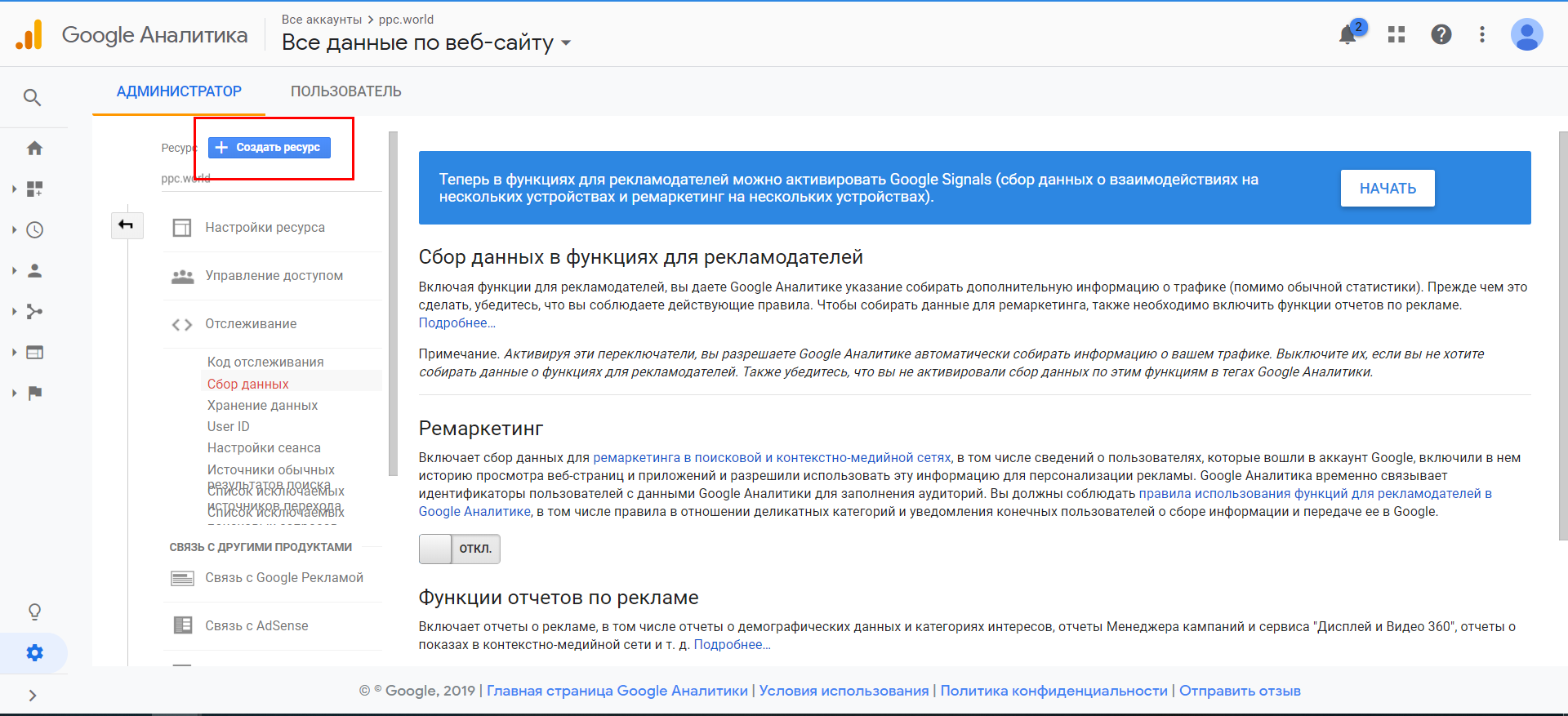
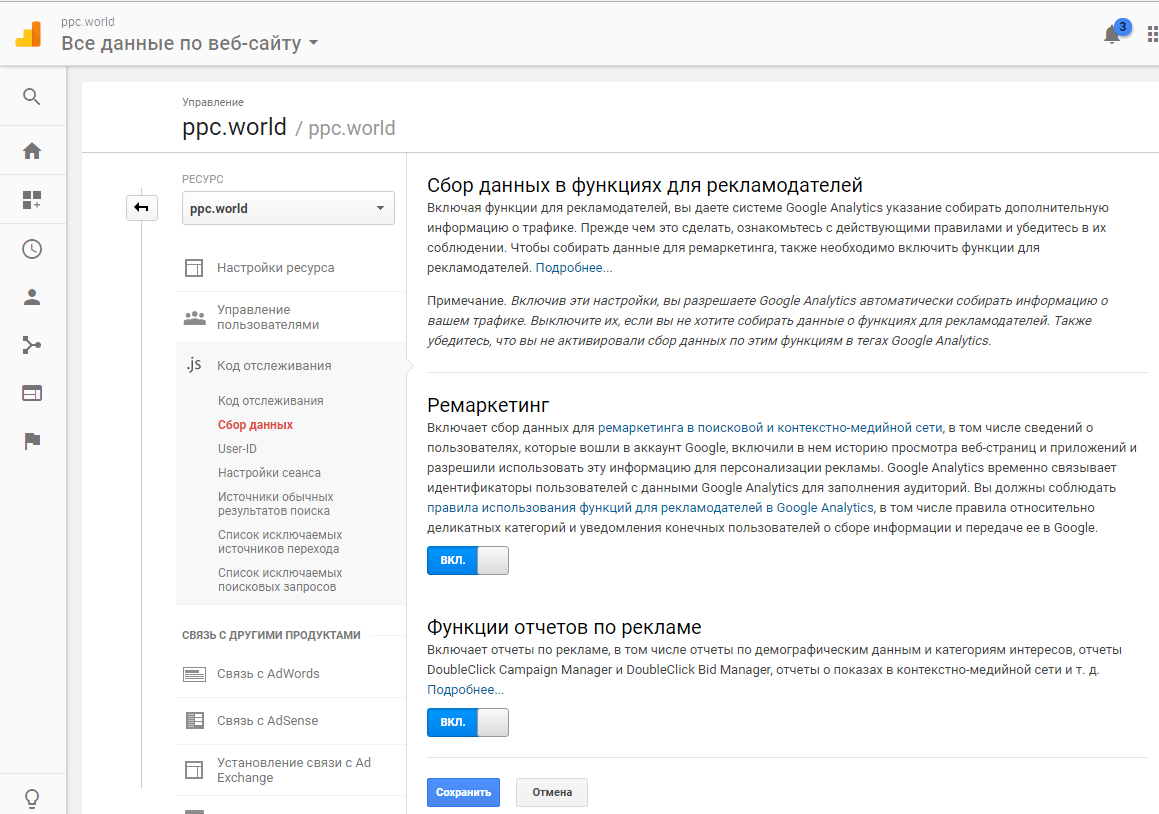
На вкладке Сбор данных активируем функции для рекламодателей:
Ремаркетинг включает сбор данных для составления списков ремаркетинга.
Функции отчетов по рекламе делают доступной в Google Analytics группу специальных отчетов по аудитории, демографии, категориям интересов пользователей.
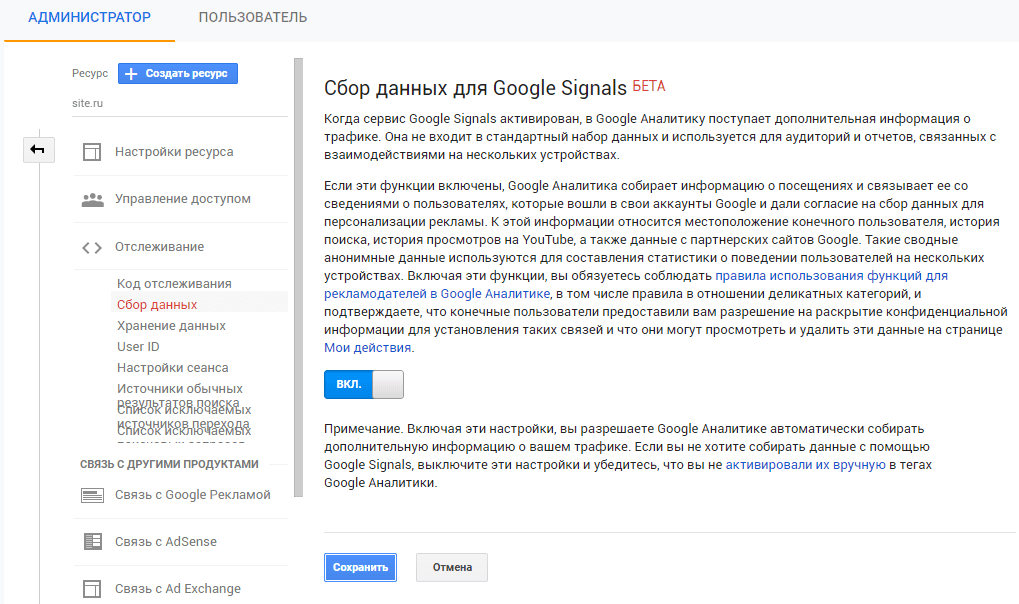
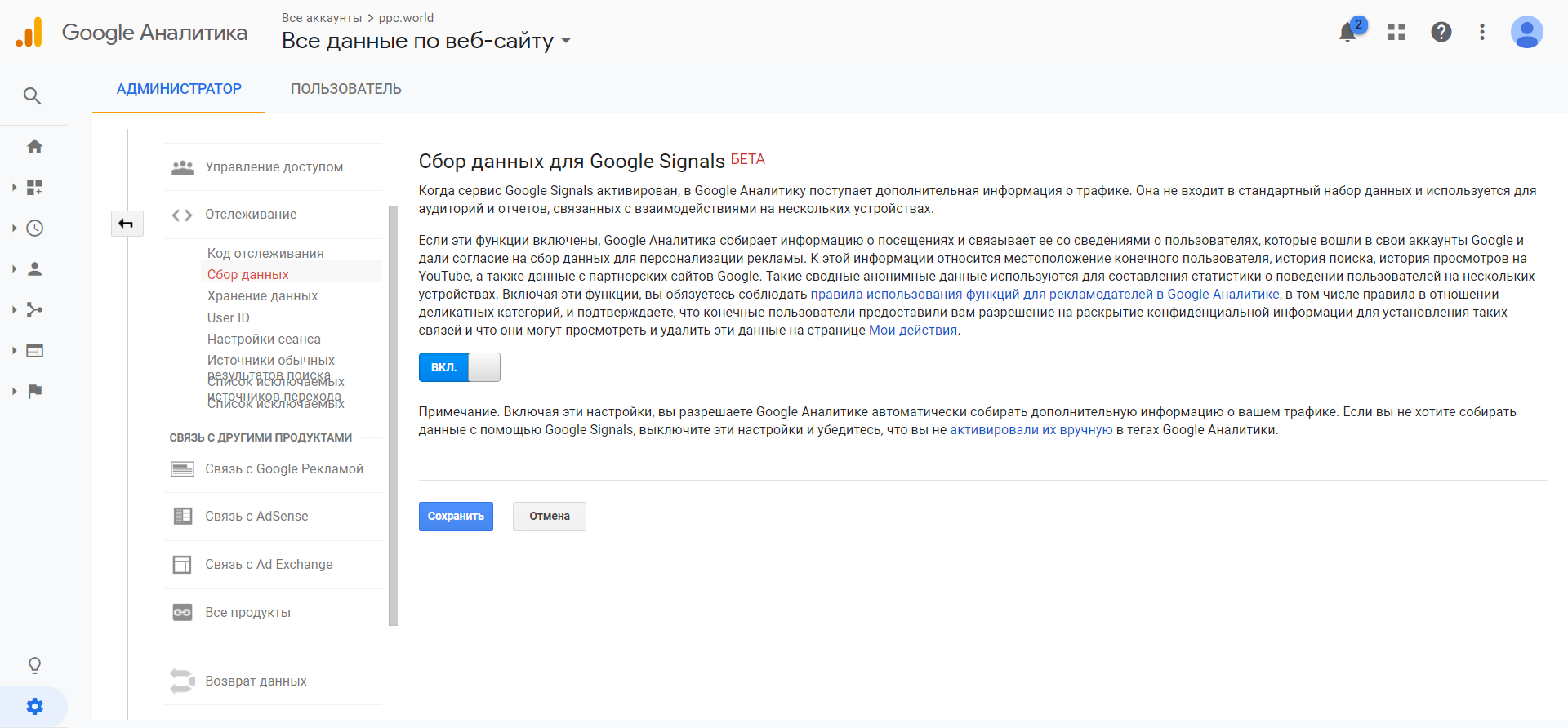
Можно активировать Google Signals (на текущий момент в бета-тесте) — функция осуществляет сбор данных о взаимодействиях на нескольких устройствах. В случае ее активации она заменит Ремаркетинг и Функции отчетов по рекламе в настройках сбора данных.
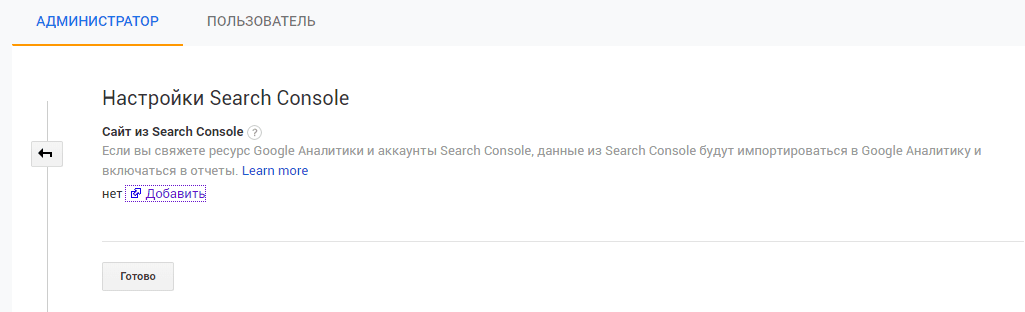
Если вы пользуетесь Search Console, то также на вкладке Администратор привяжите основное зеркало сайта к Google Analytics (Связь с другими продуктами — Все продукты — Search Console), чтобы видеть в отчетах более полные данные по поисковым запросам пользователей.
Установка кода Google Analytics
В Google Analytics есть 2 распространенных способа установки кода отслеживания на сайт:
- Добавление скрипта отслеживания непосредственно в код сайта.
- Установка Google Analytics через Google Tag Manager (диспетчер тегов).
Установка скрипта gtag.js
Первый способ — это привычная установка кода Гугл Аналитики в шаблоны сайта.
Находим код Analytics, который нужно добавить, на вкладке Администратор.
Размещаем код отслеживания в секцию HEAD каждой страницы:
Google Analytics поддерживает несколько версий скриптов для передачи данных в систему. По умолчанию, в настройках ресурса предлагается последняя версия — gtag.js, глобальный тег отслеживания с самыми широкими возможностями.
Настройка показателя отказов Google Analytics
Если за сеанс была просмотрена только одна страница, на которой пользователь нашел нужную информацию и ознакомился с ней, а после этого закрыл сайт, то по умолчанию в это посещение будет зафиксирован отказ. В Яндексе же отказом считается визит, который продлился меньше 15 секунд, и это более точная оценка действий пользователя с точки зрения конверсии.
Отказ Google Analytics — сеанс с посещением только одной страницы, во время которого не было зафиксировано ни одного события. Длительность этого посещения не имеет значения.
