Здравствуйте уважаемые читатели блога GimpArt.org. Рад представить вашему вниманию обзор наверно самого «золотого» дополнения к графическому редактору GIMP под названием Layer Effects (эффекты слоя в GIMP). Из нового урока вы научитесь применять интересные эффекты к слою, такие как тень, фаска, рельеф и многое другое, всего за пару кликов мыши. Сначала мы рассмотрим процесс установки нового расширения, а также разберем основные настройки этого дополнения. Надеюсь, урок будет полезен для вас, и вы возьмете его к себе на вооружение. И так, мы начинаем.
Долгое время я не решался вынести на всеобщее обозрение обзор этого чудесного дополнения, но как говорится, народ требует зрелищ.
И вот, в сегодняшнем уроке вы увидите те удивительные и необыкновенные чудеса, которые продемонстрирует этот плагин. Но для начала давайте немного поясним, что это за фрукт — Layer Effects.
Что же такое эффекты слоев?
Эффекты слоев – это специальные эффекты, которые легко и быстро могут быть применимы к текущему слою, чтобы кардинально изменить внешний вид объекта расположенного на этом слое.
Неоспоримое преимущество Фотошопа над GIMP в том, что эффекты слоев могут быть сохранены для дальнейшего использования при редактировании в фоторедакторе.
Кроме того, эффект применимый в фотошопе к слою может легко скорректирован после его применения, что является главной особенностью не разрушавшего метода редактирования, т.е. когда исходное изображение остается нетронутым при обработке.
В GIMP же даже нет этой удивительной возможности быстро и легко применять к слою простые эффекты. Для этого необходимо сделать огромное количество шагов, может быть и 17 ![]() , чтобы сделать элементарное свечение элемента на фото, как это мы делали в этом уроке.
, чтобы сделать элементарное свечение элемента на фото, как это мы делали в этом уроке.
В фотошопе же, те же самые действия делаются за два щелчка мыши. Видите друзья, какая не справедливость![]() .
.
Как говорится, за «плюшки» и сервис нужно платить )), гимп же полностью бесплатная программа. И в нем не всегда все гладко. Хотя и вышла однооконная версия редактора, до сих пор многих фишек старшего собрата по цеху ему не хватает.
Так встанем же на сторону правды и поможем нашему редактору обрести невиданную до этого силу с помощью установки дополнительного расширения Layer Effects, которое поможет воссоздать, хоть и отдаленно, те самые любимые эффекты слоев «Как в Photoshop».
Дамы и господа, встречайте поистине уникальное дополнение для GIMP:

Layer Effects представляет собой небольшой скрипт, доступный для скачивания в двух версиях с расширением *scm и *py — Script-Fu и Python версия соответсвенно.
SCM – это версия обычного скрипта для гимпа написанного на специальном языке Script-FU. А вот версия с расширением *py, это скрипт создан на более продвинутом языке программирования Python. Получивший в русском языке название – Питон.
Функционально они не чем не отличаются, но вот в использовании скрипта питона эффекта слоев есть небольшие отличия. Как я уже говорил ранее, у скриптов Python есть огромный плюс по сравнению с версией Script-Fu – это привью (предпросмотр в реальном времени) того или иного эффекта до его применения к текущему слою. Согласитесь, это же намного лучше, чем вы на бум лазорева будете щелкать настройки скрипта scm? а потом отменять их с помощью «ctrl+z», а затем снова подбирать параметры методом научного тыка.
Про самое главное отличие я вам сказал, и теперь вам осталось только скачать к себе на компьютер одну из версий расширения. Последние версии вы можете найти в официальном хранилище всех дополнений и расширений для GIMP.
В конце статьи вы увидите следующий слайд

Нажмите по нужной версии скрипта (под надписью «Attachment»), чтобы скачать скрипт себе на компьютер.
Но, на всякий случай я продублировал ссылки на скачивание, если у вас не получится скачать скрипт с официальнго сайта.
Теперь поговорим про установку дополнений в Gimp. С версией скрипта scm все просто его достаточно скачать и скопировать в папку скриптов gimp. Более подробно об этом вы можете прочитать в этих уроках:
1) Как установить скрипты в GIMP?
2) Установка дополнений в GIMP
Если же, я вас уговорил на использование версии питона, то предупрежу вас об одной не существенной загвоздке, которая встанет на вашем пути. А как же за удовольствие нужно платить, а в чем же плата спросите вы? А том, что прежде необходимо установить поддержку языка Python в windows, а лишь после этого неограниченно использовать все возможности скриптов питон для графического редактора Gimp, о которых я буду рассказывать в новых статьях блога. Не пропустите, подписывайтесь на обновления.
Как установить поддержку языка Python в windows смотрите в этом уроке:
Как установить Python для GIMP 2.6 (Windows)
Для 2.8 думаю, что поддержка питона устанавливается аналогично. Но если что, пишите в комментариях, рассмотрим это вопрос вместе.
Надеюсь, вы справились с установкой Python и скрипта Layer Effects на ваш компьютер? Если что спрашивайте! А я продолжу. Ой, совсем забыл, после установки дополнения, я настоятельно рекомендую
ПЕРЕЗАПУСТИТЬ ПРОГРАММУ
А теперь, давайте рассмотрим более подробно все возможные настройки плагина.
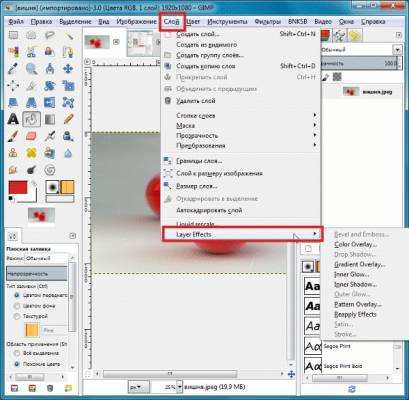
После того как вы установили и перезапустили редактор, появится новый пункт меню под названием «Layer Effects»
Для версии скрипта Script – FU вы можете найти его здесь «Script – FU — Layer Effects»

А вот у тех, у кого получилось установить Python версии плагина, данный пункт меню появится аж в двух местах. Один вы сможете найти в меню «Слои — Layer Effects»

854
А второй в контекстном меню слоя, в самом низу. Чтобы вызвать контекстное меню вы должны щелкнуть один раз правой кнопкой мыши по редактируемому слою.

Как видите, здесь все на английском, но не пугайтесь, я все сейчас «с толком и остановкой» вам объясню, «что с чем едят»
1. Color Overlay (цветовое перекрытие)

Как видно выше на скриншоте, здесь вы можете задать цвет перекрытия, режим наложения слоя с цветом и его непрозрачность.
При выполнении данной команды создается новый слой из текущего и закрашивается выбранным цветом. При этом в расчет не берется альфа-канал слоя.

Например, я создал текстовую надпись вида.

И мне необходимо закрасить ее красным цветом. Для этого, в настройках выберу красный цвет и нажму ОК. Таким образом, у нас появится еще один дополнительный слой с моим текстом, но закрашенный красным цветом. Мы видим именно красный цвет, так как в настройках режима наложения у нас стоит пункт «Нормальный».

Более подробно про режимы наложения вы можете прочитать в этом уроке, там же вы найдете англо-русский перевод всех режимов наложения слоя графического редактора GIMP.
2.Gradient Overlay (градиентное перекрытие)
Продолжаем разбирать настройки плагина эффекта слоев и теперь рассмотрим следующий пункт под названием Gradient Overlay (градиентное перекрытие).
Как уже очевидно из названия, данное действие позволяет закрасить слой градиентом, с заданными настройками. Давайте поближе рассмотри параметры диалогового окна Gradient Overlay.

В качестве примера я использую изображение с параметрами 640×400. У меня есть белый фоновый слой и слой закрашенный красным цветом, к которому и применю Gradient Overlay. Посмотрите, что у меня получилось.

Как видите у меня создался новый слой с зелено-белым градиентом. Но граница градиента всего 1 пиксель и расположена строго по центру основного изображения, т. е. по оси координата равна 320 px, а по оси у-0.
Значение по оси у при линейном градиенте не играет роли, но данный параметр очень важен при радиальном и сферическом градиенте, когда задается основной центр градиента.
Посмотрите, что у меня выйдет, если я увеличу зону перехода градиента до 200 px.

А вот что получится, если изменить тип градиента на «Spiral»:

Далее можно попробовать изменить направление градиента. Для этого следующего примера я установил угол 90 градусов и ширину зоны перехода градиента — 50.
Теперь изменим тип градиента на радиальный (Radial) и в поля введем координаты 320 и 0. Посмотрите что вышло из этого:

А теперь я изменю координату по оси у на 200.
Далее можно выбрать другие типы градиента и посмотреть, что из этого получится.


А вот какая интересная получится картинка, если поставить следующие настройки ![]()

3.Pattern Overlay (текстурное перекрытие)
Продолжаем разбирать настройки плагина, и переходим к следующему параметру под названием «Patern Overlay» (текстурное перекрытие). Данное диалоговое окно не особо богато настройками, здесь вы можете выбрать текстуру, режим наложения данной текстуры, непрозрачность слоя и масштаб текстуры.


4.Drop Shadow (отбрасываемая внешняя тень)

Вот что получится, если использовать настройки по умолчанию.

Я думаю, что тень слишком интенсивная. Давайте уменьшим непрозрачность слоя с тень до 25%.

Уже лучше. С непрозрачностью разобрались. Теперь для наглядности, я отодвину тень от слоя. Для этого я изменю дистанцию, на которой располагается тень, до значения – 50.

Тем самым мы отодвинули тень от слоя, к которому эту самую тень добавили. Теперь давайте поменяем угол тени на -120. Посмотрите, что получится.

Далее для примера, я увеличу значение интенсивности тени до 100.

Теперь посмотрите, как видоизменится тень, если увеличить размер (Size)

Не устали? Тогда продолжим. Далее можно видоизменить контур (очертание) тени. Для этого необходимо вызвать выпадающее меню из вкладки «Countour» и выбрать из списка желаемый вид. Ниже привожу скриншот, с различными режимами очертания тени (остальные настройки те же самые, что и на предыдущим скриншоте).

И наконец последний параметр «Noise» добавляет небольшой шум в создаваемую тень. Как работает данная настройка, проверьте сами, в качестве небольшого домашнего задания.
5.Inner Shadow (внутренняя тень)
Продолжаем полет. На этот раз данный параметр создает внутреннюю тень у объекта расположенного на слое. Все настройки очень схожи с настройками «Drop Shadow», так что основательно я не буду здесь разбирать повторяющиеся команды.


6.Outer Glow (внешнее свечение)
Следующий параметр эффекта слоев создает свечение по внешнему контуру объекта расположенного на слое. Для лучшей наглядности я создал новое изображение черного цвета, на котором написал надпись красным цветом.


Здесь вы можете выбрать свечение, как желаемым цветом (по умолчанию светло-желтый), так и градиентом. Остальные параметры схожи с уже разобранными настройками. Для небольшого примера я изменю размер до 10, посмотрите, что из этого выйдет.

7.Inner Glow (внутреннее свечение)
Переходим дальше. Следующий параметр позволяет создать внутреннее свечение у объекта расположенного на слое. Все настройки диалогового окна схожи с внешним свечением, так что здесь приведу в качестве небольшого примера лишь пару скриншотов.

8.Satin (Эффект атласа, глянца)
Следующий эффект под названием «Satin» добавляет некий эффект атласа или глянцевой блестящей стеклянной поверхности к объекту расположенному на слое. Таким образом создается своеобразный отблеск (стеклянный эффект).


Здесь вы также можете выбрать различные настройки эффекта – цвета, режим наложения, угол, смещение эффекта и многое другое. Настройки данного эффекта зависят от того, что вы хотите получить в окончательном результате, так что привожу вам несколько примеров использования плагина с различными режимами:



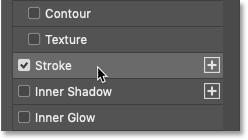
9.Stroke (обводка)
Следующий параметр позволяет создать простую обводку объекта на слое с заданным цветом и толщиной линии. В диалоговом окне вы можете выбрать как внешнюю обводку, так и внутреннюю.

А если отключить слой с исходным объектом( в моем случае — это слой с текстом Gimp зеленым цветом), то останется только слой с обводкой.

10.Bevel and emboss (фаска и рельеф)
Вот мы постепенно и подошли к завершающему параметру под названием Фаска и Рельеф, который позволяет применить к слою 4 различных стиля:
- Outer bevel – Внешняя фаска
- Inner bevel – Внутренняя фаска
- Emboss — Рельеф
- Pillow emboss – Рельф с подложкой
Данное диалоговое окно очень богато различными настройками. Здесь вы можете выбрать направление фаски, угол, глубину рельефа и многое другое. Привожу ниже скриншот с переводом всех параметров плагина.

Посмотрите, что получится, если использовать настройки по умолчанию и менять лишь только стиль эффекта.
Outer bevel – Внешняя фаска

Inner bevel – Внутренняя фаска

Emboss — Рельеф

Pillow emboss – Рельф с подложкой

Кроме этого у каждого эффекта можно менять много других параметров.
11. Reaply Effects
Данная команда позволяет повторить последний эффект применимый к слою.
На этом урок про обзор дополнения gimp Layer Effects завершен. Спасибо всем за внимание и до скорых встреч. Не забываем подписаться на обновления, чтобы не пропустить новые и интересные уроки по графическому редактору GIMP и ставить «like».
Совет дня: Если вы попытались использовать скрипт «*py» и он у вас не работает, по каким либо причинам. Попробуйте скачать скрипт SCM и использовать его. Данный скрипт работает в различных версиях GIMP, а также подходит как для windows систем, так и для linux.
С уважением, Антон Лапшин!
А какими еще дополнениями к GIMP пользуетесь вы?
Если вам понравился урок или статья, то пожалуйста поддержите меня нажав на социальные кнопочки ниже. Тем самым вы поделитесь информацией о блоге GimpArt.Org со своими друзьями в социальных сетях. Спасибо!
Автор блога GimpArt.Org – Антон Лапшин
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз!!!
👉Посмотрите другие материалы:
–>

