Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как узнать код сайта
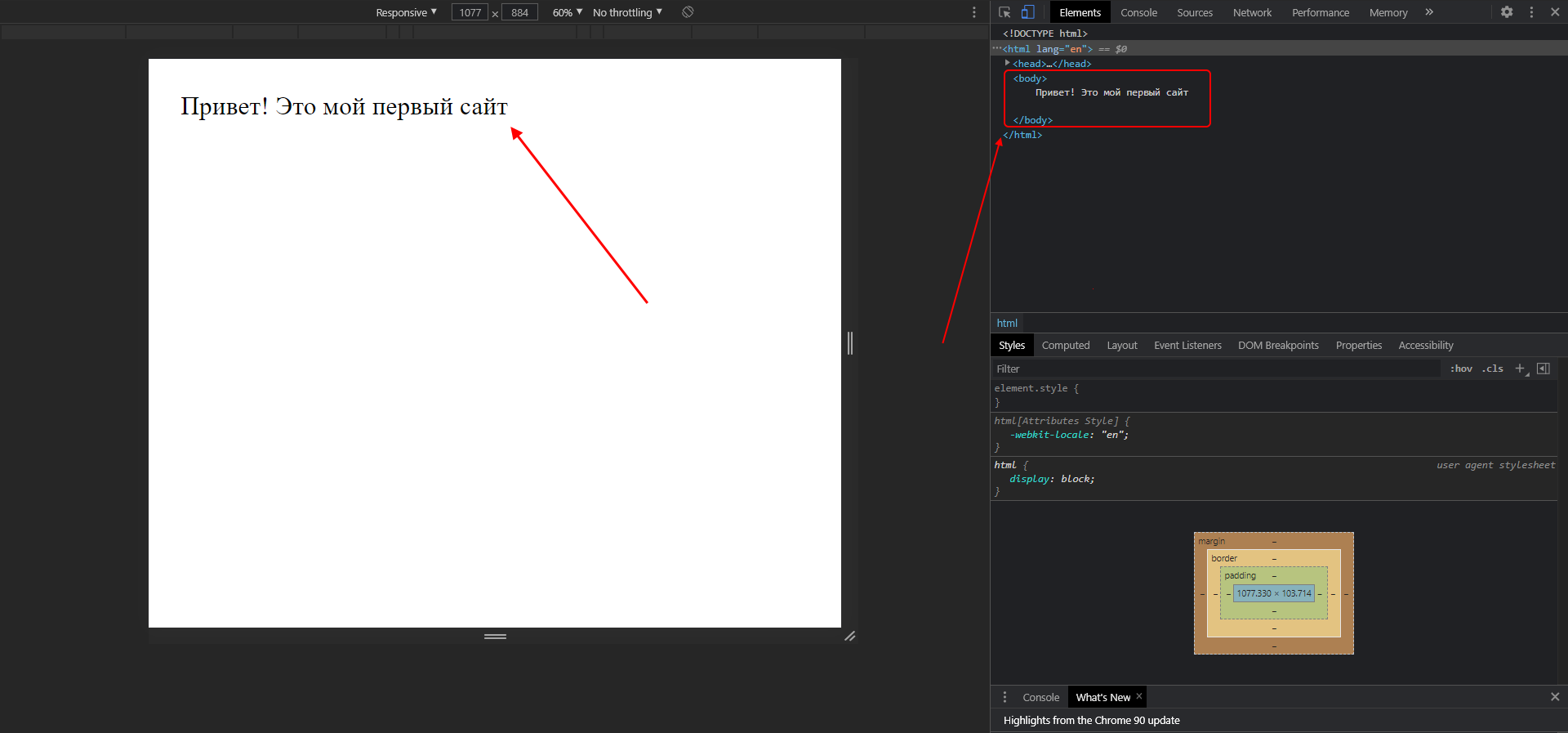
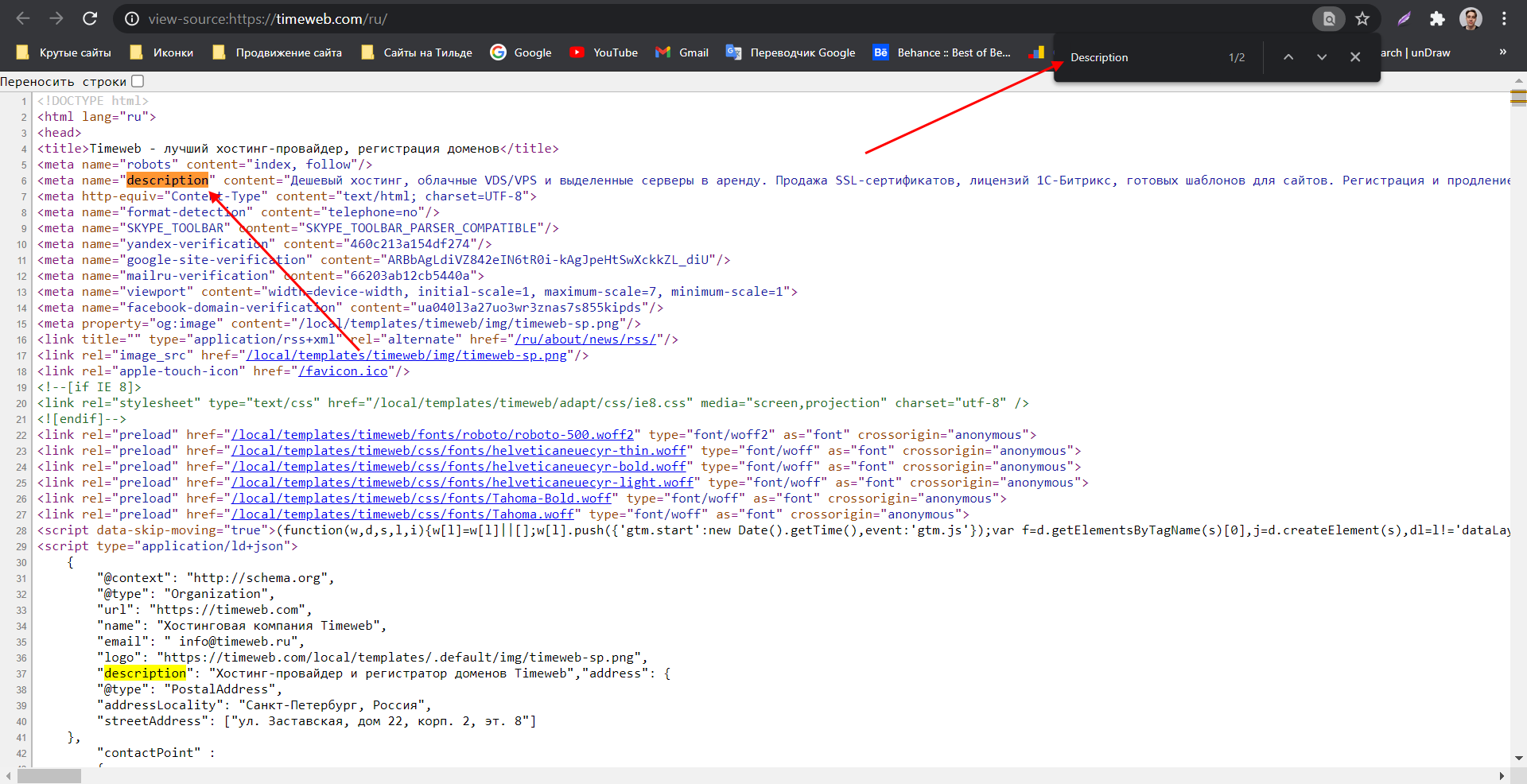
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:

Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».

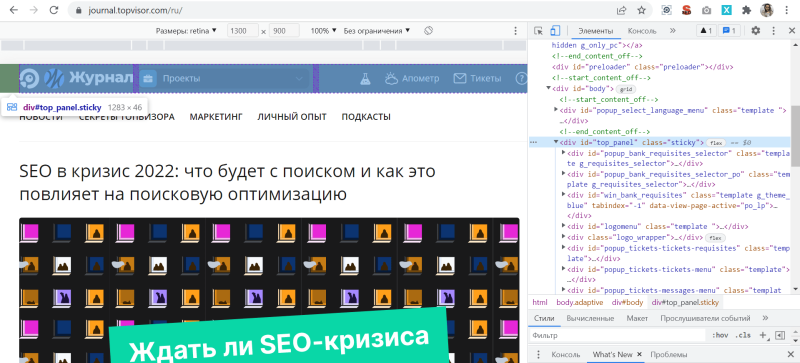
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.

Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.

После этого нас перенаправит на новую страницу со всем исходным кодом:

Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
HTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
<tag> … </tag> <! Вводится открывающий тег, прописывается содержимое, а затем тег закрывается >
Например, часто используется такая конструкция: <h1> Это мой первый сайт! </h1>, где h1 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
- Допустим, у нас есть HTML-тег <body> с текстом «Привет! Это мой первый сайт»:

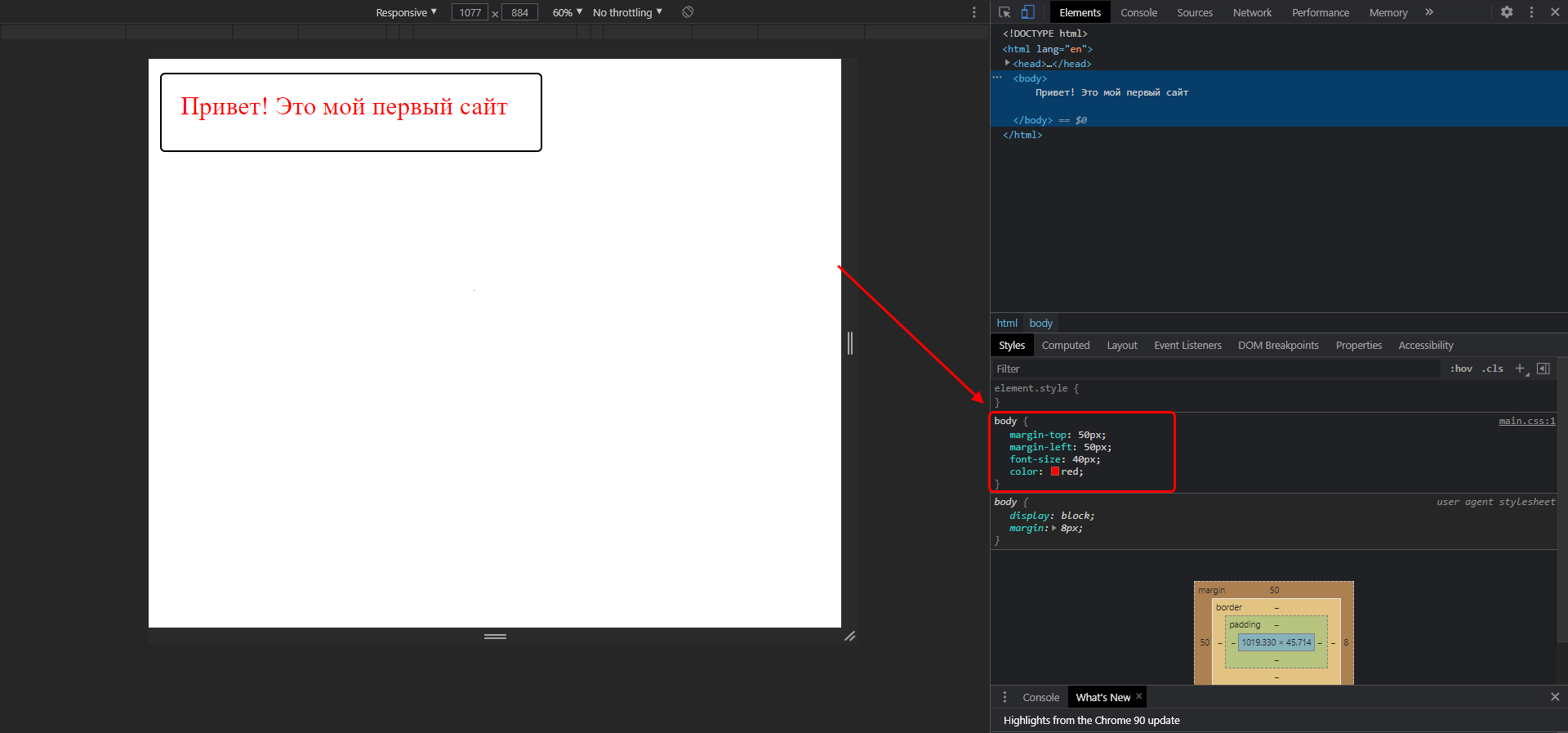
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:

Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.