Чтобы видеть в отчетах Гугл Аналитики такой же точный показатель отказов, необходимо внести дополнение в стандартный код отслеживания, добавив в скрипт строку:
setTimeout(function(){
gtag('event', location.pathname, {
'event_category': 'New Visitor'
});
}, 15000);
Код Google Analytics будет выглядеть так:
Установка Google Tag Manager
Второй способ — передача кода отслеживания при помощи Google Tag Manager. Диспетчер тегов от Google упрощает использование и настройку кодов Аналитики и сторонних служб.
Если вы используете (или планируете использовать) несколько систем статистики, call-tracking, онлайн-чаты, пиксели социальных сетей и другие сервисы, то рекомендуем выбрать именно способ GTM.
Плюсы GTM
1. Работа с любыми сервисами и установка скриптов отслеживания на сайт без необходимости вмешательства в код — физически на сайте код устанавливается только один раз, это код вызова Google Tag Manager. Настройку отслеживания, создание новых целей и добавление новых тегов может производить непосредственно маркетолог без помощи программиста.
2. Система хранения версий позволяет откатывать контейнер к нужным настройкам, отслеживать историю изменений и их авторство.
3. Можно производить отладку в тестовом режиме.
Минусы GTM
На начальную настройку и установку контейнера понадобится больше времени, чем на установку стандартного кода gtag.js. Необходимо оценить, какие возможности отслеживания вы планируете использовать, действительно ли при этом будет задействован функционал Менеджера тегов.
Создание аккаунта Google Tag Manager
Для использования Google Tag Manager необходимо разместить на всех страницах сайта скрипт вызова контейнера GTM.
Авторизуемся в сервисе Гугл Тег Менеджер — лучше сделать это с помощью того же аккаунта Google, что вы использовали для входа в Analytics, тогда все сервисы будут на одной учетной записи. Нажимаем кнопку Создать Аккаунт.
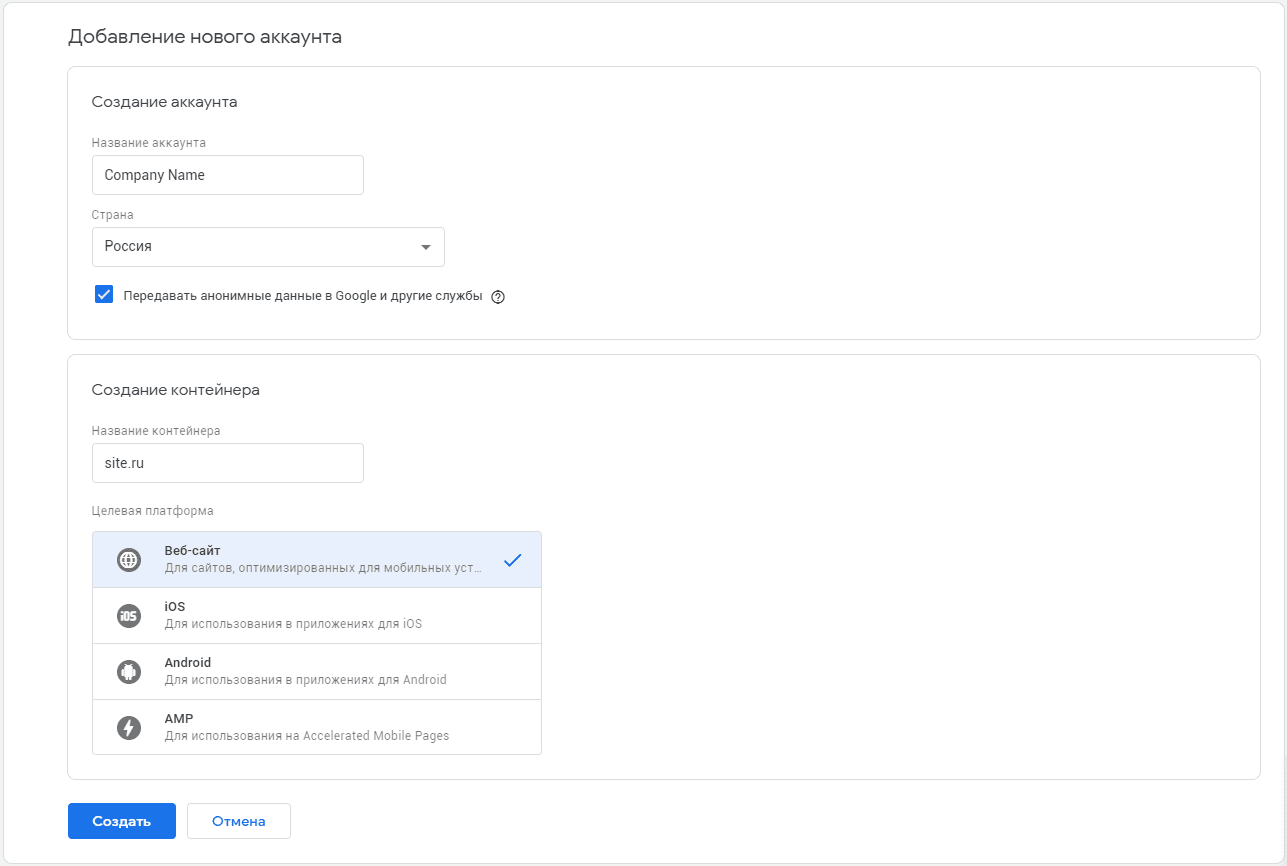
Заполняем поля для создания первых аккаунта и контейнера: название аккаунта (компании), страна, название контейнера (домен сайта) и целевая платформа. Существует несколько типов контейнеров, в зависимости от того, где мы планируем его установить — выбираем тип Веб-сайт.
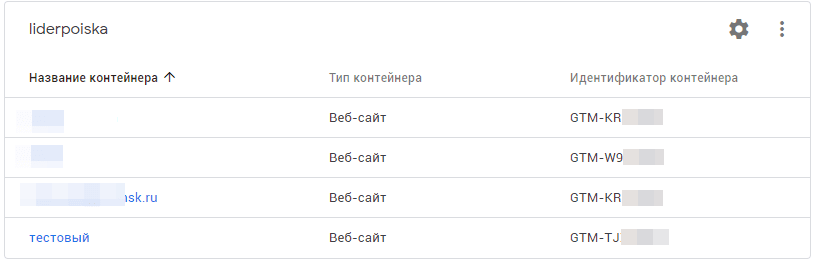
В одном аккаунте может быть несколько контейнеров. Если у компании несколько разных по структуре сайтов или нужно отслеживать сайт и мобильное приложение отдельно, то понадобится создать свой контейнер для каждого ресурса.
Настройки контейнера применяются независимо от домена, так что если может возникнуть необходимость изменить их на одном домене из нескольких, лучше использовать для этого разные контейнеры.
Также можно создать дополнительные аккаунты, но как правило, для одной компании достаточно одного аккаунта.
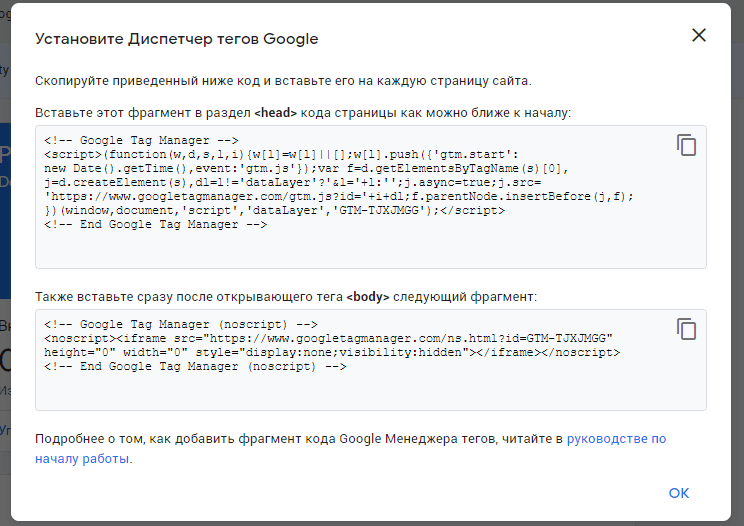
После создания контейнера становится доступен код отслеживания Google Tag Manager, который надо разместить на сайт в секциях HEAD и BODY.
Настройка и публикация контейнера GTM
Просто разместить код GTM недостаточно, необходимо провести настройку контейнера, чтобы он собирал данные о посещениях.
В контейнер входят:
- теги, необходимые для отслеживания событий;
- триггеры, которые служат для активации тегов при выполнении заданных условий;
- переменные, используемые для автоматизации настройки тегов.
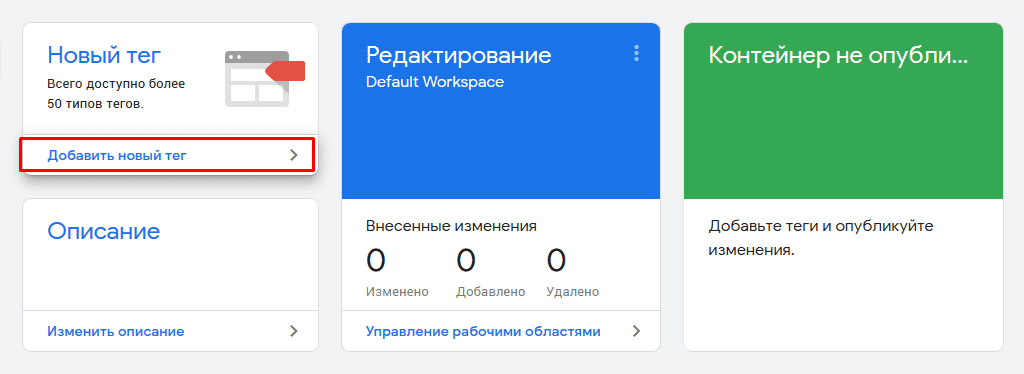
Создадим первый тег, который будет передавать данные о сеансах в аналитику. Для этого в рабочей области выбираем Добавить новый тег.
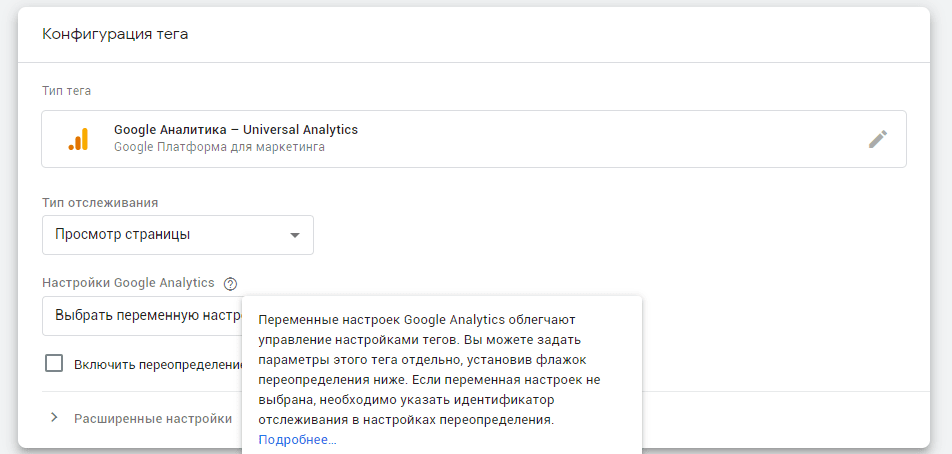
Приступаем к настройке конфигурации
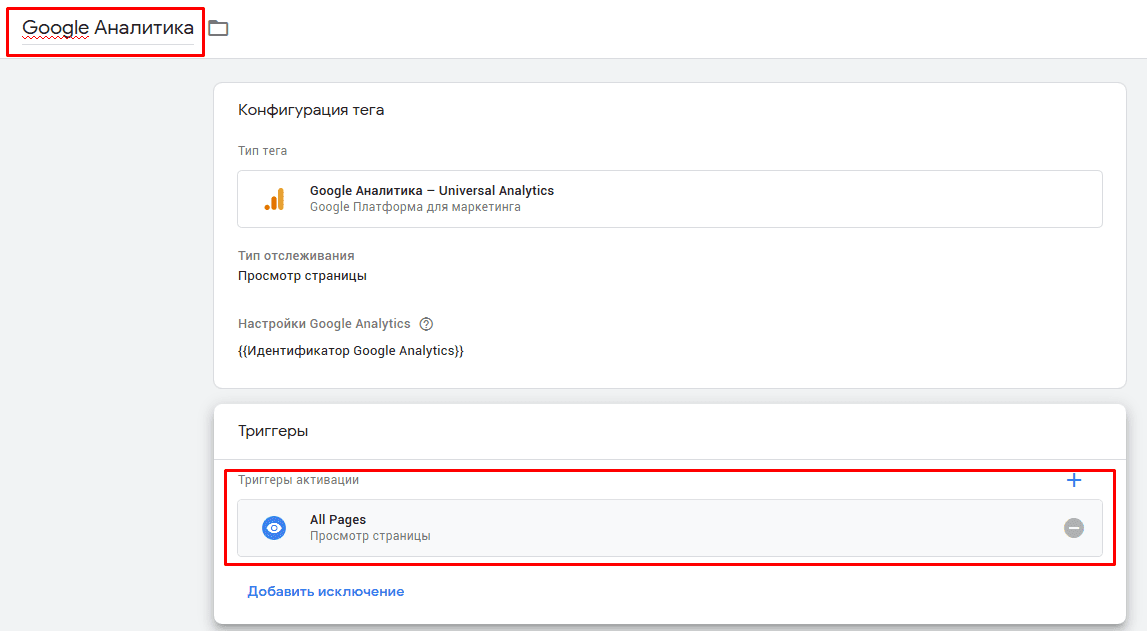
Для стандартного сайта выбираем тип тега — Universal Analytics, в открывшемся окне указываем Тип отслеживания — Просмотр страницы.
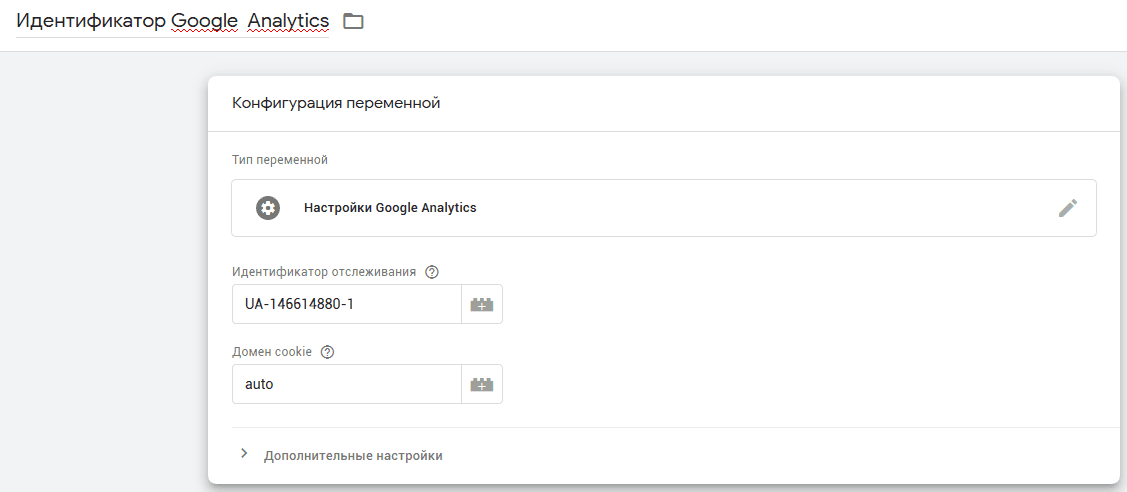
Чтобы связать тег с кодом отслеживания Аналитики, создадим переменную и назовем ее Идентификатор Google Analytics (название, конечно же, не обязательно должно быть таким) — в переменной будет храниться номер ресурса Аналитики в формате UA-XXXXX-X.
