На чтение 6 мин Просмотров 3.1к. Опубликовано 22.08.2019
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Содержание
- Чем отличается код элемента и страницы
- Как просмотреть код всей страницы в Yandex browser
- Просмотр кода элемента в Яндекс браузере
- Краткая инструкция по редактированию HTML и CSS-кода
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
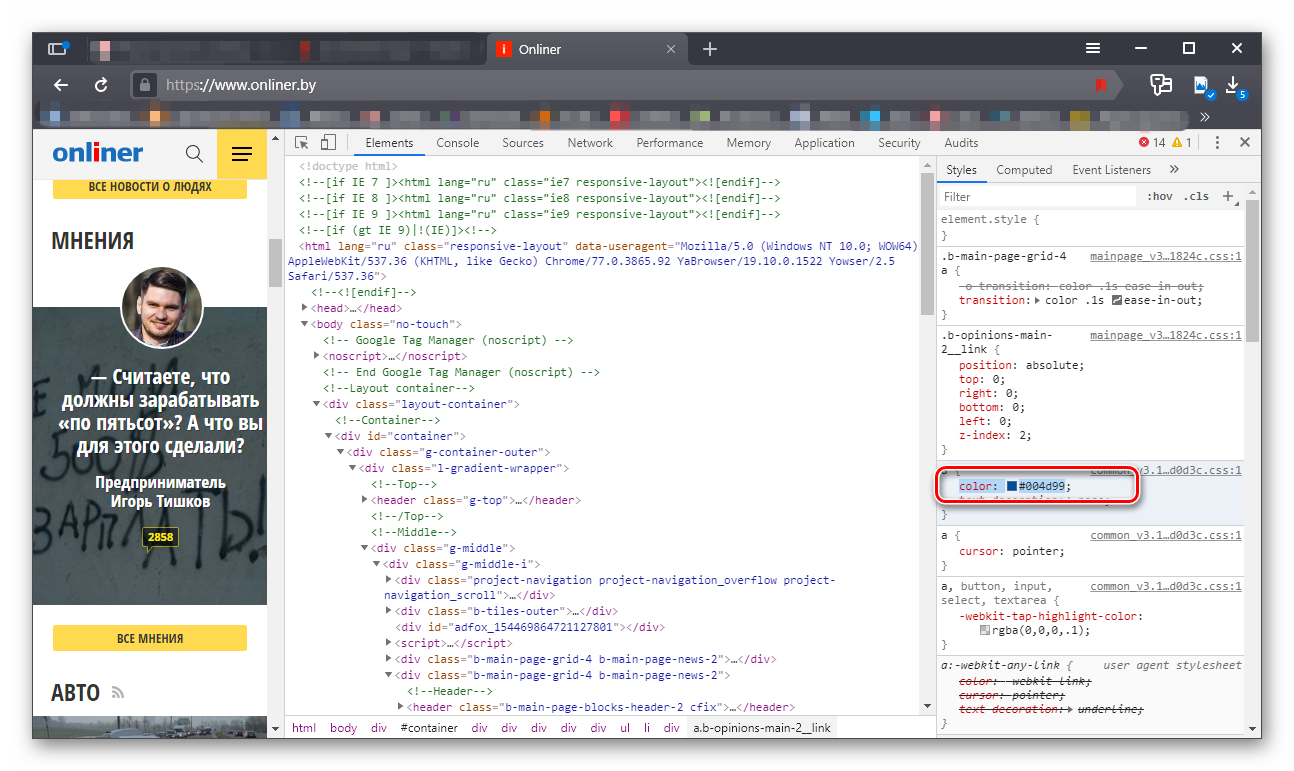
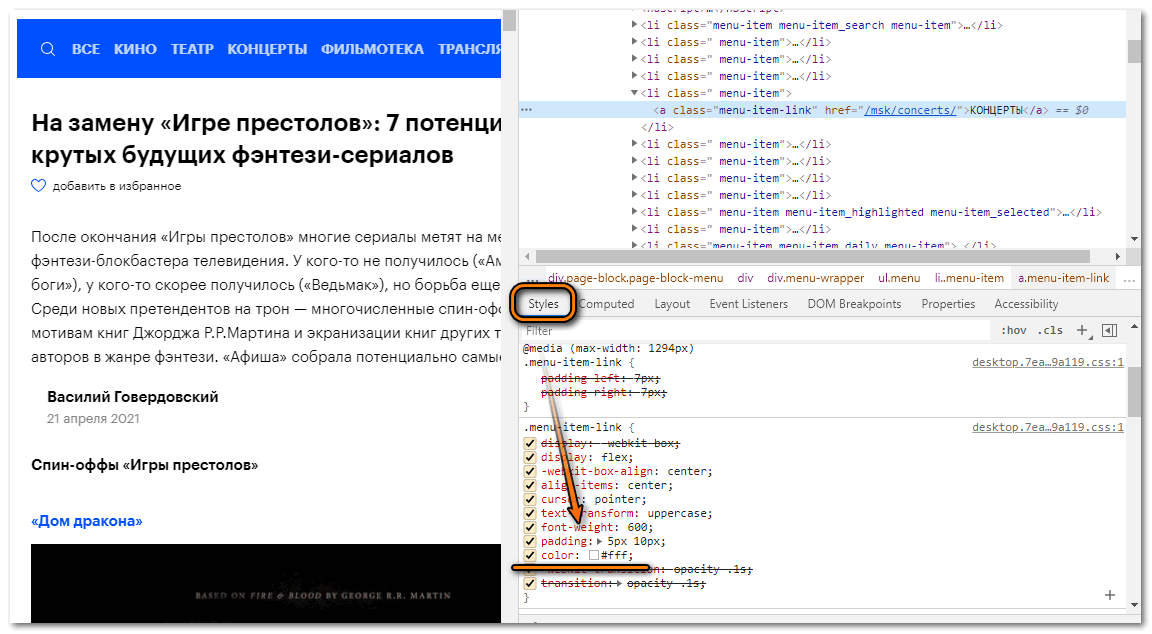
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
HTML-код сайта выглядит так:
Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
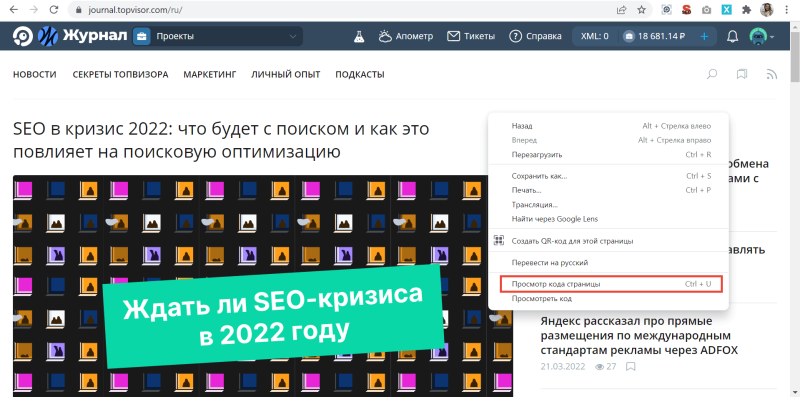
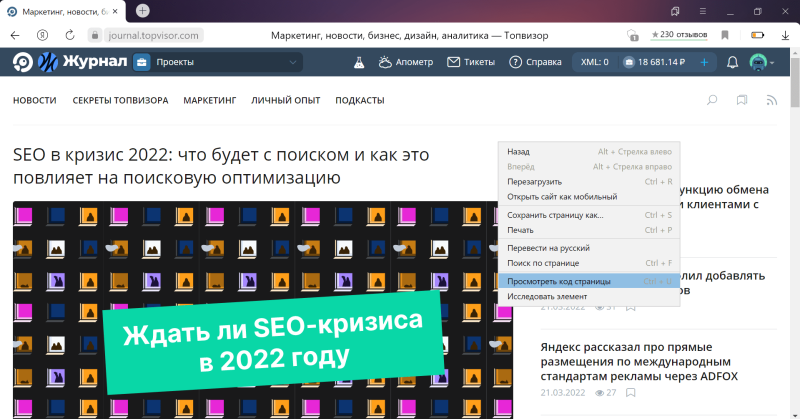
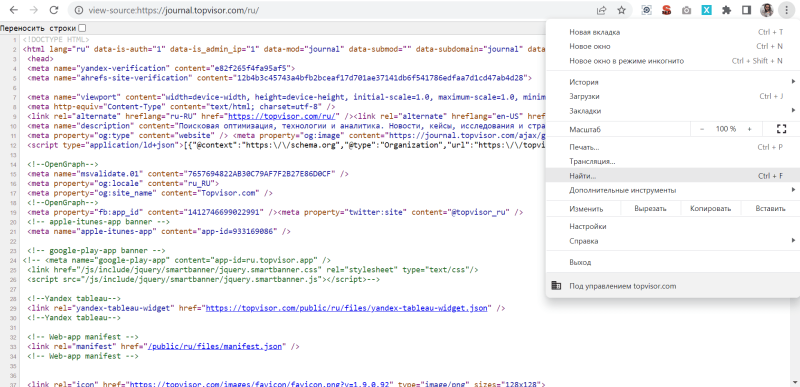
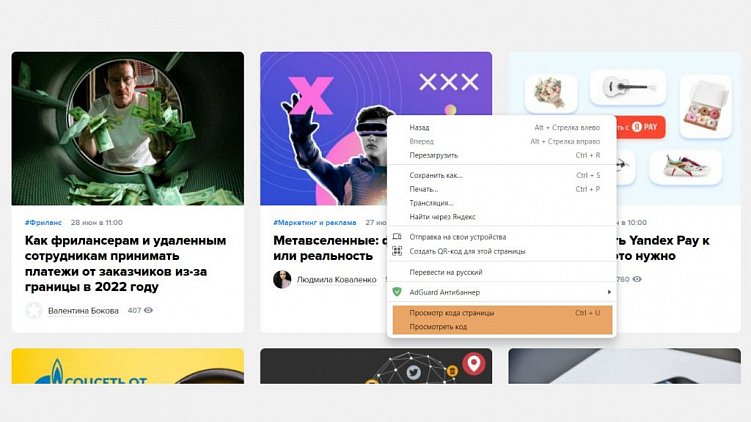
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:
Откроется новая вкладка с кодом.