Use Photoshop to apply effects and styles to your layer content and make
non-destructive edits
Apply different effects, such as shadows, glows, and bevels, in Photoshop to change the appearance of a layer’s contents in a non-destructive manner.
Layer effects are linked to the layer contents. When you move or edit the contents of the layer, the same effects are applied to the modified contents. Say, if you apply a drop shadow to a text layer and then add new text, the shadow is added automatically to the new text.
A layer style is one or more effects applied to a layer or layer group. You can apply any preset styles in Photoshop or create your custom style using the Layer Style dialog box.
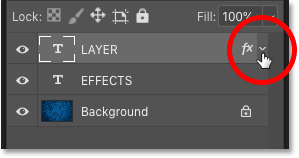
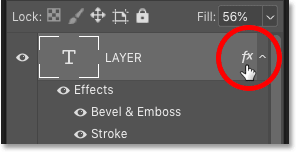
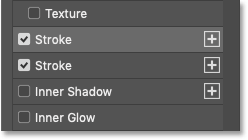
The layer effects icon ![]() appears to the right of the layer’s name in the Layers panel. You can expand the style in the Layers panel to view or edit the effects that compose the style.
appears to the right of the layer’s name in the Layers panel. You can expand the style in the Layers panel to view or edit the effects that compose the style.
You can apply multiple effects in a single-layer style. Also, more than one instance of some effects can comprise a layer style.
When you save a custom style, it becomes a preset style. Preset styles appear in the Styles panel and can be applied to a layer or group with a single click.
How to use the Presets panel
Learn all about applying Photoshop’s new and improved Presets panels. Julieanne Kost explores everything from swatches to patterns, from gradients to styles and shapes.
You cannot apply layer styles to a background,
locked layer, or group.
Apply a preset style to a layer
Normally, applying a preset style replaces
the current layer style. However, you can add the attributes of
a second style to those of the current style.
Do any of the following:
-
Select a style from the Styles panel to apply it to the currently selected layers.
-
Drag a style from the Styles panel onto a layer in the Layers panel.
-
Drag a style from the Styles panel to the document window.
Note: Hold down the Shift key as you select or drag to add (rather than replace) the style to existing effects on the destination layer.
-
Choose Layer > Layer Style > Blending Options to navigate to the Layer Style dialog box and select Styles to select your preferred style and hit OK.
-
When using the Shape tool or Pen tool in shape layers mode, select a style from the pop‑up panel in the options bar before drawing the shape.
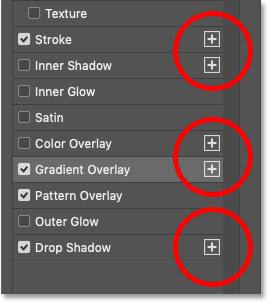
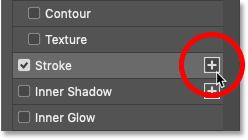
Some effects have a + icon, indicating that they can be applied more than once in a layer style.
Apply a style from another layer
Navigate to the Layers panel and do either of the following:
- Select Alt-drag (Windows) or Option-drag (macOS)
- Click-drag the style from a layer’s effect list to move it to another layer
Change how preset styles are displayed
You can edit styles applied to a layer or create new styles using the Layer Style dialog box.
You can create custom styles using one or more of the following effects:
| Drop Shadow | Adds a shadow that falls behind the contents on the layer |
| Inner Shadow | Adds a shadow that falls just inside the edges of the layer’s content, giving the layer a recessed appearance |
| Outer Glow and Inner Glow | Add glows that emanate from the outside or inside edges of the layer’s content |
| Bevel and Emboss | Add various combinations of highlights and shadows to a layer |
| Satin | Applies interior shading that creates a satiny finish |
| Color, Gradient, and Pattern Overlay | Fills the layer’s content with a color, gradient, or pattern |
| Stroke | Outlines the object on the current layer using color, a gradient, or a pattern. It is particularly useful on hard-edged shapes such as type |
Apply or edit a custom layer style
You can apply a layer style to a background layer by converting it into a regular layer.
Use the Layer Style dialog box to edit multiple effects. Select your desired effect from the left panel of the dialog box to choose from the displayed options.
Follow these steps to apply or edit a custom layer style.
Change style defaults to custom
values
| Altitude | For the Bevel and Emboss effect, set the height of the light source (0 is ground level and 90 is directly above the layer) |
| Angle | Determines the lighting angle at which the effect is applied to the layer. You can drag in the document window to adjust the angle of a Pattern Overlay, Drop Shadow, Inner Shadow, or Satin effect |
| Anti-alias | Blends the edge pixels of a contour or gloss contour. This option is most useful on small shadows with complicated contours |
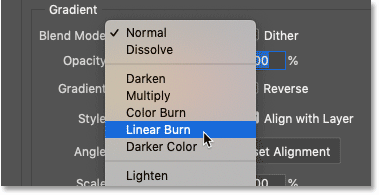
| Blend Mode | Determines how the layer style blends with the underlying layers, which may or may not include the active layer. For example, an inner shadow blends with the active layer because the effect is drawn on top of that layer, but a drop shadow blends only with the layers beneath the active layer. In most cases, the default mode for each effect produces the best results. See Blending modes |
| Choke | Shrinks the boundaries of the matte of an Inner Shadow or Inner Glow prior to blurring |
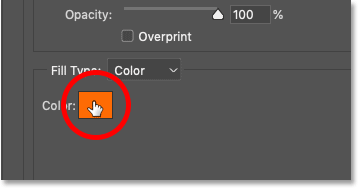
| Color | Specifies the color of a shadow, glow, or highlight. You can click the color box and choose a color |
| Contour | With solid‑color glows, Contour allows you to create rings of transparency. With gradient-filled glows, Contour allows you to create variations in the repetition of the gradient color and opacity. In beveling and embossing, Contour allows you to sculpt the ridges, valleys, and bumps that are shaded in the embossing process. With shadows, Contour allows you to specify the fade. For more information, see Modify layer effects with contours |
| Distance | Specifies the offset distance for a shadow or satin effect. You can drag in the document window to adjust the offset distance |
| Depth | Specifies the depth of a bevel. It also specifies the depth of a pattern |
| Use Global Light | This setting allows you to set one master lighting angle that is then available in all the layer effects that use shading: Drop Shadow, Inner Shadow, and Bevel and Emboss. In any of these effects, if Use Global Light is selected and you set a lighting angle, that angle becomes the global lighting angle. Any other effect that has Use Global Light selected automatically inherits the same angle setting. If Use Global Light is deselected, the lighting angle you set is local and applies only to that effect. You can also set the global lighting angle by choosing Layer Style > Global Light |
| Gloss Contour | Creates a glossy, metallic appearance. Gloss Contour is applied after shading a bevel or emboss |
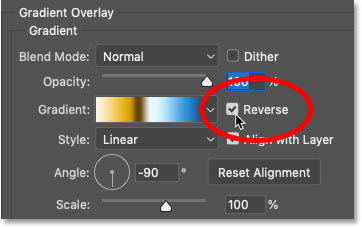
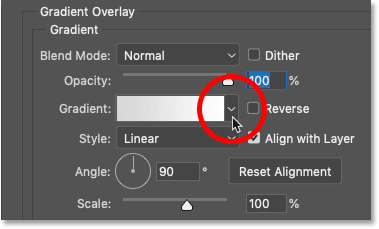
| Gradient | Specifies the gradient of a layer effect. Select the gradient to display the Gradient Editor or the inverted arrow and choose a gradient from the pop‑up panel. You can edit a gradient or create a new gradient using the Gradient Editor. You can edit the color or opacity in the Gradient Overlay panel the same way you edit them in the Gradient Editor. For some effects, you can specify additional gradient options. Reverse flips the orientation of the gradient, Align With Layer uses the bounding box of the layer to calculate the gradient fill, and Scale scales the application of the gradient. You can also move the center of the gradient by clicking and dragging in the image window. Style specifies the shape of the gradient |
| Highlight or Shadow Mode |
Specifies the blending mode of a bevel or emboss highlight or shadow |
| Jitter | Varies the application of a gradient’s color and opacity |
| Layer Knocks Out Drop Shadow | Controls the drop shadow’s visibility in a semitransparent layer |
| Noise | Specifies the number of random elements in the opacity of a glow or shadow. Enter a value or drag the slider |
| Opacity | Sets the opacity of the layer effect. Enter a value or drag the slider |
| Pattern | Specifies the pattern of a layer effect. Select the pop‑up panel and choose a pattern. Set the Angle selector at a certain degree or manually type in an angle value to rotate your pattern at the desired angle. Hit the New Preset button |
| Position | Specifies the position of a stroke effect as Outside, Inside, or Center |
| Range | Controls which portion or range of the glow is targeted for the contour |
| Size | Specifies the radius and size of blur or the size of the shadow |
| Soften | Blurs the results of shading to reduce unwanted artifacts |
| Source | Specifies the source for an inner glow. Choose Center to apply a glow that emanates from the center of the layer’s content, or Edge to apply a glow that emanates from the inside edges of the layer’s content |
| Spread | Expands the boundaries of the matte prior to blurring |
| Style |
Specifies the style of a bevel: Inner Bevel creates a bevel on the inside edges of the layer contents Outer Bevel creates a bevel on the outside edges of the layer contents Emboss simulates the effect of embossing the layer contents against the underlying layers Pillow Emboss simulates the effect of stamping the edges of the layer contents into the underlying layers Stroke Emboss confines embossing to the boundaries of a stroke effect applied to the layer. (The Stroke Emboss effect is not visible if no stroke is applied to the layer.) |
| Technique | Smooth, Chisel Hard, and Chisel Soft are available for bevel and emboss effects; Softer and Precise apply to Inner Glow and Outer Glow effects |
| Smooth |
Blurs the edges of a matte slightly and is useful for all types of mattes, whether their edges are soft or hard. It does not preserve detailed features at larger sizes. Chisel Hard uses a distance measurement technique and is primarily useful on hard-edged mattes from anti-aliased shapes such as type. It preserves detailed features better than the Smooth technique Chisel Soft uses a modified distance measurement technique and, although not as accurate as Chisel Hard, is more useful on a larger range of mattes. It preserves features better than the Smooth technique Softer applies a blur and is useful on all types of mattes, whether their edges are soft or hard. At larger sizes, Softer does not preserve detailed features Precise uses a distance measurement technique to create a glow and is primarily useful on hard-edged mattes from anti-aliased shapes such as type. It preserves features better than the Softer technique |
| Texture |
Applies a texture. Use Scale to scale the size of the texture. Select Link With Layer if you want the texture to move along with the layer as the layer moves. Invert inverts the texture. Depth varies the degree and direction (up/down) to which the texturing is applied. Snap To Origin makes the origin of the pattern the same as the origin of the document (if Link With Layer is deselected) or places the origin in the upper-left corner of the layer (if Link With Layer is selected). Drag the texture to position it in the layer. |
You can set an angle to rotate the pattern overlay and easily change its orientation.
Modify layer effects with contours
While creating custom layer styles, use contours to control the shape of Drop Shadow, Inner Shadow, Inner Glow, Outer Glow, Bevel, and Emboss. Use a Linear contour on a Drop Shadow to make the opacity drop off in a linear transition and a Custom contour to create a unique shadow transition.
Select, reset, delete, or change the preview of contours in the Contour pop‑up panel and Preset Manager.
To load a contour, select from the Layer Style dialog box and select Load from the Contour Editor dialog box. Navigate to the folder containing your preferred contour library and hit Open.
To delete a contour, hit the inverted arrow next to the currently selected contour to view the pop-up panel. Press Alt (Win) or Option (macOS) and select the contour you need to delete.
Set a global lighting angle for all layers
Use global light to give the appearance of a common light source shining on your image.
Do one of the following:
-
Navigate to Layer > Layer Style > Global Light. In the Global Light dialog box, enter a value or drag the angle radius to set the angle and altitude and select OK.
Or,
- In the Layer Style dialog box for Drop Shadow, Inner Shadow, or Bevel, select Use Global Light. For Angle, enter a value or drag the radius and select OK.
Global lighting applies to each layer effect that uses the global lighting angle.
Display or hide layer styles
When you apply style effects to a layer, the ![]() icon appears to the right of the layer’s name in the Layers panel.
icon appears to the right of the layer’s name in the Layers panel.
To hide or show all layer styles in an image, select Layer > Layer Style > Hide All Effects or Show All Effects.
Expand or collapse layer styles
in the Layers panel
Do one of the following:
-
Select the drop-down (
 ) next to the Add A Layer Style icon (
) next to the Add A Layer Style icon ( ) to expand the list of layer effects applied to that layer.
) to expand the list of layer effects applied to that layer.Or,
-
Select the triangle to collapse the layer effects.
Or,
-
To expand or collapse all of the layer styles applied within a group, hold down Alt (Win) or Option (macOS) and select the triangle or inverted triangle for the group. The layer styles applied to all layers within the group will expand or collapse correspondingly.
Copy and paste styles to apply the same effects to multiple layers.
Between layers by dragging
A layer style may have been fine-tuned for a target resolution and features of a given size.
Use Scale Effects to scale the effects in the layer style without scaling the object to which the layer style is applied.
Remove an individual effect from a style applied to a layer or the entire style from the layer.
Follow these steps to remove an effect from a style:
To remove a style from a layer, select the layer containing the style you want to remove from the Layers panel. And then do one of the following:
- Drag the Effects bar to the delete (
 ) icon.
) icon.
Or,
- Navigate to Layer > Layer Style > Clear Layer Style, select the layer, and select the Clear Style button in the Styles panel.
Convert a layer style to image layers
Convert layer styles to regular image layers for customizing or improving the appearance of layer styles.
After doing so, you can enhance the result by painting or applying commands and filters. But you won’t be able to edit the layer style on the original layer, and the layer style no longer updates as you change the original image layer.
The layers produced by this process
may not result in artwork that exactly matches the version using
layer styles. You may see an alert when you create the new layers.
Create and manage preset styles
Create a custom style and save it as a preset, which you can access from the Styles panel.
Save preset styles in a library and load or remove them from the Styles panel as you need them.
Create a new preset style
Do any one of the following:
- Double-click a style in the Styles panel. If the Styles panel is set to display styles as thumbnails, enter a new name in the dialog box and select OK. Otherwise, enter a new name directly in the Styles panel and press Enter (Win) or Return (macOS).
Or,
- Select a style in the Styles area of the Layer Style dialog box. Then choose Rename Style from the pop‑up menu, enter a new name, and select OK.
Or,
- When using the Shape or Pen tool, select a style from the Style pop‑up panel in the options bar. Then choose Rename Style from the pop‑up panel menu.
Save a set of preset styles as
a library
Load a library of preset styles
Содержание
- #Настраиваем документ
- #Что такое эффекты слоя в программе Photoshop
- #Что такое стили слоя?
- #Какие преимущества дает нам применение эффектов слоя?
- #Как применять готовые стили слоя в Photoshop
- #Как добавлять эффекты слоя в программе Photoshop
- #Как редактировать эффект слоя
- #Новые градиенты и узоры в версии программы Photoshop CC 2020
- #Изменение режима наложения эффекта слоя
- #Как добавить несколько раз один и тот же эффект слоя
- #Сохранение ваших эффектов как готовый стиль слоя
- #Создание собственной папки со стилями
- #Как применить созданный стиль слоя
- # Комментарии

Изучите всё, что нужно знать об эффектах и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020, в т.ч. изучите новые стили слоя, градиенты, узоры и прочее!
В этом первом уроке из серии уроков по эффектам слоя я расскажу все, что нужно знать для работы с эффектами и стилями слоя в программе Photoshop CC 2020. Мы начнем с определения разницы между эффектом слоя и стилем слоя, далее мы рассмотрим, как использовать готовые наборы стилей слоя и как добавлять одним нажатием кнопки мышки эффекты на изображение. Также мы изучим новые стили слоя, которые появились в версии программы Photoshop CC 2020, и я покажу вам, где можно найти стили слоев более ранних версий программы.
Помимо этого, вы рассмотрите, как добавлять и редактировать свои собственные эффекты слоя и как применять новые удивительные градиенты и узоры программы Photoshop CC 2020. Я покажу вам даже, как добавить несколько копий эффекта на один и тот же слой, как увеличить размер эффекта, чтобы он подошел к масштабу изображения, как сохранить ваши эффекты в виде готового стиля слоя и многое другое!
Этот урок написан для версии программы Photoshop CC 2020, поэтому, прежде чем вы начнете изучать урок, убедитесь, что у вас установлена нужная версия Photoshop.
Нам нужно многое изучить, поэтому давайте начнем!
Настраиваем документ
Если вы хотите продолжить урок, откройте любое изображение в качестве слоя заднего фона и далее добавьте какой-либо текст на него. В моем случае я воспользовался текстурой, которую скачал с сайта Adobe Stock, и добавил следующие слова «СЛОЙ» (LAYER) и «ЭФФЕКТЫ» (EFFECTS). В этом уроке я буду работать с текстовыми слоями, но эффекты можно также наложить и на слои-фигуры, и на пиксельные слои:

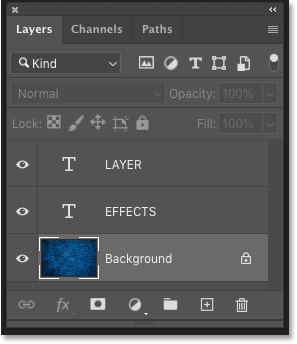
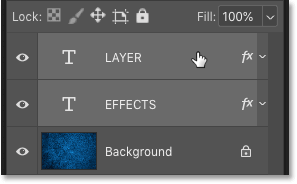
Исходный документ с текстом на слое заднего фона. На панели слоев видно, что текстура расположена на фоновом слое, а каждое слово – на отдельном слое:

На панели слоев отображены три слоя
Что такое эффекты слоя в программе Photoshop
Эффекты слоя – это набор неразрушающих, редактируемых эффектов, которые можно применить почти к любому типу слоев. В программе представлены 10 различных эффектов слоя, которые можно сгруппировать в три основные категории «Тени и блики», «Наложения» и «Обводки». Эффекты слоя напрямую связаны с самим слоем. Поэтому если вы вносите изменения в содержимое слоя, любые эффекты, которые вы применяли к данному слою, также мгновенно обновятся.
Что такое стили слоя?
Часто термины «Стили слоя» и «Эффекты слоя» путают, считая это одним и тем же, однако эффекты слоя – это отдельные эффекты, такие как, например, «Тень» (Drop Shadow), «Обводка» (Stroke), «Внешнее свечение» (Outer Glow) и т.д. Стиль слоя – это соединение двух и более эффектов вместе для придания слою определенного образа. Стили слоев также включают режимы наложения, применяемые к слою, вместе с настройками непрозрачности и заливки.
Какие преимущества дает нам применение эффектов слоя?
Эффекты слоя простые в применении, полностью редактируемые и неразрушающие содержимое слоя. Также они не добавляют веса к общему размеру документа в Photoshop. Эффекты слоя чаще всего применяют к текстовым слоям, однако их можно использовать и при работе с изображениями и векторными фигурами для добавления реализма или креатива способами, которые без эффектов слоя было бы трудно или практически невозможно применить.
Вы также можете добавлять множественные эффекты к одному и тому же слою, включать или отключать эффекты, редактировать настройки и удалять эффекты слоя без внесения постоянных изменений на изображение. Вы даже можете добавлять эффекты слоя к целой группе слоев, чтобы применить эффект сразу к нескольким слоям за раз. И вы можете сочетать эффекты слоя с текстом, чтобы создавать невероятные текстовые эффекты, не внося изменений в сам текст.
Где найти эффекты слоя?
Вы можете найти список эффектов слоя в двух основных местах.
Раздел «Слои»
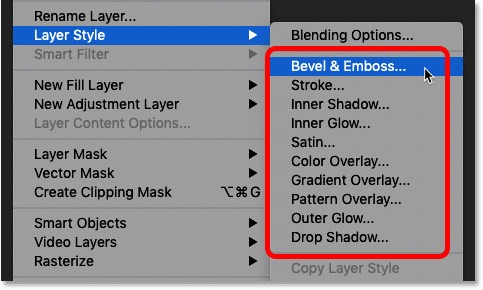
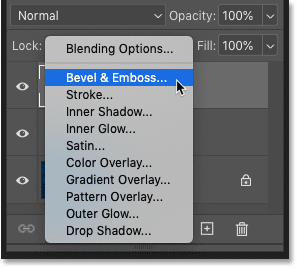
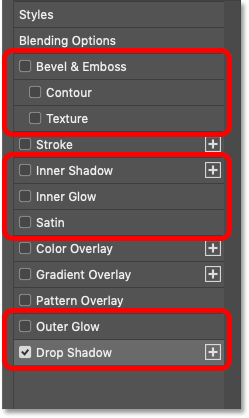
Одно из мест – это раздел «Слои» в строке меню в верхней части экрана. Перейдите в раздел «Слои» (Layer) и выберите «Стиль слоя» (Layer Style). Вам откроется перечень всех эффектов слоя, из которых вы сможете выбрать нужный, включая Тиснение (Bevel & Emboss), Обводка (Stroke), Внутренняя тень (Inner Shadow), и пр. Для того чтобы добавить эффект, выберите его из списка:

Для выбора эффекта слоя перейдите «Слои» — «Стиль слоя».
Панель слоев
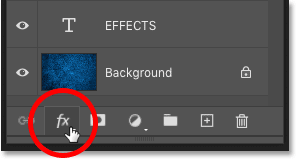
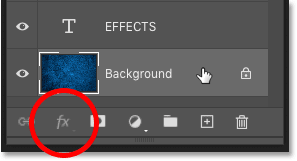
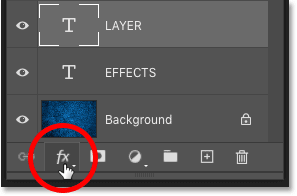
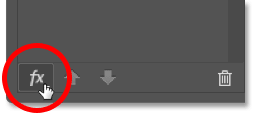
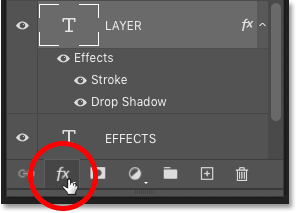
Другой, более быстрый способ добавить эффект слоя – кликнуть по значку fx в нижней части панели слоев:

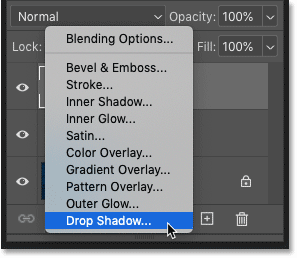
Нажимаем на значок fx. И далее выбираем нужный эффект из появившегося списка эффектов слоя, который мы уже видели в строке меню в верхней части экрана:

Добавляем эффект слоя с помощью панели слоев.
Почему эффекты слоя подсвечены серым?
Если эффекты слоя в разделе «Стиль слоя» в строке меню подсвечены серым, или серым цветом выделена иконка fx, скорее всего, это из-за того, что на панели слоев у вас выбран фоновый слой. Программа не дает нам возможность применять эффекты к слою заднего фона, чаще всего потому, что эффекты работают лучше всего со слоями, которые включают в себя прозрачные области, в то время как слой заднего фона такую возможность не поддерживает:

С эффектами слоя нельзя работать, когда у вас выбран слой заднего фона. Поэтому прежде чем, вы начнете добавлять эффекты слоя, убедитесь, что выбран правильный слой:

Выберите нужный слой, прежде чем добавить к нему эффекты.
Как применять готовые стили слоя в Photoshop
Прежде чем мы начнем создавать собственные эффекты слоев, давайте рассмотрим, как использовать готовые стили слоя. Это уже сделанные эффекты, которые добавляются одним нажатием мышки. Вы просто нажимаете на стиль слоя для выбора, и эффект мгновенно добавляется на слой. В программе представлено множество готовых стилей слоя, а в версии Photoshop CC 2020 еще больше! И они все расположены на панели стилей.
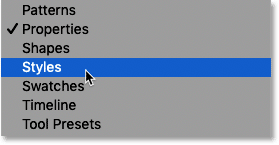
Если вы не видите панель стилей на своем экране, вы можете открыть ее, перейдя в раздел меню «Окно» (Window) в строке меню в верхней части экрана и выбрав «Стили» (Styles):

Выбираем «Окно» — «Стили».
Новые стили слоев по умолчанию в программе Photoshop CC 2020
В программе Photoshop CC 2020 представлены совершенно новые стили слоев, которые сгруппированы в 4 набора – «Основные» (Basics), «Природа» (Natural), «Мех» (Fur), «Ткань» (Fabric). Каждый набор имеет отдельную папку на панели стилей, и каждый стиль слоя представлен своей миниатюрой.
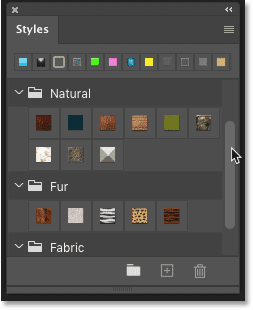
По умолчанию, все четыре папки развернуты, и размер миниатюр установлен на «Большие миниатюры» (Large). Поэтому для того, чтобы просмотреть все стили, вам нужно пролистать вниз список:

Исходный вид панели стилей в программе Photoshop CC 2020.
Настраиваем панель стилей
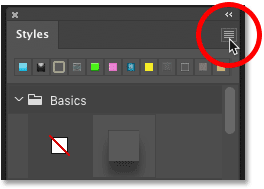
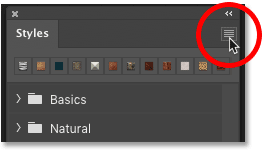
Для того, чтобы просмотреть больше стилей за раз, вы можете изменить размер миниатюр. Кликните по иконке меню в верхнем правом углу панели стилей:

Открываем меню панели стилей и затем выбираем «Маленькие миниатюры» (Small Thumbnail):

Выбираем размер миниатюр «Маленькие миниатюры». Миниатюры стали меньше:

Теперь за раз видно больше стилей слоя.
Совет. Как закрыть или открыть все папки за раз
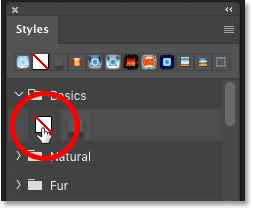
Каждый набор на панели стилей можно открыть или закрыть, нажав на стрелку слева от иконки папки. Вы также можете развернуть или свернуть все папки за один раз, удерживая клавишу Ctrl (Win) / Command (Mac) нажатой и кликая по одной из стрелок:
В моем случае я закрыл все папки, чтобы было удобно видеть все 4 набора стилей по умолчанию:

Удерживайте клавишу Ctrl (Win) / Command (Mac) нажатой, чтобы закрыть все папки за раз.
Далее, для того чтобы открыть нужную папку, отпустите клавишу Ctrl (Win) / Command (Mac) и кликните по стрелке. Я открою папку «Природа» (Natural):

Открываем отдельную папку, кликнув по значку стрелки.
Как применить готовый стиль
Для того чтобы применить один из стилей в папке, просто нажмите на его миниатюру. Я выберу новый стиль «Море» (Sea):

Кликните по стилю слоя, чтобы применить его. Стиль мгновенно будет применен к выбранному слою. В моем случае мы получили темно-синий подводный эффект:

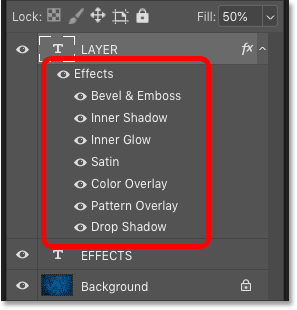
Результат после применения одного из готовых стилей слоя программы. На панели слоев все отдельные эффекты слоя, которые образуют стиль, расположены перечнем под слоем. Поэтому, на самом деле, стиль слоя, в нашем случае – результат взаимодействия семи эффектов слоя:

Отдельный стиль слоя может включать в себя множество эффектов слоя.
Выбираем другой стиль слоя
Для того, чтобы выбрать другой стиль слоя, просто кликните по его миниатюре. Я применю стиль слоя из набора «Природа» (Nature), например, «Дерево» (Wood):

Выбираем другой готовый стиль слоя.
Новый стиль слоя заменил предыдущий, и теперь на моем тексте появился эффект текстуры древесины:

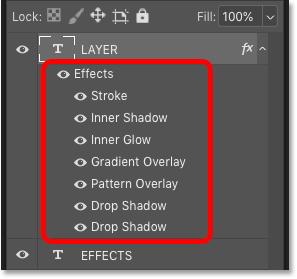
Новый стиль слоя мгновенно заменяет предыдущий. Эффекты, которые образуют новый стиль, появились под слоем:

Различные стили слоя включают в себя различные эффекты.
Выбираем стили слоя из другого набора
Я закрою набор «Природа», кликнув по стрелке рядом с соответствующей папкой. Затем я разверну папку «Мех» (Fur), и выберу стиль «Зебра» (Zebra):

Выбираем стиль слоя из другого набора. На этот раз, мой текст заполнился полосками зебры:

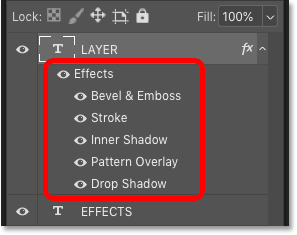
Еще один стиль по умолчанию в программе Photoshop CC 2020. И снова, мы видим перечень эффектов под слоем:

Эффекты, которые образовали стиль слоя «Зебра».
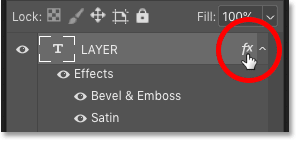
Разворачиваем и сворачиваем список эффектов слоя
Для того чтобы освободить место на панели слоев, вы можете свернуть список эффектов слоя, нажав на маленькую стрелку рядом с иконкой fx с правой стороны от названия слоя. Кликните по стрелке еще раз, чтобы развернуть список. Этим действием мы не отключаем / включаем сами эффекты, мы просто освобождаем место на панели слоев, особенно когда мы применяем эффекты к нескольким слоям, и панель слоев становится загроможденной:

Нажмите на стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить еще больше стилей слоя в программу Photoshop CC 2020
На первый взгляд кажется, что в программе Photoshop CC 2020 не слишком много готовых стилей слоя. Но если вы обновляли предыдущую версию программы, то возможно, задались вопросом, что происходит с готовыми наборами стилей из предыдущих версий программы. Все готовые наборы предыдущих версий доступны и в версии программы Photoshop CC 2020, наряду с новыми наборами стилей. Чтобы получить к ним доступ, все что нам требуется – загрузить их на панель стилей.
Нажимаем на значок меню панели стилей:

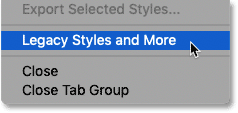
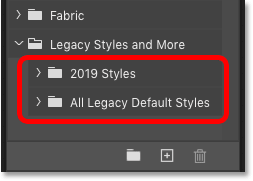
Открываем раздел меню панели стилей. И выбираем «Стили прежней версии и др.» (Legacy Styles and More):

В результате ниже исходных папок с готовыми стилями добавится папка «Стили прежней версии и др.» (Legacy Styles and More):

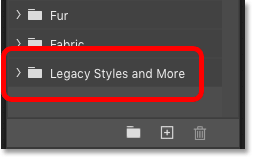
Разверните эту папку, и внутри вы увидите еще две папки. В папке «Стили 2019» (2019 Styles) находится еще больше новых стилей слоя, которые можно попробовать в работе, а папка «Все стили по умолчанию прежней версии» (All Legacy Default Styles) содержит все исходные стили слоя прежних версий программы Photoshop:

«Стили 2019»
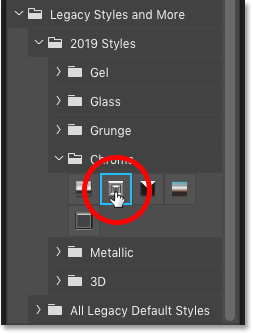
Стили слоя в папке «Стили 2019» разделены на различные наборы, включая «Гель» (Gel), «Стекло» (Glass), «Гранж» (Grunge), «Хром» (Chrome), «Металл» (Metallic) и «3D» (3D). Я разверну папку «Хром» и выберу стиль «Побрякушки» (Bling):

Выбираем один из новых готовых стилей слоя из папки «Стили 2019». И, как и ожидалось из названия «Побрякушки», мы получили блестящий эффект:

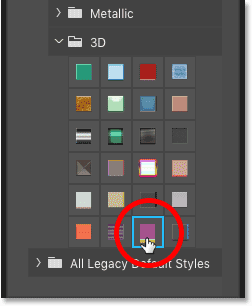
И если я разверну папку 3D и выберу стиль «Дубликаты» (Duplicates) из нижней части списка:

То получится совершенно иной эффект, эффект дублирования текста другими цветами:

Результат после применения стиля слоя «Дубликаты».
Стили по умолчанию прежней версии
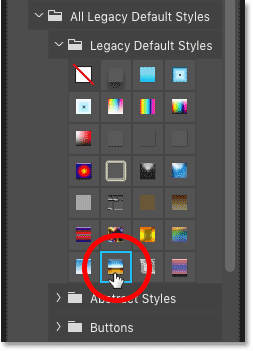
Для того чтобы применить стили слоя из прежних версий программы, разверните папку «Все стили по умолчанию прежней версии» (All Legacy Default Styles). Там расположены все исходные стили, снова разделенные на наборы.
Я выберу стиль «Хромированный атлас» (Chromed Satin) из набора «Стили по умолчанию прежней версии»:

И мы получили классический хромированный эффект:

Эффект хромированного атласа из прежней версии программы.
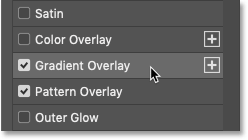
Как включать и отключать эффекты слоя
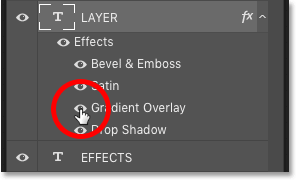
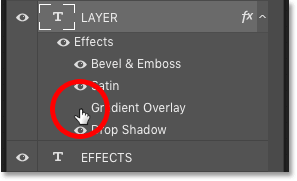
Простой способ посмотреть, как каждый отдельный эффект влияет на стиль в целом, – включить или отключить эффекты. Вы можете сделать это, кликнув по значку глаза с левой стороны от названия эффекта.
Например, если я отключу эффект «Наложение градиента» (Gradient Overlay) в стиле «Хромированный атлас»:

То, оранжево-голубой градиент в буквах пропадет, и в тексте останется только эффект затенения:

Для того, чтобы снова включить эффект, кликните по пустому месту около названия эффекта:

Включаем эффект «Наложение градиента». И градиент снова появился:

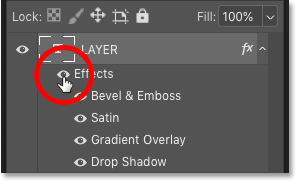
Как отключить все эффекты слоя за раз
Чтобы отключить все эффекты за раз, кликните по иконке основного глаза около слова «Эффекты». Кликните по ней снова, чтобы снова включить все эффекты:

Как перемещать и копировать стили слоя
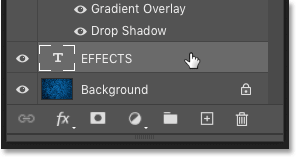
Для того, чтобы скопировать стиль с одного слоя и вставить его на другой слой, кликните правой кнопкой мышки по значку fx около того слоя, стиль которого вы хотите скопировать:

И выберите пункт «Скопировать стиль слоя» (Copy Layer Style):

Затем кликните правой кнопкой мышки по слою, к которому вы хотите применить стиль:

И выбираем пункт «Вставить стиль слоя» (Paste Layer Style):

И у нас тот же стиль слоя применился к обоим слоям:

Как очистить стиль слоя
Для того чтобы очистить стиль слоя, кликните правой кнопкой мышки по значку fx около названия слоя:

И выберите пункт «Очистить стиль слоя» (Clear Layer Style):

И теперь мои эффекты снова применяются только к верхнему текстовому слою:

Как перемещать эффекты слоя на другой слой
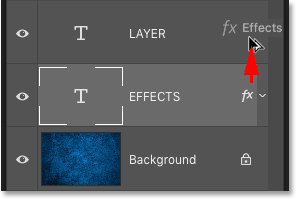
Если вы хотите переместить эффекты на другой слой, кликните по иконке fx того слоя, который содержит эффекты, перетащите ее на другой слой и затем отпустите кнопку мышки:

Эффекты тотчас переместятся с исходного слоя на новый:

Более быстрый способ скопировать эффекты слоя
Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) при перемещении иконки fx:

Нажимаем и удерживаем нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании иконки fx
Вы скопируете, а не переместите эффекты с одного слоя на другой. Более подробно о копировании эффектов слоя я рассказываю в уроке «Как скопировать эффекты слоя»

Как редактировать эффект внутри стиля слоя
Обратите внимание, что после копирования стиля слоя «Хромированный атлас»» градиент выглядит на всех буквах одинаково – с переходом от оранжевого цвета к голубому. А что, если я захочу изменить градиент на буквах верхнего слоя? Более подробно редактирование и добавление эффектов слоя мы рассмотрим чуть позже, сейчас же пара слов о том, как изменить настройки эффекта внутри стиля слоя. Для этого дважды щелкните левой кнопкой мышки по названию эффекта под слоем.
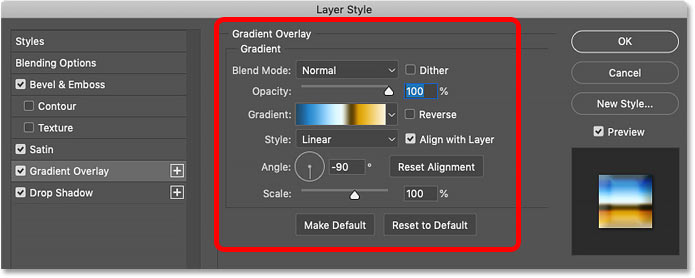
Например, я хочу отредактировать градиент, поэтому я дважды щелкну левой кнопкой мышки по эффекту «Наложение градиента» (Gradient Overlay):

Программа Photoshop откроет диалоговое окно «Стиль слоя» (Layer Style) с расположенными в центре настройками эффекта:

Для того чтобы поменять местами цвета в градиенте, все что мне потребуется – это выбрать параметр «Инверсия» (Reverse). Далее я нажму ОК для закрытия диалогового окна:

И теперь цвета градиента для букв верхнего слоя поменялись местами:

Как очистить стиль слоя у нескольких слоев одновременно
Ранее мы рассмотрели, как очистить стиль одного слоя. Для того, чтобы убрать стили у нескольких слоев за раз, выберите какой-нибудь один слой и далее, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните по остальным слоям для их выбора:

После этого щелкаем правой кнопкой мышки по любому из выделенных слоев и в появившемся меню выбираем пункт «Очистить стиль слоя» (Clear Layer Style):

И теперь мы вернулись к исходным белым буквам на голубом фоне:

Как изменить размер эффекта слоя в программе Photoshop
Иногда, когда вы применяете эффект или стиль слоя, он может выглядеть или слишком большим, или чересчур маленьким по сравнению с содержимым слоя. Это происходит потому, что результат применения эффекта во многом зависит от размера изображения. Изображения большего размера часто требуют различных дополнительных настроек по сравнению с маленькими изображениями, чтобы эффект выглядел таким же образом. Но вы можете решить проблему размера, просто отрегулировав масштаб эффекта соответствующим образом.
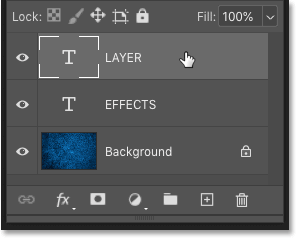
Например, на панели слоев я выберу верхний текстовый слой:

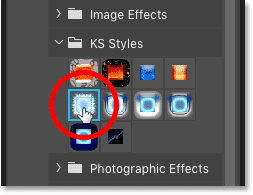
И далее на панели стилей я разверну папку с набором стилей «Стили KS» (KS Styles) (находится в папке «Все стили по умолчанию прежней версии) и выберу стиль «Изморозь» (Frosted):

В результате на буквах появится эффект обледенения, который выглядит немного громоздко, поскольку эффект слишком большой для такого размера букв:

Результат после применения стиля слоя «Изморозь».
Для того чтобы исправить это, мы можем изменить размер эффекта. Один из способов изменения масштаба – выбрать пункт «Слои» (Layer) в строке меню, далее «Стиль слоя» (Layer Style) и «Воздействие слой-эффектов» (Scale Effects):

Другой способ – кликнуть правой кнопкой мышки по значку fx:

И выбираем из появившегося меню пункт «Воздействие слой-эффектов» (Scale Effects):

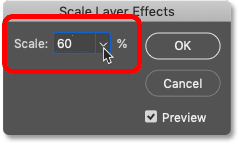
Далее в диалоговом окне «Воздействие слой-эффектов» выбираем необходимый нам масштаб (Scale). В моем случае, я уменьшу масштаб со 100% до 60%. Убедитесь, что в окошке «Просмотр» (Preview) стоит галочка, чтобы вы могли предварительно просмотреть результат. Когда все будет сделано, нажмите ОК для закрытия диалогового окна:

И вот ниже представлен результат применения стиля слоя «Изморозь» с масштабом, равным 60%. Обратите внимание, размер самого текста не изменился. Изменился только размер эффекта, который применяется к тексту:

Стили слоя включают в себя не только эффекты
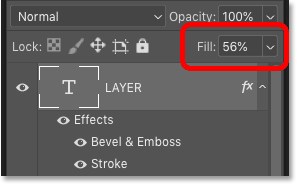
Прежде чем мы продолжим, обратите внимание, что на панели слоев этот стиль слоя также понизил значение «Заливки» (Fill) со 100% до 56%:

Далее мы рассмотрим, на что влияет параметр «Заливка». Также помимо эффектов слоя стиль слоя может включать параметры наложения, в которые входят режимы наложения, параметры «Непрозрачность» (Opacity) и «Заливка» (Fill):

Еще один способ очистить стиль слоя
Я поделюсь с вами еще одним способом очистить стиль слоя в программе Photoshop CC 2020. На панели слоев выберите нужный слой. Далее на панели стилей раскройте папку «Основные» (Basics) и выберите стиль по умолчанию «Нет» (None) (это белая миниатюра с красной диагональной линией):

После очищения стиля слоя мы снова возвращаемся к простому белому тексту. Итак, мы рассмотрели основы работы с готовыми стилями слоя в программе Photoshop!

Как добавлять эффекты слоя в программе Photoshop
После того, как мы изучили основы применения готовых стилей слоя, давайте научимся добавлять собственные эффекты. Мы не будем рассматривать каждый эффект слоя и каждую настройку, а получим общее понимание принципов работы эффектов. Далее, в следующих уроках я расскажу более детально об отдельных эффектах.
Выбираем эффект слоя
Сначала, на панели слоев необходимо выбрать слой, к которому мы применим один или несколько эффектов. Я выберу верхний текстовый слой:

Далее мы щелкаем по значку «Эффекты слоя» (значок fx):

И выбираем из появившегося списка нужный эффект. Я начну с эффекта «Тень» (Drop Shadow):

Диалоговое окно стиля слоя
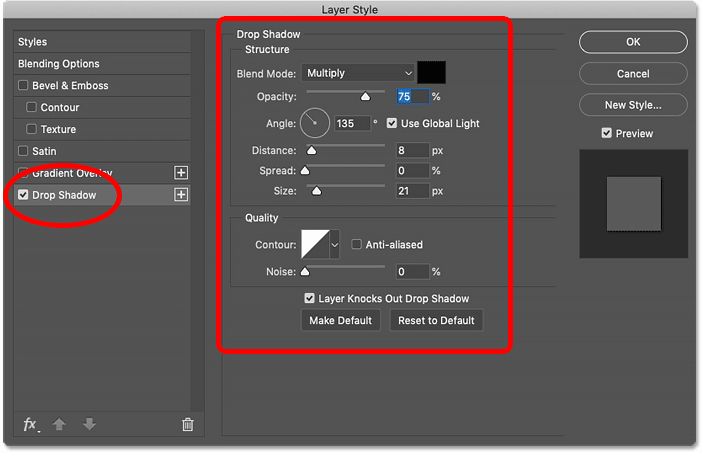
После выбора любого эффекта у вас откроется диалоговое окно «Стиль слоя». Поскольку я выбрал эффект «Тень», диалоговое окно отобразит настройки эффекта «Тень», управляя которыми можно настроить эффект нужным образом:

Диалоговое окно «Стиль слоя» отображает настройки выбранного эффекта слоя
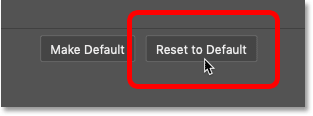
Восстанавливаем исходные настройки эффекта слоя
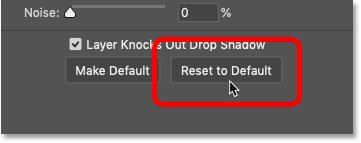
В диалоговом окне «Стиль слоя» отображаются настройки, которые вы применили в последний раз. Поэтому перед тем, как вы будете настраивать эффект, я советую восстановить исходные настройки по умолчанию, нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default):

Как настроить эффект слоя
Далее вы можете изменять настройки эффекта таким образом, чтобы получить нужный результат. Каждый эффект слоя имеет собственные настройки, уникальные для данного эффекта.
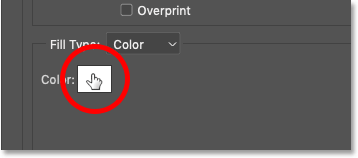
Например, для эффекта «Тень», вы можете отрегулировать насыщенность тени, переместив в нужную сторону бегунок параметра «Непрозрачность» (Opacity). Вы также можете изменить режим наложения эффекта (хотя режим «Умножение» (Multiply), обычно самый подходящий для работы с тенями). И также вы можете кликнуть по образцу цвета для выбора другого цвета тени. По умолчанию, цвет тени черный, но иногда в эффекте лучше смотрится другой цвет:

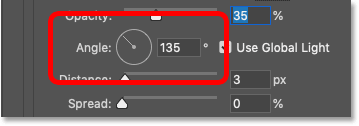
Параметр «Угол» (Angle) позволяет отрегулировать вам направление источника света, в то время как тень появляется в противоположном направлении. Если свет падает с верхнего левого угла, то тень появится в правом нижнем углу. Вы можете изменить угол, переместив слайдер внутри радиального циферблата или введя определенное значение угла в соответствующее окошко:

Параметр «Глобальное освещение»
Параметр «Глобальное освещение» (Use Global Light) позволяет всем эффектам, которым необходим источник света, получить общее освещение, которое будет казаться равномерным применительно ко всему эффекту. Вы найдете этот параметр не только в диалоговом окне эффекта «Тень», но и в настройках эффекта «Тиснение» и «Внутренняя тень». В большинстве случаев вы захотите оставить опцию «Глобальное освещение» включенной, каковой она является по умолчанию:

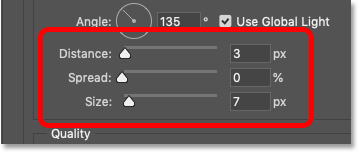
Параметр «Смещение» (Distance) определяет, насколько далеко будет простираться тень по отношению к содержимому слоя. Например, когда мы применяем эффект «Тень» к текстовому слою, параметр «Смещение» задает расстояние, на которое падает тень от букв.
Параметр «Размер» (Size) регулирует размер тени в целом. Когда значение параметра «Размах» (Spread), равно 0%, увеличение значения параметра «Размер» приводит к смягчению краев тени. В то время как увеличение значения опции «Размах» делает тень более насыщенной и непрозрачной:

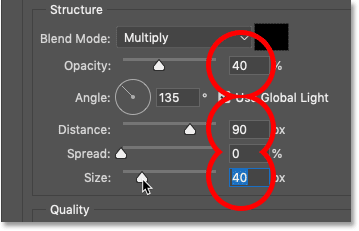
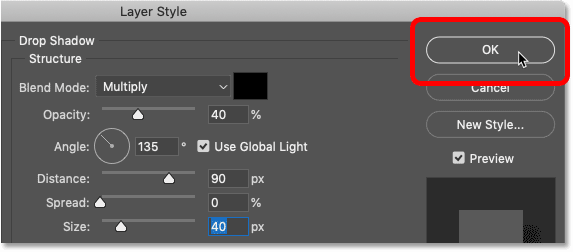
Я увеличу значение непрозрачности (Opacity) тени до 40%, смещения (Distance) до 90 пикселей и размера (Size) до 40 пикселей:

Как подтвердить изменение настроек
Когда вы внесете нужные изменения в настройки эффекта, и это будет единственный эффект, который Вы примените к слою, нажмите ОК, чтобы подтвердить изменения и закрыть диалоговое окно «Стиль слоя»:

Как редактировать эффект слоя
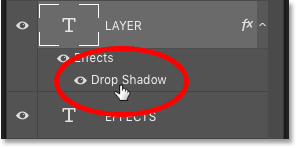
В моем документе, эффект тени появился за буквами в слове «LAYER» (прим.переводчика: «СЛОЙ»):

На панели слоев эффект «Тень» отобразился под текстовым слоем. Чтобы изменить эффект слоя, дважды кликните левой кнопкой мышки по названию эффекта:

Программа снова откроет диалоговое окно «Стиль слоя» с текущими настройками, где вы сможете внести необходимые изменения. Эффекты слоя – полностью неразрушающие эффекты, поэтому вы можете сколько угодно вносить изменений – качество изображения от этого не ухудшится.
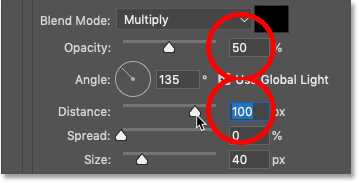
Я увеличу значение параметра «Непрозрачность» (Opacity) до 50%, а параметра «Смещение» (Distance) – до 100 пикселей. При этом я оставлю диалоговое окно открытым, поскольку хочу добавить другие эффекты слоя:

После изменения настроек эффекта тень за буквами стала более отчетливой:

Добавляем еще больше эффектов с помощью диалогового окна «Стиль слоя»
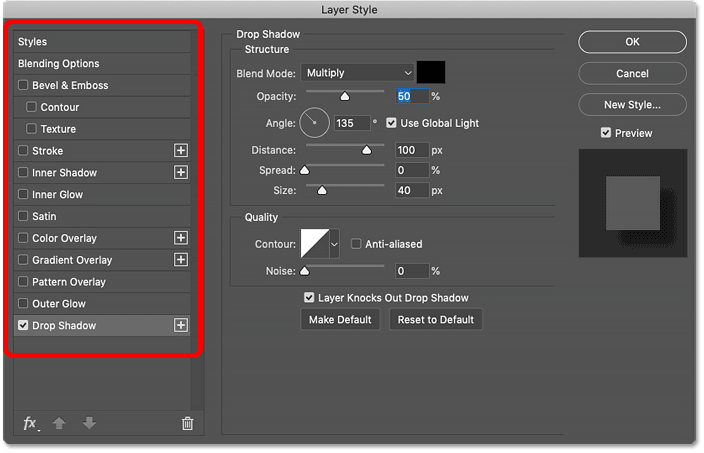
Мы знаем, что можно добавить эффекты слоя, кликнув по иконке fx на панели слоев. Но если открыто диалоговое окно «Стиль слоя», вы можете добавить больше эффектов, выбрав их из столбца с левой стороны окна:

Как отображать пропущенные эффекты
Если некоторые из эффектов слоя пропущены в списке, кликните по иконке fx в нижнем углу диалогового окна:

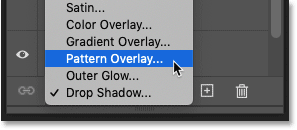
И выберите пункт «Показать все эффекты» (Show All Effects):

Категории эффектов слоя
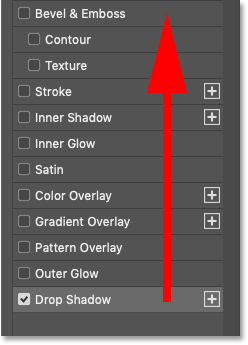
Как я уже упоминал ранее, все эффекты слоя можно разделить на 3 основные категории. У нас есть группа эффектов свечения и тени, которая включает в себя эффекты «Тиснение» (Bevel & Emboss), «Внутренняя тень» (Inner Shadow), «Внутреннее свечение» (Inner Glow), «Глянец» (Satin), «Внешнее свечение» (Outer Glow) и «Тень» (Drop Shadow). Обратите внимание, что «Контур» (Contour) и «Текстура» (Texture), расположенные под эффектом «Тиснение», являются его частью, поэтому они немного смещены вправо:

Также в диалоговом окне есть эффекты наложения «Наложение цвета» (Color Overlay), «Наложение градиента» (Gradient Overlay) и «Наложение узора» (Pattern Overlay)):

И также у нас есть эффект «Обводка» (Stroke), который добавляет к содержимому слоя очертание или границу:

Порядок наложения эффектов слоя
Обратите внимание на порядок, в котором располагаются эффекты слоя. В последних версиях программы эффекты слоя расположены в порядке, в котором они применяются к слоям – снизу вверх. Таким образом, эффект «Тень» всегда применятся первым, далее можно применить «Внешнее свечение». Следующие по порядку эффекты наложения («Узор», затем «Градиент» и далее «Цвет»), после них – «Глянец», «Внутреннее Свечение», «Внутренняя тень» и «Обводка». Эффект «Тиснение» всегда применяется последним, поверх остальных эффектов.
Также, всего два эффекта «Тень» и «Внешнее свечение» – проявляются под содержимым слоя. Все остальные эффекты накладываются поверх содержимого слоя. Знание порядка расположения эффектов может показаться вам неважным, но это может помочь вам понять, почему результат от применения эффектов может получиться иным, чем тот, который вы ожидали:

Добавление второго эффекта слоя
Для того, чтобы добавить еще один эффект слоя, кликните по его названию. Я добавлю «Обводку» (Stroke):

Настройка эффекта слоя «Обводка»
В настройках эффекта я снова начну с выбора параметра «Восстановить значения по умолчанию» (Reset to Default), чтобы восстановить исходные значения:

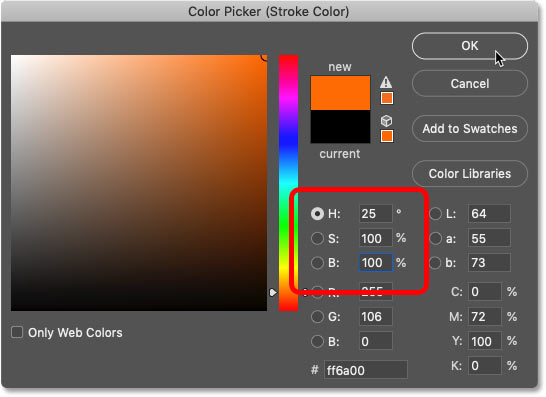
Далее я изменю цвет обводки, кликнув по образцу цвета:

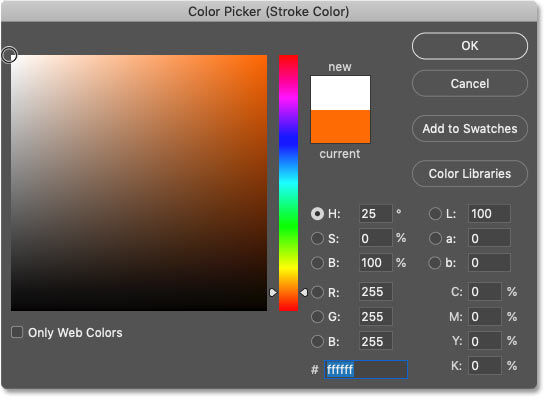
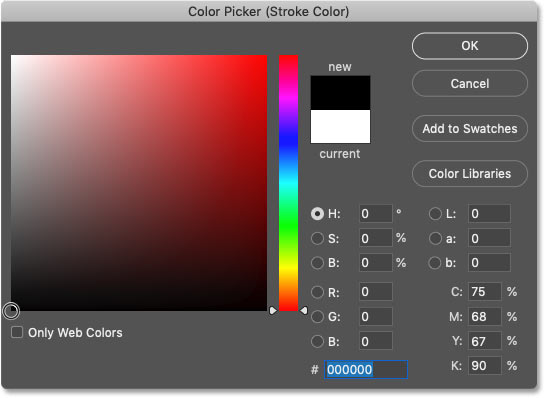
В палитре цветов я выберу оттенок оранжевого, установив значения параметров «Цветовой тон» (Hue (H)) на 25, «Насыщенность» (Saturation(S)) на 100 и «Яркость» (Brightness (B)) также на 100. Далее я нажму ОК и закрою палитру цветов:

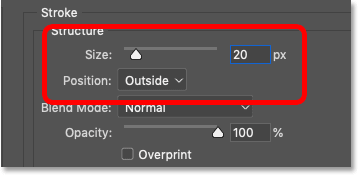
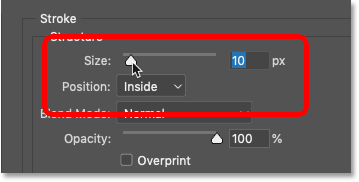
Параметр «Положение» (Position) позволяет сделать обводку либо внутреннего края содержимого слоя («Внутри» (Inside)), либо внешнего («Снаружи» (Outside)). Или вы можете сделать обводку из Центра (Center). Я выберу «Снаружи». Параметр «Размер» (Size) регулирует ширину или толщину обводки. Я увеличу его до 20 пикселей:

И снова, я оставлю диалоговое окно «Стиль слоя» открытым. Ниже представлен результат эффекта, примененный к верхнему текстовому слою, с оранжевой обводкой и тенью:

Параметры наложения
Помимо выбора и редактирования эффектов диалоговое окно «Стиль слоя» предоставляет нам доступ к параметрам наложения. Выберите раздел «Параметры наложения» (Blending Options) в левом столбце выше названий эффектов:

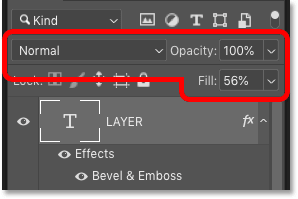
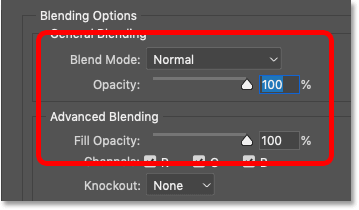
В данном разделе мы можем получить доступ к тем же опциям «Режим наложения» (Blend Mode), «Непрозрачность» (Opacity), «Заливка» (Fill), что расположены и на панели слоев. Также тут нам доступны расширенные настройки параметров наложения, которые мы рассмотрим в других уроках:

Как спрятать содержимое слоя и отобразить только эффекты
Интересный трюк, который можно совершить с параметрами наложения, заключается в том, что мы можем спрятать действительное содержимое слоя и отобразить только сами эффекты. Вы можете выполнить это как на панели слоев, так и в диалоговом окне «Стиль слоя».
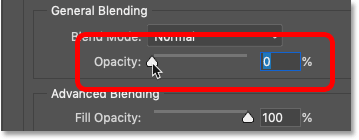
Если я уменьшу значение параметра «Непрозрачность» (Opacity) со 100% до 0%:

То и текст, и эффекты слоя, применимые к тексту, тут же исчезнут:

Уменьшение значения параметра «Непрозрачность» привело к тому, что и текст, и сами эффекты стали прозрачными.
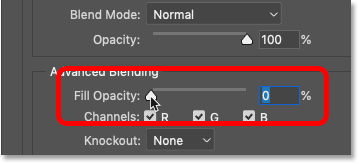
Но если я верну значение «Непрозрачности» обратно на 100% и далее уменьшу значение параметра «Заливка» (Fill) (параметр «Непрозрачность заливки» (Fill Opacity) в диалоговом окне «Стиль слоя») до 0%:

То мы получим следующее: сам текст исчезнет, а эффекты слоя останутся заметными, позволяя нам видеть за буквами синий фон. Таким образом, параметр «Непрозрачность» влияет на видимость и самого содержимого слоя, и его эффектов, а параметр «Заливка» влияет только на прозрачность содержимого слоя. Более подробно об этих параметрах вы можете изучить в моем уроке «Заливка VS Непрозрачности».

