
Команда Контур добавляет ограничивающую форму (или формы) к выделенному векторному или текстовому объекту. В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
Пример HTML-страницы
Работа с контурами в CorelDRAW
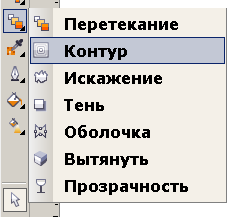
Инструмент Контур находится в выпадающем меню Эффекты на панели инструментов (для отображения выпадающего меню наведите черную стрелку на кнопку Эффекты). Сочетание клавиш Ctrl + F9 открывает окно настройки Контур. Это окно также можно открыть, выбрав Эффекты > Контур в строке меню.
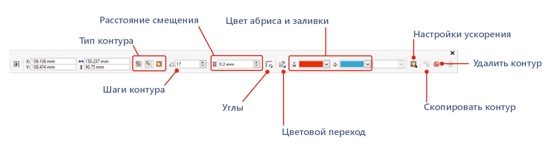
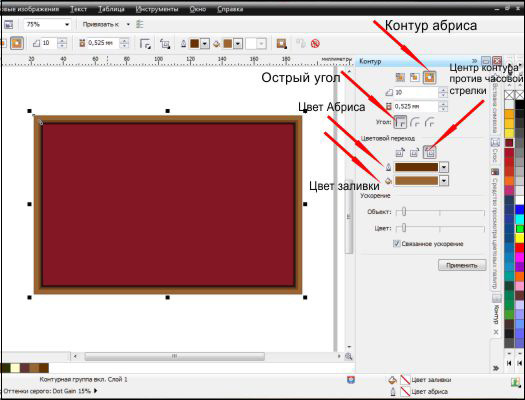
Настройки панели свойств «Контур»
Типы контуров:
- К центру: контуры создаются со смещением к центру. Для этого типа контуров действия просчитываются автоматически с учетом расстояния смещения и свободного пространства внутри объекта. В данном случае пользователь не может повлиять на настройки.
- Внутренний контур: для создания внутреннего контура объекта значения расстояния смещения и количества шагов могут быть заданы пользователем. (В случае, когда заданное расстояние смещения больше свободного места, доступного для создания вышеуказанных типов контура, появляется сообщение «Смещение контура слишком велико».)
- Контур абриса: для создания контура абриса расстояние смещения и количество шагов также могут быть заданы пользователем.
Применение контура
Контуры можно применять к векторным объектам и фигурному тексту.
Контуры могут быть добавлены двумя способами:
- Щелкните выделенный объект и с помощью инструмента Контур протащите наружу или внутрь.
- Выберите объект и щелкните любую кнопку типа контуров на панели свойств.
После того как контур добавлен к объекту, для достижения желаемого результата можно изменять настройки на панели свойств.
Примеры простых контуров
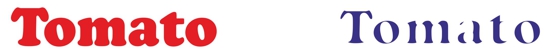
Добавление контура к текстовому объекту
Примененный контур (Тип контура: внутренний контур, Шаги контура: 9 шагов, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: без абриса).

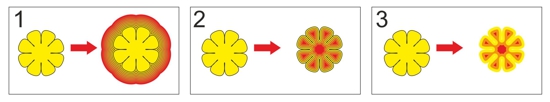
Добавление контура к векторному объекту (см. изображения ниже)
- Тип контура: контур абриса, Шаги контура: 9 шагов, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
- Тип контура: к центру, Шаги контура: НД, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
- Тип контура: внутренний контур, Шаги контура: 2 шага, Смещение контура: 1 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
Контуры могут быть разделены с помощью команды Разъединить (Ctrl + K). Объект будет отделен от контуров, число которых равняется заданному числу шагов. После разъединения объекты контуров будут сгруппированы.
Использование контуров для создания интересных эффектов
Шаг 1: фигурный текст с примененным контуром (Тип контура: внутренний контур, Шаги контура: 1 шаг, Смещение контура: 1 мм, Угол: скошенный, Цвет заливки: белый, Цвет абриса: без абриса).

Шаг 2: разъедините контур, нажав Ctrl + K. Контур и объект текста будут разделены. (Цвет контура был изменен с белого на синий для повышения видимости.)

Шаг 3: теперь, сохраняя расположение исходного текста и объекта контура без изменений, создайте дубликат (Ctrl+D) и сместите исходный текст по горизонтали. Объект голубого цвета внизу является сдвинутым по горизонтали дубликатом исходного текстового объекта красного цвета.

Шаг 4: используйте объект голубого цвета (дубликат) для обрезки объекта белого цвета. Результат должен выглядеть так, как показано на иллюстрации внизу. Для выполнения обрезки выделите оба объекта и щелкните значок обрезки на панели свойств. По окончании дубликат можно удалить.
Использование контуров для создания затенения в сложных иллюстрациях
Для создания нужной формы и выбора правильного цвета для создания идеального затенения необходимы определенные навыки.
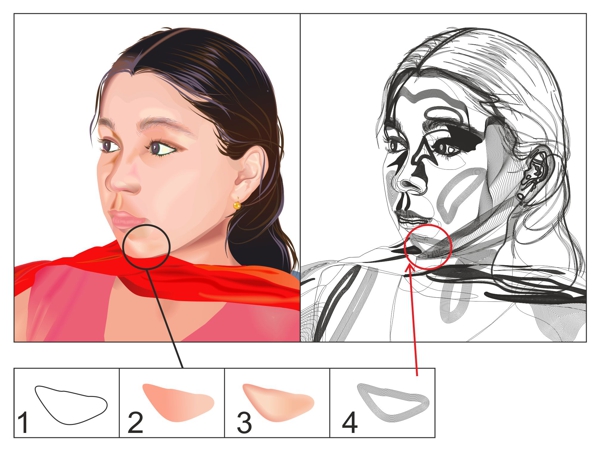
На цветной иллюстрации внизу изображены контуры, примененные к разнообразным формам для создания эффекта затенения. Иллюстрация, в которой используется другой эффект (например, Перетекание) может содержать несколько объектов.
- Исходный векторный объект/форма
- Объект контура, залитый Фонтанной заливкой от C0 M25 Y25 K0 до C0 M50 Y45 K0, без Абриса
- Параметры примененного контура: Тип контура: к центру, Смещение контура: 0.3 мм, Угол: скошенный, Цвет заливки: от C0 M35 Y40 K0 до C0 M20 Y25 K0
- Каркасный вид объекта (Вид > Каркас) после применения контура
Цветная иллюстрация содержит области цветного затенения, с помощью которых был имитирован эффект 3D. В большинстве случаев на этой иллюстрации цветное затенение было создано посредством использования разнообразных форм и контуров с различными настройками. Сравните цветную иллюстрацию с каркасным видом, чтобы лучше представить себе области, к которым мог быть применен контур.
Прочие настройки контуров, которые можно использовать для создания различных эффектов
Цветовой переход: для создания перехода между цветом исходного объекта и цветом контура представлены три опции. Цвет заливки и цвет абриса будут смешиваться в зависимости от выбранного варианта. Опции цветового перехода: а) Цвет контура линии; б) Цвет контура по часовой стрелке; в) Цвет контура против часовой стрелки.
Ускорение: используя параметр ускорения, можно задавать частоту, с которой контур будет изменять форму между шагами. В окне настройки Контур значение ускорения также может быть задано и для цвета.
Угол: углы контура могут быть острыми, скругленными или скошенными.
В дополнение к имитации трехмерных эффектов инструмент «Контур» позволяет создавать вырезаемые контуры для вывода на плоттеры, гравировальные машины и устройства для резки винила. Кроме того, контуры могут быть использованы для добавления растекания к художественным объектам, которые предназначаются для офсетной и трафаретной печати.
Знаете ли вы?
- Контуры можно применять и редактировать на экране в интерактивном режиме.
- Инструмент «Контур» работает как с однородной, так и с фонтанной заливками.
- Настройки контура могут быть скопированы из одного объекта в другой следующими способами:
- С помощью кнопки Скопировать контур на панели свойств.
