I am very new and was messing around with some code ( just HTML and CSS ) But I can’t get my link to center like my text? The id’s are just for practice I know They aren’t required.
http://pastebin.com/kYyR6WUx
asked Jul 15, 2013 at 17:42
I provided a solution with css. You could take a look at this link http://jsfiddle.net/qPAfK/
div {
width: 100px;
}
div a {
text-align: center;
display: block;
margin: 0 auto;
}
answered Jul 15, 2013 at 17:51
seanxiaoxiaoseanxiaoxiao
1,2822 gold badges11 silver badges23 bronze badges
3
In your Case
#W3link
{
width:100px; /*use your preferred width*/
margin-left:auto;
margin-right:auto;
}
Use Class if you want to use more than one time.
answered Jul 15, 2013 at 18:08
sunsun
1,59811 gold badges26 silver badges45 bronze badges
Link is an inline element. Bootstrap uses center-block to change inline element display:
.center-block {
display: block;
margin-right:auto;
margin-left:auto;
}
Yet this doesn’t work when applied directly to link, such as:
<a href="#" class="center-block">link</a>
It only works if I apply width style. 20% works well in my page. This is approximate centering. I’ve tried text-center many times with links and have never been able to make it work. What surprises me is that using display: block alone doesn’t work with margin centering. Width has to be added.
answered Apr 19, 2018 at 16:13
0
This is how it worked for me:
<div style="text-align:center"><a href="https://stackoverflow.com/"></a></div>
answered Sep 24, 2018 at 11:19
Ed 42Ed 42
11 bronze badge
Сегодня мы покажем, как можно центрировать и выравнивать содержимое с помощью CSS. Ещё мы рассмотрим разные техники выравнивания.
Это — перевод оригинальной статьи на freeCodeCamp от автора Joy Shaheb.
Ещё у нас есть видеоверсия урока от автора (осторожно, английский язык):
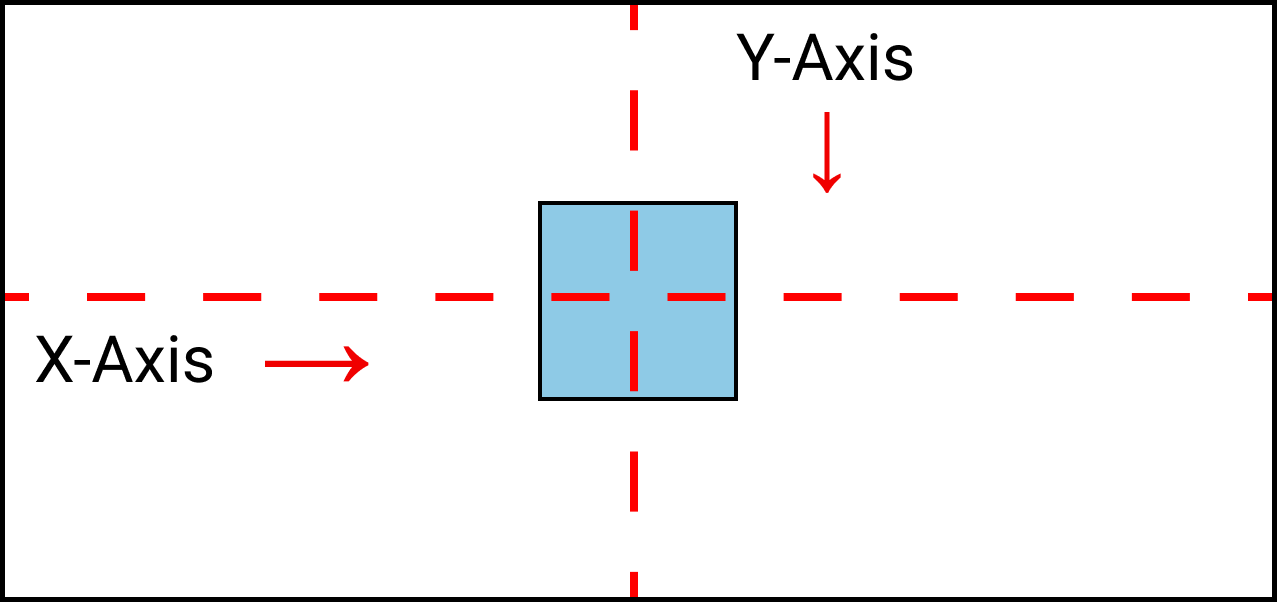
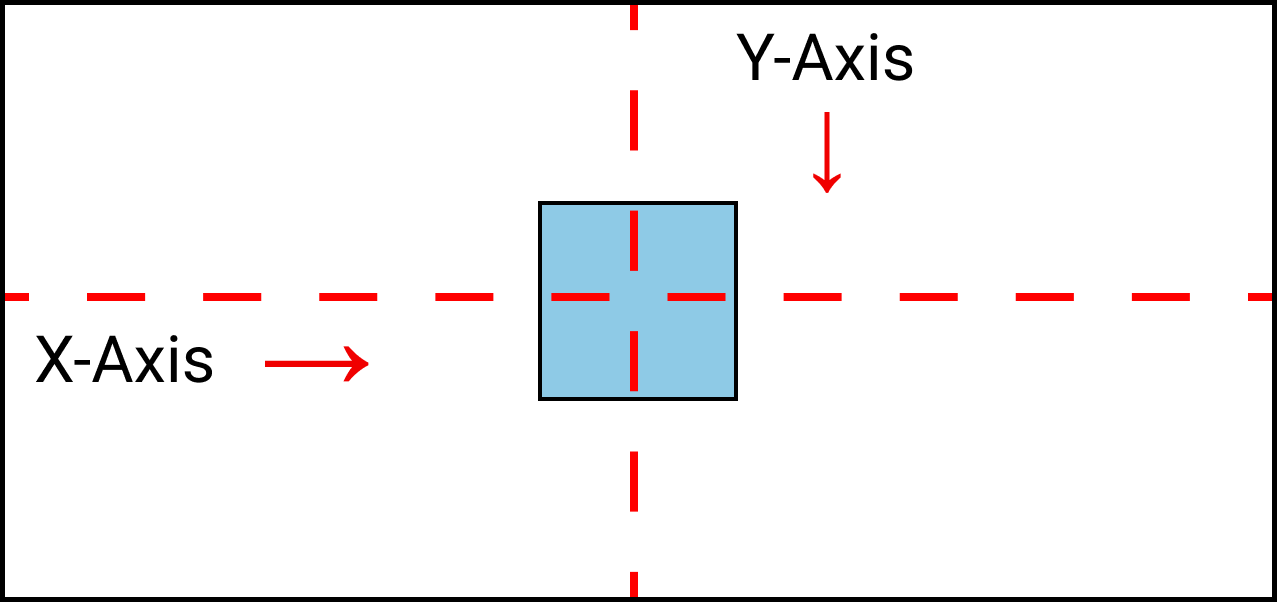
Прежде всего, давайте разберемся, что такое:
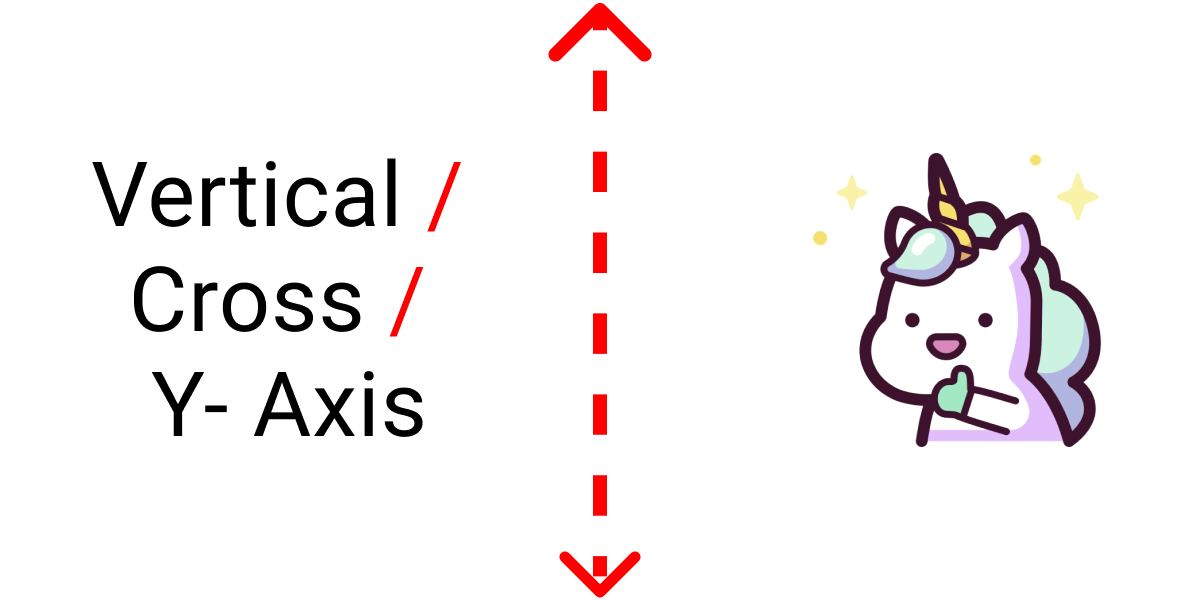
- Главная ось.
- Поперечная ось.