Идентификатор также можно задать вручную, включив переопределение настроек в самом теге. Но если вы планируете использовать много тегов, связанных с кодом Аналитики, гораздо удобнее будет настраивать их через переменную.
После этого даем название тегу — например, Google Аналитика — и указываем триггер активации Все страницы. Это означает, что тег будет срабатывать при просмотре всех страниц сайта. Сохраняем тег.
Настроим показатель отказов
Как и в случае со скриптом gtag.js с помощью Tag Manager можно настроить точный показатель отказов для получения корректной статистики.
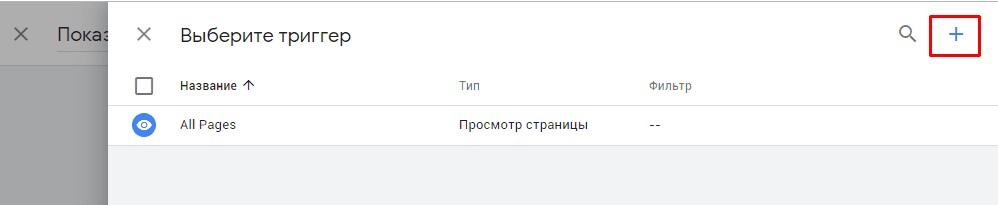
Для этого создадим тег, которое будет отправлять данные о событии в Аналитику, спустя 15 секунд от начала посещения страницы. Добавляем новый тег по аналогии с предыдущим тегом и назовем его, например, Google Аналитика 15 сек. Но настройку начнем с создания триггера.
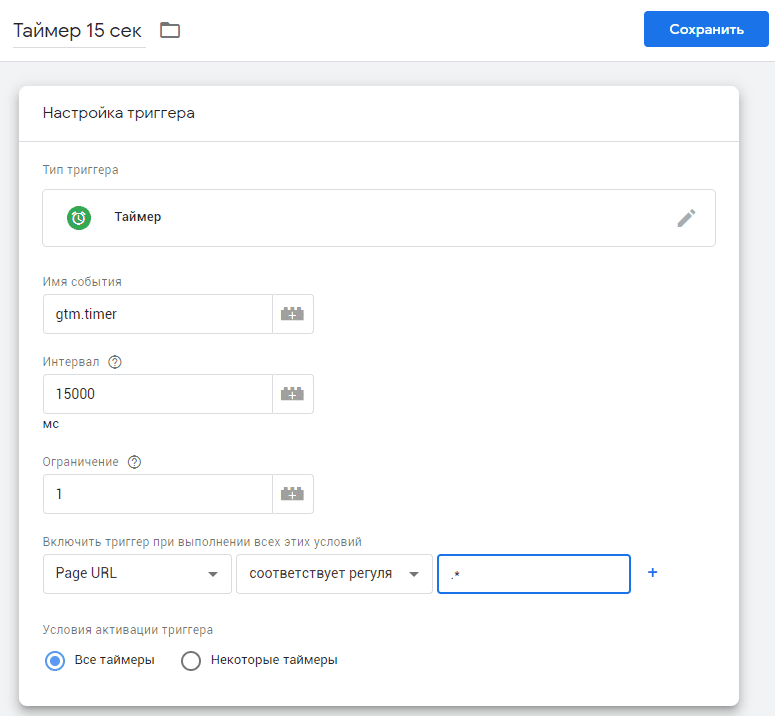
Выбираем тип триггера Таймер. Указываем в настройках интервал 15 000 миллисекунд (т.е. 15 секунд).
Добавляем ограничение на число срабатываний — триггер должен отправлять событие только 1 раз за посещение страницы.
В условиях указываем Page URL соответствует регулярному выражению — .* и оставляем настройку Все таймеры. Таким образом, наш таймер будет срабатывать на всех страницах сайта.
Сохраняем созданный триггер.
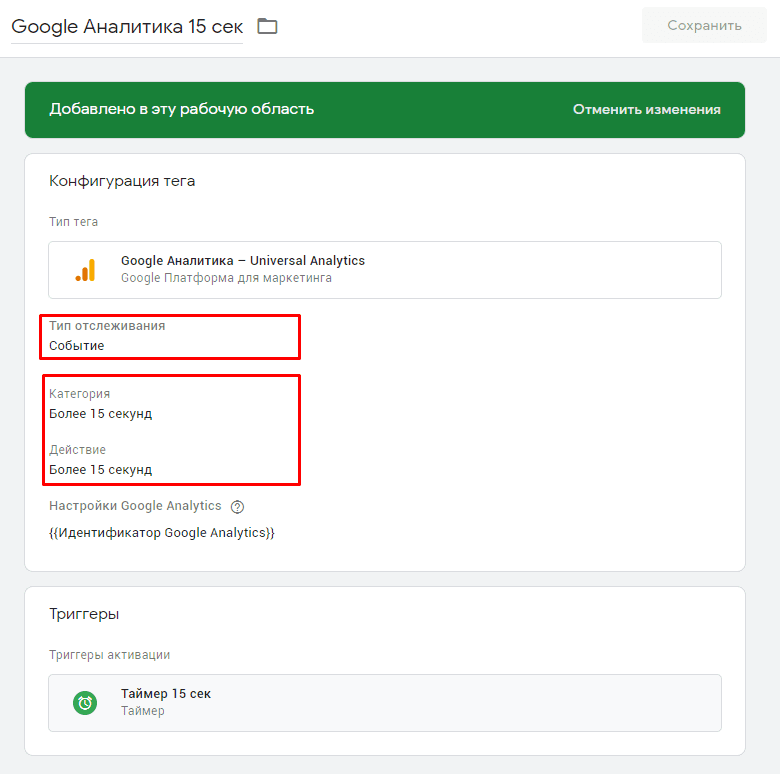
После этого вернемся к настройкам конфигурации тега Google Аналитика 15 сек.
Тип тега стандартная Google Аналитика, в настройках та же переменная {{Идентификатор Google Analytics}}.
Меняем Тип отслеживания на Событие и настраиваем компоненты этого события Категория и Действие, назовем их Более 15 секунд. Данные по ним можно будет увидеть в отчетах Гугл Аналитикс.
Триггер для его активации тега уже выбран.
Сохраняем конфигурацию.
Отладка и публикация контейнера
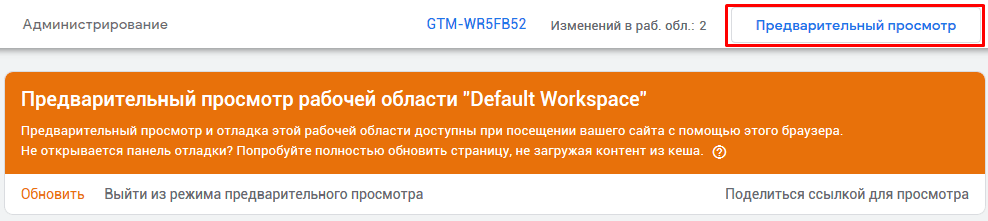
Проверить правильно ли вы выполнили настройку можно в режиме предварительного просмотра. Активируйте его в верхней части рабочей области.
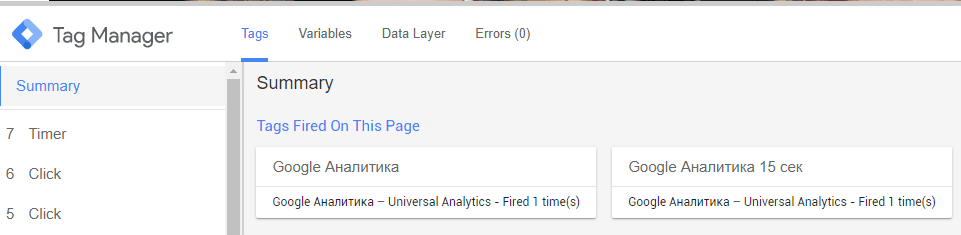
Теперь при посещении сайта в этом же браузере будет появляться панель, где отобразятся 2 созданных тега. Google Аналитика сразу, а Google Аналитика 15 сек — спустя 15 секунд. Чтобы панель Тег менеджера перестала появляться, выйдите из режима предварительного просмотра.
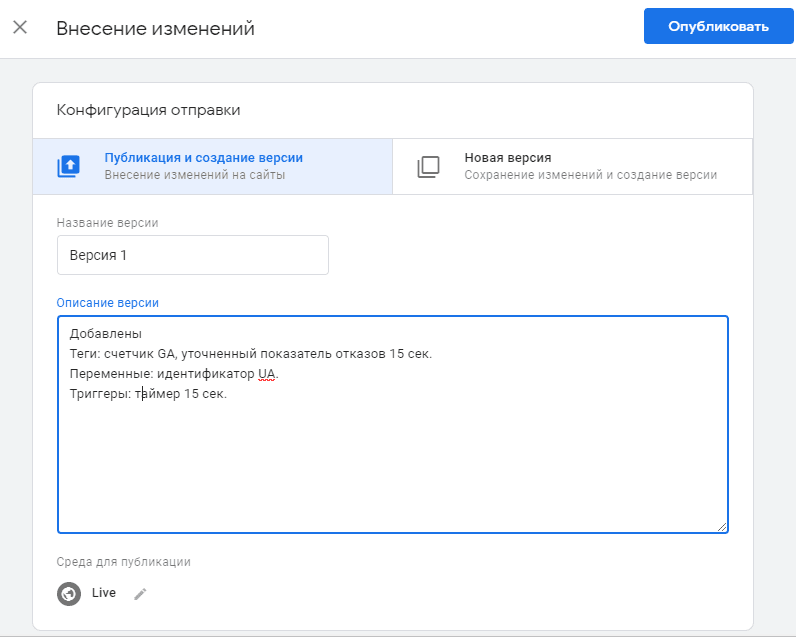
Контейнер нужно опубликовать, тогда все выполненные настройки активизируются и можно будет увидеть зафиксированные данные в Аналитике.
Придумайте понятное название для версии и добавьте описания для себя и разработчиков. Это не обязательно, т.к. история изменений версий сохранится в любом случае, но может быть полезно, когда над сайтом работает несколько человек.
Изменения в контейнере можно также сохранить в виде отдельной версии без публикации данных на сайте, чтобы использовать ее для дальнейшей отладки.
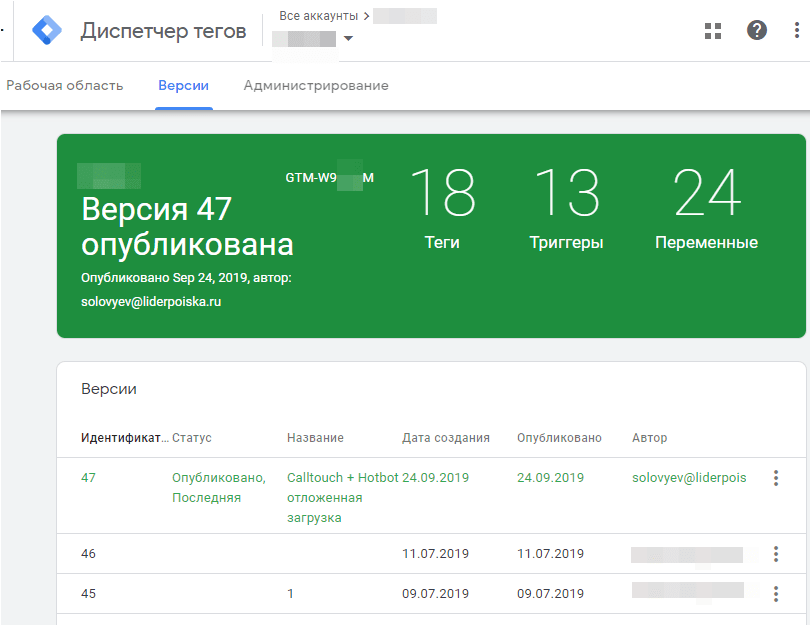
История версий вместе с датами и авторами доступна на вкладке Версии.
Переносим код Яндекс.Метрики в Tag Manager.
Как мы уже говорили, одним из важных плюсов использования Тег Менеджера, является возможность подключения сторонних скриптов. Учитывая особенности работы сервисов, уточняйте детали интеграции в каждом отдельном случае.
Если маркетологу понадобится добавить на сайт любой виджет или код отслеживания, достаточно создать новый тег и опубликовать изменения.
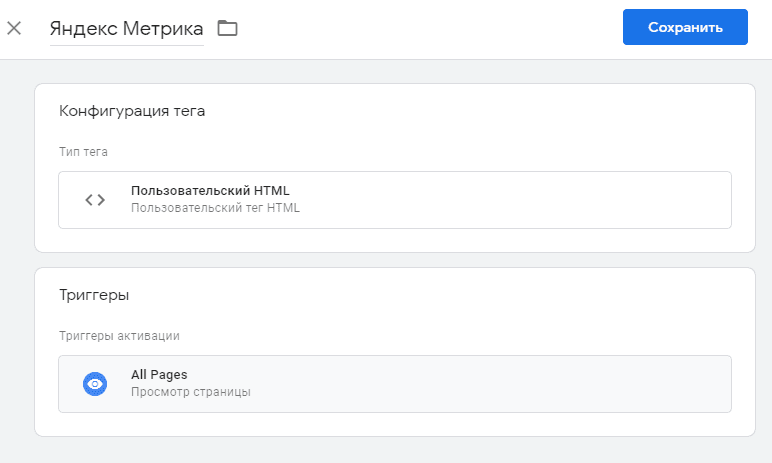
Рассмотрим добавление кода счетчика на примере Яндекс.Метрики. Создаем новый тег с типом Пользовательский HTML и выбираем триггер активации Все страницы, как и в случае с Аналитикой.
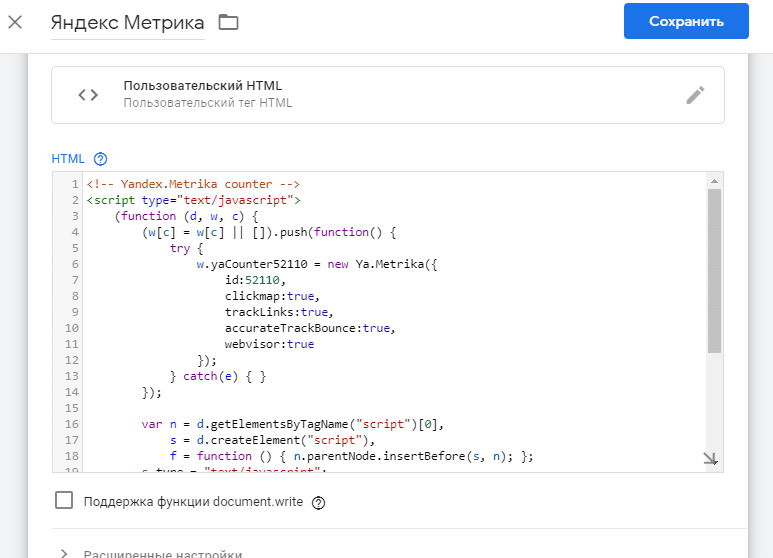
Скопируйте актуальный код счетчика из настроек Метрики и вставьте его полностью в поле HTML. Сохраните тег.