- Посредством использования инструмента Пипетка атрибутов. (Для этого щелкните объект контура и перенесите атрибуты, щелкнув другой объект.)
- Выберите Эффекты > Скопировать объект > Контур….
- Эффект контура можно клонировать. Клонированные объекты будут автоматически трансформированы в соответствии с изменениями, внесенными в исходный объект. Чтобы клонировать контур, выберите Эффекты > Клонировать эффект.
- Некоторые объекты (например, объекты с примененными прозрачностями) не подходят для клонирования. Однако интересные эффекты могут быть созданы путем применения конура к объекту с последующим применением прозрачностей после разъединения контурной группы.
Ссылка на источник
Пример HTML-страницы
Основой любых иллюстраций в Кореле становится качественная работа с контурами. Сам абрис является линией, определяющей форму объекта. Один из самых полезных, удобных и функциональных инструментов Корела, о котором мы поговорим подробнее.

Как в CorelDraw сделать контур изображения. Настройка цвета, шага и других опций
Для создания нужен объект, который уже открыт в редакторе. Затем переходим во вкладку «Эффекты», здесь нам нужно выбрать «Контур».
Это меню можно открыть и воспользовавшись сочетанием «Ctrl + F9».
Выбрав один из предложенных вариантов можно определить расположение по отношению к объекту.
Здесь можно определить шаг и смещение, указав в соответствующих полях нужные значения. Переходим к разделу «Цвет», нажав на среднюю пиктограмму вверху окна настроек.
Можно здесь задать варианты оттенка, обводки, с указанием подходящих цветов в выпадающих списках. Здесь может задаваться последовательность по изменению оттенка заливки, её можно выбрать, нажав на нужные нам пиктограммы.
Чтобы задать вариант ускорения перехода, следует перейти в раздел меню «Ускорение». Для перехода к нему следует нажать соответствующую кнопку вверху окна настроек.
После того как будут установлены всё соответствующие параметры, остаётся лишь воспользоваться кнопкой «Применить».
После этого создание завершено. Обязательно следует также отметить — возможно изменение всех параметров, используя команды на панели атрибутов.
С помощью такого простого способа возможно создание совершенно разнообразных контуров для объектов, с воплощением в программе интересных иллюстраций и авторских проектов.
Как убрать контур в CorelDraw
Действия здесь довольно просты. Достаточно будет сделать соответствующий контур просто бесцветным, или же установить для него цвет внутренней заливки. Мы выше уже рассматривали, как можно редактировать цвет. Для этого просто выделяем необходимый контур, а справа внизу находится кнопка, открывающая его свойства. Здесь и можно задавать подходящие параметры для обесцвечивания.
Как в Кореле обвести картинку по контуру
Кроме основного средства «Перо», наборы инструментов по обводке предоставляют пользователям дополнительные возможности для работы. В частности, следует отметить панель инструментов, панель атрибутов и другие инструменты.
Как отмечают опытные иллюстраторы, в этом отношении самый мощный инструмент обводки — как раз работа с диалоговым окном Outline Pen. Хотя во многих случаях вполне достаточно панели «Контур».
Мы рассмотрели основные возможности по созданию, удалению и обводке. В остальном же Корел предлагает ряд дополнительных параметров по редактированию — остаётся лишь определиться со своими приоритетами и находить свободное время для творческих экспериментов и проявления своего авторского видения идеального дизайна.
Время на прочтение
8 мин
Количество просмотров 28K
Эффект Контур создает концентрические контуры снаружи или внутри базовых фигур, кривых или текста. Когда эффект связан с объектом, последний становится управляющим, а новые формы — группой Контура. Изменения, внесенные в оригинальный объект, сразу же влияют на связанную группу. После того как группа Контура выбрана, ее свойства могут быть в любое время изменены.
Применение Контура
Применить и настроить эффект Контур можно разными способами. Назначается эффект с помощью соответствующего инструмента или в докер-окне. Настройка может быть выполнена интерактивными маркерами или кнопками на панели атрибутов
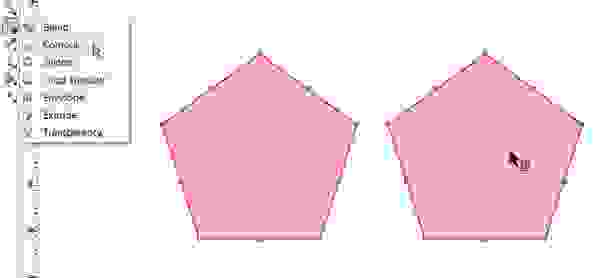
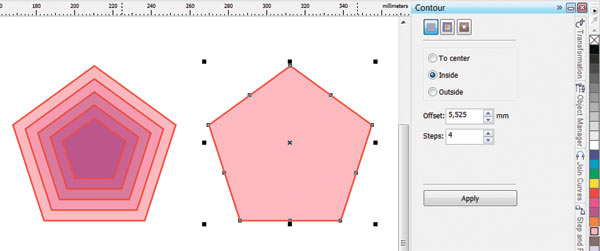
Чтобы создать эффект с помощью инструмента, необходимо выделить исходный объект, затем выбрать инструмент Contour (Контур) (рис. 1).
Рис. 1. К выделенному пятиугольнику применяется инструмент Contour (Контур). Указатель изменился (справа)
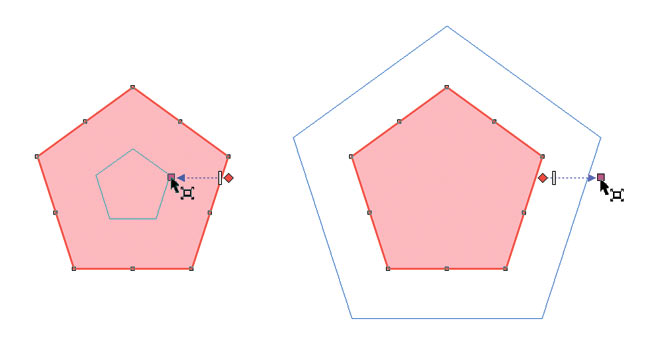
В результате указатель мыши изменится, и на панели атрибутов появятся соответствующие элементы управления. Необходимо щелкнуть мышью по объекту и перетащить указатель в нужном направлении. Перемещение указателя внутрь объекта (рис. 2а) создаст внутренний контур Inside Contour (Внутрь), перетаскивание в обратном направлении (рис. 2б) приведет к созданию внешнего контура Outside Contour (Наружу).
Рис. 2. Создание внутреннего (а) и внешнего (б) контура
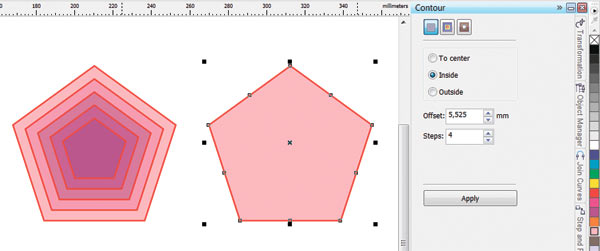
Чтобы создать контур с помощью пристыкованного окна (докера), необходимо выделить объект, выбрать нужные настройки, а затем нажать кнопку Apply (Применить). В этом случае перетаскивать указатель мыши не понадобится. Эффект Контура будет построен немедленно после нажатия этой кнопки (рис. 3).
Рис. 3. Создание внутреннего контура с помощью пристыковываемого окна. Слева — результат применения эффекта Контур
Виды контура
Программа CorelDRAW предлагает три вида контура: To Center (К центру), Inside Contour (Внутрь) и Outside Contour (Наружу). Первые два вида создают контур внутри объекта, третий — вокруг объекта. Контур к центру создается таким образом, чтобы созданные фигуры заполнили весь объект (рис. 4б), позволяется настроить только расстояния между фигурами. При создании внутреннего контура можно настроить как число фигур, так и расстояние между ними (рис. 4г).
Рис. 4. Исходный объект (а) и результат создания трех типов контура: To Center (б); Outside Contour (в); Inside Contour (г)
Для переключения между видами контура используются соответствующие кнопки на панели свойств инструмента или флажки в докерокне.