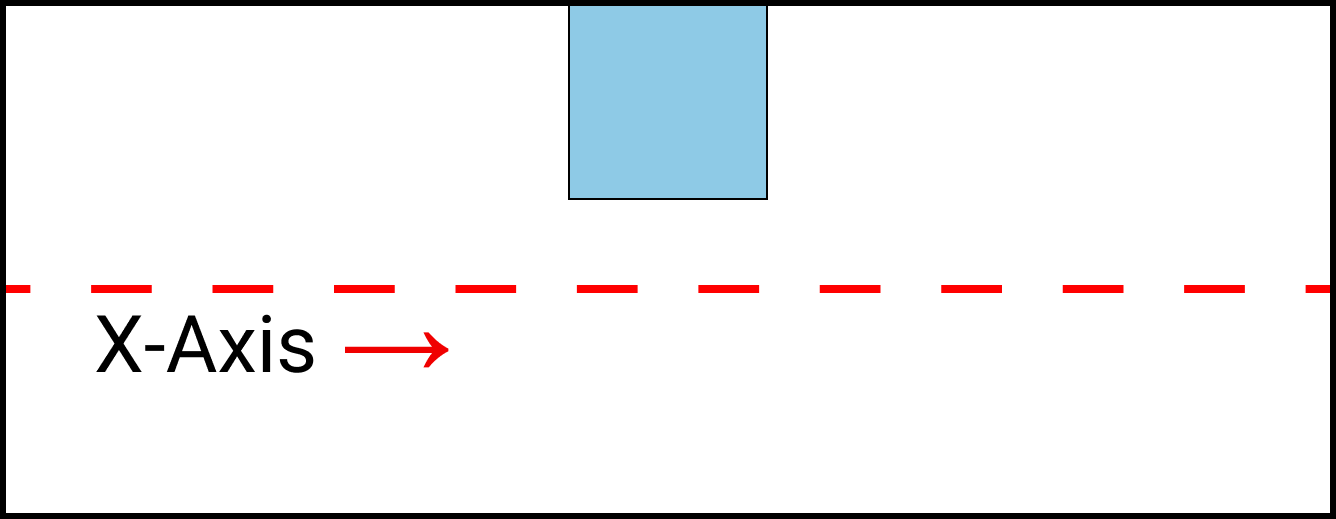
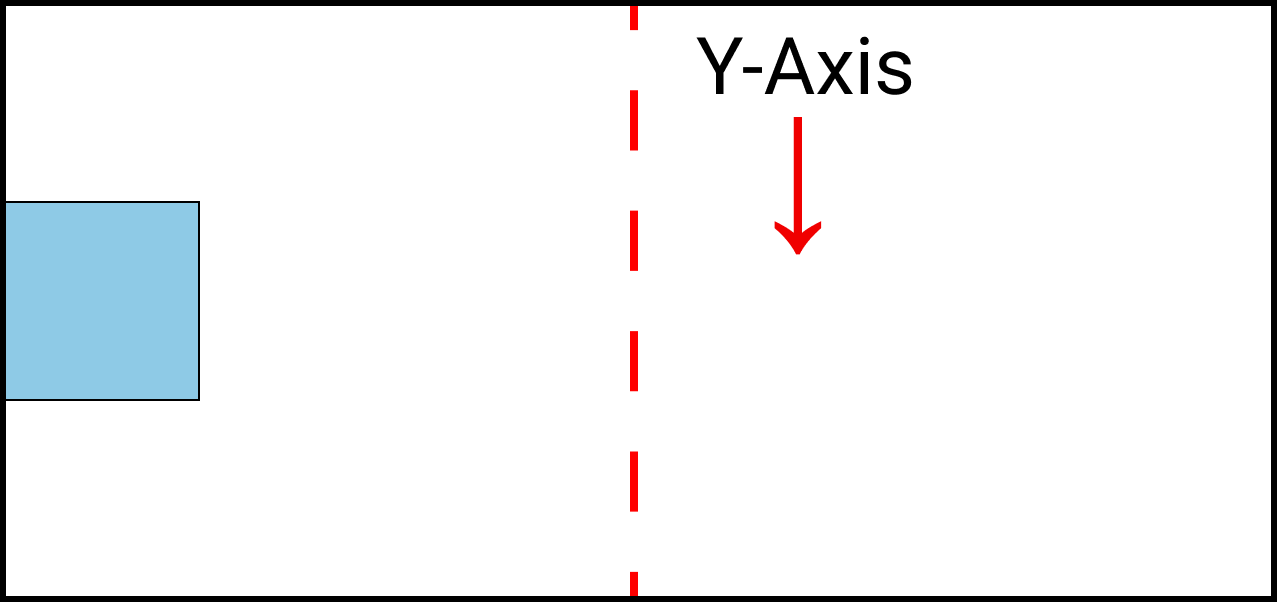
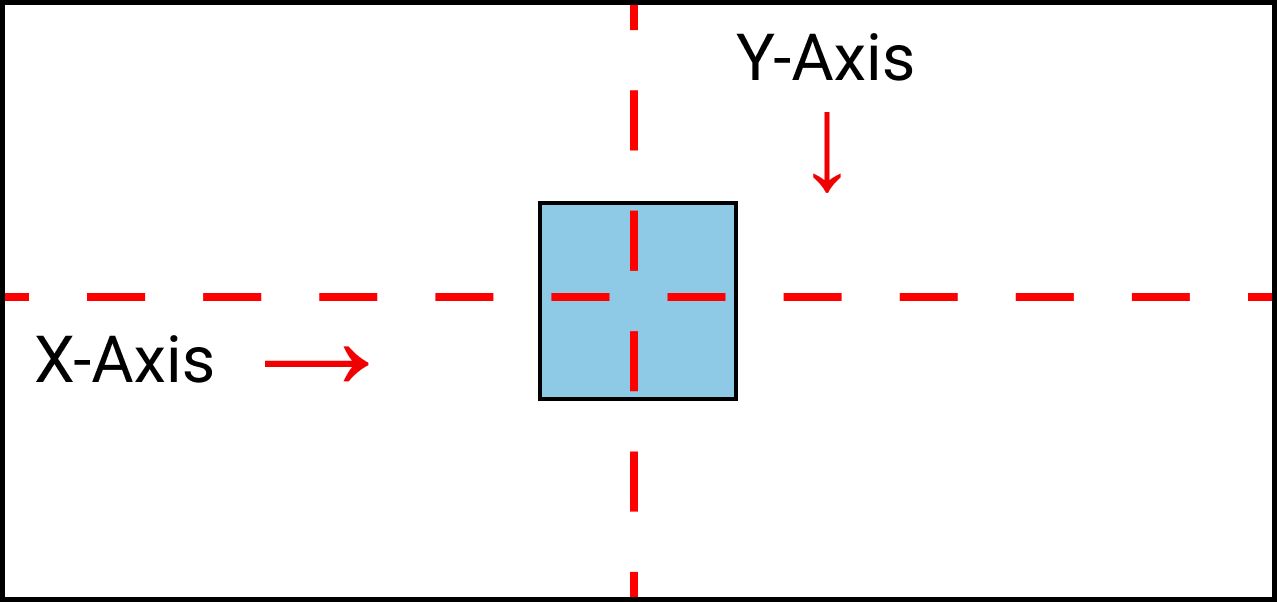
Линия, проходящая по экрану слева направо — это и есть главная ось. Вы также можете называть её осью Х или горизонтальной линией.
Линия, которая проходит сверху вниз — это поперечная ось. Также её можно назвать осью Y или вертикальной линией.
Настройка проекта
Чтобы поэкспериментировать со всеми свойствами и значениями, напишем следующий код в редакторе.
HTML
Запишите этот код внутри тега body:
<div class="container">
<div class="box-1"> </div>
</div>
CSS
Очистите стили браузера по умолчанию, чтобы мы получали точные результаты.
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
Выберите класс .container и установите его значение 100vh. В противном случае мы не сможем увидеть наш результат на вертикальной оси:
.container{
height: 100vh;
}
Стилизуйте класс .box-1 следующим образом:
.box-1{
width: 120px;
height: 120px;
background-color: skyblue;
border: 2px solid black;
}
Все готово, теперь начнем кодить!
Как использовать Flexbox для центрирования чего-либо
Мы можем использовать Flexbox для выравнивания div по осям X и Y.
Для этого нам нужно записать свойство display: flex; внутри класса .container:
.container{
display: flex;
height: 100vh;
}
Мы поэкспериментируем с этими двумя свойствами:
- justify-content;
- align-items.
Как отцентрировать что-либо по горизонтали с помощью Flexbox
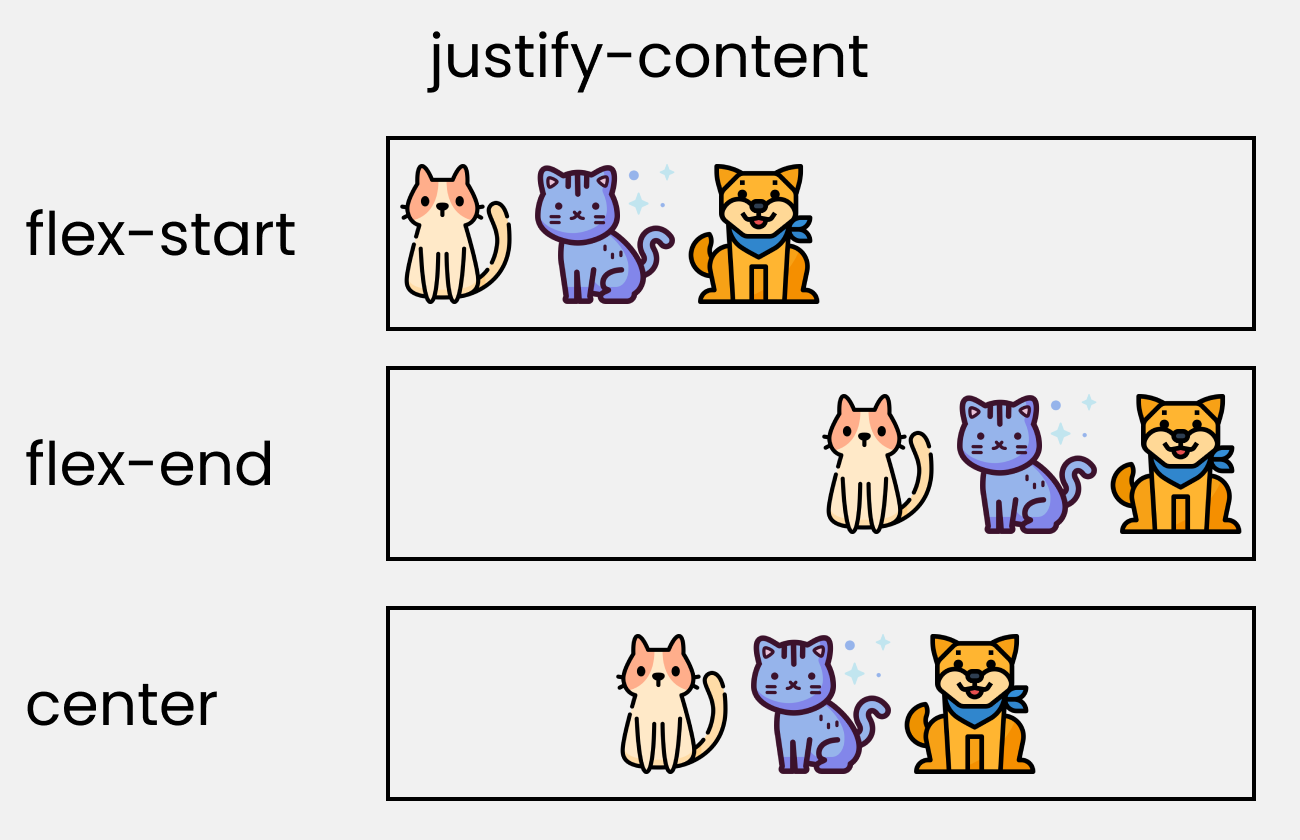
Мы используем свойство justify-content, используя следующие значения.
