Возможно, вам когда-нибудь нужно было скачать изображение с сайта. И в большинстве вариантов сделать это проще простого. Нужно лишь нажать в браузере правой кнопкой по изображению и нажать «Сохранить картинку как».

Но что делать если svg-изображение встроено непосредственно в код сайта(svg inline) и просто скачать его не получается?
Вот как это выглядит:

Казалось бы скачать svg-изображение уже не представляется возможным, но есть один способ. Для этого нужно найти код изображения, которое вы хотите скачать. В браузере (у меня Chrome) нажимаем правой кнопкой и выбираем «Просмотреть код». Находим код нашей svg-картинки и копируем.

Далее нужно создать в обычном блокноте текстовый документ (txt) и вставить код svg-изображения в документ. Дальше нажимаем на «Сохранить как» и в расширении файла вместо .txt пишем .svg, после чего сохраняем. То есть, нужно чтобы вместо названиефайла.txt получилось названиефайла.svg.

Сохраняйте. Готово! Теперь полученное изображение можно использовать как обычный svg-файл.
Изучаю инструменты, разбираюсь с настройками и делюсь полученной информацией.

Сайты создаются по разным причинам; некоторые — страницы продуктов, некоторые — коммуникационные порталы, некоторые — платформы электронной коммерции, а некоторые — размещают видео. Нет правила, определяющего, для чего вы можете или не можете создавать веб-сайт. Одна из распространенных целей веб-сайта — действовать как информационный портал о продуктах, где вы можете найти информацию о компании и продуктах, которые она производит, например, Apple. Если вам когда-нибудь понадобится найти логотип компании, ее официальный веб-сайт — лучшее место, чтобы получить последнюю версию. Вот как можно найти логотип для веб-сайта.
Есть два способа сделать это; Поиск картинок Google или приложение Logo Finder.
Поиск картинок Google
В поиске картинок Google введите название компании, логотип которой вы хотите найти. Например, если вы хотите найти логотип Apple, вы можете ввести «Логотип Apple». Хорошая идея — уточнить это с помощью PNG, чтобы получить хорошее прозрачное изображение.
К сожалению, это может дать вам точные копии логотипа, но не тот, который используется на веб-сайте. Для веб-сайтов популярных компаний, таких как Apple, этот метод обычно работает. Если вам нужны другие малоизвестные веб-сайты, попробуйте приложение Logo Finder.
Приложение для поиска логотипов
Посетить Logo Finder и введите URL-адрес веб-сайта, для которого вы хотите найти логотип. Мы должны предупредить вас, что это приложение может запросить у вас разрешение на майнинг Crytpocurrency. У вас есть возможность отклонить запрос.

Когда вы вводите URL-адрес, приложение быстро выбирает для вас логотип. Щелкните его правой кнопкой мыши и выберите вариант сохранения, чтобы сохранить его на рабочем столе.
Logo Finder не находит PNG-файл для логотипа. Скорее всего, это будет файл JPG. что является обратной стороной приложения. Возможно, вам повезет больше с поиском картинок Google. Вы всегда можете использовать Logo Finder, чтобы получить файл логотипа в формате JPG и использовать его для обратного поиска изображений и поиска PNG.
Преимущество получения логотипа компании с ее собственного веб-сайта в том, что вы не можете ошибаться. Независимо от того, нужен ли он вам для презентации или для академической работы, если логотип, который вы использовали, совпадает с логотипом, который используется на официальном веб-сайте, вас нельзя винить в этом. Это может показаться тривиальным, но эти маленькие, казалось бы, незначительные вещи учитывают внимание к деталям.
Что вы думаете об этой статье?
Сайты создаются по разным причинам; некоторые из них являются страницами продуктов, некоторые — коммуникационными порталами, некоторые — платформами электронной коммерции, а некоторые размещают видео. Нет правила, определяющего, для чего вы можете или не можете создавать веб-сайт. Одна из общих целей веб-сайта — действовать как информационный портал о продуктах, где вы можете найти информацию о компании и продуктах, которые она производит, например, Apple. Если вам когда-либо понадобится найти логотип для компании, ее официальный веб-сайт — лучшее место для получения последней версии. Вот как можно найти логотип для веб-сайта.
Есть два способа сделать это; Поиск картинок Google или приложение Logo Finder.
Поиск картинок Google
В поиске картинок Google введите название компании, для которой вы хотите найти логотип. Например, если вы хотите найти логотип Apple, вы можете ввести «Логотип Apple». Хорошей идеей будет уточнить это с помощью PNG, чтобы получить хорошее прозрачное изображение.
К сожалению, это может дать вам точные копии логотипа, но не тот, который используется на веб-сайте. Для веб-сайтов популярных компаний, таких как Apple, этот метод обычно работает. Если вы хотите найти другие малоизвестные веб-сайты, попробуйте приложение Logo Finder.
Приложение для поиска логотипов
Посетить Logo Finder и введите URL-адрес веб-сайта, для которого вы хотите найти логотип. Мы должны предупредить вас, что это приложение может запрашивать разрешение на майнинг криптовалюты. У вас есть возможность отклонить запрос.
Когда вы вводите URL-адрес, приложение быстро выбирает для вас логотип. Щелкните его правой кнопкой мыши и выберите вариант сохранения, чтобы сохранить его на рабочем столе.
Logo Finder не находит PNG-файл для логотипа. Скорее всего, это будет файл JPG. что является обратной стороной приложения. Возможно, вам повезет больше с поиском картинок Google. Вы всегда можете использовать Logo Finder, чтобы получить файл логотипа в формате JPG и использовать его для обратного поиска изображений и поиска PNG.
Преимущество получения логотипа компании с ее собственного веб-сайта в том, что вы не можете ошибаться. Независимо от того, нужен ли он вам для презентации или для академической работы, если логотип, который вы использовали, совпадает с логотипом, который используется на официальном веб-сайте, вас не могут обвинить в этом. Это может показаться тривиальным, но эти маленькие, казалось бы, незначительные вещи учитывают внимание к деталям.
Как скачать картинку с сайта?
Каждый из нас сохранял картинки из интернета на компьютере или смартфоне. В одних ситуациях для этого достаточно вызвать контекстное меню графического файла и сохранить его, в других – контекстное меню на сайте отключено, в попытке защитить контент от копирования. И третий случай – требуется скачать десятки или даже сотни фотографий с различных веб-страниц, причем минимизировав количество кликов. В этой статье мы рассмотрим различные способы скачивания картинок с веб-сайтов.
Причины загружать картинки из всемирной паутины на свой компьютер у каждого пользователя свои:
- Загрузка картинок на свой собственный сайт, личную страницу или группу в социальных сетях;
- Размещение картинок в интернет-магазине либо на сайте объявлений;
- Использование картинок в личных целях, например, для дальнейшей обработки в графических редакторах;
- Отправка картинки в виде файла.
Как скачать фото с помощью контекстного меню
Простейший способ скачать картинку с интернета на свой компьютер или смартфон.
- Кликните по картинке правой кнопкой мыши и выберите пункт «Сохранить изображение как…».
В зависимости от используемого браузера, название этого пункта может различаться.

- Выберите необходимое место и введите нужное название файла, нажмите кнопку «Сохранить».

Как скачать фото из интернета если отсутствует контекстное меню: делаем скриншот
Самый простой способ извлечь защищенную от копирования картинку из веб-страницы – сделать ее скриншот. Такой способ подойдет, если не требуется высокое качество изображения. Скорее всего, его и обрезать придется вручную, однако некоторые специализированные приложения способны делать достаточно качественные указанных объектов. Например, в браузере Firefox есть встроенная функция для создания скриншотов.
- Кликните правой кнопкой мыши по веб-странице и в появившемся контекстном меню выберите пункт «Сделать скриншот».



В браузере Google Chrome подобная функция подобная функция может быть реализована с помощью установки специализированных дополнений (их можно найти в магазине расширений для используемого браузера).
Как скопировать картинку если отсутствует контекстное меню: ищем ссылку в исходном коде страницы
Владельцы сайтов защищают свой контент весьма разнообразными способами. Одни – наложением водяных знаков, другие – отключением контекстного меню на сайте или отображением уменьшенной версии изображения (когда отображается миниатюра размером, например, 800×600 px, при оригинале 1920×1018 px). Во втором и третьем случаях графические файлы защищены от копирования только для начинающих пользователей.
- Откройте необходимую веб-страницу и нажмите Ctrl + U или кликните правой кнопкой мыши, а затем выберите пункт «Исходный код страницы».

После этого откроется новая вкладка с исходным кодом страницы. Пугаться этого не следует. Нужная ссылка идет после найденного фрагмента текста. Она имеет вид <a href=”сама_ссылка”a>

- Скопируйте найденную таким образом ссылку в буфер обмена и вставьте ее в адресную строку браузера. Сохраните картинку через контекстное меню или с помощью клавиатурной комбинации Ctrl + S.

Как сохранить фото с веб-страницы и сделать это быстро
Рассматриваемый ниже метод подходит для тех случаев, когда качество миниатюр – уменьшенных копий картинок – является вполне удовлетворительным. Например, вместо исходного формата Full HD фото отображаются в разрешении 480p.
- Воспользуйтесь клавиатурной комбинацией Ctrl + S или вызовите команду сохранения веб-страницы через главное меню.



В нем находятся все фотографии с веб-страницы, но в небольшом разрешении.
Как скопировать фото с помощью инструментов веб-разработчика
Если не удалось извлечь изображение рассмотренными выше способами, попробуйте еще один – инструменты веб-разработчика, интегрированные в любой современный веб-браузер.
- На веб-странице с картинкой нажмите F12 или воспользуйтесь клавиатурной комбинацией Ctrl +Shift + I.

Или же вызовите инструменты разработчика через основное меню браузера.
- Воспользуйтесь клавиатурной комбинацией Ctrl + Shift + С для выбора элемента веб-страницы, с которым вы хотите поработать.


Дальше придется немного разобраться в исходном коде. Единой инструкции для этого этапа нет, так как сайты не делаются по одному шаблону.
- В общем случае необходимо развернуть контейнер (блок), в котором находится изображение, и навести курсор мыши на ссылку, ведущую на фото. Необходимый URL-адрес располагается в теге src=”ссылка-на-фотографию.jpg”. После наведения на него в окне инспектора появится миниатюра картинки.


Как быстро скачать фото из Instagram
В Instagram сохранять фотографии средствами, встроенными в сервис, нельзя – в контекстном меню снимка отсутствует соответствующая команда, и описанный выше способ не подойдет. Фотоснимки, размещенные на страницах этой социальной сети динамические, но и это не преграда. Сохранить их на ПК и просматривать офлайн все-таки можно.
- Перейдите на страницу с фотографией и скопируйте ее адрес.



Еще один способ – дополнение Savefromnet, которое доступно для любого современного браузера.
- Посетите веб-страницу ru.savefrom.net и нажмите кнопку «Установить».

После этого вы попадете в магазин расширений для своего браузера.
- Установите дополнение.


Существует еще несколько приемов для скачивания картинок с отдельных веб-страниц, целых сайтов, а также сообществ, действующих в социальных сетях. Каждый из них – отдельная тема, так как имеет целый ряд тонкостей и применяется только в отдельных (достаточно редких) ситуациях.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. За комментарии, отклики, подписки, дизлайки, лайки низкий вам поклон!
Пожалуйста, оставьте свои мнения по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки низкий вам поклон!
Как извлечь SVG как файл с веб-страницы

Я хочу сохранить SVG как файл с этой страницы https://www.lightningdesignsystem.com/icons/ Есть ли расширение Chrome или другой способ сделать это?
9 ответов
Если я вас не правильно понял, это может быть так же просто, как осмотреть ( F12 ) значок на странице, чтобы определить путь к исходному файлу .svg, и перейти по этому пути напрямую (Example), а затем просмотрите исходный код страницы с помощью Control + и . Тогда просто сохраните этот код.
Вы можете скачать отдельные с их сайта, как заявлено @mayerdesign, или вы можете нажать на ссылку для скачивания слева, и вы можете скачать весь пакет.
Все они зарегистрированы в элементах в инструментах разработчика Google Chrome.
1. Проверьте страницу с включенным svg.
2. Нажмите на ссылку, которая отображает изображение в полном разрешении.
3. выполните CMD / CTRL + S
4. Вы закончили!
В Chrome, когда есть в SVG URL, вы можете сделать CTRL + S или CMD + S, и он автоматически предложит вам сохранить страницу как .SVG попробуйте: https: //upload.wikimedia. орг / википедия / обыкновенные / 9 /90 / Benjamin_Franklin — 10_Dollar_Bill_Portrait — Vector.svg
Трехэтапное решение Скопируйте фрагмент кода svg и вставьте его на новую html-страницу. Сохраните HTML-страницу как logo.html, а затем откройте эту HTML-страницу в Chrome. Файл> Распечатать «Сохранить как PDF», теперь PDF можно открыть в Illustrator, извлекая элемент вектора.
Вы можете скопировать HTML-тег svg с веб-сайта, затем вставить код в новый html-файл и переименовать расширение в svg. Это сработало для меня. Надеюсь, это поможет вам.
Для меня очень просто установить следующий инструмент на сервере Chrome:
Находясь на веб-странице, щелкните значок расширения рядом с адресной строкой, и откроется новая вкладка, показывающая все файлы SVG, найденные на странице. Вы можете скопировать файл SVG в буфер обмена, загрузить только те из них, которые вам нужны, или нажать кнопку «Загрузить все SVG», чтобы добавить их в сжатый файл и загрузить их.
Надеюсь, это будет полезно.
Я не знаю, правильно ли на это уже ответили или нет. Хорошо. Загрузка файла из источника не является разрешением. Как получить * .svg с URL.
Я установил дополнение ‘svg-grabber’ к Google Chrome. Это только частично решает мою проблему, так как Google Chrome не имеет ярлыка «Назад» на одну страницу.
Я пытался загрузить файлы с URL-адреса, но все время получал сообщение об ошибке: на этой странице нет файлов SVG, когда я вижу 40 из них. Вы можете нажать на них, чтобы они открылись, но вы не можете сохранить их.
Папка в WordPress: . / static / img / icons /
Я добавил надстройку «Вернуться с Backspace» в Chrome, так как мне приходилось нажимать на каждый файл отдельно, как если бы это были белые значки (которые я сейчас ищу), вы их не увидите. Вы должны нажать на файл. Потом обратно. Это заняло слишком много времени. Теперь все в порядке. Есть софт для скачивания определенной папки, но я не хочу скачивать половину интернета, чтобы просто получить белый.
Когда вы нажимаете на белый значок, открывается новая вкладка, но она вся белая. Затем вы нажимаете на значок svg-grabber в Chrome, и он откроет его в новом окне на черном фоне с кнопкой «загрузить все svg».
Как скопировать текст и изображения с веб-страницы

Копирование текста или изображения с веб-страницы может быть полезно для создания заметок или создания документации. Щелкните ссылку ниже, чтобы получить справку о том, как копировать текст и изображения с веб-страницы, а также другую полезную информацию.
Инструкции на этой странице предназначены для копирования содержимого веб-страницы с компьютера, а не с планшета или смартфона.
Как скопировать текст с веб-страницы
Чтобы скопировать текст с веб-страницы, найдите начало текста, который вы хотите скопировать. Нажмите и удерживайте левую кнопку мыши. Затем перетащите мышь из верхнего левого угла в нижний правый фрагмент текста, который вы хотите скопировать.
Чтобы скопировать выделенный текст, нажмите на клавиатуре сочетание клавиш Ctrl + C или щелкните правой кнопкой мыши выделенный текст и выберите «Копировать».
Чтобы вставить текст, поместите курсор в соответствующее место и нажмите комбинацию клавиш Ctrl + V или щелкните правой кнопкой мыши то место, куда вы хотите вставить текст, и нажмите «Вставить».
Текст копируется с веб-страницы в новый или существующий документ. Оттуда вы можете изменить форматирование текста (полужирный, курсив, цвет или размер шрифта и т.д. ).
При вставке текста в программу, поддерживающую форматирование, формат, шрифт и макет текста могут быть скопированы вместе с ним. Если вы хотите скопировать текст без форматирования, используйте функцию специальной вставки или вставки текста программы, в которую вы вставляете текст.
Как скопировать изображение с веб-страницы
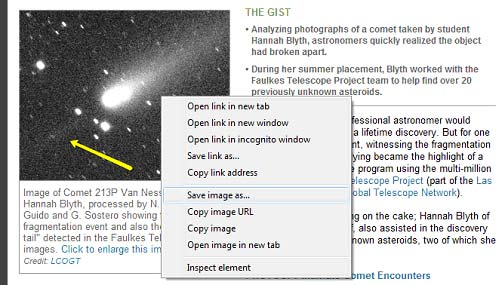
Чтобы сохранить (загрузить) изображение, щелкните правой кнопкой мыши любое изображение на веб-сайте, чтобы просмотреть меню свойств этого изображения, как показано ниже. Если вы хотите скопировать это изображение в другой документ, выберите в меню опцию Копировать изображение. Если вы хотите сохранить файл изображения на свой компьютер, чтобы его можно было использовать или загрузить в другом месте, выберите параметр «Сохранить изображение как».

Приведенный выше пример контекстного меню находится в Google Chrome. Если вы используете Internet Explorer или другой обозреватель Интернета, параметры меню могут отличаться. Вы можете увидеть опции для копирования и сохранения изображения как. Используйте эти параметры вместо указанных выше для достижения тех же результатов.
Если вы выбрали опцию «Сохранить изображение как», откроется окно «Сохранить как» или «Сохранить изображение», в котором вы сможете выбрать место для сохранения изображения и изменить имя. Нажмите кнопку «Сохранить», чтобы сохранить изображение на свой компьютер.
Некоторые веб-страницы могут отключать возможность щелчка правой кнопкой мыши или настраивать свои страницы, чтобы предотвратить копирование или сохранение изображений с использованием вышеуказанного метода.
Вставка изображения
Если вы выбрали опцию Копировать изображение, это изображение сохраняется в буфер обмена. Чтобы вставить изображение, переместите курсор в то место, куда вы хотите вставить, и нажмите Ctrl + V или щелкните правой кнопкой мыши то место, куда вы хотите вставить изображение, и выберите «Вставить».
Программа с обычным текстом, такая как Блокнот, не поддерживает изображения, и функция вставки недоступна.
Законно ли копировать текст и изображения с веб-сайта?
Акт копирования текста и изображений не является незаконным. Однако то, как вы используете информацию, может быть ограничено авторским правом веб-страницы. Например, копирование всего текста с веб-страницы и использование его на другой веб-странице противоречит авторским правам большинства сайтов, поскольку дублирует их содержание.
Если вы не уверены в правилах авторского права, свяжитесь с автором статьи или веб-мастером веб-страницы и попросите разрешения на использование их содержания.
Большую часть информации, связанной с авторским правом, можно найти в ссылках на авторские права или юридических страницах в нижней части большинства веб-страниц.
Дополнительные советы по копированию текста и изображений веб-сайта
Онлайн-сервисы
Существует несколько онлайн-сервисов, которые помогают обмениваться текстом между компьютерами и другими пользователями Интернета в Интернете. Ниже представлены два наших фаворита.
Pastebin – одно из лучших мест для вставки кода и другого текста. Сервис не требует входа в систему для вставки текста, но предлагает вариант входа для тех, кто хочет редактировать или удалять опубликованный текст. Сервис также имеет плагины для браузера для вставки текста и приложений для всех основных смартфонов и планшетных устройств.
Evernote – один из самых популярных онлайн-сервисов обмена. Evernote – это бесплатный сервис для совместной работы и создания заметок, который позволяет сохранять заметки, вырезки, видео, изображения, текстовые документы и многое другое.
Плагины браузера
ScrapBook – этот замечательный плагин позволяет любому пользователю Firefox сохранять веб-страницы и даже фрагменты веб-страниц для последующего чтения, редактирования или просмотра.
Сайты создаются по разным причинам; некоторые – страницы продукта, некоторые – коммуникационные порталы, некоторые – платформы электронной коммерции, а некоторые – хост-видео. Нет правила, определяющего, что вы можете или не можете создать сайт. Одна из общих целей веб-сайта – действовать в качестве информационного портала о продуктах, где вы можете найти информацию о компании и продуктах, которые она производит, например, Apple. Если вам когда-нибудь понадобится найти логотип для компании, ее официальный сайт – лучшее место для получения последней. Вот как вы можете найти логотип для сайта.
Есть два способа сделать это; Поиск картинок Google или приложение под названием Logo Finder.
Поиск картинок Google
В поиске картинок Google введите название компании, для которой вы хотите найти логотип. Например, если вы хотите найти логотип Apple, вы можете ввести «логотип Apple». Это хорошая идея, чтобы квалифицировать это с PNG, чтобы получить хорошее прозрачное изображение.

Приложение Logo Finder
Посетите Logo Finder и введите URL-адрес веб-сайта, для которого вы хотите найти логотип. Мы должны предупредить вас, что это приложение может подсказать вам разрешение на мой криптовалюты, У вас есть возможность отклонить запрос.

Logo Finder не находит файл PNG для логотипа. Скорее всего, это будет файл JPG. что является недостатком приложения. Возможно, вам повезет больше с поиском картинок Google. Вы всегда можете использовать Logo Finder, чтобы получить файл логотипа в формате JPG и использовать его для обратного поиска изображений и поиска PNG.
Преимущество получения логотипа для компании на ее собственном веб-сайте заключается в том, что вы не ошибаетесь. Если вам нужно это для презентации или для академической работы, если использованный вами логотип совпадает с тем, который используется на официальном сайте, вы не можете быть обвинены в этом. Это может показаться тривиальным, но эти маленькие, казалось бы, незначительные вещи обращают внимание на детали.