Настройка контура
Настраивать уже созданный контур возможно интерактивно с помощью маркеров и ползунка либо используя кнопки на панели атрибутов. Второй способ наиболее универсальный, так как панель свойств имеет доступ ко всем элементам эффекта. А вот интерактивные маркеры и ползунок могут изменить только количество фигур в группе контура и расстояние между ними.
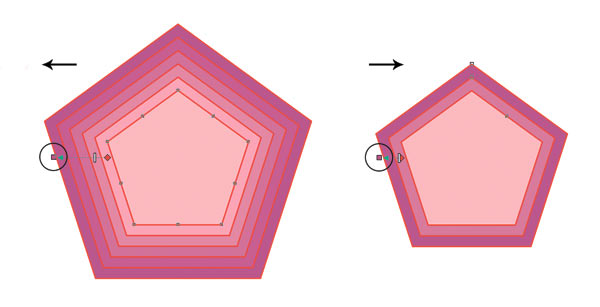
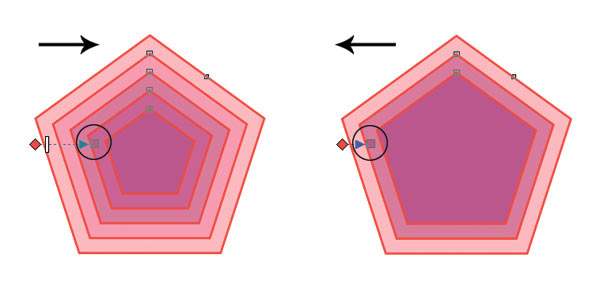
Чтобы изменить число фигур в группе у внутреннего контура, следует перетащить квадратный маркер: внутрь фигуры — для увеличения числа объектов (рис. 5а) и наружу — для уменьшения их числа (рис. 5б).
Рис. 5. Изменение числа фигур у внутреннего контура с помощью квадратного маркера: а — увеличение, б — уменьшение
Для изменения числа фигур в группе внешнего контура квадратный маркер следует тащить в обратном направлении: наружу — чтобы увеличить число фигур (рис. 6а), внутрь — чтобы уменьшить их количество (рис. 6б).
Рис. 6. Изменение числа фигур у внешнего контура: а — увеличение, б — уменьшение
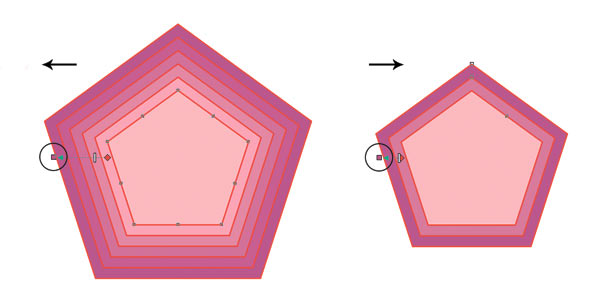
Для изменения расстояния между фигурами группы используется белый ползунок. Чтобы уменьшить расстояние, следует сместить ползунок вправо для внутреннего контура (7а) и влево — для внешнего контура (7б). При этом число фигур меняется автоматически.
Чтобы можно было независимо влиять на эти два параметра, используются соответствующие кнопки на панели атрибутов: Contour Steps (Шаги) для задания количества фигур в группе (этот параметр недоступен для контура К центру) и Contour offset (Смещение) для задания расстояния между фигурами в группе.
Рис. 7. Уменьшение расстояния между фигурами в группе: а — для внутреннего контура, б — для внешнего контура
Настройка цветов эффекта Контур
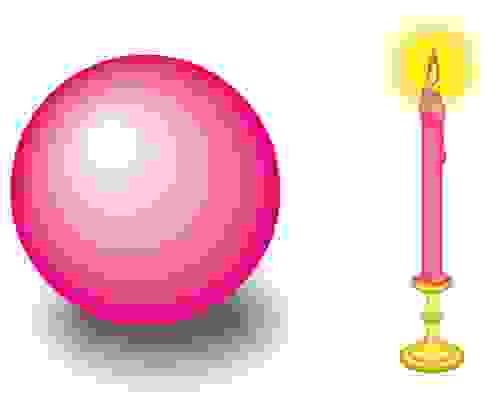
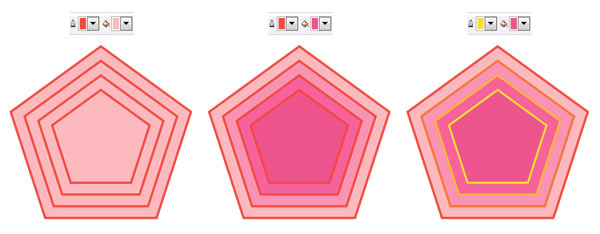
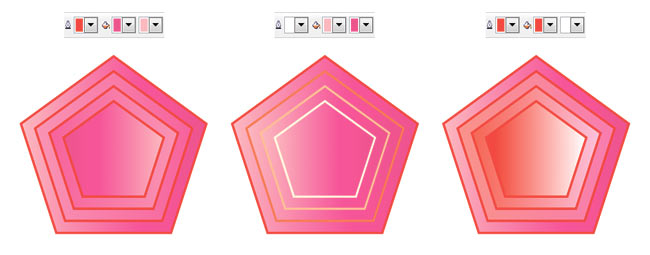
Цветовой результат эффекта зависит как от цвета заливки и контура (абриса) исходного объекта, так и цвета заливки и контура самого инструмента Контур. Для настройки цветов эффекта используются кнопки на панели атрибутов. Если цвета эффекта совпадают с цветами исходного объекта, мы получаем самый простой эффект (рис. 8а). Если цвета эффекта и исходной фигуры не совпадают, группа фигур контура плавно перекрашивается от исходного к конечному цвету (рис. 8б, в).
Рис. 8. Примеры настройки цвета эффекта Контур (б, в). Исходная фигура (а) имеет контур красного цвета и однородную заливку розового цвета
Если исходный объект имеет градиентную заливку, то на панели атрибутов будут доступны два цвета для заливки. На рис. 9 приведены примеры настройки такого типа заливки.
Рис. 9. Примеры настройки цвета эффекта Контур (б, в). Исходная фигура (а) имеет контур красного цвета и фонтанную заливку: линейный градиент от розового к малиновому цвету
Важно запомнить следующий момент — эффект Контур задает заливку и контур только в том случае, если таковые имеются у исходного объекта. Например, если исходный объект имеет контур, но не имеет заливки, эффект Контур также будет содержать только настройку для контура.
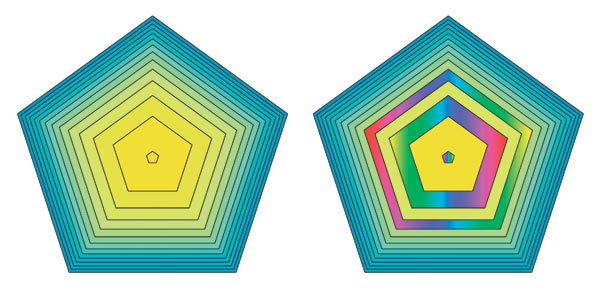
Аналогично эффекту Перетекание для Контура можно задать варианты перетекания спектра цвета: прямое (рис. 10а), по часовой стрелке (рис. 10б) и против часовой стрелки (рис. 10в).