Напишите следующий код.
.container{
display: flex;
height: 100vh;
/* Change values to experiment*/
justify-content: center;
}
Результат будет выглядеть следующим образом.
Как выровнять что-либо по вертикали с помощью Flexbox
Мы используем свойство align-items, используя следующие значения.
Чтобы поэкспериментировать со значениями, напишите следующий код.
.container{
height: 100vh;
display: flex;
/* Change values to experiment*/
align-items: center;
}
Результат выглядит так:
Как центрировать div по горизонтали и вертикали с помощью Flexbox
Мы объединим свойства justify-content и align-items, чтобы выровнять div как по горизонтали, так и по вертикали.
Напишите следующий код.
.container{
height: 100vh;
display: flex;
/* Change values to experiment*/
align-items: center;
justify-content: center;
}
Результат выглядит следующим образом.
Вы можете ознакомиться с этой шпаргалкой, чтобы узнать больше о различных свойствах Flexbox.
Как использовать CSS Grid для центрирования чего-либо
Используем grid для выравнивания содержимого div по осям X и Y.
Для этого нужно записать свойство display: grid; внутри класса .container:
.container{
display: grid;
height: 100vh;
}
Поэкспериментируем с этими двумя свойствами:
- justify-content;
- align-content.
В качестве альтернативы можно использовать эти свойства:
- justify-items;
- align-items.
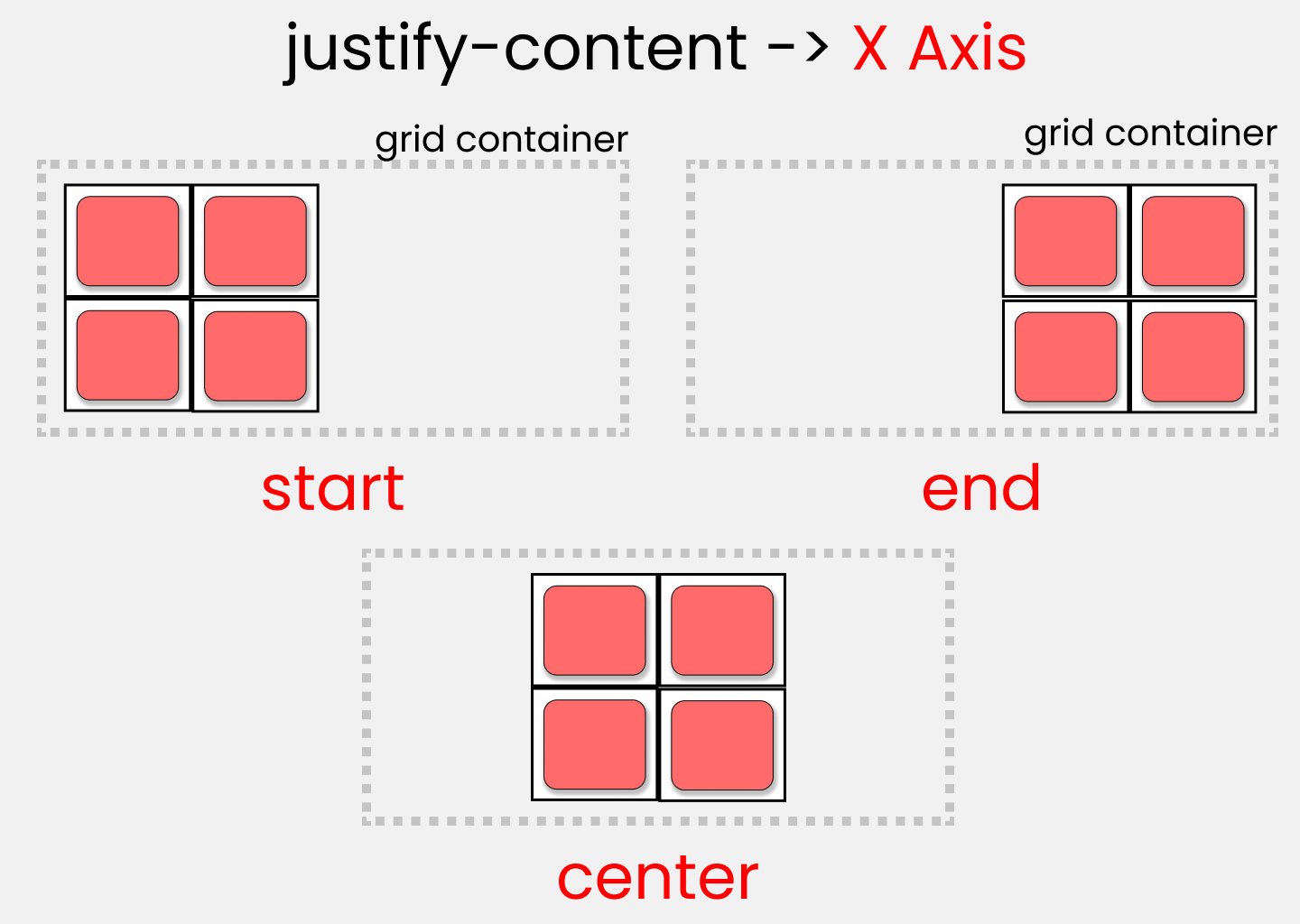
Как выровнять что-либо по горизонтали с помощью CSS Grid
Используем свойство justify-content.
Напишите такой код:
.container{
height: 100vh;
display: grid;
/* Change values to experiment*/
justify-content: center;
}
Вот результат:
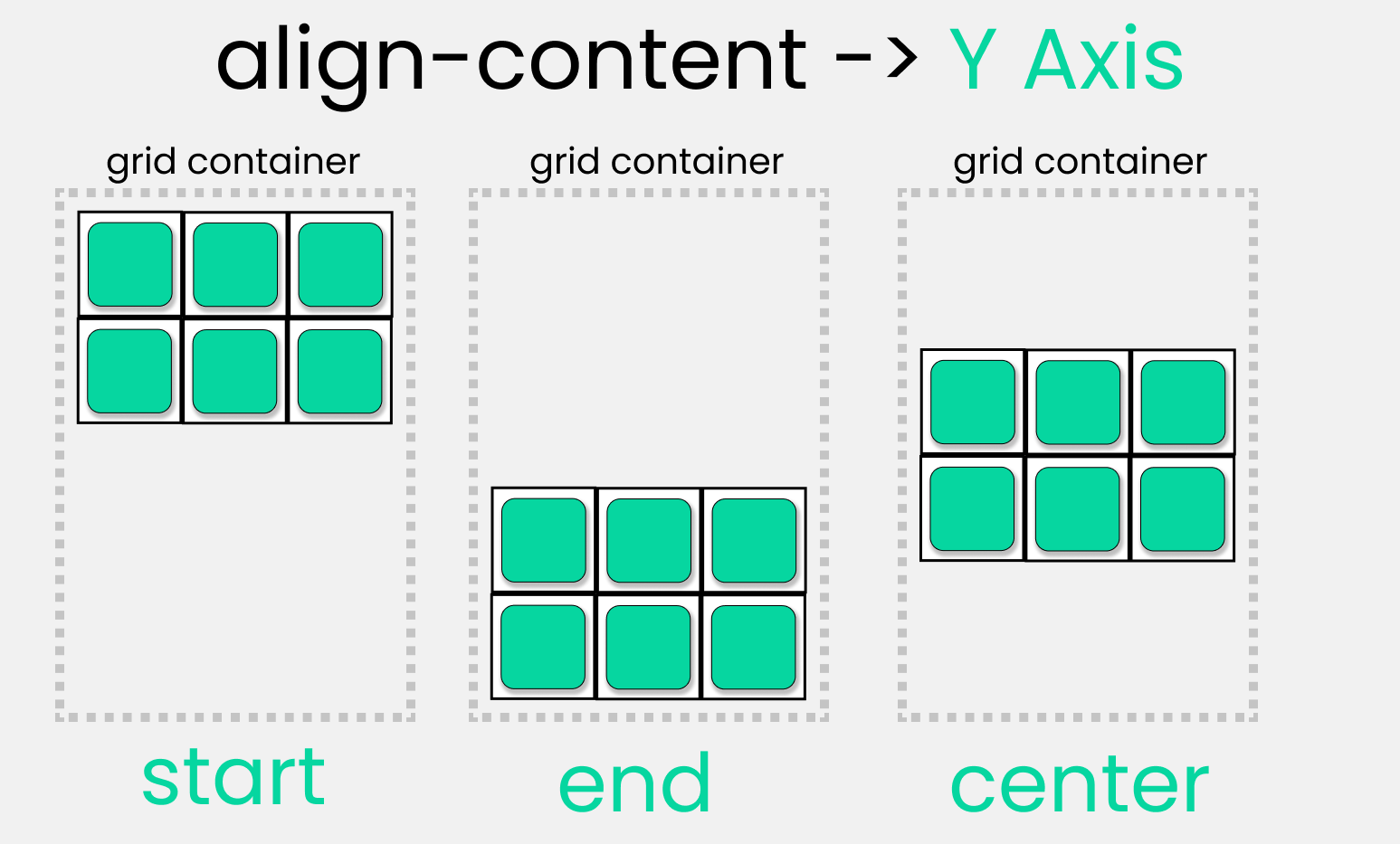
Как выровнять что-либо по вертикали с помощью CSS Grid
Мы используем свойство align-content, используя следующие значения.