После добавления нового тега надо опубликовать контейнер еще раз, применив настройки к текущей версии или создав новую. Не забудьте проверить счетчик в интерфейсе Метрики.
Настройки представления Google Analytics
Настало время настроить необходимые представления для того, чтобы перейти к работе с отчетами Аналитики. О структуре аккаунта Google Analytics мы говорили и в начале статьи, отчеты строятся именно на уровне представлений. Поэтому чтобы обеспечить корректный сбор и полноту данных, надо отнестись к настройке представлений со всей внимательностью.
Мы рекомендуем создать 3 обязательных представления на начальном этапе.
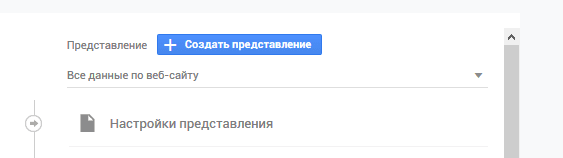
Представление «Все данные по веб-сайту»
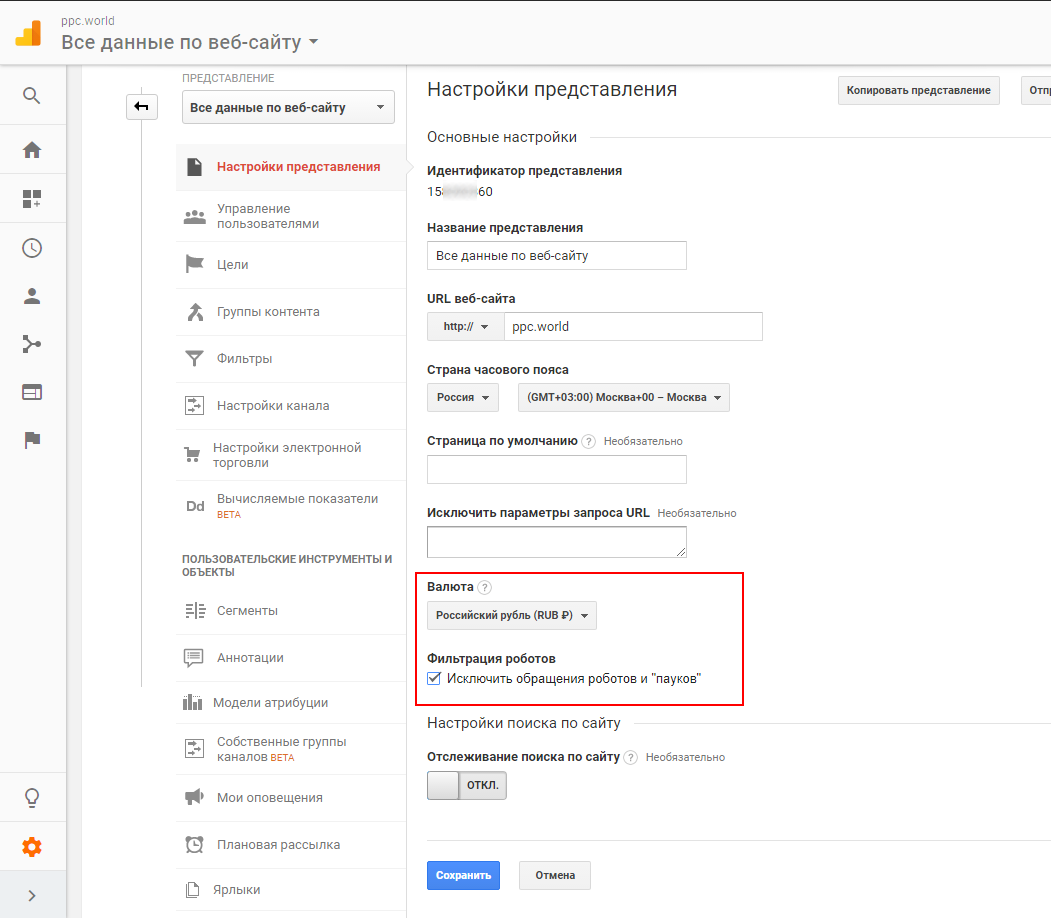
Первое представление создается по умолчанию при создании ресурса. Оставьте его в исходном виде и не применяйте к нему никаких фильтров. В этом представлении будут храниться данные обо всех визитах в полном объеме.
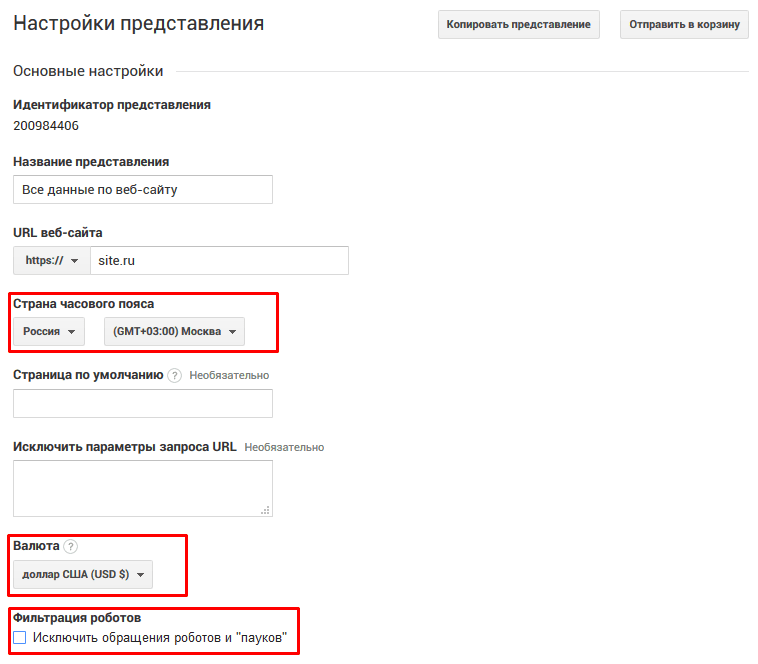
Проверьте настройки часового пояса, валюты, задайте свое название для представления при необходимости. Если вы снимете галочку Фильтрация роботов, то в представление будут попадать и данные о визитах роботов и краулеров, что может быть интересно для аналитики.
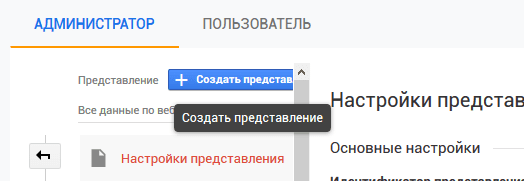
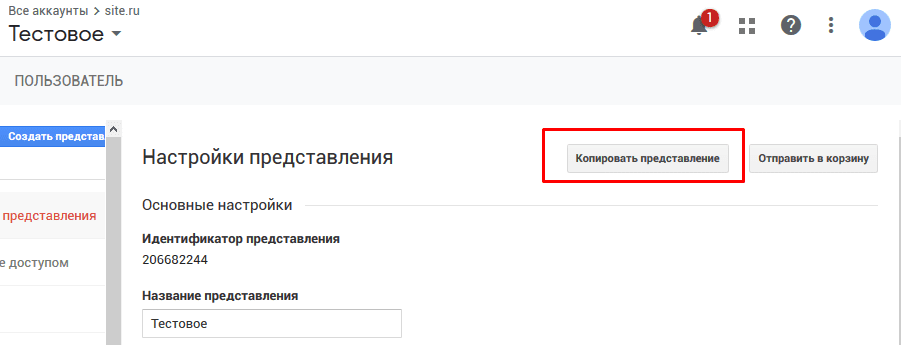
Представление «Тестовое»
Его используют для проверки настроек, фильтров и т.д. — для того, чтобы убедиться в их корректности. Данные, попавшие в представление, уже невозможно изменить. Поэтому чтобы не портить основную статистику Гугл Аналитикс, важно внедрять все изменения сначала в тестовом представлении и только после того, как вы убедитесь, что все работает верно, можно переносить настройки в основное представление.
Нажмите кнопку Создать представление, для этого есть несколько возможностей.
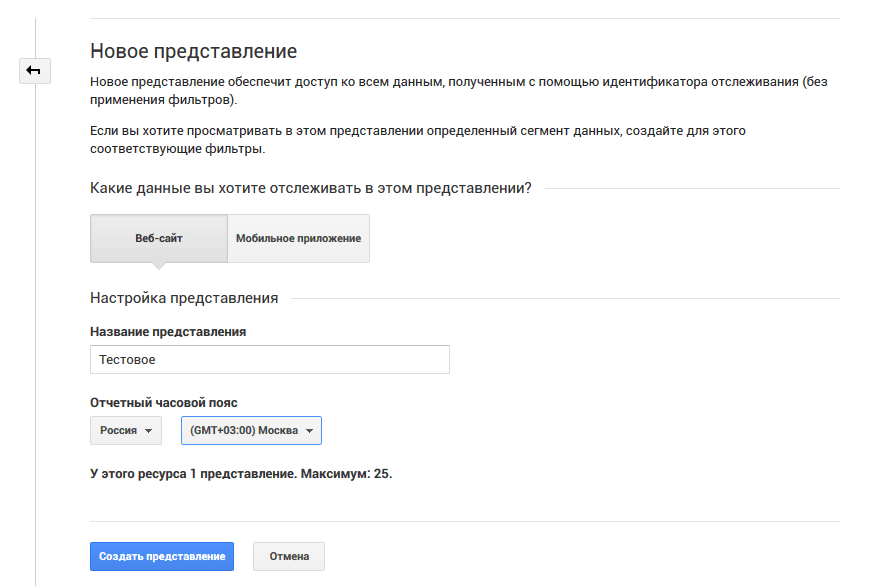
Заполните поля при создании нового представления.
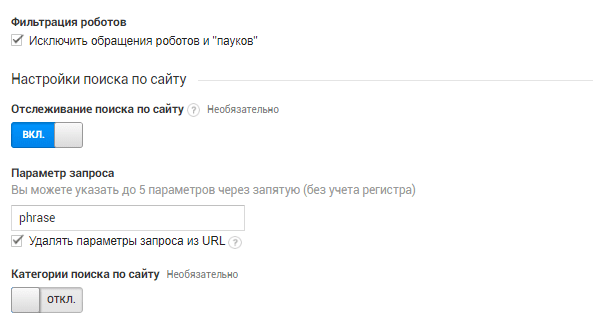
Если у вас на сайте есть поиск, то включите его отслеживание уже в тестовом представлении.
Здесь и в других представлениях галочка «Исключить обращения роботов и „пауков“» должна стоять уже обязательно.
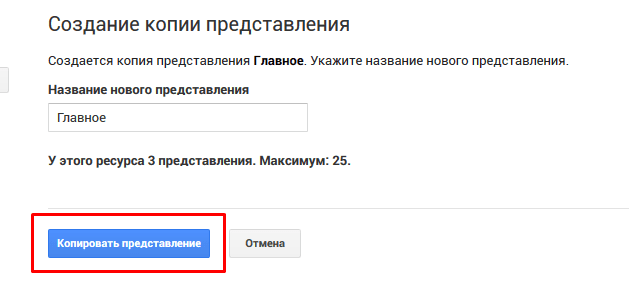
Представление «Главное»
Его мы будем использовать для создания отчетов, анализа эффективности маркетинговых кампаний и т.д. Таким образом это будет основное представление.
Выберите Копировать представление, находясь в настройках Тестового — это еще один способ создать представление.
Задайте новому представлению другое название и сохраните.
Сейчас настройки Главного и Тестового полностью идентичны, а значит и данные в них тоже. Но по мере более глубокого погружения в возможности Аналитики и с внедрением различных фильтров вы увидите, как данные в отчетах этих представлений станут различаться.
Настройка фильтров в Google Analytics
Фильтр в Аналитике — это способ настраивать и менять входящие данные под свои задачи, возможность получать более наглядные отчеты за счет специфичных настроек.
Фильтры применяются для входящих данных ДО их обработки, поэтому очень важно настроить фильтры правильно — уже измененные на входе данные откатить к изначальному виду невозможно.
Приведем несколько обязательных фильтров, которые должны быть настроены.
Создание и отладку фильтров всегда производим сначала в тестовом представлении, затем переносим в Главное. Чтобы фильтры Google Analytics начали работать, требуется некоторое время после их активации.
Фильтр на корпоративный трафик
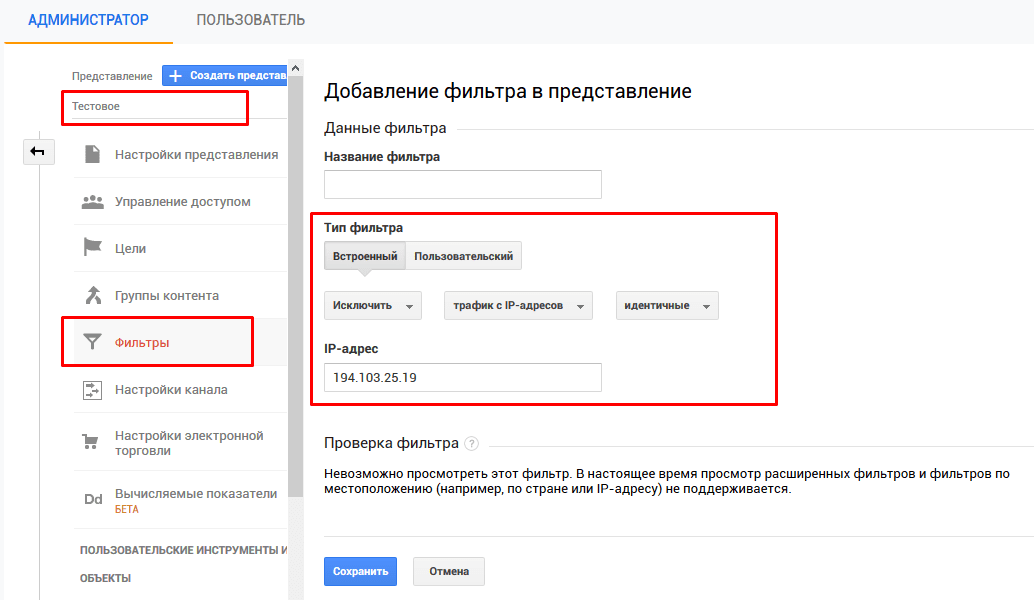
Фильтр бывает двух видов: встроенный и пользовательский. Встроенный фильтр Аналитики позволяет легко исключить (или включить) определенный тип трафика. Самое популярное его применение — исключение внутреннего трафика компании.
Чтобы визиты сотрудников не размывали данные отчетов, исключаем трафик внутренней сети из представления (подходит только для статических адресов). Для этого переходим в Тестовое представление и задаем настройки:
Тип фильтра: Встроенный
Исключить > трафик с IP-адресов > идентичные
IP-адрес: IP адрес вашей корпоративной сети (узнать свой IP можно, например, с помощью Интернетометра Яндекса)
Название задавайте любое понятное, например, Внутренний трафик [ip-адрес].
Теперь Гугл Аналитика будет проверять IP-адрес посетителя сайта, и если он совпадает с указанным в настройках фильтра, исключать данные о его сеансах из отчетов представления.