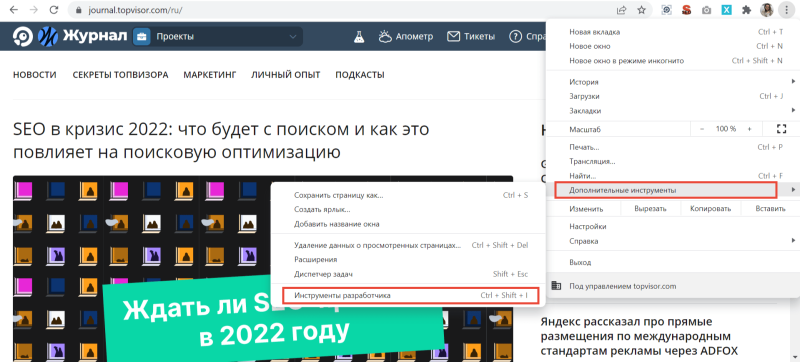
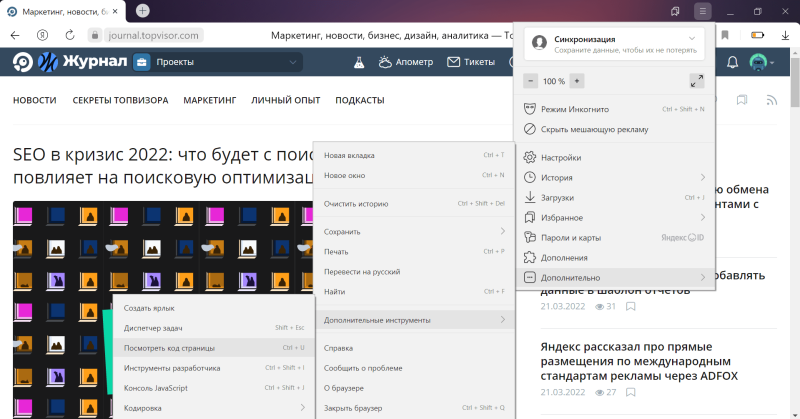
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».
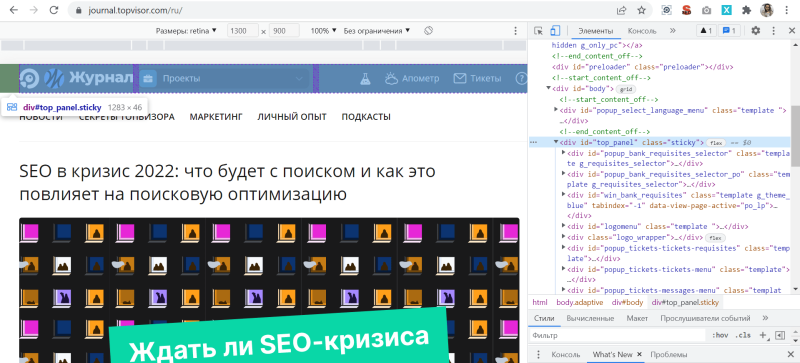
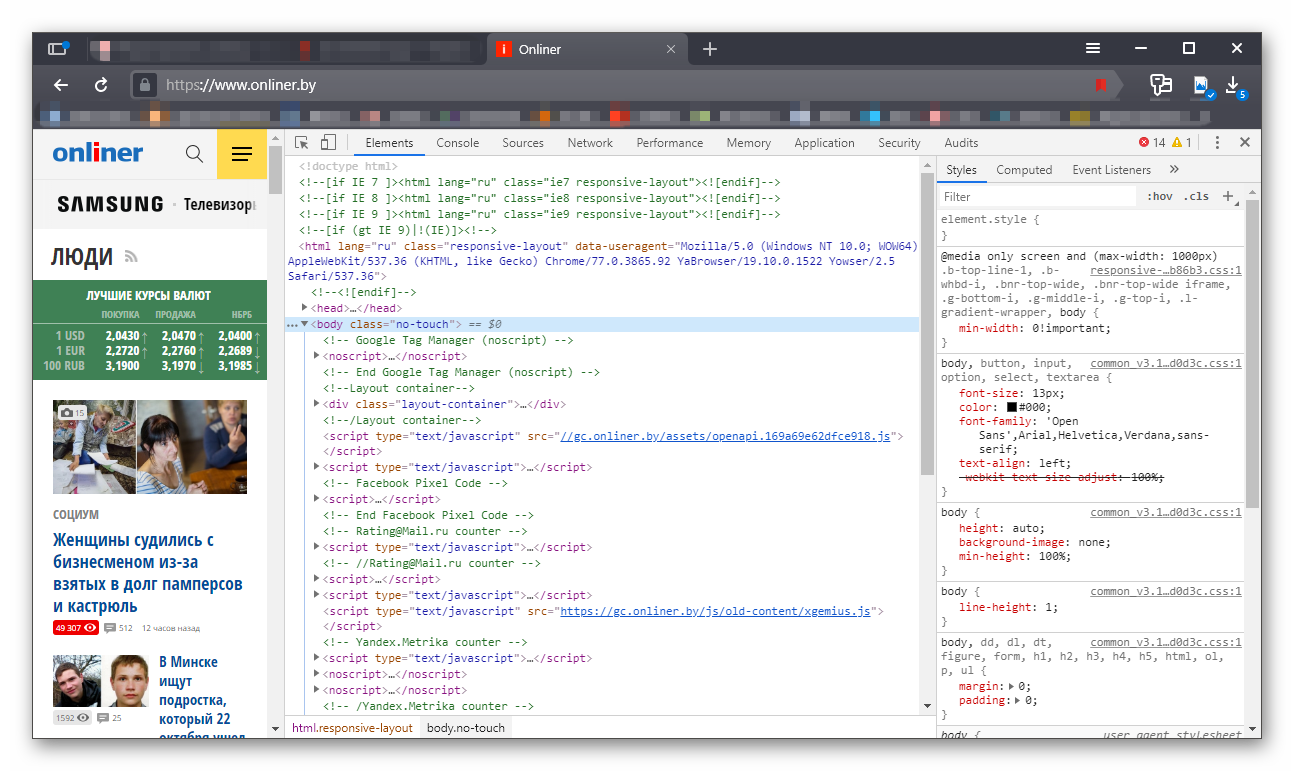
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.
Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
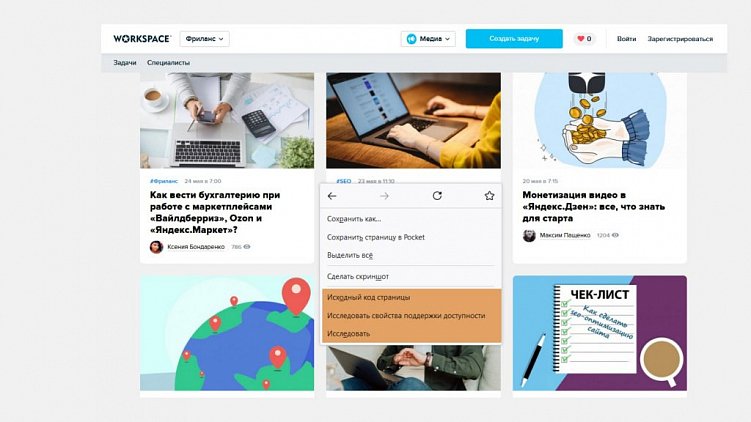
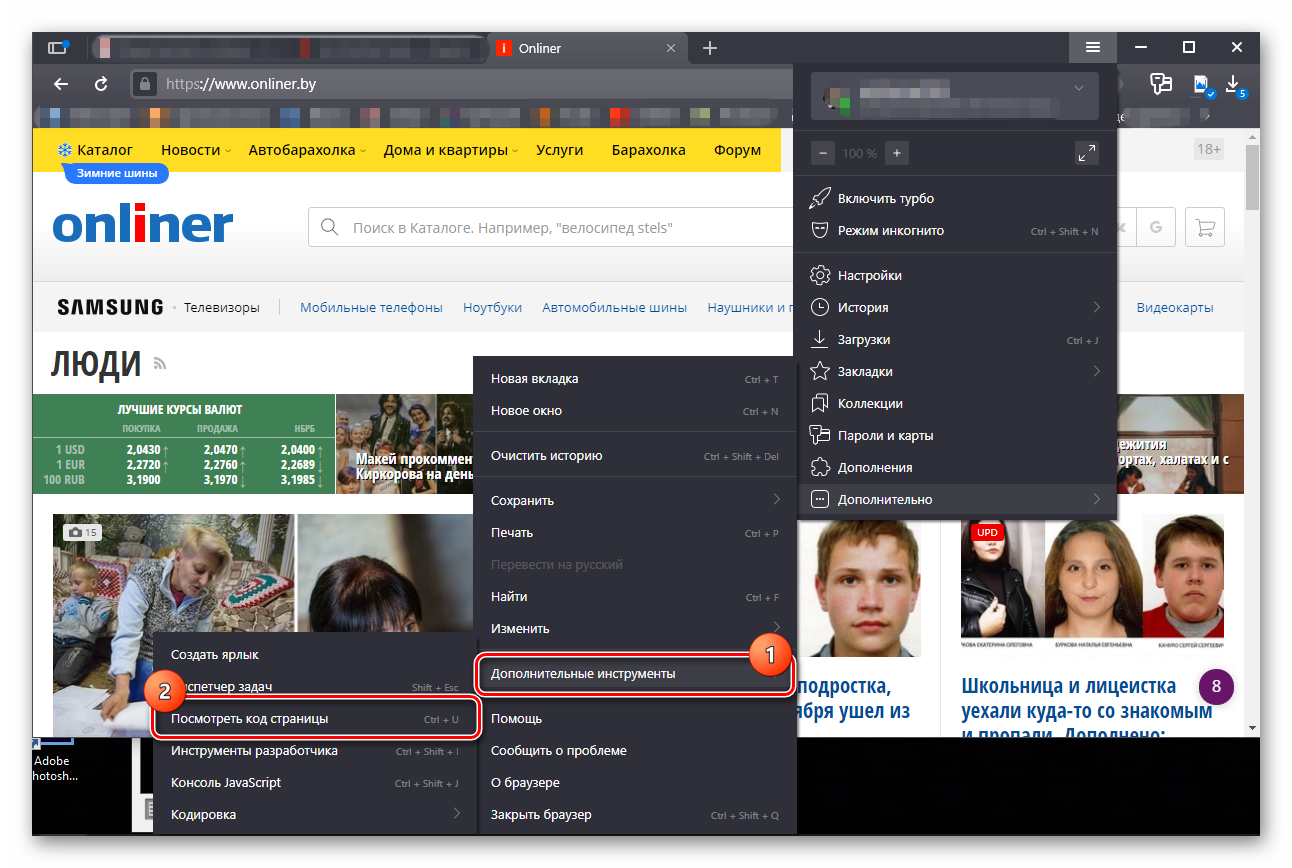
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».