Напишите этот код:
.container{
height: 100vh;
display: grid;
/* Change values to experiment*/
align-content: center;
}
Вот, каким будет результат:
Как выровнять div по горизонтали и вертикали с помощью CSS Grid
Объединим свойства justify-content и align-content, чтобы выровнять div как по горизонтали, так и по вертикали.
Напишите следующий код:
.container{
height: 100vh;
display: grid;
/* Change values to experiment*/
align-content: center;
justify-content: center;
}
Результат, который должен получиться:
Альтернативный способ
Вы можете использовать свойства justify-items и align-items и получить те же результаты:
.container{
height: 100vh;
display: grid;
/* Change values to experiment*/
align-items: center;
justify-items: center;
}
Свойство place-content в CSS Grid
Это сокращение двух свойств CSS Grid:
- justify-content;
- align-content.
.container{
height: 100vh;
display: grid;
place-content: center;
}
Получаем тот же результат:
Как использовать свойство CSS Position для центрирования чего-либо
Это комбинация этих свойств:
- position;
- top, left;
- transform, translate.
Напишите следующий код:
.container{
height: 100vh;
position: relative;
}
Вместе с этим кодом в CSS:
.box-1{
position: absolute;
width: 120px;
height: 120px;
background-color: skyblue;
border: 2px solid black;
}
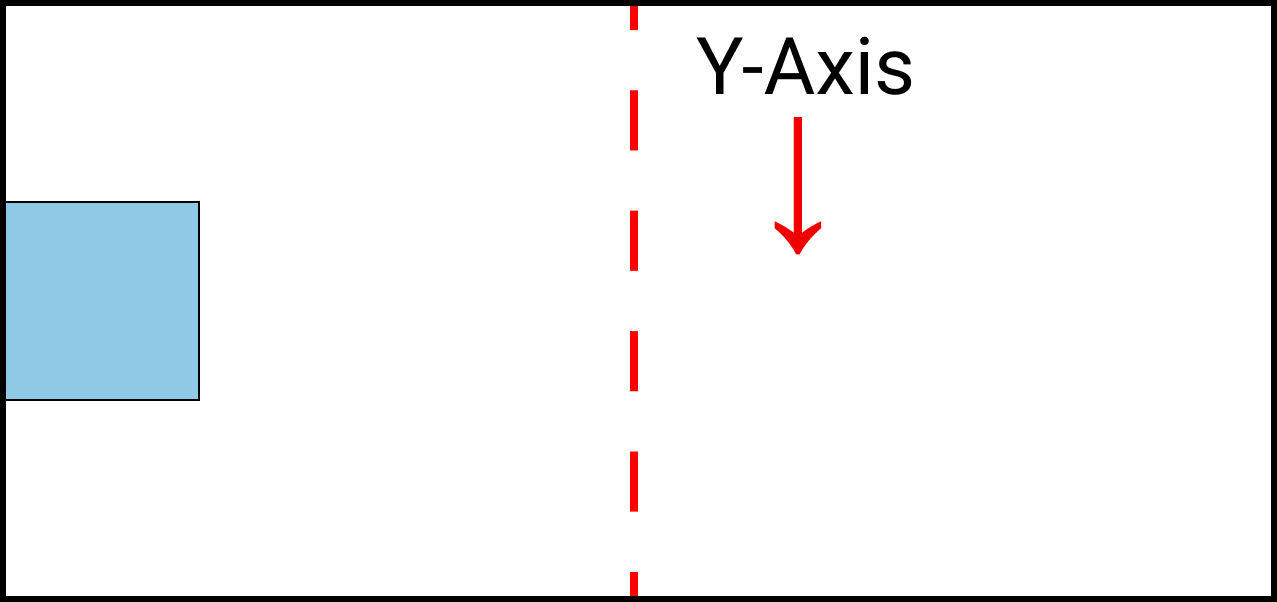
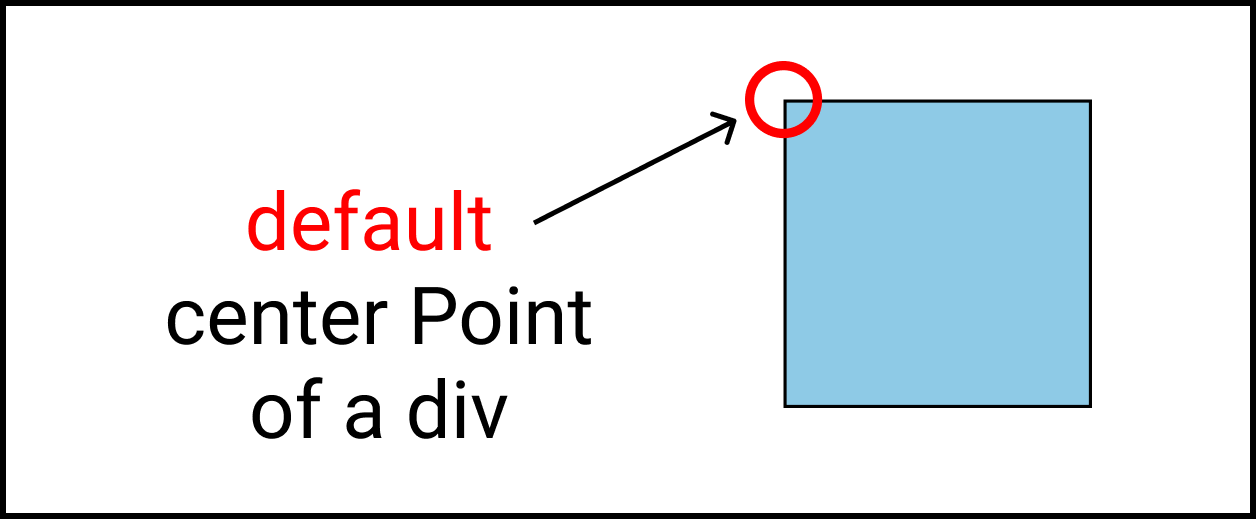
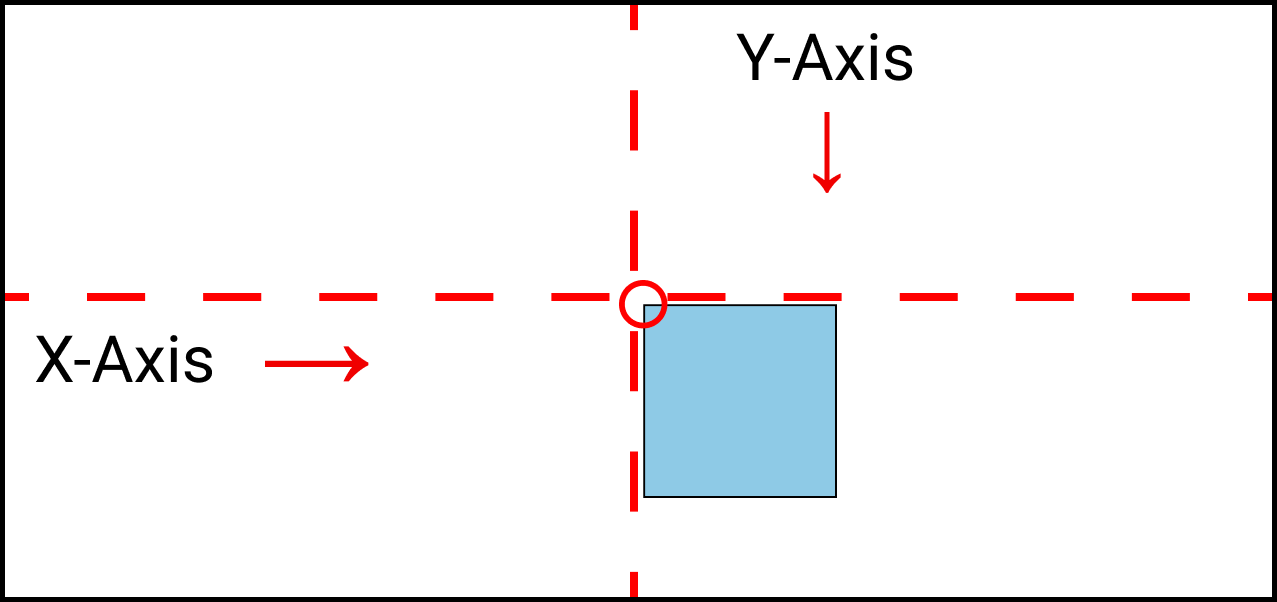
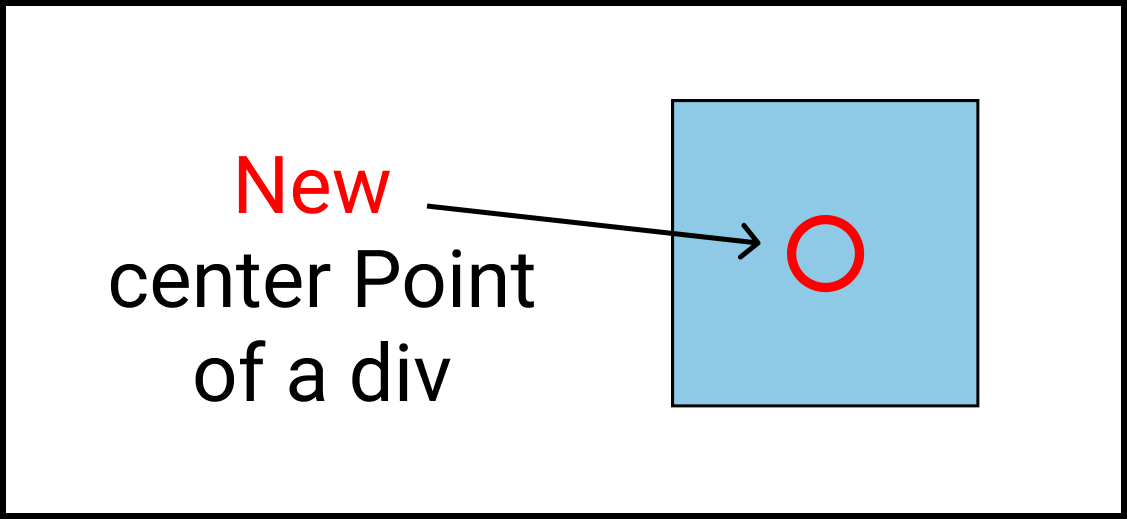
Что такое центральная точка div
По умолчанию это — центральная точка div.