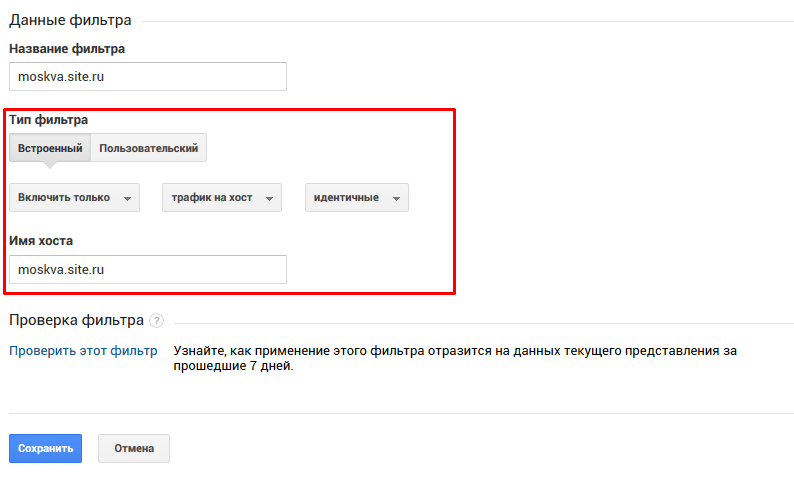
Фильтр для поддоменов
По умолчанию Аналитика собирает данные со всех поддоменов сразу. Если на вашем сайте есть поддомены, то их трафик можно для удобства вынести в отдельные представления. Для этого создаем еще один фильтр:
Тип фильтра: Встроенный
Включить только > трафик на хост > идентичные
Имя хоста: ваш поддомен без протокола (хост)
Фильтр для полных URL страниц сайта (с доменом)
Теперь перейдем к пользовательским фильтрам. Все URL-адреса попадают в Аналитику в относительном виде: и источники перехода, и вашего сайта. А нам, конечно же, хочется видеть еще и адреса доменов. Для этого настраиваем пользовательские фильтры.
Создаем новый фильтр с настройками:
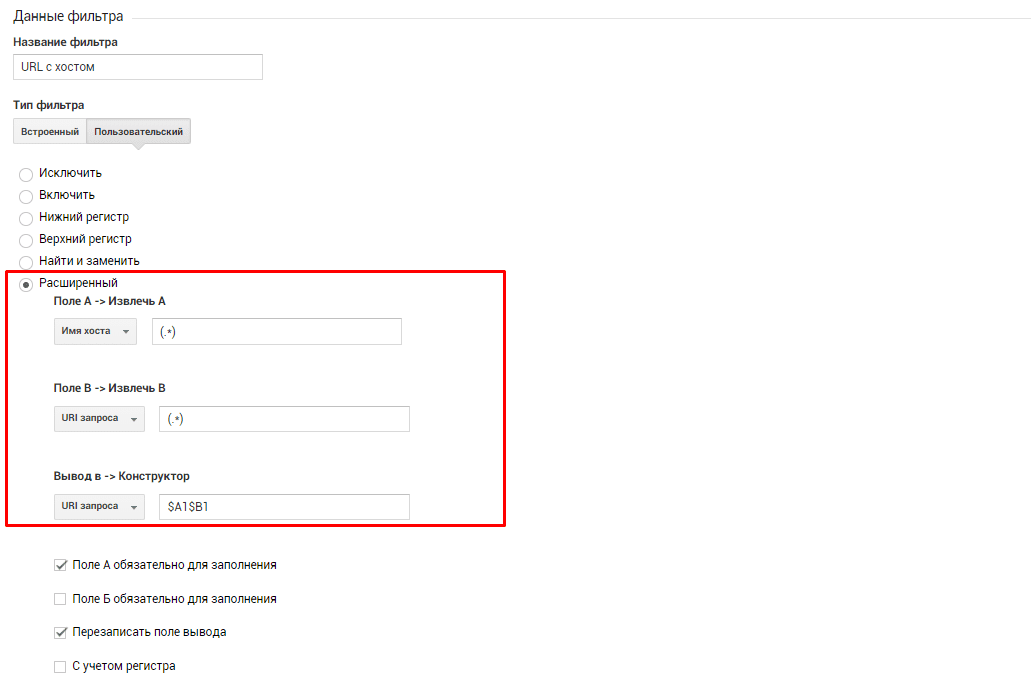
Тип фильтра: Пользовательский фильтр > Расширенный
Поле A: Имя хоста
Извлечь A: (.*)
Поле B: URI запроса
Извлечь B: (.*)
Вывод в: URI запроса
Конструктор: $A1$B1
Поле А обязательно для заполнения
Перезаписать поле вывода
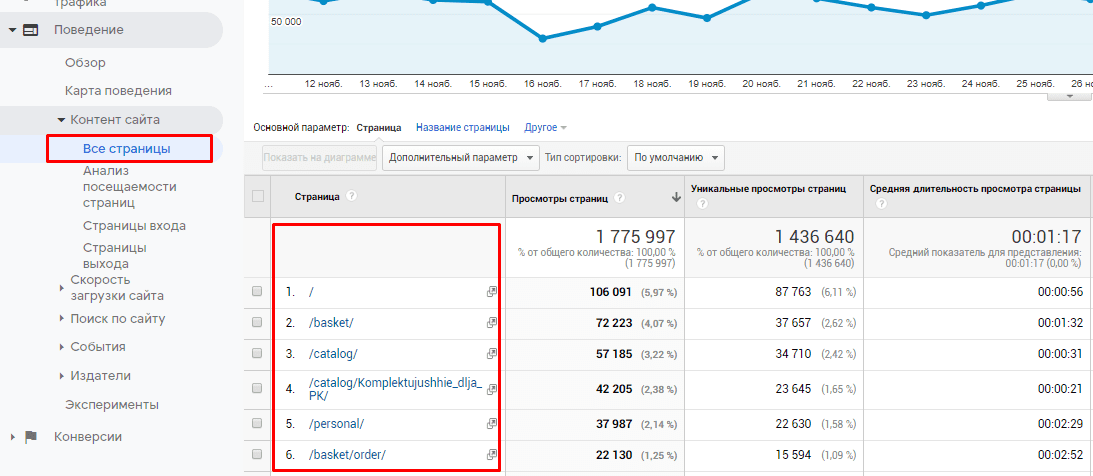
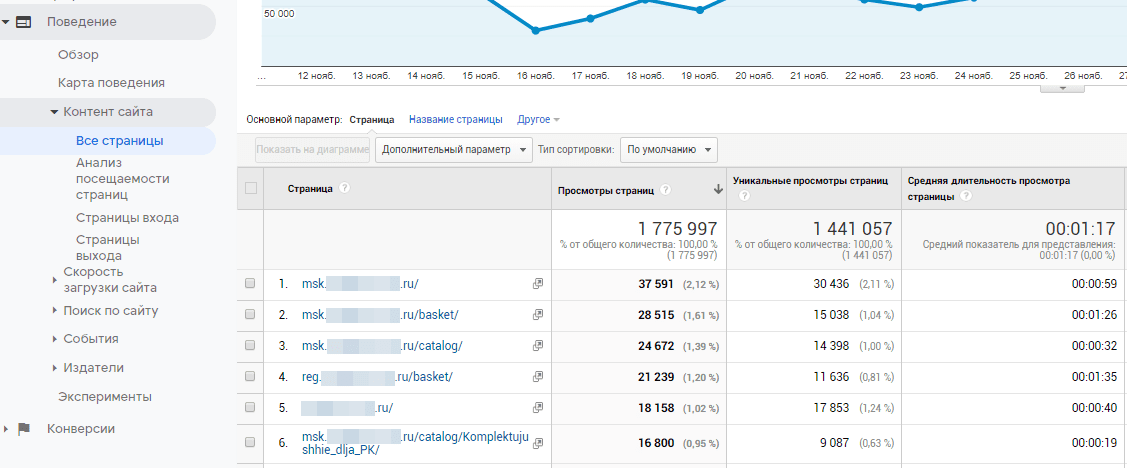
Теперь во всех отчетах (например, Поведение > Контент сайта) будут отображаться полные внутренние адреса с хостом, в том числе поддомены.
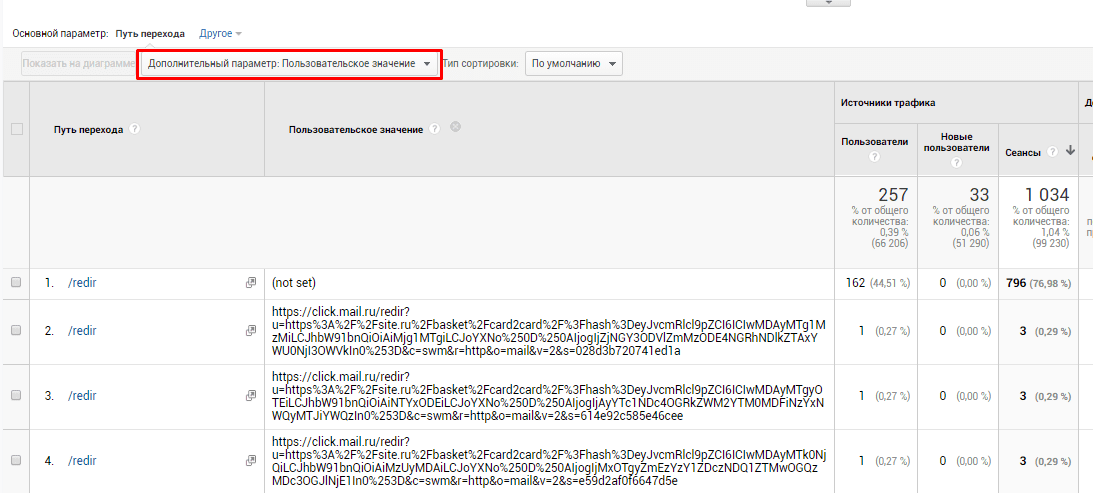
Фильтр Полный источник перехода
Этот фильтр поможет лучше отслеживать переходы с других сайтов, позволив увидеть полные адреса страниц в пути перехода.
Создаем новый фильтр с настройками:
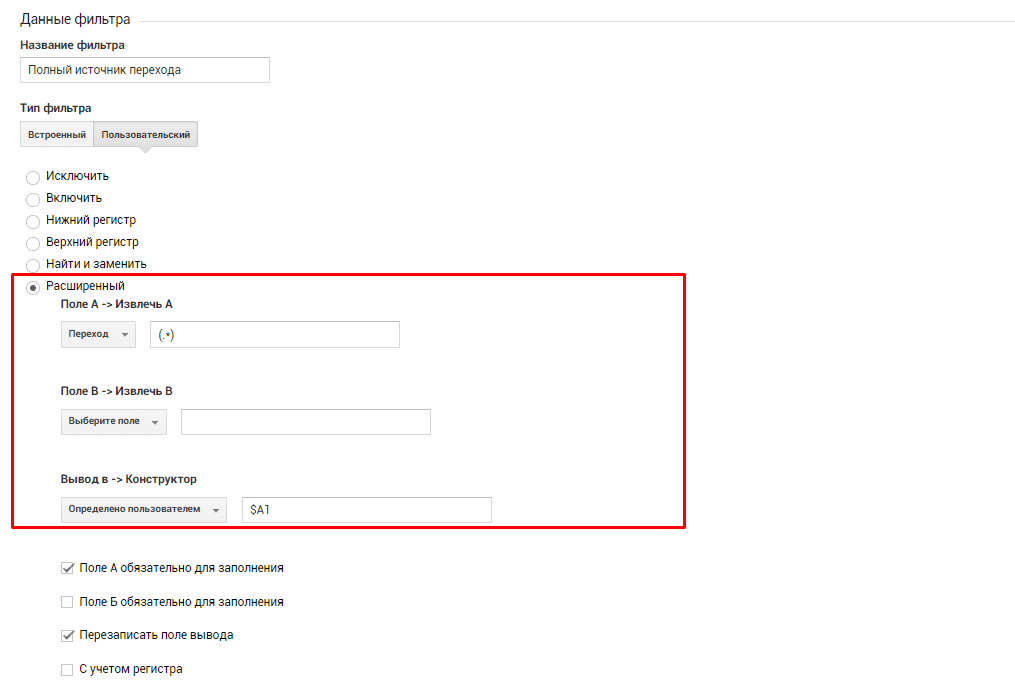
Тип фильтра: Пользовательский фильтр > Расширенный
Поле A: Переход
Извлечь A: (.*)
Вывод в: Определено пользователем
Конструктор: $A1
Поле А обязательно для заполнения
Перезаписать поле вывода
В отчете по источнику перехода (Источники трафика > Весь трафик > Каналы), выбрав определенный источник и дополнительный параметр Пользовательское значение, теперь можно увидеть полный путь перехода.
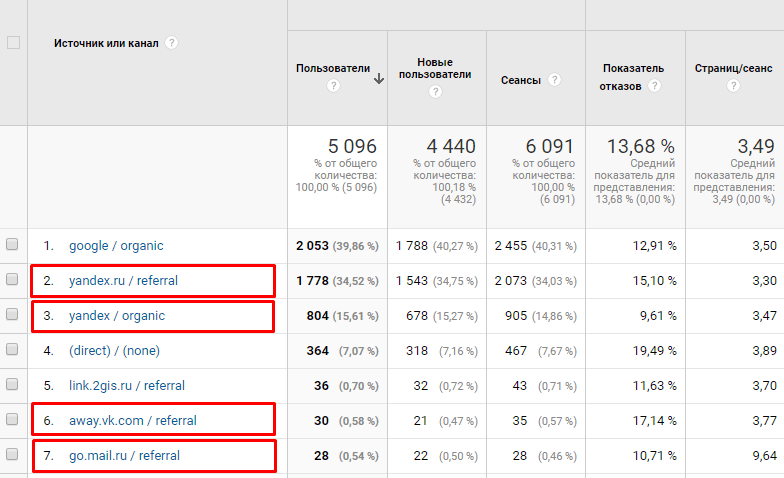
Фильтры для поискового трафика Яндекса и других источников
К сожалению, у Google Analytics имеются определенные проблемы с корректным определением канала трафика. Это происходит из-за особенностей работы сайтов-источников. Например, Яндекс начал еще в 2017 году обрезать реферер сначала у переходов на мобильных устройствах, а после и на большинстве запросов с десктопов. Из-за этого Аналитика не может верно определить канал и трафик «раздваивается»:
Аналогичные проблемы есть у поисков Mail.ru, DuckDuckGo. Вконтакте и Facebook также часто попадают в реферальный трафик вместо социальных сетей.
Чтобы это исправить создадим собственные фильтры. Они будут применяться к данным с момента создания фильтров.
Яндекс
Создадим 2 фильтра.