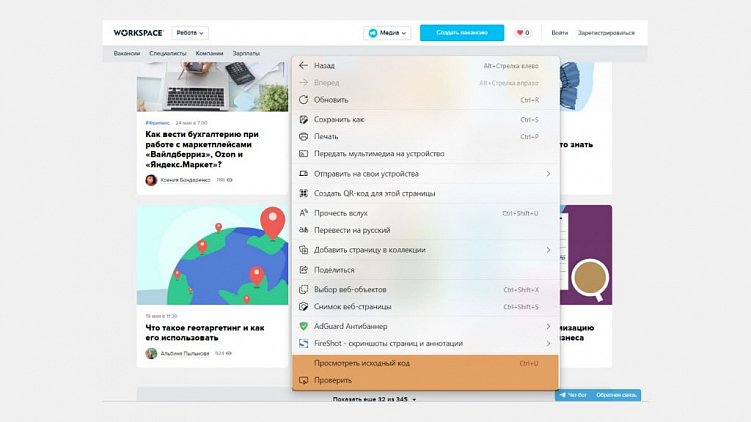
Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».
В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
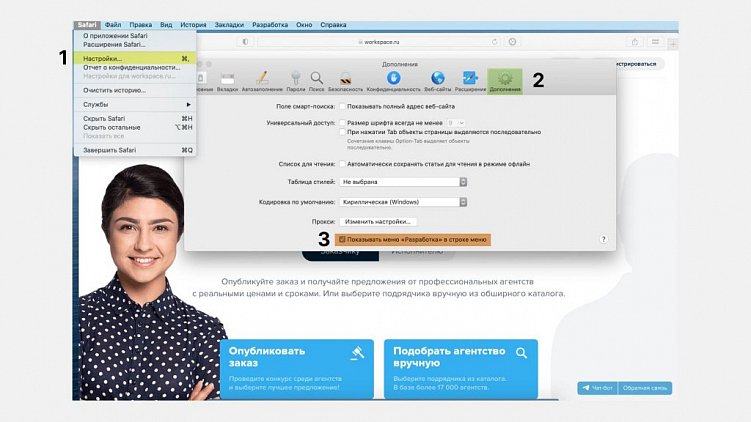
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.
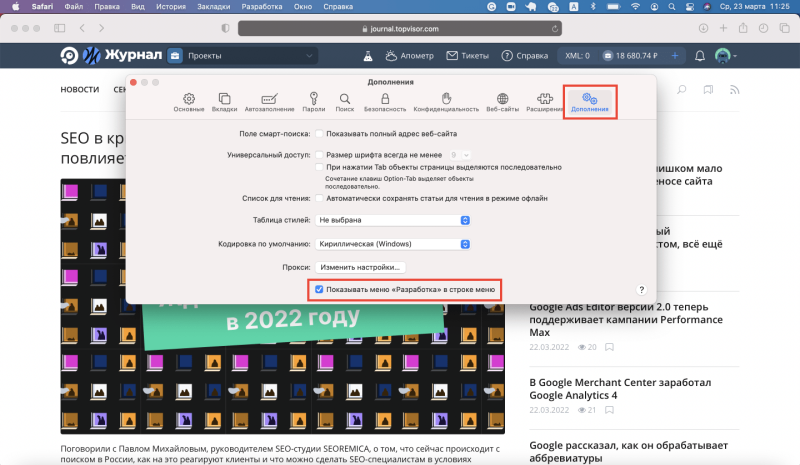
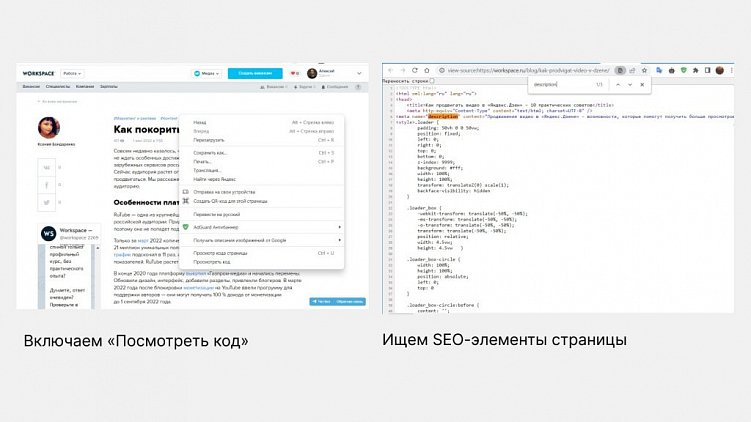
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:
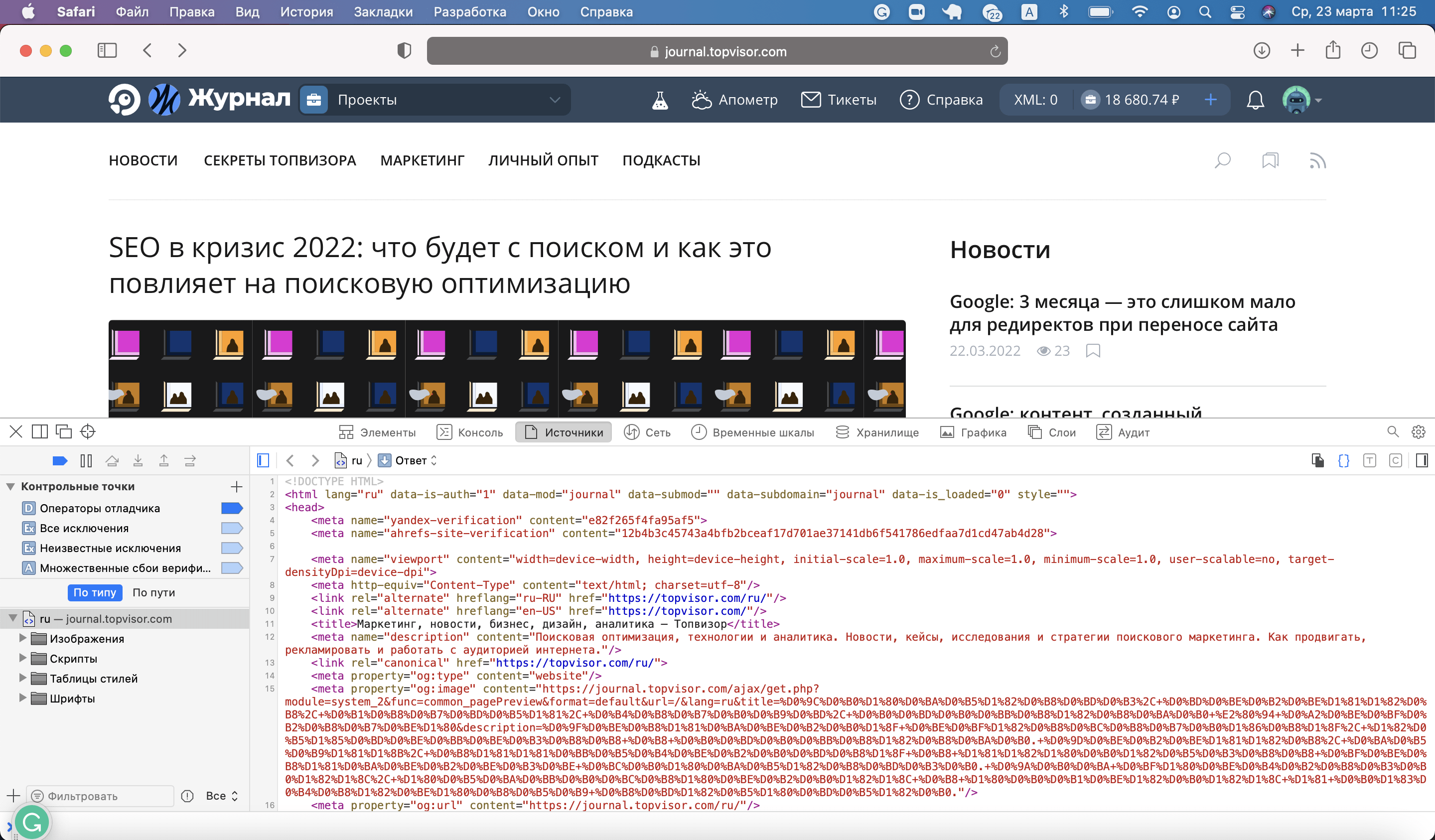
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:
Код откроется в нижней части страницы:
Microsoft Edge
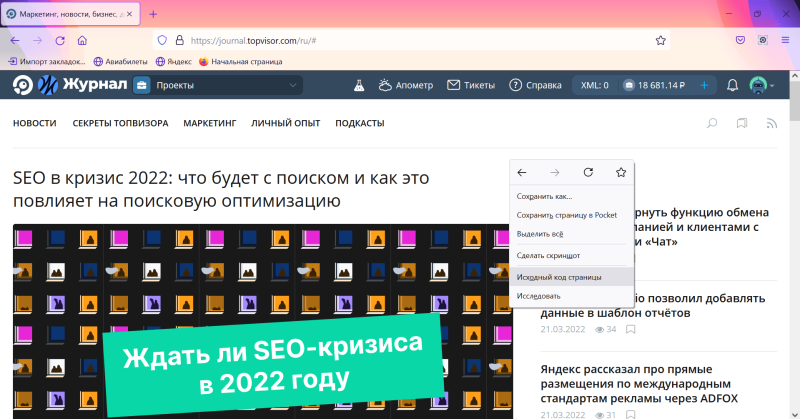
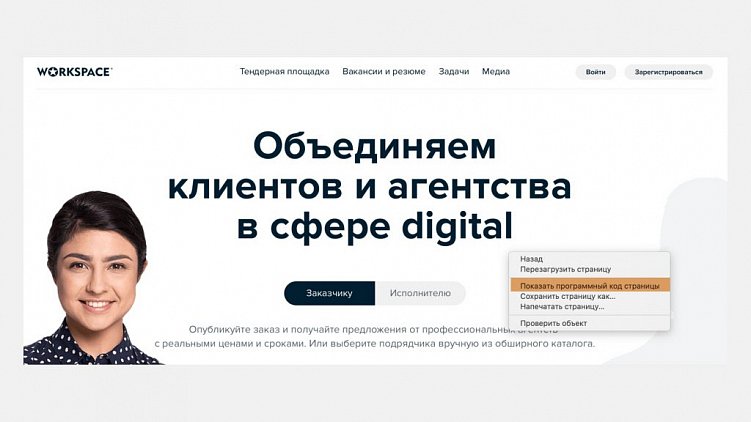
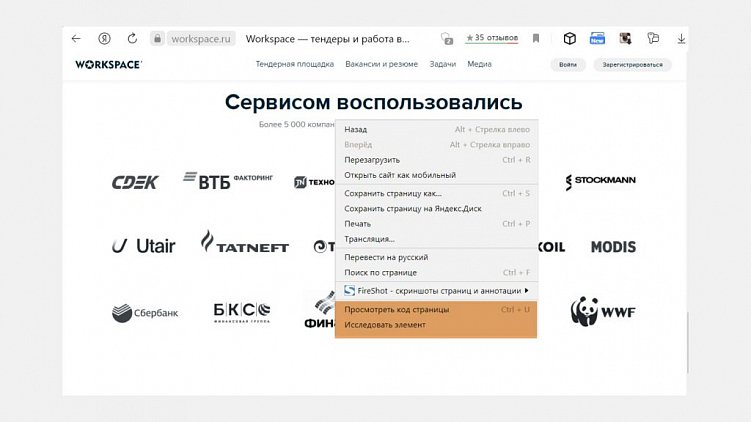
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:
Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
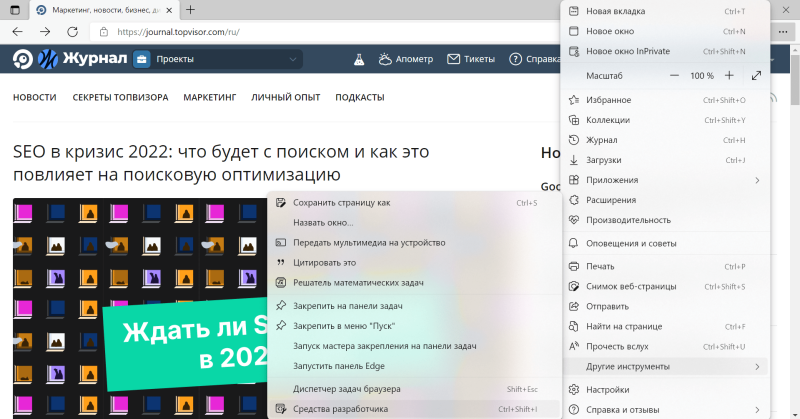
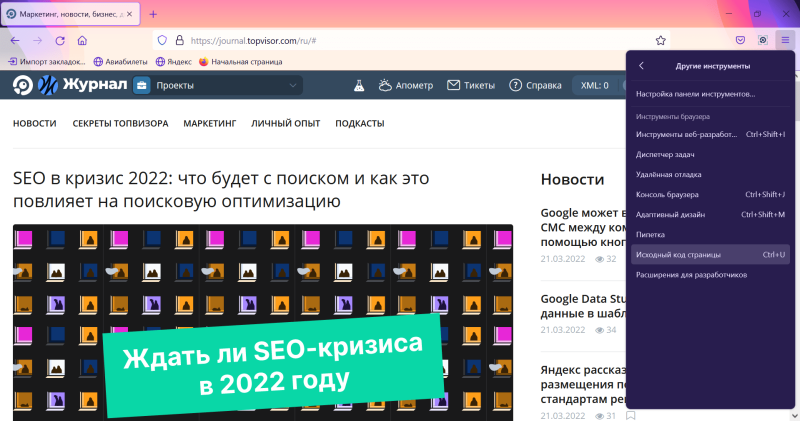
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:
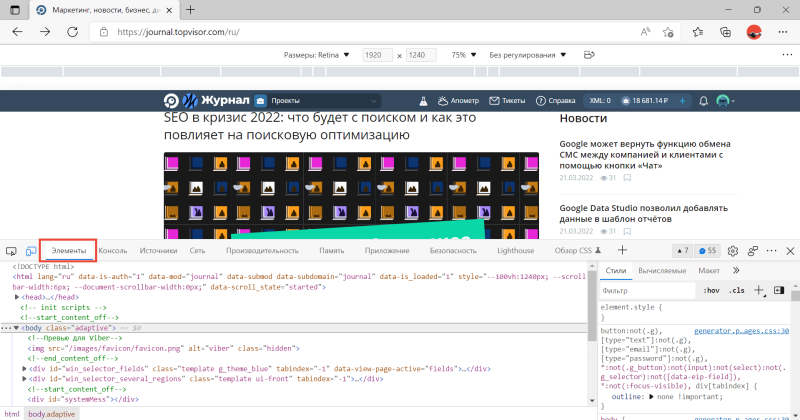
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:
Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
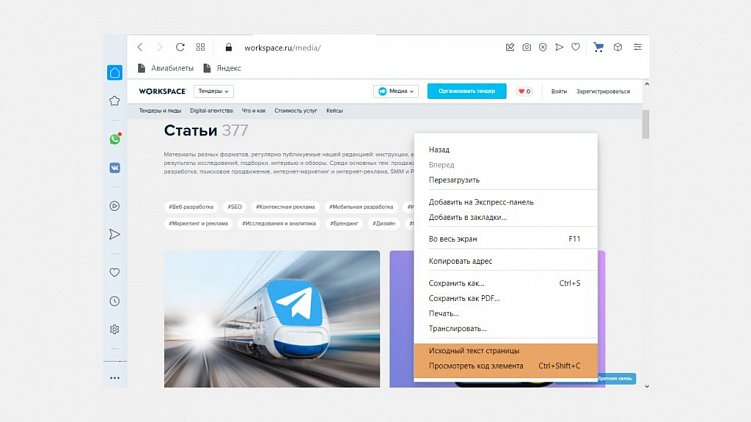
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:
А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:
Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
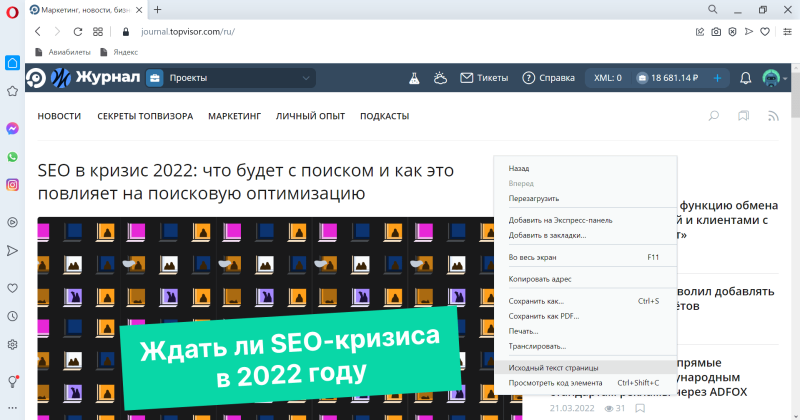
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:
То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
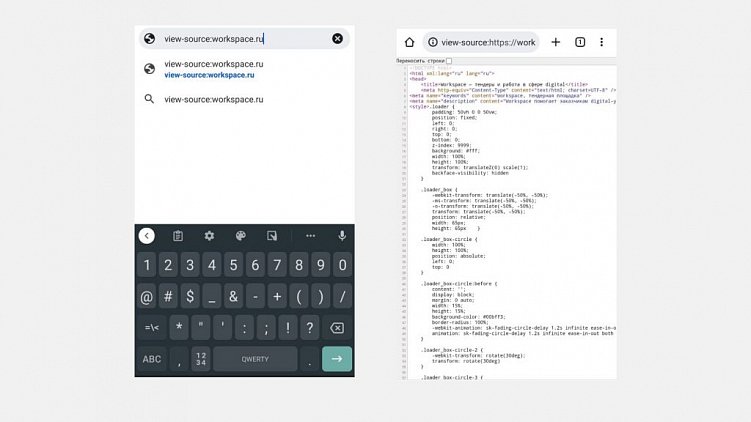
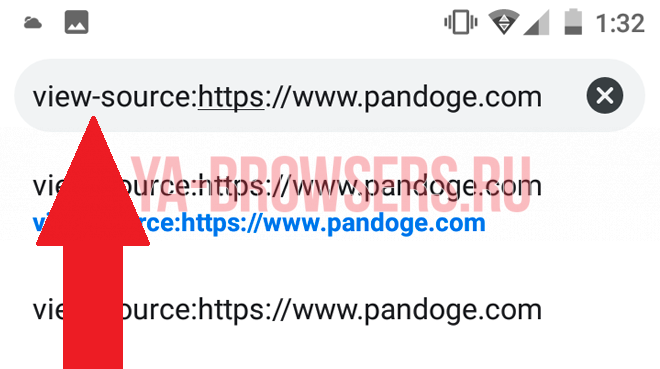