В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».

Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
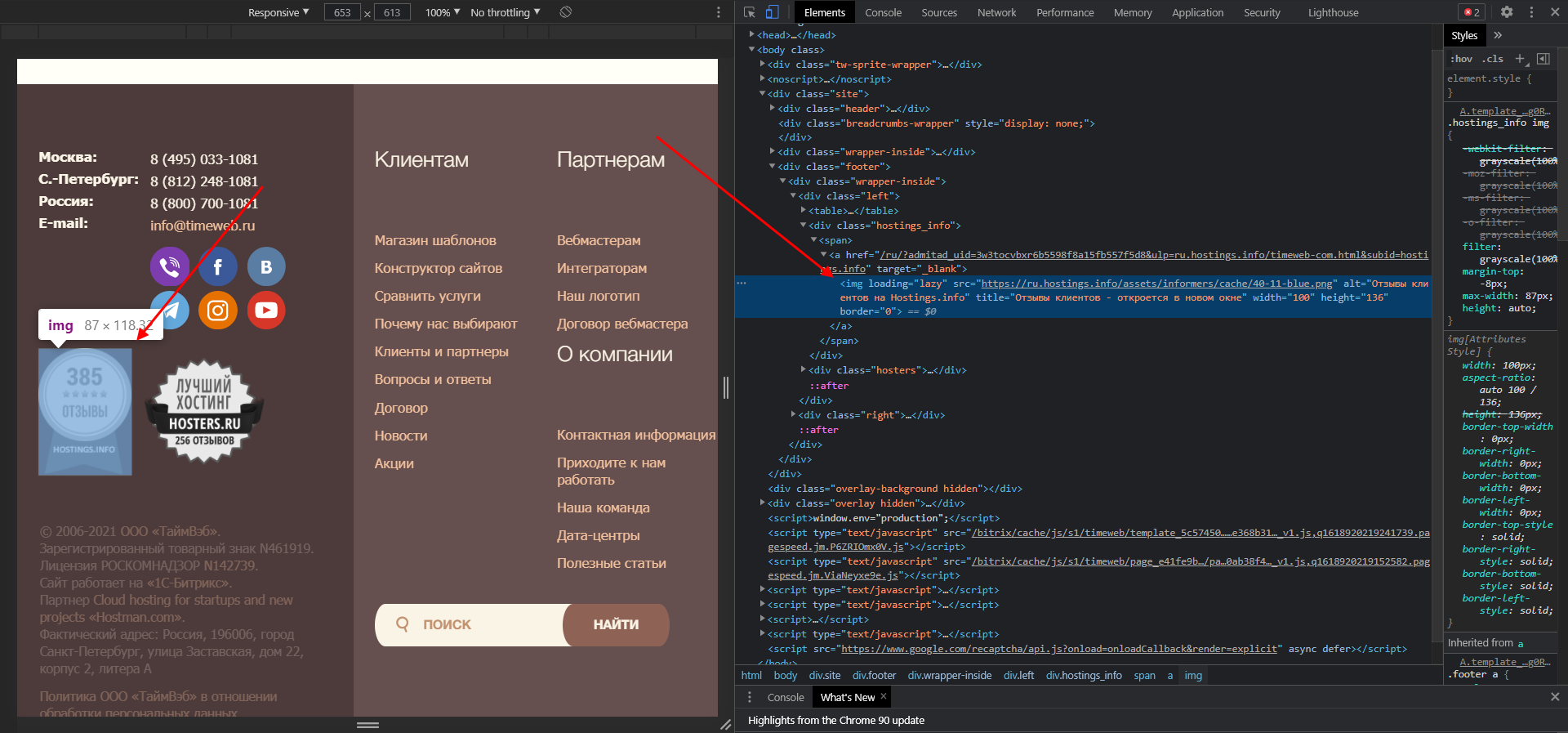
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.

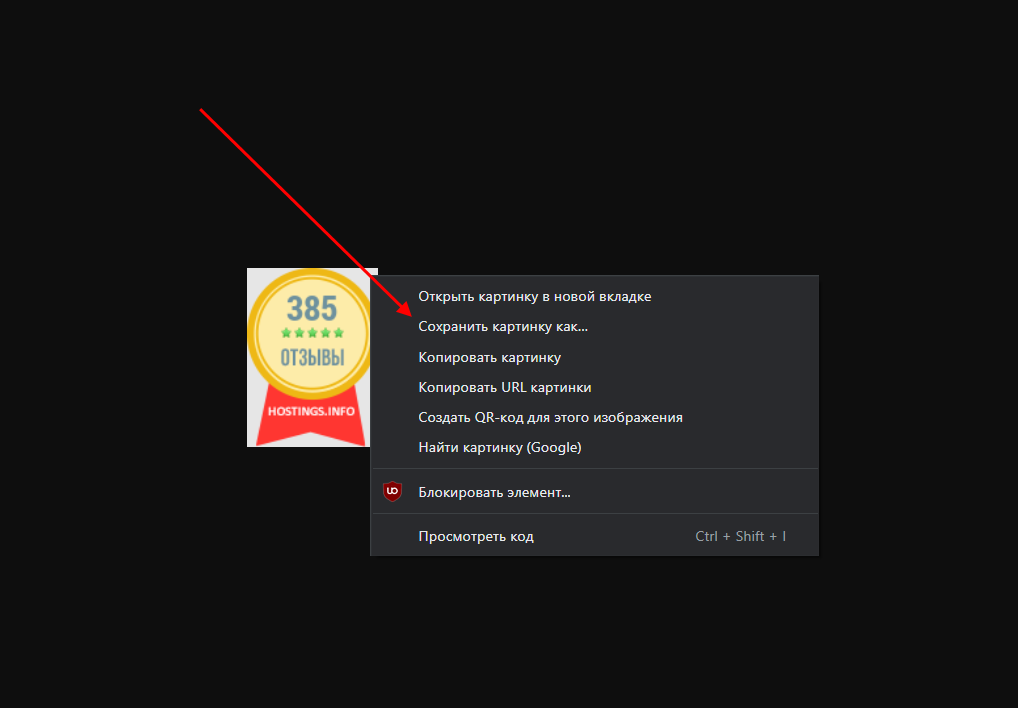
- Мы попадаем в окно с необходимым изображением в полном размере. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».

Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».

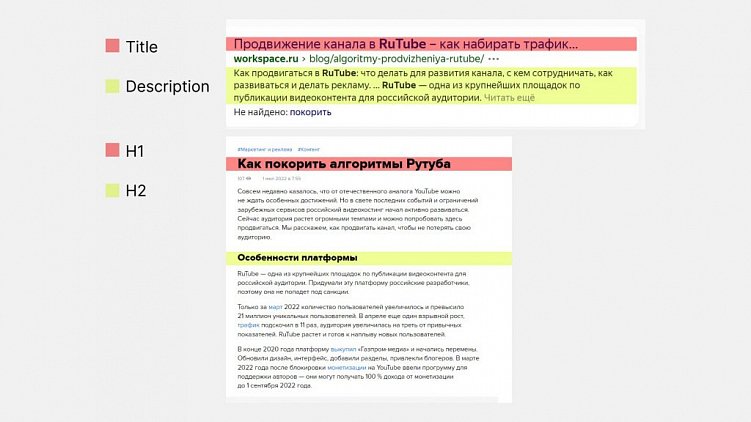
- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как H1, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».

Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
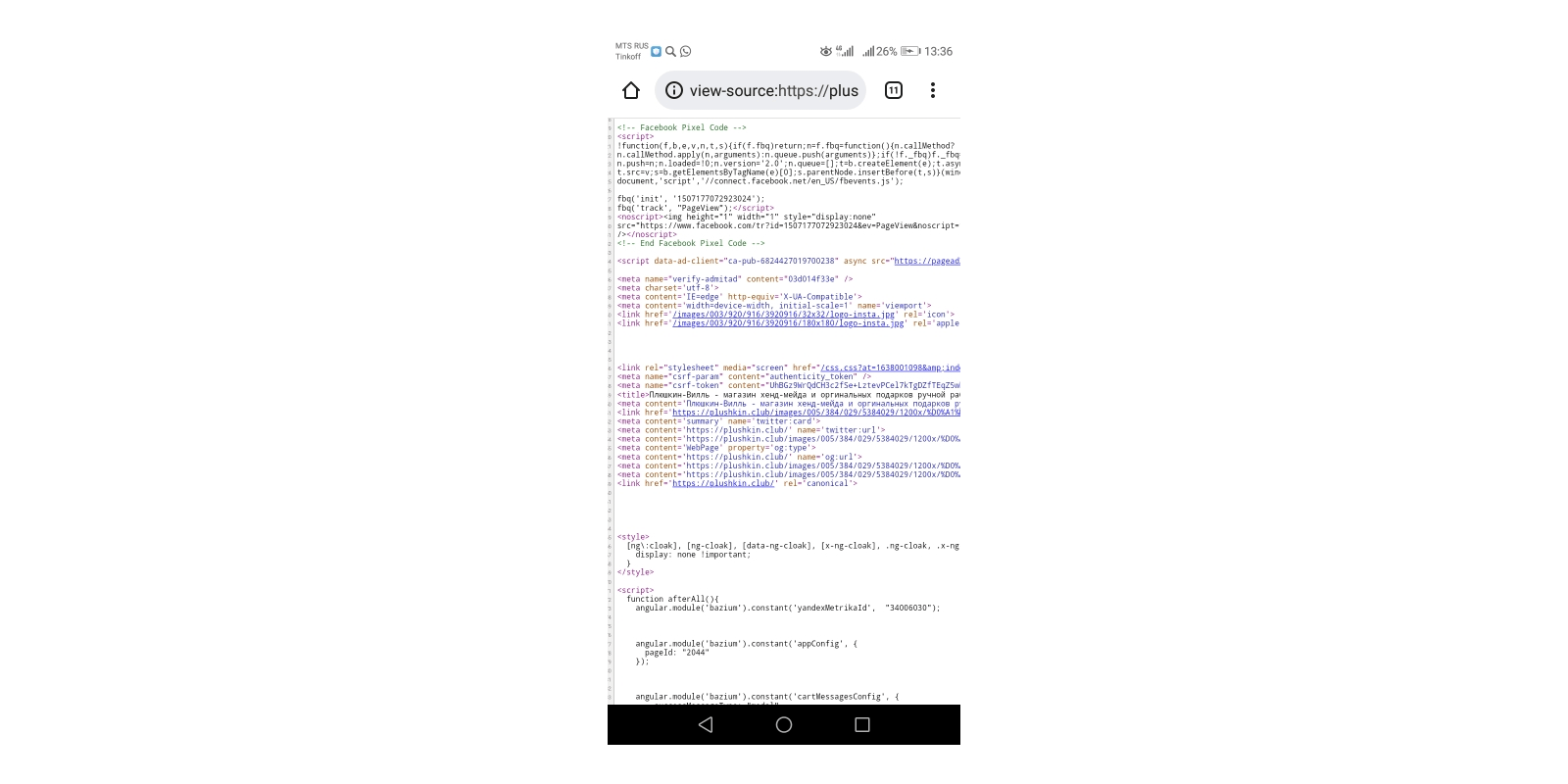
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
view-source:https://timeweb.com/ru