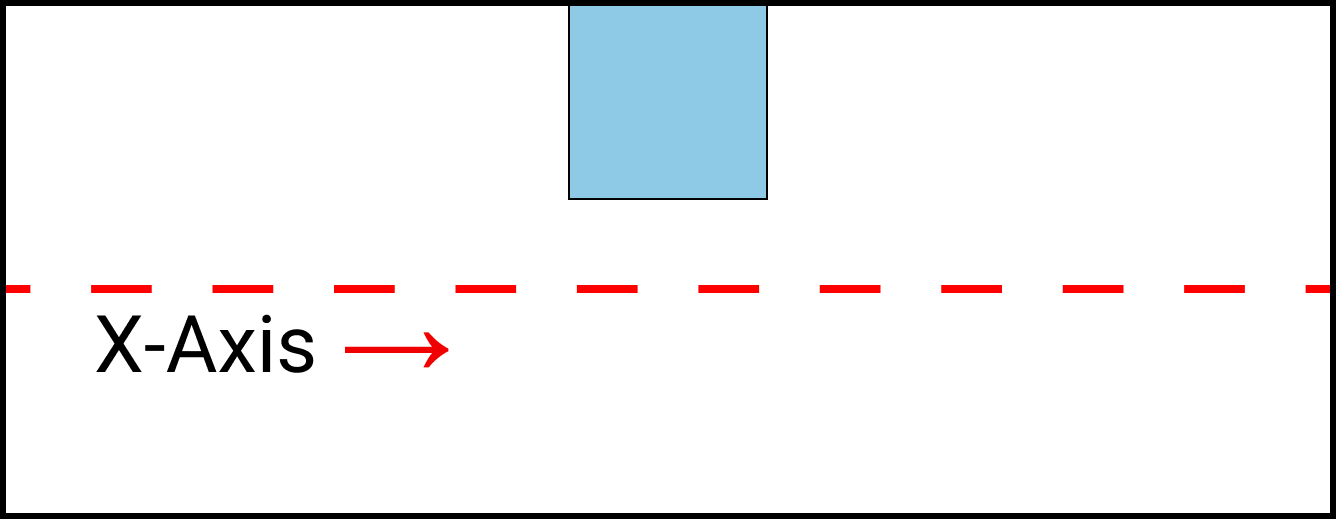
Вот почему мы видим такое странное поведение блока при попытке выровнять его.
Обратите внимание, что на изображении выше блок находится не по центру.
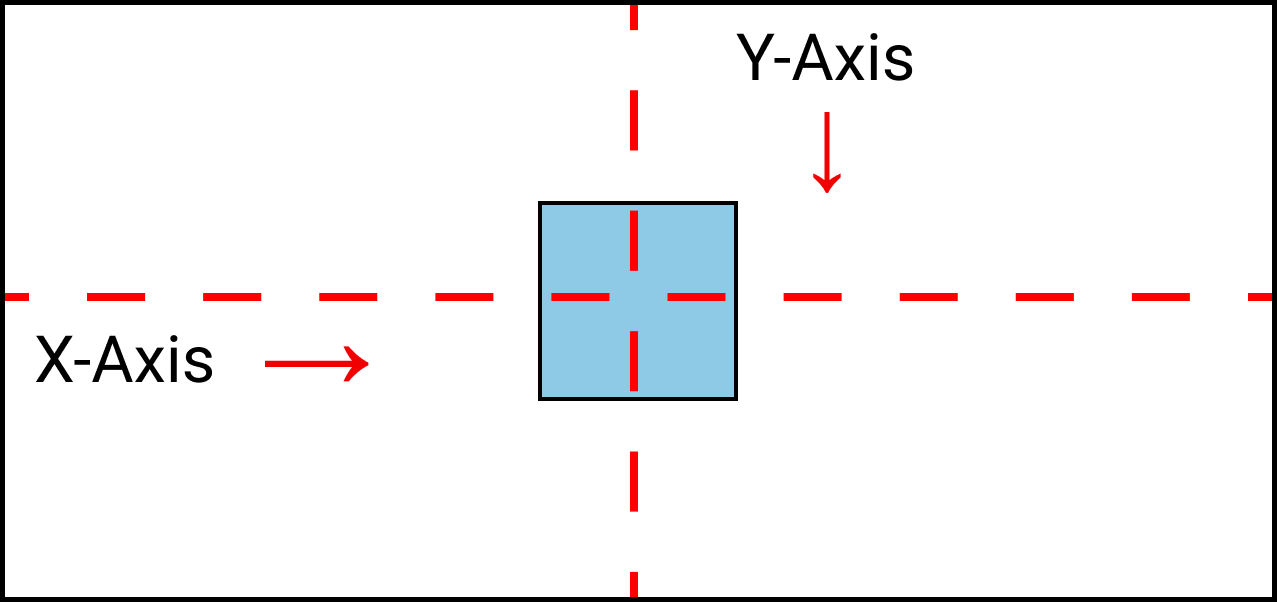
Написав эту строку:
transform: translate(-50%,-50%);
Мы решим проблему и получим следующий результат.
Что такое свойство Translate в CSS
Translate — это сокращение 3 свойств:
- translateX;
- translateY;
- translateZ.
Как выровнять div по горизонтали с помощью свойства CSS Position
Используем свойство left внутри класса .box-1.
.box-1{
/* other codes are here*/
left: 50%;
transform: translate(-50%);
}
Вот результат:
Как выровнять div по вертикали с помощью свойства CSS Position
Используем свойство top внутри класса .box-1.
.box-1{
/* Other codes are here*/
top: 50%;
transform: translate(0,-50%);
}
Результат:
Как центрировать div по горизонтали и вертикали с помощью свойства CSS position
Чтобы достичь этого результата, мы объединим вместе свойства:
- top, left;
- transform, translate.
.box-1{
/*Other codes are here */
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
Результат:
Как использовать свойство margin для центрирования чего-либо
Свойство margin является сокращением 4 свойств:
- margin-top, margin-bottom;
- margin-left, margin-right.
Напишите этот код:
.container{
height: 100vh;
display: flex;
}
.box-1{
width: 120px;
height: 120px;
background-color: skyblue;
border: 2px solid black;
}
Как выровнять div по горизонтали с помощью свойства CSS margin
Используем свойство margin внутри класса .box-1. Напишите этот код:
.box-1{
//Other codes are here
margin: 0px auto;
}
Вот, как будет выглядеть результат:
Как выровнять div по вертикали с помощью свойства CSS margin
Снова используем margin внутри класса .box-1. Напишите следующий код:
.box-1{
//Other codes are here
margin: auto 0px;
}
Результат:
Как выровнять div по горизонтали и вертикали с помощью свойства CSS margin
И ещё разок используем margin внутри класса .box-1. Напишите такой код:
.box-1{
//Other codes are here
margin: auto auto;
}
Результат будет выглядеть так:
Заключение
Теперь вы можете уверенно выравнивать или центрировать содержимое, используя любой из этих четырех методов в CSS.
Возьмите вашу медаль за то, что дочитали статью до конца!
.search__box {
display: flex;
position: absolute;
background-color: #f7cb99;
height: 40px;
border-radius: 40px;
padding: 10px;
margin-top: 20px;
}<div class="search__box">
<input type="text" class="search__txt" placeholder="Найти работу">
<a href="#" class="search__button">
<i class="fa fa-search" aria-hidden="true"></i>
</a>
</div>Пытался сделать эту форму поиска по центру страницы через margin, но это получается не правильно и при уменьшении страницы Поиск выглядит ужасно. Центрирование почему-то не работает. Как это сделать правильно?
задан 16 мар 2022 в 9:56
2
body {
display: flex;
min-height: 100vh;
margin: 0;
}
.search__box {
margin: auto;
display: flex;
background-color: #f7cb99;
height: 40px;
border-radius: 40px;
padding: 10px;
}<div class="search__box">
<input type="text" class="search__txt" placeholder="Найти работу">
<a href="#" class="search__button">
<i class="fa fa-search" aria-hidden="true"></i>
</a>
</div>ответ дан 16 мар 2022 в 10:08
Andrei FedorovAndrei Fedorov
5,7631 золотой знак9 серебряных знаков31 бронзовый знак
Чтобы расположить кнопку в центре HTML страницы, можно использовать 3 разных подхода:
margin: autodivflexbox
Разберем их подробнее.
Как использовать margin: auto для центрирования кнопки
Первый и, возможно, самый простой вариант — добавить кнопке CSS свойство margin: 0 auto, а затем добавить display: block, чтобы сделать кнопку в центре.
button {
margin: 0 auto;
display: block;
}
margin: 0 auto – это краткая форма установки верхнего и нижнего полей в 0 и левого и правого полей на авто.
Автоматическое поле — это то, что заставляет кнопку центрироваться.
Тут важно, чтобы кнопка находилась внутри блока.