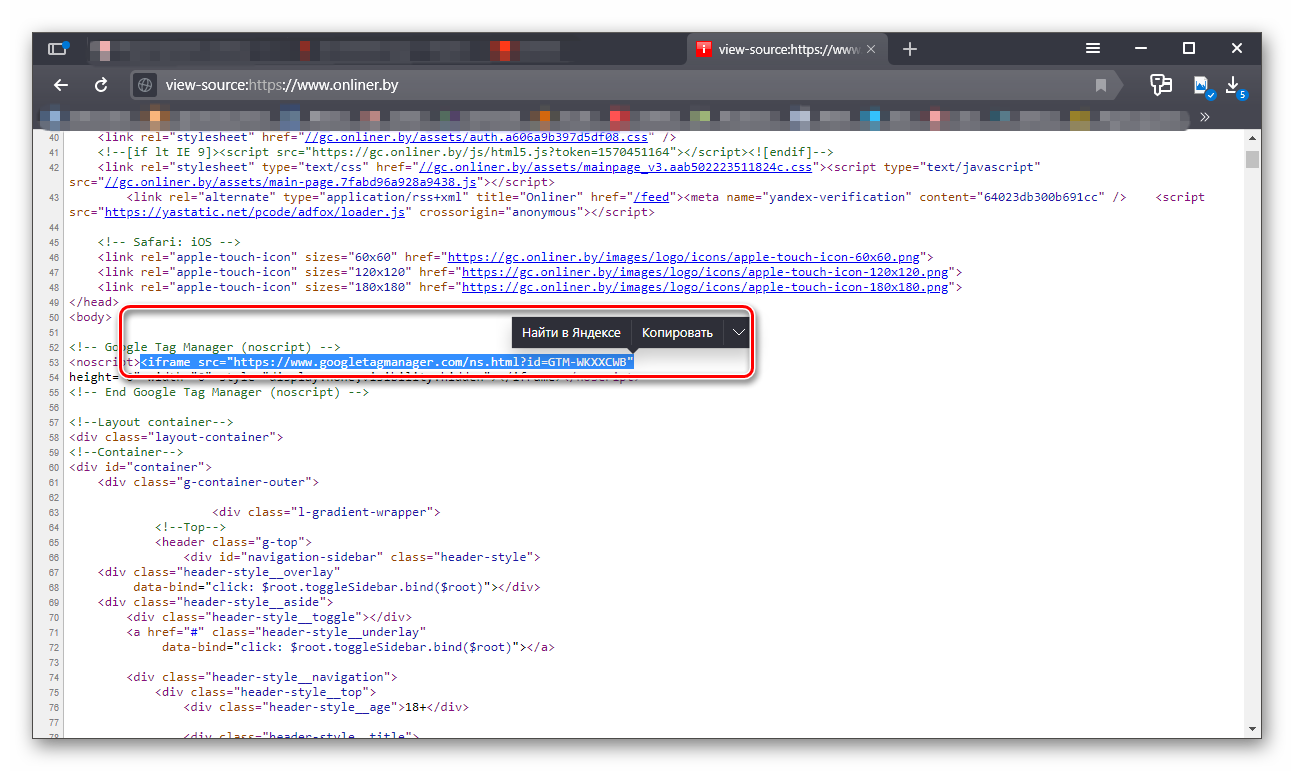
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
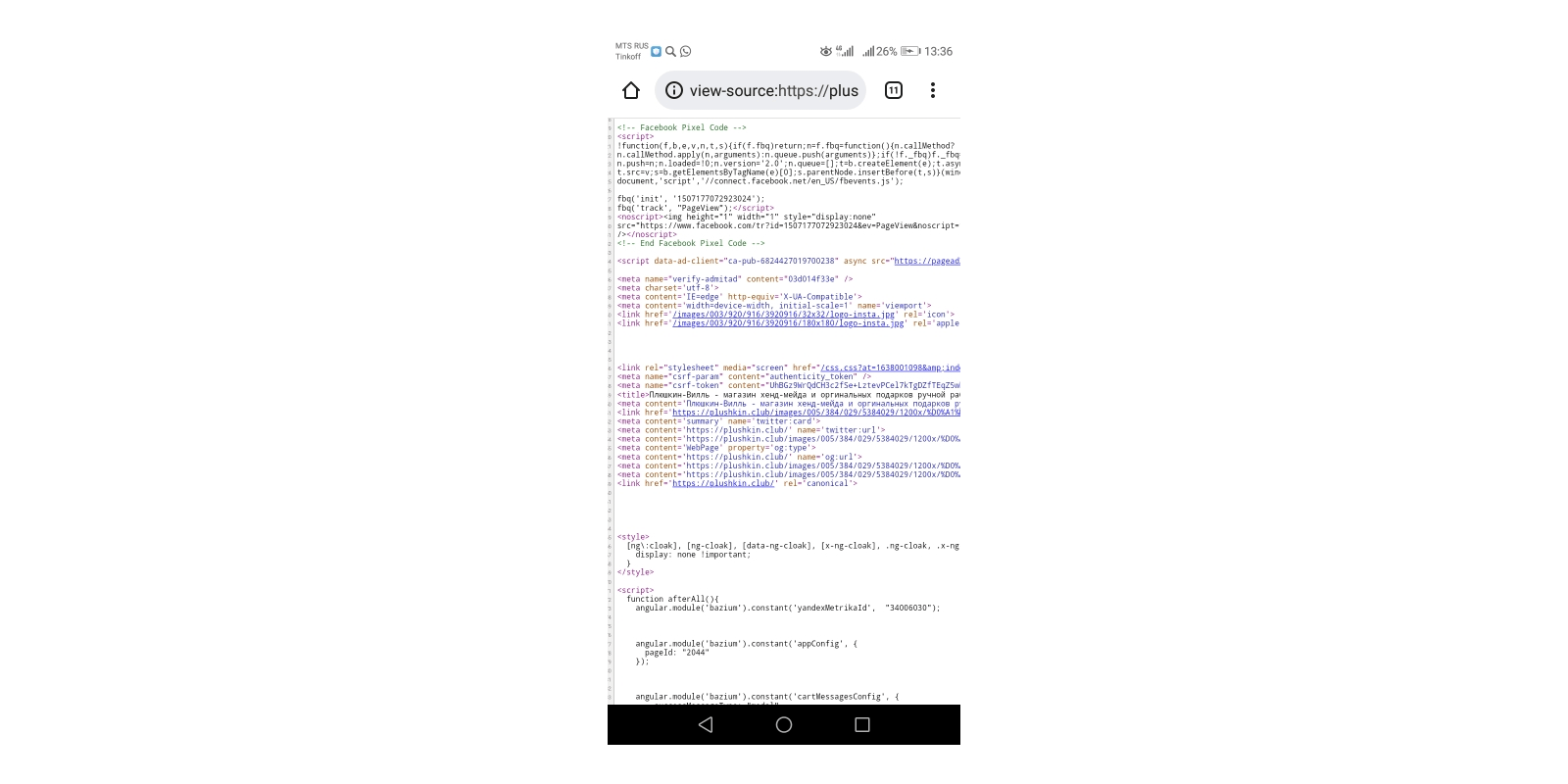
Во вкладке откроется исходный код страницы:
Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:
Как найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:
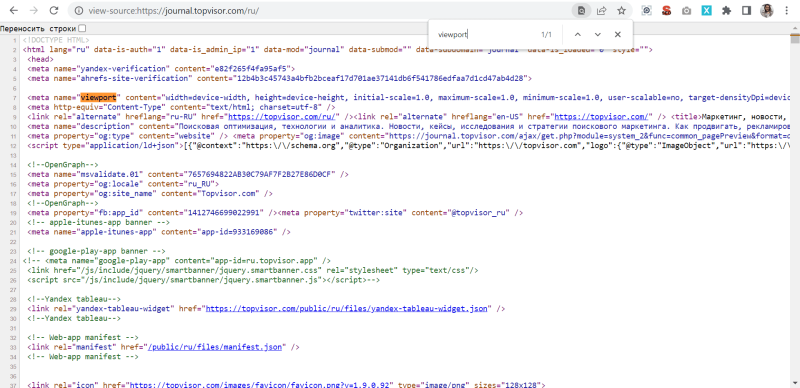
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:
Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Подписаться
Рассказываем, что такое «исходный код страницы в интернете», как его открыть и какие горячие клавиши браузера за это отвечают. Разберем зачем и кому нужно смотреть исходный код и как его редактировать.
Что такое исходный код страницы и кому он нужен
Исходный код страницы — это вид страницы на языке кода. Он выглядит как список пронумерованных строк, где каждая содержит информацию о конкретном объекте на сайте. Код страницы состоит из трех элементов:
-
HTML — гипертекстовая разметка, которая отвечает за всю структуру страницы. С помощью нее делают текст, блоки, основные элементы сайта.
-
CSS — работает в связке с HTML через теги и отвечает за визуализацию: размер, стиль, шрифты, форму, фон.
-
JavaScript — логический язык программирования, который отвечает за более сложные элементы. Например, анимацию, аналитику или интерактив.
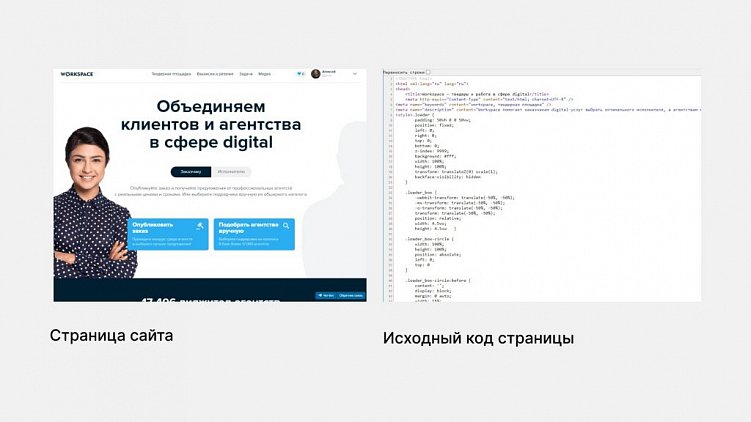
Как выглядит исходный код страницы сайта
Исходный код позволяет посмотреть, как написана страница сайта в интернете и какие элементы в ней «спрятаны» за внешней оболочкой. Чаще всего исходный код смотрят SEO-специалисты, чтобы узнать:
-
Как собран текст страницы и какие ссылки используются.
-
Какие метатеги и ключевые слова использованы.
-
Какое описание (description) и название (title) страницы.
-
Подключены ли страницы к «Яндекс.Метрике», Google Analytics, скрипты, счетчики, плагины, пиксели.
Еще исходный код часто смотрят дизайнеры, программисты и верстальщики. Им может пригодится эта информация, чтобы выяснить:
-
Отступы у кнопок, размеры блоков, цвета и используемые шрифты.
-
Как встроены изображения, графика и другие медиа.
-
Как использован JavaScript, какие атрибуты кода применены, есть ли баги.
Читайте также:
76 ссылок, которые помогут сделать концепцию дизайна эффективнее и быстрее
Исходный код можно смотреть не только для своего сайта, но и любого другого в интернете. Для этого достаточно открыть браузер, выбрать страницу и перевести ее в режим просмотра кода.
Как посмотреть исходный код страницы
Код страницы можно посмотреть в двух режимах:
-
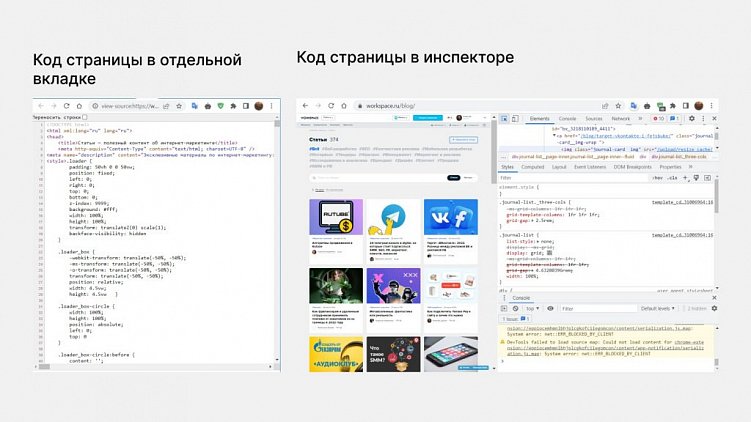
Исходный код — загружается версия страница в формате HTML-кода.
-
Инспектор — запускается консоль для просмотра и управления кода.
Два способа посмотреть код: в отдельной вкладке или через консоль
Чтобы посмотреть исходный код страницы, используйте горячие клавиши в любом браузере:
-
Ctrl+U — посмотреть код в новой вкладе на Windows.
-
Ctrl+Shift+C — открыть инспектор кода на Windows.
-
cmd+U — открыть исходный код на MacOS.
-
alt+cmd+U — открыть инспектор кода на MacOS.