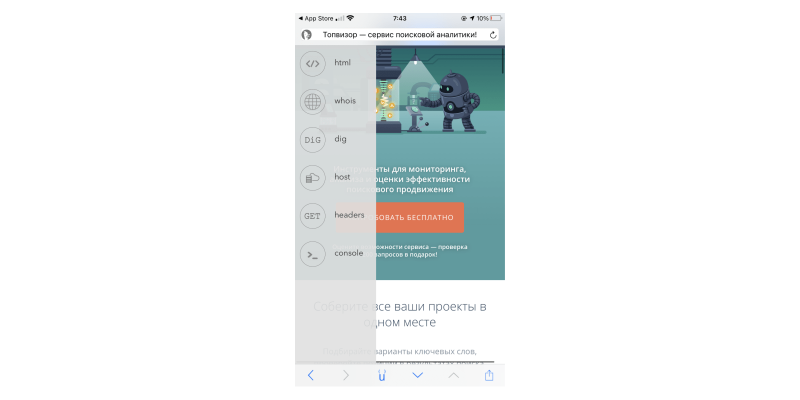
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
Подведем итоги:
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
HTML-код сайта выглядит так:

Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
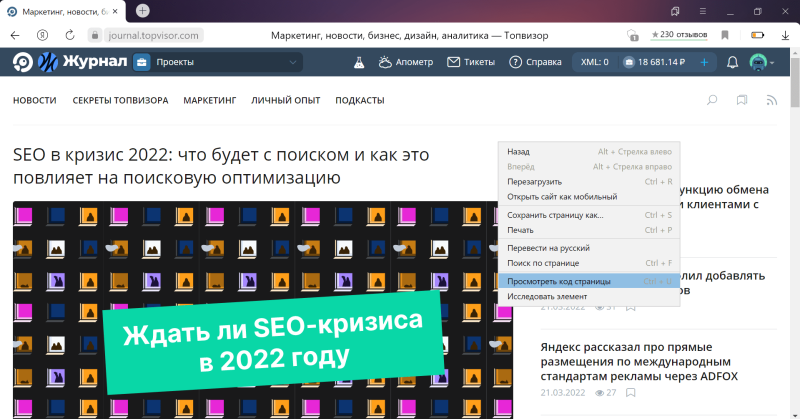
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:

Откроется новая вкладка с кодом.
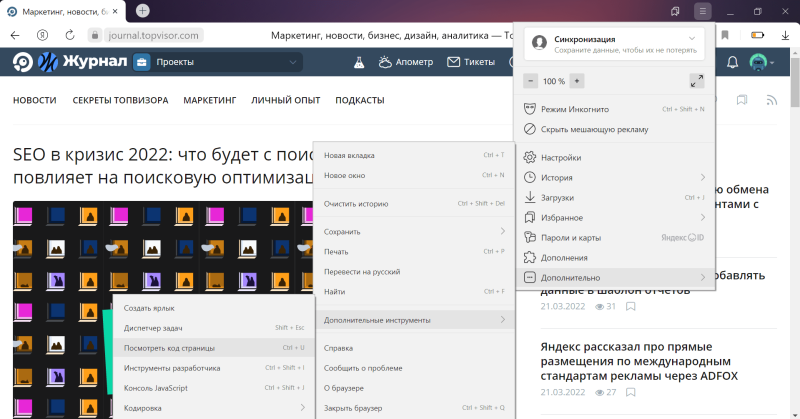
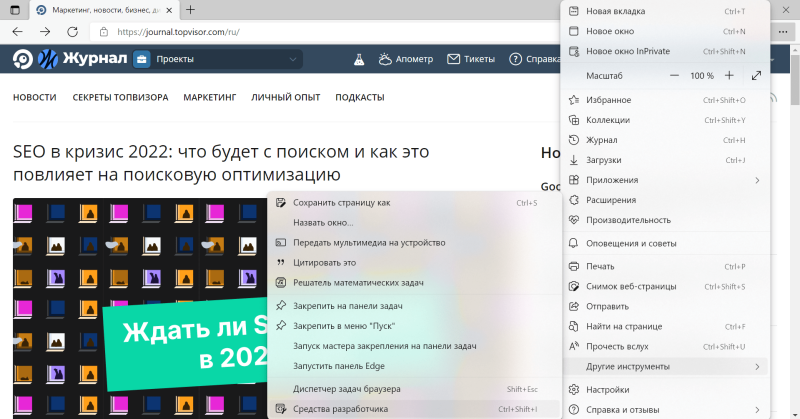
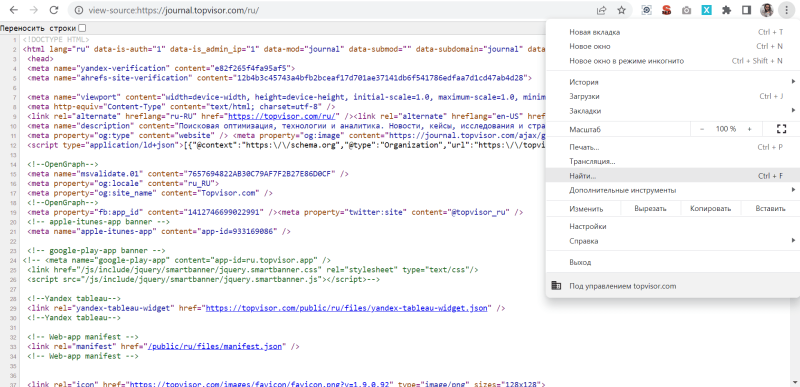
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».

В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.

Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».

Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».

В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
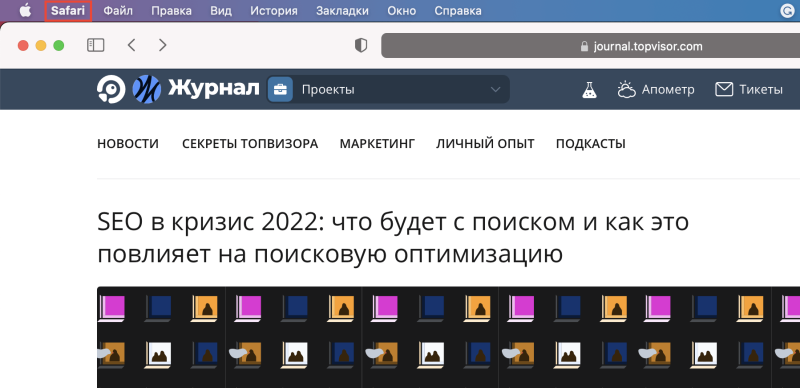
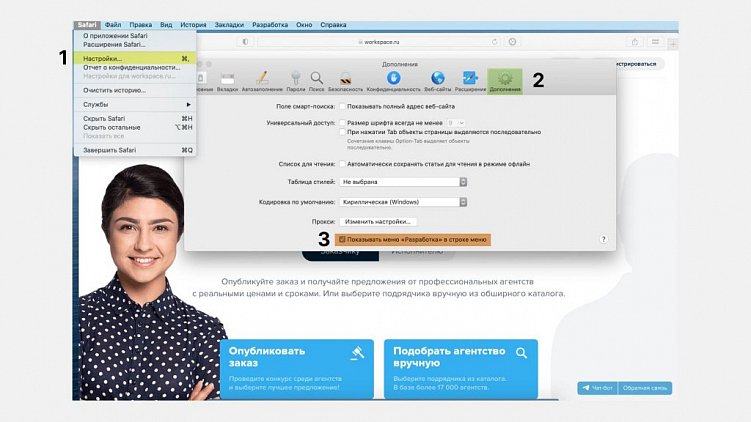
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.

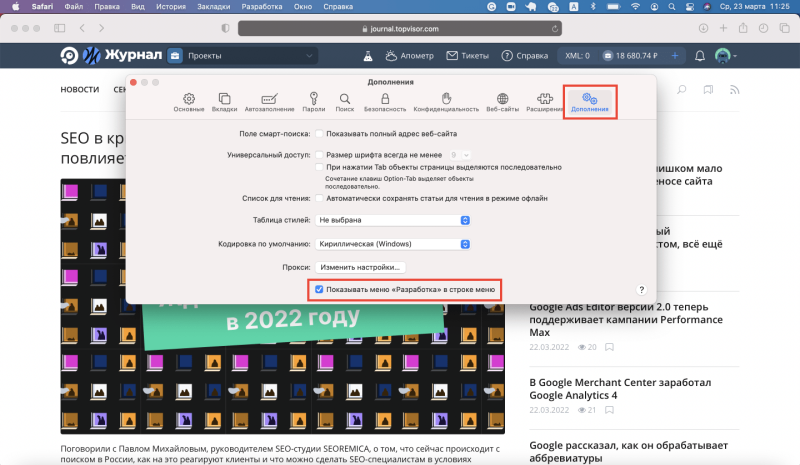
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:

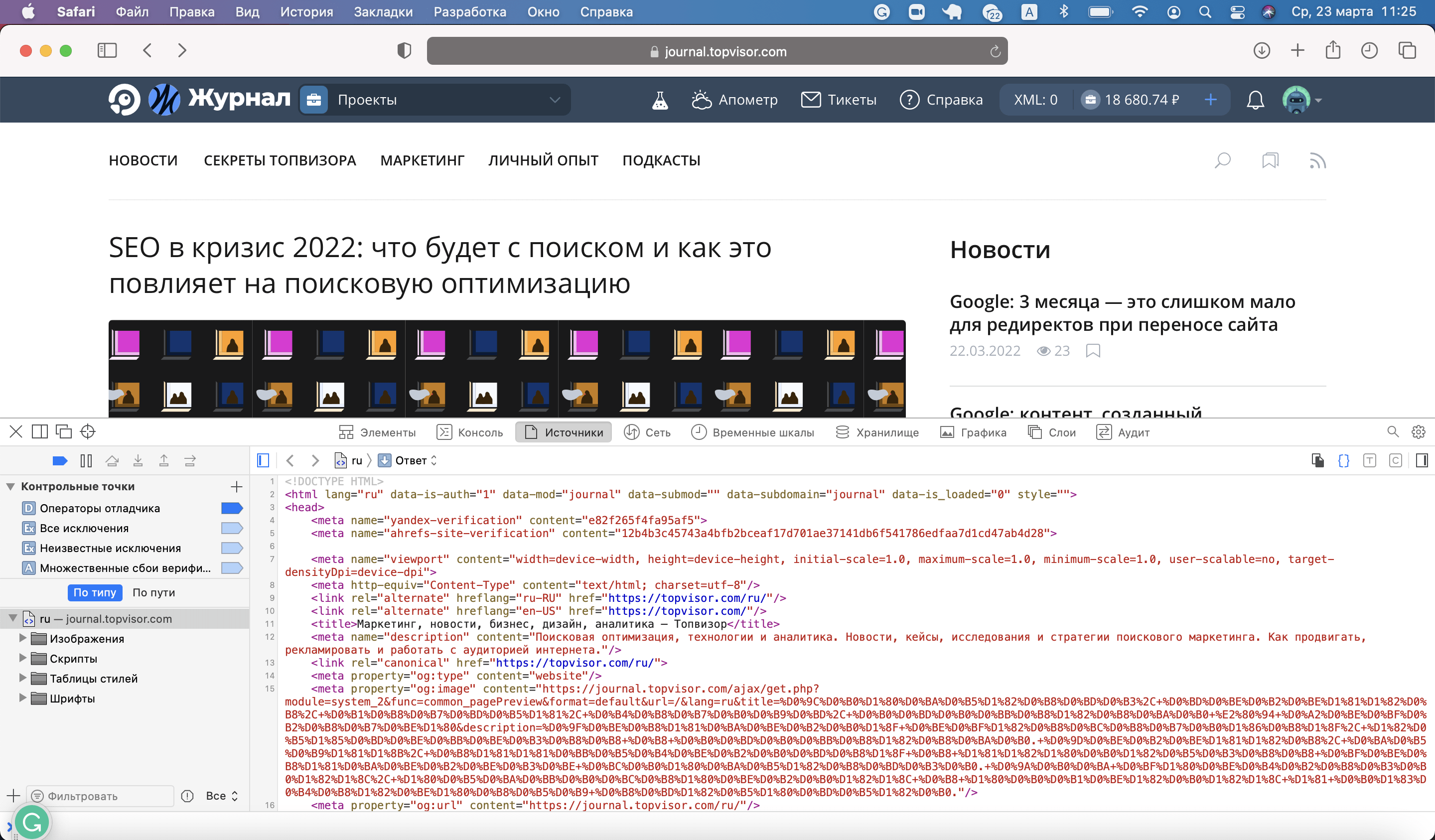
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:

Код откроется в нижней части страницы:

Microsoft Edge
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:

Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
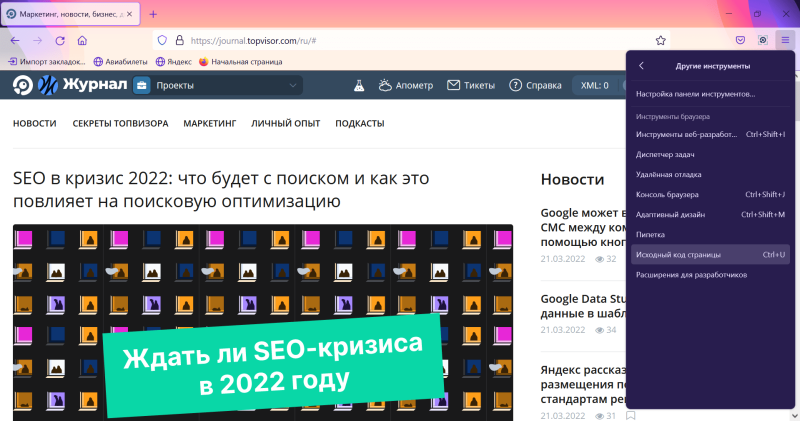
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:

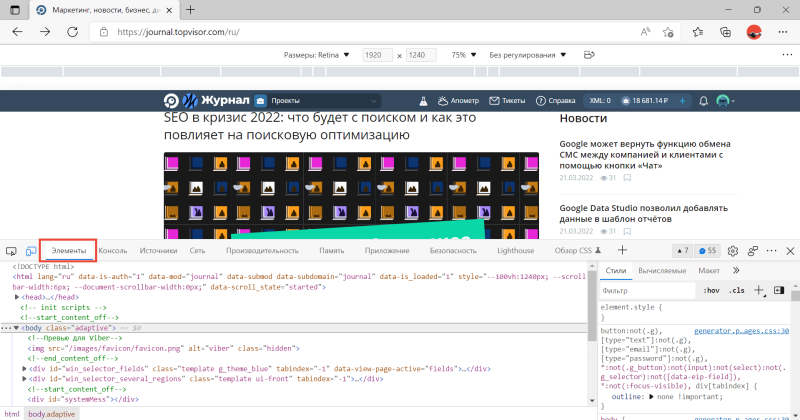
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:

Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
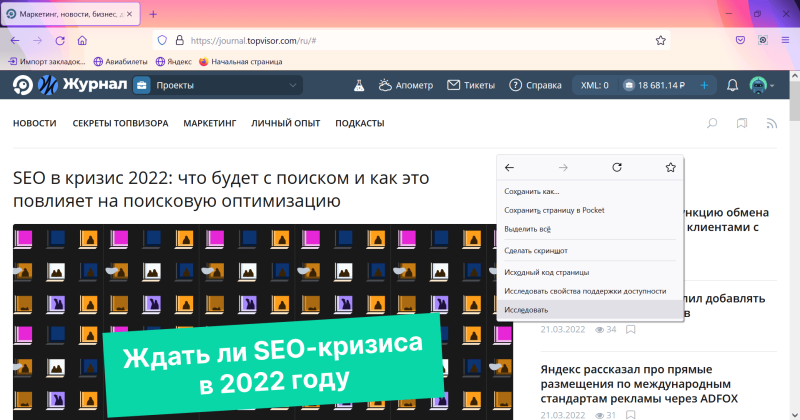
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:

Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:

А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:

Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
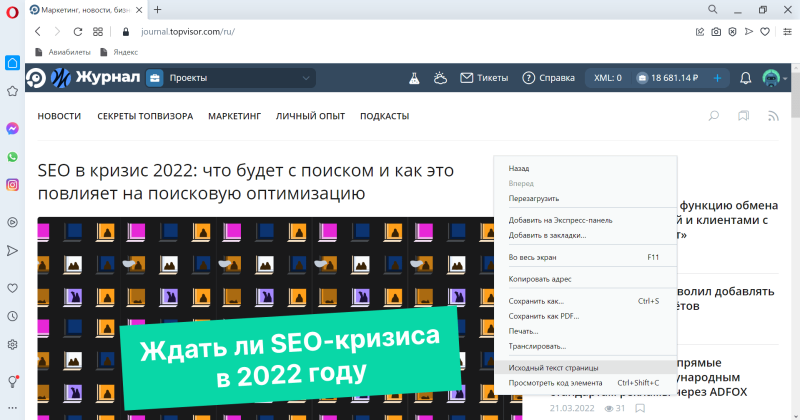
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:

То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:

Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:

Как найти любой элемент в коде
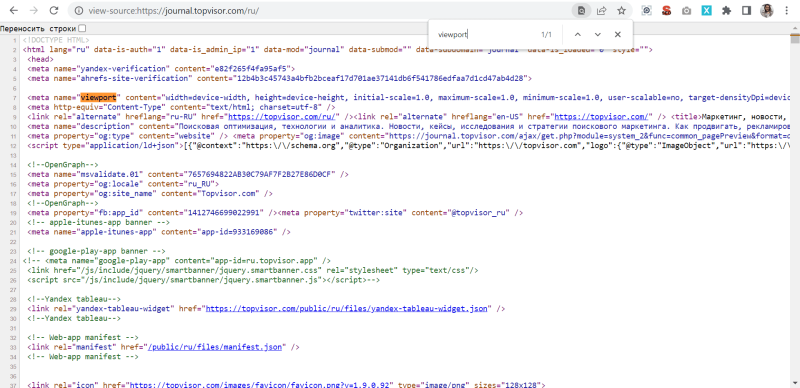
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:

В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:

Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Подписаться
Иногда при работе с сайтом необходимо посмотреть исходный код страницы. Это нужно, например, для проверки корректности заполнения метаданных, если на сайте не установлен плагин, для того, чтобы найти код какого-то определенного элемента, и т.д. В этом материале мы покажем, как открыть исходный код страницы на разных устройствах и в разных браузерах.
Крупнейшее региональное интернет-агентство России. ТОП-10 в рейтинге Рунета.
1200+ проектов
90 специалистов
15 лет на рынке
Коммерческое предложение
Как открыть исходный код страницы на компьютере
Любой современный браузер «из коробки» обладает функционалом, необходимым для просмотра исходного кода страницы.
Google Chrome
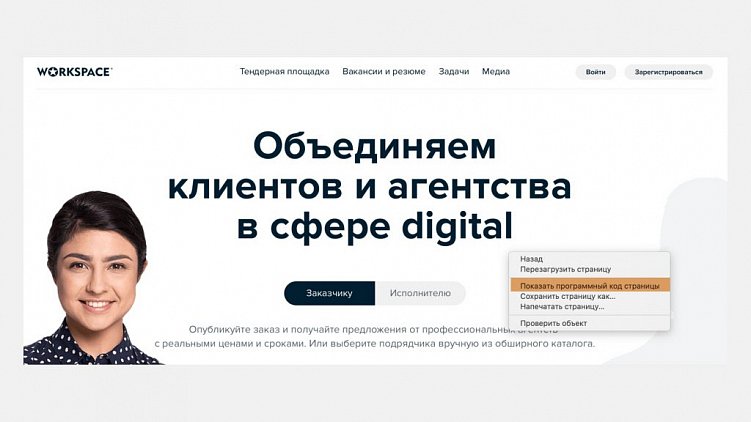
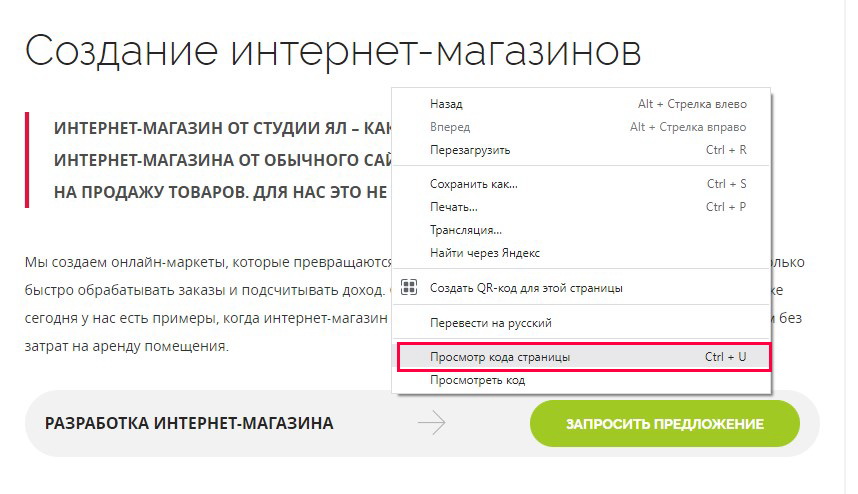
Чтобы открыть исходный код страницы в Google Chrome, нужно нажатием правой кнопки мыши вызвать контекстное меню и в нем кликнуть на «Просмотр кода страницы».