Как центрировать кнопку с помощью HTML тега div
Второй вариант — обернуть кнопку тегом div, а затем использовать text-align: center для центрирования кнопки
внутри этого <div>.
Как будто ты размещаешь текст по центру.
div {
text-align: center;
}
<div>
<button>Centered button</button>
</div>
Обратной стороной этого подхода является то, что каждый раз, когда ты хочешь центрировать кнопку,
тебе придется создавать новый элемент div только для этой кнопки.
А если у тебя много кнопок, которые требуют частого обновления стиля, поддерживать их быстро становится проблемой.
В таком случае лучше использовать первый вариант.
Короче говоря, если вы настаиваете на использовании этого подхода, сделайте это только для редких кнопок.
Как центрировать кнопку с помощью CSS flexbox
Третий вариант — использовать flexbox для центрирования кнопки.
Этот подход идеален, если ты уже используешь flexbox на веб-странице, а кнопка находится внутри родительского элемента.
Чтобы центрировать кнопку с помощью flexbox, ты должен сделать 2 вещи:
- сначала добавь
display: flexк родительскому элементу кнопки, чтобы активировать функцииflexbox - затем добавь
justify-content: center, чтобы кнопка была по центру
В приведенном ниже примере div является родительским элементом кнопки.
div {
display: flex;
justify-content: center;
}
<div>
<button>Centered button</button>
</div>
Теперь ты знаешь 3 способа центрирования кнопки в CSS!
Получи мою
бесплатную электронную книгу для подготовки к техническому собеседованию на JavaScript или начни
Учить Full-Stack JavaScript прямо сейчас!
CSS существует и развивается с 1996 года. За четверть века и три редакции в этом языке появилось много разных способов отцентрировать элемент — как костыльных, так и каноничных.
В статье мы расскажем об основных приёмах для выравнивания по центру в CSS. Какой из них более удобен и приятен — решать вам.
- Горизонтальное центрирование
- С помощью Flexbox
- Через автоотступы
- С помощью inline-блоков
- Выравнивание нескольких элементов
- Вертикальное центрирование
- С помощью Flexbox
- С помощью свойств position и transform
- Ячейки таблицы
- Выравнивание по центру
- С помощью Flexbox
- С помощью свойств position и transform
- Через CSS Grid
- Центрирование на примерах
- Центрирование текста по горизонтали
- Центрирование текста по вертикали
- Как выровнять заголовок, список или форму
- Как центрировать блок
- Как разместить блок посередине страницы
- Выравнивание картинок и кнопок по центру
- Резюмируем
Как работают способы из этого раздела, мы покажем на примере блоков div, однако применять их можно и к другим элементам: заголовкам, абзацам, изображениям, кнопкам, формам, спискам и так далее.
Для наглядности мы добавим границы блоков: синие для родительских и чёрные для дочерних.
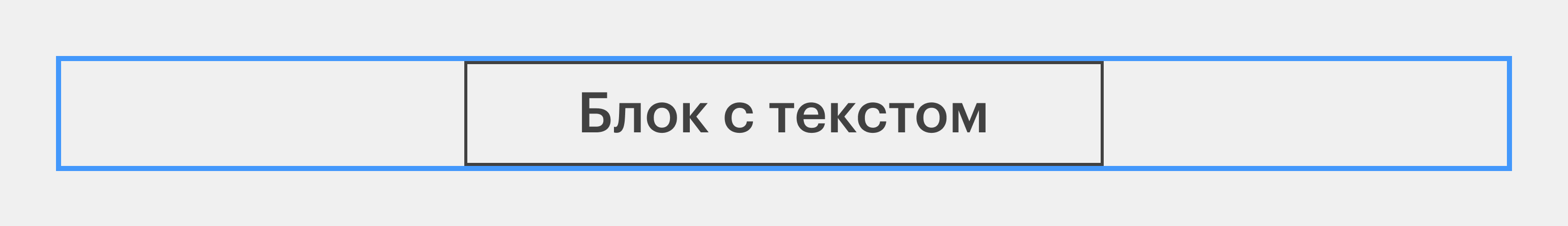
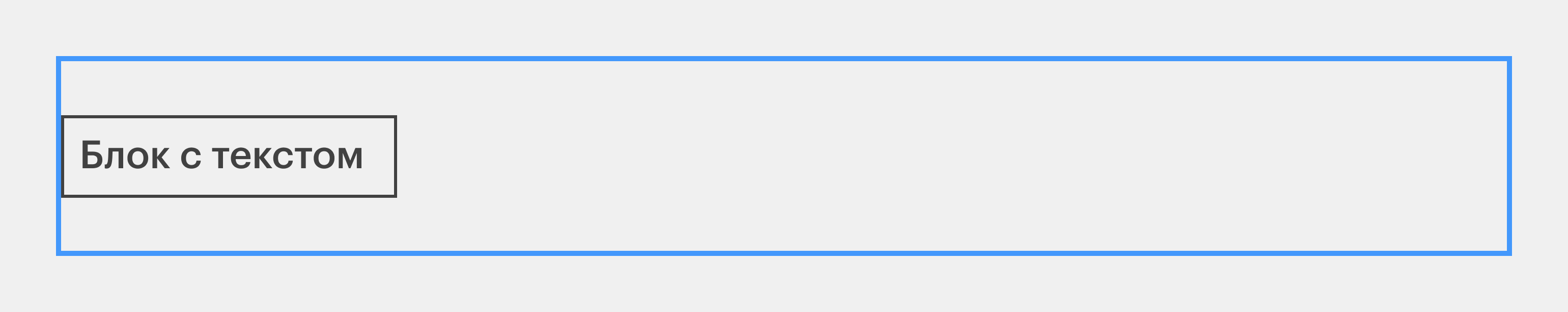
Добавьте в родительский элемент свойства display: flex, чтобы сделать элемент flex-контейнером, и justify-content: center, чтобы контент внутри контейнера расположился посередине горизонтальной оси. Обратите внимание: justify-content действует только на flex-элементы, поэтому без display: flex он не заработает.
HTML:
<div class="parent"> <div class="child">Блок с текстом</div> </div>
CSS:
.parent { display: flex; justify-content: center; border: 2px solid blue; } .child { border: 2px solid black; }
Результат:
Преимущество такого метода в том, что дочерний блок будет автоматически подстраиваться под размеры содержимого. Если же нужно задать размеры явно, то сделать это можно с помощью width для ширины, и height для высоты.
Добавьте свойства margin-left: auto и margin-right: auto — они устанавливают автоматические отступы слева и справа. И укажите ширину с помощью width:
CSS:
.block { width: 70px; margin-left: auto; margin-right: auto; border: 2px solid black; }
HTML:
<div class="block">Блок с текстом</div>
Результат:
Преимущество метода состоит в том, что не нужно явно прописывать свойства родительского элемента (в нашем случае это body).
Две строки с автоотступами можно заменить на одну: margin: 0 auto или margin: auto. В обоих случаях результат будет одинаковым.
Проще всего выравнивать текст по горизонтали. Для этого существует свойство text-align: center, которое применяется к родительскому элементу.
CSS:
.parent { text-align: center; border: 2px solid blue; }
HTML:
<div class="parent">Текст</div>
Результат:
Несмотря на своё название, text-align можно применять не только к тексту. Для этого нужно сделать элементы, которые хотите выровнять, встроенными — с помощью display: inline-block.
CSS:
.parent { text-align: center; border: 2px solid blue; } .child { display: inline-block; border: 2px solid black; }
HTML:
<div class="parent"> <div class="child">Блок с текстом</div> </div>
Результат:
В этом методе так же, как и в первом, размеры блока подстраиваются под содержимое. Но при желании можно явно задать ширину и высоту.