Если по каким-то причинам не открывается, то воспользуйтесь инструкцией для каждого браузера далее.
Google Chrome
Нажмите правой кнопкой мыши на странице и выберите:
-
Посмотреть код страницы. Код откроется в отдельной вкладке.
-
Посмотреть код. Откроется инспектор для просмотра кода в текущей вкладке.
Как посмотреть исходный код страницы в Chrome
Safari
Чтобы пункт «Посмотреть исходный код» появился, сначала потребуется включить опцию его просмотра:
-
Откройте настройки браузера в меню Safari.
-
Перейдите во вкладку «Дополнение».
-
Поставьте галочку на пункте «Показывать меню „Разработка“ в строке меню».
Как включить просмотр кода в браузере Safari
После этого открываете страницу в интернете, щелкаете правой кнопкой мыши и выбираете:
-
Показать программный код страницы. Открыть код страницы в новой вкладке.
-
Проверить объект. Включить инспектора.
Как посмотреть исходный код страницы в Safari
Opera
Откройте страницу и кликните правой мышкой по любой области на экране. Выберите:
-
Исходный текст страницы. Код откроется отдельной вкладкой.
-
Просмотреть код элемента. Запустить инспектора.
Как посмотреть исходный код страницы в Opera
Mozilla Firefox
Откройте страницу и кликните правой мышкой. Выберите:
-
Исходный код страницы. Посмотреть код в новой вкладке.
-
Использовать свойства поддержки доступности. Это специальная технология, которая поможет другим программам читать страницы для людей с ограниченными возможностями.
-
Исследовать. Включает доступ к инспектору для просмотра кода страницы.
Как посмотреть исходный код страницы в Mozilla Firefox
Microsoft Edge
Откройте страницу и нажмите правой кнопкой мыши по любой области. В меню доступно:
-
Просмотреть исходный код. Открыть код страницы в отдельной вкладке браузера.
-
Проверить. Включить инспектора на странице.
Как посмотреть исходный код страницы в Microsoft Edge
«Яндекс.Браузер»
Откройте страницу и нажмите правой клавишей мыши:
-
Просмотреть код страницы. Открыть код в новой вкладке.
-
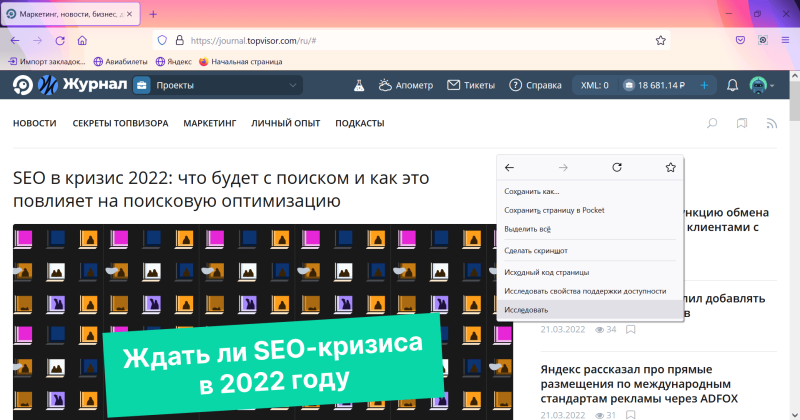
Исследовать элемент. Запустить инспектор кода.
Как посмотреть исходный код страницы в «Яндекс.Браузере»
Браузер на телефоне
На телефоне инспектор недоступен, но можно открыть исходный код с помощью строки «view-source:url-сайта». Например, вот так можно посмотреть страницу Workspace — «view-source:workspace.ru».
Как посмотреть исходный код страницы на телефоне
Как использовать исходный код
Вы можете редактировать сайт и изучать его структуру.
Редактирование страницы
Через инспектор можно менять код страницы внутри своего браузера — это никак не влияет на сам сайт: после перезагрузки сайт вернется в исходное положение. Редактирование страницы может пригодится, чтобы:
-
менять блоки и их содержимое для проверки их отображения или тестирования;
-
делать скриншоты для себя или в качестве технических заданий для копирайтеров, программистов или дизайнеров.
Как отредактировать код на сайте:
-
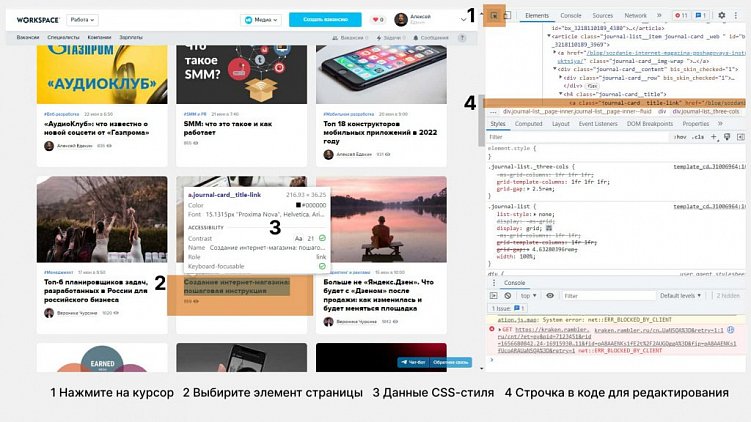
В режиме инспектора нажмите на курсор около вкладки «Элементы» (Elements).
-
Выберите курсором интересующий элемент сайта: блок, текст, картинку, заголовок.
Как посмотреть исходный код элемента страницы
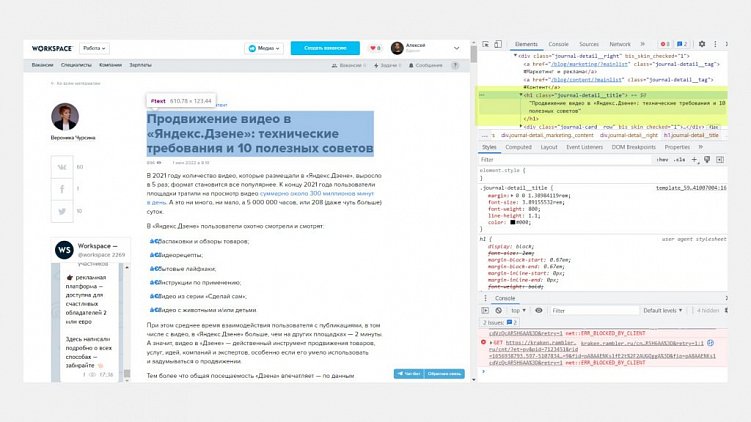
В итоге над элементом появится информация о примененных CSS-стилях, а во вкладке «Элементы» (Elements) — конкретная строка в HTML-коде. Ее можно редактировать. Например, изменить текст — в нашем примере это строка h1.
Как найти элемента сайта в его исходном коде
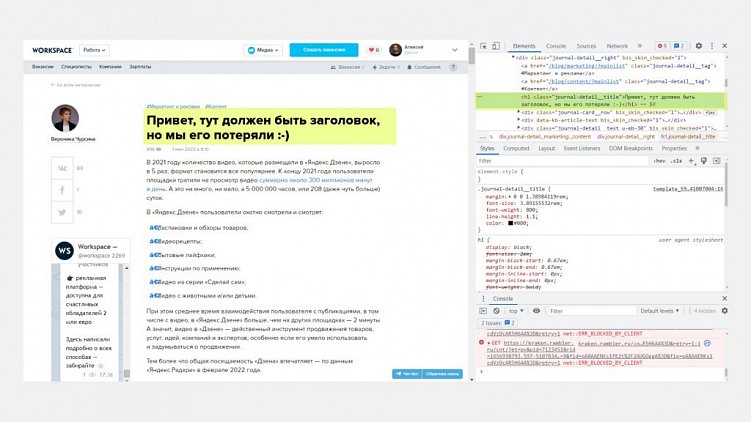
Кликаем два раза и в окне «Элементы» (Elements) пишем что угодно. Изменение сразу отобразится на сайте.
Как изменить элемент сайта с помощью инспектора
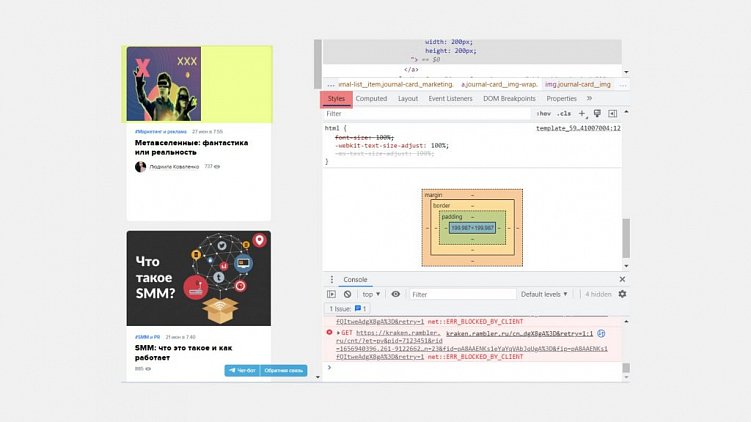
Также можно менять CSS-стили. Например, изменить размер отображаемой картинки. Выберите элемент сайта и в разделе Стили (Styles) пролистайте в самый низ, где предлагают изменить размер изображения. Введите новые значения и сохраните.
Как изменить CSS-стиль через исходный код
Читайте также:
10 лучших бесплатных платформ для создания сайтов для писателей
Проверить SEO-оптимизацию
Вы можете проверить заголовки, тайтл и дескрипшн любой страницы. Для этого откройте режим просмотра кода в новой вкладке и через поиск (Ctrl+F) ищите следующие строки:
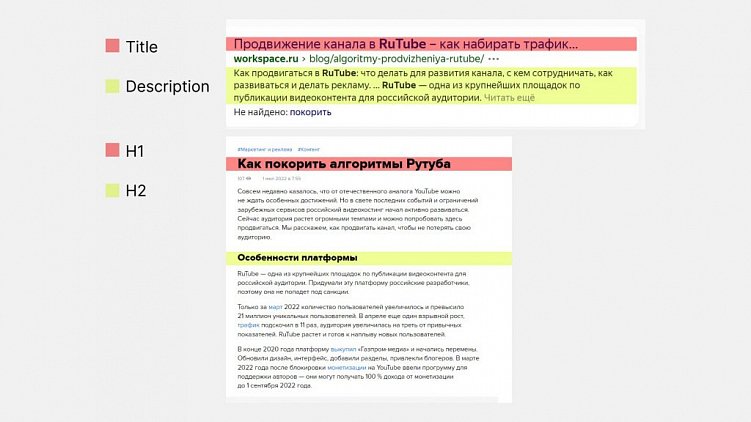
-
title — название страницы,
-
description — описание страницы,
-
h1-h6 — заголовки,
-
alt — теги для изображений.