Результат после уменьшения значения «Заливки» до 0%.
Выход из диалогового окна «Стиль слоя»
Я закрою диалоговое окно «Стиль слоя», нажав ОК:

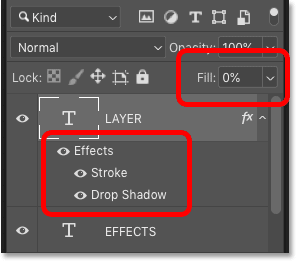
На панели слоев нам стало видно, что у слоя появились два эффекта – «Обводка» и «Тень». Обратите внимание, что значение параметра «Заливка» равно 0%, т.к. в диалоговом окне «Стиль слоя» я его уменьшил:

Новые градиенты и узоры в версии программы Photoshop CC 2020
Наряду с новыми стилями, в версию программы Photoshop CC 2020 включены также новые градиенты и узоры, которые можно применить как эффекты слоя. Но для того, чтобы получить доступ ко всем градиентам и узорам, нам нужно сначала открыть панели градиентов и узоров, также обновленные в версии CC 2020.
Как загрузить больше узоров
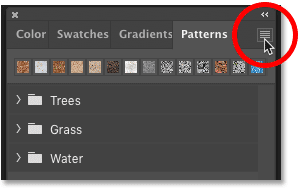
Прежде всего, переключитесь на панель «Узоры» (Patterns). Она расположена в одном месте с панелями «Цвет» (Color) и «Образцы» (Swatches). Так же, как и в случае с панелью «Стили», новые узоры поделены на группы, которые можно разворачивать и сворачивать. По умолчанию, представлены всего несколько наборов узоров, из которых можно выбрать нужный («Деревья» (Trees), «Трава» (Grass) и «Вода» (Water)).
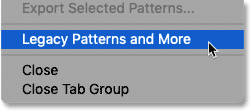
Для того чтобы загрузить больше узоров, кликните по иконке меню панели «Узоры»:

И выберите пункт «Узоры прежней версии и др» (Legacy Patterns and More):

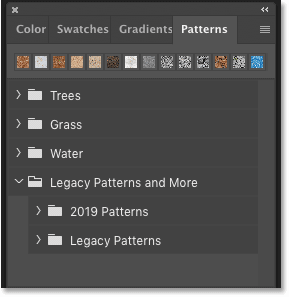
В результате ниже папок с исходными узорами появится новая папка под названием «Узоры прежней версии и др» (“Legacy Patterns and More”). Если вы развернете эту папку, то увидите внутри еще две папки. В одной содержатся новые узоры версии Photoshop 2019, а в другой – узоры более ранних версий программы. Все эти узоры теперь доступны в диалоговом окне «Стиль слоя»:

Все узоры более ранних версий программы теперь доступны.
Как загрузить больше градиентов
Далее, переключитесь на панель «Градиенты» (Gradients), расположенную рядом с панелью «Узоры». Здесь вы найдете множество новых градиентов, доступных в версии CC 2020, снова разделённых на группы.
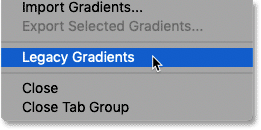
Но если вы хотите получить доступ к градиентам из прежних версий программы, опять кликните по иконке меню панели градиентов:
[110.jpg
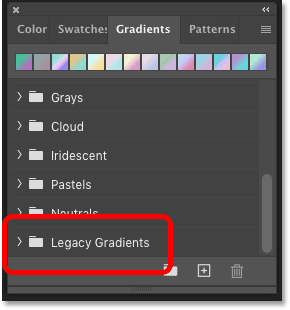
И выберите пункт «Градиенты прежней версии» (Legacy Gradients):

Папка «Градиенты прежней версии» (“Legacy Gradients”) появится ниже исходных папок с градиентами, и теперь все градиенты также станут доступными в диалоговом окне «Стиль слоя»:

Добавление эффекта «Наложение узора»
Градиенты и узоры могут быть применены к слоям как эффекты наложения. Для того чтобы добавить узор, кликните по значку fx в нижней части панели слоев:

И выберите эффект «Наложение узора» (Pattern Overlay):

В диалоговом окне «Стиль слоя» щелкните по образцу узора:

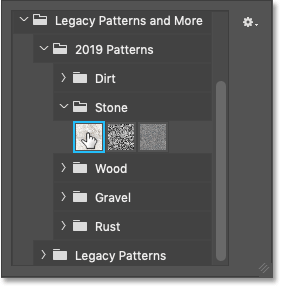
И далее, пролистывая узоры, выберите нужный. Я разверну папку «Узоры прежней версии и др» (Legacy Patterns and More) — «Узоры 2019» (2019 Patterns) — «Камень» (Stone) и выберу узор мрамора, кликнув по его миниатюре. Обратите внимание, что вы можете сделать окошко выбора узоров при необходимости больше:

Выбираем один из новых узоров в программе Photoshop CC 2020. И теперь мой текст заполнился узором в виде мрамора:

Результат после применения эффекта «Наложение узора».
Добавление эффекта «Наложение градиента»
Для того чтобы добавить градиент, оставьте открытым диалоговое окно «Стиль слоя» и выберите эффект «Наложение градиента» (Gradient Overlay) из левого столбца:

Далее кликните по маленькой стрелке рядом с образцом градиента. Не нажимайте на сам образец, иначе вы откроете редактор градиентов. Мы же просто хотим выбрать другой градиент из готовых образцов, поэтому кликните по стрелке:

Затем пролистайте вниз перечень наборов, чтобы выбрать подходящий градиент. Я разверну папку «Оранжевые» (Oranges) и выберу градиент «Оранжевый 10» (Orange 10), кликнув по его миниатюре:

Выбираем один из новых градиентов в программе Photoshop CC 2020.
И вот на моем тексте появился градиент. Однако, обратите внимание, что он закрыл собой узор. Так произошло, потому что градиенты всегда накладываются поверх узоров, о чем мы с вами уже говорили, когда рассматривали порядок расположения эффектов слоя:

Градиент в настоящий момент закрывает собой узор.
Изменение режима наложения эффекта слоя
Для того чтобы соединить градиент с узором, перейдите в раздел «Режим наложения» (Blend Mode) и выберите из списка новый режим. В моем случае я выбрал «Линейный затемнитель» (Linear Burn):

И теперь цвета градиента плавно перемешались с узором под ним:

Как добавить несколько раз один и тот же эффект слоя
Если вы посмотрите на эффекты в левой части диалогового окна «Стиль слоя», то увидите, что у некоторых из них («Обводка», «Внутренняя тень», «Наложение цвета», «Наложение градиента» и «Тень») есть значок плюса справа от названия. Этот значок означает, что мы можем добавить несколько копий эффекта на один и тот же слой:

Редактируем первый эффект обводки
Давайте изучим, как добавить вторую обводку. Но для начала, я хочу изменить цвет существующей, поэтому я повторно выберу эффект «Обводка» (Stroke) из перечня эффектов:

Далее я кликну по образцу цвета обводки:

И в палитре цветов выберу белый:

Я оставлю параметр «Положение» (Position) на значении «Снаружи» (Outside):

И вот цвет нашей обводки текста стал белым:

Добавляем второй эффект обводки
Для того чтобы добавить вторую обводку к тому же слою, щелкните по значку плюса:

Программа добавит новый эффект обводки поверх первого, что будет означать, что новая обводка появится над исходной в документе:

Редактируем вторую обводку
На текущий момент обе обводки одинаковы. Поэтому я изменю цвет второй обводки на черный, кликнув по образцу ее цвета:

И в палитре цветов выбираем черный цвет:

Обратите внимание, что новая ободка закрыла собой исходную, и вместо того, чтобы видеть вокруг букв и чёрную, и белую обводку, мы видим только черную:

Причина заключается в том, что обе обводки имеют позицию «Снаружи» (Outside). Это означает, что они обе обводят внешний край букв. И поскольку обе обводки имеют одинаковый размер (20 пикселей), то вторая обводка закрывает собой первую.
Для того чтобы это исправить, я изменю положение второй обводки на «Внутри» (Inside), в результате чего она будет проходить вокруг внутреннего края букв. Также я уменьшу размер (Size) обводки с 20 пикселей до 10 пикселей:

Изменяем положение второй обводки и уменьшаем ее размер
И вот теперь, у нас есть белая обводка размером 20 пикселей вокруг внешнего края букв и черная обводка размером 10 пикселей вокруг внутреннего края букв. На один и тот же слой можно добавить до 10 обводок:

Сохранение ваших эффектов как готовый стиль слоя
И наконец, чтобы сохранить ваши эффекты слоя в качестве готового стиля слоя, нажмите на кнопку «Новый стиль» (New Style) в правой части диалогового окна «Стиль слоя»:

И далее даем название вашему стилю. Я назову свой «Две обводки+Оранжевый+Мрамор». Убедитесь, что активна галочка «Включает эффекты слоя» (Include Layer Effects), и если вы использовали какие-то настройки наложения, то также проверьте галочку «Включает параметры наложения слоя» (Include Layer Blending Options). Вы также можете добавить этот стиль в текущую СС библиотеку:

Нажмите ОК, чтобы закрыть диалоговое окно «Новый стиль», и еще раз нажмите ОК для закрытия диалогового окна «Стиль слоя».
Переключитесь на панель «Стили», и вы обнаружите миниатюру образца вашего нового стиля ниже всех папок:

Создание собственной папки со стилями
Для того чтобы не загромождать панель стилей, сгруппируйте собственные стили в отдельную папку. Для этого кликните по иконке «Создать новую группу» (Create New Group) в нижней части панели «Стили»:

Далее дайте название группе, например, «Мои стили» (My Styles). Нажмите ОК для подтверждения:

Новая папка появится ниже остальных папок. Кликните по миниатюре своего стиля и переместите ее в папку:

Как применить созданный стиль слоя
Для того чтобы применить созданный стиль к слою, сначала выберите необходимый слой на панели слоев:

Далее на панели стилей кликните по миниатюре стиля:

Весь эффект целиком мгновенно применится к слою:

И вот мы закончили! Мы изучили все, что нужно знать об эффектах слоя и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020!
Автор: Стив Паттерсон (Steve Patterson)
Источник:
www.photoshopessentials.com
|
Расширение Layers Effects (стили, эффекты слоя в GIMP). |
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
Изучите всё, что нужно знать об эффектах и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020, в т.ч. изучите новые стили слоя, градиенты, узоры и прочее!
В этом первом уроке из серии уроков по эффектам слоя я расскажу все, что нужно знать для работы с эффектами и стилями слоя в программе Photoshop CC 2020. Мы начнем с определения разницы между эффектом слоя и стилем слоя, далее мы рассмотрим, как использовать готовые наборы стилей слоя и как добавлять одним нажатием кнопки мышки эффекты на изображение. Также мы изучим новые стили слоя, которые появились в версии программы Photoshop CC 2020, и я покажу вам, где можно найти стили слоев более ранних версий программы.
Помимо этого, вы рассмотрите, как добавлять и редактировать свои собственные эффекты слоя и как применять новые удивительные градиенты и узоры программы Photoshop CC 2020. Я покажу вам даже, как добавить несколько копий эффекта на один и тот же слой, как увеличить размер эффекта, чтобы он подошел к масштабу изображения, как сохранить ваши эффекты в виде готового стиля слоя и многое другое!
Этот урок написан для версии программы Photoshop CC 2020, поэтому, прежде чем вы начнете изучать урок, убедитесь, что у вас установлена нужная версия Photoshop.
Нам нужно многое изучить, поэтому давайте начнем!
Настраиваем документ
Если вы хотите продолжить урок, откройте любое изображение в качестве слоя заднего фона и далее добавьте какой-либо текст на него. В моем случае я воспользовался текстурой, которую скачал с сайта Adobe Stock, и добавил следующие слова «СЛОЙ» (LAYER) и «ЭФФЕКТЫ» (EFFECTS). В этом уроке я буду работать с текстовыми слоями, но эффекты можно также наложить и на слои-фигуры, и на пиксельные слои:
Исходный документ с текстом на слое заднего фона. На панели слоев видно, что текстура расположена на фоновом слое, а каждое слово – на отдельном слое:
На панели слоев отображены три слоя
Что такое эффекты слоя в программе Photoshop
Эффекты слоя – это набор неразрушающих, редактируемых эффектов, которые можно применить почти к любому типу слоев. В программе представлены 10 различных эффектов слоя, которые можно сгруппировать в три основные категории «Тени и блики», «Наложения» и «Обводки». Эффекты слоя напрямую связаны с самим слоем. Поэтому если вы вносите изменения в содержимое слоя, любые эффекты, которые вы применяли к данному слою, также мгновенно обновятся.
Что такое стили слоя?
Часто термины «Стили слоя» и «Эффекты слоя» путают, считая это одним и тем же, однако эффекты слоя – это отдельные эффекты, такие как, например, «Тень» (Drop Shadow), «Обводка» (Stroke), «Внешнее свечение» (Outer Glow) и т.д. Стиль слоя – это соединение двух и более эффектов вместе для придания слою определенного образа. Стили слоев также включают режимы наложения, применяемые к слою, вместе с настройками непрозрачности и заливки.
Какие преимущества дает нам применение эффектов слоя?
Эффекты слоя простые в применении, полностью редактируемые и неразрушающие содержимое слоя. Также они не добавляют веса к общему размеру документа в Photoshop. Эффекты слоя чаще всего применяют к текстовым слоям, однако их можно использовать и при работе с изображениями и векторными фигурами для добавления реализма или креатива способами, которые без эффектов слоя было бы трудно или практически невозможно применить.
Вы также можете добавлять множественные эффекты к одному и тому же слою, включать или отключать эффекты, редактировать настройки и удалять эффекты слоя без внесения постоянных изменений на изображение. Вы даже можете добавлять эффекты слоя к целой группе слоев, чтобы применить эффект сразу к нескольким слоям за раз. И вы можете сочетать эффекты слоя с текстом, чтобы создавать невероятные текстовые эффекты, не внося изменений в сам текст.
Где найти эффекты слоя?
Вы можете найти список эффектов слоя в двух основных местах.
Раздел «Слои»
Одно из мест – это раздел «Слои» в строке меню в верхней части экрана. Перейдите в раздел «Слои» (Layer) и выберите «Стиль слоя» (Layer Style). Вам откроется перечень всех эффектов слоя, из которых вы сможете выбрать нужный, включая Тиснение (Bevel & Emboss), Обводка (Stroke), Внутренняя тень (Inner Shadow), и пр. Для того чтобы добавить эффект, выберите его из списка:
Для выбора эффекта слоя перейдите «Слои» — «Стиль слоя».
Панель слоев
Другой, более быстрый способ добавить эффект слоя – кликнуть по значку fx в нижней части панели слоев:
Нажимаем на значок fx. И далее выбираем нужный эффект из появившегося списка эффектов слоя, который мы уже видели в строке меню в верхней части экрана:
Добавляем эффект слоя с помощью панели слоев.
Почему эффекты слоя подсвечены серым?
Если эффекты слоя в разделе «Стиль слоя» в строке меню подсвечены серым, или серым цветом выделена иконка fx, скорее всего, это из-за того, что на панели слоев у вас выбран фоновый слой. Программа не дает нам возможность применять эффекты к слою заднего фона, чаще всего потому, что эффекты работают лучше всего со слоями, которые включают в себя прозрачные области, в то время как слой заднего фона такую возможность не поддерживает:
С эффектами слоя нельзя работать, когда у вас выбран слой заднего фона. Поэтому прежде чем, вы начнете добавлять эффекты слоя, убедитесь, что выбран правильный слой:
Выберите нужный слой, прежде чем добавить к нему эффекты.
Как применять готовые стили слоя в Photoshop
Прежде чем мы начнем создавать собственные эффекты слоев, давайте рассмотрим, как использовать готовые стили слоя. Это уже сделанные эффекты, которые добавляются одним нажатием мышки. Вы просто нажимаете на стиль слоя для выбора, и эффект мгновенно добавляется на слой. В программе представлено множество готовых стилей слоя, а в версии Photoshop CC 2020 еще больше! И они все расположены на панели стилей.
Если вы не видите панель стилей на своем экране, вы можете открыть ее, перейдя в раздел меню «Окно» (Window) в строке меню в верхней части экрана и выбрав «Стили» (Styles):
Выбираем «Окно» — «Стили».
Новые стили слоев по умолчанию в программе Photoshop CC 2020
В программе Photoshop CC 2020 представлены совершенно новые стили слоев, которые сгруппированы в 4 набора – «Основные» (Basics), «Природа» (Natural), «Мех» (Fur), «Ткань» (Fabric). Каждый набор имеет отдельную папку на панели стилей, и каждый стиль слоя представлен своей миниатюрой.
По умолчанию, все четыре папки развернуты, и размер миниатюр установлен на «Большие миниатюры» (Large). Поэтому для того, чтобы просмотреть все стили, вам нужно пролистать вниз список:
Исходный вид панели стилей в программе Photoshop CC 2020.
Настраиваем панель стилей
Для того, чтобы просмотреть больше стилей за раз, вы можете изменить размер миниатюр. Кликните по иконке меню в верхнем правом углу панели стилей:
Открываем меню панели стилей и затем выбираем «Маленькие миниатюры» (Small Thumbnail):
Выбираем размер миниатюр «Маленькие миниатюры». Миниатюры стали меньше:
Теперь за раз видно больше стилей слоя.
Совет. Как закрыть или открыть все папки за раз
Каждый набор на панели стилей можно открыть или закрыть, нажав на стрелку слева от иконки папки. Вы также можете развернуть или свернуть все папки за один раз, удерживая клавишу Ctrl (Win) / Command (Mac) нажатой и кликая по одной из стрелок:
В моем случае я закрыл все папки, чтобы было удобно видеть все 4 набора стилей по умолчанию:
Удерживайте клавишу Ctrl (Win) / Command (Mac) нажатой, чтобы закрыть все папки за раз.
Далее, для того чтобы открыть нужную папку, отпустите клавишу Ctrl (Win) / Command (Mac) и кликните по стрелке. Я открою папку «Природа» (Natural):
Открываем отдельную папку, кликнув по значку стрелки.
Как применить готовый стиль
Для того чтобы применить один из стилей в папке, просто нажмите на его миниатюру. Я выберу новый стиль «Море» (Sea):
Кликните по стилю слоя, чтобы применить его. Стиль мгновенно будет применен к выбранному слою. В моем случае мы получили темно-синий подводный эффект:
Результат после применения одного из готовых стилей слоя программы. На панели слоев все отдельные эффекты слоя, которые образуют стиль, расположены перечнем под слоем. Поэтому, на самом деле, стиль слоя, в нашем случае – результат взаимодействия семи эффектов слоя:
Отдельный стиль слоя может включать в себя множество эффектов слоя.
Выбираем другой стиль слоя
Для того, чтобы выбрать другой стиль слоя, просто кликните по его миниатюре. Я применю стиль слоя из набора «Природа» (Nature), например, «Дерево» (Wood):
Выбираем другой готовый стиль слоя.
Новый стиль слоя заменил предыдущий, и теперь на моем тексте появился эффект текстуры древесины:
Новый стиль слоя мгновенно заменяет предыдущий. Эффекты, которые образуют новый стиль, появились под слоем:
Различные стили слоя включают в себя различные эффекты.
Выбираем стили слоя из другого набора
Я закрою набор «Природа», кликнув по стрелке рядом с соответствующей папкой. Затем я разверну папку «Мех» (Fur), и выберу стиль «Зебра» (Zebra):
Выбираем стиль слоя из другого набора. На этот раз, мой текст заполнился полосками зебры:
Еще один стиль по умолчанию в программе Photoshop CC 2020. И снова, мы видим перечень эффектов под слоем:
Эффекты, которые образовали стиль слоя «Зебра».
Разворачиваем и сворачиваем список эффектов слоя
Для того чтобы освободить место на панели слоев, вы можете свернуть список эффектов слоя, нажав на маленькую стрелку рядом с иконкой fx с правой стороны от названия слоя. Кликните по стрелке еще раз, чтобы развернуть список. Этим действием мы не отключаем / включаем сами эффекты, мы просто освобождаем место на панели слоев, особенно когда мы применяем эффекты к нескольким слоям, и панель слоев становится загроможденной:
Нажмите на стрелку, чтобы развернуть или свернуть список эффектов.
Как загрузить еще больше стилей слоя в программу Photoshop CC 2020
На первый взгляд кажется, что в программе Photoshop CC 2020 не слишком много готовых стилей слоя. Но если вы обновляли предыдущую версию программы, то возможно, задались вопросом, что происходит с готовыми наборами стилей из предыдущих версий программы. Все готовые наборы предыдущих версий доступны и в версии программы Photoshop CC 2020, наряду с новыми наборами стилей. Чтобы получить к ним доступ, все что нам требуется – загрузить их на панель стилей.
Нажимаем на значок меню панели стилей:
Открываем раздел меню панели стилей. И выбираем «Стили прежней версии и др.» (Legacy Styles and More):
В результате ниже исходных папок с готовыми стилями добавится папка «Стили прежней версии и др.» (Legacy Styles and More):
Разверните эту папку, и внутри вы увидите еще две папки. В папке «Стили 2019» (2019 Styles) находится еще больше новых стилей слоя, которые можно попробовать в работе, а папка «Все стили по умолчанию прежней версии» (All Legacy Default Styles) содержит все исходные стили слоя прежних версий программы Photoshop:
«Стили 2019»
Стили слоя в папке «Стили 2019» разделены на различные наборы, включая «Гель» (Gel), «Стекло» (Glass), «Гранж» (Grunge), «Хром» (Chrome), «Металл» (Metallic) и «3D» (3D). Я разверну папку «Хром» и выберу стиль «Побрякушки» (Bling):
Выбираем один из новых готовых стилей слоя из папки «Стили 2019». И, как и ожидалось из названия «Побрякушки», мы получили блестящий эффект:
И если я разверну папку 3D и выберу стиль «Дубликаты» (Duplicates) из нижней части списка:
То получится совершенно иной эффект, эффект дублирования текста другими цветами:
Результат после применения стиля слоя «Дубликаты».
Стили по умолчанию прежней версии
Для того чтобы применить стили слоя из прежних версий программы, разверните папку «Все стили по умолчанию прежней версии» (All Legacy Default Styles). Там расположены все исходные стили, снова разделенные на наборы.
Я выберу стиль «Хромированный атлас» (Chromed Satin) из набора «Стили по умолчанию прежней версии»:
И мы получили классический хромированный эффект:
Эффект хромированного атласа из прежней версии программы.
Как включать и отключать эффекты слоя
Простой способ посмотреть, как каждый отдельный эффект влияет на стиль в целом, – включить или отключить эффекты. Вы можете сделать это, кликнув по значку глаза с левой стороны от названия эффекта.
Например, если я отключу эффект «Наложение градиента» (Gradient Overlay) в стиле «Хромированный атлас»:
То, оранжево-голубой градиент в буквах пропадет, и в тексте останется только эффект затенения:
Для того, чтобы снова включить эффект, кликните по пустому месту около названия эффекта:
Включаем эффект «Наложение градиента». И градиент снова появился:
Как отключить все эффекты слоя за раз
Чтобы отключить все эффекты за раз, кликните по иконке основного глаза около слова «Эффекты». Кликните по ней снова, чтобы снова включить все эффекты:
Как перемещать и копировать стили слоя
Для того, чтобы скопировать стиль с одного слоя и вставить его на другой слой, кликните правой кнопкой мышки по значку fx около того слоя, стиль которого вы хотите скопировать:
И выберите пункт «Скопировать стиль слоя» (Copy Layer Style):
Затем кликните правой кнопкой мышки по слою, к которому вы хотите применить стиль:
И выбираем пункт «Вставить стиль слоя» (Paste Layer Style):
И у нас тот же стиль слоя применился к обоим слоям:
Как очистить стиль слоя
Для того чтобы очистить стиль слоя, кликните правой кнопкой мышки по значку fx около названия слоя:
И выберите пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мои эффекты снова применяются только к верхнему текстовому слою:
Как перемещать эффекты слоя на другой слой
Если вы хотите переместить эффекты на другой слой, кликните по иконке fx того слоя, который содержит эффекты, перетащите ее на другой слой и затем отпустите кнопку мышки:
Эффекты тотчас переместятся с исходного слоя на новый:
Более быстрый способ скопировать эффекты слоя
Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) при перемещении иконки fx:
Нажимаем и удерживаем нажатой клавишу Alt (Win) / Option (Mac) при перетаскивании иконки fx
Вы скопируете, а не переместите эффекты с одного слоя на другой. Более подробно о копировании эффектов слоя я рассказываю в уроке «Как скопировать эффекты слоя»
Как редактировать эффект внутри стиля слоя
Обратите внимание, что после копирования стиля слоя «Хромированный атлас»» градиент выглядит на всех буквах одинаково – с переходом от оранжевого цвета к голубому. А что, если я захочу изменить градиент на буквах верхнего слоя? Более подробно редактирование и добавление эффектов слоя мы рассмотрим чуть позже, сейчас же пара слов о том, как изменить настройки эффекта внутри стиля слоя. Для этого дважды щелкните левой кнопкой мышки по названию эффекта под слоем.
Например, я хочу отредактировать градиент, поэтому я дважды щелкну левой кнопкой мышки по эффекту «Наложение градиента» (Gradient Overlay):
Программа Photoshop откроет диалоговое окно «Стиль слоя» (Layer Style) с расположенными в центре настройками эффекта:
Для того чтобы поменять местами цвета в градиенте, все что мне потребуется – это выбрать параметр «Инверсия» (Reverse). Далее я нажму ОК для закрытия диалогового окна:
И теперь цвета градиента для букв верхнего слоя поменялись местами:
Как очистить стиль слоя у нескольких слоев одновременно
Ранее мы рассмотрели, как очистить стиль одного слоя. Для того, чтобы убрать стили у нескольких слоев за раз, выберите какой-нибудь один слой и далее, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните по остальным слоям для их выбора:
После этого щелкаем правой кнопкой мышки по любому из выделенных слоев и в появившемся меню выбираем пункт «Очистить стиль слоя» (Clear Layer Style):
И теперь мы вернулись к исходным белым буквам на голубом фоне:
Как изменить размер эффекта слоя в программе Photoshop
Иногда, когда вы применяете эффект или стиль слоя, он может выглядеть или слишком большим, или чересчур маленьким по сравнению с содержимым слоя. Это происходит потому, что результат применения эффекта во многом зависит от размера изображения. Изображения большего размера часто требуют различных дополнительных настроек по сравнению с маленькими изображениями, чтобы эффект выглядел таким же образом. Но вы можете решить проблему размера, просто отрегулировав масштаб эффекта соответствующим образом.
Например, на панели слоев я выберу верхний текстовый слой:
И далее на панели стилей я разверну папку с набором стилей «Стили KS» (KS Styles) (находится в папке «Все стили по умолчанию прежней версии) и выберу стиль «Изморозь» (Frosted):
В результате на буквах появится эффект обледенения, который выглядит немного громоздко, поскольку эффект слишком большой для такого размера букв:
Результат после применения стиля слоя «Изморозь».
Для того чтобы исправить это, мы можем изменить размер эффекта. Один из способов изменения масштаба – выбрать пункт «Слои» (Layer) в строке меню, далее «Стиль слоя» (Layer Style) и «Воздействие слой-эффектов» (Scale Effects):
Другой способ – кликнуть правой кнопкой мышки по значку fx:
И выбираем из появившегося меню пункт «Воздействие слой-эффектов» (Scale Effects):
Далее в диалоговом окне «Воздействие слой-эффектов» выбираем необходимый нам масштаб (Scale). В моем случае, я уменьшу масштаб со 100% до 60%. Убедитесь, что в окошке «Просмотр» (Preview) стоит галочка, чтобы вы могли предварительно просмотреть результат. Когда все будет сделано, нажмите ОК для закрытия диалогового окна:
И вот ниже представлен результат применения стиля слоя «Изморозь» с масштабом, равным 60%. Обратите внимание, размер самого текста не изменился. Изменился только размер эффекта, который применяется к тексту:
Стили слоя включают в себя не только эффекты
Прежде чем мы продолжим, обратите внимание, что на панели слоев этот стиль слоя также понизил значение «Заливки» (Fill) со 100% до 56%:
Далее мы рассмотрим, на что влияет параметр «Заливка». Также помимо эффектов слоя стиль слоя может включать параметры наложения, в которые входят режимы наложения, параметры «Непрозрачность» (Opacity) и «Заливка» (Fill):