Рис. 10. Варианты перетекания спектра цвета: прямое (а), по часовой стрелке (б), против часовой стрелки (в)
Ускорение Контура
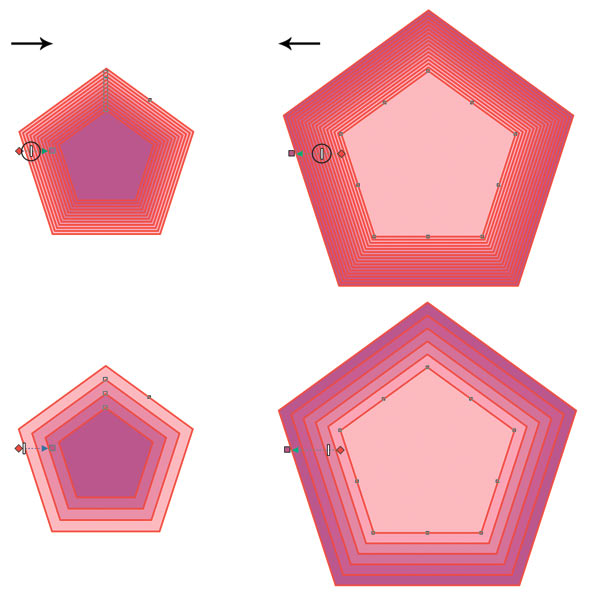
Как и Перетекание, эффект Контур имеет настройку ускорения, которое позволяет добиться неравных промежутков между фигурами группы контура и смещения цвета в сторону цветов исходного (рис. 11б) или конечного (рис. 11в) объекта. Для этого следует удалить связь между цветом и объектом, что позволит настраивать ускорение цвета и объектов независимо друг от друга.
Рис. 11. Примеры настройки ускорения Контура: а — ускорение цвета и объектов связаны; б — ускорение объектов смещено в сторону исходного объекта; в — ускорение цвета смещено в сторону конечного объекта
Отделение контура от управляющего объекта
По умолчанию все изменения, внесенные в исходный объект, сразу же влияют на связанную группу. Но если требуется независимо настроить управляющий объект от группы контура, эту связь необходимо разорвать. Для этого следует выделить объекты и нажать комбинацию клавиш Ctrl+K или выполнить команду Arrange (Упорядочить) → Break Contour Group Apart (Разъединить контурную группу). При отделении контура от управляющего объекта группа контура рассматривается как один объект. Чтобы настраивать фигуры, входящие в группу, по отдельности, необходимо их предварительно разгруппировать. Так и было сделано на рис. 12 перед тем, как перекрасить три пятиугольника из группы контура.
Рис. 12. Для перекрашивания трех объектов из группы контура было проведено отделение контура от управляющего объекта. Слева — исходный эффект
Удаление эффекта Контура
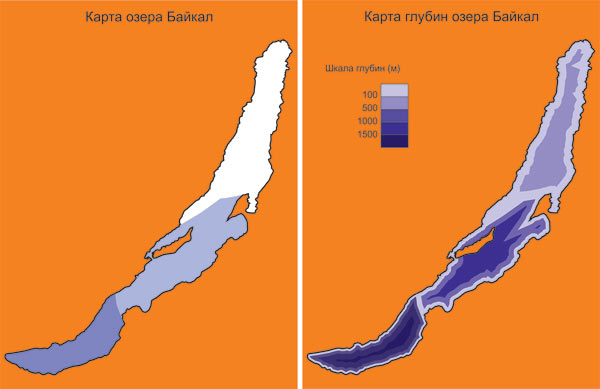
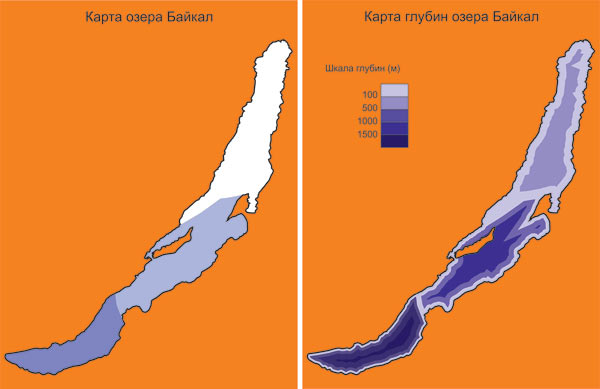
При задании небольшого числа шагов контура получается «ленточный» эффект, который можно применять, например, при имитации глубины или рисовании карт температур. На рис. 13 приведена иллюстрация карты глубин озера Байкал. Изображение озера состоит из трех объектов, к двум из которых применен эффект Контур с количеством шагов 2, у контура нижнего объекта число шагов увеличено до 3.
Рис. 13. Эффект Контур с небольшим числом шагов создает пошаговый переход между цветами (в данном случае — между оттенками синего цвета): а — исходная заливка со сплошными цветами, б — пример с эффектом контура
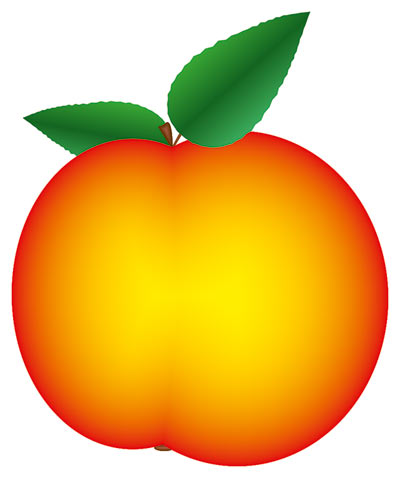
При увеличении числа шагов возникает эффект плавного перехода от одного цвета к другому, который можно использовать для имитации объема. Рассмотрим пример рисования яблока с применением разного числа шагов эффекта Контур:
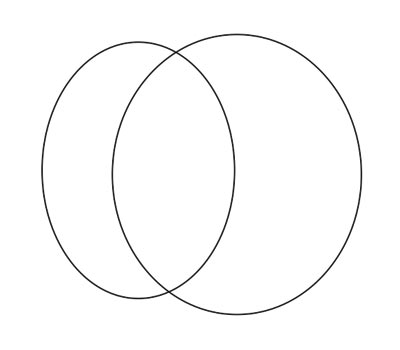
1. Сначала нарисуем два пересекающихся овала и сгруппируем их. Такую форму будет иметь наше будущее яблоко (рис. 14а).
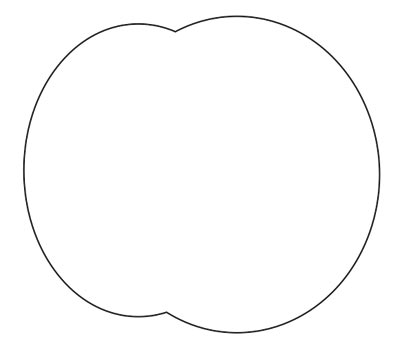
2. Используем к овалам внешний контур с шагом 1 и со смещением в 57 мм, чтобы получить очертания яблока, но без внутренних пересечений (рис. 14б).
3. Отделяем контур от управляющего объекта (Ctrl+K) и удаляем управляющий объект (рис. 14в).
4. Закрашиваем полученную фигуру сплошной заливкой красного цвета, удаляем контур (абрис) объекта (рис. 14г).
Рис. 14. Схема рисования яблока: а — созданы два пересекающихся овала; б — к группе применен внешний контур с шагом 1; в — контур и управляющий объект разъединены, исходный объект удален; г — полученная фигура закрашена красным цветом, контур (абрис) удален; д — к фигуре применен внутренний контур желтого цвета с большим числом шагов
5. Применяем к фигуре внутренний контур с большим числом шагов и минимальным смещением. Цвет контура назначаем желтым. Если вас не устраивает вариант перехода от красного к желтому цвету, полученный автоматически, его можно настроить, изменив ускорение цвета и объекта. Но предварительно не забудьте разорвать связь между ними. В примере ползунок ускорения объекта был сдвинут влево. Дорисовываем листья и плодоножку (рис. 14д).
Используя большое число шагов и незначительную величину смещения, инструментом Контур можно также нарисовать тень или свечение объекта (рис. 15а, б).