Открываем исходный код страницы в Google Chrome
Также просмотреть код можно с помощью сочетания клавиш Ctrl + U. Что касается операционной системы MacOS, здесь работает сочетание клавиш
Option + Command + U. В обоих случаях код открывается в отдельной вкладке.
Нет времени разбираться?
Комплексное продвижение в онлайне
Разрабатываем стратегии продвижения бизнеса в онлайне с пошаговым планом действий, и обеспечиваем его реализацию. Проектируем, реализуем, поддерживаем и развиваем сайты, приводим на сайт целевой трафик (реклама, SEO, email-рассылки), расширяем присутствие компании на сторонних площадках, настраиваем аналитику и проводим постклик анализ.
Ваш сайт:

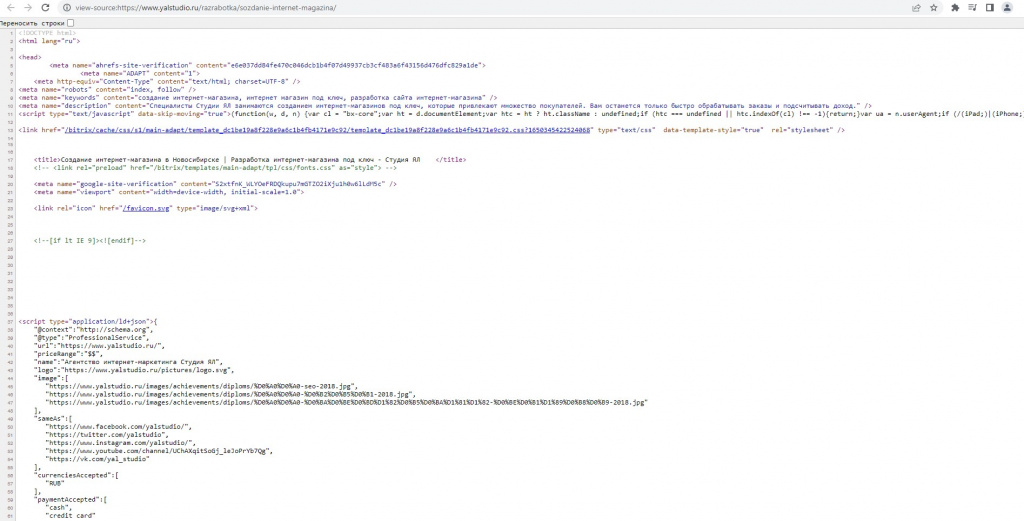
Пример исходного кода
Для удобства поиска определенных значений нажмите клавиши Ctrl + F. Искомый фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Чтобы посмотреть исходный код в этих браузерах, нужно, аналогично действия в Google Chrome, вызвать правой кнопкой мыши контекстное меню и выбрать в нем пункт «Посмотреть исходный код». Страница с кодом также откроется в отдельной вкладке.
Кроме того, здесь работает та же комбинация клавиш Ctrl + U.

Открываем исходный код в Microsoft Edge

Открываем исходный код в Opera

Открываем исходный код в Mozilla Firefox
Как посмотреть код конкретного элемента страницы
С помощью указанных способов вы можете посмотреть не только код всей страницы, но и коды отдельно взятых элементов. Однако для этого вам придется вручную определять местоположение необходимого фрагмента, что может занять довольно много времени.
Опытные разработчики пользуются специальным инструментом, который доступен во всех перечисленных браузерах. Рассмотрим принцип его работы в Google Chrome.
Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».

Открываем код элемента в Google Chrome

Панель с кодом в Google Chrome
Как видим, панель открылась справа от страницы. Ее положение можно менять в зависимости от размеров монитора или личных предпочтений. Для этого открываем меню и в разделе “Dock side” выбираем месторасположение панели либо открываем ее в отдельном окне.
Привлекли 35.000.000 людей на 185 сайтов
Мы точно знаем, как увеличить онлайн–продажи
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Ваш сайт:

Настраиваем расположение панели в “Dock side”
Во вкладке “Elements” в основной части консоли открывается код страницы, который ранее мы открывали в отдельной вкладке. Здесь он представлен в более удобном виде: каждый элемент (например, <div>) можно раскрыть, чтобы посмотреть иерархию. Справа (если панель расположена в нижней части экрана) отображается CSS-код выбранного элемента. К слову, эти параметры можно править. Для этого необходимо выделить их двойным щелчком мыши. Имейте в виду, что это действие повлияет на отображение элементов на странице (до момента перезагрузки). Аналогичным образом правятся значения в коде странице в левом окне.

Код страницы
Теперь переходим к поиску нужного элемента. В качестве примера возьмем название одной из товарных позиций каталога. Чтобы найти ее в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.

Код отдельного элемента

Нужный фрагмент кода
Таким образом выводится нужный фрагмент кода, который отвечает за отображение элемента. В окне справа располагается относящийся к нему CSS-код.
Так можно получить код абсолютно любого элемента на странице, чтобы скопировать или исправить (удобно при тонкой настройке CSS-стилей) его.
Как посмотреть исходный код на смартфоне
Мобильные версии браузеров имеют достаточно ограниченный функционал. Например, в них нет таких инспекторов кода, как в десктопных версиях. Однако посмотреть код все-таки можно. Для этого необходимо добавить в начало URL параметр “view-source:”.

Отображение исходного кода страницы сайта на смартфоне
Для получения расширенных возможностей в работе с исходным кодом на Android установите приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы.
Приложение доступно только на английском языке. Что касается функционала, он достаточно широк:
- поиск по коду,
- копирование,
- возможность сохранения кода в отдельный файл целиком или частями,
- проверка валидности,
- шаринг кода.
Также в приложении можно менять цвета фона и текста, размеры и тип шрифта и другие параметры.
Рассказываем, что такое «исходный код страницы в интернете», как его открыть и какие горячие клавиши браузера за это отвечают. Разберем зачем и кому нужно смотреть исходный код и как его редактировать.
Что такое исходный код страницы и кому он нужен
Исходный код страницы — это вид страницы на языке кода. Он выглядит как список пронумерованных строк, где каждая содержит информацию о конкретном объекте на сайте. Код страницы состоит из трех элементов:
-
HTML — гипертекстовая разметка, которая отвечает за всю структуру страницы. С помощью нее делают текст, блоки, основные элементы сайта.
-
CSS — работает в связке с HTML через теги и отвечает за визуализацию: размер, стиль, шрифты, форму, фон.
-
JavaScript — логический язык программирования, который отвечает за более сложные элементы. Например, анимацию, аналитику или интерактив.

Как выглядит исходный код страницы сайта
Исходный код позволяет посмотреть, как написана страница сайта в интернете и какие элементы в ней «спрятаны» за внешней оболочкой. Чаще всего исходный код смотрят SEO-специалисты, чтобы узнать:
-
Как собран текст страницы и какие ссылки используются.
-
Какие метатеги и ключевые слова использованы.
-
Какое описание (description) и название (title) страницы.
-
Подключены ли страницы к «Яндекс.Метрике», Google Analytics, скрипты, счетчики, плагины, пиксели.
Еще исходный код часто смотрят дизайнеры, программисты и верстальщики. Им может пригодится эта информация, чтобы выяснить:
-
Отступы у кнопок, размеры блоков, цвета и используемые шрифты.
-
Как встроены изображения, графика и другие медиа.
-
Как использован JavaScript, какие атрибуты кода применены, есть ли баги.

Читайте также:
76 ссылок, которые помогут сделать концепцию дизайна эффективнее и быстрее
Исходный код можно смотреть не только для своего сайта, но и любого другого в интернете. Для этого достаточно открыть браузер, выбрать страницу и перевести ее в режим просмотра кода.
Как посмотреть исходный код страницы
Код страницы можно посмотреть в двух режимах:
-
Исходный код — загружается версия страница в формате HTML-кода.
-
Инспектор — запускается консоль для просмотра и управления кода.

Два способа посмотреть код: в отдельной вкладке или через консоль
Чтобы посмотреть исходный код страницы, используйте горячие клавиши в любом браузере:
-
Ctrl+U — посмотреть код в новой вкладе на Windows.
-
Ctrl+Shift+C — открыть инспектор кода на Windows.
-
cmd+U — открыть исходный код на MacOS.
-
alt+cmd+U — открыть инспектор кода на MacOS.
Если по каким-то причинам не открывается, то воспользуйтесь инструкцией для каждого браузера далее.
Google Chrome
Нажмите правой кнопкой мыши на странице и выберите:
-
Посмотреть код страницы. Код откроется в отдельной вкладке.
-
Посмотреть код. Откроется инспектор для просмотра кода в текущей вкладке.

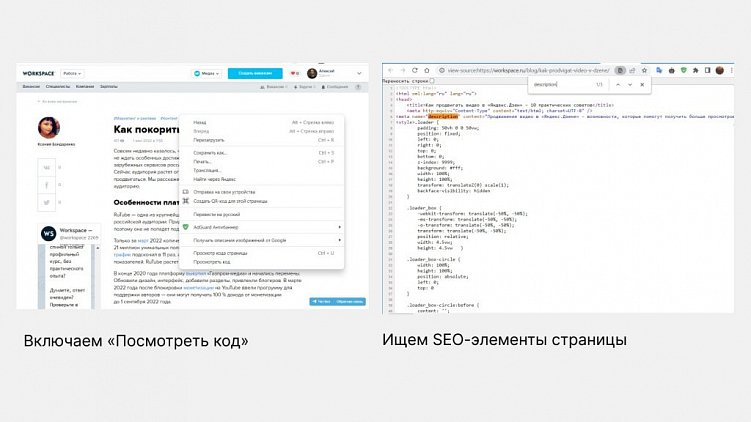
Как посмотреть исходный код страницы в Chrome
Safari
Чтобы пункт «Посмотреть исходный код» появился, сначала потребуется включить опцию его просмотра:
-
Откройте настройки браузера в меню Safari.
-
Перейдите во вкладку «Дополнение».
-
Поставьте галочку на пункте «Показывать меню „Разработка“ в строке меню».

Как включить просмотр кода в браузере Safari
После этого открываете страницу в интернете, щелкаете правой кнопкой мыши и выбираете:
-
Показать программный код страницы. Открыть код страницы в новой вкладке.
-
Проверить объект. Включить инспектора.

Как посмотреть исходный код страницы в Safari
Opera
Откройте страницу и кликните правой мышкой по любой области на экране. Выберите:
-
Исходный текст страницы. Код откроется отдельной вкладкой.
-
Просмотреть код элемента. Запустить инспектора.