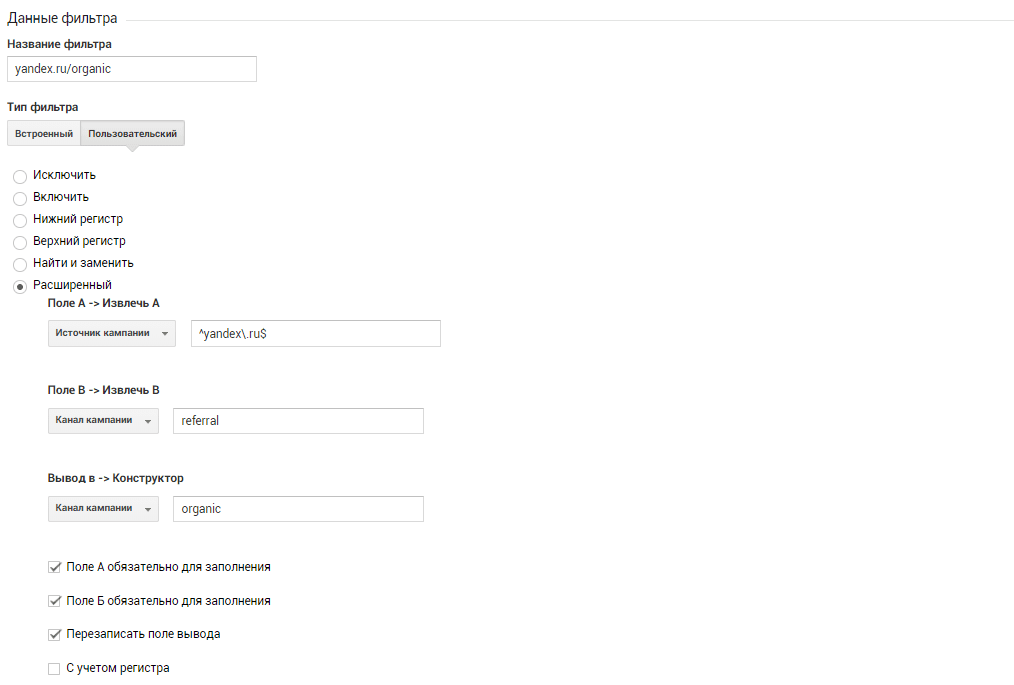
Фильтр 1: перевод из yandex/referral в yandex.ru/organic.
Тип фильтра: Пользовательский фильтр > Расширенный
Поле A: Источник кампании
Извлечь A: ^yandex.ru$
Поле B: Канал кампании
Извлечь B: referral
Вывод в: Канал кампании
Конструктор: organic
Поле А обязательно для заполнения
Поле Б обязательно для заполнения
Перезаписать поле вывода
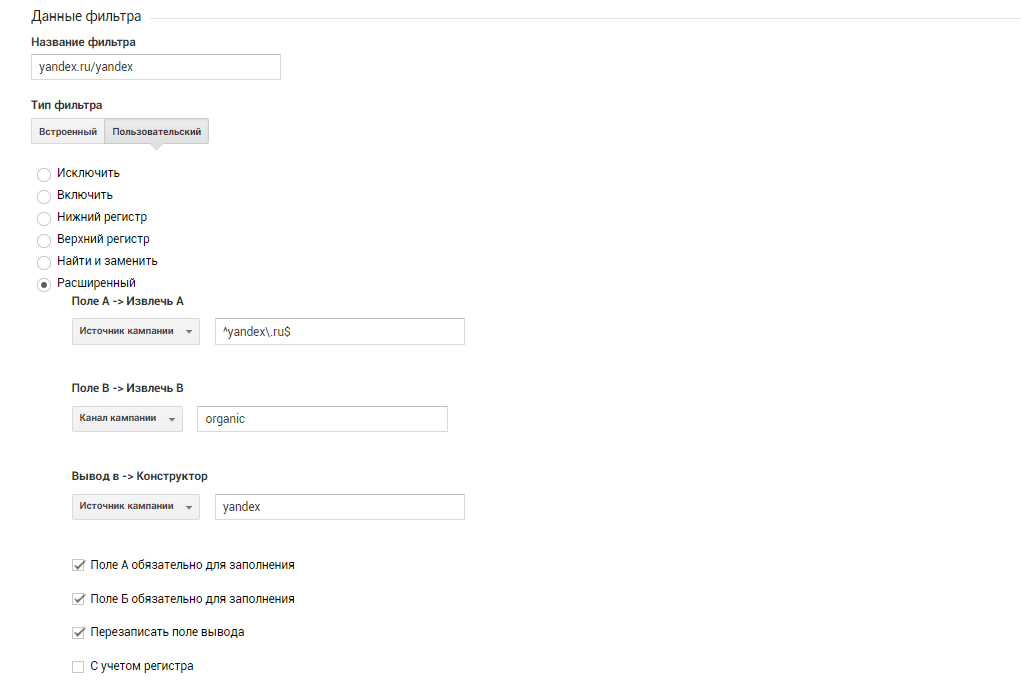
Фильтр 2: перевод из yandex.ru / organic в yandex / organic.
Тип фильтра: Пользовательский фильтр > Расширенный
Поле A: Источник кампании
Извлечь A: ^yandex.ru$
Поле B: Канал кампании
Извлечь B: organic
Вывод в: Источник кампании
Конструктор: yandex
Поле А обязательно для заполнения
Поле Б обязательно для заполнения
Перезаписать поле вывода
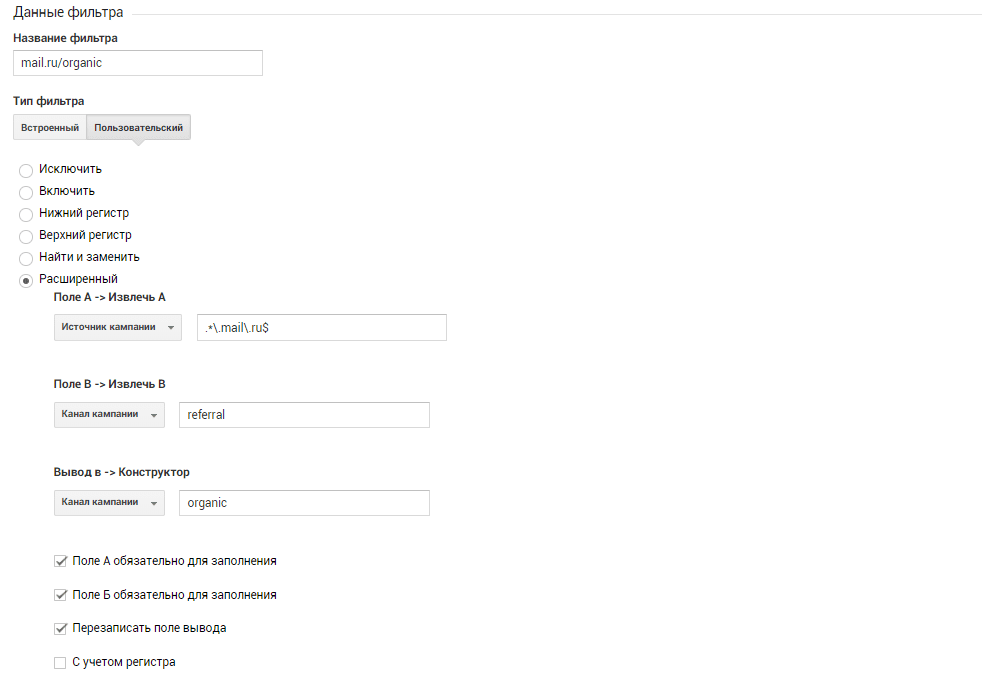
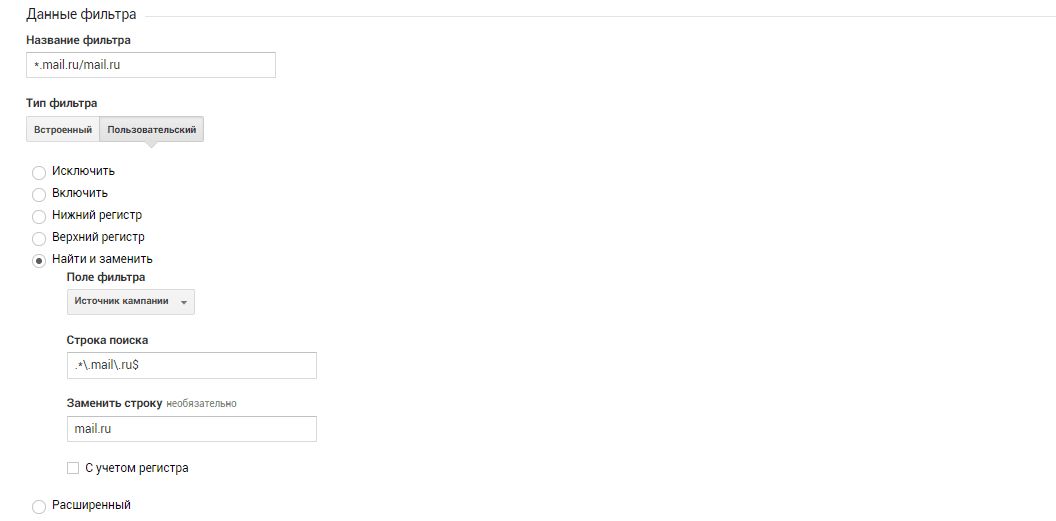
Mail.ru
По аналогии с Яндексом создаем фильтр, в результате применения которого трафик будет перемещен из реферального канала в органику.
Объединить весь трафик с mail.ru в одном канале можно также с помощью фильтра Найти и заменить.
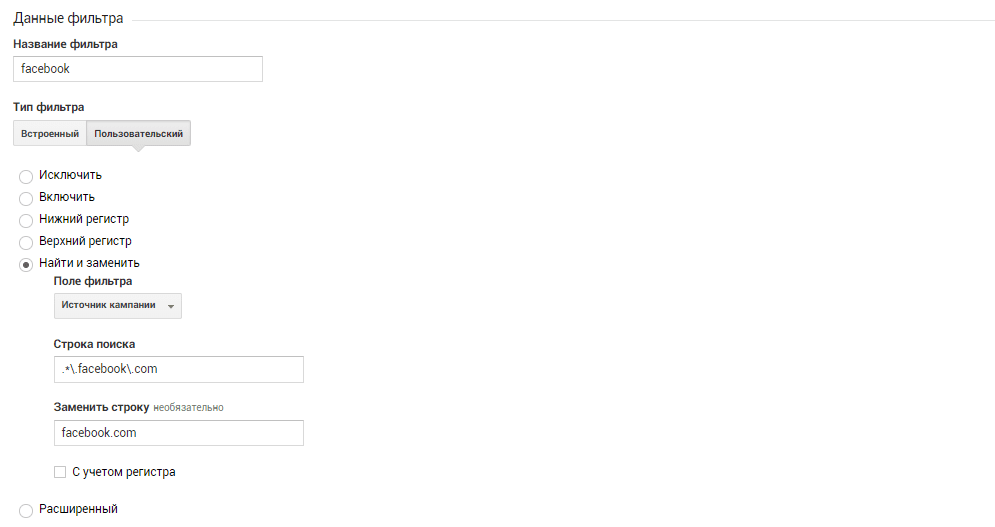
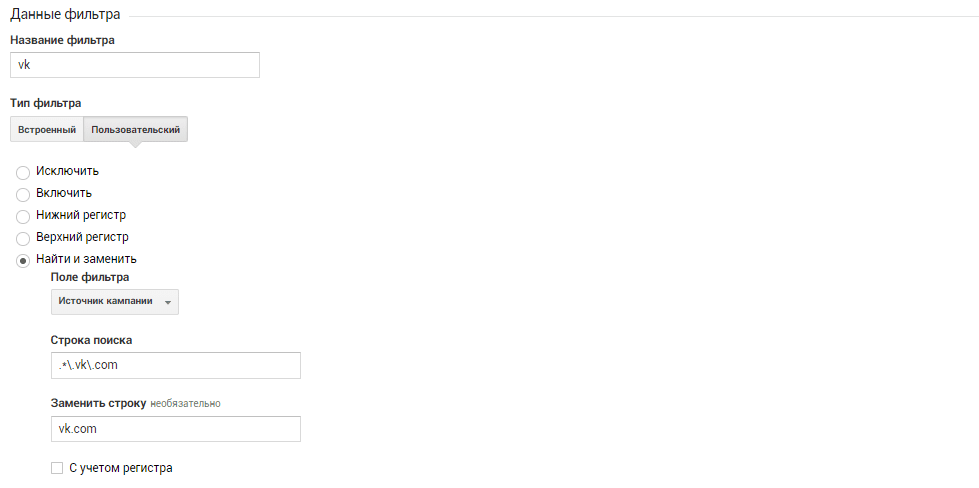
Facebook и Вконтакте
Для соц.сетей достаточно создать фильтр, который заменит все префиксы на один источник.
Тип фильтра: Пользовательский фильтр > Найти и заменить
Поле фильтра: Источник кампании
Строка поиска: .*.facebook.com
Заменить строку: facebook.com
И аналогично для ВКонтакте.
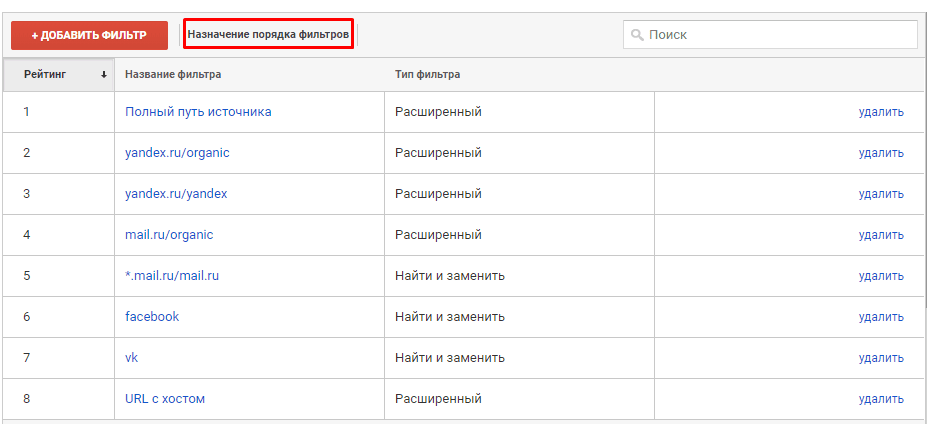
Фильтры в представлении применяются в порядке их следования. Чтобы изменить порядок, воспользуйтесь кнопкой Назначение порядка фильтров.
Предоставление доступов
Доступы Google Analytics
Для совместной работы и анализа данных в аналитике существуют несколько уровней доступа. Разрешение на просмотр и изменение данных можно предоставить на уровне аккаунта, ресурса или представления. При этом сохраняется иерархия: права, полученные на уровне аккаунта, распространяются и на ресурсы с представлениями, но не наоборот.