Как посмотреть тайтл и дескрипшн через исходный код
Эти данные отвечают за продвижение статей через поисковики. Тайтл и дескрипшн отображается в заголовке и сниппете карточки в поисковике, а h1-h2 отвечают за логику всего документа, что тоже влияет на выдачу. Alt — описывают содержимое картинок, что пригодится для соответствующего поиска.
Параметры страницы, который можно найти в ее исходном коде
Подробнее о SEO-продвижении и способах улучшить свои позиции в поисковиках читайте в статьях:
-
«Внутренняя оптимизация сайта: все, что нужно знать о техническом SEO»
-
«Как оптимизировать картинки для SEO-продвижения и привлечь дополнительный трафик»
-
«Как сделать расширенные сниппеты в выдаче „Яндекса“ и Google»
Заключение
Смотреть, читать и менять исходный код страницы может каждый пользователей браузера, но любые внесенные изменения работают только в браузере. Просмотр кода доступен для любого сайта — это не обязательно должен быть ваш ресурс. Например, посмотреть исходный код страницы конкурента, можно изучить, какие SEO-методы он использует для продвижения, как верстает страницы и какой код использует в работе.
Задачи на тендерной площадке Workspace в категории «SEO»
Даже если вы не разработчик, эта информация поможет составить грамотное техническое задание, которое можно разместить на нашем сайте Workspace и найти здесь исполнителя. Если же вы сами является специалистом, то Workspace поможет найти заказчика — регистрируйтесь, указывайте свои компетенции и находите новые проекты.
Автор: Юрий Белоусов · 19.11.2018
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
- С помощью горячих клавиш;
- Открыть из контекстного меню.
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
- Вызвать контекстное меню, кликнув правой кнопкой мыши в любой части страницы сайта, на которой нужно посмотреть HTML, CSS код;
- Нажать в контекстном меню пункт «Просмотр кода страницы», как это показано на скриншоте ниже. (Скриншот сделан в Google Chrome. В некоторых других браузерах пункт меню будет немного отличаться. Например, в Opera будет «Исходный текст страницы»)
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
- Открыть нужную страницу сайта;
- Вызвать контекстное меню правой кнопкой мыши;
- Затем нажать пункт, соответствующий вашему браузеру.
Google Chrome: «Просмотреть код»
Opera: «Просмотреть код элемента»
Яндекс браузер и Mozilla Firefox: «Исследовать элемент»
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Помимо серфинга по интернету, просмотра фильмов и переписке с друзьями, яндекс браузер позволяет просматривать код страницы. Он отображает всю составляющую сайта, в котором умелый программист сможет увидеть, как таковые фишки и недочеты сайта для своих потребностей.
Для обычных пользователей это кажется чем-то невероятным, однако если немного в этом разобраться, то может получится неплохое хобби в создании сайтов. Ниже мы рассмотрим, как открыть код страницы в яндекс браузере различными способами на компьютере и телефоне.
Как посмотреть код на компьютере
На компьютере есть 3 варианта просмотреть html код страницы. Рассмотрим их все.
Через настройки
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», в которой выдвигается новое меню.
- После перехода во вновь открывшееся диалоговое окно выбираем «Посмотреть код страницы».
- После выполнения инструкций перед вами открывается полной код страницы. Код страницы включает в себя данные о картинке, различных ссылках, а также о размере и цвете логотипа, если таковой имеется.
Каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
Правая кнопка мышки
Помимо обычного открытия кода страницы через настройки доступна возможно открыть простым кликом мыши. Для этого нажимаем правую кнопку на мышке и выбираем «Посмотреть код страницы».
Горячие клавиши
Самой удобной функцией на сегодняшний день являются горячие клавиши не только в браузерах, но и во многих других программах. Горячие клавиши позволяют выполнять те или иные функции при помощи нажатия нескольких клавиш.
Доступны горячие клавиши и для перехода в окно кода страницы. Для этого необходимо одновременно нажать на клавиатуре «Ctrl+U». Советуем учить различные комбинации клавиш, это упрощает не только использование браузера в повседневной жизни, но и вообще упрощает жизнь.
На телефоне
Официально перейти в код страницы в браузере невозможно. Однако это можно сделать через строку запросов при помощи функции «view-source». Данная функция автоматически приписывается к ссылке сайта в браузере на компьютере при просмотре кода страниц. В телефоне же для этого необходимо ввести в строке состояния комбинацию символов «view-source: ссылка вашего сайта». Выглядит это так:
Затем нажимаем ввод, и вы автоматически попадаете в окно с кодом страницы, которую вы вводили. Как вы видите, здесь отображена информация сайта в программном коде. Для того, чтобы понимать код сайта, следует изучить язык программирования html.
Теперь вы знаете как открыть код страницы в яндекс браузере. Для этого следует перейти в настройки браузера и выбрать «Посмотреть код страницы» или же ввести в телефоне «view-source: ссылка сайта».
исходный код страницы сайта на устройствах андроид можно посмотреть двумя способами:
1. Вставить в адресную строку браузера перед доменом или адресом сайта символы view-source:.
2. Установить и посмотреть при помощи небольшой программы VT View Source, которую можно скачать в Play Market.
Отличием от других подобных программ является подсветка элементов кода (синтаксиса) различными цветами, что повышает удобство чтения кода и другие полезные функции.
Для просмотра исходного кода сайта в смартфоне или планшете, в программе VT View Source наобходимо ввести адрес рассматриваемой страницы либо вручную, либо вставить из буфера обмена заранее скопированный, и нажать ОК.
Адреса потом можно сохранять в закладках программы, чтобы потом не вводить заново.
Код можно обновлять.
Искать в коде необходимый текст.
Копировать как весь код, так и отдельные его части.
Сохранять в файл.
Программа позволяет менять свой цветовой интерфейс (подсветка текста, цвет фона и текста, размер шрифта) как стандартными включенными темами, так и вручную, включать и отключать увеличение и нумерацию строк.
«>
Содержание
- Как посмотреть код страницы в ЯндексБраузере
- Как посмотреть код на компьютере
- Через настройки
- Правая кнопка мышки
- Горячие клавиши
- На телефоне
- Как посмотреть код страницы в Яндекс Браузере
- Встроенный редактор кода в Яндекс.Браузере
- Как посмотреть код элемента
- С помощью горячих клавиш
- Меню браузера
- Полезные возможности редактора кода
- Изменение элементов на сайте
- Как открыть код страницы в Яндекс Браузере?
- Как открыть кода страницы на компьютере
- Способ 1: настройки Яндекс браузера
- Способ 2: контекстное меню
- Способ 3: горячие клавиши
- Просмотр кода на мобильном устройстве
- Код элемента и страницы: в чем различие
- Разбор консоли
- Редактирование HTML-кода
- Возможности редактора
- Как научиться читать код сайта и зачем это нужно, если вы не программист
- Зачем мне нужен исходный код сайта?
- Как узнать код сайта
- Способ 1: Функция «Посмотреть код»
- Способ 2: «Просмотр кода страницы»
- Что такое HTML и CSS
- Это мой первый сайт!
- Как я могу использовать код
- Вариант 1: Редактирование контента
- Вариант 2: Скачивание картинок
- Вариант 3: Просмотр SEO-элементов
- Как посмотреть исходный код на телефоне
- Заключение
- Как посмотреть исходный код страницы сайта в браузере | открыть HTML CSS код
- Чем отличается код элемента и страницы
- Исходный код страницы в Apple Safari
- На MacOS
- Как просмотреть код всей страницы в Yandex browser
- Ограничение на просмотр исходного кода.
- Просмотр кода элемента в Яндекс браузере
- Просмотр кода HTML с телефона на Андроид в браузере Гугл Хром.
- Краткая инструкция по редактированию HTML и CSS-кода
- Базовые знания о коде
- Как посмотреть код конкретного элемента
- Как посмотреть мета-теги
- Как посмотреть исходный код сайта
- Просмотр кода страницы: на что обратить внимание?
- Зачем изменять веб-страницу?
Как посмотреть код страницы в ЯндексБраузере
Помимо серфинга по интернету, просмотра фильмов и переписке с друзьями, яндекс браузер позволяет просматривать код страницы. Он отображает всю составляющую сайта, в котором умелый программист сможет увидеть, как таковые фишки и недочеты сайта для своих потребностей.
Для обычных пользователей это кажется чем-то невероятным, однако если немного в этом разобраться, то может получится неплохое хобби в создании сайтов. Ниже мы рассмотрим, как открыть код страницы в яндекс браузере различными способами на компьютере и телефоне.
Как посмотреть код на компьютере
На компьютере есть 3 варианта просмотреть html код страницы. Рассмотрим их все.
Через настройки
Каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
Правая кнопка мышки
Помимо обычного открытия кода страницы через настройки доступна возможно открыть простым кликом мыши. Для этого нажимаем правую кнопку на мышке и выбираем «Посмотреть код страницы».
Горячие клавиши
Самой удобной функцией на сегодняшний день являются горячие клавиши не только в браузерах, но и во многих других программах. Горячие клавиши позволяют выполнять те или иные функции при помощи нажатия нескольких клавиш.
Доступны горячие клавиши и для перехода в окно кода страницы. Для этого необходимо одновременно нажать на клавиатуре «Ctrl+U». Советуем учить различные комбинации клавиш, это упрощает не только использование браузера в повседневной жизни, но и вообще упрощает жизнь.
На телефоне
Официально перейти в код страницы в браузере невозможно. Однако это можно сделать через строку запросов при помощи функции «view-source». Данная функция автоматически приписывается к ссылке сайта в браузере на компьютере при просмотре кода страниц. В телефоне же для этого необходимо ввести в строке состояния комбинацию символов «view-source: ссылка вашего сайта». Выглядит это так:
Затем нажимаем ввод, и вы автоматически попадаете в окно с кодом страницы, которую вы вводили. Как вы видите, здесь отображена информация сайта в программном коде. Для того, чтобы понимать код сайта, следует изучить язык программирования html.
Теперь вы знаете как открыть код страницы в яндекс браузере. Для этого следует перейти в настройки браузера и выбрать «Посмотреть код страницы» или же ввести в телефоне «view-source: ссылка сайта».
Источник
Как посмотреть код страницы в Яндекс Браузере
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах. Или для поиска ошибок на своих сайтах и проверки валидности кода. В этой статье мы расскажем, как открыть код страницы в Яндекс Браузере и ещё много интересного и полезного, связанного с кодом.
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной. Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели. Это все делается в помощью редактора кода. При поиске работы и общении с такими бизнесменами, которые предлагают вам открыть свой бизнес в каком-нибудь неизвестном стартапе. Стоит попросить собеседника обновить страницу, если вы общаетесь видеосвязи, тогда обман вскроется. Даже самые защищенные сайты банков не застрахованы от такой манипуляции, когда мошенники меняют сумму на своем счете, чтобы ввести людей в заблуждение.
С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
Меню браузера
Способ идентичен горячим клавишам:
Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода. К вопросу — почему нельзя исследовать элемент в Яндексе. Это такой способ защиты контента от пиратства, если это авторские курсы или статьи и автор не хочет, чтобы его наработки разнесли по интернету. Но, на самом деле, любой текст можно скопировать через консоль разработчика.
Изменение элементов на сайте
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Источник
Как открыть код страницы в Яндекс Браузере?
Любая веб-страница содержит элементы, написанные на языке программирования. Современные браузеры позволяют просмотреть их коды, отвечающие за общий дизайн, расположение кнопок, различных мультимедийных файлов: изображений, роликов, музыкальных композиций. Разберем, как открыть код страницы в Яндекс браузере в пошаговом руководстве.
Как открыть кода страницы на компьютере
Существует несколько способов, позволяющих ознакомиться с HTML-кодом открытой вкладки. Сделать это можно через настройки обозревателя или контекстного меню, вызванного правой кнопкой мыши, а также комбинацией клавиш. Рассмотрим все вариант более подробно.
Способ 1: настройки Яндекс браузера
Чтобы посмотреть код страницы в браузере, используя настройки, действуйте так:
После этого справа отобразится дополнительное окно, где отобразится HTML-код всего содержимого веб-страницы: информация об изображениях, ссылках, кнопках, заголовках и других элементах.
При наведении на комбинацию символов на странице сайта подсветится выбранный элемент. Это упрощает визуальное восприятие кода.
Способ 2: контекстное меню
Еще один способ увидеть код страницы – это использование правой клавиши мышки. Чтобы это сделать, следуйте простой инструкции:
После этой процедуры слева можно увидеть окно, где содержится полное описание сайта в HTML-коде. Способ подойдет не только для Яндекс браузера, но и для других обозревателей.
Если нужно открыть код определенного элемента на странице, например, изображения, то можно выбрать в меню пункт «Исследовать элемент».
Способ 3: горячие клавиши
Такой способ подойдет для экономии времени: нужную функцию не приходится искать через меню браузера. Рекомендуется изучить самые часто используемые комбинации для быстрого доступа к различным возможностям браузера.
Просмотр кода на мобильном устройстве
Мобильная версия Яндекс браузера также позволяет открыть и посмотреть код страницы. Алгоритм действий отличается от обозревателя на ПК, поскольку встроенной функции на смартфоне не предусматривается.
Чтобы посмотреть код на телефоне, действуйте так:
В этом случае не откроется панель слева, а страница будет полностью заменена кодом. Такой способ подойдет и для десктопной версии браузера.
Код элемента и страницы: в чем различие
Элемент и страница представляют собой HTML-код со стилями CSS. По сути, они не отличаются по своим свойствам, но применяются в различных функциях. Если открыть код целой веб-страницы, то откроется консоль со множеством символов. Можно скопировать всю информацию, затем вставить в блокнот. Файл сохранить в формате html.
После запуска построится аналогичная веб-страница, но при этом никакие функции действовать не будут.
В определенной вкладке отображен код элемента, который можно подробно изучить через встроенный редактор Яндекс браузера. Здесь доступны все использованные стили, в которых просто ориентироваться с помощью клавиш навигации.
Если кратко, код страницы предоставляет информацию о всем содержимом определенной вкладки, но читать данные не слишком удобно. С помощью кода элемента открывается редактор, где доступны все вложения и стили для тегов.
Разбор консоли
В код страницы входят названия title, description статьи, а также данные JavaScript, язык, информация о счетчиках аналитики, расположение контента, цвета элементов, размеры и типы шрифтов.
В верхней части окна располагаются разделы:
Расположение и значение вкладок аналогично практически на всех обозревателях. Кроме того, страницу можно адаптировать под мобильные устройства, если щелкнуть по иконке в виде гаджетов вверху.
Редактирование HTML-кода
Чтобы редактировать код страницы, необходимо понимать азы программирования. Встроенные редактор позволяет поменять данные, чтобы отредактировать вложенный текст, более удобно расположить элемент, изучить цвета отдельных блоков и изменить их при необходимости.
Все измененные данные хранятся только в Яндекс браузере. Для других пользователей все стили и оформление отображается от разработчиков ресурса.
Возможности редактора
Рассмотрим, какие полезные функции может выполнять встроенный редактор кода страницы. Например, необходимо скопировать текст, но некоторые ресурсы не позволяют этого сделать, а переписывать объемную информацию нет времени.
Через консоль разработчика можно скопировать любой текст:
После этого можно вставить скопированный текс в любой документ и отформатировать его при необходимости.
Консоль Styles позволяет редактировать позиционирование элементов. Для этого выберите нужное и вызовите контекстное меню. Перейдите в исследование элемента и найдите параметр color с цифровым значением и миниатюрой цвета. Данные можно отредактировать, поставив курсор на места значения и прописав свои данные.
Исследование кода элемента и страницы позволяют понять, как реализованы чужие проекты. Таким образом, формируется понимание языка программирования. Функция Яндекс браузера окажется полезной для разработчиков. В обозревателе посмотреть код можно несколькими способами: системные настройки, комбинация клавиш или правая кнопка мыши. При необходимости можно для себя отредактировать элементы с помощью встроенной консоли.
Источник
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайта
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
Например, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
Источник
Как посмотреть исходный код страницы сайта в браузере | открыть HTML CSS код


Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.









Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:






Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.





Ограничение на просмотр исходного кода.
При просмотре исходного кода веб-страницы следует понимать, что информация и код, которые обрабатываются самим сервером, не будут отображаться.
Например, сайт на WordPress вначале формирует страницу на сервере с помощью языка программирования PHP, а затем отправляет сформированную страницу посетителю сайта. Другими словами, вы можете просматривать код готовой веб-страницы, но не сможете просмотреть исходный код PHP.
Это правило применяется ко всем серверным скриптам, SSI и программному коду. Следовательно, вы не можете просматривать исходный код скриптов, используемый в поисковых системах, форумах, опросах, чатах и так далее.
Но HTML код, код файлов CSS, а также код JavaScript, вы просмотреть сможете, причем, прямо в браузере.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Просмотр кода HTML с телефона на Андроид в браузере Гугл Хром.
Откройте браузер Google Chrome на своем телефоне Android.
Откройте веб-страницу, исходный код которой вы хотите просмотреть.
Под строкой с адресом, нажмите на значок редактирования.
Переместите курсор в самое начало URL-адреса.
Введите view-source: и нажмите Enter или Go.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Базовые знания о коде
Мой сайт предназначен для новичков и сперва мне бы хотелось в двух словах рассказать о сайтах и коде в целом.
Чтобы создать электронный портал необходимо нарисовать картинку, затем разрезать ее на мелкие части, написать код, благодаря которому браузер снова соберет все элементы в единое целое. Кажется, все очень сложно? Совсем нет, да и горевать по этому поводу не стоит.
Качественные сайты создаются именно так. Хотите – влезайте в это дело и изучайте, нет желания – никто не в силах вас заставить.
Скажу только одно… нет ничего более приятного, чем видеть, как непонятные слова, написанные тобой, преобразуются в единое целое и оживают: ссылки работают, кнопки шевелятся, картинки двигаются, текст ползет. Думаю, что я знаю, как чувствовал себя Виктор Франкенштейн.
Когда вы начнете постигать тайный язык и видеть, что все на самом деле значительно проще, чем казалось изначально вы не можете не верить в собственные силы и возможности мозга. Это очень круто.
Как делаются сайты? В идеале, сперва за дело берется дизайнер. Он просто рисует картинку. Например, как показано на рисунке ниже. Пока это всего лишь изображение, фотография. Не работают никакие ссылки, при нажатии вы никуда не переходите, поиск не осуществляется.
По этому рисунку верстальщики создают сайт. Посмотрите на скриншот внизу. Вам может показаться, что это нелепый и очень сложный набор символов. На самом деле все не так уж сложно, есть определенный алгоритм.
Существует всего около 150 тегов и каждый из них отвечает за определенное действие: ссылка, перенос, выделение жирным, цвет, заголовок и так далее. Разобраться в них не так уж сложно, если есть желание и не жалко времени.
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».
Откроется то же окно, но с фокусировкой на выбранном объекте.
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Просмотр кода страницы: на что обратить внимание?
Итак, Html код страницы представляет собой пронумерованный список строк, каждая из которых несёт информацию о том, как сделан данный сайт. Чтобы быстрей научиться разбираться в этом огромном количестве знаков и специальных символов, нужно различать разные участки кода.
Например, строки кода, находящиеся в внутри тега head содержат информацию для поисковых машин и веб-мастеров. Они не выводятся на сайт. Здесь можно увидеть, по каким ключевым словам продвигается эта страница, как написаны её title и description. Также здесь можно встретить ссылку, перейдя по которой узнаем о семействе google шрифтов, используемых на сайте.
Если сайт сделан на CMS WordPress или Joomla, то это также будет видно здесь. Например, в этой области выводится информация о теме WordPress или шаблоне Joomla сайта. Увидеть её можно, прочитав содержание ссылок, выделенных синим цветом. В одной ссылке виден шаблон сайта.
Из этой ссылки видно, что сайт сделан на базе WordPress. На это указывают буквы wp-content и название темы сайта. Перейдя по ссылке:
Мы увидим CSS стили шрифтов страницы. В данном случае используется шрифт. Это видно здесь – font-family: ‘Source Sans Pro’.
Данный сайт оптимизируется с помощью сео-плагина Yoast SEO. Это видно из этого закомментированного участка кода:
This site is optimized with the Yoast SEO plugin v3.4.2 – https://yoast.com/wordpress/plugins/seo/
Вся информация, находящаяся внутри тега body, выводится браузером на экране монитора. Здесь мы видим html код страницы, а в самом низу находится код скрипта Яндекс метрики. Он облечён закомментированным тегом с текстом:
Зачем изменять веб-страницу?
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “ ” Открываю главную страницу в Google Chrome. Нажимаю ПКМ по элементу, который я хочу изменить, например заголовок анонса и выбираю “Посмотреть код”.
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)
Теперь удалю старый текст и впишу новый.
Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.
Вставить другую картинку можно изменив атрибут src в теге img.
Необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Источник