Как посмотреть исходный код страницы в Opera
Mozilla Firefox
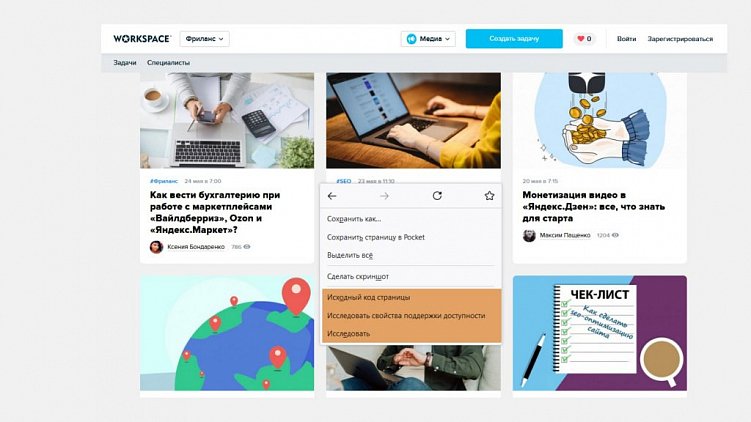
Откройте страницу и кликните правой мышкой. Выберите:
-
Исходный код страницы. Посмотреть код в новой вкладке.
-
Использовать свойства поддержки доступности. Это специальная технология, которая поможет другим программам читать страницы для людей с ограниченными возможностями.
-
Исследовать. Включает доступ к инспектору для просмотра кода страницы.

Как посмотреть исходный код страницы в Mozilla Firefox
Microsoft Edge
Откройте страницу и нажмите правой кнопкой мыши по любой области. В меню доступно:
-
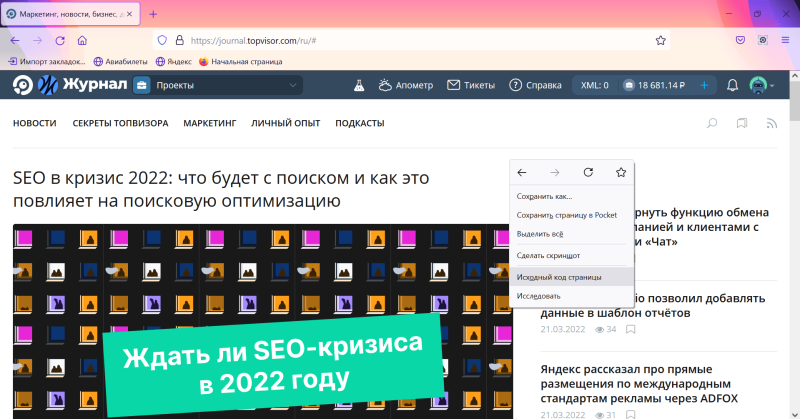
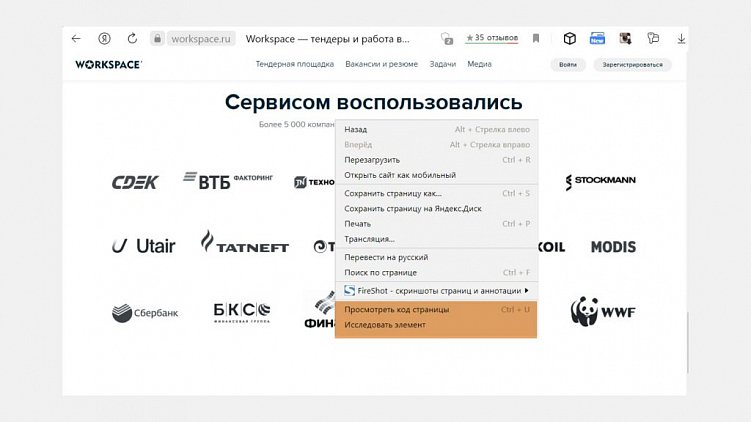
Просмотреть исходный код. Открыть код страницы в отдельной вкладке браузера.
-
Проверить. Включить инспектора на странице.

Как посмотреть исходный код страницы в Microsoft Edge
«Яндекс.Браузер»
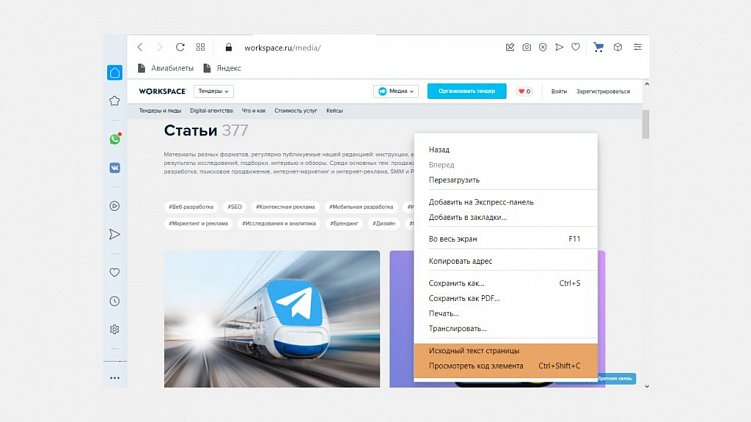
Откройте страницу и нажмите правой клавишей мыши:
-
Просмотреть код страницы. Открыть код в новой вкладке.
-
Исследовать элемент. Запустить инспектор кода.

Как посмотреть исходный код страницы в «Яндекс.Браузере»
Браузер на телефоне
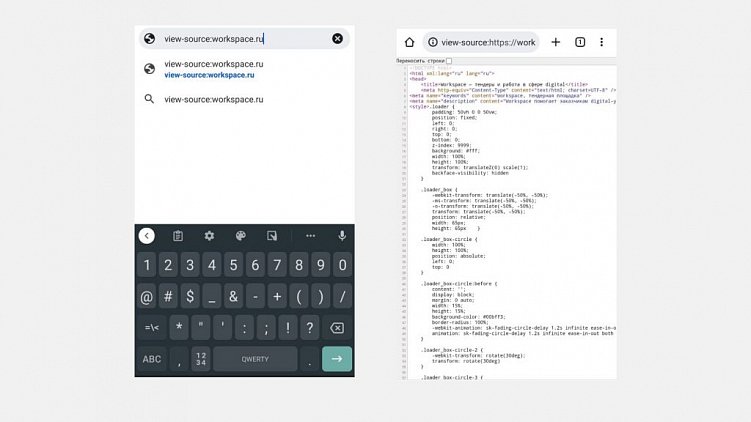
На телефоне инспектор недоступен, но можно открыть исходный код с помощью строки «view-source:url-сайта». Например, вот так можно посмотреть страницу Workspace — «view-source:workspace.ru».

Как посмотреть исходный код страницы на телефоне
Как использовать исходный код
Вы можете редактировать сайт и изучать его структуру.
Редактирование страницы
Через инспектор можно менять код страницы внутри своего браузера — это никак не влияет на сам сайт: после перезагрузки сайт вернется в исходное положение. Редактирование страницы может пригодится, чтобы:
-
менять блоки и их содержимое для проверки их отображения или тестирования;
-
делать скриншоты для себя или в качестве технических заданий для копирайтеров, программистов или дизайнеров.
Как отредактировать код на сайте:
-
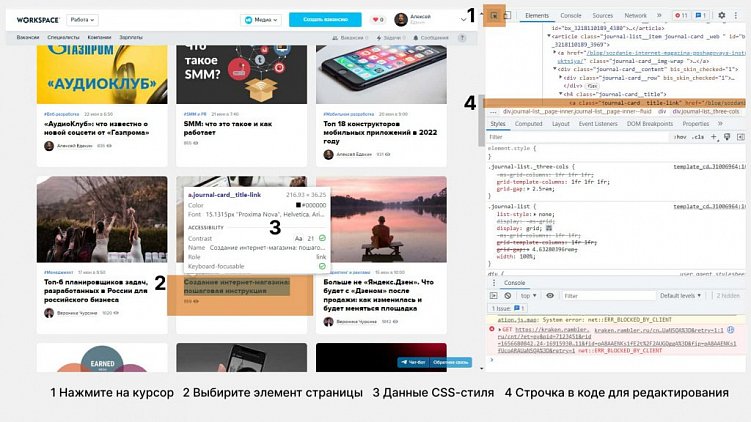
В режиме инспектора нажмите на курсор около вкладки «Элементы» (Elements).
-
Выберите курсором интересующий элемент сайта: блок, текст, картинку, заголовок.

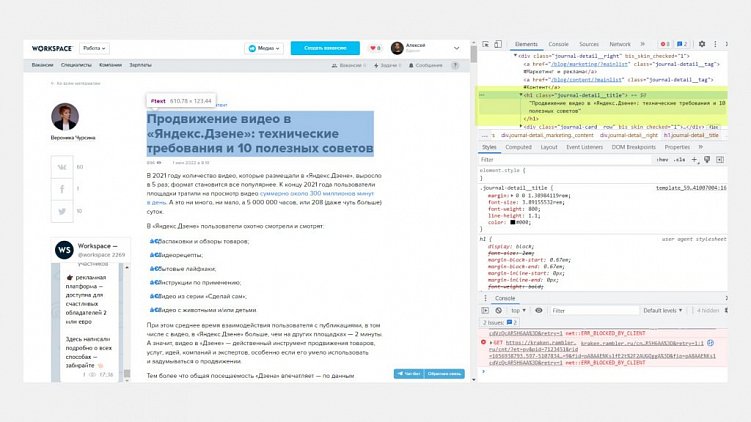
Как посмотреть исходный код элемента страницы
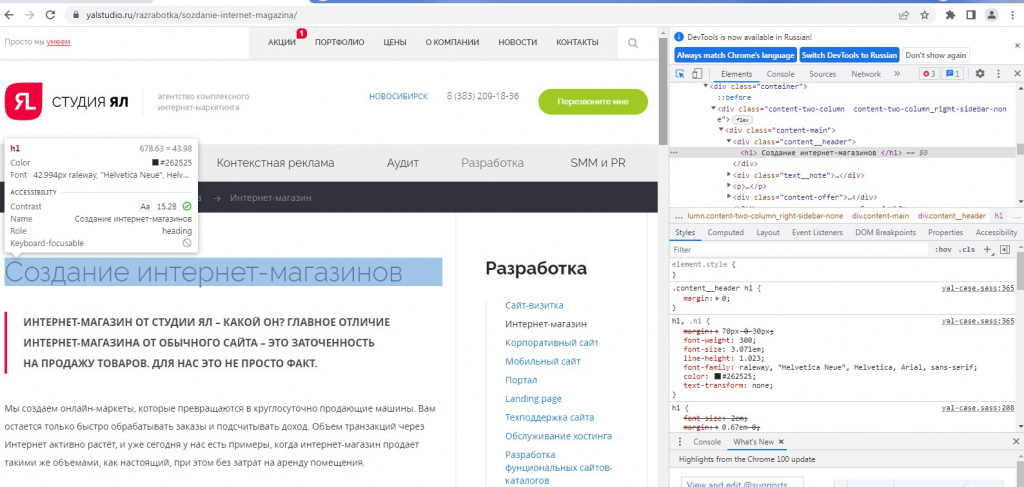
В итоге над элементом появится информация о примененных CSS-стилях, а во вкладке «Элементы» (Elements) — конкретная строка в HTML-коде. Ее можно редактировать. Например, изменить текст — в нашем примере это строка h1.