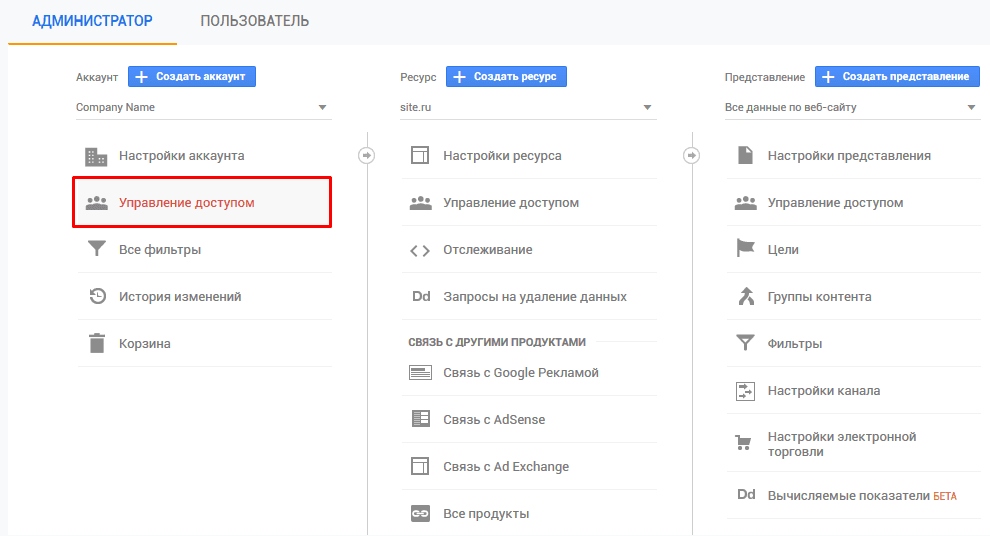
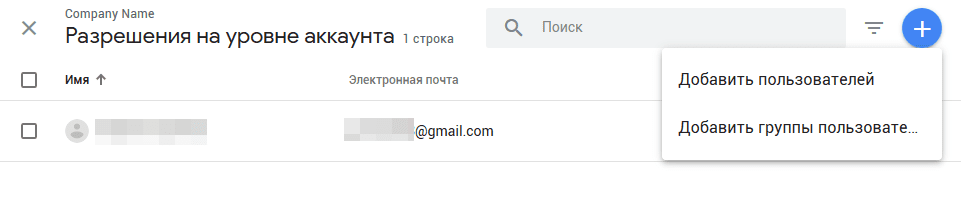
Чтобы добавить нового пользователя, выберите пункт Управление доступом нужного уровня на вкладке Администратор. Затем нажмите значок + и выберите Добавить пользователей.
Для больших компаний есть возможность добавления групп пользователей с одинаковыми правами — это упрощает процесс предоставления и настройки доступа. Чтобы использовать эту возможность, аккаунт Аналитики должен быть привязан к Организации.
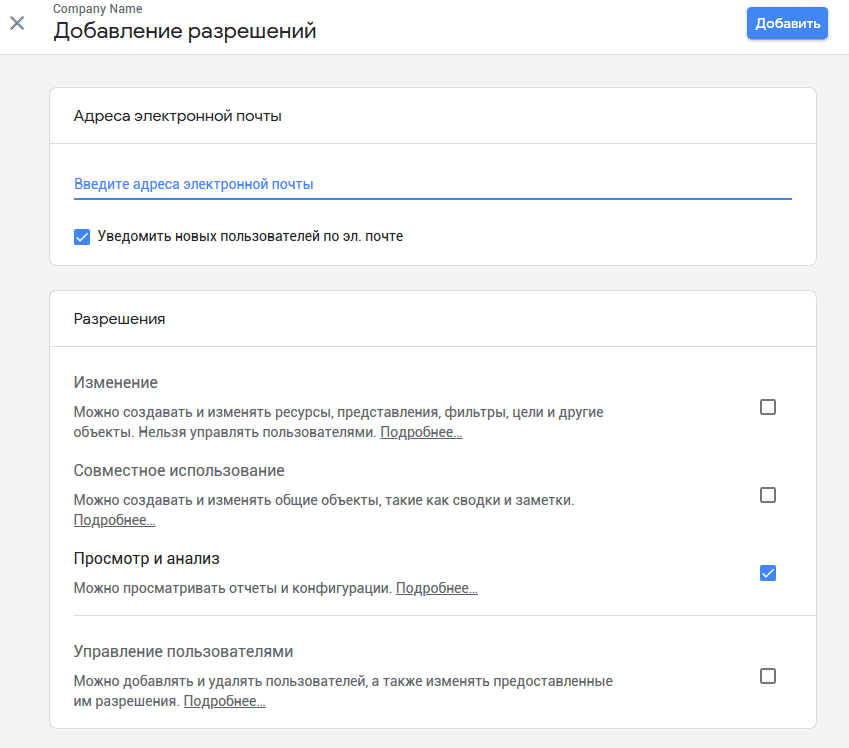
На панели добавления нового пользователя надо ввести его e-mail и выбрать нужные параметры разрешения.
Просмотр и анализ позволяет пользователям просматривать данные, анализировать отчеты и создавать информационные панели, но не позволяет им вносить изменения в настройки или добавлять новых пользователей.
Совместное использование позволяет обмениваться такими вещами, как информационные панели или определенные параметры измерений.
Доступ на изменение позволяет пользователям вносить изменения в параметры конфигурации.
Управление пользователями позволяет пользователям также добавлять или удалять доступ пользователей к учетной записи, свойству или представлению — этот доступ выдавать стоит иметь только владельцам сайта.
Предоставление доступа к Google Tag Manager
Если вам необходимо предоставить доступ — например, разработчикам — к настройкам диспетчера тегов, то сделать это можно из интерфейса Tag Manager.
Необходимо зайти в настройки аккаунта:
Здесь выбираем пункт Управление доступом:
Доступ к аккаунту Tag Manager бывает 2 типов: Администратор и Пользователь. Пользователь может лишь просматривать основные сведения аккаунта, тогда как Администратор может изменять права других пользователей и контейнеров.
Доступ может быть выдан не ко всему аккаунту, а лишь к конкретному контейнеру. Эти права имеют схожую структуру с доступами в Google Analytics.
Дополнительные настройки
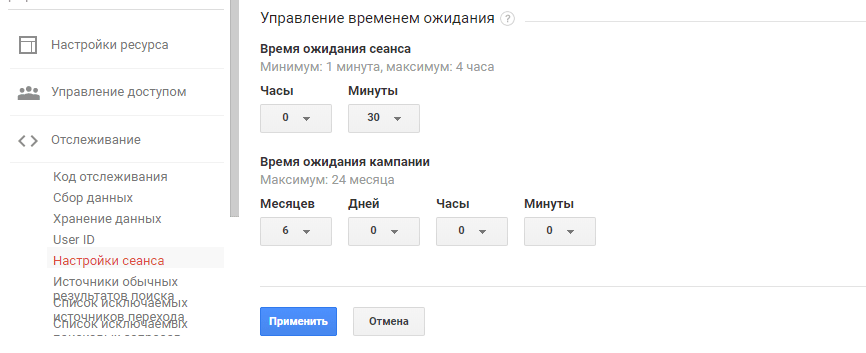
Настройки сеанса

Время ожидания сеанса — это время, спустя которое сеанс начинается заново. По умолчанию оно равно 30 минутам. Это значит, что все посещения сайта в течение 30 минут от начала первого сеанса будут засчитаны как один сеанс. Если пользователь вернется на сайт, например, через 31 минуту, то это посещение будет считаться новым сеансом. В Яндекс Метрике этот показатель называется Тайм-аут визита и также равен по умолчанию 30 минутам.
Увеличивать и уменьшать дефолтное время сеанса есть смысл для определенных типов контента, например, сайтов с большим количеством видео (продолжительностью более 30 минут). В этом случае число визитов будет считаться более корректно.
Второй настраиваемый параметр — время ожидания кампании. Это время, в течение которого Analytics хранит данные о посетителе, пришедшем из рекламной кампании. Этот параметр поможет оценивать эффективность рекламы.
Если на решение о приобретении вашего продукта обычно требуется много времени (как правило, это дорогие вещи: квартиры, машины и т.д.), то время ожидания может быть увеличено со стандартных 6 месяцев до необходимого срока.
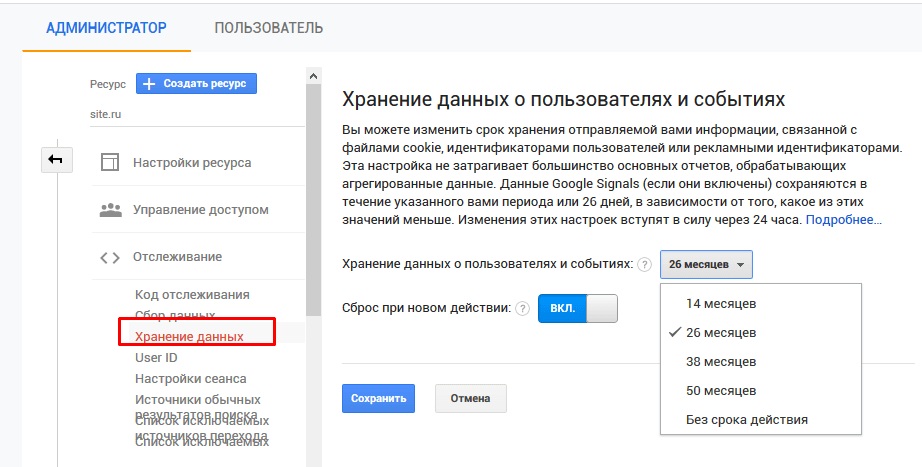
Хранение данных
В 2018 году Google обновил Политику конфиденциальности и Условия использования в соответствии с постановлением Евросоюза о защите персональных данных (General Data Protection Regulation). Новый регламент касается информации, идентифицирующей пользователей: файлы куки, идентификаторы и т.п.
Согласно этой политике, начиная с 25 мая 2018 года, в Analytics автоматически удаляются данные старше 26 месяцев. Изменить это срок можно в настройках ресурса в пункте Хранение данных. Здесь же можно деактивировать Сброс при новом действии — эта опция запускает отсчет срока хранения заново при каждом новом действии пользователя.
Как видите, Google Analytics — аналитический инструмент с очень широкими возможностями настройки. Многим ее интерфейс кажется поначалу сложным, но вместе с нами вы узнали, как установить Аналитику на сайт и правильно подготовиться к работе с ней.
Надеемся, что теперь вы поняли — в настройке Google Analytics нет ничего невыполнимого? В скором времени мы перейдем непосредственно к анализу данных и разберем структуру отчетов, научимся добавлять сводки, выделять свои сегменты.
Мы обновили этот материал летом 2019 года. Приятного чтения!
Google Analytics — сервис веб-аналитики от Google, с помощью которого пользователи могут бесплатно получать статистику о посетителях сайта и их действиях на пути конверсии. Работа с ним начинается с установки счетчика Google Analytics на сайт. В данной инструкции мы описали этапы настройки и установки счетчика.
1. Создание ресурса
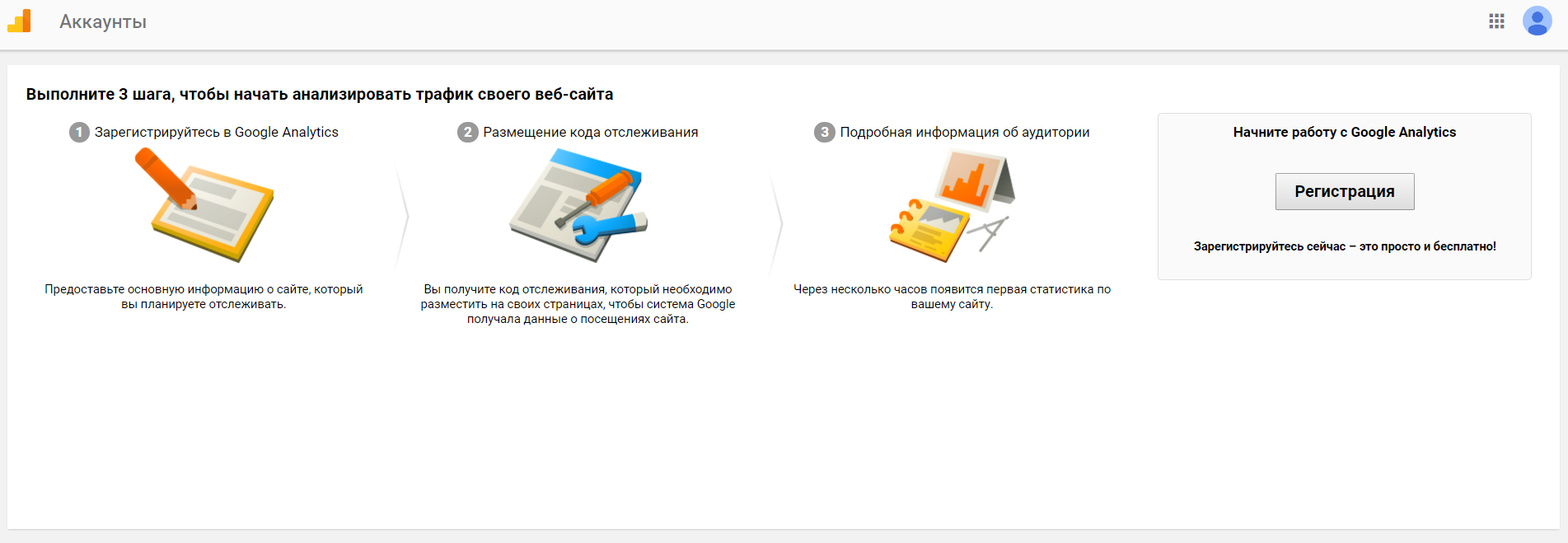
Войдите в аккаунт Google, на котором нужно будет создать счетчик, перейдите на сайт https://analytics.google.com/ и нажмите Регистрация.
В аккаунт Google Analytics нужно добавить ресурс, который вы планируете анализировать.
Если у вас уже есть аккаунт, авторизуйтесь и перейдите на страницу «Администратор», чтобы изменить настройки.
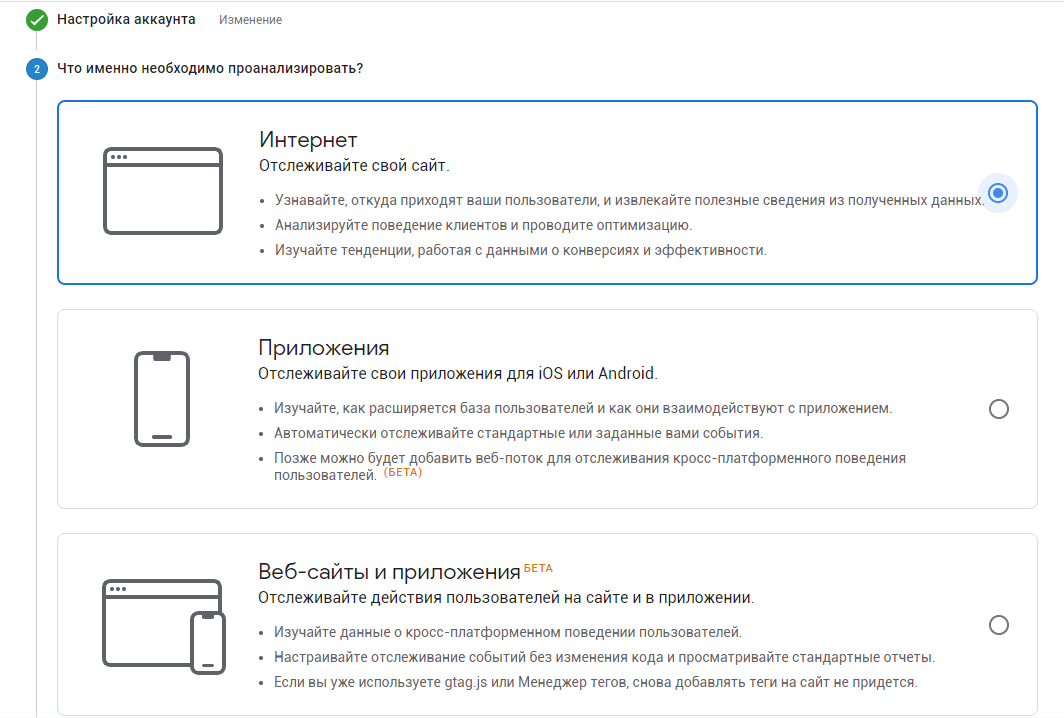
- В качестве ресурса можно выбрать сайт или мобильное приложение. В этой инструкции описываем установку счетчика Google Analytics на сайт.