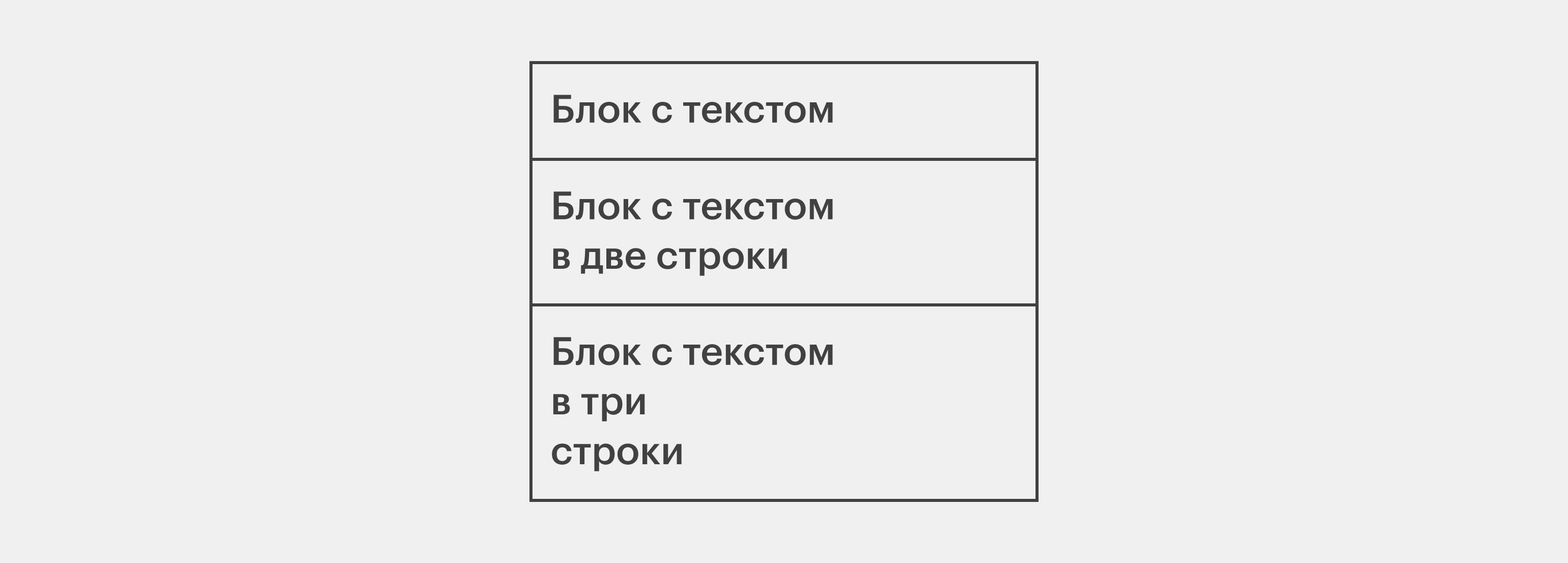
Каждый из трёх способов будет вести себя по-разному, если мы будем размещать по центру сразу несколько элементов. Возьмём один и тот же HTML-код и последовательно применим к нему описанные выше методы:
<div class="parent"> <div class="child">Блок с текстом</div> <div class="child">Блок с текстом<br>в две строки</div> <div class="child">Блок с текстом<br>в три<br>строки</div> </div>
Flex-элементы выстраиваются в один ряд и приобретают одинаковую высоту:
.parent { display: flex; justify-content: center; border: 2px solid blue; } .child { border: 2px solid black; }
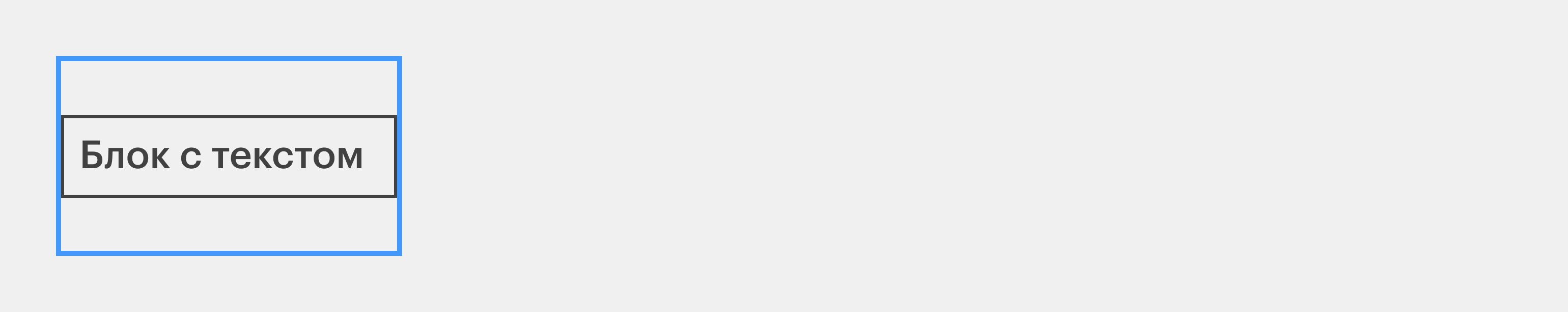
С автоотступами каждый блочный элемент помещается в отдельную строку:
.block { width: 120px; margin: auto; border: 2px solid black; }
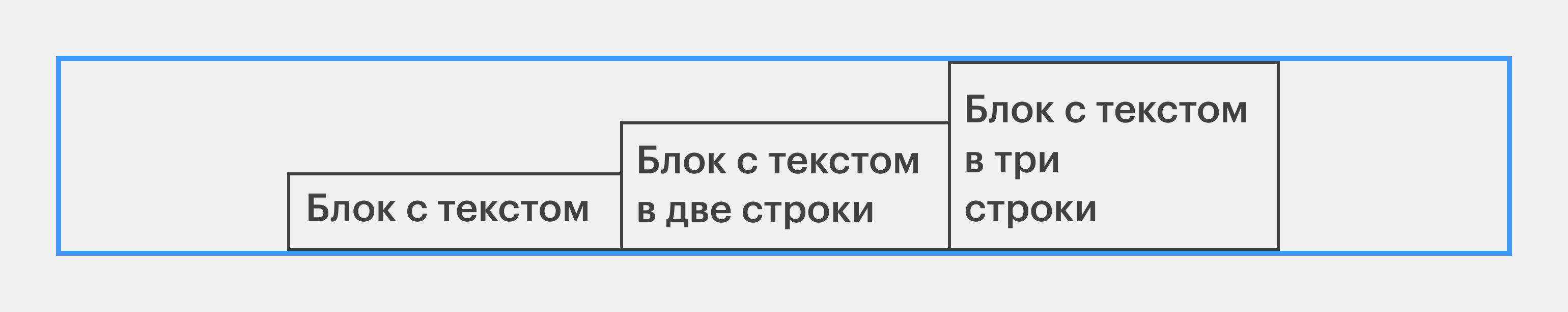
Инлайн-блоки остаются в одном ряду, но у них будет разная высота (у каждого — по размеру контента). Плюс текст в них автоматически выравнивается по центру.
.parent { text-align: center; border: 2px solid blue; } .child { display: inline-block; border: 2px solid black; }
При горизонтальном центрировании легко определить ширину родительского элемента: если она не задана явно, то обычно равна ширине экрана. При вертикальном центрировании всё немного сложнее: высоту родительского элемента приходится задавать явно с помощью свойства height.
Как и в прошлом разделе, мы будем показывать работу всех методов на примере блоков div и добавим те же границы: синие — для родительских и чёрные — для дочерних элементов. Во всех примерах будем использовать один и тот же HTML-код:
<div class="parent"> <div class="child">Блок с текстом</div> </div>
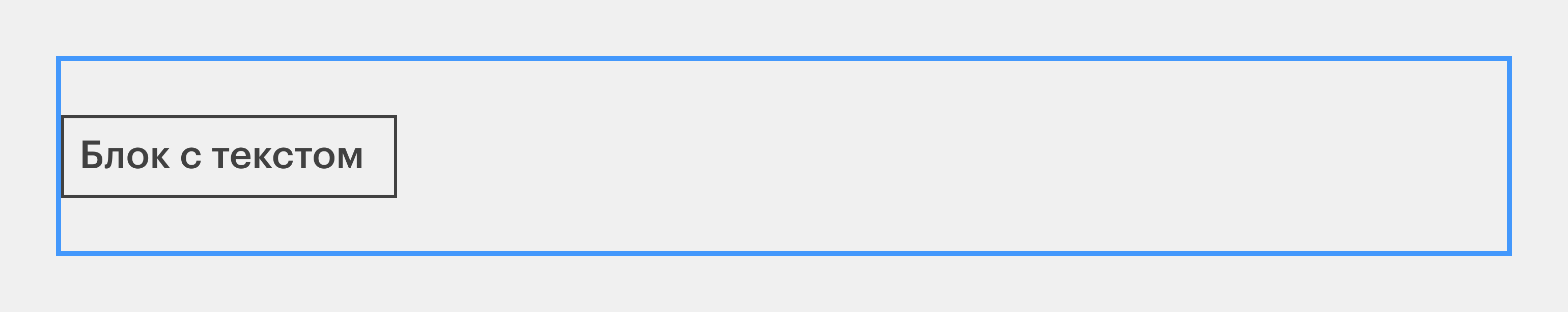
Добавьте в родительский элемент свойства display: flex (превращает элемент во flex-контейнер) и align-items: center. Второе свойство отцентрирует весь контент внутри контейнера по вертикали.
.parent { height: 100px; display: flex; align-items: center; border: 2px solid blue; } .child { border: 2px solid black; }
Этот способ использует сразу много свойств для разных целей, поэтому разберём его по шагам.
Родительскому элементу нужно присвоить свойство position: relative, а дочернему — position: absolute. Благодаря этому мы сможем сдвинуть дочерний блок относительно верхнего края родительского, используя свойство top: 50%.
.parent { height: 100px; position: relative; border: 2px solid blue; } .child { position: absolute; top: 50%; border: 2px solid black; }
Обратите внимание, что сейчас по центру расположена не середина блока с текстом, а его верхняя граница. Чтобы исправить это, дочерний элемент нужно сдвинуть на половину его высоты вверх. Делается это свойством transform: translate (0, -50%). Первое число означает смещение по горизонтали, второе — по вертикали.
.parent { height: 100px; position: relative; border: 2px solid blue; } .child { position: absolute; top: 50%; transform: translate(0, -50%); border: 2px solid black; }
В результате получается так:
Если по какой-то причине вы не хотите использовать свойство transform, вместо него можно поставить margin. Но для этого необходимо знать размер дочернего элемента и установить отрицательный margin-top, равный половине его высоты.
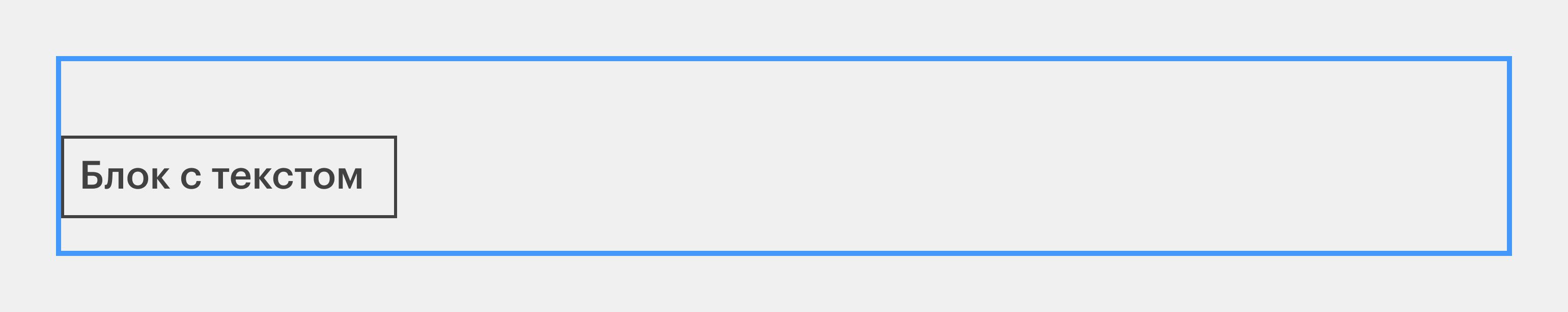
Добавьте в родительский элемент display: table-cell, чтобы блок вёл себя как ячейка таблицы, и vertical-align: middle — это свойство центрирует содержимое блока по вертикали.