Как найти элемента сайта в его исходном коде
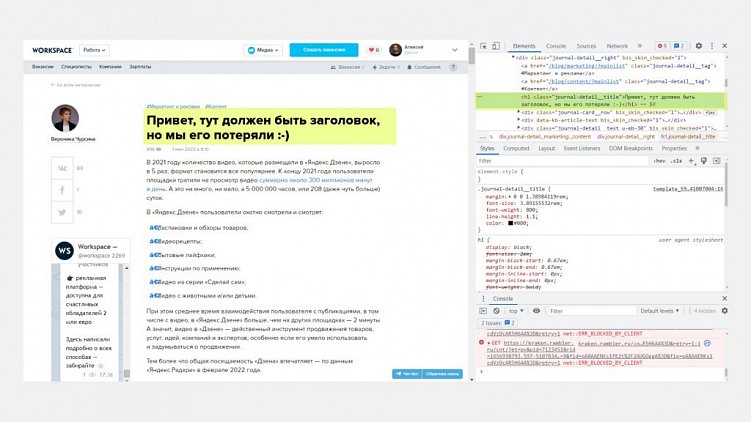
Кликаем два раза и в окне «Элементы» (Elements) пишем что угодно. Изменение сразу отобразится на сайте.

Как изменить элемент сайта с помощью инспектора
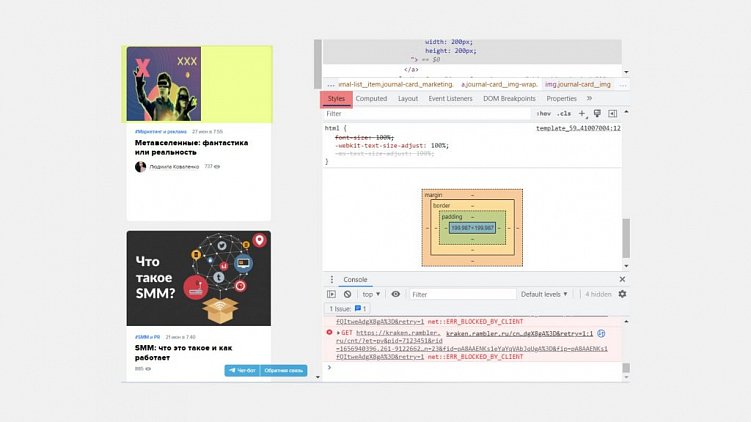
Также можно менять CSS-стили. Например, изменить размер отображаемой картинки. Выберите элемент сайта и в разделе Стили (Styles) пролистайте в самый низ, где предлагают изменить размер изображения. Введите новые значения и сохраните.

Как изменить CSS-стиль через исходный код

Читайте также:
10 лучших бесплатных платформ для создания сайтов для писателей
Проверить SEO-оптимизацию
Вы можете проверить заголовки, тайтл и дескрипшн любой страницы. Для этого откройте режим просмотра кода в новой вкладке и через поиск (Ctrl+F) ищите следующие строки:
-
title — название страницы,
-
description — описание страницы,
-
h1-h6 — заголовки,
-
alt — теги для изображений.

Как посмотреть тайтл и дескрипшн через исходный код
Эти данные отвечают за продвижение статей через поисковики. Тайтл и дескрипшн отображается в заголовке и сниппете карточки в поисковике, а h1-h2 отвечают за логику всего документа, что тоже влияет на выдачу. Alt — описывают содержимое картинок, что пригодится для соответствующего поиска.

Параметры страницы, который можно найти в ее исходном коде
Подробнее о SEO-продвижении и способах улучшить свои позиции в поисковиках читайте в статьях:
-
«Внутренняя оптимизация сайта: все, что нужно знать о техническом SEO»
-
«Как оптимизировать картинки для SEO-продвижения и привлечь дополнительный трафик»
-
«Как сделать расширенные сниппеты в выдаче „Яндекса“ и Google»
Заключение
Смотреть, читать и менять исходный код страницы может каждый пользователей браузера, но любые внесенные изменения работают только в браузере. Просмотр кода доступен для любого сайта — это не обязательно должен быть ваш ресурс. Например, посмотреть исходный код страницы конкурента, можно изучить, какие SEO-методы он использует для продвижения, как верстает страницы и какой код использует в работе.

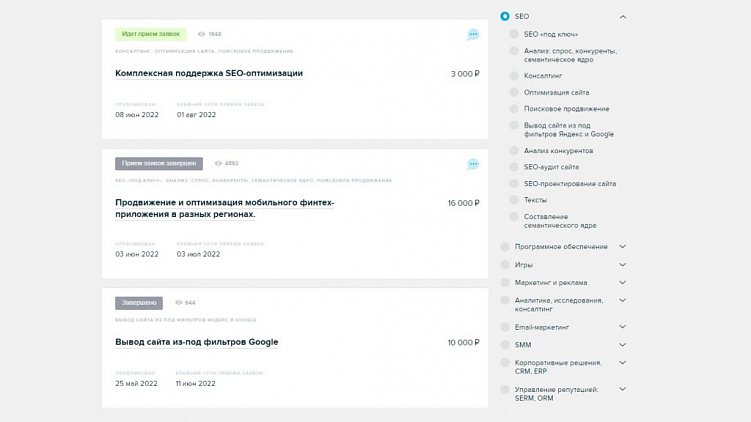
Задачи на тендерной площадке Workspace в категории «SEO»
Даже если вы не разработчик, эта информация поможет составить грамотное техническое задание, которое можно разместить на нашем сайте Workspace и найти здесь исполнителя. Если же вы сами является специалистом, то Workspace поможет найти заказчика — регистрируйтесь, указывайте свои компетенции и находите новые проекты.
Содержание
- Если вы работаете на десктопе
- Как открыть код конкретного элемента страницы
- Если хотите просмотреть исходный код страницы сайта через смартфон?
Необходимость заглянуть в исходный код страницы может возникнуть по разным причинам. К этой функции часто прибегают SEO-специалисты, дизайнеры, контент-менеджеры. Так, код страницы смотрят, чтобы проверить, корректно ли заполнены метаданные (если на ресурсе не установлен специальный плагин), чтобы определить код конкретного элемента, чтобы понять, почему какая-то часть страницы отображается неправильно и пр. Но, чтобы это выполнить, нужно знать, как именно действовать. Ведь в разных браузерах и на разных типах устройств (десктопе или смартфонах) код страницы выводится по-разному.
Если вы работаете на десктопе
Просмотреть исходный код страницы можно через любой браузер — эта опция есть у каждого из них. Используйте следующие способы.
Google Chrome
Собираетесь открыть код страницы через браузер Google Chrome? Вот 4 варианта, как это сделать:
Находясь на нужной странице, зажмите одновременно Ctrl и U. Для ОС macOS действует другая комбинация. А именно COMMAND+OPTION+U. После того, как вы примените подходящее сочетание горячих клавиш, появится новая вкладка с HTML.Как видите, у источника цветная кодировка и четкая структура, что упрощает поиск нужных элементов. Чтобы найти требующееся значение ещё быстрее, можете задействовать клавиши Crtl+F. Обнаруженный фрагмент будет выделен ярким цветом.

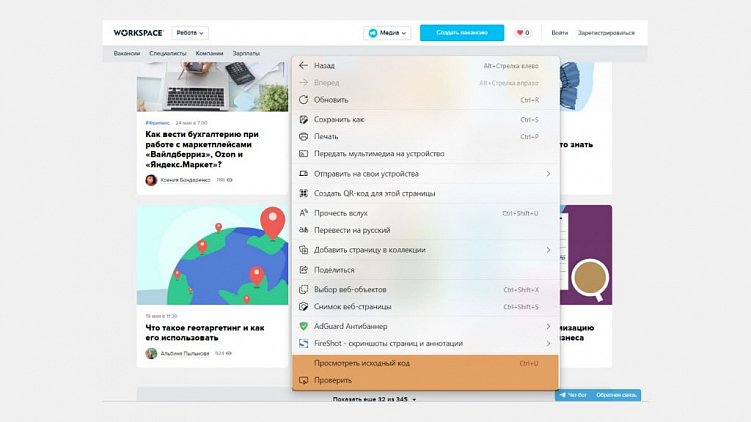
Второй способ просмотреть код страницы — через вызов контекстного меню. Достаточно нажать на правую кнопку мыши, и вы откроете контекстное меню, где вам нужно будет выбрать строку «Просмотр кода страницы».

Открыть исходный код страницы, можно забив в адресную строку «view-source:», а потом УРЛ самой страницы.
![]()
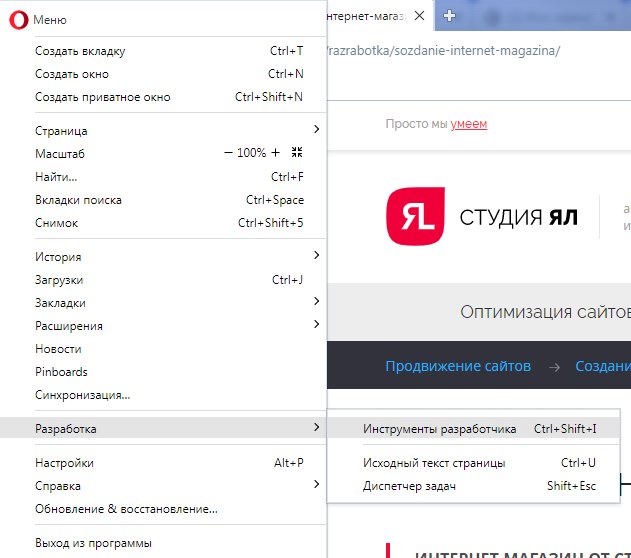
Требуется изучить код страницы более детально? Задействуйте инструменты разработчика Google Chrome.
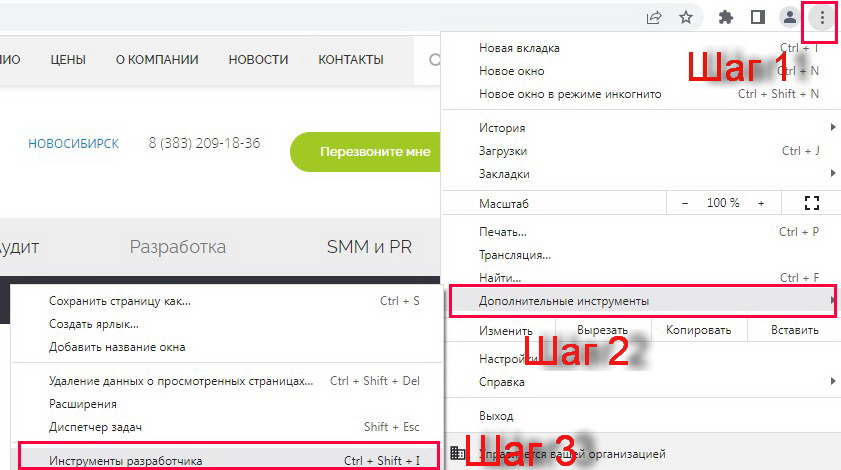
- Для начала войдите в основное меню браузера. Для этого справа вверху найдите иконку, на которой изображены три вертикально расположенные точки.
- Затем выберите раздел «Дополнительные инструменты».
- Отобразится подменю, в котором находится требующийся вам пункт — «Инструменты разработчика».