- Название аккаунта. В иерархии Google Analytics аккаунт занимает верхний уровень. Он может включать в себя 50 и более ресурсов, ниже которых находятся представления. Удобное название для аккаунта — это название компании.
- Заполните поля Название сайта и URL веб-сайта. Выберите префикс протокола http:// или https://.
- Выберите Отрасль из предложенного списка, она должна соответствовать сфере деятельности вашей организации. Если нет подходящей, можно указать наиболее близкую к вашей отрасли.
- Выберите Часовой пояс, в котором находится аудитория вашего сайта.
- Отметьте пункты о настройках конфиденциальности и доступа к данным.
- Нажмите кнопку Получить идентификатор отслеживания и система предложит прочитать и принять условия использования сервиса — правильно укажите страну и сохраните.
2. Настройка ресурса
После того, как вы создали счетчик отслеживания для ресурса, система направит вас на страницу Администратор, где можно управлять настройками ресурса. Рассмотрим основные.
На странице Код отслеживания доступны идентификационный номер отслеживания и код отслеживания — они нужны, чтобы добавить счетчик Google Analytics на сайт.
Но до этого нужно выполнить еще несколько настроек.
В разделе Сбор данных включите функции для рекламодателей:
-
Ремаркетинг — функция активирует списки ремаркетинга.
-
Функции отчетов по рекламе — если эта опция включена, в Google Analytics появятся дополнительные отчеты по демографическим данным и категориям интересов, а также отчеты подключенных к Google Analytics рекламных систем.
В Настройках ресурса необходимо включить еще несколько опций: демографические отчеты и улучшенную атрибуцию ссылок.
Если вы включили опцию Google Signals, то она заменит собой «Ремаркетинг и функции для рекламодателей», как только вы ее активируете.
После ее включения в аккаунте также появятся дополнительные данные о пользователях и отчеты по разным устройствам.
3. Настройки представления
В этом разделе можно настроить существующее представление или создать новое.
Обязательно проверьте, заполнено ли поле «Валюта». Задать денежную единицу необходимо для настройки целей и отслеживания Электронной торговли.
Убедитесь, что поставили галочку напротив «Фильтрация роботов». Так, система исключит сеансы, совершенные роботами.
4. Установка кода отслеживания
После этого нужно вернуться на уровень аккаунта и скопировать код отслеживания. На сайт его можно установить двумя способами:
- Добавить глобальный тег в исходный код сайта после открывающего тега <head> на каждой странице. Чем выше будет размещен код счетчика, тем лучше.
Вы можете передать эту задачу разработчикам или установить самостоятельно.
- С помощью Google Tag Manager. Подробная инструкция по установке — в нашем другом материале.
Читайте также:
- Как установить счетчик Метрики на сайт с помощью Google Tag Manager
- Как установить пиксель Facebook с помощью Google Tag Manager
- Как настроить пиксель ретаргетинга «ВКонтакте» на сайте через Google Tag Manager
- Установка пикселя Top@Mail.Ru на сайт с помощью Google Tag Manager
Подпишитесь, чтобы получать полезные материалы о платном трафике
Google Аналитика – бесплатный сервис анализа посещаемости сайта онлайн, дает ценную статистике посещаемости, информацию о посетителях, источниках трафика, позволяет отслеживать конверсии и взаимодействие со страницами и блоками веб-ресурса. Установите счетчик от Google Analytics на сайте и это позволит рассчитать коммерческую выгоду по разным рекламным инструментам. Как создать счетчик google analytics и установить код счетчика можно самостоятельно используя нашу инструкцию.
Приходите к нам на обслуживание и мы установим вам счетчик от гугл бесплатно. Если нужно только установить код, то просто обратитесь к специалистам Help2Site и мы поможем.
Если это ваш первый счетчик в GA, то необходимо создать новый аккаунт. Заходим на страницу сервиса https://analytics.google.com/analytics/web/ в аккаунте Google. (Разумеется, у вас должен быть аккаунт в Google и почтовый ящик, если их нет, то необходимо завести).
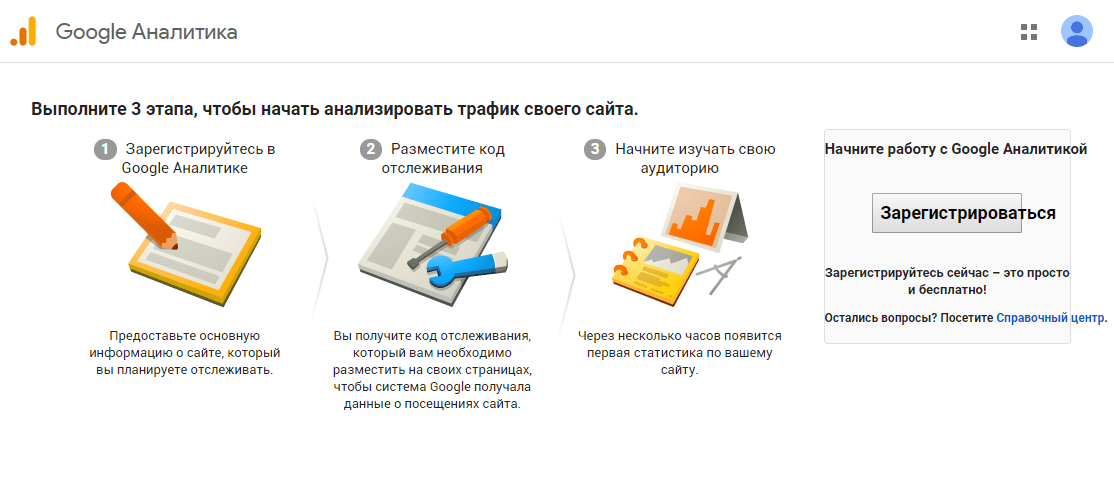
Открывается страничка приветствия, где выбираем «Создать аккаунт» и переходим к следующему шагу.
Если у вас есть аккаунт, то войдя в него выберите в боковом Меню Администратор. Откроется панель в которой можно создать Новый аккаунт или Новый ресурс – к пункту п.5
Информация о сайте и аккаунте при регистрации.
Здесь необходимо заполнить информацию о вашем ресурсе.
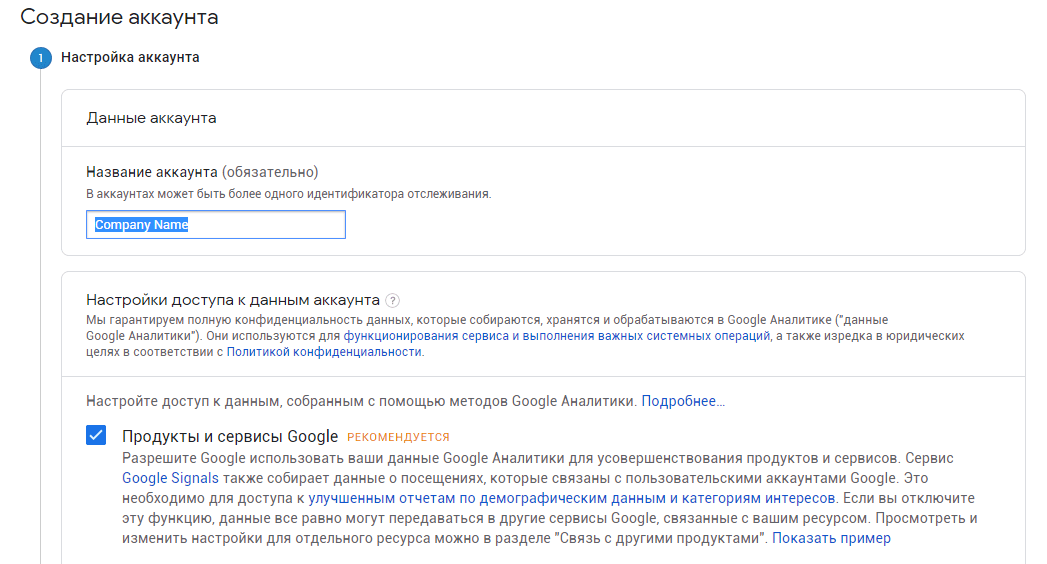
- «Название аккаунта» является обязательным пунктом, в него необходимо вписать название, которое будете видеть в статистике и которое будет понятным, если у нас несколько счетчиков.
Укажите Название аккаунта, жмите кнопку “Следующий” шаг. При желании можно снять галочки со всех предложенных Google доступов (технической поддержки и для специалистов Google), я снимаю.
- Следующий шаг GA4 – Настройка ресурса. Необходимо указать:
- Название вашего ресурса
- Указать “Часовой пояс” для удобства просмотра статистики с привязкой ко времени
- Указать валюту – для удобства расчета конверсий
В “Дополнительных параметрах” есть возможность подключить старую версию Google Analytics, которая теперь носит название Universal Analytics. По умолчанию она отключена. Если она вам не нужна, то просто жмём “Далее” и переходим на следующий шаг.
- Информация о компании. Заполняете информацию о сфере деятельности и ваших целях (другого я не могу советовать 🙂 тут по желанию) и жмём кнопку “Далее”
- На следующем шаге предлагается Принять условия использования сервиса. Обратите внимание на страну, по законодательству которой работаете, в данном случае – Россия.
- В итоге мы видим перед собой панель Администратора сервиса Google Аналитики в разделе “Ресурс” вкладка “Поток данных”.
Подключить на сайт счетчик Google Аналитики. 1000 руб.
Счетчик Google Аналитики для отслеживания поведения посетителей
Далее мы рассмотрим как сформировать код счетчика статистики Google Analytics версии 4. GA4 – это улучшенная статистика, в нее добавлено много нового функционала:
- Прокрутка страницы пользователем
- Исходящие клики – регистрация кликов по внешним ссылкам с сайта
- Поиск по сайту – просмотр результатов поиска
- Взаимодействия с видео – регистрируются начало, просмотр до конца (пока только к видео YouTube)
- Скачивание файлов – регистрация скачивания файла на сайте
Давайте посмотрим как получить код счетчика пиксель Google Analytics для установки на сайт. Для этого необходимо в аккаунте создать “Поток данных”.
Создать счетчик – новый поток данных GA4
В панели Администратора раздела “Ресурс” – “Потоки данных” (см. рисунок выше в п.5) выбираем где мы будем использовать этот код, в данном случае – “Веб”. Открывается окно “Настройка потока данных” в котором необходимо указать данные нашего сайта:
- Url веб-сайта совпадающий с вашим ресурсом (будьте внимательны и правильно указывайте)
- Название потока
Вы можете отказаться от отслеживания видео или скачивания файлов (нажмите шестеренку Настройки) если их нет на вашем сайте или оставить по умолчанию.
Жмём кнопку “Создать поток” и теперь видим сформированный поток результат:
- есть url потока
- название потока
- идентификатор отслеживания Google Аналитика (идентификатор потока данных)
- инструкция по добавлению тэга
Кликаем на “Глобальный тэг”, здесь находится пиксель – код счетчика google analytics, его необходимо скопировать и установить на сайте.
Идентификатор google понадобится в инструментах веб-мастеров, в SEO плагинах, например, Yoast, All in One SEO, Rank Math и др
По сути, установка кода – это подтверждение ваших прав собственности на получение информации по данному сайту.
Как добавить тег Google Аналитики на свой сайт и где установить счетчик указано в инструкции GA – они рекомендуют ставить в <head>, который охватывает все страницы сайта и эта рекомендация подходит для WordPress и других CMS. Можно поставить код в футер, хедер или создать отдельный веб-поток для отслеживания каких-то отдельных страниц или блоков.
Теперь, когда мы зайдем в административную зону, Ресурс → Потоки данных, видим наш счетчик.
Подключить на сайт счетчик Google Аналитики. 1000 руб.
Как предоставить доступ к Google Analytics
Когда необходимо открыть доступ к данным Google Analytics по вашему ресурсу, то сделать это можно в панели администратора.
Зайти в панель администратора в Google Аналитики.
Открываем в google ссылку https://analytics.google.com/analytics/web/. Попадаем в статистику нашего веб-сайта.
Внизу страницы в Меню слева есть иконка шестеренки – это переход в административную панель.
Попадаем в панель администратора GA4 и здесь открывается управление Аккаунтом и управление Ресурсом. Соответственно, в зависимости от целей мы можем предоставить “Управление доступом к аккаунту” или “Управление доступом к ресурсу”
Если необходимо дать доступ только к данным сайта, то выбирайте “Управление доступом к ресурсу”. Когда другому лицу необходимо пользоваться инструментами Google, в т.ч. для работы SEO-инструментами, лучше выбирать «Управление доступом» в столбце уровня Ресурса. Если необходимо предоставить доступ на уровне Аккаунта, то у другого лица будет доступ ко всей информации со всеми сайтами и ресурсами Аккаунта и полные возможности по их изменению и настройке, а значит с предоставлением этого уровня доступа нужно быть осторожным.
Обычно доступа на уровне Ресурса бывает достаточно для большинства работ в Google аналитике.
В открывшемся окне видим всех пользователей и уровень их доступа – здесь можем добавить или удалить нового пользователя или изменить права доступа уже существующему.
В правом верхнем углу жмём на “плюсик” для добавления нового пользователя к GA4 и выбираем “Добавить пользователей”
- Заполняем “Адрес электронной почты” нового пользователя (почта вида ****@gmail.com)
- Ставим галочки в разделе “Разрешения”
- Жмём кнопку “Добавить” в верхнем правом углу
Если все было сделано правильно, то в вашей таблице появилась строка с новым пользователем, а ему было отправлено письмо с приглашением, и ему открыты данные вашего сайта.
Если у вас версия Google Analytics более ранняя, которую сейчас называют Google Analytics3 или Universal Analytics, то разница не большая. Необходимо так же зайти в панель Администратора и выбрать “Управление доступом” в разделе Ресурс.
Далее логика как и в GA4 – иконка с плюсиком находится в том же правом верхнем углу, добавляем email пользователя и назначаем ему права доступа.
Консультации по SEO продвижению сайта. От 3000 руб.
Как предоставить доступ к Google Search Console
Google Search Console – инструмент для веб-мастеров и необходим для анализа представления сайта в поисковой системе Google. Чтоб предоставить доступ к Search Console
Если у вас что-то не получилось, то обратитесь к специалистам Help2Site и мы обязательно поможем.
Дополнительно: может пригодиться.
- Об авторе
- Недавние публикации
Продвижение сайтов: оптимизация текстов, seo, контекстная и таргетированная реклама. Всё, что приводит трафик и конвертирует в запросы с сайта.





























.jpg)











































.png)
.png)
.png)












 Укажите Название аккаунта, жмите кнопку “Следующий” шаг. При желании можно снять галочки со всех предложенных Google доступов (технической поддержки и для специалистов Google), я снимаю.
Укажите Название аккаунта, жмите кнопку “Следующий” шаг. При желании можно снять галочки со всех предложенных Google доступов (технической поддержки и для специалистов Google), я снимаю.