Рис. 15. Для изображения тени и свечения использовался внешний контур: а — для тени: число шагов 900, смещение 0,025 мм; б —для свечения: число шагов 100, смещение 0,125 мм
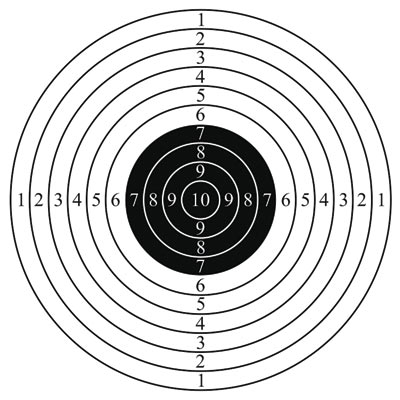
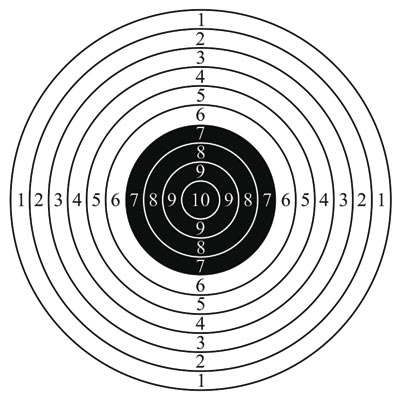
Направление контура К центру (To center) идеально подойдет для рисования мишени с соблюдением требований Международной федерации спортивной стрельбы: «единица» — 500 мм, черное «яблоко» — 200 мм, расстояние между линиями — 25 мм.
1. Рисуем окружность диаметром 500 мм. Настраиваем цвет абриса — черный, цвет заливки — белый (рис. 16а).
2. Применяем эффект контура К центру (To center) со значением смещения 25 мм. Число шагов инструмент определит автоматически (рис. 16б).
3. Отделяем эффект контура от управляющего объекта и проводим разгруппировку объектов. Выделяем четыре внутренних круга и перекрашиваем для них цвет абриса и заливки: абрис — белый, заливка — черная (рис. 16в).
4. Наносим цифры (рис. 16г).
Рис. 16. Схема рисования мишени: а — создана окружность диаметром 500 мм с белой заливкой и черным абрисом; б — применен эффект контура К центру; в — для четырех внутренних кругов изменены цвета абриса и заливки на противоположные; г — нанесены цифры
Этот же вид контура с небольшим числом шагов и величиной смещения в несколько миллиметров можно использовать для рисования игровых лабиринтов. Немного отредактировав построенный контур, можно получить, к примеру, лабиринт, представленный на рис. 17б.
Рис. 17. Пример лабиринта, созданного на основе эффекта контура К центру: а — этапы построения лабиринта; б — итоговый рисунок
Как упоминалось ранее, если у исходного объекта цвет заливки не задавать, то группа объектов контура также не будет иметь заливки. Это свойство эффекта было использовано для создания примера на рис. 18. Контурами объектов являются коричневые линии, повторяющие форму чайки и текста. Контур применен прямо к тексту, предварительной конвертации его в кривые не проводилось. Для создания эффекта полупрозрачных букв была создана копия текста, закрашенная сплошной заливкой темнокоричневого цвета, и к ней была применена линейная интерактивная прозрачность.
Отметим, что внешний контур имеет одну очень интересную особенность. В отличие от внутренних контуров он может быть применим к открытому пути. Более того, если величина смещения больше толщины кривой, то, задав заливку контура, можно создать впечатление, что полученная фигура имеет заливку, хотя на самом деле это всего лишь незамкнутая кривая, которая в принципе заливки иметь не может (рис. 19).
Копирование контура
Для копирования эффекта Контур используется кнопка Copy contour properties (Копировать свойства контура) на панели атрибутов инструмента или команда Effects (Эффекты) → Copy Effect (Скопировать эффект) → Contour From (Контур). Необходимо выбрать объект, к которому требуется применить эффект. Нажать кнопку или выполнить команду, а потом щелкнуть появившейся толстой черной стрелкой по тому объекту, с которого вы собираетесь скопировать эффект. Таким способом на рис. 18 был скопирован эффект с изображения чайки на текст, а потом у полученного результата было немного увеличено число шагов контура.
Рис. 18. Созданный эффект Контур не имеет заливки, цвет меняется только у абриса группы контура
Рис. 19. Внешний контур применен к открытому пути: а — исходная незамкнутая кривая толщиной 2 мм; б — результат внешнего контура с шагом 1 и смещением 2 мм; в — внешний контур с числом шагов 1 и смещением 4 мм
Перетекание или Контур?
Многие из приведенных здесь примеров можно было получить и с помощью инструмента Перетекание, например яблоко, мишень или тень со свечением. Но для создания внутреннего затенения для объекта инструмент Blend (Перетекание) не слишком подходит. На рис. 20 приведены два примера с использованием обоих эффектов. К надписи на рис. 20а был применен эффект Контура с направлением К центру (To center) и с небольшим значением смещения 0,4 мм. В результате мы получили то, что хотели. А вот на рис. 20б выполнено перетекание от большого объекта к маленькому. Как видно, эффект сосредоточен внутри большей надписи, а промежуточные объекты перетекания непропорционально масштабируются. Получается, что для создания плавно затененных объектов необходимо использовать внутренний контур с большим числом шагов и небольшим значением смещения или контура К центру со значением смещения меньше 1 мм.
Рис. 20. Для создания внутреннего затенения объекта идеально подходит инструмент Контур (а), а инструмент Перетекание непропорционально масштабирует части промежуточных объектов (б)
По материалам COREL Magazine
Ответы Mail.ru
Программирование
Android
C/C++
C#
iOS
Java
JavaScript
jQuery
SQL
Perl
PHP
Python
Веб-дизайн
Верстка, CSS, HTML, SVG
Системное администрирование
Другие языки и технологии
Вопросы – лидеры.
Помогите с qb64
1 ставка
Программирование в СКМ MATHCAD и в СКМ MAPLE.
1 ставка
Исполнитель чертежник Pascal ABC, задание с параметрами
1 ставка
Лидеры категории
Лена-пена
Искусственный Интеллект
М.И.
Искусственный Интеллект
Y.Nine
Искусственный Интеллект
•••
murr meladka
Знаток
(378),
закрыт
8 лет назад
Лучший ответ
Tatis
Искусственный Интеллект
(133770)
8 лет назад
меню – вид – упрощенный каркас
наверняка уже сами нашли
murr meladkaЗнаток (378)
8 лет назад
Спасибо)))
Остальные ответы
ILIA
Знаток
(400)
8 лет назад
Menu->View->Wireframe (то же самое на аглицком)
Похожие вопросы
Содержание
- Создание и удаление контура в Coreldraw — простые решения для желанного эффекта
- Как в CorelDraw сделать контур изображения. Настройка цвета, шага и других опций
- Как убрать контур в CorelDraw
- Как в Кореле обвести картинку по контуру
- Как сделать абрис в кореле
- Урок 08. Обводка контуров объекта в CorelDraw
- Оглавление
- Настройка параметров обводки
- Рисуем фигуры
- Меняем толщину обводки
- Масштабирование
- Обводка за контуром
- Обводка как самостоятельный объект
- В мире контуров CorelDRAW
- Создание и удаление контура в Coreldraw — простые решения для желанного эффекта
- Как в CorelDraw сделать контур изображения. Настройка цвета, шага и других опций
- Как убрать контур в CorelDraw
- Как в Кореле обвести картинку по контуру
Создание и удаление контура в Coreldraw — простые решения для желанного эффекта
Основой любых иллюстраций в Кореле становится качественная работа с контурами. Сам абрис является линией, определяющей форму объекта. Один из самых полезных, удобных и функциональных инструментов Корела, о котором мы поговорим подробнее.
Как в CorelDraw сделать контур изображения. Настройка цвета, шага и других опций
Для создания нужен объект, который уже открыт в редакторе. Затем переходим во вкладку «Эффекты», здесь нам нужно выбрать «Контур».
Это меню можно открыть и воспользовавшись сочетанием «Ctrl + F9».
Выбрав один из предложенных вариантов можно определить расположение по отношению к объекту.
Здесь можно определить шаг и смещение, указав в соответствующих полях нужные значения. Переходим к разделу «Цвет», нажав на среднюю пиктограмму вверху окна настроек.
Можно здесь задать варианты оттенка, обводки, с указанием подходящих цветов в выпадающих списках. Здесь может задаваться последовательность по изменению оттенка заливки, её можно выбрать, нажав на нужные нам пиктограммы.
Чтобы задать вариант ускорения перехода, следует перейти в раздел меню «Ускорение». Для перехода к нему следует нажать соответствующую кнопку вверху окна настроек.
После того как будут установлены всё соответствующие параметры, остаётся лишь воспользоваться кнопкой «Применить».
После этого создание завершено. Обязательно следует также отметить — возможно изменение всех параметров, используя команды на панели атрибутов.
С помощью такого простого способа возможно создание совершенно разнообразных контуров для объектов, с воплощением в программе интересных иллюстраций и авторских проектов.
Как убрать контур в CorelDraw
Действия здесь довольно просты. Достаточно будет сделать соответствующий контур просто бесцветным, или же установить для него цвет внутренней заливки. Мы выше уже рассматривали, как можно редактировать цвет. Для этого просто выделяем необходимый контур, а справа внизу находится кнопка, открывающая его свойства. Здесь и можно задавать подходящие параметры для обесцвечивания.
Как в Кореле обвести картинку по контуру
Кроме основного средства «Перо», наборы инструментов по обводке предоставляют пользователям дополнительные возможности для работы. В частности, следует отметить панель инструментов, панель атрибутов и другие инструменты.
Как отмечают опытные иллюстраторы, в этом отношении самый мощный инструмент обводки — как раз работа с диалоговым окном Outline Pen. Хотя во многих случаях вполне достаточно панели «Контур».
Мы рассмотрели основные возможности по созданию, удалению и обводке. В остальном же Корел предлагает ряд дополнительных параметров по редактированию — остаётся лишь определиться со своими приоритетами и находить свободное время для творческих экспериментов и проявления своего авторского видения идеального дизайна.
Источник
Как сделать абрис в кореле
Урок 08. Обводка контуров объекта в CorelDraw
Как правило, обводка присутствует при начальном создании объекта, фигуры или просто прямой линии. На первых шагах работы создаётся контур задуманного элемента, который не имеет заливки, но рисуется уже с обводкой. Изначально она имеет стандартную толщину 0,216pt (пункта) или «Hairline», но её можно менять по своему усмотрению. Обводку можно использовать для подчеркивания текста, для увеличения толщины создаваемого объекта и т.д.
Оглавление
Настройка параметров обводки
Для того, чтобы впоследствии в течение работы не возникало проблем при уменьшении или увеличении объекта с обводкой, мы можем задать параметры сразу.
1.1 Создаем новый документ (File > New). Выбираем Outline Pen Dialog (F12) в левой панели инструментов.
1.2 На экране появится окошко, в котором мы должны поставить галочку напротив пункта Graphic и нажать OK.
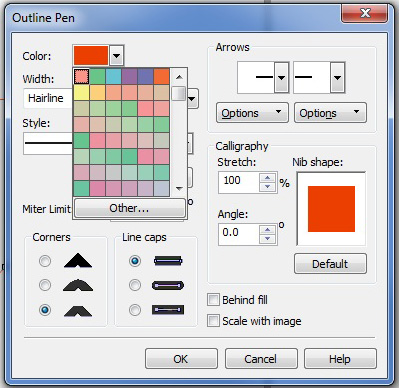
1.3 Теперь в окошке Outline Pen мы должны установить все настройки так, как показано на рисунке. Не забывайте поставить галочку около пункта Scale with image, это позволит вам избежать проблем с обводкой при масштабировании нашего рисунка.
Рисуем фигуры
2.1 Теперь мы можем изобразить то, что нам хочется. Нарисуем большой чёрный прямоугольник инструментом Rectangle Tool(F6). Затем поверх него создадим круг при помощи инструмента Ellipse Tool (F7). Закрасим наш круг оранжевым цветом, а контур сделаем белым (для этого нам нужно щелкнуть правой кнопкой мыши на палитре с цветами).
2.2 После этого напишем большую букву А при помощи инструмента Text Tool (F8). Сделаем букву белой, а контур для неё черным.
Меняем толщину обводки
3.1 Теперь мы можем изменить толщину нашей обводки. Это можно сделать для всех объектов сразу и одинаково, а можно сделать для каждого в отдельности и разную. В первом случае нам нужно выделить все объекты при помощи мышки и открыть меню Outline Pen (см. пункт 1.1 — 1.3). В следующем примере мы рассмотрим второй вариант. Выделим круг, щелкнув на нем мышкой, и в верхнем меню выберем подходящую толщину линии, например 2,0 mm.
3.2 Зададим толстую обводку нашему тексту, то есть букве А. Изначально текст не имеет контурной обводки, однако же мы сделали ее черной и хотим увеличить ее толщину. Для этого нам нужно выделить нашу букву, кликнув на нее, и открыть меню Outline Pen (см.пункт 1.1 — 1.3). В настройках обводки зададим ей толщину 2,5 mm (значение можно вписать от руки). Мы получили толстый черный контур вокруг нашей буквы.
С настройками обводки можно поэкспериментировать, например, поменять простую прямую линию на пунктирную, закруглить или сделать прямыми углы контура.
Масштабирование
4.1 Теперь мы можем увеличить или уменьшить наш получившийся рисунок. Для этого мы выделяем все объекты (удерживая мышку на пустом месте рабочего поля, тянем ее так, чтобы захватить все наши объекты рисунка) и тянем за края выделения.
4.2 Уменьшим наш рисунок в несколько раз. Картина изменилась. Наш круг остался правильным, так как мы указали для него в самом начале работы правильное масштабирование, а вот буква А изменилась неправильно. Ее обводка осталось такой же, как при большом изображении 2,5 mm.
4.3 Вернемся на шаг назад, чтобы изменить настройки. Для этого нажмем один раз кнопку Undo в верхней панели инструментов.
Выделяем нашу букву А, опять идем в меню Outline Pen (см. пункт 1.1) и ставим галочку около пункта Scale with image.
4.4 Теперь мы можем спокойно масштабировать весь наш рисунок, не боясь, что он может измениться.
Обводка за контуром
5.1 Мы научились правильно масштабировать наши объекты, теперь попробуем сделать обводку буквы А очень толстой. Не меняя размеров нашей уменьшенной картинки, зададим обводку буквы 2,0 mm или больше. Мы видим, что большая часть буквы или даже вся она целиком скрылась за обводкой.
5.2 Выделяем нашу букву А и опять идём в настройки обводки (см.пункт 1.1). В меню ставим галочку рядом с пунктом Behind fill. Обводка с атрибутом Behind fill (заливка выше абриса) на половину толщины скрылась за заливкой контура нашей буквы А. Буква стала выделенной на фоне, а форма ее осталась правильной.
Обводка как самостоятельный объект
6.1 Видоизменять обводку мы научились, но ее можно также сделать отдельным объектом, то есть отделить от контура рисунка. Возьмем для примера наш круг, который рисовали в самом начале урока. Он уже имеет очень толстую обводку. Выделяем его и идем в пункт меню (Arrange > Convert Outline to Object) (Ctrl+Shift+Q).
6.2 Кликните на пустом месте экрана, а затем щелкните на белом контуре нашего круга. Вы можете перетащить его и увидеть, что он стал самостоятельным объектом.
В мире контуров CorelDRAW
Эффект Контур создает концентрические контуры снаружи или внутри базовых фигур, кривых или текста. Когда эффект связан с объектом, последний становится управляющим, а новые формы — группой Контура. Изменения, внесенные в оригинальный объект, сразу же влияют на связанную группу. После того как группа Контура выбрана, ее свойства могут быть в любое время изменены.
Применение Контура
Применить и настроить эффект Контур можно разными способами. Назначается эффект с помощью соответствующего инструмента или в докер-окне. Настройка может быть выполнена интерактивными маркерами или кнопками на панели атрибутов
Чтобы создать эффект с помощью инструмента, необходимо выделить исходный объект, затем выбрать инструмент Contour (Контур) (рис. 1).
Рис. 1. К выделенному пятиугольнику применяется инструмент Contour (Контур). Указатель изменился (справа)
В результате указатель мыши изменится, и на панели атрибутов появятся соответствующие элементы управления. Необходимо щелкнуть мышью по объекту и перетащить указатель в нужном направлении. Перемещение указателя внутрь объекта (рис. 2а) создаст внутренний контур Inside Contour (Внутрь), перетаскивание в обратном направлении (рис. 2б) приведет к созданию внешнего контура Outside Contour (Наружу).
Рис. 2. Создание внутреннего (а) и внешнего (б) контура
Чтобы создать контур с помощью пристыкованного окна (докера), необходимо выделить объект, выбрать нужные настройки, а затем нажать кнопку Apply (Применить). В этом случае перетаскивать указатель мыши не понадобится. Эффект Контура будет построен немедленно после нажатия этой кнопки (рис. 3).
Рис. 3. Создание внутреннего контура с помощью пристыковываемого окна. Слева — результат применения эффекта Контур
Виды контура
Программа CorelDRAW предлагает три вида контура: To Center (К центру), Inside Contour (Внутрь) и Outside Contour (Наружу). Первые два вида создают контур внутри объекта, третий — вокруг объекта. Контур к центру создается таким образом, чтобы созданные фигуры заполнили весь объект (рис. 4б), позволяется настроить только расстояния между фигурами. При создании внутреннего контура можно настроить как число фигур, так и расстояние между ними (рис. 4г).
Рис. 4. Исходный объект (а) и результат создания трех типов контура: To Center (б); Outside Contour (в); Inside Contour (г)
Для переключения между видами контура используются соответствующие кнопки на панели свойств инструмента или флажки в докерокне.
Настройка контура
Настраивать уже созданный контур возможно интерактивно с помощью маркеров и ползунка либо используя кнопки на панели атрибутов. Второй способ наиболее универсальный, так как панель свойств имеет доступ ко всем элементам эффекта. А вот интерактивные маркеры и ползунок могут изменить только количество фигур в группе контура и расстояние между ними.
Чтобы изменить число фигур в группе у внутреннего контура, следует перетащить квадратный маркер: внутрь фигуры — для увеличения числа объектов (рис. 5а) и наружу — для уменьшения их числа (рис. 5б).
Рис. 5. Изменение числа фигур у внутреннего контура с помощью квадратного маркера: а — увеличение, б — уменьшение
Для изменения числа фигур в группе внешнего контура квадратный маркер следует тащить в обратном направлении: наружу — чтобы увеличить число фигур (рис. 6а), внутрь — чтобы уменьшить их количество (рис. 6б).
Рис. 6. Изменение числа фигур у внешнего контура: а — увеличение, б — уменьшение
Для изменения расстояния между фигурами группы используется белый ползунок. Чтобы уменьшить расстояние, следует сместить ползунок вправо для внутреннего контура (7а) и влево — для внешнего контура (7б). При этом число фигур меняется автоматически.
Чтобы можно было независимо влиять на эти два параметра, используются соответствующие кнопки на панели атрибутов: Contour Steps (Шаги) для задания количества фигур в группе (этот параметр недоступен для контура К центру) и Contour offset (Смещение) для задания расстояния между фигурами в группе.
Рис. 7. Уменьшение расстояния между фигурами в группе: а — для внутреннего контура, б — для внешнего контура
Настройка цветов эффекта Контур
Цветовой результат эффекта зависит как от цвета заливки и контура (абриса) исходного объекта, так и цвета заливки и контура самого инструмента Контур. Для настройки цветов эффекта используются кнопки на панели атрибутов. Если цвета эффекта совпадают с цветами исходного объекта, мы получаем самый простой эффект (рис. 8а). Если цвета эффекта и исходной фигуры не совпадают, группа фигур контура плавно перекрашивается от исходного к конечному цвету (рис. 8б, в).
Рис. 8. Примеры настройки цвета эффекта Контур (б, в). Исходная фигура (а) имеет контур красного цвета и однородную заливку розового цвета
Если исходный объект имеет градиентную заливку, то на панели атрибутов будут доступны два цвета для заливки. На рис. 9 приведены примеры настройки такого типа заливки.
Рис. 9. Примеры настройки цвета эффекта Контур (б, в). Исходная фигура (а) имеет контур красного цвета и фонтанную заливку: линейный градиент от розового к малиновому цвету
Важно запомнить следующий момент — эффект Контур задает заливку и контур только в том случае, если таковые имеются у исходного объекта. Например, если исходный объект имеет контур, но не имеет заливки, эффект Контур также будет содержать только настройку для контура.
Аналогично эффекту Перетекание для Контура можно задать варианты перетекания спектра цвета: прямое (рис. 10а), по часовой стрелке (рис. 10б) и против часовой стрелки (рис. 10в).
Рис. 10. Варианты перетекания спектра цвета: прямое (а), по часовой стрелке (б), против часовой стрелки (в)
Ускорение Контура
Как и Перетекание, эффект Контур имеет настройку ускорения, которое позволяет добиться неравных промежутков между фигурами группы контура и смещения цвета в сторону цветов исходного (рис. 11б) или конечного (рис. 11в) объекта. Для этого следует удалить связь между цветом и объектом, что позволит настраивать ускорение цвета и объектов независимо друг от друга.
Рис. 11. Примеры настройки ускорения Контура: а — ускорение цвета и объектов связаны; б — ускорение объектов смещено в сторону исходного объекта; в — ускорение цвета смещено в сторону конечного объекта
Отделение контура от управляющего объекта
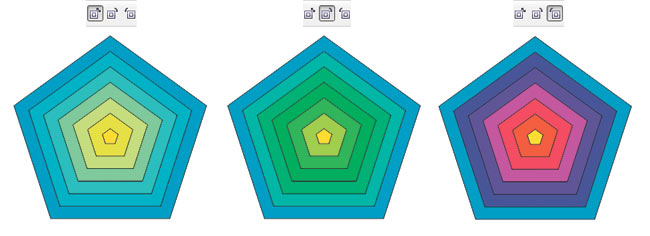
По умолчанию все изменения, внесенные в исходный объект, сразу же влияют на связанную группу. Но если требуется независимо настроить управляющий объект от группы контура, эту связь необходимо разорвать. Для этого следует выделить объекты и нажать комбинацию клавиш Ctrl+K или выполнить команду Arrange (Упорядочить) → Break Contour Group Apart (Разъединить контурную группу). При отделении контура от управляющего объекта группа контура рассматривается как один объект. Чтобы настраивать фигуры, входящие в группу, по отдельности, необходимо их предварительно разгруппировать. Так и было сделано на рис. 12 перед тем, как перекрасить три пятиугольника из группы контура.
Рис. 12. Для перекрашивания трех объектов из группы контура было проведено отделение контура от управляющего объекта. Слева — исходный эффект
Удаление эффекта Контура
При задании небольшого числа шагов контура получается «ленточный» эффект, который можно применять, например, при имитации глубины или рисовании карт температур. На рис. 13 приведена иллюстрация карты глубин озера Байкал. Изображение озера состоит из трех объектов, к двум из которых применен эффект Контур с количеством шагов 2, у контура нижнего объекта число шагов увеличено до 3.
Рис. 13. Эффект Контур с небольшим числом шагов создает пошаговый переход между цветами (в данном случае — между оттенками синего цвета): а — исходная заливка со сплошными цветами, б — пример с эффектом контура
При увеличении числа шагов возникает эффект плавного перехода от одного цвета к другому, который можно использовать для имитации объема. Рассмотрим пример рисования яблока с применением разного числа шагов эффекта Контур:
1. Сначала нарисуем два пересекающихся овала и сгруппируем их. Такую форму будет иметь наше будущее яблоко (рис. 14а).
2. Используем к овалам внешний контур с шагом 1 и со смещением в 57 мм, чтобы получить очертания яблока, но без внутренних пересечений (рис. 14б).
3. Отделяем контур от управляющего объекта (Ctrl+K) и удаляем управляющий объект (рис. 14в).
4. Закрашиваем полученную фигуру сплошной заливкой красного цвета, удаляем контур (абрис) объекта (рис. 14г).
Рис. 14. Схема рисования яблока: а — созданы два пересекающихся овала; б — к группе применен внешний контур с шагом 1; в — контур и управляющий объект разъединены, исходный объект удален; г — полученная фигура закрашена красным цветом, контур (абрис) удален; д — к фигуре применен внутренний контур желтого цвета с большим числом шагов
5. Применяем к фигуре внутренний контур с большим числом шагов и минимальным смещением. Цвет контура назначаем желтым. Если вас не устраивает вариант перехода от красного к желтому цвету, полученный автоматически, его можно настроить, изменив ускорение цвета и объекта. Но предварительно не забудьте разорвать связь между ними. В примере ползунок ускорения объекта был сдвинут влево. Дорисовываем листья и плодоножку (рис. 14д).
Используя большое число шагов и незначительную величину смещения, инструментом Контур можно также нарисовать тень или свечение объекта (рис. 15а, б).
Рис. 15. Для изображения тени и свечения использовался внешний контур: а — для тени: число шагов 900, смещение 0,025 мм; б —для свечения: число шагов 100, смещение 0,125 мм
Направление контура К центру (To center) идеально подойдет для рисования мишени с соблюдением требований Международной федерации спортивной стрельбы: «единица» — 500 мм, черное «яблоко» — 200 мм, расстояние между линиями — 25 мм.
1. Рисуем окружность диаметром 500 мм. Настраиваем цвет абриса — черный, цвет заливки — белый (рис. 16а).
2. Применяем эффект контура К центру (To center) со значением смещения 25 мм. Число шагов инструмент определит автоматически (рис. 16б).
3. Отделяем эффект контура от управляющего объекта и проводим разгруппировку объектов. Выделяем четыре внутренних круга и перекрашиваем для них цвет абриса и заливки: абрис — белый, заливка — черная (рис. 16в).
4. Наносим цифры (рис. 16г).
Рис. 16. Схема рисования мишени: а — создана окружность диаметром 500 мм с белой заливкой и черным абрисом; б — применен эффект контура К центру; в — для четырех внутренних кругов изменены цвета абриса и заливки на противоположные; г — нанесены цифры
Этот же вид контура с небольшим числом шагов и величиной смещения в несколько миллиметров можно использовать для рисования игровых лабиринтов. Немного отредактировав построенный контур, можно получить, к примеру, лабиринт, представленный на рис. 17б.
Рис. 17. Пример лабиринта, созданного на основе эффекта контура К центру: а — этапы построения лабиринта; б — итоговый рисунок
Как упоминалось ранее, если у исходного объекта цвет заливки не задавать, то группа объектов контура также не будет иметь заливки. Это свойство эффекта было использовано для создания примера на рис. 18. Контурами объектов являются коричневые линии, повторяющие форму чайки и текста. Контур применен прямо к тексту, предварительной конвертации его в кривые не проводилось. Для создания эффекта полупрозрачных букв была создана копия текста, закрашенная сплошной заливкой темнокоричневого цвета, и к ней была применена линейная интерактивная прозрачность.
Отметим, что внешний контур имеет одну очень интересную особенность. В отличие от внутренних контуров он может быть применим к открытому пути. Более того, если величина смещения больше толщины кривой, то, задав заливку контура, можно создать впечатление, что полученная фигура имеет заливку, хотя на самом деле это всего лишь незамкнутая кривая, которая в принципе заливки иметь не может (рис. 19).
Копирование контура
Для копирования эффекта Контур используется кнопка Copy contour properties (Копировать свойства контура) на панели атрибутов инструмента или команда Effects (Эффекты) → Copy Effect (Скопировать эффект) → Contour From (Контур). Необходимо выбрать объект, к которому требуется применить эффект. Нажать кнопку или выполнить команду, а потом щелкнуть появившейся толстой черной стрелкой по тому объекту, с которого вы собираетесь скопировать эффект. Таким способом на рис. 18 был скопирован эффект с изображения чайки на текст, а потом у полученного результата было немного увеличено число шагов контура.
Рис. 18. Созданный эффект Контур не имеет заливки, цвет меняется только у абриса группы контура
Рис. 19. Внешний контур применен к открытому пути: а — исходная незамкнутая кривая толщиной 2 мм; б — результат внешнего контура с шагом 1 и смещением 2 мм; в — внешний контур с числом шагов 1 и смещением 4 мм
Перетекание или Контур?
Многие из приведенных здесь примеров можно было получить и с помощью инструмента Перетекание, например яблоко, мишень или тень со свечением. Но для создания внутреннего затенения для объекта инструмент Blend (Перетекание) не слишком подходит. На рис. 20 приведены два примера с использованием обоих эффектов. К надписи на рис. 20а был применен эффект Контура с направлением К центру (To center) и с небольшим значением смещения 0,4 мм. В результате мы получили то, что хотели. А вот на рис. 20б выполнено перетекание от большого объекта к маленькому. Как видно, эффект сосредоточен внутри большей надписи, а промежуточные объекты перетекания непропорционально масштабируются. Получается, что для создания плавно затененных объектов необходимо использовать внутренний контур с большим числом шагов и небольшим значением смещения или контура К центру со значением смещения меньше 1 мм.
Рис. 20. Для создания внутреннего затенения объекта идеально подходит инструмент Контур (а), а инструмент Перетекание непропорционально масштабирует части промежуточных объектов (б)
Создание и удаление контура в Coreldraw — простые решения для желанного эффекта
Основой любых иллюстраций в Кореле становится качественная работа с контурами. Сам абрис является линией, определяющей форму объекта. Один из самых полезных, удобных и функциональных инструментов Корела, о котором мы поговорим подробнее.
Как в CorelDraw сделать контур изображения. Настройка цвета, шага и других опций
Для создания нужен объект, который уже открыт в редакторе. Затем переходим во вкладку «Эффекты», здесь нам нужно выбрать «Контур».
Это меню можно открыть и воспользовавшись сочетанием «Ctrl + F9».
Выбрав один из предложенных вариантов можно определить расположение по отношению к объекту.
Здесь можно определить шаг и смещение, указав в соответствующих полях нужные значения. Переходим к разделу «Цвет», нажав на среднюю пиктограмму вверху окна настроек.
Можно здесь задать варианты оттенка, обводки, с указанием подходящих цветов в выпадающих списках. Здесь может задаваться последовательность по изменению оттенка заливки, её можно выбрать, нажав на нужные нам пиктограммы.
Чтобы задать вариант ускорения перехода, следует перейти в раздел меню «Ускорение». Для перехода к нему следует нажать соответствующую кнопку вверху окна настроек.
После того как будут установлены всё соответствующие параметры, остаётся лишь воспользоваться кнопкой «Применить».
После этого создание завершено. Обязательно следует также отметить — возможно изменение всех параметров, используя команды на панели атрибутов.
С помощью такого простого способа возможно создание совершенно разнообразных контуров для объектов, с воплощением в программе интересных иллюстраций и авторских проектов.
Как убрать контур в CorelDraw
Действия здесь довольно просты. Достаточно будет сделать соответствующий контур просто бесцветным, или же установить для него цвет внутренней заливки. Мы выше уже рассматривали, как можно редактировать цвет. Для этого просто выделяем необходимый контур, а справа внизу находится кнопка, открывающая его свойства. Здесь и можно задавать подходящие параметры для обесцвечивания.
Как в Кореле обвести картинку по контуру
Кроме основного средства «Перо», наборы инструментов по обводке предоставляют пользователям дополнительные возможности для работы. В частности, следует отметить панель инструментов, панель атрибутов и другие инструменты.
Как отмечают опытные иллюстраторы, в этом отношении самый мощный инструмент обводки — как раз работа с диалоговым окном Outline Pen. Хотя во многих случаях вполне достаточно панели «Контур».
Мы рассмотрели основные возможности по созданию, удалению и обводке. В остальном же Корел предлагает ряд дополнительных параметров по редактированию — остаётся лишь определиться со своими приоритетами и находить свободное время для творческих экспериментов и проявления своего авторского видения идеального дизайна.
Источник