.parent { height: 100px; display: table-cell; vertical-align: middle; border: 2px solid blue; } .child { border: 2px solid black; }
Это довольно костыльный и не очень удобный способ. Так как ячейка находится вне таблицы, мы не можем корректно управлять её шириной. Для этого нужно создать родительский элемент со свойством display: table и задавать width уже внутри него.
Чтобы поместить элемент по центру родительского блока (то есть выровнять одновременно по горизонтали и вертикали), иногда достаточно объединить под одним селектором методы горизонтального и вертикального центрирования.
Во всех примерах мы будем использовать один и тот же HTML-код и получать один и тот же результат.
<div class="parent"> <div class="child">Блок с текстом</div> </div>
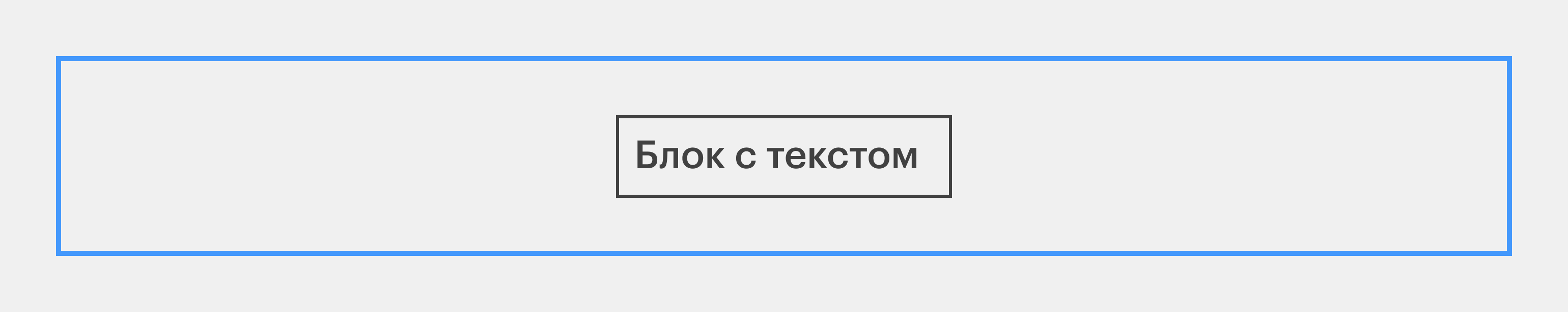
Чтобы центрировать элемент с помощью Flexbox, достаточно объединить горизонтальный и вертикальный способы:
.parent { height: 100px; display: flex; justify-content: center; align-items: center; border: 2px solid blue; } .child { border: 2px solid black; }
В этом случае нужно сделать всё то же, что и при вертикальным центрировании, но с двумя изменениями в стилях дочернего элемента:
- добавить свойство left: 50%;
- установить свойству transform значение translate (-50%, -50%).
.parent { height: 100px; position: relative; border: 2px solid blue; } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); border: 2px solid black; }
Этот способ похож на вёрстку флексами. Нужно установить в родительском элементе свойство display: grid — оно превратит его в grid-контейнер. А в дочернем задать автоматические отступы с помощью margin: auto.
.parent { height: 100px; display: grid; border: 2px solid blue; } .child { margin: auto; border: 2px solid black; }
Теперь рассмотрим частные случаи, как отцентрировать текст, заголовок, список, форму, блок, изображение и кнопку.
Самый простой способ выровнять текст по горизонтали — использовать свойство text-align: center.
HTML:
<p class="center-text">Абзац текста, горизонтально выровненный по центру</p>
CSS:
.center-text { text-align: center; }
Результат:
Если добавить в абзаце автоматические отступы, то у текста как будто появятся границы, за которые он не будет выходить.
HTML:
<p class="center-text">Абзац текста, выровненный по центру, ограниченный справа и слева</p>
CSS:
.center-text { width: 100px; margin: auto; text-align: center; }
Результат:
При желании также можно использовать флексбоксы, но это менее удобно, потому что в таком случае придётся явно задавать родительский элемент.
Все способы вертикального центрирования можно использовать и для выравнивания текста. В приведённых ниже примерах голубой рамкой выделены родительские элементы.
Flexbox. В этом случае нужно задать стили только для родительского элемента, а для дочернего CSS-кода можно не писать.
HTML:
<main class="parent"> <p class="child">Абзац с текстом, вертикально выровненный по центру</p> </main>
CSS:
.parent { height: 100px; display: flex; align-items: center; border: 2px solid blue; }
Результат:
Позиционирование. Если применить к элементу <p> свойства position и transform, позиционирование будет работать некорректно из-за того, что по умолчанию у него есть отступы. Решить это можно двумя путями.
Первый (рекомендуемый) — убрать из абзаца отступ свойством margin: 0.
HTML:
<main class="parent"> <p class="child">Абзац с текстом, вертикально выровненный по центру</p> </main>
CSS:
.parent { height: 100px; position: relative; border: 2px solid blue; } .child { position: absolute; top: 50%; transform: translate(0, -50%); margin: 0; }
Второй — применить стиль дочернего элемента к тегу <span> внутри <p>.
HTML:
<main class="parent"> <p><span class="child">Абзац с текстом, вертикально выровненный по центру</span></p> </main>
CSS:
.parent { height: 100px; position: relative; border: 2px solid blue; } .child { position: absolute; top: 50%; transform: translate(0, -50%);
При обоих путях результат будет один и тот же:
Ячейки таблицы. Здесь так же, как и в случае с флексбоксами, нужно задать стиль только для родительского элемента.
HTML:
<main class="parent"> <p>Абзац с текстом, вертикально выровненный по центру </main>
CSS:
.parent { height: 100px; display: table-cell; vertical-align: middle; border: 2px solid blue; }
Результат:
К заголовкам, спискам и формам применяются все те же способы позиционирования по центру, что и к обычному тексту: как по горизонтали, так и по вертикали.
Единственная особенность списков — их родителю не стоит присваивать свойство text-align: center. Выглядеть это будет плохо, можете убедиться в этом на следующем примере.
HTML:
<div class="parent"> <ul> <li>Первый пункт</li> <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> <li>Второй пункт</li> </ul> </div>
CSS:
.parent { text-align: center; border: 2px solid blue; }
Результат:
Когда мы рассказывали о способах выравнивания элементов, приводили примеры именно на блоках. Поэтому, если вы ищете ответ на этот вопрос, перейдите в один из предыдущих разделов:
- Горизонтальное центрирование
- Вертикальное центрирование
- Выравнивание по центру
Чтобы поставить блок в центре веб-страницы, можно использовать любой из перечисленных выше способов. Однако будет два различия:
- в качестве родительского элемента выступает всё тело веб-страницы (элемент <body>);
- необязательно явно указывать высоту блока.
Во всех примерах результат будет одинаковым. Как и раньше, голубую и чёрную рамку используем для наглядности.
Flexbox. Недостаток этого подхода в том, что такая страница будет выравнивать по центру все элементы внутри себя, а не только те, которые нам нужны.
HTML:
<body> <div>Блок посередине</div> </body>
CSS:
body { display: flex; align-items: center; justify-content: center; border: 2px solid blue; }
Позиционирование. Дополнительное отличие от описанного выше способа в том, что не нужно указывать свойство position: relative — ведь расположение <body> не зависит ни от каких других элементов.
В итоге для родительского элемента не нужно писать никаких свойств — достаточно задать их только тому блоку, который мы хотим разместить по центру.
HTML:
<body> <div class="block">Блок посередине</div> </body>
CSS:
body { border: 2px solid blue; } .block { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); border: 2px solid black; }
Grid. Здесь мы задаём свойства как родительскому, так и дочернему элементу.
HTML:
<body> <div class="block">Блок посередине</div> </body>
CSS:
body { display: grid; border: 2px solid blue; } .block { margin: auto; border: 2px solid black; }
Центрирование изображений <img> и кнопок <button> в CSS работает почти так же, как и с блоками. В большинстве случаев вы можете просто использовать те же методы, о которых мы рассказывали ранее:
- для горизонтального центрирования (кроме автоотступов);
- для вертикального центрирования (кроме некоторых случаев во флексбоксах);
- для выравнивания посередине (кроме некоторых случаев во флексбоксах).
Если вы выравниваете картинку или кнопку по горизонтали с помощью автоотступов, добавьте ей свойство display: block, чтобы она вела себя как блок.
HTML:
<img src="https://skillbox.ru/local/templates/media/images/common/menu-icon-3.svg">
CSS:
<img src="https://skillbox.ru/local/templates/media/images/commonimg { height:150px; display: block; margin: auto; }/menu-icon-3.svg">
Результат:
При выравнивании с помощью Flexbox изображения или кнопки могут вести себя необычно. Вот в каких случаях это происходит:
- задана высота родительского блока;
- не заданы размеры картинки;
- не указано свойство align-items.
При выполнении всех трёх условий изображение или кнопка растянутся, чтобы занять всё пространство родительского элемента — от верхней границы до нижней.
CSS:
.parent { height: 300px; display: flex; justify-content: center; border: 2px solid blue; }
HTML:
<div class="parent"> <img src="https://skillbox.ru/local/templates/media/images/common/menu-icon-3.svg"> </div>
Результат:
Изображение: Skillbox Media
В остальных случаях флексбоксы будут работать так же, как и с блочными элементами.
Основная сложность при выравнивании элементов веб-страницы по центру — обилие подходов, у каждого из которых свои тонкости и ограничения:
- Flexbox удобен для любого вида выравнивания. При таком подходе необходимо задавать стили только родительскому элементу.
- Позиционирование можно использовать для выравнивания по вертикали и размещения элемента по центру блока (выравнивания по вертикали и горизонтали одновременно).
- Автоотступы и inline-блоки удобно использовать для горизонтального выравнивания, ячейки таблицы — для вертикального, Grid — для размещения элемента по центру родительского блока.