Этот же путь можно проделать просто нажав на клавиши быстрого доступа Ctrl+Shift+I. Если вы пользуетесь macOS, зажимайте COMMAND+OPTION+I.
Mozilla Firefox
- Один из способов открыть исходный код страницы в Mozilla Firefox — вызвать контекстное меню, в котором содержится строчка «Исходный код страницы». Как и в случае с Google Ghrome, страница с кодом появится в отдельной вкладке.
- Можно применить и комбинацию клавиш Ctrl+U.
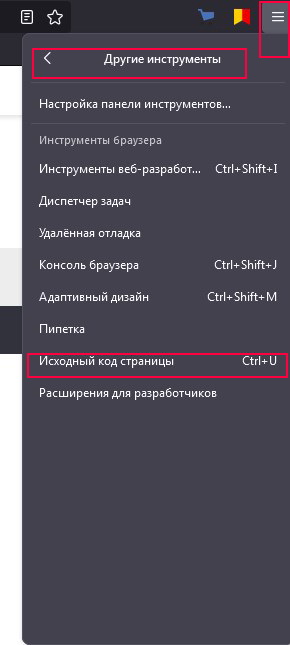
- Также вы можете действовать через основное меню. У браузера Mozilla Firefox оно представлено тремя вертикальными полосками в правом верхнем углу страницы. Раскрываем список, выбираем «Другие инструменты», а затем — «Исходный код страницы».
- Подойдет и метод прописывания в адресной строке «view-source:»+ УРЛа интересующей страницы.


![]()
Opera
- Чтобы посмотреть исходный код страницы в этом браузере, вы также можете зажать Ctrl+U.
- Или указать перед УРЛом страницы «view-source:».
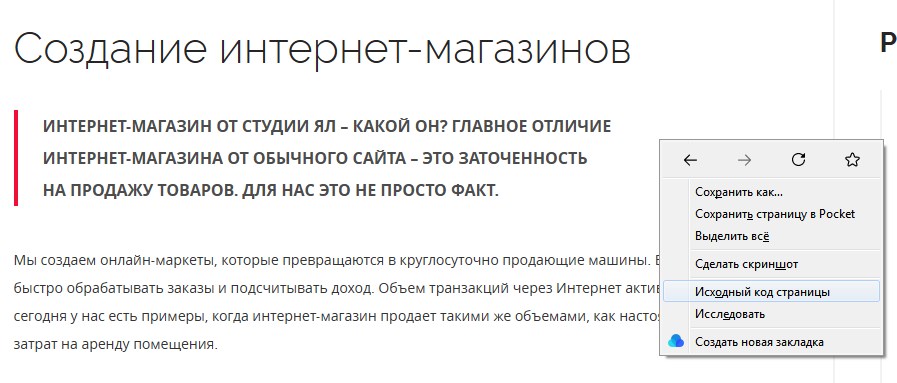
- Держа курсор в любом месте страницы, нажмите на правую кнопку мыши. В возникшем окне выберите строчку «Исходный код страницы».
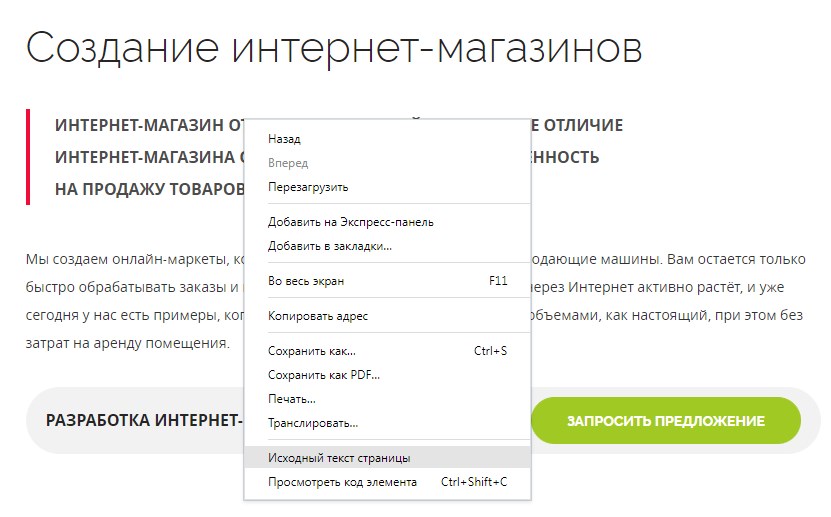
- Раскройте главное меню Opera (нажмите на значок браузера — он находится в самом верху, слева), выберите пункт «Разработка», а потом подпункт «Исходный текст страницы».


Как открыть код конкретного элемента страницы
Перечисленные способы можно применять для просмотра кода не только всей страницы, но и кода отдельных элементов. Код элемента можно при необходимости скопировать и использовать в другом месте, а можно исправить.
Единственное «но» — определять местоположение нужного фрагмента приходится в ручном режиме. Поэтому крайне полезным оказывается специальный элемент, который мы предлагаем вам рассмотреть ниже.
Как открыть код элемента в Google Chrome
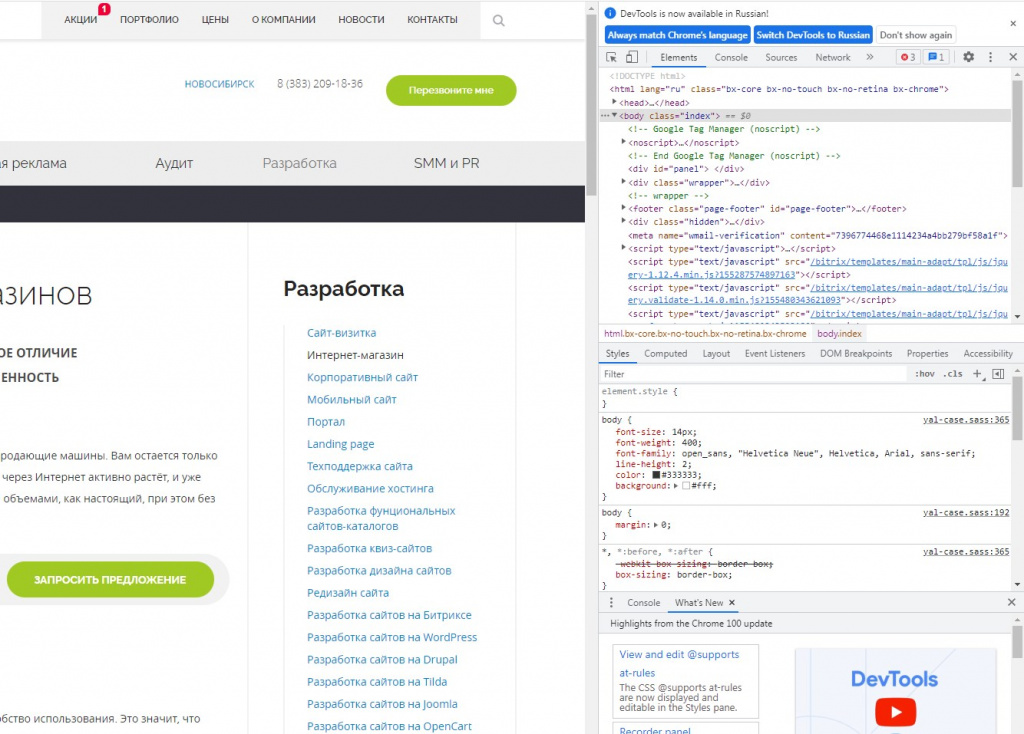
Для начала открываем панель с кодом страницы при помощи комбинации клавиш Ctrl+Shift+I. Консоль автоматически появится в правой части экрана. Если вам неудобен такой вариант, вы можете изменить положение панели.

Для этого открываем меню панели и в разделе «Dock Side» выбираем, где будет находиться консоль (можно даже открыть её в отдельном окне).
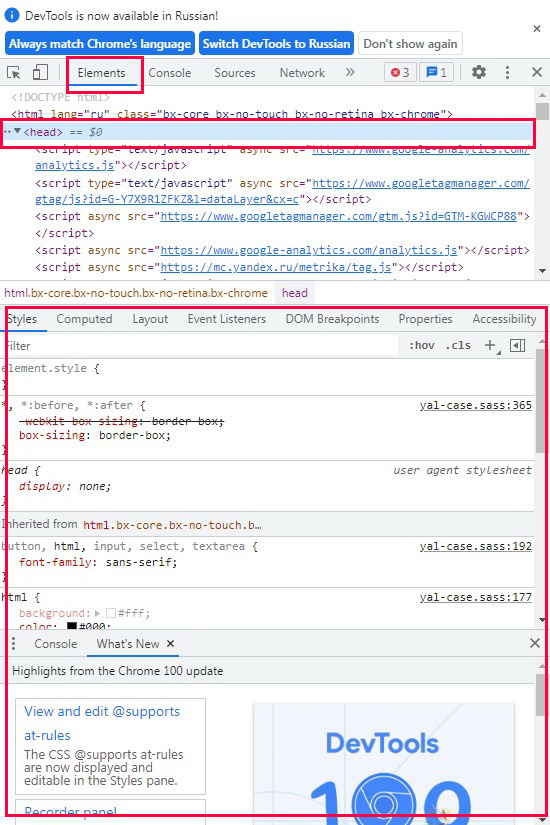
Нас интересует первая вкладка «Elements», где и отображается код страницы. Код представлен в удобном виде — каждый элемент при необходимости раскрывается. Это позволяет оценить иерархию.
Представим, что мы оставили консоль на её первоначальном месте. Тогда CSS-код выбранного элемента будет отображаться под основной частью.

При желании в CSS-код конкретного элемента можно внести корректировки. Для этого требующий правки параметр выделяют через двойной щелчок мышки. Результат ваших действий будет виден при отображении элементов на странице.
Чтобы найти нужный элемент в исходном коде, сначала кликаем по значку стрелки в верхнем левом углу панели, а затем уже наводим курсор на интересующий вас элемент, располагающийся на странице. Код элемента отобразится на панели.

Если хотите просмотреть исходный код страницы сайта через смартфон?
Важное отличие мобильных версий браузеров от десктопных — более бедный функционал. Например, на компьютере вы можете использовать инспекторов кода. Для смартфонов эта опция не реализована. Но изучить исходный код страницы всё же можно.
- Пропишите перед УРЛом параметр «view-source:». Этот способ мы уже опробовали при работе с исходным кодом через десктопную версию браузеров.
- Вооружитесь специальными приложениями. Например, если у вас Android, вы можете задействовать приложение VT View Source. Запуская его, укажите ссылку на ту страницу, код которой хотите посмотреть. Приложение способно выполнять поиск по коду, проверку валидности, копирование фрагментов, сохранение кода в отдельный документ и пр. Важный нюанс — приложение англоязычное.
Специальные приложения разработаны, конечно, и для iOS. Например, Web Inspector, View Source, просмоторщик HTML и другие. Достаточно указать в AppStore название одного из этих приложений, и на экране появится целый список схожих по функционалу инструментов.

Ещё больше интересных и полезных статей ищите в новостном разделе на сайте Студии ЯЛ. Там мы регулярно публикуем материалы на разные темы: разработка сайтов, поисковое продвижение, контекстная реклама, SMM, SERM и др.

Наталья Щукина
Специалист отдела контент-маркетинга Студии ЯЛ
Другие материалы на тему:
- Как битые ссылки вредят SEO-продвижению и что сделать, чтобы минимизировать этот ущерб
- Зачем нужны поддомены и в чём заключаются особенности их продвижения?
- Как создать идеальный чекаут в интернет-магазине