Еще один способ очистить стиль слоя
Я поделюсь с вами еще одним способом очистить стиль слоя в программе Photoshop CC 2020. На панели слоев выберите нужный слой. Далее на панели стилей раскройте папку «Основные» (Basics) и выберите стиль по умолчанию «Нет» (None) (это белая миниатюра с красной диагональной линией):
После очищения стиля слоя мы снова возвращаемся к простому белому тексту. Итак, мы рассмотрели основы работы с готовыми стилями слоя в программе Photoshop!
Как добавлять эффекты слоя в программе Photoshop
После того, как мы изучили основы применения готовых стилей слоя, давайте научимся добавлять собственные эффекты. Мы не будем рассматривать каждый эффект слоя и каждую настройку, а получим общее понимание принципов работы эффектов. Далее, в следующих уроках я расскажу более детально об отдельных эффектах.
Выбираем эффект слоя
Сначала, на панели слоев необходимо выбрать слой, к которому мы применим один или несколько эффектов. Я выберу верхний текстовый слой:
Далее мы щелкаем по значку «Эффекты слоя» (значок fx):
И выбираем из появившегося списка нужный эффект. Я начну с эффекта «Тень» (Drop Shadow):
Диалоговое окно стиля слоя
После выбора любого эффекта у вас откроется диалоговое окно «Стиль слоя». Поскольку я выбрал эффект «Тень», диалоговое окно отобразит настройки эффекта «Тень», управляя которыми можно настроить эффект нужным образом:
Диалоговое окно «Стиль слоя» отображает настройки выбранного эффекта слоя
Восстанавливаем исходные настройки эффекта слоя
В диалоговом окне «Стиль слоя» отображаются настройки, которые вы применили в последний раз. Поэтому перед тем, как вы будете настраивать эффект, я советую восстановить исходные настройки по умолчанию, нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default):
Как настроить эффект слоя
Далее вы можете изменять настройки эффекта таким образом, чтобы получить нужный результат. Каждый эффект слоя имеет собственные настройки, уникальные для данного эффекта.
Например, для эффекта «Тень», вы можете отрегулировать насыщенность тени, переместив в нужную сторону бегунок параметра «Непрозрачность» (Opacity). Вы также можете изменить режим наложения эффекта (хотя режим «Умножение» (Multiply), обычно самый подходящий для работы с тенями). И также вы можете кликнуть по образцу цвета для выбора другого цвета тени. По умолчанию, цвет тени черный, но иногда в эффекте лучше смотрится другой цвет:
Параметр «Угол» (Angle) позволяет отрегулировать вам направление источника света, в то время как тень появляется в противоположном направлении. Если свет падает с верхнего левого угла, то тень появится в правом нижнем углу. Вы можете изменить угол, переместив слайдер внутри радиального циферблата или введя определенное значение угла в соответствующее окошко:
Параметр «Глобальное освещение»
Параметр «Глобальное освещение» (Use Global Light) позволяет всем эффектам, которым необходим источник света, получить общее освещение, которое будет казаться равномерным применительно ко всему эффекту. Вы найдете этот параметр не только в диалоговом окне эффекта «Тень», но и в настройках эффекта «Тиснение» и «Внутренняя тень». В большинстве случаев вы захотите оставить опцию «Глобальное освещение» включенной, каковой она является по умолчанию:
Параметр «Смещение» (Distance) определяет, насколько далеко будет простираться тень по отношению к содержимому слоя. Например, когда мы применяем эффект «Тень» к текстовому слою, параметр «Смещение» задает расстояние, на которое падает тень от букв.
Параметр «Размер» (Size) регулирует размер тени в целом. Когда значение параметра «Размах» (Spread), равно 0%, увеличение значения параметра «Размер» приводит к смягчению краев тени. В то время как увеличение значения опции «Размах» делает тень более насыщенной и непрозрачной:
Я увеличу значение непрозрачности (Opacity) тени до 40%, смещения (Distance) до 90 пикселей и размера (Size) до 40 пикселей:
Как подтвердить изменение настроек
Когда вы внесете нужные изменения в настройки эффекта, и это будет единственный эффект, который Вы примените к слою, нажмите ОК, чтобы подтвердить изменения и закрыть диалоговое окно «Стиль слоя»:
Как редактировать эффект слоя
В моем документе, эффект тени появился за буквами в слове «LAYER» (прим.переводчика: «СЛОЙ»):
На панели слоев эффект «Тень» отобразился под текстовым слоем. Чтобы изменить эффект слоя, дважды кликните левой кнопкой мышки по названию эффекта:
Программа снова откроет диалоговое окно «Стиль слоя» с текущими настройками, где вы сможете внести необходимые изменения. Эффекты слоя – полностью неразрушающие эффекты, поэтому вы можете сколько угодно вносить изменений – качество изображения от этого не ухудшится.
Я увеличу значение параметра «Непрозрачность» (Opacity) до 50%, а параметра «Смещение» (Distance) – до 100 пикселей. При этом я оставлю диалоговое окно открытым, поскольку хочу добавить другие эффекты слоя:
После изменения настроек эффекта тень за буквами стала более отчетливой:
Добавляем еще больше эффектов с помощью диалогового окна «Стиль слоя»
Мы знаем, что можно добавить эффекты слоя, кликнув по иконке fx на панели слоев. Но если открыто диалоговое окно «Стиль слоя», вы можете добавить больше эффектов, выбрав их из столбца с левой стороны окна:
Как отображать пропущенные эффекты
Если некоторые из эффектов слоя пропущены в списке, кликните по иконке fx в нижнем углу диалогового окна:
И выберите пункт «Показать все эффекты» (Show All Effects):
Категории эффектов слоя
Как я уже упоминал ранее, все эффекты слоя можно разделить на 3 основные категории. У нас есть группа эффектов свечения и тени, которая включает в себя эффекты «Тиснение» (Bevel & Emboss), «Внутренняя тень» (Inner Shadow), «Внутреннее свечение» (Inner Glow), «Глянец» (Satin), «Внешнее свечение» (Outer Glow) и «Тень» (Drop Shadow). Обратите внимание, что «Контур» (Contour) и «Текстура» (Texture), расположенные под эффектом «Тиснение», являются его частью, поэтому они немного смещены вправо:
Также в диалоговом окне есть эффекты наложения «Наложение цвета» (Color Overlay), «Наложение градиента» (Gradient Overlay) и «Наложение узора» (Pattern Overlay)):
И также у нас есть эффект «Обводка» (Stroke), который добавляет к содержимому слоя очертание или границу:
Порядок наложения эффектов слоя
Обратите внимание на порядок, в котором располагаются эффекты слоя. В последних версиях программы эффекты слоя расположены в порядке, в котором они применяются к слоям – снизу вверх. Таким образом, эффект «Тень» всегда применятся первым, далее можно применить «Внешнее свечение». Следующие по порядку эффекты наложения («Узор», затем «Градиент» и далее «Цвет»), после них – «Глянец», «Внутреннее Свечение», «Внутренняя тень» и «Обводка». Эффект «Тиснение» всегда применяется последним, поверх остальных эффектов.
Также, всего два эффекта «Тень» и «Внешнее свечение» – проявляются под содержимым слоя. Все остальные эффекты накладываются поверх содержимого слоя. Знание порядка расположения эффектов может показаться вам неважным, но это может помочь вам понять, почему результат от применения эффектов может получиться иным, чем тот, который вы ожидали:
Добавление второго эффекта слоя
Для того, чтобы добавить еще один эффект слоя, кликните по его названию. Я добавлю «Обводку» (Stroke):
Настройка эффекта слоя «Обводка»
В настройках эффекта я снова начну с выбора параметра «Восстановить значения по умолчанию» (Reset to Default), чтобы восстановить исходные значения:
Далее я изменю цвет обводки, кликнув по образцу цвета:
В палитре цветов я выберу оттенок оранжевого, установив значения параметров «Цветовой тон» (Hue (H)) на 25, «Насыщенность» (Saturation(S)) на 100 и «Яркость» (Brightness (B)) также на 100. Далее я нажму ОК и закрою палитру цветов:
Параметр «Положение» (Position) позволяет сделать обводку либо внутреннего края содержимого слоя («Внутри» (Inside)), либо внешнего («Снаружи» (Outside)). Или вы можете сделать обводку из Центра (Center). Я выберу «Снаружи». Параметр «Размер» (Size) регулирует ширину или толщину обводки. Я увеличу его до 20 пикселей:
И снова, я оставлю диалоговое окно «Стиль слоя» открытым. Ниже представлен результат эффекта, примененный к верхнему текстовому слою, с оранжевой обводкой и тенью:
Параметры наложения
Помимо выбора и редактирования эффектов диалоговое окно «Стиль слоя» предоставляет нам доступ к параметрам наложения. Выберите раздел «Параметры наложения» (Blending Options) в левом столбце выше названий эффектов:
В данном разделе мы можем получить доступ к тем же опциям «Режим наложения» (Blend Mode), «Непрозрачность» (Opacity), «Заливка» (Fill), что расположены и на панели слоев. Также тут нам доступны расширенные настройки параметров наложения, которые мы рассмотрим в других уроках:
Как спрятать содержимое слоя и отобразить только эффекты
Интересный трюк, который можно совершить с параметрами наложения, заключается в том, что мы можем спрятать действительное содержимое слоя и отобразить только сами эффекты. Вы можете выполнить это как на панели слоев, так и в диалоговом окне «Стиль слоя».
Если я уменьшу значение параметра «Непрозрачность» (Opacity) со 100% до 0%:
То и текст, и эффекты слоя, применимые к тексту, тут же исчезнут:
Уменьшение значения параметра «Непрозрачность» привело к тому, что и текст, и сами эффекты стали прозрачными.
Но если я верну значение «Непрозрачности» обратно на 100% и далее уменьшу значение параметра «Заливка» (Fill) (параметр «Непрозрачность заливки» (Fill Opacity) в диалоговом окне «Стиль слоя») до 0%:
То мы получим следующее: сам текст исчезнет, а эффекты слоя останутся заметными, позволяя нам видеть за буквами синий фон. Таким образом, параметр «Непрозрачность» влияет на видимость и самого содержимого слоя, и его эффектов, а параметр «Заливка» влияет только на прозрачность содержимого слоя. Более подробно об этих параметрах вы можете изучить в моем уроке «Заливка VS Непрозрачности».
Результат после уменьшения значения «Заливки» до 0%.
Выход из диалогового окна «Стиль слоя»
Я закрою диалоговое окно «Стиль слоя», нажав ОК:
На панели слоев нам стало видно, что у слоя появились два эффекта – «Обводка» и «Тень». Обратите внимание, что значение параметра «Заливка» равно 0%, т.к. в диалоговом окне «Стиль слоя» я его уменьшил:
Новые градиенты и узоры в версии программы Photoshop CC 2020
Наряду с новыми стилями, в версию программы Photoshop CC 2020 включены также новые градиенты и узоры, которые можно применить как эффекты слоя. Но для того, чтобы получить доступ ко всем градиентам и узорам, нам нужно сначала открыть панели градиентов и узоров, также обновленные в версии CC 2020.
Как загрузить больше узоров
Прежде всего, переключитесь на панель «Узоры» (Patterns). Она расположена в одном месте с панелями «Цвет» (Color) и «Образцы» (Swatches). Так же, как и в случае с панелью «Стили», новые узоры поделены на группы, которые можно разворачивать и сворачивать. По умолчанию, представлены всего несколько наборов узоров, из которых можно выбрать нужный («Деревья» (Trees), «Трава» (Grass) и «Вода» (Water)).
Для того чтобы загрузить больше узоров, кликните по иконке меню панели «Узоры»:
И выберите пункт «Узоры прежней версии и др» (Legacy Patterns and More):
В результате ниже папок с исходными узорами появится новая папка под названием «Узоры прежней версии и др» (“Legacy Patterns and More”). Если вы развернете эту папку, то увидите внутри еще две папки. В одной содержатся новые узоры версии Photoshop 2019, а в другой – узоры более ранних версий программы. Все эти узоры теперь доступны в диалоговом окне «Стиль слоя»:
Все узоры более ранних версий программы теперь доступны.
Как загрузить больше градиентов
Далее, переключитесь на панель «Градиенты» (Gradients), расположенную рядом с панелью «Узоры». Здесь вы найдете множество новых градиентов, доступных в версии CC 2020, снова разделённых на группы.
Но если вы хотите получить доступ к градиентам из прежних версий программы, опять кликните по иконке меню панели градиентов:
[110.jpg
И выберите пункт «Градиенты прежней версии» (Legacy Gradients):
Папка «Градиенты прежней версии» (“Legacy Gradients”) появится ниже исходных папок с градиентами, и теперь все градиенты также станут доступными в диалоговом окне «Стиль слоя»:
Добавление эффекта «Наложение узора»
Градиенты и узоры могут быть применены к слоям как эффекты наложения. Для того чтобы добавить узор, кликните по значку fx в нижней части панели слоев:
И выберите эффект «Наложение узора» (Pattern Overlay):
В диалоговом окне «Стиль слоя» щелкните по образцу узора:
И далее, пролистывая узоры, выберите нужный. Я разверну папку «Узоры прежней версии и др» (Legacy Patterns and More) — «Узоры 2019» (2019 Patterns) — «Камень» (Stone) и выберу узор мрамора, кликнув по его миниатюре. Обратите внимание, что вы можете сделать окошко выбора узоров при необходимости больше:
Выбираем один из новых узоров в программе Photoshop CC 2020. И теперь мой текст заполнился узором в виде мрамора:
Результат после применения эффекта «Наложение узора».
Добавление эффекта «Наложение градиента»
Для того чтобы добавить градиент, оставьте открытым диалоговое окно «Стиль слоя» и выберите эффект «Наложение градиента» (Gradient Overlay) из левого столбца:
Далее кликните по маленькой стрелке рядом с образцом градиента. Не нажимайте на сам образец, иначе вы откроете редактор градиентов. Мы же просто хотим выбрать другой градиент из готовых образцов, поэтому кликните по стрелке:
Затем пролистайте вниз перечень наборов, чтобы выбрать подходящий градиент. Я разверну папку «Оранжевые» (Oranges) и выберу градиент «Оранжевый 10» (Orange 10), кликнув по его миниатюре:
Выбираем один из новых градиентов в программе Photoshop CC 2020.
И вот на моем тексте появился градиент. Однако, обратите внимание, что он закрыл собой узор. Так произошло, потому что градиенты всегда накладываются поверх узоров, о чем мы с вами уже говорили, когда рассматривали порядок расположения эффектов слоя:
Градиент в настоящий момент закрывает собой узор.
Изменение режима наложения эффекта слоя
Для того чтобы соединить градиент с узором, перейдите в раздел «Режим наложения» (Blend Mode) и выберите из списка новый режим. В моем случае я выбрал «Линейный затемнитель» (Linear Burn):
И теперь цвета градиента плавно перемешались с узором под ним:
Как добавить несколько раз один и тот же эффект слоя
Если вы посмотрите на эффекты в левой части диалогового окна «Стиль слоя», то увидите, что у некоторых из них («Обводка», «Внутренняя тень», «Наложение цвета», «Наложение градиента» и «Тень») есть значок плюса справа от названия. Этот значок означает, что мы можем добавить несколько копий эффекта на один и тот же слой:
Редактируем первый эффект обводки
Давайте изучим, как добавить вторую обводку. Но для начала, я хочу изменить цвет существующей, поэтому я повторно выберу эффект «Обводка» (Stroke) из перечня эффектов:
Далее я кликну по образцу цвета обводки:
И в палитре цветов выберу белый:
Я оставлю параметр «Положение» (Position) на значении «Снаружи» (Outside):
И вот цвет нашей обводки текста стал белым:
Добавляем второй эффект обводки
Для того чтобы добавить вторую обводку к тому же слою, щелкните по значку плюса:
Программа добавит новый эффект обводки поверх первого, что будет означать, что новая обводка появится над исходной в документе:
Редактируем вторую обводку
На текущий момент обе обводки одинаковы. Поэтому я изменю цвет второй обводки на черный, кликнув по образцу ее цвета:
И в палитре цветов выбираем черный цвет:
Обратите внимание, что новая ободка закрыла собой исходную, и вместо того, чтобы видеть вокруг букв и чёрную, и белую обводку, мы видим только черную:
Причина заключается в том, что обе обводки имеют позицию «Снаружи» (Outside). Это означает, что они обе обводят внешний край букв. И поскольку обе обводки имеют одинаковый размер (20 пикселей), то вторая обводка закрывает собой первую.
Для того чтобы это исправить, я изменю положение второй обводки на «Внутри» (Inside), в результате чего она будет проходить вокруг внутреннего края букв. Также я уменьшу размер (Size) обводки с 20 пикселей до 10 пикселей:
Изменяем положение второй обводки и уменьшаем ее размер
И вот теперь, у нас есть белая обводка размером 20 пикселей вокруг внешнего края букв и черная обводка размером 10 пикселей вокруг внутреннего края букв. На один и тот же слой можно добавить до 10 обводок:
Сохранение ваших эффектов как готовый стиль слоя
И наконец, чтобы сохранить ваши эффекты слоя в качестве готового стиля слоя, нажмите на кнопку «Новый стиль» (New Style) в правой части диалогового окна «Стиль слоя»:
И далее даем название вашему стилю. Я назову свой «Две обводки+Оранжевый+Мрамор». Убедитесь, что активна галочка «Включает эффекты слоя» (Include Layer Effects), и если вы использовали какие-то настройки наложения, то также проверьте галочку «Включает параметры наложения слоя» (Include Layer Blending Options). Вы также можете добавить этот стиль в текущую СС библиотеку:
Нажмите ОК, чтобы закрыть диалоговое окно «Новый стиль», и еще раз нажмите ОК для закрытия диалогового окна «Стиль слоя».
Переключитесь на панель «Стили», и вы обнаружите миниатюру образца вашего нового стиля ниже всех папок:
Создание собственной папки со стилями
Для того чтобы не загромождать панель стилей, сгруппируйте собственные стили в отдельную папку. Для этого кликните по иконке «Создать новую группу» (Create New Group) в нижней части панели «Стили»:
Далее дайте название группе, например, «Мои стили» (My Styles). Нажмите ОК для подтверждения:
Новая папка появится ниже остальных папок. Кликните по миниатюре своего стиля и переместите ее в папку:
Как применить созданный стиль слоя
Для того чтобы применить созданный стиль к слою, сначала выберите необходимый слой на панели слоев:
Далее на панели стилей кликните по миниатюре стиля:
Весь эффект целиком мгновенно применится к слою:
И вот мы закончили! Мы изучили все, что нужно знать об эффектах слоя и стилях слоя, чтобы начать их применять в своих работах в программе Photoshop CC 2020!
Автор: Стив Паттерсон (Steve Patterson)
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru