Господа, просвятите безголового, пока я новый телефон не разбил со злости… Как вызвать контекстное меню?
Мастер
(1152),
закрыт
6 лет назад
япона мама
Искусственный Интеллект
(166124)
6 лет назад
Далеко не во всех программах контекстное меню всплывпет нажав три точки в правом верхнем. Вот в яндексе например. Контекстное меню находится ВНИЗУ и при прокрутке прячется за панель. Юзайте, методом тыка нащупаете КУДА оно СПРЯТАЛОСЬ. Порой на полное раздупление той или иной программы и неделя уходит))))))
What is the Context menu in Android?
In this tutorial, we are going to learn on How to display context menu in our android application using Kotlin as a programming language.
What is the context menu in android ?
Context menu is a short floating menu option which appears when the user long presses on a specific widget on the mobile application. This menu is just like a right click option in windows which is used to perform some quick actions within an android application for a specific widget.
Implementation of Context Menu
We will be creating a simple application for displaying a context menu in an android application. We will be following a step by step guide to implement a context menu in an android application.
Step 1 : Creating a new project in Android Studio
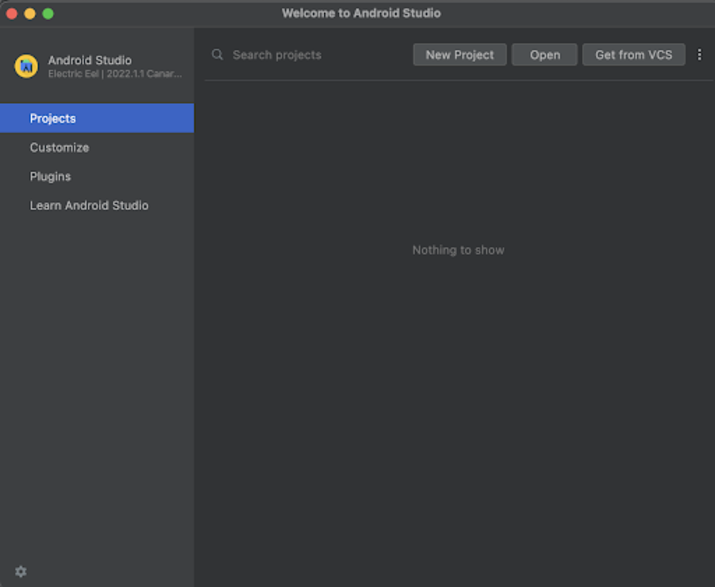
Navigate to Android studio as shown in below screen. In the below screen click on New Project to create a new Android Studio Project.
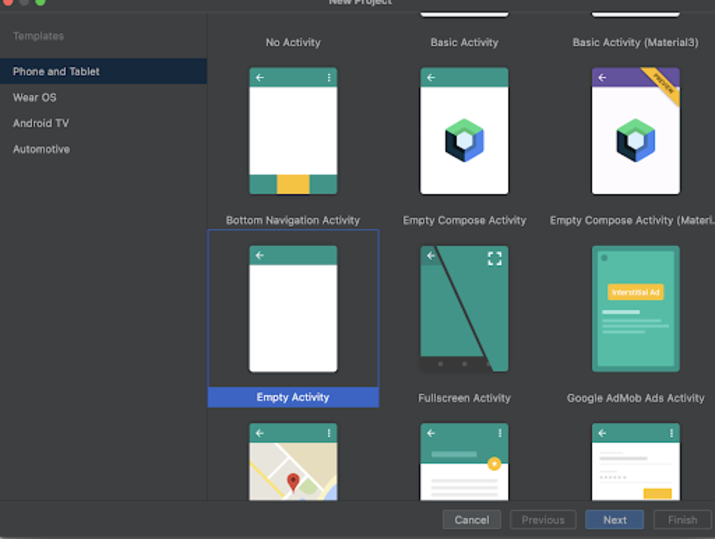
After clicking on New Project you will get to see the below screen.
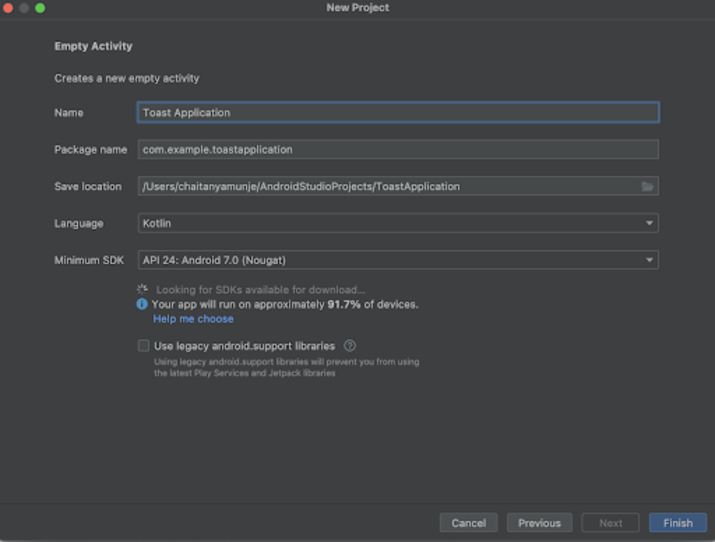
Inside this screen we have to simply select Empty Activity and click on Next. After clicking on next you will get to see the screen below.
Inside this screen we have to simply specify the project name. Then the package name will be generated automatically.
Note − Make sure to select the Language as Kotlin.
After specifying all the details click on Finish to create a new Android studio project.
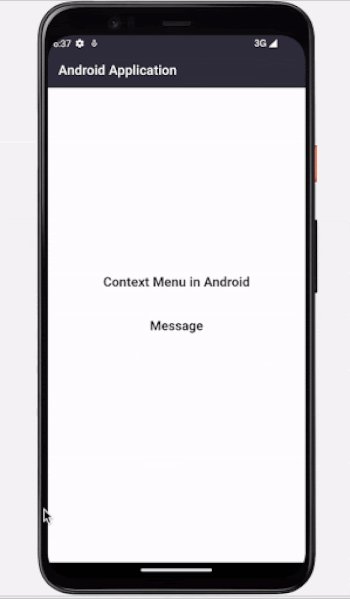
Once our project has been created we will get to see 2 files which are open i.e activity_main.xml and MainActivity.kt file.
Step 2 : Working with activity_main.xml
Navigate to activity_main.xml. If this file is not visible. To open this file. In the left pane navigate to app>res>layout>activity_main.xml to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idTVMessage"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:gravity="center"
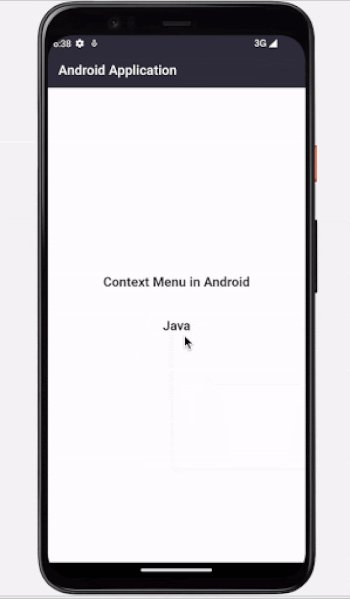
android:text="Context Menu in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!-- text view for displaying the selected menu item-->
<TextView
android:id="@+id/idTVMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="20dp"
android:gravity="center"
android:text="Message"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
Explanation − In the above code the root element is a Relative layout in android. This layout is a view group which is use to align all the elements within it relative to each other. We can relatively align all elements within Relative Layout with the help of ids or positions.
Inside this relative layout the first view which we have created is Text View. It is used to display a simple text message. Inside this text view widget we have specified its width as match_parent so that it will take the complete width of the mobile device and height as wrap content to take the text height.We are specifying id for our text view which is a unique identifier for that widget. We can use this id to perform some operations of this text view such as overriding a new text to it. After that we have added the layout center in parent. The parameter will align the text view widget to the center of the screen. After that we have added a parameter as gravity which again aligns the text inside the text view widget centrally.After that we are adding a text as a parameter inside which we will be specifying the value which we have to show inside our Text View. After specifying text we are specifying the text alignment. This will align the text inside the text view widget to the center of the widget. After that we are specifying text all caps which will add the same formatting to the text as we will specify while giving value inside our text. After that we are specifying the color for our text in our project. Lastly we are specifying the text size and adding a style for our text as bold.
After this text view we are creating one more text view in which we will be displaying the menu option which is selected by the user from the context menu.
At last we are adding a closing tag for our Relative Layout as the text view and button is enclosed in our relative layout.
Step 3 : Working with MainActivity.kt
Navigate to MainActivity.kt. If this file is not visible. To open this file. In the left pane navigate to app>java>your app’s package name>MainActivity.kt to open this file. After opening this file. Add the below code to it. Comments are added in the code to get to know in detail.
package com.example.gptapp
import android.os.Bundle
import android.view.ContextMenu
import android.view.MenuItem
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
// creating variables for video view on below line.
lateinit var messageTV: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing variable for video view on below line.
messageTV = findViewById(R.id.idTVMessage)
// registering context menu on below line.
registerForContextMenu(messageTV)
}
override fun onCreateContextMenu(
menu: ContextMenu?,
v: View?,
menuInfo: ContextMenu.ContextMenuInfo?
) {
super.onCreateContextMenu(menu, v, menuInfo)
// on below line we are setting header title for menu.
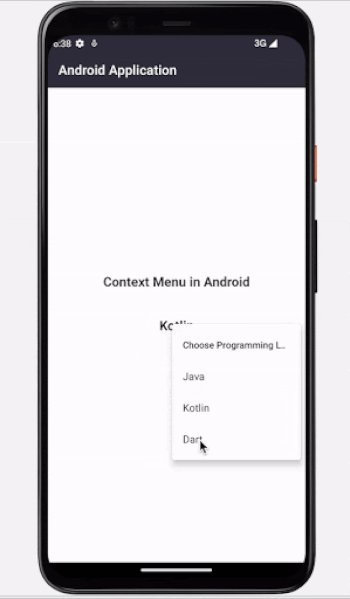
menu!!.setHeaderTitle("Choose Programming Language")
// on below line we are adding menu items
menu.add(0, v!!.getId(), 0, "Java")
menu.add(0, v!!.getId(), 0, "Kotlin")
menu.add(0, v!!.getId(), 0, "Dart")
}
override fun onContextItemSelected(item: MenuItem): Boolean {
// on below line we are setting the selected item text for message text view
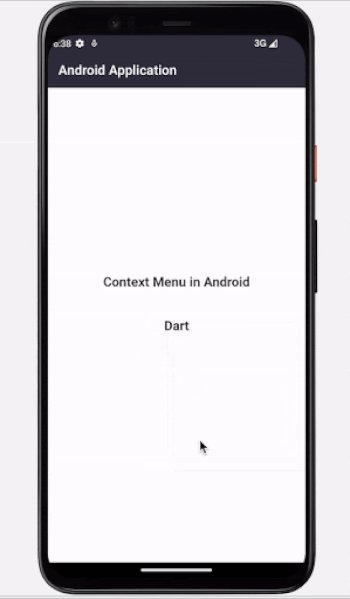
messageTV.text = item.title
return true
}
}
Explanation − In the above code for the MainActivity.kt file. Firstly we are creating a variable for the text view in which we will be displaying the item selected from context menu.
After creating variables we are initializing our text view variable named as messageTV with its unique id which we have given in the activity_main.xml file.
After initializing our text view we are registering for the context menu on our text view. We are passing the message text view to it because we have to display the context menu on our message text view.
Now we will be creating one more method named as onCreateContextMenu which is used for creating our menu. Inside this method we will be firstly setting the title for our menu using setHeaderTitle method then we will be adding menu items to it using add method. Inside this method we will be adding the items which we have to display inside our context menu.
Then we will be creating one more method named onContextItemSelected. This method is used when the user clicks any of the context items selected by the user. Inside this method we will be simply setting the text for our message text view as the title of our item and simply returning it to true.
After adding the above code now we have to simply click on the green icon in the top bar to run our application on a mobile device.
Note − Make sure you are connected to your real device or emulator.
Conclusion
In the above tutorial we learn What is the context menu in android and how we can use it to display a short menu within our android application. We learned How to create this context menu in our android application and use it to display a floating menu option inside our application.
Программное создание контекстного меню
Контекстное меню через ресурсы
Кроме стандартного меню в Android используется также контекстное меню, вызываемое при нажатии на объект в течение двух-трёх секунд (событие long-press). Также на некоторых моделях устройств контекстное меню можно вызвать при нажатии трекбола или средней кнопки манипулятора D-pad. В отличие от обычного меню, в контекстном меню не поддерживаются значки и быстрые клавиши. Второе важно отличие – контекстное меню применимо к компоненту, а меню к активности. Поэтому в приложении может быть одно меню и несколько контекстных меню, например, у каждого элемента TextView.
Программное создание контекстного меню
Для создания контекстного меню используется метод обратного вызова onCreateContextMenu(). В данный метод можно добавлять пункты меню при помощи методов add(). C помощью метода onContextItemSelected() можно обрабатывать выбор пункта. Но сначала надо зарегистрировать контекстное меню для нужного объекта, например, для TextView при помощи метода registerForContextMenu().
// Kotlin
package ru.alexanderklimov.contextmenu
import android.os.Bundle
import android.view.ContextMenu
import android.view.Menu
import android.view.View
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
companion object {
const val IDM_OPEN = 101
const val IDM_SAVE = 102
}
private lateinit var textView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
textView = findViewById(R.id.textview)
registerForContextMenu(textView)
}
override fun onCreateContextMenu(
menu: ContextMenu?,
v: View?,
menuInfo: ContextMenu.ContextMenuInfo?
) {
super.onCreateContextMenu(menu, v, menuInfo)
menu?.add(Menu.NONE, IDM_OPEN, Menu.NONE, "Открыть")
menu?.add(Menu.NONE, IDM_SAVE, Menu.NONE, "Сохранить")
}
}
// Java
package ru.alexanderklimov.contextmenu;
import android.os.Bundle;
import android.view.ContextMenu;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
public static final int IDM_OPEN = 101;
public static final int IDM_SAVE = 102;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.textView);
TextView textView2 = findViewById(R.id.textView2);
registerForContextMenu(textView);
registerForContextMenu(textView2);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
menu.add(Menu.NONE, IDM_OPEN, Menu.NONE, "Открыть");
menu.add(Menu.NONE, IDM_SAVE, Menu.NONE, "Сохранить");
}
}
Если запустить проект, то уже сейчас можно увидеть контекстное меню, которое пока не будет реагировать на выбранные пункты меню.
Допишем код для выбранного пункта меню.
// Kotlin
override fun onContextItemSelected(item: MenuItem): Boolean {
val message: CharSequence = when (item.itemId) {
IDM_OPEN -> "Выбран пункт Открыть"
IDM_SAVE -> "Выбран пункт Сохранить"
else -> return super.onContextItemSelected(item)
}
Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
return true
}
// Java
@Override
public boolean onContextItemSelected(MenuItem item)
{
CharSequence message;
switch (item.getItemId())
{
case IDM_OPEN:
message = "Выбран пункт Открыть";
break;
case IDM_SAVE:
message = "Выбран пункт Сохранить";
break;
default:
return super.onContextItemSelected(item);
}
Toast toast = Toast.makeText(this, message, Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
return true;
}
Контекстное меню через ресурсы
Если вам нужно создать локализованный продукт, то программное добавление пунктов контекстного меню не подойдёт. В таких случаях используется традиционный способ через файл ресурсов, рекомендованный Google.
Создадим XML-файл res/menu/context_menu.xml для меню, а также добавим в разметку ещё один TextView:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/change_color"
android:title="@string/titleChangeColor" />
<item android:id="@+id/change_textsize"
android:title="@string/titleChangeTextSize" />
</menu>
// добавить в strings.xml
<string name="titleChangeColor">Поменять цвет</string>
<string name="titleChangeTextSize">Поменять размер шрифта</string>
Добавляем код к существующему.
// Kotlin
override fun onCreateContextMenu(
menu: ContextMenu?,
v: View?,
menuInfo: ContextMenu.ContextMenuInfo?
) {
super.onCreateContextMenu(menu, v, menuInfo)
menuInflater.inflate(R.menu.context_menu, menu)
}
override fun onContextItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
R.id.change_color -> {
textView.setBackgroundColor(Color.RED)
Toast.makeText(this, "Меняем цвет", Toast.LENGTH_SHORT).show()
}
R.id.change_textsize -> Toast.makeText(this, "Меняем шрифта", Toast.LENGTH_SHORT)
.show()
else -> return super.onContextItemSelected(item)
}
return true
}
// Java
private TextView textView3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
textView3 = findViewById(R.id.textView3);
registerForContextMenu(textView3);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v,
ContextMenuInfo menuInfo)
{
super.onCreateContextMenu(menu, v, menuInfo);
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.context_menu, menu);
}
@Override
public boolean onContextItemSelected(MenuItem item)
{
CharSequence message;
switch (item.getItemId())
{
case R.id.change_color:
message = "Меняем цвет";
textView3.setBackgroundColor(Color.RED);
break;
case R.id.change_textsize:
message = "Меняем размер шрифта";
textView3.setTextSize(18);
break;
default:
return super.onContextItemSelected(item);
}
Toast toast = Toast.makeText(this, message, Toast.LENGTH_SHORT);
toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
return true;
}
Мы используем похожий код, как и при создании стандартного меню. В результате получим контекстное меню, созданное из ресурсов. При выборе нужного пункта изменится либо цвет, либо размер шрифта в TextView.
Дополнительное чтение
Создание контекстного меню внутри фрагмента
Реклама
Содержание
- Полный список
- Что такое ярлыки на Android, зачем они нужны и как ими пользоваться
- Как работают ярлыки на Android
- Как добавить ярлык на Android
- Как добавить ярлык погоды Google
- Урок 15. Контекстное меню
- Контекстное меню
- Android Lesson 12. Контекстное меню.
Полный список
— создадим контекстное меню
Контекстное меню вызывается в Андроид длительным нажатием на каком-либо экранном компоненте. Обычно оно используется в списках, когда на экран выводится список однородных объектов (например письма в почт.ящике) и, чтобы выполнить действие с одним из этих объектов, мы вызываем контекстное меню для него. Но т.к. списки мы еще не проходили, сделаем пример попроще и будем вызывать контекстное меню для TextView.
Project name: P0151_ContextMenu
Build Target: Android 2.3.3
Application name: ContextMenu
Package name: ru.startandroid.develop.contextmenu
Create Activity: MainActivity
Откроем main.xml и нарисуем там два TextView:
Для первого TextView мы сделаем контекстное меню, с помощью которого будем менять цвет текста. Для второго – будем менять размер текста.
Принцип создания контекстного меню похож на создание обычного меню. Но есть и отличия.
Метод создания onCreateContextMenu вызывается каждый раз перед показом меню. На вход ему передается:
Метод обработки onContextItemSelected аналогичный методу onOptionsItemSelected для обычного меню. На вход передается MenuItem – пункт меню, который был нажат.
Также нам понадобится третий метод registerForContextMenu. На вход ему передается View и это означает, что для этой View необходимо создавать контекстное меню. Если не выполнить этот метод, контекстное меню для View создаваться не будет.
Давайте кодить, открываем MainActivity.java. Опишем и найдем TextView и укажем, что необходимо создавать для них контекстное меню.
Теперь опишем создание контекстных меню. Используем константы для хранения ID пунктов меню.
Обратите внимание, что мы по ID определяем View, для которого вызвано контекстное меню и в зависимости от этого создаем определенное меню. Т.е. если контекстное меню вызвано для tvColor, то мы создаем меню с перечислением цветов, а если для tvSize – с размерами шрифта.
В качестве ID пунктов мы использовали константы. Группировку и сортировку не используем, поэтому используем нули в качестве соответствующих параметров.
Можно все сохранить и запустить. При долгом нажатии на TextView должны появляться контекстные меню.
Но нажатие на них ничего не дает, т.к. мы не прописали обработку в методе onContextItemSelected. Давайте пропишем:
В этом методе мы определяем по ID, какой пункт меню был нажат. И выполняем соответствующие действия: меняем цвет текста для tvColor или размер шрифта для tvSize. Сохраняем, запускаем и проверяем, что контекстные меню теперь реагируют на нажатия и делают то, что от них требуется.
Для расширения кругозора я хотел бы еще кое-что написать по этой теме. Возможно, это покажется пока сложноватым, так что если вдруг будет непонятно, ничего страшного. Итак, мысли вслух.
Мы использовали метод registerForContextMenu (View view) для включения контекстного меню для определенного View. Этот метод принадлежит классу Activity. Я посмотрел исходники этого метода, там написано следующее:
Вспоминаем наш урок по обработчикам и смотрим хелп по методу setOnCreateContextMenuListener (View.OnCreateContextMenuListener l). Получается, что View в качестве обработчика создания контекстного меню использует объект this. В данном случае, этот код в Activity, значит this – это Activity и есть. Т.е. когда View хочет показать контекстное меню, оно обращается к обработчику (Activity), а он уже выполняет свой метод onCreateContextMenu. Т.е. тот же самый принцип, что и при обычном нажатии (Click).
И строка в MainActivity.java:
абсолютно равнозначна этой строке:
Вообще мы можем создать свой объект, реализующий интерфейс View.OnCreateContextMenuListener и использовать его вместо Activity в качестве обработчика создания контекстного меню.
Не забывайте, что для контекстного меню вы также можете использовать XML-способ, который был рассмотрен в конце прошлого урока. Попробуйте сделать этот же урок, но уже с использованием XML-меню.
На следующем уроке:
— рисуем экран программно, а не через layout-файл
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник
Что такое ярлыки на Android, зачем они нужны и как ими пользоваться
Думаю, вы знаете, что такое 3D Touch. Это интерфейс распознавания усиленных нажатий, который появился в iPhone в 2015 году. Благодаря ему пользователи iOS получили доступ к так называемому контекстному меню приложений с кнопками быстрого доступа к отдельным функциям или разделам этих самых приложений. Не знаю, кто как, но я предназначения 3D Touch так и не понял, потому что реализовать то же самое вполне можно было и программным способом, что Apple впоследствии и сделала. Правда, опять её в этом опередила Google.
Ярлыки — это кнопки для быстрого перехода к конкретным функциям приложения
В Android 9 появились так называемые ярлыки рабочего стола. Это те же самые кнопки быстрого доступа из контекстного меню приложений, которые просто можно добавить на рабочий стол. Несмотря на то что этому механизму уже почти три года, пользователи в большинстве своём игнорируют его, а зря. Мой личный опыт показывает, что это отличная вещь, которая не просто упрощает взаимодействие с большинством приложений, но и значительно экономит время. Не поняли, как это работает? Сейчас объясню и предложу кучу полезных ярлыков.
Как работают ярлыки на Android
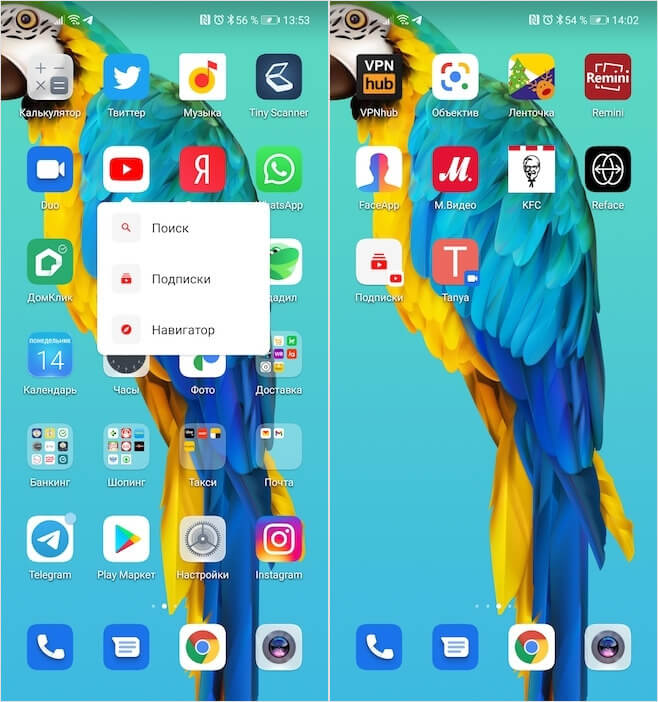
Добавить ярлык на рабочий стол чаще всего можно из контекстного меню приложения
Смотрите. В каждом приложении есть раздел или функция, которыми вы пользуетесь чаще всего. Возьмём сервис видеозвонков Google Duo. Например, я использую его для звонков жене. Мне нецелесообразно запускать приложение, переходить в раздел видеозвонков (там есть ещё раздел с отправкой видеосообщений), искать нужный контакт и набирать его. Куда проще вынести ярлык на рабочий стол и звонить по нажатию на него.
Второй сценарий – это приложение YouTube. Так уж вышло, что я практически не смотрю видео, которые мне рекомендует сервис, потому что не успеваю просмотреть даже все новинки подписок. Поэтому для меня нет смысла открывать приложение и нажимать на вкладку с подписками. Логичнее и быстрее для меня сразу переходить в подписки, но делать это можно только с помощью ярлыка на рабочем столе.
Как добавить ярлык на Android
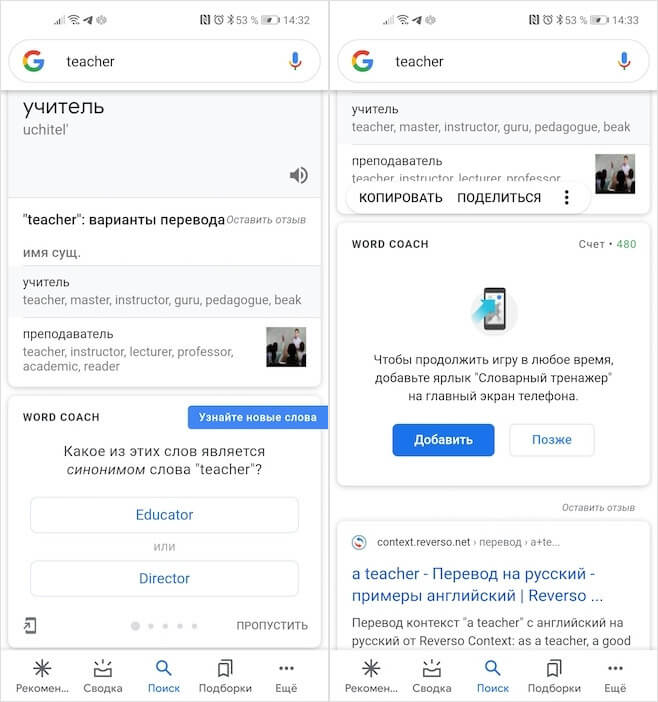
Некоторые ярлыки скрываются в самих приложениях, а не в контекстном меню. То есть, чтобы найти их, придётся немного постараться. Я вряд ли смогу перечислить все приложения, которые скрывают в своём составе ярлыки, но по одному точно пробегусь. Это приложение Google. Оно включает в себя как минимум три ярлыка: словарь, словарный тренажёр и погода.
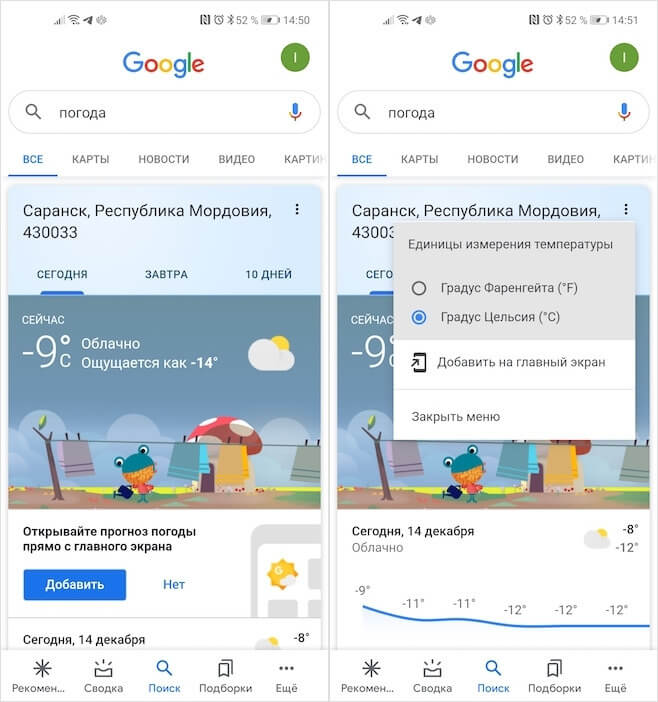
Как добавить ярлык погоды Google
Иногда ярлыки можно добавить только из приложения
Чтобы добавить словарь или словарный тренажёр на рабочий стол, забейте в поиске любое слово (желательно на английском). В результатах поиска должно появиться определение искомого вами слова, а под ним – предложение добавить ярлык словаря на рабочий стол.
Если Google не предлагает добавить ярлык погоды автоматически, откройте контекстное меню в самом приложении и добавьте его вручную
Иногда вместо ярлыка словаря под ним появляется словарный тренажёр, который позволяет тренировать слова на иностранных языках. Пройдите небольшой тест и вам так же будет предложено добавить его на рабочий стол. С ярлыком погоды всё ещё проще – достаточно открыть погоду в приложении Google и согласиться на добавление на рабочий стол.
Важно понимать, что нет никакой необходимости выносить на рабочий стол все возможные ярлыки. Хороший пример – мессенджеры. Наверняка вы общаетесь с большим количеством людей, каждого из которых просто невозможно разместить на рабочем столе. В противном случае, он будет весь завален кнопками, направляющими в чат с конкретным собеседником. А вот если собеседник один – такой трюк вполне можно провернуть, как у меня в случае с Google Duo.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Источник
Урок 15. Контекстное меню
— создадим контекстное меню
Контекстное меню вызывается в Андроид длительным нажатием на каком-либо экранном компоненте. Обычно оно используется в списках. Когда на экран выводится список однородных объектов (например письма в почт.ящике) и, чтобы выполнить действие с одним из этих объектов, мы вызываем контекстное меню для него. Но т.к. списки мы еще не проходили, сделаем пример попроще и будем вызывать контекстное меню для TextView.
Project name: P0151_ContextMenu
Build Target: Android 2.3.3
Application name: ContextMenu
Package name: ru.startandroid.develop.contextmenu
Create Activity: MainActivity
Откроем main.xml и нарисуем там два TextView:
android:layout_height = «wrap_content»
android:textSize = «26sp»
android:layout_width = «wrap_content»
android:id = «@+id/tvColor»
android:layout_marginBottom = «50dp»
android:layout_marginTop = «50dp»
android:text = «Text color» >
android:layout_width = «fill_parent»
android:layout_height = «wrap_content»
android:textSize = «22sp»
android:id = «@+id/tvSize»
android:text = «Text size» >
Для первого TextView мы сделаем контекстное меню, с помощью которого будем менять цвет текста. Для второго – будем менять размер текста.
Принцип создания контекстного меню похож на создание обычного меню. Но есть и отличия.
Метод создания onCreateContextMenu вызывается каждый раз перед показом меню. На вход ему передается:
Метод обработки onContextItemSelected аналогичный методу onOptionsItemSelected для обычного меню. На вход передается MenuItem – пункт меню, который был нажат.
Также нам понадобится третий метод registerForContextMenu. На вход ему передается View и это означает, что для этой View необходимо создавать контекстное меню. Если не выполнить этот метод, контекстное меню для View создаваться не будет.
Давайте кодить, открываем MainActivity.java. Опишем и найдем TextView и укажем, что необходимо создавать для них контекстное меню.
Теперь опишем создание контекстных меню. Используем константы для хранения ID пунктов меню.
Обратите внимание, что мы по ID определяем View, для которого вызвано контекстное меню и в зависимости от этого создаем определенное меню. Т.е. если контекстное меню вызвано для tvColor, то мы создаем меню с перечислением цветов, а если для tvSize – с размерами шрифта.
В качестве ID пунктов мы использовали константы. Группировку и сортировку не используем, поэтому используем нули в качестве соответствующих параметров.
Можно все сохранить и запустить. При долгом нажатии на TextView должны появляться контекстные меню.
Но нажатие на них ничего не дает, т.к. не мы не прописали обработку в методе onContextItemSelected. Давайте пропишем:
В этом методе мы определяем по ID, какой пункт меню был нажат. И выполняем соответствующие действия: меняем цвет текста для tvColor или размер шрифта для tvSize. Сохраняем, запускаем и проверяем, что контекстные меню теперь реагируют на нажатия и делают то, что от них требуется.
Для расширения кругозора я хотел бы еще кое-что написать по этой теме. Возможно, это покажется пока сложноватым, так что если вдруг будет непонятно, ничего страшного. Итак, мысли вслух.
Мы использовали метод registerForContextMenu (View view) для включения контекстного меню для определенного View. Этот метод принадлежит классу Activity. Я посмотрел исходники этого метода, там написано следующее:
Вспоминаем наш урок по обработчикам и смотрим хелп по методу setOnCreateContextMenuListener (View.OnCreateContextMenuListener l). Получается, что View в качестве обработчика создания контекстного меню использует объект this. В данном случае, этот код в Activity, значит this – это Activity и есть. Т.е. когда View хочет показать контекстное меню, оно обращается к обработчику (Activity), а он уже выполняет свой метод onCreateContextMenu. Т.е. тот же самый принцип, что и при обычном нажатии (Click).
И строка в MainActivity.java:
абсолютно равнозначна этой строке:
Вообще мы можем создать свой объект, реализующий интерфейс View.OnCreateContextMenuListener и использовать его вместо Activity в качестве обработчика создания контекстного меню.
Не забывайте, что для контекстного меню вы также можете использовать XML-способ, который был рассмотрен в конце прошлого урока. Попробуйте сделать этот же урок, но уже с использованием XML-меню.
На следующем уроке:
— рисуем экран программно, а не через layout-файл
Источник
Контекстное меню
Контекетое меню в Android напоминает контекстное меню в настольных системах, появляющееся при нажатии правой кнопки мыши. Меню вызывается при нажатии на объект в течение двух секунд (событие longpress).
Обратите внимание: Пункты контекстного меню не поддерживают значки или быстрые клавиши (сочетания клавиш).
Для создания контекстного меню необходимо реализовать в классе деятельности метод обратного вызова меню onCreateContextMenu(). В методе onCreateContextMenu() можно добавить пункты меню, используя один из методов add() и метод обратного вызова onContextitemSelected().
Код для создания контекстного меню может выглядеть следующим образом:
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenulnfo menulnfo) super.onCreateContextMenu(menu, menulnfo);
menu.add(Menu.NONE, IDM_OPEN, Menu.NONE, «Open»); menu.add(Menu.NONE, IDM_SAVE, Menu.NONE, «Save»);
При выборе пользователем пункта меню будет вызван метод onContextltemSelected (), который необходимо определить в классе, реализующем деятельность. Этот метод обратного вызова передает в программу объект Menuitem— пункт меню, который был выбран пользователем. Для обработки события используются те же процедуры идентификации выбранного пункта меню, что и в предыдущих примерах меню.
Для примера приложения с контекстным меню создайте новый проект и в диалоге Create New Project введите следующие значения:
Откройте файл разметки и создайте структуру разметки подобно листингу:
Файл разметки main.xml
В классе ContextMenuActivity напишите код, как в листинге:
Файл ContextMenuActivity.Java
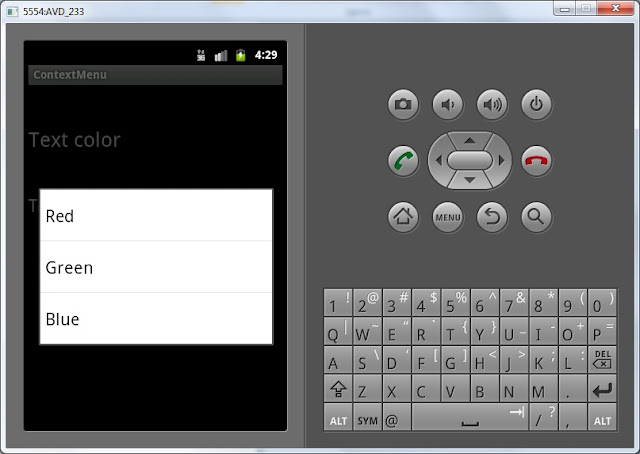
Запустите проект на выполнение. Внешний вид приложения с контекстным меню показан на рисунке:
Источник
Android Lesson 12. Контекстное меню.
В предыдущем примере мы работали со списком элементов. Если операцию в приложении нужно выполнить, учитывая сведения об ее окружении (контексте), то удобно воспользоваться контекстным меню. Контекстное меню появляется при длительном удерживании пальца на компоненте. Далее на экране появляется панель с возможными действиями, например удаление элемента или добавлением его в список избранного.
Создание контекстного меню очень похоже на создание обычного. Сначала мы определяем файл меню.
Содержимое list_item_context.xml.
Затем пользуемся методом onCreateContextMenu().
В нем мы все также вызываем метод inflate() класса MenuInflater для заполнения объекта ContextMenu. Для обработки нажатий на элементы контекстного меню существует метод onContextItemSelected().
Здесь мы в операторе switch проверяем, какой из элементов был нажат и выполняем соответствующие действия. В тестовом примере вместо выполнения реальных действий выводим на экран всплывающее сообщение с информацией о том, какой пункт меню был выбран.
Но если запустить приложение сейчас, то ничего не заработает. Почему? Контекстное меню необходимо зарегистрировать для того компонента, для которого оно создано. Например, это ListView из прошлого урока. Вызываем метод registerForContextMenu(View v):
Источник
|
Если речь идёт об операционной системе Android, которая широко распространена на смартфонах, то контекстное меню, аналогичное нажатию правой кнопки мышки на ПК, вызывается нажатием и удержанием в течение 2-3х секунд пальца на требующемся элементе. Изначально доступные функции:
В последних версиях Android доступны и новые функции:
автор вопроса выбрал этот ответ лучшим Лара Изюминка 4 года назад Долго не могла сообразить как заменить щелчок правой кнопкой мыши, чтобы как на компьютере вызвать контекстное меню, для копирования и вставки, пока дети не подсказали, что нужно просто задержать подольше палец и появляется возможность копирования и вставки текста или изображения. Возможно есть и другие варианты, но меня этот устроил. Знаете ответ? |