710
2122
Получить координаты курсора на экране
Предлагаем Вам простой JavaScript код, отображающий текущие координаты курсора на экране. Координаты берутся относительно
окна странички и не превышают разрешение экрана.
Данный скрипт позволяет выводить координаты курсора как в statusbar-е, так и в заданном месте странички.
Текущие координаты курсора:
Для получения текущих координат курсора на экране сайта вставьте на свою страничку следующий скрипт:
JavaScript код:
<script type="text/javascript">
function init() {
if (document.layers) document.captureEvents(Event.MOUSEMOVE);
document.onmousemove = mousemove;
}
function mousemove(event) {
var mouse_x = mouse_y = 0;
if (document.attachEvent != null) {
mouse_x = window.event.clientX;
mouse_y = window.event.clientY;
} else if (!document.attachEvent && document.addEventListener) {
mouse_x = event.clientX;
mouse_y = event.clientY;
}
status = "x = " + mouse_x + ", y = " + mouse_y;
document.getElementById('xy').innerHTML = "x = " + mouse_x + ", y = " + mouse_y;
}
init()
</script>
Далее, в том месте странички, где необходимо получить координаты курсора (если необходимо), вставляем
элемент <span id=”xy”></span>.
Если Вы все правильно сделали, то при перемещении курсора мыши по экрану браузера внутри элемента
<span id=”xy”></span> и в statusbar-е должны отображаться текущие координаты курсора.
Дата создания: 15:35:47 24.07.2011 г.
Дата обновления: 22:36:47 08.03.2012 г.
Посещений: 152351 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
02.04.2015
Определение координат курсора мыши
Возможности jQuery практически безграничны, главное преимущество — интерактивность. Благодаря jQuery можно создавать очень интересные проекты: будь то разработка сайта коттеджного посёлка или создание лендинг пейдж.
Очень часто нужно знать координаты курсора мыши, чтобы внедрить интерактив с пользователем. Сделать это очень просто, создав функцию, которая будет вызываться при событии mousemove и через event.pageX и event.pageY можно получить координаты курсора.
Помимо этого есть возможность определять координаты относительно другого объекта на сайте. Для этого нужно знать координаты самого объекта и инициализировать функцию определения координат при наведении на нужный объект.
- HTML
- CSS
- JS
- SQL
- Код
<p id="coords1">Координаты курсора:</p> <div class="hover"> <p><b>Наведи курсор сюда</b></p> <p id="coords2">Координаты курсора:</p> </div>
.hover {
width: 100%;
height: 200px;
border: #000 solid 1px;
padding: 20px;
box-sizing: border-box;
}
$(document).ready(function(){
// Координаты курсора относительно всего документа
$(document).mousemove(function(event){
var x = event.pageX;
var y = event.pageY;
$('#coords1').html( 'Координаты курсора: (' + x + '; ' + y + ')' );
});
// Координаты курсора относительно отдельного блока
$('.hover').mousemove(function(event){
var pos = $(this).offset();
var elem_left = pos.left.toFixed(0);
var elem_top = pos.top.toFixed(0);
var x = event.pageX - elem_left;
var y = event.pageY - elem_top;
$('#coords2').html( 'Координаты курсора: (' + x + '; ' + y + ')' );
});
});
Демонстрация
Координаты курсора:
Наведи курсор сюда
Координаты курсора:
Иногда бывает необходимым получение положения указателя мыши на экране, если вы пишите код или вам это нужно по другим причинам.
Для получения координат указателя мыши нам понадобится язык Python, а также его библиотеки pyautogui и keyboard.
Для установки библиотек вводим следующие команды в консоль:
~ pip install keyboard ~ pip install mouse
Сначала импортируется библиотека pyautogui.
Строка currentMouseX, currentMouseY = pyautogui.position() – получает местоположение X,Y
Строка print(“X =”,currentMouseX,”Y =”,currentMouseY) – выдает в консоль полученный данные.
Выше приведенный код уже позволяет получать координаты указателя. Но у этого кода есть недостаток. При повторной необходимости координат, нужно перезапускать программу.
Поэтому добавится несколько строчек.
Задача этого кода работать по нажатию кнопки “space”. Работа программы должна многоразовой, поэтому используется цикл while True.
if keyboard.is_pressed(“space”) – это строчка отвечает за проверку нажатия пользователем кнопки “space”.
Если пользователь нажимает кнопку, то срабатывает код. Этот код схож с предыдущим. Отличие заключается в добавлении библиотеки keyboard и цикла.
Более подробнее можете ознакомится роликом ранее.

На этом уроке мы научимся выводить на странице значения координат (X, Y) курсора, в момент движения мыши внутри блока с помощью JavaScript. Определение координат курсора мыши прямо на лету, активно используется в программировании игр, при масштабировании элемента внутри заданной области и много где еще.
Посмотрите демо на CodePen
HTML разметка
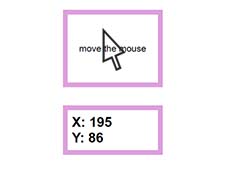
Создадим один блок с классом block, внутри которого будем двигать мышью. Во втором блоке с классом coords, будут выводится значения текущих координат курсора.
<div class="block">
move the mouse
</div>
<div class="coords">
X: <span class="x"></span><br>
Y: <span class="y"></span>
</div>
CSS код
Обоим блокам зададим class оформление для презентабельного вида.
.block {
width: 200px; /* ширина */
height: 150px; /* высота */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 40px auto; /* отступ сверху и горизонтальное выравнивание по центру */
text-align: center; /* текст в центре по горизонтали */
line-height: 150px; /* текст в центре по вертикали */
font-size: 20px; /* размер шрифта */
font-family: sans-serif; /* семейство шрифтов */
}
.coords {
width: 180px; /* ширина */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 10px auto; /* отступ сверху и горизонтальное выравнивание по центру */
padding: 10px; /* поля вокруг, чтобы текст не прилипал к рамке */
font-size: 30px; /* размер шрифта */
font-weight: 700; /* жирность шрифта */
font-family: 'Arial Narrow Bold', sans-serif; /* семейство шрифтов */
}
JavaScript код
Чтобы отловить координаты, нужно на первый блок повесить событие перемещения мыши onmousemove. Для этого из документа получим сам блок по его селектору (.block)
document.querySelector('.block').onmousemove
Затем напишем анонимную функцию и в скобках передадим ей объект события event. Анонимная функция – это функция без имени, которая которая применяется только один раз.
function(event) {}
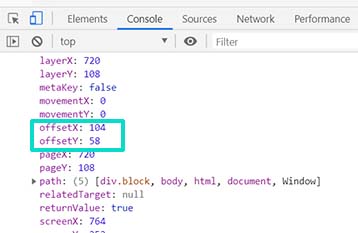
Как работает механизм отслеживания координат? Выведем в консоль браузера объект события event, наведем мышку внутри блока и сразу сработает событие MouseEvent.
console.log(event); // вывод в консоль
Среди внушительного списка разных свойств, вы увидите значения координат. Нас интересуют координаты offsetX и offsetY, которые показывают координаты мыши относительно блока.
Координаты мыши внутри объекта определяются свойством события offset. Указываем место во втором блоке, где будут выводится значения координат из объекта события event. Получаем из документа span с классом x и вписываем в HTML страницу, координату offsetX. Точно так же поступаем и с координатой .
document.querySelector('.x').innerHTML = event.offsetX;
document.querySelector('.y').innerHTML = event.offsetY;
JavaScript код целиком:
document.querySelector('.block').onmousemove = function(event) {
event = event || window.event; // кроссбраузерность
console.log(event); // вывод в консоль
document.querySelector('.x').innerHTML = event.offsetX;
document.querySelector('.y').innerHTML = event.offsetY;
}
Получение координат курсора относится к базовой основе языка JavaScript. Если вам было интересно и вы хотели бы продолжить дальше знакомство с JS, то приглашаю вас на мой видеокурс. Гарантирую, что скучно вам точно не будет, ведь курс содержит массу практических примерова и упражнений.
-
Создано 08.06.2020 10:15:30
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Ниже приведенная функция getPosition() получает текущие координаты курсора. Используя ее в разных jQuery событиях можно получить координаты клика или координаты курсора когда он находится над определенным элементом.
function getPosition(e){
var x = y = 0;
if (!e) {
var e = window.event;
}
if (e.pageX || e.pageY){
x = e.pageX;
y = e.pageY;
} else if (e.clientX || e.clientY){
x = e.clientX + document.body.scrollLeft + document.documentElement.scrollLeft;
y = e.clientY + document.body.scrollTop + document.documentElement.scrollTop;
}
return {x: x, y: y}
}JS
Использование
/* Координаты курсора */
$('body').mousemove(function(e){
var coord = getPosition(e);
$('#coord-live').html(coord.x + "," + coord.y);
});
/* Координаты клика */
$('body').click(function(e){
var coord = getPosition(e);
$('#coord-click').html(coord.x + "," + coord.y);
});JS
1
Координаты курсора внутри элемента
Метод getBoundingClientRect() возвращает объект DOMRect, который содержит размеры элемента и его положение относительно видимой области просмотра.
Если из координат курсора мыши (e.clientX и e.clientY) вычесть положение элемента, то можно получить внутреннее положение курсора и клика.
<p>
<strong>Координаты курсора:</strong> <span id="coord-live"></span><br>
<strong>Координаты клика:</strong> <span id="coord-click"></span>
</p>
<div class="element"></div>HTML
$('.element').mousemove(function(e){
var target = this.getBoundingClientRect();
var x = e.clientX - target.left;
var y = e.clientY - target.top;
$('#coord-live').html(x + ', ' + y);
});
$('.element').click(function(e){
var target = this.getBoundingClientRect();
var x = e.clientX - target.left;
var y = e.clientY - target.top;
$('#coord-click').html(x + ', ' + y);
});JS
2
Положение курсора в элементе
Также можно определить в какой части элемента находится курсор:
<p><strong>Положение:</strong> <span id="coord-live"></span></p>
<div class="element"></div>HTML
По вертикали
$('.element').mouseleave(function(e){
$('#coord-live').html('за пределами элемента');
});
$('.element').mousemove(function(e){
var share = $(this).height() / 3;
var target = this.getBoundingClientRect();
var y = e.clientY - target.top;
if (y >= 0 && y <= share) {
$('#coord-live').html('в верхней части');
} else if (y > share && y <= $(this).height() - share) {
$('#coord-live').html('в центре');
} else {
$('#coord-live').html('в нижней части');
}
});JS
По горизонтали
$('.element').mouseleave(function(e){
$('#coord-live').html('за пределами элемента');
});
$('.element').mousemove(function(e){
var share = $(this).width() / 3;
var target = this.getBoundingClientRect();
var x = e.clientX - target.left;
if (x >= 0 && x <= share) {
$('#coord-live').html('в левой части');
} else if (x > share && x <= $(this).width() - share) {
$('#coord-live').html('в центре');
} else {
$('#coord-live').html('в правой части');
}
});JS